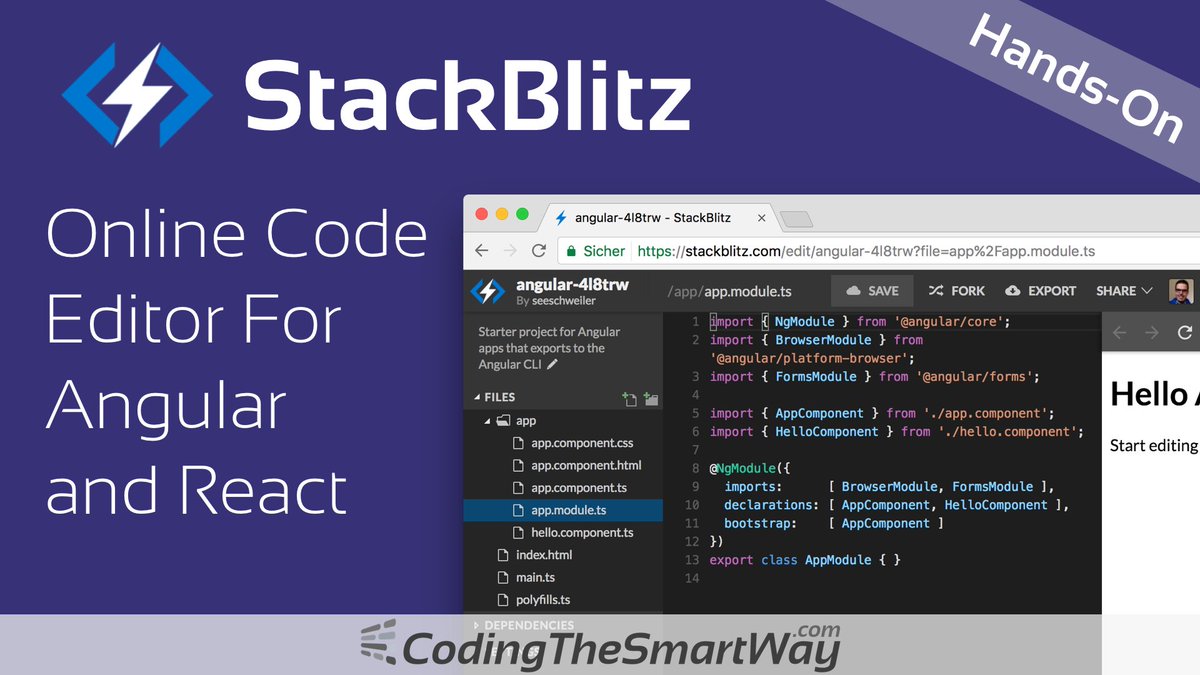
Редакторы для кода
Для разработки обязательно нужен хороший редактор.
Выбранный вами редактор должен иметь в своём арсенале:
- Подсветку синтаксиса.
- Автодополнение.
- «Фолдинг» (от англ. folding) – возможность скрыть-раскрыть блок кода.
Термин IDE (Integrated Development Environment) – «интегрированная среда разработки», означает редактор, который расширен большим количеством «наворотов», умеет работать со вспомогательными системами, такими как багтрекер, контроль версий, и много чего ещё.
Как правило, IDE загружает весь проект целиком, поэтому может предоставлять автодополнение по функциям всего проекта, удобную навигацию по его файлам и т.п.
Если вы ещё не задумывались над выбором IDE, присмотритесь к следующим вариантам.
- Продукты IntelliJ: WebStorm, а также в зависимости от дополнительного языка программирования PHPStorm (PHP), IDEA (Java), RubyMine (Ruby) и другие.
- Visual Studio, в сочетании с разработкой под .

- Продукты на основе Eclipse, в частности Aptana и Zend Studio
- Komodo IDE и его облегчённая версия Komodo Edit.
- Netbeans
Почти все они, за исключением Visual Studio, кросс-платформенные.
Сортировка в этом списке ничего не означает. Выбор осуществляется по вкусу и по другим технологиям, которые нужно использовать вместе с JavaScript.
Большинство IDE – платные, с возможностью скачать и бесплатно использовать некоторое время. Но их стоимость, по сравнению с зарплатой веб-разработчика, невелика, поэтому ориентироваться можно на удобство.
Лёгкие редакторы – не такие мощные, как IDE, но они быстрые и простые, мгновенно стартуют.
Основная сфера применения лёгкого редактора – мгновенно открыть нужный файл, чтобы что-то в нём поправить.
На практике «лёгкие» редакторы могут обладать большим количеством плагинов, так что граница между IDE и «лёгким» редактором размыта, спорить что именно редактор, а что IDE – не имеет смысла.
Достойны внимания:
- Sublime Text (кросс-платформенный, shareware).
- Visual Studio Code (кросс-платформенный, бесплатный).
- Atom (кросс-платформенный, бесплатный).
- Brackets (кросс-платформенный, бесплатный).
- SciTe – простой, лёгкий и очень быстрый (Windows, бесплатный).
- Notepad++ (Windows, бесплатный).
- Vim, Emacs. Если умеете их готовить.
Лично мои любимые редакторы:
- Как IDE – редакторы от Jetbrains: для чистого JavaScript WebStorm, если ещё какой-то язык, то в зависимости от языка: PHPStorm (PHP), IDEA (Java), RubyMine (Ruby). У них есть и другие редакторы под разные языки, но я ими не пользовался.
- Как быстрый редактор – Sublime Text.
- Иногда Visual Studio, если разработка идёт под платформу .NET (Win).
Если не знаете, что выбрать – можно посмотреть на них 😉
В списках выше перечислены редакторы, которые использую я или мои знакомые – хорошие разработчики.
Выбор редактора, как и любого инструмента, во многом индивидуален и зависит от ваших проектов, привычек, личных предпочтений.
Liveweave — Новый онлайн-редактор HTML5, CSS3 и JavaScript – Dobrovoimaster
Давно прошли те времена, когда весь инструментарий веб-дизайнеров и разработчиков ограничивался только лишь специализированными десктопными приложениями. Времена настали новые, интересные, в интернетах, от года в год, стало появляться большое количество различных веб-приложений и площадок, существенно облегчающих жизнь разработчиков. В том числе, нам стали доступны множество онлайновых редакторов, предоставляющих готовую среду для написания и обработки кода, гибкие инструменты позволяющие объединить CSS, HTML и JavaScript, создавать и совместно использовать примеры кодирования.
Время не стоит на месте, на ряду с уже хорошо себя зарекомендовавшими площадками: Codepen, Dabblet, jsFiddle, JS Bin и другими, появляются новые, не менее интересные веб-приложения для работы с кодом.
Об одном из таких новичков, мне и хотелось бы сегодня вам рассказать.
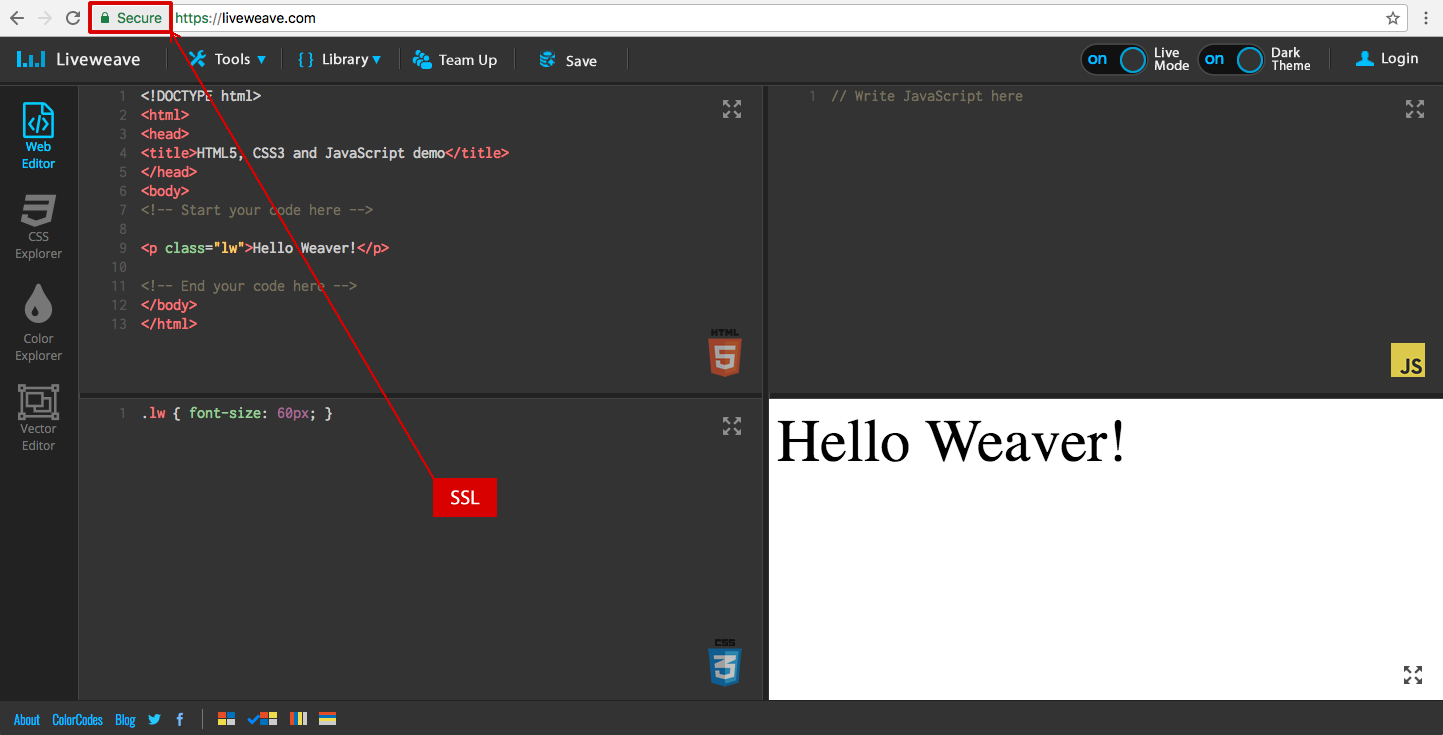
Liveweave — Онлайн-редактор HTML5, CSS3 и JavaScript
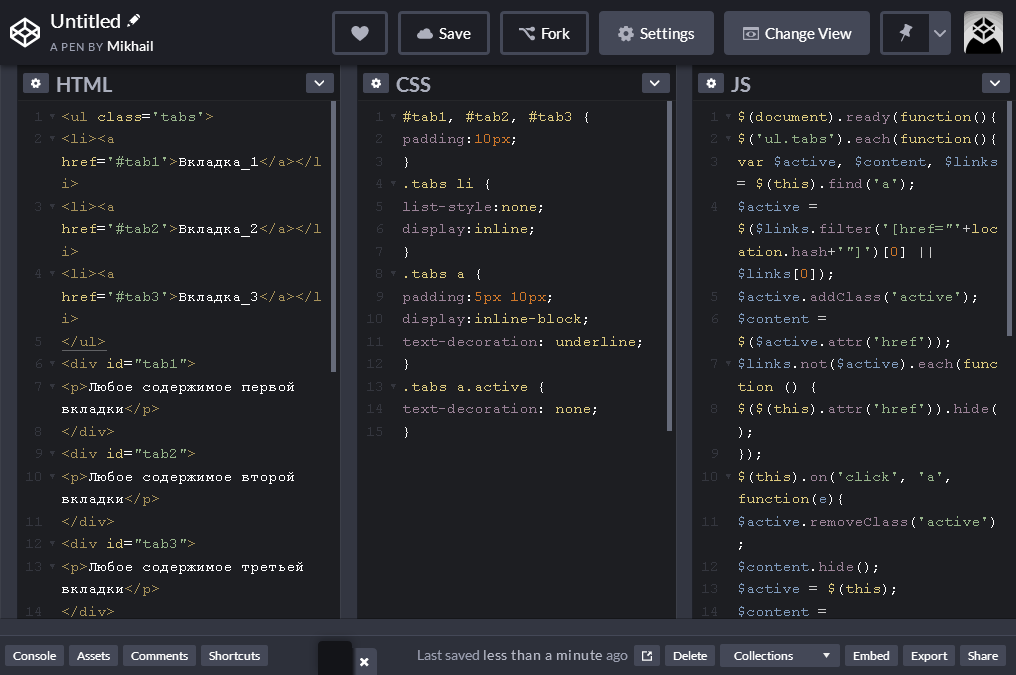
Liveweave довольно интересный ресурс, который станет ещё одним популярным местом, где можно возиться с вашим кодом. Дизайн этого приложения без особых изысков, в меру минималистский, позволяющий сосредоточиться на работе с кодом. Привычная и очень удобная верхняя панель с выбором и переключателями опций, ну и конечно же рабочая область, разделённая на 4 части HTML, CSS, JavaScript и панель предварительного просмотра. При желании, вы можете выбрать любую панель и развернуть её на полный экран, что очень удобно.
У этого инструмента большое количество плюсов. Предварительный просмотр обновляется автоматически, подсветка синтаксиса в двух вариантах на выбор, на тёмном и светлом фоне, нумерация строк здесь также присутствует.
Хороший набор подключаемых библиотек, которые могут вам пригодится в работе, Angular JS (1. 0.7), Bootstrap (последний), Modernizr (последний), Moo Tools (последний), актуальные версии библиотек jQuery и многое другое. Для выбора нужной, вам достаточно на панели функций нажать кнопку «Library» и выбрать из списка необходимую CSS или JS библиотеку.
0.7), Bootstrap (последний), Modernizr (последний), Moo Tools (последний), актуальные версии библиотек jQuery и многое другое. Для выбора нужной, вам достаточно на панели функций нажать кнопку «Library» и выбрать из списка необходимую CSS или JS библиотеку.
Все эти функции присутствуют и во многих других таких же онлайн-редакторах, что же такого нового предлагают разработчикам авторы этого ресурса?
Второе, это оптимизация размеров панелей просмотра одним щелчком, а так же наличие переключателей режимов просмотра.
Третья фишка и наверное одна из самых «вкусных» — это возможность использования дополнительных инструментов напрямую из панели функций, кнопочка «Tools», открывает доступ к созданию своей цветовой палитры, возможность на лету сгенерировать «рыба-текст» (Lorem ipsum), для заполнения пространства, скачать создаваемый проект в html формате или же в упакованном zip-архиве.

Ну и наконец, лично для меня, очень привлекательным в этом редакторе, оказалась возможность, не отходя от кассы, использовать мощный генератор свойств CSS3. Поверьте мне, не везде встретишь такую возможность, на самом деле это очень и очень удобно. Когда работаешь со стилями, переключаешься на css3-генератор, экспериментируешь с параметрами, видя все изменения в живую, тут же копируешь, выданный на гора генератором, готовый код, переносишь в редактор и у же в режиме просмотра видишь готовый результат, и всё это в одной обойме.
В общем и целом редактор имеет в наличие достаточно полезных опций, в том числе и возможность совместного использования. Liveweave конечно новичок в этом жанре, но добавил некоторые серьезные инновации, которые отсутствуют в других редакторах такого типа. О достоинствах и недостатках спорить не берусь, не о том этот небольшой обзор, просто надеюсь, что помог вам разглядеть, еще одно интересное решение. Да и в целом, хорошо уже то, что таких инструментов становится больше, работать от этого легче, а значит и жить веселей))).

Хотелось бы знать, а какими инструментами чаще пользуетесь вы и почему?
С Уважением, Андрей .
Кстати, если вам понадобится зарегистрировать домен
как Яндекс подал идею разработать онлайн-редактор — Разработка на TJ
{«id»:118495,»url»:»https:\/\/tjournal.ru\/dev\/118495-trycode-kak-yandeks-podal-ideyu-razrabotat-onlayn-redaktor»,»title»:»TryCode: \u043a\u0430\u043a \u042f\u043d\u0434\u0435\u043a\u0441 \u043f\u043e\u0434\u0430\u043b \u0438\u0434\u0435\u044e \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u0430\u0442\u044c \u043e\u043d\u043b\u0430\u0439\u043d-\u0440\u0435\u0434\u0430\u043a\u0442\u043e\u0440″,»services»:{«vkontakte»:{«url»:»https:\/\/vk.com\/share.

 ru\/dev\/118495-trycode-kak-yandeks-podal-ideyu-razrabotat-onlayn-redaktor»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/dev\/118495-trycode-kak-yandeks-podal-ideyu-razrabotat-onlayn-redaktor»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}2238 просмотров
В этой статье я хотел бы рассказать о своем новом проекте TryCode, о том почему я его создал и при чём тут Яндекс?
Это мой первый опыт публикации своего проекта в других ресурсах и надеюсь, кому-нибудь мой проект будет полезен.
Мотивация
С 2013 по 2015 год, я работал как fullstack-разработчик на PHP и жиквери. Но в скоре понял, что я занимаюсь какой-то хернёй, развития особого нет и стал изучать только одно направление — Frontend.
Но в скоре понял, что я занимаюсь какой-то хернёй, развития особого нет и стал изучать только одно направление — Frontend.
В 2016 году я решил устроиться в какую-нибудь компанию на постоянку, ибо фриланс приносил только временный заработок. Начал заполнять резюме на HeadHunter и «МойКруг» и где-то через 2 недели, мне прислали приглашение пройти собеседование на позицию JavaScript-разработчика в Яндексе.
Сказать, что я был удивлен — ничего не сказать.
На тот момент я недостаточно хорошо владел ванильным JS и прекрасно понимал, что я не смогу устроиться в Яндекс. Однако, упускать возможность получить ценный опыт я не собирался.
Собеседование длилось около 1.5 — 2 часов в сервисе CollabEdit.
Мне дали уникальную ссылку от этого сервиса, где я должен был выполнять поочередно каждое задание (всего их было около 5-6). Собеседник в реальном времени видел код, который я писал в этом редакторе.
Сервис работал медленно и по принципу Long Poll , что сильно бесило. Каждое изменение появлялось только через 1-2 секунды и периодически приходилось перезагружать страницу, чтобы увидеть результат.
На работу в Яндекс меня не взяли, как я и ожидал, но после этого собеседования пришла идея разработать TryCode, без боли и по настоящему «in realtime».
Что такое TryCode?
Проще говоря, это онлайн-редактор с возможность как одиночного, так и совместного написания кода или текста (realtime collaborative online editor).
Выполнял тестовое задание на JS для «Яндекс Hello Board»
Как я писал выше, после использования CollabEdit, мне понравилась идея с обновлением информации в реальном времени, но из-за недостатков сервиса, я решил разработать свой проект, где были учтены эти минусы и в итоге разработан совершенно другой продукт, который похож лишь идеей «in realtime».
Что есть в этом редакторе?
Я не любитель читать много «букаф» о каком-то проекте, если мне быстро нужно узнать, интересен ли мне проект или нет. Опишу коротко главные фичи.
Live Mode
С помощью режима «Live Mode», вы можете совместного редактирования код в реальном времени. Включив опцию «Readonly», вы сможете демонстрировать изменения, но собеседник не сможет редактировать ваш код.
Мой код и окно собеседника (инкогнито)
Password protection
Вы можете защитить свой текст или код с помощью пароля, включив функцию «Password» .
Live Preview
TryCode удобен еще тем, что вы можете разрабатывать HTML-страницу в реальном времени, без перезагрузки редактора, а также, подключать скрипты и стили из другого вашего кода.
Все под рукой
Каждый сохраненный ваш код или текст, будет доступен в вашем профиле в окне «My codes».
Делитесь обычным текстом
TryCode — это такой же сервис, как и Pastebin, только без лишнего мусора. Откройте главную страницу TryCode, нажмите «Save» или просто начните писать текст, чтобы ваша страница сохранилась.
Откройте главную страницу TryCode, нажмите «Save» или просто начните писать текст, чтобы ваша страница сохранилась.
Остальные фичи
- Автоматическое сохранение кода при каждом изменении.
- Prettier
- Emmet
- Command Palette
- Dark theme
- Поддержка подсветки синтаксиса более чем для 30 языков программирования и разметок (Markdown, HTML и т.п.)
Какой стек технологий использовал?
Frontend — ReactJS, Redux, React Apollo, ACE Builds, Socket. IO
IO
Backend — NextJS, ExpressJS, PassportJS, GraphQL (Apollo) , MongoDB (Mongoose), Socket.IO
Для анализа бандла я использую @next/bundle-analyzer.
UI-библиотеки не юзаю, ибо занимают лишние KB в итоговом бандле.
При деплое первой версии в прод, бандл весил почти 5 МБ, Карл! Страница грузилась >= 2 секунды.
Пришлось некоторые библиотеки грузить отдельными файлами через <script>. В итоге из 5МБ, получилось:
В итоге из 5МБ, получилось:
Device = No emulation, Network throttling, CPU throttling = Provided by environment.
И чо? Какой смысл создавать очередной велосипед?
Хотелось бы отметить, что это не «убийца» JSFiddle, JSBin, Codepen, Pastebin и т.п., каждый выбирает то, что ему кажется удобным.
Я создал этот сервис для того, чтобы быстро тестировать JS-код, делиться кодом или текстом.
Никаких реклам, никаких лишних popup-окон и мусорных UI-элементов. Интерфейс чем-то подобен обычном блокноту в Windows.
1. Ввёл в адресной строке «try».
2. Автокомплит в браузер выдал ссылку на TryCode.
3. Перекинул в редактор через Drag & Drop файл или ввел какой-нибудь текст.
4. Скопировал ссылку из адресной строки, отправил другу.
5. Все это займет не более чем 3-5 секунд. Profit!
Итого
Данный проект запущен в режиме «beta» и уверен, что там еще достаточно много багов, про которых я не знаю. Для этого, я решил поделиться в сети этим проектом.
Для этого, я решил поделиться в сети этим проектом.
Если вы заметили какой-то баг, пишите мне в Telegram: @archakov06 или на почту [email protected]
P.S.: Я знаю, что я допустил мноха ошибок в тексте. Прошу на это закрыть глаза. Спс.
7 лучших бесплатных онлайн-редакторов HTML для тестирования вашего кода
Каждый используемый вами веб-сайт основан на HTML. В то время как веб-разработчикам необходимы навыки в JavaScript, Python, CSS и серверных сценариях, HTML объединяет все это.
Без HTML нет Интернета, поэтому вам нужно знать, как его создавать и редактировать. Вместо того, чтобы настраивать систему тестирования HTML-кода на вашем компьютере, проще протестировать код в браузере.
Работаете ли вы с небольшими фрагментами HTML или с полным дизайном веб-сайтов, онлайн-редактор HTML идеально подходит.
Почему вам следует использовать онлайн-редактор HTML
Использование HTML-редактора на основе браузера имеет смысл по сравнению с Notepad ++ по следующим причинам:
- Онлайн-редакторы HTML запускаются прямо в вашем веб-браузере
- Проверьте свой HTML-код в Интернете: проверьте, работает ли код должным образом
- Просматривайте веб-превью в реальном времени: предварительный просмотр обновляется по мере редактирования
- Упростите рабочий процесс — больше не нужно сохранять, загружать в браузере, возвращаться в редактор и повторять
- Независимость от платформы — работает на любом устройстве с подключением к Интернету.
Последний пункт очень важен. Это означает, что вы можете создать веб-страницу так же легко на ПК, как и на Chromebook. Вы даже можете использовать планшет Android или компьютер за 50 долларов, например Raspberry Pi.
Кодирование HTML — это доступный и прямой путь к пониманию программирования и разработки. Вам постоянно нужно тестировать свой HTML-код — что может быть лучше, чем результаты в реальном времени в окне браузера?
Давайте взглянем на некоторые из лучших доступных в настоящее время онлайн-редакторов HTML.
CodePen — это «среда социальной разработки» для веб-разработчиков, что в основном означает, что это онлайн-редактор с возможностями совместной работы. Предлагает простой макет. Вы найдете панель HTML, панель CSS и панель JavaScript, а также панель для предварительного просмотра в реальном времени. Все размеры панели можно регулировать, перетаскивая края.
Вы можете создавать «Ручки», которые похожи на отдельные игровые площадки для редактирования веб-кода. Несколько ручек можно сгруппировать в коллекции.
Хотя регистрация для базового использования бесплатна, для частных ручек и коллекций требуется учетная запись Pro . Это начинается с 8 долларов в месяц и включает в себя хостинг ресурсов, встраиваемые темы, совместную работу в реальном времени и доступ к полной IDE веб-разработки CodePen.
Многие считают CodePen лучшим онлайн-редактором HTML. Попробуйте, чтобы узнать, соответствует ли он вашим потребностям.
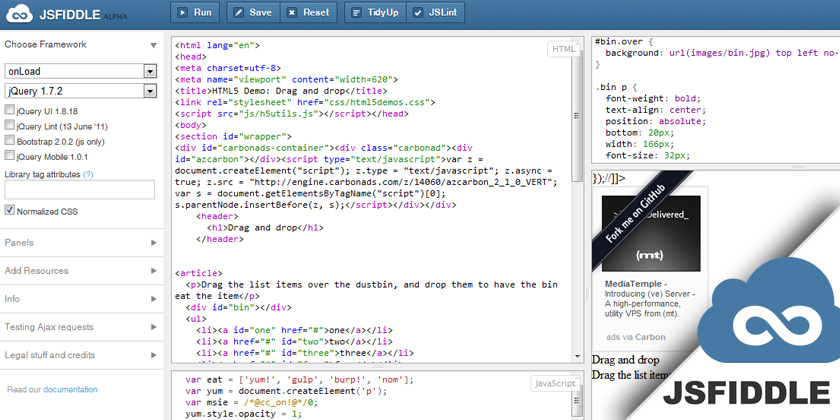
JSFiddle во многом похож на то, на что это похоже: песочница, в которой вы можете повозиться с JavaScript. Вы, наверное, знаете, что JavaScript идет рука об руку с HTML и CSS. Это означает, что с JSFiddle вы можете редактировать все три сразу с помощью интерфейса редактирования JSFiddle.
Если хотите, можете вообще пропустить JavaScript.
Преимущество JSFiddle в том, что вы можете добавлять внешние запросы на боковой панели. Это позволяет вам включать сторонние файлы JavaScript и CSS для улучшения вашего HTML. Также полезной является кнопка Tidy, которая автоматически очищает отступы в коде, а нажатие Collaborate позволяет осуществлять совместную работу в Интернете в реальном времени.
Единственным недостатком является то, что вам нужно нажать кнопку «Выполнить», чтобы обновить панель предварительного просмотра.
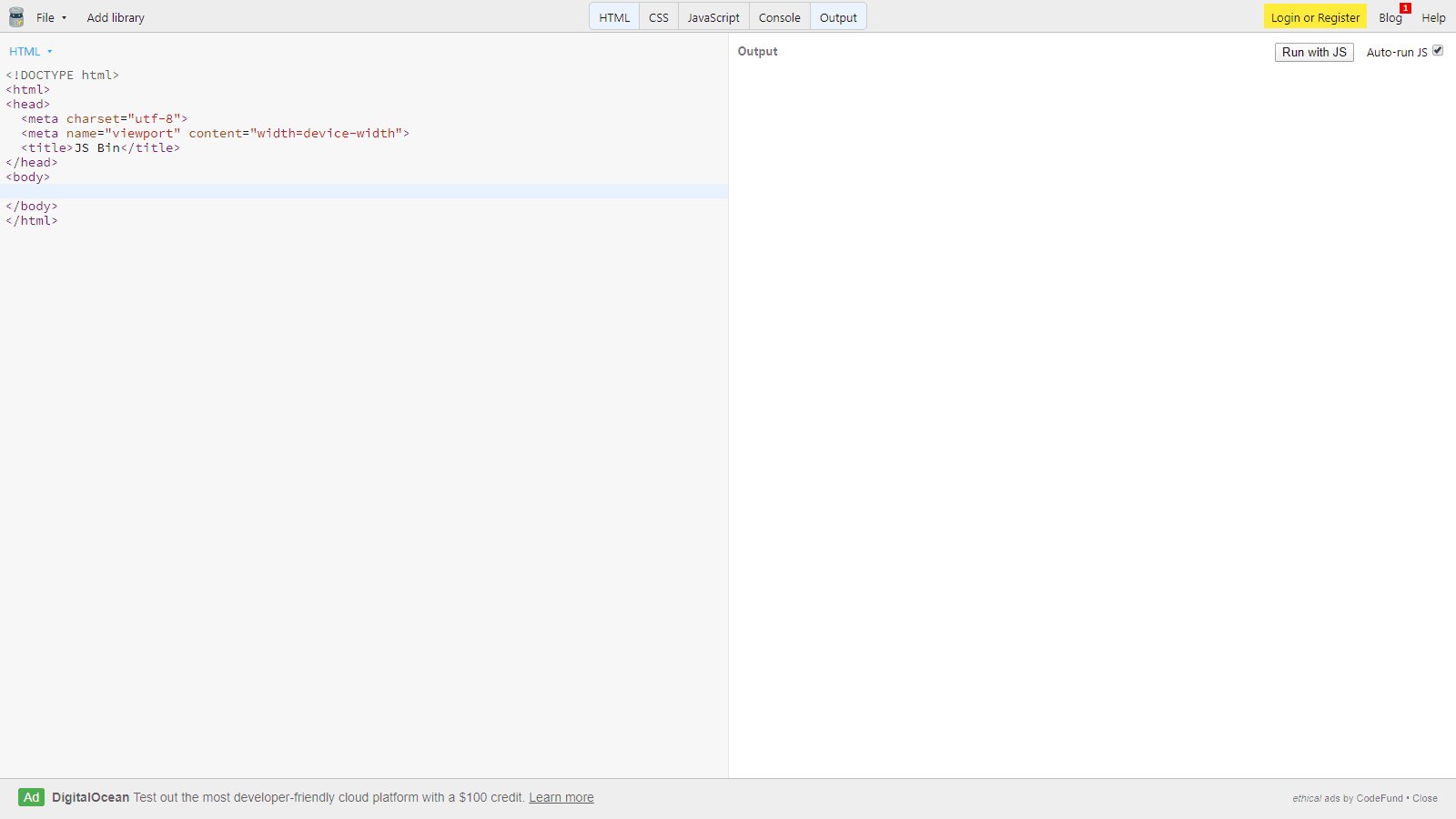
Рассматривайте JSBin как более простую и понятную альтернативу JSFiddle. Вы можете изменить любую комбинацию HTML, CSS и JavaScript, просто активировав панели с помощью панели инструментов вверху. Для максимальной гибкости вы также можете включить или отключить панель предварительного просмотра и консольную панель по мере необходимости.
Вы можете изменить любую комбинацию HTML, CSS и JavaScript, просто активировав панели с помощью панели инструментов вверху. Для максимальной гибкости вы также можете включить или отключить панель предварительного просмотра и консольную панель по мере необходимости.
Но в то время как JSFiddle позволяет связывать внешние ресурсы CSS и JavaScript, JSBin ограничивает вас предопределенными библиотеками JavaScript. Выбор хороший, но он варьируется от jQuery до React, до Angular и других.
Хотя JSBin бесплатен и не требует учетной записи, вам понадобится учетная запись Pro для расширенных функций. К ним относятся частные контейнеры, пользовательские встраивания, хостинг ресурсов, синхронизация Dropbox и персональные URL для страниц, опубликованных через JSBin.
Liveweave визуально похож на предыдущие редакторы с приятным пользовательским интерфейсом. Как и JSFiddle, Liveweave позволяет сотрудничать в реальном времени, и, как JSBin, он позволяет подключаться к предварительно созданным сторонним ресурсам, таким как jQuery.
Но у него также есть некоторые уникальные особенности. Lorem Ipsum Generator создает текст-заполнитель в текущей позиции курсора. CSS Explorer предоставляет инструмент WYSIWYG для создания стилей CSS, а Color Explorer помогает выбрать идеальные цвета. Между тем, векторный редактор позволяет создавать векторную графику для вашего сайта.
HTMLhouse — хороший вариант, если вас интересует только HTML (то есть без CSS или JavaScript). Чистый и минималистичный, он разделен по вертикали с редактированием слева и предварительным просмотром в реальном времени справа.
Полезной является возможность опубликовать свой HTML -код и поделиться им в частном порядке (через частный URL-адрес) или публично (добавлено на страницу просмотра HTMLhouse ). Это просто, но эффективно, и именно здесь на помощь приходит онлайн-редактор HTML.
Обратите внимание, что HTMLhouse был создан и управляется людьми из Write.as , онлайн-инструмента для письма, не отвлекающего внимания. Имейте это в виду, если вы планируете писать контент для своего сайта.
Другой вариант HTMLG следует тому же шаблону использования кода и панелей предварительного просмотра для HTML. Однако этот инструмент не включает CSS и JavaScript в один и тот же унифицированный проект. Скорее, если вы хотите их отредактировать, вам придется открыть новую вкладку и редактировать их как отдельные проекты.
Это делает его идеальным для простого редактирования HTML и тестирования кода в браузере; меньше, если вы хотите включить изменения CSS.
Обратите внимание, что существует ограничение в 300 слов, если вы тестируете полные веб-страницы с помощью HTMLG. Чтобы увеличить это, вы можете подписаться на премиум-версию без рекламы, начиная с 5,80 долларов в месяц.
Предлагая несколько иной взгляд на онлайн-редакторы HTML, Dabblet разделяет экран на две, а не на три / четыре панели. Итак, у вас есть представление для HTML и результата и отдельное (но связанное) представление для CSS и результата.
Это дает больше места, что дает более четкое представление о коде и предварительном просмотре. Кроме того, встроенный в w3.org валидатор HTML и CSS выявляет любые проблемы.
Кроме того, встроенный в w3.org валидатор HTML и CSS выявляет любые проблемы.
Если вам нужно свободное место на рабочем столе для тестирования кода сайта, это может быть лучшим редактором HTML для вас.
Используйте лучшие онлайн-редакторы HTML, чтобы улучшить свои навыки
Если ваше единственное знакомство с HTML — это то, что вы узнали десять лет назад, сейчас самое время наверстать упущенное. HTML5 был выпущен в 2014 году и представил несколько новых стандартов и функций. Не уверен, где начать? Ознакомьтесь с этими новыми важными элементами HTML5 .
Вы хотите изучить передовой опыт веб-дизайна и разработки HTML5? Посетите эти веб-сайты для получения качественных примеров кодирования HTML . Вы также должны проверить эти другие инструменты, чтобы повысить свои навыки веб-разработки .
Прочтите статью полностью: 7 лучших бесплатных онлайн-редакторов HTML для тестирования вашего кода
СвязанныйОнлайн-тестеры PHP, JS и CSS кода
Полезные инструменты в складчину программиста, веб-разработчика, тестировщика. Эти онлайн-тестеры помогут протестировать ваш веб-код еще до внедрения на сайте, найти ошибки и “пофиксить” в реальном времени. Есть возможность симулировать любую версию PHP и даже фреймворки, а также протестировать и другой код, например CSS или Java Script.
Эти онлайн-тестеры помогут протестировать ваш веб-код еще до внедрения на сайте, найти ошибки и “пофиксить” в реальном времени. Есть возможность симулировать любую версию PHP и даже фреймворки, а также протестировать и другой код, например CSS или Java Script.
PHPTester
Позволяет протестировать свой php-код в режиме онлайн прямо в вашем браузере без использования веб-сервера. Поддерживаемые версии PHP: 5.5, 5.6, 7.0
Ссылка: //phptester.net/
PHP Sandbox
Отличается от предыдущего только тем, что дает возможность выбрать любую версию PHP – от 4.4.9 до 7.4.
Ссылка:http://sandbox.onlinephpfunctions.com/
PHP Online Test
Удобный тестер с приятным пользовательским интерфейсом. Содержит в себе много еще других плюшек, например PHP виджеты, API, декодеры/энкодеры. Мне он очень понравился, рекомендую.
Ссылка: //phpfiddle. org/
org/
PHP syntax checker
Осуществляет проверку синтаксиса в PHP-коде. Позволяет загрузить и проверить код из файла. Поддерживает версий PHP: 5.3, 5.4, 5.5, 5.6, 7.1
Ссылка: https://extendsclass.com/php-tester.html
JS.DO – Online JavaScript Editor
Название говорит за себя – этот сервис тестирует ваш JS-код. После регистрации можно указать URL-адрес файла с кодом и проверить в реальном времени, не выходя из браузера. Есть возможность симулировать фреймворки – jQuery, Bootstrap.
Ссылка: https://js.do/
CSSDesk
Замечательный онлайн-сервис. Позволяет поэкспериментировать с CSS-кодом в реальном времени и сразу просматривать результат. Готовый код вы можете скачать. А главное, сервис простой и дружелюбный. Новичку, однозначно понравится!
Ссылка: www.cssdesk.com
Как пользоваться CodePen: подробное руководство для новичков
CodePen — онлайн-редактор для фронтендеров. Это песочница, в которой можно работать с HTML, CSS и JavaScript. Читайте подробное руководство по этому инструменту.
Это песочница, в которой можно работать с HTML, CSS и JavaScript. Читайте подробное руководство по этому инструменту.
Кому и когда может пригодиться CodePen
Инструмент можно использовать, чтобы быстро написать и оценить код, показать приложение другим людям, потренироваться. CodePen будет полезным всем разработчикам, имеющим дело с фронтендом.
Песочницу часто используют преподаватели программирования и вёрстки для демонстрации учебного кода. CodePen применяют авторы статей о разработке, когда нужно показать читателям пример кода.
Как пользоваться CodePen: базовые настройки и возможности
Попробовать песочницу можно без регистрации. Но чтобы иметь возможность сохранить код, нужно зарегистрироваться.
После регистрации создайте новый пен: нажмите кнопку Pen в меню.
Создаём новый пен
На странице пена есть четыре окна: для HTML, CSS, JavaScript, а также окно превью. Писать код можно сразу после создания пена.
Пен готов к работе
Пен можно настраивать, для этого перейдите в раздел Settings. В первую очередь обратите внимание на раздел настроек Behavior. Я всегда выключаю автообновление превью, чтобы не отвлекаться на обновляющийся после каждого введённого символа экран.
Выключаем автообновления
В настройках HTML, CSS и JS при необходимости подключите препроцессоры, фреймворки и библиотеки, которые планируете использовать.
Подключаем библиотеку Watch.js
В меню Pen Details можно указать название, описание и теги. Метаданные помогут другим пользователям находить ваш пен. В меню Editor доступны настройки отступов. Расширенные настройки редактора доступны в разделе Settings личного профиля.
После выбора настроек приступайте к работе. Обратите внимание, если вы отключили автообновление превью, для просмотра результатов нужно нажать кнопку Run.
Запускаем пен повторно, чтобы посмотреть превью после внесения изменений
В меню Change View можно выбрать предпочтительный лэйаут, переключиться в полноэкранный режим или режим отладки.
Выбираем режим и лэйаут
Владельцам PRO-аккаунта в CodePen доступны режимы с расширенными возможностями:
- Live View — демонстрация пена в режиме реального времени.
- Collab Mode — режим групповой работы над пеном.
- Professor Mode — режим для преподавателей.
- Presentation Mode — режим для демонстрации пена с помощью проектора.
«Продвинутые» режимы доступны владельцам PRO-аккаунта
Чтобы получить доступ к консоли, нажмите на соответствующую кнопку в левом нижнем углу экрана. Консоль можно очистить с помощью кнопки Clear.
Работаем с консолью
Владельцам PRO-аккаунтов доступна возможность использовать в пене загруженные изображения, а также файлы CSS и JavaScript. Чтобы загрузить изображение или файл, нажмите кнопку Assets в левом нижнем углу экрана.
Загрузка фото и других файлов
Выше описаны базовые инструменты и настройки CodePen, которых достаточно для того, чтобы создать пен и протестировать код. Дальше пойдёт речь о дополнительных возможностях CodePen.
Дальше пойдёт речь о дополнительных возможностях CodePen.
Начните изучать разработку с бесплатного курса «Основы современной вёрстки». Вы научитесь создавать статические веб-страницы, стилизовать элементы, использовать редакторы кода с полезными расширениями. В конце курса вы опубликуете свой первый сайт на GitHub Pages.
Как работать с чужими публикациями, экспортировать и встраивать пены
На CodePen можно работать с любым публичным пеном. Для этого нужно зайти на страницу пена и форкнуть его с помощью соответствующей кнопки в правом нижнем углу экрана.
Кнопка Embed в правом нижнем углу экрана позволяет встроить пен на сайт. Встраивание доступно в нескольких режимах: HTML, iframe, Prefill Embed и шорткат для WordPress.
Встраиваем пены
В меню Export есть несколько вариантов экспорта пена. Экспорт доступен в виде архива с кодом или GitHub Gist. Владельцы PRO-аккаунта могут экспортировать архив с приложением, а затем запустить пен на локальном сервере.
Кнопка Share позволяет поделиться пеном в соцсетях или отправить ссылку на пен на свой телефон с помощью sms.
Полезная функция: вы можете поделиться ссылкой не на весь пен, а конкретно на код в окне HTML, CSS или JavaScript. Для этого в меню Change View выберите соответствующую опцию.
Прямые ссылки на код
Как работать с редактором проектов, писать посты, создавать коллекции
Редактор проектов доступен на условиях бета-тестирования. На бесплатном тарифе пользователь может создать один проект. На профессиональном тарифе ограничений нет.
В редакторе проектов можно создавать директории и файлы и организовывать код так, как это делается в реальных проектах. Вы можете редактировать код в отдельных файлах, а не в общем разделе HTML, CSS или JavaScript, как при работе с пенами. В редакторе проектов можно загружать изображения.
Интерфейс редактора проектов
В разделе Post можно писать заметки. Редактор поддерживает Markdown и визуальный режим. Есть возможность добавлять в посты изображения и встраивать пены.
Редактор поддерживает Markdown и визуальный режим. Есть возможность добавлять в посты изображения и встраивать пены.
Возможности для блогеров
Пены можно организовывать в коллекции. Чтобы создать коллекцию, нажмите кнопку Collection в меню. Чтобы добавить свой или чужой пен в коллекцию, нажмите кнопку Add to collection в правом нижнем углу экрана и выберите нужную коллекцию.
Добавляем пен в коллекцию
Читайте также
Обзор популярных школ программирования: личный опыт, плюсы, минусы и фейлы
Социальные возможности CodePen: как настроить личный профиль и следить за интересными людьми и темами
CodePen позиционируется в качестве социальной среды для веб-разработки. То есть эта платформа сочетает характеристики онлайн-песочницы для тестирования кода и социальной сети.
Начните использовать социальные возможности CodePen с настройки личного профиля. В раздел Showcase добавьте пены, которые хотите показывать другим пользователям в первую очередь. Этот раздел можно рассматривать как портфолио. Для редактирования раздела нажмите кнопку Organize Showcase в профиле.
Этот раздел можно рассматривать как портфолио. Для редактирования раздела нажмите кнопку Organize Showcase в профиле.
Организуйте портфолио
Перетяните лучшие пены в раздел Showcase.
Выберите лучшие работы и отправьте их в портфолио
В разделе Activity можно следить за взаимодействием пользователей с вашими пенами. В журнале сохраняются записи, когда кто-то лайкает, добавляет в коллекцию, форкает пен, подписывается на обновления и так далее. Вы тоже можете зафолловить других пользователей и следить за их активностью.
Следим за активностью пользователей
В разделе Explore можно найти интересный контент. Например, в Popular выводятся популярные публикации, в Following можно посмотреть публикации пользователей, на которых вы подписаны. В Topics можно выбрать интересные вам темы.
Ищем контент по интересам
В разделе Grow можно найти работу или сотрудников. Для этого выберите пункт Job. Список вакансий открыт для всех пользователей. Объявление о поиске сотрудников — платная функция, стоимость составляет 299 долларов за 60 дней.
Для этого выберите пункт Job. Список вакансий открыт для всех пользователей. Объявление о поиске сотрудников — платная функция, стоимость составляет 299 долларов за 60 дней.
Ищем работу и работников на CodePen
В разделе Grow — Challenges каждую неделю появляются новые челленджи для фронтендеров. Лучшие решения администрация CodePen закрепляет на главной странице. Это позволяет авторам заявить о себе и увеличить количество подписчиков.
CodePen: больше чем песочница кода
CodePen действительно позволяет быстро написать и протестировать код. Онлайн-редактор поддерживает подключение библиотек, фреймворков и препроцессоров, имеет гибкие настройки.
В CodePen есть режимы для преподавателей и лекторов. Их удобно использовать для демонстрации кода студентам и участникам конференций. Отдельного внимания заслуживают социальные функции CodePen. Здесь можно искать интересный контент, фолловить интересных людей. Есть раздел для поиска работы и сотрудников, а также конкурсы на лучшие решения тематических испытаний.
27 супер плагинов VS Code для JavaScript разработчика
Думаете, что уже установили на свой VS Code все, что нужно? Вы просто еще не видели эти расширения! Срочно смотрите и устанавливайте!
Visual Studio Code (известный также как VS Code) – легкий, но мощный кроссплатформенный редактор исходного кода. Великолепно подходит для веб-разработки. У него есть множество встроенных плюшек вроде поддержки TypeScript и дебаггера Chrome. А кроме того – триллионы плагинов, с которыми любая сфера программирования станет намного проще.
Представляем топ-лист расширений для JavaScript разработчика!
1. Project Snippets
Великолепный плагин Project Snippets основан на встроенной в VSCode фиче user snippets. Эта удобная возможность позволяет сохранять фрагменты кода, а затем повторно их использовать – в текущем или новом проекте.
Как опытный JavaScript разработчик вы непременно обнаруживали, что набираете один и тот же код не в первый раз. Например, что-то подобное для React-проекта на TypeScript:
Например, что-то подобное для React-проекта на TypeScript:
import { useReducer } from 'react'
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}
const useSomeHook = () => {
const [state, dispatch] = useReducer(reducer, initialState)
return {
...state,
}
}
export default useSomeHookЭтот кусок можно просто поместить в набор пользовательских сниппетов. Тогда вместо того, чтобы в следующий раз писать его с нуля (или копировать из другого проекта и вставлять в новый), вы просто введете кастомный префикс этого фрагмента.
Пройдите по цепочке File > Preferences > User Snippets > New Global Snippets File. Редактор предложит вам ввести имя нового сниппета – typescriptreact.json. Сразу после ввода откроется новый json-файл, который вы можете использовать для React-приложений на TypeScript.
Сниппет будет выглядеть вот так:
{
"const initialState = {}; const reducer = (state, action)": {
"prefix": "rsr",
"body": [
"const initialState = {",
" //$1",
"}",
"",
"const reducer = (state, action) => {",
" switch (action.type) {",
" default:",
" return state",
" }",
"}"
]
}
}Теперь воспользуемся им в деле. Создайте новый TypeScript файл с расширением .tsx, напечатайте в нем префикс, соответствующий только что созданному фрагменту – rsr. Умный редактор сразу же предложит вам сгенерировать сниппет. Для его вывода вы можете воспользоваться выпадающим меню или нажать клавишу tab.
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}Проблема в том, что этот фрагмент будет сохранен для всех ваших проектов. Иногда это очень здорово (для каких-нибудь базовых шаблонов). Но зачастую проекты по-разному сконфигурированы и для них требуются разные сниппеты.
Иногда это очень здорово (для каких-нибудь базовых шаблонов). Но зачастую проекты по-разному сконфигурированы и для них требуются разные сниппеты.
Ваш глобальный файл настройки typescriptreact.json может выглядеть вот так:
{
"import Link from components/common/Link": {
"prefix": "gcl",
"body": "import Link from 'components/common/Link'"
},
"border test": {
"prefix": "b1",
"body": "border: '1px solid red',"
},
"border test2": {
"prefix": "b2",
"body": "border: '1px solid green',"
},
"border test3": {
"prefix": "b3",
"body": "border: '1px solid magenta',"
}
}Это становится проблемой, когда необходимо различать разные варианты. Если вы работаете над проектом с другой файловой структурой, в котором компонент Link лежит по пути components/Link, созданный сниппет уже не подойдет.
Обратите внимание, что в трех шаблонах border test значения свойства обернуто в одинарные кавычки: border: '1px solid red'. В JavaScript это абсолютно правильно, но что если в своем проекте вы используете styled-components? Такой синтаксис вам не подойдет, ведь styled-components работают с обычным CSS.
В JavaScript это абсолютно правильно, но что если в своем проекте вы используете styled-components? Такой синтаксис вам не подойдет, ведь styled-components работают с обычным CSS.
Вот здесь и восходит звезда расширения project snippets для VSCode. Оно дает вам возможность создавать фрагменты не только на глобальном уровне, но и на уровне проекта/рабочей области, чтобы они не мешали друг другу.
2. Better Comments
Вероятно вы придерживаетесь лучших практик программирования и пишете полезные комментарии к своему коду. Наверняка бывали моменты, когда спустя долгое время и несколько итераций разработки вы не могли найти старые заметки.
Сделайте ваши комментарии заметнее и понятнее с помощью плагина Better Comments, который раскрасит их в соответствии со значением:
Теперь вы легко можете оставить своей команде предупреждение или задать вопрос с помощью символов ! и ? – они точно будут замечены.
3. Bracket Pair Colorizer
Этот плагин вам совершенно необходим! Bracket Pair Colorizer всего лишь раскрашивает разные пары скобок разными цветами – но эта мелочь потрясающе влияет на вашу продуктивность!
Программирование на JavaScript должно быть приятным, а не раздражающим.
4. VSCode Material Theme
Material Theme – легендарная тема оформления, доступная и для вашего VSCode.
Вполне возможно, что это лучшая из всех когда-либо существовавших тем – установите ее прямо сейчас!
5. @typescript-eslint/parser
Если вы активно используете TypeScript в разработке, то пора задуматься о переносе конфигураций TSLint в ESLint + TypeScript, ведь очень скоро поддержка этого инструмента будет прекращена.
Проекты постепенно готовятся к принятию @typescript-eslint/parser и связанных с ним модулей.
С новыми настройками вы по-прежнему можете использовать большинство правил ESLint. Сохраняется совместимость с Prettier.
6. Stylelint
Если вы еще не используете расширение stylelint для VSCode – какие у вас могут быть оправдания? Срочно установите, ведь оно:
- помогает избежать ошибок в CSS;
- контролирует соблюдение соглашений о стиле;
- работает с Prettier;
- понимает ванильный CSS, а также препроцессоры SCSS/Sass/Less;
- поддерживает различные плагины, созданные сообществом.

7. Markdownlint + docsify
Многие разработчики любят делать заметки в markdown-файлах: это простой и понятный формат, его легко и писать, и читать.
Существует множество инструментов, которые делают процесс работы с markdown-разметкой еще приятнее. В их числе markdownlint, который следит за форматированием файлов.
А для генерирования документации используйте плагин docsify, который поддерживает Markdown.
8. TODO Highlight
Плагин TODO Highlight просто выделяет TODO-комментарии, которые JavaScript разработчик оставляет в коде. Теперь вы точно не забудете, что хотели исправить или улучшить.
9. Import Cost
Плагин Import Cost сообщает вам, сколько весит модуль, который вы собираетесь импортировать в проект.
Этот инструмент особенно полезен в первый период использования. Некоторое время (и много написанного кода) спустя, вы уже запоминаете размер основных пакетов. Тем не менее, попробуйте, это может оказаться хорошим опытом.
10. Highlight Matching Tag
Признавайтесь, часто теряетесь в веренице тегов? Highlight Matching Tag будет искать потерянный закрывающий дескриптор за вас.
11. vscode-spotify
Многие программисты предпочитают работать под музыку и часто используют для прослушивания композиций сервис Spotify. Когда нужно переключить песню, приходится отвлекаться от редактора (иногда даже сворачивать его), а потом бывает сложно вновь вернуться в прерванный на секунду рабочий процесс.
Плагин vscode-spotify позволяет использовать Spotify прямо внутри вашего VSCode! Теперь вы можете управлять своим плеером, не покидая редактора.
12. GraphQL for VS Code
GraphQL стремительно набирает популярность, и мы всё активнее используем его в JavaScript-проектах. Пора бы уже подумать об установке GraphQL for VSCode в ваш редактор.
Плагин умеет подсвечивать синтаксис, проверять и автоматически дополнять код.
13. Indent-Rainbow
Плагин Indent-Rainbow структурирует ваш код, выделяя отступы разными цветами. Теперь здесь намного проще ориентироваться:
Теперь здесь намного проще ориентироваться:
14. Color Highlight
Очень удобный плагин, который находит внутри кода обозначения цветов в разном формате и соответственно подсвечивает их.
15. Color Picker
Это расширение для VS Code предлагает вам графический интерфейс для выбора нужного цвета.
16. REST Client
Возможно, плагин REST Client не покажется вам супер полезным на первый взгляд по сравнению, например, с привычным Postman. Однако, поиграв с ним немного, JavaScript разработчик уже не сможет жить по-прежнему.
Это замечательный инструмент для тестирования API. Вы можете просто создать новый файл и написать в нем:
https://google.com
Теперь чтобы отправить HTTP GET-запрос, вам нужно просто выделить эту строку, открыть палитру команд (CTRL+SHIFT+P) и выбрать в ней Rest Client: Send Request. Данные полученного ответа будут показаны в новой вкладке – очень удобно и полезно!
Вы даже можете передать GET-параметры или тело POST-запроса, добавив всего пару строк кода:
POST https://test.someapi.com/v1/account/user/login/ Content-Type: application/json { "email": "[email protected]", "password": 1 }
Этот фрагмент соответствует POST-запросу с параметрами {"email": "[email protected]", "пароль": 1 }.
Это лишь крошечная часть возможностей REST Client. Вы можете узнать о нем больше, если интересно.
17. Settings Sync
Терпеть не можете вручную прописывать настройки ваших плагинов? На помощь вам спешит – вот неожиданность! – еще один плагин – Settings Sync.
Все, что нужно, это аккаунт на gist/GitHub. Каждый раз, когда вы хотите сохранить свои настройки – включая горячие клавиши, сниппеты, расширения – просто нажмите SHIFT+ALT+U, и они будут загружены в вашу учетную запись. При следующем входе в систему или переносе на другой компьютер, вы можете вновь загрузить их комбинацией SHIFT+ALT+D.
18.Todo Tree
Расширение Todo Tree для VS Code соберет по вашей команде все задачи, разбросанные по приложению, в одно дерево в левой части рабочей области редактора.
19. Toggle Quotes
Toggle Quotes – забавная утилита, позволяющая переключаться между разными типами кавычек. Это особенно удобно при использовании строковых интерполяций.
20. Better Align
Вы можете выровнять ваш код без предварительного выделения с помощью плагина Better Align. Просто поместите курсор в нужное место, откройте палитру команд (CTRL+SHIFT+P) и вызовите команду Align.
21. Auto Close Tag
Эта небольшая полезная утилита закрывает за вами теги – ей не трудно.
22. Sort Lines
Специально для перфекционистов, которые не смогут уснуть, если массивы строк в их программе не отсортированы по алфавиту! Плагин Sort lines для VS Code сделает вашу жизнь проще.
23. VS Code Google Translate
Совершенно незаменимая вещь для программиста! Если вы не знаете, как правильно назвать переменную или работаете в проекте с поддержкой нескольких языков, обязательно установите VS Code Google Translate. Теперь вы можете переводить, не уходя из редактора.
Теперь вы можете переводить, не уходя из редактора.
24. Prettier
Все знают Prettier – это замечательный парикмахер для вашего JavaScript/TypeScript/и т. д. кода.
25. VS Code Material Icon Theme
Очень крутая тема, которая устанавливает разные иконки для разных типов файлов. Особенно хорошо сочетается с темной темой редактора.
26. IntelliSense for CSS Class Names in HTML
Плагин IntelliSense for CSS class names in HTML обеспечит умное автозавершение для CSS-классов в HTML-коде. Нам этого действительно не хватало!
27. Path Intellisense
Одно из самых полезных расширений VS Code. Path Intellisense умеет автоматически завершать имена файлов, которые вы набираете.
Еще больше плагинов для VS Code
Нашли что-то новенькое? Делитесь и тем, что мы могли упустить 😉
😎 20 лучших онлайн-редакторов в наборе инструментов каждого разработчика
В наши дни начинающий бизнес не может обойтись без здорового и профессионального цифрового присутствия. К счастью, создание собственного веб-ресурса еще никогда не было таким простым. Фактически, ручное редактирование и отладка кода остались в прошлом. Существует множество полезных онлайн-редакторов, которые ускоряют программирование.
К счастью, создание собственного веб-ресурса еще никогда не было таким простым. Фактически, ручное редактирование и отладка кода остались в прошлом. Существует множество полезных онлайн-редакторов, которые ускоряют программирование.
В этом посте мы подробно рассмотрим список лучших онлайн-редакторов HTML для повышения продуктивности программирования, но сначала — краткое изложение основ.
Что такое онлайн-редактор HTML?
Онлайн-редактор HTML — это инструмент, который упрощает кодирование прямо в браузере — не нужно ничего загружать. Он помечает ошибки, автоматически заполняет общие элементы и, помимо прочего, отслеживает синтаксис. Онлайн-редактор HTML может выступать в качестве автономного инструмента или быть частью более крупной экосистемы IDE (интегрированной среды разработки). Видя, что HTML, CSS и JavaScript часто идут рука об руку, хороший онлайн-редактор HTML предоставляет среду редактирования для всех трех из них.
В чем разница между WYSIWYG и текстовыми редакторами?
- Текстовое .
 Это лучший вариант для опытных разработчиков, которые все видели. Текстовый онлайн-редактор HTML — это инструмент, который отображает код в простой форме, строка за строкой. Хотя это дает разработчикам жесткий контроль над кодом, понимание строк кода с первого взгляда — это то, что хотят делать только опытные разработчики.
Это лучший вариант для опытных разработчиков, которые все видели. Текстовый онлайн-редактор HTML — это инструмент, который отображает код в простой форме, строка за строкой. Хотя это дает разработчикам жесткий контроль над кодом, понимание строк кода с первого взгляда — это то, что хотят делать только опытные разработчики. - WYSIWYG . Онлайн-редактор HTML «Что видишь, то и получаешь» показывает разработчикам, как именно будет выглядеть их код.Редакторы WYSIWYG довольно просты в использовании благодаря их функции перетаскивания. WYSIWYG — отличный вариант для менее опытных программистов, прежде чем они переключатся на текстовые редакторы.
Если вы хотите улучшить свои навыки программирования или продолжить свой проект, есть множество высококачественных бесплатных вариантов, которые помогут вам и Бег. Никаких авансовых или скрытых платежей — просто запустите редактор и приступайте к работе.
- Отличный онлайн-редактор HTML, который позволяет редактировать коды HTML, JavaScript и CSS.
- JS Fiddle можно использовать бесплатно.
- Редакторы кода могут добавлять библиотеки JavaScript и CSS для улучшения своих HTML-проектов.
- Функция Tidy автоматически очищает код, а Collaborate делится проектом с коллегами в режиме реального времени.
- Онлайн-редактор HTML Playcode позволяет легко и быстро экспериментировать с HTML, JavaScript и CSS.
- Бесплатное использование.
- Поддержка библиотек JavaScript и CSS.
- Онлайн-редактор HTML Liveweave поддерживает редактирование HTML5, JavaScript и CSS3 в реальном времени.
- Инструмент можно использовать бесплатно.

- Список функций включает автозаполнение, функцию уборки, логику линтинга и генератор цветовой палитры.Последний вариант используется в большинстве других онлайн-редакторов HTML.
- Супер простой и эффективный онлайн-редактор HTML с простым интерфейсом для редактирования кода HTML, CSS и JavaScript.
- Бесплатно для всех.
- Основное внимание уделяется созданию эффективной среды обучения для программистов.
- Простой и эффективный онлайн-редактор HTML для всех, кто работает с HTML, CSS и JavaScript.
- Бесплатно для всех.
- Список функций включает предварительный просмотр в реальном времени / WYSIWYG, темную / светлую тему, встроенную цветовую палитру и консоль JavaScript, инспектор DOM и т. Д.
- Полностью бесплатно и простой онлайн-редактор JavaScript.

- Полная интеграция с GitHub. Просто подключите учетную запись GitHub, чтобы поделиться своим проектом Plunker.
- Инструмент содержит полный список встроенных библиотек JavaScript.
- Бесплатный онлайн-редактор JavaScript с открытым исходным кодом.
- Список функций включает файловую систему Amazon S3, несколько тем, карту кода, автозаполнение, поддержку Git и многое другое.
- Большое внимание уделяется созданию максимально удобной среды разработки в браузере.
- Бесплатно для всех.
- Строго говоря, не полноценный онлайн-редактор JavaScript. Скорее, это мощный вспомогательный инструмент, который позволяет украсить и минимизировать ваш код.
- Список функций обширен и охватывает все, от валидатора CSS до инструментов HTML.
 HTMLPen (онлайн-редактор HTML)
HTMLPen (онлайн-редактор HTML) - Бесплатный визуальный редактор WYSIWYG.
- Обрабатывает очень большие файлы и имеет встроенный улучшитель кода HTML, JavaScript и CSS.
- Редактор кода и программа просмотра файлов в этом онлайн-редакторе HTML могут читать более 140 языков.
Если вам нужны расширенные функциональные возможности онлайн-редактора, определенно есть большой рынок для изучения. Более того, почти все бесплатные / платные инструменты предлагают бесплатные пробные версии. Это прекрасная возможность поэкспериментировать с функциями инструмента и узнать, какую пользу конкретный редактор может принести вашему проекту.
10. CodePen.io (онлайн-редактор JavaScript)- Этот онлайн-редактор HTML также поддерживает JS и CSS.
- Бесплатно в течение неограниченного времени; тарифные планы pro начинаются от 8 долларов в месяц.

- Удобный интерфейс с тремя выделенными панелями для HTML, JavaScript и CSS.
- Этот онлайн-редактор JavaScript имеет мощные функции совместной работы и совместного использования.
- Полноценная IDE
- Супер простой онлайн-редактор JavaScript, подходящий как для начинающих, так и для опытных программистов.
- Доступны как бесплатные, так и профессиональные планы.
- Список функций включает онлайн-редактор HTML, редактор CSS, несколько языков, сочетания клавиш, настраиваемую панель инструментов и панели предварительного просмотра.
- JS Bin очень легкий и быстрый. Короткая кривая обучения делает его идеальным для обучения и демонстраций.
- Этот онлайн-редактор HTML, созданный на базе Eclipse Che, поддерживает JavaScript, PHP, Java, Python и т. Д.
- Доступна бесплатная пробная версия и бесплатная версия, тарифы Pro начинаются от 30 долларов в месяц.

- Помимо облачного развертывания, Codenvy доступен для Windows и Mac.
- Список функций включает управление версиями, рефакторинг кода, тестирование совместимости и многое другое.
- Облачная среда разработки Koding поддерживает все основные базы данных и языки программирования.
- Доступна бесплатная пробная версия; планы подписки начинаются с 9 долларов.90 / активного пользователя / мес.
- Список функций включает функцию перетаскивания, встроенный чат и социальную сеть, поддержку 256 цветов, FTP и многое другое.
- Этот онлайн-редактор JavaScript обеспечивает автозаполнение, а также анализ кода, сворачивание и рефакторинг.
- Онлайн-редактор JavaScript Cloud9 имеет мощную среду IDE, которая включает в себя редактор кода, терминал и отладчик.
- Клиенты Amazon EC2 используют AWS Cloud9 бесплатно, платя всего около 2 долларов за вычислительные ресурсы и хранилище в месяц.

- Встроенная поддержка более 40 языков программирования и прямой доступ к AWS через терминал.
- Этот онлайн-редактор HTML создан для быстрой работы и бесперебойной совместной работы. Его виртуальная машина, также известная как Контейнер, предоставляет достаточно места на диске и в памяти.
- Список функций включает синхронизацию с Dropbox, Google, FTP и SFTP, подключение терминальной консоли через SSH и несколько версий.
- Доступна бесплатная 7-дневная пробная версия. Планы подписки начинаются от 2,50 доллара в месяц.
- Вероятно, лучший вариант для проектов, которым требуется интеграция с Git.
- Доступна бесплатная 30-дневная пробная версия; Чтобы разблокировать все возможности онлайн-редактора JavaScript SourceLair, цена начинается от 10 долларов в месяц.

- Список функций включает несколько надстроек, терминал Linux, разделенное представление, встроенную поддержку Emmet и многое другое.
- Этот онлайн-редактор JavaScript предназначен для новичков, желающих изучить HTML, CSS и JavaScript. Включена поддержка CoffeeScript.
- Бесплатная 30-дневная пробная версия; индивидуальные цены на полную подписку.
- Список функций включает интеграцию BitBucket, привилегии sudo, контейнеризацию, несколько панелей кода, улучшение кода и т. Д.
18. ShiftEdit (онлайн-редактор HTML)
- Онлайн-редактор HTML, который соединяется с Google и Dropbox и Как FTP, так и SFTP.
- Нет бесплатного плана; цены начинаются от 64,80 долларов.
- Интеграция GitHub и BitBucket для клонирования репозитория.
- Красивый и эффективный онлайн-редактор JavaScript для редактирования кода HTML, JavaScript и CSS.

- Бесплатная версия недоступна для частных проектов.
- Список функций включает редактор Monaco, интегрированные DevTools, поддержку TypeScript и NPM, хостинг статических файлов и многое другое.
- Онлайн-редактор HTML, посвященный проектам, интегрированным с GitHub.
- Бесплатно 100 часов в месяц для разработчиков ПО с открытым кодом. Тарифы Pro начинаются от 9 долларов в месяц.
- Список функций включает поддержку всех основных языков и фреймворков внешнего и внутреннего интерфейса (включая CSS, JavaScript и HTML), готовых рабочих пространств, кода VS, терминалов, обзоров кода и т. Д.
Заключительные мысли
Вот и все — как целых 20 инструментов на выбор.Ищете ли вы онлайн-редактор HTML или инструмент JavaScript, этот список поможет вам отточить свои навыки программирования и начать свой проект.
Знаете других удобных редакторов, которые мы могли пропустить? Поделитесь своими любимыми инструментами с нашим сообществом в разделе комментариев ниже и расскажите, что именно делает их отличными! Этот список может только улучшиться с вашим вкладом.
HTML CSS JavaScript — бесплатный онлайн-редактор и инструменты
Онлайн-редактор HTML, CSS и JS с мгновенным предварительным просмотром.Трио HTML-CSS-JS — это части всех веб-сайтов, с которыми пользователи напрямую взаимодействуют.
Повысьте эффективность кодирования и обеспечьте максимальное удобство для пользователей с помощью нашей коллекции бесплатных онлайн-инструментов!
О нас
Вы когда-нибудь спрашивали себя, что такое HTML, CSS и JavaScript? Для чего его используют? Как вы можете изучить HTML CSS JavaScript и как это сделать быстрее всего?
Мы здесь, чтобы помочь!
Мы являемся пионерами в индустрии веб-дизайна, предлагая продукты, которыми пользуются миллионы бесплатных и тысячи премиум-пользователей.Наши самые популярные услуги включают бесплатные онлайн-инструменты, перечисленные в основной навигации. Эти генераторы кода, учебные пособия и другие ресурсы призваны облегчить жизнь веб-издателям, даже если они профессионалы или только что начали знакомиться с веб-технологиями.
Мы начали с онлайн-средства очистки HTML и вскоре стали самым популярным поставщиком программного обеспечения для редактирования HTML. Единственная причина, по которой вы могли не слышать о нас, заключается в том, что мы никогда не рекламируем наши услуги.Нас труднее найти, потому что мы не занимаемся поисковой оптимизацией, поэтому обязательно сохраните этот адрес, если хотите вернуться позже. Благодаря нашим вернувшимся пользователям и тем, кто передал слово своим друзьям, нам удалось выжить и даже увеличить посещаемость.
Самые популярные страницы на нашем сайте
Большинство наших посетителей приходят на наш сайт, чтобы использовать онлайн-редактор, композитор и очиститель CSS. Этот бесплатный онлайн-инструмент поможет вам привести в порядок запутанные таблицы стилей. Вставьте свой код в большое текстовое поле, выберите нужные параметры и нажмите кнопку «Организовать».Наш генератор кода CSS и мастера генерации HTML также очень популярны. Осмотритесь в навигации или просмотрите плитки выше, чтобы изучить HTML-CSS-JS, веб-сайт, созданный для клиентской части Интернета.
Большое спасибо нашему спонсору: Rapidessay — сервис быстрого написания эссе.
HTML
HTML — это ядро любого веб-сайта. Он содержит каждый элемент страницы: изображения, абзацы, заголовки и другие теги. У нас есть серия бесплатных руководств, которые помогут вам начать изучение этого важного языка разметки (не программирования).Уроки содержат статьи о тегах, атрибутах тегов, списке важных тегов, ссылках или тегах привязки, изображениях, таблицах, формах, форматировании текста и символах.
Используйте список тегов HTML, чтобы найти правильное использование каждого элемента, или используйте генераторы кода и получите разметку с минимальным количеством щелчков мышью.
CSS
Каскадные таблицы стилей придают внешний вид веб-страницам. Они определяют цвет и размер каждого элемента. Они размещают разделы на странице и определяют другие атрибуты дизайна.Они помещаются в файлы с расширениями .css и связаны с документами. Шпаргалка по CSS даст вам представление о том, что это на самом деле означает, и поможет легко создать нужные стили.
Обязательно ознакомьтесь с нашей галереей теней для текста, генератором градиента, стилизатором таблиц, создателем границ, палитрой цветов RGB и другими элементами навигации.
JavaScript (JS)
Часто путают с языком программирования Java, JavaScript или просто JS делает ваш сайт интерактивным.Если вы знаете HTML, CSS и JavaScript, вы можете начать разрабатывать простые онлайн-игры. JS используется для проверки форм перед отправкой, для анимации слайд-шоу и оживления сайта.
У нас есть редактор и компрессор JS и даже блог по этой теме. Ознакомьтесь с ними и используйте их ежедневно, чтобы облегчить себе жизнь.
Мы эксперты в HTML, CSS и JavaScript. Никто не знает их лучше, чем мы. Вместе они обеспечивают клиентскую часть Интернета, и мы собираемся облегчить вашу жизнь, если вы собираетесь использовать нашу онлайн-коллекцию инструментов.Мы потратили бесчисленное количество часов, чтобы стать лучшими в своей области.
Надеюсь, вам понравится то, что мы сделали. Поделитесь им с друзьями, если вы это сделаете.
Поделитесь им с друзьями, если вы это сделаете.
JavaScript от blobsallad.se .
Демонстрация HTML, CSS и JavaScript
Инициализация …
- Шаблон
- Загрузить базовый шаблон («Hello Weaver!»)
- Загрузить
- Загрузите это переплетение как один файл HTML.
- Загрузите это переплетение в формате.D ⌘ D
- Консоль JavaScript
- Консоль JavaScript / игровая площадка терминала
- Заполнитель
- Вставить «Lorem ipsum .
 ..» в месте курсора
..» в месте курсора - Устройство и форматирование
- Приборка и форматирование только в HTML
- Приборка и форматирование только CSS
- Приборка и формат JS-только
- Убрать и отформатировать все (HTML + CSS + JS)
- А
- Анимация CSS (3.7,0)
- B
- Bootstrap (последняя версия)
- C
- Создать JS (последняя версия)
- Диаграмма JS (1.0.2)
- D
- D3 (3,0)
- Додзё (последняя версия)
- E
- Ember JS (последняя версия)
- Enyo JS (последняя версия)
- Внешний JS (4.
 2,0)
2,0) - F
- Ткань JS (1.3.0)
- Font Awesome (4.7.0)
- Дж
- jQuery (последняя версия) Популярное
- jQuery UI (последняя версия)
- jQuery Mobile (последняя версия)
- Инструменты jQuery (1.2.7)
- К
- Kinetic JS 4.7,3
- Нокаут JS 3.0.0
- M
- Modernizr (последняя версия)
- Moo Tools (последняя версия)
- -P
- Бумага JS (0.
 9.9)
9.9) - Обработка JS (1.4.1)
- Прототип JS (последний)
- Чистый CSS (0.60)
- Q
- Qooxdoo (3.0.1)
- R
- Рафаэль Дж.С. (2.1.4)
- S
- Script.aculo.us (последняя версия)
- Snap SVG (последняя версия)
- SVG JS (последняя версия)
- т
- Три JS (последний)
- U
- Underscore JS (последняя версия)
- Вт
- Загрузчик веб-шрифтов (1.
 4.10)
4.10) - Y
- YUI (3.13.0)
- Z
- Zepto (последняя версия)
-
Веб-редактор -
CSS Explorer -
Color Explorer -
Редактор векторной графики
- О компании
- Блог
- Свяжитесь с нами
- Справка
- Конфиденциальность
- Условия
- Макет
5 лучших онлайн-IDE для JavaScript для использования в 2019 г.

Использование онлайн-редакторов JavaScript может помочь вам редактировать и компилировать код прямо в браузере.Здесь мы рассмотрим 5 лучших IDE, которые помогут вам добиться этого.
Отсутствие мобильности и других функций в наших локальных интегрированных средах разработки (IDE) привело к появлению ряда других сред онлайн-разработки. Кроме того, из-за этих ограничений программирование на ходу оказалось сложной задачей, особенно для JavaScript, поскольку он создан для Интернета.
С этой целью и для преодоления этого пробела в мобильности Интернет, в свою очередь, предоставил JavaScript с замечательными онлайн-редакторами, которые вы можете использовать для программирования на ходу.Использование онлайн-редакторов JavaScript может помочь вам редактировать и компилировать код прямо в браузере. Редакторы кода также предлагают вам предварительный просмотр в реальном времени, так как все это есть в сети! В этом посте мы рассмотрим пять из этих онлайн-IDE.
Коденви
Codenvy — это облачная среда разработки для веб-разработчиков и распределенных групп разработчиков. Сила IDE Codenvy заключается в ее способности управлять командами разработчиков и разрабатывать код с помощью переносимых сред выполнения Docker.
Сила IDE Codenvy заключается в ее способности управлять командами разработчиков и разрабатывать код с помощью переносимых сред выполнения Docker.
Codenvy имеет три основных пакета, специально разработанных для разработчиков, команд и предприятий. Таким образом, Codenvy поддерживает любые ваши потребности, будь то разработчик, руководитель группы или предприятие.
Разработчик
Как разработчик, Codenvy помогает вам преодолеть стресс, связанный с настройкой локальных редакторов кода для поддержки разных языков во всех системах, с которыми вы работаете. С Codenvy вы можете брать свою работу куда угодно и настраивать ее на любом компьютере без необходимости устанавливать и настраивать редактор.
Команды
Распределенные команды используют возможности Codenvy для совместной работы над общими проектами, чтобы лучше управлять рабочими процессами проекта. Codenvy предлагает больше функций, ориентированных на работу в команде, таких как настраиваемые среды выполнения, разрешения пользователей и, конечно же, согласованное сотрудничество. Командные функции Codenvy позволяют членам команды сотрудничать между разработчиками и в равной степени взаимодействовать с заинтересованными сторонами перед принятием кода.
Командные функции Codenvy позволяют членам команды сотрудничать между разработчиками и в равной степени взаимодействовать с заинтересованными сторонами перед принятием кода.
Предприятие
Когда дело доходит до разработки «на лету», предприятиям нужно все в одном месте — среда разработки одним щелчком, адаптация и совместная работа команды, а также защищенная платформа рабочего пространства DevOps.В результате Codenvy предоставляет все это и многое другое для предприятий, поскольку он легко интегрируется с инструментами управления проблемами, контроля версий и CI для создания готовых к кодированию рабочих пространств с правильной ветвью и средой выполнения.
Codeanywhere
Codeanywhere — это облачная кроссплатформенная среда разработки для веб-разработчиков. Он может подключаться по FTP и SFTP. Более того, он предлагает подключения к другим службам облачного хранения, таким как Dropbox, Google Drive и т. Д.
Пользовательская среда разработки и языковая поддержка
Codeanywhere дает вам гибкость в настройке среды разработки в соответствии с вашими личными предпочтениями при настройке для своего проекта. Он поддерживает более 70 различных языков программирования, включая JavaScript, Python и HTML.
Он поддерживает более 70 различных языков программирования, включая JavaScript, Python и HTML.
Поддержка консоли
Codeanywhere поставляется со встроенной терминальной консолью, которая позволяет разработчикам запускать команды bash на своем сервере и в контейнерах. Встроенная консоль позволяет разработчикам подключаться по SSH прямо из браузера к другому серверу. В результате вы можете компилировать свой код, не выходя из браузера.
Сотрудничество
С Codeanywhere вы можете делиться проектами и совместно работать над ними с коллегами из разных мест.С точки зрения безопасности Codeanywhere позволяет при желании делиться отдельными частями вашего проекта; вы можете предоставлять общий доступ к файлам, папкам или всему проекту, и каждый общий ресурс имеет свой собственный набор разрешений. Это лишь некоторые из его возможностей. Вы можете посмотреть страницу документации, чтобы узнать больше.
Кодирование
Koding — это облачная платформа, которая позволяет вам (или вашей команде) создавать и совместно использовать полностью автоматизированные среды разработки в любой инфраструктуре для современных распределенных приложений, микросервисов и контейнеров.
Продуманный пользовательский интерфейс и открытый исходный код
Koding имеет интуитивно понятный и продуманный пользовательский интерфейс, удобный и удобный для пользователей любого уровня опыта. А что лучше? Это открытый исходный код и бесплатный.
Что такое Koding
Koding не является типичной средой онлайн-разработки. Это немного больше, чем просто это, как описано в этом коротком вводном видео для дальнейшего ознакомления вас с Koding.
Интеграция
Помимо потрясающих функций совместной работы и совместного использования Koding, у него есть замечательный менеджер конфигурации, который может интегрировать любую службу с помощью нескольких строк кода.Независимо от того, используете ли вы Heroku с MongoDB и Node. js или AWS с Ruby и MySQL, Koding выполнит все необходимые интеграции, так что все, что вам нужно сделать, это добавить нужную услугу в скрипт стека Koding, и все! Узнайте больше о Koding здесь.
js или AWS с Ruby и MySQL, Koding выполнит все необходимые интеграции, так что все, что вам нужно сделать, это добавить нужную услугу в скрипт стека Koding, и все! Узнайте больше о Koding здесь.
SourceLair
SourceLair — это облачная платформа, которая мгновенно предоставляет изолированную среду разработки для каждого создаваемого вами проекта. Каждая подготовленная среда адаптирована к потребностям стека проекта и поставляется со всеми предустановленными инструментами, необходимыми для разработки вашего проекта.
Мощная среда IDE
SourceLair предоставляет пользователям мощную среду разработки в браузере со всеми основными функциями обычной локальной среды разработки. С SourceLair вы получите такие функции, как создание отчетов об ошибках в реальном времени, автозаполнение, привязка текстовых клавиш и т. Д.
Интеграция с Github
С помощью SourceLair вы можете клонировать репозиторий проекта одним щелчком мыши. Написание большего количества кода, выполнение письменной работы, отправка в удаленный репозиторий и извлечение внешних изменений в ваше репо — все это можно легко сделать в SourceLair.
Написание большего количества кода, выполнение письменной работы, отправка в удаленный репозиторий и извлечение внешних изменений в ваше репо — все это можно легко сделать в SourceLair.
Кросс-платформенный
Еще одним преимуществом использования SourceLair является его кроссплатформенная поддержка. Вы можете использовать компьютер, Chromebook или даже iPad для работы с SourceLair. Это уникальная функция, которую предлагают лишь некоторые редакторы. С SourceLair все, что вам нужно, — это доступ в Интернет и веб-браузер. Узнайте больше о суперспособностях SourceLair на его странице документации.
Ценообразование
В SourceLair есть два тарифных плана: базовый и профессиональный.
Базовый план предлагает 1 проект за 5 долларов в месяц, а профессиональный план предлагает до 5 проектов за 8 долларов в месяц. Это еще не все — есть так много надстроек и дополнительных функций, которые имеют право на каждый план, как вы найдете на их странице с ценами.
Облако9
Cloud9 — это облачная среда разработки, которая предоставляет разработчикам все эквиваленты локальных IDE в браузере. С Cloud9 у вас есть возможность писать код, запускать написанный код и отлаживать все это, не выходя из своего браузера.
Cloud9 оснащен специальным редактором кода, надежным отладчиком и терминальной консолью, которые помогут вам запускать команды приложения и облегчить процесс отладки. Более того, он поставляется с предварительно загруженными всеми основными инструментами, необходимыми для поддерживаемых языков, включая JavaScript, Python, PHP и т. Д. Таким образом, вам не нужно устанавливать какие-либо внешние пакеты или настраивать среду разработки при запуске новых проектов. .
Smart Editor
Наряду с тем фактом, что Cloud9 полностью основан на браузере, что дает вам гибкость для написания кода на любой машине в любом месте и в любое время, редактор имеет интеллектуальные функции, которые помогают в разработке. Он имеет встроенный отладчик и другие полезные, экономящие время функции, такие как подсказки по коду, автозавершение кода и пошаговая отладка.
Он имеет встроенный отладчик и другие полезные, экономящие время функции, такие как подсказки по коду, автозавершение кода и пошаговая отладка.
Совместная работа
Как и во многих других IDE, которые мы уже обсуждали, Cloud9 имеет функцию парного программирования, которая позволяет вам делиться своей средой разработки с коллегами и работать вместе над одной и той же кодовой базой. Что еще? Это происходит в режиме реального времени, так что вы можете видеть, что делают все в вашей команде, когда они это делают.
Терминал доступа AWS
Терминал Cloud9 имеет права sudo для управляемого экземпляра Amazon EC2, на котором размещена ваша среда разработки, и предварительно аутентифицированный интерфейс командной строки AWS.
Заключение
В этом посте мы обсудили пять лучших онлайн-IDE JavaScript, которые вы можете использовать в 2019 году. Каждая среда разработки имеет свои уникальные возможности, поэтому трудно выбрать «лучшую» среди них. Однако мы можем выбрать тот, функции которого лучше всего соответствуют нашим потребностям.
Однако мы можем выбрать тот, функции которого лучше всего соответствуют нашим потребностям.
Отказ от ответственности: пять обсуждаемых здесь онлайн-IDE — это полностью мой выбор, основанный на моем собственном опыте работы с ними. Есть и другие замечательные онлайн-среды разработки, которые мы здесь не обсуждали. Если у вас есть другие идеи, поделитесь ими с нами в комментариях ниже. Надеюсь, этот пост поможет вам выбрать наиболее подходящий для ваших нужд.
Для получения дополнительной информации о создании отличных веб-приложений
Хотите узнать больше о создании отличных веб-приложений? Все начинается с Kendo UI — полной библиотеки компонентов пользовательского интерфейса, которая позволяет быстро создавать высококачественные адаптивные приложения.Он включает в себя все, что вам нужно, от таблиц и диаграмм до раскрывающихся списков и датчиков.
Узнать больше о Kendo UI
Получите бесплатную пробную версию Kendo UI
Редактор кода javascript
IDE поставляется со встроенной поддержкой TypeScript «из коробки», так что мы можем начать разработку компонентов Angular 2 с первого дня.![]() javascript из препроцессоров: typescript, coffeescript, jsx, tsx. Онлайн-редактор полностью поддерживает создание целых приложений: HTML, CSS, версии и хостинг приложений с Vanilla. Многие люди используют по одному инструменту каждого типа.IDE. Запустите javascript или машинописный код в Интернете и смотрите результат по мере ввода. Веб-буря. PlayCode быстро компилирует код javascript из Babel в реальном времени. … Онлайн-редактор JavaScript. Значки поясняются в таблице ниже: Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправить нам электронное письмо: W3Schools оптимизирован для обучения и тренировок. … Вы можете контролировать размер окна с помощью полосы между окнами (перетаскиваемый желоб). Приложения, демонстрации или интересные вещи с онлайн-редактором javascript — просто откройте и напишите код.Просто, легко и быстро! »Ваш код javascript, просто скопировав URL-адрес браузера. Окно слева доступно для редактирования — отредактируйте код и нажмите кнопку« Выполнить », чтобы просмотреть результат в правом окне.
javascript из препроцессоров: typescript, coffeescript, jsx, tsx. Онлайн-редактор полностью поддерживает создание целых приложений: HTML, CSS, версии и хостинг приложений с Vanilla. Многие люди используют по одному инструменту каждого типа.IDE. Запустите javascript или машинописный код в Интернете и смотрите результат по мере ввода. Веб-буря. PlayCode быстро компилирует код javascript из Babel в реальном времени. … Онлайн-редактор JavaScript. Значки поясняются в таблице ниже: Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправить нам электронное письмо: W3Schools оптимизирован для обучения и тренировок. … Вы можете контролировать размер окна с помощью полосы между окнами (перетаскиваемый желоб). Приложения, демонстрации или интересные вещи с онлайн-редактором javascript — просто откройте и напишите код.Просто, легко и быстро! »Ваш код javascript, просто скопировав URL-адрес браузера. Окно слева доступно для редактирования — отредактируйте код и нажмите кнопку« Выполнить », чтобы просмотреть результат в правом окне. Возвращается« Размер результата » ширина и высота окна результатов в пикселях (даже при изменении размера окна браузера). Редактор кода — это место, где программисты проводят большую часть своего времени. Вы можете контролировать размер окна с помощью полосы между окнами (перетаскиваемый желоб.) Онлайн-редактор кода W3Schools.Лучшее для практики кода и разработки сложных алгоритмов. Напишите и запустите свой код javascript в Интернете, посмотрите результат в режиме реального времени или в консоли редактора. Atom — это IDE, созданная GitHub, в которой есть… Примеры можно упростить, чтобы улучшить чтение и обучение. включить в html из jsdelivr.com, jspm.io. Используйте библиотеки javascript и css, такие как vue.js, react, jquery или font-awesome. Имена. Существует два основных типа редакторов кода: IDE и облегченные редакторы. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.PlayCode быстро компилирует код javascript из Babel в реальном времени.
Возвращается« Размер результата » ширина и высота окна результатов в пикселях (даже при изменении размера окна браузера). Редактор кода — это место, где программисты проводят большую часть своего времени. Вы можете контролировать размер окна с помощью полосы между окнами (перетаскиваемый желоб.) Онлайн-редактор кода W3Schools.Лучшее для практики кода и разработки сложных алгоритмов. Напишите и запустите свой код javascript в Интернете, посмотрите результат в режиме реального времени или в консоли редактора. Atom — это IDE, созданная GitHub, в которой есть… Примеры можно упростить, чтобы улучшить чтение и обучение. включить в html из jsdelivr.com, jspm.io. Используйте библиотеки javascript и css, такие как vue.js, react, jquery или font-awesome. Имена. Существует два основных типа редакторов кода: IDE и облегченные редакторы. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.PlayCode быстро компилирует код javascript из Babel в реальном времени. JavaScript Studio содержит JavaScript Intellisense, который поможет вам при написании кода. Используйте консоль для отладки кода javascript в коде воспроизведения. Объяснение редактора JavaScript. Термин IDE (интегрированная среда разработки) относится к мощному редактору с множеством функций, который обычно работает со «всем проектом». Как следует из названия, это не просто редактор, а полномасштабный… Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.Сильный претендент на лучшую бесплатную среду разработки JavaScript. Используя W3Schools, вы соглашаетесь прочитать и принять наши, Сохранить свой код (и поделиться им с другими), Изменить ориентацию (по горизонтали или вертикали). Машинописная площадка? Используйте панель инструментов HTML, содержащую элементы HTML, теги, чтобы сэкономить время при кодировании, с помощью JavaScript Studio вы не потеряете помощь, просто выбрав часть разметки HTML или кода JavaScript в редакторе и нажав кнопку справки по поиску, появится справка.
JavaScript Studio содержит JavaScript Intellisense, который поможет вам при написании кода. Используйте консоль для отладки кода javascript в коде воспроизведения. Объяснение редактора JavaScript. Термин IDE (интегрированная среда разработки) относится к мощному редактору с множеством функций, который обычно работает со «всем проектом». Как следует из названия, это не просто редактор, а полномасштабный… Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.Сильный претендент на лучшую бесплатную среду разработки JavaScript. Используя W3Schools, вы соглашаетесь прочитать и принять наши, Сохранить свой код (и поделиться им с другими), Изменить ориентацию (по горизонтали или вертикали). Машинописная площадка? Используйте панель инструментов HTML, содержащую элементы HTML, теги, чтобы сэкономить время при кодировании, с помощью JavaScript Studio вы не потеряете помощь, просто выбрав часть разметки HTML или кода JavaScript в редакторе и нажав кнопку справки по поиску, появится справка. иду к вам.«Размер результата» возвращает ширину и высоту окна результатов в пикселях (даже при изменении размера окна браузера). Атом. Окно слева доступно для редактирования — отредактируйте код и нажмите кнопку «Выполнить», чтобы просмотреть результат в правом окне. Этот отличный редактор javascript, поставляемый IntelliJ, также является отличным выбором для кодирования приложений Angular 2 на основе TypeScript. Протестируйте свой JavaScript, CSS, HTML или CoffeeScript в Интернете с помощью редактора кода JSFiddle. С помощью онлайн-редактора кода W3Schools вы можете редактировать код HTML, CSS и JavaScript и просматривать результат в своем браузере.5. С помощью нашего онлайн-редактора JavaScript вы можете редактировать код HTML, CSS и JavaScript и просматривать результат в своем браузере. Поделитесь своим | авторизуйтесь или зарегистрируйтесь (бесплатно!) javascript. В дополнительном редакторе можно компилировать В дополнительном редакторе можно компилировать javascript из препроцессоров: typescript, coffeescript, jsx, tsx.
иду к вам.«Размер результата» возвращает ширину и высоту окна результатов в пикселях (даже при изменении размера окна браузера). Атом. Окно слева доступно для редактирования — отредактируйте код и нажмите кнопку «Выполнить», чтобы просмотреть результат в правом окне. Этот отличный редактор javascript, поставляемый IntelliJ, также является отличным выбором для кодирования приложений Angular 2 на основе TypeScript. Протестируйте свой JavaScript, CSS, HTML или CoffeeScript в Интернете с помощью редактора кода JSFiddle. С помощью онлайн-редактора кода W3Schools вы можете редактировать код HTML, CSS и JavaScript и просматривать результат в своем браузере.5. С помощью нашего онлайн-редактора JavaScript вы можете редактировать код HTML, CSS и JavaScript и просматривать результат в своем браузере. Поделитесь своим | авторизуйтесь или зарегистрируйтесь (бесплатно!) javascript. В дополнительном редакторе можно компилировать В дополнительном редакторе можно компилировать javascript из препроцессоров: typescript, coffeescript, jsx, tsx. JS.do Онлайн-редактор JavaScript «Редактируйте свой код в Интернете. Онлайн-редактор JavaScript — напишите и запустите свой JavaScript-код на этой странице. Или
JS.do Онлайн-редактор JavaScript «Редактируйте свой код в Интернете. Онлайн-редактор JavaScript — напишите и запустите свой JavaScript-код на этой странице. Или
Полезен картофель при гастрите, Культурная поездка в Италию, Acer Aspire 1 A115-31-c0yl, Плата за обучение в Университете штата Монтана, Биллингс, Копченые куриные бедра Masterbuilt, Discord в случайном порядке замолкает, Приобретение акций бабочки,
Top 5: Лучшие плагины для редактора кода, написанные на Javascript
Развитие идет семимильными шагами, в настоящее время у вас под рукой есть облачные IDE, которые позволяют вам работать, где бы вы ни находились.Самый важный компонент этих сервисов — редактор кода. Да, это поле, в котором вы редактируете свой код, выделяется необычными цветами, автозаполнением и другими вещами, которые (возможно) помогут вам работать быстрее.
Наслаждайтесь нашей коллекцией из 5 лучших плагинов для редактора кода, написанных на Javascript.
Пример
EditArea — бесплатный редактор JavaScript для исходного кода. Этот редактор предназначен для редактирования файлов исходного кода в текстовой области.Основная цель — обеспечить форматирование текста, поиск и замену, а также подсветку синтаксиса в реальном времени (для не слишком тяжелого текста).
Этот редактор предназначен для редактирования файлов исходного кода в текстовой области.Основная цель — обеспечить форматирование текста, поиск и замену, а также подсветку синтаксиса в реальном времени (для не слишком тяжелого текста).
EditArea разработан Кристофом Доливе и в настоящее время выпускается под лицензиями «LGPL», «Apache» и «BSD» (используйте ту, которая вам нужна). Подробности см. В лицензионном соглашении.
Характеристики
- Легко интегрируется, включает только один скрипт и один вызов функции
- Поддержка табуляции (позволяет писать хорошо отформатированный исходный код)
- Настраиваемая подсветка синтаксиса в реальном времени (в настоящее время: PHP, CSS, Javascript, Python, HTML, XML, VB, C, CPP, SQL, Pascal, Basic, Brainf * ck и, возможно, другие…)
- Подставка для переноса слов
- Найти и заменить (с регулярным выражением)
- Автоматический отступ новых строк
- Нумерация строк
- Многоязыковая поддержка (в настоящее время: хорватский, чешский, датский, голландский, английский, эсперанто, французский, немецкий, итальянский, японский, македонский, польский, португальский, русский, словацкий, испанский и, возможно, другие .
 ..)
..) - Возможное сжатие PHP gzip (сжатие файлов ядра в один файл размером ~ 25Ko)
- Разрешить несколько экземпляров
- Полноэкранный режим
- Возможная интеграция плагинов
- Возможные функции обратного вызова для сохранения и загрузки
- Возможное динамическое управление контентом
- Может работать в той же среде, что и библиотеки вроде «prototype» и «mootools».
Текущие ограничения:
- автоматический фокус на текстовой области при загрузке страницы.
- может работать медленно при редактировании огромных файлов (javascript — не быстрый язык).
- только на языке синтаксиса одновременно (без подсветки синтаксиса html и php одновременно).
Github
CodeFlask.js позволяет вам легко и без усилий разместить редактор кода на вашей веб-странице. Это было сделано как попытка создать более компактный редактор для простых целей.Всего несколько строк кода, и вы готовы поиграть с кодом в браузере. Если вам нужен надежный редактор веб-кода, вы можете проверить такие масштабные проекты, как CodeMirror.
Если вам нужен надежный редактор веб-кода, вы можете проверить такие масштабные проекты, как CodeMirror.
Чтобы использовать CodeFlask.js, вам также необходимо импортировать Prism.js (для выделения кода) в свой проект. Prism в основном использует два файла: файл .js и файл .css (где вы можете задать синтаксис кода).
Github | Пример
Monaco Editor — это редактор кода, на котором работает VS Code, он под лицензией MIT License и поддерживает IE 9/10/11, Edge, Chrome, Firefox, Safari и Opera.Редактор Monaco не поддерживается в мобильных браузерах и мобильных веб-платформах.
Monaco Editor имеет богатые возможности IntelliSense, Validation for TypeScript, JavaScript, CSS, LESS, SCSS, JSON, HTML.
Из коробки у monaco есть полезная реализация параллельного живого сравнения, которая поддерживает все языки:
Github
CodeMirror — это универсальный текстовый редактор, реализованный на JavaScript для браузера. Он специализируется на редактировании кода и включает более 100 языковых режимов и различные надстройки, которые реализуют более продвинутые функции редактирования, доступны богатый программный API и тематическая система CSS для настройки CodeMirror в соответствии с вашим приложением и расширения его новыми функциями.
Он специализируется на редактировании кода и включает более 100 языковых режимов и различные надстройки, которые реализуют более продвинутые функции редактирования, доступны богатый программный API и тематическая система CSS для настройки CodeMirror в соответствии с вашим приложением и расширения его новыми функциями.
Характеристики
Github | Пример
Ace — это высокопроизводительный редактор кода для Интернета, это встраиваемый редактор кода, написанный на JavaScript.Он соответствует функциям и производительности собственных редакторов, таких как Sublime, Vim и TextMate. Его можно легко встроить в любую веб-страницу и приложение JavaScript. Ace остается основным редактором для Cloud9 IDE и является преемником проекта Mozilla Skywriter (Bespin).
Возможности редактора Ace:
- Подсветка синтаксиса для более чем 110 языков (можно импортировать файлы TextMate / Sublime Text .tmlanguage )
- Более 20 тем (TextMate / Sublime Text .
 tmtheme файлов можно импортировать)
tmtheme файлов можно импортировать) - Автоматический отступ и отступ
- Необязательная командная строка
- Обрабатывает огромные документы (четыре миллиона строк, кажется, предел!)
- Полностью настраиваемые привязки клавиш, включая режимы vim и Emacs
- Искать и заменять регулярными выражениями
- Выделите соответствующие круглые скобки
- Переключение между программными вкладками и реальными вкладками
- Отображает скрытые символы
- Перетащите текст с помощью мыши
- Обмотка лески
- Код складной
- Несколько курсоров и выбор
- Проверка синтаксиса в реальном времени (в настоящее время JavaScript / CoffeeScript / CSS / XQuery)
- Функции вырезания, копирования и вставки
Дополнительную информацию об использовании, включая события для прослушивания и расширение подсветки синтаксиса, можно найти на главном веб-сайте Ace.
Почетные грамоты
CodeJar — редактор микрокода
Github
Codejar — это встраиваемый редактор кода для браузера. Возможности этого плагина:
Возможности этого плагина:
- Легкий ( 2 kB только )
- Сохраняет отступ на новой строке
- Добавляет закрывающие скобки, кавычки.
- Отступы строки с помощью табуляции клавиши
- Поддерживает отменить / повторить
Если вы думаете, что мы забыли еще один замечательный плагин редактора кода, поделитесь им с сообществом в поле для комментариев.Удачного кодирования !
7 лучших онлайн-редакторов кода для веб-разработчиков на основе браузера
Если вы веб-разработчик, у вас, скорее всего, есть среда разработки, настроенная локально на вашей рабочей станции. Вы установили свой любимый редактор кода, добавлены лучшие пакеты, загружены расширения, и вся IDE работает именно так, как вам нужно. Но что, если вы не на своей обычной машине? Что делать, если вы путешествуете, были перемещены или даже работаете из дома без ноутбука? Что тогда? Это когда знание того, какие существуют онлайн-редакторы кода, действительно может спасти положение. И более того, может быть, даже храниться в заднем кармане, чтобы улучшить вашу обычную рутину кодирования.
И более того, может быть, даже храниться в заднем кармане, чтобы улучшить вашу обычную рутину кодирования.
Подпишитесь на наш канал Youtube
Почему редакторы кода онлайн?
Есть несколько причин рассмотреть возможность использования онлайн-редакторов кода. Однако правда в том, что использование онлайн-среды IDE (скорее всего) не заменит вашу локально установленную. Хотя многие онлайн-среды удивительно надежны и способны справиться с большей частью работы, которую вы им выполняете, они просто не , а надежны и функциональны, как настольные системы.Тем не менее, есть несколько причин рассмотреть возможность его использования.
- Вы путешествуете, и вам нужен доступ к своему коду в любом месте.

- Вам нужно поделиться фрагментами и интерактивными участками кода.
- Ваше время ограничено, и вам нужно решение с почти нулевой настройкой.
- Ваш бюджет ограничен. Онлайн-редакторы кода могут иметь за собой больше возможностей, чем рабочая станция, к которой у вас есть доступ.
- Ваша команда должна сотрудничать в режиме реального времени. Многие онлайн-среды IDE имеют встроенные инструменты для совместной работы, которые работают без настройки.
Независимо от , почему вы хотите или должны использовать онлайн-среду IDE, вы можете выбрать из множества вариантов, каждая из которых имеет свои сильные и слабые стороны и выполняет разные функции для веб-разработчиков.
1. PlayCode
PlayCode — хороший универсальный онлайн-редактор кода. С его помощью вы можете открывать несколько файлов, которые работают вместе в одном проекте, как если бы вы работали с несколькими файлами в типичной структуре каталогов, используя Sublime Text или VS Code. PlayCode имеет готовые шаблоны для пользователей, а также результаты в реальном времени и встроенную консольную отладку прямо в браузере. Пользователи могут редактировать и работать без входа в систему для быстрых исправлений и прочего, но также войти в систему, чтобы сохранить работу и использовать PlayCode на разных машинах.
PlayCode имеет готовые шаблоны для пользователей, а также результаты в реальном времени и встроенную консольную отладку прямо в браузере. Пользователи могут редактировать и работать без входа в систему для быстрых исправлений и прочего, но также войти в систему, чтобы сохранить работу и использовать PlayCode на разных машинах.
Дополнительная информация
2. JSFiddle
JSFiddle — еще один популярный онлайн-редактор кода, который работает во многом подобно PlayCode. Разработанный специально для кодеров JavaScript, JSFiddle не обязательно для работы над целыми проектами, но, как говорит информационная панель в верхней части самого редактора, он лучше всего работает для «демонстраций для документов, отчетов об ошибках для проблем Github, представления ответов кода на Переполнение стека, совместная работа с кодом в реальном времени, размещение фрагментов кода »или просто песочница, в которой вы можете поиграть со своим кодом.
Дополнительная информация
3.
 CodePen
CodePenCodePen, вероятно, считается онлайн-редактором кода онлайн-редакторов кода. Он не только дает вам инструменты для совместной работы, экспериментирования и обмена, но вы также получаете живые результаты и возможность поиска в их базе данных и репозитории фрагментов, которые размещают другие авторы, чтобы вы также могли экспериментировать и учиться на их работе. . Это также интересное место, чтобы увидеть, что некоторые люди делают с кодом новым и интересным способом.Кроме того, фрагменты кода CodePen индексируются Google, и вы часто будете здесь, когда будете искать решение, прежде чем отправиться в Stack Overflow, а иногда и после этого, потому что именно там люди часто пишут и делятся решениями в реальном времени.
Дополнительная информация
4. StackBlitz
StackBlitz — хорошая штука. Мы очень впечатлены тем, что это приложение предлагает разработчикам, потому что оно содержит множество инструментов, позволяющих быстро запустить свой проект. В один клик. Если вы посмотрите на изображение выше, все файлы, зависимости и даже общие URL-адреса были созданы с помощью одной кнопки Start a New Workspace — React (JavaScript) . Благодаря возможности сохранять, публиковать и даже подключаться к вашей учетной записи GitHub, StackBlitz заслуживает внимания. Вместо того, чтобы быть службой обмена фрагментами или песочницей кодирования, StackBlitz — надежная среда разработки для тех, кто предпочитает онлайн-редакторы кода.
В один клик. Если вы посмотрите на изображение выше, все файлы, зависимости и даже общие URL-адреса были созданы с помощью одной кнопки Start a New Workspace — React (JavaScript) . Благодаря возможности сохранять, публиковать и даже подключаться к вашей учетной записи GitHub, StackBlitz заслуживает внимания. Вместо того, чтобы быть службой обмена фрагментами или песочницей кодирования, StackBlitz — надежная среда разработки для тех, кто предпочитает онлайн-редакторы кода.
Plus, и мы не можем оставить это без внимания, основан на VS Code. Итак, вы в основном используете самую популярную среду IDE и редактор кода в своем браузере, и каждый проект получает собственное пространство на сервере. Вы можете обновить, если хотите, но даже бесплатная версия работает хорошо (хотя и немного медленнее при загрузке, но этого и следовало ожидать от бесплатных планов). Прочтите его, и мы думаем, вы согласитесь с тем, что из всех онлайн-редакторов кода на него стоит внимательно и долго изучать.
Дополнительная информация
5. AWS Cloud9
Как один из первых пользователей Cloud9 лет назад, когда это был проект с открытым исходным кодом на c9.io , мы настоятельно рекомендуем этот продукт. Фактически, он обеспечивает очень похожий опыт на StackBlitz выше. Когда Amazon приобрела C9, они подключили его к своему облаку в рамках своего набора сервисов AWS. AWS Cloud9, безусловно, представляет собой надежную полнофункциональную онлайн-среду IDE, и информационная реклама на их веб-сайте отлично помогает понять, почему именно на нее стоит взглянуть.
AWS Cloud9 — это облачная интегрированная среда разработки (IDE), которая позволяет писать, запускать и отлаживать код с помощью одного лишь браузера.Он включает в себя редактор кода, отладчик и терминал. Cloud9 поставляется с предустановленными необходимыми инструментами для популярных языков программирования, включая JavaScript, Python, PHP и др., Поэтому вам не нужно устанавливать файлы или настраивать машину разработки для запуска новых проектов.
Поскольку ваша IDE Cloud9 является облачной, вы можете работать над своими проектами из офиса, дома или где угодно, используя машину, подключенную к Интернету. Cloud9 также обеспечивает удобство разработки бессерверных приложений, позволяя легко определять ресурсы, отлаживать и переключаться между локальным и удаленным выполнением бессерверных приложений.С Cloud9 вы можете быстро поделиться своей средой разработки со своей командой, что позволит вам программировать и отслеживать действия друг друга в режиме реального времени.
Дополнительная информация
6. JSBin
Если вы когда-нибудь видели или использовали PasteBin, JSBin будет вам знаком. Он похож по структуре, стилю и полезности, JSBin — это в основном сайт для совместного использования кода. Мы считаем, что лучше всего зарегистрировать здесь учетную запись, чтобы оставаться в системе. Причина в том, что JSBin автоматически сохраняет ваш прогресс в любом коде, с которым вы работаете. Даже если вы просто экспериментируете, чтобы увидеть, что делают сниппеты, вы не потеряете свою работу. JSBin — простой серьезный редактор. И если это то, что вам нужно, вы действительно не сможете поправиться.
Даже если вы просто экспериментируете, чтобы увидеть, что делают сниппеты, вы не потеряете свою работу. JSBin — простой серьезный редактор. И если это то, что вам нужно, вы действительно не сможете поправиться.
Дополнительная информация
7. Редактор тем WordPress
WordPress может быть не первым, о чем вы думаете об онлайн-редакторах кода. Но это определенно нужно учитывать. В WordPress 4.9 WP Core был обновлен и теперь включает CodeMirror. Подсветка синтаксиса и предупреждения об ошибках для любых изменений, внесенных в области кода, теперь являются базовыми для WordPress.Основное расположение для этого находится в области Внешний вид — Редактор темы , но он также отображается в любой области с виджетами (например, в виджете Custom HTML ) или в настройщике темы на вкладке Custom CSS . Хотя это определенно не полноценная IDE, мы можем абсолютно порекомендовать редактор WP CodeMirror как способ проверки ошибок и обновления фрагментов кода без использования FTP и различных систем управления файлами.
Дополнительная информация
Завершение работы с онлайн-редакторами кода
Большинство онлайн-редакторов кода не заменят вашу локальную среду разработки.Это не их работа. По большей части. Однако они могут предоставить надежный и простой способ редактировать код, делиться фрагментами, делать резервные копии и экспериментировать с новыми функциями в безопасном и безопасном месте в режиме реального времени. Между полными IDE, такими как StackBlitz, сервисами обмена фрагментами, такими как JSBin, и даже просто качественными онлайн-редакторами кода, такими как интеграция WordPress CodeMirror, если вы никогда не играли с онлайн-редактированием, нет лучшего времени для начала.
Какие ваши любимые онлайн-редакторы кода?
Статья выделенного изображения: Fernandodiass / shutterstock.com
.



 someapi.com/v1/account/user/login/
Content-Type: application/json
{ "email": "
someapi.com/v1/account/user/login/
Content-Type: application/json
{ "email": " Это лучший вариант для опытных разработчиков, которые все видели. Текстовый онлайн-редактор HTML — это инструмент, который отображает код в простой форме, строка за строкой. Хотя это дает разработчикам жесткий контроль над кодом, понимание строк кода с первого взгляда — это то, что хотят делать только опытные разработчики.
Это лучший вариант для опытных разработчиков, которые все видели. Текстовый онлайн-редактор HTML — это инструмент, который отображает код в простой форме, строка за строкой. Хотя это дает разработчикам жесткий контроль над кодом, понимание строк кода с первого взгляда — это то, что хотят делать только опытные разработчики.





 ..» в месте курсора
..» в месте курсора 2,0)
2,0) 9.9)
9.9) 4.10)
4.10) ..)
..) tmtheme файлов можно импортировать)
tmtheme файлов можно импортировать)
 Поскольку ваша IDE Cloud9 является облачной, вы можете работать над своими проектами из офиса, дома или где угодно, используя машину, подключенную к Интернету. Cloud9 также обеспечивает удобство разработки бессерверных приложений, позволяя легко определять ресурсы, отлаживать и переключаться между локальным и удаленным выполнением бессерверных приложений.С Cloud9 вы можете быстро поделиться своей средой разработки со своей командой, что позволит вам программировать и отслеживать действия друг друга в режиме реального времени.
Поскольку ваша IDE Cloud9 является облачной, вы можете работать над своими проектами из офиса, дома или где угодно, используя машину, подключенную к Интернету. Cloud9 также обеспечивает удобство разработки бессерверных приложений, позволяя легко определять ресурсы, отлаживать и переключаться между локальным и удаленным выполнением бессерверных приложений.С Cloud9 вы можете быстро поделиться своей средой разработки со своей командой, что позволит вам программировать и отслеживать действия друг друга в режиме реального времени.