Темы для Sublime Text 3 лучшие за 2016 год. Установка темы.
Sublime Text предлагает разработчикам множество инструментов которые могут помочь производительности и организации рабочего процесса. Эти инструменты также дают нам возможность разрабатывать темы для Sublime Text 3.
Сегодня мы поговорим об одних из последних величайших тем которые делают нашу среду разработки намного круче. Это самые лучшие темы 2016 года!
Sublime Text 3 установка темы
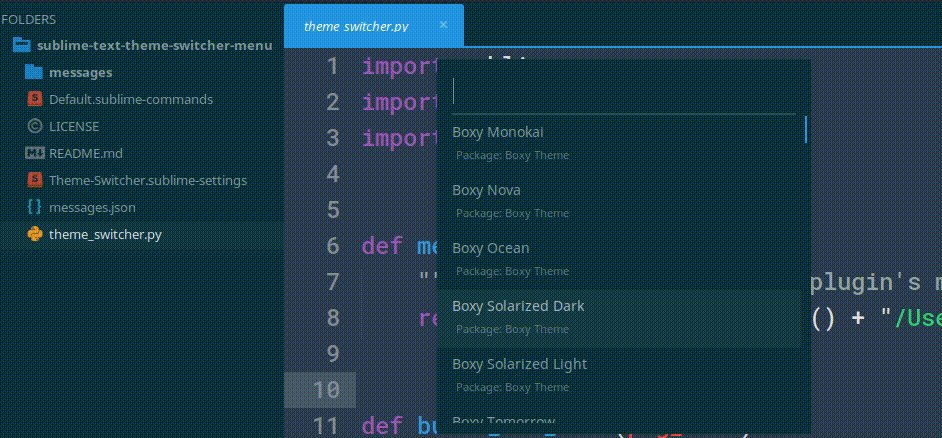
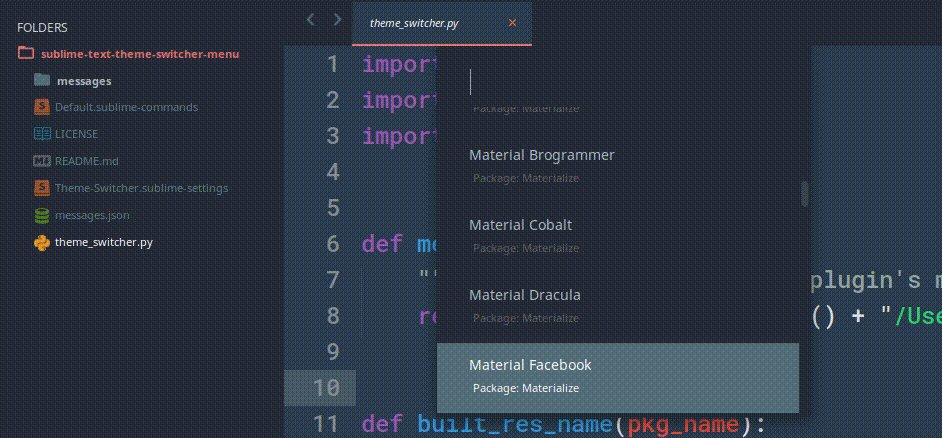
Для установки темы просто используйте packege control. Рассмотрим процесс установки:
ctrl+shift+pилиcmd+shift+p- Ищем тему которую вы хотите
- Устанавливаем ее
- Активировать тему можно в Preferences -> Settings – User
Чтобы активировать тему в Preferences -> Settings – User, достаточно добавить пару строк кода, которые выглядят следующим образом:
{
"theme": "predawn. sublime-theme"
}
sublime-theme"
}
Мы будем писать имя для каждой темы здесь. Давайте начнем.
Помните, что тема не совпадает с цветовой схемой. При установке новых тем, многие из них будут включать новые цветовые схемы в Sublime, они не будут автоматически применены. Они должны быть установлены в **Preferences -> Color Scheme**.
Sulime Text 3 темы оформления
Brogrammer
Посмотреть Brogrammer в
{
"theme": "Brogrammer.sublime-theme"
}
Numix
Посмотреть Numix в
{
"theme": "Numix.sublime-theme"
}
{
"theme": "Numix Dark.sublime-theme"
}
Numix вид с папками:
Tech59
Посмотреть Tech59 в
{
"theme": "Tech59.sublime-theme"
}
Orchis
Посмотреть Orchis в
// Orchis Dark
{
"theme": "Orchis Dark. sublime-theme"
}
sublime-theme"
}
// Orchis Light
{
"theme": "Orchis Light.sublime-theme"
}
// Orchis Dark Legacy
{
"theme": "Orchis Dark Legacy.sublime-theme"
}
Piatto
Посмотреть Piatto в
{
"theme": "Piatto Light 3.sublime-theme"
}
{
"theme": "Piatto Dark 3.sublime-theme"
}
Watson
Посмотреть Watson в
{
"theme": "Watson.sublime-theme"
}
Coffee
Посмотреть Coffee в
{
"theme": "Coffee Dark Roast.sublime-theme"
}
Glacier
Посмотреть Glasier в
{
"theme": "Glacier.sublime-theme"
}
Moka
Посмотреть Moka в
{
"theme": "Moka Dark.sublime-theme"
}
{
"theme": "Moka Light. sublime-theme"
}
sublime-theme"
}
Cyanide
Посмотреть Cyanide в
{
"theme": "Cyanide.sublime-theme"
// alternatives
// Cyanide - Acid
// Cyanide - Golden
// Cyanide - Purple
// Cyanide - Salmon
// Cyanide - Wood
}
Freesia
Посмотреть Freesiaв
{
"theme": "Freesia.sublime-theme"
// Alternatives
// Higuchi (light)
// Kano (medium-grey)
// Void (very dark)
}
{
"theme": "Kano.sublime-theme"
}
ITG.Flat
Посмотреть ITG.Flat
{
"theme": "itg.flat.dark.sublime-theme"
}
{
"theme": "itg.flat.light.sublime-theme"
}
Asphalt
Посмотреть Asphalt
{
"theme": "Asphalt.sublime-theme"
// Alternatives
// Asphalt-monochrome
// Asphalt-green
// Asphalt-blue
// Asphalt-orange
}
{
"theme": "Asphalt-orange. sublime-theme"
}
sublime-theme"
}
Devastate
Посмотреть Devastate
{
"theme": "Devastate.sublime-theme"
}
El Capitan
Посмотреть El Capitan
{
"theme": "itg.flat.dark.sublime-theme"
}
Predawn
Посмотреть Predawn
{
"theme": "predawn.sublime-theme"
}
Augmented Reaction
Посмотреть Augmented Reaction
{
"theme": "Augmented Reaction.sublime-theme"
}
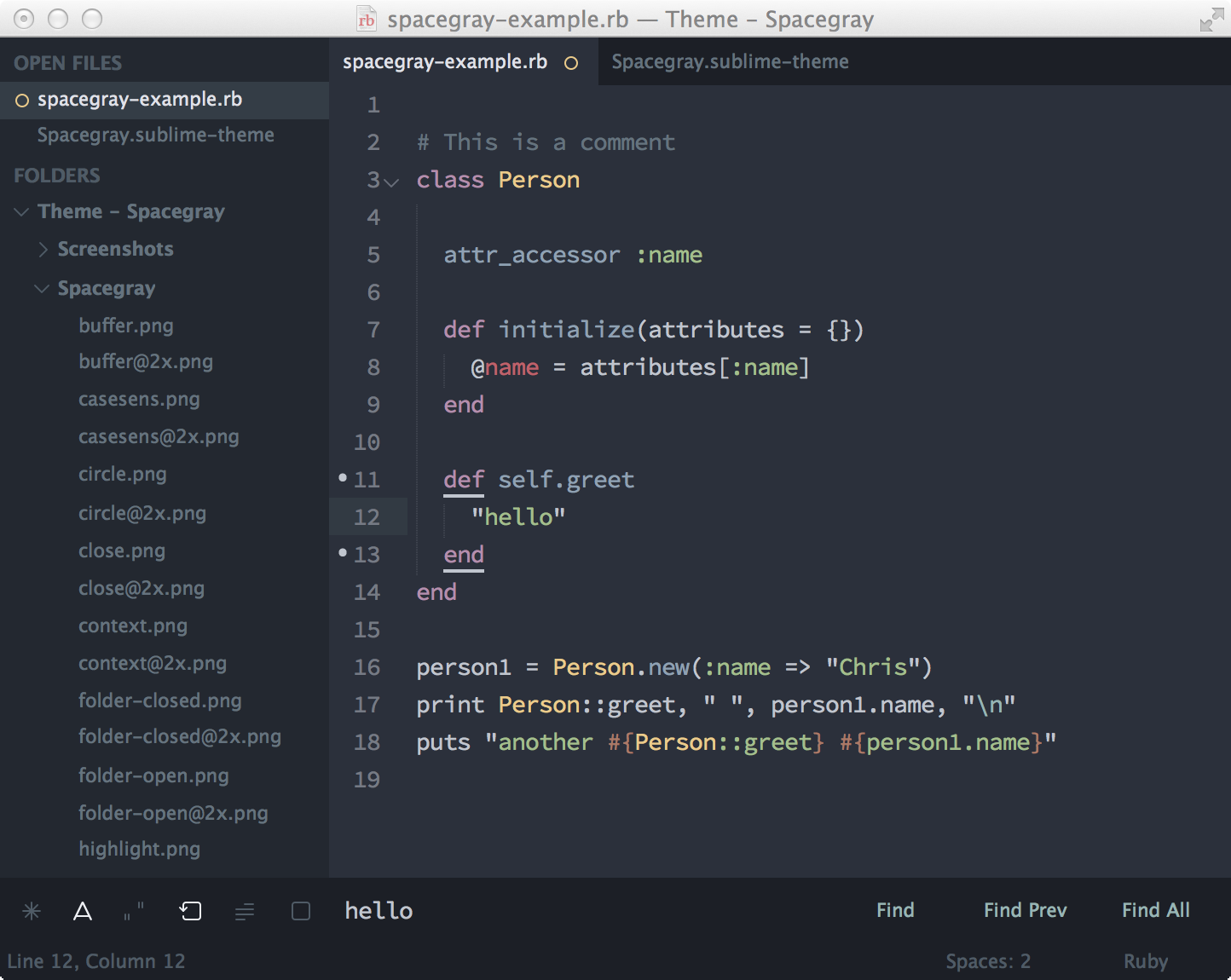
Spacegray
Посмотреть Spacegray
{
"theme": "Spacegray.sublime-theme"
}
{
"theme": "Spacegray Light.sublime-theme"
}
{
"theme": "Spacegray Eighties.sublime-theme"
}
Заключение
Из всего списка, хотелось бы выделить темы которые мне симпатизируют:
- Brogrammer
- Numix
- Orchis
- ITG.
 Flat
Flat - Predawn
Какие Ваши любимые темы или цветовые схемы для Sublime Text?
Источник: https://scotch.io
Иконки файлов в сайдбаре Sublime Text 3
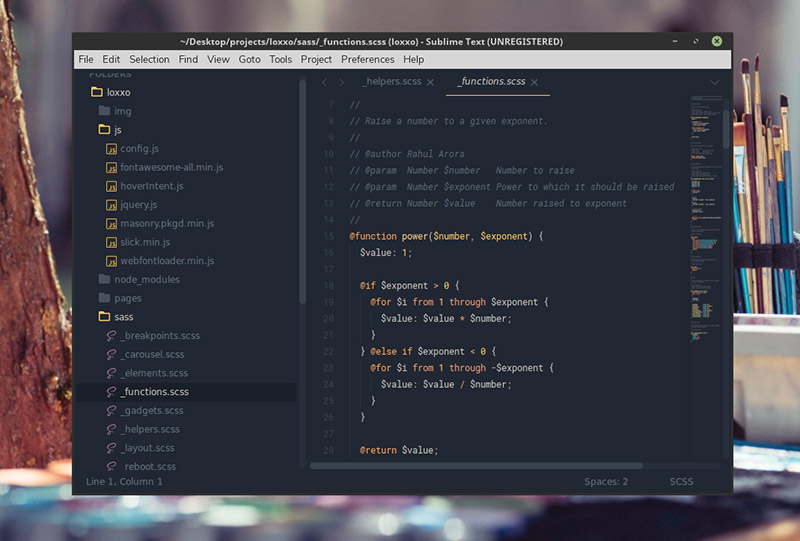
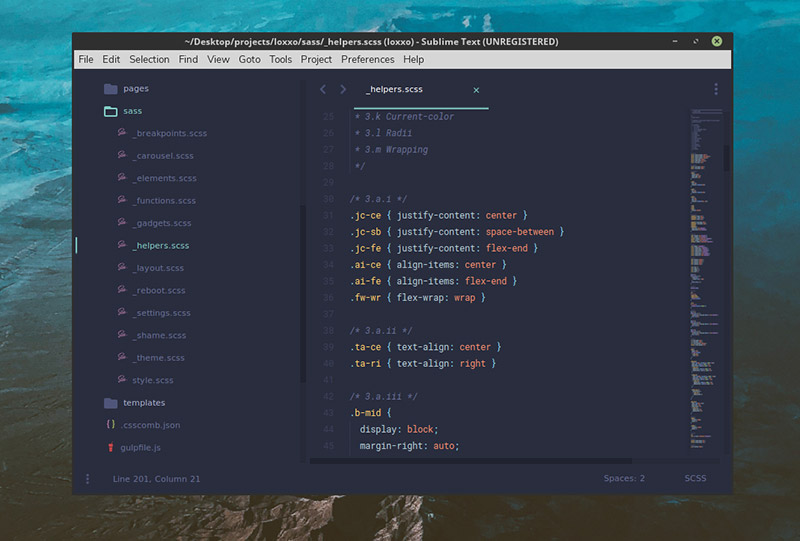
Во-первых, скачаем выбранную Вами Material Theme, перейдём в папку icons и посмотрим, какая иконка соответствует JavaScript.
Такая, как на Вашем скриншоте. В истории коммитов копаться неохота, однако предположу, что девелоперы сменили иконку, забыв отразить это в скриншотах на заглавной.
Если Вам не нравятся предлагаемые разработчиками тем, можете установить вручную в качестве иконки для используемых Вами языков программирования/разметки и прочих файлов любое изображение.
Для начала переместим требуемые изображения в какую-нибудь папку. Ссылки на некоторые наборы иконок выложены в данном треде на форуме Sublime Text, мы воспользуемся файлами из Material Theme, пусть для Sass там выбрана на мой взгляд неудачная иконка. Preferences → Browse Paskages. →  ..
..User. Создаём папку Theme - Default, если она ещё не создана. Название для папки не я придумал, оно обычно используется. Копируем туда всё — или только изображения, которые пригодятся, — из папки icons Material Theme.
Preferences → Browse Paskages... → User → Theme - Default → создаём папку Preferences, в которой будут располагаться файлы, о которых зайдёт речь ниже. В один всё у меня вместить не получается, придётся с каждой иконкой связывать отдельный файл с расширением tmPreferences.
Ruby
В новый файл Ruby.tmPreferences вставляем XML-конструкцию ниже, и сохраняем его:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>scope</key> <string>source. ruby</string> <key>settings</key> <dict> <key>icon</key> <string>Theme - Default/file_type_ruby</string> </dict> </dict> </plist>
Между вторыми тегами <string></string> указывается путь к файлу иконки и его имя без расширения.
Sass
Предположу, что Вы получили неудовлетворительные результаты, поскольку не подключили отсутствующий по умолчанию в сборке Sublime Text 3 синтаксис Sass. Через Package Control устанавливаем плагин, который в Package Control (имена плагинов в репозиториях, на сайте Package Control и самом Package Control могут отличаться) называется просто Sass.
Теперь можно связывать sass-файлы с иконками. Создаём файл Sass.tmPreferences и вставляем в него код.
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>scope</key> <string>source.sass</string> <key>settings</key> <dict> <key>icon</key> <string>Theme - Default/file_type_sass</string> </dict> </dict> </plist>
Markdown
Здесь между первыми тегами <string></string> недостаточно по аналогии вписать source.markdown или source.md, и такое может случиться для других языков разметки/программирования. Потребуется вставить «область видимости», scope. Как её получить, я очень подробно расписал в данном ответе. Итак, достаём область видимости:
Сколько бы записей в ней не содержалось, нас интересует только первая, text.html.markdown.gfm, которую мы и вставляем в файл Markdown.tmPreferences:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>scope</key> <string>text.html.markdown.gfm</string> <key>settings</key> <dict> <key>icon</key> <string>Theme - Default/file_type_markdown</string> </dict> </dict> </plist>
Чтобы не вставлять код каждый раз вручную, рекомендую скачать набор из 70 tm.Preferences файлов для распространённых компьютерных языков.
Изображения
К примеру, у бинарных, исполняемых файлов или картинок области видимости посмотреть не получится. Чтобы изменить им иконки, необходимо добавить файлы со следующими названиями в папку, где лежит файл активной темы с расширением tmTheme, у меня он располагается по пути Preferences → Browse Paskages... → User.
file_type_binary.png file_type_default.png file_type_image.png file_type_markup.png file_type_source.png file_type_text.png
Из названий понятно для чего они предназначены. Напротив наших изображений теперь будет стоять иконка с названием file_type_image.png
Если сделали всё по данной инструкции, у файлов с соответствующими расширениями в сайдбаре должны появиться вот такие иконки.
Буквально во всех темах, которые мне доводилось увидеть, за редким исключением используются одни и те же иконки. В светлых темах многие из них плохо видны, допустим, тот же оранжевый значок
А иконки, взятые со сторонних сайтов, выглядят не очень красиво. Легко сменить цвета самому можно, например, в GIMP при помощи функции Hue-Saturation. Открываем в этом графическом редакторе файл иконки → Tools → Color Tools → Hue-Saturation, и двигаем слайдеры, — изменение цвета достигается перемещением ползунка Hue:
После того, как подобрали колор, яркость и насыщенность, File → Overwrite file_type_%Ваш тип файла%.. png
png
Примеры изменённых мной таким образом иконок:
file_type_js.png file_type_markdown.png file_type_source.png file_type_yaml.png
Возможные баги
Если вы скачали новую тему или схему, вне зависимости от того, будете ли использовать её или нет, иконки в сайдбаре могут пропасть. В консоли при этом выдаётся примерно следующая ошибка:
Errors parsing theme: Rule is missing a class name Unable to decode Packages/User/Theme - Default/arrow_down_over.png pre session restore time: 0.3078
Устраняется проблема в 2 шага:
- Ctrl+Shift+P →
Package Control: Remove Package→ выбираем нашу тему/цветовую схему и удаляем её. Можно сообщить о проблеме разработчику темы/схемы. - У меня портились файлы с расширением
tm.Preferences, о которых говорилось выше. Вместоicons/file_type_rubyпоявлялись кракозябры.
Откройте любой tm.Preferences файл, посмотрите, есть ли там какие-то кракозябры, и если да, то сделайте массовую замену кракозябр на корректные символы в папке, где хранятся tm. файлы, с помощью поиска Ctrl+Shift+F. Preferences
Preferences
После данных действий иконки вновь появлялись в моём сайдбаре.
Темы Sublime Text, которые можно использовать для персонализации вашего редактора
Sublime Text — один из самых популярных редакторов кода, который вы можете найти, и на то есть веские причины. По умолчанию в нем есть множество интересных функций, которые помогут программистам работать более продуктивно, таких как раздельное редактирование, подсветка синтаксиса, множественный выбор, настраиваемые привязки клавиш, макросы и многое другое.
Он не только очень функционален, но и отлично выглядит. Пользовательский интерфейс и цветовая схема по умолчанию приятны для глаз и нравятся широкому кругу разработчиков.
Тем не менее, некоторые из нас хотят большего контроля над тем, как выглядит наш редактор. К счастью, Sublime Text позволяет легко применять различные темы, каждая из которых имеет собственный набор уникальных цветовых схем и визуальных настроек.
В этой статье, созданной нашей командой в wpDataTables, мы рассмотрим лучшие темы Sublime Text, которые вы можете использовать, чтобы сделать процесс написания кода более удобным и приятным для глаз.
Что такое Sublime Text Themes?Внешний вид Sublime Text контролируется файлом темы, который определяет внешний вид различных элементов пользовательского интерфейса (кнопок, вкладок, списков, боковой панели и т. д.), а также общую цветовую схему. Файл темы имеет формат JSON и позволяет указывать правила и переменные в простом синтаксисе JSON.
Это упрощает настройку практически каждого аспекта внешнего вида Sublime Text, а разные темы могут сильно отличаться друг от друга, в зависимости от предпочтений создателя темы. Некоторые темы даже создают впечатление, что вы используете совершенно отдельный редактор!
Создав собственную тему или выбрав уже существующую, вы можете персонализировать свой опыт кодирования и убедиться, что все выглядит именно так, как вы хотите. Темы можно использовать для оптимизации файлов, шрифтов, цветов, функций и многого другого.
Темы можно использовать для оптимизации файлов, шрифтов, цветов, функций и многого другого.
Готовы попробовать некоторые из лучших тем, доступных для этого текстового редактора?
Наш список лучших тем Sublime Text ДракулаДракула — это плагин Sublime Text с темной темой, которая имеет сильный цветовой контраст с темным фоном. Он не является эксклюзивным для Sublime Text и доступен для многих других редакторов кода. Таким образом, этот тип темы очень популярен среди самых разных программистов.
One DarkOne Dark — классная тема с простой, неприхотливой цветовой схемой. Во многих темах Sublime Text используются яркие цвета, но в этой теме используются более темные оттенки, что делает ее очень подходящей для веб-разработчиков, которые любят писать код ночью.
Brogrammer Это сильная красочная тема, которая привнесет много энергии в ваш редактор. Если вам нравится этот тип интерфейса, который ни в малейшей степени не утончен, попробуйте его и посмотрите, как он работает для вас.
Если вам нравится этот тип интерфейса, который ни в малейшей степени не утончен, попробуйте его и посмотрите, как он работает для вас.
Guna — одна из самых инновационных тем, которые есть в Sublime Text. Он использует большой выбор шрифтов и позволяет легко настраивать цвета темы. Также следует отметить возможность добавления виджетов на боковую панель, таких как часы или календарь.
MaterialiseMaterialize, одна из самых тонких тем Sublime Text, выглядит чистой, элегантной и современной. Обратите внимание, что эта тема больше не находится в активной разработке, но она по-прежнему отлично работает и каждый день устанавливается не менее сотни раз.
Gravity Это простая тема с тремя различными схемами, которые вы можете попробовать. Все они отлично выглядят и обязательно сделают ваше время кодирования более приятным. С помощью схемы Reverse Gravity легко переключаться с темного на светлый.
Это набор пользовательских тем Sublime Text, которые выглядят действительно хорошо и придают вашему редактору минимальный вид. Вы можете выбрать из Spacegray, Spacegray Light и Spacegray Eighties.
Эй, а ты знал, что данные тоже могут быть красивыми?
wpDataTables может сделать так. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Фактический пример wpDataTables в дикой природеИ очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настроить и настроить
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы, содержащие до миллионов строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы также можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
AyuЭто простая тема, которую вы можете попробовать с тремя разными схемами: темной, миражной и светлой. Идеально подходит для кодирования утром, днем или ночью!
GruvboxЭта тема Sublime Text — отличный вариант, когда вы хотите иметь возможность быстро различать цвета. В комплекте 5 схем, из которых 2 светлые и 3 темные. Это особенно полезно для тех, у кого проблемы с различением похожих цветов (например, для дальтоников).
Tech59Если вы хотите немного фанкового настроения, вам стоит попробовать эту тему. Он поставляется с множеством настроек, и вы можете довольно быстро к нему привыкнуть.
Тема Soda Тема Soda предназначена для работы с последней версией Sublime Text, но также поддерживает Sublime Text 2. Она поставляется в двух вариантах: светлом и темном, которые идеально подходят для переключения по мере необходимости. по времени суток.
Она поставляется в двух вариантах: светлом и темном, которые идеально подходят для переключения по мере необходимости. по времени суток.
Вам нравятся темы Sublime Text с большим количеством схем? Сюда входят бдительный, кислотный, черный, контрастный, золотой, любовный, мятный и фиолетовый. Попробуйте и посмотрите, какой из них плавает в вашей лодке.
AsphaltЭто минимальный и плоский темный пользовательский интерфейс, который отлично работает с Sublime Text 3. Он имеет различные цвета, которые вы можете выбрать, и с ним легко поиграть.
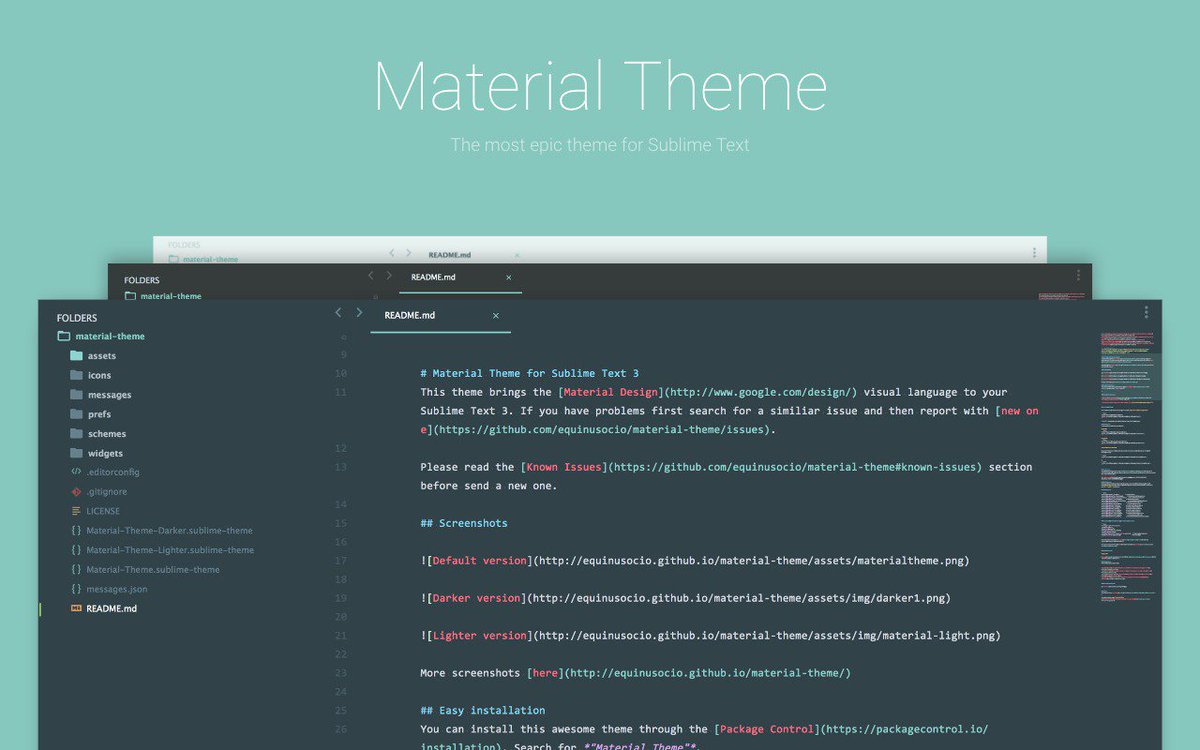
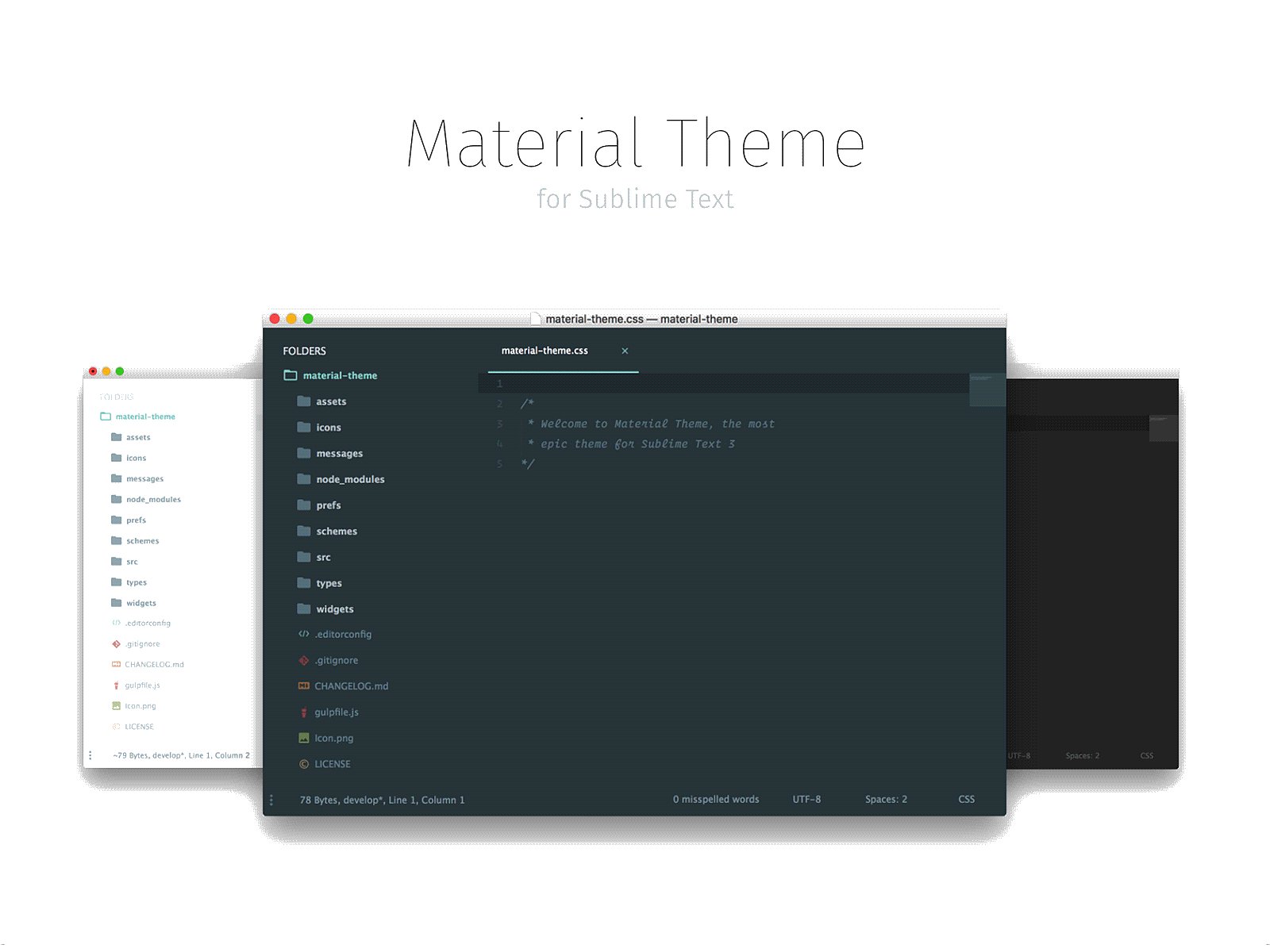
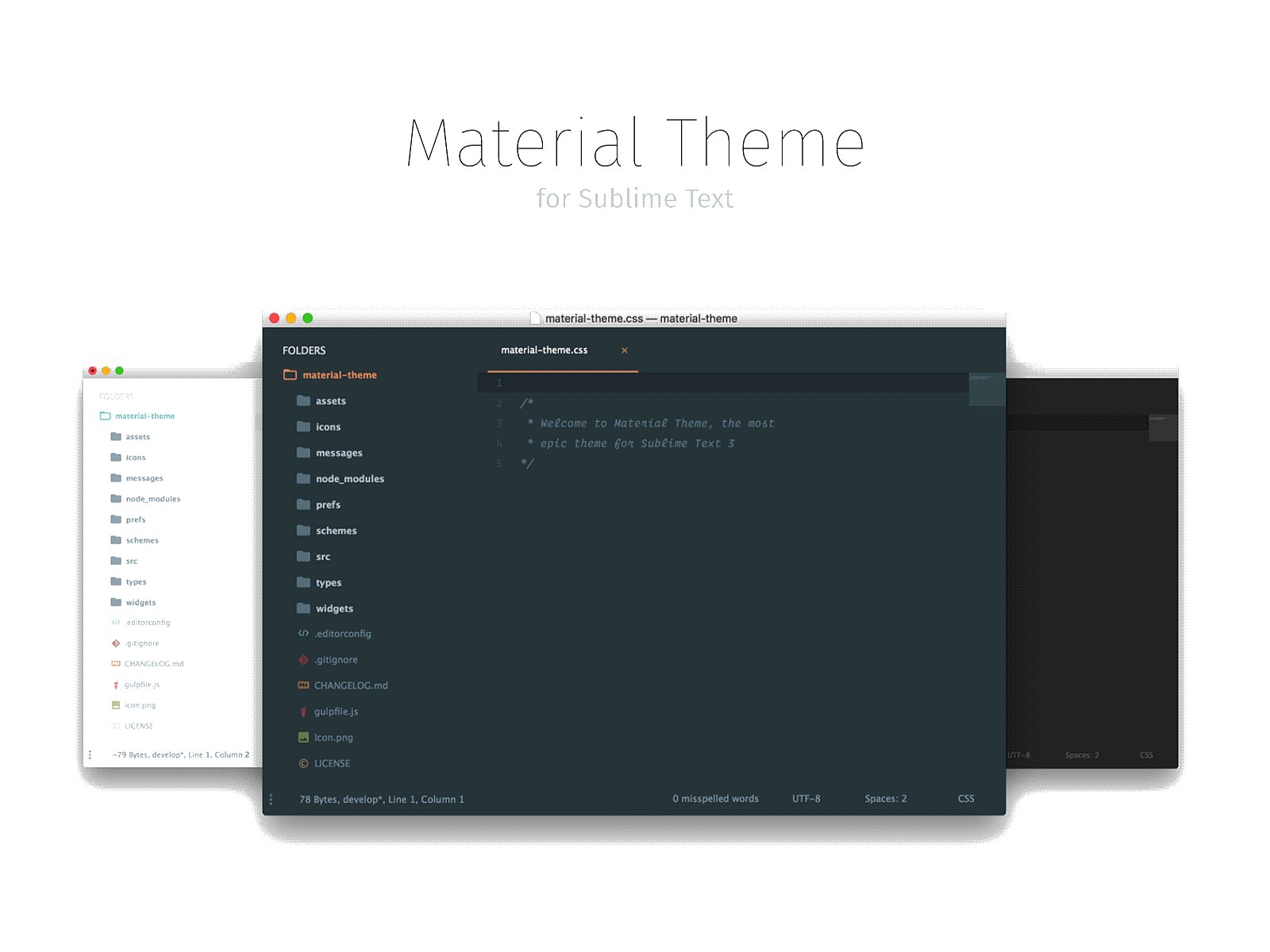
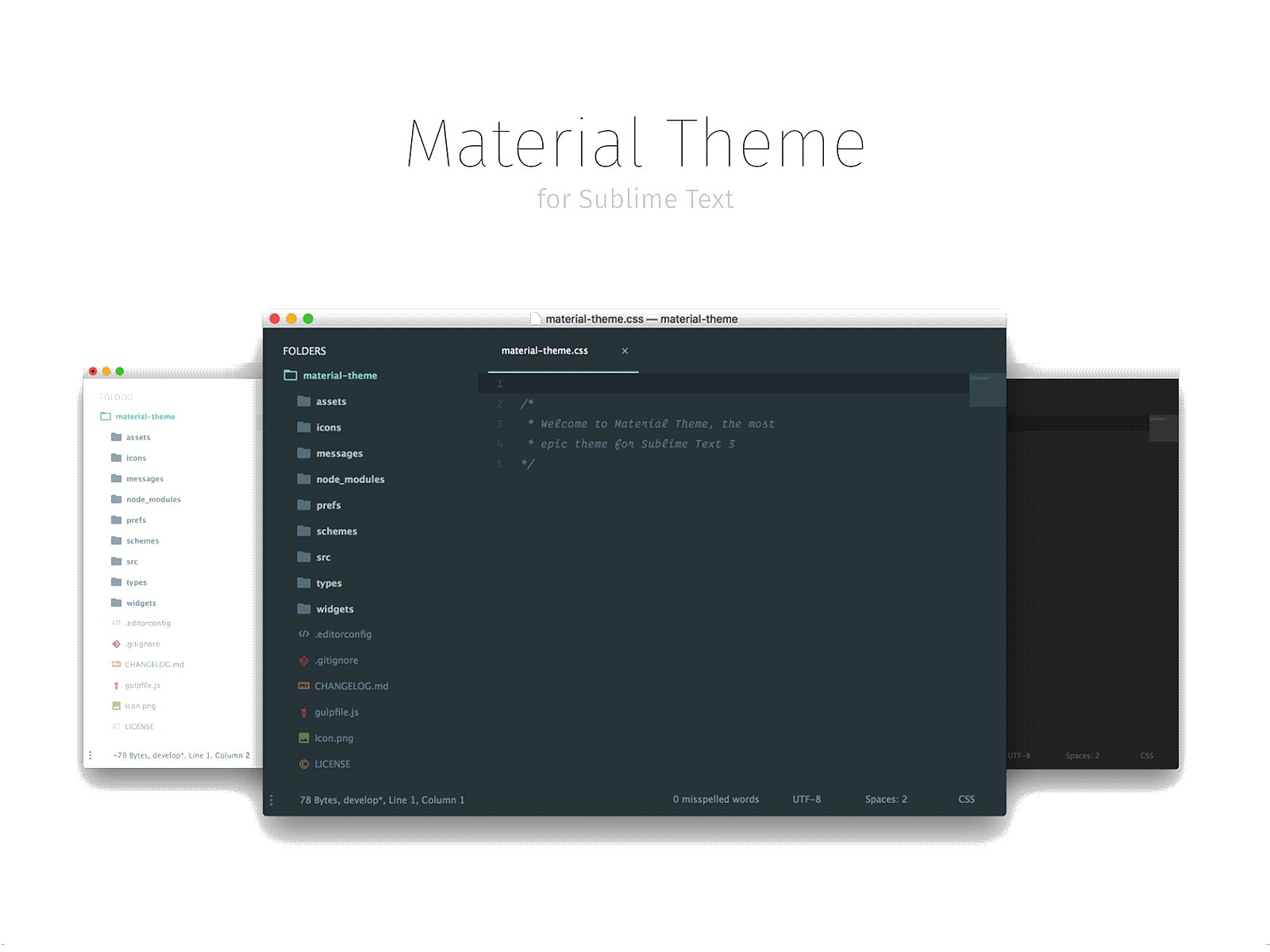
MaterialMaterial — это тема Sublime Text, предлагающая различные варианты конфигурации и простой в использовании интерфейс. Это приятно иметь в своей коллекции, и это определенно один из наших фаворитов.
Сети Seti — популярная тема для Sublime Text 3, потому что она имеет классные значки на боковой панели, а также поддерживает различный выделенный текст в палитре команд.
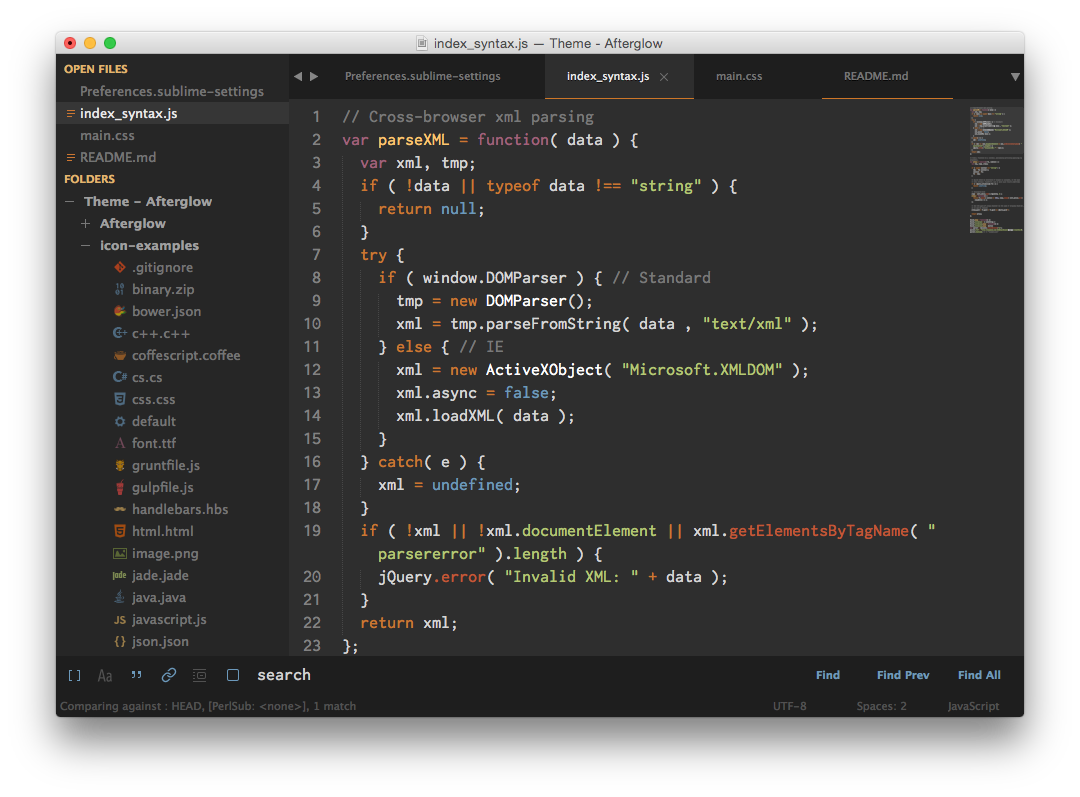
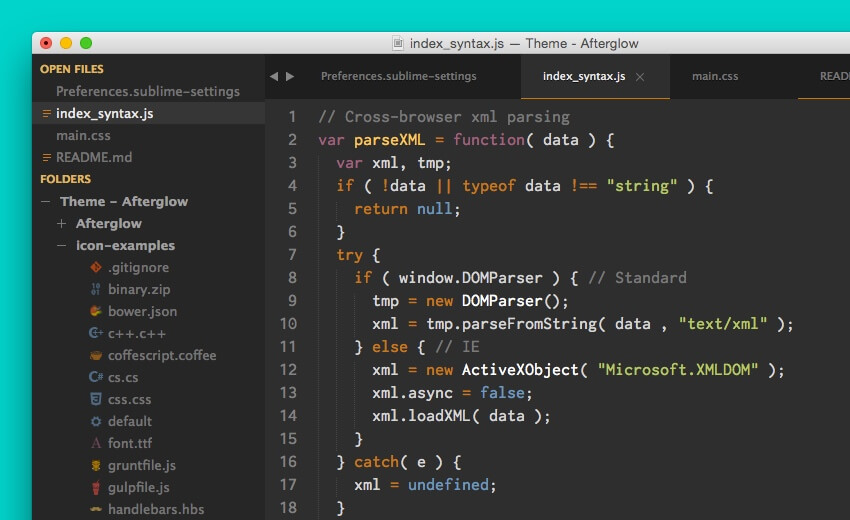
Темы Sublime Text, такие как Afterglow, отлично подходят для программирования общего назначения. Этот поставляется с 4 темными схемами и бликами. Он также поддерживает Sublime Text 2 и 3.
AgilaЭто простая тема редактора с полезными функциями для опытных пользователей. Одна из лучших вещей в этом заключается в том, что между папками, которые находятся в дереве файлов, есть много места. Почему-то это действует успокаивающе. Он также поставляется в нескольких различных цветовых схемах.
Восход солнцаТема Восход имеет преимущественно голубоватую цветовую схему и добавляет уникальную палитру в ваш текстовый редактор. На него сильно повлияла популярная цветовая схема Solarized.
Predawn Оцените тему Sublime Text с темным интерфейсом. У него есть несколько удобных опций, которые вы можете легко настроить, и это придаст вашему редактору совершенно новый вид.
Это довольно простая тема Sublime Text 3, которая добавляет очень мало наворотов. Вместо этого он фокусируется на приятной минималистской цветовой гамме.
Тема волкаЭто очень простая и минималистичная темная тема, которая расслабляет глаза. Синий и оранжевый цвета создают красивый контраст в редакторе.
«Новолуние»«Новолуние» — замечательная тема, хорошо проработанная с четким ощущением опыта и сосредоточенности. Цветовая палитра очень приятна для глаз, особенно после нескольких часов кодирования.
ФрезияФрезия — темная, довольно низкоконтрастная тема с большим количеством фиолетового. Он предназначен для использования с темными и средними цветовыми схемами и в настоящее время включает темные, средние и светлые варианты.
Осень Это довольно уникальная тема среди этого списка тем и цветовых схем, вдохновленных осенними красками. Это было сделано с помощью Flatland.
Это было сделано с помощью Flatland.
ltg.flat — это плоская тема для Sublime Text 2 и 3, готовая к Retina и довольно замечательная.
COBALT2
Cobalt 2 — это тема Sublime Text с изысканной цветовой схемой, создающей визуальный эффект. Он хорошо сочетается с другими настройками, которые вы, возможно, захотите сделать.
Часто задаваемые вопросы о темах Sublime text
1. Что такое тема Sublime Text?
Цветовая палитра, шрифты и макет интерфейса редактора могут быть изменены с помощью темы Sublime Text. Редактор можно настроить с помощью тем, чтобы добавить индивидуальности, улучшить читаемость и повысить привлекательность.
2. Как изменить тему в Sublime Text?
Перейдите в «Параметры» > «Цветовая схема» и выберите новую тему в раскрывающемся меню, чтобы 7. изменить тему в Sublime Text. Вы также можете установить новую тему с помощью управления пакетами или с помощью сочетания клавиш.
3. Могу ли я создать свою собственную тему Sublime Text?
Безусловно, используя формат файла default.sublime-theme, вы можете создавать свои собственные темы Sublime Text. Этот файл содержит информацию JSON, описывающую дизайн, цвета и шрифты темы.
4. Как установить новую тему в Sublime Text?
С Package Control, популярным менеджером пакетов редактора, вы можете установить новую тему Sublime Text. После установки Package Control вы можете искать и устанавливать темы прямо из интерфейса Sublime Text.
5. Существуют ли бесплатные темы для Sublime Text?
Безусловно, как в Package Control, так и в других онлайн-репозиториях есть множество бесплатных тем Sublime Text на выбор. Популярные бесплатные темы включают Ayu, Monokai Pro и Material Theme.
6. Могу ли я настроить тему Sublime Text в соответствии со своими потребностями?
Да, вы можете изменить файл .sublime-theme темы Sublime Text или использовать редактор тем пользовательского интерфейса, например Theme Customizer, чтобы изменить его внешний вид. Это позволяет вам настраивать цвета, шрифты и макет темы в соответствии с вашими вкусами.
Это позволяет вам настраивать цвета, шрифты и макет темы в соответствии с вашими вкусами.
7. Какие темы Sublime Text популярны среди разработчиков?
Разработчики часто используют темы Sublime Text Monokai Pro, Material Theme и Oceanic Next. Эти дизайны известны своими отличными цветовыми схемами, которые упрощают идентификацию частей кода.
8. Как быстро переключаться между разными темами в Sublime Text?
Набрав «UI: Choose Theme» в палитре команд (Ctrl + Shift + P), вы можете быстро переключаться между несколькими темами Sublime Text. Вы можете выбрать из списка установленных тем, которые появятся в результате.
9. Можно ли иметь разные темы для разных типов файлов в Sublime Text?
С файлом настроек Sublime Text, зависящим от синтаксиса, можно иметь несколько тем для различных форматов файлов. В этом файле можно указать различные настройки для разных типов файлов, например цветовую схему и тему.
10. Могу ли я настроить цветовую схему темы Sublime Text, не влияя на макет?
Создав новый файл цветовой схемы на основе существующей темы, вы можете изменить цветовую схему темы Sublime Text без изменения макета. Это позволяет изменять определенные значения цвета без изменения макета темы или других атрибутов.
Это позволяет изменять определенные значения цвета без изменения макета темы или других атрибутов.
Как вы можете заметить, нет недостатка в вариантах персонализации вашего редактора с помощью этих прекрасных тем Sublime Text.
Следует иметь в виду, что все эти темы можно взломать, если вы хотите изменить их дальше.
Для этого ознакомьтесь с документацией Sublime Text по темам. На этой странице объясняется все, что вам нужно знать, чтобы настроить новую блестящую тему.
Вы также можете воспользоваться Package Control for Sublime Text — менеджером пакетов, который упрощает поиск, установку и обновление пакетов.
Если вам понравилось читать эту статью о темах Sublime Text, вы должны прочитать эту о лучших пакетах Atom.
Мы также писали о нескольких связанных темах, таких как плагины Sublime Text и о том, как стать фронтенд-разработчиком.
21 тема Sublime Text
Коллекция бесплатных тем пользовательского интерфейса Sublime Text (темная, светлая и другие). Обновление коллекции за февраль 2019 года. 3 новых предмета.
Обновление коллекции за февраль 2019 года. 3 новых предмета.
О теме
Тема — DAneo
Theme — DAneo — это адаптивная тема для Sublime Text 3, вдохновленная популярным пользовательским интерфейсом DA.
О теме
Тема GitHub Sublime Text
О теме
Земные темы
Набор уникальных цветовых тем для Vim, VSCode, Atom и Sublime. Темы редактора кода, вдохновленные памятными и причудливыми локациями из Earthbound (она же Mother 2).
О теме
Гуна
Guna — самая инновационная тема для Sublime Text 3 . Он поддерживает различные функции: заметные виджеты (часы, погода) на боковой панели, вручную или адаптивно настраиваемые цвета темы, управление меткой строки состояния с помощью собственного API.
О теме
грувбокс
gruvbox — яркая тема для Sublime Text 3 в пастельных тонах в стиле ретро.
О теме
Флатландия
Flatland — это простая тема и соответствующая цветовая схема для Sublime Text 2 & 3 . Он в основном получен из Soda, подходящего места для начала разработки любой пользовательской темы для Sublime.
О теме
Асфальт
Минимальный и плоский темный пользовательский интерфейс для Sublime Text 3 + пользовательская цветовая схема подсветки синтаксиса.
Функции- 5 цветовых вариантов пользовательского интерфейса
- пользовательские значки пользовательского интерфейса (нижние панели, кнопки, значки боковой панели и т. д.)
- поддержка значков папок/файлов на боковой панели (ST3 build 3062+), стандартные значки (бонус: значок типа файла JSON и .tmPreference)
- пользовательская цветовая схема подсветки синтаксиса
- поддержка дисплея Retina
Материал Тема
Material Theme, самая эпическая тема для Sublime Text 3. Эта тема предоставляет инструмент визуальной настройки, который позволяет настраивать тему, активируя доступные параметры из встроенного всплывающего окна.
Эта тема предоставляет инструмент визуальной настройки, который позволяет настраивать тему, активируя доступные параметры из встроенного всплывающего окна.
космический серый
Набор пользовательских тем пользовательского интерфейса для Sublime Text 2/3. Все дело в хайпе и минимуме. Поставляется в разных вариантах с соответствующими цветовыми схемами Base16.
О темеТема газировки
Темные и светлые пользовательские темы пользовательского интерфейса для Sublime Text.
О темеаю
ayu — простая тема с яркими цветами и представлена в трех версиях — темной, миражной и светлой для комфортной работы в течение всего дня.
О темеПослесвечение
Afterglow — это минимальная темная тема для Sublime Text 2 и 3. Также это цветовая схема синтаксиса.
Функции- значки боковой панели
- варианты размеров высоты вкладки
- варианты размеров боковой панели
- уценка
Предрассветный
Predawn — темная тема интерфейса и синтаксиса для Sublime Text.
- высота выступов
- подчеркивание активной вкладки
- найти и заменить маленький размер
- высота боковой панели
- ширина боковой панели
- уценка
- значки файлов
Кобальт 2
Изысканная цветовая схема, приятная для глаз и учитывающая небольшие элементы пользовательского интерфейса. Включает в себя полную тему Sublime Text (боковая панель, поиск, вкладки и т. д.), а также поддержку SublimeLinter, git diffing и растущее количество плагинов.
О темеБрограммер
Brogrammer — плоская тема Sublime Text.
О темеТема — itg.flat
Плоская тема для Sublime Text, которая поддерживает как сетчатку, так и не сетчатку.
О темеЦентурион
Чистая тема пользовательского интерфейса для Sublime Text.
О темеТема Агилы
Тема пользовательского интерфейса Sublime Text 3. Вы можете настроить пользовательский интерфейс по своему вкусу (например, замаскировать рабочее пространство с помощью цветовой схемы фона, боковой панели, вкладки, автозаполнения и настройки/цвета полосы прокрутки)
Вы можете настроить пользовательский интерфейс по своему вкусу (например, замаскировать рабочее пространство с помощью цветовой схемы фона, боковой панели, вкладки, автозаполнения и настройки/цвета полосы прокрутки)
Гравитационная тема
Темная и светлая тема Sublime Text 3, которая чувствует себя как дома на macOS.
О темеЦианид
Минимальная темная тема для Sublime Text 3.
Функции- значки типов файлов боковой панели
- Значки папок на боковой панели темы Centurion
- Значки папок на боковой панели темы Afterglow
- Значки папок на боковой панели темы Spacefunk
- высота выступов: большая или средняя
- пользовательский шрифт пользовательского интерфейса
- большие полосы прокрутки
ДА УИ
DA UI — это набор красивых, чистых, элегантных тем интерфейса и синтаксиса для Sublime Text 3. Он предоставляет вам самый гибкий способ настроить внешний вид вашего текстового редактора.

 sublime-theme"
}
sublime-theme"
}
 sublime-theme"
}
sublime-theme"
}
 sublime-theme"
}
sublime-theme"
}
 sublime-theme"
}
sublime-theme"
}
 Flat
Flat ruby</string>
<key>settings</key>
<dict>
<key>icon</key>
<string>Theme - Default/file_type_ruby</string>
</dict>
</dict>
</plist>
ruby</string>
<key>settings</key>
<dict>
<key>icon</key>
<string>Theme - Default/file_type_ruby</string>
</dict>
</dict>
</plist>

 0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>scope</key>
<string>text.html.markdown.gfm</string>
<key>settings</key>
<dict>
<key>icon</key>
<string>Theme - Default/file_type_markdown</string>
</dict>
</dict>
</plist>
0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>scope</key>
<string>text.html.markdown.gfm</string>
<key>settings</key>
<dict>
<key>icon</key>
<string>Theme - Default/file_type_markdown</string>
</dict>
</dict>
</plist>
