Полноэкранное зацикленное слайд-шоу из изображений и видеофайлов на JavaScript
Недавно я подумал о том, что было бы неплохо сконвертировать кучу имеющихся у меня GIF-файлов в формат MP4 ради экономии места на картах памяти. Мне хотелось сделать так, чтобы полученные видеофайлы можно было бы смотреть в зацикленном виде. QuickLook на Mac, что весьма печально, этого не умеет.
Слайд-шоу
Поэтому я взялся за решение моей задачи собственными силами и быстро создал небольшой проект на чистом JavaScript, который дал мне то, что нужно. Здесь с ним можно поэкспериментировать. А вот — видео, демонстрирующее его в деле.
Возможности
Среди возможностей моего JavaScript-проекта для организации зацикленных слайд-шоу хочу отметить следующие:
- Вывод любых видеофайлов и изображений из заданной папки в максимально возможном размере без обрезки.
- Поддержка управления с помощью мыши или клавиатуры.
 (Клавиши-стрелки «Влево» и «Вправо» позволяют вручную перемещаться по материалам, клавиша «Пробел» включает и выключает автоматический показ слайдов.)
(Клавиши-стрелки «Влево» и «Вправо» позволяют вручную перемещаться по материалам, клавиша «Пробел» включает и выключает автоматический показ слайдов.) - Возможность вывода материалов в режиме слайд-шоу с переключением на новый файл каждые X секунд.
- При показе материалов в режиме слайд-шоу программа учитывает время, необходимое для загрузки изображения или для подготовки видео к просмотру.
- Программа хранит сведения о текущей позиции в просматриваемом слайд-шоу. При повторной загрузке страницы просмотр продолжится там, где он завершился в прошлый раз.
Использование проекта и его настройки
slideshow. Вот эти свойства:container: ссылка на HTML-элемент в DOM, в котором должно размещаться слайд-шоу.
media: массив с именами видеофайлов и изображений, которые нужно выводить.folder: папка, содержащая вышеупомянутые материалы, которая должна быть поддиректорией той папки, в которой содержатся файлы, реализующие функционал слайд-шоу.autoplay: свойство, указывающее на то, должно ли воспроизведение слайд-шоу включаться автоматически. Оно может содержать одно из двух значений:yes(автовоспроизведение включено) илиno(автовоспроизведение отключено).speed: время в миллисекундах, которое программа выдерживает до перехода к показу следующего материала (например, значение 1000 означает 1 секунду).
<div></div>
<script>
let slideshow = {
container: '#slideshow-container',
media: [
'ball.mp4','dinowalk.mp4','dirty.mp4',
'goldiejump.mp4','step.mp4','tippy.mp4','wag.mp4'
],
folder: 'imgs/',
autoplay: 'yes'
}
</script>
<script src="slideshow.
js"></script>
Автоматическая работа с коллекциями медиафайлов
В настоящее время я пользуюсь этим проектом на локальном сервере, применяя скрипт index.php. У того, кто работает на Mac, PHP уже установлен. Поэтому для запуска проекта достаточно открыть терминал, перейти в папку с материалами проекта и выполнить следующую команду:
$ php -S localhost:8000
Затем, воспользовавшись браузером, можно перейти по адресу
В частности, скрипт index.php найдёт все папки, находящиеся в той же директории, в которой находится скрипт, и выдаст их список. Если щёлкнуть по имени одной из папок — начнётся воспроизведение файлов из неё. Вы вполне можете посмотреть код этого скрипта, но сразу скажу, что ничего особенного в нём нет.
Код index.php можно найти в репозитории проекта. Для того чтобы приступить к показу собственных слайд-шоу — можно клонировать репозиторий или скачать его в виде ZIP-архива.
Для того чтобы приступить к показу собственных слайд-шоу — можно клонировать репозиторий или скачать его в виде ZIP-архива.
А как вы решили бы задачу показа зацикленных слайд-шоу?
В разработку слайд-шоу на JavaScript Разработка веб-сайтов
Download 90.57 Kb.
|
1 2 3 4 5 6 7 8 9
Bog’liq
Введение в JavaScript
«ҚИЁСИЙ ТИПОЛОГИЯ», 2 5312335196043871005, Маъруза, Маъруза 2, Диляпа233 (2)-Model, Диляпа233 (2)-Model, 2-Amaliy mashg\’ulot, 3-Amaliy mashg\’ulot
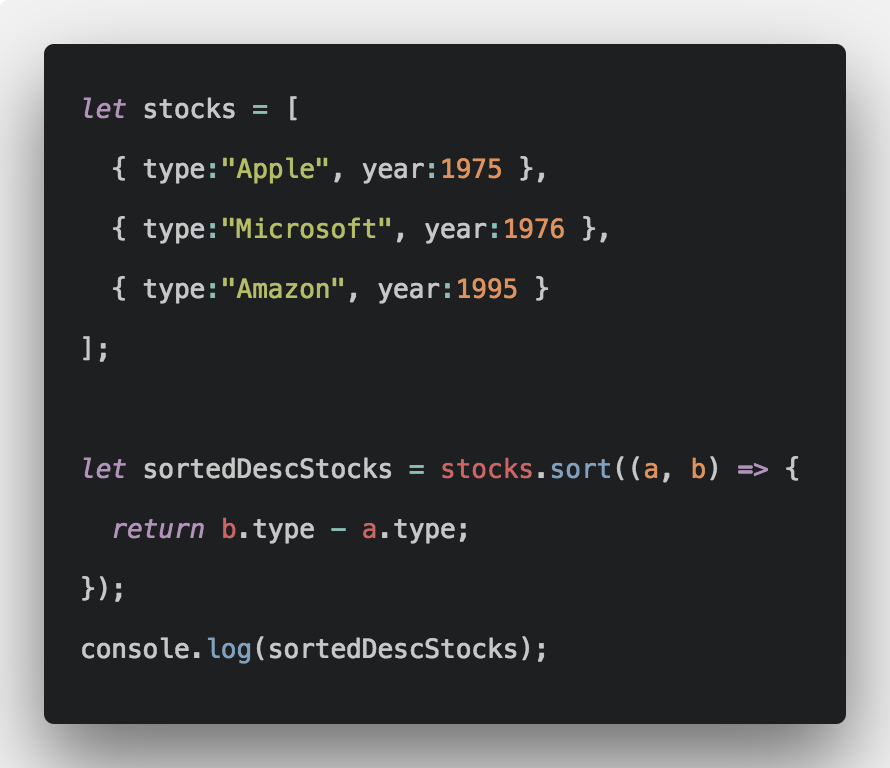
| Введение в разработку слайд-шоу на JavaScript Перевод Автор оригинала: Gabriele Romanato В этой статье мы опишем основные принципы построения слайд-шоу на JavaScript, то, из чего они строятся (HTML, CSS, JavaScript) и техники, которые используются при их создании. 
JS-код будет представлен в двух видах – ванильном и jQuery. Это сделано специально, чтобы подчеркнуть: в современных браузерах даже простой JS можно прекрасно использовать, особенно комбинируя его с анимациями и переходами CSS. jQuery хорош, если нам не хочется волноваться насчёт несовместимостей браузеров или использовать более простой API. Предоставленный код преследует лишь в демонстрационные цели. В примерах с ванильным JS я использую простейший метод инициализации объектов, init(). Этот метод занимается вызовом нужного кода для создания экземпляра объекта через new. В этой ветке на Stack Overflow всё объясняется подробнее. Почему объекты, а не функции? Для ответа на этот вопрос понадобилась бы отдельная статья – но, в общем, просто чтобы код был более организованным и простым для повторного использования. Структура HTML Разметка HTML должна быть такой, чтобы страница оставалась читаемой и без CSS и JS. Поэтому нужно разобраться, какие компоненты будут составлять нашу структуру. 1) самый внешний контейнер 2) внутренний враппер 3) несколько элементов-слайдов 4) враппер для ссылок на страницы 5) две кнопки «предыдущая» и «следующая» Компоненты 2, 4 и 5 необязательные, поскольку: — слайды можно обернуть и в один элемент. Это делают, когда переход между слайдами делается через fade in / fade out
Пример возможной HTML-структуры: div>самый внешний контейнер —>
Download 90.57 Kb. Do’stlaringiz bilan baham: |
1 2 3 4 5 6 7 8 9
Ma’lumotlar bazasi mualliflik huquqi bilan himoyalangan ©fayllar.
ma’muriyatiga murojaat qiling
Реализация слайдера JavaScript
Реализация слайдера JavaScriptЭти инструкции покажут вам, как добавить слайдер JavaScript на ваши страницы.
- Демонстрация слайдера JavaScript
Получение файлов JavaScript
Чтобы этот слайдер работал, вам потребуется копия JQuery и копия кода JavaScript слайдера. Вы можете скачать их оба здесь (Options + Click to download the files):
- JQuery 1.8.3 Минимизированный
- Слайд-шоу JavaScript
Используйте тег script, чтобы добавить JavaScript в html-документы.
- Вы должны включать эти теги для каждой HTML-страницы, на которой вы хотите использовать слайдер.
- Теги script должны располагаться между вашими тегами
- Убедитесь, что в атрибуте src указан правильный путь
<дел> предыдущий далее
Добавление CSS
Для работы ползунка должны использоваться следующие стили CSS : /* Стили для слайдов */
/* Чтобы слайд-шоу заработало, вам нужно только включить эти стили */
#галерея {
переполнение: скрыто; /* Это гарантирует, что лишние фотографии будут скрыты */
ширина: 960 пикселей; /* Должна быть установлена ширина вашего
галерея (часть, которую вы действительно хотите просмотреть)
Обязательно измените это значение на ширину, которую вы хотите видеть */
}
.
горка
плыть налево; /* Это гарантирует, что все наши изображения будут отображаться подряд */
}
Просмотрите таблицу стилей для демонстрационной страницы ползунка, чтобы узнать, как оформить кнопки меню. Код CSS хорошо прокомментирован. Обязательно используйте другое изображение для реальных кнопок.
Настройка параметров ползунка
Следующие изменения необязательны. Вы должны открыть и отредактировать файл slideshow.js, чтобы внести эти изменения.
Отрегулировать скорость слайда
Вы можете настроить скорость или скорость перемещения каждого слайда.
Отключить автоматическое скольжение
Ползунок автоматически перемещается каждые 5 секунд. Вы можете отключить это поведение.
Изменить скорость автоматического скольжения
Вы можете изменить скорость автоматической прокрутки каждого слайда.
Отключить случайное изображение при загрузке страницы
При загрузке страницы ползунок настроен на переход к произвольному изображению в слайд-шоу. Вы можете отключить это.
Вы можете отключить это.
Чтобы изменить эти параметры, найдите следующий код в верхней части файла slideshow.js:
/*** Параметры слайд-шоу ****/ /* Скорость скольжения * Изменяет скорость, с которой изображения скользят. Большее число означает медленнее */ вар слайдСпид=600; /* Автоматическое скольжение * Устанавливает, будет ли слайды прокручиваться автоматически. Установите значение false, чтобы отключить. */ вар autoSlide = истина; /* Автоматический скользящий таймер * Устанавливает, сколько времени между каждым автоматическим слайдом. Число миллисекунд (5000 = 5 секунд). */ вар autoSlideTimer = 5000; /* Случайное изображение * Устанавливает, будет ли выбрано случайное изображение при загрузке страницы. Если false, будет показано первое изображение. */ переменная loadRandom = истина;
Измените только выделенные участки кода.
Самый современный мобильный сенсорный слайдер
Swiper — это самый современный бесплатный мобильный сенсорный слайдер с аппаратным ускорением переходов и потрясающим собственным поведением. Он предназначен для использования на мобильных веб-сайтах, мобильных веб-приложениях и мобильных нативных/гибридных приложениях.
Он предназначен для использования на мобильных веб-сайтах, мобильных веб-приложениях и мобильных нативных/гибридных приложениях.
Это современный сенсорный слайдер, ориентированный только на современные приложения/платформы, обеспечивающий максимальное удобство и простоту.
Swiper, наряду с другими замечательными компонентами, является частью Framework7 — полнофункционального фреймворка для создания приложений для iOS и Android. Swiper также является компонентом слайдера по умолчанию в Ionic Framework.
Независимость от библиотек
Swiper не требует никаких библиотек JavaScript, таких как jQuery, что делает Swiper намного меньше и быстрее. Его можно безопасно использовать с такими библиотеками, как jQuery, Zepto, jQuery Mobile и т. д.
Движение касанием 1:1
По умолчанию Swiper обеспечивает взаимодействие движения касанием 1:1, но это соотношение можно настроить в настройках Swiper.
Наблюдатель мутаций
В Swiper есть возможность включить Наблюдатель мутаций, с этой функцией Swiper будет автоматически повторно инициализироваться и пересчитывать все необходимые параметры, если вы вносите динамические изменения в DOM или в стили самого Swiper
Богатый API
Swiper поставляется с очень богатым API.
 Он позволяет создавать собственные страницы, кнопки навигации, эффекты параллакса и многое другое
Он позволяет создавать собственные страницы, кнопки навигации, эффекты параллакса и многое другоеПолная поддержка RTL
Swiper — единственный слайдер, который обеспечивает 100% поддержку RTL с правильным расположением
Многорядные слайды позволяет компоновку слайдов в несколько рядов с несколькими слайдами в столбце
Эффекты перехода
Добавлено 3 новых эффекта перехода в дополнение к обычному слайду: Fade, 3D Cube и 3D Coverflow
Двустороннее управление
Полное управление навигацией
Swiper поставляется со всеми необходимыми встроенными элементами навигации, такими как нумерация страниц, стрелки навигации и полоса прокрутки много проблем и времени с расчетом размера. Такой макет также позволяет настроить сетку слайдов с использованием чистого CSS 9.0003
Самая гибкая сетка компоновки слайдов
Swiper имеет множество параметров при инициализации, чтобы сделать его максимально гибким.


 (Клавиши-стрелки «Влево» и «Вправо» позволяют вручную перемещаться по материалам, клавиша «Пробел» включает и выключает автоматический показ слайдов.)
(Клавиши-стрелки «Влево» и «Вправо» позволяют вручную перемещаться по материалам, клавиша «Пробел» включает и выключает автоматический показ слайдов.)



 Он позволяет создавать собственные страницы, кнопки навигации, эффекты параллакса и многое другое
Он позволяет создавать собственные страницы, кнопки навигации, эффекты параллакса и многое другое