Javascript перейти на другую страницу — Dudom
В этой статье я расскажу, как можно перенаправить пользователя с одной веб-страницы на другую с помощью JavaScript . А также приведу несколько простых примеров JS редиректа .
Вы можете перенаправлять пользователя с одной веб-страницы на любую другую несколькими способами. В том числе с помощью обновления мета-данных HTML , перенаправления на стороне сервера. Например, используя файл .htaccess , PHP , и с помощью перенаправления на стороне клиента через JavaScript .
Но учтите, что неожиданные перенаправления, которые происходят в середине другого действия, раздражают посетителей. Поэтому использовать редирект нужно только, если это действительно необходимо и в том случае, если это будет иметь смысл с точки зрения пользователя.
Давайте рассмотрим, как можно использовать JavaScript для перенаправления пользователя на другую страницу.
Автоматическое JavaScript-перенаправление на другую страницу
Если нужно автоматически перенаправить пользователя с одной страницы ( URL1 ) на другую страницу ( URL2 ), можно использовать следующий код:
Необходимо вставить приведенный выше код на первую страницу ( URL1 ). Замените URL2 на нужный адрес страницы. Лучше поместить этот код внутри элемента ( а не в нижней части страницы ), чтобы страница перенаправлялась до того, как браузер начинает ее отображать.
Замените URL2 на нужный адрес страницы. Лучше поместить этот код внутри элемента ( а не в нижней части страницы ), чтобы страница перенаправлялась до того, как браузер начинает ее отображать.
Перенаправление на другую страницу через X секунд
В этом примере мы будем осуществлять js редирект на другую страницу через некоторое время после загрузки страницы. Например, если нужно перенаправить посетителя на главную страницу после отображения страницы приветствия в течение 5 секунд:
Необходимо вставить приведенный код JavaScript на странице приветствия. Не забудьте заменить homepage-url на URL-адрес домашней страницы.
Мы использовали метод setTimeout , чтобы указать скрипту выполнить перенаправление через 5 секунд ( умножаем 5 на 1000, чтобы преобразовать секунды в миллисекунды ).
Перенаправление на другую страницу, исходя из условия
Например, можно выполнить перенаправление в зависимости от браузера посетителя ( хотя это не рекомендуется ), размера экрана, времени суток, или другого условия.
Используйте следующий код для перенаправления посетителей, которые удовлетворяют определенному условию:
Например, этот код перенаправляет посетителей на другую страницу, если ширина их экрана меньше 600 пикселов:
Перенаправление на другую страницу на основе действий пользователя
Последний пример демонстрирует, как перенаправить посетителя, основываясь на его действиях. Вы можете привязать js редирект к любому типу действия пользователя. В данном примере для простоты мы будем обрабатывать нажатие кнопки.
Следующий код будет перенаправлять посетителя на целевую страницу после нажатия на #mybutton :
Можно сделать то же самое, используя следующий код:
Также можно связать перенаправление с любым событием или действием пользователя. Только не забудьте удостовериться, что ваши редиректы не вызовут разочарования пользователей.
Я попытался рассмотреть все возможные случаи js редиректа на другую страницу . Если я когда-либо столкнусь с другими сценариями, я добавлю их в эту статью.
Данная публикация представляет собой перевод статьи « Redirect to Another Page with JavaScript » , подготовленной дружной командой проекта Интернет-технологии.ру
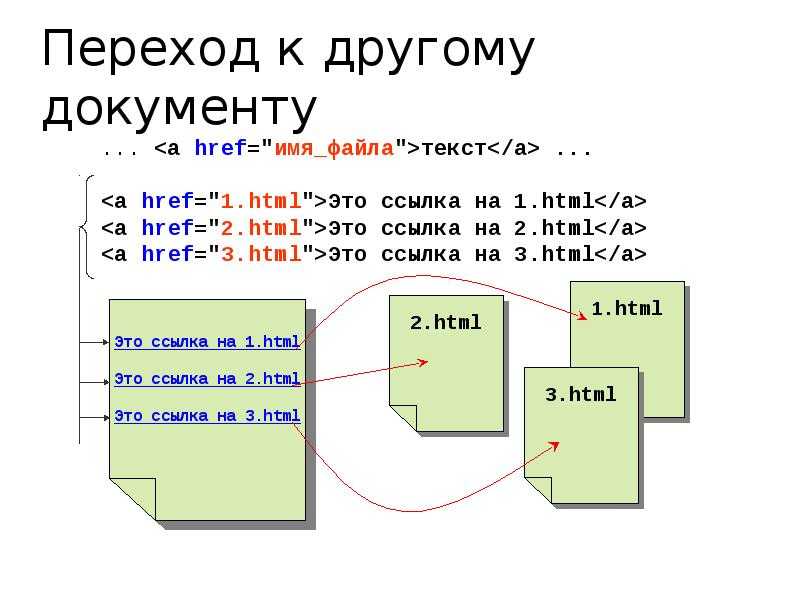
Перейти на нужную страницу можно с помощью JavaScript
или так, чтобы в истории браузера не осталась запись о текущей странице
JS можно вставить в href ссылки
или вынести в функцию
в общем-то, перейти на какую-то страницу можно по ссылке и без js, но если мы делаем переход по условию, то используем javascript
в head страницы добавляем функцию
Комментарии
Привет
Не подскажите пожалуйста как перейти на следующую страничку автоматически (скажем рандомально) при достижении посетителем конца странцы?
Эта фишка есть на многих сайтах.. по моему очень юсабельно.
Спасибо за ваше время!
Ничего не происходит, хотя событие onclick точно происходит
1 ответ 1
Ваш код рабочий, есть одна небольшая загвоздка в типе кнопки. Когда Вы пишете:
где указываете type=»submit» — в таком случае Вы отправляете данные с формы
Всё ещё ищете ответ? Посмотрите другие вопросы с метками javascript или задайте свой вопрос.

Похожие
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2019 Stack Exchange Inc; пользовательское содержимое попадает под действие лицензии cc by-sa 4.0 с указанием ссылки на источник. rev 2019.11.15.35459
HTML CSS JS | Страница 3
HTML CSS JS | Страница 3 | Only to top- HTML CSS JS
- PHP
- Инструменты
- Windows
Как вставить svg картинку на свой сайт
Как вставить svg картинку на свой сайт08/06/2019
Способы вставки svg изображений на сайт
SVG анимация
SVG анимация01/05/2019
Создание svg анимации внутри svg изображения. Работа с тегами <g> и <defs>
Работа с тегами <g> и <defs>
Эффекты при нажатии CSS
Эффекты при нажатии CSS24/03/2019
Красивые эффекты при нажатии на кнопку с помощью CSS
Выполнение js в зависимости от ширины экрана
Выполнение js в зависимости от ширины экрана04/03/2019
Выполнение JavaScript кода в зависимости от ширины и высоты экрана
Подсветка активного пункта меню с помощью jQuery
Подсветка активного пункта меню с помощью jQuery19/01/2019
Подсветка активного пункта меню с помощью jQuery и нативного JavaScript, а так же реализация активного пункта меню при прокрутке страницы
Добавление FontAwesome через CSS
Добавление FontAwesome через CSS13/01/2019
Использование шрифтовых иконок Font Awesome в CSS и js коде
Шпаргалка по использованию jQuery
Шпаргалка по использованию jQuery10/01/2019
Шпаргалка по использованию jQuery включает в себя события загрузки страницы, манипуляции с DOM-деревом, поиск необходимых элементов, анимация и многое другое
Ссылки на мессенджеры на сайте
Ссылки на мессенджеры на сайте15/12/2018
Как добавить ссылки на популярные мессенджеры, а также как добавить другие виды ссылок — на почту, телефон, файл
Accordion jQuery
Accordion jQuery12/12/2018
Создание адаптивного Accordion jQuery без использования плагинов
Вертикальные табы
Вертикальные табы01/12/2018
Адаптивные вертикальные табы с помощью css и jQuery
Как передать данные из одной формы в другую
Как передать данные из одной формы в другую28/11/2018
Передача данных из одной формы в другую с помощью JavaScript и jQuery
Как перенаправить на другую веб-страницу в JavaScript
Перенаправление на URL — одно из наиболее распространенных действий, выполняемых JavaScript. Таким образом, JavaScript предлагает несколько различных способов поддержки перенаправлений с уровня кода. В этой статье мы рассмотрим, как изменить URL-адрес с помощью JavaScript, последовательно рассмотрев каждый из потенциальных методов.
1. Использование интерфейса местоположения
Первый подход использует интерфейс местоположения. Возьмите следующий пример кода JavaScript и HTML-разметки:
JavaScript
функция goGoogle() {
window. location = 'http://google.com'
}
location = 'http://google.com'
}
HTML
При нажатии кнопки , определенной в приведенном выше HTML, вызывается функция goGoogle() . Эта функция изменяет свойство местоположения объекта окна, которое перенаправляет пользователя на главную страницу поиска Google.
Синтаксис
Синтаксис для перенаправления через window.location следующий:
window.location = URL
Этот гибкий код будет прекрасно работать, даже если вы опустите ключевое слово window . Кроме того, вы можете установить свойство href местоположения, которое также будет выполнять желаемое перенаправление.
Методы местоположения
Свойство location имеет несколько полезных методов, связанных с ним. Ниже приведены три наиболее часто используемых метода:
- location.
assign(URL) : этот метод перенаправляет пользователя на указанный URL-адрес. История браузера пользователя будет обновлена с учетом нового посещенного URL-адреса.
- location.reload(URL) : Этот метод обновляет текущую страницу.
- location.replace(URL)
: Этот метод, аналогичный assign, перенаправляет пользователя на указанный URL-адрес. Критическое отличие заключается в том, что метод replace() не обновляет историю браузера пользователя (подробнее ниже), не позволяя пользователю вернуться на текущую страницу. Это может быть полезно, когда вам нужно скрыть страницу от пользователя.
Примечание: Во всех вышеприведенных случаях параметр URL представляет собой строку .
2. Использование History API
Второй подход к изменению URL-адреса заключается в использовании History API . История сеансов браузера доступна через объект истории в JavaScript.
- back() — этот метод возвращает пользователя назад на одну запись в его истории браузера, как если бы пользователь нажал « 9Кнопка «0017 назад » в их браузере.
- forward() — этот метод перемещает пользователя вперед на одну запись в истории браузера, как если бы пользователь нажал кнопку « forward » в своем браузере.
- go(target) — это направляет пользователя прямо к записи. Этот метод принимает параметр target , который управляет перенаправлением. Это может быть строка URL
, и в этом случае пользователь перенаправляется на указанный URL-адрес, или номер . Если указано число, пользователь перемещается вперед (в случае положительных чисел) или назад (в случае отрицательных чисел) в своей истории браузера. Передача «0» этой функции обновляет страницу.
В следующем примере кода показано, как использовать метод go() для навигации по истории браузера пользователя:
JavaScript
function go2pagesBack() {
история.
го(-2)
}
Вызов функции go2pagesBack() аналогичен двойному нажатию кнопки браузера назад из-за того, что мы решили отправить «-2» в качестве параметра для history.go().
Примечание: Если в истории пользователя недостаточно страниц для обработки запроса, метод go() перенаправит его настолько далеко, насколько это возможно. Например, если у вас есть только одна страница в истории, history.go(-2) вернет только на одну страницу назад.
3. Создание гиперссылки HTML
Последний метод перенаправления пользователя — просто создание гиперссылки HTML , которая управляет навигацией. Возьмем следующий пример разметки HTML:
HTML
Codota
● Элемент определяет гиперссылку с текстом между тегами, представляемыми пользователю.
● Атрибут href задает назначение ссылки, перенаправляя пользователя на предоставленный URL-адрес.
Этот метод использует только HTML, но при необходимости его можно легко изменить с помощью JavaScript.
Примечание: Атрибут href можно изменить, например, с помощью метода setAttribute().
Статьи по теме:
JavaScript – как использовать setAttribute
JavaScript – как изменить CSS
JavaScript – Как получить файлы cookie
URL-адрес перенаправления | Requestly
URL-адреса перенаправления
Перенаправление URL-адреса запроса (или соответствующего шаблона) на другой URL-адрес
, например. Загружайте локальные скрипты на рабочие сайты для более быстрой отладки0007
Применение и примеры использования
Вот как вы можете использовать функцию Requestly Redirect Request в своем ежедневном рабочем процессе
Загрузить для Chrome
Загрузить для других платформ/браузеров старые инструменты, и принести душевное спокойствие.
Создать ярлыки URL для проектов JIRA?
Часто мы боремся с автозаполнением браузером URL-адресов, которые могут отличаться от желаемого URL-адреса, который мы хотим открыть.
Прочитать статью
Преодолеть мышечную память, чтобы оставаться спокойным и продуктивным
В условиях пандемии почти вся технологическая отрасль работает из дома. Сосредоточенность и продуктивность — постоянная задача
Прочитать статью
Удаленная отладка производственного JavaScript
Перенаправление запросов на действующих сайтах для замены рабочих ресурсов JavaScript локальным скриптом. Удаленная отладка становится намного проще с Requestly
Читать статью
Замените любое изображение на веб-странице по запросу
Вы когда-нибудь задумывались, как ваш новый логотип будет выглядеть на рабочей версии вашей страницы? Хотели бы вы увидеть этот красивый новый логотип в контексте?
Прочитать статью
Отладка минимизированной функции JavaScript с запятыми в Chrome
Прочитать статью
Изменить параметр в файле JS, размещенном на CDN, не касаясь файла
Прочитать файл JavascriptПрочитать статью
Обманом заставить браузер загрузить URL-адреса
С помощью Requestly мы можем быстро настроить «Правила замены для переключения хостов API и Javascript» и загружать отдельные (или все) API из локальной среды непосредственно в среды более высокого уровня. Это сэкономило нам много хлопот, времени и усилий при работе в разных средах. Теперь это ежедневный инструмент для разработчиков и тестировщиков.
Прочитать историю успеха
Requestly не только упростила нам разработку, тестирование и отладку нашего кода на сайтах наших клиентов, но также помогает нам проводить привлекательные демонстрации продуктов для наших потенциальных клиентов.
Прочитать историю успеха
Requestly меняет правила игры для нас. Все началось с одного человека, а теперь вся команда использует Requestly для тестирования нашего промежуточного кода на производственных сайтах клиентов и не клиентов. Теперь мы более уверенно отправляем обновления продуктов.
Прочитать историю успеха
Requestly выручил нас, протестировав наш продукт на веб-сайтах наших клиентов. Все сценические сайты представляют собой беспорядок из наполовину законченных проектов разработки, но Requestly позволяет нам за секунды создавать макеты сценических сайтов, которые лучше отражают живые сайты!
Прочитать историю успеха
Requestly — это универсальное решение для всех наших потребностей в Wingify. Функция совместной работы работает как Charm. Наши разработчики и тестировщики совместно работают над правилами Requestly при отладке и тестировании кампаний.
Прочитать историю успеха
Правило модификации скриптов Requestly похоже на волшебство. Я и моя команда активно используем Requestly для тестирования наших локальных изменений на веб-сайтах клиентов и обеспечения того, чтобы мы внедряли безотказные изменения в производство.
Я и моя команда активно используем Requestly для тестирования наших локальных изменений на веб-сайтах клиентов и обеспечения того, чтобы мы внедряли безотказные изменения в производство.
Прочитать историю успеха
Это позволяет мне превратить мой браузер Chrome в мощный инструмент разработки, создавая расширенные правила для изменения запросов, которые делает веб-сайт. Очень полезно для быстрой настройки параметров API и разрешения изображения без изменения кода!
Я бы оценил его как одно из лучших расширений для повышения производительности труда разработчиков. Даже если вы не разработчик, но вам нужно перемещаться по множеству, казалось бы, похожих веб-страниц, это настоятельно рекомендуется с очень небольшой кривой обучения.
Requestly просто работает 🙂 Мы являемся одним из платных пользователей. Мы использовали Requestly для отладки API Javascript SendX на веб-сайтах наших клиентов, и Requestly сэкономил нам массу времени на отладку.
Requestly был спасителем для тестирования нашего продукта на веб-сайтах наших клиентов.

 location = 'http://google.com'
}
location = 'http://google.com'
}
 assign(URL) : этот метод перенаправляет пользователя на указанный URL-адрес. История браузера пользователя будет обновлена с учетом нового посещенного URL-адреса.
assign(URL) : этот метод перенаправляет пользователя на указанный URL-адрес. История браузера пользователя будет обновлена с учетом нового посещенного URL-адреса.