JavaScript | Оператор return — efim360.ru
Зачем нужен оператор return в JavaScript?
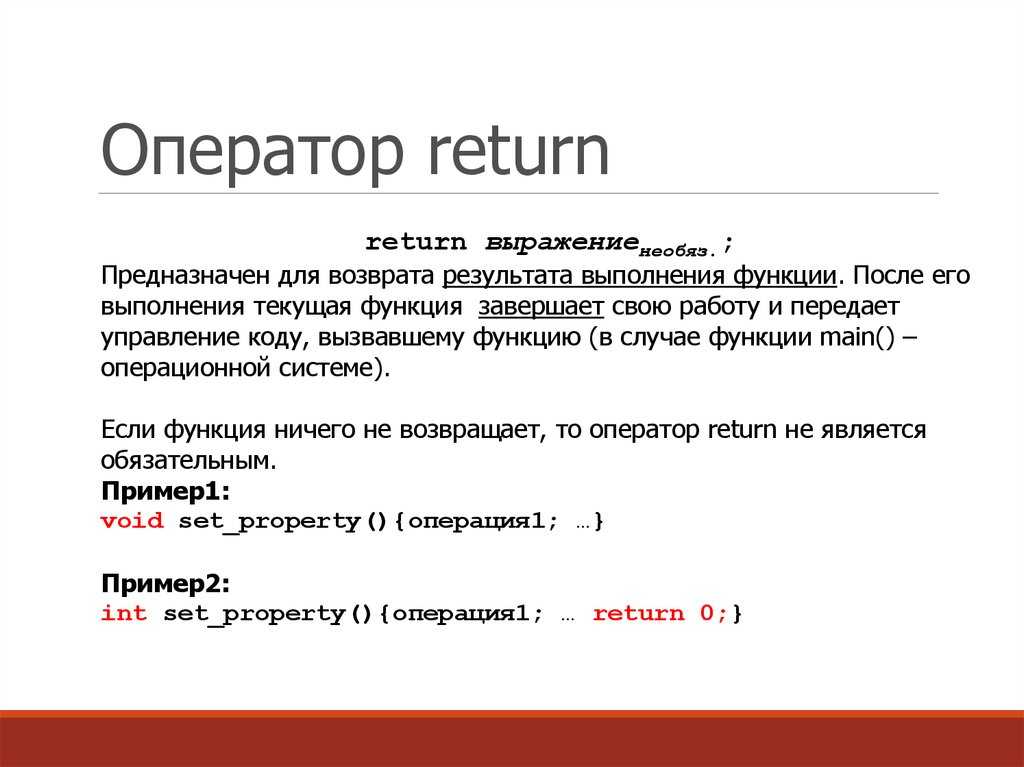
Оператор return остановит работу Функции или Цикла и вернёт значение, которое находится справа от него. Значение может быть вычисляемым (одна переменная), а может быть выражением (несколько переменных, между которыми есть другие операторы — сложение, умножение, возведение в степень и т.п..). Оператор return является одним из разновидностей операторов внезапного завершения. Слово «return» является зарезервированным словом в языке JavaScript и его нельзя использовать при именовании переменных и функций.
Видео на тему «Функция возвращает»
Простой пример для функции. Представьте, что вы хотите получить сумму двух чисел. Вы ПЕРЕДАЁТЕ в функцию два ПАРАМЕТРА. Внутри тела функции происходит сложение.
Вы ПЕРЕДАЁТЕ в функцию два ПАРАМЕТРА. Внутри тела функции происходит сложение.
Если вы просто запишете функцию в таком виде, то ничего дельного не произойдёт:
function AB (a,b){a + b}
AB(1,3)JavaScript конечно же выполнит сложение в функции, но НЕ ВЕРНЁТ результат вам обратно для ваших последующих вычислений. Вы же хотите получить число после работы функции, верно?
Сложили два числа в функции, но не вернули результат сложения — JavaScriptЭто очень похоже на диалог с другим человеком, когда вы разговариваете — вы ртом транслируете свои мысли собеседнику, но иногда в своей голове вы прокручиваете более сложные рассуждения, не открывая рта при этом. Ваше долгое молчание может вызвать у собеседника смущение. Он вас спросит: «Ты чего молчишь? Что ты думаешь по этому поводу?». Вам нужно будет ОТКРЫТЬ РОТ и СКАЗАТЬ то, что вы думаете. Иначе вас никто другой не поймёт. В JavaScript всё тоже самое.
Так вот если вы хотите получать результат вычислений, тогда вам нужно его ВЕРНУТЬ, то есть выполнить работу оператора return. Только он умеет возвращать из функции нужные значения. Всегда держите в голове три вида функций — одни функцию ДЕЛАЮТ, другие ВОЗВРАЩАЮТ, третьи ДЕЛАЮТ и ВОЗВРАЩАЮТ. Иного не дано.
Только он умеет возвращать из функции нужные значения. Всегда держите в голове три вида функций — одни функцию ДЕЛАЮТ, другие ВОЗВРАЩАЮТ, третьи ДЕЛАЮТ и ВОЗВРАЩАЮТ. Иного не дано.
Нашу функцию нужно будет переписать так:
function AB (a,b){return a + b}
AB(1,3)
4В этот раз мы получим ВОЗВРАЩЁННОЕ значение из тела функции.
Функция сложила два числа и вернула итоговое значение — JavaScript
Стрелочная функция и оператор return
Стрелочные функции были созданы для упрощения восприятия обычных функций в коде программ на JavaScript. Это упрощение привело к тому, что символ стрелки «=>» по сути является оператором return. То есть, всё что будет расположено справа от стрелки, будет возвращено после работы функции.
Предлагаю сравнить две функции (классическую и стрелочную):
// классическая
function AB (a,b){return a + b}
// стрелочная
(a,b)=>(a + b)Хочу обратить внимание на «лаконичное тело» стрелочной функции. Оно заключено в круглые скобки (не фигурные). Также помните, что все стрелочные функции анонимные, поэтому у неё нет имени.
Оно заключено в круглые скобки (не фигурные). Также помните, что все стрелочные функции анонимные, поэтому у неё нет имени.
Пример работы:
AB(2,3) 5 var x = (a,b)=>(a + b) x(2,3) 5
В обоих случаях мы получим ВОЗВРАЩЁННОЕ значение 5. Но в стрелочной функции мы не увидим оператора return, хотя по факту операция возвращения значения там есть.
Условия в функции и несколько операторов return
В теле функции могут присутствовать различные условия. В каждом из этих условий может быть свой собственный оператор return. То есть в одной функции может быть несколько ВОЗВРАТОВ.
Давайте представим, что мы передаём в функцию значение температуры за окном, а функция ВОЗВРАЩАЕТ нам строку с предложением под определённую температуру.
Пример:
function temp(t){
if(t<-10){return "Очень холодно"}
else if(t<5){return "Холодно"}
else if(t<16){return "Прохладно"}
else if(t<26){return "Идеально"}
else {return "Жарко"}
}Результат работы функции:
temp(10) "Прохладно" temp(-5) "Холодно" temp(-14) "Очень холодно" temp(23) "Идеально" temp(40) "Жарко"
Не смотря на то, что в нашей функции находится пять операторов return, они не конфликтуют друг с другом и отрабатывают внезапное завершение только при выполнении одного из условий.
Синтаксис оператора return
ReturnStatement [Yield, Await]:
return ;
return [не LineTerminator здесь] Expression [+In, ?Yield, ?Await];
Примечание
Оператор return заставляет функцию прекращать выполнение и, в большинстве случаев, возвращает значение вызывающей стороне. Если выражение не указано, возвращаемое значение является undefined (не определено). В противном случае возвращаемое значение является значением Expression. Оператор return может не возвращать значение вызывающей стороне в зависимости от окружающего контекста. Например, в блоке try запись завершения оператора return может быть заменена другой записью завершения во время оценки блока finally.
Семантика времени выполнения: оценка
ReturnStatement : return ;
1.Вернуть Completion { [[Type]]:
return, [[Value]]: undefined, [[Target]]:empty}.
ReturnStatement : return Expression ;
1. Пусть exprRef будет результатом вычисления Expression.
2. Пусть exprValue будет ? GetValue(exprRef).
3. Если ! GetGeneratorKind() является async, установить exprValue на ? Await(exprValue).
4. Вернуть Completion { [[Type]]: return, [[Value]]: exprValue, [[Target]]: empty }.Информационные ссылки
Стандарт ECMAScript
Оператор continue
Стандарт ECMAScript — Раздел «14.8 The continue Statement» — https://tc39. es/ecma262/#sec-continue-statement
es/ecma262/#sec-continue-statement
Оператор break
Стандарт ECMAScript — Раздел «14.9 The break Statement» — https://tc39.es/ecma262/#sec-break-statement
Стандарт ECMAScript — Раздел «14.10 The return Statement» — https://tc39.es/ecma262/#sec-return-statement
Стандарт ECMAScript
ECMAScript | Условные обозначения
return — JavaScript — Дока
- Кратко
- Пример
- Как пишется
- Как понять
- Пример
- На практике
- Дока Дог советует
Кратко
Скопировано
Функция возвращает результат, который будет передан в вызвавший её код. Для этого и используется ключевое слово return.
Пример
Скопировано
Примеры использования return. Функция проверки возраста на совершеннолетие и функция создания строки заданной длины со случайным содержимым — просто введите произвольные числа 😎
Функция проверки возраста на совершеннолетие и функция создания строки заданной длины со случайным содержимым — просто введите произвольные числа 😎
Как пишется
Скопировано
return используется только в функциях. Этот код приведёт к ошибке, так как не является функцией:
const result = 42if (result > 10) { return true}return false
const result = 42
if (result > 10) {
return true
}
return false
А вот этот код верный:
function isAdult(age) { return age > 18}
function isAdult(age) {
return age > 18
}
Как понять
Определённый код «сгруппирован» и объединён в функцию, например проверка — чётное число или нет:
function isEven(value) { if (undefined === value || null === value) { return false } return value % 2 == 0}
function isEven(value) {
if (undefined === value || null === value) {
return false
}
return value % 2 == 0
}
Пример
Скопировано
Открыть демо в новой вкладкеДля возврата значения используется инструкция return
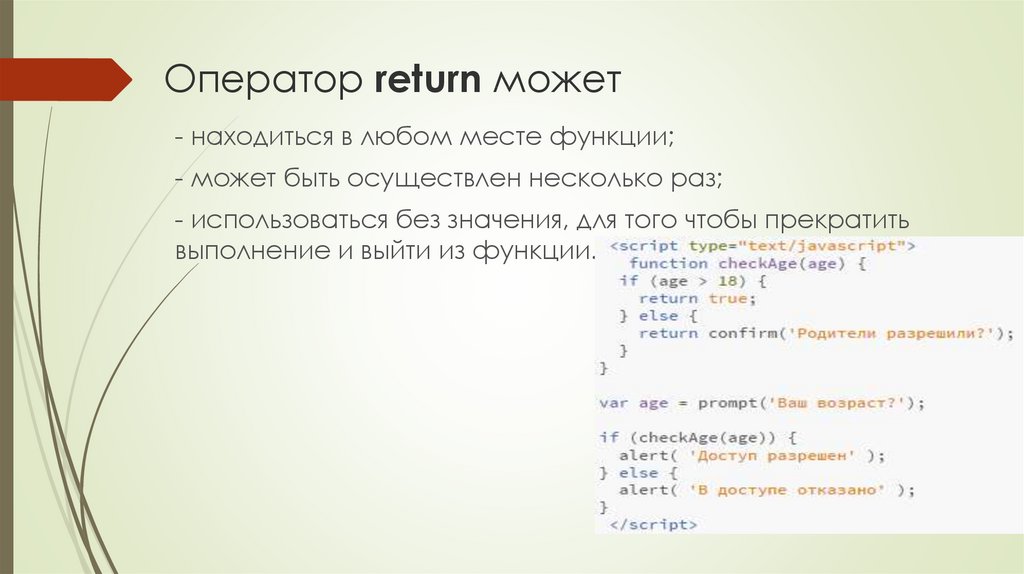
Она может находиться в любом месте функции. Как только до неё доходит управление — функция завершается и значение передаётся обратно.
Как только до неё доходит управление — функция завершается и значение передаётся обратно.
Писать return в функции необязательно. Рассмотрим пример:
function notify(msg, type) { if (type === 'error') { alert('ОШИБКА:' + msg) } alert(msg)}
function notify(msg, type) {
if (type === 'error') {
alert('ОШИБКА:' + msg)
}
alert(msg)
}
Такой функции нечего возвращать, она служит только для группировки набора команд.
Несмотря на отсутствие return, такая функция будет возвращать undefined, будто бы в ней последней строчкой написано return undefined
Ниже пример, который показывает что это действительно так:
function notify(msg, type) { if (type === 'error') { alert('ОШИБКА:' + msg) } alert(msg)}function notifyFull(msg, type) { if (type === 'error') { alert('ОШИБКА:' + msg) } alert(msg) return undefined}const a = notify('Сообщение')const b = notifyFull('Сообщение')console.
log(a === b)// true
function notify(msg, type) {
if (type === 'error') {
alert('ОШИБКА:' + msg)
}
alert(msg)
}
function notifyFull(msg, type) {
if (type === 'error') {
alert('ОШИБКА:' + msg)
}
alert(msg)
return undefined
}
const a = notify('Сообщение')
const b = notifyFull('Сообщение')
console.log(a === b)
// true
На практике
Скопировано
Дока Дог советует
🛠 Благодаря return можно использовать результат работы функции где угодно. Например, в условиях или при формировании новых значений. Пример ниже использует функцию с return для проверки условия — действительно ли счёт игрока больше 100:
function checkScore(score) { return score > 100}const s1 = 10const s2 = 15const s3 = 20if (checkScore(s1)) alert('игрок 1 проходит')if (checkScore(s2)) alert('игрок 2 проходит')if (checkScore(s3)) alert('игрок 3 проходит')
function checkScore(score) {
return score > 100
}
const s1 = 10
const s2 = 15
const s3 = 20
if (checkScore(s1)) alert('игрок 1 проходит')
if (checkScore(s2)) alert('игрок 2 проходит')
if (checkScore(s3)) alert('игрок 3 проходит')
Чем вот такой вариант:
const s1 = 10const s2 = 15const s3 = 20if (s1 > 100) alert('игрок 1 проходит')if (s2 > 100) alert('игрок 2 проходит')if (s3 > 100) alert('игрок 3 проходит')
const s1 = 10
const s2 = 15
const s3 = 20
if (s1 > 100) alert('игрок 1 проходит')
if (s2 > 100) alert('игрок 2 проходит')
if (s3 > 100) alert('игрок 3 проходит')
Почему эффективнее?
- если условие проверки очков изменится — его придётся писать в нескольких местах.

- если условие будет состоять более чем из одной проверки, то
ifусложнится и его будет сложнее понимать. Функцию, дающую ответtrueилиfalseлегче читать в условном операторе.
Необходимо помнить, если выполнение функции завершилось не через return, то возвращаемое значение будет undefined;
Самый простой способ этого избежать — всегда добавлять return с каким-либо значением перед концом функции.
- Ещё
returnостанавливает выполнение функции. Обычно это ожидаемое поведение, но если про это забыть — возможны баги.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
Функция
ctrl + alt + ←
→
this: контекст выполнения функций
ctrl + alt + →
[JS] Как работает оператор return в функциях
Этот пост доступен для бесплатного чтения всем благодаря инвестициям
Подписчики блога Mindsers сделали в нашем независимом
публикация. Если эта работа важна для вас, я приглашаю вас
стать подписчиком
сегодня.
Если эта работа важна для вас, я приглашаю вас
стать подписчиком
сегодня.
Чтобы завершить функцию, JavaScript использует оператор return . возврат 9Оператор 0006 очень прост. Это одна из первых вещей, которую вы узнаете на курсе кодирования.
Но вы не должны недооценивать его способность помогать вам писать более чистый и более производительный код (и наоборот, если вы недостаточно хорошо его освоили).
Я использую код JavaScript, чтобы проиллюстрировать свою точку зрения в этом посте, но он также применим и к другим языкам программирования.
Резюме
Как работает оператор return ?
- Как насчет функций без оператора возврата?
- Оператор return является «блокирующим» оператором
Лучшее использование оператора return
- Как можно скорее выйти из функции сгруппируйте вместе утверждения, которые идут контекстуально вместе.
 Это означает, что они служат одной и той же цели, выполняют одну и ту же задачу.
Это означает, что они служат одной и той же цели, выполняют одну и ту же задачу.Первое правило, которому мы постараемся следовать: одна функция = одна ответственность. Никогда не более одной ответственности. Это сделает ваш код намного лучше.
функция addOneTo(a) { постоянный результат = а + 1 вернуть результат }Функция
addOneTo(a)добавляет 1 к значению, содержащемуся в переменнойa. Я подробно объясняю переменные JavaScript в другом посте, и если вы еще не знакомы с ними, я настоятельно рекомендую вам прочитать его.Оператор return позволяет нам вернуть результат сложения следующим образом:
вернуть результат.Другими словами,
returnоператор позволяет нам четко указать интерпретатору JavaScript, какое значение вернет эта функция. В нашем примере мы используем две переменные. Мы не хотим возвращатьa, толькорезультат.
Как насчет функций без оператора возврата?
Те из вас, у кого, как и я, были курсы алгоритмов, возможно, помнят следующее: функция всегда должна что-то возвращать. Это основное правило. JavaScript следует этому правилу, 9Функции 0055 всегда возвращают что-то . В случае, когда вы не хотите возвращать значение, существует что-то еще. Это называется процедур .
Проблема в том, что в JavaScript нет процедур .
Чтобы решить эту проблему, JavaScript позволяет нам возвращать «неопределенное» значение. Это не определено. Мы не знаем, каково значение, поэтому можем сказать, что оно пусто.
функция prepareObject(obj) { объект.connect({ // ... }) obj.использовать({ // ... }) вернуть неопределенное }Таким образом, вы можете использовать функции так же, как и процедуры, вы собираете повторно используемые операторы, которые не возвращают определенные результаты/значения.
Функция
prepareObjectвыполняет свои операторы, и в конце мы говорим, что функция возвращаетнеопределенное значение. Для нас это означает, что мы ничего не возвращаем, но интерпретатор доволен, потому что вы все равно возвращаете значение.
Для нас это означает, что мы ничего не возвращаем, но интерпретатор доволен, потому что вы все равно возвращаете значение.Если вы попытаетесь запустить функцию
prepareObject, вы увидите, что она возвращает значениене определено.Однако есть несколько способов упростить код. Во-первых, оставьте значение пустым, например:
function prepareObject(obj) { объект.connect({ // ... }) obj.использовать({ // ... }) возвращаться }Поскольку «ничего» не возвращается, интерпретатор JavaScript понимает, что вы хотите вернуть
неопределенное значение, и делает это автоматически.Вы также можете вообще опустить оператор, например:
функция prepareObject(obj) { объект.connect({ // ... }) obj.использовать({ // ... }) }Если вы думаете, что это процедура, то я понимаю почему, но это не так. Попробуйте, запустите функцию
prepareObject, вы увидите, что она возвращает значениеundefined.
Оператор return является «блокирующим» оператором
Тот факт, что
returnявляется классическим оператором, позволяет нам поместить его в любом месте кода функции.функция doComplicatedStuff(obj) { объект.connect({ // ... }) вернуть объект obj.использовать({ // ... }) }Предыдущий код действителен. Единственное, что вы должны здесь помнить, это то, что
возвращает— это «блокирующий» оператор в области действия родительской функции.Это означает, что он указывает на остановку функции, в которой он находится. Это важно понимать, потому что это означает, что код расположен после 9.0055
оператор returnникогда не будет выполнен.Код, расположенный после оператора
return, называется «мертвым кодом».Фактически, оператор
returnбуквально означает: «эта функция выполнена правильно, вот результат, который вы можете показать родительскому контексту. Дальше читать не надо».
Дальше читать не надо».Если вы спросите себя, почему мы будем использовать
return;вместо того, чтобы опустить оператор, или если вы задавались вопросом, почему мы должны писать код послеreturn, эта часть поста для вас.Как только вы поймете эти две идеи, у вас появится возможность лучше использовать оператор
return. Хорошее использованиевозвращаетдля лучшей читаемости кода.Как можно скорее выйти из функции
Когда мы читаем код, будь то свой или чужой, чем больше данных, тем труднее нашему мозгу его понять. Переходы между контекстами выполнения — это часть данных, которые необходимо учитывать, и каждая функция — это новый контекст выполнения.
При этом мы не хотим использовать меньше функций, потому что плюсов больше, чем минусов (повторное использование, структурирование кода и т. д.).
Способ уменьшить сложность кода — уменьшить количество обрабатываемых данных.
 Оператор
Оператор returnможет помочь нам в этом. Давайте посмотрим пример.функция byOrder(a, b) { пусть результат = ноль если (а.порядок > б.порядок) { результат = 1 } если (a.order < b.order) { результат = -1 } если (a.order == b.order) { результат = 0 } вернуть результат }Эта функция используется, чтобы сообщить функции JavaScript
array.sort, как сортировать массив. Он используется так:array.sort(byOrder).Давайте прочитаем функцию, чтобы понять. Давайте посмотрим, что делает наш мозг во время отладки, чтобы проиллюстрировать нашу точку зрения.
a.orderравно10иb.orderравно0.- Во-первых, я вижу, что есть переменная
result, инициализированная значениемnull, но значение изменится, потому что мы используем операторlet. Чтобы узнать больше об этом шаге, прочитайте подробный пост о переменных JavaScript.
Чтобы узнать больше об этом шаге, прочитайте подробный пост о переменных JavaScript. - Одно условие: если порядок
aпревосходитb. Именно в нашем случае мы изменяем значениерезультатана1. - Новое условие: если порядок
aменьшеb. Это не наш случай, нет нужды вдаваться в подробности этого состояния. - Новое условие: если порядок
aравенb. Это не наш случай, нет необходимости вдаваться в подробности этого состояния. - Мы видим, что оператор
returnхочет вернуть значение переменнойresult. Функция возвращает1, потому что мы находимся в области действия первого условия.
Нам пришлось прочитать (и понять) больше кода, чем необходимо, чтобы убедиться, что мы поняли, что делает эта функция. Пункты 3 и 4 выше не обязательны, но мы все равно должны выполнить их в нашем мозгу. Мы также должны были помнить, что произошло до этих шагов, чтобы знать, что возвращать.

Теперь давайте попробуем переписать код
по заказу, чтобы он мог быть выпущен как можно быстрее, благодаря свойствамвозвращать. Затем мы проделаем то же упражнение, чтобы сравнить сложность кода.функция byOrder(a, b) { если (а.порядок > б.порядок) { вернуть 1 } если (a.order < b.order) { возврат -1 } вернуть 0 }Эта новая функция делает то же самое. Она имеет ту же сигнатуру, что и первая функция. Попробуем прочитать его сейчас (напоминаем,
a.orderравно10иb.orderравно0) :- Во-первых, я ввожу функцию и тут же возникает условие: если порядок
aпревосходитb. Так и есть, в нашем случае, поэтому мы возвращаем значение 1.
Так блокируется оператор
return, и он перестает выполнять функцию, в нашем конкретном случае остальной код «мёртв». Нет смысла это читать. Нам не нужно понимать остальную часть функции, чтобы понять, что она делает в нашем случае.
Нам не нужно понимать остальную часть функции, чтобы понять, что она делает в нашем случае.Намного меньше параметров, которые нужно учитывать нашему мозгу во время чтения. Это менее сложно. Наводит на мысли о охраннике
И это правда почти во всех случаях. Попробуйте выполнить упражнение для
a.order === b.order, даже если это последние проверенные условия, вторая функция менее сложна.Сделать оператор
elseболее полезнымЕще один способ улучшить код
по порядку— использовать ключевые словаещеиеще... если.функция byOrder(a, b) { пусть результат = ноль если (а.порядок > б.порядок) { результат = 1 } иначе если (a.order < b.order) { результат = -1 } еще { результат = 0 } вернуть результат }Мы имитируем поведение решения с
возвратом, потому что следующие условия не выполняются, как только найдено соответствующее условие.
Однако это решение неверно, потому что я думаю, что оно все еще перегружено и требует большего внимания, чем решение возврата, о котором мы упоминали выше.
Некоторые обходят эту проблему, используя
return. Но они забывают о смысле использованияиначе.функция byOrder(a, b) { если (а.порядок > б.порядок) { вернуть 1 } иначе если (a.order < b.order) { возврат -1 } еще { вернуть 0 } }В этом конкретном случае вы должны выбрать: либо
иначе, либовернуть. Использованиеreturnсводит на нет плюсы использованияиначе, а также усложняет код. Этот код не имеет никакой другой цели, кроме как показать, что человек, который написал, не очень-то разбирался в тонкостяхиначе операторивозвращают оператор. Не делай этого.Используя только
returnв этой функции, вы удаляете несколько слов. Но что более важно, вы удаляете полную область видимости (последние
Но что более важно, вы удаляете полную область видимости (последние или) и удаляете уровень отступа, который, как мы видели ранее, помогает сделать ваш код более ясным и менее сложным.Лично я редко использую в своем коде
, иначе, потому что в большинстве случаев я могу написать функцию, которую легче читать и понимать, используявозвращает исключительно.Не заставляйте меня говорить то, чего я не говорил,
ещеиеще... еслиоператоров очень полезные структуры, я все еще использую их по мере необходимости. Я хочу сказать, что они полезны только в некоторых ситуациях. Нет смысла их использовать, если есть другие ключевые слова или структуры, которые лучше всего подходят для нашей ситуации. Этот совет работает для всего в программировании.Короче говоря, оператор return (
return) позволяет вернуть значение, определенное или нет, в родительский контекст функции. Когда оператор return выполняется, он останавливает выполнение текущей функции.
Это помогает оптимизировать написание нашего кода, чтобы уменьшить количество областей действия и различных уровней отступов внутри одной функции. Это также помогает избежать слишком большого количества данных для отладки.
Присоединяйтесь к более чем 100 разработчикам и предпринимателям и каждую неделю получайте уведомления о новый контент.
Никакого спама. Отписаться в один клик в любое время.
Если у вас есть какие-либо вопросы или советы, пожалуйста, создайте комментарий ниже! Буду очень рад вас прочитать. Также, если вам понравился этот пост, не забудьте поделиться им с друзьями. Это очень помогает!
javascript Предупреждение: недостижимый код после оператора возврата
Все темыHTMLCSSJavaScriptAPIsPython3 LanguageБиблиотека Python3
Сообщение
JavaScript
Копировать код
Предупреждение: недостижимый код после оператора возврата (Firefox)
Тип ошибки
Предупреждение
Что пошло не так?
Недостижимый код после оператора return может возникнуть в следующих ситуациях:
- При использовании выражения после оператора
returnили - при использовании оператора возврата без точки с запятой, но с включением выражения непосредственно после него.

Если выражение существует после действительного оператора
return, выдается предупреждение, указывающее, что код после 9Оператор 0005 return недоступен, то есть никогда не может быть запущен.Почему у меня должны быть точки с запятой после
возвращающихвыражений? В случае операторовбез точки с запятой, возвращающих, может быть неясно, намеревался ли разработчик вернуть оператор в следующей строке или остановить выполнение и вернуться. Предупреждение указывает на неоднозначность написания оператораreturn.Предупреждения не будут отображаться для возвратов без точки с запятой, если за ними следуют следующие операторы:
-
бросок -
перерыв -
вар -
функция
Примеры
Недействительные случаи
JavaScript
Копировать код
функция f () { вар х = 3; х += 4; вернуть х; // return немедленно выходит из функции х -= 3; // поэтому эта строка никогда не запустится; это недостижимо } функция f () { return // это обрабатывается как `return;` 3 + 4; // поэтому функция возвращается, и эта строка никогда не достигается }Действительные случаи
JavaScript
Копировать код
функция f () { вар х = 3; х += 4; х -= 3; вернуть х; // OK: возврат после всех остальных операторов } функция f () { return 3 + 4 // OK: возврат без точки с запятой с выражением в той же строке }См.

- Во-первых, я вижу, что есть переменная

 Вернуть Completion { [[Type]]:
Вернуть Completion { [[Type]]: 

 Это означает, что они служат одной и той же цели, выполняют одну и ту же задачу.
Это означает, что они служат одной и той же цели, выполняют одну и ту же задачу.
 Для нас это означает, что мы ничего не возвращаем, но интерпретатор доволен, потому что вы все равно возвращаете значение.
Для нас это означает, что мы ничего не возвращаем, но интерпретатор доволен, потому что вы все равно возвращаете значение.
 Дальше читать не надо».
Дальше читать не надо». Оператор
Оператор  Чтобы узнать больше об этом шаге, прочитайте подробный пост о переменных JavaScript.
Чтобы узнать больше об этом шаге, прочитайте подробный пост о переменных JavaScript.
 Нам не нужно понимать остальную часть функции, чтобы понять, что она делает в нашем случае.
Нам не нужно понимать остальную часть функции, чтобы понять, что она делает в нашем случае.
 Но что более важно, вы удаляете полную область видимости (последние
Но что более важно, вы удаляете полную область видимости (последние