javascript — Выпадающий список vue
Вопрос задан
Изменён 2 года 2 месяца назад
Просмотрен 2k раза
Подскажите, как сделать выпадающий список 1-30, где можно будет выбрать порядковый номер? Не понимаю,что для этого нужно, подключить массив от 1 до 30 или как это вообще сделать?
<label>Порядок рассмотрения</label>
<select v-model="sort">
<option
v-for="item in sort"
v-bind:key="item.[]"
v-bind:value="item.[]"
v-text="item[]"
></option>
</select>
- javascript
- vue.

- list
2
Вообще просто вывести список можно и без создания каких-либо данных:
new Vue({
el: '#app',
data() {
return {
sort: null,
}
},
})<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.min.js"></script>
<div>
<select v-model="sort">
<option v-for="item in 30" v-bind:key="item" v-bind:value="item" v-text="`Запись ${item}`"></option>
</select>
<!-- и порядковый номер можно получить -->
{{ sort }}
</div>Но я думаю вам вероятно этого будет недостаточно, поэтому, вы можете использовать массив объектов, которые будут содержать все необходимые вам данные(в том числе и порядковый номер):
items: [
{
id: 1,
title: 'Item 1',
sort: 1,
},
...
],
По такому массиву объектов, вы можете построить список(<select>):
<select v-model="sort">
<option
v-for="item in items"
v-bind:key="item. id"
v-bind:value="item"
v-text="item.title"
></option>
</select>
id"
v-bind:value="item"
v-text="item.title"
></option>
</select>
new Vue({
el: '#app',
data() {
return {
items: [{
id: 1,
title: 'Item 1',
sort: 1,
}, {
id: 2,
title: 'Item 2',
sort: 2,
}, ],
sort: null,
}
},
})<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.min.js"></script>
<div>
<select v-model="sort">
<option v-for="item in items" v-bind:key="item.id" v-bind:value="item" v-text="item.title"></option>
</select>
</div>Далее проводите манипуляции с записями массива объектов(в том числе и сортировку, создание, удаление), чтобы получить желаемый эффект от списка. Привожу небольшой пример:
new Vue({
el: '#app',
data() {
return {
items: [{
id: 1,
title: 'Запись 1',
sort: 1,
}, ],
sort: [],
nextId: 2,
}
},
computed: {
listSortBySort() {
return this.
items.sort(function(a, b) {
return a.sort - b.sort;
})
},
},
methods: {
addItem() {
this.$set(this.items, this.items.length, {
id: this.nextId,
title: `Запись ${this.nextId}`,
sort: this.nextId
})
++this.nextId
},
removeItem(key) {
this.items.splice(key, 1)
},
},
})<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.min.js"></script>
<div>
<select v-model="sort" multiple>
<option v-for="item in listSortBySort" v-bind:key="item.id" v-bind:value="item" v-text="item.title"></option>
</select>
<hr>
<template v-for="(item, key) in items">
title=<input v-model="items[key].title" type="text"/>
sort=<input v-model="items[key].sort" type="number"/>
<button @click="removeItem(key)">Удалить</button>
<br/>
</template>
<button @click="addItem">Добавить запись</button>
</div>2
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Выпадающие списки · Bootstrap 4 на русском
Переключайте контекстные оверлеи для отображения списков ссылок и многого другого с помощью модуля выпадающих меню Bootstrap.
Обзор
Выпадающие списки — это переключаемые, контекстные элементы поверхностного наложения для отображения списков ссылок и т.п. Они интерактивны благодаря плагину JavaScript. Функциональность toggle в выпадающих элементах запускается по клику, а не по наведению – это сделано умышленно.
Выпадающие списки построены на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и определение размера окна просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js, который содержит Popper.js.
Если вы компилируете наши JS файлы, необходим util.js.
Доступность
Стандарт WAI role="menu" как настоящий виджет, но лишь для меню приложений, запускающих действия или функции. Меню ARIA могут содержать лишь пункты меню, чекбоксы, радио-кнопки, группы радио-кнопок и подменю.
Меню ARIA могут содержать лишь пункты меню, чекбоксы, радио-кнопки, группы радио-кнопок и подменю.
Выпадающие списки Bootstrap, с другой стороны, спроектированы для решения множества задач и могут работать в разных структурах разметки. Например, можно создать выпадающие списки, содержащие дополнительные поля ввода и элементы контроля форм, такие как поиск или поле ввода логина. По этой причине Bootstrap не ожидает (и не добавляет автоматически) ни один из атрибутов (aria-), необходимых для меню согласно стандарту ARIA.
Однако Bootstrap всегда добавляет встроенную поддержку для большинства стандартных взаимодействий меню и клавиатуры, таких как возможность двигаться через отдельные элементы класса .dropdown-item кнопками курсора на клавиатуре и закрывать меню кнопкой ESC.
Примеры
Оберните контролирующий элемент выпадающего элемента и выпадающее меню классом . dropdown
dropdown
position: relative;. При необходимости выпадающие списки можно запускать из элементов <a> или <button>.Выпадающие списки одинарных кнопок
Любую одинарную кнопку .btn можно превратить в контролирующий элемент (кнопка открытия\скрытия) при помощи некоторых изменений разметки. Вот как вы можете это сделать также и с элементами <button>:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Кнопка выпадающего списка
</button>
<div aria-labelledby="dropdownMenuButton">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>А вот так — с <a> элементами:
<div>
<a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Выпадающая ссылка
</a>
<div aria-labelledby="dropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>Самое забавное, что это можно сделать с любым из вариантов кнопок: главная, вторичная, успех, инфо, предупреждение, опасность:
<!-- Example single danger button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Выпадающие списки кнопок с разделенными зонами
По такому же принципу создавайте выпадающие списки в кнопках с разделенными зонами, используя почти такую же разметку, как в пункте выше, но с добавлением класса . для правильного отступа вокруг выпадающего элемента. dropdown-toggle-split
dropdown-toggle-split
Тут используется дополнительный класс, который уменьшает на 25% горизонтальный паддинг padding с обеих сторон выпадающей «каретки» и удаляет margin-left, добавленный для выпадающих элементов обычных кнопок. Эти изменения позволяют центрировать выпадающую «каретку» в разделенной кнопке и обеспечивают более подходящий размер зоны клика вблизи главной кнопки.
<!-- Example split danger button -->
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Размеры
Выпадающие элементы кнопок работают с кнопками любых размеров, включая кнопки по умолчанию и кнопки с выпадающими элементами с разделенными зонами.
<!-- Large button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Large button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
<!-- Small button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
. ..
</div>
</div>
..
</div>
</div>Направления
Выпадающий вверх
Добавьте класс .dropup и выпадающий элемент будет выпадать вверх.
<!-- Default dropup button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropup
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropup button -->
<div>
<button type="button">
Split dropup
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>Выпадающий вправо
Добавьте класс .dropright и выпадающий элемент будет выпадать вправо.
<!-- Default dropright button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropright
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropright button -->
<div>
<button type="button">
Split dropright
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropright</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>Выпадающий влево
Добавьте класс . и выпадающий элемент будет выпадать влево. dropleft
dropleft
<!-- Default dropleft button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropleft
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropleft button -->
<div>
<div role="group">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropleft</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<button type="button">
Split dropleft
</button>
</div>Исторически содержимым выпадающих элементов всегда были ссылки, но Bootstrap изменил это. Сейчас вы можете использовать в качестве содержимого выпадающих элементов <button>, а не только <a>.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Вы также можете создать неинтерактивные выпадающие элементы класса .. Свободно стилизуйте их обычным CSS. dropdown-item-text
dropdown-item-text
<div> <span>Dropdown item text</span> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> </div>
Активные элементы меню
Добавьте класс .active к элементу выпадающего меню для его стилизации как активированного.
<div> <a href="#">Regular link</a> <a href="#">Active link</a> <a href="#">Another link</a> </div>
Неактивные элементы меню
Добавьте класс .disabled к элементу выпадающего меню для его стилизации как деактивированного.
<div> <a href="#">Regular link</a> <a href="#">Disabled link</a> <a href="#">Another link</a> </div>
По умолчанию выпадающее меню автоматически расположено в 100% от вершины и на левой стороне родителя. Добавьте класс
Добавьте класс .dropdown-menu-right к элементу класса .dropdown-menu для выравнивания выпадающего меню по правой стороне.
Внимание! Выпадающие списки позиционируются благодаря Popper.js (за исключением случаев, когда они содержатся в navbar).
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Right-aligned menu
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Отзывчивое выравнивание
Если вы хотите использовать адаптивное выравнивание, отключите динамическое позиционирование, добавив атрибут data-display="static", и используйте классы адаптивных вариантов.
Чтобы выровнять выпадающее меню вправо с заданной точкой останова или больше, добавьте .. dropdown-menu{-sm|-md|-lg|-xl}-right
dropdown-menu{-sm|-md|-lg|-xl}-right
<div>
<button type="button" data-toggle="dropdown" data-display="static" aria-haspopup="true" aria-expanded="false">
Left-aligned but right aligned when large screen
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Чтобы выровнять выпадающее меню влево с заданной точкой останова или более, добавьте .dropdown-menu-right и .dropdown-menu{-sm|-md|-lg|-xl}-left.
<div>
<button type="button" data-toggle="dropdown" data-display="static" aria-haspopup="true" aria-expanded="false">
Right-aligned but left aligned when large screen
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Обратите внимание, что вам не нужно добавлять атрибут data-display="static" к выпадающим кнопкам на панелях навигации, поскольку Popper. js не используется на панелях навигации.
js не используется на панелях навигации.
Содержание меню
Добавьте заголовок, чтобы обозначить секции действий любого выпадающего меню.
<div> <h6>Dropdown header</h6> <a href="#">Action</a> <a href="#">Another action</a> </div>
Разделители меню
Разделяйте группы родственных элементов меню разделителем.
<div> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> <div></div> <a href="#">Separated link</a> </div>
Текст меню
Размещайте любой текст внутри выпадающего меню с текстом, используя утилиты отступа. Заметьте, что вам понадобится дополнительная настройка размеров для ограничения ширины меню.
<div>
<p>
Some example text that's free-flowing within the dropdown menu.
</p>
<p>
And this is more example text. </p>
</div>
</p>
</div>Формы меню
Расположите форму внутри выпадающего меню, и используйте утилиты паддинга или марджина для ее уплотнения.
<div>
<form>
<div>
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div><form>
<div>
<label for="exampleDropdownFormEmail2">Email address</label>
<input type="email" placeholder="email@example. com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>Параметры раскрывающегося списка
Используйте data-offset или data-reference, чтобы изменить местоположение раскрывающегося списка.
<div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-offset="10,20">
Offset
</button>
<div aria-labelledby="dropdownMenuOffset">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>
<div>
<button type="button">Reference</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-reference="parent">
<span>Toggle Dropdown</span>
</button>
<div aria-labelledby="dropdownMenuReference">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>
</div>Использование
Через атрибуты или JavaScript, плагин выпадающих элементов изменяет (показывает скрытоесодержимое) состояние содержимого (выпадающие меню) изменением класса . элемента родительского списка. Атрибут  show
showdata-toggle="dropdown" отвечает за закрытие выпадающих меню на уровне приложения, так что будет неплохой идеей всегда использовать данный атрибут.
На устройствах, активируемых касанием, открытие выпадающего элемента добавляет пустые обработчики ($.noop) mouseover к непосредственным дочерним элемента <body>. Этот, по общему мнению, некрасивый хак (без которого любое касание в iOS вне выпадающего элемента не закроет выпадающий элемент) необходим для обработки проблемы с делегированием событий в iOS. Как только выпадающий элемент закрыт, эти дополнительные пустые обработчики удаляются.
Через атрибуты
Добавьте к ссылке или кнопке атрибут data-toggle="dropdown" для скрытия\показа выпадающего элемента.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
. ..
</div>
</div>
..
</div>
</div>Через JS
Управляйте выпадающими элементами с помощью JavaScript:
$('.dropdown-toggle').dropdown()Параметры
Передавайте параметры через JavaScript или атрибуты. Если используются атрибуты, добавляйте название параметра к data- как в data-offset="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| offset | number | string | function | 0 | Смещение раскрывающегося списка относительно его цели. Когда функция используется для определения смещения, она вызывается с объектом, содержащим данные смещения в качестве первого аргумента. Функция должна возвращать объект с такой же структурой. Узел DOM запускающего элемента передается в качестве второго аргумента. Смещение выпадающего элемента относительно его триггера. См. отступы Popper. |
| flip | boolean | true | Позволяет выпадающему элементу перевернуться, если произошло перекрытие другого элемента. Больше информации: flip docs. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения выпадающего меню. Принимает значения 'viewport', 'window', 'scrollParent' или ссылку HTMLElement (только для JavaScript). Для получения дополнительной информации обратитесь к документации preventOverflow от Popper.js. |
| reference | string | element | ‘toggle’ | Справочный элемент выпадающего меню. Принимает значения 'toggle', 'parent', или ссылка на HTMLElement. Для получения дополнительной информации обратитесь к Popper.js’s referenceObject docs. |
| display | string | dynamic | static | По умолчанию мы используем Popper. js для динамического позиционирования. Для отключения используйте js для динамического позиционирования. Для отключения используйте static. |
| popperConfig | null | object | null | Чтобы изменить конфигурацию Popper.js по умолчанию в Bootstrap, смотрите Конфигурацию Popper.js. |
Обратите внимание, что если для boundary установлено значение, отличное от 'scrollParent', позиция position: static применяется к контейнеру .dropdown.
Методы
| Метод | Описание |
|---|---|
$().dropdown('toggle') | Задействует поведение toggle в выпадающем меню данного навбара или при навигации «TAB»ом. |
$().dropdown('show') | Показывает выпадающее меню данной навигационной панели или вкладки. |
$().dropdown('hide') | Скрывает выпадающее меню данной навигационной панели или вкладки. |
$().dropdown('update') | Обновляет позицию выпадания элемента. |
$().dropdown('dispose') | Уничтожает выпадающий элемент. |
События
Все события выпадающих элементов наступают в родительском элементе класса .dropdown-menu и несут свойство relatedTarget, значение которого равно элементу якоря (ссылка, т.е. <a>), запускающего функциональность toggle.
| Событие | Описание |
|---|---|
show.bs.dropdown | Это событие наступает немедленно по вызову экземпляра метода show. |
shown.bs.dropdown | Это событие наступает, когда выпадающий элемент стал видимым юзеру (будет ждать завершения CSS-переходов). |
hide.bs.dropdown | Это событие наступает немедленно по вызову экземпляра метода hide. |
hidden.bs.dropdown | Это событие наступает, когда выпадающий элемент стал невидимым юзеру (будет ждать завершения CSS-переходов). |
$('#myDropdown').on('show.bs.dropdown', function () {
// do something…
})Javascript Пример раскрывающегося списка выбора страны
Обновлено 2 марта 2023 г.
Используйте его в
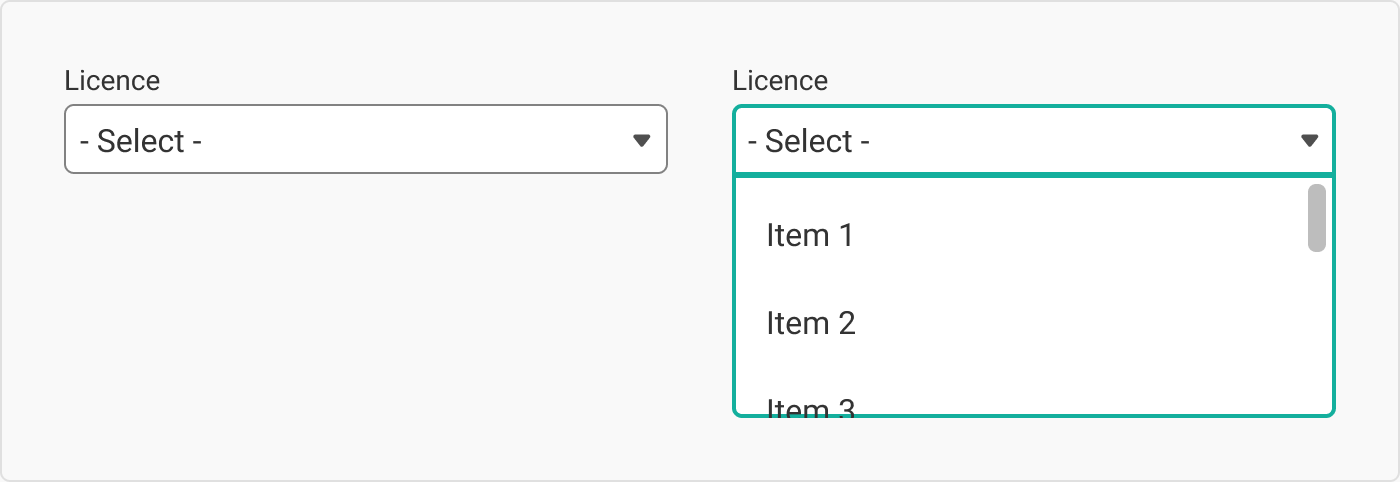
адаптивных веб-приложениях в качестве раскрывающегося списка и средства выбора прокрутки с оптимизированным внешним видом для настольных и мобильных устройств Расширенный компонент выбора для выбора одного и нескольких значений. Предоставляет отличную альтернативу собственному раскрывающемуся списку с улучшенным UX. Отображает скроллер при касании и раскрывающийся список на рабочем столе.
Используйте его в пользовательских формах добавления/редактирования событий или для любого ввода, поля и формы.
Благодаря встроенным возможностям фильтрации и шаблонов создавайте собственные средства выбора.
Чему вы научитесь
Выбор можно получить как часть лицензий «Планирование и ведение календаря» и «Полные лицензии».
Просмотрите различные компоненты и демонстрации
Закрыть
Часто задаваемые вопросы В чем разница между v5 и v4 Как использовать компоненты v4 вместе с v5
Тема
Материал
Окна
Измените настройку темы здесь
Темный режим
Макет
Мобильный
Рабочий стол
Переключите макет между мобильным и настольным компьютером
и посмотрите, как это выглядит.
Регион
Изменить язык и настройки локализации здесь
Изменить демо
Изменить демо
Адаптивное поведение
Скачайте и попробуйте пример
Селект имеет плавный макет, что означает, что он хорошо адаптируется к своему окружению. Однако бывают случаи, когда вы хотели бы настроить компонент быстро.
Используйте параметр Response , чтобы настроить средство выбора и изменить параметры в зависимости от ширины области просмотра. Есть пять предопределенных точек останова:
-
xsmall— минимальная ширина: 0px -
маленький— минимальная ширина: 576px -
средний— минимальная ширина: 768px -
большой— минимальная ширина: 992px -
xlarge— минимальная ширина: 1200 пикселей - использовать
customдля установки пользовательской точки останова
лучше поменять display или управляет параметром для настройки UX. Таким образом, вы можете иметь календарь с нижним расположением на мобильном телефоне , всплывающее окно , привязанное к вводу на планшете и настольное отображение на больших экранах .
Таким образом, вы можете иметь календарь с нижним расположением на мобильном телефоне , всплывающее окно , привязанное к вводу на планшете и настольное отображение на больших экранах .
Изменить область просмотра
375 пикселей 576 пикселей 768 пикселей 992px 1200 пикселей
Изменить демо
Изменить демо
Изменить демо
Шаблоны
Скачайте и попробуйте пример
По умолчанию выбор принимает item.text и item.value из элементов массива data и заполняет выбор. Помимо базовой интерпретации текста/значения, вы можете написать собственные функции рендеринга для любой пользовательской разметки, напечатанной в виде прокручиваемого списка.
Помимо базовой интерпретации текста/значения, вы можете написать собственные функции рендеринга для любой пользовательской разметки, напечатанной в виде прокручиваемого списка.
С помощью опции renderItem вы можете написать функцию, которая возвращает разметку пользовательского элемента. Для шаблона можно использовать любое поле данных . Вы также должны убедиться, что itemHeight установлен соответствующим образом.
- JS
- HTML
- CSS
Изменить демонстрацию
Выпадающий список стран
Скачайте и попробуйте пример
Используйте компонент выбора в качестве средства выбора страны на мобильных устройствах и компьютерах. Вы можете добавить раскрывающийся список к любому вводу или использовать поля ввода Mobiscroll. Если вы не хотите делать его раскрывающимся, вы можете встроить средство выбора прямо в страницу.
Вы можете добавить раскрывающийся список к любому вводу или использовать поля ввода Mobiscroll. Если вы не хотите делать его раскрывающимся, вы можете встроить средство выбора прямо в страницу.
Поиск включен через опцию filter .
В этом примере данные загружаются из удаленного JSON в следующем формате: { «значение»: «FJ», «группа»: «F», «текст»: «Фиджи» } и загружаются флаги с нашего сервера. Для вашей реализации вы должны встроить список и флаги на свою собственную страницу.
Для рендеринга изображения и текста используйте пользовательский шаблон элемента.
- JS
- HTML
- CSS
Изменить демонстрацию
Изображение и текст
Скачайте и попробуйте пример
Средство выбора изображения и текста можно легко реализовать, создав собственный шаблон элемента. Передайте элементы с их базовыми свойствами, такими как
Передайте элементы с их базовыми свойствами, такими как текст и значение , а также все пользовательские свойства, необходимые для массив данных .
- JS
- HTML
- CSS
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Фильтрация
Скачайте и попробуйте пример
Включите фильтрацию, установив для параметра filter значение true . Фильтрация по умолчанию происходит на стороне клиента, однако удаленная фильтрация может быть реализована с помощью
Фильтрация по умолчанию происходит на стороне клиента, однако удаленная фильтрация может быть реализована с помощью onFilter событие.
- JS
- HTML
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Настройте и попробуйте эту демонстрацию локально
Войдите или начните бесплатную пробную версию
10 лучших выпадающих плагинов для замены собственного поля выбора (обновление 2023 г.
 )
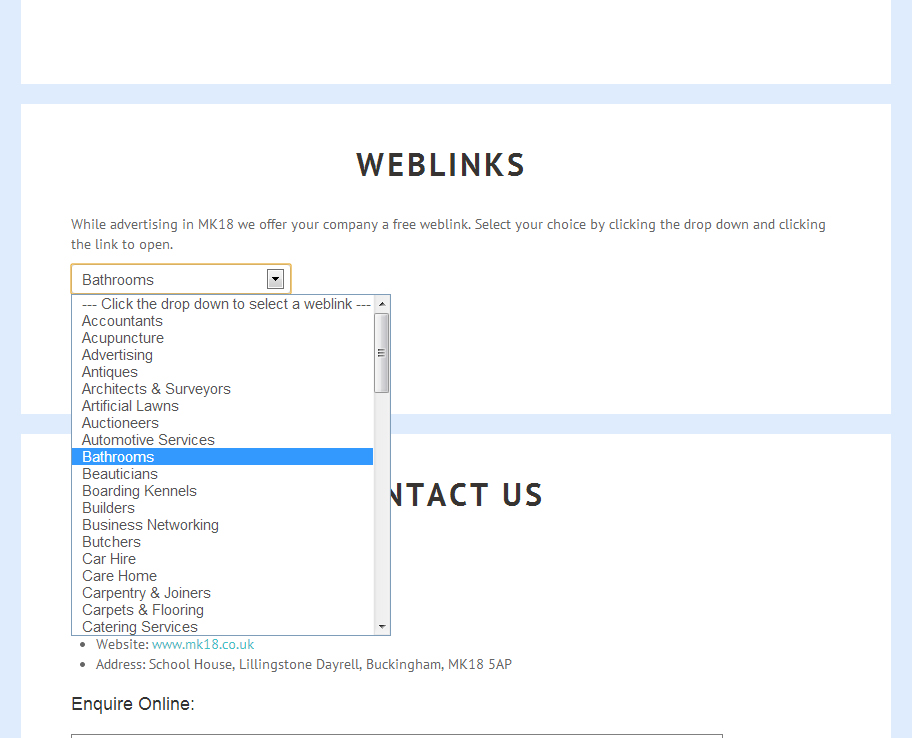
) Родной элемент позволяет разработчикам создать базовый раскрывающийся компонент для списка предустановленных опций, таких как списки, пункты меню и т. д.
С развитием веб-технологий и повышением эстетического уровня пользователей.
Оригинальный стиль элемента может НЕ подходить для современной веб-разработки и дизайна.
Применение собственных стилей к уродливому элементу select — непростая задача для новичков.
Вот почему я перечислил здесь 10 лучших плагинов JavaScript и/или jQuery, которые помогут вам создавать расширенные, настраиваемые выпадающие списки и выпадающие меню, чтобы заменить собственное поле выбора без каких-либо навыков CSS/HTML/JS. Веселиться.
Первоначально опубликовано 13 октября 2019 г., обновлено 17 января 2023 г.
Содержание:
- Плагины раскрывающегося списка jQuery
- Ванильные плагины раскрывающегося списка JavaScript
Плагины раскрывающегося списка jQuery:
Плагин замены полей выбора для jQuery — select2
Замена поля выбора на основе JavaScript для создания динамического, настраиваемого раскрывающегося списка с поддержкой AJAX в веб-приложении.
[Демо] [Скачать]
Плагин jQuery для фильтруемого раскрывающегося списка Bootstrap — Bootstrap Select
Плагин jQuery для расширения раскрывающегося списка Bootstrap по умолчанию с несколькими параметрами, такими как: поддержка optgoup, автозаполнение, четкий выбор и Живая фильтрация.
[Демо] [Скачать]
Плагин Easy Drop Down Select List — DropKick
Быстрый плагин jQuery/JavaScript, который превращает стандартное окно выбора html в чистый выпадающий список с возможностью изменения скинов, который поддерживает родную навигацию с помощью клавиатуры и динамические выборки.
[Демо] [Скачать]
Настраиваемый и анимированный плагин выпадающего списка — Nice Select
Еще один плагин jQuery (Vanilla JavaScript) для выбора замены, который превращает ваши собственные поля выбора html в настраиваемые и анимированные CSS3 выпадающие списки с помощью одного JS вызов.
[Демо] [Скачать]
Анимированная и кросс-девайсная замена окна выбора jQuery — sumoselect
Плагин замены выбора jQuery, который превращает родное окно выбора в отзывчивый, анимированный, полностью настраиваемый выпадающий список выбора.
[Демонстрация] [Скачать]
Ванильные плагины раскрывающегося списка JavaScript:
Настраиваемое окно выбора и библиотека расширения полей ввода
Ванильный плагин JavaScript, который преобразует обычный выбор и ввод в настраиваемый выбор ввода с множественным выбором и автозаполнением поддерживать. Отлично подходит для создания систем тегов с множественным выбором.
[Демо] [Скачать]
Простая настройка полей выбора HTML – nice-select2
Довольно приятная библиотека замены поля выбора, которая преобразует обычный элемент выбора в анимированный, настраиваемый выпадающий список с возможностью поиска.
[Демо] [Скачать]
Высокопроизводительная библиотека JavaScript для окна выбора — виртуальный выбор
Высокопроизводительная замена поля выбора в стиле Material Design, которая поддерживает одиночный/множественный выбор, виртуальную прокрутку (для больших списков данных) , живой поиск и динамический рендеринг данных.


 id"
v-bind:value="item"
v-text="item.title"
></option>
</select>
id"
v-bind:value="item"
v-text="item.title"
></option>
</select>

 ..
</div>
</div>
..
</div>
</div> </p>
</div>
</p>
</div> com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form> ..
</div>
</div>
..
</div>
</div> js
js