Отладка JavaScript при помощи настоящего отладчика
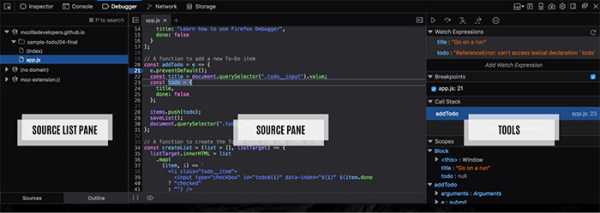
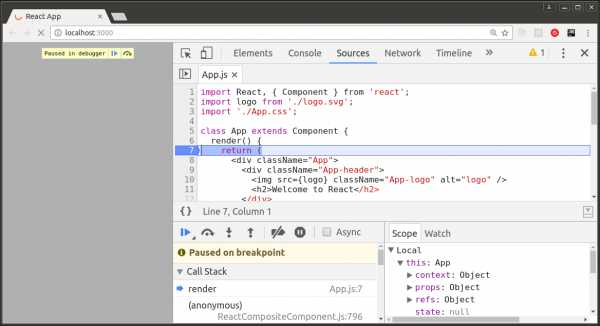
Новый отладчик JavaScript, встроенный в Firefox, поможет писать код быстро и без ошибок. В последней версии отладчика Firefox мы откроем простое приложение, а затем запустим debugger.html, использовав клавиатурную комбинацию Option + Cmd + S на Mac или Shift + Ctrl + S в Windows. Отладчик разделён на три панели: панель списка файлов, панель исходного кода и панель инструментов.
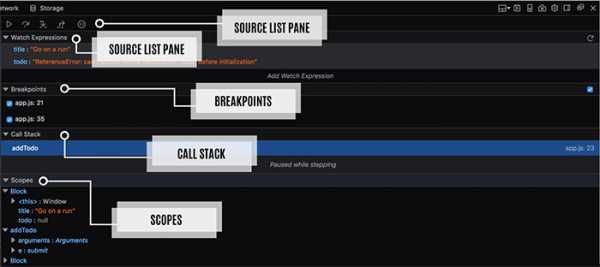
Панель инструментов разделена на кнопки для вызова инструментов, выражения для отслеживания, точки остановки, стек вызовов и области.
Перестаньте использовать console.log
В этом примере мы используем debugger.html, чтобы отладить приложение по шагам и найти значение переменной.
Мы можем использовать debugger.html, чтобы заглянуть в исходный код приложения, просто добавив breakpoints. Эти точки говорят отладчику остановить выполнение программы на указанной строке. В этом примере мы добавим breakpoints на строке 13 файла app.js.
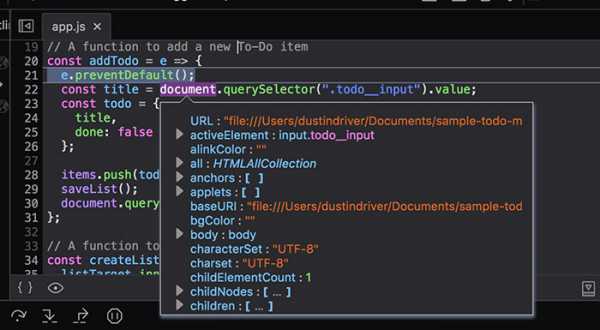
Теперь добавьте задачу в список. Код остановится в функции addTodo, и мы сможем залезть в исходный код, чтобы посмотреть введённое значение и многое другое. Наведите курсор на переменную, чтобы увидеть её значение и другие свойства. Вы сможете посмотреть свойства anchors, applets, дочерние элементы и так далее.
Вы также сможете посмотреть всю эту информацию в панели «Области».
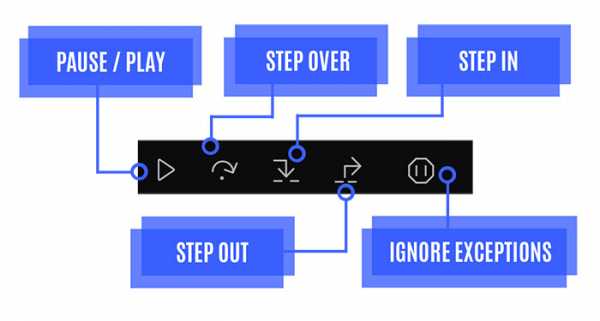
Теперь, когда выполнение скрипта приостановлено, его можно выполнить по шагам, используя кнопки в панели инструментов. Назначение кнопки «Возобновить/Пауза» очевидно. «Перешагнуть через» перешагивает через текущую строку кода, «Зайти в» заходит в вызываемую функцию, а «Выйти из» выполняет скрипт до выхода из текущей функции.
Также можно использовать выражения для отслеживания, чтобы следить за значением переменной. Введите выражение в поле «Выражения для отслеживания«, и отладчик будет следить за ним по мере того, как вы выполняете код по шагам. В примере, приведенном выше, можно добавить выражения «title» и «to-do«, и отладчик выдаст их значения, когда они станут доступны. Это особенно полезно в следующих случаях:
- Когда выполняете код по шагам и следите за изменением значений;
- Отлаживаете один и тот же кусок исходного кода несколько раз и хотите оценить одни и те же выражения;
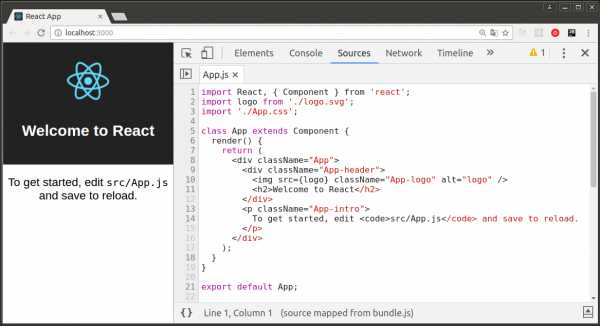
Вы также можете использовать debugger.html, чтобы отладить приложения React/Redux. Вот как это работает:
- Найдите компонент, который вы хотите отладить.
- Посмотрите на общий вид компонента (функции в классе).
- Добавьте breakpoints в соответствующие функции.
- Остановите выполнение и посмотрите на статус и свойства компонента.
- Стек вызовов упрощён, поэтому вы сможете увидеть код о приложения, чередующийся с кодом фреймворка.
Также debugger.html позволяет увидеть скрытый или сжатый код, который может вызывать ошибки. Это полезно, когда вы имеете дело с популярными фреймворками, вроде React/Redux. Отладчик знает про компоненты, на которых вы остановили выполнение кода, и покажет упрощённый стек вызовов, компонент и свойства.
Инструменты разработчика с открытым исходным кодом
Проект debugger.html был запущен около двух лет назад одновременно с полной переработкой инструментов разработчика, встроенных в Firefox. Мы хотели перестроить инструменты разработчика, используя современные веб-технологии.
JavaScript необходим для любого продвинутого веб-приложения, поэтому надёжный отладчик – ключевая часть набора инструментов для разработчиков.
Мы хотели создать быстрый, легкий в использовании и адаптируемый отладчик. Мы решили использовать популярные веб-технологии, чтобы работать в тесной взаимосвязи с сообществом разработчиков.
debugger.html построен при помощи React, Redux и Babel. Компоненты React легковесные, тестируемые и легкие в разработке. Мы используем React Storybook для быстрого прототипирования пользовательского интерфейса и документирования общих компонентов.
Наши компоненты протестированы с помощью Jest и Enzyme, что упрощает итерации обновления пользовательского интерфейса. Это упрощает работу с различными JavaScript-фреймворками.
front-end код на Babel позволяет отображать класс компонента и его функции в левой панели. А также фиксировать breakpoints к функциям так, чтобы они не перемещались, когда вы изменяете исходный код.
Действия Redux – это чистый API для пользовательского интерфейса, но они также могут быть использованы для создания отдельного отладчика CLI JS. В хранилище Redux есть селекторы для выбора текущего состояния отладки.
Модульное тестирование вызывает действия Redux и симулирует ответы браузера. Интеграционные тесты отладчика управляют браузером с отладчиком действий Redux. Функциональная архитектура сама по себе разработана так, чтобы быть тестируемой.
Мы полагались на сообщество разработчиков Mozilla на каждом этапе. Проект был размещён на GitHub, и наша команда связывалась с разработчиками по всему миру, чтобы получить их поддержку.
Когда мы начинали, автоматизированное тестирование было критически важным компонентом для разработки в сообществе. Тесты предотвращали регрессию и документировали поведение, которое легко можно было пропустить. Поэтому одним из шагов, которые мы предприняли, было добавление модульного тестирования действий в Redux и типов Flow для хранилища Redux. Сообщество помогло нам удостовериться, что тесты во Flow и Jest гарантировали, что все файлы задокументированы и протестированы.
Как разработчики, мы верим, что инструменты тем надёжнее, чем больше людей включилось в процесс их создания. Наша основная команда всегда была маленькой (2 человека). Но в среднем в нашей работе принимало участие 15 разработчиков в неделю. Сообщество вносит разнообразие во взглядах, что помогает справляться с возникающими трудностями и создавать функционал, о котором мы и не мечтали. Теперь мы формируем стек вызовов для 24 различных библиотек. Мы также показываем карту привязок в WebPack и Angular в дереве исходного кода.
Мы планируем переместить все инструменты разработчика Firefox на GitHub, чтобы они могли быть использованы и улучшены широкой аудиторией.
Мы будем рады вашему участию. Зайдите на страницу проекта debugger.html на GitHub, чтобы начать. Мы создали подробные инструкции, чтобы помочь запустить отладчик на вашем компьютере. Используйте его, чтобы выполнять отладку JavaScript-кода для чего угодно: браузеров, терминалов, серверов, смартфонов, роботов. И, если вы видите, как его можно улучшить, дайте нам знать через GitHub.
Вы можете загрузить текущую версию Firefox (и инструментов разработчика) здесь.
Данная публикация представляет собой перевод статьи «Debugging JavaScript With A Real Debugger You Did Not Know You Already Have» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как производится отладка JavaScript с помощью debugger в Firefox: описание приложения и инструкция
От автора: console.log может много сказать о приложении, но с его помощью нельзя по-настоящему заниматься отладкой кода. Новый JS дебагер в Firefox поможет вам писать код быстрее и без багов. Статья про принцип работы этого отладчика.
В этом примере мы откроем очень простое приложение, с помощью которого легко делается отладка JavaScript. Само приложение работает на базовых open source JS фреймворках. Откройте его в последней версии Firefox Developer Edition и запустите debugger.html с помощью комбинации клавиш Option + Cmd + S на Mac или Shift + Ctrl + S на Windows. Отладчик разделен на 3 панели: панель со списком файлов, панель кода и панель инструментов.

Панель инструментов разделена на тулбар, выражения для отслеживания, точки останова, стек вызовов и области.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Прекратите использовать console.log
Нам хочется использовать console.log для отладки кода. Просто добавляем вызов в код, чтобы узнать значение переменной, и все, так ведь? Такой подход будет работать, но он громоздкий и долгий. В этом пример мы будем пошагово выполнять приложение с помощью debugger.html для поиска значения переменной.
С помощью debugger.html можно погружаться вглубь код, просто добавив точку останова на строке. Точки останова ставят отладчик на паузу, чтобы вы могли посмотреть код. В этом примере мы добавим точку останова на строку 13 файла app.js.
Теперь добавьте задачу в список. Код остановится на функции addTodo, и мы сможем посмотреть в коде значение поля. Наведите курсор на переменную, чтобы увидеть ее значение и т.д. Так можно посмотреть якоря, апплеты, дочерние элементы и т.д.:

Эту же информацию можно найти на панели Области.
Когда скрипт на паузе, можно пошагово выполнять его строки с помощью тулбара. Кнопки Возобновить/Пауза делают именно то, что написано. Кнопка Перешагнуть выполняет текущую строку кода, Зайти – заходит внутрь функции, Выйти – выполняет текущую функцию до выхода из ее вызова.

Следить за значением переменной моно также с помощью выражений для отслеживания. Просто введите выражение в поле Выражения для отслеживания, и отладчик будет следить за ним во время выполнения кода. В примере выше можно добавить выражения title и to-do, и отладчик разобьет значения, когда они будут доступны. Особенно полезно, когда:
Вы пошагово выполняете код и следите за изменением значения;
Вы отлаживаете один и тот же код много раз и хотите увидеть общие значения;
Вы пытаетесь понять, почему эта чертова кнопка не работает.
С помощью debugger.html также можно проводить отладку приложений React/Redux. Как это работает:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПерейдите к компоненту, который хотите отладить.
Смотрите схему компонента слева (функции в классе).
Добавьте точки останова в подходящие функции.
Нажмите паузу и следите за свойствами и состояниями компонента.
Стек вызова упрощен, поэтому вы видите код приложения в перемешку с фреймворком.
debugger.html позволяет смотреть запутанный или минифицированый код, который может вызывать ошибки. Особенно полезно при работе с общими фреймворками типа React/Redux. Дебагер знает о компоненте, на котором вы нажали паузу, и покажет упрощенный стек вызова, схему компонента и свойства. Ниже разработчик, Amit Zur объясняет, как он использует отладчик кода в Firefox на JS Kongress:
Если хотите подробно изучить новый debugger.html, зайдите на Mozilla Developer Playground. Мы создали серию уроков, чтобы помочь разработчикам научиться эффективно использовать инструмент для отладки кода.
Инструменты разработчика с открытым исходным кодом
Проект debugger.html был запущен примерно 2 года назад вместе с полным пересмотром Firefox DevTools. Мы хотели перевести DevTools на современные технологии, открыть их разработчикам по всему миру. А так как технология открыта, она может свободно вырасти в то, что маленькая группа в Mozilla и не могла себе представить.
JS – основа любого продвинутого веб-приложения, поэтому мощный отладчик был основной частью набора инструментов. Мы хотели создать что-то быстрое, легкое в использовании, адаптирующееся – способное отлаживать любой новый JS фреймворк. Мы решили использовать популярные веб-технологии, так как хотели работать ближе к сообществу. Этот подход улучшил бы сам отладчик – если бы мы приняли Webpack и начали внутренне использовать билд инструмент и карты исходников, мы бы захотели улучшить сопоставление исходников и горячую перезагрузку.
debugger.html написан на React, Redux и Babel. Компоненты React легкие, тестируемые и легко проектируемые. Для быстрого прототипирования UI и документации общих компонентов мы используем React Storybook. Это упрощает работу с разными JS фреймворкам (типа React). Babel front-end позволяет делать такие вещи, как показывать класс Component и его функции в левом сайдбаре. Мы также можем устанавливать точки останова на функции, и они не сдвинутся, если вы измените код.
Действия Redux – это чистый API для UI. Однако их также можно использовать для создания независимого CLI JS Debugger. В хранилище Redux есть селекторы для запроса текущего состояния отладки. Наши юнит тесты запускают действия Redux и имитируют ответы браузера. Интеграционные тесты приводят браузер в действие с Redux действиями отладчика. Сама функциональная архитектура спроектирована для тестирования.
Мы полагались на сообщество разработчиков Mozilla на каждом шаге. Проект был выложен на GitHub, и наша команда достучалась до разработчиков по всему миру, и они откликнулись. В самом начале для сообщества были критичны автоматические тесты. Тесты проводили регресс и документировали поведение, которое легко можно не доглядеть. Именно поэтому один из первых шагов был – написание юнит тестов для действий Redux и типов Flow для хранилища Redux. Фактически, сообщество обеспечило, что покрытие Flow и Jest помогло убедиться в том, что каждый файл был написан и протестирован.
Как разработчики, мы считаем, что инструменты тем сильнее, чем больше вовлечено разработчиков. Наша основная команда всегда была маленькая (2 человека), но в среднем за неделю было 15 помощников. Сообщество дало нам разные точки зрения, что помогло нам предвидеть сложности и написать функции, о которых мы и не могли мечтать. Сейчас мы форматируем стеки вызовов под 24 библиотеки. О многих мы даже не знали. Мы также показываем карты Webpack и Angular в дереве исходников.
Мы планируем перенести все Firefox DevTools на GitHub, чтобы их могли использовать и улучшать больше людей. Мы с радостью примем вашу помощь. Можете перейти на страницу нашего проекта debugger.html на GitHub. Мы написали целый список инструкций по запуску отладчика на своей машине, где вы можете менять все, что хотите. Используйте его для отладки JS кода для чего угодно – браузеров, терминалов, серверов, телефонов, роботов. Если видите, что можно улучшить, пишите нам на GitHub.
Автор: Dustin Driver
Источник: https://www.smashingmagazine.com/
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееJavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Смотретьwebformyself.com
Пять инструментов отладки JavaScript, о которых полезно знать / RUVDS.com corporate blog / Habr
Вы смотрите на код и не можете понять — почему! Почему он делает нечто неожиданное, и в общем-то, если не близится дедлайн, интересное. Однако от всех этих неожиданностей, в любом случае, надо избавляться.
Прежде чем вы, бросив всё остальное, кинетесь складывать в кучу найденные где-то строчки программ, которые, вроде бы, способны решить вашу задачу, ответьте пожалуйста на три вопроса:
- Выполнение каких действий вы ожидаете от своей программы?
- Почему вы ожидаете этого от программы?
- Делает ли программа то, что вы от неё ожидаете?
Если вы не можете ответить на первых два вопроса — желаю удачи в копипасте, но, если вы знаете — что вы ожидаете от кода и почему — существуют инструменты, которые способны помочь вам понять, делает ли код то, чего от него ждут.
После того, как вы убедитесь в том, что ваши ожидания относительно некоего фрагмента программы оправдались, либо вы смогли исправить ошибку — переходите к следующему фрагменту и проверяйте его. Вот несколько полезных инструментов, которые помогут вам вывести ошибки на чистую воду.
Проверка значений переменных
Начнём, вне основного списка отладочных средств, с самого простого и очевидного. Команда
console.log() может оказаться весьма полезной для проверки таких вещей, как переменные, объявленные с помощью var и let, константы, объявленные с использованием const, объекты arguments и this. В момент вывода значения эти данные актуальны, но знайте о том, что иногда консоль Chrome выводит данные, обновлённые после выполнения программы. С осторожностью относитесь к данным, после которых идёт светло-синий значок с белой буквой «i».
Работа в браузере: с осторожностью относитесь к выведенным данным, после которых находится светло-синий значок с белой буквой «i». Возможно, эти данные были обновлены после выполнения программы
№1: инструменты разработчика Chrome — отладчик
Более надёжной альтернативой использования
console.log() является отладчик Chrome. Для того, чтобы им воспользоваться, добавьте команду debugger в ту строку вашего кода, в которой вам хотелось бы исследовать значения переменных. Сохраните файл, затем откройте панель инструментов разработчика Chrome, например, следующими командами:iOS: Cmd + Opt + I
Windows: Ctrl + Shift + IПерейдите к странице, код которой исследуете, скажем, это может быть что-то вроде
localhost:PORT_NUMBER или адрес страницы на разрабатываемом сайте, либо, если страница уже открыта, перезагрузите её. Исполнение приостановится на команде debugger и вы сможете исследовать программу.
Работа в браузере: исполнение приостановится на команде debugger и вы сможете исследовать программу
Использование команды debugger аналогично добавлению точки останова из панели Sources в браузере, но основное отличие, на которое стоит обратить внимание, заключается в том, что точки останова привязаны к номерам строк. Предположим, вы поставили точку останова на строке 20, а затем переработали код и удалили строку 8. То, что было в строке 20, теперь окажется в строке 19 и вам придётся переставить на новое место точку останова. Подробности об отладке в Chrome и разные полезные сведения об этом процессе можно узнать, обратившись к документации.
Обратите внимание на то, что похожие средства отладки имеются в браузерах Firefox, Safari и Edge.
Инструменты разработчика Chrome — вкладка Network
Если вы не знаете точно, выполнен ли запрос к серверу, перейдите к вкладке Network инструментов разработчика Chrome. Посмотрите на список вызовов для запроса, в котором вы не уверены. Вы можете проверить код состояния запроса, просмотреть заголовки запроса и другие сведения о нём.
Работа в браузере: вкладка Network инструментов разработчика Chrome показывает запросы к серверу. Щелчок по строке запроса позволяет просмотреть заголовки и другие сведения
№2: React Developer Tools
Если ваше приложение основано на React и нужно проверить значения свойств или состояний, вам стоит познакомиться с расширением React Developer Tools для Chrome. Оно немедленно станет вашим лучшим другом.
Добавив в Chrome это расширение и перейдя на страницу, созданную с помощью React, вы увидите в консоли разработчика вкладку React, которая выводит значения свойств и состояния для элемента, по которому вы щёлкнете.
Работа в браузере: вкладка React показывает значения свойств и состояния если они существуют для выбранного элемента
№3: отладка серверного кода и Node Inspect
Итак, вы уверены в том, что программа работает, что данные уходят на сервер, но не знаете, правильно ли Node или Express маршрутизируют и обрабатывают запрос. Если вы используете приложение, в исходный код которого взглянуть не можете, например, это некое API стороннего сервиса, тогда почитайте документацию. Если же вы сами разрабатываете и поддерживаете сервер, тогда вам стоит познакомиться с Node Inspect.
Node Inspect похож на инструменты разработчика Chrome, но предназначен он для серверного кода. Прежде чем пользоваться этим средством, проверьте версию Node, она должна быть не ниже 6.6, и версию Chrome, которая должна быть не ниже 55. Если эти требования выполнены, откройте командную строку и выполните команду следующего вида:
node --inspect PATH_TO_YOUR_SERVER_FILEПосле этого вы должны увидеть сообщение, в котором нам наиболее интересна ссылка.
Отладка серверного кода: включение отладчика Node
Эту ссылку надо открыть в браузере, после чего можно будет воспользоваться знакомыми инструментами для отладки серверного кода.
Если вы стремитесь быть на переднем крае прогресса в области отладки, взгляните на этот материал, где рассмотрена настройка окружения для одновременной отладки клиентских и серверных JavaScript-программ в одном и том же окне инструментов разработчика Chrome.
№4: проверка ответа сервера — Postman
Если вы уверены в том, что запрос отправлен на сервер, но вы не знаете точно, как выглядит то, что пришло в ответ, или даже в том, пришло ли что-нибудь вообще, разобраться в ситуации вам поможет Postman. Хотя этот товарищ и не супермен из комиксов, нескольких разработчиков он точно спас.
Postman — это настольное приложение, его надо скачать и установить. Оно позволяет выбрать вид запроса (среди них — GET, POST, PUT, PATCH, DELETE), добавить нужную вам конечную точку, а если надо — то и данные для аутентификации, и отправить запрос на сервер. Ответ сервера появится в приложении на вкладке Body.
Работа в Postman: выберите вид запроса, введите сведения о конечной точке, данные для аутентификации, и нажмите кнопку Send. Ответ сервера появится на вкладке Body
Этот инструмент очень удобен в случаях, когда нужно удостовериться в том, что с сервера приходит именно то, чего вы от него ожидаете, то есть, убедиться в том, что функция на клиенте, которая обрабатывает ответы сервера, сможет разобраться с полученными данными. Подробности о работе с Postman можно найти в его документации.
№5: синтаксические ошибки и Webpack
В борьбе с синтаксическими ошибками весьма полезен линтер, подключённый к текстовому редактору, например, ESLint. Сообщения об ошибках в консоли браузера или в командной строке также обычно помогают понять, на что стоит обратить внимание и какую строку стоит искать в тексте для исправления синтаксической ошибки. Ещё одно полезное средство проверки синтаксиса, хотя и менее известное в таком качестве — это Webpack. Да — это тот же самый Webpack, который используют для компиляции модулей.
Если Webpack не может собрать модуль, он выдаст сообщение об ошибке, из которого можно узнать много полезного. Поэтому, если вы обновляете страницу, а в браузере ничего нового не появляется, взгляните на то, что Webpack выводит в терминале и проверьте, может ли он скомпилировать то, с чем вы пытаетесь работать.
Работа с Webpack: Если Webpack не может скомпилировать код, он выдаст ошибку и сведения о том, где именно, с точностью до символа в строке, она произошла.
Итоги: что делать, если ошибка не исчезает
Если вам, несмотря ни на что, не удаётся справиться с ошибкой, подготовьте краткий и точный вопрос, задайте его руководителю, сослуживцу, или попросите совета на каком-нибудь подходящем форуме. Вашу проблему наверняка удастся решить.
Уважаемые читатели! Как вы ищете ошибки в JavaScript-коде?
habr.com
Отладка Javascript в различных браузерах и средах / Habr
Все мы прекрасно знаем как отлаживать JavaScript в FireFox — конечно же это FireBug. Какие же аналоги существуют в других браузерах…FireFox — Firebug
Последняя версия: 1.3 / 1.4 alpha (что нового)
Официальный сайт: http://getfirebug.com/
Возможности:
* Расширяемый (FireCookie, FirePHP и т.д.)
* Удобный просмотр исходного кода страницы. Функция Inspect позволяет точно определить местонахождение тега того или иного элемента, просмотреть все «привязанные» к нему свойства и стили.
* Редактирование HTML и CSS прямо в браузере. Можно изменять атрибуты тегов и значения свойств для того, чтобы пронаблюдать изменения. Удобно для тех случаев, когда нужно путём экспериментов найти наиболее приемлемый вариант оформления создаваемой страницы.
* Отладка JavaScript.
* Отслеживание процесса загрузки страницы.
* Просмотр HTTP-заголовков обычных и AJAX-запросов.
Скриншот:
Opera — Dragonfly
Последняя версия: alpha 3
Официальный сайт: http://www.opera.com/dragonfly/
Возможности:
* Просмотр DOM;
* Просмотр и редактирование CSS;
* Отладчик JavaScript;
* Просмотр HTTP и HXR запросов;
* Отлаживать страницы для мобильных устройств;
* Удалённо подключаться к любым компьютерам и устройствам с установленным браузером Opera, поддерживающим данный инструмент, и осуществлять отладку веб-страниц.
* Консоль ошибок;
* Командная строка.
О расширении:
Для того, чтобы появилась внизу панель DragonFly вам необходимо выбрать в главном меню Оперы пункт Tools -> Advanced ->Developer Tools. Там будет вкладка Error Console, а в ней вкладка JavaScript. Это и есть консоль ошибок. Сюда же мы можем выводить и отладочную информацию из скрипта. Но, увы, объекта console нет. Однако есть opera.postError() — аналог console.log().
Скриншот:
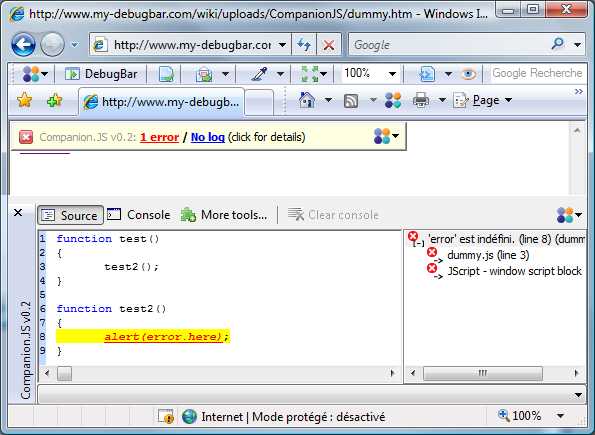
IE — Companion.JS
Последняя версия: 0.4.2
Официальный сайт: http://www.my-debugbar.com/wiki/CompanionJS/HomePage
Возможности:
* Детальная информация о JS-ошибке (реальное имя файла, строка и вызовы функций до ошибки)
* FireBug-подобная API для консоли
* Консоль позволяет исследовать объекты
* Иконка на панели инструментов для вызова панели Companion.JS
Скриншот:

Статьи на хабре: JavaScript debugger для IE
IE — Microsoft Script Editor
Последняя версия: ставиться вместе с Office 2003
MSDN: http://msdn.microsoft.com/en-us/library/aa189846(office.10).aspx
Возможности:
* Использовать Visual Studio для отладки.
Подробнее: Отладка для Internet Explorer (в Visual Studio)
Спасибо alemiks
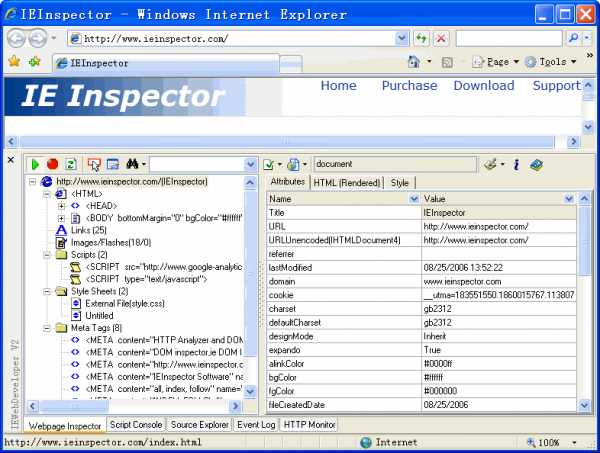
IE — WebDeveloper V2
Последняя версия: 2.4.1 (3/12/2008)
Официальный сайт: http://www.ieinspector.com/dominspector/
Возможности:
* Веб-инспектор — возможность просматривать DOM-модель страницы и ее динамическое изменение, стили и т.д.
* Есть консоль как в Firebug
* Писать логи из JavaScript
* HTTP-монитор — позволяет просматривать отправляемые и получаемые запросы со страницы
Минус: программа платная 🙁
Скриншот:

Спасибо megahertz
IE8 — встроеный
в IE8 встроен developer tool, в котором есть отладчик и профайлер js
Об отладчике: Однако, как пишут в интернете, он не очень хорош — нет console, ничего нельзя сделать пока не нажмешь остановить отладку, нельзя изменить DOM и стили на лету и т.д.
Спасибо XaocCPS
Safari (любое WebKit-приложение) — Drosera
Последняя версия: выпускают каждую ночь новый билд
Официальный сайт: https://trac.webkit.org/wiki/Drosera
Возможности:
* Установка breakpoint
* Есть объект console
* Функциональный стэк
Скриншот:
Статьи на хабре: Не большое упоминание Safari для веб-разработчиков
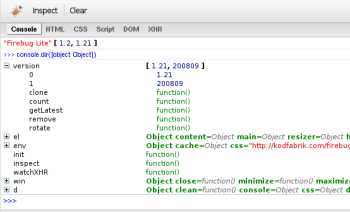
Любой браузер — Firebug Lite
Последняя версия: 1.2.1
Официальный сайт: http://getfirebug.com/lite.html
Возможности:
* Поддерживает все основные команды FireBug
Скриншот:

Статьи на хабре: Firebug lite
Подробнее можно почитать Отладка JavaScript в Opera, FireFox, IE и Safari
P.S. Знаете что-то еще, пишите в комментариях — с удовольствием допишу.
UPD:
* Перенес в JavaScript
* Добавлен IE+WebDeveloper V2
* Добавлен IE+Microsoft Script Editor
* Добавлен IE8
habr.com
Настоящий отладчик в JavaScript? Легко!
Об авторе
Дастин Драйвер – журналист и технический писатель, который съел кошку в газетном бизнесе и web-игровой разработке.
Вступление
Конечно, console.log может рассказать вам о многом, но все же сказать, что это отладчик, все равно что сказать, что Канада – это США. Для полноценной отладки вам необходимо отдельное специализированное полнофункциональное приложение. Новый отладчик Firefox позволит вам легко писать быстрый, стабильный код. Вот как это работает.
В этом примере мы отладим очень простое приложение. Здесь вы можете найти приложение на базе фрейморков с открытым исходным кодом. Откройте его в последней версии Firefox Developer Edition, запустите debugger.html при помощи Option + Cmd + S на Маке или Shift + Ctrl + S на Винде. Отладчик разделен на три функциональные области: навигация по проекту (Source List Pane), код (Source pane) и панель инструментов (tool pane).
Панель инструментов далее разделена на тулбар, средство просмотра выражения, точки остановки, стек вызова и области видимости.
Прекратите использовать console.log!
Возможно, использование console.log для отладки своего кода для многих кажется привлекательным. Действительно, мы просто пишем вызов функции в нужном месте и получаем значение искомой переменной. Что может быть проще?
Конечно, это работает, но, к сожалению, требует множественного переписывания кода и, честно говоря, банально занимает время. В этом примере я буду использовать debugger.html, чтобы найти значение переменной в нужный момент выполнения программы.
Мы можем использовать debugger.html, чтобы углубиться в особенности работы нашего приложения при помощи простого добавления точек остановок на нужные линии кода. Точки остановки сигнализируют отладчику о том, что в этот момент времени необходимо остановить выполнение кода, так что вы можете навести курсор на код и увидеть все необходимые значения. Здесь мы добавим точку остановки на 13 строку файла app.js.
Теперь давайте добавим задачу в список. Отладчик остановит выполнение всей функции, и мы сможем залезть в код и посмотреть значение выходной функции – и даже больше. Наведите курсор на переменную, и вы увидите всю возможную информацию о ней.
Вы также можете исследовать панель областей видимости, чтобы получить то же самое.
Теперь, когда скрипт остановлен, мы можем «пройтись» по нему, используя панель инструментов. Клавиши play/pause делают ровно то, что мы ожидаем от них, исходя из названия. Step over переходит на следующую строчку кода, исполняя текущую. Step in – проникает внутрь вызова функции. Ну и step out выполняет текущий скрипт целиком и останавливается на следующей точке, если она существует.
Мы также можем использовать панель просмотра выражений, чтобы следить за состоянием переменной. Просто введите выражение в специальное поле и отладчик будет уведомлять вас о состоянии объекта во время всего выполнения кода. В примере вы также можете добавить выражение “title” или “to-do”, и отладчик покажет вам эти значения, если они будут доступными. Это особенно полезно, когда:
- Вы переходите на следующую строчку и хотите заметить изменение переменной
- Вы проводите отладку много раз и хотите видеть общие значения
- Вы пытаетесь понять, почему та чертова кнопка не работает
Также вы можете использовать debugger.html, чтобы отладить React/Redux-приложение. Вот как это работает:
- Переместитесь к компоненте, которую вы хотите отладить
- Просмотрите данные о компоненте слева
- Добавьте точки остановки к нужным функциям
- Остановите выполнение и проверьте состояние нужных переменных
- Стек вызова упрощен, так что вы можете увидеть код вашего приложения, чередующегося с фрейморком
И, наконец-то, debugger.html позволит вам увидеть скрытый и минимизированный код для отлавливания ошибок, что, как правило, может быть полезным, когда мы имеем дело с такими общими фрейморками, как React/Redux. Отладчик осведомлен о компонентах, которые вы рассматриваете, и с радостью покажет все в упрощенном стеке вызовов – свойства и прочее. Здесь вы можете увидеть (английским), как использовать отладчик Firefox на примере такого разработчика, как Amit Zur.
Если вы хотите исследовать возможности нового debugger.html, проследуйте в Mozilla Developer Playground. Мы обладаем целой серией обучающий материалов, которые в полной мере позволят изучить способности отладчика.
Инструменты с открытым исходным кодом
Debugger.html был запущен около 2 лет назад – вместе с полной переработкой всех инструментов разработчика. Мы хотели перестроить DevTools при помощи современных веб-технологий, чтобы сделать их доступными для разработчиков всего мира. И когда у технологии открытый исходный код, любой, кто только пожелает, может принять участие в ее разработке.
JavaScript является обязательным для любого продвинутого веб-приложения, так что появление качественного отладчика было лишь вопросом времени. Мы хотели создать что-то, чтобы это было быстрым, простым в освоении и адаптивным – способным отлаживать любой JS-фреймворк из числа доступных. Потому мы и решили использовать популярные веб-технологии, так как хотели работать сообща с коммьюнити разработчиков. Этот подход также позволит нам улучшить сам отладчик – если мы адаптировали WebPack и начали использовать внутренние инструменты построения и сорс-маппы, мы хотели бы также улучшить и «горячую перезагрузку».
Debugger.html встроен также и в React, Redux, Babel. Компоненты React легковесны, они тестируемы и просты в проектировании. Для быстрого создание ui-элементов мы используем React Storybook. Наши компоненты были оттестированы при помощи Jest и Enzyme, что значительно упростило работу с визуальными интерфейсами. Это также упрощает и работу с различными JavaScript – фреймворками (наподобие React). Наш Babel front-end позволяет совершать отображение классов-компонентов и их функции в левой панели отладчика. Также мы можем делать такие классные вещи, как фиксация точек остановки в функциях, так что они не исчезнут при модификации самой функции.
Действия Redux представляют из себя чистый API для UI, но также могут быть использованы для построения отдельного CLI JS – отладчика. Redux обладает селекторами для выборки текущих состояний отладчика. Наш юнит-тест позволяет запустить Redux – действия и эмулировать ответы браузера. Наши интеграционные тесты запускают браузер в режиме отладки совместно с Redux. По сути, сама функциональная архитектура разработана для того, чтобы быть тестируемой.
Мы полагались и прислушивались к сообществу Mozilla на каждом этапе разработки. Проект был опубликован на GitHub, и наша команда открыла доступ к нему для всех разработчиков по всему миру. Когда мы только начали, автоматические тесты были обязательным компонентов для разработки. Тесты оберегали нас от регрессий. Это и являлось причиной того, почему один из первых этапов разработки требовал создания юнит-тестов для Redux-операций. По факту, общество заверило нас, что наше Flow и Jest-покрытие успешно тестирует каждый файл системы.
Как разработчики, мы верим, что чем мощней и эффективней инструмент, тем больше людей привлечено к его разработке. Наша ключевая команда всегда была маленькой (2 человека), тогда как среднее количество контрибуторов достигало 15 за неделю. Сообщество привнесло перспективу в развитие, что помогло нам преодолеть все трудности и создать такие фичи, о которых мы даже не могли и мечтать. Сейчас мы адаптируем стек вызова для 24 отдельных библиотек, о многих из которых мы раньше даже и не слышали. Также мы оказываем поддержку для WebPack и Angular.
Мы планируем перенести все инструменты разработчика на GitHub, так что в скором времени они будут доступны для более широкой аудитории. Приглашаем и вас вне
itvdn.com
Способы отладки JS на клиенте / Habr
Применительно к разработке на create-react-app (CRA) в браузере и в IDE WebStorm. Если вам известны какие-либо другие способы отладки, большая просьба поделиться знаниями.
Отладка внутри Chrome
После запуска приложения в браузере, нажмите [F12], чтобы открыть Chrome DevTools, потом переключитесь на вкладку Sources, нажмите [Ctrl+P], в строке поиска введите имя требуемого файла.

Благодаря Source Map, мы видим исходный JSX. Далее можно отметить нужную строчку кода, как точку останова, затем перегрузить страницу по [F5], и получить желаемое — инструмент отладки.

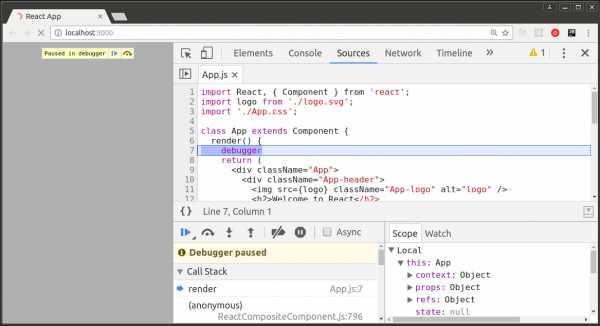
Чтобы не искать файл в браузере, можно вставить волшебное слово debugger прямо в исходном коде, исполнение прервется в нужном месте.

Иногда хочется отлаживать по старинке, с помощью console.log(). Можно получить значение переменной внутри JSX прямо в точке её применения.
<img src={console.log('logo', logo) || logo} />Как это работает: console.log() вернет undefined и код выполнится дальше по условию «||», а в консоли браузера мы увидим искомое значение, например: «/static/media/logo.5d5d9eef.svg».
UPDATE (спасибо, faiwer) — ещё в копилку:
(() => { debugger })() || // anythingОтладка внутри IDE WebStorm
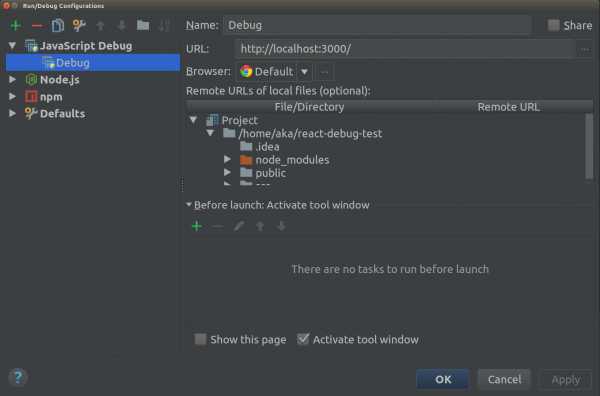
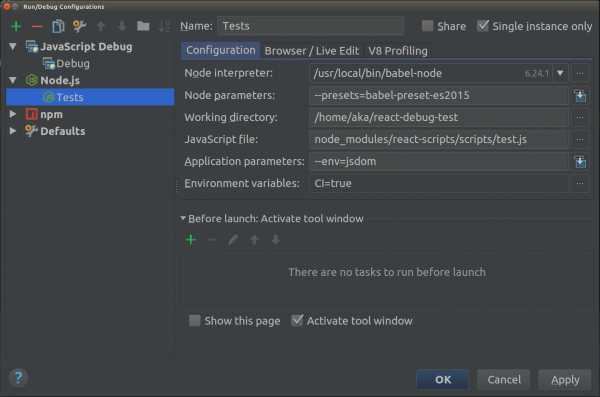
Используется последняя версия 2017.1. Сначала нужно настроить окружение. Установите расширение Chrome — JetBrains IDE Support. Затем добавьте Run/Debug-конфигурацию.

Запустите CRA обычным образом, выполнив в терминале:
$ yarn startВыберите конфигурацию Debug и нажмите кнопку с иконкой жука (в правом верхнем углу IDE):
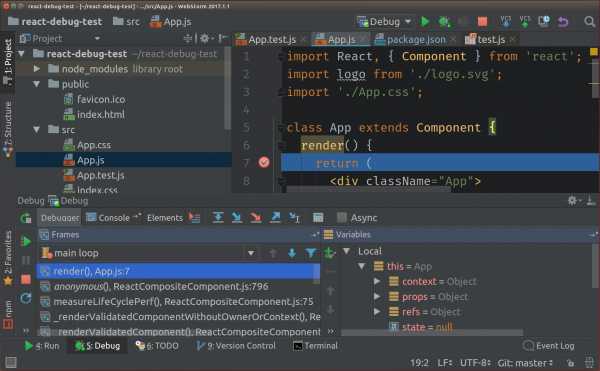
Откроется браузер с предупреждением «JetBrains IDE Support отлаживает этот браузер». (Замечено, что если теперь открыть Chrome DevTools по [F12], то отладка в WebStorm завершится — не надо этого делать). Далее можно отметить нужную строчку кода, как точку останова, затем перегрузить страницу браузера по [F5], и получить желаемое — инструмент отладки внутри WebStorm.

Отладка тестов требует дополнительной настройки, потому как этот код не запускается в браузере. Установите глобально пакеты:
$ npm install -g babel-cli babel-preset-es2015Затем добавьте ещё одну Run/Debug-конфигурацию.

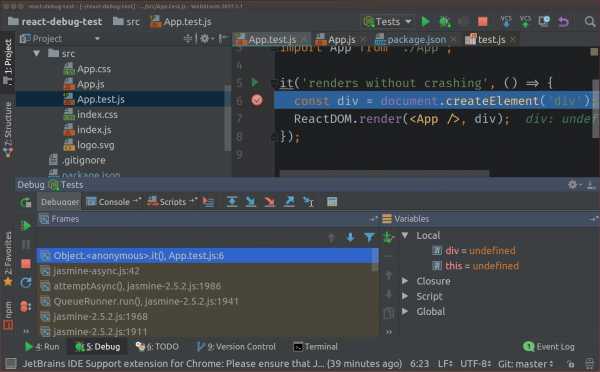
Выберите конфигурацию Tests и нажмите кнопку с иконкой жука:
Ура, нам доступна отладка тестов.

UPDATE Как настроить отладку CRA внутри VSCode. Не думал, что когда-нибудь скажу такое, но этот продукт от Microsoft прекрасен.
habr.com
Современная отладка JavaScript
Здравствуйте! В продолжении темы поговорим об отладке скриптов силами браузера. Для примера возьмем самый лучший браузер на Земле — Chrome.
В принципе такие инструменты есть в любом браузере, а если учесть, что большая часть браузеров работает на одном движке, что и Chrome, то тут в принципе не будет особых различий. Также еще очень хорош Firefox со своим инструментом Firebug.
Общий вид панели Sources
Запустите браузер Chrome.
Нажмите F12, при этом запустятся Инструменты разработчика.
Перейдите на вкладку Source
Здесь можно выделить 3 зоны:
- Область исходных файлов. В ней находятся все файлы проекта
- Область текста. В этой области находятся текст файла
- Область информации и контроля. О ней разговор пойдет позже
Как правило при отладке область исходных файлов не нужна, поэтому ее можно скрыть кнопкой.
Общие кнопки управления
3 наиболее часто используемые кнопки управления:
Формат Эта кнопка позволяет отформатировать код. Может вам понадобиться, если вы желаете отформатировать чужой код. Консоль Очень важная кнопка по нажатию на которой открывается консоль. В консоли можно вводить различные команды и операторы на JavaScript. Окно В случае с большим участком кода позволяет открыть код в отдельном окне.Точки останова
Рассмотрим на примере файла pow.js. Если клацнуть на любой строке этого файла, то на этой строке будет задана точка останова.
Выглядеть это примерно так:
Еще точку останова называют брейкпойнт это больше жаргонизм, который ассимилировался в нашем языке и дословно тоже означает точка прерывания.
В коде, где вы сделали точку останова можно смотреть значения переменных на каждом шаге, в общем всячески его отслеживать.
Информация о точке останова появляется на вкладке Br
offlink.ru
