Консоль разработчика
`;document.write(t),showTopNotification()}}- ARعربي
- ENEnglish
- ESEspañol
- FAفارسی
- FRFrançais
- IDIndonesia
- ITItaliano
- JA日本語
- KO한국어
- RUРусский
- TRTürkçe
- UKУкраїнська
- ZH简体中文
Мы хотим сделать этот проект с открытым исходным кодом доступным для людей во всем мире. Пожалуйста, помогите нам перевести это руководство на другие языки.
КупитьEPUB/PDF
2 апреля 2022 г.
Код уязвим для ошибок. И вы, скорее всего, будете делать ошибки в коде… Впрочем, давайте будем откровенны: вы точно будете совершать ошибки в коде. В конце концов, вы человек, а не робот.
Но по умолчанию в браузере ошибки не видны. То есть, если что-то пойдёт не так, мы не увидим, что именно сломалось, и не сможем это починить.
Для решения задач такого рода в браузер встроены так называемые «Инструменты разработки» (Developer tools или сокращённо — devtools).
Chrome и Firefox снискали любовь подавляющего большинства программистов во многом благодаря своим отменным инструментам разработчика. Остальные браузеры, хотя и оснащены подобными инструментами, но всё же зачастую находятся в роли догоняющих и по качеству, и по количеству свойств и особенностей. В общем, почти у всех программистов есть свой «любимый» браузер. Другие используются только для отлова и исправления специфичных «браузерозависимых» ошибок.
Для начала знакомства с этими мощными инструментами давайте выясним, как их открывать, смотреть ошибки и запускать команды JavaScript.
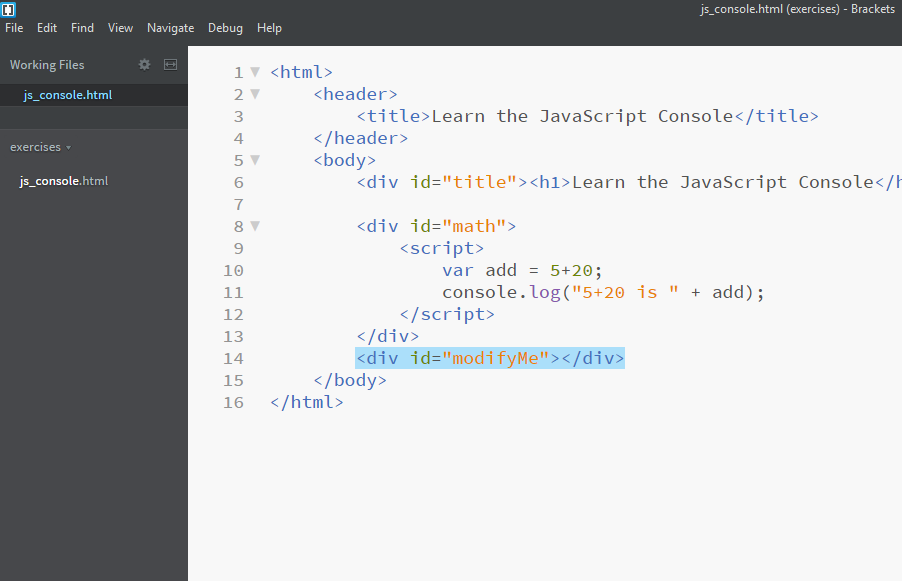
Откройте страницу bug.html.
В её JavaScript-коде закралась ошибка. Она не видна обычному посетителю, поэтому давайте найдём её при помощи инструментов разработки.
Нажмите F12 или, если вы используете Mac, Cmd+Opt+J.
По умолчанию в инструментах разработчика откроется вкладка Console (консоль).
Она выглядит приблизительно следующим образом:
Точный внешний вид инструментов разработки зависит от используемой версии Chrome. Время от времени некоторые детали изменяются, но в целом внешний вид остаётся примерно похожим на предыдущие версии.
Время от времени некоторые детали изменяются, но в целом внешний вид остаётся примерно похожим на предыдущие версии.
- В консоли мы можем увидеть сообщение об ошибке, отрисованное красным цветом. В нашем случае скрипт содержит неизвестную команду «lalala».
- Справа присутствует ссылка на исходный код
bug.html:12с номером строки кода, в которой эта ошибка и произошла.
Под сообщением об ошибке находится синий символ >. Он обозначает командную строку, в ней мы можем редактировать и запускать JavaScript-команды. Для их запуска нажмите Enter.
Обычно при нажатии Enter введённая строка кода сразу выполняется.
Чтобы перенести строку, нажмите Shift+Enter. Так можно вводить более длинный JS-код.
Теперь мы явно видим ошибки, для начала этого вполне достаточно. Мы ещё вернёмся к инструментам разработчика позже и более подробно рассмотрим отладку кода в главе Отладка в браузере.
Инструменты разработчика в большинстве браузеров открываются при нажатии на F12.
Их внешний вид и принципы работы мало чем отличаются. Разобравшись с инструментами в одном браузере, вы без труда сможете работать с ними и в другом.
Safari (браузер для Mac, не поддерживается в системах Windows/Linux) всё же имеет небольшое отличие. Для начала работы нам нужно включить «Меню разработки» («Developer menu»).
Откройте Настройки (Preferences) и перейдите к панели «Продвинутые» (Advanced). В самом низу вы найдёте чекбокс:
Теперь консоль можно активировать нажатием клавиш Cmd+Opt+C. Также обратите внимание на новый элемент меню «Разработка» («Develop»). В нем содержится большое количество команд и настроек.
- Инструменты разработчика позволяют нам смотреть ошибки, выполнять команды, проверять значение переменных и ещё много всего полезного.
- В большинстве браузеров, работающих под Windows, инструменты разработчика можно открыть, нажав F12. В Chrome для Mac используйте комбинацию Cmd+Opt+J, Safari: Cmd+Opt+C (необходимо предварительное включение «Меню разработчика»).

Теперь наше окружение полностью настроено. В следующем разделе мы перейдём непосредственно к JavaScript.
Предыдущий урокСледующий урок
Поделиться
Карта учебника
- © 2007—2023 Илья Кантор
- о проекте
- связаться с нами
- пользовательское соглашение
- политика конфиденциальности
Что такое Javascript консоль MODX
Что такое Javascript Console?
JavaScript console (в дальнейшем консоль) — это встроенный в современные браузеры инструмент, который идёт в комплекте со стредствами разработки в виде shell-подобного интерфейса. С помощи консоли можно:
- Просматривать лог ошибок и предупреждений на веб странице
- Взаимодействовать со страницей с помощью JS команд
- Отлаживать приложения и изменять DOM непосредственно в браузере.
- Просматривать и проанализировать сетевую активность
В принципе, это все это позволяет вам писать, управлять и контролировать JavaScript прямо в вашем браузере.
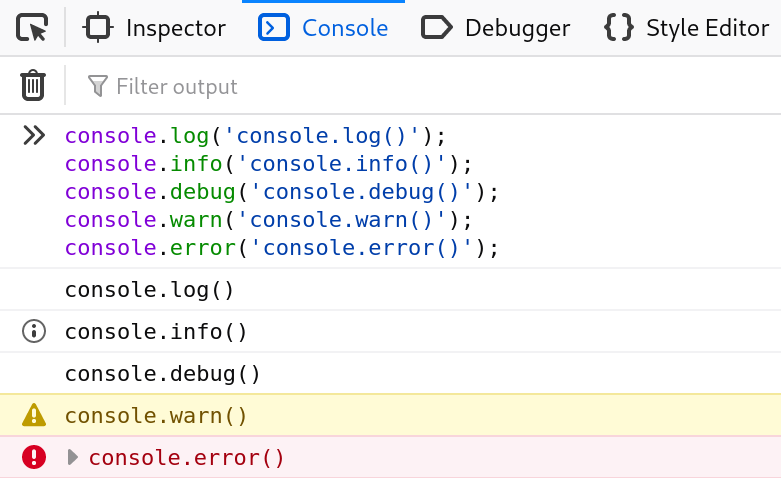
Console.log, Console.error, Console.warn и Console.info
Это, вероятно, самые используемые у всех комманды. Вы можете передавать несколько параметров этим функциям. Каждый параметр оценивается и объединяется в строку, ограниченную пробелом, но в случае объектов или массивов вы можете перемещаться между их свойствами.
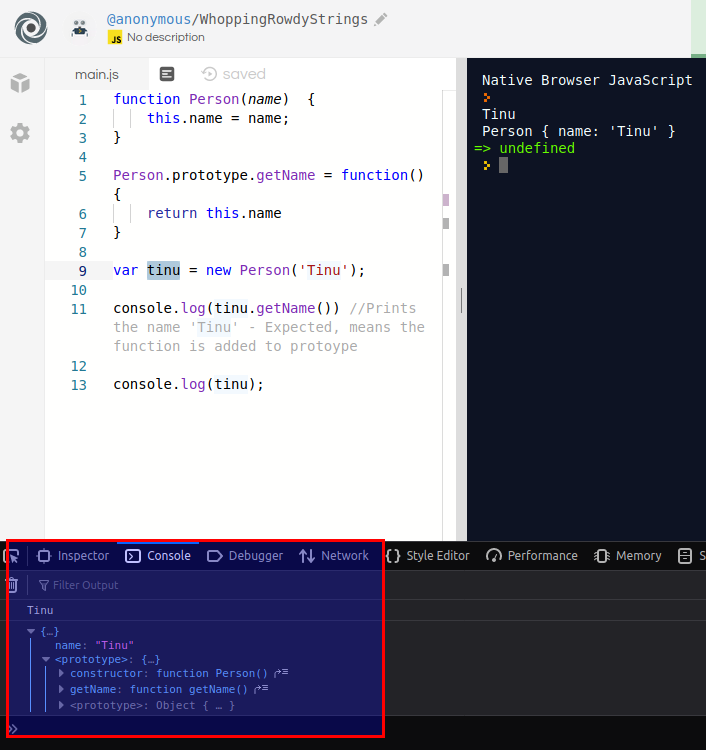
Console.group
Этот метод позволяет группировать набор команд console.logs (но также информацию об ошибках и т.д.) в группу, которая может быть свернута. Синтаксис действительно очень прост: просто введите все console.group ()(илиconsole.groupCollapsed (), если мы хотим, чтобы он был закрыт по умолчанию). Затем добавьте console.groupEnd () в конец, чтобы закрыть группу.
Пример использования console.group
Результаты будут выглядеть так:
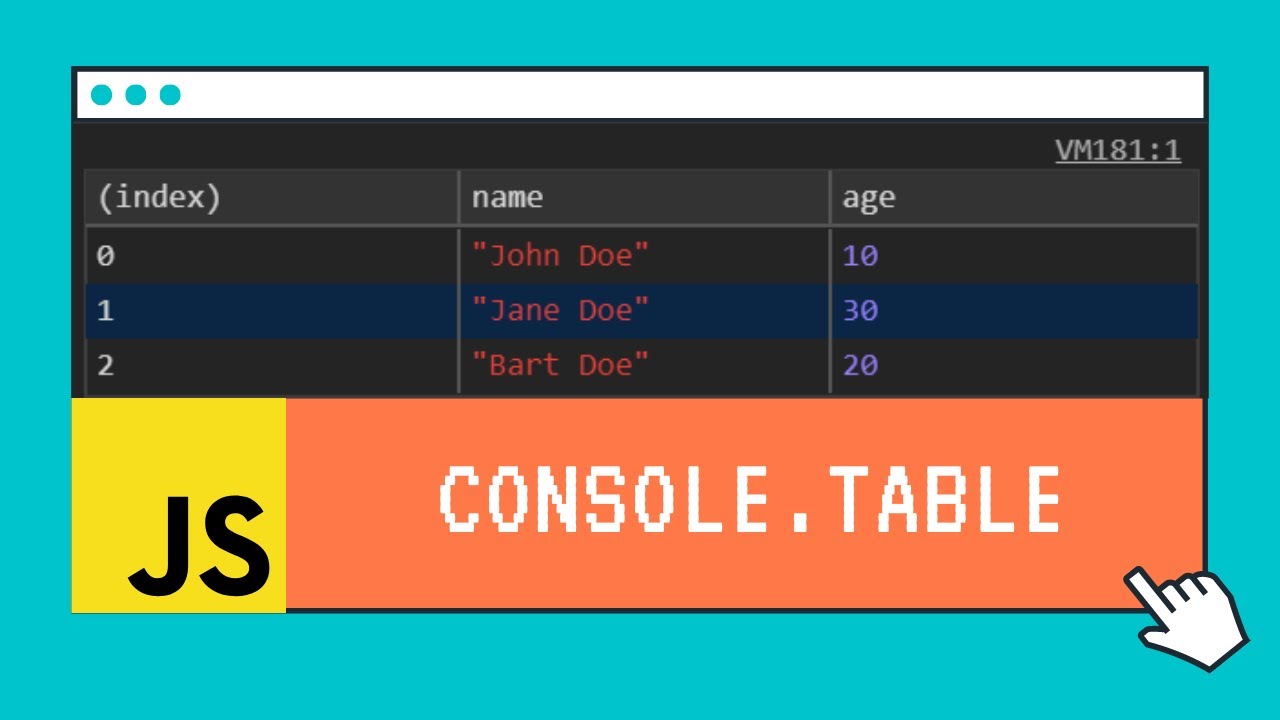
Console.table
Когда я узнал про «console.
console.log — ужасная штука. «Console.table» позволяет визуализировать эти структуры внутри красивой таблицы, где можно дать названия столбцам и передать их в качестве параметров.
Пример использования console.table
Это очень полезно при отладке:
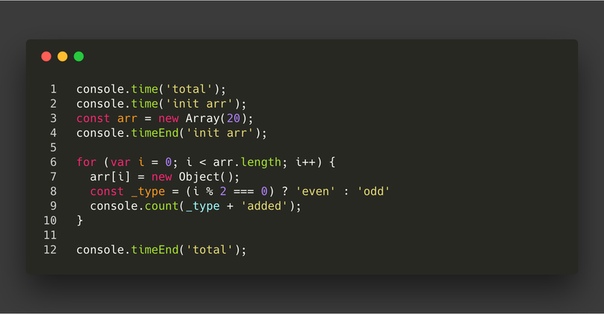
Console.count, Console.time и Console.timeEnd
Эти три метода — швейцарский армейский нож для каждого разработчика, которому нужно отлаживать. Console.count подсчитывает и выводит количество раз, когда count () был вызван в той же строке и с той же меткой. Console.time
console.timeEnd, чтобы остановить таймер и вывести прошедшее время на консоли.
Пример использования console.time и console.count
Результат будет выглядеть так:
Console.trace и Console.assert
Эти методы просто распечатывают трассировку стека из той точки, где она была вызвана. Представьте, что вы создаете JS-библиотеку и хотите сообщить пользователю, где была создана ошибка. В этом случае эти методы могут быть очень полезными. console.trace, но будет печататься, только если переданное условие не прошло.
Как мы видим, результат — это то, что React (или любая другая библиотека) покажет нам, когда мы создадим исключение.
Удалить все вызовы в консоли
Использование консолей часто заставляет их удалять после использования. Вы должны оставлять журналы ошибок или журналы трассировки в режиме разработки для помощи при отладке. Я много использую Webpack, как на работе, так и в моих собственных проектах.
12 бесплатных игр для обучения программированию Создание Instagram-клона на VueJS workshop
Please enable JavaScript to view the comments powered by Disqus.Консоль JavaScript — темы масштабирования
Обзор
Консоль JavaScript предоставляет нам быстрый и мощный способ выполнения кода JavaScript только внутри браузера. Он широко используется для различных целей, таких как регистрация вывода некоторого кода или отладка кода с помощью консоли. Помимо широко известного метода ведения журнала через консоль, существуют и другие методы, которые можно использовать для различных целей, таких как регистрация ошибок, предупреждений и т. д.
Область применения статьи
- В этой статье мы подробно обсудим консоль в JavaScript и ее различные методы.

- Мы рассмотрим каждый метод консоли на примере.
Что такое веб-консоль?
Веб-консоль — это инструмент отладки браузера, который регистрирует различные сведения и информацию о веб-странице, такую как ее JavaScript, сетевые запросы, предупреждения, CSS, ошибки и т. д. Проще говоря: мы можем легко взаимодействовать с веб-страницей с помощью выполнение кода JavaScript в веб-консоли.
Настройка DevTools
Прежде чем двигаться дальше, давайте настроим DevTools, которые будем использовать в этой статье. DevTools просто означает инструменты разработчика, которые призваны упростить и ускорить разработку пакетов. Используя DevTools, мы можем редактировать веб-страницы в режиме реального времени и быстрее и проще диагностировать проблемы веб-страницы. Существуют разные способы открытия DevTools в уважаемом браузере, который вы используете. В этой статье мы будем ссылаться на Гугл Хром . консольный интерфейс присутствует в DevTools, поэтому к нему можно получить доступ оттуда.
Используя DevTools, мы можем редактировать веб-страницы в режиме реального времени и быстрее и проще диагностировать проблемы веб-страницы. Существуют разные способы открытия DevTools в уважаемом браузере, который вы используете. В этой статье мы будем ссылаться на Гугл Хром . консольный интерфейс присутствует в DevTools, поэтому к нему можно получить доступ оттуда.
1-й метод
Первый способ открыть DevTools — использовать значок меню в верхнем левом углу Chrome. Обратитесь к изображению, приведенному ниже.
Инструменты разработчика:
Оператор журнала базовой консоли внутри консоли.
2-й метод
Другой способ сделать это — использовать опцию проверки. Если вы щелкните правой кнопкой мыши на любой веб-странице, вы найдете параметр проверки, обычно последний среди всех параметров. Нажав на опцию проверки, вы откроете DevTools, и оттуда вы сможете легко получить доступ к консоли. Обратитесь к изображению, приведенному ниже.
Обратитесь к изображению, приведенному ниже.
Метод быстрого доступа
И последний, но не менее важный метод быстрого доступа, использующий сочетания клавиш Ctrl+Shift+I или Ctrl+Shift+J. Введите этот ярлык сейчас, чтобы сразу увидеть консоль JavaScript на этой странице.
При открытии DevTools вы увидите различные разделы, такие как значок выбора элемента, значок адаптивной страницы, элементы, консоль, источники, сеть, производительность, память и т. д. Эти разделы являются частью DevTools, которые помогают нам анализировать HTML страницы. , такие как получение элемента HTML, анализ CSS, например получение имени класса, анализ JS и многое другое, например, сетевые запросы, память и т. д. Давайте посмотрим, как мы можем просматривать и изменять JavaScript любой веб-страницы.
Просмотр и изменение JavaScript или DOM страницы (объектная модель документа)
Давайте рассмотрим пример отправки предупреждающего сообщения на веб-страницу путем выполнения JavaScript внутри консоли. Обратитесь к этому изображению: Функция alert() используется для отправки предупреждающего сообщения пользователю. Пользователь может просматривать веб-страницу только после нажатия кнопки OK в предупреждающем сообщении. Это всего лишь простой пример того, как мы можем добавить или изменить JavaScript веб-страницы с помощью консоли. Помимо этих вариантов использования, мы также можем запускать произвольный JavaScript, не связанный со страницей.
Обратитесь к этому изображению: Функция alert() используется для отправки предупреждающего сообщения пользователю. Пользователь может просматривать веб-страницу только после нажатия кнопки OK в предупреждающем сообщении. Это всего лишь простой пример того, как мы можем добавить или изменить JavaScript веб-страницы с помощью консоли. Помимо этих вариантов использования, мы также можем запускать произвольный JavaScript, не связанный со страницей.
Запуск случайного кода JavaScript в консоли.
Мы можем запустить любой случайный код JavaScript в консоли, будь то простой расчет, создание объекта, регистрация ошибки или что-то в этом роде.
Например:
Код:
Вывод:
Объект консоли
Консоль — это объект (свойство объекта окна), который дает нам доступ к инструменту отладки браузера, это не что иное, как Веб-консоль . Объект консоли имеет несколько встроенных методов, которые мы обсудили ниже. Эти методы могут помочь разработчикам, если они используются эффективно. Так как консоль является свойством объекта окна, мы можем получить к ней доступ через: window.console или только через консоль (чаще всего используемый способ).
Эти методы могут помочь разработчикам, если они используются эффективно. Так как консоль является свойством объекта окна, мы можем получить к ней доступ через: window.console или только через консоль (чаще всего используемый способ).
Методы объекта консоли
Давайте последовательно рассмотрим встроенные методы объекта консоли JavaScript.
assert() Метод
Подробности:
Метод console.assert() отображает сообщение об ошибке в консоли, когда утверждение оказывается ложным. Он ничего не отображает, когда утверждение оказывается верным. Этот метод доступен через API веб-воркеров .
Это один из редко используемых методов объекта консоли JavaScript.
Синтаксис:
Этот метод принимает логическое выражение, за которым следует объект, содержащий сообщение об ошибке. Если логическое выражение возвращает false, выдается данное сообщение об ошибке. Давайте посмотрим на пример для лучшего понимания.
Давайте посмотрим на пример для лучшего понимания.
Пример:
Эталонное выходное изображение:
Объяснение:
В приведенном выше коде наше утверждение было num > 0, что означает, что мы утверждали только для положительных значений, поэтому для всех отрицательных значений утверждение оказалось ложным, поэтому этот метод отображал сообщения об ошибках для этих значений.
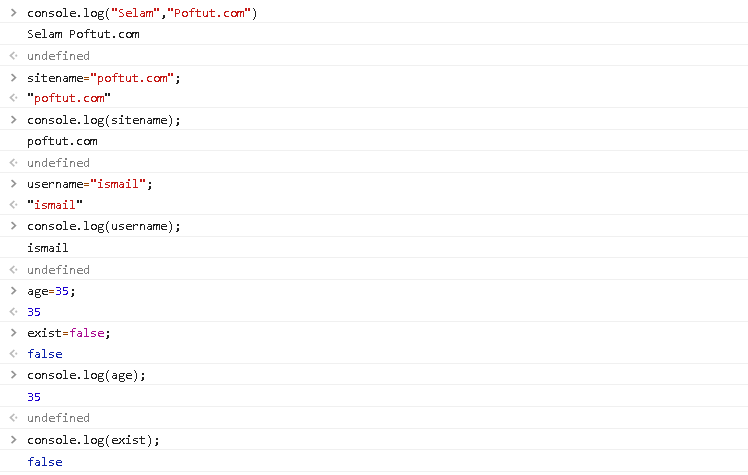
log() Метод
Details:
log() — самый популярный метод объекта консоли JavaScript, который просто регистрирует (или выводит) информацию (или сообщение) в консоль.
Синтаксис:
Пример:
Объяснение:
В приведенном выше примере сначала мы записали сообщение: «Я — простой консольный журнал», затем мы записали все тело страницы, используя document.body, который дал нам элемент body страницы. Если вы нажмете на этот элемент тела, вы увидите все содержимое тела. Обратитесь к этому изображению:
Если вы нажмете на этот элемент тела, вы увидите все содержимое тела. Обратитесь к этому изображению:
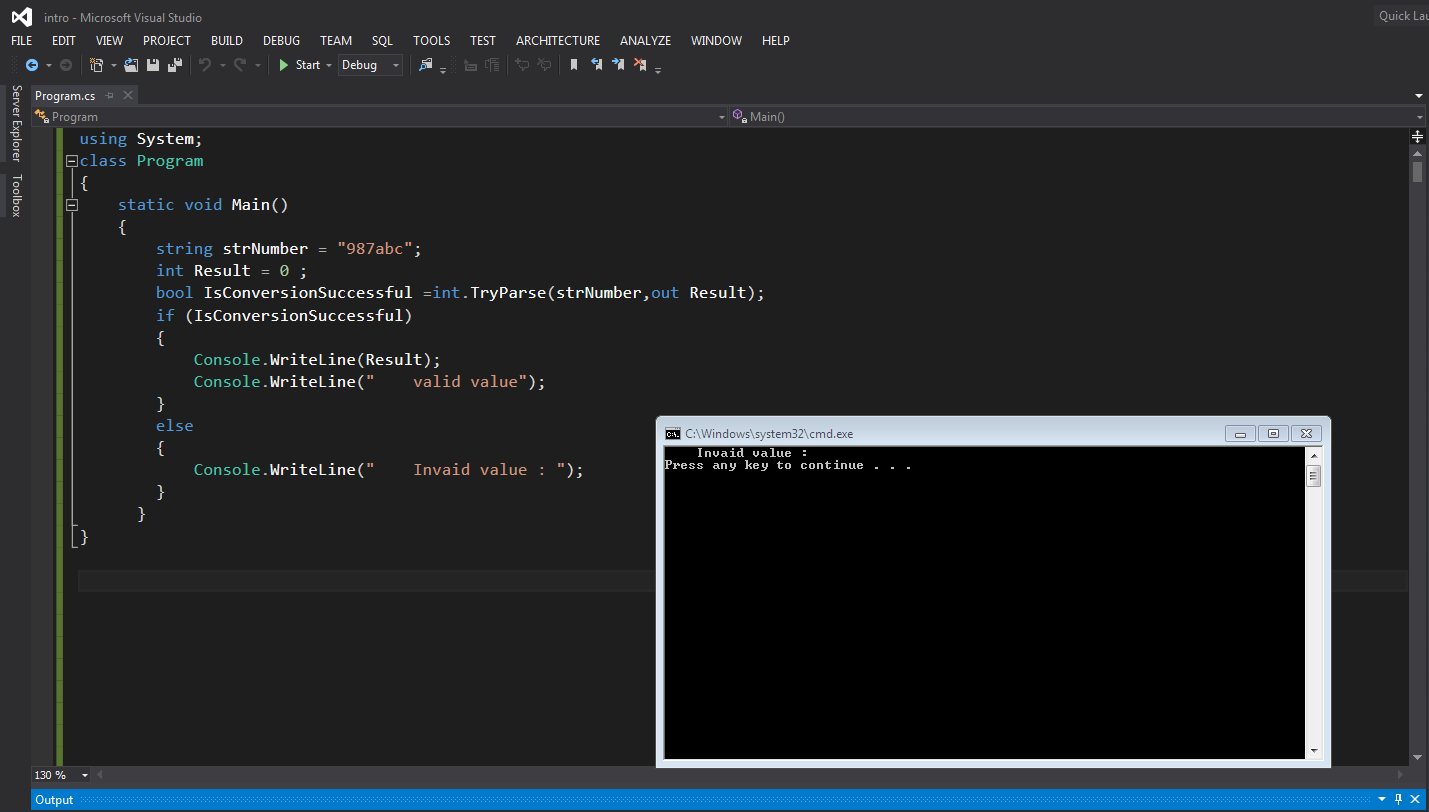
Метод error()
Детали:
Метод error(), как следует из названия, выдает сообщение об ошибке в виде вывода на консоль. Его можно определить по значку ошибки красного цвета рядом с сообщением.
Синтаксис:
Пример:
Объяснение:
В этом примере, поскольку возраст был меньше 18 лет, мы напечатали ошибка в консоли с помощью метода error().
warn() Метод
Детали:
Как следует из названия, метод warn() выдает предупреждающее сообщение в качестве вывода на консоль. Его можно определить по желтому предупреждающему значку с сообщением.
Синтаксис:
Пример:
Объяснение:
В этом примере для безопасного входа мы проверили, совпадает ли пароль с паролем пользователя, так как пароль не равен к пользователю пароль, мы выдали предупреждение, используя метод warn(), который говорит: «Пароль не совпадает!».
Метод clear()
Детали:
Метод clear(), как следует из названия, удаляет/очищает все, что присутствует в консоли, и вы видите полностью очищенный экран консоли.
Синтаксис:
Пример:
Раньше:
После:
Объяснение:
В этом примере мы очистили все, что было на консоли, с помощью метода clear().
Метод time() и метод timeEnd()
Детали:
Метод time() принимает аргумент в качестве метки таймера и запускает таймер в миллисекундах. Нам нужно передать ту же метку методу timeEnd(), чтобы остановить таймер и получить прошедшее (время от запуска таймера до его завершения) время в качестве вывода в консоли.
Синтаксис:
Пример:
Объяснение:
В этом примере сначала мы запустили таймер с меткой (с именем) как «timer1», используя метод time(), а затем завершил таймер с помощью метода timeEnd(). Точно так же мы запустили еще один таймер и закончили его. Эти таймеры могут быть очень полезны, когда мы хотим знать полное время выполнения, необходимое для конкретной задачи или фрагмента кода.
Точно так же мы запустили еще один таймер и закончили его. Эти таймеры могут быть очень полезны, когда мы хотим знать полное время выполнения, необходимое для конкретной задачи или фрагмента кода.
timeLog() Метод
Подробности:
Метод timelog() регистрирует время работы переданного таймера. Нам нужно передать метку (имя) таймера в этом методе.
Синтаксис:
Пример:
Вывод:
Объяснение:
В этом Например, у нас есть таймер с именем « timer1 », затем у нас есть сообщение alert() и после что у нас есть метод timeLog(), за которым следует другое сообщение alert(), и, наконец, мы завершаем таймер. В выходных данных первый раз — это время, затраченное пользователем на нажатие кнопки «ОК» метода alert(), а второй раз — это общее время работы таймера с момента его запуска до завершения.
Если таймер не передан, возвращается предупреждение о том, что таймер «по умолчанию» не существует. Аналогично в случае, когда мы передаем несуществующий таймер.
Аналогично в случае, когда мы передаем несуществующий таймер.
Метод table()
Детали:
Метод table() регистрирует информацию о переданном массиве или объекте в табличном формате в консоли JavaScript. Этот метод может быть очень полезен для регистрации двумерных массивов в консоли JavaScript, поскольку каждая часть информации видна отчетливо, и массив становится более читаемым. В этой таблице крайний левый столбец и самая верхняя строка зафиксированы для индексов.
Синтаксис:
Пример:
Одномерный массив:
Двухмерный массив:
9000 4 Объяснение:На приведенном выше изображении вы можете легко увидеть разницу между табличным форматированный массив и нетабличный форматированный массив. Первое более легко читается, чем второе.
Метод count()
Детали:
Метод count(), как следует из названия, подсчитывает количество вызовов. Мы можем передать строковое значение в качестве аргумента, чтобы сослаться на какое-то значение со счетом. Если значение не передается, метод count() ссылается на него как на значение по умолчанию.
Мы можем передать строковое значение в качестве аргумента, чтобы сослаться на какое-то значение со счетом. Если значение не передается, метод count() ссылается на него как на значение по умолчанию.
Синтаксис:
Пример:
Вывод:
Объяснение: 90 005
В этом примере сначала мы использовали метод count() в функции с именем sayHello() с строковое значение «Scaler», затем всякий раз, когда мы вызывали функцию sayHello(), количество Scaler увеличивалось, но когда мы вызывали метод count() без каких-либо аргументов, количество значений по умолчанию увеличивалось.
Метод countReset()
Подробности:
Метод countReset(), как следует из названия, сбрасывает значение счетчика, установленное с помощью метода count().
Синтаксис:
Пример:
Объяснение:
В этом примере сначала мы использовали метод count() для запуска счетчика для некоторых значений мы использовали метод countReset() чтобы сбросить счетчик на ноль.
Метод group() и метод groupEnd()
Детали:
Метод group(), как следует из названия, может использоваться для группировки связанных операторов в консоли JavaScript. Если мы снова вызовем этот метод, то операторы после этого метода будут добавлены в другую новую группу. Давайте разберемся со ссылкой на уровни.
Первая группа по умолчанию находится на уровне 0. Когда мы вызываем метод group(), операторы после этого метода будут добавлены внутри нового уровня, то есть уровня 1. Если мы снова вызовем метод group(), то операторы после этого будут добавлены внутри нового уровня, который является уровнем 2. Но если мы хотим завершить группу или уровень, мы можем вызвать метод groupEnd(), который выходит из этой конкретной группы и сообщает нам, что операторы после этого будет добавлен в предыдущую группу.
Синтаксис:
Пример:
Объяснение:
В этом примере мы использовали метод group() для группировки некоторых операторов и группы Метод End() для завершения конкретной группы. Когда мы используем метод group() внутри «другой» группы, в этой «другой» группе создается новая группа.
Когда мы используем метод group() внутри «другой» группы, в этой «другой» группе создается новая группа.
Метод groupCollapsed()
Детали:
Метод groupCollapsed() создает группу, которая не свернута (или не развернута) по умолчанию в консоли JavaScript, что означает, что она разворачивается (или сворачивается) только при нажатии на нее , В противном случае он остается несвернутым. Здесь также нам нужно вызвать метод groupEnd() для выхода из этой группы.
Синтаксис:
Пример:
Объяснение:
В этом примере мы использовали метод groupCollapsed() для создания группа, которая не свернута (или не развернута) по умолчанию.
Метод info()
Детали:
Метод info(), как следует из названия, выводит информационное сообщение в консоль. Если вы думаете о разнице между info() и log(), то технически ее нет.
Синтаксис:
Пример:
В браузере Chrome:
Объяснение:
9000 4 Как вы можете видеть на приведенном выше изображении, в обоих сообщениях нет никакой разницы. Но если мы консольируем то же сообщение в браузере Firefox, мы увидим маленький значок i перед информационным сообщением, который действует как индикатор информационного сообщения.В браузере Firefox:
trace() Способ
Детали:
Функция trace() отслеживает стек (где выполняются операторы программы) и регистрирует информацию в самой консоли JavaScript.
Синтаксис:
Пример:
Объяснение:
В этом примере мы использовали метод Trace () для отслеживания выполнения программы. Здесь мы читаем вывод снизу вверх, в котором говорится, что сначала был создан глобальный контекст выполнения (анонимный), затем был вызван метод parentFunc(), а затем был вызван метод childFunc(). Вот как мы можем отслеживать выполнение программы с помощью метода trace().
Вот как мы можем отслеживать выполнение программы с помощью метода trace().
Метод debug()
Детали:
Метод debug() можно использовать для отладки. Он также действует так же, как метод log() или console.info(). Основное отличие заключается в отображении информации. В то время как метод log() отображает информацию непосредственно на уровне пользовательской консоли, метод debug() отображает ее на уровне журнала «отладка».
Синтаксис:
Пример:
Объяснение:
В этом примере мы использовали метод debug() для отображения сообщения отладки, которое говорит «Я отлаживаю», которое отображается на уровне журнала «отладка». Следовательно, он не виден на уровне консоли пользователя.
Метод dir()
Детали:
Метод dir() принимает в качестве аргумента только объект и может быть полезен при работе с объектами в JavaScript. Этот метод отображает все свойства указанного объекта.
Этот метод отображает все свойства указанного объекта.
Синтаксис:
Пример:
Объяснение:
В этом примере мы использовали метод dir() для отображения всех свойств объекта a.
Метод dirxml()
Подробности:
Метод dirxml() отображает структуру каталогов или содержимое любого элемента HTML/XML в консоли JavaScript. Если элемент XML/HTML не найден, то он отображает данные в форме объекта.
Синтаксис:
Пример:
Объяснение:
В этом примере мы использовали метод dirxml() для отображения содержимого HTML-элемента, полученного с помощью document.getElementById.
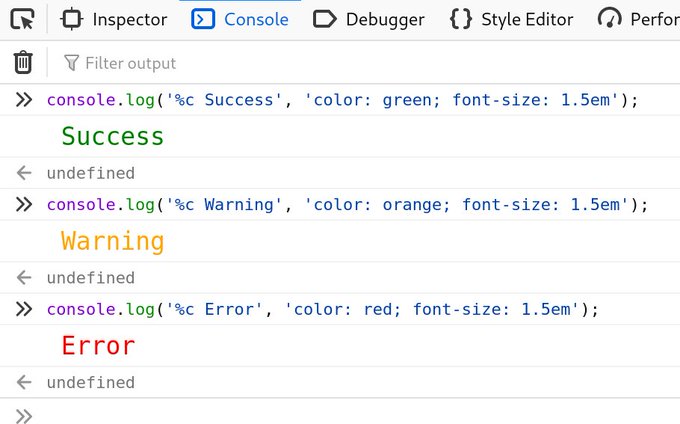
Стилизация вывода консоли
Мы можем задать различные стили для вывода консоли. Да, это возможно с помощью CSS. Например, мы можем придать разные цвета разным типам сообщений в простом операторе console. log(). Нам просто нужно использовать обратные кавычки, которые включают директиву %c, за которой следует сообщение, которое нужно украсить. Затем мы должны добавить запятую, а затем снова обратные кавычки, которые включают стиль этого сообщения.
log(). Нам просто нужно использовать обратные кавычки, которые включают директиву %c, за которой следует сообщение, которое нужно украсить. Затем мы должны добавить запятую, а затем снова обратные кавычки, которые включают стиль этого сообщения.
Примеры:
Совместимость с браузерами
Все консольные методы, упомянутые и описанные в этой статье, поддерживаются почти всеми основными браузерами, такими как Chrome, Firefox, Safari и т. д.
90 002 Заключение- Веб-консоль регистрирует различные сведения о веб-странице, такие как ее JavaScript, сетевые запросы, предупреждения, CSS, ошибки и т. д.
- Все изменения, сделанные в консоли для любой веб-страницы, исчезнут, как только мы обновим эту веб-страницу.
- Клавиши быстрого доступа, которые можно использовать для открытия консоли в разных браузерах:
- Chrome: ctrl+shift+I или ctrl+shift+J
- Firefox: ctrl+shift+K или ctrl+shift+J
- Safari: опция + ⌘ + C
Консоль - — это объект в JavaScript, который дает нам доступ к инструменту отладки браузера, который представляет собой не что иное, как веб-консоль.
 Консольный объект
Консольный объект - имеет различные методы, упрощающие отладку.
- С помощью CSS мы можем придать другой стиль выводу консоли.
Выходя за рамки console.log() — 8 консольных методов, которые следует использовать при отладке JavaScript и Node | by Marco Antonio Ghiani
Выйдите за рамки console.log и изучите консольные функции, которые вы никогда не использовали для отладки!
Марко Антонио Гиани
·Читать
Опубликовано в·
4 мин чтения·
17, 2 сентября 019 Каждый разработчик JavaScript использовал console.log('text') . Модуль консоли — одна из наиболее распространенных утилит в JavaScript, а API, реализованный в Node:
, предоставляет простую консоль отладки, похожую на механизм консоли JavaScript, предоставляемый веб-браузерами.
Это определение написано на странице документации Node.js для модуля Console 😅. Тем не менее, новички склонны обращаться к онлайн-учебникам вместо того, чтобы читать документацию, начиная с новых технологий, упуская возможность научиться правильно использовать этот новый инструмент на 100% его потенциала.
Тем не менее, новички склонны обращаться к онлайн-учебникам вместо того, чтобы читать документацию, начиная с новых технологий, упуская возможность научиться правильно использовать этот новый инструмент на 100% его потенциала.
Говоря об API консоли, новички обычно используют только некоторые функции, такие как 👌 console.log() , ⚠️ console.warn() , или ❌ console.error() 90 019 до отлаживать свое приложение, в то время как часто есть много других методов, которые могут идеально реализовать наши требования и повысить эффективность отладки.
В этой статье представлены некоторые из наиболее интересных методов консоли с соответствующими примерами, которые я использую во время обучения в Codeworks . Итак, давайте посмотрим список 8 лучших функций из модуля Console!
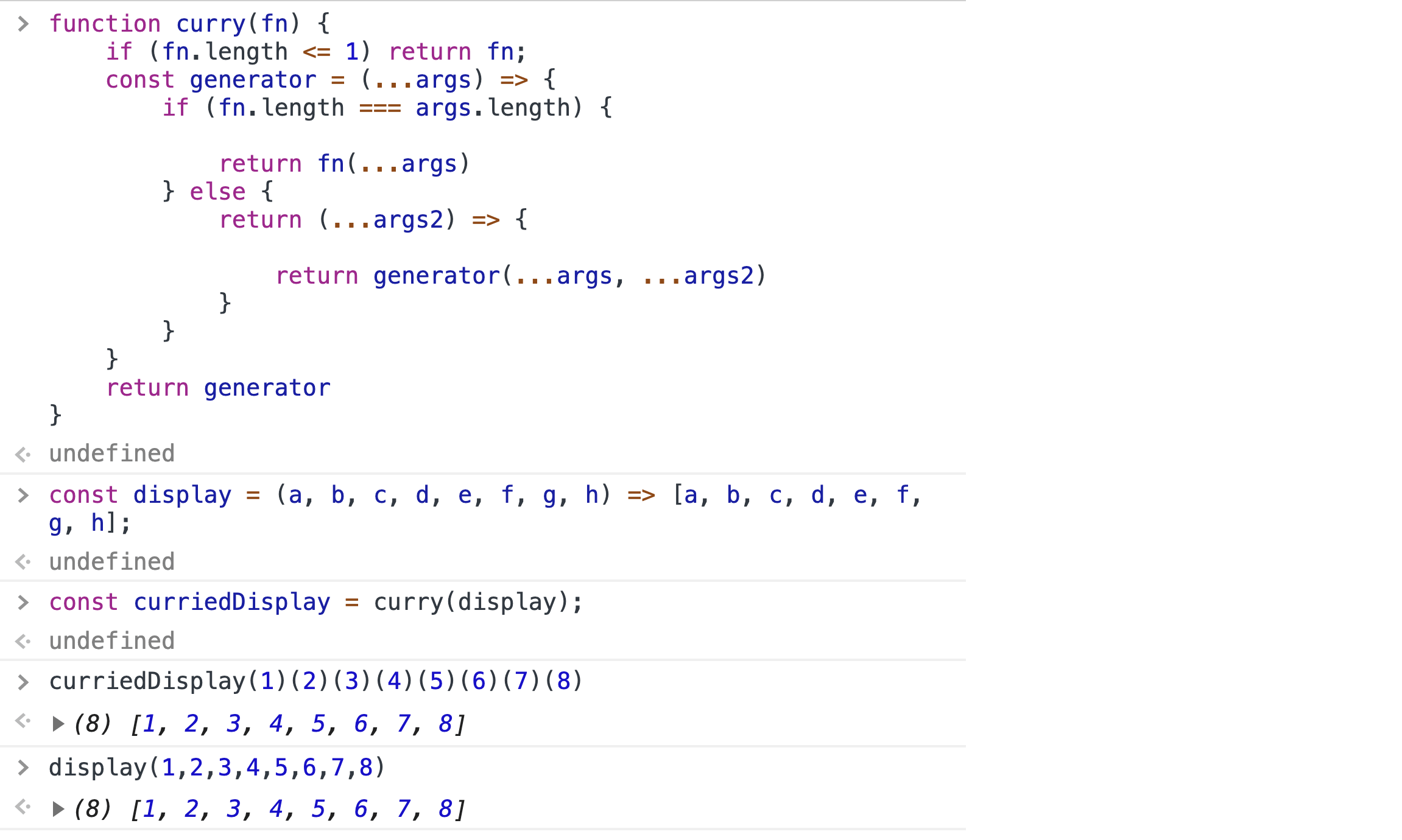
Все следующие методы доступны в глобальном экземпляре консоль , поэтому модуль консоли не требуется.
Функция console.assert используется для проверки того, является ли переданный аргумент истинным или ложным значением. В случае, если переданное значение является ложным, функция записывает дополнительные аргументы, переданные после первого, в противном случае выполнение кода продолжается без журнала.
Метод assert особенно полезен, когда вы хотите проверить наличие значений, сохраняя при этом чистоту консоли (избегайте записи длинного списка свойств и т. д.).
Эти два метода используются для установки и очистки счетчика того, сколько раз конкретная строка регистрируется в консоли:
Подсчитывает и сбрасывает количество вхождений в журнал для строки «Hello». .group и .groupEnd создание и завершение группы журналов в вашей консоли. Вы можете передать метку в качестве первого аргумента .group() для описания того, что его беспокоит: