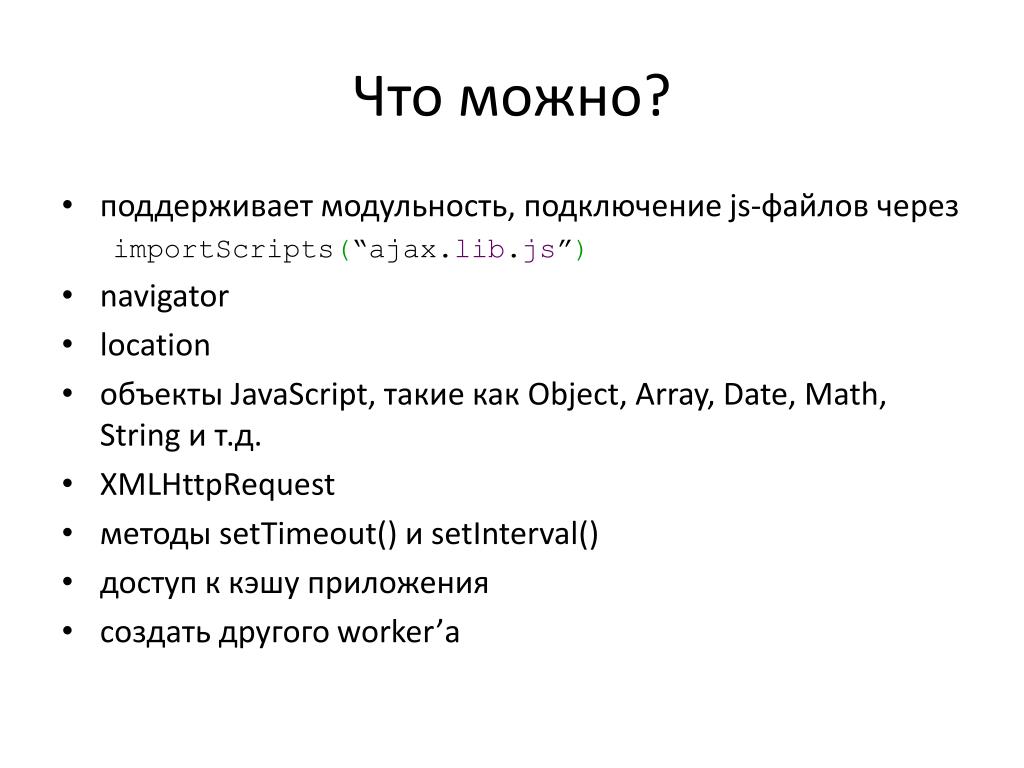
Классы в JavaScript OTUS
JavaScript – удобный и очень популярный язык программирования. Он ориентирован преимущественно на веб-разработку. Базируется на создании программного обеспечения с использованием сценариев (скриптов).
Среди пользователей, которые только начинают погружение в создание софта, является достаточно распространенным языком. Java Script выделяется простым и понятным синтаксисом, высокой читаемостью исходного кода, функциональностью.
Для того, чтобы можно было создавать качественное ПО на JS, нужно изучить некоторые ключевые функции и возможности ЯП. Пример – классы и его элементы. В данной статье речь зайдет именно о них.
Что это
В JS классы несколько отличаются от «общепринятых» понятий в объектно-ориентированном программировании. Здесь реализация соответствующих элементов отсутствует.
Класс в JavaScript:
- абстракция;
- надстройка над прототипным наследованием, которая имитирует класс;
- функция.
С ES2015 работать с соответствующими компонентами в JS стало намного проще, так как он добавил специальное ключевое слово, отвечающее за вызов интересующей функции. Речь идет о синтаксическом сахаре над прототипным наследованием.
Речь идет о синтаксическом сахаре над прототипным наследованием.
Определение в коде
Добавить класс в программный код позволяет специальное ключевое слово. Речь идет о «class» (без кавычек). Оно добавляет новый класс. После ключевого слова необходимо задать имя соответствующего элемента кода. Далее – открыть фигурные скобки. Они отвечают за определение тела класса.
Указывать название класса не обязательно. Через его выражение можно назначить рассматриваемых элемент переменной или провести экспорт в качестве части модуля ES2015.
Класс становится полезным тогда, когда программист создает экземпляр класса. Это – объект, содержащий информацию и поведение, описанные при помощи соответствующих classes. Для создания экземпляра класса нужно использовать оператор new.
Инициализация
При инициализации экземпляра класса будет срабатывать специальная функция. Она носит название «constructor». Ее добавление происходит непосредственно в классе. Это – специальный метод, отвечающий за инициализацию classes. Тут можно устанавливать изначальные значения для полей, а также выполнять любые настройки элементов (объектов).
Тут можно устанавливать изначальные значения для полей, а также выполнять любые настройки элементов (объектов).
Здесь:
- Функция-конструктор принимает аргумент name.
- Name используется для определения свойства name в классе.
- Аргумент необходимо передать при создании экземпляра класса:
- Внутри конструктора происходит ссылка на новый экземпляр.
Если конструктор в рассматриваемом элементе кода не описывается, функция constructor все равно будет создана. Она окажется пустой.
Поля
Добавить в код класс – не самая трудная задача для программиста в JS. Это базовый навык, который должен освоить каждый. Из-за того, что экземпляр class в JS – это объект, то у него есть свойства. Они носят название полей.
В рассматриваемом элементе кода можно увидеть несколько типов полей:
- экземпляра;
- самого класса.
Каждый из них бывает публичным и приватным. Первый доступен в пределах всего исходного кода, второй – внутри class, в котором он определен.
Приватные поля
Доступ к публичным полям экземпляра предоставляется в теле класса. Чтобы добавить «приватность», нужно перед именем поля поставить символ «решетка» (#):
Тут приватное поле – name. У метода getName в теле рассматриваемого элемента есть доступ к нему. А вот напрямую воспользоваться им не получится.
Если пользователю необходимо задать статичное приватное поле (которое относится к самому class), сделать это можно при помощи ранее предложенного примера:
Публичные поля
Это – самый распространенный элемент кода. Доступ к нему предоставляется по всему исходному коду:
Комментарии тут можно дать следующие:
- Name – это публичное поле экземпляра.
- Для того, чтобы было удобнее работать с рассматриваемым элементом, можно декларировать поля не в конструкторе, а в теле classes.
- Декларация в теле особо удобна, если нужно присвоить свойствам дефолтные значения. Это ситуация, при которой передача аргументов в конструктор не является обязательной.

Статичные поля (classes) – свойства, принадлежащие самому классу. Данный момент удобен, если нужно сохранять константы или информацию, актуальную для всех без исключения элементов class.
Здесь публичных переменных две – TYPE_ADMIN и TYPE_REGULAR. Так как строки кода указывают на статичность и принадлежность к рассматриваемому «главному» элементу, для обращения к ним нужно использовать имя User.Type_Admin. Если попытаться обратиться через экземпляр, код возвращает undefined.
Методы
Добавить классы в код – не самая трудная задача. Она требует хранения информации, которая будет использоваться приложением. На помощь приходят методы. Это – функции, которые выполняют те или иные операции с имеющимися данными. Могут быть как «экземплярными», так и статичными.
Методы экземпляра
Они имеют доступ к данным класса. Могут вызывать другие методы:
Здесь есть класс User. У него – метод getName. Как и в функции constructor this внутри метода ссылается на созданный «элемент» classes. А вот метод, который вызывает «себеподобный»:
А вот метод, который вызывает «себеподобный»:
Методы, как и поля, бывают приватными.
Геттер и сеттерГеттеры и сеттеры – специальные методы, срабатывающие автоматически при обращении к полям для получения или корректировки имеющихся значений. Они имитируют обычное поле, но с большим контролем доступа:
- getter – выполняется, когда происходит попытка получения значения полей;
- setter – работает при установлении значения.
Выше – пример проверки на факт того, что name не является пустым элементом программного кода.
Статичные методы
Относятся непосредственно к классу. В них должна просматриваться логика, актуальная для всех будущих экземпляров. Необходимо помнить следующие принципы:
- статичные методы обладают доступом к статичным полям;
- не имеют доступа к полям экземпляра.
Встречаются как «публичные», так и приватные вариации. Составляются точно так же, как и при работе со статичными приватными свойствами.
Наследование
Еще один важный элемент написания программы – это наследование. Задается в JS при помощи ключевого слова extends. Надпись class Child extend Parent указывает на то, что элемент Child выступает наследником от class Parent. Происходит передача функции-конструктора, полей, методов.
Здесь Admin унаследовал функцию-конструктор, метод getName() и поле name. У него имеется и собственный элемент status, выступающий в качестве свойства.
Родитель: конструктор и класс
Если добавить в код класс наследник, то для инициализации потребуется вызвать функцию super(). Она отвечает за вызов конструктора класса-родителя.
Также в JS дочерние classes могут использовать ключевое слово super. Оно дает возможность вызова метода родителя:
Выше – пример того, как это выглядит в редакторе. Есть class User, а у него метод – renderProperties. Последний получает в виде аргумента элемент Node-дерева, а потом рендерит в него все поля. Наследник выглядит в этом случае так.
ES6: классы изнутри — CSS-LIVE
Перевод статьи ES6 Classes in Depth с сайта ponyfoo.com, опубликовано на css-live.ru с разрешения автора — Николаса Беваквы.
Встречайте «ES6 изнутри». Впервые здесь? Тогда, возможно, вам стоит изучить такие фичи ES6, как деструктирование, литералы шаблона, стрелочные функции, оператор расширения и оставшиеся параметры или литерал объекта. Сегодня поговорим о «классах» в ES6.
Как и в прошлых статьях, рекомендую вам установить Babel и повторять за мной, копируя примеры с помощью REPL, либо командной строки
babel-nodeи файла. Это поможет гораздо лучше усвоить идеи, обсуждаемые в серии. Если вы не из тех, кто любит устанавливать что-либо на свой компьютер, то вам есть смысл залезть на CodePen и кликнуть иконку с шестерёнкой для JavaScript — у него есть препроцессор Babel, который с лёгкостью позволяет опробовать ES6.
Начнём!
JavaScript — прототипно-ориентированный язык, что это еще за классы в ES6? Классы — синтаксический «сахар» поверх прототипного наследования — уловка, делающая язык притягательнее для программистов, пришедших из других парадигм, и, возможно, не совсем знакомых с цепочками прототипов.
Хотя мне и не нравится термин «классы» для этой конкретной фичи, я вынужден признаться, что в действительности работать с этим синтаксисом гораздо легче, чем с синтаксисом обычного прототипного наследования в ES5, и это выигрыш для каждого — как их ни называй.
Теперь, когда с этим мы разобрались, я предположу, что вы понимаете прототипное наследование — иначе вы бы вряд ли читали блог о JavaScript. Вот как вы описали бы автомобиль Car, для которого можно создать экземпляр, заправить и запустить.
function Car () {
this.fuel = 0;
this.distance = 0;
}
Car.prototype.
move = function () {
if (this.fuel < 1) {
throw new RangeError('Бензин закончился')
}
this.fuel--
this.distance += 2
}
Car.prototype.addFuel = function () {
if (this.fuel >= 60) {
throw new RangeError('Бензобак заполнен')
}
this.fuel++
}
Чтобы запустить автомобиль, вы могли бы использовать следующий кусок кода.
var car = new Car() car.addFuel() car.move() car.move() // <- RangeError: 'Бензин закончился'
Отлично. А что на счёт классов в ES6? Синтаксис очень похож на объявление объекта, только здесь впереди подставляется Name — название класса. Здесь мы используем нотацию сигнатуры метода, которую мы обсуждали вчера при объявлении методов с помощью сокращённого синтаксиса. constructor — такой же метод-конструктор, как в ES5, так что это можно использовать для инициализации любых переменных, которые могут быть у экземпляров.
class Car {
constructor () {
this.fuel = 0
this.distance = 0
}
move () {
if (this.fuel < 1) {
throw new RangeError('Бензин закончился')
}
this.fuel--
this.distance += 2
}
addFuel () {
if (this.fuel >= 60) {
throw new RangeError('Бензобак заполнен')
}
this.fuel++
}
}
Если вы вдруг не заметили, запятые между свойствами и методами в классе недопустимы (почему так, для меня самого пока загадка), в отличие от литералов объекта, где запятые (по-прежнему) обязательны. Из-за этой разницы выбор между обычным литералом объекта и классом обернется для многих немалой головной болью, но надо признать, без запятых код и вправду смотрится почище.
У классов зачастую есть статические методы. Возьмите, к примеру, нашего старого приятеля .,  filter
filter.reduce и .map. Но и у «класса» Array есть свои статические методы, например, Array.isArray. Добавить подобные методы к «классу» Car и в ES5 довольно просто:
function Car () {
this.topSpeed = Math.random()
}
Car.isFaster = function (left, right) {
return left.topSpeed > right.topSpeed
}
В нотации ES6, с class, мы можем вставить перед методом static, по той же логике синтаксиса, что у get и set. Опять же, лишь «сахар» для ES5, поскольку перевести это в синтаксис старой версии не составляет труда.
class Car {
constructor () {
this.topSpeed = Math.random()
}
static isFaster (left, right) {
return left.topSpeed > right.topSpeed
}
}
Дополнительную сладость «сахарку» class в ES6 придает то, что в придачу к нему идет ключевое слово extends, дающее возможность легко « Мы знаем, что Тесла проезжает больше на том же количестве топлива, и в коде ниже видно, как класс
Мы знаем, что Тесла проезжает больше на том же количестве топлива, и в коде ниже видно, как класс Tesla расширяет класс Car (Tesla extends Car) и «переопределяет» (принцип, который может быть знаком вам по C#) метод move, позволяя покрыть большее расстояние.
class Tesla extends Car {
move () {
super.move()
this.distance += 4
}
}
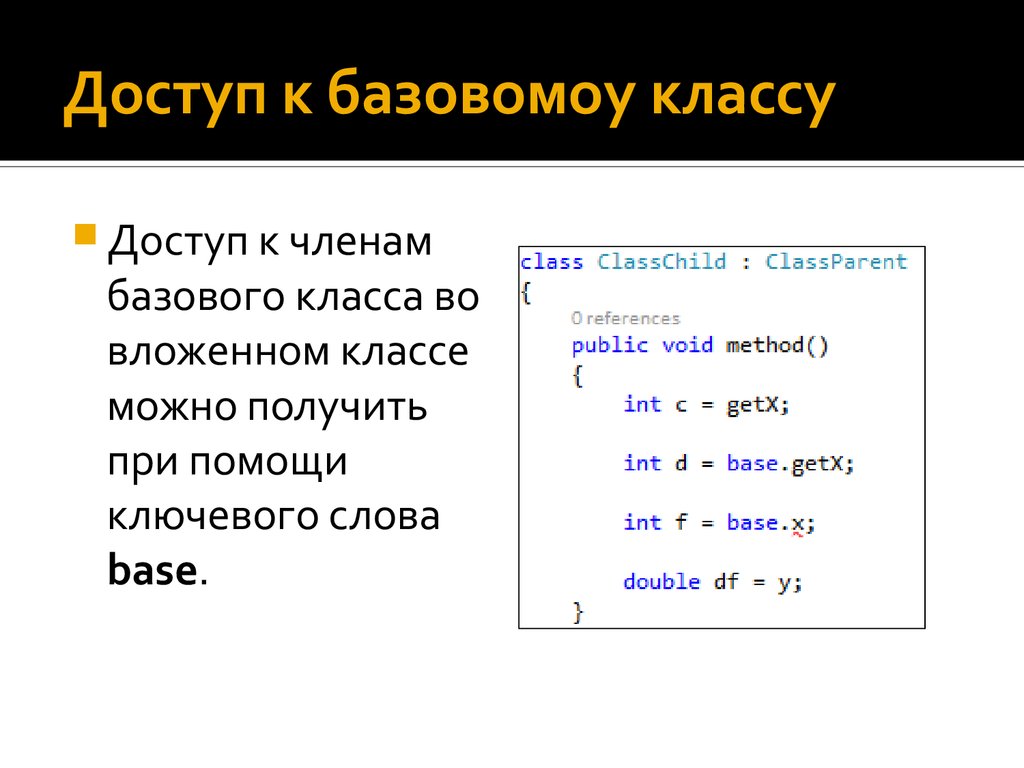
Специальное ключевое слово super указывает на класс base. Смысл его существования в том, что чаще всего, когда мы переопределяем метод, заново реализуя его в наследуемом классе — класс Тесла в нашем примере — нам бывает нужно вызвать и метод базового класса. Таким образом нам не приходится заново копировать логику в наследуемый класс при каждом переопределении метода. Это было бы особенно паршиво, поскольку всякий раз при изменении базового класса нам бы пришлось переносить его логику в каждый наследуемый класс, превращая поддержку кода в сущий кошмар.
Теперь, если вы проделаете следующее, то заметите, что автомобиль Tesla проезжает две дистанции в силу base.move(), как обычная машина, и еще четыре таких же дистанции сверх, потому что это вам не что-нибудь, а Tesla.
var car = new Tesla() car.addFuel() car.move() console.log(car.distance) // <- 6
Чаще всего приходится переопределять метод constructor. Здесь можно просто вызвать super(), передавая любые аргументы, нужные базовому классу. Автомобили Тесла в два раза быстрее, так что мы просто вызываем конструктор базового класса Car с удвоенной заявленной скоростью
class Car {
constructor (speed) {
this.speed = speed
}
}
class Tesla extends Car {
constructor (speed) {
super(speed * 2)
}
}
Завтра мы перейдём к синтаксису let, const и for .. Увидимся! .. of
.. of
P.S. Это тоже может быть интересно:
Классы — Kotlin
Классы в Kotlin объявляются с помощью использования ключевого слова class.
class Person { /*...*/ }
Объявление класса состоит из имени класса, заголовка (указания типов его параметров, основного конструктора и т.п) и тела класса, заключённого в фигурные скобки. И заголовок, и тело класса являются необязательными составляющими. Если у класса нет тела, фигурные скобки могут быть опущены.
class Empty
Конструкторы
Класс в Kotlin может иметь основной конструктор (primary constructor) и один или более дополнительных конструкторов (secondary constructors). Основной конструктор является частью заголовка класса, его объявление идёт сразу после имени класса (и необязательных параметров).
class Person constructor(firstName: String) { /*...*/ }
Если у основного конструктора нет аннотаций и модификаторов видимости, ключевое слово constructor

class Person(firstName: String) { /*...*/ }
Основной конструктор не может содержать в себе исполняемого кода. Инициализирующий код может быть помещён в соответствующие блоки (initializers blocks),
которые помечаются словом init.
При создании экземпляра класса блоки инициализации выполняются в том порядке, в котором они идут в теле класса, чередуясь с инициализацией свойств.
class InitOrderDemo(name: String) {
val firstProperty = "Первое свойство: $name".also(::println)
init {
println("Первый блок инициализации: ${name}")
}
val secondProperty = "Второе свойство: ${name.length}".also(::println)
init {
println("Второй блок инициализации: ${name.length}")
}
}
Обратите внимание, что параметры основного конструктора могут быть использованы в инициализирующем блоке. Они также могут быть использованы при инициализации свойств в теле класса.
class Customer(name: String) {
val customerKey = name. uppercase()
}
uppercase()
}
Для объявления и инициализации свойств основного конструктора в Kotlin есть лаконичное синтаксическое решение:
class Person(val firstName: String, val lastName: String, var age: Int)
Такие объявления также могут включать в себя значения свойств класса по умолчанию.
class Person(val firstName: String, val lastName: String, var isEmployed: Boolean = true)
Вы можете использовать завершающую запятую при объявлении свойств класса.
class Person(
val firstName: String,
val lastName: String,
var age: Int, // завершающая запятая
) { /*...*/ }
Свойства, объявленные в основном конструкторе, могут быть изменяемые (var) и неизменяемые (val).
Если у конструктора есть аннотации или модификаторы видимости, ключевое слово constructor обязательно, и модификаторы используются перед ним.
class Customer public @Inject constructor(name: String) { /*...*/ }
Для более подробной информации см. «Модификаторы доступа».
«Модификаторы доступа».
Дополнительные конструкторы
В классах также могут быть объявлены дополнительные конструкторы (secondary constructors), перед которыми используется ключевое слово constructor.
class Person(val pets: MutableList<Pet> = mutableListOf())
class Pet {
constructor(owner: Person) {
owner.pets.add(this) // добавляет этого питомца в список домашних животных своего владельца
}
}
Если у класса есть основной конструктор, каждый дополнительный конструктор должен прямо или косвенно ссылаться (через другой(ие) конструктор(ы)) на основной.
Осуществляется это при помощи ключевого слова this.
class Person(val name: String) {
val children: MutableList<Person> = mutableListOf()
constructor(name: String, parent: Person) : this(name) {
parent.children.add(this)
}
}
Обратите внимание, что код в блоках инициализации фактически становится частью основного конструктора. Дополнительный конструктор ссылается на основной при помощи своего первого оператора, поэтому код во всех блоках инициализации,
а также инициализация свойств выполняется перед выполнением кода в теле дополнительного конструктора.
Дополнительный конструктор ссылается на основной при помощи своего первого оператора, поэтому код во всех блоках инициализации,
а также инициализация свойств выполняется перед выполнением кода в теле дополнительного конструктора.
Даже если у класса нет основного конструктора на него все равно происходит неявная ссылка и блоки инициализации выполняются также.
class Constructors {
init {
println("Блок инициализации")
}
constructor(i: Int) {
println("Constructor $i")
}
}
Если в абстрактном классе не объявлено никаких конструкторов (основного или дополнительных), у этого класса автоматически сгенерируется пустой конструктор без параметров. Видимость этого конструктора будет public.
Если вы не желаете иметь класс с открытым public конструктором, вам необходимо объявить пустой конструктор с соответствующим модификатором видимости.
class DontCreateMe private constructor () { /*...*/ }
В JVM компилятор генерирует дополнительный конструктор без параметров в случае, если все параметры основного конструктора имеют значения по умолчанию.
Это делает использование таких библиотек, как Jackson и JPA, более простым с Kotlin, так как они используют пустые конструкторы при создании экземпляров классов.
class Customer(val customerName: String = "")
Создание экземпляров классов
Для создания экземпляра класса конструктор вызывается так, как если бы он был обычной функцией.
val invoice = Invoice()
val customer = Customer("Joe Smith")
В Kotlin нет ключевого слова
new.
Создание экземпляров вложенных, внутренних и анонимных внутренних классов описано в разделе Вложенные классы.
Члены класса
Классы могут содержать в себе:
- Конструкторы и инициализирующие блоки
- Функции
- Свойства
- Вложенные классы
- Объявления объектов
Наследование
Классы могут быть производными друг от друга и формировать иерархии наследования. Узнайте больше о наследовании в Котлине.
Абстрактные классы
Класс может быть объявлен как abstract со всеми или некоторыми его членами. Абстрактный член не имеет реализации в своём классе.
Обратите внимание, что нам не надо аннотировать абстрактный класс или функцию словом
Абстрактный член не имеет реализации в своём классе.
Обратите внимание, что нам не надо аннотировать абстрактный класс или функцию словом open — это и так подразумевается.
abstract class Polygon {
abstract fun draw()
}
class Rectangle : Polygon() {
override fun draw() {
// рисование прямоугольника
}
}
Можно переопределить неабстрактный open член абстрактным.
open class Polygon {
open fun draw() {
// некоторый метод рисования полигонов по умолчанию
}
}
abstract class WildShape : Polygon() {
// Классы, которые наследуют WildShape, должны предоставлять свой собственный
// метод рисования вместо использования по умолчанию для полигона
abstract override fun draw()
}
Вспомогательные объекты
Если вам нужно написать функцию, которая может быть использована без создания экземпляра класса, имеющую доступ к данным внутри этого класса
(к примеру, фабричный метод), вы можете написать её как член объявления объекта внутри этого класса.
В частности, если вы объявляете вспомогательный объект в своём классе, у вас появляется возможность обращаться к членам класса, используя только название класса в качестве классификатора.
классов JavaScript: подробный обзор (часть 1) | bygravity well (Роб Томлин)
На протяжении пяти историй мы будем подробно изучать классы JavaScript.
Мы начнем изучение основ класса, объектов, созданных на основе класса, и продвинемся к более сложным классам.
Абстрактные определения
Объект состоит из данных и поведения (свойств и методов).
Экземпляр — это реализация объекта из класса.
В ходе этой серии статей мы рассмотрим следующие элементы:
- Минимум, необходимый для создания класса и создания экземпляра класса для создания объекта.
- Свойства (данные), которые должны быть у наших объектов.
- Добавление методов (поведений), которые мы хотим, чтобы наши объекты имели.

- Использование JSON.stringify() для преобразования нашего объекта в общий формат.
- Использование JSON.parse() для преобразования строки json в наш объект.
- Использование и потребность в префиксе вспомогательного поля «_».
- Почему мы хотим использовать методы get и set .
- Возможности объектно-ориентированного программирования классов JavaScript
В конце мы проведем быстрое сравнение классов JavaScript с классами TypeScript.
- Создание базового класса.
- Создание объектов из класса.
- Помещение объектов в массив.
- Преобразование массива наших объектов в строку Json.
- Сокрытие строки Json до нашего объекта .
Я не хочу спорить об использовании функций и классов. Я просто скажу, что классы предоставляют очень хорошо определенную методологию для организации свойств и поведения ваших объектов. Они поддаются объектно-ориентированному программированию. Преимущества которого хорошо известны.
Преимущества которого хорошо известны.
Я призываю вас писать код, исследовать и расширять то, что мы создаем.
Что такое класс?
Думайте о классе как о шаблоне или чертеже. Мы создаем его один раз и используем снова и снова, создавая объекты на основе класса.
Все объекты, основанные на классе, созданном с использованием ключевого слова «новый» , будут иметь одинаковую структуру.
Если мы думаем о классе как о чертеже и используем в качестве примера дом, то сам чертеж ничего не делает. Но мы можем построить множество экземпляров одного и того же дома по чертежу, и все они будут иметь одинаковую структуру.
Создание класса — минимальный синтаксис
Как минимум класс должен быть объявлен и иметь конструктор.
Самый простой синтаксис Примечание : Для тех, кто использовал или видел классы, я не использовал this._property1=parameter1 (обратите внимание на подчеркивание. ) Вы увидите использование подчеркивания позже, это важно, но не обязательно для очень простого класса. Я буду широко использовать его и объясню его назначение в следующей истории.
) Вы увидите использование подчеркивания позже, это важно, но не обязательно для очень простого класса. Я буду широко использовать его и объясню его назначение в следующей истории.
Я объясню этот синтаксис элементов класса после того, как мы создадим реальный класс и объект.
Пример 1: наш первый класс
Шаблон для человекаВозможный вариант использования. Чтобы создать одного или нескольких людей, состоящих из объектов Person. Их можно хранить в массиве, что дает нам хорошую коллекцию людей.
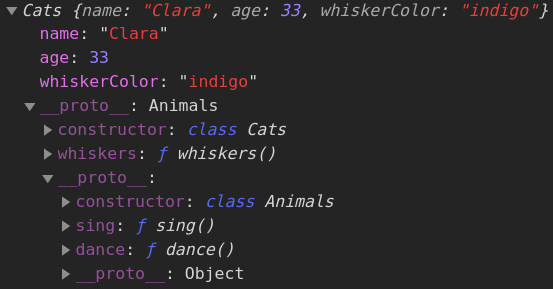
Чтобы создать объект Person, мы создадим экземпляр класса с ключевым словом « new », передав данные в конструктор в процессе. Это «конструирует» объект.
Из класса Person (шаблон человека) мы создали четыре объекта человека. У каждого свои свойства (данные). В этом примере не используются никакие методы.
Примечание. Мы получили доступ к свойствам имени и возраста людей, используя самый простой синтаксис. Лучшей практикой, о которой мы поговорим позже, является использование set и get.
Лучшей практикой, о которой мы поговорим позже, является использование set и get.
На что обратить внимание
- Классы начинаются с ключевого слова «класс» и по соглашению начинаются с заглавной буквы.
- Класс должен иметь конструктор. Это используется для «построения» объекта и инициализации его данных. Это должен быть конструктор слова .
- На этом этапе важно создать свойства в конструкторе (это изменится во второй части), вам не нужно передавать какие-либо данные при создании объекта. Хотя то, как мы это сделали, не является лучшей практикой, мы можем устанавливать и изменять свойства напрямую, как показано с помощью человека4, Алисы, в примерах строк кода 15 и 16.
JSON.stringify()
Последнее, что мы сделаем в этом примере, — поместим объекты в массив и преобразуем его в Json.
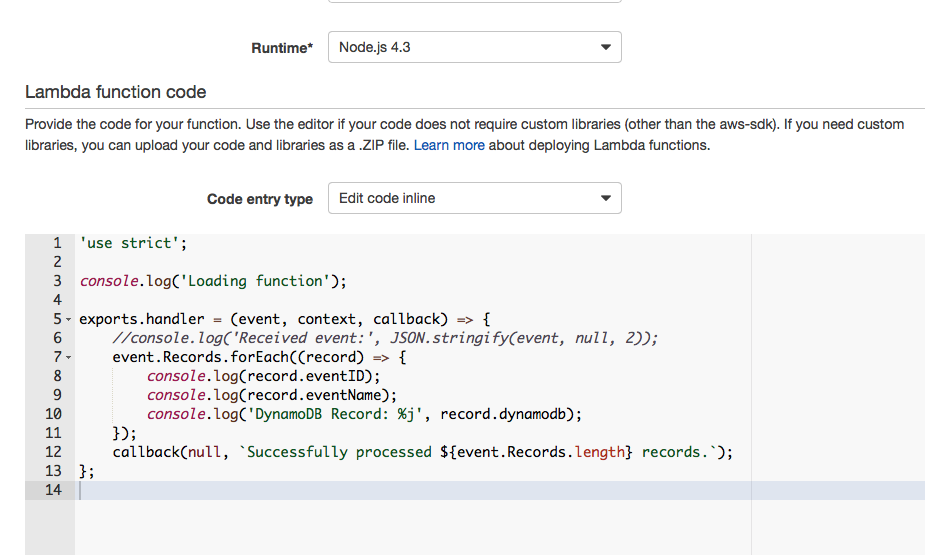
Почему? потому что Json — это распространенный способ получения и отправки данных. Например, мы можем захотеть вызвать лямбда-функцию, которая принимает Json. Функция Lambda, в свою очередь, может отправить строку данных json в MongoDB, которая ожидает Json.
Функция Lambda, в свою очередь, может отправить строку данных json в MongoDB, которая ожидает Json.
Json в наш Object-JSON.parse()
Последний пример показал, как мы можем красиво упаковать наш объект Person или массив объектов Person, people[], в строку Json, чтобы ее можно было, например, отправить в базу данных.
А как насчет наоборот, что, если мы получим строку Json?
В большинстве примеров показано, как преобразовать его в объект с помощью JSON.parse().
В нашем последнем примере давайте воспользуемся JSON.parse() для преобразования строки Json в объект Person и добавим ее в наш массив people[]. Это могут быть данные, поступающие из базы данных.
Json для нашего объекта. JSON.parse()В этой первой части мы рассмотрели некоторые основные термины, создали простой класс и продемонстрировали, как мы можем изолировать данные от объектов.
Мы показали, как это можно упаковать в красивый массив для дальнейших манипуляций, а также преобразовать в строку Json и из нее для дальнейшего использования.
Мы также показали, как данные, поступающие из другого источника в формате Json, могут использоваться и преобразовываться не только в объект, но и в наш объект.
Если вы начинаете видеть четко определенную структуру, в которой мы можем хранить данные и извлекать данные, я достиг своей цели в части 1.
Конец части 1 . Пожалуйста, присоединяйтесь ко мне во второй части, где мы будем,
- создавать методы в нашем классе.
- Используйте методы получения и установки, get() и set(), чтобы добавить функциональность и улучшить инкапсуляцию.
- Понимать и использовать префикс вспомогательного поля «_».
А пока спасибо за внимание!
- Щелкните здесь, чтобы перейти к части 2
- Щелкните здесь, чтобы просмотреть интересный пример использования (лучше после части 2)
или перейти к
Часть 3, часть 4
Курсы JavaScript для детей и подростков | 8–18 лет
Курсы JavaScript для детей 8–18 лет JavaScript — отличный навык для детей практически любого возраста. С помощью анимации и взаимодействия с пользователем дети могут оживить приложения и веб-сайты, одновременно изучая основные концепции кодирования в увлекательной игровой форме. Дети могут использовать эти навыки в информатике, разработке мобильных приложений или программировании игр. Изучите уроки JavaScript для детей в наших программах программирования, чтобы узнать больше.
С помощью анимации и взаимодействия с пользователем дети могут оживить приложения и веб-сайты, одновременно изучая основные концепции кодирования в увлекательной игровой форме. Дети могут использовать эти навыки в информатике, разработке мобильных приложений или программировании игр. Изучите уроки JavaScript для детей в наших программах программирования, чтобы узнать больше.
Уроки JavaScript для начальной школы
Направьте своего ребенка на верный путь с помощью сильного вычислительного мышления и навыков решения проблем. Программирование в начальной школе помогает маленьким детям создать прочную основу для программирования. По мере продвижения они будут создавать игры, а не просто играть в них.
Введение в программирование в реальном мире
Дети будут писать свои первые строки кода на очень удобном языке сценариев — JavaScript. На этом занятии ваши дети перейдут от перетаскивания к письменному программированию и начнут понимать, что настоящие программисты делают в дизайне и разработке.
Фундаментальные концепции программирования
Теперь, когда у учащихся есть хорошие основы программирования, они могут лучше понять различные соглашения и стандарты программирования при программировании на JavaScript. Они научатся кодировать как профессионал и правильно писать СУХОЙ код.
Веб-разработка для детей 2
Учащиеся будут оживлять веб-сайты, добавляя анимацию и взаимодействие с помощью JavaScript. На этом курсе учащиеся получают глубокое понимание JavaScript и начинают создавать сложные веб-сайты и приложения.
Уроки JavaScript для средней школы
Развивайте навыки программирования вашего ребенка и уверенность в себе в веселой и доступной форме. Учащиеся средней школы научатся программировать с помощью JavaScript, создавая интерактивные игры и приложения. По мере продвижения они смогут решать проблемы и развивать аналитическое мышление.
Интерактивный Интернет с JavaScript
Пополняя свои знания в области веб-разработки, учащиеся изучают JavaScript для создания потрясающих динамичных веб-сайтов. На этом курсе студенты изучают логику кода и создают адаптивные веб-сайты и приложения.
На этом курсе студенты изучают логику кода и создают адаптивные веб-сайты и приложения.
Веб-интерфейсы
Учащиеся будут использовать новые инструменты наряду с JavaScript, такие как jQuery, Ajax, flexbox, API и другие. На этом занятии ваш ребенок создаст полезные веб-приложения, а также окончательный проект портфолио.
API-интерфейсы освоения
API-интерфейсы позволяют различным приложениям взаимодействовать и обмениваться всевозможной полезной информацией. Учащиеся узнают, как создавать более надежные приложения с помощью сторонних API и обещаний JavaScript.
Программа средней школы
Зарегистрироваться
Курсы JavaScript для старших классов
Подготовьте своего ребенка к колледжу и карьере, изучая JavaScript. Мы преподаем JavaScript старшеклассникам по мере их продвижения в веб-разработке и соединяем эти навыки интерфейса с логикой бэкенда в Python.
Основы веб-разработки
Используйте все инструменты, необходимые для создания всех веб-сайтов и веб-приложений. На этом занятии дети изучают HTML, CSS и JavaScript, создавая забавные и интерактивные веб-сайты, а также подробно обсуждая различные инструменты и нюансы, связанные с каждым языком.
На этом занятии дети изучают HTML, CSS и JavaScript, создавая забавные и интерактивные веб-сайты, а также подробно обсуждая различные инструменты и нюансы, связанные с каждым языком.
Разработка пользовательского интерфейса
Пользовательский интерфейс — огромная и важная часть веб-разработки и разработки игр, и, если все сделано правильно, он может повысить удобство работы пользователя и стимулировать его поведение. На этом занятии ваш ребенок научится создавать адаптивные веб-сайты с помощью JavaScript.
API и базы данных
Используя сторонние API, дети могут разрабатывать более надежные приложения и игры. Они узнают о приложениях с постоянными данными между сеансами, такими как имена пользователей и пароли или высокие результаты в играх.
Программа средней школы
Зарегистрироваться
Учащиеся могут Развивать навыки завтрашнего дня С программированием На курсах для детей обучают навыкам программирования JavaScript, которые они могут использовать в школе и по выбранной профессии. Независимо от того, занимаются ли они бизнесом, разрабатывают мобильные приложения или изучают робототехнику, знание JavaScript может пригодиться. Кроме того, учащиеся приобретают ценные жизненные навыки, которые пригодятся им в любом возрасте, вне зависимости от того, выбрали ли они программирование в качестве карьеры или нет.
Независимо от того, занимаются ли они бизнесом, разрабатывают мобильные приложения или изучают робототехнику, знание JavaScript может пригодиться. Кроме того, учащиеся приобретают ценные жизненные навыки, которые пригодятся им в любом возрасте, вне зависимости от того, выбрали ли они программирование в качестве карьеры или нет.
Навыки, полученные на курсах программирования на JavaScript
96,6% разработчиков имеют по крайней мере промежуточные знания в области программирования на JavaScript.
Оживите приложения с помощью интерактивности и динамического содержимого. Навыки программирования на JavaScript имеют решающее значение для любого разработчика и учат детей мыслить программно.
Основные моменты курса JavaScript Coding
- Навыки кодирования в реальном мире (без перетаскивания)
- Интерактивные занятия с практическими упражнениями по программированию
- Учебный план на основе проектов и подход к обучению
- Инновационные онлайн-классы под руководством инструктора
- Небольшой размер класса (6-8 учеников на одного инструктора) 007 Дружелюбный
- опыт программирования не требуется)
- Еженедельные новости родителей об успеваемости учащихся
- Присоединяйтесь к сообществу детей, которые учатся программировать
- Получите сертификацию через 12 недель
Просмотр программ
Стоимость обучения в классе
447 долларов США за курс Стоимость обучения делится на 3 платежа по 149 долларов США.
Контракт отсутствует. Вы можете отменить в любое время в течение первых 4 занятий. Полная информация о гарантии.
CWHQ имеет 93% успешных студентов, по сравнению с 5% для платных, самостоятельных онлайн-видеокурсов и учебных пособий. Это в 18 раз больше выпускников.
Наша цель — сделать всех учащихся успешными. Если ваш ребенок не доволен нашей программой, сообщите нам об этом в течение первых 4 занятий, чтобы получить полный возврат средств. Смотрите детали возврата.
Вопросы? Мы здесь, чтобы помочь.
Простые ответы на некоторые распространенные вопросы.
Какие технологии нам нужны?Вам потребуется компьютер с микрофоном и динамиком, браузер (Google Chrome) и хорошее подключение к Интернету.
Chromebook и iPad несовместимы с нашей платформой.
См. полную информацию о том, какие технологии необходимы для занятий.
С какого курса следует начинать в начальной школе? Первый курс — «Анимация и игры со Scratch» в основной части. После успешного завершения первого курса студенты продвигаются по нашей структурированной и прогрессивной учебной программе в том порядке, в котором они перечислены на странице учебной программы. См. страницу вступительного тестирования, если у вашего учащегося есть значительный опыт программирования и он хотел бы начать с более высокого уровня в основном направлении.
После успешного завершения первого курса студенты продвигаются по нашей структурированной и прогрессивной учебной программе в том порядке, в котором они перечислены на странице учебной программы. См. страницу вступительного тестирования, если у вашего учащегося есть значительный опыт программирования и он хотел бы начать с более высокого уровня в основном направлении.
Большинство учащихся в возрасте 8-10 лет должны начать с изучения анимации и игр с помощью Scratch в основном курсе. Если вам 10 лет, вы можете выбрать основной курс для средней школы, если вы уверенно разбираетесь в текстовом программировании и ваша скорость печати составляет 25 слов в минуту с точностью 90%. После того, как вы завершите онлайн-регистрацию, пройдите тест на машинопись , а затем отправьте снимок экрана с результатами по электронной почте [email protected] для включения в основной курс промежуточной школы.
Если у вашего ребенка есть хороший опыт программирования в Scratch, сдайте вступительный экзамен, чтобы перейти к следующему курсу основного направления.
Мы настоятельно рекомендуем вам ознакомиться с полным учебным планом курса и убедиться, что вы знаете этот материал, прежде чем сдавать вступительный экзамен.
У меня есть 13-летний ребенок, на какую программу мне следует записаться?Большинству учащихся в возрасте от 11 до 13 лет следует начать с курса «Введение в программирование на Python» в рамках основного курса. Если вам 13 лет, вы можете записаться на базовый курс старшей школы, если вам удобно учиться в более быстром темпе.
Что делать, если мой ребенок уже имеет некоторый опыт работы с Python?Если у вашего ребенка есть опыт программирования на Python, сдайте вступительный экзамен, чтобы перейти к следующему курсу.
Мы настоятельно рекомендуем вам ознакомиться с полным учебным планом курса и убедиться, что вы знаете этот материал, прежде чем сдавать вступительный экзамен.
Первый курс основного курса средней школы — «Введение в программирование на Python». После успешного завершения первого курса студенты продвигаются по нашей структурированной и прогрессивной учебной программе в том порядке, в котором они перечислены на странице учебной программы. См. страницу вступительного тестирования , если у вашего учащегося есть значительный опыт программирования и он хотел бы начать с более высокого уровня в программе.
Еще вопросы? Найдите ответы на нашей странице часто задаваемых вопросов.
Пожалуйста, прекратите использовать классы в JavaScript
by michael krasnov | Теги: классы, javascript, oop
В течение многих лет ООП (объектно-ориентированное программирование) было стандартом де-факто в разработке программного обеспечения. Концепции классов, полиморфизма, наследования и инкапсуляции доминировали и произвели революцию в процессе разработки. Но у всего есть срок годности, включая парадигмы программирования. В этой статье я расскажу о том, почему классы были введены в первую очередь, почему использовать классы в JavaScript — плохая идея и каковы некоторые альтернативы.
Но у всего есть срок годности, включая парадигмы программирования. В этой статье я расскажу о том, почему классы были введены в первую очередь, почему использовать классы в JavaScript — плохая идея и каковы некоторые альтернативы.
Я не буду говорить о том, почему ООП вообще исчезает, но вы можете прочитать эту замечательную статью для получения дополнительной информации.
Классы до ES6
Несмотря на то, что ключевое слово class было добавлено в JavaScript начиная с ES6 (ECMAScript 2015), люди использовали классы раньше. Способом добиться этого были функции конструктора и делегирование прототипа. Чтобы показать вам, что именно я имею в виду, я собираюсь реализовать один и тот же класс в средах ES5 и ES6. Рассмотрим класс Автомобиль и SportsCar , который наследует Car . Оба они имеют свойства make и model и метод start , но SportsCar также имеет свойство turbocharged и переопределяет метод start :
Как вы, наверное, догадались, 1 Carline 2) и SportsCar (строка 18) являются функциями-конструкторами. Свойства определяются с использованием
Свойства определяются с использованием этого ключевого слова , а сами объекты создаются с помощью новый . Если вы не знакомы с прототипом , это специальное свойство, которое каждый объект JS должен делегировать обычному поведению. Например, прототип для объектов массива имеет функции, которые вы, вероятно, хорошо знаете: map , forEach , find и т. д. Прототип для строк имеет функции replace , substr и т. д. Объект Car создается в строке 33, вы можете получить доступ к его свойствам и методам. Вызов start в строке 34 приводит к следующим действиям:
- Движок JS запрашивает у объекта
carзначение с ключомstart. - Объект отвечает, что у него нет такого значения
- Движок JS запрашивает у объекта
car.prototypeзначение с ключомstart. -
car.prototypeвозвращает функциюstart, которую движок JS выполняет немедленно.
Доступ к свойствам марки и модели осуществляется аналогично, за исключением того, что они определяются непосредственно на объекте автомобиля, а не на прототипе.
Наследование немного сложнее. Он обрабатывается в строках 24-25. Наиболее важной функцией здесь является функция Object.create . Он принимает объект и возвращает совершенно новый, а его прототип устанавливается на то, что было передано в качестве аргумента. Теперь, если обработчик JS не находит значения для объекта sportsCar или sportsCar.prototype , он обращается к sportsCar.prototype.prototype , который является прототипом объекта Car .
Ключевое слово класса ES6
С выпуском ES6 в 2015 году в JavaScript появилось долгожданное ключевое слово класса . Это было сделано по многочисленным просьбам сообщества, потому что люди чувствовали себя некомфортно от объектно-ориентированных языков. Но они упустили один важный момент.
JavaScript понятия не имеет, что такое классы
JavaScript не является объектно-ориентированным языком, он не был разработан, чтобы быть таковым, понятие классов к нему абсолютно неприменимо. Хотя все в JS действительно является объектом, эти объекты отличаются от объектов в Java или C#. В JS объект — это просто структура данных Map с несколько сложной процедурой поиска. Вот и все. И когда я говорю, что все является объектом, я имею в виду: даже функции являются объектами. Вы можете проверить это с помощью этого фрагмента:
Хорошо, это все хорошо, но как тогда работает ключевое слово класса ? Рад, что вы спросили. Вы помните пример Car и SportsCar ранее? Ну, ключевое слово class вдобавок просто синтаксический сахар. Другими словами, класс создает концептуально один и тот же код и служит только целям эстетики и удобства чтения. Как я и обещал ранее, вот пример этих же классов в ES6:
Эти примеры идентичны и дают одинаковый результат. Что интересно, под капотом они производят (почти) один и тот же код. Я не буду описывать это здесь, но если вам интересно, отправляйтесь к онлайн-транспилятору Babel и посмотрите на результат.
Что интересно, под капотом они производят (почти) один и тот же код. Я не буду описывать это здесь, но если вам интересно, отправляйтесь к онлайн-транспилятору Babel и посмотрите на результат.
Почему бы и нет?
Теперь у вас должно быть понимание, что такое классы в JS и как они работают. Теперь, обладая всеми этими знаниями, я могу объяснить, почему использование классов в JS — плохая идея.
- Проблемы привязки . Поскольку функции конструктора класса тесно связаны с ключевым словом
this, это может привести к потенциальным проблемам с привязкой, особенно если вы попытаетесь передать метод своего класса в качестве обратного вызова внешней процедуре (привет, разработчики React 👋) - Проблемы с производительностью . Известно, что из-за реализации классов их сложно оптимизировать во время выполнения. Пока мы наслаждаемся высокопроизводительными машинами, тот факт, что закон Мура исчезает, может все изменить.

- Частные переменные . Одно из больших преимуществ и основных причин использования классов, в первую очередь, частные переменные, просто отсутствуют в JS.
- Строгие иерархии . Классы вводят прямой порядок сверху вниз и усложняют реализацию изменений, что неприемлемо для большинства JS-приложений.
- Потому что команда React говорит вам не . Хотя они еще не объявили устаревшими компоненты на основе классов, они, вероятно, сделают это в ближайшем будущем.
Все эти проблемы можно решить с помощью объектов JS и делегирования прототипов. JS предлагает гораздо больше, чем могут когда-либо сделать классы, но большинство разработчиков не замечают этого. Если вы хотите по-настоящему освоить JS, вам нужно принять его философию и отойти от догматического классового мышления.
Получить новый контент, доставленный на ваш почтовый ящик:
Адрес электронной почты:
классов JavaScript | SamanthaMing.
 com
comКогда я говорю «Классы», вы можете сказать «УРА» 🎊 JS наконец представила новую объектно-ориентированную модель наследования. Ну, не совсем так. Он по-прежнему использует существующее наследование на основе прототипов (обозначено на фотографии как «Старое»). Но теперь это больше похоже на объектно-ориентированное программирование (ООП). Yay, я думаю, что этот синтаксический сахар БОЛЬШОЙ!
- Определение класса
- Создание экземпляра класса
- Статические и экземплярные методы
- Нет стрелочной функции
- Стрелочная функция не имеет свойства прототипа
- Стрелочная функция не имеет нового оператора
- Сахар вреден для вас!
- Вклад сообщества
- Ресурсы
Определение класса
Для тех, кто пришел из объектно-ориентированного программирования, тогда все в порядке. Но для тех, кто плохо знаком с этим или просто хочет дружеское напоминание. Первым шагом является создание нашего класса. Ключевое слово для использования
Ключевое слово для использования класс .
Конструктор : Это специальный метод для инициализации экземпляра этого класса. Это означает, что всякий раз, когда мы создаем новый экземпляр класса, он вызывает конструктор. Это отличное место для установки некоторых свойств и назначения параметров. В нашем примере мы хотим убедиться, что когда кто-то создает новый экземпляр Meal , у него есть костюм.
Метод-прототип : Метод-прототип — это метод, который доступен только при создании экземпляра класса. Это станет ясно, когда я покажу вам пример позже.
Статический метод : Статический метод — это то, что вы можете вызывать без создания экземпляра класса. Подробнее об этом позже.
Создание экземпляра класса
Отлично, теперь вы создали класс. Давайте создадим его экземпляр , используя ключевое слово new .
Теперь мы можем вызвать наш метод-прототип:
⚠️ Но! вы не можете получить доступ к статическим методам.
Это связано с тем, что статические методы недоступны экземпляру. Это может быть вызвано только классом
Итак, вы, должно быть, задаетесь вопросом, когда следует использовать статические или экземплярные методы. Вот очень простой ответ. Используйте статические методы, если вы не хотите создавать экземпляр класса. Лол, я знаю, что это не очень удовлетворительный ответ. Большую часть времени вы будете видеть статические методы, используемые для создания служебных функций для приложения. В любое другое время лучше придерживаться метода экземпляра.
Нет функции стрелки
Еще одна интересная вещь, представленная в ES6, — это функция стрелки 9.0003
MDN: Выражение стрелочной функции — это синтаксически компактная альтернатива обычному функциональному выражению, хотя и без собственных привязок к ключевым словам this, arguments, super или new.target. Выражения стрелочных функций плохо подходят в качестве методов, и их нельзя использовать в качестве конструкторов.
Стрелочная функция не имеет свойства прототипа
Таким образом, обратите внимание, что в несахарном способе мы использовали ключевое слово функции :
Стрелочная функция не имеет свойство прототипа , поэтому мы не можем использовать функцию стрелки.
Функция со стрелкой не имеет нового оператора
Во-вторых, функции со стрелкой нельзя использовать в качестве конструктора.
Итак, вот еще один, где вы должны использовать обычный синтаксис функции .
Сахар вреден!
Некоторые из вас могут возразить, что класс — это плохо, потому что он скрывает истинную природу JS. И я думаю, что это абсолютно справедливое замечание. Давайте вернемся к намерению классов. Он был введен, чтобы облегчить изучение JavaScript 👍
Для тех, кто перешел с объектно-ориентированного языка программирования, такого как Ruby или Python, это значительно облегчит переход к изучению JS благодаря знакомому синтаксису. Для новичков это будет означать, что они быстрее разовьются и будут готовы к работе. А как только вы начнете, надеюсь, вам захочется глубже погрузиться в JS и узнать, что на самом деле скрывается под капотом 🤓
Для новичков это будет означать, что они быстрее разовьются и будут готовы к работе. А как только вы начнете, надеюсь, вам захочется глубже погрузиться в JS и узнать, что на самом деле скрывается под капотом 🤓
Но от ложечки сахара лекарство перестает действовать...🎶
Изучение нового языка сложно, поэтому, если мы сможем немного облегчить этот процесс, я думаю, это будет здорово. Очень легко быть ошеломленным, когда на тебя все бросают. Это как пытаться пить из пожарного шланга, в итоге ты вообще не пьешь воды. Вот почему обучающие программы выполняются пошагово. Никто не переходит от белого пояса к черному поясу сразу. Вы должны пройти через этот процесс, он требует времени.
Итак, следует ли использовать класса ? -- Ну, это зависит от вас и вашей команды. Как я всегда говорю, правильного пути не бывает; как правильно всегда зависит 😉 Давайте не будем сразу отмахиваться от "сахара" как от плохого. Как разработчики, мы всегда должны быть открыты для новых идей. Меньше суждений, больше слушания и предполагайте благие намерения 😊
Меньше суждений, больше слушания и предполагайте благие намерения 😊
Обратите внимание, что когда вы используете тип из в классе, он вернет функцию .
Спасибо @ianwijma
Resources
- MDN Web Docs: Classes
- w3schools: Classes
- Arrow Function No No
- Understanding Classes in JavaScript
- ExporingJS: Classes
- The Complete Guide to JavaScript Classes
- EloquentJS: Objects
Краткое руководство по началу работы с классами JavaScript
Содержание
- Краткое введение
- Синтаксис
- Классы, конструктор и параметры
- this и классы
- Свойства и методы класса
- Методы класса
- Поля и методы открытого класса
- Поля и методы статического класса
- Поля и методы частного класса
- чтобы начать работу с классами JavaScript
Классы JavaScript — это популярная функция JavaScript. Этот учебник поможет вам узнать, что вам следует знать, чтобы начать работу с классами JavaScript. Вы узнаете о конструкторе класса, свойствах и методах. Вы также узнаете, что такое публичные, статические и приватные поля класса.
Этот учебник поможет вам узнать, что вам следует знать, чтобы начать работу с классами JavaScript. Вы узнаете о конструкторе класса, свойствах и методах. Вы также узнаете, что такое публичные, статические и приватные поля класса.
Краткое введение
Прежде чем мы углубимся в то, как начать работу с классами JavaScript, давайте быстро поговорим о нескольких вещах. Во-первых, классы были добавлены в JavaScript в спецификации ES6 (ECMAScript 2015). Во-вторых, они не являются новой функцией сами по себе. Классы в основном предоставляют другой способ создания объектов и работы с прототипами и наследованием.
Именно поэтому многие разработчики JavaScript называют классы синтаксическим сахаром. Они правильные. Классы — это синтаксический сахар. Под капотом вы все еще работаете с объектами, прототипами и так далее. Единственная реальная разница заключается в используемом вами синтаксисе. Другое дело, что ваш код не будет работать в IE. Babel поможет вам это исправить.
При этом нет ничего плохого в том, чтобы использовать классы JavaScript вместо других старых вариантов. В основном это вопрос ваших предпочтений. Если они вам нравятся, используйте их. Если вы этого не сделаете, не делайте этого. Теперь давайте посмотрим, что вам нужно знать, чтобы начать работу с классами JavaScript.
Синтаксис
Синтаксис классов легко выучить и запомнить. Каждый класс начинается с ключевого слова class . Далее идет тело класса, блок кода, заключенный в фигурные скобки. Здесь нет скобок и параметров, которые вы знаете из функций. Когда вы объявляете новый класс, принято начинать с заглавной буквы.
// Создать новый класс с именем "MyClass":
класс MyClass {
// Тело класса.
}
Классы, конструктор и параметры
При объявлении нового класса нет круглых скобок, в которых можно указать параметры. Это не означает, что классы не поддерживают параметры. Они делают. Они просто работают с ними по-другому. Если вы хотите указать параметры для своего класса, вы должны использовать метод с именем конструктор .
Этот конструктор представляет собой уникальный метод. Вы можете создать его только внутри класса и только один раз. Если вы не создадите этот метод самостоятельно, JavaScript будет автоматически использовать значение по умолчанию, встроенное в каждый класс. Основная задача этого метода — выполнение задач, которые вы указали при создании нового экземпляра класса.
Экземпляр — это, по сути, новый объект, основанный на определенном классе, и он наследует все свойства и методы, определенные в этом классе. Каждый раз, когда вы создаете новый экземпляр класса, он также автоматически вызывает метод конструктора . Это полезно, когда вы хотите что-то сделать при создании нового экземпляра класса.
Например, присвоение свойствам начальных значений. Еще одна вещь, которую позволяет конструктор , — это указание параметров. Конструктор 9Метод 0401 является обычным методом. Таким образом, он также может принимать параметры. Если вы укажете какой-либо параметр для метода конструктора , эти параметры станут параметрами самого класса.
Когда вы создаете новый экземпляр класса, вы можете передать некоторые значения в качестве аргументов на основе параметров конструктора . В противном случае вы можете опустить любые параметры и использовать только конструктор для выполнения некоторых начальных задач. Если вы определяете свой собственный конструктор , и заменить по умолчанию, сделать в верхней части класса.
// Создать новый класс "MyClass" с помощью конструктора,
// но без каких-либо параметров.
класс MyClass {
// Создаем метод-конструктор без каких-либо параметров
конструктор () {
// Код, который будет выполнен
// когда создается новый экземпляр класса.
}
}
// Создаем новый класс "МойКласс"
// который принимает два параметра: имя и возраст.
класс MyClass {
// Создаем метод конструктора
// и указываем параметры "имя" и "возраст".
конструктор (имя, возраст) {
// Создаем свойства "имя" и "возраст" в классе
// и присваиваем им значения, переданные в качестве аргументов
// для параметров "имя" и "возраст". это.имя = имя
this.age = возраст
}
}
это.имя = имя
this.age = возраст
}
}
this и классы
Когда вы работаете с классами JavaScript, очень вероятно, что вы часто будете встречать это ключевое слово. В принципе, это все, что вам нужно знать. Когда вы используете this внутри класса, он будет ссылаться на сам класс. Когда вы создаете новый экземпляр этого класса, он будет ссылаться на этот самый экземпляр.
Одна вещь, которая может вам помочь, это использование вашего воображения. Когда вы видите на этот внутри класса, вы можете представить себе замену этого на этот именем класса, с которым вы сейчас работаете. Это, теоретически говоря, то, что происходит.
// Создать новый класс:
класс MyClass {
// Создаем конструктор и определяем один параметр:
конструктор(имя) {
// Этот:
это.имя = имя
// Здесь можно перевести как:
// МойКласс.имя = имя
// Когда вы создаете экземпляр MyClass
// здесь это можно перевести как:
// ЭкземплярМоегоКласса. имя = имя
}
}
имя = имя
}
}
Свойства и методы класса
Каждый класс может иметь бесконечное количество свойств, как и любой объект. Вначале был только один способ определить эти свойства. Вы можете определить свойства только внутри конструктор метод. Обратите внимание, что не имеет значения, принимает ли конструктор метод какой-либо параметр.
Даже если метод конструктора ничего не принимает, определение свойств класса по-прежнему возможно только внутри него. Это изменилось лишь до некоторой степени. Метод конструктора по-прежнему является единственным местом для определения параметров класса и присвоения их значений некоторым свойствам класса.
// Создать новый класс:
класс MyClass {
// Создаем конструктор и определяем один параметр:
конструктор(имя) {
// Создаем свойство класса с именем "имя"
// и присвоить ему значение параметра "имя"
это.имя = имя
// Создаем дополнительные свойства класса:
это человек = правда
this. isAlive = истина
}
}
isAlive = истина
}
}
Другими способами создания свойств класса являются поля класса. Имена полей класса и свойства класса почти одинаковы. Разница в том, что свойства определяются внутри метода конструктора , а поля класса определяются вне его, внутри тела класса. В остальном свойства класса и поля класса в основном взаимозаменяемы.
На данный момент существует три типа полей класса: общедоступные, статические и частные. Мы поговорим о каждом в следующем разделе. Но сначала давайте быстро поговорим о методах класса.
Методы класса
Если вы хотите создать метод класса, вы определяете его прямо внутри тела класса. Определить метод класса так же просто, как определить функцию. Есть одно отличие. Когда вы создаете метод класса, вы опускаете ключевое слово function и начинаете с имени метода. И нет необходимости в ключевом слове this при определении метода.
Однако вам понадобится этот , если вы хотите сослаться на какое-то свойство или метод класса, с которым вы работаете. Когда вы хотите вызвать какой-либо метод класса, вы создаете новый экземпляр класса. Затем вы вызываете метод для этого экземпляра, используя запись через точку.
Когда вы хотите вызвать какой-либо метод класса, вы создаете новый экземпляр класса. Затем вы вызываете метод для этого экземпляра, используя запись через точку.
// Создать новый класс с методом:
класс MyClass {
// Создать метод класса:
мой метод () {
вернуть "Привет!"
}
}
// Создать экземпляр "MyClass":
const myClassInstance = новый MyClass()
// Вызов "myMethod" для экземпляра "myClassInstance":
Джо.МойМетод()
// Выход:
// 'Привет!'
// Создайте новый класс с помощью метода, используя это:
класс MyClass {
// Создаем конструктор и определяем один параметр:
конструктор(имя) {
// Создаем свойство класса с именем "имя"
// и присвоить ему значение параметра "имя"
это.имя = имя
}
// Создать метод класса:
скажи привет() {
return `Здравствуйте, меня зовут ${this.name}.`
}
}
// Создать экземпляр "MyClass":
const joe = новый MyClass('Джо')
// Вызов "sayHi" для экземпляра "joe":
Джо.Скажи Привет ()
// Выход:
// 'Здравствуйте, меня зовут Джо.'
Поля и методы открытого класса
Свойства класса и поле открытого класса очень похожи. Основное отличие состоит в том, что вы определяете свойства класса в методе конструктора
Основное отличие состоит в том, что вы определяете свойства класса в методе конструктора . С полями класса вам не нужен конструктор , потому что они определены вне его. Это также означает, что если вам не нужен конструктор для чего-то другого, вы можете его опустить.
Однако, если вы хотите определить параметры класса или сделать что-то еще во время создания экземпляра класса, вам все равно придется использовать конструктор . Еще одно важное отличие заключается в том, что в общедоступных полях не используется ключевое слово this . Когда вы определяете новое публичное поле, вы начинаете с имени поля (свойства), а не , это и точка.
Кое-что о полях открытого класса и доступе. Поля, которые вы определяете как общедоступные, всегда будут доступны как изнутри, так и снаружи класса и его экземпляров. Это означает, что вы сможете получить к ним доступ и изменить их по своему усмотрению. То же самое относится и к общедоступным методам. Все они будут доступны и модифицируемы.
Все они будут доступны и модифицируемы.
Последнее. Любое поле класса и метод, который вы определяете, по умолчанию общедоступны. Вы можете изменить это, определив поле или метод как статическое или приватное. Это означает использование соответствующего ключевого слова. В противном случае JavaScript автоматически предположит, что поле или метод должны быть общедоступными, и сделает их такими.
// Создать новый класс:
класс автомобилей {
// Определяем поля класса для "numOfWheels" и "fuel":
числоколес = 4
FuelType = 'электрический'
// Определяем публичный метод:
запустить двигатель() {
return 'Двигатель работает.'
}
}
// Создаем экземпляр класса Car:
const tesla = новый автомобиль()
// Зарегистрировать значение поля общедоступного класса "fuelType":
console.log(tesla.fuelType)
// Выход:
// 'электрический'
// Вызываем метод "startEngine":
console.log(tesla.startEngine())
// Выход:
// 'Двигатель работает.'
Статические поля и методы класса
Второй тип полей и методов класса является статическим. Если вы хотите определить поле или метод статического класса, вы добавляете ключевое слово
Если вы хотите определить поле или метод статического класса, вы добавляете ключевое слово static перед именем поля или метода. Основное различие между статическими полями класса и открытыми полями класса заключается в том, что вы не можете получить доступ к статическим полям класса в экземплярах класса.
Доступ к статическим полям класса возможен только в самом классе. То же самое относится и к статическим методам. Вы не можете вызывать их для экземпляров класса. Вы можете вызывать их только в самом классе. Статические поля и методы часто используются в служебных целях. Например, выполняя очистку, обновления или имея свидетельство существующих экземпляров класса.
Когда вы работаете со статическими полями класса, помните, что методы, которые могут работать с ними, являются только статическими методами. Вы не можете получить доступ к статическим полям класса ни с публичными, ни с частными методами, только со статическими.
Автомобиль класса {
// Объявить статическое свойство для отслеживания
// сколько экземпляров Car было создано. статическое количество копий = 0
конструктор () {
// Когда создается новый экземпляр Car
// обновляем количество экземпляров Car:
Car.numOfCopies++
}
// Создаем статический метод для доступа
// статическое поле "numOfCopies".
статический getNumOfCopies () {
// Возвращаем значение поля "numOfCopies":
вернуть Car.numOfCopies
}
}
// Регистрируем количество экземпляров MyClass
console.log(Car.getNumOfCopies())
// Выход:
// 0
// Создаем экземпляр Car:
const porsche = новый автомобиль ()
// Снова записываем количество экземпляров Car:
console.log(Car.getNumOfCopies())
// Выход:
// 1
статическое количество копий = 0
конструктор () {
// Когда создается новый экземпляр Car
// обновляем количество экземпляров Car:
Car.numOfCopies++
}
// Создаем статический метод для доступа
// статическое поле "numOfCopies".
статический getNumOfCopies () {
// Возвращаем значение поля "numOfCopies":
вернуть Car.numOfCopies
}
}
// Регистрируем количество экземпляров MyClass
console.log(Car.getNumOfCopies())
// Выход:
// 0
// Создаем экземпляр Car:
const porsche = новый автомобиль ()
// Снова записываем количество экземпляров Car:
console.log(Car.getNumOfCopies())
// Выход:
// 1
Поля и методы частного класса
Поля и методы частного класса — это последний тип полей и методов, которые вы можете использовать. Поля и методы частного класса в основном противоположны открытым полям и методам. Когда вы определяете какое-либо поле или метод как приватное, вы можете работать с ним только внутри класса. Снаружи они будут незаметны.
Это может быть полезно, если вы хотите сохранить конфиденциальность некоторых данных. Когда вы хотите, чтобы некоторые данные были недоступны извне, а также из любого экземпляра класса. Синтаксис частных полей и методов прост. Чтобы определить приватное поле или метод, начните имя с 9.0400# (символ хэштега).
Когда вы хотите, чтобы некоторые данные были недоступны извне, а также из любого экземпляра класса. Синтаксис частных полей и методов прост. Чтобы определить приватное поле или метод, начните имя с 9.0400# (символ хэштега).
Если вы хотите получить доступ к приватному полю или вызвать приватный метод, вы также должны использовать символ хэштега. Интересно, что публичный метод может обращаться к приватным полям и методам. Итак, если вы хотите, вы можете создать приватное поле или метод. Затем вы можете создать общедоступный метод для доступа к приватному полю или вызвать приватный метод. Обе вещи будут работать.
приложение класса {
// Объявить приватное поле "версия":
#версия = '1.0'
// Создаем приватный метод "getVersion":
#получитьВерсию() {
вернуть эту.#версию
}
// Создаем общедоступный метод "getVersionPublic" для доступа
// закрытое поле "версия":
получить общедоступную версию () {
// Возвращаем значение поля "numOfCopies":
вернуть эту. #версию
}
// Создаем еще один общедоступный метод callGetVersion.
// который вызывает приватный метод "getVersion":
callGetVersion () {
вернуть это.#getVersion()
}
}
// Создаем экземпляр Car:
const myApp = новое приложение()
// Снова записываем количество экземпляров Car:
console.log(myApp.getVersionPublic())
// Выход:
// '1.0'
console.log(myApp.callGetVersion())
// Выход:
// '1.0'
#версию
}
// Создаем еще один общедоступный метод callGetVersion.
// который вызывает приватный метод "getVersion":
callGetVersion () {
вернуть это.#getVersion()
}
}
// Создаем экземпляр Car:
const myApp = новое приложение()
// Снова записываем количество экземпляров Car:
console.log(myApp.getVersionPublic())
// Выход:
// '1.0'
console.log(myApp.callGetVersion())
// Выход:
// '1.0'
Классы и экземпляры
Мы уже несколько раз говорили об экземплярах классов. Настало время поговорить о них подробнее. Как я уже упоминал, экземпляры подобны новым объектам, которые вы создаете на основе существующих классов. Причина создания новых экземпляров заключается в том, что они автоматически наследуют свойства и методы, определенные вами в классе, на котором они основаны.
Это означает, что вам не нужно писать один и тот же код снова и снова, если вы хотите использовать его в нескольких объектах. Что вы можете сделать, так это создать один класс и поместить туда код, который вы хотите использовать повторно. Когда вам нужен объект, который может делать все это, вы можете использовать этот класс для создания нового экземпляра.
Когда вам нужен объект, который может делать все это, вы можете использовать этот класс для создания нового экземпляра.
Этот экземпляр унаследует свойства и методы, определенные вами в этом «родительском» классе. Он сможет работать с этими свойствами и методами. Чтобы создать новый экземпляр класса, вы объявляете новую переменную. С правой стороны вы используете ключевое слово new , за которым следует имя класса, экземпляр которого вы хотите создать, и скобки.
Если класс принимает какие-либо параметры, вы передаете их в круглых скобках, следующих за именем класса. В противном случае вы оставляете скобки пустыми. Таким образом, вы можете создать столько экземпляров определенного класса, сколько захотите.
Помните, что все свойства и их значения, которые вы «жестко закодировали» в конструкторе определенного класса, будут наследоваться всеми экземплярами этого класса. Любые свойства, которым вы присваиваете значения, передаваемые в качестве аргументов, будут динамическими. Они будут зависеть от аргументов, которые вы используете во время создания экземпляра.
Они будут зависеть от аргументов, которые вы используете во время создания экземпляра.
// Класс без параметров:
класс MyClass {
// Создаем конструктор:
конструктор () {
// Создаем свойство класса "isAlive" и присваиваем ему значение true.
this.isAlive = истина
}
}
// Создаем экземпляр класса "MyClass":
const myClassInstance = новый MyClass('Джессика')
// регистрируем значение свойства "isAlive"
// в экземпляре "myClassInstance":
console.log(myClassInstance.isAlive)
// Выход:
// истинный
// Класс с одним параметром:
класс MyClassTwo {
// Создаем конструктор и определяем один параметр:
конструктор(имя) {
// Создаем свойство класса с именем "имя"
// и присвоить ему значение параметра "имя"
// и еще одно логическое свойство "isAlive".
это.имя = имя
this.isAlive = истина
}
}
// Создаем экземпляр класса "MyClassTwo"
// и передать аргумент для параметра "имя":
const myClassInstanceTwo = новый MyClassTwo('Джейкоб')
// регистрируем значение свойства "name"
// в экземпляре myClassInstanceTwo:
console. log(myClassInstanceTwo.name)
// Выход:
// 'Джейкоб'
// Создаем еще один экземпляр класса "MyClassTwo"
const myClassInstanceThree = новый MyClassTwo('Тобиас')
// регистрируем значение свойства "name"
// в экземпляре myClassInstanceTwo:
console.log(myClassInstanceThree.name)
// Выход:
// 'Тобиас'
log(myClassInstanceTwo.name)
// Выход:
// 'Джейкоб'
// Создаем еще один экземпляр класса "MyClassTwo"
const myClassInstanceThree = новый MyClassTwo('Тобиас')
// регистрируем значение свойства "name"
// в экземпляре myClassInstanceTwo:
console.log(myClassInstanceThree.name)
// Выход:
// 'Тобиас'
Заключение: краткое руководство по началу работы с классами JavaScript
Классы JavaScript — это интересная функция, предлагающая новый способ создания объектов и работы с прототипами и наследованием прототипов. Я надеюсь, что это краткое и краткое руководство помогло вам понять хотя бы основы, чтобы вы могли начать работу с классами JavaScript.
Если вы нашли классы JavaScript интересными и хотите узнать больше, взгляните на классы JavaScript — Дружественное введение, часть 1 и часть 2. Эти два руководства предоставят вам более подробную информацию о классах JavaScript и расскажут вам о том, что мы, возможно, пропустили в этом кратком руководстве.
Если вам понравилась эта статья, подпишитесь на нее, чтобы не пропустить ни одной публикации в будущем.
Если вы хотите поддержать меня и этот блог, вы можете стать покровителем, или вы можете купить мне кофе 🙂
Стать покровителем Значок PayPal Пожертвовать через Paypal
Что не так с классами в JavaScript? | Фернандо Доглио
Я полностью за синтаксический сахар, но нам все еще не хватает нескольких вещей.
Изображение пользователя baerbelborn с сайта PixabayДело не в том, что с классами JavaScript что-то не так, но если вы какое-то время работали с языком, особенно если вы работали с ES5 раньше, вы, вероятно, видели эволюцию от наследования прототипа к текущему классу. модель.
Но почему? Что было не так с цепочкой прототипов?
Ответ на этот вопрос, по моему скромному мнению, таков: ничего . Но сообщество потратило годы на внедрение концепции классов в различные конструкции и библиотеки, поэтому Технический комитет ECMA все равно решил добавить ее.
Вы спросите, в чем проблема? Неужели все, что они на самом деле сделали, это добавили некоторую косметику поверх прототипного наследования, которое у нас уже было, и решили назвать его «классами», что, в свою очередь, дает разработчикам представление о том, что они имеют дело с объектно-ориентированным языком, когда их действительно нет.
В JavaScript нет полной поддержки ООП, никогда не было, и это потому, что он никогда не нуждался в этом.
На поверхностном уровне текущая версия классов демонстрирует парадигму ООП, потому что:
- Мы можем создать базовое определение класса, сгруппировать состояние и поведение вместе с очень классическим синтаксисом.
- Мы можем наследовать от одного класса к другому.
- Мы можем определить видимость наших свойств и методов между публичными и приватными (хотя приватные поля все еще являются экспериментальной функцией).
- Мы можем определить геттеры и сеттеры для наших свойств.
- Мы можем переопределить методы во время наследования класса.
- Конечно, мы можем создавать экземпляры наших классов.
Так почему же я говорю, что классы — это синтаксический сахар? Поскольку, хотя на поверхностном уровне они могут показаться очень «объектно-ориентированными», если мы попытаемся сделать что-то за пределами их области возможностей, например, определить один класс, который расширяет два других (что в настоящее время невозможно), нам нужно использовать следующий код:
Нам нужно сделать это, потому что в JS мы не можем написать:
И поскольку есть случаи, когда такое поведение может пригодиться, ребята из TypeScript создали приведенный выше фрагмент, я просто удалил лишний код, чтобы заставить его работать для vanilla JS.
Но ключевым выводом из примера кода должна быть функция applyMixins . Даже если вы не совсем понимаете, что он пытается сделать, вы можете ясно видеть, что он обращается к свойствам прототипа всех классов для копирования и повторного назначения методов и свойств. Это все доказательства, которые вам нужны, чтобы увидеть правду: классы — не что иное, как синтаксический сахар поверх испытанной и настоящей прототипной модели наследования.
Значит ли это, что мы должны прекратить использовать классы? Вовсе нет, но важно понимать это и тот факт, что если вам когда-нибудь понадобится раздвинуть границы того, что могут и чего не могут делать классы, вам придется иметь дело с прототипами для этого.
Если наша текущая модель ООП такая тонкая и представляет собой лишь слой абстракции над прототипным наследованием, чего именно нам не хватает? Что может сделать JS настоящим ООП?
Хороший способ ответить на этот вопрос — просто посмотреть, что делает TypeScript. Команда, стоящая за этим языком, определенно доводит JavaScript до предела, создавая что-то, что можно перевести в JS. Это, в свою очередь, также ограничивает их возможности, но хорошим способом начать наш список желаний ООП было бы взглянуть на их функции, связанные с ООП:
Команда, стоящая за этим языком, определенно доводит JavaScript до предела, создавая что-то, что можно перевести в JS. Это, в свою очередь, также ограничивает их возможности, но хорошим способом начать наш список желаний ООП было бы взглянуть на их функции, связанные с ООП:
ИнтерфейсыЕсть одно предостережение, которое вы заметите через секунду: некоторые из отсутствующих ООП-конструкций в JavaScript прямо сейчас имеют встроенную функциональность проверки типов, которая не имеет реального значения в языке с динамической типизацией, и, вероятно, поэтому они еще не добавлено.
Это отличные конструкции, помогающие определить API, которому должен соответствовать класс. Одним из основных преимуществ интерфейсов, которое было бы потеряно внутри бестипового JS, является тот факт, что вы можете определить переменную любого класса, реализующего один и тот же интерфейс, и безопасно вызывать любой из его методов.
Это невозможно сделать в простом JS Вы определенно можете добиться того же самого с помощью класса, определяющего метод say , а затем перезаписывающего его. Но опять же, вы также можете сделать это на любом другом сильно ООП-языке. Интерфейсы стали чище и элегантнее.
Но опять же, вы также можете сделать это на любом другом сильно ООП-языке. Интерфейсы стали чище и элегантнее.
Я определенно скучаю по абстрактным классам из JS всякий раз, когда пытаюсь использовать полный ООП в своем коде. Абстрактный класс — это класс, который определяет и реализует методы, но никогда не будет инстанцирован. Это способ группировки общего поведения, который можно расширить, но никогда не использовать напрямую. Это отличный ресурс, и это определенно то, что можно реализовать в текущей области JS, не нарушая слишком многого.
Статический полиморфизм Мне лично нравился этот со времен ООП, и иногда мне кажется, что он пригодился бы, если бы он поддерживался и в JS. Статический полиморфизм позволяет нам иметь один и тот же метод, определенный несколько раз в одном и том же классе, но с разными сигнатурами. Другими словами, повторите имя, но убедитесь, что оно получает разные параметры. Теперь у нас есть остальные параметры с JS, и это позволяет нам иметь произвольное число, однако это также означает, что мы должны добавить дополнительный код в наш метод, чтобы справиться с этим уровнем динамизма. Если бы вместо этого мы могли более четко различать сигнатуры методов, мы могли бы напрямую инкапсулировать разные разновидности одного и того же поведения в разные методы.
Теперь у нас есть остальные параметры с JS, и это позволяет нам иметь произвольное число, однако это также означает, что мы должны добавить дополнительный код в наш метод, чтобы справиться с этим уровнем динамизма. Если бы вместо этого мы могли более четко различать сигнатуры методов, мы могли бы напрямую инкапсулировать разные разновидности одного и того же поведения в разные методы.
Левая версия не является допустимой JS, но она обеспечивает более чистый код и, следовательно, требует меньше когнитивной нагрузки для мысленного разбора. Однако версия справа вполне верна. Это требует некоторого умственного синтаксического анализа, и вокруг него больше кода, потому что он не только регистрирует (что должно быть его единственной целью), но также пытается решить, КАК вести журнал, на основе предоставленных вами параметров.
Статический полиморфизм обычно реализуется путем просмотра типов параметров, полученных в методах. Однако из-за того, как работает JS, мы знаем, что это невозможно.
У нас уже есть публичная видимость, и скоро мы получим частную видимость методов и свойств (хотя и через префикс #, который до сих пор разбивает мне сердце). Я предполагаю, что следующим логическим шагом будет добавление защищенной видимости, однако сейчас она отсутствует, и я думаю, что все три необходимы, если вы хотите иметь надлежащий «опыт ООП». Доступ к защищенным свойствам и методам возможен только из класса или одного из его дочерних элементов (в отличие от частной видимости, которая ограничивает доступ только к родительскому классу).
Я всегда пытался назвать JS языком ООП, и пока я не найду способ работать с внутренностями классов без ссылки на цепочку прототипов, я буду продолжать бороться. Почему они не могли просто продолжить работу над расширением прототипной модели наследования вместо того, чтобы дать нам эту дешевую версию классов? Это вопрос на века.
Прямо сейчас я просто скажу «спасибо» за добавленный синтаксический сахар и буду следить за новыми функциями на основе ООП в будущем.
А ты? Какой концепции ООП вам не хватает в JS, о чем я еще не упомянул? Или, что еще лучше, из тех, что я упомянул, какой из них вам нужен больше всего? Оставьте комментарий ниже!
Bit упрощает совместное использование, документирование и повторное использование независимых компонентов между проектами . Используйте его, чтобы максимизировать повторное использование кода, поддерживать согласованный дизайн, работать в команде, ускорять доставку и создавать масштабируемые приложения.
Bit поддерживает Node, TypeScript, React, Vue, Angular и другие.
Изучение затененных компонентов на Bit.devЛучший способ совместного использования кода между вашими проектами Node.js
Узнайте, почему вы, вероятно, неправильно делились модулями кода.
blog.bitsrc.io
Создание библиотеки компонентов React — правильный путь
Создайте сверхмодульную библиотеку компонентов: масштабируемую, ремонтопригодную и с молниеносной настройкой.




 uppercase()
}
uppercase()
}
 Это делает использование таких библиотек, как Jackson и JPA, более простым с Kotlin, так как они используют пустые конструкторы при создании экземпляров классов.
Это делает использование таких библиотек, как Jackson и JPA, более простым с Kotlin, так как они используют пустые конструкторы при создании экземпляров классов.



 это.имя = имя
this.age = возраст
}
}
это.имя = имя
this.age = возраст
}
}
 имя = имя
}
}
имя = имя
}
}
 isAlive = истина
}
}
isAlive = истина
}
}
 статическое количество копий = 0
конструктор () {
// Когда создается новый экземпляр Car
// обновляем количество экземпляров Car:
Car.numOfCopies++
}
// Создаем статический метод для доступа
// статическое поле "numOfCopies".
статический getNumOfCopies () {
// Возвращаем значение поля "numOfCopies":
вернуть Car.numOfCopies
}
}
// Регистрируем количество экземпляров MyClass
console.log(Car.getNumOfCopies())
// Выход:
// 0
// Создаем экземпляр Car:
const porsche = новый автомобиль ()
// Снова записываем количество экземпляров Car:
console.log(Car.getNumOfCopies())
// Выход:
// 1
статическое количество копий = 0
конструктор () {
// Когда создается новый экземпляр Car
// обновляем количество экземпляров Car:
Car.numOfCopies++
}
// Создаем статический метод для доступа
// статическое поле "numOfCopies".
статический getNumOfCopies () {
// Возвращаем значение поля "numOfCopies":
вернуть Car.numOfCopies
}
}
// Регистрируем количество экземпляров MyClass
console.log(Car.getNumOfCopies())
// Выход:
// 0
// Создаем экземпляр Car:
const porsche = новый автомобиль ()
// Снова записываем количество экземпляров Car:
console.log(Car.getNumOfCopies())
// Выход:
// 1
 #версию
}
// Создаем еще один общедоступный метод callGetVersion.
// который вызывает приватный метод "getVersion":
callGetVersion () {
вернуть это.#getVersion()
}
}
// Создаем экземпляр Car:
const myApp = новое приложение()
// Снова записываем количество экземпляров Car:
console.log(myApp.getVersionPublic())
// Выход:
// '1.0'
console.log(myApp.callGetVersion())
// Выход:
// '1.0'
#версию
}
// Создаем еще один общедоступный метод callGetVersion.
// который вызывает приватный метод "getVersion":
callGetVersion () {
вернуть это.#getVersion()
}
}
// Создаем экземпляр Car:
const myApp = новое приложение()
// Снова записываем количество экземпляров Car:
console.log(myApp.getVersionPublic())
// Выход:
// '1.0'
console.log(myApp.callGetVersion())
// Выход:
// '1.0'
 log(myClassInstanceTwo.name)
// Выход:
// 'Джейкоб'
// Создаем еще один экземпляр класса "MyClassTwo"
const myClassInstanceThree = новый MyClassTwo('Тобиас')
// регистрируем значение свойства "name"
// в экземпляре myClassInstanceTwo:
console.log(myClassInstanceThree.name)
// Выход:
// 'Тобиас'
log(myClassInstanceTwo.name)
// Выход:
// 'Джейкоб'
// Создаем еще один экземпляр класса "MyClassTwo"
const myClassInstanceThree = новый MyClassTwo('Тобиас')
// регистрируем значение свойства "name"
// в экземпляре myClassInstanceTwo:
console.log(myClassInstanceThree.name)
// Выход:
// 'Тобиас'