JavaScript: Возможности и ограничения
- JavaScript
- Клиентский JavaScript
- Возможности
- Ограничения
JavaScript
JavaScript – это интерпретируемый язык программирования, разработанный для взаимодействия с веб-страницами. JavaScript представляет собой реализацию ECMAScript. ECMAScript – это просто описание языка, который определён в стандарте ECMA-262.
JavaScript состоит из трёх частей:
- Ядро (ECMAScript) – базовая функциональность JavaScript.
- Объектная модель документа (Document Object Model, DOM) – средства для работы с содержимым веб-страниц.
- Объектная модель браузера (Browser Object Model, BOM) – средства для взаимодействия с браузером.
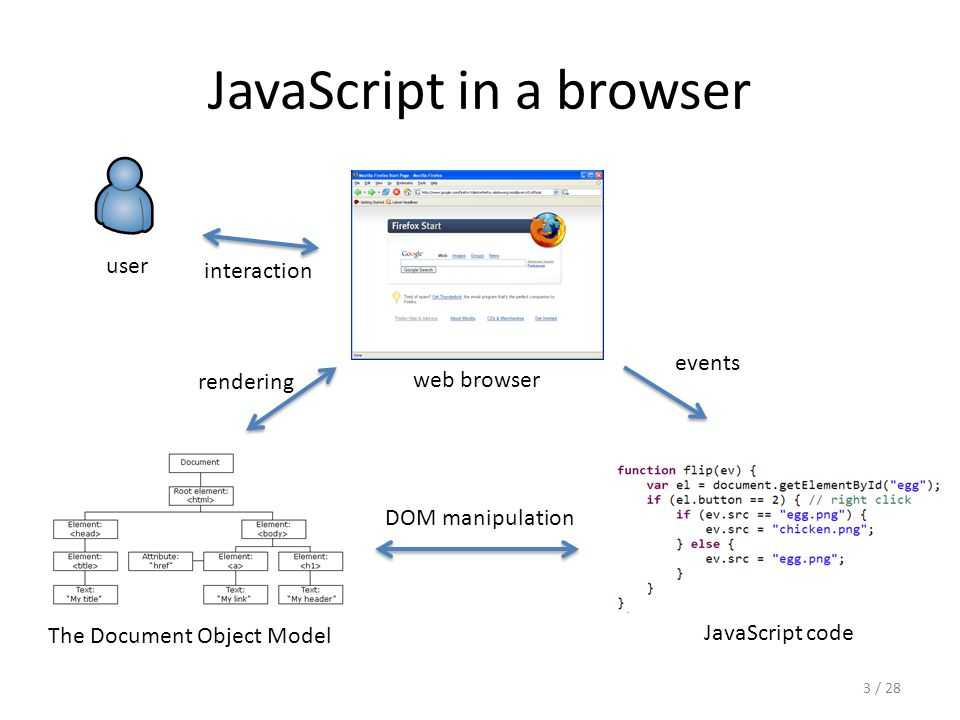
Клиентский JavaScript
В браузерах по умолчанию встроено специальное программное обеспечение, называемое интерпретатором JavaScript, это сделано для того, чтобы браузер мог выполнять написанный на языке JavaScript код. Как правило, JavaScript называют клиентским языком, подчеркивая тем самым, что сценарий исполняется на клиентском компьютере в браузере, а не на веб-сервере.
Как правило, JavaScript называют клиентским языком, подчеркивая тем самым, что сценарий исполняется на клиентском компьютере в браузере, а не на веб-сервере.
Возможности
Итак, небольшой список того, что позволяет JavaScript:
- Добавлять различные эффекты анимации
- Реагировать на события — обрабатывать перемещения указателя мыши, нажатие клавиш с клавиатуры
- Осуществлять проверку ввода данных в поля формы до отправки на сервер, что в свою очередь снимает дополнительную нагрузку с сервера
- Создавать и считывать cookie, извлекать данные о компьютере посетителя
- Определять браузер
- Изменять содержимое HTML-элементов, добавлять новые теги, изменять стили
Этим конечно же список не ограничивается, так как помимо перечисленного JavaScript позволяет делать и многое другое.
Ограничения
Существуют так же и некоторые ограничения, распространяемые на данный язык:
- JavaScript не может закрывать окна и вкладки, которые не были открыты с его помощью
- Не может защитить исходный код страницы и запретить копирование текста или изображений со страницы
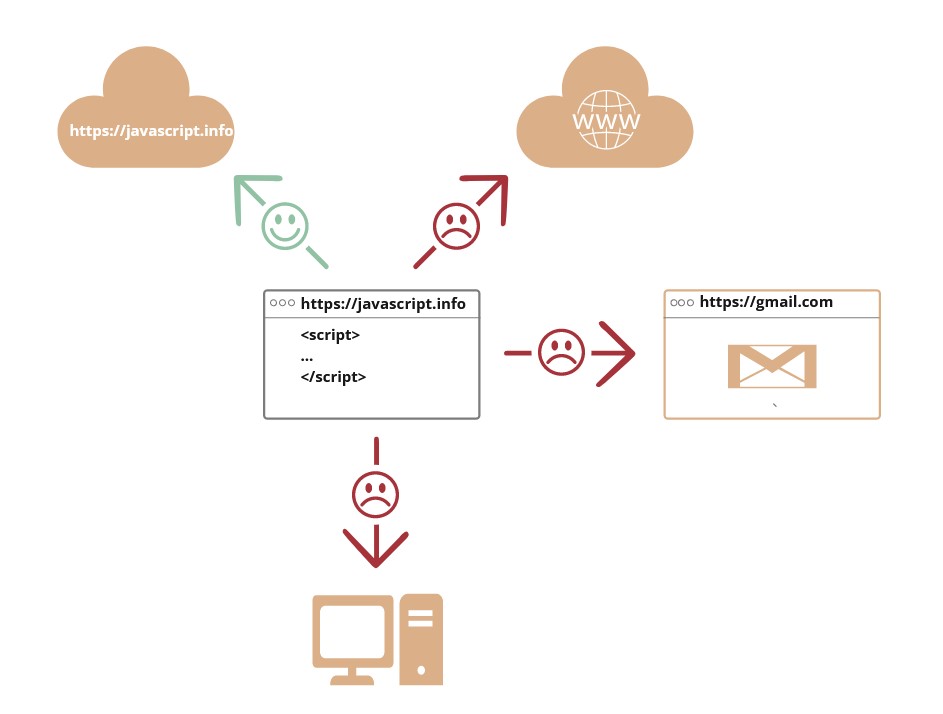
- Не может осуществлять кроссдоменные запросы, получать доступ к веб-страницам, расположенным на другом домене.
 Даже когда страницы из разных доменов отображаются в одно и тоже время в разных вкладках браузера, то код JavaScript принадлежащий одному домену не будет иметь доступа к информации о веб-странице из другого домена. Это гарантирует безопасность частной информации, которая может быть известна владельцу домена, страница которого открыта в соседней вкладке
Даже когда страницы из разных доменов отображаются в одно и тоже время в разных вкладках браузера, то код JavaScript принадлежащий одному домену не будет иметь доступа к информации о веб-странице из другого домена. Это гарантирует безопасность частной информации, которая может быть известна владельцу домена, страница которого открыта в соседней вкладке - Не имеет доступа к файлам, расположенным на компьютере пользователя, и доступа за пределы самой веб-страницы, единственным исключением являются файлы cookie, это небольшие текстовые файлы, которые JavaScript может записывать и считывать
В целом, можно сказать, что он разработан таким образом, чтобы затруднить выполнение вредоносного кода.
JavaScript — лучший язык программирования для начинающих. Так это или нет? / Хабр
JavaScript, несмотря на его многочисленные недостатки, возможно, является самым лучшим языком программирования для начинающих разработчиков, и лучшим языком, с которым могут повозиться дети.
Шёл 2007 год. Отличное издательство технических книг O’Reilly Media обратилось ко мне, предложив одну идею. Они спросили меня о том, хотел бы я написать книгу о JavaScript, которая предназначалась бы для абсолютных новичков в программировании. «С какой стати?», — тут же задал я встречный вопрос.
Нельзя было сказать, что JavaScript в те времена был совершенно бесполезным языком. Но он представлял собой лишь один, далеко не самый важный ингредиент из тщательно отобранного набора технологий, необходимых для разработки веб-сайтов. Да, небольшие кусочки JS-кода могли использоваться для проверки форм, или для того, чтобы подсвечивать кнопки, на которые наводят указатель мыши. Но JavaScript представлял собой лишь необязательное дополнение к функционалу сайта. Если убрать его со страницы, то всё продолжало работать практически так же, как и с его использованием.
JavaScript, кроме того, тянул за собой немалый багаж, представленный другими технологиями. Так, с ним были связаны проблемы несовместимости браузеров, он был медленным, небезопасным, совершенно ненадёжным. Я не был заинтересован в том, чтобы учить кого-то создавать на JavaScript бесполезные виджеты для веб-страниц. Эти виджеты казались мне такими же бессмысленными, как анимированные гифки с вращающимся земным шаром, которые были весьма популярными на заре интернета.
Я не был заинтересован в том, чтобы учить кого-то создавать на JavaScript бесполезные виджеты для веб-страниц. Эти виджеты казались мне такими же бессмысленными, как анимированные гифки с вращающимся земным шаром, которые были весьма популярными на заре интернета.
Самым очевидным способом использования JavaScript, как мне, по наивности, тогда казалось, было примерно следующее: большой серверный фреймворк должен сформировать весь необходимый JS-код и встроить его в страницу, предназначенную специально для вашего браузера. JavaScript-код, формируемый сервером, мог бы оказаться слишком громоздким, но он был бы предназначен для конкретной версии браузера. А учитывая то, что JS играл лишь роль вспомогательного механизма, при этом всё работало бы как надо даже в том случае, если бы посетитель сайта полностью отключил бы JavaScript.
Нет нужды говорить, что тогда я книгу о JavaScript не написал. Я продолжал заниматься серверным программированием и писать о моих любимых технологиях (как правило, о языке С# и о .
Затем произошло нечто странное.
JavaScript буквально «взлетел».
Я всё ещё не думаю, что JavaScript заслуживает чести называться лучшим в мире языком программирования. Я даже, если уж совсем честно, не считаю его очень хорошим языком. Но кое-в чём я своё мнение поменял. Теперь я считаю, что JavaScript, вероятно, является лучшим первым языком для детей и начинающих программистов. Всё дело в том, что у JavaScript есть одно серьёзнейшее преимущество перед всеми остальным языками программирования.
Потрясающая распространённость JavaScript — его главное преимущество
Этот язык можно встретить буквально повсюду. Он поддерживается на всех операционных системах, во всех видах браузеров, и на настольных компьютерах, и на мобильных устройствах. Очень важно ещё и то, что JavaScript-приложения работают без установки их на компьютеры пользователей. На самом деле, уже сложно вспомнить не такие уж и давние времена, когда компании, развёртывая клиент-серверные приложения в своих внутренних сетях, тратили недели, борясь с проблемами настройки этих приложений и с неожиданными ошибками. Столкнувшись с подобными кошмарами, вы вполне можете оценить привлекательность JavaScript.
На самом деле, уже сложно вспомнить не такие уж и давние времена, когда компании, развёртывая клиент-серверные приложения в своих внутренних сетях, тратили недели, борясь с проблемами настройки этих приложений и с неожиданными ошибками. Столкнувшись с подобными кошмарами, вы вполне можете оценить привлекательность JavaScript.
JavaScript, благодаря его распространённости, не обязательно быть самым лучшим языком программирования. Ему всего лишь нужно быть достаточно хорошим языком.
Похожие механизмы работают и тогда, когда речь заходит об изучении программирования. Поначалу проблема распространённости языка не кажется особенно важной для того, чья цель заключается в том, чтобы изучить проверенные временем практические приёмы разработки программ. Но множество тех же самых проблем актуальны, как и для профессионального программирования, в обучении программированию. Если вы хотите, чтобы тем, что вы создали, мог бы воспользоваться кто угодно, то JavaScript — это единственная альтернатива.
Предположим, вы разрабатываете замечательное приложение, которое, задавая пользователю вопросы, определяет его личностный профиль. Настроить среду разработки довольно просто. Но что произойдёт, когда вы захотите отправить свою программу товарищу? Понадобится ли ему устанавливать у себя среду времени выполнения или воссоздавать ту же среду разработки, что и у вас? Нужно ли будет «подкрутить» настройки безопасности его компьютера прежде чем он сможет загрузить и установить вашу программу? Может быть, ваш товарищ использует операционную систему, которая попросту не поддерживает вашу программу, или мобильную платформу, на которую, если не вдаваться в детали, можно устанавливать только профессиональные приложения, распространяемые через iTunes или Google Play? Если же вы, для разработки программы, используете JavaScript, а для её распространения — простой веб-сайт (например, GitHub позволяет бесплатно создавать подобные сайты), то все эти проблемы попросту исчезнут.
А если наш будущий программист — ребёнок, то вот вам неопровержимый факт: дети и браузеры очень сильно связаны. Если вы наблюдали за ребёнком, который работает на компьютере (не на мобильном устройстве), то вы, возможно, заметили, что он как минимум 98% времени тратит на работу с браузером. Дети играют в браузерные игры, используют социальные сети, занимаются школьными делами в Google Classroom и Google Docs. И если код, который пишут дети, будет работать в родном для них браузерном мире, это будет совершенно естественно.
Если вы наблюдали за ребёнком, который работает на компьютере (не на мобильном устройстве), то вы, возможно, заметили, что он как минимум 98% времени тратит на работу с браузером. Дети играют в браузерные игры, используют социальные сети, занимаются школьными делами в Google Classroom и Google Docs. И если код, который пишут дети, будет работать в родном для них браузерном мире, это будет совершенно естественно.
Сейчас мы обсуждали сильные стороны JavaScript. Но, конечно, говоря о JavaScript как о языке программирования для начинающих, нельзя не вспомнить и о его недостатках.
Недостатки JavaScript
Как насчёт проблем JavaScript? У этого языка есть серьёзные недостатки, его причуды, противоречия и ограничения могут быть крайне неприятными для того, кто только начинает изучать программирование. К счастью, существуют современные решения, которые могут сгладить большинство недостатков JavaScript.
Разберём четыре основные претензии, предъявляемые к этому языку.
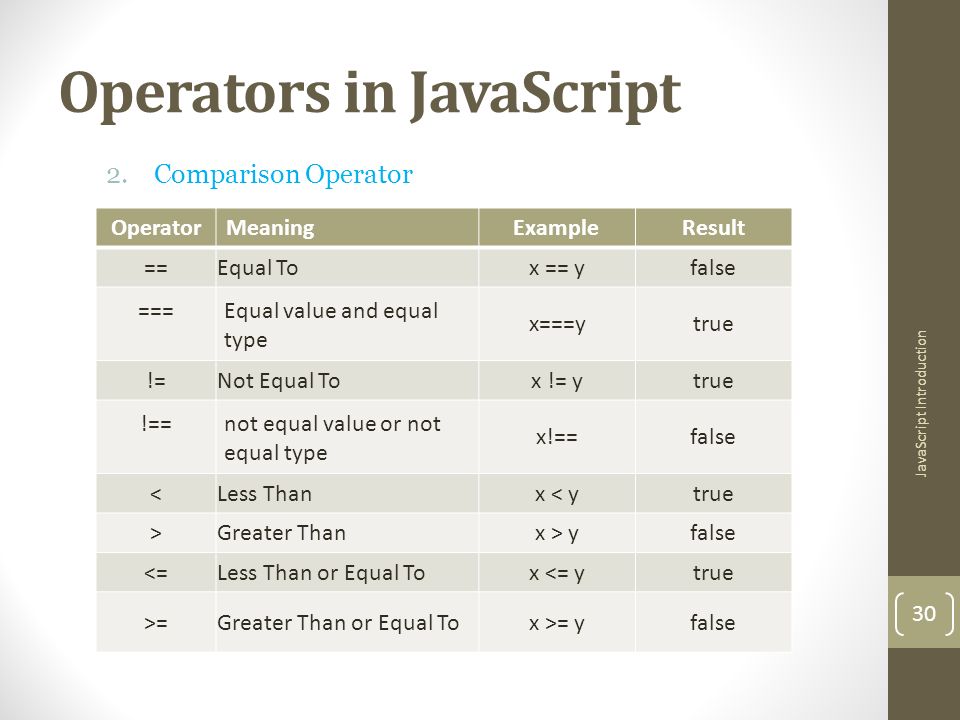
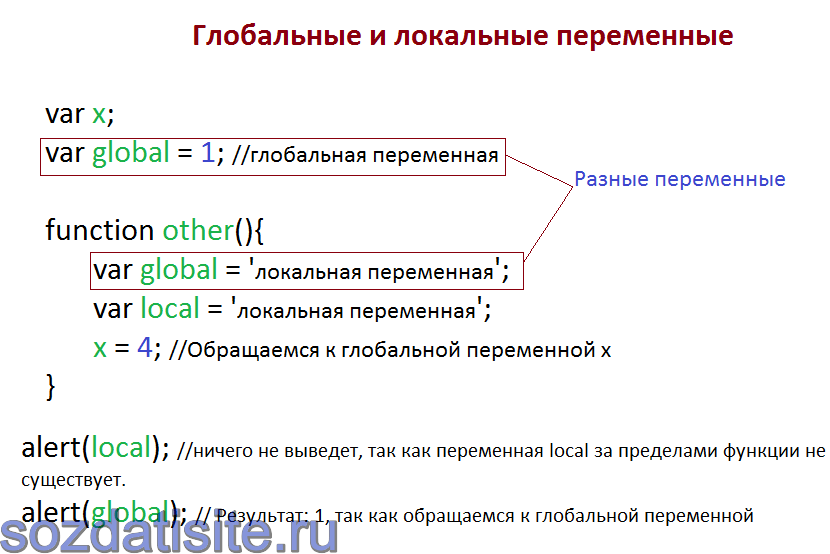
▍1. Проблема работы с типами данных в JavaScript
Важнейшей концепцией, которую начинающие программисты осваивают очень рано, является идея переменных, контейнеров, которые хранят информацию во время работы программы. Проблема JavaScript заключается в том, что этот язык слишком вольно и неаккуратно обращается с переменными. Он позволяет делать то, что не выглядит правильным, и игнорирует очевидные нестыковки. Его халатность способна превращать незначительные опечатки в катастрофы, нарушающие работу программ.
Вот пример кода, который обречён на провал:
var myNumber = 100; myNumber = myNumbr + 1;
Увидели ошибку? Во второй строке, на самом деле, используются две переменных: переменная myNumber, которая была объявлена в первой строке, и некая фиктивная переменная myNumbr. Мы знаем о том, что вторая переменная — это результат опечатки, но JavaScript сообщит нам об этом только во время выполнения программы, выдав сообщение об ошибке, которое выглядит как ReferenceError: myNumbr is not defined. То же самое происходит и в том случае, если при записи имени переменной перепутали большие и маленькие буквы (например, переменная из
То же самое происходит и в том случае, если при записи имени переменной перепутали большие и маленькие буквы (например, переменная из myNumber случайно превратилась в MyNumber). Проблема, но уже другого характера, может возникнуть и в том случае, если вы, считая, что некая переменная хранит число, прибавляете к ней другое число, а эта переменная, на самом деле, содержала строку или что-нибудь другое. JavaScript в таком случае не сообщит об ошибке, но результат вычислений будет совсем не таким, какого можно ожидать от сложения двух чисел. Каждый JavaScript-разработчик может вспомнить неприятную историю такого рода, когда путаница с типами вызывала странные ошибки в программах.
Достаточно сложно учиться программировать, и, в то же время, беспокоиться о том, как изучаемый язык программирования может вам навредить. Но, к счастью, проблемы безопасной работы с типами данных легко можно решить с помощью подходящих инструментов разработки.
Один из моих любимых редакторов кода, который подходит и для изучения программирования, и для профессионального использования — это Visual Studio Code. Он бесплатен, нетребователен к ресурсам, его код открыт, его можно практически до бесконечности расширять. Одна из его самых замечательных возможностей заключается в поддержке организации проверки JavaScript-кода на наличие в нём распространённых проблем средствами TypeScript. Включить такую проверку можно, воспользовавшись соответствующим конфигурационный файлом или вставив следующий комментарий в верхнюю часть JavaScript-файла:
Он бесплатен, нетребователен к ресурсам, его код открыт, его можно практически до бесконечности расширять. Одна из его самых замечательных возможностей заключается в поддержке организации проверки JavaScript-кода на наличие в нём распространённых проблем средствами TypeScript. Включить такую проверку можно, воспользовавшись соответствующим конфигурационный файлом или вставив следующий комментарий в верхнюю часть JavaScript-файла:
// @ts-check
Вот пример, в котором имеются две ошибки, ни одна из которых, с точки зрения JavaScript, ошибкой не является.
Проблемы, которые JavaScript не считает ошибками
Если добавить в начало этого файла комментарий // @ts-check, то VS Code выделит строки кода, которые содержат потенциальные ошибки.
Выделенные строки кода
Если навести указатель мыши на выделенную строку, появится всплывающее окно, содержащее объяснение проблемы.
Объяснение проблемы
Какие из этого можно сделать выводы? Хотя JavaScript толерантно относится ко многим нехорошим вещам, если скомбинировать JavaScript с качественным редактором кода и с правильными дополнительными инструментами, можно создать среду разработки, похожую на те, которыми обладают другие современные языки программирования. В результате разработка на JavaScript оказывается такой же удобной, как и на других языках, и, естественно, другие его преимущества никуда не деваются.
▍2. JavaScript не поддерживает ООП
Объектно-ориентированное программирование (ООП) — это подход к моделированию и организации кода. Если методики ООП применяются правильно, они помогают программисту создавать простой и хорошо организованный код. Кроме того, ООП упрощает повторное использование важных функциональных возможностей программ.
JavaScript печально известен отсутствием поддержки объектно-ориентированного программирования. На самом деле, JavaScript-разработчики традиционно обходят этот недостаток, используя всяческие странные конструкции. Эти конструкции могут что-то значить для того, кто уже изучал ООП (и даже для того, кто не изучал, а просто скопировал в свой код некий шаблон и привык с ним работать). Но если вы — совершенно новый человек в программировании, использование подобных сомнительных конструкций, реализующих базовые концепции программирования — это совершенно неправильно.
На самом деле, JavaScript-разработчики традиционно обходят этот недостаток, используя всяческие странные конструкции. Эти конструкции могут что-то значить для того, кто уже изучал ООП (и даже для того, кто не изучал, а просто скопировал в свой код некий шаблон и привык с ним работать). Но если вы — совершенно новый человек в программировании, использование подобных сомнительных конструкций, реализующих базовые концепции программирования — это совершенно неправильно.
К счастью, существуют красивые решения, обеспечивающие поддержку ООП в JavaScript. Моё любимое решение такого рода — это TypeScript — опенсорсный проект, запущенный Microsoft в 2012 году. TypeScript представляет собой нечто вроде улучшенной разновидности JavaScript, которая поддерживает ООП (а также многие другие полезные возможности вроде строгой проверки типов).
Кто-то может сказать, что мы говорим о JavaScript, и что TypeScript — это, всё же, не JavaScript. И, на самом деле, это так. Но вот одна интересная деталь. Код пишут на TypeScript, а затем конвертируют его в JavaScript перед тем, как он будет выполняться. Это позволяет пользоваться всем лучшим из миров TypeScript и JavaScript. Если вы выберете TypeScript, то у вас будет современный язык программирования, на котором вы сможете писать свой код, и та широчайшая поддержка, которой пользуется обычный JavaScript.
Код пишут на TypeScript, а затем конвертируют его в JavaScript перед тем, как он будет выполняться. Это позволяет пользоваться всем лучшим из миров TypeScript и JavaScript. Если вы выберете TypeScript, то у вас будет современный язык программирования, на котором вы сможете писать свой код, и та широчайшая поддержка, которой пользуется обычный JavaScript.
И, что приятнее всего, преобразование TypeScript-кода в JavaScript производится автоматически. Конечно, в сгенерированном компьютером JavaScript-коде используются, для отражения в нём концепций, реализованных средствами TypeScript, довольно громоздкие конструкции, но это ничего не меняет. Программист изучает концепции ООП, а готовый код правильно работает, без проблем обрабатываясь средствами современных компьютеров.
Не верите? Тогда подумайте о том, что некоторые из самых современных инновационных настольных приложений используют комбинацию из TypeScript и Electron — фреймворка, который позволяет выполнять JavaScript-код за пределами традиционного браузера (хотя надо отметить, что Electron пользуется браузерными возможностями). Один из наиболее впечатляющих примеров подобного приложения — это редактор VS Code. Получается, что тот самый инструмент, с помощью которого очень удобно писать JavaScript-код, сам написан на JavaScript. Правда, если говорить точнее, то VS Code написан на TypeScript, но код, написанный на этом языке, всё равно, преобразуется в JavaScript-код.
Один из наиболее впечатляющих примеров подобного приложения — это редактор VS Code. Получается, что тот самый инструмент, с помощью которого очень удобно писать JavaScript-код, сам написан на JavaScript. Правда, если говорить точнее, то VS Code написан на TypeScript, но код, написанный на этом языке, всё равно, преобразуется в JavaScript-код.
Конечно, изучая программирование вовсе необязательно использовать TypeScript, и новые JavaScript-программисты, если решат так поступить, смогут сделать очень многое, не изучая принципы ООП. Это, на самом деле, вопрос выбора. В любом случае, можно отметить, что JavaScript — язык динамично развивающийся, и в него постепенно добавляются возможности, сближающие его со всем тем ценным, что есть в TypeScript.
▍3. Вокруг полно некачественного JavaScript-кода
Что тут сказать. Некачественный код можно написать на любом языке программирования. Слышали когда-нибудь про Visual Basic?
▍4. Для JavaScript-разработки нужны дополнительные библиотеки и фреймворки
Для того чтобы получить доступ к более широкому, чем есть в языке, набору функциональных возможностей (и не изобретать велосипеды), JavaScript-программистам нужно использовать библиотеки и фреймворки сторонних разработчиков. Выбор правильных ингредиентов, используемых при создании некоего проекта — это не так просто, как может показаться на первый взгляд. Речь идёт, в частности, о том, что выбранные дополнительные инструменты должны правильно решать поставленные перед ними задачи, нужно, чтобы у программиста была бы уверенность в том, что они ещё долго будут пользоваться поддержкой своих разработчиков, нужно, чтобы они не конфликтовали друг с другом.
Выбор правильных ингредиентов, используемых при создании некоего проекта — это не так просто, как может показаться на первый взгляд. Речь идёт, в частности, о том, что выбранные дополнительные инструменты должны правильно решать поставленные перед ними задачи, нужно, чтобы у программиста была бы уверенность в том, что они ещё долго будут пользоваться поддержкой своих разработчиков, нужно, чтобы они не конфликтовали друг с другом.
С некоей разновидностью этой проблемы сталкиваются и разработчики, использующие другие языки. Однако надо отметить, что немногие языки страдают от этой проблемы так же сильно, как JavaScript. Для того чтобы стать серьёзным программистом в открытом для всех JavaScript-мире, нужно собрать собственный набор инструментов разработки. При этом каждый из возможных вариантов выбора настолько сложен и многогранен, что понять, подходит ли вам, скажем, какая-то библиотека, можно только очень хорошо её изучив (а когда вы её изучите, может оказаться так, что она уже потеряет актуальность и на её место придёт что-то новое, притягивающее, возможно — на короткое время, всеобщий интерес).
Каким бы печальным всё это ни было, эти проблемы, на самом деле, не влияют на новичков. Если некто изучает программирование с использованием JavaScript, то ему лучше всего держаться в стороне от фреймворков и библиотек, идёт ли речь о чём-то широко известном, вроде jQuery, Angular, React или Vue, или о чём-то изобретённом в тот момент, когда было написано это предложение, или в ту секунду, когда была опубликована эта статья. Конечно, новичок, хорошо освоив фундаментальные вещи, вероятно, захочет ознакомиться, как минимум, с одним из популярных дополнительных инструментов. Но это — уже совсем другая история.
Итоги
На самом деле, выбор первого языка программирования — это вопрос, на который невозможно найти абсолютно правильный ответ. Автор этого материала поделился здесь лишь собственным мнением на этот счёт, привёл примеры, которые близки ему в силу его опыта и предпочтений. Но, в любом случае, все программисты с чего-то начинают, и каким бы сложным ни был бы выбор первого языка, это выбор, всё равно, приходится делать.
Уважаемые читатели! Согласны ли вы с тем, что JavaScript — это, в современных условиях, самый лучший язык для обучения программированию? Если не согласны — тогда, может быть, вы знаете какой-нибудь язык, который лучше подойдёт для этой цели?
10 вещей, которые можно делать с помощью JavaScript
JavaScript — это универсальный язык программирования. Он повсюду, но еще сильнее. Вы можете сделать гораздо больше с помощью JavaScript, чем просто веб-страницы. Есть много других уникальных возможностей, которые открывает этот язык.
В этой статье мы покажем вам лишь несколько способов, которыми вы можете эффективно использовать свои навыки JS.
Что такое язык программирования JavaScript?
JavaScript — это язык программирования, который использовался для написания сценариев веб-страниц, чтобы сделать их более интерактивными. Netscape создал его, чтобы конкурировать с Microsoft VBScript, но только после выпуска IE 3 JavaScript стал популярным. Теперь он превратился в мощный язык, используемый в веб-браузерах и серверах (Node.js).
Теперь он превратился в мощный язык, используемый в веб-браузерах и серверах (Node.js).
Итак, что можно сделать с помощью JavaScript?
JavaScript — это облегченный язык сценариев, используемый в веб-разработке для динамического форматирования содержимого. Его также можно использовать для других задач, включая разработку мобильных приложений, веб-приложений, настольных приложений и т. д.
1. Мобильные приложения
Вы можете использовать JavaScript для создания мобильных приложений. Одной из наиболее популярных сред для этого является React Native, которая помогает программистам создавать нативные приложения с использованием JavaScript.
Почти нативная производительность
Используя React Native, вы можете разрабатывать мобильные приложения только с помощью JavaScript. Он позволяет создавать мобильные приложения как для Android, так и для iOS без изучения родных языков каждой платформы (Java для Android и Swift для iOS).
Это позволяет веб-разработчику JavaScript использовать свои навыки для создания полнофункционального мобильного приложения с производительностью, сравнимой с производительностью традиционного приложения, созданного на Swift или Java.
NativeScript — еще одна платформа для создания нативных мобильных приложений на JavaScript. Как и React Native, он позволяет создавать собственные компоненты пользовательского интерфейса. Разница в том, что NativeScript использует другой подход, чем React Native, строится на основе популярной платформы Angular, а это означает, что программисты могут использовать Angular для создания мобильных приложений на JavaScript.
2. Интерфейсная веб-разработка
JavaScript также используется для интерфейсной разработки. Разработчики внешнего интерфейса используют CSS, HTML и JavaScript для создания видимых частей веб-сайта или веб-приложения.
Еще одна причина, по которой JavaScript популярен для разработки интерфейса, заключается в том, что он не требует этапа компиляции перед использованием на веб-странице, в отличие от некоторых других языков программирования. Это означает, что программисты могут писать код и обновлять свой браузер для мгновенного просмотра изменений без ввода команды или запуска программы.
Веб-страницы
JavaScript полезен для разработки интерфейса, поскольку он позволяет программистам добавлять динамические интерактивные элементы на веб-страницы.
Вы можете использовать код JavaScript для создания пользовательской проверки формы, отображения и скрытия элементов в зависимости от действий или событий пользователя, анимации веб-сайтов и многого другого на ваших веб-страницах.
Одностраничные приложения (SPA)
Фреймворки Javascript, такие как Angular, Vue и React, упрощают разработчикам использование JavaScript для создания интерфейсных веб-приложений. Это позволяет им структурировать свои клиентские приложения с поддержкой маршрутизации на стороне клиента, чтобы пользователи могли перемещаться между разными страницами без необходимости обновлять содержимое всей страницы.
Angular — это среда разработки интерфейса, поддерживаемая Google, которая позволяет писать клиентские приложения на TypeScript. TypeScript — это надмножество JavaScript. Он добавляет в язык программирования такие функции, как статическая типизация, что упрощает обнаружение ошибок во время разработки приложений.
Он добавляет в язык программирования такие функции, как статическая типизация, что упрощает обнаружение ошибок во время разработки приложений.
Angular основан на популярном шаблоне проектирования веб-приложений Model-View-Controller, который гарантирует, что ваше видение общей картины (модели) будет отделено от пользовательского интерфейса (представление) и обработки данных (контроллер).
React — это интерфейсная среда для создания пользовательских интерфейсов, которая стала популярной среди разработчиков JavaScript благодаря простоте использования и отличным функциям. Это позволяет разработчикам использовать HTML и JavaScript для создания динамических интерактивных веб-сайтов и веб-приложений с использованием компонентов.
Vue (произносится как /vjuː/, как и view) — еще одна популярная среда для разработки интерфейсных приложений JavaScript, которая позволяет создавать современные интерактивные приложения с использованием HTML и JSX.
Vue сравнивают с React, потому что они оба являются популярными и очень похожими фреймворками, построенными на JavaScript. Vue легкий и простой в использовании, что делает его отличным фреймворком для веб-разработки.
Vue легкий и простой в использовании, что делает его отличным фреймворком для веб-разработки.
3. Серверная веб-разработка
JavaScript также можно использовать для веб-разработки на сервере. Это позволяет разработчикам JavaScript использовать свои навыки для работы как с внешними, так и с внутренними аспектами веб-сайта.
Node.js
Одной из популярных платформ для этого является Node.js, которая позволяет программистам использовать JavaScript на стороне сервера, запуская сценарии через механизм Google V8 (тот же самый механизм, который используется веб-браузером Google Chrome для запуска JavaScript). ).
Node.js имеет множество замечательных фреймворков для создания серверных приложений, таких как Express, Sails и Kraken.
Node Web Frameworks
Express — это минималистичная среда Javascript для Node.js, разработанная для удовлетворения основных потребностей серверных приложений, использующих JavaScript.
Express упрощает создание масштабируемого кода на стороне сервера, поскольку он поставляется со встроенной поддержкой функций промежуточного программного обеспечения, которые можно настроить для запуска до или после определенных маршрутов, что позволяет программистам выполнять такие задачи, как создание сеансов, анализ файлов cookie и маршрутизация. .
.
Sails — это MVC-фреймворк для Node.js, который позволяет разработчикам создавать современные веб-приложения с использованием JavaScript во внешнем и внутреннем интерфейсе своих проектов. Он построен на основе Express и Bluebird (библиотека Promise). Кроме того, он предоставляет метод под названием Waterline ORM, который упрощает взаимодействие с базой данных без написания большого количества кода.
Kraken — это веб-фреймворк Node корпоративного уровня, который позволяет компаниям легко создавать масштабируемые и безопасные приложения с помощью JavaScript на сервере. Кроме того, он разработан для обеспечения высокой производительности и стабильности, что делает его привлекательным фреймворком.
Другим вариантом разработки серверной части JavaScript является JADE. JADE расшифровывается как «движок разработки приложений JavaScript» и представляет собой серверную структуру, построенную на Node.js, позволяющую программистам писать приложения на JavaScript. Он использует модульную систему CommonJS, которая упрощает организацию кода в повторно используемые модули, которые можно импортировать в другие файлы для расширения функциональности вашего приложения.
4. JavaScript как язык программирования для бессерверных вычислений
Бессерверные вычисления — это облачная разработка, позволяющая фронтенд-разработчикам создавать серверные приложения без запуска своих серверов или управления инфраструктурой.
Функции JavaScript
Три самых популярных бессерверных фреймворка — это AWS Lambda и Google Cloud Functions и Azure Functions. Эти службы позволяют программистам создавать серверные приложения, которые работают как клиентский JavaScript, поскольку облачные функции выполняются на границе сети, где сценарии могут выполняться без их размещения в сети.
AWS Lambda — популярный сервис среди корпоративных разработчиков, поскольку он позволяет компаниям создавать и запускать серверный код в облаке без управления серверами, базами данных или другой инфраструктурой.
Google Cloud Functions — это служба, которая позволяет большинству разработчиков легко создавать готовые к работе функции JavaScript и развертывать их за считанные секунды. Кроме того, разработчикам не нужно беспокоиться о настройке серверов, масштабировании ресурсов своего приложения или настройке балансировщиков нагрузки при использовании Google Cloud Functions.
Кроме того, разработчикам не нужно беспокоиться о настройке серверов, масштабировании ресурсов своего приложения или настройке балансировщиков нагрузки при использовании Google Cloud Functions.
Функции Azure — это бессерверная платформа от Microsoft. Это упрощает для разработчиков создание веб-приложений путем написания кода JavaScript, который можно запускать с любого сервера или службы, поддерживающей Node.js, включая AWS Lambda и Azure App Service.
5. Настольные приложения
JavaScript также используется для создания настольных приложений благодаря таким платформам, как Electron и NW.js. Electron поддерживается GitHub и представляет собой привлекательную среду, которую вы можете использовать для создания кроссплатформенных настольных приложений. Он основан на Node.js и позволяет использовать один и тот же код для всех платформ (вместо отдельных баз кода для разных операционных систем).
NW.js похож на Electron тем, что позволяет разработчикам JavaScript создавать настольные приложения с использованием HTML, CSS и JavaScript. Но, опять же, как и Electron, NW.js позволяет вам использовать один и тот же код для всех платформ.
Но, опять же, как и Electron, NW.js позволяет вам использовать один и тот же код для всех платформ.
Оба позволяют разработчикам создавать настольные приложения с использованием JavaScript, предоставляя кросс-платформенные API, которые работают со всеми операционными системами (OS X, Windows и Linux).
6. Разработка игр
JavaScript также проник в игровую индустрию. С помощью HTML5 разработчики могут создавать небольшие игры или игровые элементы внутри существующей веб-страницы (например, рекламный баннер или движущийся объект сбоку веб-страницы). Кроме того, браузерные игры позволяют игрокам получать доступ к своим любимым играм с любого компьютера, что отлично подходит для людей, у которых нет игровых консолей или мобильных устройств.
2D- и 3D-игры
Существуют также фреймворки для 2D- и 3D-игр для JavaScript, такие как Phaser, Babylon.js и Three.js.
Phaser — это фреймворк для создания 2D-игр. Он содержит множество замечательных примеров и фрагментов кода, которые вы можете использовать для обучения и разработки своих видеоигр.
Babylon.js — это фреймворк для создания 3D-игр. В то же время Three.js — это библиотека, упрощающая работу с Babylon.js и другими JavaScript-фреймворками за счет упрощения процесса написания кода WebGL (который используется для рендеринга графики в веб-браузерах).
Все три игровых фреймворка (Phaser, Babylon.js и Three.js) отлично подходят для создания игр любого масштаба, от простых мобильных игр до сложных консольных трехмерных игр высокого класса.
7. Искусственный интеллект
JavaScript также является отличным языком для работы с ИИ благодаря таким фреймворкам, как библиотека TensorFlow.
Машинное обучение и нейронные сети
TensorFlow — это библиотека, которую можно использовать для машинного обучения в JavaScript. Машинное обучение — это процесс использования алгоритмов для анализа данных и прогнозирования будущих данных; Для этого TensorFlow использует нейронные сети (сети узлов машинного обучения).
Автоматический поиск ошибок
Node-fuzz — это модуль узла, который позволяет разработчикам создавать сценарии нечеткого тестирования на JavaScript. Они используются для автоматического поиска ошибок в коде путем ввода случайных данных в программу и наблюдения за ее сбоем (Facebook и Google использовали Node-fuzz).
Они используются для автоматического поиска ошибок в коде путем ввода случайных данных в программу и наблюдения за ее сбоем (Facebook и Google использовали Node-fuzz).
Чат-боты
Кроме того, существуют фреймворки для разработки чат-ботов с искусственным интеллектом на JavaScript, такие как Botkit и Chatfuel. Используя эти инструменты, разработчики могут создавать чат-ботов, которые действуют как личные помощники, представители службы поддержки клиентов или даже онлайн-друзья (чат-боты использовались, чтобы выдавать себя за мертвых людей в Twitter).
8. Вы можете писать плагины для популярных приложений
Компании даже используют JavaScript для создания сторонних плагинов для своих продуктов, таких как Adobe Photoshop и Microsoft Office. Эти плагины написаны на исходном коде JavaScript и позволяют разработчикам добавлять новые функции (и даже создавать целые приложения в определенных приложениях, таких как Adobe Photoshop).
JS также набирает популярность, когда дело доходит до создания надстроек для Firefox и Chrome. Миллионы пользователей используют надстройки, созданные с помощью JavaScript, для настройки функций своих браузеров, и вы даже можете найти надстройки, позволяющие играть в видеоигры прямо в браузере.
Миллионы пользователей используют надстройки, созданные с помощью JavaScript, для настройки функций своих браузеров, и вы даже можете найти надстройки, позволяющие играть в видеоигры прямо в браузере.
Некоторые разработчики даже используют JavaScript для создания надстроек для Minecraft, что позволяет игрокам создавать ценные инструменты или забавные мини-игры внутри Minecraft путем написания кода.
9. Визуализация данных
Одним из применений JavaScript является визуализация данных или создание визуальных представлений данных с помощью кода. Например, многие люди используют D3.js для создания интерактивных графиков, диаграмм и карт, которые обновляются в режиме реального времени на основе пересмотренных наборов данных (с помощью D3 вы даже можете изменить формы, используемые для отображения данных в визуальном элементе).
D3.js позволяет разработчикам преобразовывать необработанные данные в интерактивные 2D- и 3D-графики, диаграммы и карты, которые обновляются по мере ввода новых данных (вы можете изменить визуальные элементы для представления различных типов наборов данных, например географических регионов). Вы даже можете создавать анимированные GIF-файлы с помощью D3.js.
Вы даже можете создавать анимированные GIF-файлы с помощью D3.js.
Создание визуализации данных с помощью D3 относительно просто: вы создаете бесплатную учетную запись с открытым исходным кодом (которая дает вам доступ к библиотеке D3 и учебным пособиям), затем загружаете свои данные в виде файла .csv, выбираете тип графика или карты. вы хотите сделать, а затем нажмите «Создать», чтобы создать готовый продукт.
D3 работает со всеми типами данных и может создавать красивые, отзывчивые визуализации, которые передают информацию так, как слова никогда не могли.
10. Разработка встроенных устройств и IoT
JavaScript также набирает популярность для разработки встроенных устройств. Это означает, что вы можете создавать приложения для очень маленьких устройств с помощью JavaScript, потому что он легкий и простой в использовании.
Вы даже можете использовать JavaScript для разработки для Интернета вещей (IoT), что означает разработку приложений, подключенных к Интернету. Поскольку все больше устройств подключено к Интернету (например, ваш телевизор, холодильник, термостат и т. д.), JavaScript становится отличным выбором для разработки приложений для этих новых типов «умных» устройств.
Поскольку все больше устройств подключено к Интернету (например, ваш телевизор, холодильник, термостат и т. д.), JavaScript становится отличным выбором для разработки приложений для этих новых типов «умных» устройств.
Одна из самых популярных сред для разработки встраиваемых устройств с помощью JS — Johnny-Five. Это помогает разработчикам заставить аппаратное обеспечение общаться с программным обеспечением, упрощая установку и использование команд для взаимодействия с оборудованием. Например, используя JavaScript для разработки встраиваемых систем, вы можете создать устройство, которое может беспроводным способом управлять всем, от вентилятора до робота.
Заключение
JavaScript — самый используемый язык на Земле, и он быстро набирает популярность в новых областях. Его можно использовать для разработки мобильных приложений, веб-разработки, машинного обучения, Интернета вещей и многого другого.
JavaScript позволяет разработчикам делать с кодом почти все, что они хотят, а это означает, что JavaScript остается особым навыком, который, вероятно, будет играть жизненно важную роль в будущем развитии в течение многих лет.
Темы: Языки программирования
Для чего используется JavaScript? 7 практических применений JavaScript
Узнайте о самых популярных способах использования JavaScript, пока мы выясняем, почему он такой популярный и разнообразный язык программирования.
Поделиться этой публикацией
Если вы хотите освоить программирование в Интернете, вам наверняка пригодится свободное владение JavaScript. Наряду с HTML и CSS, он имеет фундаментальное значение для работы современных веб-страниц — и, кроме того, он может делать гораздо больше.
В этой статье мы более подробно рассмотрим некоторые варианты использования JavaScript, а также объясним, почему это такой популярный и универсальный язык программирования.
Содержание
JavaScript — основы Прежде чем мы углубимся в детали того, что вы можете делать с помощью JavaScript, давайте разберемся с некоторыми основными моментами. Если вы надеетесь выучить язык программирования, эти основы помогут вам понять, почему JavaScript может быть отличным выбором.
JavaScript появился в начале 90-х, когда самыми популярными браузерами были Internet Explorer и Netscape Navigator. Сотрудник Netscape по имени Брендан Эйх разработал язык программирования, который позволял браузеру реагировать на команды пользователя. Он назвал это LiveScript.
Сценарий был переименован, чтобы поддержать репутацию Java, другого популярного языка программирования, известного в то время. Однако для запуска требовался отдельный специальный плагин.
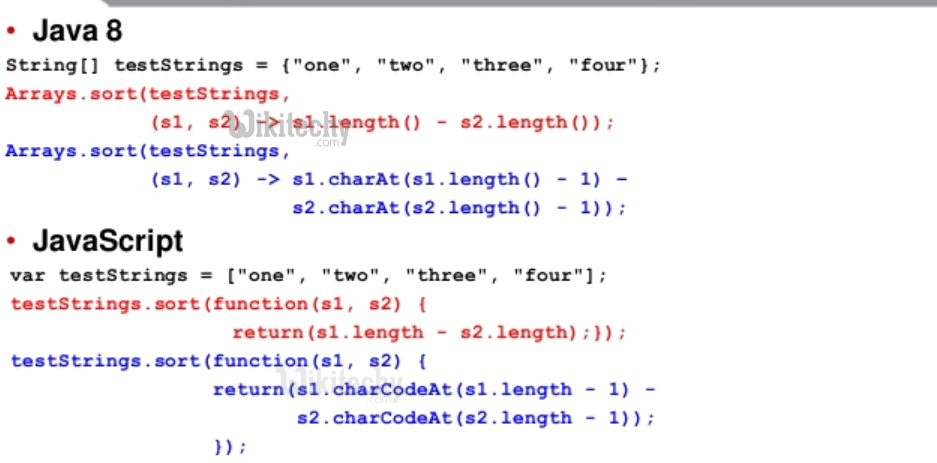
Итак, в чем разница между Java и JavaScript? Оба они высокотехничные. Java чаще используется на серверах, чем на клиентских машинах, таких как телефоны, настольные компьютеры и ноутбуки. JavaScript запускается в интернет-браузере, таком как Chrome или Firefox. Главное, чтобы их не перепутать!
Почему JavaScript так популярен? Индекс TIOBE ставит Javascript на седьмое место среди самых популярных языков программирования, сразу после PHP и Visual Basic. Это немного более нишевый язык, чем Python, C и Java, но он предлагает несколько ключевых преимуществ, которые выделяют его. Рассмотрим несколько наиболее примечательных.
Это немного более нишевый язык, чем Python, C и Java, но он предлагает несколько ключевых преимуществ, которые выделяют его. Рассмотрим несколько наиболее примечательных.
- Высокий уровень. JavaScript — это язык высокого уровня, очень похожий на Python и C. По сути, это означает, что людям легко его читать, особенно если они программировали на других языках.
- Установлен. JavaScript существует в той или иной форме уже более трех десятилетий. Таким образом, существует множество ресурсов, с которыми могут застрять новые пользователи, и множество имеющихся знаний.
- Без компиляции. JavaScript может выполняться сразу же после его написания без необходимости компиляции. Это позволяет гораздо быстрее создавать прототипы и, честно говоря, гораздо меньше раздражения.
- Универсальность. За прошедшие годы JavaScript накопил целый ряд дополнительных возможностей благодаря «библиотекам» функций, которые можно добавлять по мере необходимости.
 Таким образом, вы можете использовать JavaScript практически для всего.
Таким образом, вы можете использовать JavaScript практически для всего. - Нижние накладные расходы. JavaScript хорошо оптимизирован, а это означает, что все, что вы создаете с его помощью, будет без проблем работать на целом ряде различных машин.
- Совместимость. Если вы разработали целый веб-сайт на другом языке программирования, обычно не составляет труда просто вставить дополнительный контент в JavaScript.
БудущееУзнать
Основы разработки программного обеспечения: веб-доступность и CSS Манчестерский университет
Совместное кодирование с Git
Помимо фундаментальных сильных сторон, которые мы уже описали, у разработчиков есть веские карьерные причины для изучения JavaScript.
- Пользуется большим спросом у работодателей. Таким образом, у вас никогда не будет недостатка в работе.
- Это выгодно. В Великобритании в 2022 году средняя годовая зарплата разработчика JavaScript составляла около 60 000 фунтов стерлингов, что больше, чем в предыдущие годы.
- Установлено. Это означает не только наличие множества ресурсов для студентов, но и то, что вы можете быть уверены в гарантированной занятости на долгие годы.
Javascript использует несколько основных строительных блоков, и ниже мы объясним некоторые из наиболее важных вещей, которые вы можете сделать.
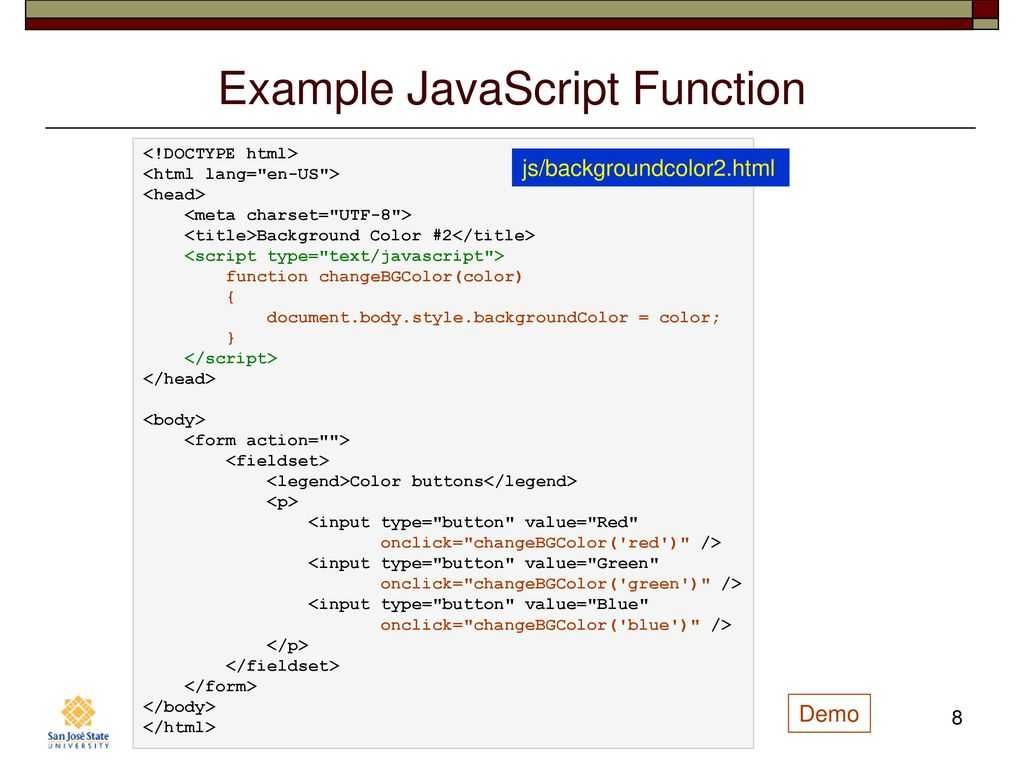
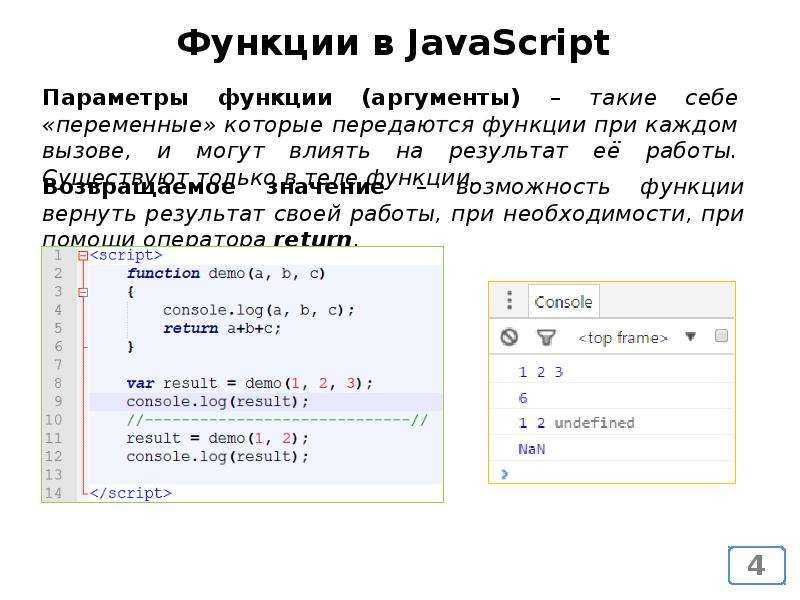
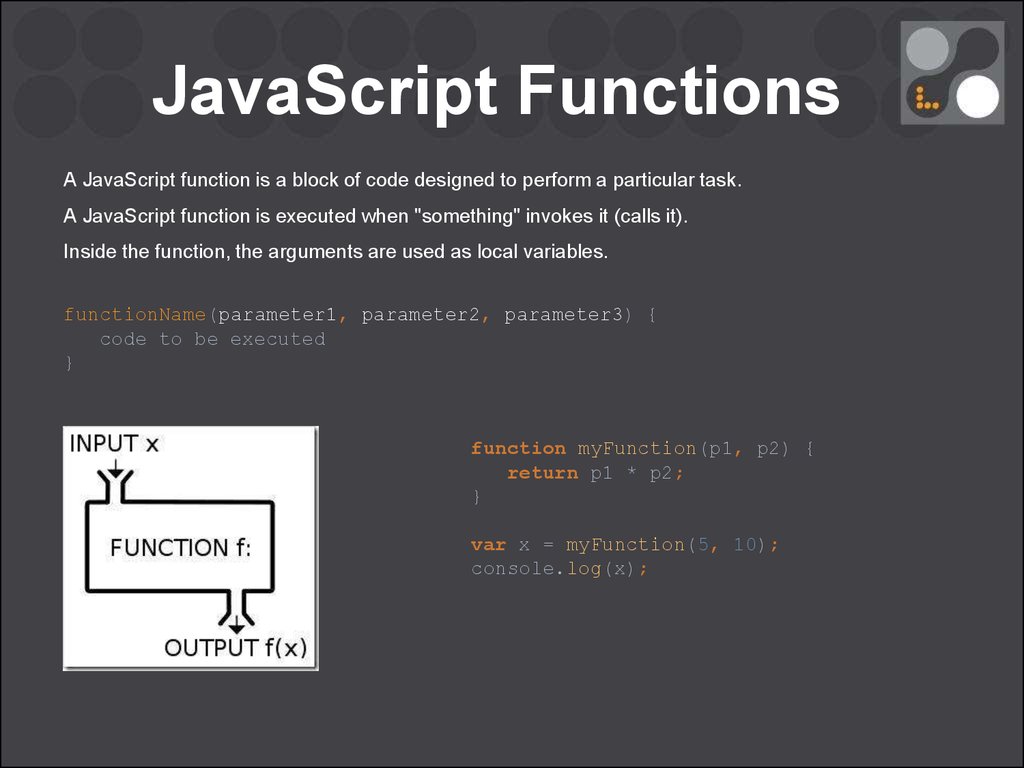
- Функция JavaScript . Функция — это набор операторов, выполняющих определенную задачу. Это отличный способ очистить ваш код и предотвратить избыточность: вы можете определить функцию только один раз, а затем вызывать ее при необходимости.
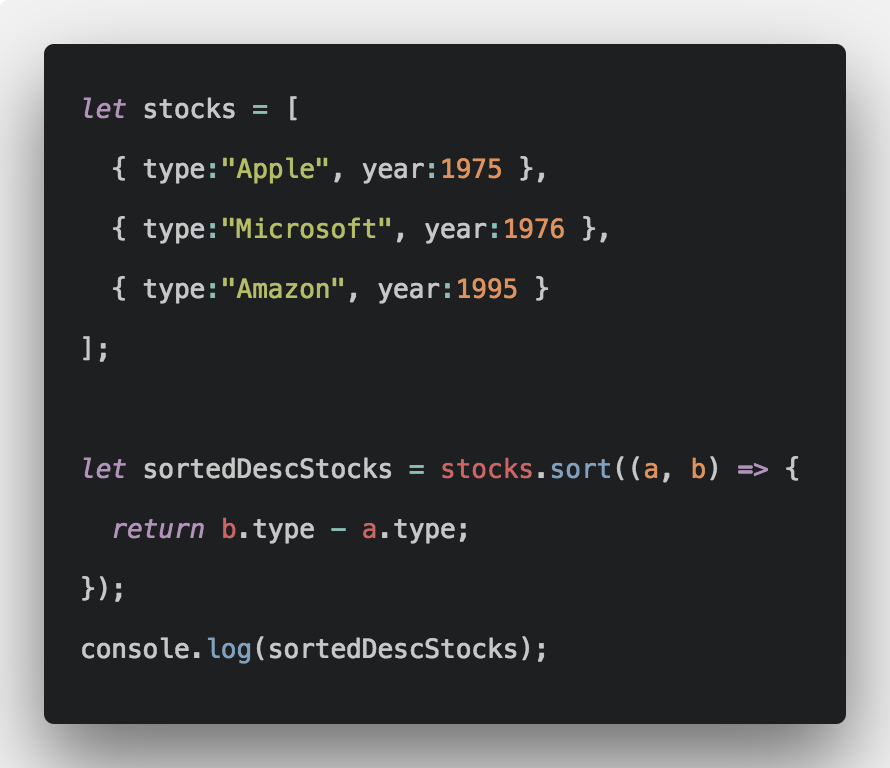
- Массив JavaScript .
 Массивы — это простой способ вставки списков в вашу программу, а затем извлечения определенных элементов этого списка в любое время. Они фундаментальны, и вы будете их часто использовать!
Массивы — это простой способ вставки списков в вашу программу, а затем извлечения определенных элементов этого списка в любое время. Они фундаментальны, и вы будете их часто использовать! - Карта JavaScript . Метод «карта» предоставляет мощные средства переупорядочивания массивов. Это позволяет транскрибировать ваш список в другой список, часто с помощью всего одной строки.
- Загрузка JavaScript . Вы также можете использовать JavaScript для загрузки файлов, что очень полезно, когда вы пытаетесь получить внешние данные или даете указание браузеру получить файл от имени пользователя.
Как мы уже отмечали в нашем обзоре языков программирования, JavaScript, как правило, используется всякий раз, когда задействован веб-браузер. Но он редко используется изолированно; он чаще встречается вместе с HTML и CSS. Эти три языка хорошо дополняют друг друга, поэтому для достижения наилучших результатов лучше иметь хотя бы небольшое представление обо всех из них.
Язык гипертекстовой разметки — это код, используемый для создания большинства веб-сайтов в Интернете. Это не язык программирования, а скорее набор инструкций о том, как расположить специальные строительные блоки, называемые элементами. Вы можете узнать о них в нашем открытом шаге о структуре HTML. Каждый элемент можно изменить с помощью специальных полей, называемых атрибутами, которые объясняются далее в нашем шаге открытия HTML-атрибутов.
Что такое CSS?Во время своих путешествий по веб-дизайну вы могли встретить термин «CSS». Этот термин означает каскадные таблицы стилей, и, наряду с HTML и JavaScript, имеет решающее значение для работы современной сети. Легче изменить настройку шрифта в документе CSS, чем просматривать весь веб-сайт, возясь с каждой отдельной страницей.
Если вы хотите начать работу с HTML или CSS, то наше введение — отличное место для начала. Если вы сосредоточены на веб-кодировании, то наш курс «Учитесь программировать для Интернета» Университета Лидса и Института кодирования также может вам понравиться.
Фонд малины Пи
Введение в веб-разработку Университет Абертай
Дизайн и разработка видеоигр: введение в программирование игр
Javascript можно использовать для вещей, которые вообще не связаны с веб-браузерами. Давайте посмотрим на некоторые из мест, где вы можете решить его использовать.
Давайте посмотрим на некоторые из мест, где вы можете решить его использовать.
Благодаря некоторым платформам, которые мы уже затронули, разработчики JavaScript могут создавать продукты как для iOS, так и для Android, используя один и тот же базовый набор навыков. Создание игр для Android обычно является отличным стартом для начинающих разработчиков.
2. Интерактивные картыJavaScript идеально подходит для создания карт. Их можно масштабировать и накладывать на них информацию о заданных местах. JavaScript можно использовать даже для создания карт местоположений, не существующих в реальном мире!
3. Виртуальная реальность Виртуальная реальность — это относительно новая и захватывающая область, пределы которой только начинают исследоваться. Его используют все, от геймеров до хирургов и дизайнеров интерьеров. JavaScript предлагает мощные средства работы с виртуальной реальностью; если вы хотите узнать, как это сделать, вы можете ознакомиться с нашим курсом How to Construct a Virtual Reality Experience от Ланкастерского университета.
Если вам нужно, чтобы гости в ресторане могли забронировать столик на определенное время, то вам, вероятно, понадобится JavaScript.
Можно даже представить интерактивный план ресторана с указанием, какие столики в какое время открыты. Те же преимущества распространяются на кинотеатры, театры, тематические парки и почти на все остальные аттракционы.
5. ИгрыБраузерные игры возможны с помощью JavaScript. Это даже не обязательно должны быть двухмерные игры — почти все возможно. Если вы ищете веб-игры или какой-либо тип разработки программного обеспечения, ознакомьтесь с нашим курсом «Основы разработки программного обеспечения: языки программирования и HTML».
Если вы хотите более пристально взглянуть на игровой дизайн, вы можете в качестве альтернативы рассмотреть дизайн и разработку видеоигр или создать свою собственную приключенческую игру Raspberry Pi Foundation.
6. Анимация
Анимация Если вам нужно, чтобы визуальные элементы перемещались, то Javascript поможет вам в этом. Анимации Javascript очень легкие и могут быть настроены в соответствии с устройством отображения. Анимации также могут быть интерактивными и бесконечно масштабируемыми.
7. Визуализация данныхВ нашей статье о Python мы упоминали, что Python отлично подходит для отображения причудливых диаграмм и графиков. То же самое верно и для JavaScript. Если у вас есть много данных, которые вы хотели бы продемонстрировать, JavaScript предлагает множество способов их передачи.
Если вы хотите узнать больше о визуализации данных в целом, у нас есть курсы для всех уровней, включая визуализацию данных с помощью Python: Matplotlib и визуальный анализ, а также визуализацию данных с помощью Python: боке и расширенные макеты.
Как программировать на JavaScript Здесь мы не будем углубляться в тонкости JavaScript. Что мы сделаем, так это дадим вам представление о том, насколько быстро вы можете ожидать прогресса, и что вы можете сделать, чтобы это произошло намного быстрее.
Что мы сделаем, так это дадим вам представление о том, насколько быстро вы можете ожидать прогресса, и что вы можете сделать, чтобы это произошло намного быстрее.
Наше введение в веб-разработку является отличной отправной точкой для потенциальных создателей веб-сайтов, и оно широко использует Javascript. Вы закончите через три недели, примерно по два часа занятий в неделю. Конечно, чем больше времени вы готовы выделить и чем чаще вы это делаете, тем лучше будут ваши результаты.
Лучше начать ходить, прежде чем бежать. Не беспокойтесь о фреймворках, пока не ознакомитесь с базовой механикой работы языка. Хотя фреймворки, такие как MeteorJS, предоставляют дополнительные возможности и функции, они специализированы и подвержены частым изменениям.
Если вы знаете основы, значит, вы знаете, как использовать JavaScript, и вы будете продолжать это делать, какие бы изменения ни вносились в фреймворки.
JavaScript можно выучить самостоятельно. Но вы доберетесь туда быстрее с помощью опытного инструктажа. Каждый программист-любитель может рассказать вам историю о том, как они часами пялились в экран, пытаясь найти решение проблемы, которая задним числом казалась довольно простой.
Обучение с гидом поможет вам избежать этих проблем и сделает процесс изучения языка более приятным.
Если вы уже немного знакомы и хотите использовать возможности фреймворков JavaScript, вы можете изучить этот курс «Использование JavaScript, jQuery и JSON в Django» от Мичиганского университета (Django — это веб-фреймворк Python).
Сколько длится полный курс JavaScript? Разработчик полного стека — это человек, который может работать как с внутренней, так и с внешней частью веб-сайта. Обычно это означает освоение (или, по крайней мере, знакомство) с рядом языков. Учитывая, что Javascript может работать с целым рядом приложений, вы можете предположить, что можете стать полноценным разработчиком, не изучая ничего другого.
Однако на практике компетентный разработчик полного стека знаком с целым рядом различных языков. Таким образом, вы сможете использовать соответствующие навыки для решения любых задач. В этом случае лучше всего изучить курсы, посвященные веб-разработке в целом, например «Введение в веб-разработку» от Raspberry Pi Foundation.
Заключительные мыслиВы можете думать о JavaScript и программировании в целом как о чем-то загадочном и пугающем. Но при условии, что вы начинаете с правильного места и накапливаете свои знания и навыки с помощью серии небольших логических шагов, нет никаких причин, по которым вы не можете стать компетентным разработчиком JavaScript.
Если вы хотите начать, вы можете посетить нашу страницу о карьере разработчика JavaScript или курс «Компьютерное программирование для всех» Университета Лидса.
Ланкастерский университет
Создайте опыт виртуальной реальности Университет Лидса
Научитесь программировать для Интернета CloudSwyft Global Systems, Inc.

 Даже когда страницы из разных доменов отображаются в одно и тоже время в разных вкладках браузера, то код JavaScript принадлежащий одному домену не будет иметь доступа к информации о веб-странице из другого домена. Это гарантирует безопасность частной информации, которая может быть известна владельцу домена, страница которого открыта в соседней вкладке
Даже когда страницы из разных доменов отображаются в одно и тоже время в разных вкладках браузера, то код JavaScript принадлежащий одному домену не будет иметь доступа к информации о веб-странице из другого домена. Это гарантирует безопасность частной информации, которая может быть известна владельцу домена, страница которого открыта в соседней вкладке Таким образом, вы можете использовать JavaScript практически для всего.
Таким образом, вы можете использовать JavaScript практически для всего. Массивы — это простой способ вставки списков в вашу программу, а затем извлечения определенных элементов этого списка в любое время. Они фундаментальны, и вы будете их часто использовать!
Массивы — это простой способ вставки списков в вашу программу, а затем извлечения определенных элементов этого списка в любое время. Они фундаментальны, и вы будете их часто использовать!