Массивы и объекты в JavaScript как книги и газеты — Блог HTML Academy
Если вы читали книги и газеты, то легко поймёте разницу между объектами и массивами в JavaScript.
В начале изучения JavaScript можно легко запутаться в способах хранения данных. С одной стороны, массивы могут быть знакомы вам благодаря циклу for. Но, по мере того, как вы будете заполнять массив данными, код может стать всё менее поддерживаемым.
Выбор между объектом и массивом станет проще, если представлять себе зачем нужна та или иная структура. Массивы подобны книгам, в которых содержится та или иная информация, а объекты похожи на газету.
Разберёмся с этим.
Массивы: порядок данных очень важен
Взглянем на нашу небольшую книгу, если бы она была массивом:
var book = [`foreword`, `boyWhoLived`, `vanishingGlass`, `lettersFromNoOne`, `afterword`];
Кстати, обратите внимание — это первые три главы книги «Гарри Поттер и философский камень». И вот как можно визуализировать их:
Использовать массивы нужно тогда, когда последовательность информации имеет большое значение.
Надеюсь, что никто не глядит на оглавление книги и не думает: «Хм, эта глава выглядит интересной, пожалуй начну с неё». Порядок глав в книге указывает, как её нужно читать.
Когда нужно перебрать массив, то используется номер для каждого элемента массива. Массивы — это структуры данных, где нумерация начинается с нуля, поэтому мы начинаем в них отсчёт с 0, а не 1.
Так что, если вы хотите получить доступ к первому элементу массива, то пишите так:
book[0]
И вот что получите:
`foreword`
Если нужна третья глава, то напишите так:
book[2]
Вы читаете книгу, основываясь на порядке глав в книге, а не по названию этих глав.
Объекты: заголовок имеет значение
Посмотрите как бы выглядела газета в виде объекта:
var newspaper = {
sports: `ARod Hits Home Run`,
business: `GE Stock Dips Again`,
movies: `Superman Is A Flop`
}
А вот так можно визуализировать её:
Объекты — лучший выбор если вы хотите структурировать информацию по названию данных.
Читая газету, мы не обязаны читать её «от корки до корки». Можно начать чтение с любого интересного для раздела. Неважно, где именно этот раздел находится в газете, контекст сохраняется. Это и отличает газету от книги, где важна строгая последовательность чтения глав.
Объекты хранят информацию в виде пары ключ-значение. Вот как это выглядит:
key: value
Если хотите начать читать газету с новостей бизнеса, то использовать следует такой ключ:
newspaper[`business`]
Или такой:
newspaper.business
Это вернёт нам значение: GE Stock Dips Again Поэтому когда легче получить доступ к данным на основании их имён (ключа), то вам необходимо хранить эти данные в виде объекта.
Объединяем объекты и массивы
В примерах выше в наших массивах и объектах мы хранили только строки. Но можно хранить и другие структуры данных, такие как числа или булевы значения, а также:
- Массивы внутри объектов.

- Объекты внутри массивов.
- Массивы внутри массивов.
- Объекты внутри объектов.
Это начинает становиться сложным. Но вам всегда нужна будет комбинация из двух типов для лучшей масштабируемости данных. Вы же хотите разобраться в коде спустя время, когда нужно будет что-то в нём исправить?
Давайте снова возьмём книгу, как пример. Что если мы хотим также хранить и количество страниц в каждой главе? В таком случае стоит заполнить наш массив объектами:
var book = [ [`foreword`, 14], [`boywholived`, 18] ]
var book = [
{name:`foreword`, pageCount: 14},
{name:`boyWhoLived`, pageCount: 18},
{name:`vanishingGlass`, pageCount: 13},
{name:`lettersFromNoOne`, pageCount: 17},
{name:`afterword`, pageCount: 19}
];Таким образом, мы сохранили порядок глав и в то же время разные свойства для каждой главы. Например, если захотите узнать сколько страниц во второй главе, то можете написать:
book[1][`pageCount`]
В результате мы увидим, что в книге будет 18 страниц.
Теперь давайте представим, что нам нужен топ-писателей для каждой колонки новостей в газете. Можно быстро сделать это с помощью массива внутри объекта:
var newspaper = {
sports: `ARod Hits Home Run`,
sportsWriters: [`Miramon Nuevo`, `Rick Reilly`, `Woddy Paige`],
business: `GE Stock Dips Again`,
businessWriters: [`Adam Smith`, `Albert Humphrey`, `Charles Handy`],
movies: `Superman Is A Flop`,
moviesWriters: [`Rogert Ebert`, `Andrew Sarris`, `Wesley Morris`]
}Массив отлично подходит для хранения информации о рейтинге писателей, поскольку в массиве порядок имеет значение. Вы знаете, что старые авторы оцениваются выше, чем новые и это характерно для каждого массива. Писатель с номером 0 будет топ-писателем.
Можно оптимизировать этот объект, просто создав объект внутри нашего объекта newspaper. Например, объект sports с заголовком и списком писателей. Но теперь я хочу, чтобы вы сами попробовали.
Пишите ваши варианты в комментарии и ставьте лайки.
Как перебрать свойства объекта в JavaScript
Цикл for in
Цикл for in помогает получать на каждой итерации ключ объекта, используя который, мы получаем доступ к значению объекта.
Проблема с циклом for in заключается в том, что он перебирает свойства в цепочке Prototype. Когда мы перебираем объект с помощью цикла for in, нам нужно проверить, принадлежит ли свойство этому объекту. Можно сделать это при помощи hasOwnProperty.
const obj = {
width: 300,
height: 200,
title: "Menu"
}
for (let key in obj) {
if(obj.hasOwnProperty(key)){
console.log(`${key} : ${obj[key]}`)
}
}
Также, есть другие способы перебрать объект, которые не требуют полагаться на hasOwnProperty. Для начала нужно преобразовать объект в массив, а затем перебирать сам массив.
Мы можем преобразовать объект в массив четермя способами:
Object.keys
Метод Object.keys() принимает объект в качестве аргумента и возвращает массив с заданными ключами объекта.
Итерируя метод Object.keys с методом forEach, мы получаем доступ к паре ключ-значение объекта.
Например:
const obj = { width: 300, height: 200, title: "Menu" } const keys = Object.keys(obj); keys.forEach(key => { console.log(`${key} : ${obj[key]}`); });
Object.values
Метод Object.values() принимает объект в качестве аргумента и возвращает массив с заданными значениями объекта.
Используя данный метод, мы получаем доступ только к значениям объекта.
Например:
const obj = {
width: 300,
height: 200,
title: "Menu"
}
const values = Object.values(obj);
values.forEach(value => {
console.log(value);
});
Object.
 entries
entriesМетод Object.entries() принимает объект в качестве аргумента и возвращает массив с массивами, которые являются парами
Например:
const obj = {
width: 300,
height: 200,
title: "Menu"
}
const entries = Object.entries(obj);
entries.forEach(([key, value]) => {
console.log(`${key}: ${value}`)
})
Так как Object.entries возвращает массив массивов, то мы деструктурируем массив в его ключ и свойство.
Object getOwnPropertyNames
Метод Object.getOwnPropertyNames также принимает объект в качестве аргумента и возвращает массив строк, соответствующих перечисляемым и неперечисляемым свойствам, найденным непосредственно в объекте.
Например:
const obj = { width: 300, height: 200, title: "Menu" } const getOwnPropertyNames = Object.getOwnPropertyNames(obj); getOwnPropertyNames.forEach(key => { console.log(`${key} : ${obj[key]}`); })
Объекты в Javascript
В этом видео мы с вами разберем обьекты. Представьте себе, что мы хотим создать игру и в нашей игре будут орки. Что нужно чтобы создать базового орка? Нам нужно например задать его цвет, рост и вес. И если мы будем создавать для этого переменные, то это будет выглядеть как-то так
Представьте себе, что мы хотим создать игру и в нашей игре будут орки. Что нужно чтобы создать базового орка? Нам нужно например задать его цвет, рост и вес. И если мы будем создавать для этого переменные, то это будет выглядеть как-то так
var color = 'green'
var height = 5
var weight = 180
и это не особо нам показывает, что это орк. Потому что это 3 независимые друг от друга переменные. Мы бы могли создать обьект, который содержал бы в себе эти три переменные.
var orc = {
color: 'green',
height: 5,
weight: 180
}
Как вы видите, мы с вами создали обьект орк и записали в него эти переменные. Теперь мы точно знаем, что они относятся к сущности орк. То есть мы используем обьекты, чтобы хранить вместе переменные, которые имеют что-то общее.
Для создания обьектов используется специальный синтаксис: фигурные скобки. И каждое значение внутри фигурных скобок пишется как ключ слева от двоеточия, а значение справа. И каждая такая пара разделяется запятой.
Как же нам теперь получить доступ к свойствам обьекта? С помощью точки и названия свойства
document.write(orc.color)
То есть точка разделяет название обьект и его свойство
И вы можете сказать, но мы в прошлом уроке разбирали массивы и мы можем точно также хранить в массивах все данные относящиеся к орку, а не использовать обьекты
И выглядело бы это так
var orc = ['green', 5, 180]
Но главное отличие массивов от обьектов, это то, что в массивах мы получаем значения по индексу (0,1,2), а в обьектах по ключу. И запись
document.write(orc.color)
намного более наглядная, чем
document.write(orc[0])
То есть обьекты намного легче использовать если вы хотите хранить разные типы данных, как например в нашем случае. Массивы плохо подходят для хранения разных типов данных. Потому что тогда нам не так важно иметь имя, чтобы иметь удобный доступ к свойствам, как в обьектах.
Теперь следующий пункт: Обьекты могут содержать также и функции внутри. И в реальном мире так и происходит. Наш орк может атаковать или бегать. И функции в обьектах нужны, чтобы описывать действия, которые делает этот обьект
И выглядит это так
var orc = {
color: 'green',
height: 5,
weight: 180,
attack: function () {
document.write('Orc attacks!')
}
}
Как вы видите, мы просто написали обычную функцию внутрь обьекта. И указали этой функции ключ, чтобы мы могли к ней обратиться. Единственное отличие, что в обычной функции мы писали
function attack () {}
а здесь у нас есть ключ, а имени у функции нет.
Теперь мы можем вызвать эту функцию внутри обьекта точно так же с помощью точки.
orc.attack()
И если мы посмотрим в браузер, то у нас выведется наше сообщение.
Теперь давайте посмотрим на наш код document.write, который мы писали много раз и задумаемся. Мы используем такой же синтаксис, как в нашем обьекте. Получается, что document — это тоже обьект и у него внутри есть функция write.
Получается, что document — это тоже обьект и у него внутри есть функция write.
Как же обновить что-то в нашем обьекте? Точно так же как и с обычной переменной, но в этом случае мы обращаемся к свойству обьекта
orc.color = 'black'
и это перезапишет значение свойста color
document.write(orc.color)
Если у вас возникли какие-то вопросы или комментарии, пишите их прямо под этим видео.
Дополнительные Javascript объекты [Zabbix Documentation 4.4]
Дополнительные Javascript объекты
Обзор
Этот раздел описывает Zabbix дополнения в Javascript язык, который реализован при помощи Duktape.
Встроенные объекты
Zabbix
Zabbix объект даёт возможность взаимодействия с внутренней функциональностью Zabbix.
| Метод | Описание |
|---|---|
Log(уровень_журнала, сообщение) | Записывает <сообщение> в журнал Zabbix с использованием <уровень_журнала> уровня журнала (смотрите DebugLevel параметр в файле конфигурации). |
Пример:
Zabbix.Log(3, "this is a log entry written with 'Warning' log level")
CurlHttpRequest
Этот объект инкаспулирует cURL дескриптор, который позволяет выполнять простые HTTP запросы. Ошибки сообщаются в вызове исключений.
| Метод | Описание |
|---|---|
AddHeader(имя, значение) | Добавление поля HTTP заголовка. Это поле используется для всех последующих вызовов, до момента очистки при помощи ClearHeader() метода. |
ClearHeader() | Очистка HTTP заголовка. если заданные поля заголовков отсутствуют, CurlHttpRequest задаст Content-Type значением application/json, если публикуемые данные отформатированы в виде json и text/plain в противном случае. |
Get(url, данные) | Отправка HTTP GET запроса на URL с необязательным информационным дополнением data и получение ответа. |
Put(url, данные) | Отправка HTTP PUT запроса на URL с необязательным информационным дополнением data и получение ответа. |
Post(url, данные) | Отправка HTTP POST запроса на URL с необязательным информационным дополнением data и получение ответа. |
Delete(url, данные) | Отправка HTTP DELETE запроса на URL с необязательным информационным дополнением data и получение ответа. |
Status() | Возврат кода состояния последнего HTTP запроса. |
Пример:
try {
Zabbix.Log(4, 'jira webhook script value='+value);
var result = {
'tags': {
'endpoint': 'jira'
}
},
params = JSON. parse(value),
req = new CurlHttpRequest(),
fields = {},
resp;
req.AddHeader('Content-Type: application/json');
req.AddHeader('Authorization: Basic '+params.authentication);
fields.summary = params.summary;
fields.description = params.description;
fields.project = {"key": params.project_key};
fields.issuetype = {"id": params.issue_id};
resp = req.Post('https://tsupport.zabbix.lan/rest/api/2/issue/',
JSON.stringify({"fields": fields})
);
if (req.Status() != 201) {
throw 'Response code: '+req.Status();
}
resp = JSON.parse(resp);
result.tags.issue_id = resp.id;
result.tags.issue_key = resp.key;
} catch (error) {
Zabbix.Log(4, 'jira issue creation failed json : '+JSON.stringify({"fields": fields}));
Zabbix.Log(4, 'jira issue creation failed : '+error);
result = {};
}
return JSON.stringify(result);
parse(value),
req = new CurlHttpRequest(),
fields = {},
resp;
req.AddHeader('Content-Type: application/json');
req.AddHeader('Authorization: Basic '+params.authentication);
fields.summary = params.summary;
fields.description = params.description;
fields.project = {"key": params.project_key};
fields.issuetype = {"id": params.issue_id};
resp = req.Post('https://tsupport.zabbix.lan/rest/api/2/issue/',
JSON.stringify({"fields": fields})
);
if (req.Status() != 201) {
throw 'Response code: '+req.Status();
}
resp = JSON.parse(resp);
result.tags.issue_id = resp.id;
result.tags.issue_key = resp.key;
} catch (error) {
Zabbix.Log(4, 'jira issue creation failed json : '+JSON.stringify({"fields": fields}));
Zabbix.Log(4, 'jira issue creation failed : '+error);
result = {};
}
return JSON.stringify(result);Как добавить новый элемент в объект?
В этой записи я хочу рассказать как добавить или удалить элемент из объекта в JavaScript. Это очень просто, но многие новички, как и я раньше, часто путались в этом.
Это очень просто, но многие новички, как и я раньше, часто путались в этом.
Создадим объект для примера
var obj = {
name: 'alex',
last_name: 'petrov',
website: 'bologer.ru',
};У нас есть простой объект, внутри которого есть такие данные как name (имя), last_name (фамилия) и website (сайт). Данные могут быть абсолютно любыми, но в целях этой записи они будут именно такими.
Добавление нового элемента
obj.country = 'ru'; // добавит новый ключ "country" в объект cо значением "ru" obj['city'] = 'Moscow'; // так же добавит новый ключ, только "city" со значением "Moscow"
В коде выше все понятно, но лишь придам ясности: вы можете добавлять новые значения в объект в синтаксисе объекта, используя «.» и ключ или же обычный формат массива. Если вы объявите как массив, то
Если вы объявите как массив, то obj все равно остается объектом, так как ранее вы его обозначили именно таким благодаря {}.
Создать объект внутри объекта
obj.other_obj = {}; // создадим новое значение other_obj в obj и сделаем его объектомТеперь добавим туда какие-нибудь данные:
obj.other_obj.first = 'первый ключ нового объекта'; obj.other_obj.second = 'второй';
Мы создали два новых значения first и second внутри other_obj.
Удаление элемента
delete obj.name; // возвращает: true
Вы можете воспользоваться delete, которая может удалять элементы из объектов. Весь объект таким образом удалить нельзя, но если вам это нужно, то вы можете сделать так:
obj = {}; // Сделает объект снова пустымНа этой все, если у вас остались какие-то вопросы по объектам в JavaScript, пишите ниже комментарий, постараюсь вам помочь.
Урок 4 по JScript — класс Object, создание объекта JS
Всем привет, с вами автор блога scriptcoding.ru. Сегодня мы рассмотрим встроенный класс Object, который отвечает за создание JScript объекта.
И так, мы рассмотрим процесс создания внутреннего объекта JS. Я бы не затрагивал эту тему, если бы не одно обстоятельство, просто сейчас я пишу скрипт «Файловый менеджер» на языке JScript, если что не получается то я советуюсь на форуме forum.script-coding.com, так вот, я накинул общий код для менеджера, и показал его на форуме, хотелось просто узнать, насколько правильно я пишу код, как оказалось…код далёк от «идеала».
Один из форумчан показал свой стиль написания, который резко отличался от моего, а именно, мне были непонятны следующие строки:
data_array.push(
{
name: "..",
ext: "",
size: "",
date: "",
attr: "",
path: cur_dir,
isfld: null
}); |
С функцией push (класс Array) я познакомился только когда просматривал примеры для класса WindowSystemObject, и считал, что она может добавлять в массив только простые значения. Вот что было у меня прописано:
Вот что было у меня прописано:
WObject = new Object() WObject.Name = ".." WObject.Ext = "" WObject.Size = "" WObject.Date = "" WObject.Attrib = "" WObject.Path = CurDir DataL.push(WObject) |
Как видите, отличия есть, просто я учился программировать на языке Pascal, а с C++ познакомился позднее, но проблема не в этом, а в том, что я не мог понять синтаксис вида:
var point = { x:2.3, y:1.2 }; |
Как оказалась, это из области JavaScript, а именно, создание пользовательских JS объектов. И так, какое представление было у меня: язык JScript предоставляет пользователю пять внутренних классов: Array, Math, String, Enumerator и Date, плюс, есть возможность произвести создание собственного — Object, для их объявления используется ключевое слово new, например:
d = new Date(); a = new Array(10); o = new Object() |
Последняя строка создает пользовательский js объект, который будет связан с переменной o.
JS ОБЪЕКТЫ
Хорошо, теперь давайте рассмотрим следующий пример:
//*********************************************
// js объекты - JScript
//jscript_creat_object.js
//********************************************
var JS_OBJECT;
var NewFunction;
var NewArr;
var main_x, main_y;
var list_arr;
//Класс
JS_OBJECT=new Object();
//Функция
NewFunction = function (x,y){return x+y;}
//Массив
NewArr = new Array(2);
//Устанавливаем элементы массива NewArr
NewArr[0] = 100;
NewArr[1] = "Строка кода";
NewArr[2] = "200";
//Присваиваем значения переменным main_x и main_y js object
main_x = 25;
main_y = 50;
//Устанавливаем свойства для JS_OBJECT
JS_OBJECT. |
Пример не есть сложный, тут мы создали JS объект (JS_OBJECT=new Object()), далее присвоили ему свойства a1 и a2, они хранят простые значение, a3 – массив, а a4 – позволяет получить доступ к функции.
Цикл for in позволяет получить доступ к свойствам заданного класса. Хорошо, сделали мы создание объект JS (JScript), и вроде всё даже работает, но вот давайте посмотрим на второй пример:
//***********************************************
// js объекты - JScript
//1_jscript_creat_object.js
//***********************************************
var JsFunction;
var JsArr;
//Присваиваем значения переменным main_x и main_y
var main_x = 25, main_y = 50;
//Переменная list_arr будет хранить элементы объекта js_object jscript объекты
var list_arr="Элементы объекта js_object:\n"
//Функция
JsFunction = function (x,y){return x+y;}
//Массив, Устанавливаем элементы массива JsArr
JsArr = new Array(100,"Строка кода","200");
//Устанавливаем свойства объекта js_object - измененный вариант js создание объекта
var js_object = {a1:main_x, a2:main_y, a3:JsArr, a4:JsFunction};
//*********************************************************************
//Переменная list_arr будет хранить элементы js_object
list_arr="Элементы объекта js_object:\n"
for (list in js_object){
list_arr+=js_object[list] + "\n";
}
with(WScript){
Echo(list_arr);
//Получаем доступ к свойствам js object
Echo(js_object. |
Тут мы использовали такое понятие как объектный литерал:
new_object = {a1:main_x, a2:main_y, a3:new_arr, a4:new_function}; |
Объектный литерал — это список разделенных запятыми пар «свойство:значение», заключенный в фигурные скобки. Как видим, тут сначала идёт имя свойства, а после двоеточия ему присваивается значение. Переменная будет объектом js, хотя ключевое слово js Object и не используется, что бы в этом убедится, просто вызовите функцию typeof:
WScript.Echo(typeof(new_object)); |
Как видим, второй вариант создания JS объекта более «взрослый», в статье «Объявление пользовательских функций JScript» подобный приём также использовался.
Скачать архив с примерами
Ну что же, на этом пока все, как дополнение можете рассмотреть «8 урок по VBScript», где тоже есть похожие примеры, но уже на другом языке программирования
Объект— JavaScript | MDN
Почти все объекты в JavaScript являются экземплярами Object ; типичный объект наследует свойства (включая методы) от Object., хотя эти свойства могут быть затенены (также как и переопределены). Однако объект  prototype
prototype может быть создан намеренно, для которого это неверно (например, Object.create (null) ), или он может быть изменен так, что это больше не верно (например, с помощью Object.setPrototypeOf ) .
Изменения в объекте-прототипе Object видны всем объектам через цепочку прототипов, если только свойства и методы, подлежащие этим изменениям, не переопределены далее по цепочке прототипов. Это обеспечивает очень мощный, но потенциально опасный механизм для переопределения или расширения поведения объекта.
Конструктор Object создает оболочку объекта для данного значения.
- Если значение равно
nullилиundefined, он создаст и вернет пустой объект. - В противном случае он вернет объект типа, который соответствует заданному значению.
- Если значение уже является объектом, оно вернет значение.

При вызове в контексте, отличном от конструктора, Object ведет себя идентично new Object () .
См. Также синтаксис инициализатора / литерала объекта.
Удаление свойства из объекта
-
Object () - Создает новый объект
Object.Это оболочка для данного значения.
Использование
Object с заданными undefined и null типов В следующих примерах пустой объект Object сохраняется в или :
пусть o = новый объект ()
let o = новый объект (не определено)
let o = новый объект (null)
Использование объекта
для создания логических объектов В следующих примерах сохраняется логических объектов в o :
let o = новый объект (true)
let o = новый объект (Boolean ())
Прототипы объекта
При изменении поведения существующего объекта ., рассмотрите возможность внедрения кода путем обертывания вашего расширения до или после существующей логики. Например, этот (непроверенный) код будет предварительно условно выполнять настраиваемую логику перед выполнением встроенной логики или чьего-либо расширения. prototype
prototype
Когда функция вызывается, аргументы вызова хранятся в виде массива аргументов «переменных». Например, в вызове myFn (a, b, c) аргументы в теле myFn будут содержать 3 элемента, подобных массиву, соответствующих (a, b, c) .
При изменении прототипов с помощью хуков, передайте , это и аргументы (состояние вызова) в текущее поведение, вызвав apply () в функции. Этот шаблон можно использовать для любого прототипа, такого как Node.prototype , Function.prototype и т. Д.
var current = Object.prototype.valueOf;
Object.prototype.valueOf = function () {
if (this.hasOwnProperty ('- prop-value')) {
вернуть это ['- prop-value'];
} еще {
обратный ток. применить (это, аргументы);
}
}
применить (это, аргументы);
}
}
Поскольку JavaScript не имеет точно объектов подкласса, прототип — полезный обходной путь для создания объекта «базового класса» из определенных функций, которые действуют как объекты. Например:
var Person = function (name) {
this.name = имя;
this.canTalk = true;
};
Person.prototype.greet = function () {
if (this.canTalk) {
console.log ('Привет, я' + this.name);
}
};
var Сотрудник = функция (имя, должность) {
Person.call (это, имя);
это.title = title;
};
Employee.prototype = Object.create (Person.prototype);
Employee.prototype.constructor = Сотрудник;
Employee.prototype.greet = function () {
if (this.canTalk) {
console.log ('Привет, я' + this.name + ',' + this.title);
}
};
var Customer = function (name) {
Person.call (это, имя);
};
Customer.prototype = Object.create (Person.prototype);
Customer. prototype.constructor = Заказчик;
var Mime = function (name) {
Человек.вызов (это, имя);
this.canTalk = false;
};
Mime.prototype = Object.create (Person.prototype);
Mime.prototype.constructor = Mime;
var bob = новый сотрудник («Боб», «Строитель»);
var joe = новый клиент ('Джо');
var rg = new Employee («Красный зеленый», «Разнорабочий»);
var mike = новый клиент («Майк»);
var mime = новый Mime ('Mime');
bob.greet ();
joe.greet ();
rg.greet ();
mike.greet ();
mime.greet ();
prototype.constructor = Заказчик;
var Mime = function (name) {
Человек.вызов (это, имя);
this.canTalk = false;
};
Mime.prototype = Object.create (Person.prototype);
Mime.prototype.constructor = Mime;
var bob = новый сотрудник («Боб», «Строитель»);
var joe = новый клиент ('Джо');
var rg = new Employee («Красный зеленый», «Разнорабочий»);
var mike = новый клиент («Майк»);
var mime = новый Mime ('Mime');
bob.greet ();
joe.greet ();
rg.greet ();
mike.greet ();
mime.greet (); Таблицы BCD загружаются только в браузере
Объекты JavaScript — Сообщество разработчиков
Вы когда-нибудь читали предложение « В JavaScript (почти) все является объектом »?Готов поспорить, что у вас есть, и, вероятно, когда вы изучали JavaScript, по крайней мере, в моем случае я это сделал.
Но это касается не только JavaScript. На самом деле, если вы погуглите «все является объектом», вы увидите то же предложение, относящееся к множеству языков программирования (особенно Python).
Для того, кто только начинает учиться программировать, чтение чего-то подобного может принести больше вреда, чем пользы, вы даже еще не понимаете, что такое объект, и кто-то говорит вам, что все, является объектом? что вы думаете делать с этой информацией ?.
Итак, попробуем еще раз разобраться, что такое объект в Javascript.
Типы данных Javascript
Чтобы понять, что такое объекты, нам нужно понять, что такое тип данных.
В информатике и программировании тип данных или просто тип — это атрибут данных, который сообщает компилятору или интерпретатору, как программист намеревается использовать данные.
По сути, тип — это атрибут всех переменных (или констант), которые вы создаете при кодировании, в случае JavaScript существует 8 типов данных:
- Не определено
- Нулевой
- логическое
- Строка
- Символ
- Число (тип числа и тип BigInt)
- и Объекты
Из этих типов данных 7 считаются примитивами ( Undefined , Null , Boolean , String , Symbol , Number и BigInt ) и Объекты — это то, что мы называем . Ссылки .
Ссылки .
Что означает, что Объекты являются ссылками? давайте посмотрим на пример. Объявим пару переменных следующим образом:
> пусть foo = 42;
> пусть bar = foo;
> бар
42
Если мы изменим переменную foo , переменная bar сохранит свое начальное значение 42 (как и ожидалось).
> пусть foo = 42;
> пусть bar = foo;
> foo = 43;
> бар
42
> фу
43
В случае объектов мы видим другое поведение:
> пусть foo = {ключ: 42};
> пусть bar = foo;
> бар
{ключ: 42}
> фу.ключ = 43;
> бар
{ключ: 43}
Как видите, изменение значения ключа в foo повлияет на bar . Если вам нужно сделать копию и Object и изменить исходный Object , не затрагивая вашу копию, есть несколько способов сделать это, я предпочитаю относительно новый оператор spread :
> пусть foo = {ключ: 42};
> пусть bar = {. .. foo};
> бар
{ключ: 42}
> фу.ключ = 43;
> бар
{ключ: 42}
.. foo};
> бар
{ключ: 42}
> фу.ключ = 43;
> бар
{ключ: 42}
Углубленный взгляд на объекты
Теперь, когда мы знаем, что такое объектов , давайте поговорим о том, что они могут содержать. По сути, Объекты в JavaScript — это тип данных, который хранит коллекции других данных в парах ключ: значение , вот и все.
В самом простом виде они выглядят так:
let foo = {bar: 1, baz: "two"}
Существуют некоторые правила относительно того, какими могут быть ключи (они могут быть либо строкой , либо символом ), но значения могут быть в основном любыми:
let foo = {
один: 1,
два: 'строка',
три: {другой: 'объект'},
четыре: ['an', 'array'],
five () {return "как насчет функции? (на самом деле метода)"},
}
Это дает нам большую гибкость, когда дело доходит до кодирования, но может немного сбивать с толку, когда вы начинаете изучать Объекты .
Функции, которые находятся внутри объектов , называются методами, и с их помощью вы можете получить доступ к данным внутри объекта , давайте определим объект следующим образом:
пусть прямоугольник = {
длина: 4,
ширина: 2,
площадь() {
вернуть this.length * this.width
}
}
Теперь мы можем делать такие вещи:
> rectangle.area ()
8
> rectangle.width = 4
> rectangle.area ()
16
Как видите, Объекты могут быть более сложными, чем вы могли изначально себе представить, и это та гибкость, которая позволяет нам делать более интересные вещи с нашим кодом.
Почему (почти) все в JavaScript является объектом?
Как мы уже видели, объекты могут иметь очень сложные формы, вы можете иметь любой тип данных в качестве значений внутри объекта (называемых свойствами), и вы можете определять функции внутри своих объектов (которые называются методами) для доступа к этим свойствам.
Теперь, когда вы знаете об этой форме, которую может иметь Объекты , другие вещи будут казаться очень знакомыми.
Обертки объектов для примитивов
Давайте посмотрим на примитивы, которые мы уже обсуждали в начале.
> пусть num = 42;
> num.toString ()
'42'
Выражение num.toString () кажется вам знакомым? Если да, то потому, что это вызов метода, как мы делали ранее с примером rectangle.area () .
Но почему у чисел есть методы, если они не являются объектами? (вы можете спросить), ну, почти все примитивные значения (кроме null и undefined ) имеют объектный эквивалент или оболочку, которая обертывает примитивное значение, чтобы мы могли создавать такие вещи, как num.toString () и облегчить нам жизнь при кодировании.
Давайте проясним одну вещь: это не означает, что числа или другие примитивы — это объекты , когда, например, вы пытаетесь получить доступ к свойству строки, JavaScript приводит указанную строку к объекту Object (оболочка String ) , все это происходит под капотом, вам не нужно беспокоиться о том, что происходит за шторами, но хорошо, что вы это понимаете.
Давайте посмотрим, какие методы и свойства имеет оболочка объекта Number :
> Объект.getOwnPropertyNames (Число)
[ 'длина',
'имя',
'прототип',
'isFinite',
'isInteger',
'isNaN',
'isSafeInteger',
'parseFloat',
'parseInt',
"MAX_VALUE",
"MIN_VALUE",
"NaN",
"NEGATIVE_INFINITY",
"POSITIVE_INFINITY",
'MAX_SAFE_INTEGER',
"MIN_SAFE_INTEGER",
"ЭПСИЛОН"]
> Object.getOwnPropertyNames (Number.prototype)
['конструктор',
'toExponential',
'toFixed',
'toPrecision',
'нанизывать',
'значение',
'toLocaleString'
Как видите, есть несколько очень удобных свойств и методов для оболочки объекта Number , и вы можете получить к ним доступ, как и к любому другому объекту Object .
Массивы и функции
Другие объекты в списке , которые являются объектами , — это массивы и функции . До сих пор вы могли узнать, что массивов являются упорядоченным списком, и это правда, но под капотом массивов также являются объектами .
> let someArray = ['foo', 'bar', 'baz']
> someArray
['фу', 'бар', 'баз']
> Object.getOwnPropertyNames (someArray)
['0', '1', '2', 'длина']
> Объект.getOwnPropertyNames (Array.prototype)
[ 'длина',
'конструктор',
'concat',
'найти',
'findIndex',
'поп',
'толкать',
'сдвиг',
'без сдвига',
'ломтик',
'сращивание',
'включает',
'индекс',
'ключи',
'записи',
'для каждого',
'фильтр',
'карта',
'каждый',
'немного',
'уменьшать',
'reduceRight',
'нанизывать',
'toLocaleString',
'присоединиться',
'обеспечить регресс',
'Сортировать',
'lastIndexOf',
'copyWithin',
'наполнять',
'значения' ]
Для случая функций имеем:
> функция foo (param1, param2) {return [param1, param2]}
> Объект.getOwnPropertyNames (foo)
['длина', 'имя', 'аргументы', 'вызывающий', 'прототип']
> foo.length
2
Как вы можете видеть, у нас есть, например, свойство с именем length , это значение указывает, сколько параметров ожидает функция.
И если мы вызовем Object.getOwnPropertyNames () в Function.prototype , мы получим другие интересные вещи:
> Object.getOwnPropertyNames (Function.prototype)
[ 'длина',
'имя',
'аргументы',
"вызывающий",
'конструктор',
'подать заявление',
'связывать',
'вызов',
'нанизывать' ]
>
Подведем итоги
Существует много деталей относительно того, что такое прототипы , конструкторы и что такое экземпляр , о котором я намеренно не говорю или не вдавался в подробности, я хотел, чтобы эта статья была просто обзором из Объекты в JavaScript для людей, которые все еще изучают основы.
Важно знать, что Объекты есть везде в JavaScript, и важно понимать их, чтобы улучшить свои навыки JavaScript.
Если вы новичок в программировании и у вас есть вопросы по объектам в JavaScript, задавайте их в комментариях!
Спасибо за чтение !.
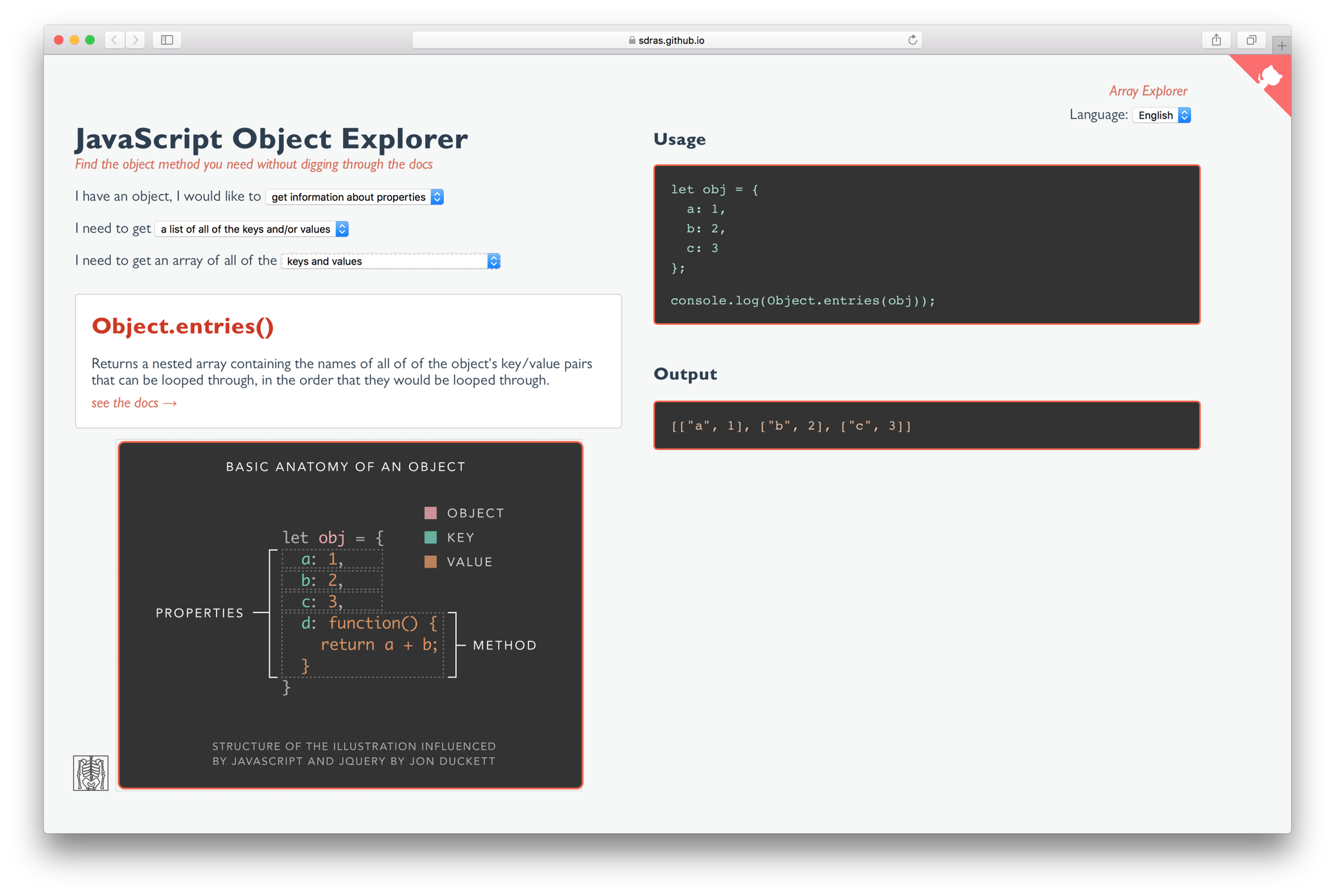
объектов JavaScript — исследуйте и узнавайте об объектах
Я здесь, чтобы помочь вам изучить , осуществить свою мечту , приходите присоединяйтесь ко мне в этом удивительном приключении сегодня
Google Developers Expert — GSuite
Предлагает курсы веб-разработки и курсы по стратегии цифрового маркетинга с 2002 года.
Эксперт в области инновационных технологий с широким спектром практического опыта. Предоставление интеллектуальных цифровых решений в Интернете как для малого, так и для корпоративного уровня.
«У меня есть страсть ко всему, что связано с цифровыми технологиями, мне нравится программировать и решать задачи по развитию успешного цифрового опыта. Как опытный разработчик, я создал свои первые компьютерные приложения в 1990 году и свой первый веб-сайт в 1998 году. Мне нравится делиться своими знания с другими и хочу помочь вам поделиться чудесными возможностями, которые предоставляет Интернет. «
«
» Обучение, понимание и сильная страсть к образованию. Интернет предоставил нам новые возможности для расширения знаний и обмена ими. . «
Хотите узнать больше о том, как стать веб-разработчиком, вы хотите ощутить свободу, которую предоставляют нам технологии? Узнайте, как принести удивительные вещи в жизнь онлайн Технологии соединяют всех нас разными способами. Они открывают двери тем, кто их принимает и узнает, как сделать эти связи реальными.
«Мои курсы разработаны, чтобы помочь вам достичь ваших целей, изучить и обновить навыки»
Предпосылки : опытный разработчик веб-приложений, работавший над несколькими приложениями корпоративного уровня, сотнями веб-сайтов, бизнес-решениями и многими уникальными и инновационными веб-приложения. Специализация в области разработки веб-приложений включает HTML, CSS, JavaScript, JQuery, Bootstrap, PHP и MySQL . Все, что связано с созданием Интернета и цифровым опытом. Увлечен всем, что связано с разработкой веб-приложений , программированием и интернет-маркетингом с упором на социальные сети и SEO .
Увлечен всем, что связано с разработкой веб-приложений , программированием и интернет-маркетингом с упором на социальные сети и SEO .
« Понимание технологий дает возможность лучше общаться с пользователями. . Это также открывает множество дверей. Знания — ключ к успеху, и я хочу помочь вам узнать, что могут предложить технологии. Я увлечен веб-технологиями, и с нетерпением жду возможности поделиться с вами своими знаниями и опытом! »
Основы JavaScript: объекты.Essentials — это серия, которая охватывает… | автор: CodeDraken
Essentials — это серия статей, в которых рассматриваются наиболее часто используемые и важные методы для темы X, а также некоторые другие основы. В этом посте мы рассмотрим объекты.
— Основы JavaScript: объекты
— — Предварительные требования
— Объекты: основы
— — Базовое создание объектов
— — Определения объектов
— — Что это?
— — На что указывает «это»?
— — Прототипы
— — Синтаксис класса
— Важные рекомендации и основы
— Общие методы
— — Геттеры и сеттеры
— — Массив пар ключей в объект (экспериментальный)
— — Сделать объект неизменяемым
— — Неглубокое копирование объекта
— — Глубокое копирование объекта
— — Преобразование объекта в JSON
— — Зациклить объект
— — Проверить, существует ли ключ в объекте
— — Динамические ключи
— — Привязка this к классам
– Справочные материалы и ссылки для получения дополнительных сведений
Предварительные требования
Рекомендуется , , что вы знаете о типах. Другие темы JS тоже могут быть полезны, но они не обязательны.
Другие темы JS тоже могут быть полезны, но они не обязательны.
Примечание : Это длинный пост, охватывающий как основы объектов, так и общие методы. Вы можете перейти к методам, нажав здесь.
Вы можете получить доступ ко всему показанному здесь коду для копирования / экспериментирования с использованием этой сути.
Объект — это набор связанных данных и / или функций (обычно состоящих из нескольких переменных и функций, которые называются свойствами и методами, когда они находятся внутри объектов.)
— MDN
Объекты похожи на объекты в реальной жизни. У них есть свойства, иногда они могут что-то делать и часто расширяют другой объект.
Например, представим собаку.
dog gif from giphyКак вы бы описали собаку? Какие свойства у него есть? Что это может делать? Собаки произошли от волков — так что мы можем сказать, что они расширяют свойства волка. Что может сделать волк? Какими свойствами обладает волк?
Пример псевдо-собаки / волка В этом примере я смоделировал очень простых волка и собаку. Волк имеет цвет шерсти, размер, возраст и т.д., и он может бегать, есть и спать. Собака — это разновидность волка с некоторыми дополнительными свойствами и действиями.
Волк имеет цвет шерсти, размер, возраст и т.д., и он может бегать, есть и спать. Собака — это разновидность волка с некоторыми дополнительными свойствами и действиями.
Собака имеет все, что делает волк , и получает особое имя, то есть «пудель». Он может выполнять больше действий, например обниматься и мочиться на пожарных гидрантах. Вы можете пойти еще глубже и расширить то, что делает собака для определенного типа собак. т.е. собака-спасатель вытягивает собаку и имеет дополнительное действие «спасение».
Создание базовых объектов
Существует несколько способов создания объектов.Самый простой способ — использовать литерал объекта, который буквально записывает содержимое объекта. (не волнуйтесь, мы рассмотрим более сложное создание объектов позже!)
Джефф литерал объекта Примечание : Синтаксис функции приветствия выше является функцией ES6. В качестве альтернативы вы можете определить ключ, как обычно, и дать ему значение функции — либо ссылку на функцию, либо встроить функцию. т.е.
т.е. greet: function () {} или greet: greetFunc и т. д.
Определения объектов
Свойство / ключ — это в основном переменные, расположенные в объекте.У них есть имя, которое вы используете для доступа к нему, и значение. т.е. имя: 'Jeff'
Метод — методы — это функций, которые живут на объекте и часто используют свойства объекта.
Что это?
Я буквально имею в виду , это в JavaScript. Это, пожалуй, та часть JS, которая смущает людей больше всего.
Это — переменная , созданная JavaScript при создании контекста выполнения (т.е.e запуск функции), что указывает на объект . На какой объект он указывает, зависит от того, как вызывается функция.
Контекст выполнения — при вызове функции создается контекст выполнения. Этот контекст содержит функциональные переменные , это и ссылку на внешнюю среду.
На что указывает «this»?
Мы понимаем, что это — это значение, которое нам дает JavaScript при вызове функции.Что определяет объект , на который указывает этот ? Это зависит от того, как вызывается функция.
Правила в порядке приоритета:
- Используете стрелочную функцию? (лексический) —
этопроисходит от внешней лексической области видимости / содержащей функции. Если вмещающей функции нет, то она глобальная, в противном случае выполните эти проверки еще раз для внешней функции.
2. Используете нового оператора? (функции конструктора) — если функция вызывается с ключевым словом new , то , это — это , установленное для вновь созданного объекта .
3. Вы сами установили? (явный) — Если вы использовали .  call
call .apply .bind или аргумент для установки этого в поддерживаемой функции, тогда это — любое значение, которое вы установили для использования явной привязки, если вы не использовали null или undefined , который в этом случае будет указывать на глобальный объект.
4. Была ли функция вызвана как метод? (неявно) — это предыдущий объект.Для obj.method obj — это значение для этого с использованием неявной привязки. Имейте в виду, что функции, вложенные внутри метода, могут не иметь одинаковых и переменных.
Примечание: Функция не обязательно должна находиться внутри объекта. Это может быть ссылка на функцию, например, greet: greetFunc Важно то, что вызову функции предшествует ссылка на объект .
5. Ничего из вышеперечисленного? (по умолчанию) — по умолчанию
Ничего из вышеперечисленного? (по умолчанию) — по умолчанию , этот будет ссылаться на глобальный объект .Если включен строгий режим, это будет undefined .
Если вы хотите узнать больше о и , то вот несколько справочных ссылок и мой учебник по нему.
Прототипы
Прототипы — это способ добавления методов к вашим объектам, когда в памяти существует только один метод.
Наследование — когда объект использует методы и свойства другого объекта.
Классическое наследование — это то, что вы найдете в таких языках, как C #, Java и т. Д.
Прототипное наследование — когда свойство не может быть найдено в объекте, он выполняет поиск в цепочке, подобной структуре, называемой прототипом.Если он не найден на следующем объекте-прототипе, он будет рассматривать прототип этого прототипа.
Например, если у вас есть массив и вы используете такой метод, как ., этот метод не существует в самом массиве — он существует в прототипе. sort
sort
Вот простой пример кода.
proto chainВот сравнение традиционного конструктора и прототипов.
прототипов объектов и традиционных методовСинтаксис класса
Классы популярны в других объектно-ориентированных языках программирования, и JavaScript решил скопировать это.Классы в JS не совпадают, они не вводят новую объектную модель — они всего лишь синтаксический сахар для прототипов .
Давайте определим некоторые части класса.
- Определение класса — как мы определяем класс, может быть классом верхнего уровня или расширять другой класс.
- Конструктор — метод для инициализации значений в экземпляре класса
- Super — используется для передачи аргументов родительскому классу и использования методов из родительского
- Статические методы — методы, которые работают только с конструктором класса, не на экземплярах
- Методы экземпляра — методы с
, этотустановлен на конкретный экземпляр класса
Вот как это выглядит в коде, используя предыдущий пример собаки с некоторыми изменениями.
Важные рекомендации, о которых следует помнить.
- Все, что не является примитивом, является объектом. (узнайте о типах)
- Есть много способов создания объектов
- Объекты — это способы описания объектов или данных с помощью свойств и методов
-
этоопределяется во время выполнения - Классы — это просто синтаксический сахар
Ниже приведен код блоки, некоторые из которых содержат сценарий / задачу, описанную в комментариях вверху, затем код ниже, а другие просто демонстрируют методы.
По большей части вы определяете свои собственные методы для объектов, но есть несколько полезных статических методов для Object. Я расскажу об этом, а также о методах выполнения определенных действий, например, обхода объекта.
Геттеры и сеттеры
Мы можем использовать геттеры и сеттеры для управления доступом к нашему объекту.
геттер-сеттерМассив пар ключей в объект (экспериментальный)
В настоящее время предлагается этап 3.
Сделать объект неизменяемым
Мы можем использовать Object.freeze () , чтобы сделать объект неизменным.
Свойства замороженного объекта:
- Невозможно добавить новые свойства
- Невозможно удалить существующие свойства
- Невозможно изменить значения свойств
- Невозможно изменить прототип
Shallow Copy an Object
Неглубокое копирование объекта означает, что мы копируем значения, но ссылки остаются прежними. т.е. объекты указывают на один и тот же объект.
мелкая копия, Объект.оператор assign, spreadГлубокое копирование объекта
Глубокое копирование — это создание полной копии объекта без общих ссылок.
Преобразовать объект в JSON
JSON.stringifyЗациклить объект
Object.entries, in, Object.values, Object.keysПроверить, существует ли ключ в объекте
, ключ в объекте, hasOwnPropertyDynamic Keys
…
Привязка this к классам
…
Еще предстоит добавить
Подробнее Основы JavaScript:
Спасибо за чтение! Оставляйте отзывы или вопросы в комментариях ниже.
Объекты и массивы — Scotch.io
Вы когда-нибудь видели данные в квадратных и фигурных скобках в JavaScript? Это соответственно массивы и объекты.
[]
{} Мы будем обсуждать объекты и массивы в JavaScript. Вы, наверное, знаете такие типы данных в JavaScript, как:
- Строка
- Число
- логическое
- Нулевой
- Неопределенный
Объекты и массивы ничем не отличаются, но имеют немного более сложную структуру данных.Их можно визуализировать как контейнеры для других типов данных в JavaScript, отсюда и термин: структуры данных.
Объект JavaScript похож на известный вам естественный объект; например, чашка, домик, машина и т. д.
Эти объекты могут:
- содержат несколько вещей
- имеют уникальные особенности
- может содержать другие объекты
- можно использовать в нескольких целях
- может принимать несколько действий, выполненных с ними
Например, в чашке может быть чашка меньшего размера, питьевая вода из чашки, разбивать чашку, управлять автомобилем, посадить ребенка или игрушечную машинку в машину и этот список можно продолжить.
Объекты JavaScript ничем не отличаются, только они выглядят так:
const myObject = {}; Фигурные скобки обозначают объект, а элементы в объекте составляют объект. Значения объекта представлены парами Ключ: Значение , и эти значения могут быть либо свойствами, объекта, либо методами (функциями) . Свойства — это функции или атрибуты объекта, тогда как методы — это функции или действия, которые могут выполняться с объектом.
Примечание: методы объекта должны быть определены в объекте, чтобы объект мог их использовать или распознавать.
Объекты представлены как таковые:
const myObject = {
myKey1: 'ObjectValue1',
myKey2: 'ObjectValue2',
mykeyN: 'ObjectValueN',
objectMethod: function () {
}
}; По сути, почти все в JavaScript — это объект . По этой причине многие считают JavaScript объектно-ориентированным языком. В браузере после загрузки окна создается экземпляр объекта
В браузере после загрузки окна создается экземпляр объекта Document , а все остальные элементы, отображаемые в браузере, являются дочерними по отношению к объекту документа, а методы документа используются для управления родительским объектом.
Объекты также могут быть вложенными:
const myObject = {
сначала: {ключ: 'вещь', ключ2: 2},
второй: {key3: 'otherThing'},
третий: {key4: 'моя строка'}
}; Когда мы говорим, что все является объектом, это означает, что JavaScript объединяет все типы с объектом, который предоставляет методы для этого типа.Чтобы прояснить это, давайте посмотрим на следующий код:
const myMessage = 'посмотри на меня, вперед!';
myMessage.toUpperCase (); Как мы смогли вызвать метод .toUpperCase () для этой строки? Обычно мы можем вызывать методы только для объектов. Когда мы создаем строку, JavaScript фактически оборачивает эту строку объектом типа string. Далее тот же
Далее тот же
const myMessage = 'посмотри на меня, вперед!';
const myOtherMessage = String («посмотри на меня, вперед!»);
myMessage == myOtherMessage; Для получения дополнительной информации по этому поводу посмотрите наше видео об объектах JavaScript: [Начало работы с JavaScript для веб-разработки: объекты] (https: // scotch.io / курсы / начало работы с javascript / объекты)
Есть несколько способов создания объектов:
Использование инициализаторов объектов
Это делается, как показано выше, путем помещения пар и методов ключ: значение в фигурные скобки. Это также известно как буквальное обозначение.
const obj = {
firstName: 'Уильям',
lastName: 'Imoh',
женат: правда,
greet: function () {
alert ("Всем привет, я" + this.firstName);
}
}; Из приведенного выше кода мы можем получить доступ к этим свойствам и методам, вызвав:
объект. имя;
obj.lastName;
obj.greet ();
имя;
obj.lastName;
obj.greet (); Вы можете задаться вопросом, почему мы использовали это в нашем коде вместо obj.firstName . Ну, это служит местоимением, которое относится к родительскому объекту, в котором он вызывается. Подробнее об этом мы узнаем в следующем уроке.
Использование конструктора объектов
Это включает создание экземпляра объекта с использованием ключевого слова new :
const house = новый объект ();
жилой дом.цвет = 'красный';
house.houseType = 'бунгало';
house.location = 'Лагос'; Все, что мы сделали, — это создали экземпляр объекта, присвоили его переменной house, , затем отредактировали его свойства и их индивидуальные значения.
Также можно использовать конструктор функций, чтобы упростить создание объектов или нескольких похожих объектов.
function University (название, местонахождение, размер) {
this. name = имя;
this.location = location;
this.size = size;
}
const theUniversity = новый университет ('caritas', 'enugu', 20000);
университет.имя;
theUniversity.size;
name = имя;
this.location = location;
this.size = size;
}
const theUniversity = новый университет ('caritas', 'enugu', 20000);
университет.имя;
theUniversity.size; Здесь функция была построена с аргументами. Обратите внимание, что имя функции написано заглавными буквами, что является соглашением для функций-конструкторов. Функции передаются аргументы, эти аргументы являются основными значениями свойств объекта, как определено в this.property .
Новый объект создается с ключевым словом new, вызывающим функцию и передающим ему параметры, соответствующие параметрам, определенным в функции.Запустите это;
console.log (университет) и получаем это:
Университет {
имя: 'каритас',
расположение: 'enugu',
размер: '20000'
} Доступ к свойствам объектов можно получить двумя способами:
Точечное обозначение
В точечной нотации доступ к значению свойства объекта осуществляется следующим образом:
const objectName = {
objectProp: 'мое супер-пупер значение',
};
objectName. objectProp;
objectProp; Обозначение в квадратных скобках
Квадратная скобка является альтернативой точечной записи и записывается следующим образом:
const objectName = {
objectProp: 'супер круто йо!',
};
objectName ['objectProp']; В случаях, когда имя свойства начинается со специального символа, например тире или числа, или если вы хотите использовать переменную в качестве ключа, можно использовать только квадратные скобки.
С самого начала современных языков программирования использование цикла for для просмотра наборов данных было бесценным, в Objects существует несколько способов обхода или итерации свойств объекта, а именно:
- for… in loop : это наиболее распространенный цикл, который используется для перебора каждого перечислимого свойства объекта и его цепочки прототипов.
- Object.keys (o) : Метод object.keys (o) используется для обхода объекта o и возвращает массив, содержащий все имена перечислимых свойств.

- Object.getOwnPropertyNames (o) : Менее известный метод, он выполняет итерацию по объекту o и возвращает массив всех имен естественных свойств объекта, перечислимых или нет.
Массивы — это особый вид объектов JavaScript.
const a = [];
тип а; Массивы — это структуры данных, которые принимают несколько переменных, например, 300 цыплят! В отличие от структуры данных Object, они содержат не пары ключ: значение, а отдельные данные.Как идентифицировать массив? Это выглядит так:
const myArray = ['привет', 'я', 'я', 'начальник']; Данные в массивах заключены в квадратные скобки и могут содержать любое количество переменных, а также другие массивы. Массивы являются объектами и тоже могут содержать объекты.
const myArray = [
{имя: 'крис', местоположение: 'енот-сити'}
]; Массивы создаются двумя способами:
Литерал массива
Использование литерала массива — наиболее распространенный способ создания массивов. Значения массива заключены в квадратные скобки.
Значения массива заключены в квадратные скобки.
const arr = [];
const bar = ['напитки', 'музыка', 'танцы', 'пиво', 'еще пива'];
const coocoo = [
{ключ: 'вещь', ключ2: 2},
{key3: 'otherThing'},
{key4: 'моя строка'}
]; Конструктор массива
Это еще один способ создания массивов с использованием ключевого слова new, многие считают его плохой практикой, поскольку он может вызвать непредвиденное поведение в вашем скрипте. Значения массива передаются конструктору в качестве аргументов.
const bar = new Array ('пиво', 'музыка', 'пиво', 'еще пиво');
console.log (бар); В ящиках типа:
const fig = новый массив (10, 20);
console.log (рис); Что делать, если фигуру убрать? У нас:
const fig = новый массив (10);
console.log (рис); Получаем 10 пустых массивов! Всегда рекомендуется использовать литерал массива [], поскольку он более читабелен, требует меньше операций записи и ведет себя так, как мы ожидали.
В отличие от объектов, доступ к значениям массива осуществляется с использованием их позиции индекса, начиная с нуля (массивы имеют нулевой индекс). Объекты используют буквенные индексы, в то время как массивы используют нумерованные индексы. Доступ к массивам осуществляется следующим образом:
const myArr = [10, 40, 50, 70, 20, 2, 100];
myArr [0]
myArr [3]
myArr [7] Попытка использовать буквенные индексы в массиве, таком как arr.firstNumber , выдаст сообщение об ошибке.
Методы массива
Как и объекты, массивы также имеют методы, которые можно использовать для управления ими.Эти методы являются встроенными или могут быть построены. Есть несколько методов массива, и их можно найти здесь.
const fig = [2, 5, 10, 30, 20];
обр.длина; Итерация по массиву с помощью цикла for выполняется без проблем. Используя приведенный выше пример:
const fig = [2, 5, 10, 30, 20];
for (let i = 0; i Другие методы массива включают:
-
pop (): удаляет последний элемент из массива и возвращает этот элемент -
slice (): возвращает неглубокую копию части массива в новый массив -
shift (): удаляет первый элемент из массива и возвращает этот элемент -
unshift (): добавляет один или несколько элементов в начало массива и возвращает новую длину массива
При работе с массивами всегда обращайте внимание на встроенные методы.Обычно вы найдете там то, что вам нужно.
Массивные методы можно сгруппировать в методов мутатора, методов доступа и итерационных методов .
Методы-мутаторы — это методы, которые фактически изменяют или модифицируют массив, например, метод array.push () добавляет указанный элемент в массив и возвращает измененный массив.
const fig = [10, 20, 30, 40];
fig.push (80);
console.log (рис); Методы доступа — это методы, которые не изменяют массив, а скорее создают образ массива на основе эффекта метода, например массив .ломтик ()
const fig = [10, 20, 30, 40];
const b = рис. ломтик (1);
console.log (б);
console.log (рис); Методы итерации, как следует из названия, используются для итерации по массиву при выборке длины массива и оценке каждого элемента массива с помощью функции обратного вызова, как определено в методе. Сюда входят методы .forEach () и .map () .
const fig = [10, 20, 30, 40];
const newFig = рис.map (function (val) {
вернуть val + 10;
});
console.log (новый рисунок) Наконец, массивы имеют свойства, которые включают длину, и в массивах могут быть созданы объекты.
Мы четко понимаем, что такое объекты, как их можно создавать, что делает их особенными благодаря обработке свойств и значений. У объектов есть различные приложения, от архитектуры базы данных до ответов сервера.
У объектов есть различные приложения, от архитектуры базы данных до ответов сервера.
С другой стороны, массив — это набор данных, больше похожий на контейнер.Его использование также обширно. Не стесняйтесь экспериментировать с многочисленными методами, доступными как для массивов, так и для объектов, и всегда помните, что они обычно идут рука об руку. Много раз вы будете создавать массив объектов; например, у вас может быть список пользовательских объектов.
Понравилась эта статья? Следуйте за @codebeast в Twitter
9 способов работы с объектами в JavaScript в 2020 году — JSManifest
В JavaScript, как и в множестве других языков, есть множество приемов для решения как простых, так и сложных задач.Давайте рассмотрим 9 способов работы с объектами JavaScript в 2020 году (Примечание: это список вещей, из которых, как я думал, можно составить хороший краткий список способов работы с объектами. Некоторые из них интересны, некоторые хорошо известны, а некоторые служат только для информационных целей)
В любом случае, если вам нравится кодировать на JavaScript, то вы, вероятно, согласитесь со мной, что работа с объектами намного интереснее, чем работа с другими типами!
1.
 Как действительно создать пустой объект
Как действительно создать пустой объектЗнаете ли вы, что вы можете создавать объекты в JavaScript? Ну, конечно, да!
Знаете ли вы, что можно создавать пустые объекты?
Вот пример:
Это настолько хорошо, насколько это возможно при создании простых пустых объектов.Однако внутренне это не действительно пустой, потому что то, что вы, по сути, делаете, это что-то вроде Object.create (Object.prototype) , который создаст для вас объект, имеющий доступ к свойствам внутри Object.prototype , который находится в верхней части цепочки прототипов.
Это означает, что вы сможете использовать такие методы, как myEmptyObject.toString () .
Чтобы действительно создать пустой объект, вам просто нужно передать null при его использовании:
const myTrulyEmptyObject = Объект.создать (ноль) Когда вы создаете объекты, используя описанный выше подход, никакие свойства фактически не будут существовать, пока вы не добавите их сами!
В 99,99% случаев я бы не рекомендовал это, так как нет смысла работать с или по сравнению с базовым прототипом.
Варианты объединения объектов
2. Вариант объединения объектов №1 (
Object.assign ) const novice = {имя пользователя: 'henry123', уровень: 10, hp: 100}
function transform (target) {
вернуть объект.assign (target, {
fireBolt (player) {
player.hp - = 15
верни это
},
})
}
const sorceress = преобразовать (новичок)
const lucy = {имя пользователя: 'iamlucy', уровень: 5, hp: 100}
sorceress.fireBolt (Люси) При использовании метода Object.assign вам потребуется объект target в качестве объекта для слияния дополнительных объектов и / или свойств.
Целевой объект — это первый аргумент для Object.assign . Любые аргументы после этого будут объединены в целевой объект, начиная со второго аргумента.
Вот официальное определение метода от mozilla:
Метод Object.assign () копирует все перечисляемые собственные свойства из одного или нескольких исходных объектов в целевой объект.
Он возвращает целевой объект.
3. Вариант слияния объектов №2 (Разброс)
const novice = {имя пользователя: 'henry123', уровень: 10, hp: 100}
function transform (target) {
возвращаться {
...цель,
fireBolt (player) {
player.hp - = 15
верни это
},
}
}
const sorceress = преобразовать (новичок)
const lucy = {имя пользователя: 'iamlucy', уровень: 5, hp: 100}
колдунья.FireBolt (Люси) Когда вы объединяете объекты таким образом, вы используете оператор распространения для литерала объекта .
Этот синтаксис вошел в официальную спецификацию ECMAScript 2018, поэтому для некоторых он все еще может считаться новым дополнением.
Таким способом объединить несколько объектов невероятно просто, и многие люди рекомендуют его, поскольку ваш код может быть аккуратным и читабельным, потому что все, что вам нужно сделать, это ввести три точки. Это все .
Имейте в виду, что правила объединения объектов по-прежнему остаются прежними, поэтому вы можете использовать самые странные способы объединения объектов, например:
Распространение функций IIFE
Функции в JavaScript мощные во многих отношениях. С ними можно практически сделать все, что угодно, ! Это связано с природой функций в JavaScript — они по сути первоклассные граждане , так что вы можете бросать их повсюду и сеять хаос, как вам угодно!
С ними можно практически сделать все, что угодно, ! Это связано с природой функций в JavaScript — они по сути первоклассные граждане , так что вы можете бросать их повсюду и сеять хаос, как вам угодно!
Например, поскольку функции в JavaScript по-прежнему являются объектами, это означает, что вы все еще можете обрабатывать функции, как если бы они были объектами , что означает, что вы можете разбрасывать их и делать с ними удивительные вещи.
Вы даже можете использовать их для слияния в литералы объектов причудливыми способами, как показано ниже:
импортировать React из React
импорт {
EditIcon,
DeleteIcon,
ResetIcon,
TrashIcon,
UndoIcon,
} из "../lib/icons"
import * как утилиты из '../utils
экспорт const audioExts = ['mp3', 'mpa', 'ogg', 'wav']
const icons = {
редактировать: {
компонент: EditIcon,
onClick: () => window.alert ('Вы щелкнули компонент редактирования'),
имя: 'редактировать',
},
Удалить: {
компонент: DeleteIcon,
имя: 'удалить',
},
. .. (function () {
return audioExts.reduce ((acc, ext) => {
acc [ext] = {
компонент: MdAudiotrack,
title: 'Аудиодорожка',
}
возврат в соотв.
}) (),
}
.. (function () {
return audioExts.reduce ((acc, ext) => {
acc [ext] = {
компонент: MdAudiotrack,
title: 'Аудиодорожка',
}
возврат в соотв.
}) (),
} Поскольку IIFE являются самовызывающимися, мы немедленно возвращаем объект, который должен быть объединен с объектом icons . Результатом будет тот же объект, но со слияниями:
экспорт const audioExts = ['mp3', 'mpa', 'ogg', 'wav']
const icons = {
редактировать: {
компонент: EditIcon,
onClick: () => окно.alert ('Вы щелкнули по компоненту редактирования'),
имя: 'редактировать',
},
Удалить: {
компонент: DeleteIcon,
имя: 'удалить',
},
mp3: {
компонент: MdAudiotrack,
title: 'Аудиодорожка',
},
mpa: {
компонент: MdAudiotrack,
title: 'Аудиодорожка',
},
ogg: {
компонент: MdAudiotrack,
title: 'Аудиодорожка',
},
wav: {
компонент: MdAudiotrack,
title: 'Аудиодорожка',
},
} 4.
 Проверка существующих свойств в 2020 году
Проверка существующих свойств в 2020 году Одна особенность, которая определенно берет штурмом сообщество (я уверен, что мы все согласны), — это Optional Chaining.Этот новый оператор принимает форму .? и позволяет считывать значение свойства, расположенного глубоко внутри цепочки связанных объектов , без необходимости явно подтверждать , что каждая ссылка в цепочке действительна.
Это означает, что если у вас есть какая-либо глубоко вложенная структура объекта, подобная приведенной ниже:
const food = {
фрукты: {
яблоко: {
даты: {
истек: '2019-08-14',
},
},
},
} Вам больше не нужно писать повторяющийся код, например:
function getAppleExpirationDate (obj) {
если (еда.fruit && food.fruits.apple && food.fruits.apple.dates) {
вернуть food.fruits.apple.dates.expired
}
} С дополнительным связыванием становится намного проще:
function getAppleExpirationDate (obj) {
вернуть еду? . фрукты? .яблоки? .даты?. истекшие
}
фрукты? .яблоки? .даты?. истекшие
} Использование его повсюду в вашем коде кажется намного более чистым.
Функционирует так:
function findFatDogs (dog, result = []) {
если (собака && собака.дети) {
return dog.children.reduce ((acc, child) => {
if (child && child.weight> 100) {
return acc.concat (дочерний)
} еще {
return acc.concat (findFatDogs (ребенок))
}
}, результат)
}
вернуть результат
} Может легко превратиться в этот с сохранением читаемости :
function findFatDogs (dog, result = []) {
if (dog? .children) {
return dog.children.reduce ((acc, child) => {
вернуть ребенка ?.вес> 100
? acc.concat (ребенок)
: acc.concat (findFatFrogs (ребенок))
}, результат)
}
вернуть результат
} И это только заставляет вас ценить Prettier больше, чем когда-либо.
(Примечание: на момент написания этой статьи не все современные браузеры поддерживали эту функцию, но вы можете начать использовать TypeScript сегодня и начать необязательную цепочку, сколько хотите, поскольку она снова компилируется до синтаксиса, который могут читать старые браузеры.
# 5 Вызов объектов путем переопределения
.toString () Когда объекты назначаются в качестве ключей объектных литералов, они становятся строковыми. Это дает несколько хороших вариантов использования.
Давайте посмотрим на пример ниже:
function Command (имя, выполнить) {
this.name = имя
this.execute = выполнить
}
Command.prototype.toString = function () {
вернуть this.name
}
const createCommandHub = function () {
const commands = {}
возвращаться {
add (command) {
команды [command.name] = команда
},
выполнить (команда,...args) {
команды возврата [команда] .execute (... args)
},
}
}
const cmds = createCommandHub ()
const talkCommand = new Command ('talk', function (wordsToSay) {
console.log (wordsToSay)
})
const destroyEverythingCommand = new Command ('destroyEverything', function () {
выбросить новую ошибку ("Уничтожить все")
})
cmds.add (talkCommand)
cmds.add (destroyEverythingCommand)
cmds. execute (talkCommand, «Говорит ли талант?»)
execute (talkCommand, «Говорит ли талант?») Если вы запустите этот фрагмент, вы увидите, что код работает, и результат будет следующим:
Если вы внимательно посмотрите на то, как мы добавили команду, вы увидите, что она должна выдавать такую ошибку:
Причина, по которой этого не произошло, заключается в том, что мы определили конструктор Command , мы также переопределили метод прототипа toString , как показано ниже:
Когда значения непримитивного типа назначаются как свойства объекта, JavaScript пытается преобразовать их в строку перед присоединением в качестве ключа, возвращаясь к своему .toString на прототипе.
@ reduxjs / toolkit использует этот трюк, чтобы разрешить передачу действий напрямую в качестве ключей, например, они могут использоваться напрямую как ключи, отображающие его функцию редуктора, которая назначается значению действия .type .
6. Разрушение
Amony любым отличным дополнением к языку является деструктуризация объекта :
const obj = {
food: {
яблоки: ['апельсин', 'ананас'],
},
}
const {food} = obj
консоль.журнал (продукты) 7. Переименование деструктурированных свойств
const obj = {
food: {
яблоки: ['апельсин', 'ананас'],
},
}
const {food: myFoods} = obj
console.log (myFoods) Итерация по объектам
8. Перебор ключей объекта (
для ) Простой способ перебора ключей объекта — использовать для синтаксиса :
const obj = {
food: {
яблоки: ['апельсин', 'ананас'],
},
воды: {
f: '',
},
tolupa: function () {
верни это.имя
},
}
const {food} = obj
for (пусть k в obj) {
console.log (k)
}
9. Перебор ключей объекта вариант №2 (
Object.keys ) Другой подход, который вы можете использовать, — это использовать метод Object.: keys
keys
const obj = {
food: {
яблоки: ['апельсин', 'ананас'],
},
воды: {
f: '',
},
tolupa: function () {
вернуть this.name
},
}
const {food} = obj
const keys = Object.keys (obj)
console.log (ключи) Разница здесь в том, что вы будете получать ключи внутри массива, с которым будете работать.Это также более удобно, если вы хотите выполнять дополнительные действия, такие как связывание операций и преобразование в более структурированное значение, которое на намного полезнее на :
const people = {
bob: {
возраст: 15,
мужской пол',
},
джессика: {
возраст: 24,
женский пол',
},
Люси: {
возраст: 11,
женский пол',
},
sally: {
возраст: 14,
женский пол',
},
}
const {мужчины, женщины} = Object.keys (люди) .reduce (
(acc, name) => {
const person = люди [имя]
если (человек.пол === 'мужской') {
acc.males.push (имя)
} еще {
acc.females. push (имя)
}
возврат в соотв.
},
{мужчины: [], женщины: []},
)
console.log (мужчины)
console.log (женщины)
push (имя)
}
возврат в соотв.
},
{мужчины: [], женщины: []},
)
console.log (мужчины)
console.log (женщины) Заключение
И на этом конец этого поста! Я надеюсь, что вы нашли это ценным, и ждите большего в будущем!
Как использовать объект в Javascript
JavaScript разработан на основе простой объектно-ориентированной парадигмы. Объект — это набор свойств, а свойство — это связь между ключом , ключом и значением.В JavaScript объект представляет собой отдельный объект со свойствами и типом.
Объект JavascriptОбъекты в JavaScript, как и во многих других языках программирования, можно сравнить с объектами в реальной жизни. У объекта JavaScript есть связанные с ним свойства.
Свойство объекта можно объяснить как переменную, которая прикреплена к объекту. Свойства объекта такие же, как и у обычных переменных JavaScript, за исключением прикрепления к объектам.
Объекты состоят из атрибутов. Если атрибут содержит функцию, он считается методом объекта. В противном случае атрибут рассматривается как свойство.
Если атрибут содержит функцию, он считается методом объекта. В противном случае атрибут рассматривается как свойство.
Свойства объекта определяют характеристики объекта. Вы получаете доступ к свойствам объекта с помощью простой точечной записи, как показано ниже.
СинтаксисobjectName.propertyName
Как и все переменные JavaScript, имя объекта (которое может быть обычной переменной) и имя свойства чувствительны к регистру.Вы можете определить свойство, присвоив ему значение.
Рассмотрим пример объекта Javascript.
// app.js пусть GoT = новый объект () GoT.character = 'Тирион Ланнистер' GoT.producer = 'Дэн Вайс' GoT.broadcaster = 'HBO' console.log (GoT)
В первой строке мы создали объект с именем GoT , а затем присвоили ему свойства.
Теперь, в приведенном выше коде, персонаж , производитель и вещатель являются свойствами объекта GoT. Вывод кода следующий.
Вы также можете получить значения свойства по одному, используя точечную запись, как показано ниже.
// app.js пусть GoT = новый объект () GoT.character = 'Тирион Ланнистер' GoT.producer = 'Дэн Вайс' GoT.broadcaster = 'HBO' console.log (GoT.character) console.log (GoT.producer) console.log (GoT.broadcaster)
Результат следующий.
Если мы попытаемся получить свойство, которого изначально нет, то мы получим взамен undefined .См. Пример ниже.
// app.js пусть GoT = новый объект () GoT.character = 'Тирион Ланнистер' GoT.producer = 'Дэн Вайс' GoT.broadcaster = 'HBO' console.log (GoT.littlefinger)
Здесь мизинец не привязан к объекту GoT ; поэтому результат — undefined.
К свойствам объектов JavaScript также можно получить доступ или задать их с помощью скобок. См. Следующий пример.
// приложение.js пусть GoT = новый объект () GoT.character = 'Тирион Ланнистер' GoT.producer = 'Дэн Вайс' GoT.broadcaster = 'HBO' console.log (GoT ['персонаж']) console.log (GoT ['производитель']) console.log (GoT ['Broadcaster'])
В коде мы получили доступ к свойствам в скобках. Результат следующий.
Объекты иногда называют ассоциативным массивом, поскольку каждое свойство связано со строковым значением, которое может использоваться для доступа к нему.
Методы объектов в JavascriptМы также можем определить метод как свойство и получить доступ к имени метода как ключ свойства.
Давайте посмотрим на следующий пример.
let Student = {
firstName: 'Крунал',
lastName: 'Lathiya',
fullName: function () {
вернуть this.firstName + '' + this.lastName
}
}
console.log (Student.fullName ()) Мы также можем использовать цикл for… in для перебора всех перечислимых свойств объекта.
Создание новых объектов JavaScript имеет несколько предопределенных объектов. Также вы можете создавать свои объекты. Вы можете создать объект, используя инициализатор объекта.Использование инициализаторов объектов иногда называют созданием объектов с буквальной нотацией. Давайте посмотрим на следующий пример.
Также вы можете создавать свои объекты. Вы можете создать объект, используя инициализатор объекта.Использование инициализаторов объектов иногда называют созданием объектов с буквальной нотацией. Давайте посмотрим на следующий пример.
// app.js
let Student = {
firstName: 'Крунал',
lastName: 'Lathiya'
}
console.log (Student.firstName, '', Student.lastName) Вывод приведенного выше кода следующий.
Создание объекта с помощью функции-конструктораВы можете создать объект с помощью этих двух шагов.
- Определите тип объекта, написав функцию-конструктор.Существует строгое правило и не без оснований использовать начальную заглавную букву.
- Создайте экземпляр объекта с новым ключевым словом .
Если мы можем определить тип объекта, создайте функцию для этого типа объекта, которая определяет его имя, свойства и методы. Давайте посмотрим на следующий пример.
// app.js function Student (имя, филиал, enrollmentno) { this.name = имя this.branch = филиал this.enrollmentno = enrollmentno } let s1 = new Student ('Krunal', 'IT', 110470116021) консоль.журнал (s1.name, s1.branch, s1.enrollmentno)
Результат следующий.
Определение методовМетод — это функция, связанная с объектом, или, положим, метод — это свойство объекта, которое является функцией. Методы определяются как способ определения обычных функций, за исключением того, что они должны быть назначены как свойство объекта. См. Следующий пример.
// app.js
let apps = {
имя: 'Facebook',
getApp: function () {
верни это.имя
}
}
console.log (apps.getApp ()) См. Следующий пример.
Наконец, статья «Пример объектов Javascript» окончена.
Рекомендуемые сообщенияJavascript Object.keys ()
Javascript Object.values ()
Javascript Object.


 parse(value),
req = new CurlHttpRequest(),
fields = {},
resp;
req.AddHeader('Content-Type: application/json');
req.AddHeader('Authorization: Basic '+params.authentication);
fields.summary = params.summary;
fields.description = params.description;
fields.project = {"key": params.project_key};
fields.issuetype = {"id": params.issue_id};
resp = req.Post('https://tsupport.zabbix.lan/rest/api/2/issue/',
JSON.stringify({"fields": fields})
);
if (req.Status() != 201) {
throw 'Response code: '+req.Status();
}
resp = JSON.parse(resp);
result.tags.issue_id = resp.id;
result.tags.issue_key = resp.key;
} catch (error) {
Zabbix.Log(4, 'jira issue creation failed json : '+JSON.stringify({"fields": fields}));
Zabbix.Log(4, 'jira issue creation failed : '+error);
result = {};
}
return JSON.stringify(result);
parse(value),
req = new CurlHttpRequest(),
fields = {},
resp;
req.AddHeader('Content-Type: application/json');
req.AddHeader('Authorization: Basic '+params.authentication);
fields.summary = params.summary;
fields.description = params.description;
fields.project = {"key": params.project_key};
fields.issuetype = {"id": params.issue_id};
resp = req.Post('https://tsupport.zabbix.lan/rest/api/2/issue/',
JSON.stringify({"fields": fields})
);
if (req.Status() != 201) {
throw 'Response code: '+req.Status();
}
resp = JSON.parse(resp);
result.tags.issue_id = resp.id;
result.tags.issue_key = resp.key;
} catch (error) {
Zabbix.Log(4, 'jira issue creation failed json : '+JSON.stringify({"fields": fields}));
Zabbix.Log(4, 'jira issue creation failed : '+error);
result = {};
}
return JSON.stringify(result); a1 = main_x;
JS_OBJECT.a2 = main_y;
JS_OBJECT.a3 = NewArr;
JS_OBJECT.a4 = NewFunction;
//Переменная list_arr будет хранить элементы JS_OBJECT js object
list_arr="Элементы класса JS_OBJECT:\n"
for (list in JS_OBJECT){
list_arr+=JS_OBJECT[list] + "\n";
}
WScript.Echo(list_arr);
//Получаем доступ к свойствам
WScript.Echo(JS_OBJECT.a2);
WScript.Echo(JS_OBJECT.a3[1]);
WScript.Echo(JS_OBJECT.a4(3,5));
a1 = main_x;
JS_OBJECT.a2 = main_y;
JS_OBJECT.a3 = NewArr;
JS_OBJECT.a4 = NewFunction;
//Переменная list_arr будет хранить элементы JS_OBJECT js object
list_arr="Элементы класса JS_OBJECT:\n"
for (list in JS_OBJECT){
list_arr+=JS_OBJECT[list] + "\n";
}
WScript.Echo(list_arr);
//Получаем доступ к свойствам
WScript.Echo(JS_OBJECT.a2);
WScript.Echo(JS_OBJECT.a3[1]);
WScript.Echo(JS_OBJECT.a4(3,5)); Цикл for in позволяет получить доступ к свойствам заданного класса. Хорошо, сделали мы создание объект JS (JScript), и вроде всё даже работает, но вот давайте посмотрим на второй пример:
Цикл for in позволяет получить доступ к свойствам заданного класса. Хорошо, сделали мы создание объект JS (JScript), и вроде всё даже работает, но вот давайте посмотрим на второй пример: a2);
Echo(js_object.a3[1]);
Echo(js_object.a4(3,5));
}
a2);
Echo(js_object.a3[1]);
Echo(js_object.a4(3,5));
} prototype.constructor = Заказчик;
var Mime = function (name) {
Человек.вызов (это, имя);
this.canTalk = false;
};
Mime.prototype = Object.create (Person.prototype);
Mime.prototype.constructor = Mime;
var bob = новый сотрудник («Боб», «Строитель»);
var joe = новый клиент ('Джо');
var rg = new Employee («Красный зеленый», «Разнорабочий»);
var mike = новый клиент («Майк»);
var mime = новый Mime ('Mime');
bob.greet ();
joe.greet ();
rg.greet ();
mike.greet ();
mime.greet ();
prototype.constructor = Заказчик;
var Mime = function (name) {
Человек.вызов (это, имя);
this.canTalk = false;
};
Mime.prototype = Object.create (Person.prototype);
Mime.prototype.constructor = Mime;
var bob = новый сотрудник («Боб», «Строитель»);
var joe = новый клиент ('Джо');
var rg = new Employee («Красный зеленый», «Разнорабочий»);
var mike = новый клиент («Майк»);
var mime = новый Mime ('Mime');
bob.greet ();
joe.greet ();
rg.greet ();
mike.greet ();
mime.greet ();  .. foo};
> бар
{ключ: 42}
> фу.ключ = 43;
> бар
{ключ: 42}
.. foo};
> бар
{ключ: 42}
> фу.ключ = 43;
> бар
{ключ: 42}
 имя;
obj.lastName;
obj.greet ();
имя;
obj.lastName;
obj.greet ();  name = имя;
this.location = location;
this.size = size;
}
const theUniversity = новый университет ('caritas', 'enugu', 20000);
университет.имя;
theUniversity.size;
name = имя;
this.location = location;
this.size = size;
}
const theUniversity = новый университет ('caritas', 'enugu', 20000);
университет.имя;
theUniversity.size; 
 Он возвращает целевой объект.
Он возвращает целевой объект. .. (function () {
return audioExts.reduce ((acc, ext) => {
acc [ext] = {
компонент: MdAudiotrack,
title: 'Аудиодорожка',
}
возврат в соотв.
}) (),
}
.. (function () {
return audioExts.reduce ((acc, ext) => {
acc [ext] = {
компонент: MdAudiotrack,
title: 'Аудиодорожка',
}
возврат в соотв.
}) (),
}  фрукты? .яблоки? .даты?. истекшие
}
фрукты? .яблоки? .даты?. истекшие
}  push (имя)
}
возврат в соотв.
},
{мужчины: [], женщины: []},
)
console.log (мужчины)
console.log (женщины)
push (имя)
}
возврат в соотв.
},
{мужчины: [], женщины: []},
)
console.log (мужчины)
console.log (женщины)  character = 'Тирион Ланнистер'
GoT.producer = 'Дэн Вайс'
GoT.broadcaster = 'HBO'
console.log (GoT ['персонаж'])
console.log (GoT ['производитель'])
console.log (GoT ['Broadcaster'])
character = 'Тирион Ланнистер'
GoT.producer = 'Дэн Вайс'
GoT.broadcaster = 'HBO'
console.log (GoT ['персонаж'])
console.log (GoT ['производитель'])
console.log (GoT ['Broadcaster'])  js
function Student (имя, филиал, enrollmentno) {
this.name = имя
this.branch = филиал
this.enrollmentno = enrollmentno
}
let s1 = new Student ('Krunal', 'IT', 110470116021)
консоль.журнал (s1.name, s1.branch, s1.enrollmentno)
js
function Student (имя, филиал, enrollmentno) {
this.name = имя
this.branch = филиал
this.enrollmentno = enrollmentno
}
let s1 = new Student ('Krunal', 'IT', 110470116021)
консоль.журнал (s1.name, s1.branch, s1.enrollmentno)