5 лучших HTML и JavaScript редакторов кода онлайн
HTML правит современным миром. Правда, если вы спросите, что нужно для того, чтобы стать веб-разработчиком, вам расскажут все о JavaScript, фреймворках, Python и т.д. Однако именно HTML скрепляет это всё в единое целое.
Нет интернета без HTML, и вам нужно знать, как его редактировать, если хотите создавать сайты. Но редактирование в Sublime Text или Visual Studio Code может быть слишком сложным, если вы не работаете над большим проектом. Для простых проектов есть более подходящие сервисы, о которых мы сейчас и поговорим.
Codepen

Codepen — это удобный онлайн-редактор с возможностью совместного редактирования. Он состоит из панели для HTML, CSS, JavaScript, а также окна для предварительного просмотра в режиме реального времени. Размеры панелей можно регулировать, растягивая их края. Если вам нужно протестировать верстку или JS-код, то это отличный вариант. Также здесь можно посмотреть работы других верстальщиков.
Несколько скриптов можно сгруппировать в коллекцию, но для этого нужно будет оплатить тарифный план Pro, который стоит 9 долларов в месяц. После этого вы дополнительно получите место для хранения файлов, различные темы оформления, возможность совместной работы над кодом в режиме реального времени и доступ к полнофункциональной интегрированной среде разработки CodePen.
JSFiddle
JSFiddle похож на «песочницу», в которой вы можете играть с JavaScript кодом. Видя, как JS взаимодействует с HTML и CSS, вы можете редактировать их прямо на сервисе и здесь же наблюдать за результатами изменений.
Плюсом данного сервиса является то, что вы можете добавлять External Requests в боковой панели, что позволяет подключать внешние JS и CSS файлы. Функция Collaborate позволяет работать над одним проектом с кем-то еще в режиме реального времени.
Единственным недостатком сервиса является то, что для обновления панели предварительного просмотра необходимо нажать кнопку Run. Но это можно исправить, если зайти в настройки и активировать пункт Auto-run Code.
JSBin

JSBin – более простая альтернатива JSFiddle. В ней вы можете редактировать HTML, CSS и JavaScript, просто переключаясь между вкладками на одной странице, а также переключать панели предварительного просмотра и консоли для максимальной гибкости.
Если JSFiddle позволяет связать внешние ресурсы CSS и JavaScript, то JSBin имеет только встроенные библиотеки, которые можно использовать. Выбор достаточно велик: от jQuery до React и Angular.
Сервис является бесплатным и не требует регистрации, но вам понадобится платный тарифный план, если вы захотите получить пользовательские вставки, хостинг ресурсов, синхронизацию Dropbox и публичный URL для вашего кода.
Liveweave

Liveweave похож на предыдущий редактор, но имеет более приятный интерфейс (хотя наши предпочтения могут отличаться). Как и JSFiddle, Liveweave позволяет работать в режиме реального времени и подключаться к определенным сторонним библиотекам, таким как jQuery.
Но у него есть несколько уникальных функций. Например, генератор Lorem Ipsum для создания текста-рыбы на текущей позиции курсора. CSS Explorer предоставляет визуальный редактор WYSIWYG для создания стилей. Color Explorer поможет подобрать идеальные цвета. А с помощью Vector Editor можно создать векторную графику для сайта.
HTMLhouse

HTMLhouse – хороший вариант, если вам нужен только HTML, без CSS или JavaScript. Он понятен и минималистичен. Сервис разделен по вертикали, с левой стороны находится панель редактирования, с правой – превью в режиме реального времени.
Одной из примечательных функций является возможность публикации вашего HTML-файла для совместного использования по указанному URL-адресу.
Зачем их использовать?
Плюс таких сервисов заключается в том, что они запускаются непосредственно в браузере, который является лучшим и наиболее подходящим инструментом для верстки и рендеринга HTML-кода.

Когда вы пишете веб-разметку в текстовом редакторе, например, Notepad++, необходимо сохранить изменения в файле, затем загрузить файл в браузер, затем просмотреть его, а затем вернуться к редактору для внесения дополнительных изменений. Это нудный и нерациональный процесс!
Практически все сервисы из обзора могут динамически обновляться при изменении кода. Нет необходимости переключаться между окнами. Вы настраиваете HTML, а изменения вносятся автоматически. Независимо от того, на каком компьютере вы работаете, можно получить доступ к нужному документу, если у вас есть подключение к Интернету.
10 Javascript WYSIWYG и Markdown визуальных редакторов / jQuery плагины и JavaScript решения / Постовой

Несмотря на то, что WYSIWYG и Markdown визуальные редакторы имеют ограниченные возможности по сравнению с редакторами исходного кода, они могут значительно упростить редактирование базового контента страницы. Поэтому в данном посте мы собрали самые лучшие Javascript WYSIWYG и Markdown визуальные редакторы контента, которые могут быть использованы как в бэкэнд, так и в фронтэнд разработке сайта.
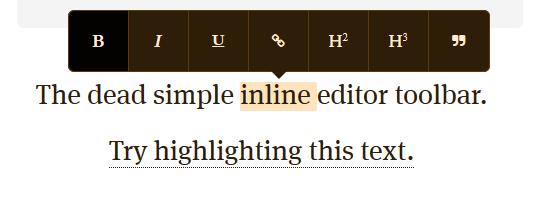
ContentTools
Наиболее оригинальный текстовый редактор из данной подборки. Однако, он подойдет не для всех проектов из-за его специфичности.ContentTools внедряется в саму страницу с контентом. Чтобы начать ее редактировать, нужно нажать на соответствующую иконку, после чего появится панель редактирования контента. Это очень удобно, так как при создании материала мы сразу видим, как он будет выглядеть на странице.
Лично мне кажется, что он отдаленно похож на редактор Evernote, но с другой панелью инструментов.

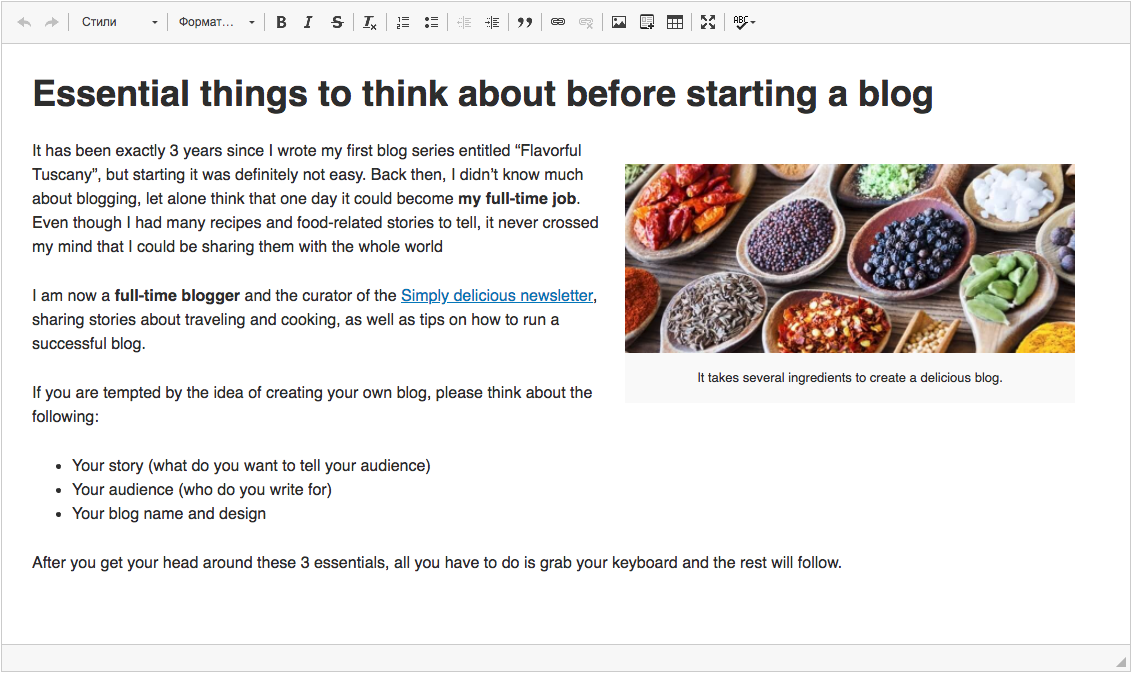
AlloyEditor
Визуальный редактор контента AlloyEditor построен на базе популярного CKEditor. Он очень похож на редактор Medium.com и обладает довольно широкими функциями, такими как: Drag&Drop загрузка изображений, различные стили оформления панели инструментов и пр.Это тот редактор, которым действительно приятно пользоваться.

SimpleMDE
Синтаксис Markdown довольно сложен для его понимания рядовому пользователю у которого цель просто добавить контент на страницу. Разработчики SimpleMDE попытались сделать Markdown редактор таким, чтобы в нем мог работать любой человек, даже без особых технических знаний.
Substance
Substance – это простой визуальный редактор контента на JavaScript. С ним с легкостью сможет работать любой пользователь, который решит добавить контент на ваш сайт.
Editor.md
Встраиваемый онлайн markdown редактор с открытым исходным кодом. Для удобства использования он разделен на две части. Слева — традиционная Markdown-разметка, а справа находится визуальное представление контента.
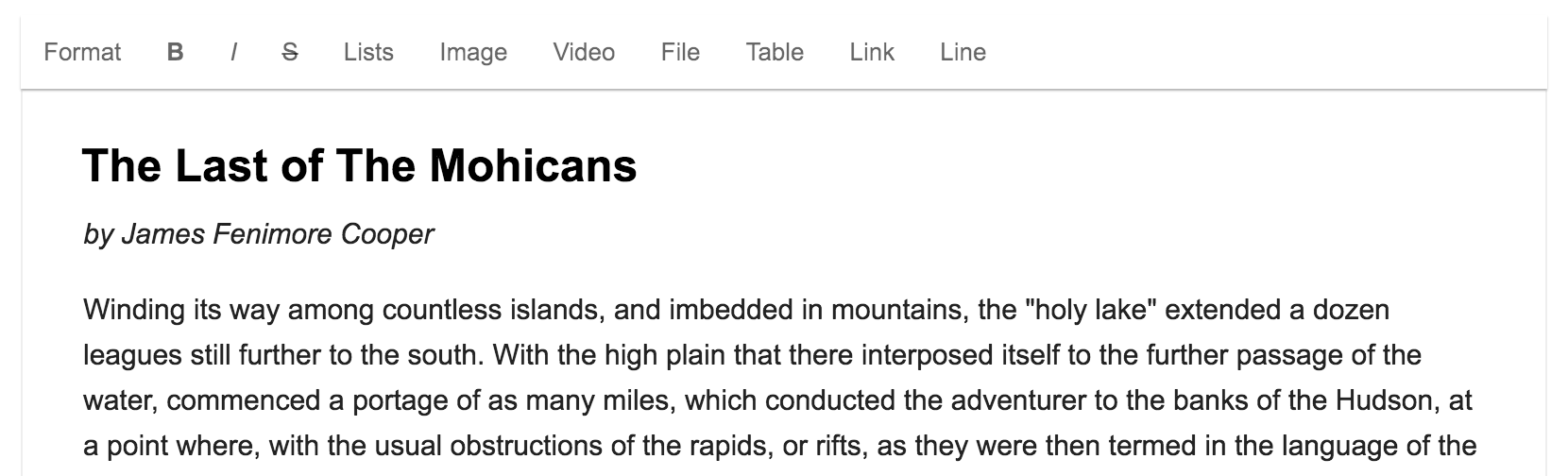
MediumEditor
Этот плагин расширяет возможности MediumEditor (копии medium.com WYSIWYG редактора) и дает возможность пользователям вставлять в редактор различные виды контента (в зависимости от доступных аддонов).
Trumbowyg
Trumbowyg – это небольшой jQuery плагин редактора контента с красивым дизайном и мощным API.
WYMeditor
WYMeditor – это онлайн WYSIWYM редактор с открытым исходным кодом, который учитывает семантику и все стандарты. Он фокусируется на предоставлении простой среды для редактирования контента.
Bootstrap плагин markdown редактора
Bootstrap-Markdown созданный для легкого встраивания в ваш сайт на Bootstrap. Он предоставляет достойный API, который позволяет вам гибко интегрировать плагин.
Markdown Plus
Мощный markdown редактор. Он поддерживает оглавление, сноски, список задач, эмоджи, Font Awesome, математические формулы, блок-схемы, циклограммы, диаграммы Гантта, Vim режим и режим Emacs.
Редакторы кода с помощью javascript / Хабр
Очень часто в web-проектах надо использовать визуальный редактор кода (richtext code editor), похожий на существующие IDE, с номерами строк и подсветкой кода. Наиболее часто он используется в редактировании исходного кода статьи или шаблонов в админке. В этой статье я перечислю существующие скрипты по аналогии со списком WYSIWYG-редакторов.Практически все существующие визуальные редакторы создают iframe и генерируют внутри страницу в соответсвии с данными javascript-объекта, занимающимся всеми задачами по генерации кода и обработке клавиш.
Основанные на iframe:
- EditArea — наиболее популярный редактор благодаря табуляции, gzip, совместимость пространства имён с другими библиотеками
- CodePress — парсит SQL, Perl, C#, XSL, ASP, VBscript. Отдельные движки для разных браузеров (gecko=firefox, ie, opera). Создаётся iframe со внутренним CodePress’объектом с обращением через contentWindow. Сразу внутри скрипта идёт поиск textarea-элементов по классу, так что с динамическими ajax-редакторами прийдётся изменять скрипт. Кроме того нумерация (до 1500) строк сделана при помощи одной картинки
- CodeMirror — парсит JS, HTML, CSS
Напомню что iframe не соответсвует XHTML спецификации, а с использовать
предложенный тэг object с не сильно получится, из-за ограничения на
Основанные на div’ах
- MDK-editor — самый нормальный редактор, есть контекстное меню. В минусы можно отнести некрасивый скин, небольшую тормознутость и неизвестную лицензию на использование.
- Helene — вместо iframe используется фоновый div и динамически позиционируемая textarea поверх. Поскольку изменяется только один ряд, то невозможно выделить нескольких строк сразу
- 9ne — похож на консоль, но нет возможности выделения всей строки Shift+End. Эмулирует каретку мигающим div’ом.
PS. Аннонсирую что в скором времени выйдет блог-движок моего производства…
JavaScript редактор кода

От автора: приветствую вас, друзья. В этой статье мы с вами скажем несколько слов об окружении разработчика на JavaScript. В частности, мы поговорим о вариантах редактора кода для JavaScript разработки.
Для любого разработчика и программиста крайне важно организовать свое виртуальное рабочее место или, как говорят, окружение разработчика. Что подразумевается под этим термином применительно к веб-разработке вообще и к JavaScript в частности? Все просто, под этим прежде всего имеется в виду редактор для написания кода.
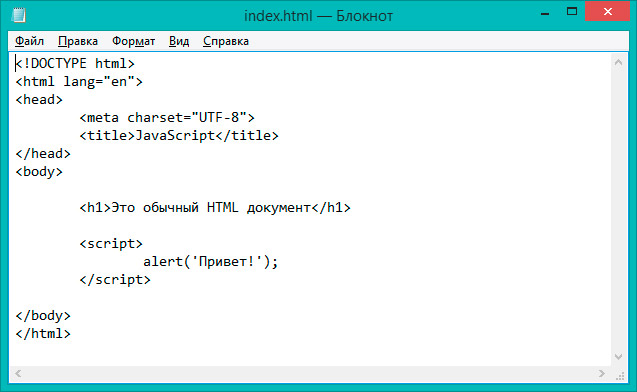
Конечно же, можно использовать обычный блокнот, который должен быть в любой ОС, например в Windows это Notepad. Давайте, кстати, попробуем написать в нем простейший код на JavaScript.

Если вам не с чем сравнивать, тогда, возможно, вас устроит блокнот в качестве редактора кода. Однако, на самом деле я крайне не рекомендую его использовать в разработке. Редактор кода — это основной инструмент разработчика, и этот инструмент должен быть удобным и приятным.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееЧто должен уметь редактор кода? Из основного, на мой взгляд, это подсветка синтаксиса и подсветка парных скобок или тегов. Также было бы неплохо, если бы редактор предлагал автодополнение кода, тем самым позволяя ускорить разработку. Со всеми этими плюшками работа разработчика станет куда приятнее и продуктивнее.
Исходя из данных требований, какие же редакторы можно посоветовать. Список можно составить огромный, я ограничусь парочкой. Вот они: Sublime Text и Brackets. На мой взгляд, это одни из лучших легких редакторов для разработчика.
Оба редактора фактически можно назвать блокнотами для программиста с претензией на полноценную среду разработки и массой плюшек. Редакторы уже из коробки вполне удовлетворят средним требованиям разработчика. Ну а возможность устанавливать плагины позволяет расширить возможности редакторов и настроить их согласно личных предпочтений.
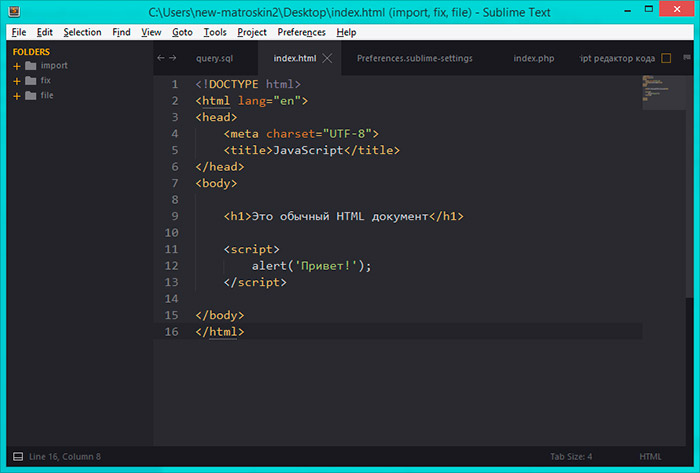
Для сравнения с обычным блокнотом давайте взглянем на тот же код в редакторе Sublime Text:

Как видим, здесь есть и так необходимая подсветка кода, и множество других полезных штук, например, возможность работы с проектом, а не с отдельным файлом, возможность переключаться между файлами и многое другое.
Приятным бонусом станет возможность легко изменить оформление редактора. Если вы любитель темных тем — не проблема:

Удобный редактор, не так ли? Попробуйте рекомендуемые редакторы, попробуйте и другие, их десятки самых разных, и остановите свой выбор на том, единственном, или нескольких единственных ![]() , который придется вам по вкусу.
, который придется вам по вкусу.
На этом статья подошла к концу. Если вы хотите больше узнать о JavaScript, тогда рекомендую обратить свое внимание на уроки по JavaScript и отдельный курс по языку JavaScript. Удачи!

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
СмотретьИстория создания Editor.js — модульного визуального редактора от команды студентов CodeX Материал редакции
На его основе работает редактор vc.ru, TJ и DTF.
Три с половиной года разработки, 24 репозитория, 500 закрытых пулл-реквестов и бессчётное число коммитов — большой opensource-проект готов к выходу из беты.
Если быть точным, это вторая версия проекта, в которой мы решили изменить название редактора с CodeX Editor на Editor.js, попутно переписав его с нуля. В статье я расскажу о пути, который прошла команда от первых набросков до релиза на Product Hunt.
CodeX
Осенью 2015 года состоялась первая встреча клуба веб-разработки: студенты и молодые разработчики сформировали команду энтузиастов для изучения новых технологий, экспериментов и исследований. На второй встрече, вместе с запуском сайта, нам понадобился визуальный редактор, в котором мы могли бы писать статьи о своих экспериментах. В тот же вечер в репозиторий CodeX Editor был отправлен первый коммит.
Сегодня CodeX — это по-прежнему небольшая команда, но с большой (97 репозиториев!) инфраструктурой собственных opensource-библиотек и микросервисов, интегрированных друг с другом. А CodeX Editor 2.0 или Editor.js — один из наших крупнейших и основных проектов.
О редакторе
Блоки могут быть какие угодно: абзацы, заголовки, цитаты, списки, изображения, твиты, опросы и так далее.
JS-редактор онлайн

Способ 1: PlayCode
PlayCode — продвинутый редактор кода, поддерживающий JavaScript и все основные функции, присущие полноценным средам разработки. В нем вы можете совмещать разработку на HTML, CSS и JS, переключаясь между документами в любой удобный момент.
Перейти к онлайн-сервису PlayCode
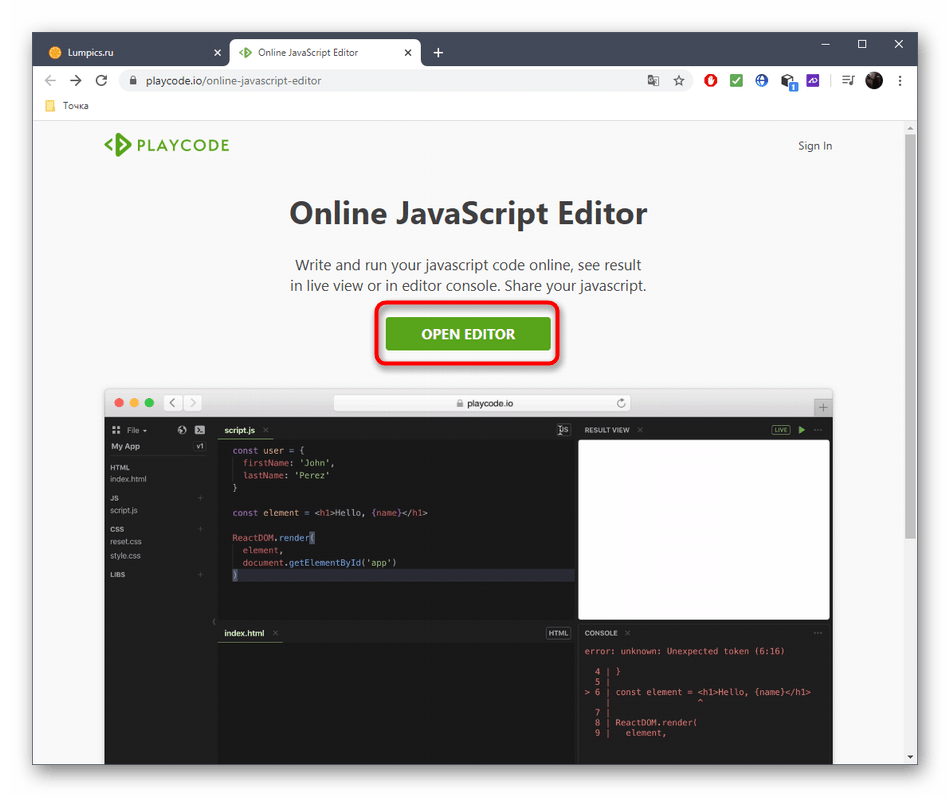
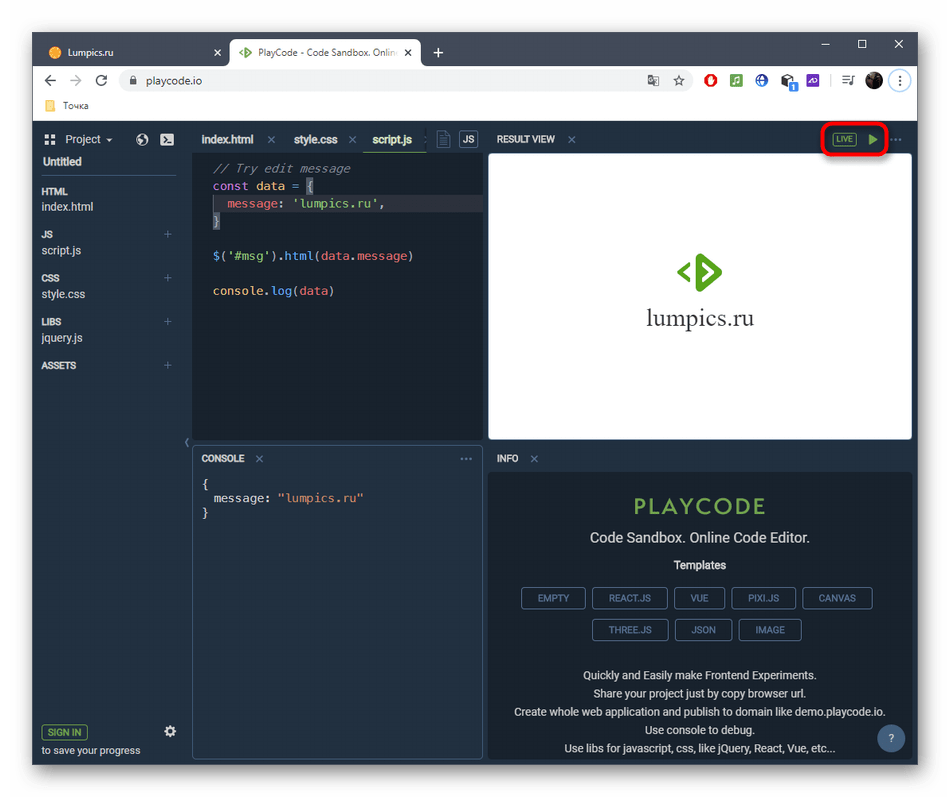
- Для запуска редактора кликните по кнопке «Open Editor».
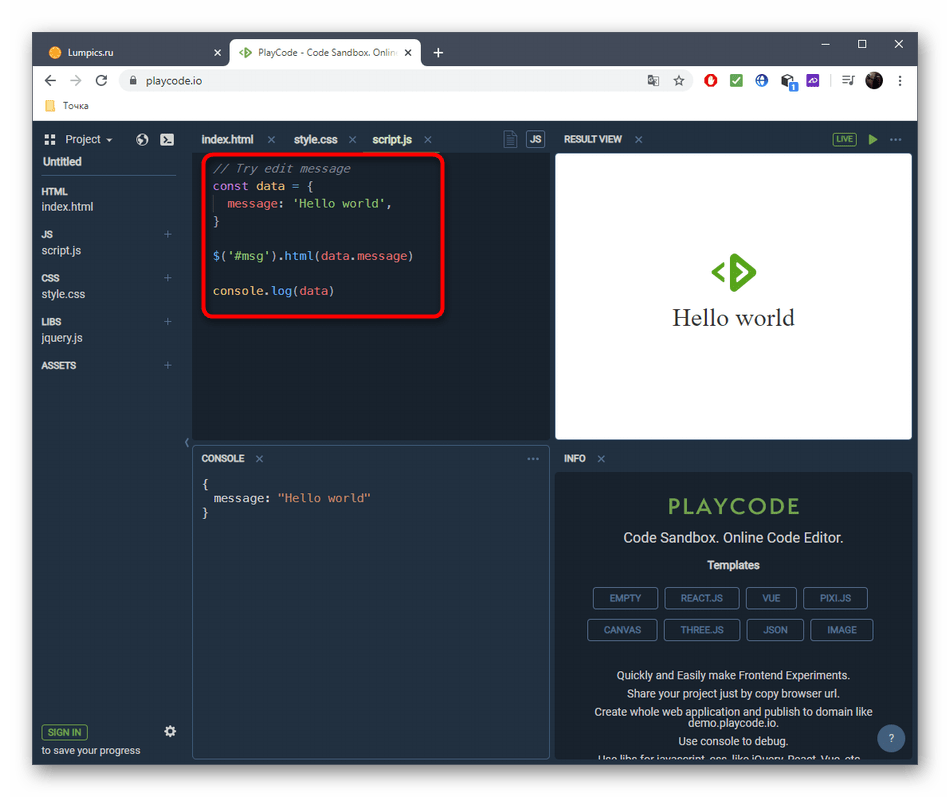
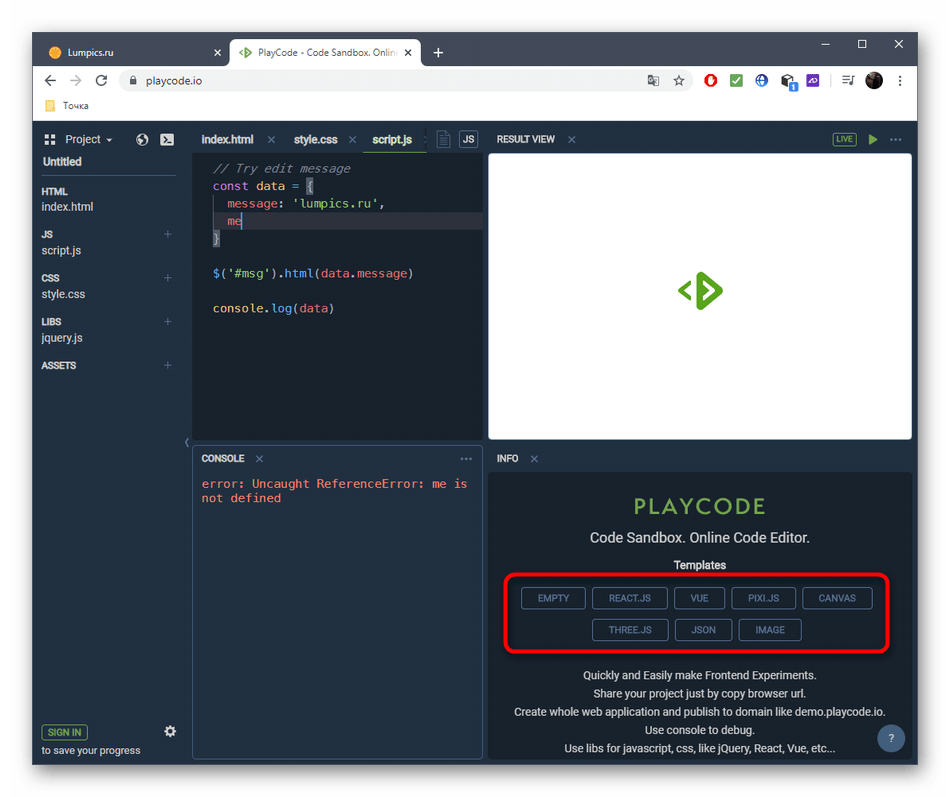
- Создастся базовый шаблон, который по необходимости можно удалить и начать написание скриптов с чистого листа в этом же блоке редактора.
- Доступно изменение размеров всех присутствующих блоков, что осуществляется путем передвижения крайней рамки. Подготовьте рабочее пространство заранее, чтобы удобнее было заниматься дальнейшей разработкой.
- Все вносимые изменения отображаются на экране сразу же, поскольку по умолчанию активирован режим Live.
- Отключите его, деактивировав соответствующую кнопку, которая расположена справа вверху. Тогда компилирование придется запускать самостоятельно, кликая по иконке с треугольником.
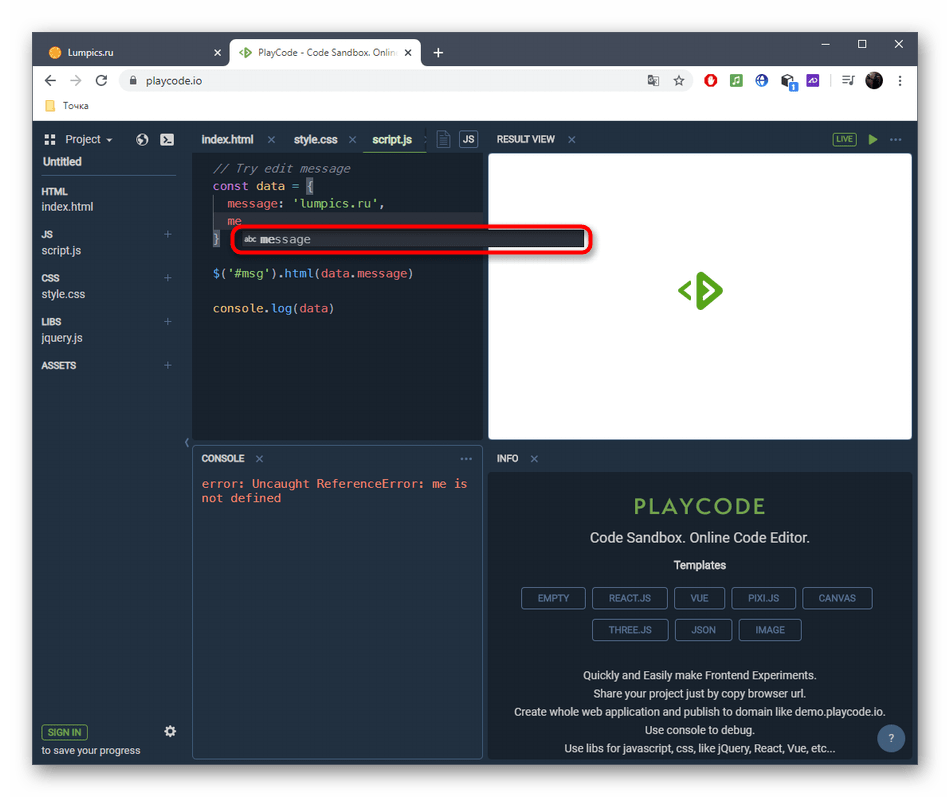
- Используйте встроенные подсказки для быстрого набора важных команд. Достаточно написать лишь несколько букв, а все остальное содержимое будет подставлено автоматически. Это же касается кавычек или скобочек, которые проставляются автоматически.
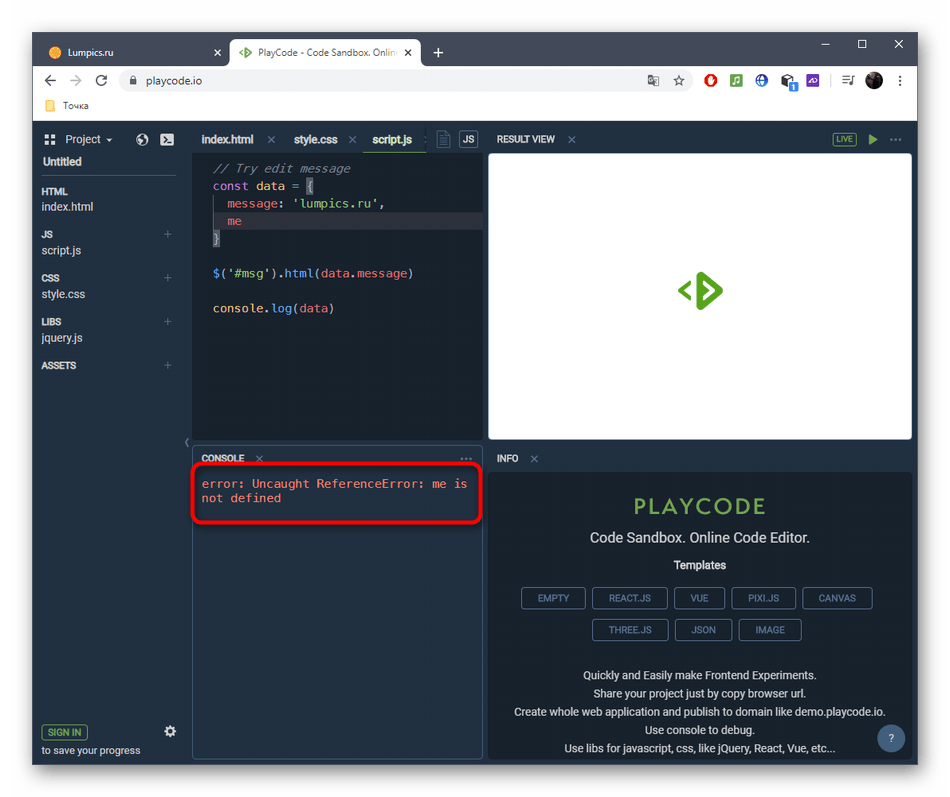
- Слева внизу отображается консоль. Если во время обработки кода возникнут какие-либо ошибки, там сразу же появится уведомление с разбором неточностей.
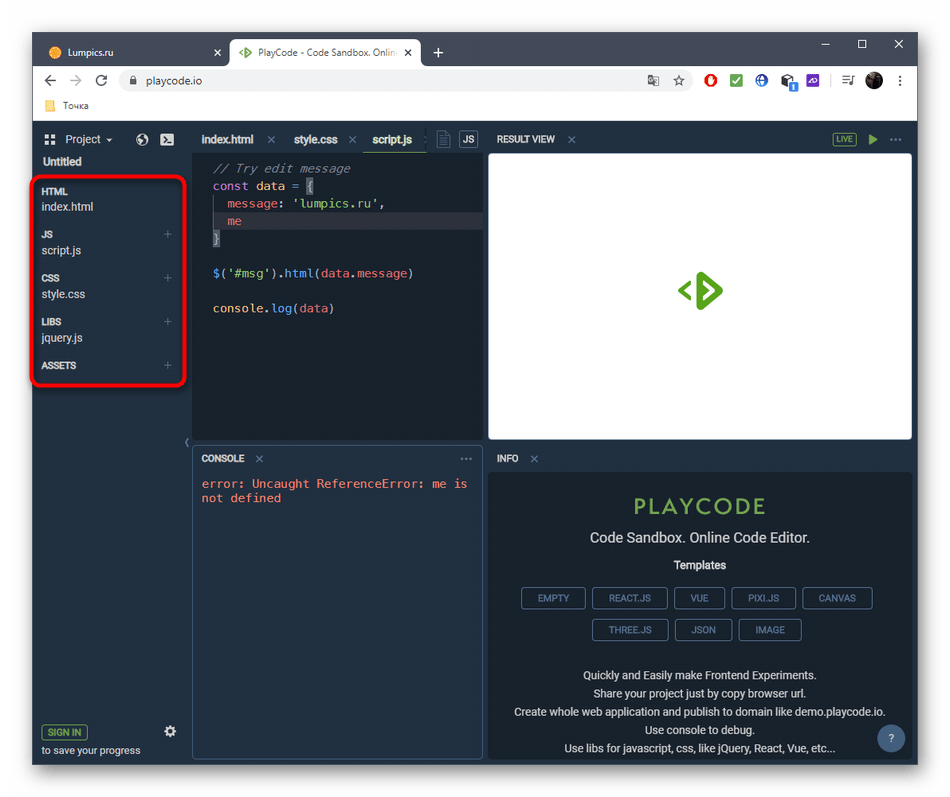
- Переключайтесь между файлами JS, HTML и CSS через левую панель.
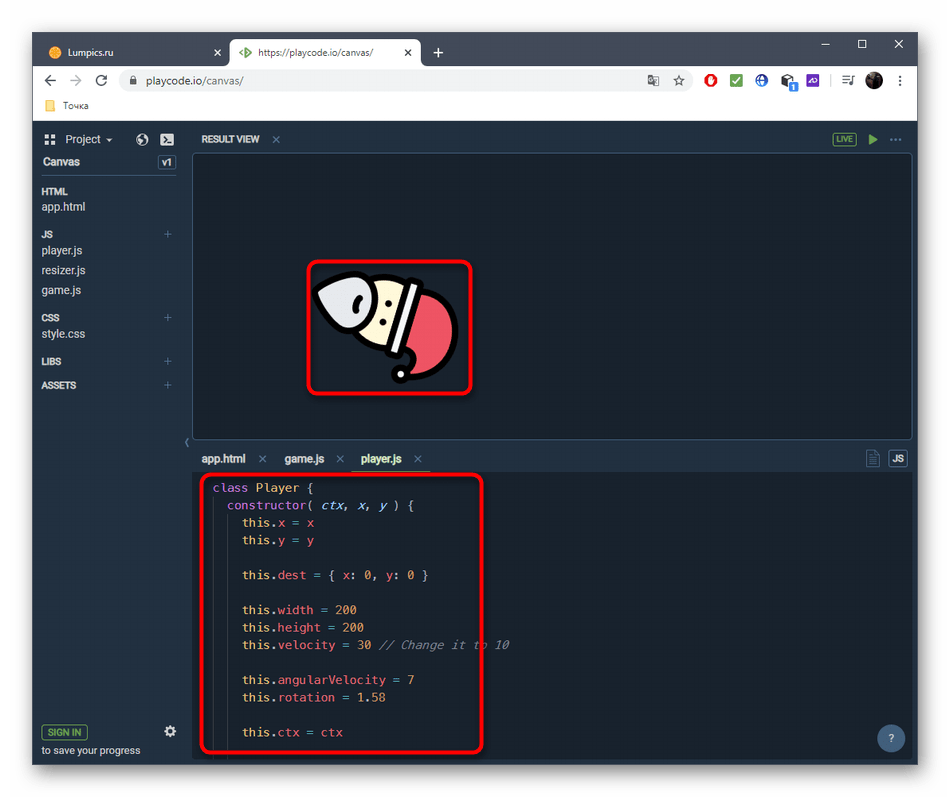
- Дополнительно в PlayCode присутствуют другие шаблоны, показанные в виде простых скриптов или даже игр с пользовательским взаимодействием. Перейти к ним можно путем нажатия по кнопкам справа.
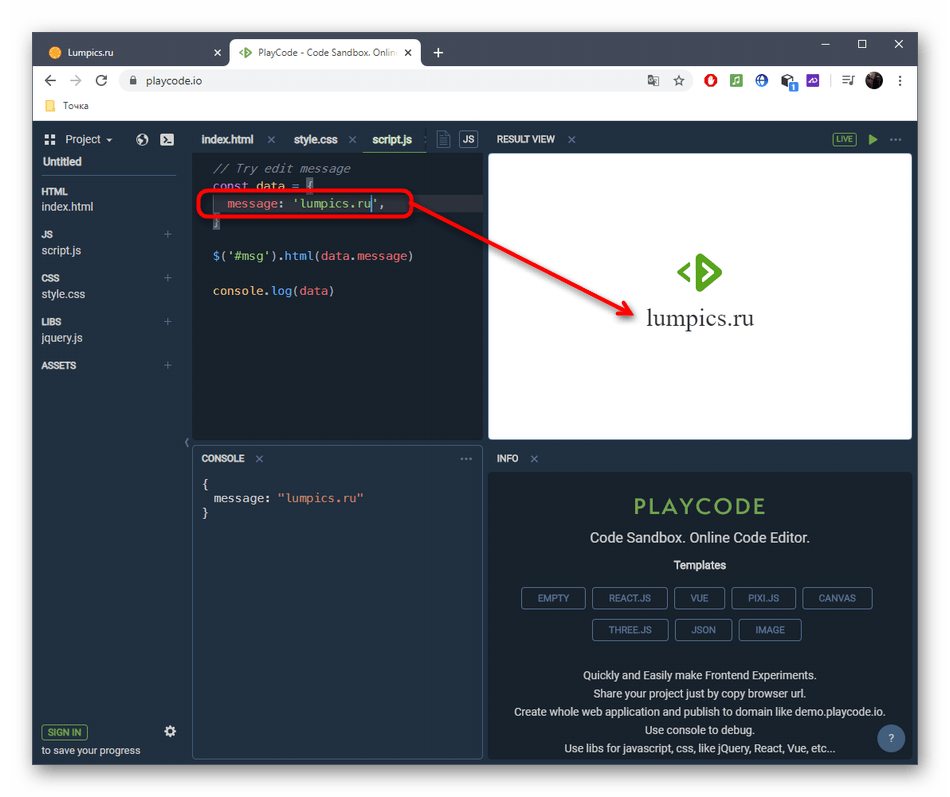
- Вы сразу же будете ознакомлены с результатом вывода и сможете вручную отредактировать код, применив его в будущем проекте.
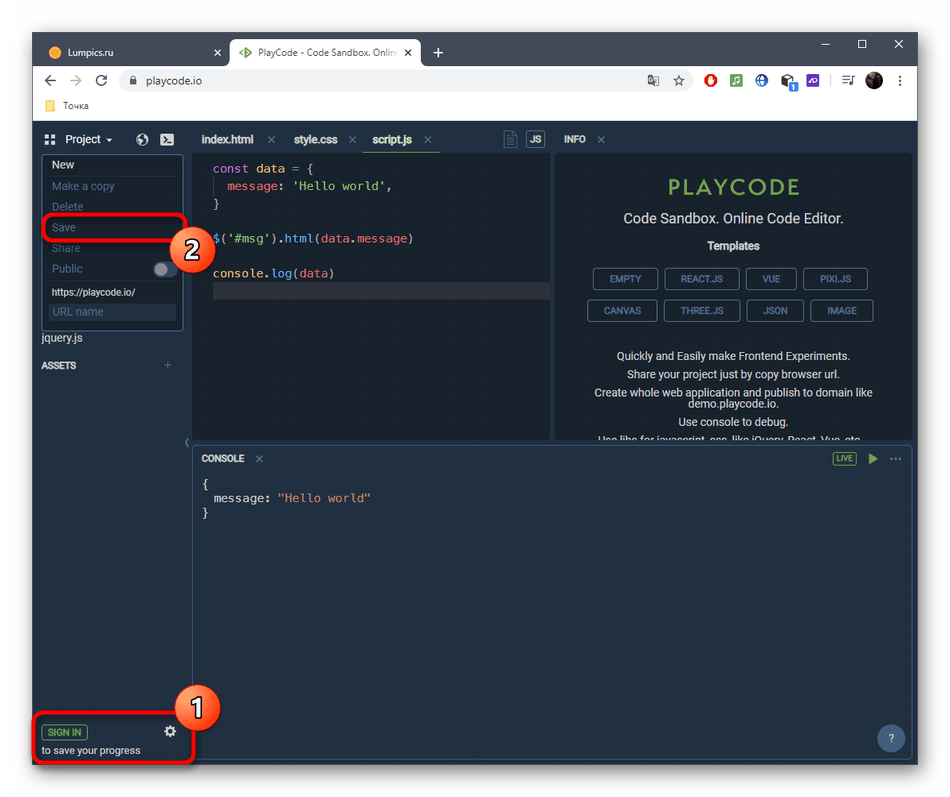
- Если планируется работать с PlayCode и далее, рекомендуется создать новый аккаунт. После этого инструменты сохранения, публикации и распространения проектов станут доступными.











Способ 2: JsFiddle
У онлайн-сервиса JsFiddle есть свои особенности: например, пользователю доступно подключение популярных фреймворков, а также быстрое переключение между языками, которые используются для написания кода.
Перейти к онлайн-сервису JsFiddle
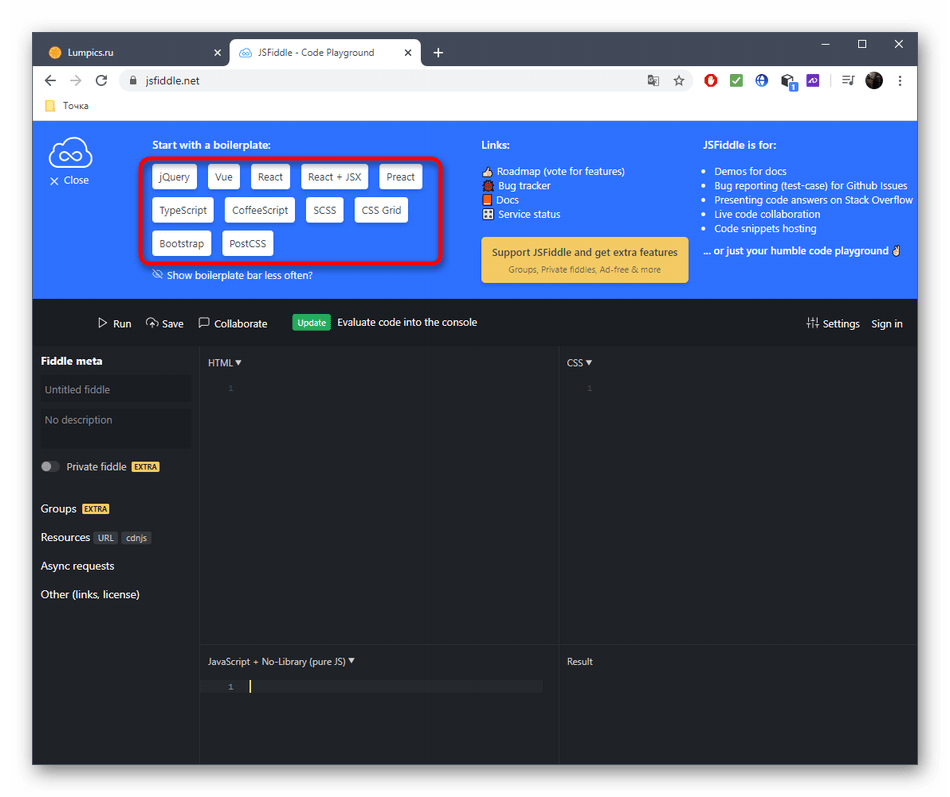
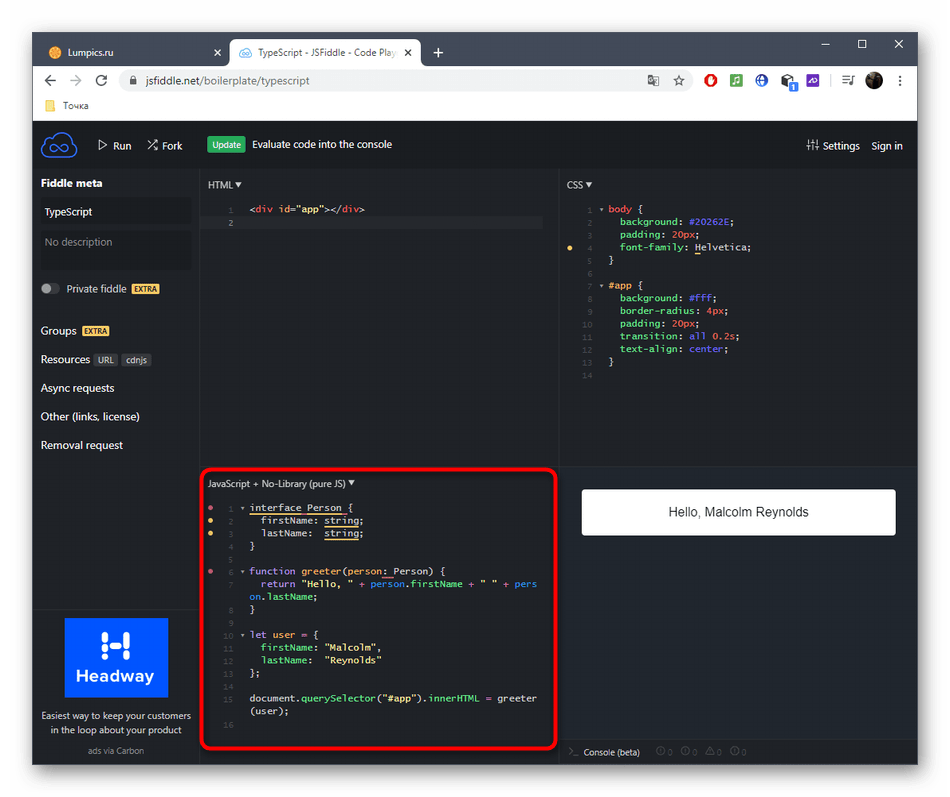
- Оказавшись на главной странице JsFiddle, можно выбрать одну из заготовок для дальнейшего программирования или начать писать код с нуля.
- Редактор JS находится снизу и по необходимости можно изменить его размер, передвигая рамки области. Тут осуществляется основной процесс написания кода.
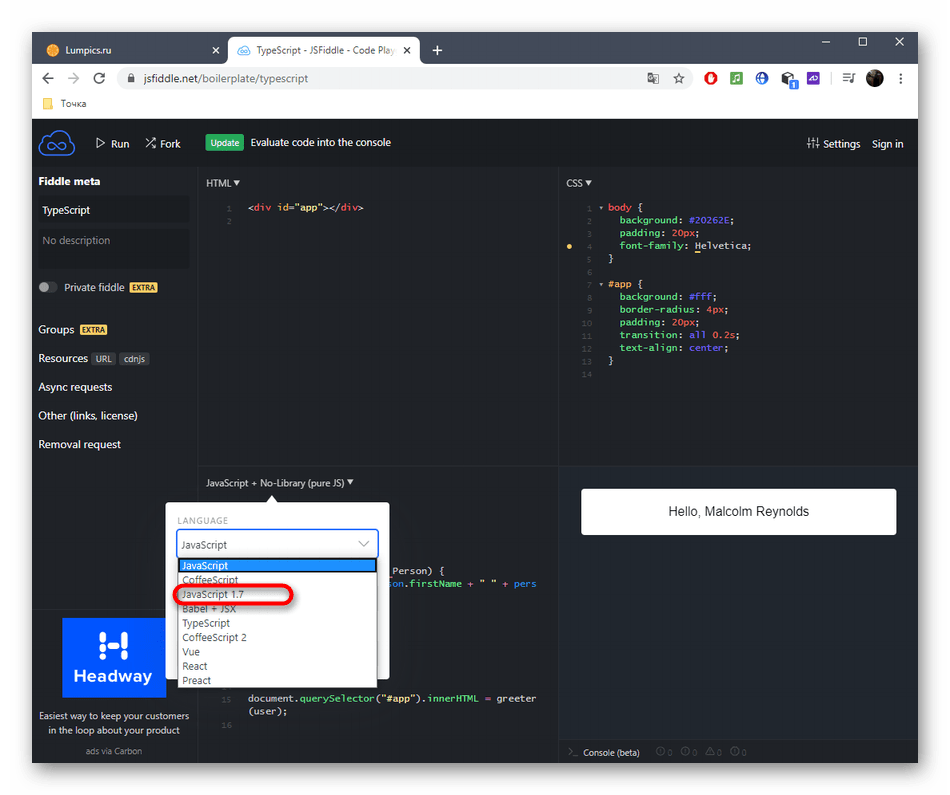
- Задействуйте выпадающее меню, если хотите переключиться на старую версию языка или выбрать другой ЯП.
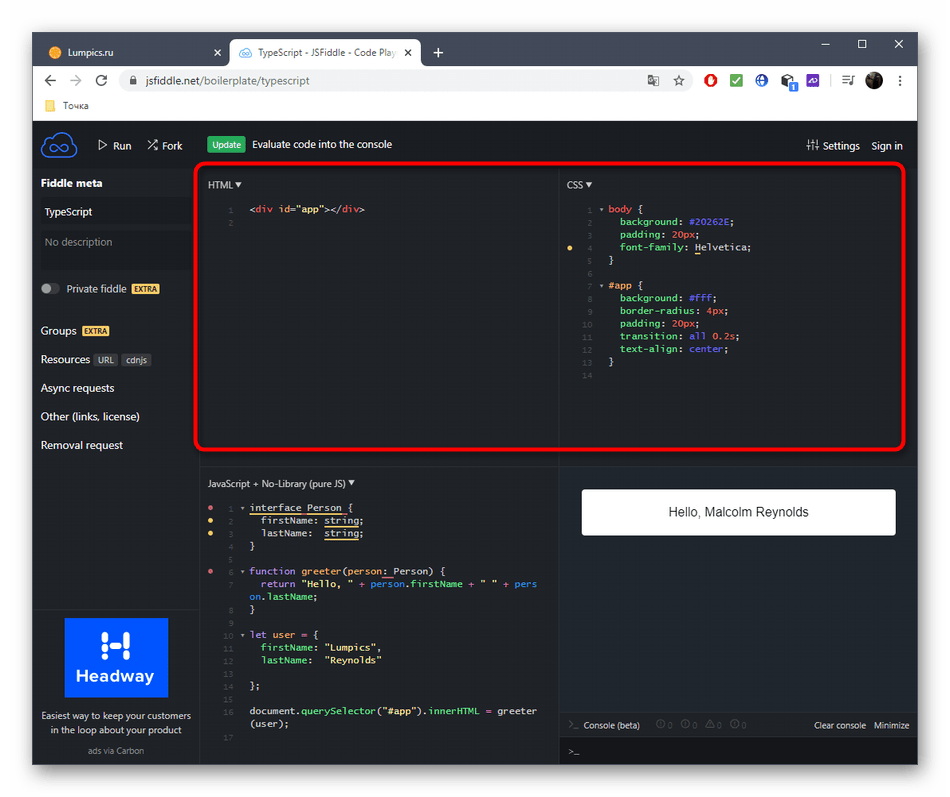
- Вверху на два блока разделены редакторы HTML и CSS, взаимодействовать с которыми можно в любой момент, просто переключаясь между ними.
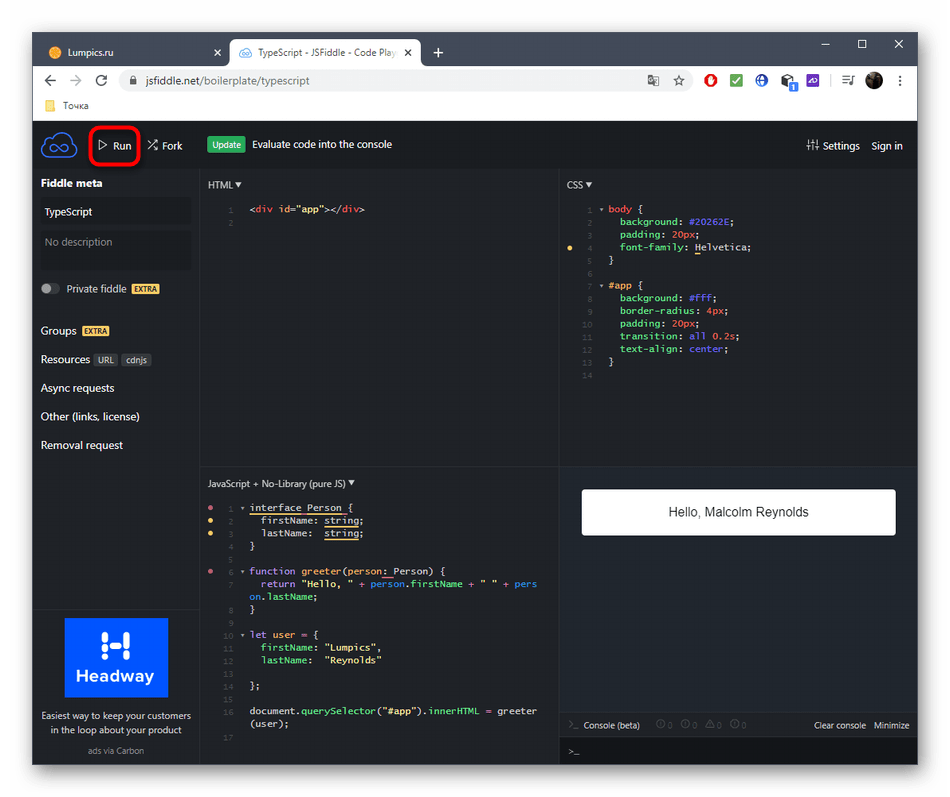
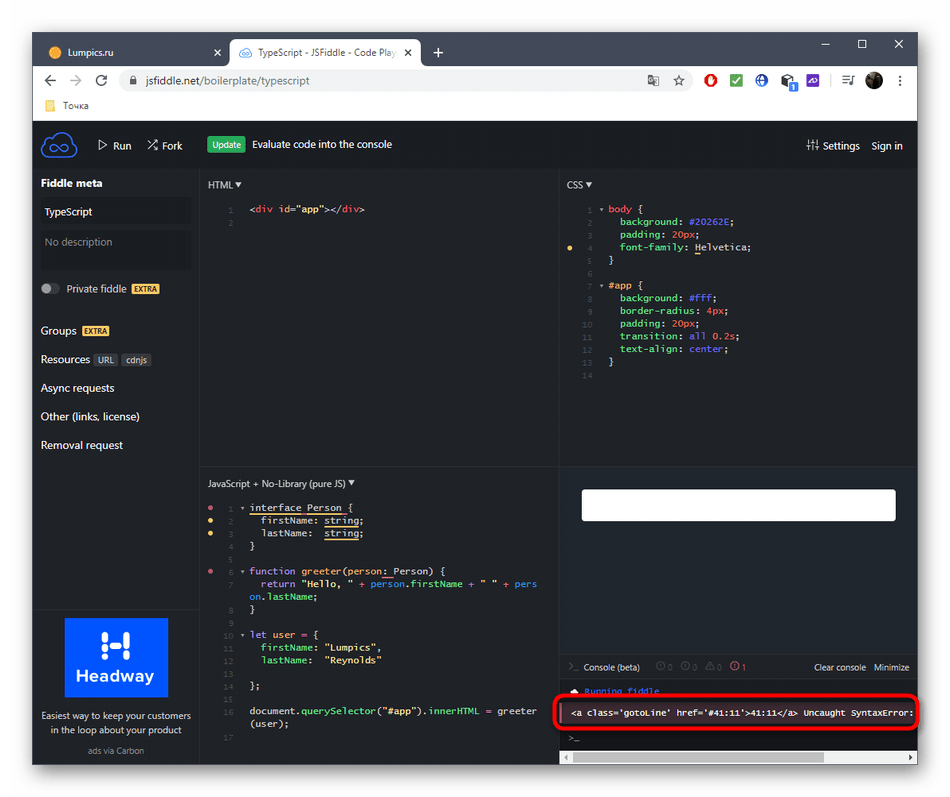
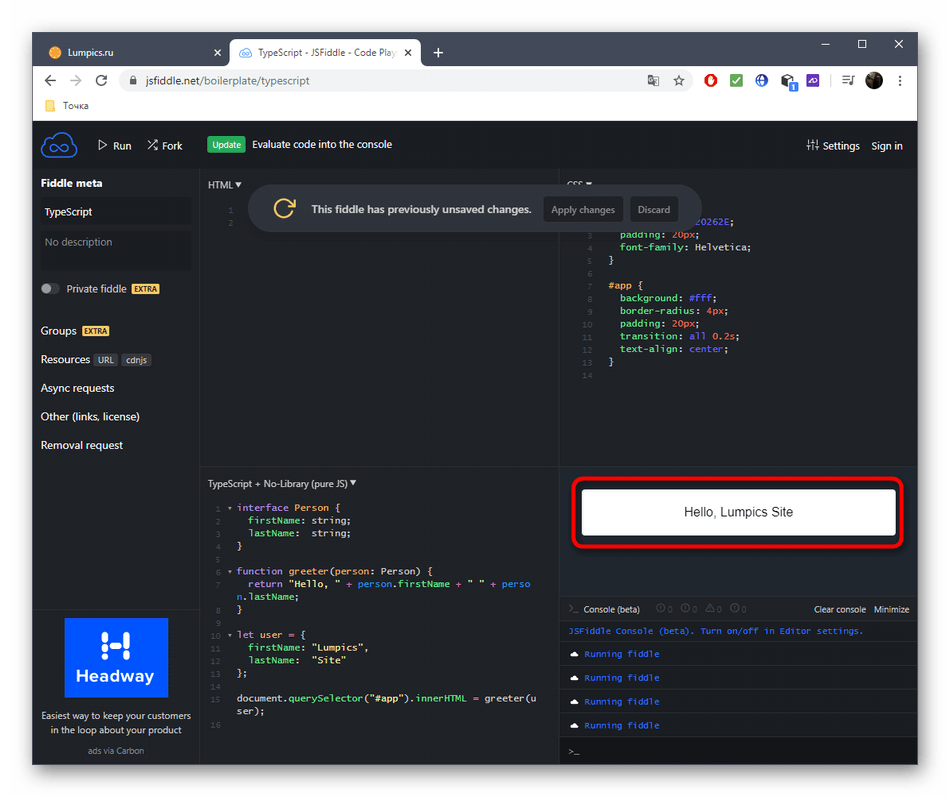
- Для проверки кода используйте кнопку «Run». К сожалению, компилирование в режиме реального времени JsFiddle не поддерживает.
- В небольшом окне консоли справа появятся сведения об успешном компилировании или отобразится информация о возникших ошибках во время этого процесса.
- Сам результат будет выведен в отдельной области над консолью.
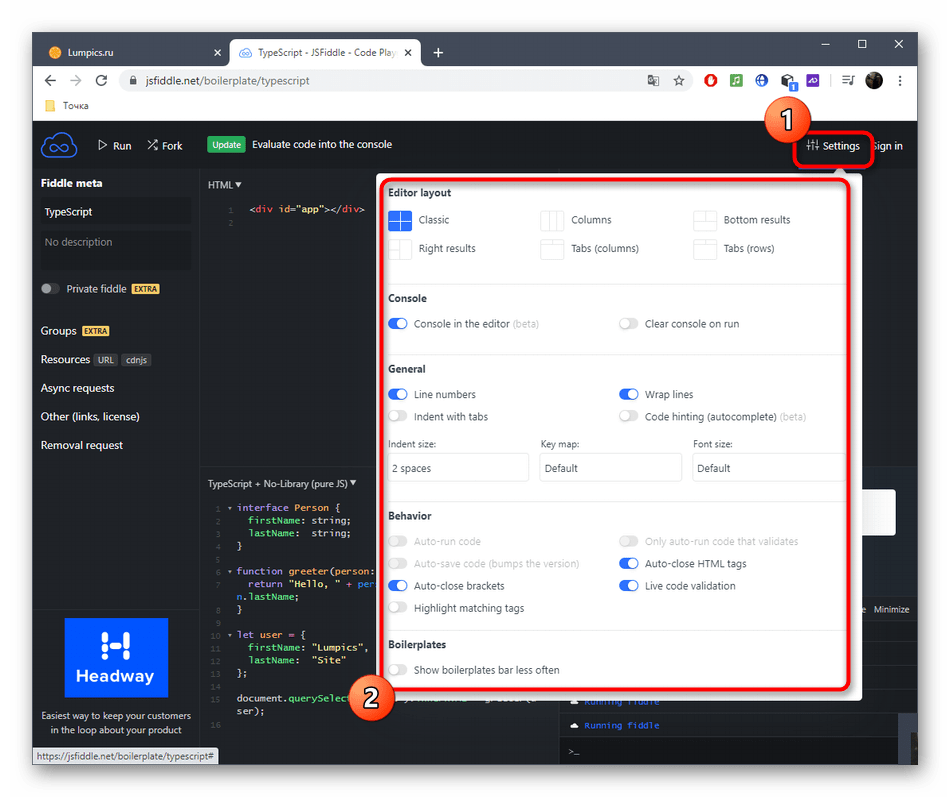
- Используйте выпадающее меню «Settings», если хотите изменить внешний вид редактора, настроить консоль, параметры строк и поведение онлайн-сервиса.
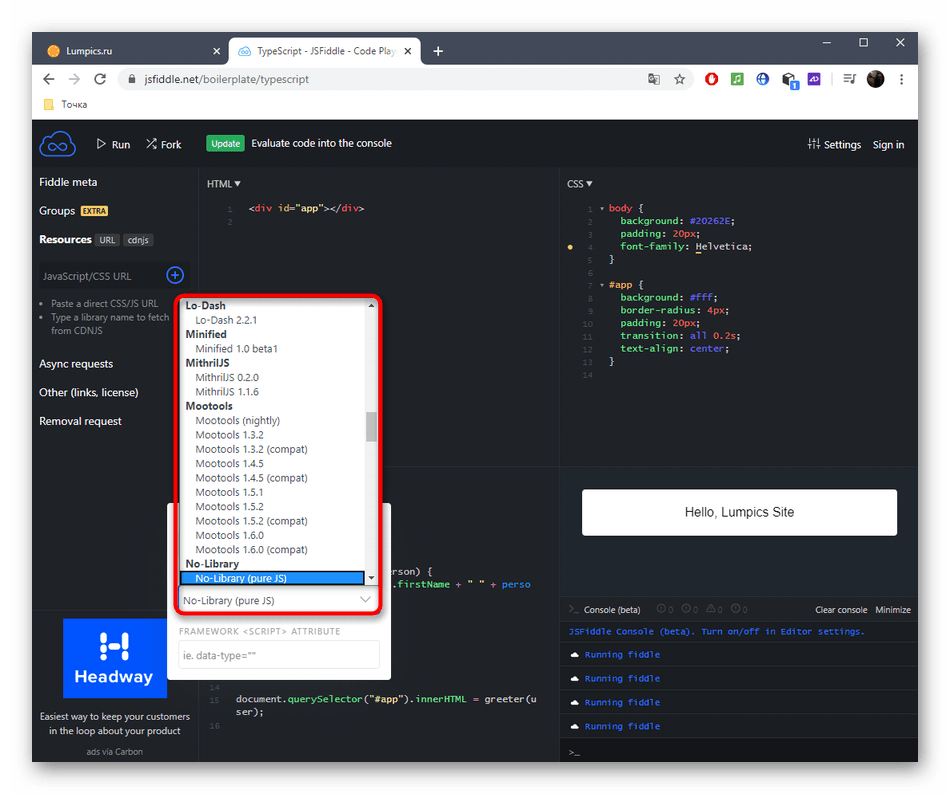
- В том же выпадающем меню, которое отвечает за выбор языка программирования, можно подключить фреймворк для личных целей.









Если вы хотите сохранить проект или получить дополнительные функции редактора, потребуется зарегистрироваться в JsFiddle. Далее ознакомьтесь с тарифными планами и выберите один из них в том случае, когда планируется задействовать возможности онлайн-сервиса на постоянной основе без каких-либо ограничений.
Способ 3: DirtyMarkup
В завершение хотим поговорить об онлайн-редакторе DirtyMarkup, который значительно отличается от разобранных выше тем, что он не предназначен для написания кода с нуля, а используется для его приведения к нормальному форматированию в автоматическом режиме.
Перейти к онлайн-сервису DirtyMarkup
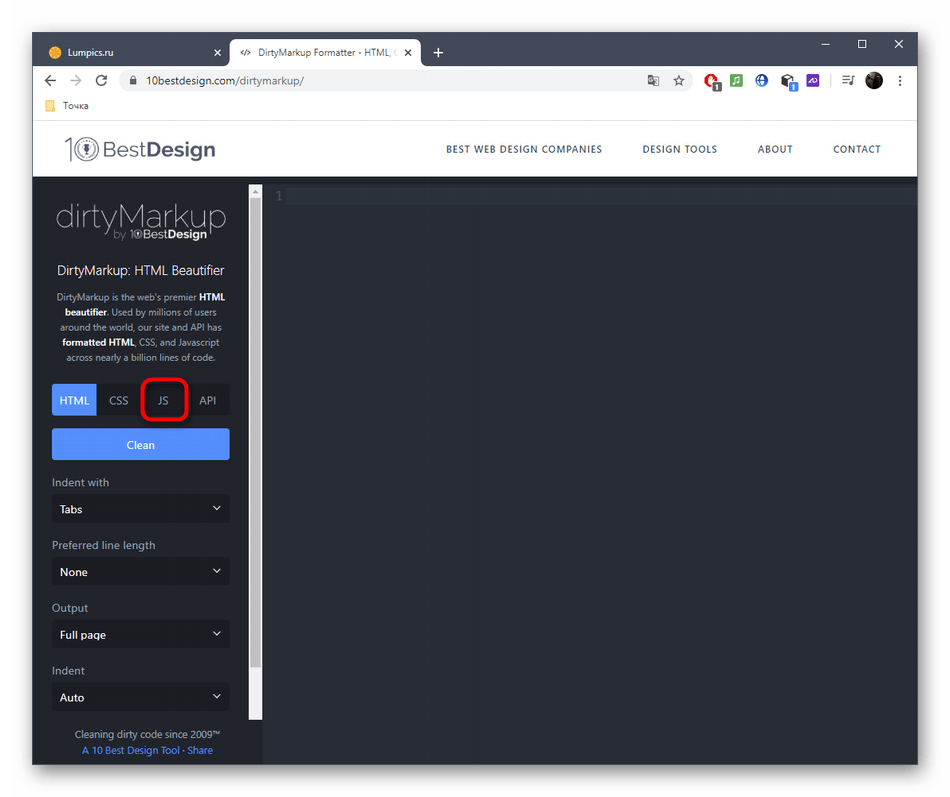
- На сайте DirtyMarkup переключитесь в режим «JS», щелкнув по соответствующей кнопке.
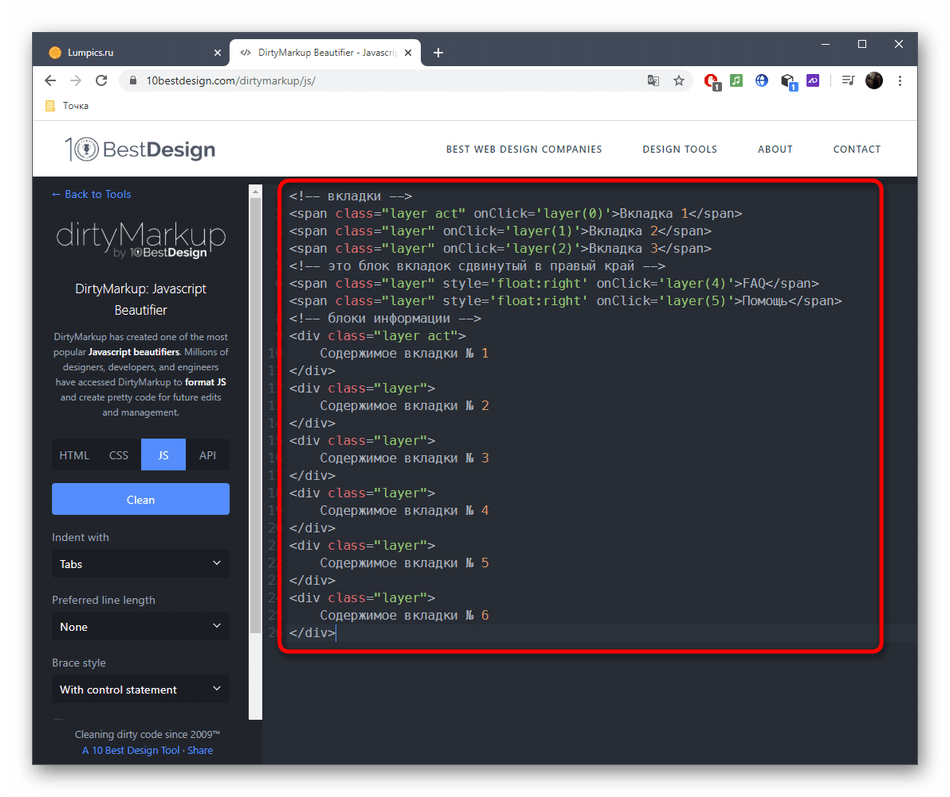
- Теперь в сам редактор можно вставить весь код, который должен быть отформатирован.
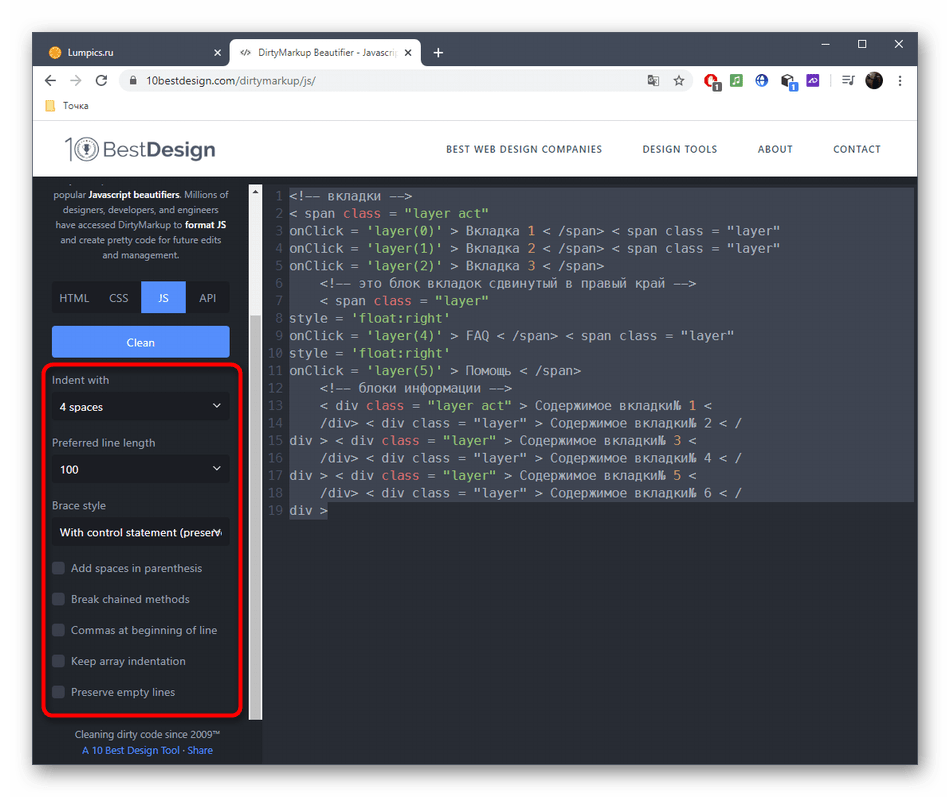
- Задайте для него табуляцию, длину линий, тип фигурных скобок и дополнительные параметры, отметив их галочками.
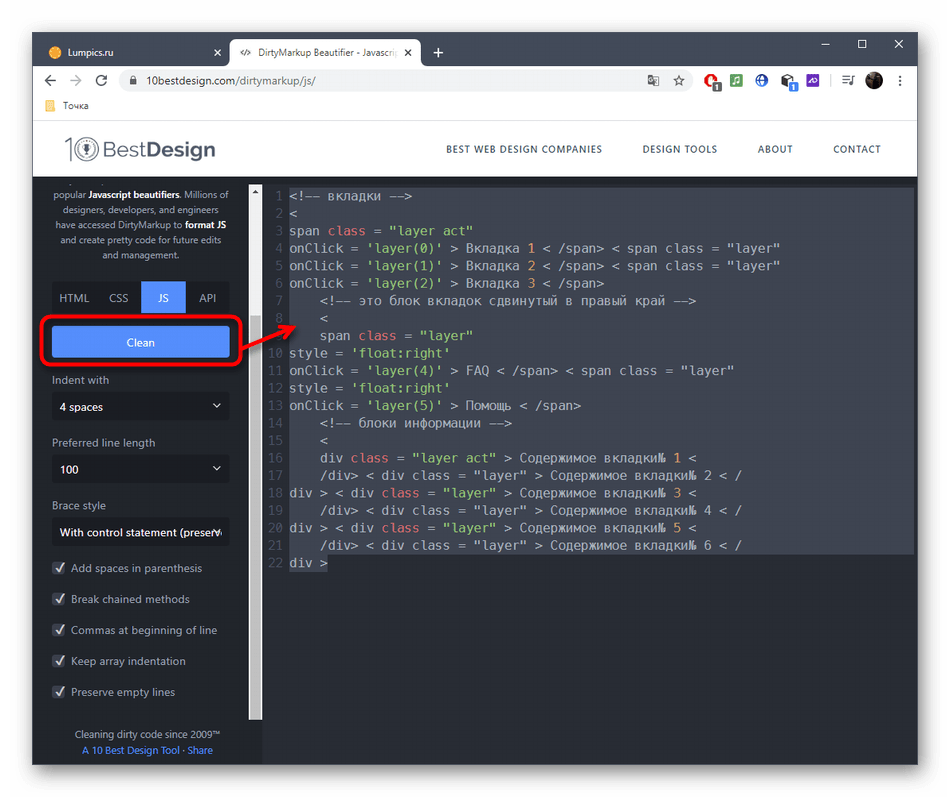
- Примените параметры редактирования, кликнув «Clean».




Остается только скопировать полученное содержимое в правильном форматировании, чтобы далее использовать его в среде разработки или другом онлайн-редакторе JavaScript.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТJavaScript wysiwyg редакторы
Довольно часто для моих проектов требуется надежный wysiwyg редактор для форматирования статей и различной сложности текстов. Ниже список наиболее интересных на мой взгляд решений.
FroalaEditor
Простой и легковесный, с богатым API, адаптированный под огромное количество фреймфорков он также оснащен мощным защитным механизмом против атак XSS.
ContentTools
ContentTools — небольшой и красивый редактор контента. В библиотеке не используется какой-либо JavaScript-фреймворк или библиотека (даже jQuery), но отлично работает с любым из них. Пакет ContentTools состоит из 5 библиотек, каждый из которых может использоваться независимо. Он разработан, чтобы его было легко расширить.
TinyMCE
TinyMCE — независимый от платформы веб-интерфейс JavaScript HTML WYSIWYG. Это позволяет вам конвертировать поля текстовой области HTML или другие элементы HTML в экземпляры редакторов. Вы можете загружать и управлять файлами на Microsoft Azure, Google Диске, Amazon S3, DropBox и других. Он следует спецификациям WAI-ARIA, что делает его совместимым с программами чтения с экрана, такими как JAWS и NVDA. Существует также корпоративное решение, в котором вы получаете приоритетную поддержку.
Summernote
Summernote — текстовый редактор, основанный на Bootstrap. Для него доступны различные темы, и они работают от Bootswatch. Существует также версия, конвертированная в материальную тему MaterialNote
Quill
Мощный и с богатым API тектовый редактор, в то же время очень легковесный.
MediumEditor
Небольшой (всего 28kb) встраиваемый на страницу редактор от разработчиков Medium.com. Есть довольно неплохой набор расширейни.

CKEditor4
CKEditor — это готовый к использованию текстовый редактор HTML, предназначенный для упрощения создания веб-контента. Он привносит общие функции текстовых процессоров прямо на ваши веб-страницы.

Redactor
Redactor — быстрый, мощный и расширяемый редактор с группой поддержки качества. Он существует уже 7 лет и находится в стадии активного развития. Он также автоматически загружает изображения в Amazon S3.

PS:
Я надеюсь, что этот список поможет вам выбрать хороший текстовый редактор для вашего проекта и сэкономить время на поиске плагина, который наилучшим образом соответствует вашим потребностям.
16 онлайн-редакторов JavaScript для веб-разработчиков

Notepad ++, Sublime Text 2, возможно, даже Wordpad для некоторых. Все они отличные редакторы и, безусловно, могут помочь вам создавать приложения с помощью JavaScript. Это всегда было и всегда будет зависеть от предпочтений разработчика.
Онлайн-редакторы JavaScript великолепны, потому что они позволяют редактировать код прямо из браузера. Но еще одна замечательная функция / особенность заключается в том, что вы обычно можете видеть предварительный просмотр того, что вы делаете, в реальном времени, и это действительно может помочь нам сэкономить время — когда дело доходит до функций сборки или даже полномасштабных проектов.
В последние годы технологии позволили и активировали эти онлайн-среды разработки JavaScript, позволяющие пользователям сохранять проекты и делиться ими с друзьями и онлайн-сообществами. Я думаю, что наиболее популярным из всех будет JSFiddle, который также является одним из старейших в списке.
Стоит отметить, что этот список превратится в нечто большее, чем просто несколько редакторов JavaScript, так как многие из этих платформ и веб-сайтов предлагают поддержку нескольких языков программирования, и вы можете ожидать увидеть довольно много HTML / CSS, а также несколько другие похожие языки.Также очень часто многие из этих инструментов предлагают интеграцию с Git, Mercurial и несколько этапов развертывания ваших любимых приложений.
Контейнер JS

Один из участников сообщества предложил это в комментариях, как-то мне удалось пропустить один из самых очевидных. Я надеюсь, что поднятие его на вершину компенсирует это! 🙂
JSFiddle

Вполне возможно, самый сложный — с точки зрения простоты — онлайн-редактор JavaScript из существующих, предлагающий широкий спектр функций и внешних возможностей.В частности, возможность загружать тонны фреймворков и расширений, чтобы сделать онлайн-разработку более привлекательной и доступной.
Маленькие инструменты, такие как TidyUp и JSHint, очистят и проверит ваш код, или вы можете попробовать функцию совместной работы, чтобы пригласить своих друзей на сеанс программирования!
Коденви

Как насчет полномасштабной IDE для разработчиков, которые хотят делать больше, чем просто JavaScript? Коденви может помочь. В 2013 году команда Codenvy собрала 9 миллионов долларов, чтобы помочь многим разработчикам перейти от традиционной настольной разработки к разработке в Интернете на постоянной основе.Это большое обещание, и оно, безусловно, потребует много работы.
Просто перейдите на главную страницу и убедитесь сами, сколько сред предлагает Codenvy, и хотите ли вы попробовать что-нибудь из них. Кроме того, он прекрасно интегрируется с несколькими службами PaaS, что делает развертывание невероятно быстрым и простым.
Рендера

Я думаю, что многие новые разработчики и дизайнеры недооценивают количество времени, которое уходит на переключение вкладок и определение того, работает ли код или нет.Rendera может очень помочь, он предоставляет простые функции, и вы можете просмотреть результаты одним щелчком мыши. Он очень легкий и является отличной средой разработки для начинающих. Построен с Sinatra.
Облако9

Мне нравится c9, и то, как они работают, очень профессионально, современно и стильно! Ого, так сыр! Сильно передергивает. Вы можете легко создать новое рабочее пространство для таких приложений, как: Node.js, WordPress, Django, Rails и, конечно же, пользовательских. Это действительно значительно упрощает разработку, а для начинающих означает более быстрый процесс обучения.
Встроенное развертывание приложений, упрощает переходы. Премиум-план будет стоить вам 19 долларов, что не так уж и много, учитывая широкий спектр функций и общий опыт онлайн-среды IDE.
источникLair

Очень нравится разработчикам, которые ищут полную облачную интеграцию Git и Mercurial. Вы можете с легкостью клонировать, фиксировать, извлекать репозитории и полностью хранить все в облаке. Вы можете легко начать проект Django за секунды, поскольку в IDE интегрированы функции, которые позволяют очень легко развернуть новый стек.
Я почти не слышал об sourceLair, но он выглядит очень многообещающим и на самом деле существует дольше, чем многие редакторы JavaScript в этом списке.
Прикладное ремесло

Это не бесплатно, но предлагает длительную 45-дневную бесплатную пробную версию, которой должно быть более чем достаточно, чтобы понять платформу и посмотреть, хотите ли вы продолжать ее использовать, всего за 14 долларов в месяц. Он довольно многофункциональный, а также уделяет большое внимание разработке мобильных приложений, возможно, больше всех редакторов в этом списке.Я мог бы трепаться до конца дня, но вместо этого рекомендую посмотреть их канал на YouTube и узнать, что они собой представляют.
Liveweave

Замечательный маленький онлайн-редактор JavaScript, поддерживает HTML5 и CSS3 одновременно, как и большинство этих редакторов! 🙂 Он похож на JSFiddle, возможно, имеет немного меньше библиотек, но имеет немного более широкий графический интерфейс, а также кнопку, которая может включать и отключать редактирование в реальном времени. Имеет встроенный генератор цветовой палитры.
CodePen

CodePen — это редактор кода HTML, CSS и JavaScript в вашем браузере с мгновенным предварительным просмотром кода, который вы видите и пишете. Очень классная платформа, в которой есть тысячи и тысячи примеров того, насколько универсальной может быть веб-разработка и чего можно достичь, объединив три языка программирования. Я всегда на CodePen, ищу новые идеи и вдохновение. Кроме того, это отличный онлайн-редактор.
Turb0JS beta

Используйте Turb0JSbeta для написания, хранения, совместного использования и анализа небольших программ JavaScript.Пошагово запускайте код в браузере, используя точки останова и выражения наблюдения. Просто щелкните номер строки, и выполнение остановится на этой строке, и вы увидите значения ваших переменных в окне просмотра. Хотите изменить код? Просто отредактируйте код и запустите его снова. Вы также можете сделать копию и сохранить изменения на «Диске». Для этого вам нужно будет войти в систему, см. Ниже. Не поддерживает DOM, только JavaScript.
кодтест

Другой графический интерфейс, та же функциональность.Да, ничего особенного не отличается от JSFiddle или Liveweave. Единственное отличие — интерфейс и, возможно, выбор библиотек.
Codio

Бесплатная версия ограничена только открытыми проектами, премиум-версия стоит 12 долларов в месяц.
Quick video показывает интерфейс по умолчанию и некоторые функции, такие как извлечение из Git, с помощью всего лишь пары щелчков мышью. Попробуйте страницу с их функциями, чтобы увидеть больше подобных видео, я не уверен, что смогу лучше объяснить их словами.
Кодирование

Koding похож на Twitter, только он позволяет вам кодировать в интерфейсе и предлагает несколько удобных инструментов для совместной работы. С точки зрения стиля, это определенно одна из самых хороших сред разработки, которые я когда-либо видел. При регистрации вам предоставляется бесплатная виртуальная машина, которая поможет вам в процессе разработки.
Неважно, на каком языке вам нужно программировать, все это покрывается Koding. Они предоставляют подробные инструкции как для начинающих, так и для опытных программистов, и постоянно предлагают такие вещи, как бесплатные терабайтные недели, в которых вы можете участвовать, чтобы получить больше свободного места для своих проектов.
Это очень популярно в сообществах, где несколько человек работают над одним и тем же. Я понятия не имел, что это за сайт еще несколько недель назад, но он действительно классный, и я предлагаю вам проверить его.Код украсить

Это не прямой редактор JavaScript, но он служит большой цели и в сочетании с любым из инструментов, упомянутых в списке, также может быть довольно мощным. Это средство улучшения кода, которое возьмет ваш фрагмент кода и позволит вам минимизировать его, украсить, превратить его в древовидную структуру и т. Д.и т.д,. Для каждого типа он свой. Попробуйте, действительно хороший инструмент, и его стоит добавить в закладки — как этот пост! 🙂
Компилятор

Compilr — это онлайн-редактор и песочница, которая позволяет вам писать код, не выходя из браузера. Мы делаем всю тяжелую работу, поэтому вы можете просто сосредоточиться на написании и изучении кода!
Поддерживает следующие языки,
- C ++
- C #
- Ява
- HTML5
- JavaScript
- PHP
для меня истекло время ожидания, поэтому будьте осторожны при просмотре сайта.В результате я не могу собрать больше информации, я думаю, что он слишком быстро решает, является ли кто-то ботом или настоящим пользователем.
Codeanywhere

Это последний онлайн-редактор кода в нашем списке, и он, конечно, не самый худший. Codeanywhere обеспечивает синхронизацию с FTP, SSH и даже с сайтами хранения, такими как Dropbox, чтобы предоставить вам доступ к вашим файлам, где бы вы ни находились. Это идеальный инструмент для мобильных сотрудников. Лучше всего то, что он легкий и быстрый, так что вы можете сосредоточиться на работе, а не на том, что вы работаете в браузере.
Онлайн-редакторы JavaScript для веб-разработчиков
Я начал со списка из 5 этих редакторов, он быстро увеличился, и в итоге у нас осталось 15 из них. Я доволен результатом, и мне удалось узнать о нескольких новых, которые никогда раньше не попадались мне на глаза. Я надеюсь, что вы тоже смогли найти что-то новое и, возможно, что-то, с чем вы собираетесь поиграть — более одного раза.
Не уверен, если я что-то пропустил, но я приветствую добавления в список, и я добавлю их соответственно.
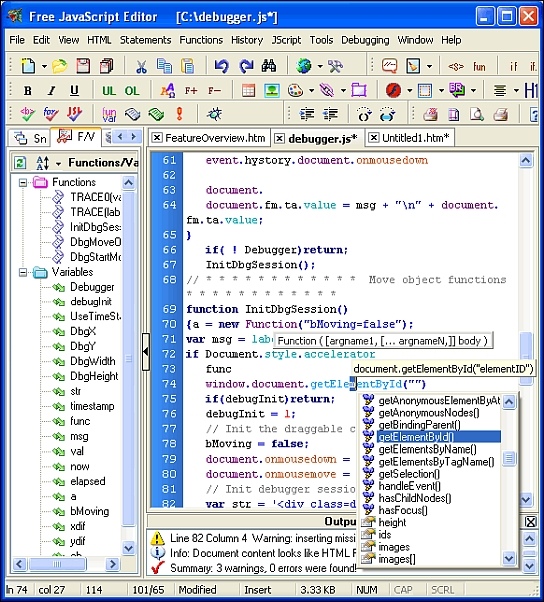
.Free JavaScript Editor 4.7 Скачать бесплатно
Помощь начинающему молодому веб-дизайнеру
Иногда у меня появляется желание заняться веб-кодированием, но когда я смотрю на переменную цену Dreamweaver , я разочаровываюсь. К счастью, JavaScript Editor PRO продается за 50 долларов пожизненно (по сравнению с моделью подписки), и его младший брат Free JavaScript Editor почти такой же полный и со 100% скидкой.
Понятно, что когда дело доходит до кодирования веб-страниц, текстовые редакторы просто не подходят для этого.Даже Notepad ++, если вдуматься, не обладает функциональностью. Почему-то мне нужны более простые теги и доступные функции JS для загрузки. Редактор JavaScript значительно упрощает работу как с HTML, так и с JS. Например, на новой странице уже есть важные теги, и добавление тега автоматически включает закрывающий тег. Размер текста, шрифты и элементы, такие как списки и выравнивание текста, можно настроить аналогично тому, как вы бы использовали текстовый процессор.

Конечно, если это не то, что вам нужно, программа действительно обслуживает javaScript.Левая панель дает доступ к нескольким вкладкам, которые содержат заранее написанные сценарии, функции и переменные, а также ссылки на объекты для CSS, HTML и, конечно же, JavaScript. Их можно добавить с помощью перетаскивания или двойного щелчка.
Кроме того, визуальный интерфейс также содержит кнопки для операторов JS, таких как If, For, While, Do … While и т. Д. Я должен упомянуть, что бесплатный редактор JavaScript также может проверять синтаксис и отлаживать. Еще один быстрый способ проверить страницы — открыть их в браузере по вашему выбору без необходимости сохранять файл HTML (хотя вы можете это сделать, если хотите).
Характеристики
- Редактирование HTML
- Быстрая вставка функций, фрагментов операторов и других конструкций веб-дизайна
- Проверка синтаксиса
- Отладка кода
- Скрипт запущен
- Поддержка Shockwave Flash
- Анонсы в реальном времени
Заключение
Free JavaScript Editor — отличный помощник для веб-дизайнеров-любителей, но я подозреваю, что он также может оправдать более высокие ожидания, если эксперты в вопросах не хотят расставаться с некоторыми шекелями, будь то пятьдесят или больше.По крайней мере, для меня я счастлив иметь что-то, что не заставляет меня выкручивать правую лодыжку из-за добавления тегов вручную.
.JavaScript Editor Download (2020 Latest) для Windows 10, 8, 7
JavaScript Editor можно использовать для профессионального редактирования кода JavaScript и создания специальных эффектов для веб-страниц с использованием CSS, DHTML, JavaScript и Ajax. Бесплатная программа JavaScript Editor использует Intellisense, чтобы упростить написание кода JavaScript и сделать его более безошибочным. Он может помочь вам перемещаться по коду JavaScript с помощью встроенного навигатора «Функции и переменные».Комбинированный синтаксис с цветовым кодированием — для JavaScript, PHP , VBScript, CSS и так далее.Вы можете напрямую идентифицировать объекты, комментарии, функции, методы и другие элементы. В JavaScript Creator была расширена навигация к объявлению, и теперь (в дополнение к функциям, переменным и т. Д.) Она также поддерживается для меток JavaScript.
JSLint получает исходный код JavaScript и сканирует его. Если он обнаруживает проблему, он описывает проблему и указывает местоположение в источнике. JSLint встроен в редактор. Просто нажмите «Js Syntax Check in JSLint» в меню отладки или на панели инструментов, чтобы проверить выделенный текст или весь документ.
Комментарии блока. Вы можете прокомментировать часть JS-кода, выбрав код в JavaScript Builder и нажав CTRL + / (косая черта). Каждая строка выбранного кода имеет префикс //.
Вы можете сохранить свой контекст, найти нужную информацию, вставить языковой элемент прямо в свой код и даже заставить IntelliSense завершить набор текста за вас.
Программа форматирования кода. Если вы используете некоторые коды из внешних источников с разными стилями и стандартами кодирования, вы, вероятно, знаете, как надежно читать и поддерживать эти коды.Чтобы помочь вам в этом вопросе, у него есть исключительный редактор / средство форматирования исходного кода, который позволяет вам преобразовывать и применять любой стиль, который вы хотите. Вы можете упорядочить встроенный код JavaScript (любой веб-файл), чистый JavaScript (файл JS) или выделенный текст.
Если вы вовлечены в использование любого слова JavaScript на текущей веб-странице, попробуйте сочетание клавиш Ctrl + Shift + F11. Все использования будут выделены.
Используйте программу для экспорта файлов в виде веб-страниц для размещения их в Интернете или в виде файлов RTF для использования в Microsoft Word и других текстовых процессорах.
Редактирование исходного кода вне JS Editor с использованием нескольких текстовых редакторов: Теперь вы можете удалить или добавить любые (количество) исходных редакторов, находящихся на вашем компьютере, в «Список редакторов», чтобы редактировать код вне Free JavaScript Editor .
.Редакторы кода
Редактор кода — это место, где программисты проводят большую часть своего времени.
Существует два основных типа редакторов кода: IDE и облегченные редакторы. Многие люди используют по одному инструменту каждого типа.
Термин IDE (интегрированная среда разработки) относится к мощному редактору с множеством функций, который обычно работает со «всем проектом». Как следует из названия, это не просто редактор, а полноценная «среда разработки».
IDE загружает проект (который может состоять из множества файлов), позволяет перемещаться между файлами, обеспечивает автозаполнение для всего проекта (а не только для открытого файла) и интегрируется с системой управления версиями (например, git), средой тестирования, и другие вещи «проектного уровня».
Если вы еще не выбрали IDE, рассмотрите следующие варианты:
Для Windows существует также «Visual Studio», не путать с «Visual Studio Code». «Visual Studio» — платный и мощный редактор, предназначенный только для Windows, хорошо подходящий для платформы .NET. Он также хорош в JavaScript. Существует также бесплатная версия Visual Studio Community.
Многие IDE платные, но имеют пробный период. Их стоимость обычно ничтожна по сравнению с зарплатой квалифицированного разработчика, поэтому просто выберите наиболее подходящий для себя.
«Легкие редакторы» не такие мощные, как IDE, но они быстрые, элегантные и простые.
В основном они используются для мгновенного открытия и редактирования файла.
Основное различие между «облегченным редактором» и «IDE» состоит в том, что IDE работает на уровне проекта, поэтому при запуске загружает гораздо больше данных, при необходимости анализирует структуру проекта и т. Д. Легкий редактор намного быстрее, если нам нужен только один файл.
На практике облегченные редакторы могут иметь множество подключаемых модулей, включая анализаторы синтаксиса на уровне каталогов и средства автозаполнения, поэтому между упрощенным редактором и IDE нет строгой границы.
Заслуживают внимания следующие варианты:
Редакторы в приведенных выше списках — это те редакторы, которых я или мои друзья, которых я считаю хорошими разработчиками, использовали в течение долгого времени и ими довольны.
В нашем большом мире есть и другие великие редакторы. Пожалуйста, выберите тот, который вам больше всего нравится.
Выбор редактора, как и любого другого инструмента, индивидуален и зависит от ваших проектов, привычек и личных предпочтений.
.