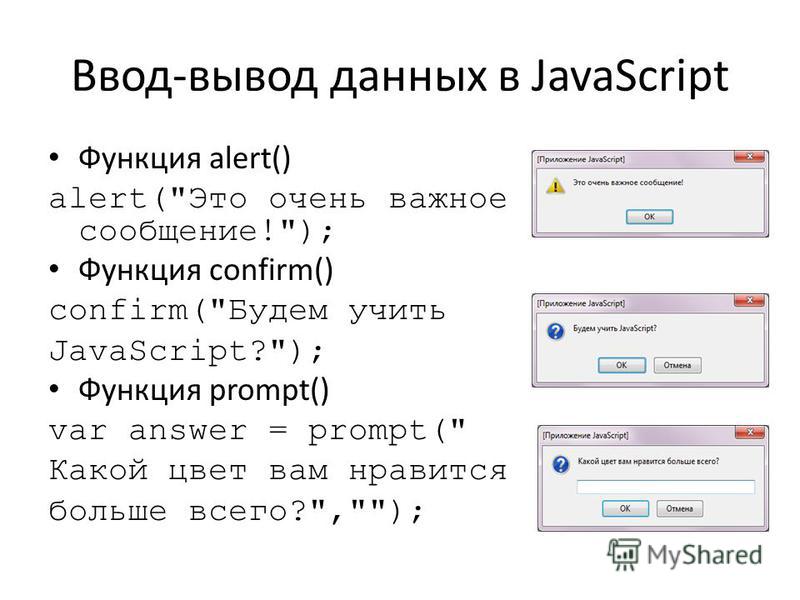
Условный (тернарный) оператор — JavaScript
Условный (тернарный) оператор — единственный оператор в JavaScript, принимающий три операнда: условие, за которым следует знак вопроса (?), затем выражение, которое выполняется, если условие истинно, сопровождается двоеточием (:), и, наконец, выражение, которое выполняется, если условие ложно. Он часто используется в качестве укороченного варианта условного оператора if.
Оператор возвращает значение выражения1, если условие верно, и значение выражения2 в противном случае. Например, чтобы вывести сообщение, текст которого зависит от значения переменной isMember, можно использовать такое выражение:
"The fee is " + (isMember ? "$2.00" : "$10.00")
Также можно присваивать значения переменным на основе результатов работы тернарного оператора :
var elvisLives = Math.PI > 4 ? "Да" : "Нет";Возможны множественные тернарные операции (обратите внимание: условный оператор ассоциативен справа):
var firstCheck = false,
secondCheck = false,
access = firstCheck ? "Доступ запрещен" : secondCheck ? "Доступ запрещен" : "Доступ разрешен";
console. log( access );
log( access ); Тернарные операции можно использовать и сами по себе — для выполнения различных операций:
var stop = false, age = 16;
age > 18 ? location.assign("continue.html") : stop = true;
Также возможно выполнять несколько операций на каждое сравнение, разделив их запятыми:
var stop = false, age = 23; age > 18 ? ( alert("Хорошо, вы можете продолжить."), location.assign("continue.html") ) : ( stop = true, alert("Простите, вы еще так юны!") );
При присвоении значения также возможно выполнение более одной операции. В этом случае переменной будет присвоено то значение, которое стоит последним в списке значений, разделенных запятой.
var age = 16;
var url = age > 18 ? (
alert("Хорошо, вы можете продолжить."),
"continue.html"
) : (
alert("Вы слишком молоды!"),
alert("Простите :-("),
"stop.
html"
);
location.assign(url); Принятие решений в Вашем коде — условные конструкции — Изучение веб-разработки
Во многих языках программирования код должен иметь возможность принимать решения на основе введеных пользователем данных. Например, в игре, если у пользователя осталось 0 жизней, то игра завершается. В приложении о погоде утром отображается восход солнца, а вечером звезды и луна. В этой статье мы рассмотрим как в JavaScript работают так называемые «условия».
| Необходимое условие: | Базовая компьютерная грамотность, базовое понимание HTML и CSS, JavaScript first steps. |
|---|---|
| Цель: | Понять принципы использования операторов условий в JavaScript. |
Люди (и животные) принимают какие-либо решения всю жизнь, от малозначимых («стоит ли мне съесть одну печеньку или две?») до жизнеопределяющих («стоит ли мне остаться дома и работать на ферме отца или переехать в другую страну и изучать астрофизику?»)
Операторы условия в JavaScript позволяют нам указать разного рода действия в зависимости от выбранного пользователем или системой ответа (например одна печенька или две) и связать его с действием (результатом), например, результатом «съесть одну печеньку» будет «все еще буду чуствовать себя голодным», а результатом «съесть две печеньки» будет «буду чуствовать себя сытым, но мама меня наругает за то, что я съел все сладости».
Давайте глянем на наиболее распространенный тип условного оператора, который вы будете использовать в JavaScript — if ... else оператор.
Базовый if … else синтаксис
Базовый if...else синтаксис выглядит как pseudocode:
if (condition) {
code to run if condition is true
} else {
run some other code instead
}Что мы имеем:
- Ключевое слово
ifрасположено перед круглыми скобками. - Условие для проверки (condition), расположено внутри круглых скобок (например «это значение больше другого значения?», или «это значение существует?»). Это условие использует операторы сравнения (comparison operators), которые мы изучим позже, и возвратит нам
false. - Внутри скобок { } расположен код, который будет выполняться только в том случае, если условие (condition) верно (
true). - Ключевое слово
else (иначе). - Еще скобки { }, код внутри которых выполнится, только если условие не верно (не
true).
Этот код довольно читабелен — он говорит «true (истина), запусти код A, else (иначе) запусти B»
Стоит заметить, что else и второй блок скобок { } не обязателен — следующий код так же будет работать:
if (condition) {
код, который должен выполнить, если условие истина
}
какой-то другой кодТем не менее, следует быть осторожным — в случае, если код внутри вторых скобок { } не контролируется условием, то этот код будет выполняться всегда. Это не плохо, просто вы должны помнить об этом, чаще вы хотите запустить один кусок кода или другой, но не оба.
И, наконец, иногда вы можете встретить код
if (condition) code to run if condition is true else run some other code instead
Это абсолютно рабочий код, но он менее читаем, лучше использовать фигурные скобки, новые строки и отступы.
Реальный пример
Чтобы лучше понять синтаксис, давайте рассмотрим реальный пример. Представьте, что мать или отец попросили помочь с работой по дому своего ребенка. Родитель может сказать: «Если ты поможешь мне с покупками, то я дам тебе дополнительные деньги на карманные расходы, которые ты сможешь потратить на игрушку, какую захочешь». В JavaScript, мы можем представить это так:
var shoppingDone = false;
if (shoppingDone === true) {
var childsAllowance = 10;
} else {
var childsAllowance = 5;
}В этом коде, как показано, всегда будет shoppingDone равный false, что означает разочарование для нашего бедного ребенка. Мы должны предоставить механизм для родителя, чтобы установить для переменной shoppingDone значение true , если ребенок помог с покупками.
else if
В предыдущем примере предоставлено два выбора, или результата — но что, если мы хотим больше, чем два?
Существует способ привязать дополнительные варианты/результаты к вашему if. — использовать ..else
..elseelse if. Для каждого дополнительного выбора требуется дополнительный блок, который нужно расположить между if() { ... } и else { ... } — проверьте следующий более сложный пример, который может быть частью простого приложения прогноза погоды:
<label for="weather">Выберите тип погоды сегодня: </label> <select> <option value="">--Сделайте выбор--</option> <option value="sunny">Солнечно</option> <option value="rainy">Дождливо</option> <option value="snowing">Снежно</option> <option value="overcast">Облачно</option> </select> <p></p>
var select = document.querySelector('select'); var para = document.querySelector('p'); select.addEventListener('change', setWeather); function setWeather() { var choice = select.value; if (choice === 'sunny') { para.textContent = 'Сегодня хорошо и солнечно.Носите шорты! Идите на пляж, или в парк, и купите мороженое.'; } else if (choice === 'rainy') { para.textContent = 'Дождь падает за окном; возьмите плащ и зонт, и не находитесь слишком долго на улице.'; } else if (choice === 'snowing') { para.textContent = 'Снег падает - морозно! Лучше всего посидеть с чашкой горячего шоколада или слепить снеговика.'; } else if (choice === 'overcast') { para.textContent = 'Дождя нет, но небо серое и мрачное; он все может измениться в любую минуту, поэтому на всякий случай возьмите дождевик.'; } else { para.textContent = ''; } }
- Здесь у нас есть элемент HTML
<select>который позволяет нам выбирать разные варианты погоды и простой абзац. - В JavaScript, мы создаем ссылки на элементы
<select>и<p>, и добавляем обработчик события для элементаsetWeather().
- Когда функция будет запущена, первоначально мы определим значение переменной
choice, которая равна выбранному значению в элементе<select>. Затем мы используем условный оператор для отображения текста внутри абзаца в зависимости от того, какое значение у переменнойchoice. Обратите внимание, как все условия проверяются вelse if() {...}блоках, за исключением первого, который используетif() {...}блок. - Последний выбор, внутри
else {...}блока, в основном является «последним средством» — код внутри него будет запущен, если ни одно из условий не будетtrue. В этом случае он служит для удаления текста из абзаца, если ничего не выбрано, например, если пользователь решает повторно выбрать опцию «—Сделайте выбор—» которая указана в начале.
Примечание об операторах сравнения
Операторы сравнения используют для проверки условий внутри наших условных операторов. Сначала мы посмотрели на операторы сравнения в нашей статье Базовая математика в JavaScript — цифры и операторы . Наш выбор это:
Сначала мы посмотрели на операторы сравнения в нашей статье Базовая математика в JavaScript — цифры и операторы . Наш выбор это:
===и!==— проверяет одно значение идентично или не идентично другому.<и>— проверяет одно значение меньше или больше, чем другое.<=и>=— проверяет одно значение меньше или равно, либо больше или равно другому.
Примечание: Просмотрите материал по предыдущей ссылке, если вы хотите освежить свою память.
Мы хотели бы особо обратить внимание на проверку булевых значений (true/false), и общий шаблон, который вы будете встречать снова и снова. Любое значение, которое не есть false, undefined, null, 0, NaN, или пустая строка ('') фактически возвращает true при тестировании как условного оператора. Поэтому вы можете просто использовать имя собственной переменной, чтобы проверить, равна ли она
Поэтому вы можете просто использовать имя собственной переменной, чтобы проверить, равна ли она true, или существует (т. е. переменная не равна undefined). Например:
var cheese = 'Cheddar';
if (cheese) {
console.log('Ура! Есть сыр для приготовления бутерброда.');
} else {
console.log('Сегодня нет сыра для бутерброда.');
}И, возвращаясь к нашему предыдущему примеру о ребенке, выполняющем поручение своего родителя, вы можете это записать так:
var shoppingDone = false;
if (shoppingDone) {
var childsAllowance = 10;
} else {
var childsAllowance = 5;
}Вложенность if … else
Вполне нормально использовать один условный оператор if...else внутри другого — вложить их. Например, мы могли бы обновить наше приложение прогноза погоды, чтобы показать еще один набор вариантов в зависимости от температуры:
if (choice === 'sunny') {
if (temperature < 86) {
para.textContent = 'Сейчас ' + temperature + ' градусов по фаренгейту — хорошо и солнечно. Идите на пляж, или в парк, и купите мороженое.';
} else if (temperature >= 86) {
para.textContent = 'Сейчас ' + temperature + ' градусов по фаренгейту — Жара! Если вы хотите выйти на улицу, обязательно используйте солнцезащитный крем.';
}
}
Идите на пляж, или в парк, и купите мороженое.';
} else if (temperature >= 86) {
para.textContent = 'Сейчас ' + temperature + ' градусов по фаренгейту — Жара! Если вы хотите выйти на улицу, обязательно используйте солнцезащитный крем.';
}
}Несмотря на то, что весь код работает вместе, каждый условный оператор if...else работает полностью отдельно от другого.
Логические операторы: И, ИЛИ и НЕ
Если Вы хотите проверить несколько условий без записи вложенных if...else условий, логические операторы помогут Вам. При использовании в условиях, первые два оператора делают следующее:
&&— И; позволяет объединить два или более выражения так, что каждое из них отдельно должно иметь значениеtrue, чтобы в итоге общее выражение имело значениеtrue.||— ИЛИ; позволяет объединить два или более выражения так, что одно или несколько из них должно иметь значениеtrue, чтобы в итоге общее выражение имело значениеtrue.
Чтобы дать вам пример оператора И, предыдущий фрагмент кода можно переписать так:
if (choice === 'sunny' && temperature < 86) {
para.textContent = 'Сейчас ' + temperature + ' градусов по фаренгейту — хорошо и солнечно. Идите на пляж, или в парк, и купите мороженое.';
} else if (choice === 'sunny' && temperature >= 86) {
para.textContent = 'Сейчас ' + temperature + ' градусов по фаренгейту — Жара! Если вы хотите выйти на улицу, обязательно используйте солнцезащитный крем.';
}Так, для примера, первый блок кода выполнится только в том случае, если choice === 'sunny' иtemperature < 86 вернут значение true.
Давайте посмотрим на быстрый пример оператора ИЛИ:
if (iceCreamVanOutside || houseStatus === 'в огне') {
console.log('Вы должны быстро покинуть дом.');
} else {
console.log('Вероятно, можно в нем оставаться.');
}Последний тип логического оператора НЕ, выраженный ! оператором, можно использовать для отрицания выражения. Давайте объединим его с ИЛИ в приведенном выше примере:
Давайте объединим его с ИЛИ в приведенном выше примере:
if (!(iceCreamVanOutside || houseStatus === 'on fire')) {
console.log('Вероятно, можно в нем оставаться.');
} else {
console.log('Вы должны быстро покинуть дом.');
}В этом фрагменте, если условие ИЛИ возвращает true, оператор НЕ будет отрицать это и выражение вернет false.
Можно сочетать любое количество логических операторов, в любой последовательности и в любой комбинации. В следующем примере код в блоке будет выполняться только в том случае, если оба условия с ИЛИ возвращают true, а следовательно, и оператор И возвращает true:
if ((x === 5 || y > 3 || z <= 10) && (loggedIn || userName === 'Steve')) {
}Распространенной ошибкой при использовании логического оператора ИЛИ в условном выражении является указание переменной, значение которой нужно проверить со списком возможных значений этой переменной, разделенных операторами || (ИЛИ). Например.
Например.
if (x === 5 || 7 || 10 || 20) {
}В данном примере условие в if(...) всегда будет оцениваться как true, поскольку 7 (или любое другое ненулевое значение) всегда будет оцениваться как true. Фактически, это условие гласит «если х равен 5, или 7 является true». Но нам требуется совсем не это. Чтобы достичь нужной цели, придется выполнять полноценную проверку после каждого оператора ИЛИ:
if (x === 5 || x === 7 || x === 10 ||x === 20) {
}Выражения if...else отлично справляются с добавлением условного кода, однако они не лишены недостатков. Они хорошо подходят для ситуации, когда имеется всего пара вариантов развития событий, каждый из которых имеет блок с приемлемым количеством кода, а также в случаях, когда условие является довольно сложным и включает несколько логических операторов. Если же нам требуется всего лишь задать переменную для определенного выбранного значения или напечатать конкретную фразу при определенном условии, изученный нами синтаксис может оказаться довольно громоздким, особенно если имеется большое количество вариантов выбора.
В этом случае нам поможет оператор switch – он принимает одно единственное выражение или значение, а затем просматривает ряд вариантов, пока не найдут вариант, соответствующий этому значению, после чего выполняет код, назначенный этому варианту. Вот пример использования этого оператора:
switch (выражение) {
case choice1:
выполнить этот код
break;
case choice2:
выполнить этот код, а не предыдущий
break;
// вариантов может быть любое количество
default:
а вообще-то, выполнить только этот код
}Что мы имеем:
- Ключевое слово
switch, за которым следует пара круглых скобок. - В скобках приводится выражение или значение.
- Ключевое слово
case, за которым следует вариант выбора (именно он проверяется на соответствие выражению или значению) и двоеточие. - Код, который будет выполняться, если вариант совпадает с выражением.
- Оператор
break, за которым следует точка с запятой. Если вариант совпал с выражением или значением, браузер закончит выполнять блок кода, дойдя до оператора
Если вариант совпал с выражением или значением, браузер закончит выполнять блок кода, дойдя до оператора break, и перейдет к выполнению кода, расположенного после оператора switch. - Вариантов выбора (пункты 3–5) может быть сколь угодно много.
- Ключевое слово
defaultиспользуется точно также, как любой другой вариант выбора (пункты 3–5) за тем исключением, что послеdefaultнет других вариантов выбора, поэтому инструкцияbreakне требуется, никакого кода дальше нет. Это вариант выбора по умолчанию, выбираемый, если ни один из других вариантов не совпал с выражением.
Примечание. Вариант выбора default может быть пропущен, если выражение гарантированно совпадет с одним из вариантов выбора. В противном случае вариант default необходим.
Пример оператора switch
Давайте рассмотрим реальный пример — перепишем наше приложение прогноза погоды с использованием оператора switch:
<label for="weather">Выберите тип погоды сегодня: </label>
<select>
<option value="">--Сделайте выбор--</option>
<option value="sunny">Солнечно</option>
<option value="rainy">Дождливо</option>
<option value="snowing">Снежно</option>
<option value="overcast">Облачно</option>
</select>
<p></p>var select = document. querySelector('select');
var para = document.querySelector('p');
select.addEventListener('change', setWeather);
function setWeather() {
var choice = select.value;
switch (choice) {
case 'sunny':
para.textContent = 'Сегодня хорошо и солнечно. Наденьте шорты! Идите на пляж или в парк, и купите мороженое.';
break;
case 'rainy':
para.textContent = 'На улице дождь. Возьмите плащ и зонт, и не гуляйте слишком долго';
break;
case 'snowing':
para.textContent = 'Идет снег - морозно! Лучше всего посидеть с чашкой горячего шоколада или слепить снеговика.';
break;
case 'overcast':
para.textContent = 'Дождя нет, но небо серое и мрачное; он все может измениться в любую минуту, поэтому на всякий случай возьмите дождевик.';
break;
default:
para.textContent = '';
}
}
querySelector('select');
var para = document.querySelector('p');
select.addEventListener('change', setWeather);
function setWeather() {
var choice = select.value;
switch (choice) {
case 'sunny':
para.textContent = 'Сегодня хорошо и солнечно. Наденьте шорты! Идите на пляж или в парк, и купите мороженое.';
break;
case 'rainy':
para.textContent = 'На улице дождь. Возьмите плащ и зонт, и не гуляйте слишком долго';
break;
case 'snowing':
para.textContent = 'Идет снег - морозно! Лучше всего посидеть с чашкой горячего шоколада или слепить снеговика.';
break;
case 'overcast':
para.textContent = 'Дождя нет, но небо серое и мрачное; он все может измениться в любую минуту, поэтому на всякий случай возьмите дождевик.';
break;
default:
para.textContent = '';
}
}Это последний теоретический раздел данной статьи и мы перейдем к практическим упражнениям. Тернарный или условный оператор имеет простой синтаксис: он проверяет условие и возвращает одно значение или выражение, если условие является true, и другое значение/выражение, если условие является false. Часто это очень удобная альтернатива блоку
Часто это очень удобная альтернатива блоку if...else, позволяющая затрачивать меньшие усилия на написание кода, когда имеется всего лишь два варианта, выбираемых на основе условия true/false. Общая схема оператора:
( условие) ? выполнить этот код : выполнить этот код вместо первого
Приведем простой пример:
var greeting = ( isBirthday ) ? 'С днем рождения, г-н Кузнецов! Хорошо Вам повеселиться!' : 'Доброе утро, г-н Кузнецов.';У нас есть переменная isBirthday , если она true, мы отправляем посетителю поздравление с днем рождения; если нет – выдаем стандартное приветствие.
Пример тернарного оператора
При использовании тернарного оператора не обязательно ограничиваться лишь значениями переменной, можно выполнять функции или строки кода; все, что угодно. В следующем примере показано простое средство выбора темы, задающее внешний вид веб-сайта с помощью тернарного оператора.
<label for="theme">Выберите тему: </label>
<select>
<option value="white">Белая</option>
<option value="black">Черная</option>
</select>
<h2>Это мой веб-сайт</h2>var select = document.querySelector('select');
var html = document.querySelector('html');
document.body.style.padding = '10px';
function update(bgColor, textColor) {
html.style.backgroundColor = bgColor;
html.style.color = textColor;
}
select.onchange = function() {
( select.value === 'black' ) ? update('black','white') : update('white','black');
}
Мы используем элемент <select> для выбора темы (черная или белая), а также простой <h2> для отображения заголовка веб-сайта. Кроме того, у нас есть функция update(), принимающая в качестве параметров (входных данных) два цвета. В качестве фона используется первый переданный цвет, а в качестве цвета текста – второй переданный цвет.
Наконец, у нас есть слушатель событий onchange , использующийся для запуска функции, содержащей тернарный оператор. Сначала она проверяет условие — select.value === 'black'. Если возвращается true, мы запускаем функцию update() с параметрами черного и белого, в результате чего получаем черный цвет фона и белый цвет текста. Если возвращается false, мы запускаем функцию update() с параметрами белого и черного, в результате чего цвета веб-сайта меняются на противоположные.
В данном примере вы поможете нам закончить простое приложение календаря. Код включает:
- Элемент
<select>, позволяющий пользователю выбирать разные месяцы. - Обработчик событий
onchangeдля обнаружения изменения значения, выбранного в меню<select>. - Функция
createCalendar(), рисующая календарь и отображающая правильный месяц в элементе<h2>.
Вы должны написать условную конструкцию в функции обработчика onchange , сразу после комментария // ДОБАВЬТЕ СЮДА УСЛОВНОЕ ВЫРАЖЕНИЕ. Конструкция должна:
- Проверить выбранный месяц (хранящийся в переменной
choice. Это будет значение элемента<select>после изменения значения, например, «Январь».) - Задать переменную, скажем,
days, равную количеству дней в выбранном месяце. Для этого нужно будет проверить количество дней в каждом месяце. Високосный год можно не учитывать.
Советы:
- Советуем использовать логический оператор OR для группировки нескольких месяцев в рамках одного условия; многие месяцы имеют одинаковое количество дней.
- Подумайте, какое количество дней в месяце встречается чаще всего и используйте его в качестве варианта по умолчанию.
Если допустили ошибку, используйте кнопку «Сброс», чтобы вернуться к исходному виду примера. Если у вас совсем ничего не получается, нажмите «Показать решение».
В HTML коде внутри <select> названия месяцев value="" введены на русском языке. Соответственно ссылки на них из вашего скрипта так же на русском. Не забываем про синтаксис. (прим. — ConstantineZz)
В данном примере вы будете использовать пример тернарного оператора, который мы рассматривали ранее, и превратите тернарный оператор в инструкцию switch, что позволит увеличить количество вариантов выбора для простого веб-сайта. Посмотрите на <select> — на этот раз он включает не два, а целых пять вариантов тем. Нужно добавить инструкцию switch сразу под комментарием // ДОБАВЬТЕ ИНСТРУКЦИЮ SWITCH:
- Она должна принимать переменную
choiceв качестве входного выражения. - Каждый элемент case должен содержать вариант выбора, соответствующий одному из доступных для выбора значений: белая, черная, лиловая, желтая или психоделическая тема.
- В блоке каждого элемента case необходимо вызывать функцию
update(), которой передается два цвета: первый – это цвет фона, а второй – цвет текста. Помните, что значения цветов – это строковые значения, поэтому их нужно заключать в кавычки.
Помните, что значения цветов – это строковые значения, поэтому их нужно заключать в кавычки.
Если допустили ошибку, используйте кнопку «Сброс», чтобы вернуться к исходному виду примера. Если у вас совсем ничего не получается, нажмите «Показать решение».
Это все, что вам нужно знать на данный момент об условных логических структурах! Уверены, вы хорошо разобрались в теоретическом материале и с легкостью справились с предложенными упражнениями. Если же что-то осталось для вас непонятным, перечитайте статью еще раз или свяжитесь с нами.
Условный рендеринг – React
React позволяет разделить логику на независимые компоненты. Эти компоненты можно показывать или прятать в зависимости от текущего состояния.
Условный рендеринг в React работает так же, как условные выражения работают в JavaScript. Бывает нужно объяснить React, как состояние влияет на то, какие компоненты требуется скрыть, а какие — отрендерить, и как именно. В таких ситуациях используйте условный оператор JavaScript или выражения подобные if.
Рассмотрим два компонента:
function UserGreeting(props) {
return <h2>С возвращением!</h2>;
}
function GuestGreeting(props) {
return <h2>Войдите, пожалуйста.</h2>;
}Можно создать компонент Greeting, который отражает один из этих компонентов в зависимости от того, выполнен ли вход на сайт:
function Greeting(props) {
const isLoggedIn = props.isLoggedIn;
if (isLoggedIn) { return <UserGreeting />; } return <GuestGreeting />;}
ReactDOM.render(
<Greeting isLoggedIn={false} />, document.getElementById('root'));Посмотреть на CodePen
В этом примере рендерится различное приветствие в зависимости от значения пропа isLoggedIn.
Переменные-элементы
Элементы React можно сохранять в переменных. Это может быть удобно, когда какое-то условие определяет, надо ли рендерить одну часть компонента или нет, а другая часть компонента остаётся неизменной.
Рассмотрим ещё два компонента, представляющих кнопки Войти (Login) и Выйти (Logout).
function LoginButton(props) {
return (
<button onClick={props.onClick}>
Войти
</button>
);
}
function LogoutButton(props) {
return (
<button onClick={props.onClick}>
Выйти
</button>
);
}В следующем примере мы создадим компонент с состоянием и назовём его LoginControl.
Он будет рендерить либо <LoginButton />, либо <LogoutButton /> в зависимости от текущего состояния. А ещё он будет всегда рендерить <Greeting /> из предыдущего примера.
class LoginControl extends React.Component {
constructor(props) {
super(props);
this.handleLoginClick = this.handleLoginClick.bind(this);
this.handleLogoutClick = this.handleLogoutClick.bind(this);
this.state = {isLoggedIn: false};
}
handleLoginClick() {
this. setState({isLoggedIn: true});
}
handleLogoutClick() {
this.setState({isLoggedIn: false});
}
render() {
const isLoggedIn = this.state.isLoggedIn;
let button;
if (isLoggedIn) { button = <LogoutButton onClick={this.handleLogoutClick} />; } else { button = <LoginButton onClick={this.handleLoginClick} />; }
return (
<div>
<Greeting isLoggedIn={isLoggedIn} /> {button} </div>
);
}
}
ReactDOM.render(
<LoginControl />,
document.getElementById('root')
);
setState({isLoggedIn: true});
}
handleLogoutClick() {
this.setState({isLoggedIn: false});
}
render() {
const isLoggedIn = this.state.isLoggedIn;
let button;
if (isLoggedIn) { button = <LogoutButton onClick={this.handleLogoutClick} />; } else { button = <LoginButton onClick={this.handleLoginClick} />; }
return (
<div>
<Greeting isLoggedIn={isLoggedIn} /> {button} </div>
);
}
}
ReactDOM.render(
<LoginControl />,
document.getElementById('root')
);Посмотреть на CodePen
Нет ничего плохого в том, чтобы объявить переменную и условно рендерить компонент if-выражением. Но иногда хочется синтаксис покороче. Давайте посмотрим на несколько других способов писать условия прямо в JSX.
Встроенные условия if с логическим оператором &&
Вы можете внедрить любое выражение в JSX, заключив его в фигурные скобки. Это правило распространяется и на логический оператор && языка JavaScript, которым можно удобно вставить элемент в зависимости от условия:
function Mailbox(props) {
const unreadMessages = props. unreadMessages;
return (
<div>
<h2>Здравствуйте!</h2>
{unreadMessages.length > 0 && <h3> У вас {unreadMessages.length} непрочитанных сообщений. </h3> } </div>
);
}
const messages = ['React', 'Re: React', 'Re:Re: React'];
ReactDOM.render(
<Mailbox unreadMessages={messages} />,
document.getElementById('root')
);
unreadMessages;
return (
<div>
<h2>Здравствуйте!</h2>
{unreadMessages.length > 0 && <h3> У вас {unreadMessages.length} непрочитанных сообщений. </h3> } </div>
);
}
const messages = ['React', 'Re: React', 'Re:Re: React'];
ReactDOM.render(
<Mailbox unreadMessages={messages} />,
document.getElementById('root')
);Посмотреть на CodePen
Приведённый выше вариант работает корректно, потому что в JavaScript выражение true && expression всегда вычисляется как expression, а выражение false && expression — как false.
То есть, если условие истинно (true), то элемент, идущий непосредственно за &&, будет передан на вывод. Если же оно ложно (false), то React проигнорирует и пропустит его.
Обратите внимание, что ложное выражение, как ожидается, пропустит элемент после &&, но при этом выведет результат этого выражения. В примере ниже метод
В примере ниже метод render вернёт <div>0</div>.
render() {
const count = 0; return (
<div>
{ count && <h2>Количество сообщений: {count}</h2>} </div>
);
}Встроенные условия if-else с тернарным оператором
Есть ещё один способ писать условия прямо в JSX. Вы можете воспользоваться тернарным оператором condition ? true : false.
Вот как этот метод можно использовать, чтобы отрендерить кусочек текста.
render() {
const isLoggedIn = this.state.isLoggedIn;
return (
<div>
Пользователь <b>{isLoggedIn ? 'сейчас' : 'не'}</b> на сайте. </div>
);
}Этот метод можно использовать и с выражениями покрупнее, но это может сделать код менее очевидным:
render() {
const isLoggedIn = this.state.isLoggedIn;
return (
<div>
{isLoggedIn ? <LogoutButton onClick={this. handleLogoutClick} />
: <LoginButton onClick={this.handleLoginClick} /> }
</div> );
}
handleLogoutClick} />
: <LoginButton onClick={this.handleLoginClick} /> }
</div> );
}Как в JavaScript, так и в React выбор синтаксиса зависит от ваших предпочтений и принятого в команде стиля. Не забывайте, что если какое-то условие выглядит очень сложным, возможно пришло время извлечь часть кода в отдельный компонент.
Предотвращение рендеринга компонента
В редких случаях может потребоваться позволить компоненту спрятать себя, хотя он уже и отрендерен другим компонентом. Чтобы этого добиться, верните null вместо того, что обычно возвращается на рендеринг.
Например, будет ли содержимое <WarningBanner /> отрендерено, зависит от значения пропа под именем warn. Если значение false, компонент ничего не рендерит:
function WarningBanner(props) {
if (!props.warn) { return null; }
return (
<div className="warning">
Предупреждение!
</div>
);
}
class Page extends React. Component {
constructor(props) {
super(props);
this.state = {showWarning: true};
this.handleToggleClick = this.handleToggleClick.bind(this);
}
handleToggleClick() {
this.setState(state => ({
showWarning: !state.showWarning
}));
}
render() {
return (
<div>
<WarningBanner warn={this.state.showWarning} /> <button onClick={this.handleToggleClick}>
{this.state.showWarning ? 'Спрятать' : 'Показать'}
</button>
</div>
);
}
}
ReactDOM.render(
<Page />,
document.getElementById('root')
);
Component {
constructor(props) {
super(props);
this.state = {showWarning: true};
this.handleToggleClick = this.handleToggleClick.bind(this);
}
handleToggleClick() {
this.setState(state => ({
showWarning: !state.showWarning
}));
}
render() {
return (
<div>
<WarningBanner warn={this.state.showWarning} /> <button onClick={this.handleToggleClick}>
{this.state.showWarning ? 'Спрятать' : 'Показать'}
</button>
</div>
);
}
}
ReactDOM.render(
<Page />,
document.getElementById('root')
);Посмотреть на CodePen
Сам факт возврата null из метода render компонента никак не влияет на срабатывание методов жизненного цикла компонента. Например, componentDidUpdate будет всё равно вызван.
Валидация формы в Javascript
Мы с вами изучили базовые методы для работы с DOM. в заключение хотелось бы на практике применить то, чему мы научились.
Поэтому в этом уроке мы с вами напишем валидацию формы на javascript. То есть мы будем проверять данные и условия во всех полях, и если в них есть ошибки, то выводить их на экран.
Давайте добавим нашу форму. Главное, что нам нужно сделать, это добавить классы на все елементы формы, с которыми нам прийдется взаимодействовать.
<form>
<div>
<div>
<label>From:</label>
</div>
<div>
<input type='text' />
</div>
</div>
<div>
<div>
<label>Password:</label>
</div>
<div>
<input type='password' />
</div>
</div>
<div>
<div>
<label>Password confirmation:</label>
</div>
<div>
<input type='password' />
</div>
</div>
<div>
<div>
<label>Where</label>
</div>
<div>
<select>
<option></option>
<option value='developers'>Developers</option>
<option value='managers'>Managers</option>
<option value='devops'>DevOps</option>
</select>
</div>
</div>
<div>
<div>
<label>Message:</label>
</div>
<div>
<textarea></textarea>
</div>
</div>
<input type='submit' value='Validate'/>
</form>
Теперь давайте писать валидацию формы. Сначала мы бы хотели найти все элементы, с которыми мы будем работать, но мы хотим их не просто искать в DOMе, а только внутри класса formWithValidation, так как это обезопашивает нас от того, что такие классы будут использоваться где-то еще.
Сначала мы бы хотели найти все элементы, с которыми мы будем работать, но мы хотим их не просто искать в DOMе, а только внутри класса formWithValidation, так как это обезопашивает нас от того, что такие классы будут использоваться где-то еще.
Давайте найдем с вами кнопку Validate
var validateBtn = document.querySelector('.formWithValidation .validateBtn')
Как вы видите, каждый раз, когда мы захотим находить елемент внутри formWithValidation, нам прийдется указывать его в querySelector. Старайтесь всегда избегать лишних и ненужных повторений кода.
В данном случае мы можем вынести поиск formWithValidation отдельно и все остальные елементы искать относительно него
var form = document.querySelector('.formWithValidation')
var validateBtn = form.querySelector('.validateBtn')
Так намного читабельнее. Теперь давайте начнем писать код, а остальные елементы будем добавлять по мере надобности.
Сейчас нам нужно повесить евент submit на нашу форму. Тогда при нажатии enter на любом поле либо на клик Validate, форма отправится. Мы с вами это уже делали
Тогда при нажатии enter на любом поле либо на клик Validate, форма отправится. Мы с вами это уже делали
form.addEventListener('submit', function () {
console.log('clicked on validate')
})
Если мы посмотрим в браузер, то происходит следующее. Мы видим наш console.log, но только на доли секунды. Это происходит потому, что html по умолчанию отправляет форму и перезагружает при этом страницу.
Нам в javascript, это совсем не нужно. Для этого существует метод preventDefault. То есть он запрещает поведение по умолчанию. В функции, которая срабатывает у нас при submit, первым параметром нам приходит event. На нем то нам и нужно вызвать eventPreventDefault.
form.addEventListener('submit', function (event) {
event.preventDefault()
console.log('clicked on validate')
})
Если мы посмотрим сейчас, то у нас срабатывает submit и выводится console.log.
Теперь для начала давайте прочитаем значения всех полей при валидации формы.
Начнем в from
var form = document.querySelector('.formWithValidation')
var validateBtn = form.querySelector('.validateBtn')
var from = form.querySelector('.from')
form.addEventListener('submit', function (event) {
event.preventDefault()
console.log('clicked on validate')
console.log('from: ', from.value)
})
Если мы посмотрим в браузер, у нас вывелось текущее значение поля from. То же самое сделаем с всеми полями.
var form = document.querySelector('.formWithValidation')
var validateBtn = form.querySelector('.validateBtn')
var from = form.querySelector('.from')
var password = form.querySelector('.password')
var passwordConfirmation = form.querySelector('.passwordConfirmation')
var passwordConfirmation = form.querySelector('.passwordConfirmation')
var where = form.querySelector('.where')
var message = form.querySelector('.message')
form.addEventListener('submit', function (event) {
event.preventDefault()
console.log('clicked on validate')
console. log('from: ', from.value)
console.log('password: ', password.value)
console.log('passwordConfirmation: ', passwordConfirmation.value)
console.log('where: ', where.value)
console.log('message: ', message.value)
})
log('from: ', from.value)
console.log('password: ', password.value)
console.log('passwordConfirmation: ', passwordConfirmation.value)
console.log('where: ', where.value)
console.log('message: ', message.value)
})
Теперь мы хотим проверить, что все поля у нас заполнены. Мы бы могли написать кучу if условий в стиле
if (!from.value) {
}
if (!password.value) {
}
Но это огромное количество кода, которое мы можем упростить. Мы можем пройтить по всем елементам, которые у нас есть и проверить пустой или нет. Для того, чтобы это сделать давайте добавим на каждый елемент формы одинаковый класс. например field.
Например
<input type='text' />
Теперь мы можем найти все елементы сразу и пройти по ним циклом, чтобы проверить заполнено ли поле.
var fields = form.querySelectorAll('.field')
form.addEventListener('submit', function (event) {
event.preventDefault()
for (var i = 0; i < fields. length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
}
}
})
length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
}
}
})
Если мы посмотрим в браузер, то нам в консоль вывелись ошибки. И теперь хотелось бы вывести эти ошибки на форму. Мы можем сгенерировать новый елемент и добавим к каждому полю, которое не заполнено.
Давайте создадим новые елемент. Добавим еще красный цвет и текст Cannot be blank. Теперь, чтобы вставить его перед нашими полями используем insertBefore. А так как нам нужно указать парента, то используем .parentElement.
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className='error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
Если мы посмотрим в браузер, то у нас вывелась валидация всех полей.
Но если мы нажмем еще раз validate, то все наши сообщения сдублируются. Самый простой способ этого избежать, это удалять все ошибки с страницы при валидации.
Самый простой способ этого избежать, это удалять все ошибки с страницы при валидации.
form.addEventListener('submit', function (event) {
event.preventDefault()
var errors = form.querySelectorAll('.error')
for (var i = 0; i < errors.length; i++) {
errors[i].remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
})
Если мы посмотрим в браузер, то ошибки перестали дублироваться.
Теперь давайте добавим проверку на ошибку, когда у нас не совпадают пароли. Просто напишем условие, что пароли не совпадают, а внутри создадим новый error и добавим перед паролем.
form.addEventListener('submit', function (event) {
event.preventDefault()
var errors = form. querySelectorAll('.error')
for (var i = 0; i < errors.length; i++) {
errors[i].remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Passwords doesnt match'
password.parentElement.insertBefore(error, password)
}
})
querySelectorAll('.error')
for (var i = 0; i < errors.length; i++) {
errors[i].remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Passwords doesnt match'
password.parentElement.insertBefore(error, password)
}
})
Если мы посмотрим в браузер, то когда пароли разные, у нас выводится ошибка.
Теперь хотелось бы сделать этот код понятнее, так как у сейчас его сложно читать и поддерживать. Давайте для начала создадим функцию, которая будет принимать на вход строку и возвращать DOM елемент.
var generateError = function (text) {
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = text
return error
}
И теперь мы можем убрать повторяющийся код
form.addEventListener('submit', function (event) {
event.preventDefault()
var errors = form.querySelectorAll('.error')
for (var i = 0; i < errors.length; i++) {
errors[i].remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = generateError('Cant be blank')
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
password.parentElement.insertBefore(error, password)
}
})
Теперь давайте вынесем в отдельную функцию очистку ошибок.
var removeValidation = function () {
var errors = form. querySelectorAll('.error')
for (var i = 0; i < errors.length; i++) {
errors[i].remove()
}
}
querySelectorAll('.error')
for (var i = 0; i < errors.length; i++) {
errors[i].remove()
}
}
И вызовем ее
form.addEventListener('submit', function (event) {
event.preventDefault()
removeValidation()
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = generateError('Cant be blank')
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
password.parentElement.insertBefore(error, password)
}
})
И вынесем проверку полей на пустоту
var checkFieldsPresence = function () {
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = generateError('Cant be blank')
form[i].parentElement.insertBefore(error, fields[i])
}
}
}
И вызовем ее
form. addEventListener('submit', function (event) {
event.preventDefault()
removeValidation()
checkFieldsPresence()
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
password.parentElement.insertBefore(error, password)
}
})
addEventListener('submit', function (event) {
event.preventDefault()
removeValidation()
checkFieldsPresence()
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
password.parentElement.insertBefore(error, password)
}
})
И вынесем валидацию пароля
var checkPasswordMatch = function () {
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
console.log(error)
password.parentElement.insertBefore(error, password)
}
}
Вот теперь наш код намного проще читать
form.addEventListener('submit', function (event) {
event.preventDefault()
removeValidation()
checkFieldsPresence()
checkPasswordMatch()
})
Итак в этом уроке мы с вами научились валидировать формы на javascript.
Если у вас что-то не получается, либо возникли вопросы и комментарии, пишите их прямо под этим видео и я обязательно на них отвечу.
Отрисовка по условию – React
В React вы можете создавать отдельные компоненты, которые инкапсулируют нужное вам поведение. Затем вы можете отрисовать только некоторые из них, в зависимости от состояния вашего приложения.
Условная отрисовка в React работает так же, как условия работы в JavaScript. Используйте JavaScript-операторы, например if или тернарный оператор, чтобы создать элементы, представляющие текущее состояние, и пусть React обновит пользовательский интерфейс для соответствия им.
Рассмотрим эти два компонента:
function UserGreeting(props) {
return <h2>С возвращением!</h2>;
}
function GuestGreeting(props) {
return <h2>Пожалуйста, зарегистрируйтесь.</h2>;
}Мы создадим компонент Greeting, который отрисовывает любой из этих компонентов в зависимости от того, вошел ли пользователь в систему:
function Greeting(props) {
const isLoggedIn = props.isLoggedIn;
if (isLoggedIn) {
return <UserGreeting />;
}
return <GuestGreeting />;
}
ReactDOM. render(
<Greeting isLoggedIn={false} />,
document.getElementById('root')
);
render(
<Greeting isLoggedIn={false} />,
document.getElementById('root')
);Попробовать на CodePen
Этот пример отрисовывает другое приветствие в зависимости от значения свойства isLoggedIn.
Переменные элементы
Вы можете использовать переменные для хранения элементов. Это может помочь вам по условию отрисовать часть компонента, в то время как остальная часть вывода не изменится.
Рассмотрим эти два новых компонента, представляющих кнопки для выхода и авторизации:
function LoginButton(props) {
return (
<button onClick={props.onClick}>
Авторизация
</button>
);
}
function LogoutButton(props) {
return (
<button onClick={props.onClick}>
Выход
</button>
);
}В приведённом ниже примере мы создадим компонент с состоянием с именем LoginControl.
Он будет отрисовывать либо <LoginButton /> или <LogoutButton /> в зависимости от текущего состояния. Он также отрисует
Он также отрисует <Greeting /> из предыдущего примера:
class LoginControl extends React.Component {
constructor(props) {
super(props);
this.handleLoginClick = this.handleLoginClick.bind(this);
this.handleLogoutClick = this.handleLogoutClick.bind(this);
this.state = {isLoggedIn: false};
}
handleLoginClick() {
this.setState({isLoggedIn: true});
}
handleLogoutClick() {
this.setState({isLoggedIn: false});
}
render() {
const isLoggedIn = this.state.isLoggedIn;
let button;
if (isLoggedIn) {
button = <LogoutButton onClick={this.handleLogoutClick} />;
} else {
button = <LoginButton onClick={this.handleLoginClick} />;
}
return (
<div>
<Greeting isLoggedIn={isLoggedIn} />
{button}
</div>
);
}
}
ReactDOM.render(
<LoginControl />,
document.getElementById('root')
);Попробовать на CodePen
Хотя объявление переменной и использование оператора if — прекрасный способ по условию отрисовать компонент, иногда возможно вы захотите использовать более короткий синтаксис. В JSX существует несколько способов встроенных условий, описанных ниже.
В JSX существует несколько способов встроенных условий, описанных ниже.
Встроенный оператор if с логическим оператором &&
Вы можете вставлять любые выражения в JSX, обертывая их фигурными фигурными скобками. Это включает в себя логический JavaScript-оператор &&. Это может быть удобно для условного включения элемента:
Вы можете вставлять любые выражения в JSX, обёртывания их фигурными скобками. Это включает логический JavaScript-оператор &&. Это может быть удобно для условной отрисовки элемента:
function Mailbox(props) {
const unreadMessages = props.unreadMessages;
return (
<div>
<h2>Привет!</h2>
{unreadMessages.length > 0 &&
<h3>
У вас {unreadMessages.length} непрочитанных сообщений.
</h3>
}
</div>
);
}
const messages = ['React', 'Re: React', 'Re:Re: React'];
ReactDOM.render(
<Mailbox unreadMessages={messages} />,
document. getElementById('root')
);
getElementById('root')
);Попробовать на CodePen
Это работает, потому что в JavaScript true && expression всегда вычисляется в expression, а false && expression всегда вычисляется в false.
Поэтому, если условие равно true, элемент справа после && появится в выводе. Если оно false, React игнорирует и пропускает его.
Встроенный оператор if-else с тернарным оператором
Другой метод встроенной условной отрисовки элементов — использование условного оператора в JavaScript условие ? true : false.
В приведённом ниже примере мы используем его для условной отрисовки небольшого блока текста.
render() {
const isLoggedIn = this.state.isLoggedIn;
return (
<div>
Пользователь <b>{isLoggedIn ? 'в данный момент' : 'не'}</b> авторизован.
</div>
);
}Он также может использоваться для больших выражений, хотя из-за этого менее очевидно, что происходит:
render() {
const isLoggedIn = this. state.isLoggedIn;
return (
<div>
{isLoggedIn ? (
<LogoutButton onClick={this.handleLogoutClick} />
) : (
<LoginButton onClick={this.handleLoginClick} />
)}
</div>
);
}
state.isLoggedIn;
return (
<div>
{isLoggedIn ? (
<LogoutButton onClick={this.handleLogoutClick} />
) : (
<LoginButton onClick={this.handleLoginClick} />
)}
</div>
);
}Как и в JavaScript, вы можете выбрать подходящий стиль, основанный на том, что вы и ваша команда считаете более читабельным. Также помните, что всякий раз, когда условия становятся слишком сложными, возможно, самое время извлечь компонент.
Предотвращение отрисовки компонента
В редких случаях, возможно, вам потребуется скрыть компонент, даже если он был отрисован другим компонентом. Для этого возвращаем null вместо вывода отрисовки.
В приведённом ниже примере <WarningBanner /> отрисовывается в зависимости от значения свойства с названием warn. Если значение этого свойства равно false, то компонент не отрисовывается:
function WarningBanner(props) {
if (!props. warn) {
return null;
}
return (
<div className="warning">
Предупреждение!
</div>
);
}
class Page extends React.Component {
constructor(props) {
super(props);
this.state = {showWarning: true};
this.handleToggleClick = this.handleToggleClick.bind(this);
}
handleToggleClick() {
this.setState(state => ({
showWarning: !state.showWarning
}));
}
render() {
return (
<div>
<WarningBanner warn={this.state.showWarning} />
<button onClick={this.handleToggleClick}>
{this.state.showWarning ? 'Скрыть' : 'Показать'}
</button>
</div>
);
}
}
ReactDOM.render(
<Page />,
document.getElementById('root')
);
warn) {
return null;
}
return (
<div className="warning">
Предупреждение!
</div>
);
}
class Page extends React.Component {
constructor(props) {
super(props);
this.state = {showWarning: true};
this.handleToggleClick = this.handleToggleClick.bind(this);
}
handleToggleClick() {
this.setState(state => ({
showWarning: !state.showWarning
}));
}
render() {
return (
<div>
<WarningBanner warn={this.state.showWarning} />
<button onClick={this.handleToggleClick}>
{this.state.showWarning ? 'Скрыть' : 'Показать'}
</button>
</div>
);
}
}
ReactDOM.render(
<Page />,
document.getElementById('root')
);Попробовать на CodePen
Возврат null из метода компонента render не влияет на запуск методов жизненного цикла компонента. Например, componentDidUpdate по-прежнему будет вызываться.
Сравнение через оператор switch в JavaScript
Как в javascript правильно делать сравнения через switch
Стандартным методом для сравнения в JavaScript применяется оператор if с конструкцией else if и else. Об этом написано во всех учебниках по javascript с разбором разных вариантов.
Но как выполнить сравнение через оператор switch ?
Сравнение в операторе switch
Для того чтобы в switch выполнить сравнение, нужно в switch параметром указать логический оператор true (является ли условие правдой) и тогда уже использовать операторы сравнения:
switch(true) {
case(a > b) : x = a * b; y = b / a; break;
case(a < b) : x = a / b; y = a * b; break;
case(a == b) : x = 150; y = 150; break;
}
Так же можем в результате сравнения выдавать текст и всё что угодно:
let x;
switch(true) {
case(a > b) : x = "Первое больше второго"; break;
case(a < b) : x = "Первое меньше второго"; break;
case(a == b) : x = "Первое равно второму"; break;
}
Главное не забывать проставлять break; так как это является обязательным условием для оператора switch
Записи по теме
JavaScript методы, свойства и события для video и audio Эти методы, свойства и события позволяют нам управлять элементами audio и video с помощью JavaScript, что позволяет писать собственные видео-плееры и аудио-проигрыватели с любым необходимым функционалом. JSitemap PRO — лучшая карта сайта для joomla
Карта сайта — необходимый атрибут для каждого многостраничного сайта, при помощи которого поисковые системы получают информацию о всех страницах сайта, что повышает индексируемость страниц в поисковых системах.
Методы консоли в JavaScript
В JavaScript специально для работы с консолью есть объект console.
JSitemap PRO — лучшая карта сайта для joomla
Карта сайта — необходимый атрибут для каждого многостраничного сайта, при помощи которого поисковые системы получают информацию о всех страницах сайта, что повышает индексируемость страниц в поисковых системах.
Методы консоли в JavaScript
В JavaScript специально для работы с консолью есть объект console. Ниже описаны доступные для объекта Console методы и приведены несколько примеров их использования.
Методы массивов JavaScript
Методы массивов в JavaScript и примеры их использования: push, pop, unshift, shift, split, join, slice, splice, reverse, map, filter, reduce, sort, includes …
Ниже описаны доступные для объекта Console методы и приведены несколько примеров их использования.
Методы массивов JavaScript
Методы массивов в JavaScript и примеры их использования: push, pop, unshift, shift, split, join, slice, splice, reverse, map, filter, reduce, sort, includes …
Задачи по javascript — htmllab
Задачи по javascript — htmllab- Задания по JavaScript посвящены первому знакомству со скриптовым языком программирования. Охватываются понятия базовых типов данных в языке, операторы, выражения, работа с переменными JS и их типами, а также тривиальные типы.
 Читать далее
Читать далее - JavaScript циклы и управляющие конструкции предлагается изучать при помощи задач содержащих вопросы охватывающие работу с операторами
if,switch,for,while. Операторы условного выбора (IF называют оператором ветвления), циклические операторы. do/while и for/in. Читать далее - Создание функции в JavaScript помогает познакомится с удобным механизмом, облегчающим написание и использование кода. В JavaScript функции занимают особую роль, являются типом данных. Можно выполнить задачи по JavaScript базового уровня на функциях. Читать далее
- Задачи на работу с объектами важны для глубинного понимания языка программирования. JavaScript является объектно-ориентированным языком разработки, потому важно научиться решать задачи используя механизм объектов, массивов и функций. Читать далее
- JavaScript конструкторы, прототипное наследование, методы встроенных объектов — темы, которые требуются при устройстве на работу или свободной практике.
 При первом знакомстве с JS, если раньше не занимались программированием, на выполнение задач в JavaScript связанных с объектами придется затратить больше времени. Читать далее
При первом знакомстве с JS, если раньше не занимались программированием, на выполнение задач в JavaScript связанных с объектами придется затратить больше времени. Читать далее - Задачи на регулярные выражения важны в работе программиста. Регулярные выражения — язык для построения шаблонов поиска и осуществления манипуляций с строками в тексте. Позволяет выполнять проверку строк на соответствие правилам шаблона, разбивать строки… Читать далее
- Задачи на работу с формами используются для закрепления материала на курсе JavaScript Расширенный Читать далее
- Задачи по объектной модели документа постоянно применяются JavaScript-разработчикамиЧитать далее
JavaScript, если иначе, если
Условные операторы используются для выполнения различных действий, основанных на разных условиях.
Условные отчеты
Очень часто, когда вы пишете код, вы хотите выполнять разные действия для разных решений.
Для этого вы можете использовать в своем коде условные операторы.
В JavaScript есть следующие условные операторы:
- Используйте
, если, чтобы указать блок кода, который должен быть выполнен, если указанное условие истинно - Используйте
else, чтобы указать блок кода, который будет выполняться, если такое же условие ложный - Используйте
else, если, чтобы указать новое условие для проверки, если первое условие ложно - Используйте переключатель
Оператор switch описывается в следующей главе.
Заявление if
Используйте оператор if , чтобы указать блок кода JavaScript для
выполняться, если условие истинно.
Синтаксис
если ( условие ) {
// блок кода, который будет выполнен, если условие истинно
}
Обратите внимание, что , если написано строчными буквами. Прописные буквы (If или IF) вызовут ошибку JavaScript.
Прописные буквы (If или IF) вызовут ошибку JavaScript.
Пример
Сделайте приветствие «Добрый день», если час меньше 18:00:
если (час <18) {
приветствие = «Добрый день»;
}
Результат приветствия будет:
Попробуй сам »Заявление else
Используйте оператор else , чтобы указать блок кода, который
выполняется, если условие
ложный.
если ( условие ) {
// блок кода, который будет выполнен, если условие истинно
}
else {
// блок кода, который будет выполнен, если условие ложно
}
Пример
Если час меньше 18, создать «Добрый день» приветствие, иначе «Добрый вечер»:
если (час <18) {
приветствие = «Добрый день»;
}
еще {
приветствие = «Добрый вечер»;
}
Результат приветствия будет:
Попробуй сам »Заявление else if
Используйте оператор else if , чтобы указать новое условие, если первое условие ложно.
Синтаксис
если ( условие1 ) {
// блок кода, который будет выполняться, если условие1 истинно
}
иначе, если ( условие2 ) {
// блок кода, который будет выполнен, если условие1 ложно, а условие2 истинно
} else {
// блок кода, который должен быть выполнен, если условие1 ложно, а условие2 ложно
}
Пример
Если время меньше 10:00, создать «Хорошее утро » приветствие, если нет, но время меньше 20:00, создайте приветствие «Добрый день», в противном случае «Добрый вечер»:
если (время <10) {
приветствие = «Доброе утро»;
}
иначе, если (время <20) {
приветствие = «Добрый день»;
}
еще {
приветствие = «Добрый вечер»;
}
Результат приветствия будет:
Попробуй сам »Другие примеры
Случайная ссылка
В этом примере будет написана ссылка либо на W3Schools, либо на World Wildlife. Фонд (WWF).При использовании случайного числа существует 50% шанс для каждого из
ссылки.
Фонд (WWF).При использовании случайного числа существует 50% шанс для каждого из
ссылки.
если … еще — JavaScript | MDN
Оператор if выполняет
утверждение, если указанное условие истинно. Если условие
ложь, может быть выполнен другой оператор.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https: // github.com / mdn / interactive-examples и отправьте нам запрос на перенос.
если (условие)
заявление1
[еще
заявление2]
-
состояние - Выражение это считается либо правдой, либо ложью.
-
выписка1 - Заявление, которое выполняется, если условие истинно. Может быть
любой оператор, включая дополнительные вложенные операторы
if. Выполнить
несколько операторов, используйте оператор блока
(
Выполнить
несколько операторов, используйте оператор блока
({...}), чтобы сгруппировать эти операторы. Чтобы не выполнять никаких операторов, используйте пустой оператор. -
выписка2 - Заявление, которое выполняется, если
условиеложь и существует пунктelse. Может быть любое заявление, включая операторы блока и дополнительно вложенные операторыif.
Несколько операторов if ... else могут быть вложены для создания иначе, если пункт .Обратите внимание, что нет elseif (одним словом)
ключевое слово в JavaScript.
если (условие1)
заявление1
иначе если (условие2)
заявление2
иначе, если (условие3)
заявление3
...
еще
заявлениеN
Чтобы увидеть, как это работает, вот как это выглядело бы при правильном отступе во вложении:
если (условие1)
заявление1
еще
если (условие2)
заявление2
еще
если (условие3)
. ..
..
Чтобы выполнить несколько операторов в рамках предложения, используйте оператор блока
( {...} ), чтобы сгруппировать эти операторы. В общем, рекомендуется
всегда используйте блочные операторы, особенно в коде, включающем вложенный , если выписки:
if (условие) {
заявления1
} else {
заявления2
}
Не путайте примитивные логические значения true и false с правдой или ложностью Boolean объект. Любое значение, отличное от false , undefined , null , 0 , -0 , NaN или пустой
строка ( "" ) и любой объект, включая логический объект, значение которого false считается истинным при использовании в качестве условия.Для
пример:
var b = новое логическое значение (false);
если (б)
Использование if . .. else
.. else
if (cipher_char === from_char) {
результат = результат + to_char;
x ++;
} else {
результат = результат + clear_char;
}
Использование else if
Обратите внимание, что в JavaScript нет синтаксиса elseif . Однако вы можете написать
это с пробелом между , иначе и , если :
if (x> 50) {
} else if (x> 5) {
} else {
} Присвоение условного выражение
Не рекомендуется использовать простые присваивания в условном выражении, поскольку присваивание можно спутать с равенством при просмотре кода.Например, сделайте не используйте следующий код:
if (x = y) {
}
Если вам нужно использовать присваивание в условном выражении, обычной практикой является заключите задание в дополнительные скобки. Например:
if ((x = y)) {
}
Таблицы BCD загружаются только в браузере
Условная визуализация — React
В React вы можете создавать отдельные компоненты, которые инкапсулируют необходимое вам поведение. Затем вы можете визуализировать только некоторые из них, в зависимости от состояния вашего приложения.
Затем вы можете визуализировать только некоторые из них, в зависимости от состояния вашего приложения.
Условный рендеринг в React работает так же, как условия в JavaScript. Используйте операторы JavaScript, такие как if или условный оператор, для создания элементов, представляющих текущее состояние, и позвольте React обновлять пользовательский интерфейс в соответствии с ними.
Рассмотрим эти два компонента:
function UserGreeting (props) {
return С возвращением!
;
}
function GuestGreeting (props) {
return Пожалуйста, зарегистрируйтесь
;
} Мы создадим компонент Greeting , который отображает любой из этих компонентов в зависимости от того, вошел ли пользователь в систему:
функция Приветствие (реквизит) {
const isLoggedIn = props.isLoggedIn;
если (isLoggedIn) {return  getElementById ('root'));
getElementById ('root')); Попробовать на CodePen
В этом примере отображается другое приветствие в зависимости от значения isLoggedIn prop.
Переменные элемента
Вы можете использовать переменные для хранения элементов. Это может помочь вам выполнить условную визуализацию части компонента, в то время как остальная часть вывода не изменится.
Рассмотрим эти два новых компонента, представляющих кнопки выхода и входа в систему:
function LoginButton (props) {
вернуть (
);
}
function LogoutButton (props) {
вернуть (
);
} В приведенном ниже примере мы создадим компонент с отслеживанием состояния с именем LoginControl .
Он отобразит либо , либо в зависимости от его текущего состояния. Он также отобразит
Он также отобразит из предыдущего примера:
class LoginControl extends React.Component {
constructor (props) {
супер (реквизит);
this.handleLoginClick = this.handleLoginClick.bind (это);
this.handleLogoutClick = this.handleLogoutClick.bind (это);
this.state = {isLoggedIn: false};
}
handleLoginClick () {
this.setState ({isLoggedIn: true});
}
handleLogoutClick () {
this.setState ({isLoggedIn: false});
}
render () {
const isLoggedIn = это.state.isLoggedIn;
кнопка let;
if (isLoggedIn) {button = Попробовать на CodePen
При объявлении переменной и использовании оператора if отличный способ условного рендеринга компонента иногда может потребоваться более короткий синтаксис. Ниже описано несколько способов встроить условия в JSX.
Ниже описано несколько способов встроить условия в JSX.
Inline If с логическим оператором &&
Вы можете вставлять выражения в JSX, заключая их в фигурные скобки. Сюда входит логический оператор JavaScript && . Может пригодиться для условного включения элемента:
функция Почтовый ящик (реквизит) {
const unreadMessages = props.unreadMessages;
вернуть (
Здравствуйте!
{непрочитанные сообщения.length> 0 && У вас есть непрочитанные сообщения: {unreadMessages.length}.
}
);
}
const messages = ['React', 'Re: React', 'Re: Re: React'];
ReactDOM.render (
Попробовать на CodePen
Это работает, потому что в JavaScript true && выражение всегда оценивается как выражение , а false && выражение всегда оценивается как false .
Следовательно, если условие истинно , элемент сразу после && появится в выводе. Если это false , React проигнорирует и пропустит его.
Обратите внимание, что возвращение ложного выражения по-прежнему приведет к пропуску элемента после && , но вернет ложное выражение. В примере ниже
render () {
const count = 0; вернуть (
{count && Сообщения: {count}
}
);
} Встроенный оператор If-Else с условным оператором
Другой метод для условного рендеринга встроенных элементов — использование условного оператора JavaScript condition? правда: ложь .
В приведенном ниже примере мы используем его для условной визуализации небольшого блока текста.
render () {
const isLoggedIn = this.state.isLoggedIn;
вернуть (
Пользователь {isLoggedIn? 'в настоящее время': 'не'} вошел в систему. );
}
);
} Его также можно использовать для более крупных выражений, хотя это менее очевидно, что происходит:
render () {
const isLoggedIn = this.state.isLoggedIn;
вернуть (
{isLoggedIn? Так же, как и в JavaScript, вы должны выбрать подходящий стиль на основе того, что вы и ваша команда считаете более читабельным. Также помните, что когда условия становятся слишком сложными, это может быть подходящее время для извлечения компонента.
Предотвращение рендеринга компонента
В редких случаях может потребоваться, чтобы компонент скрывался, даже если он был визуализирован другим компонентом.Для этого верните null вместо вывода рендеринга.
В приведенном ниже примере отображается в зависимости от значения свойства warn . Если значение свойства
Если значение свойства false , компонент не отображается:
function WarningBanner (props) {
если (! props.warn) {вернуть ноль; }
вернуть (
Предупреждение!
);
}
Класс Page расширяет React.Составная часть {
constructor (props) {
супер (реквизит);
this.state = {showWarning: true};
this.handleToggleClick = this.handleToggleClick.bind (это);
}
handleToggleClick () {
this.setState (state => ({
showWarning:! state.showWarning
}));
}
render () {
вернуть (
Попробовать на CodePen
Возврат null из метода render компонента не влияет на запуск методов жизненного цикла компонента. Например,
Например, componentDidUpdate по-прежнему будет вызываться.
Понимание тернарного оператора JavaScript, такого как ABC — Scotch.io
Если вы зашли так далеко, значит, либо вы знаете о тернарных операторах и хотите знать больше, вы не имеете представления о тернарных операторах, либо вы находитесь где-то посередине.Продолжать.
С тех пор, как я писал JavaScript и, конечно, просматривая JavaScript других, особенно начинающих разработчиков, я заметил давнюю тенденцию использования операторов if / else , а также действительно длинных цепочек из них! Как сторонник СУХОГО кода — Не повторяйте себя, я гарантирую, что мой код останется СУХИМ и, возможно, бессердечным, лол.
В этом посте мы объясним тернарные операторы самым простым способом и объясним, как они упрощают программирование и жизнь в целом.
В театре JavaScript для различных операций требуются операторы, которые в основном обозначаются символами — + - / = *% . Для различных операций, таких как арифметические операции и операции присваивания, используются различные символы. Эти операторы по своему использованию делятся на 3 типа:
Для различных операций, таких как арифметические операции и операции присваивания, используются различные символы. Эти операторы по своему использованию делятся на 3 типа:
- Унарные операторы — Требуется один операнд до или после оператора.
- Бинарные операторы — Требуется два операнда по обе стороны от оператора.
- Тернарный оператор — требует трех операндов и является условным оператором.
время ++
2 + 3
а? 'привет': 'мир' Мы сосредоточимся на тернарном операторе, как указывалось ранее.
Тернарный оператор существует уже некоторое время, но не получил широкого распространения, возможно, из-за синтаксиса или некоторой формы двусмысленности, о которой я не подозреваю. Тернарный оператор является условным оператором и может эффективно заменять несколько строк операторов IF.Он просто проверяет, является ли условие истинным или ложным, и возвращает выражение или выполняет операцию на основе состояния условия, вероятно, в одной строке кода. Используя оператор IF, мы имеем:
Используя оператор IF, мы имеем:
var day = true;
if (день) {
alert ('Сейчас день')
} else {
alert ('Сейчас ночь')
}
Использование тернарного оператора:
var day = true;
alert (день? 'Сейчас день': 'Сейчас ночь') Это сократило синтаксис оператора IF до:
-? - означает ЕСЛИ
-: - означает Иное Итак, если день соответствует истинному , предупреждение Это дневной свет , иначе предупреждение Это ночное время .Просто!
Перейдем к подробностям.
Как указывалось ранее, результатом оценки условия может быть выражение или операция, и в этом случае присвоение переменной.
var myName = false;
var age = false;
var message = myName? «У меня есть имя»: «У меня нет имени, да!»
console.log (сообщение)
myName = true;
message = myName? age = true: 'Убирайся отсюда, безымянный'
console. log (сообщение)
log (сообщение) Обратите внимание, что мы присвоили результат тернарной операции сначала глобальной переменной message , а позже переназначили его, когда условие изменилось.Обратите внимание на переназначение глобальной переменной age в условии тернарного оператора. Операции переназначения могут происходить в тройной операции — так много всего делается в одной строке, да? Часть операции ELSE также может быть выражением или операцией сама по себе, как это делается в обычных операторах IF .
Обычно следующий вариант использования операторов IF — это функции, в основном троичные операции делают функцию «синтаксически приятной».Таким же образом переменным присваивается результат тернарных операций, точно так же функции возвращают результат тернарных операций. С операторами IF мы имеем:
var dog = true;
function myPet () {
if (dog) {
return 'Как мне его получить?';
} else {
return 'Дай мне собаку!';
}
}
console. log (myPet ())
log (myPet ()) с троичным оператором:
var dog = false;
function myPet () {
вернуть собаку? «Как мне это получить?» : «Дай мне собаку!»;
}
console.log (myPet ()) Представьте, что если бы у нас было довольно много операторов IF с множеством из , возвращающих в них выражений, теперь подумайте, как их можно сократить с помощью тернарных операторов.Далее мы увидим, как мы можем связать несколько условий вместе, вы также можете иметь условия в функциях!
Как и в старом добром операторе IF с IF / ELSE IF , несколько условий могут быть объединены в цепочку тернарных операций для получения одной устойчивой операции. Обычно мы пишем:
var myName = true;
var myAge = true;
var message = '';
if (myName) {
if (myAge) {
message = "Я хочу знать ваш возраст и имя"
} else {
message = "Тогда я буду использовать только ваше имя"
}
} else {
«О, тогда я назову тебя JavaScript, потому что ты прекрасен и загадочен»
}
консоль. журнал (сообщение)
журнал (сообщение) , но с тернарным оператором имеем:
var myName = true;
var myAge = true;
var message = myName? (myAge? «Я хочу знать ваш возраст и имя»: «Я буду придерживаться только вашего имени»): «О, тогда я назову вас JavaScript, потому что вы прекрасны и загадочны»
console.log (сообщение) Это простая иллюстрация наличия двух условий в одном операторе IF. Вот полегче:
var email = false;
var phoneNumber = true;
var message = email? "Спасибо, что обратились к нам": phoneNumber? «Спасибо, что обратились к нам»: «Введите свой адрес электронной почты или номер телефона»
консоль.журнал (сообщение) Здесь у нас просто несколько условий, связанных друг с другом, и если условие не выполняется, выдвигается другое условие, а если оно все еще не выполняется (теперь вам не может быть предложена дальнейшая помощь, лол), выражение возвращается.
Мой друг сказал бы: «в коде вы читаете A + B, но позже вам потребуется вытащить B с удаленного сервера, сделать A ниндзя, минимизировать B, прежде чем их можно будет сложить вместе». До сих пор мы видели несколько условий, связанных вместе, как насчет выражений или условий для каждого условия? Допустим, мы хотим сделать запрос к API, если условие выполняется как истинное.Как и в операторах IF, вот простой:
До сих пор мы видели несколько условий, связанных вместе, как насчет выражений или условий для каждого условия? Допустим, мы хотим сделать запрос к API, если условие выполняется как истинное.Как и в операторах IF, вот простой:
var home = true;
if (home) {
alert ('Добро пожаловать, 127.0.0.1');
var port = prompt ('Какой порт вам нравится?');
alert ('Предлагаю вам крутое блюдо' + портвейн)
} else {
alert ('Зацените, когда вернетесь домой')
}
, но с тернарным оператором, просто разделите каждую операцию запятой.
var home = true;
вар порт = '';
Главная ? (
alert ('Добро пожаловать, 127.0.0.1'),
port = prompt ('Какой порт вам нравится?'),
alert ('Предлагаю вам крутое блюдо' + портвейн)
): alert ('Зацените, когда вернетесь домой')
Синтаксический сахар!
Примечание. Все переменные, используемые в тернарной операции, должны быть определены до создания операции.
Кроме того, если операции в условии являются операциями присваивания, используется значение последнего выражения или операции, т.е.
var home = true;
var myLocation = 'Лагос';
myLocation = дом? ('Брюссель', 'Лондон', 'Рио-де-Жанеро', 'Ньюарк'): 'Киншаша'
console.log (myLocation) До сих пор вы видели, насколько бесценно использование тернарных операторов для написания условных операторов, делающих код простым и легким, от написания простых строк условных операторов до записи больших фрагментов связанных операций внутри или вне функций.Используя тернарные операторы, продолжайте писать лучший код… и СУХИЙ код.
Понравилась эта статья? Подпишитесь на @iChuloo в Twitter
операторов If / Else против тернарных операторов в JavaScript | Алекс Ричардс | JavaScript на простом английском языке
Когда вы впервые изучаете базовый синтаксис JavaScript, вы в первую очередь узнаете об известных операторах if / else и о том, почему они важны в мире JavaScript. Однако после того, как вы немного поработаете кодированием, вполне вероятно, что вы натолкнетесь на что-то, известное как троичный оператор .Сегодня мы рассмотрим ключевые различия между операторами if / else и тернарными операторами, а также выясним, какие из них лучше использовать.
Однако после того, как вы немного поработаете кодированием, вполне вероятно, что вы натолкнетесь на что-то, известное как троичный оператор .Сегодня мы рассмотрим ключевые различия между операторами if / else и тернарными операторами, а также выясним, какие из них лучше использовать.
Мы начнем с рассмотрения базового примера оператора if / else . Взгляните на приведенный ниже код и посмотрите, сможете ли вы угадать, что будет записано в консоль:
Если вы догадались, что слово , дочерний элемент будет записано в консоль, вы будете правы, если вы ошиблись, однако , вы можете посмотреть следующее видео, чтобы лучше познакомиться с операторами if / else.
Давайте сначала поговорим о том, почему слово ребенок было напечатано на консоли вместо слова взрослый. Для начала мы создали новую переменную с именем age и установили ее равной числу 17, затем мы настроили наш оператор if / else, который проверяет, является ли возраст большим или равным 18. Если это условие выполнено true, взрослый мир регистрируется в консоли, но если он ложен, вместо этого регистрируется ребенок. Поскольку возраст не больше или равен 18 и условие ложно, в этом случае в консоль будет записываться дочерний элемент.Чтобы получить общее представление о том, как это работает, взгляните на изображение ниже.
Если это условие выполнено true, взрослый мир регистрируется в консоли, но если он ложен, вместо этого регистрируется ребенок. Поскольку возраст не больше или равен 18 и условие ложно, в этом случае в консоль будет записываться дочерний элемент.Чтобы получить общее представление о том, как это работает, взгляните на изображение ниже.
Отлично! Теперь мы знаем, как работает оператор if / else, однако есть еще одна вещь, о которой вы должны знать, когда дело доходит до if / else, и это оператор else if. Операторы Else if — это необязательный способ написать оператор if / else, и они позволяют нам добавлять результаты для нескольких условий. Давайте посмотрим, как еще работают операторы if, рассмотрев этот пример со светофором.
Как видите, единственная разница между этим и обычным оператором if / else — это два оператора else if посередине, но как они работают? По сути, оператор if запускается как обычно, проверяя, истинно ли первое условие. Если первое условие — not true , выполняется первый блок else if, а если он ложный, будет выполняться следующий и так далее вплоть до нашего последнего оператора else, который будет выполняться, только если все из предыдущих условий все оказались ложными. Это означает, что мы также можем добавить столько операторов else if, сколько захотим, до тех пор, пока мы закончим с последним оператором else. В этом примере слово Stop регистрируется в консоли, потому что наша переменная lightColor не зеленый или желтый, а красный.
Это означает, что мы также можем добавить столько операторов else if, сколько захотим, до тех пор, пока мы закончим с последним оператором else. В этом примере слово Stop регистрируется в консоли, потому что наша переменная lightColor не зеленый или желтый, а красный.
Теперь, когда мы рассмотрели, как работают операторы if / else, давайте взглянем на тернарный оператор . Тернарный оператор принимает 3 разных аргумента, которые включают условие , выражение , если условие истинно , и выражение , если условие ложно .Это очень похоже на то, как работает оператор if / else, но синтаксис тернарного оператора намного компактнее. Давайте посмотрим на базовый пример тернарного оператора.
В этом примере у нас есть функция, которая проверяет, сколько денег тот или иной пользователь здесь, на Medium, тратит на свою учетную запись. Поскольку я являюсь участником Medium, я установил для нашего аргумента isMember значение true в операторе console. log. 5,00 $ / месяц будет записан в консоль, потому что тернарный оператор выполнит первое выражение, если условие истинно, и второе выражение, если условие ложно.Отличный способ думать о тернарных операторах — это просто сокращенный способ написания оператора if / else. Если вы хотите узнать больше о тернарных операторах, вы можете посмотреть следующее видео.
log. 5,00 $ / месяц будет записан в консоль, потому что тернарный оператор выполнит первое выражение, если условие истинно, и второе выражение, если условие ложно.Отличный способ думать о тернарных операторах — это просто сокращенный способ написания оператора if / else. Если вы хотите узнать больше о тернарных операторах, вы можете посмотреть следующее видео.
Одна из причин использовать операторы if / else вместо тернарных операторов — это когда вы хотите иметь более двух результатов, например, когда вы пишете else if в своем операторе if / else. Если вы обнаружите, что вам нужно проверить более одного условия, более чем вероятно использование оператора if / else с else if внутри него.
Отличный момент для использования тернарного оператора вместо оператора if / else — всякий раз, когда вы в противном случае использовали бы простой оператор if / else. Все, что может уместиться в одной строке кода, — отличное время для использования тернарного оператора, потому что он намного компактнее и удобнее для чтения. Тернарные операторы также отлично подходят, когда вы хотите установить значение для данной переменной.
Тернарные операторы также отлично подходят, когда вы хотите установить значение для данной переменной.
Надеюсь, это дало вам некоторую информацию о ключевых различиях между операторами if / else и тернарными операторами, поскольку на первый взгляд они могут казаться одними и теми же вещами, написанными по-разному.В большинстве случаев я считаю полезным просто использовать операторы if / else вместо тернарных операторов, но хорошо знать оба, поскольку они оба могут пригодиться в разных ситуациях. Если вы регулярно используете простые и короткие операторы if / else, тернарные операторы могут стать для вас отличным способом рефакторинга кода! В целом, в большинстве случаев вы можете использовать любой из них как взаимозаменяемые, но если вы столкнетесь с ситуациями, когда практичнее использовать одно, а не другое, я надеюсь, что это поможет вам лучше понять!
JavaScript — Условия | Учебник по javascript
Введение
Условные выражения, включающие такие ключевые слова, как if и else, предоставляют программам JavaScript возможность выполнять различные действия в зависимости от логического условия: true или false. В этом разделе рассматривается использование условных операторов JavaScript, логической логики и тернарных операторов.
В этом разделе рассматривается использование условных операторов JavaScript, логической логики и тернарных операторов.
Синтаксис
- if ( условие ) выписка ;
- if ( условие ) statement_1 , statement_2 , … , statement_n ;
- если ( условие ) {
Заявление
} - если ( условие ) {
выписка_1 ;
выписка_2 ;
…
statement_n ;
} - если ( условие ) {
Заявление
} else {
Заявление
} - если ( условие ) {
Заявление
} else if ( условие ) {
Заявление
} else {
Заявление
} Переключатель - ( выражение ) {
case значение1 :
Заявление
[пауза;]
case value2 :
Заявление
[пауза;]
case valueN :
Заявление
[пауза;]
по умолчанию:
Заявление
[пауза;]
} - состояние ? значение_for_true : значение_for_false ;
Условия могут нарушить нормальный поток программы, выполняя код на основе значения выражения. В JavaScript это означает использование операторов
В JavaScript это означает использование операторов if , else if и else и тернарных операторов.
25+ методов сокращенного кодирования JavaScript
Это действительно необходимо прочитать любому разработчику JavaScript .Я написал это руководство по сокращенным методам кодирования JavaScript, которые я усвоил за эти годы. Чтобы помочь вам понять, что происходит, я включил печатные версии, чтобы дать некоторую перспективу кодирования.
25 августа 2019 г. : в эту статью добавлены новые краткие советы, основанные на последних спецификациях. Если вы хотите узнать больше о ES6 и не только, посмотрите JavaScript: от новичка до ниндзя, 2-е издание.
1. Тернарный оператор
Это отличная программа для экономии кода, когда вы хотите написать if..else в одной строке.
Длинные руки:
const x = 20;
позвольте ответить;
if (x> 10) {
answer = "больше 10";
} else {
answer = "менее 10";
}
В сокращении:
const answer = x> 10? «больше 10»: «меньше 10»;
Вы также можете вложить свой if в следующую инструкцию:
const answer = x> 10? «больше 10»: x <5? «менее 5»: «от 5 до 10»;
2.Стенограмма оценки короткого замыкания
При присвоении значения переменной другой переменной вы можете убедиться, что исходная переменная не является нулем, неопределенной или пустой. Вы можете написать длинный оператор if с несколькими условными выражениями или использовать оценку короткого замыкания.
Длинные руки:
if (variable1! == null || variable1! == undefined || variable1! == '') {
пусть переменная2 = переменная1;
}
В сокращении:
const переменная2 = переменная1 || 'новый';
Не верите? Проверьте сами (вставьте следующий код в es6console):
пусть переменная1;
пусть переменная2 = переменная1 || 'бар';
консоль. журнал (переменная2 === 'бар');
переменная1 = 'фу';
переменная2 = переменная1 || 'бар';
console.log (переменная2);
журнал (переменная2 === 'бар');
переменная1 = 'фу';
переменная2 = переменная1 || 'бар';
console.log (переменная2);
Обратите внимание, что если вы установите variable1 на false или 0 , будет присвоено значение bar .
3. Сокращение объявления переменных
Рекомендуется объявлять назначения переменных в начале функций. Этот сокращенный метод может сэкономить много времени и места при объявлении нескольких переменных одновременно.
Длинные руки:
пусть х;
пусть у;
пусть z = 3;
В сокращении:
пусть x, y, z = 3;
4. Если стенограмма присутствия
Это может быть тривиально, но стоит упомянуть. При выполнении « if проверяет» операторы присваивания иногда могут быть опущены.
Длинные руки:
если (например, JavaScript === true)
В сокращении:
если (например, JavaScript)
Примечание: эти два примера не совсем равны, так как стенографическая проверка пройдет, пока
likeJavaScriptявляется истинным значением.
Вот еще один пример. Если a НЕ равно true, сделайте что-нибудь.
Длинные руки:
лет а;
if (a! == true) {
}
В сокращении:
лет а;
если ) {
}
5. Сокращение цикла для цикла JavaScript
Этот небольшой совет действительно полезен, если вам нужен простой JavaScript и вы не хотите полагаться на внешние библиотеки, такие как jQuery или lodash.
Длинные руки:
const плод = ['манго', 'персик', 'банан'];
for (пусть i = 0; i <плод.длина; я ++)
В сокращении:
для (пусть плоды фруктов)
Если вы просто хотите получить доступ к индексу, выполните:
для (пусть индекс во фруктах)
Это также работает, если вы хотите получить доступ к ключам в буквальном объекте:
const obj = {континент: 'Африка', страна: 'Кения', город: 'Найроби'}
for (введите obj)
console. log (ключ)
log (ключ)
Сокращение для Array.forEach:
function logArrayElements (элемент, индекс, массив) {
консоль.журнал ("a [" + index + "] =" + элемент);
}
[2, 5, 9] .forEach (logArrayElements);
6. Оценка короткого замыкания
Вместо того, чтобы писать шесть строк кода для присвоения значения по умолчанию, если предполагаемый параметр равен нулю или неопределенному, мы можем просто использовать логический оператор короткого замыкания и выполнить то же самое с помощью всего одной строки кода.
Длинные руки:
let dbHost;
if (process.env.DB_HOST) {
dbHost = process.env.DB_HOST;
} else {
dbHost = 'локальный хост';
}
В сокращении:
const dbHost = process.env.DB_HOST || 'localhost';
7. Десятичные экспоненты с основанием
Вы, наверное, видели это повсюду. По сути, это интересный способ писать числа без нулей в конце. Например, 1e7 по существу означает 1, за которой следуют 7 нулей. Он представляет собой десятичное основание (которое JavaScript интерпретирует как тип с плавающей запятой), равное 10 000 000.
Например, 1e7 по существу означает 1, за которой следуют 7 нулей. Он представляет собой десятичное основание (которое JavaScript интерпретирует как тип с плавающей запятой), равное 10 000 000.
Длинные руки:
для (let i = 0; i <10000; i ++) {}
В сокращении:
для (let i = 0; i <1e7; i ++) {}
1e0 === 1;
1e1 === 10;
1e2 === 100;
1e3 === 1000;
1e4 === 10000;
1e5 === 100000;
8.Сокращение свойств объекта
Определение объектных литералов в JavaScript значительно упрощает жизнь. ES6 предоставляет еще более простой способ присвоения свойств объектам. Если имя переменной совпадает с ключом объекта, вы можете воспользоваться сокращенной записью.
Длинные руки:
const x = 1920, y = 1080;
const obj = {х: х, у: у};
В сокращении:
const obj = {x, y};
9. Обозначение стрелочных функций
Классические функции легко читать и писать в их простой форме, но они, как правило, становятся немного многословными и запутанными, когда вы начинаете вкладывать их в вызовы других функций.
Длинные руки:
function sayHello (name) {
console.log ('Привет', имя);
}
setTimeout (function () {
console.log ('Загружен')
}, 2000);
list.forEach (функция (элемент) {
console.log (элемент);
});
В сокращении:
sayHello = name => console.log ('Привет', имя);
setTimeout (() => console.log ('Загружен'), 2000);
list.forEach (элемент => console.log (элемент));
Важно отметить, что значение и внутри стрелочной функции определяется иначе, чем для полных функций, поэтому эти два примера не являются строго эквивалентными.См. Эту статью о синтаксисе стрелочной функции.
10. Сокращение неявного возврата
Return - это ключевое слово, которое мы часто используем для возврата окончательного результата функции. Стрелочная функция с одним оператором неявно вернет результат своей оценки (функция должна опустить фигурные скобки ( {} ), чтобы опустить ключевое слово return).
Чтобы вернуть многострочный оператор (например, литерал объекта), необходимо использовать () вместо {} , чтобы обернуть тело функции.Это гарантирует, что код оценивается как один оператор.
Длинные руки:
function calcCircumference (диаметр) {
return Math.PI * диаметр
}
В сокращении:
calcCircumference = диаметр => (
Math.PI * диаметр;
)
11. Значения параметров по умолчанию
Вы можете использовать оператор if для определения значений по умолчанию для параметров функции. В ES6 вы можете определить значения по умолчанию в самом объявлении функции.
Длинные руки:
объем функции (л, ш, в) {
если (w === undefined)
w = 3;
если (h === undefined)
h = 4;
вернуть l * w * h;
}
В сокращении:
объем = (l, w = 3, h = 4) => (l * w * h);
объем (2)
12. Шаблонные литералы
Шаблонные литералы
Вам не надоело использовать '+' для объединения нескольких переменных в строку? Нет более простого способа сделать это? Если вы умеете использовать ES6, то вам повезло.Все, что вам нужно сделать, это использовать обратную кавычку и $ {} , чтобы заключить ваши переменные.
Длинные руки:
const welcome = 'Вы вошли в систему как' + первый + '' + последний + '.'
const db = 'http: //' + host + ':' + port + '/' + database;
В сокращении:
const welcome = `Вы вошли как $ {first} $ {last}`;
const db = `http: // $ {хост}: $ {порт} / $ {база данных}`;
13. Стенограмма назначения деструктуризации
Если вы работаете с любой популярной веб-платформой, высока вероятность того, что вы будете использовать массивы или данные в форме объектных литералов для передачи информации между компонентами и API.Как только объект данных достигнет компонента, вам нужно будет его распаковать.
Длинные руки:
const observable = require ('mobx / observable');
const action = require ('mobx / action');
const runInAction = require ('mobx / runInAction');
const store = this.props.store;
const form = this.props.form;
const loading = this.props.loading;
const errors = this.props.errors;
const entity = this.props.entity;
В сокращении:
import {наблюдаемые, действия, runInAction} из 'mobx';
const {хранилище, форма, загрузка, ошибки, сущность} = this.реквизит;
Вы даже можете назначить свои собственные имена переменных:
const {хранилище, форма, загрузка, ошибки, объект: контакт} = this.props;
14. Сокращение многострочной строки
Если вам когда-либо приходилось писать многострочные строки в коде, вы бы написали это так:
Длинные руки:
const lorem = 'Lorem ipsum dolor sit amet, consctetur \ n \ t'
+ 'adipisicing elit, sed do eiusmod tempor incididunt \ n \ t'
+ 'ut labore et dolore magna aliqua. Ut enim ad minim \ n \ t '
+ 'veniam, quis nostrud exitation ullamco labouris \ n \ t'
+ 'nisi ut aliquip ex ea Commodo Concequat. Duis aute \ n \ t '
+ 'irure dolor в репретендерите в сладострастном велит-эссе. \ n \ t'
Ut enim ad minim \ n \ t '
+ 'veniam, quis nostrud exitation ullamco labouris \ n \ t'
+ 'nisi ut aliquip ex ea Commodo Concequat. Duis aute \ n \ t '
+ 'irure dolor в репретендерите в сладострастном велит-эссе. \ n \ t'
Но есть способ попроще. Просто используйте обратные кавычки.
В сокращении:
const lorem = `Lorem ipsum dolor sit amet, conctetur
adipisicing elit, sed делать eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim
Veniam Quis Nostrud упражнения Ullamco Labouris
nisi ut aliquip ex ea Commodo Concequat.Duis aute
irure dolor в репрехендерите в сладострастном велит эссе.
15. Сокращение оператора распространения
Оператор распространения , представленный в ES6, имеет несколько вариантов использования, которые делают код JavaScript более эффективным и интересным в использовании. Его можно использовать для замены определенных функций массива. Оператор распространения - это просто серия из трех точек.
Оператор распространения - это просто серия из трех точек.
Длинные руки
const odd = [1, 3, 5];
const nums = [2, 4, 6] .concat (нечетное);
const arr = [1, 2, 3, 4];
const arr2 = arr.кусочек()
В сокращении:
const odd = [1, 3, 5];
const nums = [2, 4, 6, ... нечетное];
console.log (числа);
const arr = [1, 2, 3, 4];
const arr2 = [... arr];
В отличие от функции concat () , вы можете использовать оператор распространения, чтобы вставить массив в любое место внутри другого массива.
const odd = [1, 3, 5];
const nums = [2, ... odd, 4, 6];
Вы также можете комбинировать оператор распространения с нотацией деструктуризации ES6:
const {a, b,...z} = {a: 1, b: 2, c: 3, d: 4};
console.log (а)
console.log (б)
console.log (z)
16. Обязательное сокращение параметров
По умолчанию JavaScript устанавливает для параметров функции значение undefined , если им не передается значение. Некоторые другие языки выдают предупреждение или ошибку. Чтобы принудительно назначить параметры, вы можете использовать оператор
Некоторые другие языки выдают предупреждение или ошибку. Чтобы принудительно назначить параметры, вы можете использовать оператор if для выдачи ошибки, если undefined , или вы можете воспользоваться «сокращением обязательных параметров».
Длинные руки:
function foo (bar) {
if (bar === undefined) {
выбросить новую ошибку («Отсутствует параметр!»);
}
возвратный бар;
}
В сокращении:
обязательный = () => {
выбросить новую ошибку («Отсутствует параметр!»);
}
foo = (bar = обязательный ()) => {
возвратный бар;
}
17. Array.find Сокращение
Если вам когда-либо приходилось писать функцию поиска на простом JavaScript, вы, вероятно, использовали бы цикл для .В ES6 была представлена новая функция массива с именем find () .
Длинные руки:
const pets = [
{type: 'Dog', name: 'Max'},
{type: 'Cat', name: 'Karl'},
{type: 'Dog', name: 'Tommy'},
]
function findDog (имя) {
for (let i = 0; i В сокращении:
pet = pets.find (pet => pet.type === 'Собака' && pet.name === 'Томми');
console.log (домашнее животное);
18. Объект [ключ] Сокращение
Знаете ли вы, что Foo.bar также можно записать как Foo ['bar'] ? Поначалу кажется, что нет причин писать это так. Однако эта нотация дает вам строительный блок для написания повторно используемого кода.
Рассмотрим этот упрощенный пример функции проверки:
проверка функции (значения) {
если (! values.first)
вернуть ложь;
если (! values.последний)
вернуть ложь;
вернуть истину;
}
console.log (проверить ({первый: «Брюс», последний: «Уэйн»}));
Эта функция отлично справляется со своей задачей. Однако рассмотрим сценарий, в котором у вас очень много форм, в которых вам нужно применить проверку, но с другими полями и правилами. Было бы неплохо создать общую функцию проверки, которую можно было бы настроить во время выполнения?
Было бы неплохо создать общую функцию проверки, которую можно было бы настроить во время выполнения?
В сокращении:
const schema = {
первый: {
требуется: true
},
последний: {
требуется: true
}
}
const validate = (схема, значения) => {
for (поле в схеме) {
если (схема [поле].требуется) {
if (! values [поле]) {
вернуть ложь;
}
}
}
вернуть истину;
}
console.log (проверить (схема, {сначала: 'Брюс'}));
console.log (проверка (схема, {первая: «Брюс», последняя: «Уэйн»}));
Теперь у нас есть функция проверки, которую мы можем повторно использовать во всех формах, без необходимости писать собственную функцию проверки для каждой.
19. Двойное побитовое НЕ сокращенное обозначение
Побитовые операторы - одна из тех функций, о которых вы узнаете из руководств по JavaScript для начинающих, и вы никогда не сможете их нигде реализовать.Кроме того, кто захочет работать с единицами и нулями, если вы не имеете дело с двоичными?
Однако есть очень практичный вариант использования оператора Double Bitwise NOT. Вы можете использовать его как замену
Вы можете использовать его как замену Math.floor () . Преимущество оператора Double Bitwise NOT в том, что он выполняет ту же операцию намного быстрее. Вы можете узнать больше о побитовых операторах здесь.
Длинные руки:
Math.floor (4.9) === 4
В сокращении:
~~ 4.9 === 4
20. Сокращение экспоненциальной мощности
Сокращение для математической функции степени экспоненты:
Длинные руки:
Math.pow (2,3);
Math.pow (2,2);
Math.pow (4,3);
В сокращении:
2 ** 3
2 ** 4
4 ** 3
21. Преобразование строки в число
Бывают случаи, когда ваш код получает данные в строковом формате, но их нужно обрабатывать в числовом формате. Ничего страшного, мы можем выполнить быстрое преобразование.
Длинные руки:
const num1 = parseInt ("100");
const num2 = parseFloat ("100. 01");
01");
В сокращении:
const num1 = + «100»;
const num2 = + "100.01";
22. Передача имущества объекта
Рассмотрим следующий фрагмент кода:
let fname = {firstName: 'Black'};
let lname = {lastName: 'Пантера'}
Как бы вы объединили их в один объект? Один из способов - написать функцию, которая копирует данные из второго объекта в первый.К сожалению, это может быть не то, что вам нужно - вам может потребоваться создать совершенно новый объект, не изменяя ни один из существующих объектов. Самый простой способ - использовать функцию Object.assign , представленную в ES6:
let full_names = Object.assign (fname, lname);
Вы также можете использовать обозначение разрушения объекта, введенное в ES8:
let full_names = {... fname, ... lname};
Нет ограничений на количество свойств объекта, которые вы можете объединить. Если у вас есть объекты с одинаковыми именами свойств, значения будут перезаписаны в том порядке, в котором они были объединены.
Если у вас есть объекты с одинаковыми именами свойств, значения будут перезаписаны в том порядке, в котором они были объединены.
23. Побитовый индекс сокращения
При выполнении поиска с использованием массива функция indexOf () используется для получения позиции элемента, который вы ищете. Если элемент не найден, возвращается значение -1 . В JavaScript 0 считается «ложным», а числа больше или меньше 0 считаются «правдивыми».В результате приходится писать такой правильный код.
Длинные руки:
if (arr.indexOf (item)> -1) {
}
if (arr.indexOf (item) === -1) {
}
В сокращении:
if (~ arr.indexOf (item)) {
}
if (! ~ arr.indexOf (элемент)) {
}
Побитовый оператор (~) вернет истинное значение для чего угодно, кроме -1 . Отменить это так же просто, как сделать ! ~ . В качестве альтернативы мы также можем использовать функцию
В качестве альтернативы мы также можем использовать функцию includes () :
если (обр.включает (элемент)) {
}
24. Object.entries ()
Это функция, которая была введена в ES8, которая позволяет преобразовывать литеральный объект в массив пар ключ / значение. См. Пример ниже:
const credits = {продюсер: 'Джон', режиссер: 'Джейн', ассистент: 'Питер'};
const arr = Object.entries (кредиты);
console.log (об);
25. Object.values ()
Это также новая функция, представленная в ES8, которая выполняет функцию, аналогичную Object.entry () , но без ключевой части:
const credits = {продюсер: 'Джон', режиссер: 'Джейн', ассистент: 'Питер'};
const arr = Object.values (кредиты);
console.log (об);
26. Предложить?
Мне они очень нравятся, и я хотел бы найти больше, поэтому, пожалуйста, оставьте комментарий, если вы его знаете!
.

 log( access );
log( access ); 
 Носите шорты! Идите на пляж, или в парк, и купите мороженое.';
} else if (choice === 'rainy') {
para.textContent = 'Дождь падает за окном; возьмите плащ и зонт, и не находитесь слишком долго на улице.';
} else if (choice === 'snowing') {
para.textContent = 'Снег падает - морозно! Лучше всего посидеть с чашкой горячего шоколада или слепить снеговика.';
} else if (choice === 'overcast') {
para.textContent = 'Дождя нет, но небо серое и мрачное; он все может измениться в любую минуту, поэтому на всякий случай возьмите дождевик.';
} else {
para.textContent = '';
}
}
Носите шорты! Идите на пляж, или в парк, и купите мороженое.';
} else if (choice === 'rainy') {
para.textContent = 'Дождь падает за окном; возьмите плащ и зонт, и не находитесь слишком долго на улице.';
} else if (choice === 'snowing') {
para.textContent = 'Снег падает - морозно! Лучше всего посидеть с чашкой горячего шоколада или слепить снеговика.';
} else if (choice === 'overcast') {
para.textContent = 'Дождя нет, но небо серое и мрачное; он все может измениться в любую минуту, поэтому на всякий случай возьмите дождевик.';
} else {
para.textContent = '';
}
}

 Идите на пляж, или в парк, и купите мороженое.';
} else if (temperature >= 86) {
para.textContent = 'Сейчас ' + temperature + ' градусов по фаренгейту — Жара! Если вы хотите выйти на улицу, обязательно используйте солнцезащитный крем.';
}
}
Идите на пляж, или в парк, и купите мороженое.';
} else if (temperature >= 86) {
para.textContent = 'Сейчас ' + temperature + ' градусов по фаренгейту — Жара! Если вы хотите выйти на улицу, обязательно используйте солнцезащитный крем.';
}
} querySelector('select');
var para = document.querySelector('p');
select.addEventListener('change', setWeather);
function setWeather() {
var choice = select.value;
switch (choice) {
case 'sunny':
para.textContent = 'Сегодня хорошо и солнечно. Наденьте шорты! Идите на пляж или в парк, и купите мороженое.';
break;
case 'rainy':
para.textContent = 'На улице дождь. Возьмите плащ и зонт, и не гуляйте слишком долго';
break;
case 'snowing':
para.textContent = 'Идет снег - морозно! Лучше всего посидеть с чашкой горячего шоколада или слепить снеговика.';
break;
case 'overcast':
para.textContent = 'Дождя нет, но небо серое и мрачное; он все может измениться в любую минуту, поэтому на всякий случай возьмите дождевик.';
break;
default:
para.textContent = '';
}
}
querySelector('select');
var para = document.querySelector('p');
select.addEventListener('change', setWeather);
function setWeather() {
var choice = select.value;
switch (choice) {
case 'sunny':
para.textContent = 'Сегодня хорошо и солнечно. Наденьте шорты! Идите на пляж или в парк, и купите мороженое.';
break;
case 'rainy':
para.textContent = 'На улице дождь. Возьмите плащ и зонт, и не гуляйте слишком долго';
break;
case 'snowing':
para.textContent = 'Идет снег - морозно! Лучше всего посидеть с чашкой горячего шоколада или слепить снеговика.';
break;
case 'overcast':
para.textContent = 'Дождя нет, но небо серое и мрачное; он все может измениться в любую минуту, поэтому на всякий случай возьмите дождевик.';
break;
default:
para.textContent = '';
}
} setState({isLoggedIn: true});
}
handleLogoutClick() {
this.setState({isLoggedIn: false});
}
render() {
const isLoggedIn = this.state.isLoggedIn;
let button;
if (isLoggedIn) { button = <LogoutButton onClick={this.handleLogoutClick} />; } else { button = <LoginButton onClick={this.handleLoginClick} />; }
return (
<div>
<Greeting isLoggedIn={isLoggedIn} /> {button} </div>
);
}
}
ReactDOM.render(
<LoginControl />,
document.getElementById('root')
);
setState({isLoggedIn: true});
}
handleLogoutClick() {
this.setState({isLoggedIn: false});
}
render() {
const isLoggedIn = this.state.isLoggedIn;
let button;
if (isLoggedIn) { button = <LogoutButton onClick={this.handleLogoutClick} />; } else { button = <LoginButton onClick={this.handleLoginClick} />; }
return (
<div>
<Greeting isLoggedIn={isLoggedIn} /> {button} </div>
);
}
}
ReactDOM.render(
<LoginControl />,
document.getElementById('root')
); unreadMessages;
return (
<div>
<h2>Здравствуйте!</h2>
{unreadMessages.length > 0 && <h3> У вас {unreadMessages.length} непрочитанных сообщений. </h3> } </div>
);
}
const messages = ['React', 'Re: React', 'Re:Re: React'];
ReactDOM.render(
<Mailbox unreadMessages={messages} />,
document.getElementById('root')
);
unreadMessages;
return (
<div>
<h2>Здравствуйте!</h2>
{unreadMessages.length > 0 && <h3> У вас {unreadMessages.length} непрочитанных сообщений. </h3> } </div>
);
}
const messages = ['React', 'Re: React', 'Re:Re: React'];
ReactDOM.render(
<Mailbox unreadMessages={messages} />,
document.getElementById('root')
); handleLogoutClick} />
: <LoginButton onClick={this.handleLoginClick} /> }
</div> );
}
handleLogoutClick} />
: <LoginButton onClick={this.handleLoginClick} /> }
</div> );
} Component {
constructor(props) {
super(props);
this.state = {showWarning: true};
this.handleToggleClick = this.handleToggleClick.bind(this);
}
handleToggleClick() {
this.setState(state => ({
showWarning: !state.showWarning
}));
}
render() {
return (
<div>
<WarningBanner warn={this.state.showWarning} /> <button onClick={this.handleToggleClick}>
{this.state.showWarning ? 'Спрятать' : 'Показать'}
</button>
</div>
);
}
}
ReactDOM.render(
<Page />,
document.getElementById('root')
);
Component {
constructor(props) {
super(props);
this.state = {showWarning: true};
this.handleToggleClick = this.handleToggleClick.bind(this);
}
handleToggleClick() {
this.setState(state => ({
showWarning: !state.showWarning
}));
}
render() {
return (
<div>
<WarningBanner warn={this.state.showWarning} /> <button onClick={this.handleToggleClick}>
{this.state.showWarning ? 'Спрятать' : 'Показать'}
</button>
</div>
);
}
}
ReactDOM.render(
<Page />,
document.getElementById('root')
); log('from: ', from.value)
console.log('password: ', password.value)
console.log('passwordConfirmation: ', passwordConfirmation.value)
console.log('where: ', where.value)
console.log('message: ', message.value)
})
log('from: ', from.value)
console.log('password: ', password.value)
console.log('passwordConfirmation: ', passwordConfirmation.value)
console.log('where: ', where.value)
console.log('message: ', message.value)
})
 length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
}
}
})
length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
}
}
})
 querySelectorAll('.error')
for (var i = 0; i < errors.length; i++) {
errors[i].remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Passwords doesnt match'
password.parentElement.insertBefore(error, password)
}
})
querySelectorAll('.error')
for (var i = 0; i < errors.length; i++) {
errors[i].remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Passwords doesnt match'
password.parentElement.insertBefore(error, password)
}
})
 addEventListener('submit', function (event) {
event.preventDefault()
removeValidation()
checkFieldsPresence()
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
password.parentElement.insertBefore(error, password)
}
})
addEventListener('submit', function (event) {
event.preventDefault()
removeValidation()
checkFieldsPresence()
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
password.parentElement.insertBefore(error, password)
}
})
 render(
<Greeting isLoggedIn={false} />,
document.getElementById('root')
);
render(
<Greeting isLoggedIn={false} />,
document.getElementById('root')
); getElementById('root')
);
getElementById('root')
); state.isLoggedIn;
return (
<div>
{isLoggedIn ? (
<LogoutButton onClick={this.handleLogoutClick} />
) : (
<LoginButton onClick={this.handleLoginClick} />
)}
</div>
);
}
state.isLoggedIn;
return (
<div>
{isLoggedIn ? (
<LogoutButton onClick={this.handleLogoutClick} />
) : (
<LoginButton onClick={this.handleLoginClick} />
)}
</div>
);
} Читать далее
Читать далее При первом знакомстве с JS, если раньше не занимались программированием, на выполнение задач в JavaScript связанных с объектами придется затратить больше времени. Читать далее
При первом знакомстве с JS, если раньше не занимались программированием, на выполнение задач в JavaScript связанных с объектами придется затратить больше времени. Читать далее Выполнить
несколько операторов, используйте оператор блока
(
Выполнить
несколько операторов, используйте оператор блока
( ..
..
 .. else
.. else  getElementById ('root'));
getElementById ('root')); 
 log (сообщение)
log (сообщение)  журнал (сообщение)
журнал (сообщение)  Кроме того, если операции в условии являются операциями присваивания, используется значение последнего выражения или операции, т.е.
Кроме того, если операции в условии являются операциями присваивания, используется значение последнего выражения или операции, т.е.
 журнал (переменная2 === 'бар');
переменная1 = 'фу';
переменная2 = переменная1 || 'бар';
console.log (переменная2);
журнал (переменная2 === 'бар');
переменная1 = 'фу';
переменная2 = переменная1 || 'бар';
console.log (переменная2);

 Шаблонные литералы
Шаблонные литералы  Ut enim ad minim \ n \ t '
+ 'veniam, quis nostrud exitation ullamco labouris \ n \ t'
+ 'nisi ut aliquip ex ea Commodo Concequat. Duis aute \ n \ t '
+ 'irure dolor в репретендерите в сладострастном велит-эссе. \ n \ t'
Ut enim ad minim \ n \ t '
+ 'veniam, quis nostrud exitation ullamco labouris \ n \ t'
+ 'nisi ut aliquip ex ea Commodo Concequat. Duis aute \ n \ t '
+ 'irure dolor в репретендерите в сладострастном велит-эссе. \ n \ t'
 01");
01");