язык программирования, для чего нужен, где используется
JavaScript — один из языков программирования, который позволяет добавить на страницы сайта различные интерактивные элементы: всплывающие окна, анимации, мини-игры, «плавающие» формы, динамический стили оформления и многое другое.
JavaScript (JS) представляет собой динамический, полноценный язык программирования, который можно использовать совместно с HTML-документами. Этот язык призван обеспечить динамическую интерактивность веб-ресурса.
Создатель языка JavaScript — Брендан Эйх Ву, один из сооснователей таких крупных проектов, как Mozilla Corporation и Mozilla Foundation. Именно он сумел создать JS — универсальный язык, который легко освоить даже начинающему вебмастеру.
Профессиональные программисты с большим опытом могут при помощи JS создавать полноценные игры, двухмерную и трехмерную анимацию, мощные приложения для работы с большими объемами данных и т. д.
Сам по себе JS отличается компактностью и одновременной гибкостью.
Среди таковых можно выделить следующие:
- API — программные интерфейсы приложений, которые встроены в интернет-браузер и предоставляют пользователю массу дополнительных возможностей в виде работы с различными элементами сайта для генерации трехмерной графики, обработки аудио-сэмплов, динамического создания HTML-страниц, взаимодействия с веб-камерой, установку дополнительных стилей CSS и т. д.
- Сторонние API от других разработчиков, которые позволяют использовать на своих сайтах более широкие возможности в плане внедрения готовых решений от Facebook, Twitter.
- Возможность использовать для своего HTML дополнительные фреймворки и библиотеки, ускоряющие создание приложений и веб-сайтов.
Разработка сайтов для ИТ компаний
Подробнее
JavaScript, который используют современные разработчики, можно считать «безопасным» языком программирования. Он не открывает доступ к процессору или памяти устройства, ведь изначально был создан исключительно для браузеров.
Он не открывает доступ к процессору или памяти устройства, ведь изначально был создан исключительно для браузеров.
Возможности JavaScript весьма большие и напрямую зависят от окружения, где будет работать язык программирования. Например, Node.JS обеспечивает поддержку записи и чтения любых типов файлов, а также «умеет» выполнять сетевые запросы и т. д.
В браузере, поддерживающем работу с JavaScript, есть все, что необходимо современному пользователю, который часто посещает веб-страницы с динамическим содержимым, а также каким-либо образом взаимодействует с сервером.
Например, JavaScript может в браузере:
- Устанавливать новые HTML-коды, которые способны изменить содержимое страницы, модифицировать CSS.
- «Отвечать» на определенные действия посетителя сайта, клики кнопками мыши, перемещение курсора, нажатия на клавиши и т. д.
- Отправлять сетевые запросы на серверы, загружать видео, фото, аудио контент, а также документы и другие файлы.
- Получать cookie-файлы и выполнять их установку, отправлять вопросы посетителю страницы, выводить определенные сообщения.

- Хранить какую-либо информацию на стороне клиента.
что это + как работает, зачем нужен
JavaScript — это язык для создания и управления динамическим содержимым веб-страниц и придания сайту интерактивности. Простыми словами, JavaScript — это универсальный язык программирования для решения широкого ряда задач, нажимаете кнопку на странице и появляется форма — это заслуга JS. Его функции сможет осилить даже новичок.
Как работает JavaScript
Посмотрим на примере сайта. Допустим, вы открываете какой-либо сайт:
- Клиент запрашивает сайт с другого компьютера, на котором он хранится (сервер).
- Сервер отправляет кучу файлов (возможно, HTML- и CSS-файлы, но это больше зависит от особенностей и структуры сайта), а также некоторые файлы JavaScript.
- Затем вы, пользовательский клиент в виде браузера, прекращаете взаимодействие с сервером. Однако здесь бывают исключение: когда клиент-сервер поддерживает постоянное соединение.

Теперь пару слов о том, как происходит взаимодействие с сайтом:
- HTML в паре с CSS обеспечивают макет и дизайн: вы можете заполнять формы, переходить по ссылкам, но на этом все — интерактива нет.
- И тут на сцену выходит JavaScript. Язык позволяет добавить интерактивность кнопкам, формам, изображениям и любым другим компонентам страницы.
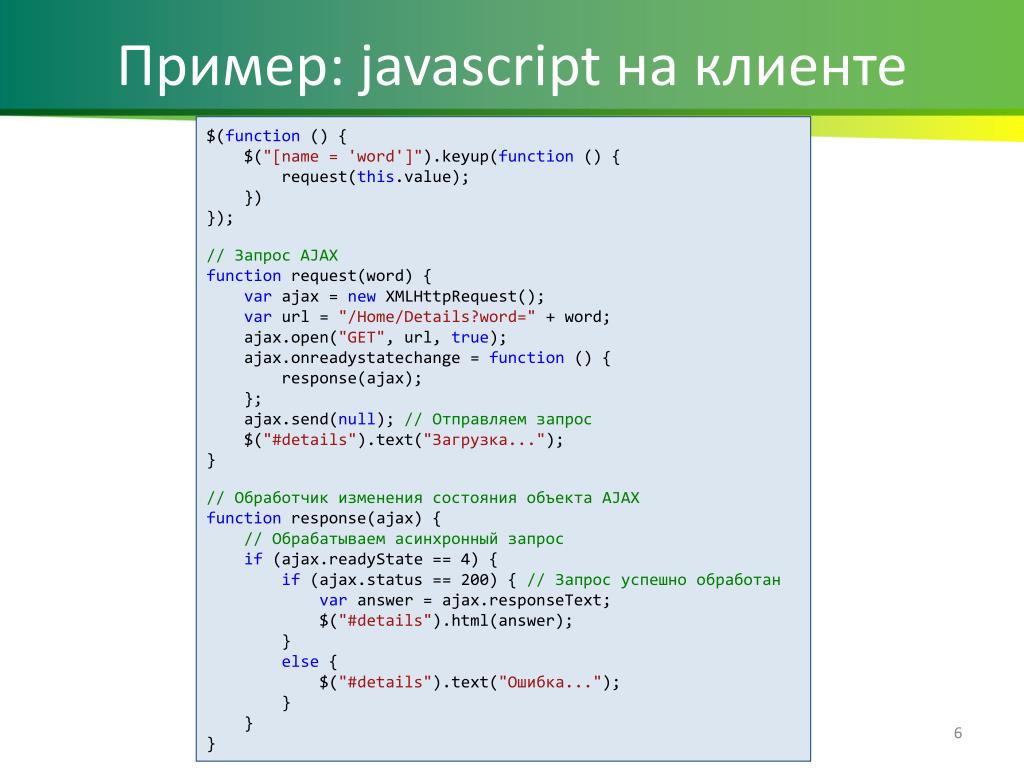
- Браузер интерпретирует все файлы, которые посылает ему сервер. В значительной степени именно JavaScript позволяет пользователю взаимодействовать с сайтом без необходимости общения с сервером, за исключением AJAX-вызовов.
Вызовы AJAX — один из методов загрузки персонализированного содержимого отдельно от остального HTML-документа, что позволяет кэшировать весь HTML-документ, улучшая время загрузки на задней панели.
Учитывая все вышесказанное, становится понятно, почему JavaScript является языком сценариев на стороне клиента: без него невозможно задать интерактивность веб-странице.
Мы уже поняли, что этот язык в основном используется для проверки данных на стороне клиента: он проверяет данные, отправленные им, прежде чем отправить их на сервер. Рассмотрим пример с Google:
- Когда вы переходите по URL-адресу Gmail, получаете форму входа в систему.
- В форме вы вводите адрес электронной почты и пароль.Когда вы вводите адрес электронной почты в неправильном формате, Google сообщает об этой ошибке. Это своего рода валидация, которая выполняется с помощью JavaScript.
- Когда вы вводите свой адрес электронной почты и пароль в форму входа, он передает ваши данные из клиента (ваш браузер) на сервер Google.
- На сервере Google проверяется, существует ли указанный email и пароль в базе данных Google или нет.
- Если пара логин / пароль существуют, он разрешает вам войти в систему, в противном случае — нет.
- Если вы отправили неправильное письмо, то оно будет передано из клиента (ваш браузер) на сервер Google и обработано.
 Это занимает время.
Это занимает время. - Таким образом, идея Google заключается в том, чтобы подтверждать адрес электронной почты еще на стороне клиента, а не передавать его на сервер. Это экономит время и делает HTML-страницу более динамичной.
- Чтобы выполнить проверку в вашем браузере, необходимо внедрить скрипт в HTML-страницу, чтобы он мог выполняться на вашей машине. Это и есть работа JavaScript, языка сценариев на стороне клиента.
Читайте также:
15 лучших книг для программистов: чтобы читать и понимать код
Особенности JavaScript
Прежде всего стоит признать факт: язык запутан. Ведь он пытается быть универсальным, у него нет характерного маркера. Да, язык имеет сильную поддержку функционального программирования, он хорошо работает как процедурный и у него есть много новых объектно-ориентированных возможностей. Но, по иронии судьбы, именно они и сбивают с толку всех новичков.
Свойства JavaScript
Язык принято называть динамическим и слабо типизированным. Впрочем, он таким и является. Судите сами: не нужно объявлять, какие типы переменных мы создаем, а структура языка позволяет манипулировать им таким образом, чтобы действовать как с процедурным языком или языком, основанным на классах. Эти особенности являются не только преимуществом, но и могут быть недостатком, так как затрудняют отладку.
Обычно JavaScript является именно языком сценариев на стороне клиента. Однако в последние годы он активно используется в качестве серверного языка — точно так же, как используются языки PHP, Python, Ruby. В случае с JavaScript для серверной разработки обычно используется программная платформа на базе V8 — Node.js: она превращает язык из узкоспециализированного в язык общего назначения.
Эта программная платформа делает возможным использование JavaScript и для клиентских, и для серверных потребностей. Кроме того, вместе с ним активно используется MongoDB — система баз данных, как MySQL, но взаимодействие с ней происходит только через командную строку.
Учитывая все вышесказанное можем сделать вполне логичный вывод: JavaScript — очень динамичный язык программирования.
Читайте также:
ТОП-8 самых популярных языков программирования: зачем он нужен и как его выбрать
Что освоить перед началом обучения языку
Пожалуй, лучший способ — «поиграть» с другими языками, которые похожи с JavaScript в одном-двух моментах. Например Io — скриптовый, объектно-ориентированный язык, который отличается строгой динамической типизацией. Это чистый прототипный язык наследования, без каких-либо излишеств.
Если вы настроены изучать JavaScript с нуля:
- Начните изучать тот же Io, и вы узнаете, как работают прототипы JavaScript.

- Вернитесь к JS через несколько недель или месяцев, и вы поймете, как использовать его прототипы должным образом. Вы также поймете разницу между классическим и прототипным наследованием и перестанете принимать JS как классический ОО язык.
- Изучите функциональное программирование, чтобы понять его сильные стороны, а затем вернитесь к JavaScript, чтобы применить все полученные знания.
Вы также можете изучить Haskell или Clojure. И очень полезно будет посмотреть на TypeScript:
TypeScript — сильно типизированный язык программирования, созданный на основе JavaScript и предоставляющий лучшие инструменты в любом масштабеГде используется JavaScript
Рассмотрим краткий список основных сфер использования языка:
- Веб-разработка. Создание интерактивных элементов для веб-сайтов.
- Разработка приложений. Это любые приложения для мобильных устройств.
- Разработка игр на основе веб-браузера.
 Игры, которые загружаются непосредственно в браузере.
Игры, которые загружаются непосредственно в браузере.
Язык используется:
- в первую очередь, во фронтенд-разработке;
- вторично — на стороне сервера, в Node;
- иногда на стороне десктопа, в Electron;
- также на стороне мобильных устройств, в React Native (ранее — в Cordova / PhoneGap).
В остальных сферах язык очень мало распространен и не имеет никакого значения.
К слову, те же Electron или React Native занимали самые незначительные доли рынка в своих областях. В сфере десктоп-разработки в разное время доминировали JavaFX, C#/.NET и Qt. В мобильной разработке лидирующие позиции в разное время были у Java, Objective-C и Swift.
JS в 2023 году — это в первую очередь и почти исключительно — язык разработки фронтенда. Смысл его существования — манипуляции с DOM в браузере. Для всего остального — есть другие языки.
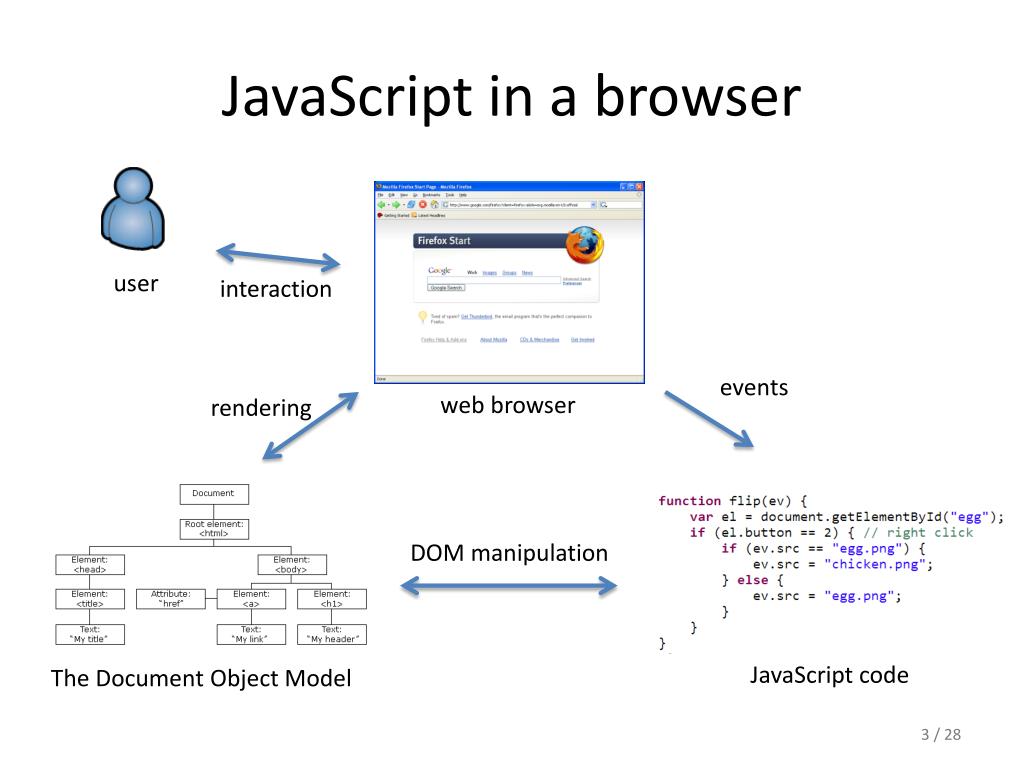
DOM, Document Object Model — это программный интерфейс, который позволяет создавать, изменять или удалять элементы из документа
Схема элементов DOMПреимущества и недостатки JavaScript
Плюсы языка
- Простота.
 Язык прост для понимания и изучения. Структура его проста, прозрачна и логична.
Язык прост для понимания и изучения. Структура его проста, прозрачна и логична. - Популярность. Многие известные компании используют язык в качестве основного или дополнительного решения, например, Google, Amazon, PayPal.
- Совместимость. Он прекрасно совместим с другими языками программирования, за что это и любят многие разработчики.
- Богатые интерфейсы. Язык предоставляет множество интерфейсов для создания веб-страниц.
- Универсальность. Язык способен может использоваться не только во фронтенд-разработке, но и в бэкенде.
Минусы языка
- Поддержка браузеров. Старые браузеры (любые старые версии Firefox, Google Chrome, Opera) не поддерживают некоторые новые возможности языка.
- Отсутствие средств отладки. Хотя некоторые HTML-редакторы поддерживают отладку, они не так эффективны, как редакторы в других языках — например, в C / C++.

- Одиночное наследование. JavaScript поддерживает только однократное наследование.
- Остановка рендеринга. Одна ошибка в коде может остановить рендеринг всего кода JavaScript.
Читайте также:
10 SEO-основ, которые стоит знать веб-разработчику
Какие задачи способен решать JS
Как и большинство подобных языков, JavaScript можно использовать практически для любых целей. На практике же язык ограничен четырьмя областями:
- Внешняя веб-разработка, т.е. браузерные веб-приложения.
- Кроссплатформенная мобильная разработка с использованием React Native или Apache Cordova.
- Разработка настольных приложений с использованием Electron.
- Разработка на стороне сервера с использованием Node.
За их пределами использование JavaScript незначительно, и это резко контрастирует с Java, Python и C++, которые используются практически во всех областях.
Если вы хотите разобраться в языке еще больше, то обязательно посмотрите пример создания простой программы:
В этом уроке программист Loft создал калькулятор, пользуясь возможностями только JSВ Loft вы найдете и другие видео с основами программирования, которые можно использовать на ежедневной основе для своего обучения.
- Основы Программирования — #1 — Логика. Алгоритмы
- Основы Программирования — #2 — Типы данных
- Основы Программирования — #3 — Основные структуры данных
- Основы Программирования — #4 — Функции
- Основы Программирования — #5 — Арифметические и логические выражения
- Основы Программирования — #6 — Условия
- Основы Программирования — #7 — Циклы
- Основы Программирования — #8 — Инструменты для программиста
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.

- Для этого вам необходимо подписаться на наш канал.
Почему стоит учить JS в 2023 году
В заключение стоит подытожить некоторые важные моменты. JavaScript имеет явное отличие от языков, основанных на классах. Последние обычно предназначены для быстрого выполнения, в них все объекты разделены на классы и экземпляры, не могут иметь свойства или методы, добавляемые динамически — что означает, что они не могут быть изменены во время выполнения кода. К таким языкам можно отнести, например, Java. И, кстати, программирование на Java гораздо более сложно во многом из-за сильно связанных иерархий объектов.
С другой стороны, JavaScript — медленный скриптовый язык. Он имеет некоторые общие моменты с Java: синтаксис выражений, соглашение об именовании и основных потоках управления. Кроме того, он имеет упрощенный синтаксис, специализированную встроенную функциональность и минимальные требованиям к созданию объектов, но с некоторыми ограничениями (например, нельзя получить простой доступ к базе данных на жестком диске напрямую).
Самое главное — понять, что язык был разработан для того, чтобы быть независимым от стиля программирования и парадигмы. Именно поэтому язык очень подавляющий и разнообразный в плане стилей программирования. Это также и объяснение, почему JS никогда не был по-настоящему хорош в чем-то одном, и поэтому вы можете написать отличный код JavaScript, который будет выглядеть и работать совершенно иначе, чем другой такой же отличный код на JS.
Вместе с JS вы также изучаете HTML, CSS, DOM и то, как они взаимодействуют с JS в браузерах. Это три огромные концепции, которые обязательно пригодятся, какое бы направление разработки вы ни выбрали в будущем.
Коротко о главном
- JavaScript — объектно-ориентированный язык программирования, который может использоваться как на сервере, так и на стороне клиента.
- Язык содержит стандартную библиотеку объектов.
- Для работы на сервере используется программная платформа Node.js для выполнения пользовательских запросов от JS-кода в браузере пользователя.

- JS применяется в качестве встраиваемого языка – для создания доступа к объектам веб-приложений и является одним из самых популярных языков в мире.
- Главное назначение языка — придание веб-страницам интерактивности.
- Язык является мультипарадигменным, т.е. поддерживает различные подходы программирования (объектно-ориентированный) и разные стили программирования: императивный и функциональный.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
Что такое JavaScript? (Определение, использование и Python)
JavaScript является важным инструментом в веб-разработке. В то время как CSS и HTML обеспечивают веб-страницы статическим содержимым, включая стиль и структуру, отображаемые на странице, JavaScript позволяет динамически изменять это содержимое и обогащает пользовательский опыт расширенными интерактивными функциями.
Почему используется JavaScript?
JavaScript позволяет разработчикам создавать уникальные сценарии на стороне клиента, которые обеспечивают динамизм и интерактивность веб-элементов. Разработчики также могут писать серверный код на JavaScript с помощью кроссплатформенных движков, таких как Node.js. Некоторые основные примеры работы JavaScript включают воспроизведение и приостановку видео, встроенного в страницу, и активацию раскрывающихся меню навигации.
Разработчики часто используют интерфейсные фреймворки, такие как React, Angular и Vue, при создании веб-приложений и мобильных приложений, чтобы сократить время программирования и количество возможных ошибок за счет импорта предварительно написанного кода, который выполняет общие функции и компоненты. Эти платформы содержат коллекции библиотек кода, которые разработчики могут использовать для оптимизации своего рабочего процесса путем повторного использования кода, уже созданного другими. Фреймворки позволяют приложениям оставаться управляемыми при масштабировании, расширяя сотрудничество между разработчиками.
Связанные материалы из встроенной программы ExpertsNode.js Безопасность приложений: никто не должен проходить через (цифровые) ворота
Является ли JavaScript интерфейсом или серверной частью?
JavaScript используется во всем стеке веб-разработки, а это означает, что он имеет как интерфейсные, так и серверные приложения.
JavaScript, пожалуй, наиболее широко известен как интерфейсный язык программирования, предназначенный для добавления интерактивности веб-приложениям и мобильным приложениям, но он также имеет широкий спектр внутренних приложений для разработки.
Одной из самых популярных сред выполнения JavaScript является Node.js, которую можно использовать для создания веб-серверов и разработки внутренней инфраструктуры. Используя Node.js, разработчики серверной части могут создавать поддержку обновлений данных из внешнего интерфейса, читать данные внешнего интерфейса, удалять данные внешнего интерфейса и создавать масштабируемые сетевые приложения.
Аналогично, для серверной части могут быть полезны такие фреймворки, как Express, основанный на Node.js. Разработчики также могут использовать такие фреймворки, как Next.js, Gatsby, Meteor, для серверной разработки, в зависимости от вариантов использования. Express полезен для создания веб-серверов; Gatsby — это интерфейсная среда, используемая для создания статических веб-страниц; Next и Meteor — это фреймворки с полным стеком, которые могут выполнять переднюю и внутреннюю разработку одной и той же техники посредством рендеринга на стороне сервера, что сокращает время отклика.
Произошла ошибка.
Невозможно выполнить JavaScript. Попробуйте посмотреть это видео на сайте www.youtube.com или включите JavaScript, если он отключен в вашем браузере.
Изучение JavaScript — полный курс для начинающих. | Видео: freeCodeCamp.org
Чем Python лучше Javascript?
JavaScript остается более популярным языком программирования со многими преимуществами, но у Python есть и другие преимущества, которых нет у JavaScript. В конце концов, какой язык лучше, зависит от конкретных потребностей веб-сайта.
В конце концов, какой язык лучше, зависит от конкретных потребностей веб-сайта.
Python обычно требует меньше времени для обучения, чем JavaScript, для тех, кто только начинает свою карьеру программиста. Однако в чем Python не дотягивает, так это в его масштабируемости. Python не поддерживает асинхронное программирование, но Node.js поддерживает. Это означает, что JavaScript может обрабатывать большое количество пользователей, а также большие объемы данных при минимальном использовании сервера. Python может выполнять совместную многозадачность только с помощью сопрограмм.
В конечном счете, выбор Python или JavaScript для разработки зависит от функциональности и цели вашего проекта, а также от ваших собственных навыков. Например, фронтенд-разработчик может без ограничений использовать JavaScript и на бэкэнде, но если приложение или веб-сайт требуют функций машинного обучения, Python предпочтительнее из-за множества доступных библиотек, которые сокращают рабочие процессы программирования и обеспечивают функциональность.
Что такое JavaScript? Простое руководство для начинающих
Знаете ли вы, что по состоянию на 2022 год 98% веб-сайтов используют JavaScript для поведения пользователей веб-страниц на стороне клиента? Возможно, вам все еще интересно, что такое JavaScript, и еще многое предстоит узнать, так что давайте поговорим об этом.Что такое JavaScript?
JavaScript (часто сокращенный до JS) — это язык программирования, который является одной из основных технологий Интернета, наряду с HTML и CSS. JS — это лучший язык программирования, который в той или иной форме используется уже более тридцати лет. Из-за его долговечности есть много ресурсов, доступных для новых пользователей, и много существующего опыта. JavaScript был разработан в начале 90-х, чтобы позволить браузеру реагировать на команды пользователя, и сначала он был известен как LiveScript. Скрипт был переименован, чтобы соответствовать популярности Java, еще одного популярного языка программирования в те дни.
Для чего используется JavaScript?
У JS много применений: вы можете использовать JS для применения сложных элементов на веб-странице, таких как интерактивные карты и анимированная графика. Но программисты используют его для многих других функций:- Мобильное приложение
- Анимация
- Виртуальная реальность
- Интерактивные карты
- Веб-приложения
- Разработка игр
Почему JavaScript так популярен?
JS — это устоявшийся язык высокого уровня, не требующий компиляции. Это означает, что JS можно запускать, как только он будет написан, без компиляции, а значит, быстрее создавать прототипы и меньше головной боли. Он также универсален, и вы можете использовать JS практически для чего угодно благодаря его дополнительным функциям, таким как библиотеки, полные функций. JS также предлагает меньшие накладные расходы благодаря хорошей оптимизации. Все, что создано с помощью JS, имеет тенденцию гладко работать на самых разных машинах.
Как работает JavaScript?
JavaScript используется для «автоматизации и анимации». Люди привыкли ценить, что им не нужно вводить каждую букву и слово самостоятельно с помощью автозамены текста в JS. Анимированная графика стала ожидаемой функцией веб-сайта. JavaScript также отвечает за интерактивные онлайн-формы и слайд-шоу фотографий. По сути, JavaScript используется для создания и управления любым элементом на веб-сайте, который перемещает обновления или изменения без необходимости вручную перезагружать веб-страницу.Что такое JavaScript Framework?
Фреймворк JavaScript — это шаблон. Это набор библиотек кода, который дает разработчикам предварительно написанный код для использования в общих элементах и задачах программирования — шаблон для создания веб-сайтов или приложений. Фреймворк значительно упрощает и ускоряет создание сайтов. Вместо того, чтобы полностью кодировать каждую часть сайта самостоятельно, вы просто используете общие функции веб-сайта из фреймворка. Вот пример: вы создаете стандартную JS-карусель фотографий на веб-сайте, поэтому вы используете код из фреймворка, чтобы предоставить вам эту функцию. Вместо того, чтобы делать это с нуля, вы можете просто внести коррективы в фреймворк. Это дает вам больше времени для кодирования менее распространенных элементов сайта, которые не имеют простого исправления плагина.
Вот пример: вы создаете стандартную JS-карусель фотографий на веб-сайте, поэтому вы используете код из фреймворка, чтобы предоставить вам эту функцию. Вместо того, чтобы делать это с нуля, вы можете просто внести коррективы в фреймворк. Это дает вам больше времени для кодирования менее распространенных элементов сайта, которые не имеют простого исправления плагина.Что такое библиотека JavaScript?
Библиотека JavaScript — это набор предварительно написанного кода JS, который упрощает разработку приложений на основе JS. Библиотека JavaScript содержит множество объектов, функций и методов для выполнения практических задач на веб-странице или в приложении на основе JS. Вы даже можете создать сайт WordPress с этими библиотеками. Некоторыми примерами популярных библиотек JS являются MooTools, YUI, jQuery, Prototype и Dojo.Что такое ванильный JavaScript?
Ванильный JavaScript означает использование простого JavaScript для создания сайта без каких-либо библиотек . Созданный в 2012 году как шутка, чтобы доказать свою точку зрения, Vanilla JS показывает, что старый добрый «ванильный» JavaScript часто прекрасно работает без использования дополнительных JS-фреймворков или библиотек. Раньше разработчики обходили простой JavaScript для решения нескольких задач — от обеспечения единообразного поведения кода в разных браузерах до предоставления большего количества функций, чем JavaScript мог в то время. В прошлом разработчик часто по умолчанию использовал jQuery. Но теперь полагаться на внешние библиотеки больше не нужно. Это стало возможным благодаря разработке спецификации ECMAScript — стандартизированной спецификации языка сценариев, разработанного Netscape. Современные браузеры справляются с этим лучше. Некоторые разработчики считают, что важно понимать основные правила JavaScript, а не полагаться только на ярлыки из фреймворков и библиотек JS. Другие считают, что ярлыки освобождают их время для работы над более уникальными элементами веб-страницы.
Созданный в 2012 году как шутка, чтобы доказать свою точку зрения, Vanilla JS показывает, что старый добрый «ванильный» JavaScript часто прекрасно работает без использования дополнительных JS-фреймворков или библиотек. Раньше разработчики обходили простой JavaScript для решения нескольких задач — от обеспечения единообразного поведения кода в разных браузерах до предоставления большего количества функций, чем JavaScript мог в то время. В прошлом разработчик часто по умолчанию использовал jQuery. Но теперь полагаться на внешние библиотеки больше не нужно. Это стало возможным благодаря разработке спецификации ECMAScript — стандартизированной спецификации языка сценариев, разработанного Netscape. Современные браузеры справляются с этим лучше. Некоторые разработчики считают, что важно понимать основные правила JavaScript, а не полагаться только на ярлыки из фреймворков и библиотек JS. Другие считают, что ярлыки освобождают их время для работы над более уникальными элементами веб-страницы.
Плюсы и минусы JavaScript
Как и любой другой язык программирования, JS имеет свои преимущества и недостатки. Например, одним из преимуществ является скорость. JavaScript быстрый, потому что это «интерпретируемый» язык, поэтому он сокращает время, необходимое другим языкам программирования, таким как Java, для компиляции. JS также является скриптом на стороне клиента — это экономит время, необходимое для подключения к серверу, и ускоряет выполнение программы.Преимущества JavaScript
- Универсальность — JS поддерживает как интерфейсную, так и внутреннюю разработку
- Простота — JavaScript легко выучить
- Популярность — все современные браузеры поддерживают JavaScript

Недостатки JavaScript
- Поддержка браузера — JavaScript интерпретируется по-разному в разных браузерах; код необходимо протестировать на разных платформах перед публикацией. Кроме того, старые браузеры не поддерживают некоторые новые функции и тоже нуждаются в тестировании.
- Безопасность — код JS виден пользователю, и другие могут использовать его в злонамеренных целях.
- Рендеринг — всего одна ошибка кодирования может остановить рендеринг всего кода JavaScript на сайте. Пользователю сайта кажется, что JS полностью отсутствовал.
В чем разница между Java и JavaScript?
Основное различие между Java и JavaScript заключается в следующем: Java — это язык ООП-программирования , а JavaScript — это сценарий ООП-программирования . Java нужно компилировать, а JS-код пишется в виде текста и его нужно только интерпретировать. Кроме того, Java и JS используются для разных видов проектов. Java используется для создания приложений на устройствах или в браузерах. JavaScript используется в основном в HTML-браузерах и документах. Кроме того, для использования каждого из них требуются разные плагины. Java используется для подключения устаревших корпоративных систем к высокодинамичным веб-интерфейсам, поэтому она полезна для многих крупных корпораций. Бренды, использующие Java, включают Airbnb (бэкэнд-разработка), Google (такие приложения, как Web Toolkit и Gmail) и Uber (построенный на Java). С другой стороны, JavaScript в последнее время используется все больше и больше. Он был создан для удовлетворения потребностей клиентских приложений в браузере, но также был перенесен на сервер и рабочий стол через NodeJS. Некоторые игровые движки, такие как Kiwi и Ballyno, также используют JavaScript для настройки своего игрового процесса.
Java используется для создания приложений на устройствах или в браузерах. JavaScript используется в основном в HTML-браузерах и документах. Кроме того, для использования каждого из них требуются разные плагины. Java используется для подключения устаревших корпоративных систем к высокодинамичным веб-интерфейсам, поэтому она полезна для многих крупных корпораций. Бренды, использующие Java, включают Airbnb (бэкэнд-разработка), Google (такие приложения, как Web Toolkit и Gmail) и Uber (построенный на Java). С другой стороны, JavaScript в последнее время используется все больше и больше. Он был создан для удовлетворения потребностей клиентских приложений в браузере, но также был перенесен на сервер и рабочий стол через NodeJS. Некоторые игровые движки, такие как Kiwi и Ballyno, также используют JavaScript для настройки своего игрового процесса.Мастер JavaScript в Coding Dojo
В наши дни сложно запрограммировать без , используя JavaScript, потому что он настолько универсален и используется для стольких вещей. JavaScript позволяет создавать быстрые и простые в обслуживании производственные веб-приложения, поэтому его используют многие стартапы и работодатели. В Coding Dojo мы обучаем MongoDB, Express, React, Node.js и другим технологиям, чтобы научить вас стать разработчиком JS. Наш курс разработки JavaScript включает в себя такие темы, как ООП в JavaScript, запросы Ajax, построение среды MVC и создание пользовательских библиотек JS, а также многие другие.
JavaScript позволяет создавать быстрые и простые в обслуживании производственные веб-приложения, поэтому его используют многие стартапы и работодатели. В Coding Dojo мы обучаем MongoDB, Express, React, Node.js и другим технологиям, чтобы научить вас стать разработчиком JS. Наш курс разработки JavaScript включает в себя такие темы, как ООП в JavaScript, запросы Ajax, построение среды MVC и создание пользовательских библиотек JS, а также многие другие.Часто задаваемые вопросы по JavaScript
Вот ответы на некоторые часто задаваемые вопросы об изучении JavaScript.Как лучше всего изучать JavaScript?
Есть несколько способов учиться и из разных источников. Вам может понадобиться захватывающая программа полного дня, которая обычно преподается на месте (хотя в настоящее время этот вариант является виртуальным). С другой стороны, онлайн-учебный курс с частичной занятостью может лучше соответствовать вашему графику.



 Это занимает время.
Это занимает время. 
 Игры, которые загружаются непосредственно в браузере.
Игры, которые загружаются непосредственно в браузере. Язык прост для понимания и изучения. Структура его проста, прозрачна и логична.
Язык прост для понимания и изучения. Структура его проста, прозрачна и логична.