Язык программирования JavaScript: история, особенности, перспективы
Язык программирования JavaScript пользуется довольно высокой популярностью сегодня. Связано это с тем, что его можно использовать как для создания динамичности статических веб страниц, так и для написания полноценных приложений SPA и даже компьютерных игр. Правда, последнее сегодня реже встречается ввиду того, что игры пишутся на других языках.
Немного историиПервые предпосылки для появления этого языка появились еще в 1992 году, когда была начата разработка скриптового встраиваемого языка Cmm (Си минус минус). Позже он был переименован в ScriptEase, так как название Си минус минус имело негативный оттенок. В целом. Перед тем, как язык обрел свое современное имя, его название менялось еще несколько раз.
В 1995 году Брендан Эйх получил задачу внедрить язык программирования в браузер Netscape. Изначально язык назывался Mocha, затем LiveScript. Наконец, он получил свое современное имя – JavaScript. Здесь разработчики пошли на хитрость. В то время, когда они занимались улучшением LiveScript, довольно большой популярностью пользовался язык Java. Для того, чтобы привлечь больше разработчиков для работы с новым языком, было решено использовать в его названии Java. В итоге получился JavaScript.
Здесь разработчики пошли на хитрость. В то время, когда они занимались улучшением LiveScript, довольно большой популярностью пользовался язык Java. Для того, чтобы привлечь больше разработчиков для работы с новым языком, было решено использовать в его названии Java. В итоге получился JavaScript.
Последняя на сегодняшний день версия языка ES6 вышла в 2015 году. С ее появлением язык обрел вторую жизнь. Появились новые стандарты, а также возможность работы с константами. Претерпел изменения и сам код. Язык придерживается принципа сокращения кода при большей функциональности.
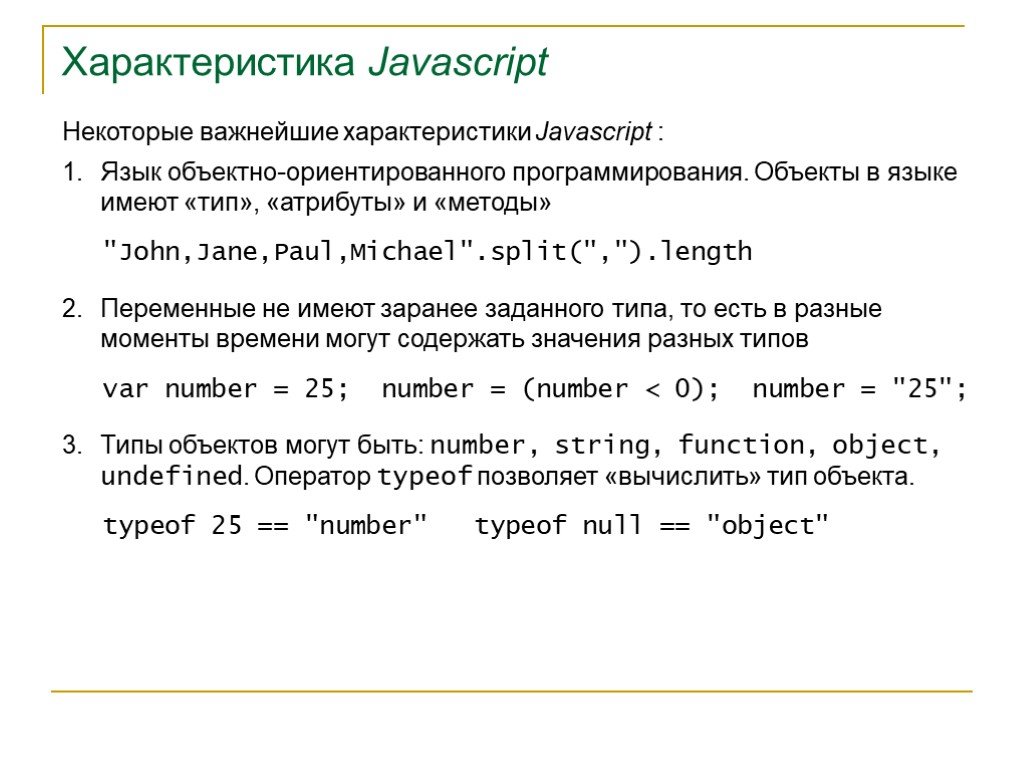
К основным особенностям этого языка программирования относятся:
- Динамическая типизация. То есть тип данных будет определяться только тогда, когда переменной или const будет присваиваться ее значение.
- Гибкая работа с функциями. В JS функции можно не только выполнять, но еще и возвращать функции из функций, передавать функции в качестве параметров другим функциями и присваивать функции в качестве значения переменных.

- JavaScript поддерживается всеми современным браузерами.
- Объектно-ориентированное программирование. То есть это такая методология программирования, в которой вся программа представляется в виде совокупности объектов.
Помимо этого, важной особенностью JavaScript является его развитая инфраструктура. На сегодняшний день разработчики могут работать с большим количеством библиотек и фреймворков (наиболее популярными из них являются React, Angular и Vue), несколькими сборщиками, вспомогательными библиотеками (например, Lodash) и генераторами статических сайтов.
Что касается сфер применения, в первую очередь, язык JavaScript широко используется в веб-разработке. Причем работает он в сочетании с HTML и CSS. С помощью JS можно создавать любые браузерные приложения. Например, калькулятор расчета кредита, который можно видеть на сайтах большинства банков, также создан с помощью JavaScript.
Причем вся визуальная часть этого калькулятора – это сочетание HTML+CSS. То есть кнопки, диаграммы, ползунки – это статические элементы. С помощью JS все то анимируется, а также проводятся все основные расчеты.
То есть кнопки, диаграммы, ползунки – это статические элементы. С помощью JS все то анимируется, а также проводятся все основные расчеты.
Еще один пример – форма подписки или регистрации. Она создана на HTML+CSS. Однако взаимодействие с сервером обеспечивается именно благодаря JS. Помимо этого, на языке JavaScript можно создавать следующие программы и приложения:
- Разработка программного обеспечения для мобильных устройств (с помощью React Native).
- Разработка серверных решений с помощью Node.js.
- Создание десктопных приложений. JS используется, например, в приложениях, созданных компанией Adobe.
- Программирование бытовой техники и платежных терминалов.
Для того, чтобы оценить все прелести этого языка программирования, приведем простой пример кода на JS:
console.log (Привет, мир!)
Что делает эта строка? С ее помощью вы сможете в консоли браузера или среды разработки вывести надпись «Привет, мир!». Как видно, это очень простое решение, требующее всего одной строки кода. Такая простота отличает JS от многих других языков программирования, в которых для вывода этой надписи потребуется больше кода.
Как видно, это очень простое решение, требующее всего одной строки кода. Такая простота отличает JS от многих других языков программирования, в которых для вывода этой надписи потребуется больше кода.
Популярность JavaScript обусловлена множеством факторов, в том числе большим количеством преимуществ, к которым относятся:
- Незаменимость при разработке веб сайтов и приложений. Как уже отмечалось выше, JS поддерживается всеми современными браузерами. Причем язык легко интегрируется с версткой и сервером.
- Высокая скорость работы и производительность. Этот язык позволяет частично обрабатывать веб страницы на стороне пользователя. Это позволяет тратить меньше времени на открытие, а также снижает нагрузку на серверы.
- Большое количество инструментов и богатая инфраструктура. Если в первое время многие работали исключительно с самим языком, сегодня благодаря наличию множества библиотек, появились удобные и доступные для всех инструменты.

- Относительная простота. Написание программ занимает обычно меньше времени. При этом, объем кода также обычно меньше, в сравнении со многими другими языками.
- Широкие возможности для веб-страниц. С помощью JS вы можете оживить любую страницу в сети Интернет. Помимо этого, JS значительно повышает уровень юзабилити приложений и сайтов.
- Относительная легкость изучения. Начать учиться JS можно даже тем, кто вообще до этого не сталкивался с программированием. Причем визуализация многих действий прибавляет обучающимся энтузиазма.
Что касается недостатков, к ним можно отнести следующие моменты:
- Отсутствует возможность загрузки и чтения файлов.
- Нестрогая типизация. Все недостатки кода выявляются на этапе работы программы, что может быть неудобно в ряде случаев. К тому же, нестыковки, которые могут быть в коде JS игнорируются самим языком.
- Уровень безопасности. В такой язык программирования как JS достаточно просто внедрить вредоносный код.

Насколько вообще JS интересен будущим программистам с точки зрения перспектив? Стоит ли начинать его изучение ребенку? На самом деле, этот язык постоянно развивается и внедряются новые решения. Большое количество библиотек говорит о том, что JS сегодня очень популярен. И это вполне объяснимо.
Сегодня каждая компания хочет быть представлена в сети Интернет. Причем готовые шаблоны сайтов мало кого интересуют. Поэтому верстку и программирование доверяют программистам. И это далеко не все.
С помощью JS можно написать любые веб приложения. А это значительно повышает спрос на программистов, владеющих этим языком. И если посмотреть отечественные сайты с вакансиями, предложений по работе именно для JavaScript разработчиков на данный момент больше, чем для тех, кто программирует на Java или 1С.
В ближайшем будущем JS скорее всего останется основным языком разработки веб-приложений и сайтов. И еще один важный момент. В последнее время растет популярность так называемых прогрессивных приложений, которые совмещают в себе сайт и, собственно, само приложение. И все это также разрабатывается с помощью JS.
И все это также разрабатывается с помощью JS.
Наконец, даже если со временем популярность JavaScript снизится, всегда можно переучиться на другой язык программирования. Те, кто занимаются разработкой, все равно постоянно находятся в учебном процессе. Например, появление новой библиотеки для JavaScript требует определенного времени на ее изучение. Для программиста не составит труда выучить другой язык, зная основные принципы программирования.
Что такое Javascript.
Текстовое содержание видео:
Что же такое Javascript? Давайте попробуем сейчас разобраться в этом вопросе.
1. Javascript — это язык программирования.
Первое, что нужно понимать это то, что Javascript — это язык программирования.
Это означает то, что с его помощью вы можете пользоваться всеми основными возможностями языков программирования: вы можете применять условия (если — сделай «то», иначе — сделай «это»), циклы, перебирать какие-то значения, и. т.д.
т.д.
В общем, работать с данными, обрабатывать их и выполнять какие-то действия по автоматизации.
2. Javascript — это клиентский язык программирования.
Что значит клиентский?
Это означает то, что он работает на стороне клиента. Когда мы переходим на какой-либо сайт в сети Интернет, мы делаем это по протоколу HTTP. Со своего домашнего компьютера мы отправляем запрос на удаленный сервер, на котором располагается сайт. И удаленный сервер нам уже присылает ответ (html-страницу, которая будет отображена на домашнем компьютере в браузере).
Получается клиент-серверная структура.
Клиент — это наш локальный компьютер, с которого мы работаем.
Сервер — это тот удаленный компьютер на котором располагается какой-либо сайт.
То, что нужно понимать — Javascript работает на клиенте.
Что является клиентом для протокола http?
Клиентом для протокола http является браузер. Обычный браузер, с помощью которого вы заходите на какие-либо сайты по сети Интернет. Это может быть Google Chrome, Firefox, Яндекс Браузер и.т.д.
Обычный браузер, с помощью которого вы заходите на какие-либо сайты по сети Интернет. Это может быть Google Chrome, Firefox, Яндекс Браузер и.т.д.
Javascript — это тот язык программирования, который работает в браузерах.
Можно упрощенно сказать, что язык программирования Javascript встроен в возможности браузера. При установке браузера вы уже имеете возможности для работы с языком Javascript.
Отсюда, самый главный плюс языка Javascript — это то, что для того, чтобы им пользоваться не нужно устанавливать какое-либо дополнительное программное обеспечение.
Все встроено в браузер и имея его, вы уже можете работать с языком Javascript.
Отсюда же вытекает минус. Я нас появляются трудности с переходом на новые версии языка Javascript.
Когда язык будет обновляться и будут появляться новые возможности, могут возникнуть некоторые трудности с поддержкой этих возможностей для всех посетителей какого-либо сайта.
Дело в том, что на веб-страницу, которая опубликована в сети Интернет, могут заходить самые разные люди, с самых разных браузеров. У некоторых людей установлены свежие версии браузеров, у некоторых старые версии браузеров, отсюда могут возникать трудности. У кого-то эти новые возможности поддерживаются, у кого-то не поддерживаются.
Но, на самом деле есть возможности как можно обойти этот минус, как можно сделать возможность поддержки новых возможностей Javascript для всех посетителей сайта и клиентов, но это тема не этого видео.
Давайте вернемся к нашей теме, для чего же нам нужен язык программирования Javascript. Для чего он нужен в браузере?
Его главная задача — внести возможности автоматизации, на веб-страницы сайтов.
Что мы можем делать с помощью Javascript?
В первую очередь мы можем создавать какие-то интерактивные элементы, с которыми пользователь может взаимодействовать. Примером этого могут быть различные калькуляторы для сайтов (см. видео). Пользователь может взаимодействовать с элементами на этом калькуляторе и с помощью Javascript рассчитываются значения, пересчитываются какие-то поля. Вы можете взаимодействовать с этими элементами и получать какой-то обработанный результат.
видео). Пользователь может взаимодействовать с элементами на этом калькуляторе и с помощью Javascript рассчитываются значения, пересчитываются какие-то поля. Вы можете взаимодействовать с этими элементами и получать какой-то обработанный результат.
Кроме того, с помощью языка Javascript вы можете делать различные слайдеры, карусели, картинки, которые сменяются сами собой.
В общем, такие интерактивные элементы позволяет создавать именно Javascript.
Подводя итог, когда мы создаем веб-страницы, HTML позволяет размечать веб-страницы (т.е. говорить чем является тот или иной элемент).
С помощью технологии CSS можно придавать для веб-страницы элемент оформления. Каким размером, цветом, положением должны быть элементы.
И, Javascript — это автоматизация и логика веб-страницы.
Javascript позволяет создавать интерактивные элементы на веб-странице, обрабатывать события с этими элементами, создавать автоматизированные программы и. т.д.
т.д.
Надеюсь, что вам стало более или менее понятно что такое Javascript. Если будут вопросы, пишите в комментариях.
Друзья, владеть языком программирования в современной веб-разработке — это это просто необходимость сейчас. Этот язык приобретает все большую популярность и распространение. Предлагаю вашему вниманию серию уроков по основам языка Javascript.
Давайте будем осваивать эту технологию вместе и я предлагаю вам первое практическое задание. По большей степени, это задание для того, чтобы мы с Вами познакомились.
Напишите в комментариях:
1) Для решения каких задач вы планируете использовать язык Javascript?
2) Если изучали язык Javascript раньше, с какими трудностями сталкивались? Что мешало освоить этот инструмент полноценно?
3) Есть какие-нибудь ожидания от этого курса? Что бы хотелось в нем увидеть?
4) Где будете хранить данные из этого курса (блокнот, компьютерная программа или еще где-то)? Что является вашей «Базой знаний»? Поделитесь этим в комментариях.
Как это организую я, можно посмотреть здесь
404: Страница не найдена
Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы извиняемся за любые неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск- Узнайте последние новости.
- Наша домашняя страница содержит самую свежую информацию о Java-разработке.
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, TheServerSide.com.
- Если вам нужно, свяжитесь с нами, мы будем рады услышать от вас.
Просмотр по категории
Архитектура приложения- Основы сертификации TOGAF и некоторые способы подготовки
TOGAF предлагает архитекторам возможность изучить принципы реализации архитектуры программного обеспечения корпоративного уровня, включая.

- Haskell против PureScript: разница в сложности
Haskell и PureScript предоставляют свои уникальные преимущества при разработке, так как же разработчикам выбирать между этими двумя …
- Краткое введение в стратегию архитектуры MACH
Хотя это и не является особенно предписывающим, согласование со стратегией архитектуры MACH может помочь группам разработчиков программного обеспечения обеспечить приложение …
- Платформа Postman API будет использовать Akita для укротения мошеннических конечных точек
- Как использовать методы тестирования на основе спецификаций
Методы, основанные на спецификациях, могут играть роль в эффективном тестовом покрытии.
 Выбор правильных методов может обеспечить тщательную …
Выбор правильных методов может обеспечить тщательную … - GitHub Copilot Chat стремится заменить Google для разработчиков
Публичная бета-версия Copilot Chat на GitHub развертывает интеграцию GPT-4, которая встраивает помощника чата в Visual Studio, но касается …
- 4 популярных сертификата по машинному обучению, которые нужно получить в 2023 году
AWS, Google, IBM и Microsoft предлагают сертификаты по машинному обучению, которые помогут вам в карьере. Узнайте, чего ожидать от каждого…
- Навигация по проблемам выставления счетов за использование нескольких облаков
Отслеживание облачных счетов из нескольких облаков или учетных записей может быть сложным. Узнайте, как идентифицировать мультиоблачный биллинг …
- 5 лучших практик оптимизации затрат Google Cloud
 Для тех, кто рассматривает Google Cloud или текущих пользователей, откройте для себя эти оптимизации …
Для тех, кто рассматривает Google Cloud или текущих пользователей, откройте для себя эти оптимизации …
- 5 шагов к политике соответствия BYOD
Может быть сложно обеспечить соответствие конечных точек BYOD, поскольку ИТ-специалисты не могут настроить их перед отправкой пользователям. Админы должны…
- Coveware: количество жертв, платящих выкуп, продолжает стремительно падать
Компания Coveware, занимающаяся реагированием на инциденты, заявила, что 34% жертв программ-вымогателей заплатили выкуп во втором квартале 2023 года, что является резким снижением по сравнению с прошлым кварталом и …
- Mandiant: взлом JumpCloud привел к атаке на цепочку поставок
Исследователи Mandiant приписывают атаку на цепочку поставок северокорейскому злоумышленнику, который злоупотреблял структурой команд JumpCloud …
- AWS Control Tower стремится упростить управление несколькими учетными записями
Многие организации изо всех сил пытаются управлять своей огромной коллекцией учетных записей AWS, но Control Tower может помочь.

- Разбираем модель ценообразования Amazon EKS
В модели ценообразования Amazon EKS есть несколько важных переменных. Покопайтесь в цифрах, чтобы убедиться, что вы развернули службу…
- Сравните EKS и самоуправляемый Kubernetes на AWS
Пользователи
AWS сталкиваются с выбором при развертывании Kubernetes: запустить его самостоятельно на EC2 или позволить Amazon выполнить тяжелую работу с помощью EKS. См…
Что такое JavaScript? Полный стек языка программирования
Самый популярный язык программирования в мире зародился в браузере, но теперь работает везде
Джош Фрулингер
Соавтор, Информационный Мир |
Клеман Х (СС0) JavaScript — чрезвычайно популярный интерпретируемый язык сценариев, который в начале 2019 года стал языком, наиболее часто изучаемым разработчиками. JavaScript — это открытый стандарт, не контролируемый каким-либо одним поставщиком, с многочисленными реализациями и простым для изучения синтаксисом, который делает его популярным как среди начинающих, так и среди опытных разработчиков.
JavaScript — это открытый стандарт, не контролируемый каким-либо одним поставщиком, с многочисленными реализациями и простым для изучения синтаксисом, который делает его популярным как среди начинающих, так и среди опытных разработчиков.
JavaScript восходит к самым ранним дням Всемирной паутины. Этот язык был впервые развернут как способ добавления упрощенных клиентских функций к веб-страницам, и сегодня он широко используется для этой цели. Почти все интерактивное или анимированное на веб-странице сегодня отображается в JavaScript, включая практически всю экосистему онлайн-рекламы и метрик. Но JavaScript работает не только в браузере. Благодаря средам разработки, таким как Node.js, JavaScript теперь используется для написания кода практически для любой ниши, о которой вы только можете подумать, от клиентов до серверов и облака.
Как следует из названия, JavaScript — это язык сценариев . Традиционные языки, такие как C++, компилируются до того, как они будут запущены в исполняемую двоичную форму, при этом компилятор проверяет наличие ошибок во всей программе до завершения процесса. Языки сценариев, напротив, выполняются построчно другой программой, называемой 9.0132 переводчик. Скриптовые языки зародились как простые наборы команд оболочки, используемые для выполнения других программ, но их гибкость и простота использования сделали их самостоятельным популярным типом языков программирования, и они приобрели особое значение с появлением Интернета.
Традиционные языки, такие как C++, компилируются до того, как они будут запущены в исполняемую двоичную форму, при этом компилятор проверяет наличие ошибок во всей программе до завершения процесса. Языки сценариев, напротив, выполняются построчно другой программой, называемой 9.0132 переводчик. Скриптовые языки зародились как простые наборы команд оболочки, используемые для выполнения других программ, но их гибкость и простота использования сделали их самостоятельным популярным типом языков программирования, и они приобрели особое значение с появлением Интернета.
JavaScript сам по себе возник в те первые дни существования Интернета, и его история объясняет несколько аномальную Java часть его названия. В 1995 году Netscape только что подписала соглашение с Sun Microsystems, чтобы стать первым лицензиатом языка Java Sun, получив возможность запускать апплеты Java в новаторском и в то время доминирующем веб-браузере Netscape Navigator. Но некоторые в компании считали, что поддержка более легкого языка сценариев в Navigator также важна. Брендан Эйх, в то время сотрудник Netscape, объяснил:0003
Брендан Эйх, в то время сотрудник Netscape, объяснил:0003
«Были люди, которые решительно утверждали, что Java подходит для программистов, которые создают компоненты, но есть гораздо большая аудитория людей, которые пишут сценарии или, возможно, копируют чей-то сценарий и настраивают его. Эти люди менее специализированы, и им могут платить за что-то другое, кроме программирования, например, за администрирование сети, и они пишут сценарии неполный рабочий день или на стороне. Если они пишут небольшие фрагменты кода, они просто хотят сделать свой код с минимальным количеством суеты».
Эйх был предусмотрителен: апплеты Java так и не стали популярными, тогда как язык сценариев, который он создал (очень быстро) для Netscape, остается основой интерактивных веб-сайтов. Первоначально называвшийся LiveScript, этот язык был создан с синтаксисом, внешне похожим на Java, во многих отношениях, чтобы задействовать сообщество разработчиков Java, хотя на самом деле между двумя языками нет прямой связи. Тем не менее, поскольку у Netscape уже была сделка с Sun, незадолго до его выпуска язык был переименован в JavaScript и объявлен обеими компаниями как «дополнение» к языку Java.
Тем не менее, поскольку у Netscape уже была сделка с Sun, незадолго до его выпуска язык был переименован в JavaScript и объявлен обеими компаниями как «дополнение» к языку Java.
В 1997 году Европейская ассоциация производителей компьютеров (ECMA) выпустила стандарт, определяющий язык, который может реализовать любой желающий независимо от Netscape; поскольку «Java» оставалась торговой маркой Sun, лицензию на использование которой имела только Netscape, эта стандартизированная версия получила название «ECMAScript». Microsoft называла версию, реализованную в Internet Explorer, «JScript». Однако эти имена давно вышли из общего употребления, хотя ECMAScript остается официальным названием стандарта, который неоднократно пересматривался на протяжении многих лет, чтобы не отставать от улучшенной вычислительной мощности и пропускной способности Интернета. На практике все называют этот язык JavaScript. Технически только Mozilla Foundation (которая приобрела интеллектуальную собственность Netscape в 2003 г. ) имеет официальное разрешение от Oracle (которая приобрела Sun в 2010 г.) на использование товарного знака Java, но Oracle не предприняла никаких усилий для предотвращения повсеместного использования этого имени.
) имеет официальное разрешение от Oracle (которая приобрела Sun в 2010 г.) на использование товарного знака Java, но Oracle не предприняла никаких усилий для предотвращения повсеместного использования этого имени.
На заре JavaScript браузеры нередко отключали выполнение JavaScript по умолчанию. Сегодня это сделало бы большую часть Интернета непригодной для использования, поскольку JavaScript является неотъемлемой частью почти любой профессионально разработанной веб-страницы. Если по какой-то причине вы считаете, что JavaScript отключен в вашем браузере, эта отличная страница содержит пошаговые инструкции по его включению. (Вы также можете отменить эти инструкции, чтобы отключить JavaScript, чтобы дать вам представление о том, каким мрачным был бы мир без него.)
Скачать JavaScript Что, если вы хотите поиграть с JavaScript сегодня? Ну, поскольку это интерпретируемый язык, вам не нужно ничего скачивать. Вы можете запустить свой любимый текстовый редактор и начать печатать код! В любой браузер, который вы можете назвать, встроен интерпретатор JavaScript, который может выполнять команды, поэтому вы можете просто встроить свой JavaScript в HTML-документ и загрузить его для тестирования.
Вы можете запустить свой любимый текстовый редактор и начать печатать код! В любой браузер, который вы можете назвать, встроен интерпретатор JavaScript, который может выполнять команды, поэтому вы можете просто встроить свой JavaScript в HTML-документ и загрузить его для тестирования.
Если вы хотите запускать код JavaScript в среде рабочего стола, что, среди прочего, даст вам доступ к файловой системе, поскольку JavaScript, работающий в браузере, намеренно изолирован в целях безопасности, то вы можете загрузить Node.js.
Редактор JavaScript Конечно, большинство разработчиков не собирается просто вручную вводить код в текстовый файл. Мы готовы принять помощь в создании нашего программного обеспечения. Когда дело доходит до JavaScript, InfoWorld поможет вам: мы составили список из 10 лучших доступных редакторов JavaScript. Они варьируются от Sublime Text, текстового редактора с подсветкой синтаксиса и несколькими окнами, помогающими перемещаться по файлам, до Visual Studio Code, полноценной IDE от Microsoft. Многие из вариантов, которые мы обсуждаем, имеют открытый исходный код и бесплатны.
Многие из вариантов, которые мы обсуждаем, имеют открытый исходный код и бесплатны.
Что входит в приложение JavaScript? Давайте рассмотрим некоторые из основных компонентов синтаксиса JavaScript со ссылками на Справочник по JavaScript W3Schools, где вы можете найти более подробную информацию:
- Оператор JavaScript : это строительные блоки функциональности программы. Это основные арифметические операторы, из которых можно строить математические функции и операторы присваивания, позволяющие устанавливать значения переменных.
- Функция JavaScript : Функция — это блок автономного кода, который вы пишете для выполнения определенной задачи. Некоторые из них встроены в язык, а другие вы можете написать самостоятельно, чтобы реализовать логику своего приложения. После того, как вы определили ее, вы можете

- Подстрока JavaScript() : метод, который извлекает указанные вами символы из строки и выводит новую строку, состоящую только из этих символов.
- Массив JavaScript : переменная особого типа, которая может содержать сразу весь список значений. В JavaScript есть ряд инструментов для поиска и управления нужными значениями в массиве. Например…
- JavaScript forEach() : Этот метод вызывает указанную функцию один раз для каждого элемента массива по порядку.
- JavaScript map() : Что-то вроде вариации
forEach(), карта создает новый массив, содержащий результаты вызова функции для каждого значения в другом массиве. Например, вы можете умножить каждое значение в другом массиве на 10.
Очевидно, что если вы хотите серьезно заняться разработкой JavaScript, вам нужно углубиться.
- Учебное пособие по современному JavaScript — это исчерпывающий ресурс, который шаг за шагом проведет вас от простого Hello, World! программа к способам встраивания сложных интерактивных функций в браузер.
- Примеры JavaScript в Tutorial Republic предлагают множество коротких программ JavaScript, сложность которых возрастает, чтобы вы могли увидеть, как код JavaScript работает в действии.
- Колонка Джонатана Фримана «JavaScript Everywhere» на InfoWorld посвящена реальным проблемам и предлагает учебные пособия о том, как JavaScript может их решить.
JavaScript Snake — отличный конкретный пример того, что вы можете сделать с помощью JavaScript. Это классическая простая игра, которую можно построить так, чтобы она работала в браузере, используя только JavaScript, HTML и CSS. Этот урок от Панайотиса Николау покажет вам, как это сделать.
Поскольку JavaScript настолько популярен, многие менеджеры по найму ожидают, что кандидаты будут знать, как его писать, и часто просят кандидатов написать код JavaScript прямо на собеседовании. Если вы пытаетесь подготовиться к подобному собеседованию, вы можете найти множество списков примеров вопросов в Интернете — например, у Toptal есть хороший вопрос — но для более целостного подхода мы рекомендуем это эссе Нарена Йеллавулы на dev.bits(). Это самостоятельный мини-учебник по JavaScript, но в нем особое внимание уделяется строительным блокам, которые вам нужны, чтобы добиться успеха в ответах на вопросы, которые обычно возникают на собеседованиях. Найдите время, чтобы прочитать его и удачи!
Связанный:- JavaScript
- Разработка программного обеспечения
- Языки программирования
Copyright © 2019 IDG Communications, Inc.





 Выбор правильных методов может обеспечить тщательную …
Выбор правильных методов может обеспечить тщательную … Для тех, кто рассматривает Google Cloud или текущих пользователей, откройте для себя эти оптимизации …
Для тех, кто рассматривает Google Cloud или текущих пользователей, откройте для себя эти оптимизации …