Видео курс JavaScript Базовый. Классы. Наследование
- Главная >
- Каталог >
- JavaScript Базовый >
- Классы. Наследование
Для прохождения теста нужно авторизироваться
Войти Регистрация
×
Вы открыли доступ к тесту! Пройти тест
Для просмотра полной версии видеокурса, онлайн тестирования и получения доступа к дополнительным учебным материалам купите курс Купить курс
Для просмотра всех видеокурсов ITVDN, представленных в Каталоге, а также для получения доступа к учебным материалам и онлайн тестированию купите подписку Купить подписку
№1
DOM и поиск элементов
0:39:20
Материалы урокаДомашние заданияТестированиеВ этом уроке будет рассмотрено окружение, в котором выполняется JavaScript код. Вы узнаете, что такое DOM и BOM. И самое главное — научитесь производить поиск нужных узлов DOM дерева, что позволит начать строить динамические веб страницы и влиять на содержимое документа с помощью JavaScript кода.
Вы узнаете, что такое DOM и BOM. И самое главное — научитесь производить поиск нужных узлов DOM дерева, что позволит начать строить динамические веб страницы и влиять на содержимое документа с помощью JavaScript кода.
Читать дальше…
№2
Навигация по DOM элементам
0:40:55
Материалы урокаДомашние заданияТестированиеДля того чтобы строить динамические страницы, необходимо понимать, как взаимодействовать с узлами DOM дерева, а также понимать, какие свойства доступны для редактирования у этих узлов. Не менее важно — научиться переходить от элемента к элементу на основе расположения найденного элемента в DOM девере. В этом уроке вы узнаете, как происходит навигация по DOM дереву, а также типы узлов и изучите основные их свойства.
Читать дальше…
Модификация DOM дерева
0:40:19
Материалы урокаДомашние заданияТестированиеВ этом уроке вы узнаете, как с помощью JavaScript кода можно манипулировать содержимым страницы – добавлять и удалять элементы. Сначала вы научитесь создавать новые узлы, а потом узнаете, как с помощью разных методов добавлять созданные узлы в нужные части страницы. Этот урок даст понимание основ создания нового контента для веб страниц с помощью JavaScript кода.
Сначала вы научитесь создавать новые узлы, а потом узнаете, как с помощью разных методов добавлять созданные узлы в нужные части страницы. Этот урок даст понимание основ создания нового контента для веб страниц с помощью JavaScript кода.
Читать дальше…
Свойства и атрибуты
0:27:06
Материалы урокаДомашние заданияТестированиеОбъекты, которые находятся в DOM дереве, создаются на основе HTML разметки, а свойства для этих объектов определяются через HTML атрибуты. В этом уроке вы узнаете, как получить доступ к значениям атрибутов и как изменить атрибуты через JavaScript код. Узнаете зачем нужны data атрибуты и разберете примеры использования data атрибутов на практике.
Читать дальше…
Стили
0:23:44
Материалы урокаДомашние заданияТестированиеЦель этого урока – научиться использовать CSS классы в JavaScript коде и изменять оформление элементов, как с помощью классов, так и с помощью inline css стилей. Также, в этом видео уроке, будет рассмотрено такое понятие, как вычисленные стили, понимание которых важно для JavaScript разработчика, вносящего изменения в оформление страницы во время выполнения сценария.
Читать дальше…
События. Часть 1
0:44:19
Материалы урокаДомашние заданияТестированиеПостроение пользовательского интерфейса неразрывно связано с реакцией на взаимодействие с элементами управления – нажатием на кнопки, вводом значений в поля ввода и другими подобными действиями. Для того, чтобы отреагировать на действие пользователя, необходимо уметь обрабатывать события и знать, какие элементы управления, какие события могут выдать. В этом уроке вы узнаете, что такое события и как обрабатывать события в JavaScript, используя свойства DOM элементов и метод addEventListener.
Читать дальше…
События. Часть 2
0:39:44
Материалы урокаДомашние заданияТестированиеЭтот урок нацелен на изучение событий, которые часто используются при построение пользовательских интерфейсов. Вы узнаете, как обрабатывать события мыши, события нажатия на клавиши клавиатуры, а также научитесь обрабатывать события, связанные с загрузкой документа. Этот урок нацелен на практическое применение разных событий и содержит несколько интересных примеров построения интерфейса, где используются события движения курсора и клавиатуры.
Читать дальше…
События. Часть 3
0:37:16
Материалы урокаДомашние заданияТестированиеВ DOM дереве событие проходит по определенному маршруту — от корня дерева к элементу, который событие инициировал, а после этого событие идет в обратную сторону — к корню DOM дерева. Используя addEventListener в JavaScript, можно определить на каком именно этапе будет обрабатываться событие. Это позволяет создать эффективный код обработки событий нескольких элементов управления. В этом уроке будут рассмотрены этапы распространения события, способы установки обработчиков на разные этапы и примеры кода, показывающие для чего это используется.
Читать дальше…
HTML шаблоны
0:31:03
Материалы урокаДомашние заданияТестированиеСовременный пользовательский интерфейс состоит из множества HTML элементов с разными атрибутами и, обычно, его структура достаточно сложная. Построение такого интерфейса на чистом JavaScript не простая задача, которая может быть связана с множеством мелких ошибок. Чтобы избежать этих ошибок и упросить генерацию разметки используются специальные библиотеки – шаблонизаторы. В этом уроке вы научитесь использовать шаблонизатор mustache.js и узнаете о том, как пользоваться HTML элементом template.
Чтобы избежать этих ошибок и упросить генерацию разметки используются специальные библиотеки – шаблонизаторы. В этом уроке вы научитесь использовать шаблонизатор mustache.js и узнаете о том, как пользоваться HTML элементом template.
Читать дальше…
Функции конструкторы
0:47:41
Материалы урокаДомашние заданияТестированиеОбъекты – важная часть разработки на любом объектно-ориентированном языке программирования. JavaScript включает в себя разные ООП техники, поэтому работа с объектами очень важна для написания полноценных сценариев. В этом уроке вы научитесь создавать объекты с одинаковой структурой с помощью функций конструкторов. А также узнаете о том, что такое прототип и какую роль он играет в работе множества механизмов JavaScript.
Читать дальше…
Классы
1:06:48
Материалы урокаДомашние заданияТестированиеФункции конструкторы и прототипы, которые вы изучали на прошлом уроке, важны для правильного понимания работы множества конструкций в JavaScript. Сегодня, вместо функций конструкторов, на практике применяют классы и другие современные возможности, связанные с ними. В этом уроке вы узнаете, что класс — это, по сути, расширение функций конструкторов и это очень удобный способ работы с объектами, который позволяет, с помощью небольшого объема кода, определить свойства и методы и правильно воспользоваться прототипами.
Сегодня, вместо функций конструкторов, на практике применяют классы и другие современные возможности, связанные с ними. В этом уроке вы узнаете, что класс — это, по сути, расширение функций конструкторов и это очень удобный способ работы с объектами, который позволяет, с помощью небольшого объема кода, определить свойства и методы и правильно воспользоваться прототипами.
Читать дальше…
Классы. Наследование
0:55:27
Материалы урокаДомашние заданияТестированиеНаследование – концепция ООП языков программирования, согласно которой функциональность одного класса может быть передана в другой класс. С появлением ключевого слова class в JavaScript наследование стало очень простым и не требует написания большого количества кода, связанного с прототипами, как это было ранее. В этом уроке вы узнаете, как работает наследование и используется ключевое слово extends. Немаловажной частью этого урока будет рассмотрение работы статических свойств и методов.
Читать дальше. ..
..
Контекст функции
0:56:14
Материалы урокаДомашние заданияТестированиеВ этом уроке будет детально рассмотрено понятие контекста функции. Вы узнаете какие возможные значения может принимать ключевое слово this. Как ведет себя контекст глобальных функций в строгом режиме, а также узнаете, как пользоваться методами call, apply и bind для смены контекста вызываемой функции. Функции — важный инструмент в JavaScript, так как этот язык включает в себя техники функционального программирования. Хорошее понимание функций дает возможность лучше понимать и использовать разные шаблоны кодирования в JavaScript.
Читать дальше…
Замыкания
0:42:48
Материалы урокаДомашние заданияТестированиеЗамыкания — полезный механизм любого функционального языка программирования. В JavaScript замыкания работают на основе внутренних структур, которые создаются во время выполнения функций – контекстов выполнения и лексических окружений. Этот видео урок посвящен механизмам, которые лежат в основе работы функций и показывает примеры того, как используется замыкание в JavaScript сценариях.
Читать дальше…
Формы и элементы управления
1:03:48
Материалы урокаДомашние заданияТестированиеНа этом уроке вы научитесь работать с HTML формами через JavaScript код и получать значения, введенные пользователем. Также вы узнаете зачем нужны HTML формы и как они работают при отправке значений на сервер.
Читать дальше…
Проверка данных формы
1:02:03
Материалы урокаДомашние заданияТестированиеПроверка данных – основная роль JavaScript, когда речь идет о HTML формах. Данные, введенные пользователем, могут не соответствовать ожиданиям разработчика. Пользователь может не ввести какое-то обязательное значение или указать данные в неправильном формате, например, когда требуется ввести email адрес и номер телефона. В этом уроке вы узнаете о событиях, которые будут полезными при проверке данных, а также рассмотрите несколько подходов в организации процесса проверки введенных значений, в том числе изучите проверку данных без применения JavaScript, используя HTML5 атрибуты для валидации.
Читать дальше…
Cookies и Web Storage
1:02:19
Материалы урокаДомашние заданияТестированиеВ этом уроке будут изучены основные варианты хранения данных на стороне клиента. Cookies самый простой способ сохранить небольшой объем данных, но значения, записанные в cookies, отправляются на сервер при каждом запросе, поэтому такой способ хранения данных больше подходит для отслеживания действий пользователя и авторизации пользователя на сайте. WebStorage – это более современный API для работы с браузером, который позволяет сохранить больше данных, чем cookies и предназначен только для сохранения значений и не связан с отправкой данных на сервер.
Читать дальше…
Обработка исключений
0:30:54
Материалы урокаДомашние заданияТестированиеВ любом приложении могут возникнуть ошибки во время выполнения. Такие ошибки зачастую невозможно предугадать, например, при отправке запроса на сервер пропало соединение и отправить запрос не получится или JSON данные содержат ошибку и восстановить на основе этих данных объект уже невозможно. Все ситуации, из-за которых нельзя продолжить выполнение кода, называются исключениями, а два ключевых слова try/catch – способ обработать ошибку в коде и предоставить альтернативный способ выполнения сценария.
Все ситуации, из-за которых нельзя продолжить выполнение кода, называются исключениями, а два ключевых слова try/catch – способ обработать ошибку в коде и предоставить альтернативный способ выполнения сценария.
Читать дальше…
Асинхронный код. Promise
0:43:38
Материалы урокаДомашние заданияТестированиеВ этом видео уроке речь пойдет об организации асинхронного кода. Вы узнаете о том, как можно обработать результат асинхронной операции с помощью функции обратного вызова и поймете недостатки такого подхода при описании сложной логики. Но большая часть урока посвящена использованию объектов Promise, с помощью которых код получается проще и позволяет представить каждую асинхронную операцию в виде отдельного объекта.
Читать дальше…
Сетевые запросы
0:58:32
Материалы урокаДомашние заданияТестированиеСовременное веб приложение, написанное с помощью JavaScript, невозможно представить без взаимодействия с серверной стороной. В этом уроке, для лучшего понимания принципов работы с сетевыми запросами, будут рассмотрены основы HTTP протокола. Вы узнаете, как выглядит запрос и ответ, какие бывают HTTP глаголы и на что они влияют, а также узнаете об основных статус кодах, которые приходят в ответе сервера. Главная задача урока – показать, как пользоваться методом fetch и отправить HTTP запрос на сервер, после чего обработать полученный ответ.
Вы узнаете, как выглядит запрос и ответ, какие бывают HTTP глаголы и на что они влияют, а также узнаете об основных статус кодах, которые приходят в ответе сервера. Главная задача урока – показать, как пользоваться методом fetch и отправить HTTP запрос на сервер, после чего обработать полученный ответ.
Читать дальше…
Следующий курс:
Видео курс JavaScript: Расширенные возможности — видео курсы ITVDN
ПОКАЗАТЬ ВСЕ
ПОДРОБНЕЕ ПОДРОБНЕЕ ПОДРОБНЕЕНаследование — Kotlin
Для всех классов в Kotlin родительским суперклассом является класс Any. Он также является родительским классом для любого класса,
в котором не указан какой-либо другой родительский класс.
class Example // Неявно наследуется от Any
У Any есть три метода: equals(), hashCode() и toString(). Эти методы определены для всех классов в Kotlin.
По умолчанию все классы в Kotlin имеют статус final, который блокирует возможность наследования. Чтобы сделать класс наследуемым, его нужно пометить ключевым словом
Чтобы сделать класс наследуемым, его нужно пометить ключевым словом open.
open class Base // Класс открыт для наследования
Для явного объявления суперкласса мы помещаем его имя за знаком двоеточия в оглавлении класса:
open class Base(p: Int) class Derived(p: Int) : Base(p)
Если у класса есть основной конструктор, базовый тип может (и должен) быть проинициализирован там же, с использованием параметров основного конструктора.
Если у класса нет основного конструктора, тогда каждый последующий дополнительный конструктор должен включать в себя инициализацию базового типа
с помощью ключевого слова super или давать отсылку на другой конструктор, который это делает.
Примечательно, что любые дополнительные конструкторы могут ссылаться на разные конструкторы базового типа.
class MyView : View {
constructor(ctx: Context) : super(ctx)
constructor(ctx: Context, attrs: AttributeSet) : super(ctx, attrs)
}
Переопределение методов класса
Kotlin требует явно указывать модификаторы и для членов, которые могут быть переопределены, и для самого переопределения.
open class Shape {
open fun draw() { /*...*/ }
fun fill() { /*...*/ }
}
class Circle() : Shape() {
override fun draw() { /*...*/ }
}
Для Circle.draw() необходим модификатор override. В случае её отсутствия компилятор выдаст ошибку.
Если у функции типа Shape.fill() нет модификатора open, объявление метода с такой же сигнатурой в производном классе невозможно,
с override или без. Модификатор open не действует при добавлении к членам final класса (т.е. класса без модификатора open).
Член класса, помеченный final.
open class Rectangle() : Shape() {
final override fun draw() { /*...*/ }
}
Переопределение свойств класса
Переопределение свойств работает также, как и переопределение методов; все свойства, унаследованные от суперкласса, должны быть помечены ключевым словом override,
а также должны иметь совместимый тип. Каждое объявленное свойство может быть переопределено свойством с инициализацией или свойством с
Каждое объявленное свойство может быть переопределено свойством с инициализацией или свойством с
open class Shape {
open val vertexCount: Int = 0
}
class Rectangle : Shape() {
override val vertexCount = 4
}
Вы также можете переопределить свойство val свойством var, но не наоборот.
Это разрешено, поскольку свойство val объявляет get-метод, а при переопределении его как var дополнительно объявляется set-метод в производном классе.
Обратите внимание, что ключевое слово override может быть использовано в основном конструкторе класса как часть объявления свойства.
interface Shape {
val vertexCount: Int
}
class Rectangle(override val vertexCount: Int = 4) : Shape // Всегда имеет 4 вершины
class Polygon : Shape {
override var vertexCount: Int = 0 // Может быть установлено любое количество
}
Порядок инициализации производного класса
При создании нового экземпляра класса в первую очередь выполняется инициализация базового класса (этому шагу предшествует только оценка аргументов,
передаваемых в конструктор базового класса) и, таким образом, происходит до запуска логики инициализации производного класса.
open class Base(val name: String) {
init { println("Инициализация класса Base") }
open val size: Int =
name.length.also { println("Инициализация свойства size в класса Base: $it") }
}
class Derived(
name: String,
val lastName: String,
) : Base(name.replaceFirstChar { it.uppercase() }.also { println("Аргументы, переданные в конструктор класса Base: $it") }) {
init { println("Инициализация класса Derived") }
override val size: Int =
(super.size + lastName.length).also { println("Инициализация свойства size в классе Derived: $it") }
}
fun main() {
println("Построение класса Derived(\"hello\", \"world\")")
Derived("hello", "world")
}
Это означает, что свойства, объявленные или переопределенные в производном классе, не инициализированы к моменту вызова конструктора базового класса.
Если какое-либо из этих свойств используется в логике инициализации базового класса (прямо или косвенно через другую переопределенную  Поэтому при разработке базового класса следует избегать использования членов
с ключевым словом
Поэтому при разработке базового класса следует избегать использования членов
с ключевым словом open в конструкторах, инициализации свойств и блоков инициализации (init).
Вызов функций и свойств суперкласса
Производный класс может вызывать реализацию функций и свойств своего суперкласса, используя ключевое слово
open class Rectangle {
open fun draw() { println("Рисование прямоугольника") }
val borderColor: String get() = "black"
}
class FilledRectangle : Rectangle() {
override fun draw() {
super.draw()
println("Заполнение прямоугольника")
}
val fillColor: String get() = super.borderColor
}
Во внутреннем классе доступ к суперклассу внешнего класса осуществляется при помощи ключевого слова super, за которым следует имя внешнего класса: super@Outer.
class FilledRectangle: Rectangle() {
override fun draw() {
val filler = Filler()
filler.
drawAndFill()
}
inner class Filler {
fun fill() { println("Filling") }
fun drawAndFill() {
[email protected]() // Вызывает реализацию функции draw() класса Rectangle
fill()
println("Нарисованный прямоугольник заполнен ${[email protected]} цветом") // Используется реализация get()-метода свойства borderColor в классе
}
}
}
Правила переопределения
В Kotlin правила наследования реализации определены следующим образом: если класс наследует многочисленные реализации одного и того члена от ближайших родительских классов, он должен переопределить этот член и обеспечить свою собственную реализацию (возможно, используя одну из унаследованных).
Для того чтобы отметить конкретный супертип (родительский класс), от которого мы наследуем данную реализацию,
используйте ключевое слово super. Для задания имени родительского супертипа используются треугольные скобки, например super<Base>.
open class Rectangle {
open fun draw() { /* ... */ }
}
interface Polygon {
fun draw() { /* ... */ } // члены интерфейса открыты ('open') по умолчанию
}
class Square() : Rectangle(), Polygon {
// Компилятор требует, чтобы функция draw() была переопределена:
override fun draw() {
super<Rectangle>.draw() // вызов Rectangle.draw()
super<Polygon>.draw() // вызов Polygon.draw()
}
}
Это нормально, наследоваться одновременно от Rectangle и Polygon,
но так как у каждого из них есть своя реализация функции draw(),
мы должны переопределить draw() в Square и обеспечить нашу собственную реализацию этого метода для устранения получившейся неоднозначности.
Наследование, абстрактные классы и миксин классов в JavaScript
Опубликовано в·
Чтение: 5 мин.·
18 июня 2022 г. Photo by Magnet. я на Unsplash Сегодняшняя тема обсуждения основана на наследовании и работе с методами, но, конечно же, вы можете использовать эти знания в других местах.
Наследование — это способность классов брать свойства из любого другого класса при создании между ними ассоциации родитель-потомок
Наследование — полезная концепция, когда вы не знаете реальных объектов и их свойств, поэтому вы создаете общий родительский класс для хранения необходимых данных и методов. бывший. Автомобиль может быть родительским классом, а BMW — производным от него классом.
Создание классов
Начнем с практических знаний. Мы создадим имя класса Parent и другое имя класса Child и создадим для него общий атрибут типа и посмотрим, будет ли атрибут применяться автоматически или нет.
В JavaScript для выполнения наследования нам нужно использовать ключевое слово extends , за которым следует super() метод в конструкторе дочернего класса, если мы хотим что-то инициализировать.
В следующем примере мы сначала создали базовые классы и присоединили к ним свойства. теперь, если мы видим, что в первом дочернем классе мы вызываем суперметод, однако во втором дочернем классе мы не вызываем супер, а получаем доступ только к расширениям. Если вы сейчас увидите, что вывод child1 будет иметь инклюзивные и собственные свойства, но дочерний элемент two просто наследует родительские свойства
теперь, если мы видим, что в первом дочернем классе мы вызываем суперметод, однако во втором дочернем классе мы не вызываем супер, а получаем доступ только к расширениям. Если вы сейчас увидите, что вывод child1 будет иметь инклюзивные и собственные свойства, но дочерний элемент two просто наследует родительские свойства
Если в подклассе присутствует конструктор, он должен сначала вызвать super() перед использованием «this».
Давайте добавим методы
Добавить метод в классы так же просто, как обычные методы. Одним из преимуществ, которое мы получаем здесь, является ключевое слово this . Ключевое слово this будет содержать все атрибуты как дочернего, так и родительского вместе с методами.
Как и свойства, мы также можем наследовать методы.
При работе с унаследованными методами возникает важная концепция — переопределение метода.
Переопределение метода — это механизм переопределения существующего метода с тем же именем для выполнения другой операции. Можно выполнить переопределение метода на каждом уровне класса.
Можно выполнить переопределение метода на каждом уровне класса.
В том же следующем примере мы добавили один метод в родительский класс, который будет печатать тип класса, однако мы также определили один и тот же метод в обоих дочерних классах.
Если мы хотим обновить определенные действия после завершения выполнения родительского метода, нам нужно будет объявить метод с тем же именем с вызовом super. имя метода и параметры, которые он будет принимать. Если вы не вызовете super, метод будет переопределен.
переопределение методаВ этом примере, когда мы задействуем метод печати, он следует другому поведению, как следующее падение для переопределения метода.
Абстрактный класс
Чтобы создать абстрактный класс в JavaScript, нам потребуется немного изменить конструктор, чтобы он обрабатывал экземпляр того же класса.
Чтобы создать абстрактный класс, нам нужно проверить, имеет ли конструктор то же имя, что и класс, и если это правда, то выдать ошибку .
Однако это будет работать безупречно в дочерних классах при создании экземпляров.
абстрактный классРасширение с несколькими классами
JavaScript не поддерживает множественное наследование, но у него есть более крутой способ использования и определения с помощью миксина .
Классы Mixin и Abstract — это шаблоны, которые содержат набор свойств, которые можно использовать в дочерних классах, и порядок свойств с одинаковыми именами будет последним.
Чтобы создать класс миксина, нам нужно создать метод, который будет принимать родительский класс в качестве входных данных и новый дочерний класс в качестве выходных данных.
Пример примесиВ этом примере мы создали две обычные функции, которые принимают базовый класс в качестве параметра и возвращают новый класс, который расширяет базовый класс, что приводит к внутреннему наследованию.
С помощью этого метода мы можем заполнить любое количество классов, но недостатком является то, что результатом будет многоуровневое наследование, а не фактическое множественное наследование, которое иногда становится болезненным при работе со сложной структурой классов.
Вывод следующей программы будет выглядеть следующим образом:
вывод наследованияЗаключение
Теперь мы добавили все основные способы использования наследования. Затем мы можем выбрать структуру, в которой наследование недействительно, например,
- Projects
- Project
- Task
Следующий шаблон не может быть достигнут путем наследования, поскольку мы не хотим, чтобы свойства Project были распределены, но мы делаем это. хочу, чтобы задача принадлежала проекту. Что-то подобное мы возьмем в следующих статьях
И я очень надеюсь, что эта статья вам понравится и вы узнаете что-то новое. Вы можете найти исходный код для этого здесь.
Привет Бит . Это инструмент №1 для разработки приложений на основе компонентов.
С помощью Bit вы можете создать любую часть своего приложения в качестве «компонента», который можно компоновать и использовать повторно. Вы и ваша команда можете совместно использовать набор инструментов для совместной разработки большего количества приложений.
- Создать и составить « строительных блоков приложения ”: элементы пользовательского интерфейса, полные функции, страницы, приложения, бессерверные или микросервисы. С любым стеком JS.
- Легко обменивайтесь и повторно используйте компонентов в команде.
- Быстро обновление компонентов по проектам.
- Делайте сложные вещи простыми: монорепозитории, дизайн-системы и микроинтерфейсы.
Try Bit с открытым исходным кодом и бесплатно→
Наследование в JavaScript ES6 | Наследование классов | Серия учебных пособий по JavaScript от SFDC Stop
Привет, первопроходцы,
Добро пожаловать в седьмое руководство из серии руководств по JavaScript от SFDC Stop. В этом уроке мы узнаем о наследовании в JavaScript ES6. Наследование определяется как процесс, в котором один (производный) класс приобретает свойства другого (базового) класса. Мы увидим, как мы можем определить базовый класс и производный класс, как мы можем вызвать конструктор базового класса из производного класса, как мы можем использовать методы базового класса из объекта производного класса на примере. Это руководство опубликовано на YouTube-канале SFDC Stop. Итак, если вы хотите узнать подробнее, посмотрите обучающее видео ниже. В противном случае вы можете прокрутить вниз, чтобы просмотреть суть кода с пояснениями.
Мы увидим, как мы можем определить базовый класс и производный класс, как мы можем вызвать конструктор базового класса из производного класса, как мы можем использовать методы базового класса из объекта производного класса на примере. Это руководство опубликовано на YouTube-канале SFDC Stop. Итак, если вы хотите узнать подробнее, посмотрите обучающее видео ниже. В противном случае вы можете прокрутить вниз, чтобы просмотреть суть кода с пояснениями.
Учебное видео
Концепция
Концепция наследования заключается в переходе от Обобщения к Специализации . Наследование играет жизненно важную роль в сохранении возможности повторного использования вашего кода, поскольку вы можете хранить все общие методы в одном базовом классе и использовать их в производных (дочерних) классах. В основном вы можете создать иерархию, в которой каждый дочерний элемент имеет доступ ко всем свойствам своего родителя, а также некоторые другие свойства, которые являются специфическими для него самого.
Суть кода с объяснением
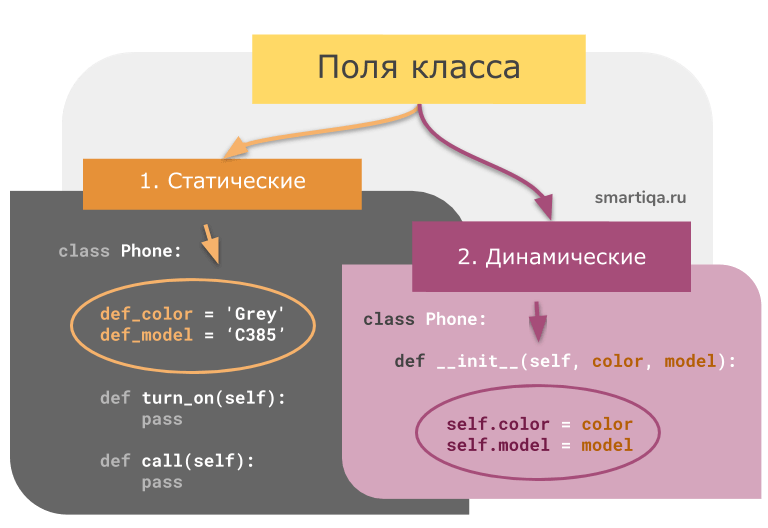
Мы собираемся определить простой класс с именем Phone . Это будет наш базовый класс. Затем мы собираемся определить еще один класс с именем TouchPhone , который будет нашим производным классом. Давайте быстро взглянем на приведенный ниже код, чтобы понять его правильно:
Давайте сначала поговорим о базовом классе. Наш класс Phone принимает два параметра в своем конструкторе, а именно: имя и цена 9.0151 . Имя и цена, полученные в конструкторе, присваиваются членам данных класса с тем же именем, т. е. имя и цена . После конструктора() у нас есть два метода, которые отвечают за печать имени и цены телефона, а именно: printName() и printPrice()
Теперь поговорим о производном классе. Наши классы TouchPhone расширяют класс Phone с помощью ключевого слова extends , этот класс является нашим производным классом. Внутри класса TouchPhone у нас есть конструктор, который принимает 3 параметра, а именно:
 Имя и цена, полученные в конструкторе, передаются конструктору базового класса с помощью super() .
Имя и цена, полученные в конструкторе, передаются конструктору базового класса с помощью super() .Мы знаем, что базовый класс Phone принимает два параметра внутри конструктора, т. е. имя и цену, поэтому мы передали имя и цену в нашем super(). После этого мы присвоили третий параметр, который представляет собой не что иное, как touchSensitivity , элементу данных производного класса с тем же именем. После конструктора мы определили один метод с именем printTouchSensitivity() , который отвечает за печать сенсорной чувствительности сенсорного телефона.
Концептуальное примечание: Есть некоторые свойства, общие для каждого мобильного телефона, например: название и цена. Вот почему мы сохранили их как часть базового (родительского) класса. Теперь могут быть и некоторые свойства телефона. Например: мы можем разделить телефон на 2 основные категории:
1. Телефон с сенсорным экраном
2. Стандартный телефон с клавиатурой
Для этого мы создали класс из класса телефона и назвали его TouchPhone, который представляет собой телефон с сенсорным экраном с дополнительным свойством, например touchSensitivity . При переходе от родительского к дочернему классу мы также переходим от Generalization к Specialization , поскольку дочерний класс имеет более конкретные свойства по сравнению с базовым классом.
При переходе от родительского к дочернему классу мы также переходим от Generalization к Specialization , поскольку дочерний класс имеет более конкретные свойства по сравнению с базовым классом.
В строке номер 39 мы создали экземпляр нашего класса TouchPhone с именем iPhone и передали имя, цену и чувствительность как iPhone11 , 200 и 1.5 соответственно конструктору производного класса. Имя и цена автоматически передаются конструктору класса Phone через метод super(). Затем мы вызываем методы printName() , printPrice() и printTouchSensitivity() из объекта производного класса. Концепция, которую следует здесь изучить, заключается в следующем: Объект производного класса может напрямую обращаться к методам базового класса, а также может обращаться к конструктору базового класса с помощью super() .
После этого мы просто добавили console.log(‘———‘), чтобы разделить результат на две части. Во второй части мы создаем экземпляр базового класса с именем basicPhone . В конструктор мы передаем два значения с именами: Basic Phone и 100 . Затем мы печатаем название и цену основного телефона, вызывая методы printName() и printPrice() .
В конструктор мы передаем два значения с именами: Basic Phone и 100 . Затем мы печатаем название и цену основного телефона, вызывая методы printName() и printPrice() .
Вывод при выполнении вышеуказанного кода приведен ниже:
Как вы можете видеть выше, мы можем получить имя, цену и чувствительность сенсорного телефона как: iPhone11 , 200 и 1.5 из экземпляра класса TouchPhone. После этого мы показываем название и цену основного телефона, который называется Basic Phone и 100 , используя экземпляр класса Phone.
Итак, мы поняли, что производный класс может легко вызывать функции-члены базового класса, но возможно ли обратное? Может ли базовый класс вызывать функции-члены производного класса? Давайте попробуем..!!
Как вы можете видеть ниже, мы немного изменили наш код, и в последней строке мы пытаемся вызвать метод printTouchSensitivity() производного класса из экземпляра базового класса.

