HAVAL Jolion (Хавейл Джолион) 2022 – Официальный импортер Haval в России
ЦЕНА ОТ 1 899 000 ₽*
Запросить предложение
Запись на тест-драйв
Запись на тест-драйв
HAVAL JOLION В НАЛИЧИИ
Новый стильный городской кроссовер HAVAL JOLION2 создан, чтобы всегда быть в центре внимания. Яркий, притягательный силуэт автомобиля легко узнать в городском потоке с первого взгляда, а его суперсовременные опции помогают сделать каждую поездку ещё комфортнее.
Доплата за вариант цвета металлик составляет 20 000 ₽
Стильный экстерьер и характерные очертания головной оптики – каждая деталь внешности нового HAVAL JOLION идеально дополняет образ автомобиля.
Спортивный силуэт кузова
Идеальные пропорции и четкие линии кузова HAVAL JOLION2 подчеркивают мощный, стремительный и напористый характер автомобиля.
Выразительная решетка радиатора
Массивная решетка радиатора автомобиля подчеркивает узнаваемый стиль бренда HAVAL.
Полностью светодиодная оптика
Стильные вертикальные огни, расположенные вдоль переднего бампера, придают уникальность облику HAVAL JOLION2 и делают его узнаваемым в городском потоке.
Легкосплавные колесные диски
18” легкосплавные колесные диски,1 выполненные в уникальном дизайне, гармонично завершают образ HAVAL JOLION2.
1Размер колесных дисков зависит от комплектации. Более подробную информацию можно найти в прайс-листе.
Ваш стиль — HAVAL JOLION
Ритм жизни города часто заставляет ситуации меняться буквально на лету. Важно быть готовым ко всему в любой момент. Полная свобода — это стиль HAVAL JOLION2, который мы решили выразить в новой коллекции одежды и аксессуаров.
Мы выбираем только качественные материалы, поэтому все вещи в коллекции будут радовать вас комфортом, прочностью и яркими принтами. Больше свободы и ярких эмоций, больше HAVAL JOLION2!
ЗАГЛЯНИТЕ В САЛОН HAVAL JOLIONПросторный салон
В HAVAL JOLION2 с комфортом могут разместиться до пяти человек и даже домашним любимцам будет уютно в автомобиле.
Высококачественная эко-кожа
Салон автомобиля выполнен из высококачественной кожи. Вы можете выбрать один из трех вариантов исполнения интерьера: серый, черный и коричневый.
Мягкая обивка приборной панели
В отделке салона использованы высококачественные материалы. Поэтому помимо удовольствия от вождения вас ждет еще и эстетическое наслаждение.
HAVAL JOLION2 cо скидкой 20%
по программе господдержки
Подробнее
БОЛЬШЕ КОМФОРТА
Теплые опции
Расширенный пакет теплых опций, который сделает путешествия ещё комфортнее вне зависимости от погодных условий: подогрев руля, форсунок омывателя, обогрев лобового стекла и трехуровневый подогрев передних и задних сидений.
Двухзонный климат-контроль
Технология двухзонного климат-контроля позволит вам и вашим пассажирам настроить комфортную для каждого температуру в салоне.
Система бесключевого доступа
Технология бесключевого доступа разблокирует дверь HAVAL JOLION2 при приближении к нему. Кроме того, управлять центральным замком автомобиля можно с помощью мобильного приложения MY HAVAL.
Кроме того, управлять центральным замком автомобиля можно с помощью мобильного приложения MY HAVAL.
Шестипозиционное водительское сиденье
Ощутите максимальный комфорт за рулем HAVAL JOLION2: водительское кресло обладает точной и удобной регулировкой с электроприводом.
Беспроводная зарядка
С HAVAL JOLION2 вы сможете навсегда забыть о проблеме запутавшихся проводов – автомобиль оснащен беспроводной зарядкой с удобной функцией напоминания о забытом в салоне телефоне.
Датчики света и дождя
Датчик света определит смену времени суток и включит головные огни, а датчик дождя среагирует на смену погоды и автоматически активирует стеклоочистители. Управлять HAVAL JOLION2 приятно и безопасно в любое время года и любое время суток.
Разъемы USB
Для удобства всех пассажиров разъемы USB расположены как в передней, так и в задней части салона автомобиля.
Функция затемнения зеркала заднего вида
Автоматическое затемнение зеркала заднего вида защитит водителя от слепящего света фар позади. Это поможет при поездках ночью или зимой.
Это поможет при поездках ночью или зимой.
Функция «Follow-me-home»
После насыщенного дня припаркованный автомобиль будет освещать вам дорогу до самого дома.
Эргономика дверей
Задние двери кроссовера открываются почти на 90 градусов, образуя более широкий проем, который делает посадку-высадку максимально комфортной. Дверь багажника удобно открывать и закрывать, высота расположения ручки надежно защищает ее от уличной грязи.
ТЕСТИТЬ ТЕХНОЛОГИИ
Функциональное мобильное приложение MY HAVAL
Дистанционно управлять центральным замком автомобиля, закрывать окна, запускать двигатель, настраивать климат-контроль и обогрев сидений, а также быстро находить автомобиль на парковке – эти и другие опции доступны в удобном мобильном приложении My Haval.
Мультимедийная система с 12.3” сенсорным экраном
Высокое разрешение 12-дюймового сенсорного экрана мультимедийной системы HAVAL JOLION2 придется по вкусу ценителям высоких технологий и современного дизайна.
Поддержка Apple CarPlay и Android Auto
Отвечать на звонки, переключать треки, искать маршруты – все это и многое другое вы можете делать в салоне HAVAL JOLION2 благодаря мультимедийной системе с поддержкой Apple CarPlay и Android Auto.
7” цифровая приборная панель с возможностью смены дизайна
Цифровая панель HAVAL JOLION2 поддерживает три варианта оформления — настройте отображение информации по своему вкусу!
Проекционный дисплей
Проекционный дисплей дает возможность вывести на лобовое стекло такую важную информацию, как скорость, подсказки навигационной системы и данные круиз-контроля.
ДРАЙВИТЬ БЕЗОПАСНО
Адаптивный круиз-контроль
Наслаждайтесь путешествием и позвольте продвинутому круиз-контролю поддерживать скорость автомобиля. Датчики, расположенные по кругу HAVAL JOLION2, постоянно мониторят дорожную ситуацию и позволяют автомобилю быстро реагировать на любые изменения.
Камеры кругового обзора 360
Изображение с камер выводится на экран мультимедийной системы, поэтому вы в любой момент можете получить полный обзор в высоком качестве вокруг HAVAL JOLION2.
Система автономной автоматической парковки
Интеллектуальная система автоматической парковки способна самостоятельно определить место стоянки, рассчитать траекторию и припарковать автомобиль.
Система сохранения и удержания автомобиля в центре полосы движения
Системы кроссовера следят за полосой движения и помогают всегда придерживаться её центра. Также система помощи подаст сигнал, если непроизвольно отклонитесь в сторону.
Функция движения на малых скоростях
Специальные радары отслеживают едущий впереди транспорт и поддерживают комфортную скорость HAVAL JOLION2 для сохранения дистанции. Это незаменимая опция в пробках мегаполисов.
Система мониторинга перекрестков
Интеллектуальная система мониторинга перекрестков поможет вам заранее узнать о препятствиях на пути и своевременно отреагировать на них.
Система отслеживания помех при открытой двери
Активируется в том случае, если при выходе водителя из припаркованного автомобиля есть опасность столкновения с проезжающим мимо транспортом.
Система контроля «слепых» зон
Система мониторинга слепых зон оперативно предупреждает о помехах слева и справа.
Распознавание дорожных знаков
Функция распознавания дорожных знаков информирует об всех ограничениях и предупреждениях на участке дороги в реальном времени.
Система помощи при выезде с парковки задним ходом
Система предупреждает о проезжающем транспорте или пешеходе, которые могут стать помехой при движении задним ходом.
СИСТЕМЫ ПАССИВНОЙ БЕЗОПАСНОСТИ
6 подушек безопасности
HAVAL JOLION2 оснащен шестью подушками безопасности, что полностью соответствует современным стандартам.
Кузов из высокопрочной стали
Кузов HAVAL JOLION2 состоит из высокопрочной стали и обладает энергопоглощающей структурой.
ДРАЙВИТЬ НА ПОЛНУЮ
Бензиновый двигатель 1.5T
Эффективный, экономичный и легкий бензиновый двигатель 1.5T поможет вам ощутить настоящий драйв за рулем HAVAL JOLION2.
Инновационная платформа L.E.M.O.N.
Совершенно новая современная платформа L.E.M.O.N. обеспечивает лучший комфорт, эффективность и управляемость автомобиля.
Семиступенчатая коробка передач с двойным сцеплением
7-ступенчатая коробка передач с двойным сцеплением «мокрого» типа сокращает потребление топлива, мягко и быстро переключает скорость движения кроссовера.
Система полного привода
Высокотехнологичная система полного привода позволяет HAVAL JOLION2 двигаться по бездорожью так же комфортно, как и по ровному асфальту.
Комплектации и цены HAVAL JOLION 2022 года производстваComfortElitePremium
143 л.с. 2WD МКПП143 л.с. 2WD АКПП
143 л.с. 2WD МКПП
143 л.с. 2WD МКПП143 л.с. 2WD АКПП
Оборудование- Электростеклоподъемники 4 дверей с автодоводчиком со стороны водителя
- Электроусилитель рулевого управления
- Бесключевой доступ, кнопка запуска двигателя
- Функция задержки света фар после закрытия центрального замка (follow-me-home)
- Розетка, 12В передних пассажиров на центральном тоннеле
- Регулировка руля по высоте
- Центральный замок с дистанционным управлением
- Подогрев и электрорегулировка зеркал заднего вида
- Электронный стояночный тормоз EPB с функцией Brake Hold
- Автоматический климат-контроль 1-зонный
- Датчик дождя и света
1.
1.5 л. (143 л.с.) АКПП 4х2
Модификация
Основные характеристики
Тип двигателя
бензиновый, с турбонаддувом
Рабочий объем, см3
1497
Число цилиндров
4, рядное
Максимальная мощность, л.с. (кВт) / при об/мин.
143 (105) / 5600-6000
Тип привода
Передний 2WD
Коробка передач
7-ступенчатая, роботизированная, с двойным сцеплением мокрого типа
Время разгона 0 — 100 км/ч, с *
9.8
Максимальная скорость, км/ч
185
Все характеристики*Данные по расходу топлива определены в стандартизованных условиях с применением специального измерительного оборудования. Служат для сравнения автомобилей различных автопроизводителей. Эксплуатационной нормой не являются.
*обязательное поле для заполнения
Запись на сервис
Запись на тест-драйв
Каталог
Прайс-лист
Программное обеспечение удаленного доступа для macOS — AnyDesk
Light Mode
English English Deutsch Français Italiano Español Português Nederlands Polski Ελληνικά Türkçe Русский 日本語 简体中文 繁體中文 한국어 Help Center 0711 217246705
Скачать
v6. 6.0 (10,5 MB)
6.0 (10,5 MB)
-
Windows
-
macOS
-
Android
iOS
-
Linux
-
FreeBSD
-
Raspberry Pi
-
Chrome OS
Ознакомьтесь с AnyDesk для macOS
Ваше программное обеспечение удаленного доступа для Mac
- Невероятно быстрое удаленное подключение.

- Стабильная и безопасная работа.
- Быстрая и простая настройка.
- Кросс-совместимость между разными ОС и версиями.
- Гибкие модели лицензирования.
Скачать
Другие версии
Основные преимущества
Разработано для Mac
Клиент удаленного рабочего стола AnyDesk для macOS совместим с любым компьютером Mac, на котором установлена последняя операционная система Apple или более ранние версии. Наш набор функций постоянно обновляется.
Заказать сейчас
Быстрое скачивание
Компактный, но оптимально сконфигурированный, удаленный рабочий стол AnyDesk для Mac быстро скачивается и легко устанавливается. Он не занимает много места на вашем компьютере или сервере. Получите возможность удаленно управлять MacBook всего спустя несколько секунд.
Заказать сейчас
Администрирование
Легко осуществляйте доступ к данным и настройкам на удаленных компьютерах и серверах с помощью решения для удаленного рабочего стола AnyDesk для Mac. Вы можете переключаться между стандартным и расширенным режимом: ограничьте набор функций или активируйте расширенные параметры сетевого подключения всего в один клик.
Вы можете переключаться между стандартным и расширенным режимом: ограничьте набор функций или активируйте расширенные параметры сетевого подключения всего в один клик.
Заказать сейчас
Пользуетесь AnyDesk в профессиональных целях?
Заказать сейчас
Руководство: об AnyDesk в двух словах
Узнайте все необходимое об AnyDesk
To view this video please enable JavaScript, and consider upgrading to a web browser that supports HTML5 video
Требуется больше информации?
В нашем справочном онлайн-центре есть ответы на все вопросы.
Справочный центр
Хотите узнать об актуальных обновлениях в нашей последней версии AnyDesk?
Читать далее
Нам доверяют более 100 000 клиентов
Читать далее
Производительность
AnyDesk обеспечивает высокую частоту кадров и низкий показатель задержки, что способствует высокой надежности и невероятной скорости.
Читать далее
Безопасность
AnyDesk гарантирует неизменную защиту подключений. Наше решение включает самые продвинутые технологии безопасности, в частности технологию шифрования TLS 1.2 и ассиметричное шифрование с обменом ключами RSA 2048. AnyDesk создан для защиты ваших данных. Модель лицензирования Enterprise можно легко настроить на работу в пределах собственной сети и исключить любые риски утечки данных.
Читать далее
Удаленная поддержка
С AnyDesk вы можете легко осуществлять доступ к данным и настройкам на удаленных компьютерах и серверах и менять их. Предоставляйте своим клиентам услуги удаленной поддержки независимо от платформы: будь то Mac, Windows или Linux. AnyDesk отличается стабильной работой и кросс-совместимостью. Наше ПО оснащено всеми необходимыми функциями и инструментами для подключения к рабочим столам и серверам из любой точки мира.
Предоставляйте своим клиентам услуги удаленной поддержки независимо от платформы: будь то Mac, Windows или Linux. AnyDesk отличается стабильной работой и кросс-совместимостью. Наше ПО оснащено всеми необходимыми функциями и инструментами для подключения к рабочим столам и серверам из любой точки мира.
Читать далее
Скачать
Журнал изменений
Подпишитесь на новости, рекомендации и прочее
Ребёнок всё время сидит за компьютером. 6 советов, которые помогут извлечь из этого пользу
7 октябряСоветы
Концентрация, креативность, умение управлять временем — это не всё, что может освоить ребёнок, вечно сидящий за компьютером. Вместе с национальным проектом «Цифровая экономика» разбираемся, как родителям превратить вредную привычку в перспективное хобби.
Поделиться
01. Выбирайте игры развивающих жанров
Конечно, не стоит бесконтрольно оставлять ребёнка за компьютером, но и ругать за любовь к геймингу не нужно. Игры могут быть полезны. Они улучшаютДафна Бавельер. Как видеоигры влияют на мозг? / TED внимательность и тренируют навык многозадачности. Геймерам обычно приходится следить за поведением противника, действиями команды и обстановкой на площадке.
Игры могут быть полезны. Они улучшаютДафна Бавельер. Как видеоигры влияют на мозг? / TED внимательность и тренируют навык многозадачности. Геймерам обычно приходится следить за поведением противника, действиями команды и обстановкой на площадке.
Так, игры вроде Super Mario World и Angry Birds научат быстро реагироватьVideo games show potential in improving key aspects of memory in older adults / National Institute on Aging на препятствия, анализировать ситуацию и продумывать действия на несколько шагов вперёд. За счёт этого ребёнок может улучшить когнитивные навыки и память, проводя за похожими платформерами 30–45 минут ежедневно. Эффект будет заметен примерно через четыре недели. А некоторые испытуемые замечали его уже через две.
2. Предложите ему создать свою игру
Это не так уж и сложно: в сети можно найти инструменты с простым набором функций. Для некоторых платформ по сборке игр не нужны языки программирования. Например, для RPG Maker, Game Maker Studio 2 или GameGuru. Затем, если ребёнку станет скучно пользоваться ими, он может перейти к конструкторам вроде Roblox. Для него нужно изучить язык Lua. По набору функций он близок к JavaScript — одному из популярных инструментов для разработчиков.
Затем, если ребёнку станет скучно пользоваться ими, он может перейти к конструкторам вроде Roblox. Для него нужно изучить язык Lua. По набору функций он близок к JavaScript — одному из популярных инструментов для разработчиков.
Если ребёнку мало перечисленных сервисов, он может перейти к более сложным механикам. Ему нужно будет изучить языки программирования вроде C++, HTML и C#. Они популярны среди разработчиков, которые пользуются платформой Unity. В дальнейшем языки помогут ребёнку начать карьеру в IT.
Кроме кодинга, ребёнку нужно будет освоить и другие навыки. Ему предстоит составить подробный план действий, написать сценарий, найти звуковое сопровождение, разработать дизайн персонажей. Одному человеку, даже взрослому, трудно делать всё это самостоятельно. Порой нужно объединиться с другими энтузиастами, чтобы создать игру. Так ребёнок подтянет навыки коммуникации и, может быть, соберёт команду, с которой потом выпустит не один успешный продукт.
Дети могут изучать основы программирования и пробовать силы в создании игр самостоятельно, но порой это непросто. Хороший вариант — предложить ребёнку развивать навыки на дополнительных курсах по программированию. А благодаря национальному проекту «Цифровая экономика» ученики 8–11 классов могут поступить на них бесплатно — по проекту «Код будущего».
Хороший вариант — предложить ребёнку развивать навыки на дополнительных курсах по программированию. А благодаря национальному проекту «Цифровая экономика» ученики 8–11 классов могут поступить на них бесплатно — по проекту «Код будущего».
Школьники пройдут четыре модуля обучения длительностью в два года. За это время они освоят языки программирования вроде JavaScript, C#, C++, Python и многие другие. А ещё подготовятся к ЕГЭ и ОГЭ по информатике, хакатонам и олимпиадам. По окончании обучения каждый участник получит сертификат.
Учиться по проекту «Код будущего» можно как онлайн, так и очно на базе региональных площадок. Сейчас они открыты в 78 регионах, а найти их в своём городе можно с помощью интерактивной карты на «Госуслугах». В будущем таких площадок станет только больше.
Узнать больше →
3. Научите ребёнка распределять время
Изображение: Max4e Photo/ shutterstockВсё хорошо в меру, и игры за компьютером в том числе. Предложите ребёнку пользоваться трекерами времени — особенно если он не успевает завершить запланированные дела.
Для начала пусть он только отслеживает, как долго сидит за компьютером. Затем предложите постепенно сокращать время для игры: скажем, на 20 минут в неделю. И так до тех пор, пока не дойдёт до лимита, который вы с ним установили.
Всем — и ребёнку в том числе — проще придерживаться чёткого графика, если человек понимает, для чего это делает. Помогите школьнику выбрать цель, ради которой он будет просыпаться по утрам, выполнять поставленные задачи и реже листать тиктоки.
Подавайте личный пример. Рассказывайте ребёнку, над какими проектами работаете и что вам для этого нужно. Объясните, что такое дедлайны и почему их не стоит пропускать. Покажите популярные трекеры задач. Возможно, они заинтересуют школьника и он возьмёт их на вооружение.
4. Ищите игры, которые дают представление о профессиях
К примеру, симулятор The Sims станет отличным инструментом для юного архитектора. Игру в 2000 году создалJohn Seabrook. Game Master Will Wright changed the concept of video games with the Sims. Can he do it again with Spore? / The New Yorker студент инженерного факультета: он уделил особое внимание инструментам для строительства жилья. Если ребёнок подойдёт к возведению игровых домов иначе и разберётся перед этим, как располагать объекты, то кто знает — может, он заинтересуется архитектурой.
Can he do it again with Spore? / The New Yorker студент инженерного факультета: он уделил особое внимание инструментам для строительства жилья. Если ребёнок подойдёт к возведению игровых домов иначе и разберётся перед этим, как располагать объекты, то кто знает — может, он заинтересуется архитектурой.
Есть и другие игры, которые дадут ему представление о профессиях. Симуляторы вождения покажут ребёнку, с чем придётся столкнуться при управлении автомобилем. Пошаговые стратегии вроде Cid Meier’s Civilization позволят примерить на себя роль лидера государства. Даже небольшие игры вроде Hundred Days — симулятора винодела, или Farm Manager, в которой ребёнок сможет побыть фермером, помогут понять, каково работать в той или иной сфере.
5. Помогите запустить блог о его хобби
Изображение: Ulza/ shutterstockВозможно, ваш ребёнок — потенциально успешный стример или обозреватель трендов. Обсудите с ним запуск соцсетей, которые он потом сможет монетизировать. Если ребёнку кажется, что ему не о чем рассказать, напомните, что практически у любого контента есть ценители. Например, у ютуберши под ником Simstopia 230 тысяч подписчиков. Она снимает ролики о том, как строит дома в симуляторе The Sims 4.
Например, у ютуберши под ником Simstopia 230 тысяч подписчиков. Она снимает ролики о том, как строит дома в симуляторе The Sims 4.
Некоторые блогеры развивают свои каналы по 5–10 лет, так что пусть ребёнка не пугают временные трудности. Например, Даниил Лазаренков, больше известный как Chuck Review, заинтересовался обзорами фильмов ещё в 2009‑м. Тогда будущему влогеру едва исполнилось 13 лет. К 26 годам он успел снять множество роликов о новинках кино, стать ведущим ностальгического шоу «Видеосалон “Базука”» и даже снятьЧак отвечает на вопросы о своем «Нержавеющем» (и не только!) / Афиша Daily фильм.
Если ребёнок не забросит увлечение, то сможет полноценно зарабатывать на нём в зрелом возрасте. А ещё такое хобби поможет ему освоить базовые навыки менеджмента и администрирования, ведь блогеру нужно создавать контент‑план и искать каналы для продвижения. В дальнейшем эти навыки пригодятся, если ребёнок захочет стать продакт‑менеджером.
Чтобы поддержать его в начинании, изучите с ним опыт любимых блогеров. Если у вас есть знакомые SMM‑щики и они не против проконсультировать ребёнка, обратитесь к ним за помощью. Не забудьте про оборудование. Чтобы сэкономить и не потратить деньги впустую, возьмите для начала подержанную технику. Если увидите, что ребёнок настроен серьёзно, обновите инвентарь.
Если у вас есть знакомые SMM‑щики и они не против проконсультировать ребёнка, обратитесь к ним за помощью. Не забудьте про оборудование. Чтобы сэкономить и не потратить деньги впустую, возьмите для начала подержанную технику. Если увидите, что ребёнок настроен серьёзно, обновите инвентарь.
6. Внесите элементы игры в реальную жизнь
Например, поставьте пароль на компьютере. Оставьте рядом с заблокированным гаджетом подсказку, которую ребёнок точно сможет разгадать. Или превратите поиск решения в квест. Элементы геймификации в жизни помогутJiawen Zhu, Xiuhan Li, Yin Zhang, Zamzami Zainuddin, Shum Yi, Cameron Lee, Samuel K W Chu. Can Gamification Bring Long‑term Effects for Elementary Students’ Learning? / ASIS&T AP 2019 regional conference ребёнку быстрей развить креативные навыки.
Разгадка пароля не единственный способ заинтересовать ребёнка учёбой. Вы можете применить в жизни другие игровые механики, которые подмечаютRichard Blankman. The Fun of Learning: Gamification in Education / Houghton Mifflin Harcourt некоторые специалисты. Если ребёнок хочет освоить гитару, введите систему наград и челленджей. Например, если в течение недели школьник выучит дополнительный аккорд, то получит жетоны. Договоритесь о том, что их можно обменять на что‑то ценное.
Если ребёнок хочет освоить гитару, введите систему наград и челленджей. Например, если в течение недели школьник выучит дополнительный аккорд, то получит жетоны. Договоритесь о том, что их можно обменять на что‑то ценное.
Геймификацию можно использовать и для развития практических навыков. Предположим, вы планируете отдать школьника на курсы по программированию. Обсудите с ним и узнайте, чему конкретно он хочет научиться. Если ребёнок посещает курсы с друзьями, предложите их родителям ввести элемент конкуренции. Создайте онлайн‑документ с таблицей достижений. В течение недели, месяца или более долгого срока фиксируйте успехи детей, а потом вручите особую награду школьнику с лучшим результатом. Чтобы конкуренция была здоровой, не забудьте оценить старания и других участников.
Чем больше круг единомышленников, тем веселей развивать новые навыки. Проект «Код будущего», который создан благодаря национальному проекту «Цифровая экономика», позволит ребёнку найти друзей по интересам и пройти курсы по программированию. Обучение бесплатное. А проводить занятия будут такие организации, как «Яндекс», «Учи.Дома», Университет Иннополис, «1С‑Образование», Maximum Education, Академия «Просвещение», Школа программистов, «Алгоритмика», «Мобильное электронное образование», «Фоксфорд», Университет «Синергия», МФТИ, СПбПУ, РЭУ им. Г. В. Плеханова, «Инжинириум» МГТУ им. Н. Э. Баумана. Образовательные организации и программы прошли отбор Университета 2035.
Обучение бесплатное. А проводить занятия будут такие организации, как «Яндекс», «Учи.Дома», Университет Иннополис, «1С‑Образование», Maximum Education, Академия «Просвещение», Школа программистов, «Алгоритмика», «Мобильное электронное образование», «Фоксфорд», Университет «Синергия», МФТИ, СПбПУ, РЭУ им. Г. В. Плеханова, «Инжинириум» МГТУ им. Н. Э. Баумана. Образовательные организации и программы прошли отбор Университета 2035.
Проект доступен школьникам 8–11 классов с гражданством РФ. А чтобы стать одним из участников, нужно подать заявку на портале «Госуслуг». Сделать это может как сам школьник, так и его законный представитель. Важно, чтобы у пользователя сайта была подтверждённая учётная запись.
На портале можно выбрать курс по уровню подготовки: начальный, базовый или продвинутый, а после школьник получит ссылку на вступительное испытание. По итогам успешного прохождения можно заключать договор с образовательной организацией и приступать к обучению.
Подать заявку →
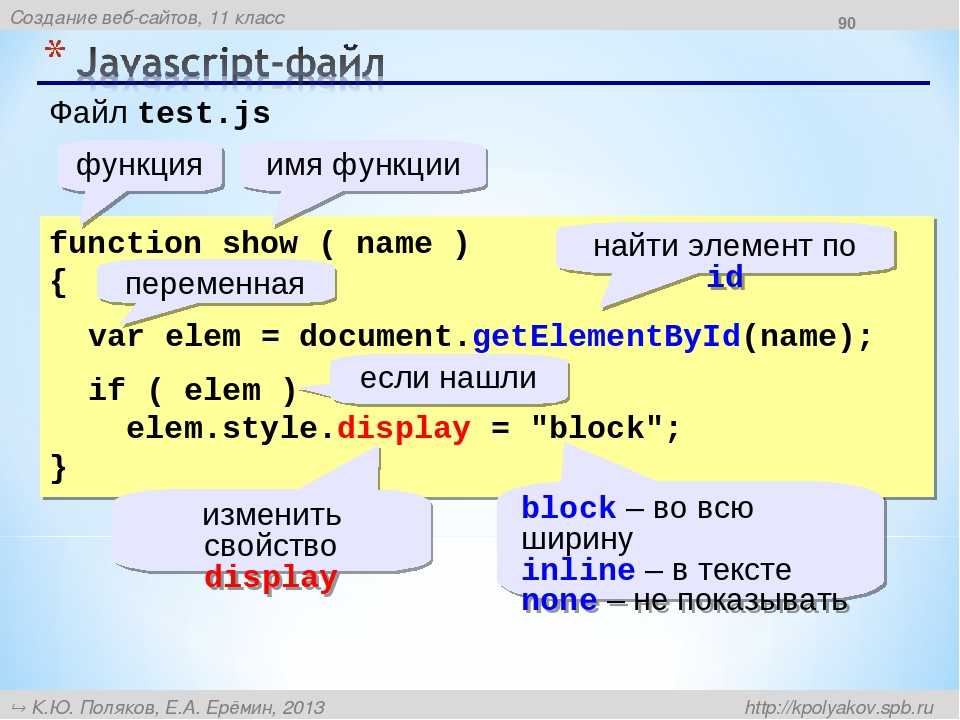
Как работает JavaScript: разные способы объявления функции + 5 лучших практик | by Ukpaiugochi
Это пост №52 из серии, посвященной изучению JavaScript и его строительных компонентов. В процессе определения и описания основных элементов мы также поделимся некоторыми практическими правилами, которые мы используем при создании SessionStack, приложения JavaScript, которое должно быть надежным и высокопроизводительным, чтобы помочь компаниям оптимизировать цифровой опыт своих пользователей.
В процессе определения и описания основных элементов мы также поделимся некоторыми практическими правилами, которые мы используем при создании SessionStack, приложения JavaScript, которое должно быть надежным и высокопроизводительным, чтобы помочь компаниям оптимизировать цифровой опыт своих пользователей.
Почти каждый раз, когда вы используете оператор JavaScript со скобками, вы просто используете функцию JavaScript. Функции относятся к типу данных JavaScript, называемому объектами, и почти каждая программа JavaScript выполняется внутри функции.
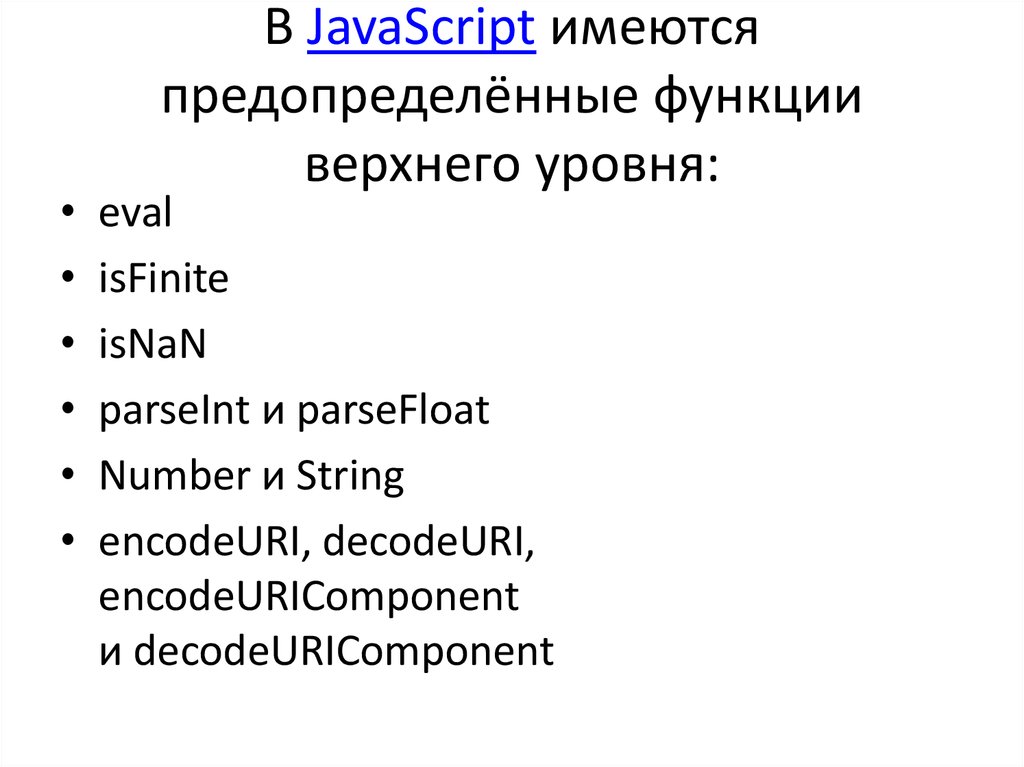
Функции в JavaScript очень похожи на функции в некоторых других высокоуровневых языках сценариев, таких как TypeScript, и существует два типа функций: предопределенные и определяемые пользователем. Предопределенные функции — это встроенные функции, уже встроенные в программу, а определяемые пользователем функции, которым посвящена эта статья, — это функции, которые пользователь вводит в программу для выполнения пользовательских задач.
В этой статье рассматривается, что такое функция JavaScript, различные способы объявления функций, а также рекомендации по их использованию. Знание объектов JavaScript и это ключевое слово поможет вам лучше понять эту статью. Не стесняйтесь копировать строки кода из этой статьи в консоль вашего браузера, чтобы ознакомиться с логикой функций и различными методами объявления.
Функции являются важными строительными блоками в JavaScript, они содержат логику для выполнения задач. Функцию можно сравнить с процедурой, которая выполняет задачу или вычисляет значение. Однако для того, чтобы эту процедуру можно было рассматривать как функцию, она должна принимать некоторые входные данные и возвращать выходные данные. Например, функция для вычисления значения должна принимать данные пользователя (вычисляемое значение) и возвращать результат (вычисленное значение). Проще говоря, функция — это группа операторов, выполняющих задачу.
Функцию можно использовать повторно. — его можно выполнять столько раз, сколько вы пожелаете, в программе, которая устраняет необходимость повторения кода. Это известно как модульное кодирование. Поскольку каждая функция выполняет определенную задачу, функции также можно использовать для группировки кода — разбивая большую программу на более мелкие фрагменты кода в зависимости от выполняемой ими задачи. Они либо предопределены, либо определены пользователем (пользовательский код).
— его можно выполнять столько раз, сколько вы пожелаете, в программе, которая устраняет необходимость повторения кода. Это известно как модульное кодирование. Поскольку каждая функция выполняет определенную задачу, функции также можно использовать для группировки кода — разбивая большую программу на более мелкие фрагменты кода в зависимости от выполняемой ими задачи. Они либо предопределены, либо определены пользователем (пользовательский код).
В JavaScript есть разные способы объявления функций. Давайте рассмотрим, что такое объявление функции.
Объявление функции, также известное как определение функции или оператор, представляет собой способ предоставления наборов инструкций, которые должны выполняться в программе при ее выполнении. Это способ сохранения функции с определенным параметром, чтобы ее можно было вызывать (вызывать) при необходимости для выполнения задачи, для которой она была определена.
Синтаксис (как показано ниже) функции должен быть определен до ее реализации:
Давайте рассмотрим приведенный выше пример:
- Функция — это ключевое слово , которое предшествует фактическому коду.
 Это идентификатор оператора . Вот почему говорят, что функция автономна.
Это идентификатор оператора . Вот почему говорят, что функция автономна. - Имя — это имя функции, которая будет выполняться с параметрами. Оно определяется пользователем и должно быть словом действия.
-
( )— это оператор группировки , который представляет собой пару круглых скобок и заключает в себе аргументы, которые должны быть запущены в программе. -
{ }— это блок , в котором находится сам код. Это настоящее определение функции, которое используется для группировки операторов.
Объявленная функция может быть вызвана с помощью имени ( ) ; при необходимости.
Пример оператора функции показан ниже:
Функция принимает строковый параметр «Hello world» с использованием имени функции welcome и выводит « Hello World» в консоли браузера. Чтобы снова произвести вывод, его можно вызвать, просто вызвав
Чтобы снова произвести вывод, его можно вызвать, просто вызвав приветствие ( ) ;.
Теперь, когда мы знаем, что такое объявление функции, мы можем рассмотреть различные способы объявления функции в JavaScript:
- Выражение функции
- Анонимные функции
- Выражение немедленно вызываемой функции
- Функции конструктора Getter Функции
- Подъем
- Функции со стрелками
Выражение функции
Функция может быть объявлена с помощью выражения функции. Он объявлен совершенно иначе, чем общий синтаксис, потому что он использует переменную для обозначения имени функции. Эта переменная стоит перед ключевым словом function . Функция вызывается вызовом переменной с завершающей скобкой и точкой с запятой:
Такой способ объявления функции упрощает отслеживание ошибок. Он указывает имя функции в трассировке стека. Объявление функции через метод функционального выражения может использоваться как в качестве анонимных функций, так и в виде IIFE (немедленно вызываемых функциональных выражений).
Анонимная функция
Объявление анонимной функции позволяет именам функций быть скрытыми в самом объявлении. В общем синтаксисе объявления функции имя функции присоединяется к ключевому слову функции, , но анонимная функция объявляется с использованием только ключевого слова функции и круглых скобок.
Ниже приведен синтаксис анонимной функции:
Эта функция объявляется только один раз, потому что ее нельзя вызвать без идентификатора. Единственный способ ее вызвать — присвоить функцию переменной, чтобы имя переменной можно было вызвать в нашем коде.
Например, в приведенном ниже примере показано объявление анонимной функции, присвоенное переменной Greeting . В примере переменная welcome хранит функцию, и каждый раз, когда мы хотим вызвать функцию, мы просто вызываем welcome() :
Анонимная функция также может быть аргументом функции, следовательно, ее можно объявить внутри другой функции. функционируют как его параметры. Простым примером для иллюстрации является нативная функция JavaScript
функционируют как его параметры. Простым примером для иллюстрации является нативная функция JavaScript .setTimeout :
Немедленно вызываемые функциональные выражения
IIFE — это функции, которые могут быть определены как выражения или обычные объявления и использовать анонимное свойство функционального выражения для выполнения своего кода. Если вы хотите выполнить функцию сразу после объявления, используйте IIFE. Для этого анонимная функция заключена в круглые скобки и заканчивается точкой с запятой:
Замыкающие круглые скобки ( ) используются для вызова функции. IIFE в основном используется для предотвращения загрязнения глобальных объектов. Например, в случае, когда два файла JavaScript, содержащие одни и те же функции, загружаются в один файл HTML, более поздний идентификатор из IIFE переопределяет первый.
Хотя IIFE встречается не очень часто, его можно создать с помощью унарных операторов. Однако эти операторы могут повлиять на возвращаемое значение IIFE. Ниже приведен список унарных операторов и то, как они влияют на IIFE:
Однако эти операторы могут повлиять на возвращаемое значение IIFE. Ниже приведен список унарных операторов и то, как они влияют на IIFE:
Функции конструктора
Концепция конструктора функции заключается в создании объекта функции, который выполняется в глобальной области. Его можно использовать для создания нескольких похожих объектов. Конструктор функции имеет те же функции, что и функциональное выражение. Функция конструктора вызывается с ключевым словом new для создания объекта. Function() — это конструктор, содержащий аргументы:
В приведенном ниже примере мы создали функцию 9.0038 умножить на новое ключевое слово . Затем мы можем вызвать функцию, которую мы объявили, вызвав multiple() :
Кроме того, функции-конструкторы можно использовать с ключевым словом this . Это позволяет разработчикам присваивать значения объекту функции в качестве свойств. Например, в приведенном ниже коде свойства
Например, в приведенном ниже коде свойства name и age назначаются функции Person с помощью ключевого слова this .
Несколько объектов могут быть созданы с помощью функции конструктора, как показано в примере ниже:
Ключевое слово this используется в этом методе объявления функции и ссылается на объект при его создании, чтобы свойство было доступно. Однако функции, вызываемые в конструкторе функций, обычно не используются в JavaScript из-за их низкой производительности и отсутствия безопасности.
С помощью функций JavaScript можно вызывать функции до фактического написания кода оператора функции, и они дают определенный результат. Это свойство называется подъемом. Подъем — это возможность вызова функции в начале скрипта до ее объявления. Поскольку функция поднимается вверху блока, но не инициализируется, ее нельзя использовать, пока она не будет объявлена. Вспоминая более ранние примеры:
Вспоминая более ранние примеры:
Это объявление функции, которое было поднято и при выполнении браузером выводит Hello World . welcome() вызывается до объявления. Однако ошибки не будет, так как greet() будет храниться в куче до тех пор, пока функция greet() не будет инициализирована.
Подъем работает на основе механизма области действия, а переменные, используемые для идентификации выражений функций, основаны на области действия механизма JavaScript, который выполняется перед инициализацией функции.
Функция со стрелкой
Это функция, доступная в версии JavaScript для ES6, и поэтому она не оставалась в этом месте так долго, как другие функции в объявлении функции. Как правило, это более чистый способ создания функций JavaScript, и он похож на выражение функции.
Синтаксис функции стрелки показан ниже:-
В ее синтаксисе не используется ключевое слово функции . Для многострочных операторов используются фигурные скобки. Оператор функции стрелки может неявно возвращать значения. Это означает, что слово
Оператор функции стрелки может неявно возвращать значения. Это означает, что слово return не требуется в некоторых случаях для возврата значения функции. Пример ниже поясняет это:
Однако бывают случаи, когда оператор функции стрелки возвращается явно. Например, когда тело функции заключено в фигурную скобку, она не возвращает значение неявно. Это означает, что вы должны использовать ключевое слово return . Простой пример, иллюстрирующий это, приведен ниже:
Однако, если имеется только одно выражение, фигурные скобки можно опустить. Это также применимо, когда есть один аргумент. Это называется стенографией. Пример ниже показывает, как объявить стрелочные функции без фигурных скобок
Для выражения без аргумента круглые скобки остаются пустыми:
Функции со стрелками также обеспечивают улучшенный синтаксис, который более удобен для промисов и обратных вызовов. В приведенном ниже примере выражения функций переписываются с использованием функции стрелки:
Приведенное выше можно лучше переписать с помощью функции стрелки (версия JavaScript для ES6) следующим образом:
Здесь показано, как и когда использовать различные методы объявления функций для получения максимальные преимущества от их уникальных особенностей:
- Не помещайте возвращаемые значения в новую строку, потому что JavaScript всегда предполагает точку с запятой после оператора return.
 Если это нарушается, функция возвращает значение undefined:
Если это нарушается, функция возвращает значение undefined:
Приведенный выше код выдаст ошибку, поскольку значение return и ключевое слово return находятся в разных строках.
- Для больших программ лучше использовать функциональные выражения, так как это облегчает выявление ошибок.
- Функции получения лучше всего использовать для проверки значений и свойств, доступных только для чтения. Кроме того, при использовании геттерных функций не назначайте одно и то же имя
геттери свойство - Хотя это и не правило, лучше начинать имя функции-конструктора с заглавной буквы. Кроме того, функции-конструкторы лучше всего использовать для создания функций, которые выполняются только в глобальной области видимости.
- Не используйте функции стрелок внутри объекта для создания метода. Выводит
undefined. Это связано с тем, что стрелочные функции не имеют собственных привязок к 9. 0038 это .
0038 это .
В этой статье мы смогли изучить функции JavaScript и различные способы их объявления в программе. Функции JavaScript необходимы при написании программ на JavaScript, если вы хотите выполнять блок кода столько раз, сколько хотите, без необходимости повторного написания одного и того же блока кода в вашей программе. Мы можем просто сказать, что функция — это сохраненный алгоритм, переданный программе для работы при вызове.
Важно понимать различные методы объявления функций, так как это позволяет выбрать лучший метод при объявлении функций для вашего варианта использования.
Выбор правильного метода объявления функции может оптимизировать ваш код и позволить вам создавать лучшие архитектуры.
Для нас в SessionStack оптимизация каждого бита нашего кода имеет решающее значение.
Причина в том, что наша библиотека интегрируется в веб-приложения и собирает данные из пользовательских сессий, такие как пользовательские события, изменения DOM, сетевые данные, исключения, отладочные сообщения и так далее. Захват этих данных без какого-либо влияния на производительность был проблемой, которую мы успешно решили.
Захват этих данных без какого-либо влияния на производительность был проблемой, которую мы успешно решили.
Затем эти данные обрабатываются и позволяют воспроизводить пути пользователя в виде видеороликов, чтобы оптимизировать рабочие процессы продукта, воспроизводить ошибки или видеть, где пользователи застряли.
Существует бесплатная пробная версия, если вы хотите попробовать SessionStack.
SessionStack, воспроизводящий сеансЕсли вы пропустили предыдущие главы этой серии, вы можете найти их здесь:
- Обзор механизма, среды выполнения и стека вызовов
- Внутри механизма Google V8 + 5 советов о том, как написать оптимизированный код
- Управление памятью + как справиться с 4 распространенными утечками памяти
- Цикл событий и подъем асинхронного программирования + 5 способов улучшить кодирование с помощью async/await
- Глубокое погружение в WebSockets и HTTP/2 с SSE + как выбрать правильный путь
- Сравнение с WebAssembly + почему в некоторых случаях лучше использовать его вместо JavaScript
- Составные части Web Workers + 5 случаев, когда их следует использовать
- Service Workers, их жизненный цикл и вариант использования
- Механизм веб-push-уведомлений
- Отслеживание изменений в DOM с помощью MutationObserver
- Механизм рендеринга и советы по оптимизации его производительности
- Внутри сетевого уровня + как оптимизировать производительность и безопасность
- Под капотом CSS и JS-анимации + как оптимизировать их производительность
- Парсинг, абстрактные синтаксические деревья (AST) + 5 советов, как минимизировать время парсинга
- Внутреннее устройство классов и наследования + транспиляция в Babel и TypeScript
- Механизмы хранения + как выбрать правильный API хранилища
- Внутреннее устройство Shadow DOM + как создавать автономные компоненты
- WebRTC и механика однорангового соединения
- Под капотом пользовательских элементов + Передовой опыт создание повторно используемых компонентов
- Исключения + лучшие практики для синхронного и асинхронного кода
- 5 типов XSS-атак + советы по их предотвращению
- CSRF-атаки + 7 стратегий смягчения последствий
- Итераторы + советы по расширенному контролю над генераторами
- Криптография + как бороться с атаками «человек посередине» (MITM)
- Функциональный стиль и его сравнение с другими подходами
- Три типа полиморфизма
- Обычный выражения (RegExp)
- Введение в Deno
- Шаблоны создания, структурного и поведенческого проектирования + 4 передовых метода
- Модульность и возможность повторного использования с помощью MVC
- Кроссбраузерное тестирование + советы по работе с предварительными версиями браузеров
- Переменная this и контекст выполнения
- Высокопроизводительный код + 8 советов по оптимизации
- Обзор отладки + 4 совета по асинхронному коду
- Глубокое погружение в вызов, применение и связывание
- Эволюция графики
- Докеризация приложения Node.
 js
js - Подробное знакомство с декораторами
- Передовой опыт обеспечения соответствия данных
- Proxy и Reflect
- SVG и варианты его использования (часть 1)
- Статические блоки класса + 6 предлагаемых семантик
- Введение в графы и деревья
- Введение в PM2, Strongloop и Forever + 4 совета для менеджеров производственных процессов
- Расширенные возможности SVG (часть 2)
- Шаблон издатель-подписчик
- Стеки и очереди + советы по эффективной реализации
- Списки и блокчейн + практика реализации
- Шаблон модуля + сравнение модулей CommonJS, AMD, UMD и ES6
- Различные типы условных операторов + 3 передовых практики
Развлечения с функциями JavaScript. В этой статье мы узнаем, как… | Серджиу Бребан | Geek Culture
В этой статье мы узнаем, как определить и вызвать функцию JavaScript, и углубимся в то, что происходит под капотом при использовании функций.
Функция — это блок организованного кода, который используется для выполнения задачи и помогает писать чистый и пригодный для повторного использования код.
Функция JavaScript определяется ключевым словом function , за которым следует имя и скобки () .
Имена функций могут содержать буквы, цифры, знаки подчеркивания и доллара (те же правила, что и для переменных).
Скобки могут включать имена параметров, разделенные запятыми:
( параметр1, параметр2, … )
Код, который должен выполняться функцией, помещается в фигурные скобки: {}
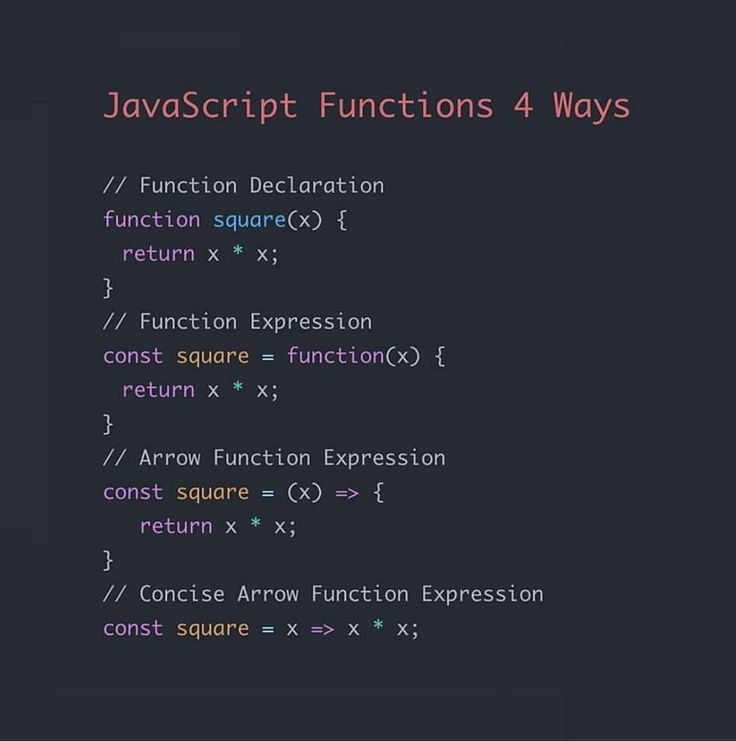
JavaScript Функция может быть определена как объявление или как выражение.
Нам нужно дать функции имя, которое мы будем использовать, когда захотим вызвать эту функцию. Внутри скобок мы определяем параметры, которые может получить эта функция, а внутри скобок пишем код, который необходимо выполнить при вызове этой функции.
разница между этими двумя примерами о подъеме ; при запуске программа JavaScript добавит в память следующие значения:
first : -f -
second:
Определение функции first уже добавлено в память, что означает, что вы можете вызывать функцию first в любом месте текущего файла, даже в первой строке. Функция
Функция , вторая , может быть вызвана/использована только после строки, в которой она была назначена. Эта строка кода обновит память программы по адресу «секунда». Даже если const «second» поднят, вторая функция попадет в память только после того, как будет оценено значение переменной.
первая: - f -
вторая: - f -
Область действия функции относится к доступу к переменной, любая переменная, определенная внутри функции, имеет функциональную/локальную область видимости, что означает доступ только внутри функции.
Контекст относится к значению ключевого слова this . Лучший способ понять контекст — поиграть и записать ключевое слово this и посмотреть, что внутри.
В этом примере это значение равно объекту «человек». Значение этот будет объектом, который вызывает функцию.
Значением этого можно управлять с помощью следующих трех функций:
-
bind— создать копию функции и установить значениеэтого, и опционально установить параметры -
call— задает значениеэтоти опционально задает параметры, после чего сразу вызывает функцию -
применить— установить значениеэтои необязательный набор параметров, а затем немедленный вызов функции
Разница между вызовом и применением:
-
применениепозволяет вызывать функцию саргументамив виде массива -
требует параметров вызова
Полезная мнемоника: » A для a массив и 9002C  «
«
Если вы установите контекст с Bind , вы не сможете снова изменить значение контекста с звонить или . Применить . Функции можно передавать в качестве параметров другой функции. Например, если вам нужно отфильтровать массив, вы можете создать функцию фильтра и передать функцию в качестве параметра встроенной функции фильтрации массива
Я настоятельно рекомендую чтение и игра с функциями массива https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array
Вы можете вызвать функцию в JavaScript, используя ее имя, за которым следуют круглые скобки и любые параметры, которые функция может получить.
Когда вы вызываете функцию в JavaScript, создается новый контекст выполнения и помещается в стек выполнения . Контекст выполнения состоит из двух фаз: фазы создания и выполнения.
Этап создания
На этапе создания механизм JavaScript выполняет следующие задачи:
- установить значение
это - настроить зону локальной памяти для хранения локальных данных и закрытия
Фаза выполнения
Движок JavaScript выполняет код строка за строкой на этапе выполнения. После обработки всего кода стек выполнения будет извлечен из стека выполнения, а сборщик мусора удалит из памяти все, что не нужно программе.
После обработки всего кода стек выполнения будет извлечен из стека выполнения, а сборщик мусора удалит из памяти все, что не нужно программе.
Я буду использовать следующий пример кода, чтобы объяснить, что происходит внутри, когда вызывается функция. У нас есть простая квадратная функция с проверкой, которая возвращает число или ноль в зависимости от ввода.
Когда вышеприведенная программа запускается, она сначала создает основной контекст выполнения программы, который инициирует этапы создания и выполнения, описанные ранее.
На этапе создания память программы будет содержать квадратных , числовых и результирующих адресов.
квадрат: <неинициализированный>
число: <неинициализированный>
результат: <неинициализированный>
Когда начинается фаза выполнения, каждая строка кода обрабатывается последовательно.
Первая строка обновит квадратную переменную в памяти:
квадрат: - f -
число: <неинициализированный>
результат: <неинициализированный>
Вторая строка обновит числовое значение переменная в памяти:
квадрат: - f -
num: 2
Третья строка выполнения содержит назначение вызова функции. Движок JavaScript обработает код функции, используя новый контекст выполнения, и обновит память значением, возвращенным из контекста.
Движок JavaScript обработает код функции, используя новый контекст выполнения, и обновит память значением, возвращенным из контекста.
Новый контекст выполнения будет иметь определенную зону в памяти для хранения всего, что определено внутри функции.
Square: - f -
num: 2
result:square memory environment: { num: 2
maxSafeNum:}
Значением
этотбудет глобальный/оконный объект
Первая функциональная строка — это назначение, которое приведет к обновлению памяти, maxSafeNum изменит значение с не определено от до 94
Square: - f -
num: 2
result:square memory environment: { num: 2
maxSafeNum: 949}
Затем пройдет этап проверки; в нашем случае ввод меньше maxSafeNum и пропустит return null; строк кода. Последняя строка функции Square вернет значение num * num , что означает, что фаза выполнения почти завершена, и движок JavaScript выдаст квадратный контекст выполнения из стека. Он присвоит возвращаемое значение адресу результата в памяти. Сборщик мусора удалит все из
Он присвоит возвращаемое значение адресу результата в памяти. Сборщик мусора удалит все из квадратов памяти окружения .
квадрат: - f -
число: 2
результат: 4
Я создал демонстрационное видео с Remotion и React JS, чтобы объяснить, что происходит под капотом в JavaScript, когда вы вызываете функцию.
Функции — JavaScript | MDN
Функции — один из фундаментальных строительных блоков в JavaScript. Функция в JavaScript похожа на…
developer.mozilla.org
Введение в JavaScript: Функции | Махендра Чоудхари
Функции необходимы для того, чтобы наш код «работал». Функции будут принимать данные, вычислять их и возвращать вычисленные данные. Весь код, который «запускается» в JavaScript, запускается внутри функции.
К концу этой статьи вы должны быть в состоянии:
- Понимать функции JavaScript, почему мы их используем, и уметь писать правильный синтаксис функций.

- Запись и вызов функций с использованием аргументов и параметров.
- Объясните область действия функции и оператор возврата.
- Введение в JavaScript: основы
- Введение в JavaScript: поток управления
Научитесь понимать функции JavaScript, почему мы их используем, и научиться писать правильный синтаксис функций.
Теперь, когда у нас есть основы JavaScript, типы данных, условные операторы и переменные, нам нужны функции для их вычисления, изменения и выполнения каких-либо действий с ними. Мы можем думать о функциях как о небольших компьютерных программах. Функции необходимы для того, чтобы наш код «запустился» в JavaScript. Хотя вы можете этого не осознавать, вы все это время использовали функции. Функции позволяют нам писать код, который будет использоваться снова и снова, сохраняя код 9.0038 СУХОЙ
 У функций также есть своя «область видимости», в которой мы можем присвоить переменную внутри функции, которая больше нигде недоступна.
У функций также есть своя «область видимости», в которой мы можем присвоить переменную внутри функции, которая больше нигде недоступна.Есть три способа построить функцию. В этой статье мы сосредоточимся только на первом. Для наших целей прямо сейчас все три способа будут действовать одинаково.
В этой статье мы будем использовать первый способ, а о других поговорим в следующих статьях.
Функция запускается с ключевого слова function . Это говорит тому, что запускает вашу программу, что то, что следует за ней, является функцией, и относиться к ней как к таковой. После этого идет название функции. Нам нравится давать имена функциям, которые описывают то, что они делают. Затем идет открывающая и закрывающая скобка. И, наконец, открывающие и закрывающие скобки. Между этими скобками находится весь код нашей функции.
В этом примере мы объявляем функцию logsHello и установите его на console.log 'hello' . Затем мы видим, что для запуска этой функции нам нужно написать или вызвать ее имя со скобками после него. Это синтаксис для запуска функции. Для запуска функции всегда нужны круглые скобки.
Затем мы видим, что для запуска этой функции нам нужно написать или вызвать ее имя со скобками после него. Это синтаксис для запуска функции. Для запуска функции всегда нужны круглые скобки.
Научитесь писать и вызывать функции с использованием аргументов и параметров.
Параметры и аргументы позволяют нам передавать данные в функции и использовать эти данные внутри функции. В этой задаче мы узнаем разницу между ними и как их использовать.
Как упоминалось ранее, основной причиной использования функций является повторное использование кода. Мы всегда ищем способы сохранить наш код DRY (Не повторяйтесь). Из-за этого функции позволяют нам передавать в них данные для использования внутри функции. Мы можем объявить небольшие функциональные переменные, называемые параметрами , и передавать эти данные, когда мы вызываем функцию (данные затем называются аргументами ).
Параметр функции будет представлять данные, которые мы передаем в функцию, для использования в функции. По сути, когда мы пишем функцию, мы присваиваем имена переменным данных, даже не зная, какими будут данные. Ставим эти
По сути, когда мы пишем функцию, мы присваиваем имена переменным данных, даже не зная, какими будут данные. Ставим эти переменных внутри круглых скобок, когда мы пишем функцию. Количество параметров, которые мы можем включить в функцию, не ограничено, но каждое имя переменной должно быть разделено запятой. Затем мы можем использовать эти переменных в нашей функции так же, как и любую другую переменную.
После того, как мы настроили параметры в нашей функции, теперь мы можем передавать данные в функцию. Для этого мы будем использовать круглые скобки, которые мы пишем при вызове функции. Мы называем эти фрагменты данных аргументов . аргументов могут быть ЛЮБОГО типа данных (строка, число, логическое значение, объект, массив и даже другие функции!). В отличие от других языков, JavaScript не требует от нас установки типа данных при написании функции, хотя вы должны приложить усилия, чтобы понять, какой тип данных будет поступать в функцию (и если вы используете предварительно созданные функции, вам должен знать, какой тип данных ожидает эта функция).
Чтобы использовать аргумент, просто поместите данные в круглые скобки вызова функции следующим образом:
Если у вас есть более одного параметра, вы будете использовать более одного аргумента:
Аргументы всегда будут соответствовать параметрам по порядку, поэтому первый аргумент будет первым параметром и т. д.
Если аргумент не заданный для параметра, параметр будет равен undefined .
Научитесь объяснять область действия функции и оператор return.
Чтобы эффективно использовать функции, мы должны иметь возможность возвращать из них некоторые данные. Чтобы возвращать данные из функций, мы должны понимать область действия функции.
Область действия определяется тем, к каким переменным у нас в настоящее время есть доступ и где. До сих пор в этом курсе мы работали в области Global , в которой мы можем получить доступ к любой созданной нами переменной в любом месте нашего кода. Существует несколько разных уровней области видимости: вы, возможно, слышали об области block уровня (используемой в операторах if и for loops), в которой переменная, использующая либо let , либо const , доступна только внутри оператор или цикл.
Функции имеют нечто подобное, известное как область действия. Область действия функции позволяет нам создавать переменные внутри функций, которые по сути являются частными для этой функции. Мы не можем зайти в функцию извне и получить доступ к этим переменным. Но мы можем использовать эти переменные где угодно внутри нашей функции. И наоборот, у нас ДЕЙСТВИТЕЛЬНО есть доступ к переменным вне функции. Это улица с односторонним движением. Функции могут обращаться и получать переменные за пределами их области видимости, но мы не можем обращаться к функции, чтобы получить переменную.
Мы не будем записывать в консоль все, что выходит из функции. Скорее всего, мы захотим что-то вернуть. Есть один способ получить доступ к данным из функции. На самом деле, это единственный способ получить ЛЮБЫЕ данные из функции, а именно использовать ключевое слово return . Думайте об операторе return как о единственном способе выхода данных из функции. Ни к чему, кроме того, что возвращается, нельзя получить доступ вне функции.


 Это идентификатор оператора . Вот почему говорят, что функция автономна.
Это идентификатор оператора . Вот почему говорят, что функция автономна. Если это нарушается, функция возвращает значение undefined:
Если это нарушается, функция возвращает значение undefined: 0038 это .
0038 это . js
js