Курс «JS: Введение в ООП»: обучение онлайн, 13 уроков
Включено в курс
13 уроков (видео и/или текст)
18 упражнений в тренажере
41 проверочный тест
Дополнительные материалы
Помощь в «Обсуждениях»
Доступ к остальным курсам платформы
Чему вы научитесь
- Грамотно использовать контекст this в зависимости от ситуации
- Описывать сущности предметной области с помощью объектов, прототипов и классов
- Понимать, как работают объекты в JavaScript на самом низком уровне
- Использовать исключения в своем коде
Описание
JS — мультипарадигменный язык программирования с поддержкой объектно-ориентированного программирования. В этом курсе начинается знакомство с основными понятиями и синтаксическими конструкциями, присущими ООП. Рассматриваются инкапсуляция и сокрытие данных. Разбираются особенности поведения this, изучаются прототипы и исключения.
классы инкапсуляция контекст прототипы исключения конструктор упаковка
Программа курса
Продолжительность 15 часов
О курсе
Узнать о курсе, его структуре, задачах и целях.

теория
Инкапсуляция
Познакомиться с объединением данных и функций в одной структуре
теория
тесты
упражнение
Контекст (This)
Научиться создавать собственные методы и познакомиться с ключевым словом `this`
теория
тесты
упражнение
Связывание (bind)
Познакомиться с разными способами привязки контекста к функциям
теория
тесты
упражнение
Особенности работы this со стрелочными функциями
Узнать откуда берется this у стрелочных функций и познакомиться с отличиями от обычных функций
теория
тесты
упражнение
Конструктор
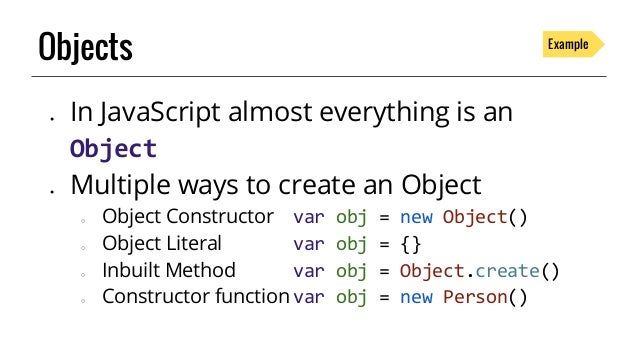
Научиться разным способам создания объектов в JS. Познакомиться с оператором `new`.
теория
тесты
упражнение
Прототипы
Познакомиться с механизмом прототипов. Научиться правильно создавать абстракции данных в JavaScript.
теория
тесты
упражнение
Упаковка и Распаковка (Boxing)
Узнать как работают методы у примитивных типов данных
теория
тесты
упражнение
toString()
Познакомиться с удобным способом представлять объекты в виде строк
теория
тесты
упражнение
Класс
Познакомиться с абстракцией, которая скрывает прототипы в программе
теория
тесты
упражнение
Статические свойства и методы
Научиться создавать общее состояние для всех объектов одного прототипа
теория
тесты
упражнение
Исключения
Познакомиться с обработкой ошибок
теория
тесты
упражнение
Немного про место и понимание ООП в программировании
Рассмотреть сложности, возникающие при изучении ООП.
 Познакомиться с подвидами ООП.
Познакомиться с подвидами ООП.теория
тесты
Формат обучения
Испытания
Это практические задания, которые мы советуем выполнить после завершения курса. Задания помогут вам получить дополнительный опыт в программировании и закрепить полученные навыки. Обычно мы рекомендуем выполнить 3-5 испытаний. Но если не получается, не отчаивайтесь. Просто вернитесь к ним позже
Все
Irina Nikolaidi16 января 2020
Отличный курс. Практика прототипов и конструкторов на основе функций без сахара — это очень здорово и полезно, помогает понять суть вещей.
Elena Korchuganova12 ноября 2022
Хотела бы поблагодарить за задачу. Здесь многие жалуются, что слишком трудно и бесполезно. Мне кажется, очень крутая и полезная задача. Заставила как следует подумать и разобраться. Рекомендую почитать урок Возврат функций из функций в курсе Функциональное программирование.
Виктория Аблаева10 августа 2022
Добрый день! А мне задачка понравилась. Начало появляться понимание this, где можно его использовать, а где нельзя, но опять же это на интуитивном уровне больше. Потратила на задачу не так много времени. Использовала Лодаш. Решение очень похоже на учительское. Это радует еще больше. Значит, все не зря. Однако, задачка на распаковку так и висит нерешенная :(((
Начало появляться понимание this, где можно его использовать, а где нельзя, но опять же это на интуитивном уровне больше. Потратила на задачу не так много времени. Использовала Лодаш. Решение очень похоже на учительское. Это радует еще больше. Значит, все не зря. Однако, задачка на распаковку так и висит нерешенная :(((
Александр Заплатин07 марта 2021
Добрый день! задачку решил с 3 или 4 захода =)) поняв частичное применение решение получилось 1 в 1, как у учителя. Мне понравилось упражнение, спасибо!
Андрей Рыбин29 сентября 2020
Какая же радость накрывает порой, когда решишь очередную задачку на Hexlet.
Рекомендуемые программы
Профессия
с нуля
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
9 марта 10 месяцев
Профессия
Новый с нуля
Онлайн-буткемп. Фронтенд-разработчик
Фронтенд-разработчик
Интенсивное обучение профессии в режиме полного дня
20 апреля 4 месяца
Профессия
с нуля
Node.js-разработчик
Разработка бэкенд-компонентов для веб-приложений
9 марта 10 месяцев
Профессия
с нуля
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
9 марта 16 месяцев
Объектно-ориентированное программирование в JavaScript — Видеоуроки
Узнайте все о ООП, поймите самые запутанные части JavaScript и подготовьтесь к техническим интервью.
Что такое объектно-ориентированное программирование (ООП)?
Объектно-ориентированное программирование (ООП) — популярная парадигма программирования или стиль программирования. Это было с 70-х годов, но в отличие от инструментов и фреймворков, которые приходят и уходят, ООП по-прежнему очень актуальна сегодня. Это потому, что это не язык программирования или инструмент.
Зачем учиться ООП?
ООП помогает вам управлять и уменьшать сложность программного обеспечения за счет создания повторно используемых строительных блоков (объектов). Правильно спроектированные объекты обеспечивают простой интерфейс и скрывают ненужную сложность снаружи, как DVD-плеер! DVD-плеер имеет сложную логическую плату внутри и несколько кнопок снаружи. Когда вы нажимаете кнопку воспроизведения, вам все равно, как все эти микрочипы разговаривают друг с другом.
Объектно-ориентированное программирование помогает вам:
- Управление и уменьшение сложности
- Устранить избыточный код
- Построить многоразовые строительные блоки
- Писать чистый код
Необходимые навыки для каждого разработчика
ООП появляется во многих технических интервью. Поэтому, если вы действительно хотите стать серьезным разработчиком, вам нужно понять объектно-ориентированное программирование.
Вам может быть интересно узнать, что многие из популярных фреймворков, которые вы используете, на самом деле разработаны с учетом концепций ООП. Angular этому пример!
Пошаговый курс, от А до Я
- Узнайте все об объектно-ориентированном программировании в JavaScript
- Больше не тратьте время на разрозненные учебные пособия
- Учитесь в своем собственном темпе
- Смотрите на любом устройстве
- Укрепите свое понимание JavaScript
- Подготовьтесь к техническим интервью
- Уверенно создавайте приложения с помощью Node, Angular, React, Vue и других библиотек JavaScript
- Изучите лучшие практики и общие проблемы
Вы узнаете
- Основные принципы ООП: инкапсуляция, абстракция, наследование и полиморфизм
- Как реализовать концепции ООП в JavaScript
- Все об объектах, их свойствах, дескрипторах свойств, геттерах и сеттерах
- Разница между factory и constructor функциями
- Как ‘this’ работает в JavaScript
- Прототипы и прототипическое наследование: одна из запутанных частей JavaScript
- ES6 + функции, используемые в объектно-ориентированном программировании
Этот курс предназначен для вас, если:
Вы разработчик, который уже знает принципы ООП, но хотите узнать, как их реализовать в JavaScript.
Вы разработчики, которые не знакомы с ООП, возможно, вы просто знаете основы JavaScript и хотите укрепить свое понимание JS и подготовиться к техническим интервью.
Наличие ООП и JS в вашем резюме поможет вам найти больше рабочих мест и заработать больше денег.
Посмотреть больше
Java ООП (объектно-ориентированное программирование)
❮ Предыдущий Далее ❯
Java — Что такое ООП?
ООП означает объектно-ориентированное программирование
Процедурное программирование заключается в написании процедур или методов, которые выполняют операции над данными, в то время как объектно-ориентированное программирование создание объектов, содержащих как данные, так и методы.
Объектно-ориентированное программирование имеет ряд преимуществ перед процедурным программирование:
- ООП быстрее и проще в исполнении
- ООП обеспечивает четкую структуру для программ
- ООП помогает сохранить код Java СУХИМ «Не повторяйтесь» и делает в код легче поддерживать, изменять и отлаживать
- ООП позволяет создавать полноценные многоразовые приложения с меньшим количеством кода и меньшим временем разработки
Совет: Принцип «Не повторяйся» (СУХОЙ) касается
уменьшение повторения кода. Вы должны извлечь коды, которые
общие для приложения, размещать их в одном месте и повторно использовать
вместо того, чтобы повторять.
Вы должны извлечь коды, которые
общие для приложения, размещать их в одном месте и повторно использовать
вместо того, чтобы повторять.
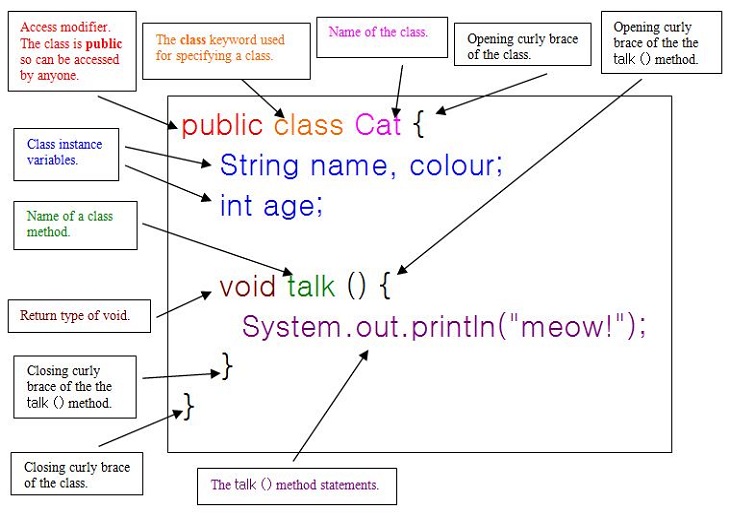
Java — что такое классы и объекты?
Классы и объекты — два основных аспекта объектно-ориентированного программирования.
Посмотрите на следующую иллюстрацию, чтобы увидеть разницу между классом и Объекты:
Класс
Fruit
Объекты
Apple
Banana
Mango
Другой пример:
класс
Car
Объекты
Volvo
Audi
Toyota
Volvo
Audi
Toyota
Audi
Toyota
Volvo
VolvoVolvo
.0003
Итак, класс — это шаблон для объектов, а объект — экземпляр класса.
При создании отдельных объектов они наследуют все переменные и методы из класса.
В следующей главе вы узнаете гораздо больше о классах и объектах.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
0073 Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Пособие по веб-разработке
Главная/Блог/Языки/Изучение JavaScript ООП: Пособие по веб-разработке
23 мая 2019 г. — 10 минут чтения язык ООП, но дело в том, что он отлично поддерживает ООП — просто у него есть свои тонкости, которые нужно сначала понять. Если вы программируете на JavaScript, знакомство с принципами ООП может облегчить вашу жизнь по нескольким причинам: 9.0003
- Отлаживать код проще, если вы используете объекты и классы.
- Вы можете использовать такие методы, как инкапсуляция и наследование.
- Вам будет легче попасть в команду, использующую принципы ООП для своего кода.

Здесь вы изучите основы объектно-ориентированного JavaScript в ES5 и ES6, чтобы увидеть сравнения и то, как JavaScript стремится к стилю ООП.
Сегодня мы рассмотрим:
- Что такое ООП (объектно-ориентированное программирование)?
- ООП в JavaScript (ES5)
- Объекты в JavaScript
- Доступ к свойствам объекта
- Функции как объекты
- Объектно-ориентированный JavaScript в ES6
- Что узнать дальше
Научитесь писать более понятный, более модульный и масштабируемый код с использованием принципов ООП.
Изучение ООП в JavaScript
Что такое ООП (объектно-ориентированное программирование)?
Если вы знакомы с другими языками, такими как C# и Java, то вы, вероятно, слышали термин объектно-ориентированное программирование (ООП).
Объектно-ориентированное программирование — это стиль программирования , а не инструмент, поэтому, хотя это и старый стиль, он по-прежнему очень популярен и широко используется. Этот стиль предполагает разбиение программы на сегменты объектов, которые могут взаимодействовать друг с другом.
Этот стиль предполагает разбиение программы на сегменты объектов, которые могут взаимодействовать друг с другом.
Каждый объект определяется собственным набором свойств, доступ к которым можно получить и изменить с помощью различных операций.
Приведенная выше иллюстрация представляет собой реальный пример записи о сотруднике, где каждый сотрудник может считаться «объектом», а поскольку у каждого сотрудника есть имя, возраст и должность, их можно считать свойствами этого сотрудника.
ООП в JavaScript (ES5)
ООП в JavaScript работает иначе, чем в других языках. Итак, если вы знакомы с ООП на других языках, важно, чтобы вы пока отложили эти знания в сторону, поскольку следование этим концепциям может вас сбить с толку.
Вы, наверное, видели, что в других языках, таких как C++, Java и C#, для определения класса используется ключевое слово class. Класс имеет свойства и методы для каждого экземпляра этого класса. В этом случае класс действует как план объекта.
JavaScript отличается от других языков тем, что вы можете реализовать ООП без использования классов (подробнее об этом позже). Прежде чем представить свою версию ES2015, JavaScript по-прежнему полагался на программирование на основе прототипов . В этом стиле программирования объект инкапсулирует свойства, т. е. его методы и данные, а не класс.
Вы можете добавить новые свойства к этому объекту в любое время. Итак, теперь объект может быть индивидуумом, а не экземпляром класса, то есть, если вам нужен объект, вы можете просто создать его без необходимости сначала создавать класс.
И ООП на основе прототипов, и ООП на основе классов имеют свои преимущества и недостатки. Основанный на прототипе более прост, так как вам не нужно заранее создавать план, который требует предварительного планирования свойств, необходимых перед созданием объекта.
Поскольку класс создавать не нужно, вы можете создать объект напрямую. Это также обеспечивает гибкость; следовательно, любые изменения объектов могут быть легко и быстро внесены во время их использования.
Несмотря на то, что все эти преимущества существуют в программировании на основе прототипов, существует более высокий риск неправильности, поскольку легко могут быть внесены внезапные изменения. Принимая во внимание, что в подходе, основанном на классах, чертежи заранее составляют план, что снижает вероятность возникновения ошибок.
Объекты в JavaScript
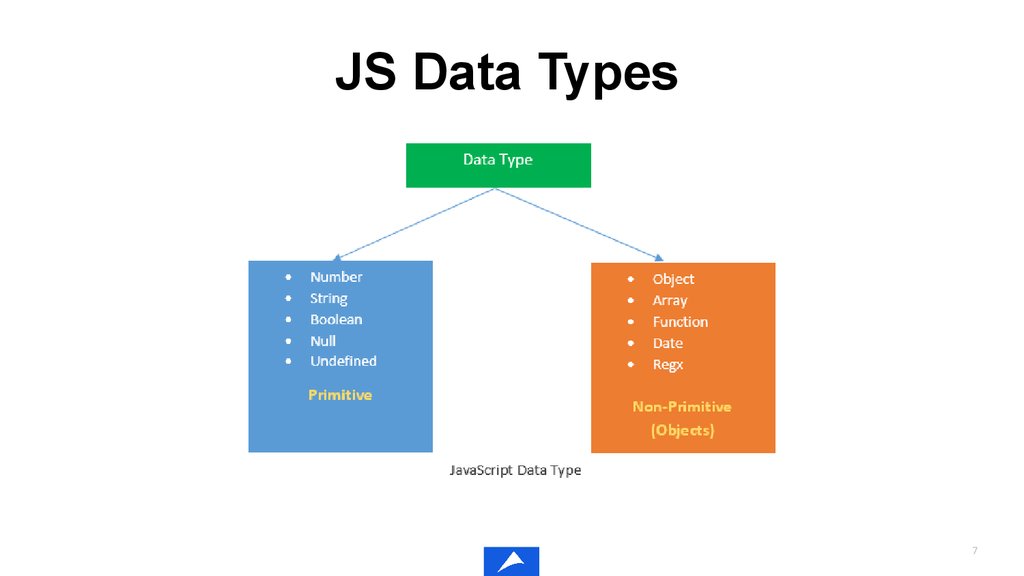
Объекты составляют основную часть JavaScript, так как почти все в нем является объектами. Например, функции, массивы, регулярные выражения, даты и даже такие типы данных, как логическое значение и строки, если они объявлены с ключевым словом new, могут считаться объектом javascript.
Что такое объект?
В реальной жизни объекты встречаются повсюду, поэтому эти сценарии из реальной жизни также можно преобразовать в объектно-ориентированный код.
Давайте рассмотрим пример использования объектов. Предположим, у вас есть три фигуры, площадь которых нужно найти: квадрат, прямоугольник и круг. Если бы вам нужно было написать код, вычисляющий площадь каждого из них, что бы вы сделали?
Если бы вам нужно было написать код, вычисляющий площадь каждого из них, что бы вы сделали?
В стиле ООП вы должны преобразовать код, создав объекты для каждой формы: квадрата, прямоугольника и круга. Здесь каждый объект имеет свой собственный набор свойств, который включает:
- Значения данных
- Функции
Свойства объектов
Нам нужны длина, ширина и радиус. Эти значения будут инкапсулированы в объект этой конкретной формы. Точно так же потребуется функция для вычисления площади. Это также будет инкапсулировано в объект как часть его свойств.
Как создать литерал объекта
Литерал объекта можно создать:
- Используя фигурные скобки
{...}в объявлении. - Использование нового ключевого слова.
- На основе существующего объекта с использованием метода
create().
Все эти подходы делают одно и то же. Вот как выглядит синтаксис:
Использование фигурных скобок
var objectName = {
// Свойства, определенные
PropertyName1: PropertyValue1,
PropertyName2: PropertyValue2,
FunctionName () {}
}
с использованием объекта NEW 4449. 72 9999999.102999999.10299999.1029999999.102999.
72 9999999.102999999.10299999.1029999999.102999.
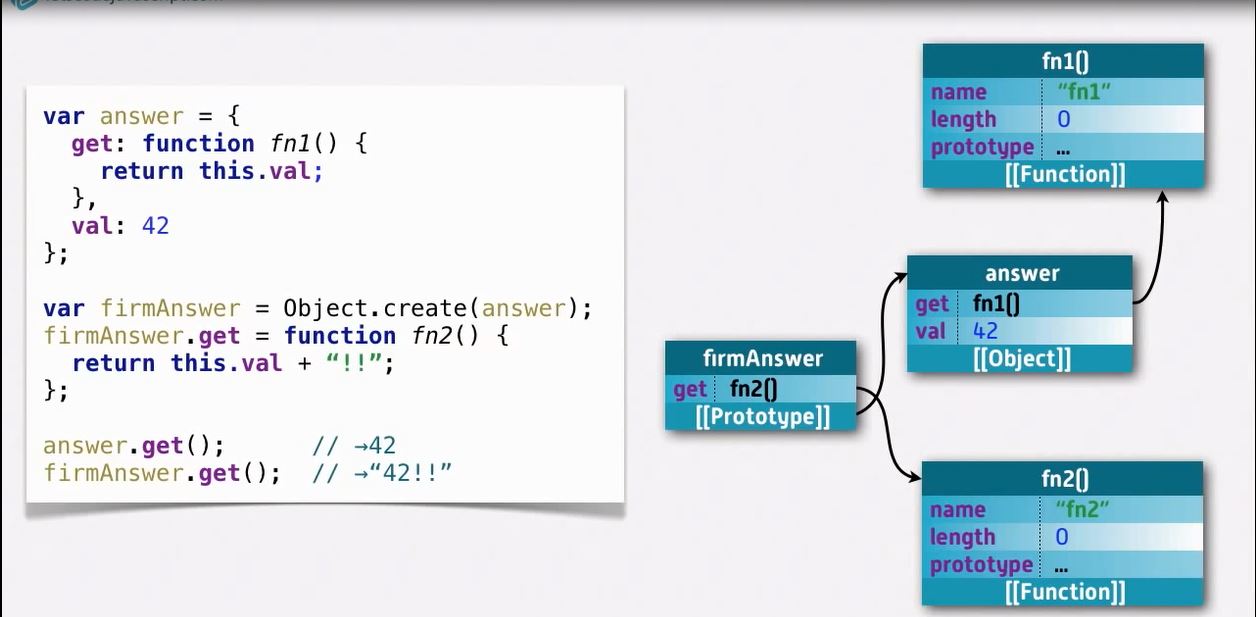
Использование метода create()
var newObjectName = Object.create(existingObjectName)
Полезные ключевые слова: Get, Set, This
Get: Ключевое слово get связывает свойство объекта с функцией. Когда это свойство просматривается, теперь вызывается функция получения. Возвращаемое значение функции получения определяет, какое свойство будет возвращено.
Set: Синтаксис set связывает свойство объекта с функцией, которая будет вызываться при попытке установить это свойство.
This: Ключевое слово this относится к объекту, чтобы вы могли получить доступ к свойствам внутри объекта. Его также можно использовать для установки значения свойства внутри объекта.
Продолжайте учиться.
Изучите концепции ООП в JavaScript, не просматривая видео или документацию. Текстовые курсы Educative легко просматриваются и включают живую среду кодирования, что делает обучение быстрым и эффективным.
Текстовые курсы Educative легко просматриваются и включают живую среду кодирования, что делает обучение быстрым и эффективным.
Изучение объектно-ориентированного программирования на JavaScript
Доступ к свойствам объекта
Существуют различные способы доступа к свойствам объекта. Описано несколько популярных способов, но вы также можете перебирать свойства объекта, используя for..in цикла, и вы также можете получить доступ к свойствам вложенного цикла. Для реализации этого все, что требуется, — это использовать оператор точки, но вам нужно будет добавить еще одну точку.
Оператор точки
Оператор точки также полезен для установки и удаления свойств. В JavaScript к литералу объекта можно получить доступ с помощью оператора точки. Чтобы получить доступ к какому-либо свойству, сначала следует упомянуть имя объекта, затем оператор точки, а затем имя свойства, инкапсулированного в этом объекте.
Здесь мы можем увидеть синтаксис оператора точки:
имя_объекта.
Имя_функции()
Вот пример доступа к свойствам с помощью оператора точки:
Вот пример доступа к свойствам с помощью оператора оператор точки:
//создание объекта с именем shape
var shape = {
//определение свойств объекта
//установка значений данных
name : 'square',
sides : 4
}
//доступ к свойствам с помощью оператора точки
console.log("Name is:", shape.name) //использование оператора точки для доступа к "name"
console.log("Число сторон :", shape.sides) // использование оператора точки для доступа к сторонам
Использование квадратных скобок
Другой способ доступа к значениям — использование квадратных скобок [ ] . Имя свойства, к которому необходимо получить доступ, записывается в квадратных скобках в виде строки. Использование квадратных скобок также полезно для установки и удаления свойств.
Здесь мы можем увидеть синтаксис метода квадратных скобок:
objectName['functionName']()
Вот пример доступа к свойствам с помощью квадратных скобок:
//создание объекта с именем shape
var shape = {
// определение свойств объекта
// установка значений данных0003
console.
log("Имя:", shape['name']) // для доступа к "name"
console.log("Число сторон:", shape['sides']) // для доступа доступ к "сторонам"
Функции как объекты
Функции-конструкторы
Функции также являются объектами в JavaScript. Это потому, что, как и у объектов, у них есть свои свойства и методы. Функции также можно использовать для создания объектов, и эти типы функций известны как функции-конструкторы ..
Функции конструктора практически устраняют необходимость создания отдельных литералов объектов для аналогичных задач. Они полезны, потому что вы часто будете сталкиваться с ситуациями, в которых вы не знаете, сколько объектов вы будете создавать; конструкторы предоставляют средства для эффективного создания столько объектов, сколько вам нужно.
Вот синтаксис реализации функции-конструктора:
function ИмяФункции(параметр1, параметр2,...){
//здесь инициализируются все свойства объекта
//здесь определяются функции, которые должны быть предоставлены объектами
}
Как видно из вышеизложенного:
- Ключевое слово function используется для определения функции.

- Имя функции-конструктора должно быть написано с заглавной буквы, как и FunctionName в приведенном выше фрагменте.
- Тело этой функции в основном представляет собой часть конструктора функции, поскольку оно инициализирует свойства, устанавливая их равными соответствующим параметрам, передаваемым в функцию.
Вот пример функции-конструктора:
function Employee(_name, _age, _designation){
this.name = _name
this.age = _age
this.designation = _design 3
3
2 }
Обратите внимание, что все объекты, созданные из
Сотрудник, будут содержать имя свойств, возраст и назначение, где ключевое словоthisможет назначать определенные значения, даже если они являются частью одного и того же свойства.
Объекты-прототипы
Объекты-прототипы — это более простой способ добавления новых методов/свойств в функцию-конструктор.
Помимо свойств, которые вы создаете, существует дополнительное скрытое свойство, известное как свойство
[[Prototype]], которое присутствует внутри каждого объекта, созданного из функции-конструктора.Свойство прототипа либо указывает на другой объект, либо имеет значение null. Вот пример использования свойства Prototype:
//Объект формы
var Shape={
имя: 'Прямоугольник',
стороны: 4
}
//Объект прямоугольник
var Rectangle = {
90 длина}
// установка [[Prototype]] прямоугольника равным Shape
Rectangle.__proto__ = Shape
// создание экземпляра объекта с использованием Shape и Rectangle
console.log("Имя формы:" ,Rectangle.name)
console.log("Количество сторон",Rectangle.sides)
console.log("Длина:",Rectangle.length)
console.log("Ширина:",Rectangle.width)
Здесь мы видим, что когда свойство прототипа Rectangle установлено в Shape , он может получить доступ ко всем свойствам в Shape. Если свойство не найдено в объекте, например, свойство
nameне найдено в Rectangle, JavaScript автоматически возьмет его из прототипа этого объекта, Shape.Это известно как прототипное наследование, где строки 20 и 21 известны как унаследованные свойства; это основано на концепции цепочки прототипов.
Объектно-ориентированный JavaScript в ES6
JavaScript ES6 предлагает некоторые новые функции, а также улучшения. Одним из таких улучшений является введение класса ключевого слова. Вы можете изучить все остальные нюансы ES6 здесь
В то время как в JavaScript ES5 конструкторы функций использовались для реализации концепции классов. Однако в версии ES6 используется ключевое слово
class, которое очищает синтаксис для реализации той же концепции, облегчая понимание.Declaring a class in JavaScript ES6
The syntax is as follows:
class ClassName {
constructor() {
//initializing class properties
}
//class methods defined
}
Одно из различий между функцией конструктора и реализацией на основе классов заключается в том, что в первом случае тело функции действует как конструктор, где определены все свойства, тогда как во втором — это отдельная функция-конструктор, определенная внутри класса, используемого для инициализации свойств.
Создание экземпляра объекта из класса
Здесь мы можем увидеть пример создания экземпляра объекта из класса:
//создание класса с именем работник конструктор функция
конструктор(имя,возраст,обозначение){
//все свойства определены так, как они были в конструкторе функция
this.name = name
this.age = age
this.designation = обозначение
this.displayName = function() {
console.log("Name is:",this.name)
}
}
}
//создание экземпляра объекта с именем "employeeObj"
var employeeObj = new employee('Joe',22,'Developer')
//отображение свойств employeeObj
employeeObj.displayName()
console.log("Возраст",employeeObj.age)
console. log("Обозначение:",employeeObj.designation)
С
employee— это сама функция-конструктор, метод создания экземпляра объекта из класса точно такой же, как и в версии ES5. Ключевое словоnewиспользуется для инициализации нового объектаemployeeObj.Затем для этого объекта запускается метод конструктора
, присваивающий переданные в него значения свойствам.Определение методов в классе
Всякий раз, когда метод объявляется внутри класса, он определяется в прототипе этого класса. Это означает, что всякий раз, когда экземпляр объекта обращается к нему, он берется из прототипа соответствующего класса.
Вот пример:
//создание класса с именем работник
класс служащий{
//создание функции конструктора
конструктор(имя,возраст,обозначение){
//все свойства определены как они были в функции конструктора
this.name = name
this.age = age
this.designation = обозначение
this.displayName = function() {
console.log("Name is:",this. имя)
}
}
//определение методов в классе
//метод getAge, возвращающий возраст текущего объекта приведенный выше код:
- Функция
getAgeопределяется вне функции конструктора в строке 15.
- Все такие методы хранятся в объекте-прототипе сотрудника.
- Итак, новый объект, например
employeeObj, имеет доступ ко всем методам, определенным в классе. - При вызове
employeeObjметодgetAgeберется из employee.prototype.
Что изучать дальше
Хотя JavaScript нельзя считать языком ООП, использование версии ES6 (из-за использования классов) даст вам представление о том, что значит кодировать на более традиционном языке программирования ООП. например С/С++. Основное различие между ES5 и ES6 заключается в добавлении и очистке синтаксиса.
Еще многое предстоит узнать, например:
- Статические методы
- Защитные свойства
- Инкапсуляция данных
- Миксины
- и более
Если вам интересно углубиться в детали, вы можете изучить все основы с помощью Learn OOP in JavaScript . Вы перейдете к более продвинутым концепциям, таким как прототипное наследование, цепочка прототипов, переопределение методов и примеси.


 Познакомиться с подвидами ООП.
Познакомиться с подвидами ООП.
 Имя_функции()
Имя_функции()  log("Имя:", shape['name']) // для доступа к "name"
log("Имя:", shape['name']) // для доступа к "name" 
 Свойство прототипа либо указывает на другой объект, либо имеет значение null. Вот пример использования свойства Prototype:
Свойство прототипа либо указывает на другой объект, либо имеет значение null. Вот пример использования свойства Prototype:  Это известно как прототипное наследование, где строки 20 и 21 известны как унаследованные свойства; это основано на концепции цепочки прототипов.
Это известно как прототипное наследование, где строки 20 и 21 известны как унаследованные свойства; это основано на концепции цепочки прототипов.
 Затем для этого объекта запускается метод конструктора
Затем для этого объекта запускается метод конструктора