Удаление элементов документа
Удаление элементов документаЭта функция позволяет удалить скрытое или неочевидное содержимое, которое не должно содержаться в документе при передаче его другим лицам, например закладки, комментарии, вложения, метаданные и т. д. Для сохранения исходного документа используйте его копию при проверке и удалении данных либо воспользуйтесь командой «Сохранить как», оставив исходный документ без изменений.
Проверка PDF-документа
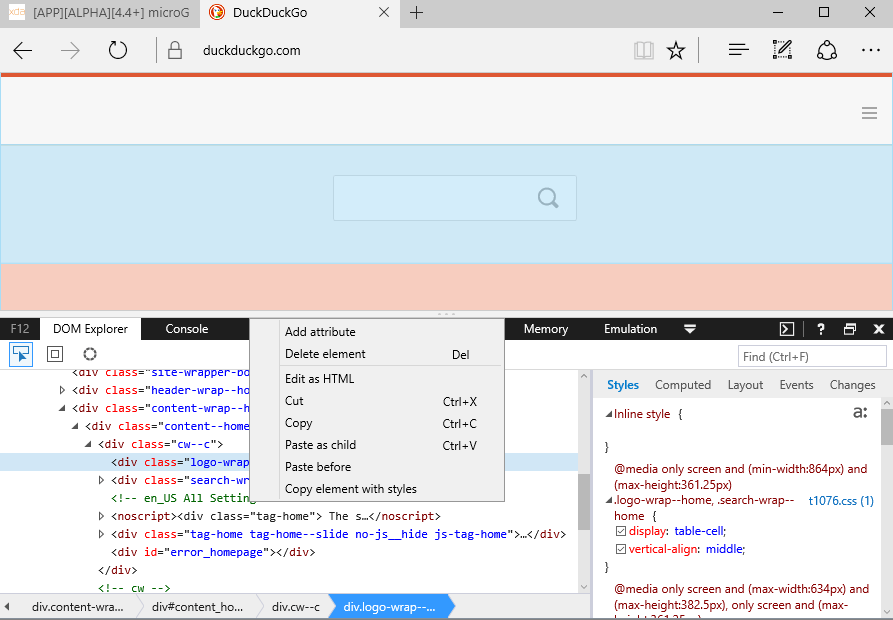
Выберите «Безопасность» > «Безопасность» > «Удалить элементы».
Вы также можете настроить появление этого диалогового окна при закрытии документа или его вложении в сообщение электронной почты. Это можно сделать в разделе «Файл» > «Параметры» > «Документ». По умолчанию эти параметры отключены.
В диалоговом окне «Удалить элементы документа» категории конфиденциального и скрытого содержимого в текущем PDF-документе отображаются как активные, т.
Закладки
Закладки — это ссылки на определенные страницы PDF-документа. Все закладки PDF-документа можно просмотреть на панели «Закладки». Закладки обычно отражают структуру документа, однако могут содержать конфиденциальные слова или фразы.
Комментарии
Комментарии обычно относятся к текстовым пометкам и отражают мнение автора или рецензента. Просмотреть все комментарии можно на панели «Комментарии» (щелкните соответствующий инструмент в левой части строки представления). Комментарии могут содержать примечания, пометки, рисунки, а также файлы и звуковые вложения. Вложения, добавленные с помощью панели вложений, нельзя удалить этой командой.
Вложения в документ
Вложения на уровне документов (как в формате PDF, так и в других форматах) добавляются в PDF-документ в качестве справочной или связанной информации. Просмотреть все вложения можно на панели «Вложения» (выберите соответствующий инструмент в левой части строки представления). Вложения, добавленные как комментарии, нельзя удалить этой командой.
Просмотреть все вложения можно на панели «Вложения» (выберите соответствующий инструмент в левой части строки представления). Вложения, добавленные как комментарии, нельзя удалить этой командой.
Удаленное содержимое
Назначения
Можно разместить значок в PDF-файле и привязать его к внешнему файлу. При щелчке значка этот файл будет открываться. Просмотреть назначения можно на панели «Назначения» (выберите инструмент «Назначения» в области «Панель»). В общем случае файлы назначений при распространении PDF-файла не открываются.
Встроенные эскизы
Эскизы — это уменьшенные изображения страниц, которые часто встраиваются в PDF-документ.
Поля форм и действия
Поля форм в PDF-документе представляют собой динамические элементы управления с интерактивными возможностями. При удалении элемента все поля форм становятся недоступными для редактирования, заполнения или подписания. Просмотреть поля форм можно на панели «Элементы управления форм» (выберите инструмент «Элементы управления форм» в области «Панель»).
Все скрипты JavaScript
Скрипты JavaScript — это активные компоненты, выполняющие команды или действия при заданных условиях. Если этот элемент удалить, все скрипты JavaScript станут неактивными.
Ссылки
Ссылки указывают на определенные целевые объекты или действия. Если удалить этот элемент, текст и объекты ссылок останутся в PDF-документе, но он больше не будет содержать самих ссылок.
Метаданные
Метаданные содержат сведения о PDF-документе, такие как автор, тема, ключевые слова, дата, сведения об авторских правах и т.
Встроенные неотображаемые данные
Установив этот флажок, можно удалить внутренние данные, которые не являются метаданными и не отображаются в обычном режиме, однако могут быть просмотрены с помощью средств работы с PDF-файлами. При этом будет удален встроенный индекс, в котором может содержаться текст, который был позже отредактирован.
Чтобы выбрать все активные элементы или отменить выбор всех элементов, нажмите
Чтобы удалить содержимое выделенных элементов, нажмите кнопку Удалить.
Чтобы сохранить измененный PDF-документ, выберите пункты Файл > Сохранить. Если требуется сохранить оригинал PDF-документа, выберите команду Сохранить как и введите новое имя файла.
Примечания
Все выбранные элементы после сохранения файла необратимо удаляются из PDF-документа. Если закрыть PDF-документ без сохранения, все действия будут отменены и нужно будет повторить процесс для достижения желаемого результата.
Удаление элементов документа обычно выполняется вместе с редактированием, которое предлагается в программе Power PDF Advanced. После завершения редактирования предлагается выполнить проверку документа. При редактировании документа содержимое уже встроенного индекса не изменяется. Для обеспечения безопасности документов следует удалить встроенные, но неотображаемые данные, чтобы удалить индекс. Документ после редактирования можно переиндексировать. Удаленный текст будет отсутствовать в новом индексе.
Удаление элементов документа похоже на выравнивание документа, при котором примечания выбранных типов удаляются или преобразуются в объекты документа.
Как удалить элемент HTML с помощью JavaScript?
JavaScript — это язык сценариев, и одной из основных целей его разработки было управление узлами HTML-документа. Манипулирование узлами по существу означает манипулирование элементами HTML-документа. Таким образом, удаление элемента также является частью манипулирования этим элементом.
Манипулирование узлами по существу означает манипулирование элементами HTML-документа. Таким образом, удаление элемента также является частью манипулирования этим элементом.
Самый элементарный способ удалить элемент с веб-страницы HTML — использовать метод remove() для этого элемента. Чтобы применить любой метод к элементу HTML, пользователь должен создать ссылку на этот элемент внутри кода JavaScript.
В этой статье будет показано, как удалить элемент из HTML-документа на примере.
Метод удаления ()Метод удаления (как упоминалось выше) используется для удаления элемента, к которому он применяется, из документа HTML. Синтаксис метода удаления следующий:
элементRef.удалять()
В этом синтаксисе elemRef является ссылкой на элемент HTML внутри кода JavaScript. Эта функция не принимает никаких параметров и ничего не возвращает. Давайте посмотрим на некоторые примеры
Пример 1: удаление элемента с использованием его классаНачните с создания нового HTML-файла и поместите в него следующие строки:
<центр>
<п учебный класс=»удали меня»>у меня есть учебный класс»удали меня», так удали меня!п>
<бр />
<бр />
<б>От LinuxПодсказкаб>
центр>
В этих строках создается простой тег с классом, установленным на «удали меня». Запуск этого HTML-документа отображает следующий вывод на терминале:
Запуск этого HTML-документа отображает следующий вывод на терминале:
Вывод показывает
тег на экране. — это просто заполнитель, чтобы веб-страница не была пустой при удалении элемента. После этого просто добавьте кнопку, которая будет удалять элемент при нажатии кнопки, и установите для нее значение onclick, равное buttonClicked():
<бр />
<кнопка при нажатии=»нажата кнопка()»>Удалятькнопка>
Это дает нам следующую веб-страницу:
Кнопка добавлена на веб-страницу, теперь в
функциональная кнопкаClicked() {
elem =
В строках выше:
Выполните код сейчас, чтобы получить следующие результаты:
После нажатия кнопки элемент с className = «removeMe» удаляется из HTML-документа.
Создайте HTML-документ и, как в примере 1, создайте тег p и кнопку, но на этот раз присвойте тегу
идентификатор вместо класса:
Это Время, у меня есть идентификатор «removeMe», поэтому удалите меня!
От LinuxHint
Удалитькнопку> p>
центр>
Это даст следующий вывод в браузере:
После этого в файле скрипта добавьте следующие строки:
функциональная кнопкаClicked() {
elem =
В строках выше:
Запуск элемента HTML и нажатие кнопки приводит к следующему результату:
Элемент с идентификатором «removeMe» был удален из HTML-документа
ЗаключениеМетод remove() можно применить к элементу, чтобы удалить его из DOM документа HTML. Однако, чтобы применить этот метод к элементу, сначала необходимо создать ссылку на элемент. И затем метод remove() используется для этой ссылки на этот элемент с использованием оператора точки. В этой статье на примерах объясняется работа метода remove().
Однако, чтобы применить этот метод к элементу, сначала необходимо создать ссылку на элемент. И затем метод remove() используется для этой ссылки на этот элемент с использованием оператора точки. В этой статье на примерах объясняется работа метода remove().
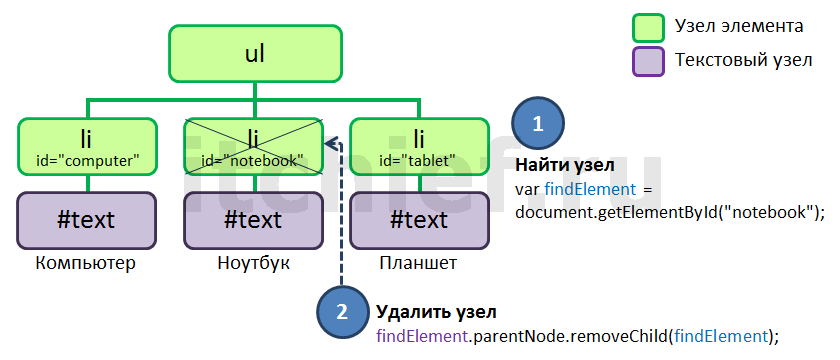
Динамическое удаление дочерних элементов из элемента DOM в JavaScript | Шон Уэлш Браун
Новый узел, новый ты
Фото Джона Шнобриха на UnsplashПредставьте себе: вы проделали всю работу по созданию отличной динамической страницы в HTML/CSS и добавили туда немного JavaScript на всякий случай.
У вас есть список или div , в котором отображается всевозможный отличный контент, и вы никогда так не гордились тем, как он выглядит.
За исключением того, что — держите телефон — когда вы идете фильтровать или повторно визуализировать данные, они просто добавляются к тому, что вы уже визуализировали! Список просто продолжает расти, и ваша полоса прокрутки становится длиннее с каждой секундой. Что делать программисту?
Что делать программисту?
Проблему можно разделить на легко диагностируемую проблему и легко предписываемое решение:
- Ваша страница или приложение пытается отобразить новую информацию в контейнере HTML на основе динамического фильтра или обновленной базы данных, но добавляет на то, что уже отображается, вместо обновления контейнера.
- Чтобы решить эту проблему, нам нужно «обновить» элемент в DOM. Есть несколько способов сделать это, но мы сосредоточимся только на одном: удалении уже существующих «потомков» этого элемента.
Допустим, это соответствующий раздел кода, с которым вы работаете, со страницы со списком животных, которая позволяет вам вводить текст в строку поиска и динамически фильтровать отображаемые животные:
У вас есть поиск бар ( форма ) и контейнер (div ) сохраняется в переменных из вашего HTML через .querySelector . У вас есть прослушиватель, настроенный на ваш поиск, который фильтрует массив всех животных в режиме реального времени на основе пользовательского ввода в поле.
Этот отфильтрованный массив отправляется в качестве аргумента вашей функции рендеринга, которая должна изменить результаты, добавляемые в контейнер и отображаемые на странице. Просто, верно?
К сожалению, здесь отсутствует ключевой фрагмент кода, завершающий результат. Каждый раз Вызывается функция handleInput , она рендерит только что отфильтрованный массив животных, добавляя его в ранее отрендеренный массив.
Это происходит каждый раз при изменении ввода в строке поиска, по одному символу за раз, так что теперь у вас на странице лот животных. Какой код ключа отсутствует?
Функция renderAnimals рендерит новый массив отфильтрованных животных без «обновления» контейнера, в который он рендерится.
Это «обновление» выполняется путем удаления уже существующих дочерних элементов узла перед новым рендерингом в нем. Это можно сделать просто с помощью чистого кода JavaScript одним из двух способов:
1. Использование цикла
while и . removeChild
removeChild Каждое животное, визуализируемое в контейнере, является «потомком» этого родительского узла, animalContainer div, который может быть удален по одному динамически через цикл и .
Наш существующий код выглядит так:
Наш обновленный код выглядит так:
Цикл while проверяет, возвращает ли animalContainer.firstChild true , подтверждающий наличие хотя бы одного дочернего элемента. Он удаляет этот дочерний элемент с помощью .removeChild() , , затем цикл повторяется до тех пор, пока дочерние элементы не исчезнут.
Контейнер теперь пуст, его можно пополнить динамически отфильтрованными данными! Функция продолжит свою регулярную запланированную визуализацию.
2. Использование .innerHTML для полной перезагрузки контейнера
Другой вариант чуть менее элегантный и «программный», но не менее эффективный. Вместо того, чтобы использовать цикл для перебора каждого дочернего элемента, вы можете просто сразу очистить весь контейнер:
Использование метода . в контейнере  innerHTML
innerHTML animalContainer div позволяет вам просто установить весь HTML-код внутри него в пустую строку, прежде чем отображать в ней новую информацию, эффективно уничтожая все дочерние элементы в одном махом, а не удалять их по одному.
Зачем использовать одно вместо другого?
Оба эти метода делают одно и то же, но немного по-разному. Вам решать, что лучше работает с вашим приложением и DOM.
Их можно применить к любому родительскому элементу на странице, у которого есть дочерние элементы, которые вы хотите удалить, независимо от того, является ли родительский элемент div , ul или чем-либо еще.
Основное преимущество использования цикла по сравнению с очисткой всего сразу, главным образом, если вы находитесь в ситуации, когда вы хотели бы иметь больше контроля над тем, сколько дочерних элементов останется.
Вы можете указать удаление только определенного количества через более сложный цикл, отфильтровать, какие дочерние элементы вы хотите удалить, запустив если еще оператор внутри цикла и т. д. .
д. .
Если вы дочитали до этого места, значит, вы получили новый удобный инструмент для динамического программирования DOM в JavaScript. Надеюсь, он сослужит вам хорошую службу и откроет новые возможности для ваших собственных проектов сейчас и в будущем.
Удалить элементы из списков | Список Python remove() Метод
Стать сертифицированным специалистом
Сертификация мастера программирования на Python — одна из самых востребованных сертификаций на рынке. Причиной этого является набор функций, которые предлагает Python. Списки — это одна коллекция, которая в значительной степени упрощает жизнь программистам. В этой статье мы узнаем об одной такой функции, а именно о том, как удалять элементы из списков.
Полный курс Python — изучите Python за 12 часов | Учебник Python для начинающих | Edureka
Этот полный курс Edureka Python поможет вам освоить базовые и продвинутые концепции программирования на Python.
Прежде чем двигаться дальше, давайте кратко рассмотрим все, что описано в этой статье:
Зачем использовать списки?
Что такое списки?
Удалить элементы из списка с помощью:
- remove()
- pop()
- del()
Итак, приступим. 🙂
Зачем использовать списки?Иногда могут возникать ситуации, когда вам необходимо обрабатывать разные типы данных одновременно. Например, допустим, вам нужно иметь элемент строкового типа, целое число и число с плавающей запятой в одной коллекции. Теперь это практически невозможно с типами данных по умолчанию, которые доступны в других языках программирования, таких как C и C++. Проще говоря, если вы определяете массив типа integer, вы можете хранить в нем только целые числа. Здесь Python имеет преимущество. С его типом данных коллекции списка мы можем хранить элементы разных типов данных как единую упорядоченную коллекцию!
Теперь, когда вы знаете, насколько важны списки, давайте перейдем к тому, что такое списки и как удалять элементы из списка!
Что такое списки? Списки представляют собой упорядоченные последовательности , которые могут содержать различные типы объектов. Другими словами, список представляет собой набор элементов, которые упорядочены и изменяемы . Списки также допускают дублирование членов. Мы можем сравнивать списки в Python с массивами в других языках программирования. Но есть одно существенное отличие. Массивы содержат элементы одного типа данных, тогда как списки Python могут содержать элементы разных типов. Один список может содержать такие типы данных, как строки, целые числа, числа с плавающей запятой и т. д. Списки поддерживают
Другими словами, список представляет собой набор элементов, которые упорядочены и изменяемы . Списки также допускают дублирование членов. Мы можем сравнивать списки в Python с массивами в других языках программирования. Но есть одно существенное отличие. Массивы содержат элементы одного типа данных, тогда как списки Python могут содержать элементы разных типов. Один список может содержать такие типы данных, как строки, целые числа, числа с плавающей запятой и т. д. Списки поддерживают
Основная причина, по которой списки являются важным инструментом в программировании на Python, заключается в большом разнообразии встроенных функций, с которыми они поставляются. Списки также очень полезны для реализации стеков и очередей в Python. Все элементы в списке заключены в «квадратные скобки», а каждый элемент в нем разделен «запятой».
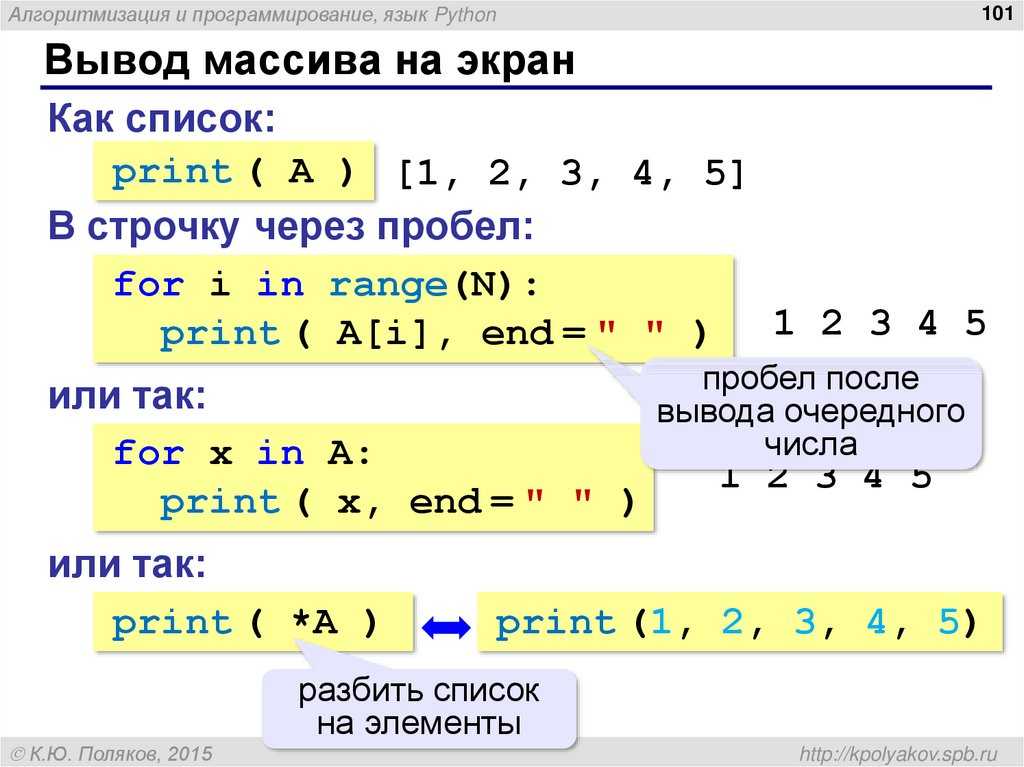
ПРИМЕР:
myList = ["Бран",11,3.14,33,"Старк",22,33,11] распечатать (мой список)
ВЫВОД: [‘Брэн’, 11, 3.14, 33, ‘Старк’, 22, 33, 11]
В приведенном выше примере мы определили список с именем ‘ 916 myList . Как видите, все элементы заключены в квадратные скобки, т. е. [ ], и каждый элемент разделен запятой. Этот список представляет собой упорядоченную последовательность, содержащую элементы разных типов данных.
По индексу 0 у нас есть строковый элемент «Бран».
По индексу 1 у нас есть целое число 11.
По индексу 2 у нас есть число с плавающей запятой 3.14.
Таким образом, мы можем хранить элементы разных типов в одном списке.
Теперь, когда у вас есть четкое представление о том, как на самом деле создавать списки, давайте перейдем к тому, как удалить элементы из списков в Python.
Удаление элементов из списка:Существует три способа удаления элементов из списка:
- Использование метода remove()
- Использование метода объекта списка pop()
- Использование оператора del
Давайте рассмотрим их подробно.
Метод remove() является одним из наиболее часто используемых методов объекта списка для удаления элемента или элемента из списка. Когда вы используете этот метод, вам нужно будет указать конкретный элемент, который необходимо удалить. Обратите внимание, что если указанный элемент встречается несколько раз, то его первое вхождение будет удалено из списка. Мы можем рассматривать этот метод как «удаление по стоимости элемента» . Если конкретный элемент, подлежащий удалению, не найден, возникает ошибка ValueError .
Рассмотрим следующие примеры:
ПРИМЕР 1:
myList = ["Бран",11,22,33,"Старк",22,33,11] мой список.удалить(22) мой список
ВЫВОД : [«Бран», 11, 33, «Старк», 22, 33, 11]
В этом примере мы определяем список с именем 6087 «111list» 9. Обратите внимание, что, как обсуждалось ранее, мы заключаем литерал списка в квадратные скобки. В Пример 1 , мы используем метод remove() для удаления элемента 22 из myList . Следовательно, при печати списка с помощью print(), мы видим, что элемент 22 был удален из myList .
В Пример 1 , мы используем метод remove() для удаления элемента 22 из myList . Следовательно, при печати списка с помощью print(), мы видим, что элемент 22 был удален из myList .
ПРИМЕР 2 :
мой список.удалить(44)
ВЫВОД :
Трассировка (последний вызов последний ):
Файл «
ValueError: list.remove(x): x not в list2
В Пример 2 мы используем remove() для удаления элемента 474 474. Но мы знаем, что в списке « myList » нет целого числа 44 . В результате интерпретатор Python выдает « ValueError ».
(Однако это медленная техника , поскольку она включает поиск элемента в списке.)
Метод pop() объекта списка: Метод pop() — еще один часто используемый метод объекта списка. Этот метод удаляет элемент или элемент из списка, а возвращает его . Разница между этим методом и методом remove() заключается в том, что мы должны указать элемент, который нужно удалить, в методе remove(). Но при использовании pop() мы указываем индекс элемента в качестве аргумента, и, следовательно, он извлекает элемент, который должен быть возвращен по указанному индексу. Если конкретный элемент, который нужно удалить, не найден, то Возникла ошибка IndexError .
Этот метод удаляет элемент или элемент из списка, а возвращает его . Разница между этим методом и методом remove() заключается в том, что мы должны указать элемент, который нужно удалить, в методе remove(). Но при использовании pop() мы указываем индекс элемента в качестве аргумента, и, следовательно, он извлекает элемент, который должен быть возвращен по указанному индексу. Если конкретный элемент, который нужно удалить, не найден, то Возникла ошибка IndexError .
Рассмотрите следующие примеры:
ПРИМЕР 1:
myList = ["Бран",11,22,33,"Старк",22,33,11] мой список.pop(1)
Вывод : 11
В этом примере мы определяем список с именем ‘ myList ’ . В примере 1 мы используем метод pop() , передавая аргумент ‘ 1’ , который представляет собой не что иное, как число 9.0186 индексная позиция 1 . Как видно из вывода, функция pop() удаляет элемент и возвращает его в виде целого числа ‘ 11 ’.
ПРИМЕР 2:
мой список
ВЫВОД : [‘Бран’, 22, 33, ‘Старк’, 22, 33, 11]
Обратите внимание, что в примере 2 , когда мы печатаем список myList 901 после вызова pop(7 ), целое число 11 , которое ранее присутствовало в myList , было удалено.
ПРИМЕР 3:
мой список.pop(8)
Выход:
TRACEBACK (последний раз звонок Последний ):
Файл «
Индексерр: Индекс POP Out из диапазона (Это быстрый метод , так как он довольно прост и не требует поиска элемента в списке.) похож на метод pop() объекта List с одним важным отличием. Рассмотрим следующие примеры: ПРИМЕР 1: ВЫВОД : ["Бран", 11, 33, "Старк", 22, 33, 11] В приведенном выше примере мы определяем список с именем ‘ myList ’ 901. В Примере 1 мы используем оператор del для удаления элемента в индексной позиции 2 в myList . Следовательно, когда вы печатаете myList , целое число ‘ 22’ в позиции индекса 2 удаляется, как видно из вывода. ПРИМЕР 2: OUTPUT : ['Bran', 22, 33, 11] В примере 2 мы используем оператор del 2 для удаления элементов из диапазона индексов, , т.е. 1 до позиции индекса 4 (но не включая 4). Впоследствии, когда вы напечатаете myList , вы увидите, что элементы в индексе позиции 1,2 и 3 удалены. ПРИМЕР 3: Выход : TRACEBACK (последний раз звонок Последний ): Файл «», Строка 1, в Индекс 400002. . , когда вы используете оператор del для удаления элемента в индексной позиции 7 (который не существует), интерпретатор Python выдает ValueError . (Этот метод удаления элементов предпочтительнее, если пользователь хорошо знает элементы в списке. Кроме того, это быстрый метод для удаления элементов из списка. Подводя итог, remove( ) метод удаляет первое совпадающее значение и не указанный индекс ; метод pop() удаляет элемент по указанному индексу и возвращает его; и, наконец, оператор del всего удаляет элемент по указанному индексу (или диапазону индексов). Метод remove() удаляет из списка первый соответствующий элемент (который передается в качестве аргумента). Метод pop() удаляет элемент с заданным индексом, а также возвращает удаленный элемент. Вы также можете использовать ключевое слово del в Python для удаления элемента или фрагмента из списка. Узнайте о нашем обучении Python в лучших городах/странах Мы можем сделать это с помощью следующих четырех опций: Метод pop() может использоваться для удаления и возврата последнего значения из списка или заданного значения индекса. Если индекс не задан, то последний элемент выталкивается и удаляется. Даже для этой цели можно использовать ключевые слова Del.9. , мы используем pop() для удаления элемента, который находится в позиции индекса 8 . Поскольку в этой позиции нет элемента, интерпретатор Python выдает ошибку IndexError 9.0187, как показано в выводе. Оператор del удаляет элемент или элемент в указанном месте индекса из списка, но удаленный элемент не возвращается , как и в случае с методом pop(). По сути, этот оператор принимает индекс удаляемого элемента в качестве аргумента и удаляет элемент по этому индексу. Оператор также поддерживает удаление диапазона элементов в списке. Обратите внимание, что этот оператор, как и метод pop(), вызывает IndexError , когда указанный индекс или индексы выходят за допустимые пределы.
Оператор del удаляет элемент или элемент в указанном месте индекса из списка, но удаленный элемент не возвращается , как и в случае с методом pop(). По сути, этот оператор принимает индекс удаляемого элемента в качестве аргумента и удаляет элемент по этому индексу. Оператор также поддерживает удаление диапазона элементов в списке. Обратите внимание, что этот оператор, как и метод pop(), вызывает IndexError , когда указанный индекс или индексы выходят за допустимые пределы.
myList = ["Бран",11,22,33,"Старк",22,33,11]
мой список[2]
мой список

мой список[1:4]
мой список
мой список[7]
 )
)
Как удалить последний элемент списка в Python?  pop() –
pop() –
Самый простой подход – использовать метод списка pop([i]), который удаляет и возвращает элемент, присутствующий в указанной позиции в списке. .
Это еще один подход, при котором метод remove(x) удаляет из списка первый элемент, соответствующий указанному значению.
Чтобы удалить первый элемент, мы можем использовать Нарезку, получив подсписок, содержащий все элементы списка, кроме первого.
Используя оператор Del, мы можем удалить элемент из списка, используя его индекс. Отличие от метода pop() в том, что он не возвращает удаленный элемент.