Работа с формами — JavaScript — Дока
Кратко
СкопированоПомимо стандартных средств работы с формами можно использовать JavaScript, чтобы проверять формы на валидность, получать доступ к значениям и отправлять информацию на сервер.
Трюки для работы с формами в JS проще всего показать на примере. В этой статье мы соберём форму заявки на участие в миссии по колонизации Марса. В этой форме мы немножко приправим стандартные HTML-атрибуты динамикой на JS.
Разметка и требования
СкопированоНаша форма заявки на участие в миссии «Mars Once» будет состоять из шести полей. В форме мы собираем следующие данные:
- Имя, чтобы знать, как обращаться в ответном письме.
- Почту, чтобы знать, куда это письмо слать.
- Возраст — нужны только молодые 🤷♂️
- Специализацию — инженеры и учёные пригодятся для основной работы, а психологи нужны, чтобы команда друг друга не перегрызла за десятилетнюю колонизаторскую миссию.
- Работал ли человек в NASA — это большой плюс.

- Фотография, чтобы использовать в печатных материалах.
<form action="/apply/" method="POST"> <label> Ваше имя: <input type="text" name="name" placeholder="Илон Маск" required autofocus> </label> <label> Почта: <input type="email" name="email" placeholder="[email protected]" required> </label> <label> Возраст: <input type="number" name="age" required> </label> <label> Профессия: <select name="specialization" required> <option value="engineer" selected>Инженер</option> <option value="scientist">Учёный</option> <option value="psychologist">Психолог</option> <option value="other">Другая</option> </select> </label> <label> Я работал в NASA <input type="checkbox" name="nasa-experience" value="1"> </label> <label> Фото: <input type="file" accept="image/jpeg" name="photo" required> </label> <button type="submit">Отправить заявку</button></form>Открыть демо в новой вкладке<form action="/apply/" method="POST"> <label> Ваше имя: <input type="text" name="name" placeholder="Илон Маск" required autofocus> </label> <label> Почта: <input type="email" name="email" placeholder="elon@musk. com" required> </label> <label> Возраст: <input type="number" name="age" required> </label> <label> Профессия: <select name="specialization" required> <option value="engineer" selected>Инженер</option> <option value="scientist">Учёный</option> <option value="psychologist">Психолог</option> <option value="other">Другая</option> </select> </label> <label> Я работал в NASA <input type="checkbox" name="nasa-experience" value="1"> </label> <label> Фото: <input type="file" accept="image/jpeg" name="photo" required> </label> <button type="submit">Отправить заявку</button> </form>
В целом форма рабочая: обязательные поля не пропустят пустые значения, атрибут type проследит, чтобы вместо почты нам не прислали номер телефона, а по нажатию на кнопку валидная форма отправит все данные.
Но нам кроме всего этого хочется:
- чтобы страница при отправке не перезагружалась;
- чтобы во время запроса показывался лоадер, при успешной отправке — поздравление, а при ошибке — причина ошибки;
- чтобы кнопка была заблокирована до тех пор, пока форма не валидна.
Приступим.
Отправка без перезагрузки
СкопированоПервым делом настроим отправку формы без перезагрузки страницы.
Перезагрузка страницы — это поведение по умолчанию для отправки формы. Чтобы его предотвратить, нам нужно «перехватить» управление в момент отправки и сказать форме, что делать вместо этого.
Предотвращаем отправку данных
СкопированоДля «предотвращения» срабатывания событий мы можем использовать метод prevent на объекте события. В нашем случае событием будет отправка формы —
Если наше событие находится в переменной event, то для предотвращения поведения по умолчанию мы можем вызвать event.
Чтобы «соединить» форму с нашей будущей собственной отправкой данных, мы напишем функцию, которая будет «слушать» событие отправки и реагировать на него.
Найдём форму на странице, с помощью get и подпишемся на событие submit с помощью add. Пока мы не будем отправлять форму, а просто напечатаем в консоль строку «Отправка!» и убедимся, что механизм работает:
function handleFormSubmit(event) { // Просим форму не отправлять данные самостоятельно event.preventDefault() console.log('Отправка!')}const applicantForm = document.getElementById('mars-once')applicantForm.addEventListener('submit', handleFormSubmit)
function handleFormSubmit(event) {
// Просим форму не отправлять данные самостоятельно
event.preventDefault()
console.log('Отправка!')
}
const applicantForm = document. getElementById('mars-once')
applicantForm.addEventListener('submit', handleFormSubmit)
getElementById('mars-once')
applicantForm.addEventListener('submit', handleFormSubmit)
Мы можем просто передать функцию handle как второй аргумент в add, так как он автоматически передаст событие в качестве аргумента для handle.
Получится, что при отправке формы сработает событие submit, которое запустит наш обработчик handle.
В этот обработчик как аргумент event будет передано событие отправки. Мы вызовем
Собираем данные из формы
СкопированоСледующий шаг — собрать всё, что необходимо отправить.
Нам не хочется собирать каждое значение отдельно.
- Это может быть долго: если форма состоит из 10 полей, это уже требует достаточно много кода.
- Это не масштабируется: если мы захотим добавить ещё пару полей, нам придётся писать код и для этих полей тоже.
Вместо этого мы будем использовать возможности языка, чтобы достать все поля и элементы управления из формы. Напишем функцию serialize:
function serializeForm(formNode) { console.log(formNode.elements)}function handleFormSubmit(event) { event.preventDefault() serializeForm(applicantForm)}const applicantForm = document.getElementById('mars-once')applicantForm.addEventListener('submit', handleFormSubmit)
function serializeForm(formNode) {
console.log(formNode.elements)
}
function handleFormSubmit(event) {
event.preventDefault()
serializeForm(applicantForm)
}
const applicantForm = document.getElementById('mars-once')
applicantForm.addEventListener('submit', handleFormSubmit)
Аргумент функции serialize — это элемент формы. Именно элемент — не селектор, а конкретный узел в DOM-дереве.
Именно элемент — не селектор, а конкретный узел в DOM-дереве.
У форм есть свойство elements, которое содержит в себе все элементы управления и поля этой формы. Именно этим свойством мы воспользуемся, чтобы получить все данные из формы.
Если сейчас мы вызовем эту функцию, передав туда нашу форму как аргумент, то в консоли появится список всех элементов:
HTMLFormControlsCollection 0 <input type="text" name="name" placeholder="Илон Маск" autofocus> 1 <input type="email" name="email" placeholder="[email protected]"> 2 <input type="number" name="age"> 3 <select name="specialization"> 4 <input type="checkbox" name="nasa-experience" value="1"> 5 <input type="file" accept="image/jpeg" name="photo"> 6 <button type="submit">Отправить заявку</button>
Обратите внимание, что тип этого набора элементов — HTML. Это не массив и, чтобы пройтись циклом по списку элементов, нужно превратить его в массив с помощью вызова Array.
Нам останется собрать имя и значение каждого из полей. Для начала, выведем имя и значение каждого элемента в консоль:
function serializeForm(formNode) { const { elements } = formNode Array.from(elements) .forEach((element) => { const { name, value } = element console.log({ name, value }) })}
function serializeForm(formNode) {
const { elements } = formNode
Array.from(elements)
.forEach((element) => {
const { name, value } = element
console.log({ name, value })
})
}
Мы получили список элементов, преобразовали его в массив и прошлись по каждому элементу. У каждого элемента получили поля name
value и вывели их в консоль.В консоли после запуска получим вывод по каждому из полей:
1 {name: 'name', value: 'Alex'}
2 {name: 'email', value: '[email protected]'}
3 {name: 'age', value: '24'}
4 {name: 'specialization', value: 'engineer'}
5 {name: 'nasa-experience', value: '1'}
6 {name: 'photo', value: 'C:\\fakepath\\image. jpg'}
7 {name: '', value: ''}
jpg'}
7 {name: '', value: ''}
Заметим, что последняя строчка не имеет ни названия, ни значения. Это потому, что последний элемент, который мы проверяли — это кнопка.
Чтобы элементы без названия нам не мешались, мы отфильтруем наш набор. Воспользуемся методом filter, чтобы отбросить элементы с пустым именем. Также заменим метод for на map — он соберёт нам массив, который хранит объект с именем и значением каждого отфильтрованного элемента.
function serializeForm(formNode) { const { elements } = formNode const data = Array.from(elements) .filter((item) => !!item.name) .map((element) => { const { name, value } = element return { name, value } }) console.log(data)}
function serializeForm(formNode) {
const { elements } = formNode
const data = Array.from(elements)
.filter((item) => !!item.name)
.map((element) => {
const { name, value } = element
return { name, value }
})
console. log(data)
}
log(data)
}
На выходе в консоли получится массив из объектов с name и value:
[ {name: 'name', value: 'Alex'}, {name: 'email', value: '[email protected]'}, {name: 'age', value: '24'}, {name: 'specialization', value: 'engineer'}, {name: 'nasa-experience', value: '1'}, {name: 'photo', value: 'C:\\fakepath\\image.jpg'}]
[
{name: 'name', value: 'Alex'},
{name: 'email', value: '[email protected]'},
{name: 'age', value: '24'},
{name: 'specialization', value: 'engineer'},
{name: 'nasa-experience', value: '1'},
{name: 'photo', value: 'C:\\fakepath\\image.jpg'}
]
Значения чекбоксов
СкопированоСейчас можно заметить, что nasa имеет значение "1". Это неправильно:
- мы не отмечали чекбокс, а значение почему-то
"1"; - в целом хотелось бы, чтобы значение этого поля было булевым.
Для этого мы можем использовать особое свойство checked, которое есть у чекбоксов.
const isOn = someCheckboxInput.checked
const isOn = someCheckboxInput.checked
Значение этого поля как раз булево, и мы можем использовать это в нашей функции serialize.
Но это свойство мы хотим использовать только на чекбоксе, а не на остальных полях. Это тоже можно сделать. Прочитаем тип элемента и, если он "checkbox", то возьмём в качестве значения поле checked:
function serializeForm(formNode) { const { elements } = formNode const data = Array.from(elements) .map((element) => { const { name, type } = element const value = type === 'checkbox' ? element.checked : element.value return { name, value } }) .filter((item) => !!item.name) console.log(data)}
function serializeForm(formNode) {
const { elements } = formNode
const data = Array.from(elements)
.map((element) => {
const { name, type } = element
const value = type === 'checkbox' ? element. checked : element.value
return { name, value }
})
.filter((item) => !!item.name)
console.log(data)
}
checked : element.value
return { name, value }
})
.filter((item) => !!item.name)
console.log(data)
}
Теперь значение поля nasa будет true, если чекбокс отмечен, и false, если пропущен. Увидим такой вывод:
[ {name: 'name', value: 'Alex'}, {name: 'email', value: '[email protected]'}, {name: 'age', value: '24'}, {name: 'specialization', value: 'engineer'}, {name: 'nasa-experience', value: false}, {name: 'photo', value: 'C:\\fakepath\\image.jpg'}]
[
{name: 'name', value: 'Alex'},
{name: 'email', value: '[email protected]'},
{name: 'age', value: '24'},
{name: 'specialization', value: 'engineer'},
{name: 'nasa-experience', value: false},
{name: 'photo', value: 'C:\\fakepath\\image.jpg'}
]
Формат данных
СкопированоВ целом, нынешний формат данных в виде массива объектов нам может и подойти, но мы с вами используем кое-что лучше — Form.
Form — это особый тип данных, который можно использовать для отправки данных формы на сервер.
Мы воспользуемся им, чтобы сохранить данные из формы. Создадим экземпляр с помощью new , откажемся от массива со значениями и будем добавлять имена полей и их значения в Form с помощью вызова функции append:
function serializeForm(formNode) { const { elements } = formNode const data = new FormData() Array.from(elements) .filter((item) => !!item.name) .forEach((element) => { const { name, type } = element const value = type === 'checkbox' ? element.checked : element.value data.append(name, value) }) return data}
function serializeForm(formNode) {
const { elements } = formNode
const data = new FormData()
Array.from(elements)
.filter((item) => !!item.name)
.forEach((element) => {
const { name, type } = element
const value = type === 'checkbox' ? element. checked : element.value
data.append(name, value)
})
return data
}
checked : element.value
data.append(name, value)
})
return data
}
Но так как тип Form специально создан для работы с формами, можно сделать гораздо проще 🙂
function serializeForm(formNode) { return new FormData(formNode)}
function serializeForm(formNode) {
return new FormData(formNode)
}
Стоит отметить, что nasa в таком случае попадёт в финальные данные, только если чекбокс отметили. Если его не отметить, то в финальных данных он не окажется.
Когда чекбокс nasa выделен, получим такой вывод:
[ ['name', 'Alex'], ['email', '[email protected]'], ['age', '24'], ['specialization', 'engineer'], ['nasa-experience', '1'], ['photo', File],]
[
['name', 'Alex'],
['email', '[email protected]'],
['age', '24'],
['specialization', 'engineer'],
['nasa-experience', '1'],
['photo', File],
]
Когда чекбокс не выделен — такой:
[ ['name', 'Alex'], ['email', 'example@test.com'], ['age', '24'], ['specialization', 'engineer'], ['photo', File],]
[ ['name', 'Alex'], ['email', '[email protected]'], ['age', '24'], ['specialization', 'engineer'], ['photo', File], ]
В первом случае чекбокс был отмечен, поэтому в списке есть элемент nasa, во втором случае чекбокс был пропущен, поэтому такого элемента в списке данных нет.
Чтобы проверить, какие данные в себе содержит переменная типа Form, можно использовать метод .entries, он выведет список с данными, как в примере выше.
console.log(Array.from(data.entries()))
console.log(Array.from(data.entries()))
Отправка на сервер
СкопированоТеперь нам надо данные из формы отправить на сервер. Представим, что наш бэкенд предоставляет API-эндпоинт для сохранения данных. Попробуем отправить их.
Функция будет асинхронной, потому что работает с сетевыми запросами. В качестве аргумента она принимает
В качестве аргумента она принимает Form и отправляет запрос с помощью вызова fetch. Нам нужно указать правильный заголовок Content у запроса, для формы он 'multipart:
async function sendData(data) { return await fetch('/api/apply/', { method: 'POST', headers: { 'Content-Type': 'multipart/form-data' }, body: data, })}
async function sendData(data) {
return await fetch('/api/apply/', {
method: 'POST',
headers: { 'Content-Type': 'multipart/form-data' },
body: data,
})
}
Функция вернёт результат запроса к серверу, который мы сможем проверить на ошибки.
Теперь используем эту функцию в обработчике события отправки. Сериализуем форму и передадим её в функцию отправки. Вместо обращения напрямую к форме, будем читать её из объекта события. Форма в объекте события submit будет храниться в свойстве target:
async function handleFormSubmit(event) { event. preventDefault() const data = serializeForm(event.target) const response = await sendData(data)}
preventDefault() const data = serializeForm(event.target) const response = await sendData(data)}
async function handleFormSubmit(event) {
event.preventDefault()
const data = serializeForm(event.target)
const response = await sendData(data)
}
Обратите внимание, что функция handle стала асинхронной, так как она вызывает другую асинхронную функцию и дожидается её результата. Внутри response будет поле status, по которому мы сможем определить, успешно ли прошёл запрос и вывести соответствующее сообщение пользователю.
Обработка загрузки и вывод сообщения о результате
СкопированоТеперь немножко улучшим UX нашей формы. Сейчас она просто отправляет данные и ничего не сообщает пользователям. Это не круто, потому что отправителю будет непонятно, получилось ли записаться в «Mars Once» или нет.
Мы хотим:
- при отправке формы показывать лоадер, пока идёт запрос;
- при успешной отправке показать сообщение, что форма отправлена, и спрятать форму;
- при ошибке указать пользователю, где именно была ошибка.

Начнём с лоадера.
Показываем лоадер во время отправки
СкопированоУ нас вместо лоадера будет просто показываться строка «Sending…»
Добавим его после кнопки и спрячем:
<style> .hidden { display:none; }</style><form action="/apply/" method="POST"> <!-- Код остальной формы --> <button type="submit">Отправить заявку</button> <div>Отправляем...</div></form>
<style>
.hidden {
display:none;
}
</style>
<form action="/apply/" method="POST">
<!-- Код остальной формы -->
<button type="submit">Отправить заявку</button>
<div>Отправляем...</div>
</form>
Прячем мы его, потому что хотим показать только во время запроса. Для этого напишем функцию, которые будут управлять его состоянием — делать лоадер видимым, если он не виден сейчас, и скрывать, если он виден. Так как технически это добавление и удаление класса hidden, то можно воспользоваться функцией toggle из class API:
function toggleLoader() { const loader = document. getElementById('loader') loader.classList.toggle('hidden')}
getElementById('loader') loader.classList.toggle('hidden')}
function toggleLoader() {
const loader = document.getElementById('loader')
loader.classList.toggle('hidden')
}
Вызовем эту функцию до отправки запроса, чтобы показать лоадер, и после запроса, чтобы скрыть. Лоадер будет виден до тех пор, пока запрос не завершится:
async function handleFormSubmit(event) { event.preventDefault() const data = serializeForm(event.target) toggleLoader() const response = await sendData(data) toggleLoader()}
async function handleFormSubmit(event) {
event.preventDefault()
const data = serializeForm(event.target)
toggleLoader()
const response = await sendData(data)
toggleLoader()
}
Обрабатываем успешную отправку
СкопированоДавайте теперь проверять ответ сервера. Допустим, нам хочется, чтобы при успешной отправке мы показывали alert с сообщением об успешной отправке и прятали форму:
function onSuccess(formNode) { alert('Ваша заявка отправлена!') formNode. classList.toggle('hidden')}
classList.toggle('hidden')}
function onSuccess(formNode) {
alert('Ваша заявка отправлена!')
formNode.classList.toggle('hidden')
}
Мы должны вызвать on, только если форма была отправлена успешна. Для этого добавим проверку на статус ответа сервера — он должен быть 200 в случае успеха (статусы ответа разобраны в статье про HTTP протокол):
// Вызовем её вот так:async function handleFormSubmit(event) { event.preventDefault() const data = serializeForm(event.target) toggleLoader() const { status } = await sendData(data) toggleLoader() if (status === 200) { onSuccess(event.target) }}
// Вызовем её вот так:
async function handleFormSubmit(event) {
event.preventDefault()
const data = serializeForm(event.target)
toggleLoader()
const { status } = await sendData(data)
toggleLoader()
if (status === 200) {
onSuccess(event.target)
}
}
При успешной отправке покажется это сообщение, а форма пропадёт.
Обрабатываем ошибки
СкопированоЕсли что-то пошло не так, то мы хотим сказать пользователям об этом. Напишем функцию, которая будет вызывать alert с сообщением, которое пришлёт сервер в случае ошибки:
function onError(error) { alert(error.message)}
function onError(error) {
alert(error.message)
}
Мы могли бы вызвать alert сразу на месте, но лучше вынести обработку ошибки в отдельную функцию. Так, если нам захочется добавить какие-то действия по обработке ошибок, нам будет проще ориентироваться в коде.
Вместе со статусом будем получать информацию об ошибке из поля error. Если запрос был успешным, то error будет пустым, но в случае ошибки там будет лежать сообщение:
async function handleFormSubmit(event) { event.preventDefault() const data = serializeForm(event.target) toggleLoader() const { status, error } = await sendData(data) toggleLoader() if (status === 200) { onSuccess(event. target) } else { onError(error) }}
target) } else { onError(error) }}
async function handleFormSubmit(event) {
event.preventDefault()
const data = serializeForm(event.target)
toggleLoader()
const { status, error } = await sendData(data)
toggleLoader()
if (status === 200) {
onSuccess(event.target)
} else {
onError(error)
}
}
Если что-то пошло не так, мы увидим причину. Форма останется на месте.
Блокируем кнопку отправки на невалидной форме
СкопированоСейчас кнопку отправки можно нажать в любой момент, даже если форма невалидна. И хоть пользователь не сможет отправить форму из-за HTML-валидации, было бы неплохо предупредить, что кнопку нажимать пока рано.
Давайте будем её блокировать до тех пор, пока не будут заполнены все поля, которые требуется заполнить.
Напишем функцию, которая будет проверять валидность формы и блокировать кнопку, если требуется. Аргументом она будет принимать событие ввода с клавиатуры на полях ввода.
Так как событие ввода будет происходить на полях, а не на самой форме, то значение event — это поле. Чтобы получить форму, воспользуемся свойством 
form, значением которого является ссылка на родительскую форму.
Проверять валидность формы будем с помощью метода check формы. Он запускает стандартные проверки. Результат проверки будем использовать, для того чтобы установить свойство disabled кнопки в значение true, если нужно заблокировать, и false, если кнопка должна быть доступна.
function checkValidity(event) { const formNode = event.target.form const isValid = formNode.checkValidity() formNode.querySelector('button').disabled = !isValid}applicantForm.addEventListener('input', checkValidity)
function checkValidity(event) {
const formNode = event.target.form
const isValid = formNode.checkValidity()
formNode.querySelector('button').disabled = !isValid
}
applicantForm.addEventListener('input', checkValidity)
Теперь, пока форма не будет заполнена, кнопка будет заблокирована.
Что у нас получилось
СкопированоМы сделали форму, которая отправляет данные без перезагрузки страницы, показывает сообщение об ошибке или успешной отправке и блокирует кнопку, пока не введены значения.
Для всего этого мы использовали методы HTML-элементов и элементов форм, которые нам предоставляет браузер и веб-платформа.
Конечно, этим работа с формами не заканчивается. Ещё можно сделать валидацию каждого поля в отдельности, загрузку картинок с возможностью их редактирования, добавить всякие комбо-боксы и нестандартные элементы.
Но для первой формы, с которой мы работали в JS, этого достаточно 🙂
Spinner Wheel — лучшая альтернатива Google Spinner в 2023 году — AhaSlides
Эта медитация Спиннер Колесо приложение, альтернатива Google Spinner, генератор лотерей, колесо выбора — самый красочный способ получить случайный результат из множества вариантов.
Просто добавьте свои записи и нажмите большую кнопку посередине, чтобы крутить колесо.
Больше удовольствия с AhaSlides Облако слов, Колесо генератора случайных рисунков, и как идеи мозгового штурма должным образом!
Спин для своей аудитории.
На AhaSlides игроки могут присоединиться к вашему вращению, ввести свои имена в колесо и посмотреть, как разворачивается волшебство вживую! Идеально подходит для викторины, урока, встречи или семинара.
Возьмите это на (бесплатное) вращение!
AhaSlides Spinner Wheel – обзор
| Количество вращений для каждого генератора вращающихся колес? | Безлимитный |
| Бесплатные пользователи могут использовать создатель вращающегося колеса? | Да |
| Могут ли бесплатные пользователи сохранить Колесо в бесплатном режиме? | Да |
| Редактировать описание и название руля? | Да |
| Количество тематических колес AhaSlides? | По крайней мере 12 Узнать подробности Колесо свободного режима AhaSlides |
| Готовые шаблоны? | Да, они бесплатны для всех пользователей. Проверить Бесплатные шаблоны Проверить Бесплатные шаблоны |
| Количество записей можно поставить на колесо? | 10.000 |
| Удалить/добавить записи в колесо во время игры? | Да, вы можете добавлять, редактировать и удалять записи |
Этот прядильщик колес на самом деле является альтернативой приложению, использующему расширенный код и генератор случайных чисел, чтобы обеспечить максимально честный результат. Результаты 100% случайный и на них ничего не влияет, кроме алгоритма, который его запускает.
Вы можете использовать этот случайный выбор абсолютно для всего, что вы имеете в виду. Лучшее применение для него — мелочи, для обучение цели, розыгрыши и стартовые встречи проекта, также один из бесплатные альтернативы Google Form как опрос, лучше всего принимать решения, когда вы просто не знаете правильный путь.
Ищу бесплатно прядильное колесо Примеры? Нажмите на название, чтобы перейти прямо к предварительно загруженному колесу! Этот спиннер буквально заменяет игры в рулетку, так как он полезнее для здоровья и к нему проще играть дома!
- Вращай колесо Да или нет колеса ????????
Некоторые трудные решения просто нужно принимать путем подбрасывания монеты или, в данном случае, вращения колеса. В Да или нет колеса является прекрасным противоядием от чрезмерного обдумывания и отличным способом принять эффективное решение.
В Да или нет колеса является прекрасным противоядием от чрезмерного обдумывания и отличным способом принять эффективное решение. - Имя Колесико Spinner 💁♀️💁♂️
Наблюдения и советы этой статьи мы подготовили на основании опыта команды Имя Колесо Spinner, или колесо генератора имен и колесо случайных имен, представляет собой список из 30 англоцентричных имен, которые можно использовать для персонажей, псевдонимов, личностей в рамках защиты свидетелей или чего-либо еще! - Алфавитное вращающееся колесо 🅰
Наблюдения и советы этой статьи мы подготовили на основании опыта команды Алфавитное вращающееся колесо (Также известный как слово прядильщик, Алфавитное колесо или Алфавитное колесо вращения) — это генератор случайных чисел — генератор букв, который помогает решить слишком сложную задачу — назвать что-то оригинальным и захватывающим образом. Это также отлично подходит в классе, поскольку помогает учителям выбирать учеников для ответов или помогает выбирать темы для обучения.
- Прядильное колесо 🍜
Где поесть сегодня вечером? Не притворяйтесь, что никогда не терялись, когда дело доходит до решения, что приготовить на ужин. Представьте, сколько часов вы могли бы сэкономить за эти годы, если бы воспользовались нашим Прядильное колесо. Поставляется со всеми вариантами, которые вам могут понадобиться для разнообразного и вкусного питания. - Генератор числовых колес 💯
Проводите розыгрыш? Запускаете ночь бинго? Случайный Генератор числовых колес это все, что тебе нужно! Вращайте колесо для выбора числа, чтобы получить число от 1 до 100. - Генератор случайных имен Гарри Поттера 🧙♂️
Думаешь, ты в Равенкло? Подумайте еще раз! Эта прялка привела тебя в Слизерин. Найдите кучу других колесиков с именами Гарри Поттера на Генератор случайных имен Гарри Поттера, такие как колеса для студентов, учителей, основателей и семей. - Спиннер призового колеса ????
Колеса Spinner созданы для розыгрыша призов, а Спиннер призового колеса может добавить волнения в любое мероприятие, в котором вы раздаете призы.
- Колесо зодиака ♉
Отдайте свою судьбу в руки космоса. Колесо зодиака может показать, какой знак зодиака вам подходит, или с кем вам следует держаться подальше, потому что звезды не совпадают. - случайный Колесо генератора чертежей
Теперь так легко рисовать из своего альбома для рисования или даже из ваших цифровых работ. Теперь возьмите колесо, чтобы дать толчок вашему творчеству, независимо от вашего опыта рисования!
Ищете вдохновение? 💡 Определенно, вы можете использовать этот случайный выбор в качестве загадочного колеса для правды или действия онлайн. Узнайте, как использовать это вращающееся колесо для Командный руль MLB, колесо генератора случайных категорий, виртуальные командные встречи игры, или быть простым ледоколом для социального или рабочего мероприятия.
AhaSlides Spinner Wheel – Как использовать
В то время как вращающееся колесо можно использовать для самых разных целей, чтобы настроить вращающееся колесо в качестве бесплатного вращающегося колеса, выбрать колесо-победитель или быть рандомизатором колеса, способ, которым вы создаете свои записи, вращаете колесо и показываете результат всегда одно и то же.
Вы можете добавить свои собственные записи в колесо выше, введя их в «поле ввода» с левой стороны колеса. Записи должны содержать менее 25 символов и могут быть загружены в колесо, нажав кнопку Добавить или нажав Enter на клавиатуре.
2. Просмотрите свой список.Когда вы закончите вводить все свои записи, отметьте их в списке под полем ввода. Самая последняя запись будет отображаться вверху списка, а в разделе над списком с пометкой Записи, покажет количество введенных вами записей.
3. Вращайте колесо!Когда все записи загружены в ваше колесо, пора крутить! Просто нажмите кнопку в центре колеса, чтобы вращать его, а затем подождите, пока оно не коснется одной из ваших записей.
4. Удалить записиЕсли вы хотите удалить запись после того, как на нее приземлилось вращающееся колесо, наведите указатель мыши на имя в списке записей и щелкните значок удаления.
Все еще не знаете, как это работает? Попробуйте наш бесплатный Спиннер Колесо сейчас!
хочу сделать это Интерактивное?
Позвольте вашим участникам добавить свои собственные записи к колесу! Выяснить как сделать прялку…
Онлайн-колесо Spinner – Крути колесо на заказБольше вещей можно сделать с Random Spinner Wheel
Это вращающееся колесо — один из 18 типов слайдов в программе AhaSlides, которая помогает вам создавать интерактивные презентации, уроки, Семинары и живые викторины.
Использование прядильщика на AhaSlides дает вам гораздо больше возможностей для настройки, а также возможность повысить вовлеченность, пригласив участников напрямую присоединиться к шоу!
1.
 Пригласите участников присоединиться
Пригласите участников присоединитьсяВы можете создать свою собственную аудиторию игрового шоу, бесплатно пригласив любого присоединиться к вашему вращению колеса. Как только они введут ваш уникальный код комнаты в свои телефоны, они смогут наблюдать за тем, как магия колеса выбора разворачивается на экране докладчика, и увидят результаты, отображаемые в прямом эфире на их телефонах.
2. Попросите участников указать свои имена.
Нет времени вручную добавлять имена участников? Без проблем. Как только они присоединятся к вашей комнате, им будет предложено выбрать имя и аватар, которые будут автоматически загружены в колесо.
3. Добавьте заголовок
Напишите заголовок прямо над случайным прядильщиком колеса, чтобы передать положение колеса. Например, если вы используете колесо, чтобы выбрать участников для ответа на вопрос, вы можете написать что-нибудь необычное, например ‘Кто знает их физику?’ or «Тик-так, это математика, часы».
4.
 Измените фон и шрифт.
Измените фон и шрифт.Чтобы крутить колесо онлайн, вы должны сначала настроить его. Все дело в зрелище со случайным колесом выбора. AhaSlides позволяет вам изменить фон за рулем на любое изображение и цвет, который вы хотите, а также позволяет выбрать другой шрифт. Имеется встроенная библиотека изображений для получения изображений и даже темный режим.
Нужна помощь с прядильщиком? 💡 Проверить эта статья в нашей базе знаний чтобы получить больше информации.
Примеры бесплатных генераторов Spinner Wheel
Вам нужно мгновенное онлайн-прядильщик? У нас есть несколько потрясающих пресетов для использования прямо здесь!
✅ Да или нет колеса ❌
Кому нужна монета, когда можно крутить колесо? Содержит 4 Да и 4 Нет записи, чтобы сделать ваш процесс принятия решений много более простой.
🎱 Волшебное колесо с восемью шарами 🎱
Каждый ребенок 90-х в какой-то момент принимал важное решение, используя восьмерку, несмотря на часто уклончивые ответы. У этого есть большинство обычных ответов настоящей волшебной восьмерки.
У этого есть большинство обычных ответов настоящей волшебной восьмерки.
💁♂️ Колесо случайных имен 💁♀️
30 имен по любой причине, они могут вам понадобиться. Шутки в сторону, любой причина — может быть, новое имя в профиле, чтобы скрыть свое постыдное прошлое, или новая навеки личность после того, как вы донесете на военачальника.
😳 Колесо истины или действия 😈
Заставьте гостей вечеринки нервничать и взволновать одновременно! В Колесо истины или действия это классическая игра для вечеринок, на этот раз с ярким поворотом.
Покрутите
💰 Денежное колесо 💰
Это онлайн Денежное колесо Генератор состоит из 7 сегментов, стоимостью от 100 до 2,000 долларов. Это действительно хорошо работает для раундов викторин и игра показывает как Колесо Фортуны, Вращай колесо и Цена правильная.
Узнать подробности: Случайное Колесо Имен – Альтернативы Колесу Имен
Покрутите
💯 Генератор числовых колес 💯
Каждое число под солнцем… до 100. Это красивое числовое колесо поможет вам с розыгрышами, играми и подсчетом!
Это красивое числовое колесо поможет вам с розыгрышами, играми и подсчетом!
Покрутите
Шаблоны колес AhaSlides Spinner
Общий шаблон
- Общий шаблон Spinner Wheel
- Что я должен делать?
- Что мне делать со своей жизнью?
- Правда или вызов
- Викторина по одежде
- Случайные номера для звонка
- Идеи подарков для детского душа
- Вопросы из бутылочки
- Генератор карт бинго
- Викторина о Джеймсе Бонде
Серия викторин о животных
- Угадай викторину про животных
- Викторина о животных (18 эффектных догадок)
- Викторина о животных (21 эффектных догадок)
- Колеса генератора животных
Шаблоны классных викторин
- Классные игры Spinner Wheel
- Спиннер в классе
- Вероятностные игры со Spinner
- Колесо прялки своими руками
Шаблоны Fun Wheel
- Таро Спиннер Колесо
- Вращающееся колесо Twister
- Случайное вращающееся колесо монеты
- Случайное вращающееся колесо монеты Руанды (И Часть 2)
- Случайный бросок монеты Человека-паука
- Случайный бросок монеты Royal Fortune
- 1 или 2 колеса
- Генератор правда или действие
- Генератор случайных фильмов
- Радужное колесо
- Что съесть на обед
- Что приготовить на ужин?
- Выбор случайных вещей
 Это также идеальный инструмент для создания «левого или правого генератора», поскольку он должен включать 2 записи, чрезвычайно простой в использовании.
Это также идеальный инструмент для создания «левого или правого генератора», поскольку он должен включать 2 записи, чрезвычайно простой в использовании.История этого прядильного колеса
AhaSlides — это создание любых веселых, красочных и увлекательных презентаций. Вот почему в мае 2021 года мы решили разработать вращающееся колесо AhaSlides 🎉
Идея фактически зародилась вне компании, в университете Абу-Даби. Все началось с директора кампусов Аль-Айна и Дубая, Д-р Хамад Одхаби, давний поклонник AhaSlides за его способность улучшить взаимодействие среди студентов, находящихся под его опекой.
Он предложил использовать случайный прядильщик колес, чтобы дать ему возможность выбирать учеников случайно. Нам понравилась его идея, и мы сразу же приступили к работе. Вот как все закончилось …
- 12 мая 2021: Создан первый черновик вращающегося колеса, включая колесо и кнопку воспроизведения.
- 14 мая 2021: Добавлен указатель счетчика, поле ввода и список записей.

- 17 мая 2021: Добавлен счетчик записей и окно записи.
- 19 мая 2021: Улучшен окончательный вид колеса и добавлено всплывающее окно с окончанием празднования.
- 20 мая 2021: Колесо вращения теперь совместимо со встроенным фильтром ненормативной лексики AhaSlides.
- 26 мая 2021: Доработана финальная версия представления аудитории о колесе на мобильных устройствах.
- 27 мая 2021: Добавлена возможность участникам добавлять свое имя на колесо.
- 28 мая 2021: Добавлен тикающий звук и праздничные фанфары.
- 29 мая 2021: Добавлена функция «колесо обновления», позволяющая новым участникам присоединиться к колесу.
- 30 мая 2021 г .: Сделал окончательную проверку и выпустил спиннер в качестве нашего 17-го типа слайдов.
Мы будем хранить все обновления прядильщика в журнале выше. Вернитесь сюда, чтобы узнать, что нового!
Колесо прялки в игровых шоу
Колеса рандомизатора, подобные этому, имеют долгую историю реализации и лихих мечтаний на телевидении. К ним также следует обращаться как к счетчику колеса рулетки, счетчику колеса онлайн-рулетки или генератору колеса рулетки.
К ним также следует обращаться как к счетчику колеса рулетки, счетчику колеса онлайн-рулетки или генератору колеса рулетки.
Они были особенно популярны среди Американские игровые шоу 70-х, когда зрители быстро увлеклись опьяняющим водоворотом света и звука, способным принести обычным людям огромное богатство.
Колесо прядильщика закрутилось в наших сердцах с первых дней хит-парада. Колесо Фортуны. Его способность оживить то, что по сути было телевизионной игрой в Палач, и сохраняют интерес зрителей до сегодняшнего дня, действительно рассказывают о силе случайных прядильных машин и гарантируют, что игровые шоу с уловками колес будут продолжать наводнять в течение 70-х.
В тот период Цена правильная, Матч игры и Большое вращение стали мастерами в искусстве вращения, используя огромные колесики для выбора чисел, букв и сумм денег случайным образом.
Хотя большинство прядильщиков вращается в телешоу, вдохновленных 70-ми годами, есть редкие примеры таких, которые снова привлекают всеобщее внимание. В основном недолговечные Вращай колесо, произведенный Джастином Тимберлейком в 2019 году, и 40-футовое колесо, которое на сегодняшний день является самым показным в истории телевидения.
В основном недолговечные Вращай колесо, произведенный Джастином Тимберлейком в 2019 году, и 40-футовое колесо, которое на сегодняшний день является самым показным в истории телевидения.
Хотите узнать больше? 💡 Джон Тети отличный и краткая история вращающегося колеса телевизора — случайный спиннер безусловно стоит прочитать. Итак, как вы можете сказать, AhaSlides — лучшая крутилка онлайн!
👉 Спиннер Колесо!
Сколько записей я могу добавить в это вращающееся колесо?
Вращающееся колесо AhaSlides может поддерживать до 10,000 XNUMX записей (это больше, чем в любой другой прялке в Интернете!) Вы можете заметить, что если у вас есть более 60 записей, слова исчезнут с колеса, а сегменты больше не будут становиться тоньше с каждой добавленной записью. Это делается просто для того, чтобы сэкономить место на колесе и позволить без проблем разместить огромное количество записей.
Могу ли я писать иностранные символы или использовать смайлики в этом прялке?
Что вы можете! Мы не делаем дискриминации в AhaSlides 😉 Вы можете ввести любой иностранный персонаж или вставить любые скопированные смайлы в колесо случайного выбора. Имейте в виду, что иностранные персонажи и смайлики могут выглядеть по-разному на разных устройствах.
Имейте в виду, что иностранные персонажи и смайлики могут выглядеть по-разному на разных устройствах.
Могу ли я использовать блокировщик рекламы при вращении колеса?
Безусловно. Использование блокировщика рекламы никак не влияет на работу вращающегося колеса (потому что мы не запускаем рекламу на AhaSlides!)
Можно ли оснастить вертушку?
Неа. Нет никаких секретных лайфхаков для вас или кого-либо еще, чтобы заставить колесо показывать результат больше, чем любой другой результат. Операция является 100% случайной и нельзя повлиять.
Есть ли способ, чтобы два вращающихся колеса работали одновременно?
Самый простой способ сделать это — иметь два отдельных окна рядом, оба открываются на этой странице. Вы можете нажать на вращение на обоих колесах примерно в одно и то же время, хотя очевидно, что одно из них, которое вы вращаете первым, будет немного опережать другое. Обратите внимание, что колесо удобно для мобильных устройств, поэтому можно синхронизировать вращения, если вы вращаете колесо как на компьютере, так и на телефоне.
Обратите внимание, что колесо удобно для мобильных устройств, поэтому можно синхронизировать вращения, если вы вращаете колесо как на компьютере, так и на телефоне.
Обновляет ли AhaSlides это колесо случайного генератора?
Мы всегда заняты работой над обновлениями для колеса. У нас есть планы добавить еще много функций и еще много способов настроить колесо в будущем! Все обновления будут регистрироваться в нашем изменений внизу.
Есть ли у этого прядильщика версия темного режима?
Оно делает! Колесо рандомизатора темного режима здесь недоступно, но вы можете использовать его с бесплатный аккаунт на AhaSlides. Просто начните новую презентацию, выберите тип слайда Spinner Wheel, затем измените фон на темный цвет. Ваше вращающееся колесо автоматически обновится в темном режиме и будет выглядеть примерно так 👇
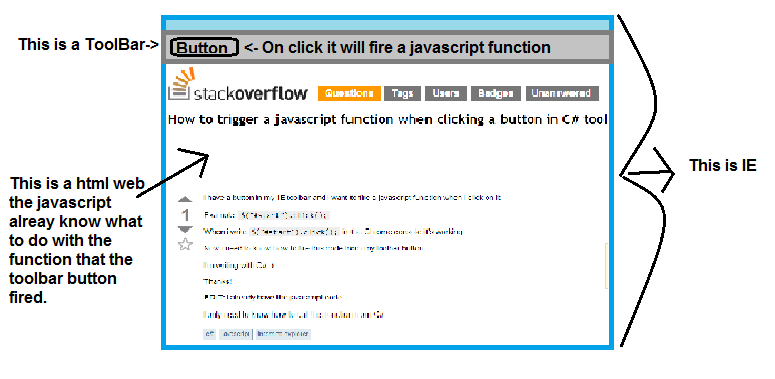
Как использовать событие JavaScript onClick: пошаговое руководство
Даниэль Эллис
Обновлено:
Опубликовано:
Если вы когда-либо использовали форму на веб-сайте, скорее всего, вы взаимодействовали с JavaScript. Это технология, благодаря которой работают такие вещи, как кнопки и раскрывающиеся списки. Но что это такое и как это работает?
В этом посте мы рассмотрим событие onClick в JavaScript. Мы начнем с объяснения, что это такое, а затем покажем вам, как его использовать самостоятельно. Прочитав этот пост, вы сможете добавлять интерактивные элементы на свои веб-сайты с помощью JavaScript.
Что такое событие JavaScript onClick?
JavaScript — это язык программирования, который можно использовать для добавления интерактивности на веб-сайты. Событие onClick является одним из наиболее часто используемых событий в JavaScript. Это происходит при нажатии на элемент.
Например, у вас есть кнопка на вашем веб-сайте. Когда пользователь нажимает эту кнопку, вы можете использовать событие onClick, чтобы что-то сделать. Возможно, вы хотите отобразить сообщение или перенаправить пользователя на другую страницу. В любом случае это возможно благодаря событию onClick.
Возможно, вы хотите отобразить сообщение или перенаправить пользователя на другую страницу. В любом случае это возможно благодаря событию onClick.
Чтобы использовать событие onClick , вы должны добавить код на свой веб-сайт. Не беспокойтесь, если вы никогда раньше не занимались программированием — мы проведем вас шаг за шагом.
Как использовать событие onClick?
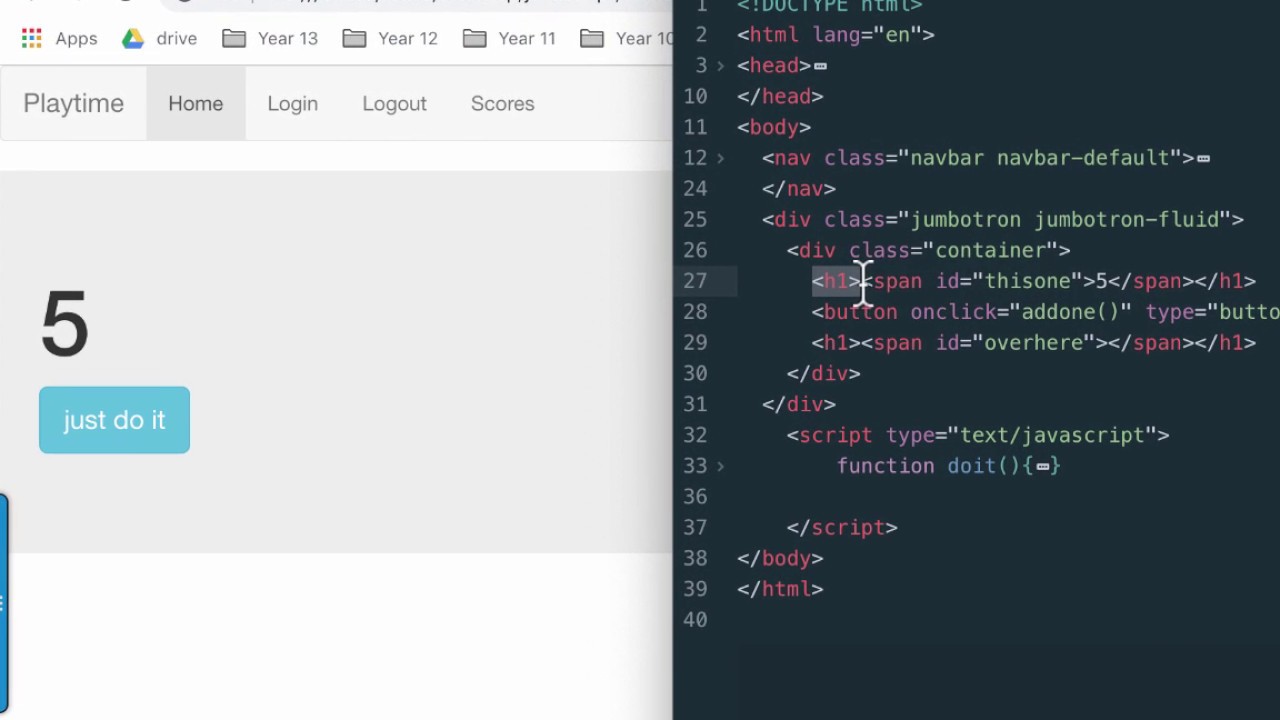
Сначала необходимо выбрать элемент, к которому вы хотите добавить событие onClick. В нашем примере с кнопкой мы будем использовать элемент
Затем добавьте атрибут к вашему элементу. Этот атрибут называется onClick. Значение этого атрибута — это код, который вы хотите запускать при щелчке элемента.
Вот как будет выглядеть наш код с добавленным событием onClick:
Когда пользователь нажмет эту кнопку, он увидит всплывающее окно с предупреждением: «Привет, мир !» Вы можете изменить сообщение на что угодно.
Вы также не ограничены только отображением сообщения. Вы также можете использовать событие onClick для запуска другого кода javascript. Например, вы можете перенаправить пользователя на другую страницу, используя следующий код:
Вы также можете использовать событие onClick для запуска другого кода javascript. Например, вы можете перенаправить пользователя на другую страницу, используя следующий код:
При нажатии этой кнопки пользователь перенаправляется на www.example.com.
Как видите, событие onClick — это мощный способ добавить интерактивности на ваш сайт. Есть бесконечные возможности для того, что вы можете сделать с ним!
Пример JavaScript-события onClick
Теперь, когда мы рассмотрели основы события onClick, давайте рассмотрим пример.
В этом примере мы создадим кнопку, при нажатии на которую будет меняться цвет текста на странице. Для этого нам понадобятся две вещи:
Событие onClick
Функция javascript document.getElementById()
Событие onClick будет использоваться для запуска функции при нажатии кнопки. Функция document.getElementById() будет использоваться для получения элемента на странице, чтобы мы могли изменить его стиль.
Вот как будет выглядеть наш код:
См. перо Без названия от HubSpot (@hubspot) на КодПене.
Давайте разберем это по частям.
Во-первых, у нас есть кнопка:
К этой кнопке добавлено событие onClick. Значением события onClick является функция changeColor(). Это означает, что при нажатии кнопки функция changeColor() будет запускаться при нажатии кнопки.
Далее у нас есть код JavaScript:
Это код, который будет выполняться при нажатии нашей кнопки. Во-первых, мы создаем функцию с именем changeColor(). Эта функция не принимает никаких аргументов.
Внутри нашей функции changeColor() мы используем функцию document.getElementById() для получения элемента на странице. В этом случае мы получаем элемент с идентификатором «myText».
В этом случае мы получаем элемент с идентификатором «myText».
Когда у нас есть элемент, мы можем изменить его стиль. В этом примере мы меняем свойство цвета на красный. Это сделает текст красным.
Наконец, у нас есть элемент:
Это какой-то текст.
Это простой элемент абзаца. Единственное отличие этого элемента в том, что он имеет атрибут id. Документ будет использовать эту функцию id attribute.getElementById() для поиска элемента на странице.
И все! Когда вы запустите этот код, вы должны увидеть кнопку и текст на странице. При нажатии кнопки текст должен стать красным.
Последние советы по использованию JavaScript для событий onClick
Вот несколько советов по использованию событий onClick:
Убедитесь, что ваш код действителен. Неверный код может вызвать проблемы с вашим сайтом. Используйте такой инструмент, как JSLint, чтобы проверить свой код на наличие ошибок.
Протестируйте свой код в разных браузерах.
 Разные браузеры могут интерпретировать код по-разному. Убедитесь, что ваш код работает так, как вы хотите, во всех основных браузерах.
Разные браузеры могут интерпретировать код по-разному. Убедитесь, что ваш код работает так, как вы хотите, во всех основных браузерах.Не злоупотребляйте событием onClick. Если вы используете его слишком часто, ваш сайт может стать перегруженным и запутанным для ваших пользователей. Используйте его экономно и только тогда, когда это имеет смысл.
Это все, что нужно знать о событии onClick. Теперь вы можете начать использовать его на своем собственном веб-сайте.
Темы: Javascript
Не забудьте поделиться этим постом!
Связанные статьи
41 встроенный метод JavaScript: определения + примеры
11 мая 2023 г.

Ключевые слова и операторы JavaScript: 11 определений + примеры
10 мая 2023 г.
14 строковых методов JavaScript и как их использовать
10 мая 2023 г.

Методы массива JavaScript: 15 определений, примеров и способов их использования
09 мая 2023 г.
Освоение вашего интервью по JavaScript: главные вопросы и ответы на 2023 год
19 апр.
 2023 г.
2023 г.PHP против. Node.js, объяснение
25 января 2023 г.
20 лучших вопросов для интервью по Node.js в 2023 году
23 января 2023 г.
hubspot.com/website/call-function-javascript»>Node JS: откройте для себя более 10 курсов по обучению программированию с помощью Node JS
28 декабря 2022 г.
hubspot.com/website/node-scheduler»>
Как вызвать функцию в JavaScript
28 декабря 2022 г.
Node Scheduler: узнайте, как использовать его в процессе разработки
28 декабря 2022 г.
[JavaScript] — Как отображать текст при нажатии кнопки
Узнайте, как отображать текст при нажатии кнопки на странице с помощью JavaScript. Включает пример кода HTML, API и JavaScript.
👩💻 Технический вопрос
Спросил 4 месяца назад в JavaScript Ширли
Как отображать текст, который отображается только при нажатии кнопки
HTML кнопка текст JavaScript дисплей
Дополнительные вопросы о кодировании JavaScript👩💻 Технический вопрос
Спросил 4 дня назад в JavaScript by Samantha
Как сделать всплывающее окно с указанием имени и фамилии? <скрипт> подсказка («Какой твой родной город?») подсказка («Как твое имя?») подсказка («Как ваша фамилия?»)
предупреждения подсказки переменные конкатенация консоль браузера
👩💻 Технический вопрос
Спросил 9 дней назад в JavaScript от Meegan
как удалить html, когда я нажимаю кнопку, которая изначально была добавлена с помощью js?
JavaScript HTML удалить элемент Манипуляции с DOM
👩💻 Технический вопрос
Спросил 9дней назад в JavaScript от Meegan
как написать js для замены html при нажатии кнопки
JavaScript HTML заменять кнопка внутреннийHTML
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 9 дней назад в JavaScript by Ilaria
объявить переменную с именем data и присвоить ей возвращаемое значение из функции buildTableData
JavaScript объявление переменной вызов функции
👩💻 Технический вопрос
Спросил 11 дней назад в JavaScript by Ilaria
как извлечь значение, хранящееся в переменной, и установить текстовое содержимое элемента с идентификатором «имя-результат» в это значение.

JavaScript переменная HTML-элемент текстовое содержание
👩💻 Технический вопрос
Спросил 11 дней назад в JavaScript Яна
как я могу предупредить часовой пояс для Парижа?
JavaScript часовой пояс оповещение
👩💻 Технический вопрос
Спросил 11 дней назад в JavaScript by Ilaria
добавить прослушиватель событий
JavaScript addEventListener прослушиватель событий ДОМ
👩💻 Технический вопрос
Спросил 11 дней назад в JavaScript от Ilaria
как получить доступ к индексации массива с помощью document.getElementByClassName ?
JavaScript индексация массива getElementsByClassName дочерний элемент Манипуляции с DOM
👩💻 Технический вопрос
Спросил 11 дней назад в JavaScript by Boniswa
js создание подсказки для массива
JavaScript Множество быстрый сплит
👩💻 Инструкции по коду React.
 js
jsСпросил 18 дней назад в JavaScript by Mark
написать условие если id товара = 1 добавить один класс, если id товара = 2 добавить еще класс
условие сорт идентификатор продукта
👩💻 Технический вопрос
Спросил 18 дней назад в JavaScript Лаура
У меня есть две кнопки, как сделать так, чтобы функция применялась к одной?
JavaScript функция кнопки прослушиватель событий ID
👩💻 Технический вопрос
Спросил 18 дней назад в JavaScript by Robin
как консольные классы журналов?
console.log сорт пример характеристики методы
👩💻 Технический вопрос
Спросил 18 дней назад в JavaScript by Ilaria
собственность бесконечность
JavaScript Бесконечность свойство глобальная переменная числовое значение
👩💻 Технический вопрос
Спросил 19 дней назад в JavaScript by Confidence
Игнорировать регистр в javascript
JavaScript игнорировать регистр в нижнем регистре toupperCase сравнение строк
👩💻 Технический вопрос
Спросил 19 дней назад в JavaScript Джейкоб
как генерировать случайные десятичные числа
Случайное число десятичная дробь сгенерировать
👩💻 Технический вопрос
Спросил 19 дней назад в JavaScript от Zohre
как исправить ошибку 500?
ошибка 500 Поиск неисправностей журналы сервера ошибка синтаксиса кеш браузера
👩💻 Технический вопрос
Спросил 19 дней назад в JavaScript от Zohre
Что такое тело выборки, когда я работаю с json-сервером?
выборка json-сервер POST-запрос данные
👩💻 Технический вопрос
Спросил 19 дней назад в JavaScript Ана
как я могу регистрировать текущую температуру с текущей широтой и долготой из API геолокации?
геолокация API погода широта долгота
👩💻 Технический вопрос
Спросил 19 дней назад в JavaScript от Jazmin
Как получить доступ к документу в консоли
консоль документ Веб-разработка браузер
👩💻 Технический вопрос
Спросил 19 дней назад в JavaScript от Девена
Как в Javascript сделать мой быстрый ответ моим предупреждающим ответом?
JavaScript быстрый тревога ответ переменная
👩💻 Инструкции по коду JavaScript
Спросил 19 дней назад в JavaScript by Amy
Проверьте, существует ли кнопка «Продолжить покупки».
Если нет, он должен удалить товары из корзины
JavaScript Манипуляции с DOM кнопка шоппинг
👩💻 Технический вопрос
Спросил 20 дней назад в JavaScript by Katusiime
как сделать оповещение реагирующим независимо от случая
оповещение отзывчивый без учета регистра манипуляции со строками
👩💻 Технический вопрос
Спросил 20 дней назад в JavaScript by Katusiime
как я могу поместить три переменные в скрипт if
оператор if логические операторы переменные
👩💻 Технический вопрос
Спросил 20 дней назад в JavaScript by Katusiime
как я могу поместить две переменные в сценарий if
оператор if переменные логические операторы
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 20 дней назад в JavaScript Мария Милагрос
как запросить городскую температуру с помощью openweather
OpenWeather API температура принести HTML
👩💻 Технический вопрос
Спросил 20 дней назад в JavaScript by Brooke
В вашем проекте отобразите текущую дату и время с помощью JavaScript: вторник 16:00
JavaScript текущая дата Текущее время форматирование времени
👩💻 Технический вопрос
Спросил 20 дней назад в JavaScript by Brooke
При отправке формы предупреждайте о значении ввода пароля
форма вход пароль ценить прослушиватель событий
👩💻 Технический вопрос
Спросил 20 дней назад в JavaScript by Brooke
При отправке формы предупреждайте о значении ввода пароля
JavaScript форма тревога пароль
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 20 дней назад в JavaScript by Brooke
При нажатии на эту кнопку появляется оповещение "Ура!"
HTML кнопка прослушиватель событий оповещение
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript Кэтрин
Какой из методов алгоритма сортировки массива является более эффективным? Это метод подкачки или метод подсчета?
сортировка массива метод обмена метод подсчета временная сложность
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript by Светлана
Как вывести температуру для города после того, как пользователь нажмет кнопку Ввести город
HTML API погода температура форма
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript by Светлана
Как назначить значение погоды для города, когда пользователь нажимает на кнопку поиска?
погода API АЯКС JSON OpenWeatherMap
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript от Светланы
Как отобразить на странице название города и его текущую температуру?
API принести погода температура город
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript by Katusiime
как добавить смайлики в код
смайликов Юникод код синтаксис
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript от Katusiime
как добавить эмодзи в код
эмодзи Юникод коды символов код переменная
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript by Laura
как закодировать текущие часы и минуты, показывающие двузначные числа?
JavaScript время Дата двузначные числа манипуляции со строками
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript Лаура
как кодировать, чтобы изменить ввод текста на верхний регистр?
ввод текста верхний регистр код прослушиватель событий
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript Лаура
как изменить внутренний HTML-код элемента класса, чтобы показать функцию при обновлении страницы?
JavaScript внутреннийHTML сорт функция обновить
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript by Лаура
👩💻 как закодировать текущий день и текущий час и минуты с помощью функции?
JavaScript Текущее время сегодня функция
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript Фрейя
как я могу написать функцию, которая изменяет переменную в зависимости от того, какая из двух ссылок нажата? используя идентификатор ссылки?
JavaScript переменная связь ИДЕНТИФИКАТОР прослушиватель событий
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript Лаура
как закодировать только текущий час и минуты?
JavaScript Текущее время Объект даты получитьчасы получитьминуты
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript by Shannon
Почему мое приглашение загружается при перезагрузке страницы, а не при нажатии кнопки
JavaScript прослушиватель событий щелчок кнопки подсказка
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript Мишель
Могу ли я вложить две функции, чтобы эта внутренняя функция была новым innerHTML?
JavaScript функции вложенный внутреннийHTML пример
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript by Sandra
Как нацелить несколько объектов в массиве для оповещения?
Массив для каждого карта фильтр объекты
👩💻 Технический вопрос
Спросил 22 дня назад в JavaScript Лаура
как закодировать оповещение, которое будет отображаться после нажатия кнопки?
JavaScript щелчок кнопки оповещение
👩💻 Инструкции по коду JavaScript
Спросил 22 дня назад в JavaScript by Liamis-Yelyzaveta
как удалить понедельник и вторник и записать массив
Массив
удалять
соединение
console.



 getElementById('mars-once')
applicantForm.addEventListener('submit', handleFormSubmit)
getElementById('mars-once')
applicantForm.addEventListener('submit', handleFormSubmit)
 jpg'}
7 {name: '', value: ''}
jpg'}
7 {name: '', value: ''}
 log(data)
}
log(data)
}
 checked : element.value
return { name, value }
})
.filter((item) => !!item.name)
console.log(data)
}
checked : element.value
return { name, value }
})
.filter((item) => !!item.name)
console.log(data)
}
 checked : element.value
data.append(name, value)
})
return data
}
checked : element.value
data.append(name, value)
})
return data
}
 com'], ['age', '24'], ['specialization', 'engineer'], ['photo', File],]
com'], ['age', '24'], ['specialization', 'engineer'], ['photo', File],]
 preventDefault() const data = serializeForm(event.target) const response = await sendData(data)}
preventDefault() const data = serializeForm(event.target) const response = await sendData(data)}

 getElementById('loader') loader.classList.toggle('hidden')}
getElementById('loader') loader.classList.toggle('hidden')}
 classList.toggle('hidden')}
classList.toggle('hidden')}
 target) } else { onError(error) }}
target) } else { onError(error) }}
 В Да или нет колеса является прекрасным противоядием от чрезмерного обдумывания и отличным способом принять эффективное решение.
В Да или нет колеса является прекрасным противоядием от чрезмерного обдумывания и отличным способом принять эффективное решение.


 Разные браузеры могут интерпретировать код по-разному. Убедитесь, что ваш код работает так, как вы хотите, во всех основных браузерах.
Разные браузеры могут интерпретировать код по-разному. Убедитесь, что ваш код работает так, как вы хотите, во всех основных браузерах.

 2023 г.
2023 г.
 Если нет, он должен удалить товары из корзины
Если нет, он должен удалить товары из корзины