Изучение JavaScript методов массива всего за 8 минут!! | by Anna Melnyk
⦁ Методы обхода: Запускают функцию для каждого элемента массива.
⦁ Методы преобразования: Не изменяют оригинальный массив, а возвращают копию массива с изменёнными элементами.
⦁ Аккумулирующие методы(редьюсеры): Вычисляют результат, основанный на предыдущем элементе.
⦁ Циклы: Перебор массива с помощью циклов.
1.1 Методы обхода
1.1.1 Array.forEach(callback, thisValue?)
Перебирает каждый элемент массива. Принимает в аргументы callback функцию, в которой выполняются действия с каждым элементом массива. Вы не можете прервать обход или вернуть значение из функции.
1.1.2 Array.every(callback, thisValue?)
Возвращает true, если callback функция вернет true для каждого элемента. Обход по массиву прервется, как только callback вернет false.
1.1.3 Array.some(callback, thisValue?)
Возвращает true, если callback функция вернет true хотя бы для одного элемента массива. Обход по массиву прервется, как только callback вернет true.
Обход по массиву прервется, как только callback вернет true.
1.2.1 Array.map(callback, thisValue?): Копирует массив с новыми значениями элементов
Подставляет все значения в callback функцию, и возвращает измененную копию массива, не преобразуя оригинальный массив.
1.2.2 Array.filter(callback, thisValue?): Оставляет лишь некоторые элементы
Оставляет лишь те элементы, которые удовлетворяют условию, заданному в callback функции, и возвращает измененную копию массива, не преобразуя оригинальный массив.
1.3.1 Array.reduce(callback, initialValue?): Возвращает одно результирующее значение
Приводит все элементы к единому значению, и функция reducer принимает значение и аккумулятор. Аккумулятор должен быть установлен на начальное значение; метод возвращает измененную копию массива, не преобразуя оригинальный массив.
1.4.1 Цикл for
For — один из базовых циклов для прохода по массиву. Цикл принимает стартовый индекс, и проходит по всем элементам массива до последнего индекса. Индекс === числу.
Индекс === числу.
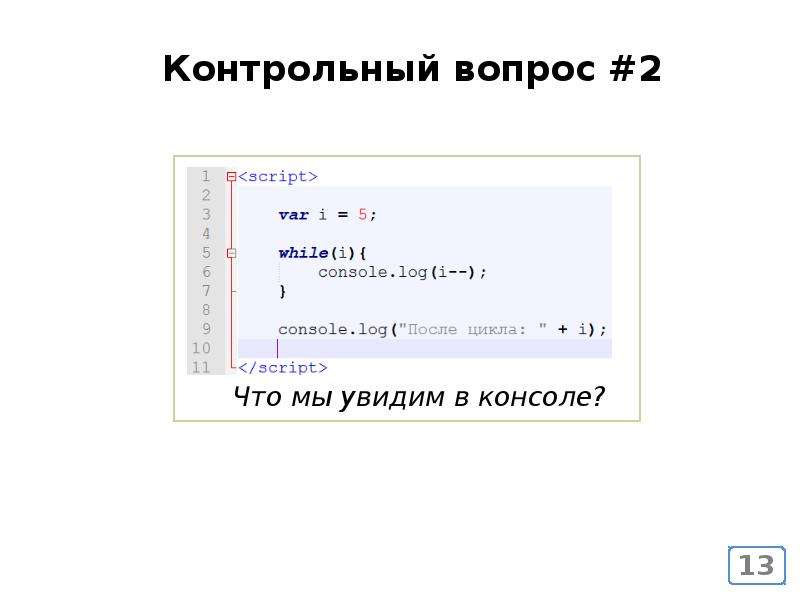
1.4.2 Цикл while
Цикл while будет осуществлять проход, пока условие остается истинным. В примере ниже показан цикл while. На каждой итерации цикла извлекается первый элемент массива методом .shift(), и выводится в консоль.
1.4.3 Цикл do-while
Цикл do-while работает аналогично циклу while, но условие проверяется после совершения каждой итерации, таким образом, do-while всегда выполнит первую итерацию, независимо от истинности условия.
Возвращает true, если объект является массивом. Удобный метод для определения массива.
Методы делятся на 2 вида:
⦁ Деструктивные : изменяют исходный массив.
⦁ Не деструктивные : не изменяют исходный массив, а возвращают новый.
3.1. Деструктивные методы
3.1.1 Array.shift()
Удаляет элемент с индексом 0, и возвращает его. Длина массива уменьшается на 1.
3.1.2 Array.unshift(elem1?, elem2?, …)
Добавляет переданные элементы в начало массива. Возвращает массив новой длины.
Возвращает массив новой длины.
3.1.3 Array.pop()
Удаляет последний элемент, и возвращает его.
3.1.4 Array.push(elem1?, elem2?, …)
Добавляет переданные элементы в конец массива. Возвращает массив новой длины.
3.1.5 Array.splice(startIndex, deleteCount?, elem1?, elem2?, …)
Начиная со стартового индекса, удаляет количество элементов равное deleteCount, и вставляет переданные элементы. Проще говоря, начиная с позиции startIndex, количество элементов равное deleteCount заменяется на elem1, elem2, и т.д. Метод возвращает удаленные элементы. Если передать отрицательный startIndex, отсчет будет с конца массива.
3.1.6 Array.reverse()
Переворачивает порядок следования элементов массива, и возвращает измененный исходный массив.
3.1.7 Array.fill(newElement, startIndex, endIndex)
Заменяет элементы от startIndex до endIndex на newElement. Если startIndex не передан — заполнение начнется с 0 индекса, если endIndex не указан — элементы заменятся до конца массива.
3.1.8 Array.sort(compareFunction?)
Сортирует массив, и возвращает его. Данный метод сортирует значения, конвертируя их в строки, а значит числа не будут отсортированы. Для сортировки числовых элементов, в метод нужно передать compareFunction — функцию, определяющую порядок сортировки.
3.2 Не деструктивные методы
3.2.1 Array.concat(arr1?, arr2?, … )
Создает новый массив, который объединяет все переданные в метод массивы. Если один из переданных аргументов не является массивом, то он добавится в результирующий массив, как его элемент.
3.2.2 Array.join(separator?)
Метод конвертирует и возвращает строку, в которой каждый элемент массива будет разделен символом, переданным в качестве separator. Метод лучше всего работает с элементами массива типов string и number. Если separator не передан, по умолчанию будет использоваться « , ».
3.2.3 Array.slice(startIndex?, endIndex?)
Метод копирует элементы в новый массив, начиная с позиции startIndex до endIndex, не включая его, то есть с startIndex до endIndex-1. Если любой из индексов отрицателен, то к нему добавляется длина массива, таким образом, (-1) относится к последнему элементу и так далее.
Если любой из индексов отрицателен, то к нему добавляется длина массива, таким образом, (-1) относится к последнему элементу и так далее.
3.2.4 Array.includes()
Метод проверяет существует ли элемент в массиве. Возвращает true или false.
3.2.5 Array.indexOf(searchValue, startIndex?)
Метод проверяет имеется ли в массиве searchValue, начиная с позиции startIndex. Возвращает индекс первого вхождения, а если элемент не найден — возвращает -1. Если startIndex отрицательный, то он отсчитывается, как смещение с конца массива, а также, если startIndex не указывается — поиск идет по всему массиву. Не работает для NaN.
3.2.6 Array.lastIndexOf(searchElement, startIndex?)
Метод проверяет имеется ли в массиве searchElement, начиная с позиции startIndex, возвращает индекс последнего вхождения. Если ничего не найдено, возвращает -1.
4.1 Удаляет дубликаты из массива
4.1.1 Array.from(new Set(array))
Set является объектом, который не может содержать дублирующиеся значения. Можно создать коллекцию new Set из массива, а затем преобразовать ее обратно в массив.
Можно создать коллекцию new Set из массива, а затем преобразовать ее обратно в массив.
4.2 Поиск элемента в массиве
4.2.1 Array.find()
Метод возвращает элемент массива с заданным условием. Например, если нужно найти определенный элемент в массиве, и обработать его отдельно.
4.2.2 Array.findIndex()
Метод возвращает индекс элемента в массиве с заданным условием. Метод подобно indexOf, с единственной разницей, что indexOf работает только с примитивными значениями. Если нужно найти объект(объект, массив или функцию) в массиве — нужно использовать метод .findIndex().
Множество методов таких, как push, pop, shift, unshift, and splice зачастую используют начинающие программисты, так как они просты в применении. Если мы откроем любую книгу или сайт, повсюду применяются данные методы. Но они мутируют(изменяют) входной массив. Чтобы не изменять начальный массив, можно использовать методы .slice() и .concat() вместо пяти вышеперечисленных методов. Оба метода являются не деструктивными, то есть они не изменяют входящий массив, а возвращают новый.
Оба метода являются не деструктивными, то есть они не изменяют входящий массив, а возвращают новый.
1.1 Добавление элементов в начало массива.
⦁ Преобразовать элементы в массив (если это не массив изначально)
⦁ Объединить массивы в один с помощью .concat()
1.2 Добавление элементов в конец массива.
Добавить элементы в конец массива, с помощью метода .concat().
1.3 Добавление элементов в середину массива.
Идея заключается в том, чтобы разбить массив на две части, а затем объединить три массива вместе в последовательности: первая часть массива, элементы, которые нужно добавить и вторая часть массива.
2. Удаление элементов
2.1 Удаление элементов с начала массива
Удалить элементы с начала массива методом .slice().
2.2 Удаление элементов с конца массива
Можно использовать тот же метод и для удаления элементов с конца массива, но сперва нужно правильно указать endIndex. Для этого можно использовать Array. length — 1 как значение endIndex.
length — 1 как значение endIndex.
2.3 Удаление элементов из середины массива
Удаление элементов из середины массива является более сложным, чем с конца. Идея заключается в том, чтобы вырезать части с помощью .slice(), а затем объединить скопированные массивы вместе методом .concat().
JSON Массивы — Учебник JavaScript — Schoolsw3.com
schoolsw3.comСАМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ Назад Далее ❯
Массивы как объекты JSON
Пример
[ «Форд», «BMW», «Фиат» ]
Массивы в JSON почти такие же, как массивы в JavaScript.
В JSON значения массива должны иметь тип string, number, object, array, boolean или null.
В JavaScript значениями массива могут быть все вышеперечисленное, а также любое другое допустимое выражение JavaScript, включая функции, даты и неопределенные.
Массивы в объектах JSON
Массивы могут быть значениями свойства объекта:
Пример
{
«name»:»Щипунов»,
«age»:30,
«cars»:[
«Форд», «BMW», «Фиат» ]
}
Доступ к значениям массива
Вы получаете доступ к значениям массива, используя число индекса:
Пример
x = myObj. cars[0];
cars[0];
Цикл по массиву
Вы можете получить доступ к значениям массива, используя цикл for-in:
Пример
for (i in myObj.cars) {
x
+= myObj.cars[i];
}
Или вы можете использовать цикл for:
Пример
for (i
= 0; i < myObj.cars.length; i++) {
x
+= myObj.cars[i];
}
Вложенные массивы в объектах JSON
Значения в массиве также могут быть другим массивом или даже другим объектом JSON:
Пример
myObj =
{
«name»:»Щипунов»,
«age»:30,
«cars»: [
{ «name»:»Форд»,
«models»:[ «Fiesta», «Focus», «Mustang» ] },
{ «name»:»BMW», «models»:[ «320», «X3», «X5» ] },
{ «name»:»Фиат», «models»:[ «500», «Panda» ] }
]
}
Чтобы получить доступ к массивам внутри массивов, используйте цикл for-in для каждого массива:
Пример
for (i in myObj.cars) {
 cars[i].name
+ «</h2>»;
cars[i].name
+ «</h2>»;for (j in myObj.cars[i].models) {
x += myObj.cars[i].models[j];
}
}
Попробуйте сами »
Изменить значения массива
Используйте число индекса для изменения массива:
Пример
myObj.cars[1] = «Mercedes»;
Попробуйте сами »Удалить элементы массива
Используйте ключевое слово delete для удаления элементов из массива:
Пример
delete myObj.cars[1];
Попробуйте сами »❮ Назад Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.
 CSS Примеры
CSS ПримерыBootstrap Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
8 различных способов перебора массива в JavaScript | by Wei Kang
8 различных способов перебора массива в JavaScript | Вэй Канг | JavaScript на простом английскомОткрыть в приложении Опубликовано в·
Чтение: 2 мин.
·
5 мая 2021 г.Откройте для себя различные способы перебора массива в цикле в JavaScript.
Photo by Boitumelo Phetla on Unsplash Когда мы впервые начали учиться программировать, нас учили, как использовать для цикла 9.0016 для перебора массива. Интересно, что на самом деле для каждого языка программирования существует более одного способа перебора массива.
В этой статье я составлю список способов, которые мы могли бы использовать для циклического обхода массива в JavaScript.
Начнем с инициализации массива, который мы будем использовать в приведенных ниже примерах.
Самый классический способ обхода массива.
Примечание: не рекомендуется использовать этот метод для циклического обхода массива. Почему?
- Нет гарантии, что индекс будет возвращен по порядку (https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/for...in#array_iteration_and_for... в).
- Он будет перебирать все перечисляемые свойства и перечисляемые свойства их прототипа (см.
 пример ниже).
пример ниже).
Примечание. В приведенном ниже коде предполагается, что в массиве есть как минимум 1 элемент. Однако, если массив пуст, мы получим undefined .
На всякий случай мы должны написать это.
Этот метод полезен при итерации массива для преобразования в другой массив без изменения исходного массива.
Мы также можем написать это таким образом, если вы не против ввести несколько символов.
Этот метод полезен при фильтрации массива с помощью логического выражения.
Цепочка для каждого, карта и фильтр вместе
Мы также можем объединить для каждого , карты, и отфильтруйте вместе, чтобы фильтровать, преобразовывать и зацикливать вместе в одной строке кода.
В приведенном ниже коде будет
- Фильтр myArray для удаления
a(с использованием фильтра ). - Преобразуйте отфильтрованный массив, чтобы добавить
символов:(используя карту ).
- Распечатайте преобразованный массив (используя forEach ).
Вот и все. Я надеюсь, что вы нашли это полезным. Спасибо за чтение. Если вам понравилась эта статья, не забудьте подписаться на меня для получения новых обновлений!
Если вам понравилась эта статья, вам также могут понравиться:
7 различных способов циклического просмотра массива в Java
Откройте для себя различные способы циклического просмотра массива
weikangchia.medium.com
Если вы не уже являетесь участником Medium и хотите им стать, нажмите здесь.
Присоединяйтесь к Medium по моей реферальной ссылке - Wei Kang
Как участник Medium, часть вашего членского взноса идет авторам, которых вы читаете, и вы получаете полный доступ к каждой истории…
weikangchia.medium.com
Больше контента на plainenglish.io
JavaScript
Кодирование
Программирование
900 04 Разработка программного обеспеченияИнформатика
Автор Wei Kang
136 Последователи
·Писатель дляОднажды программист, всегда программист
Статус
Писатели
Карьера
Конфиденциальность
Преобразование текста в речь
Как пройтись по массиву в Node.
 js [6 методов]
js [6 методов]Содержание
Реклама
Из этого туториала вы узнаете, как перебрать массив в Node.js, используя while , do-while , for , forEach , for-in и for-of циклы . Давайте начнем.
Что такое массив в Node.js?
Массив — это специальный объект, в котором хранятся индексированные данные. Объект представляет собой парные данные ключ-значение.
// литерал объекта
постоянный player01 = {
имя: "Джон",
фамилия: "Доу",
очки: 29
} Например, имя – это ключ, а Доу – значение. Точно так же массив хранит элементы, используя ключи (индекс) и значения (элемент). Однако на этот раз мы не видим ключей, пока не зарегистрируем их в консоли.
const player = ["Лорем", "Доу", "Ипсум", "Ду", "Ре", "Ми"]
console.log(players.indexOf("Ipsum")) // 2 Объект, доступный через его свойства, называется перечисляемым. С другой стороны, объект (например, массив), который предоставляет только свои значения, называется итерируемым.
С другой стороны, объект (например, массив), который предоставляет только свои значения, называется итерируемым.
Самый простой способ вывести дочерние элементы перечислимого — использовать цикл for-in . С другой стороны, самый простой способ пройти по итерируемому объекту — использовать цикл for-of .
ТАКЖЕ ЧИТАЙТЕ: как использовать асинхронный цикл for в Node.js [Практические примеры]
Поскольку массив является объектом, он наследует способы циклического прохождения объекта, например цикл и , do-while и for ) циклов и его более высокий порядок forEach() метод.
Давайте настроим лабораторную среду и посмотрим, как перебрать массив в Node.js, используя 6 способов.
Setup Lab Environment
Создайте каталог проекта с 6 файлами: while.js , do_while. js , for.js, forEach.js , for_in.js и for_of .js .
js , for.js, forEach.js , for_in.js и for_of .js .
Реклама
массивЦикл ├── do_while.js ├── forEach.js ├── for_in.js ├── для .js ├── for_of.js └── while.js
Я создаю структуру проекта на Ubuntu.
mkdir arrayLoop && cd arrayLoop touch while.js do_while.js for.js forEach.js for_in.js for_of.js
В разделе примеров мы реализуем while , do-while , for , forEach 9 0016 , для -in и for-of циклов в while.js , do_while.js , for.js , forEach.js , for_in.js и for_of.js файлов соответственно. Затем мы видим результат, запустив соответствующий файл с помощью команды node .
узел [файл]
Различные методы циклического обхода массива в Node.js
Метод~1: использование цикла while
Ввод
// в while.js const firstArray = новый массив ("Один", 1, правда) пусть счетчик = 0 в то время как (счетчик < firstArray.length) { console.log(firstArray[счетчик]) счетчик++ }
Мы создаем массив, содержащий строку, число и логическое значение, используя собственную функцию-конструктор Array() , и сохраняем объект в переменной с именем firstArray .
Мы начинаем реализацию цикла while , создавая инициализатор переменная с именем
ТАКЖЕ ЧИТАЙТЕ: Функция Create Map для объектов (вместо массивов) — карта Nodejs вовремя. Если условие не выполняется, программа пропускает цикл.
Вывод
Реклама
$ node while.js Один 1 true
Метод~2: Использование цикла do-while
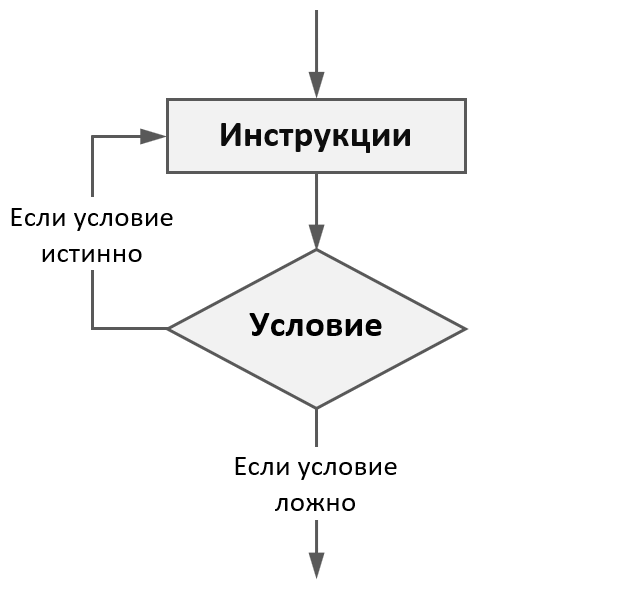
Основное различие между циклом while и циклом do-while заключается в том, что программа никогда не посещает цикл, если условие ложно, в то время как посещает цикл хотя бы один раз, если условие ложно.
Предположим, мы хотим повторить процесс в примере~1, используя do-while петля.
Ввод
//в do_while.js
const secondArray = ["Два", 2, ложь]
счетчик = 0
делать {
console.log (второй массив [счетчик])
счетчик++
} while (counter < secondArray.length) Мы создаем массив с использованием синтаксиса массива (квадратные скобки) и сохраняем его в переменной secondArray . Внутри блока do мы посещаем цикл перед проверкой условия в операторе while .
Выход
$ узел do_while.js Два 2 false
Метод~3: Использование цикла for
Основное различие между циклами while и for
for объединяет инициализатор, условие и приращение в одном заявлении , разделенные точкой с запятой.Объявление
for (инициализатор; условие; увеличение/уменьшение)
Предположим, вы хотите перебрать массив фруктов и вывести каждый фрукт с его номером (индекс + 1).
Ввод
//в for.js
const fourArray = ["апельсин", "манго", "ананас", "гуава", "яблоко"]
for (let i = 0; i < fourArray.length; i++) console.log(`Fruit ${i+1}: ${fourthArray[i]}`) Мы сохраняем имена пяти фруктов в массиве с именем четвертый массив
для , мы записываем в консоль номер и имя фрукта. Мы добавляем 1 к инициализатору, потому что индексы массива начинают отсчет с нуля.ТАКЖЕ ЧИТАЙТЕ: установите Node.js на Ubuntu 20.04 [3 разных метода]
Вывод
$ узел для.js Фрукт 1: апельсин Фрукт 2: манго Фрукт 3: ананас Фрукт 4: гуава Фрукт 5: яблоко
Метод~4: Использование метода forEach
Стек (массив) — одна из богато реализованных структур данных JavaScript. Он поставляется с несколькими методами для простой обработки индексированных данных. Одним из методов является метод forEach() , который запускает функцию обратного вызова, управляющую каждым элементом массива.
Предположим, вы хотите перебрать массив, содержащий строку, целое число, число с плавающей запятой и логическое значение, а затем записать в консоль каждый элемент.
Ввод
//в forEach.js const ThirdArray = ["третий", 3, 4.7, правда] ThirdArray.forEach( element => console.log(element))
Мы сохраняем элементы в массиве с именем ThirdArray . Затем мы запускаем метод более высокого порядка forEach() для массива. Метод запускает функцию обратного вызова с элементом 9.0016, который ссылается на каждый элемент массива. Наконец, мы печатаем каждый элемент.
Выход
$ node forEach.js третий 3 4.7 true
Метод~5: Использование цикла for-of
Предположим, мы хотим получить имена пользователей из этого API, сохранить данные в массиве и сохранить массив в виде файла JSON для последующего использования.
Реклама
Ввод
//в for_of.js const fs = требуется ("fs") константа fetchUsers = асинхронная () => { const res = ожидание выборки ("https://jsonplaceholder.typicode.com/users") постоянные пользователи = ожидание res.json() const пятый массив = [] for (пусть пользователь пользователей) пятыйArray.push(user.username) fs.writeFile("users.json", JSON.stringify(fifthArray, null, 2), e => e ? console.log(e): console.log("")) } fetchUsers()
Импортируем родной модуль fs . Используя fetch API, мы получаем удаленные данные и сохраняем их в массиве пользователей . Затем мы проходим по массиву пользователей , используя цикл for-of , извлекая каждое имя пользователя и помещая его в пустой массив с именем пятый массив .
for (пусть пользователь пользователей) пятыйArray.push(user.username)
Затем мы записываем данные в файл JSON с именем users.json . Наконец, мы запускаем функция fetchUsers() .
ТАКЖЕ ЧИТАЙТЕ: Начало работы с NodeJS [Учебник для начинающих]
Вывод
Создается файл users.json . Файл содержит массив из 10 элементов.
Метод~6: Использование цикла for-in
Давайте воспользуемся данными, полученными в примере ~5 .
Ввод
//в for_of.js
const fs = требуется ("fs")
const sixthArray = []
пусть пользователи = fs.readFileSync ("users.json", "utf-8")
пользователи = JSON.parse(пользователи)
for (пусть пользователь в пользователях) sixthArray.push(users[user])
console.log(шестой массив) Мы синхронно читаем файл JSON, анализируем полученный объект и сохраняем его в переменной пользователей . Используя цикл for-in , мы перебираем массив пользователей и помещаем его элементы в пустой массив с именем sixthArray . Наконец, мы записываем в консоль содержимое массива sixthArray .

 пример ниже).
пример ниже).
 js
const firstArray = новый массив ("Один", 1, правда)
пусть счетчик = 0
в то время как (счетчик < firstArray.length) {
console.log(firstArray[счетчик])
счетчик++
}
js
const firstArray = новый массив ("Один", 1, правда)
пусть счетчик = 0
в то время как (счетчик < firstArray.length) {
console.log(firstArray[счетчик])
счетчик++
}  js
const fs = требуется ("fs")
константа fetchUsers = асинхронная () => {
const res = ожидание выборки ("https://jsonplaceholder.typicode.com/users")
постоянные пользователи = ожидание res.json()
const пятый массив = []
for (пусть пользователь пользователей) пятыйArray.push(user.username)
fs.writeFile("users.json", JSON.stringify(fifthArray, null, 2), e => e ? console.log(e): console.log(""))
}
fetchUsers()
js
const fs = требуется ("fs")
константа fetchUsers = асинхронная () => {
const res = ожидание выборки ("https://jsonplaceholder.typicode.com/users")
постоянные пользователи = ожидание res.json()
const пятый массив = []
for (пусть пользователь пользователей) пятыйArray.push(user.username)
fs.writeFile("users.json", JSON.stringify(fifthArray, null, 2), e => e ? console.log(e): console.log(""))
}
fetchUsers()