Как проверить юзабилити сайта — чек-лист
Содержание
- Зачем проверять юзабилити сайта
- Чек-лист юзабилити сайта
- Технические параметры юзабилити
- Изменения дизайна для юзабилити
- Навигация и интерфейс для юзабилити сайта
- Оптимизация работы с товаром для юзабилити сайта
- Аудит юзабилити сайта от специалистов Roistat
- Итоговые рекомендации по проверке юзабилити сайта
Объясняем, как неудобный для пользователей сайт может влиять на бизнес-показатели компании и с помощью каких сервисов можно найти и исправить ошибки юзабилити.
Подпишись на Telegram
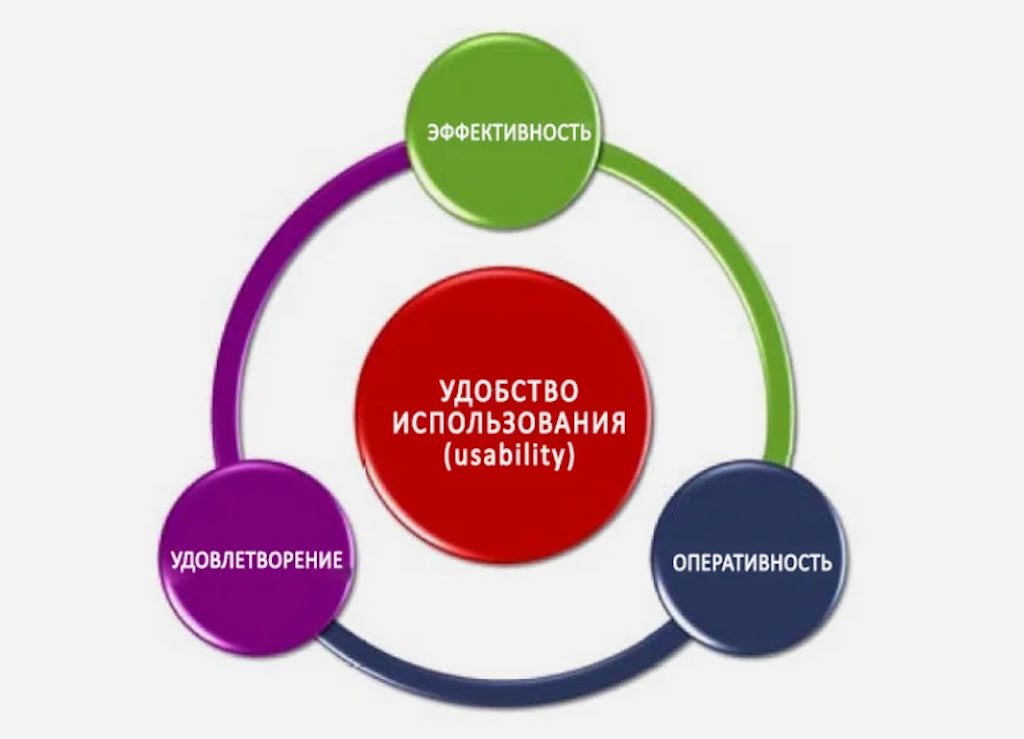
ПодписатьсяЮзабилити сайта (usability — удобство использования) — это оценка удобства работы пользователей с сайтом. Посетителю должно быть понятно, как найти нужную информацию, как не запутаться в страницах и как выполнить целевые действия — оставить заявку, позвонить и купить нужный продукт или услугу.
Зачем проверять юзабилити сайта
На неудобном, сложном сайте с долгой загрузкой сложно сделать заказ. Пользователь скорее уйдёт, чем будет разбираться, куда нажимать, чтобы посмотреть товар, оформить заказ или узнать контакты компании. Согласно исследованию Intechnic, 70% пользователей откажутся от покупки, если им не понравился сайт.
Пользователь скорее уйдёт, чем будет разбираться, куда нажимать, чтобы посмотреть товар, оформить заказ или узнать контакты компании. Согласно исследованию Intechnic, 70% пользователей откажутся от покупки, если им не понравился сайт.
Хотите освоить сквозную аналитику?
Посетите регулярный мастер-класс по аналитике от Roistat.
ПодключитьсяСайты с хорошим юзабилити помогают быстро и просто оставить заявку и приобрести продукт. Компании подумали о пользователях: добавили расширенный поиск, возможность заказа в один клик, составили понятные карточки товаров, предусмотрели ещё десятки незаметных опций. Всё для того, чтобы пользователь почувствовал заботу и потратил минимум времени на покупку.
Проверять юзабилити сайта и исправлять ошибки необходимо. Так компания устраняет препятствия на пути пользователя к покупке, повышает конверсию в заказы и оплаты и получает больше прибыли.
Чек-лист юзабилити сайта
Технические параметры юзабилити
1. Скорость загрузки. Google провёл исследование: если страница грузится до 5 секунд, вероятность отказа повышается на 90%. Пользователи не хотят ждать и закрывают вкладку. Картинки, анимация, видео увеличивают вес сайта — используйте их в меру. Сайт должен грузиться 1-2 секунды.
Скорость загрузки. Google провёл исследование: если страница грузится до 5 секунд, вероятность отказа повышается на 90%. Пользователи не хотят ждать и закрывают вкладку. Картинки, анимация, видео увеличивают вес сайта — используйте их в меру. Сайт должен грузиться 1-2 секунды.
2. География и язык. Если сайт работает в нескольких регионах или странах, стоит добавить переключатель языков и создать поддомены, например, site.msk.ru или site.spb.ru. Это поможет привлечь целевой трафик и улучшить ранжирование в поиске. Если есть офисы в разных городах, указывайте контакты отдела из города лида, а не только адрес столичного офиса.
3. Адаптивность. Пользователи заходят на сайты с мобильных устройств всё чаще. По данным исследования медиапотребления в России 2020 году от компании Deloitte, 92% россиян выходят в интернет через смартфоны. Проверьте, как выглядит сайт на смартфонах и планшетах: не съехала ли вёрстка, не потерялись ли важные элементы и СТА, учтено ли удобство для пользователя мобильного устройства.
Например, в версии для смартфонов можно расположить кнопку обратного звонка справа снизу, а не в меню вверху экрана — чтобы пользователю было удобно нажать на неё большим пальцем.
4. Фавикон и сниппет. Фавикон — маленький логотип, который выделяет сайт в поисковой выдаче. По нему проще найти вкладку с ресурсом в браузере. Настройте сниппет — это блок с описанием сайта в поисковой выдаче. Укажите важные разделы, чтобы пользователь сразу переходил, куда ему интересно.
Фавикон и сниппет Roistat5. Страница 404. Эта страница об ошибке — пользователю говорят, что запрашиваемая страница не найдена. Добавьте на неё строку поиска и ссылки, которые ведут на главную страницу, разделы сайта и контакты.
Страница 404 блога RoistatИзменения дизайна для юзабилити
1. Восприятие цвета. Учитывайте пользовательский опыт, чтобы улучшать юзабилити сайта. Если человек привык, что красный означает ошибку, серый — неактивное поле, а зелёный — что он правильно заполнил форму, не нужно использовать другие цвета. Вы только запутаете пользователя.
Вы только запутаете пользователя.
2. Без нагромождения. Гигантские блоки с картинками, текстом и видео перегружают дизайн. Нужно приложить усилие, чтобы во всём разобраться. Это плохо — контент нужно структурировать.
3. Кликабельные элементы. Выделяйте всё, на что посетитель может нажать. Пользователь должен отличать кнопки, баннеры и ссылки от остальных блоков.
4. Паттерны сканирования. Пользователи привыкли «читать» сайты слева направо или по модели F — когда взгляд скользит по странице как по контурам этой буквы. Кнопки, СТА, заголовки, поиск располагайте удобно для быстрого чтения.
Навигация и интерфейс для юзабилити сайта
1. Однозначный СТА. Кнопка должна побуждать пользователя к действию — купить, заказать, добавить в корзину. Используйте инфинитивы и чёткие, однозначные формулировки.
2. Оформление ссылок. Подчёркивайте ссылки и выделяйте синим. Настройте курсор, чтобы при наведении на кликабельный элемент он менялся на иконку-курсор в виде руки.
3. Поиск и «хлебные крошки». Поместите поиск на видное место в верхней части страницы. Не забудьте про «хлебные крошки» — это путь по разделам до конкретного товара. Он поможет вернуться в любой раздел.
На сайте Лабиринта однозначный СТА (добавить в корзину), ссылки выделили синим цветом и пунктиром, добавили «хлебные крошки»4. Информация в текстах. Всю важную информацию публикуйте текстом, а на не картинках. Возможно, пользователь захочет скопировать адрес, телефон или название товара, чтобы поискать в браузере отзывы или отправить знакомым в мессенджере. Дайте ему такую возможность. Не используйте на сайте защиту текста от копирования.
5. Подробные контакты. Указывайте адрес, телефон, время работы, соцсети — всё, что поможет пользователю связаться с вами. Если офисов несколько, расположите их на карте, чтобы было легко найти ближайший. Добавьте фильтры поиска — по адресу, по метро.
Если офисов несколько, расположите их на карте, чтобы было легко найти ближайший. Добавьте фильтры поиска — по адресу, по метро.
6. Регистрация. Сделайте простые и понятные поля формы регистрации, покажите в плейсхолдерах, как их заполнять. Упростите процесс: добавьте регистрацию в один клик или через соцсети и сервисы.
Подсказки в форме регистрации Roistat7. Онлайн-консультант. Добавьте чат-бота, который ответит на типовые вопросы пользователя. Для нетиповых вопросов добавьте возможность перевода обращения на оператора, укажите время ожидания. Иконка онлайн-консультанта должны быть заметной. Плохо, когда она пульсирует или перемещается по странице — это может отвлекать и даже раздражать пользователя.
8. Форма обратной связи. Если консультанты не могут ответить, когда пользователь находится на сайте, например, в ночное время, предложите посетителю оставить контакты для связи. У Roistat есть инструмент Ловец Лидов — с его помощью можно собрать контакты тех, кто хочет покинуть сайт, и тех, кто долго находится на одной странице.
У Roistat есть инструмент Ловец Лидов — с его помощью можно собрать контакты тех, кто хочет покинуть сайт, и тех, кто долго находится на одной странице.
Рассказали в блоге: как получать больше заявок с помощью Ловца Лидов.
Оптимизация работы с товаром для юзабилити сайта
1. Страница товара. У товаров должно быть чёткое, подробное название, заметная цена и подробное описание:
- если нет возможности указать стоимость, напишите, почему так. Расскажите, от каких факторов зависит цена, и укажите нижний порог стоимости — например, от 1 000 ₽;
- подробно распишите характеристики продукта, добавьте несколько реалистичных фотографий с разных ракурсов;
- укажите, сколько осталось в наличии и в каких магазинах;
- сообщите, когда товар можно забрать, какие есть способы доставки и сколько времени они могут занять.

Добавляйте инструкции к продуктам, указывайте количество отзывов и среднюю оценку.
У Леруа Мерлен крупным шрифтом прописали название товара и цену, в карточке можно посмотреть наличие товара в магазинах, даты для самовывоза и доставки3. Популярные товары. Пользователи могут и сами сортировать результаты поиска, например, по стоимости и оценке покупателей. Но по умолчанию поставьте сортировку по популярности — это поможет посетителю выбрать то, что покупает большинство.
4. Корзина. Настройте анимацию, когда пользователь добавляет товар в корзину — изменится кнопка, подпрыгнет значок с корзиной, рядом с ним появится цифра (по числу товаров в корзине). Добавление в корзину означает, что лид почти решился на покупку.
5. Оплата. С ней нужно быть осторожным — клиенты напрягаются из-за неоднозначных формулировок. Укажите только самое главное: способ и время оплаты (например, при получении или онлайн), добавьте кнопку «Оплатить». Сообщите, что заказ оформлен, оплата прошла успешно. Если произойдёт ошибка, расскажите, что нужно делать — добавьте телефон для звонков или иконку онлайн-консультанта.
6. Доставка. Ещё одна страница с минимумом полей. Добавьте ввод адреса по местоположению пользователя. Если пользователь заполнил форму доставки один раз, настройте автозаполнение для следующих заказов.
Оценка юзабилити — достаточно трудоёмкий процесс. Нужно понять слабые места сайта, собрать данные об эффективности — какая конверсия в заявки и какая в продажи, отследить, как пользователи взаимодействуют с сайтом, а также узнать, как делают сайты конкуренты.
Чтобы продажи росли, а клиенты не уходили, нужно быть мощнее конкурентов и учитывать потребности аудитории. Если у вас нельзя оформить покупку в один клик, а на другом сайте давно стоит Apple Pay, ваша конверсия в покупку наверняка ниже, чем у конкурентов.
Веб-аналитики Roistat упростят процесс проверки юзабилити сайта и заберут аудит на себя. Не нужно регистрироваться в различных сервисах, покупать подписки, выгружать данные и собирать их в единый отчёт. Специалисты проведут анализ юзабилити сайта по всем сервисам, соберут отчёт по ошибкам, подскажут, как их исправить.
Заказать услугу аудита юзабилити сайта
Чек-лист юзабилити сайта у специалистов Roistat в рамках аудита:
- Аналитика данных. Изучат данные сквозной и веб-аналитики по всей воронке продаж, найдут возможности для повышения конверсии и причины отказа от покупки. Пример: вы разместили небольшой баннер с акцией на покупку самокатов в середине сайта — рядом с разделом про самокаты.
 Но кликов собрали мало. Вебвизор Яндекс.Метрики показывает, что пользователи пропускают сам баннер и просто кликают на раздел самокатов. Поэтому посетители видят все модели, а не только те, на которые установлена скидка.
Но кликов собрали мало. Вебвизор Яндекс.Метрики показывает, что пользователи пропускают сам баннер и просто кликают на раздел самокатов. Поэтому посетители видят все модели, а не только те, на которые установлена скидка. - Аналитика конкурентов. Оценят сайты конкурентов: с помощью каких технических параметров и элементов дизайна улучшить юзабилити, получать больше продаж, а каких избегать, чтобы не получить отток лидов. Пример: конкуренты добавили чат-бота, который быстро отвечает на базовые вопросы о продукте. Пользователи могут уточнить детали и перейти к покупке. Компании также стоит провести подобное изменение на сайте.
Рассказали в блоге: как услуга юзабилити-аудита от Roistat поможет сделать сайт удобным для посетителей.
- Формируйте насмотренность. Изучайте примеры других сайтов и посадочных страниц в своей отрасли.
- Сравнивайте себя с конкурентами, а не с сайтами, которые понравились. Нет смысла делать сайт как у креативного агентства, если вы продаёте товары для спорта.
- Тестируйте изменения. Создавайте разные страницы, проводите А/Б тестирования определяйте и выбирайте страницы с лучшими показателями конверсии и продаж. Объяснили, что такое А/Б тестирование и как оно помогает увеличивать продажи.
- Мыслите как пользователь. Учитывайте его опыт, отслеживайте путь клиента от входа на сайт до покупки, а также попробуйте сами этот путь пройти.
На нашем Telegram-канале делимся полезными материалами по маркетингу и аналитике, кейсами клиентов, собираем познавательные дайджесты и анонсируем бесплатные обучающие вебинары. Подписывайтесь, чтобы ничего не пропустить!
Юзабилити: что такое удобство использования сайта
Оглавление
- Как улучшить юзабилити
- Навигация и структура сайта
- Наличие функциональных элементов
- Оформление сайта
- Качественный контент org/ListItem»> Высокая скорость загрузки страниц
- Поддержка работы с разными браузерами и мобильными устройствами
Юзабилити-анализ
Usability (юзабилити)
Юзабилити (от английского usability) – это удобство пользования сайтом, мобильным приложением, компьютерной программой. Юзабилити сайта является одним из решающих факторов при продвижении ресурса. Яндекс, Google и другие поисковые системы могут определять, насколько сайт удобен для пользователя. Для этого предусмотрены как автоматические алгоритмы, так и отдельные сервисы, помогающие веб-мастеру достичь желаемого результата.
Анализ юзабилити
Анализ статистики. Провести анализ юзабилити можно с помощью разных инструментов, каждый из которых решает определенные задачи. Основной сервис, рекомендуемый к пользованию, – Яндекс.Метрика. Она позволяет вести учет ваших посетителей, платформы, с которых они заходят на сайт, а также поведение на ресурсе.
Карта кликов поможет определить все области на страницах, куда кликают пользователи мышкой. Так можно выяснить, понятна ли логическая структура вашего сайта человеку или нет.
Карта ссылок показывает все переходы внутри сайта. При ее использовании можно определить, какие пункты меню наиболее популярные, а какие наоборот. Вы узнаете, стоит ли их заменить, переформулировать, добавить категории или отдельные заметки, виджеты.
Вебвизор – это отдельная технология Яндекса, которая записывает действия пользователя на вашем сайте. С его помощью можно просмотреть полностью весь цикл посещения. Так вы определите все переходы, клики, прокрутку страницы, заполняемые формы, возможные нажатия горячих клавиш.
Так вы определите все переходы, клики, прокрутку страницы, заполняемые формы, возможные нажатия горячих клавиш.
Тестирование сайта. Для тестов юзабилити часто используется сервис Google Page Insights, с помощью которого можно определить скорость загрузки страниц. Также, если у вас большое количество посетителей на сайте, можно сделать A/B-тестирование, пробуя различные варианты и анализируя изменения с помощью Яндекс.Метрики.
Проведение экспертизы. Для проведения экспертиз некоторые владельцы крупных сайтов обращаются в компании, предоставляющие подобные услуги. Эксперты помогут выявить проблемы и предложат свои идеи улучшения юзабилити.
Анализ конкурентов. Для создания понятной и удобной структуры необходимо проанализировать сайты конкурентов из топа выдачи поисковых систем. Если они занимают лидирующие позиции в Яндексе, Google, то признаны удобными и полезными для пользователей. Проведите полный анализ юзабилити сайта, выявите сильные и слабые стороны и учтите все факторы при доработке.
Проведите полный анализ юзабилити сайта, выявите сильные и слабые стороны и учтите все факторы при доработке.
Как улучшить юзабилити
Есть определенный базис по структуре сайтов, соблюдение которого обязательно. Если вы будете придерживаться правил, описанных ниже, то на конечной стадии тестирования юзабилити придется вносить минимум правок.
Навигация и структура сайта
Проработанное меню
Для удобства использования на сайте должно быть продуманное меню. Если есть информация, которая важна для пользователей, вынесите ее в отдельных страницах и проставьте ссылки в нижней части сайта, сбоку.
Грамотная перелинковка
Наличие перелинковки поможет не только повысить позиции по определенным запросам, но и улучшить поведенческие факторы. Важно корректно проставлять ссылки на страницы, которые интересны пользователю, чтобы направлять их от одной к другой.
«Хлебные крошки»
Важный элемент навигации, дублирует пути меню и улучшает юзабилити. Помогает пользователю понять, на какой странице он сейчас находится и в каком именно разделе каталога. Обычно «хлебные крошки» принято отображать в виде горизонтальной полосы в верхней части сайта, органично встроив в общий стиль.
Карта сайта
Не менее важный параметр для пользователя. Карта покажет список всех разделов, доступных на ресурсе.
Возможность быстро найти информацию
Для удобства использования важно, чтобы вся самая важная информация была отображена на главной странице и видимых участках сайта (footer, боковые колонки).
Наличие функциональных элементов
Не всегда пользователь может понять, куда именно ему нажать, чтобы получить доступ к определенной информации или вкладке. А если у вас большой каталог товаров, то для улучшения юзабилити должен присутствовать встроенный фильтр поиска с различными условиями, например поиск по марке, размеру, стоимости, дате размещения, акциям и т. д. Также добавляйте виджеты онлайн-консультантов, чтобы пользователь мог задать интересующий его вопрос и оперативно получить ответ. Не менее важно продумать график работы помощников так, чтобы кто-то всегда был в сети. Из-за разницы часовых поясов ваш ресурс могут посещать и в ночное время.
д. Также добавляйте виджеты онлайн-консультантов, чтобы пользователь мог задать интересующий его вопрос и оперативно получить ответ. Не менее важно продумать график работы помощников так, чтобы кто-то всегда был в сети. Из-за разницы часовых поясов ваш ресурс могут посещать и в ночное время.
Оформление сайта
Web-дизайн вашего интернет-магазина или любого другого ресурса не должен пестрить яркими цветами, баннерами и выводить десяток всплывающих окон. Это отпугивает пользователя, поэтому для улучшения юзабилити сайта необходимо ставить себя на место посетителя.
Шрифты и заголовки
- Не используйте слишком мелкий или большой шрифт.
- Посмотрите в Интернете, какие шрифты более востребованы и приятны для основной массы пользователей.
- Откажитесь от неконтрастных шрифтов (светлый текст на светлом фоне или темный текст на темном фоне).
Цветовая гамма
Подбор цветов – творческий процесс, но есть определенные цветовые гаммы, которые ни в коем случае не рекомендуется использовать в связке.
- Розовый и красный чаще всего используются на сайтах с материалами эротического характера.
- Желтый и оранжевый и другие очень яркие цвета сильно напрягают глаза читателя.
- Черный фон и желтый, красный шрифты снизят интерес к вашему сайту.
- Белый фон и голубой, салатовый, оранжевый и другие цвета шрифтов затруднят чтение текста.
Качественный контент
Контент на страницах сайта – важная и неотъемлемая часть любого ресурса вне зависимости от тематики. Ему должно уделяться максимальное внимание как в плане уникальности, так и актуальности, подачи материала.
Содержание и грамотность
- Для удобства пользования сайтом старайтесь писать текст понятным и доступным языком, исключите ошибки (орфографические, пунктуационные). Если вы не хотите вычитывать его самостоятельно, можете воспользоваться услугами корректоров на различных сервисах.
- Упрощайте сложные конструкции, разделяйте длинные предложения на несколько более коротких.

- Проверяйте актуальность изложенной информации, ссылайтесь на компетентные источники.
Структура и форматирование
- Разделяйте текст заголовками и подзаголовками.
- Используйте маркированные списки.
- Разбавляйте текст картинками, видеоматериалами.
- Добавляйте цитаты, выделяйте важные пункты жирным шрифтом.
- Если текст большой, разделите его на несколько отдельных статей, перелинковав материалы между собой.
- Используйте форматирование по ширине, чтобы текст не был «обрывистым».
Высокая скорость загрузки страниц
Для удобства использования сайта оптимизируйте содержимое страниц и снизьте загрузку до минимума, сжав картинки, иконки в меню, элементы дизайна, убрав лишние Java-скрипты. Для проверки скорости загрузки страниц можно использовать сервис Google Page Insights.
Отсутствие ошибок 404
Проверяйте корректность загрузки страниц и их индексацию, изменения в Яндекс. Вебмастере. Страниц с ошибкой 404 быть не должно, но иногда этого не избежать. В этом случае оптимизируйте страницу 404, которая сигнализирует о том, что она не найдена.
Вебмастере. Страниц с ошибкой 404 быть не должно, но иногда этого не избежать. В этом случае оптимизируйте страницу 404, которая сигнализирует о том, что она не найдена.
- Добавьте строку поиска, чтобы пользователь с этой же страницы мог найти интересующую его информацию.
- Добавьте переход на главную страницу.
- По возможности поставьте ссылку на карту сайта.
Поддержка работы с разными браузерами и мобильными устройствами
Сайт должен быть максимально удобным для просмотра во всех браузерах, в т. ч. с мобильных устройств. Очень часто один и тот же ресурс может выглядеть по-разному в Google Chrome, Safari или Opera и пр. При разработке и тестировании дизайна проверяйте внешний вид страниц и их структуру во всех браузерах и адаптируйте под мобильные платформы.
Для мобильных платформ разработано большое количество браузеров, но ориентироваться лучше на основные из них, предустановленные с операционной системой.
Принципы удобства использования веб-сайтов
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Взгляните на домашнюю страницу вашего сайта. Сколько элементов? Двадцать? Тридцать? У вас есть несколько несогласованных ссылок на разные части вашего сайта? У вас есть всплывающее окно, которое скрывает страницу? У вас есть — о ужас — счетчик посещений? Если ответ на любой из этих вопросов положительный, ваш веб-сайт, вероятно, слишком сложен, и вы можете упустить преимущества хорошего юзабилити веб-сайта.
Но не верьте нам на слово: посмотрите на сайты, завоевавшие награды, и вы заметите одну и ту же тему: многие из них невероятно просты и удобны в использовании. Это по ряду причин. Во-первых, простые веб-сайты выглядят лучше. Во-вторых, простота и ясность являются ключевыми элементами, делающими веб-сайты удобными для использования, а удобство использования веб-сайтов является одним из наиболее важных факторов эффективного веб-дизайна.
В этом руководстве мы рассмотрим ключевые принципы юзабилити веб-сайта. Мы расскажем, что это такое и как оно связано (и чем отличается) с дизайном пользовательского опыта (UX) и дизайном для обеспечения доступности. Затем мы проведем вас через процесс использования принципов удобства использования веб-сайта для разработки вашего сайта.
- Что такое удобство использования веб-сайта?
- 5 принципов веб-юзабилити
- Удобство использования и доступность
- Дизайн для удобства использования веб-сайта
- Тестирование на удобство использования
- Удобство использования — важная часть отличного дизайна веб-сайта
Что такое удобство использования веб-сайта?
—
Начнем с основ: что такое юзабилити сайта?
Удобство использования веб-сайтов — это характеристика веб-сайтов и способ их разработки, ориентированный на потребности пользователя. Он использует ориентированные на пользователя процессы проектирования, чтобы гарантировать, что веб-сайты эффективны и просты в использовании для людей, которые их фактически используют, а не для людей, которые их разработали.
Однако помимо этого основного определения кроется множество сложностей. На самом деле, вы быстро поймете, что сделать ваш сайт удобным для использования (сделав его простым!) — одна из самых сложных задач в веб-дизайне.
Ясность и полезность — две цели удобства использования веб-сайта, и дизайнеры должны отдавать приоритет обоим. Другими словами, перед веб-дизайнерами стоит задача создавать веб-сайты, которые не просто выглядят привлекательно, но и работают именно так, как ожидают от них пользователи, а это непростая задача даже для самого опытного дизайнера.
5 принципов веб-юзабилити
—
Веб-юзабилити можно разбить на пять основных принципов: доступность, ясность, узнаваемость, достоверность и релевантность. Вот краткое определение каждого из них:
- Доступность . Доступность — это просто то, насколько легко получить доступ к вашему веб-сайту.
 Доступность вашего веб-сайта может зависеть от используемой вами платформы веб-хостинга и от того, насколько она совместима с устройствами, с которых к ней обращаются пользователи.
Доступность вашего веб-сайта может зависеть от используемой вами платформы веб-хостинга и от того, насколько она совместима с устройствами, с которых к ней обращаются пользователи. - Чистота . Ясность — основа юзабилити веб-сайта. Посетители приходят на ваш сайт с конкретными целями, и мы обещаем, что эти цели не включают в себя проверку ваших навыков веб-дизайна! Если дизайн вашего сайта отвлекает или сбивает с толку посетителей, им либо потребуется больше времени, чтобы найти то, за чем они пришли, либо они могут вообще забыть о своей первоначальной цели и уйти. В любом случае они уходят недовольными и вряд ли вернутся.
- Признание . Распознавание — это способ описания процесса обучения, который предпринимают пользователи при посещении нового сайта. Возможно, вам не кажется, что ваш веб-сайт нужно изучать, чтобы им можно было пользоваться, но на самом деле все сайты требуют хотя бы нескольких секунд для оценки, прежде чем пользователь сможет с ними взаимодействовать.
 Подавляющему большинству пользователей, например, в какой-то момент потребуется вернуться на вашу домашнюю страницу, и большинство из них будет искать логотип в верхнем левом углу экрана, чтобы сделать это. Если ваш веб-сайт работает по-другому, им придется потратить несколько секунд на изучение того, как вернуться на главную страницу. Когда вы проектируете для удобства использования, старайтесь, чтобы кривая обучения была как можно короче.
Подавляющему большинству пользователей, например, в какой-то момент потребуется вернуться на вашу домашнюю страницу, и большинство из них будет искать логотип в верхнем левом углу экрана, чтобы сделать это. Если ваш веб-сайт работает по-другому, им придется потратить несколько секунд на изучение того, как вернуться на главную страницу. Когда вы проектируете для удобства использования, старайтесь, чтобы кривая обучения была как можно короче. - Достоверность . Даже если клиенты могут легко найти контент или функции, которые они ищут, если они не доверяют этому, веб-сайт хуже, чем бесполезен для них. Есть много способов продемонстрировать свой авторитет с помощью дизайна вашего веб-сайта, например, быть прозрачным в отношении вашего бизнеса и целей.
- Релевантность . Релевантность, пожалуй, самая сложная проблема юзабилити, потому что она описывает, насколько интересен контент, который ваши клиенты видят на вашем сайте. Создание привлекательного контента включает в себя тщательное определение вашей целевой аудитории, определение того, что они хотят, и максимально четкое удовлетворение их потребностей.

Эти пять принципов являются наиболее важными аспектами удобства использования веб-сайта. Но может быть трудно увидеть, как эти элементы реализованы в реальном мире, поэтому давайте рассмотрим пример. Пожалуй, лучший пример удобства использования веб-сайта: Amazon.com.
Через AmazonAmazon во многих отношениях оптимизирован для удобства использования. Во-первых, десктопная версия сайта оптимизирована как для планшетов, так и для десктопных экранов. Каждая страница является динамической, и базовый макет каждой страницы подстраивается под размер экрана пользователя. Отдельный мобильный сайт имеет более понятный интерфейс и четкую иерархию контента и оптимизирован для работы с более медленными интернет-соединениями. Amazon.com также почти не имеет простоев, несмотря на миллионы пользователей на сайте каждый день.
Такое удобство использования не случайно. На своем веб-сайте Amazon прямо заявляет о своей приверженности удобству использования: «Мы всегда ищем способы улучшить удобство использования сайта для наших клиентов, в том числе для людей с ограниченными возможностями». Для программ чтения с экрана они особенно рекомендуют свой мобильный сайт из-за более четкого представления контента.
Для программ чтения с экрана они особенно рекомендуют свой мобильный сайт из-за более четкого представления контента.
Юзабилити веб-сайта в сравнении с доступностью и UX
—
Юзабилити, как практика и особенность веб-дизайна, имеет некоторые общие элементы с концепцией доступности. Но есть ключевое отличие: удобство использования относится ко всем пользователям, тогда как доступность обычно относится к тем пользователям, у которых есть какие-либо ограничения.
Инновационное сочетание изображения и текста может улучшить доступность и удобство использования. Дизайн Spoon lancer Доступность, как мы более подробно объясняем в нашей статье о доступном веб-дизайне, означает разработку веб-сайтов и приложений таким образом, чтобы они были доступны для людей с ограниченными возможностями. Это может означать обеспечение совместимости веб-сайта с различными вспомогательными устройствами или просто использование продуманного дизайна. По данным за 2012 год, почти каждый пятый американец имеет ту или иную инвалидность. Во всем мире примерно один миллиард человек, или 15 процентов населения мира, живут с инвалидностью. Делая свой веб-сайт доступным, вы избегаете потенциального отчуждения пользователей.
Во всем мире примерно один миллиард человек, или 15 процентов населения мира, живут с инвалидностью. Делая свой веб-сайт доступным, вы избегаете потенциального отчуждения пользователей.
Проектирование для удобства использования включает в себя многие из тех же методов, что и проектирование для специальных возможностей, но расширяет их. На самом деле, доступность лучше всего рассматривать как подмножество удобства использования: обе цели направлены на то, чтобы сделать ваш веб-сайт удобным для использования как можно большим количеством людей, но доступность , в частности , направлена на то, чтобы сделать его удобным для посетителей с ограниченными возможностями. Например, вы можете решить использовать высококонтрастный текст, чтобы пользователям с нарушениями зрения было легче пользоваться вашим сайтом. Возможно, вы обнаружите, что этот текст легче увидеть пользователям смартфонов, и что, используя его, вы делаете свой веб-сайт более удобным для 9 0085 все пользователей.
Юзабилити веб-сайта также часто путают с другим родственным подходом к веб-дизайну: взаимодействием с пользователем (UX). Юзабилити веб-сайта лучше всего рассматривать как подмножество UX, поскольку UX обычно обозначает более широкую область изучения и дизайна, чем просто веб-взаимодействия. UX включает в себя все, от взаимодействия человека с машиной до антропологии искусственного интеллекта. В большинстве обучающих курсов по пользовательскому опыту подчеркивается, что информация, на которую они опираются, применима к невероятно широкому спектру контекстов и устройств, а не только к веб-сайтам.
UX означает обеспечение согласованных интерфейсов на нескольких устройствах. Дизайн Майка Барнса С точки зрения веб-дизайна это означает, что цель удобства использования — сделать этот веб-сайт простым в использовании, а цель UX-дизайна — обеспечить четкий, интуитивно понятный и, в конечном счете, приятный опыт работы с веб-сайтом. Подумайте о них так: если проектирование для удобства использования — это разработка простой панели навигации, на освоение которой у пользователя уходит меньше секунды, то проектирование для UX — это проектирование этой навигации и любых кнопок на веб-сайте, выделяющихся жирным цветом, выделяющимся на фоне экрана. фон, привлекая к ним внимание пользователей.
фон, привлекая к ним внимание пользователей.
Дизайн для удобства использования веб-сайтов
—
В этот момент вы можете подумать, что эти общие принципы кажутся немного далекими от фактического процесса проектирования веб-сайтов. Но на самом деле все наоборот. Основные принципы удобства использования веб-сайта определяют эффективный дизайн и должны играть роль во всех вариантах дизайна, которые вы делаете при создании своего веб-сайта.
Четкая навигационная структура является ключом к удобству использования в Интернете. Дизайн MercClass
Соблюдение этих принципов не только сделает ваш веб-сайт лучше, но и сэкономит вам деньги на веб-дизайне. Когда вы с самого начала разрабатываете свой веб-сайт с учетом потребностей пользователей, вы оптимизируете процессы проектирования и разработки.
Следуйте этой дорожной карте, чтобы убедиться, что ваш следующий веб-сайт максимально удобен в использовании.
1. Исследование пользователей
Исследование пользователей, возможно, является наиболее важной частью проектирования удобства использования веб-сайта. Прежде чем приступить к разработке своего сайта, и даже если вы наняли для этого веб-дизайнера, вы должны выяснить, что вашим пользователям нужно и чего они хотят от вашего сайта, с помощью исследования пользователей.
Прежде чем приступить к разработке своего сайта, и даже если вы наняли для этого веб-дизайнера, вы должны выяснить, что вашим пользователям нужно и чего они хотят от вашего сайта, с помощью исследования пользователей.
Возможно, вас удивит то, что вы найдете. Например, возможно, что большинство ваших клиентов заходят на ваш сайт, чтобы найти адрес вашего физического магазина, а не покупать ваши товары в Интернете, но эта информация скрыта на глубоко скрытой странице «контакты». . Это легко исправить: просто переместите свое местоположение на главную страницу.
Например, пользователи, которым нужна подписка на доставку тортов, должны знать, как работает подписка. Дизайн веб-сайта от DSKY Существует несколько способов проведения этого исследования, но карты пути пользователя могут быть очень эффективным способом для дизайнеров визуализировать то, как посетители перемещаются по сайту. Нарисуйте этот путь навигации, чтобы получить представление о том, как пользователи будут перемещаться по вашему веб-сайту, а затем конкретизируйте этот набросок, чтобы создать эффективный дизайн.
При разработке дизайна для удобства использования веб-сайта помните, что нет необходимости изобретать велосипед. Хотя инновации и творческие подходы к дизайну могут выглядеть великолепно, иногда лучше придерживаться дизайна, который пользователи знают, как использовать. Именно такой подход использовала Microsoft при последнем изменении дизайна своего веб-сайта. Эстетика дизайна выглядит современно, но макет сайта — тот, который мы видели и использовали тысячи раз раньше.
По своей сути домашняя страница Microsoft имеет очень простую структуру. Через Microsoft.com Давайте разберем это: в левом верхнем углу есть логотип, сообщающий нам, где мы находимся. В правом верхнем углу есть поле поиска, позволяющее нам искать сайт по ключевым словам. В той же строке, что и поле поиска, есть кнопка для входа в систему и отображение корзины покупок. Мы уже видели все эти элементы веб-дизайна и уже знаем, что они означают. Другими словами, сайт соответствует тому, что большинство людей ожидает от сайта.
2. Структура
Следующим шагом в проектировании удобства использования веб-сайта является использование информации, полученной в ходе исследования пользователей, для создания фундаментальной структуры веб-сайта.
Сюда должны входить некоторые уточняющие и поисковые вопросы о содержании вашего веб-сайта. Хорошие вопросы для изучения включают:
- Что ищут посетители моего веб-сайта?
- Какой контент наиболее важен для посетителей?
- Какая информация нужна каждому посетителю, а какая актуальна только для некоторых посетителей?
Для устоявшихся предприятий, которые имеют долгую историю успеха, множество линеек продуктов и несколько инновационных рекламных кампаний, может возникнуть тенденция помещать все это в центр главной страницы. Это ошибка: размещение слишком большого количества информации на вашем веб-сайте ошеломит ваших посетителей и заставит их уйти.
Вместо этого определите три (максимум) задачи, которых хотят достичь ваши посетители, и дайте каждой из них отдельный раздел на вашем веб-сайте. На этом этапе вы должны быть в состоянии набросать навигационную структуру вашего веб-сайта на бумаге. Вместо того, чтобы сразу переходить к программному обеспечению для веб-дизайна, сначала нарисуйте все. Это поможет сохранить простоту дизайна и повысить удобство использования.
На этом этапе вы должны быть в состоянии набросать навигационную структуру вашего веб-сайта на бумаге. Вместо того, чтобы сразу переходить к программному обеспечению для веб-дизайна, сначала нарисуйте все. Это поможет сохранить простоту дизайна и повысить удобство использования.
Отличным примером простого, но эффективного структурного дизайна является веб-сайт Nike.
Как и на веб-сайте Microsoft, навигация Nike очевидна. Через Nike.com Бренд предлагает спортивную одежду и снаряжение для разных видов спорта, а также для разных типов людей. Когда вы впервые попадаете на сайт, вы можете выбрать, как вы хотите перемещаться по нему: вы можете выбрать просмотр их магазина мужчинами, женщинами или детьми, или вы можете просматривать их по видам спорта. Например, если вы ищете новые кроссовки, вам все равно, сколько теннисных кроссовок или кроссовок для занятий спортом в помещении, которые у них есть. На веб-сайте Nike очень легко найти именно то, что вы ищете, и только то, что вы ищете.
3. Наймите веб-дизайнера
Следующим шагом в создании удобного веб-сайта является найм веб-дизайнера. Даже если вы в конечном итоге сделаете большую часть фактического создания своего сайта самостоятельно, работа с опытным веб-дизайнером для создания внешнего вида веб-сайта — это способ гарантировать, что принципы удобства использования веб-сайта, которые мы рассмотрели, будут управлять вашим дизайном.
Помните, что все отличные веб-сайты работают по одним и тем же принципам удобства использования, но это не значит, что все они выглядят одинаково. Когда вы ищете подходящего веб-дизайнера, работайте с тем, кто создает не только хорошо работающие веб-сайты, но и веб-сайты, которые эффективно продвигают свои бренды.
Проверка юзабилити веб-сайта
—
Вот ключевой момент, который следует помнить, когда дело доходит до юзабилити-тестирования: хороший дизайн — это процесс, а не событие. Организациям необходимо постоянно проверять удобство использования своих сайтов и использовать полученные результаты, чтобы сделать свои веб-сайты еще лучше . Вы не можете делать предположения о выборе, сделанном вашими дизайнерами и разработчиками в процессе сборки, вы должны проверить их. Тот факт, что структура, которую они использовали, выглядела хорошо на бумаге, не означает, что конечный пользователь будет иметь беспроблемный опыт.
Вы не можете делать предположения о выборе, сделанном вашими дизайнерами и разработчиками в процессе сборки, вы должны проверить их. Тот факт, что структура, которую они использовали, выглядела хорошо на бумаге, не означает, что конечный пользователь будет иметь беспроблемный опыт.
По этой причине юзабилити-тестирование является первым и последним шагом в процессе веб-дизайна.
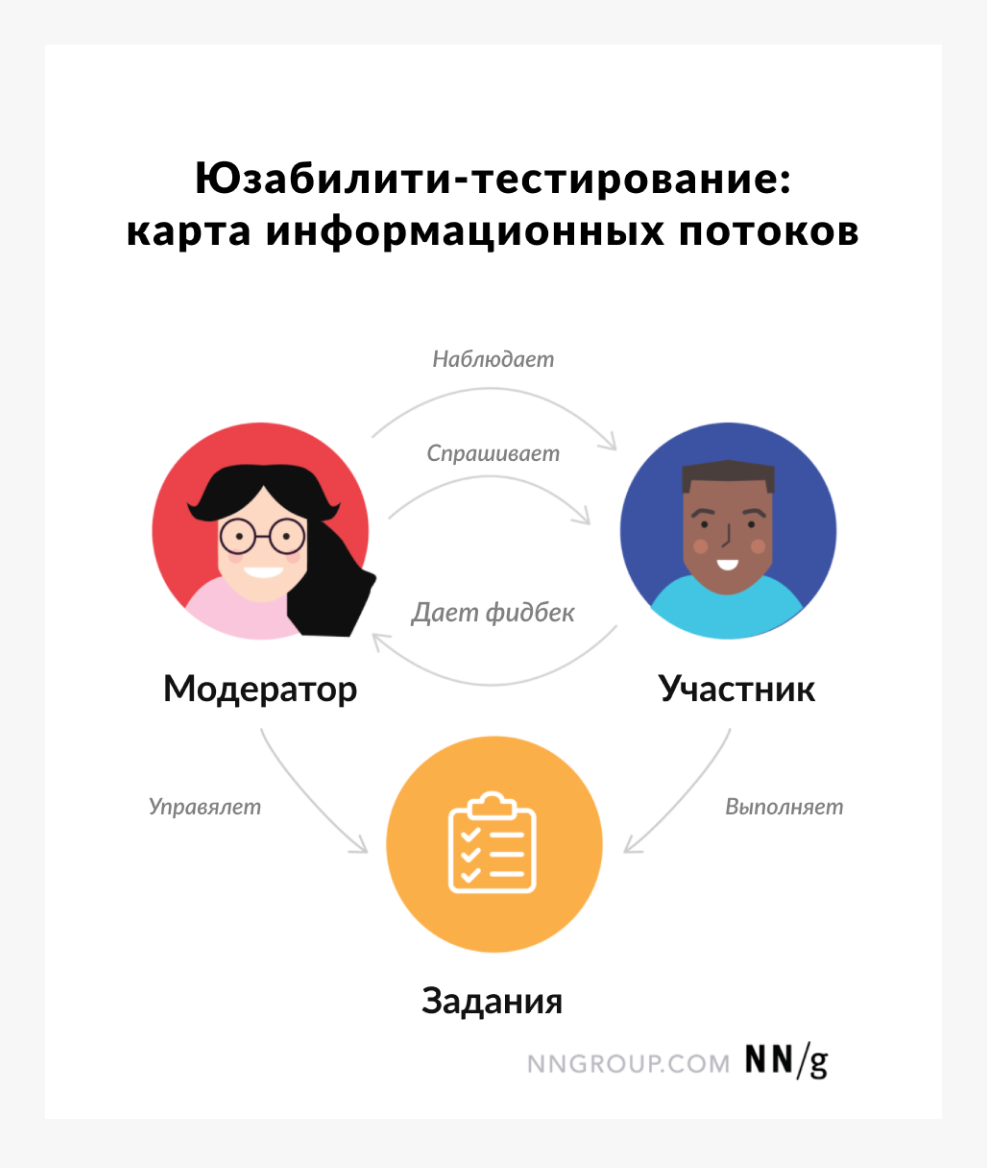
Юзабилити-тестирование обычно включает набор добровольцев и просьбу их использовать ваш веб-сайт. Отслеживая их клики, движения мыши и поведение, вы можете определить потенциальные болевые точки или недостатки в дизайне. Участник может озвучить любые проблемы, которые у него были, а также озвучить свои отзывы.
В ходе этого процесса вы, как правило, обнаружите два типа проблем. Один тип будет поведенческим: ваши посетители не могут легко увидеть, как что-то сделать на вашем сайте. Второй будет техническим, если что-то не работает так, как должно.
Каким бы ни был результат вашего юзабилити-тестирования, вы должны использовать эти идеи, чтобы вернуться к шагу один выше. Разработка веб-сайта означает, что вы должны постоянно оценивать опыт своих пользователей и постоянно стремиться его улучшить. В противном случае они просто уйдут в другое место.
Удобство использования — важная часть отличного дизайна веб-сайта
—
Удобство использования веб-сайта не является обязательным. Это мера, которая может быть применена к любому веб-сайту и описывает, насколько эффективен ваш веб-сайт и является ли ваш веб-сайт эффективной инвестицией.
Эту простую мысль можно легко забыть. Дизайн вашего веб-сайта может хорошо подойти менеджерам, когда они его протестируют, но они знают, чем занимается ваш бизнес и как он работает. Это может быть совершенно другая история для ваших пользователей. Переориентация вашего дизайна на ваших пользователей и на то, чего они хотят достичь, может сделать ваш сайт более удобным для использования. Другими словами, упрощение использования вашего веб-сайта означает, что им будет пользоваться больше людей. А сделать его проще в использовании лучше всего, работая в сотрудничестве с веб-дизайнером.
Другими словами, упрощение использования вашего веб-сайта означает, что им будет пользоваться больше людей. А сделать его проще в использовании лучше всего, работая в сотрудничестве с веб-дизайнером.
Нужен веб-дизайн, который выглядит великолепно и учитывает потребности пользователей?
Наши дизайнеры могут создать удобный, уникальный веб-сайт для вашего бренда.
Получить дизайн сайта
Принципы удобства использования веб-сайтов
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Взгляните на домашнюю страницу вашего сайта. Сколько элементов? Двадцать? Тридцать? У вас есть несколько несогласованных ссылок на разные части вашего сайта? У вас есть всплывающее окно, которое скрывает страницу? У вас есть — о ужас — счетчик посещений? Если ответ на любой из этих вопросов положительный, ваш веб-сайт, вероятно, слишком сложен, и вы можете упустить преимущества хорошего юзабилити веб-сайта.
Но не верьте нам на слово: посмотрите на сайты, завоевавшие награды, и вы заметите одну и ту же тему: многие из них невероятно просты и удобны в использовании. Это по ряду причин. Во-первых, простые веб-сайты выглядят лучше. Во-вторых, простота и ясность являются ключевыми элементами, делающими веб-сайты удобными для использования, а удобство использования веб-сайтов является одним из наиболее важных факторов эффективного веб-дизайна.
Иллюстрация OrangeCrushВ этом руководстве мы рассмотрим ключевые принципы юзабилити веб-сайта. Мы расскажем, что это такое и как оно связано (и чем отличается) с дизайном пользовательского опыта (UX) и дизайном для обеспечения доступности. Затем мы проведем вас через процесс использования принципов удобства использования веб-сайта для разработки вашего сайта.
- Что такое удобство использования веб-сайта?
- 5 принципов веб-юзабилити
- Удобство использования и доступность
- Дизайн для удобства использования веб-сайта
- Тестирование на удобство использования
- Удобство использования — важная часть отличного дизайна веб-сайта
Что такое удобство использования веб-сайта?
—
Начнем с основ: что такое юзабилити сайта?
Удобство использования веб-сайтов — это характеристика веб-сайтов и способ их разработки, ориентированный на потребности пользователя. Он использует ориентированные на пользователя процессы проектирования, чтобы гарантировать, что веб-сайты эффективны и просты в использовании для людей, которые их фактически используют, а не для людей, которые их разработали.
Он использует ориентированные на пользователя процессы проектирования, чтобы гарантировать, что веб-сайты эффективны и просты в использовании для людей, которые их фактически используют, а не для людей, которые их разработали.
Однако помимо этого основного определения кроется множество сложностей. На самом деле, вы быстро поймете, что сделать ваш сайт удобным для использования (сделав его простым!) — одна из самых сложных задач в веб-дизайне.
Ясность и полезность — две цели удобства использования веб-сайта, и дизайнеры должны отдавать приоритет обоим. Другими словами, перед веб-дизайнерами стоит задача создавать веб-сайты, которые не просто выглядят привлекательно, но и работают именно так, как ожидают от них пользователи, а это непростая задача даже для самого опытного дизайнера.
5 принципов веб-юзабилити
—
Веб-юзабилити можно разбить на пять основных принципов: доступность, ясность, узнаваемость, достоверность и релевантность. Вот краткое определение каждого из них:
Вот краткое определение каждого из них:
- Доступность . Доступность — это просто то, насколько легко получить доступ к вашему веб-сайту. Доступность вашего веб-сайта может зависеть от используемой вами платформы веб-хостинга и от того, насколько она совместима с устройствами, с которых к ней обращаются пользователи.
- Чистота . Ясность — основа юзабилити веб-сайта. Посетители приходят на ваш сайт с конкретными целями, и мы обещаем, что эти цели не включают в себя проверку ваших навыков веб-дизайна! Если дизайн вашего сайта отвлекает или сбивает с толку посетителей, им либо потребуется больше времени, чтобы найти то, за чем они пришли, либо они могут вообще забыть о своей первоначальной цели и уйти. В любом случае они уходят недовольными и вряд ли вернутся.
- Признание . Распознавание — это способ описания процесса обучения, который предпринимают пользователи при посещении нового сайта. Возможно, вам не кажется, что ваш веб-сайт нужно изучать, чтобы им можно было пользоваться, но на самом деле все сайты требуют хотя бы нескольких секунд для оценки, прежде чем пользователь сможет с ними взаимодействовать.
 Подавляющему большинству пользователей, например, в какой-то момент потребуется вернуться на вашу домашнюю страницу, и большинство из них будет искать логотип в верхнем левом углу экрана, чтобы сделать это. Если ваш веб-сайт работает по-другому, им придется потратить несколько секунд на изучение того, как вернуться на главную страницу. Когда вы проектируете для удобства использования, старайтесь, чтобы кривая обучения была как можно короче.
Подавляющему большинству пользователей, например, в какой-то момент потребуется вернуться на вашу домашнюю страницу, и большинство из них будет искать логотип в верхнем левом углу экрана, чтобы сделать это. Если ваш веб-сайт работает по-другому, им придется потратить несколько секунд на изучение того, как вернуться на главную страницу. Когда вы проектируете для удобства использования, старайтесь, чтобы кривая обучения была как можно короче. - Достоверность . Даже если клиенты могут легко найти контент или функции, которые они ищут, если они не доверяют этому, веб-сайт хуже, чем бесполезен для них. Есть много способов продемонстрировать свой авторитет с помощью дизайна вашего веб-сайта, например, быть прозрачным в отношении вашего бизнеса и целей.
- Релевантность . Релевантность, пожалуй, самая сложная проблема юзабилити, потому что она описывает, насколько интересен контент, который ваши клиенты видят на вашем сайте. Создание привлекательного контента включает в себя тщательное определение вашей целевой аудитории, определение того, что они хотят, и максимально четкое удовлетворение их потребностей.

Эти пять принципов являются наиболее важными аспектами удобства использования веб-сайта. Но может быть трудно увидеть, как эти элементы реализованы в реальном мире, поэтому давайте рассмотрим пример. Пожалуй, лучший пример удобства использования веб-сайта: Amazon.com.
Через AmazonAmazon во многих отношениях оптимизирован для удобства использования. Во-первых, десктопная версия сайта оптимизирована как для планшетов, так и для десктопных экранов. Каждая страница является динамической, и базовый макет каждой страницы подстраивается под размер экрана пользователя. Отдельный мобильный сайт имеет более понятный интерфейс и четкую иерархию контента и оптимизирован для работы с более медленными интернет-соединениями. Amazon.com также почти не имеет простоев, несмотря на миллионы пользователей на сайте каждый день.
Такое удобство использования не случайно. На своем веб-сайте Amazon прямо заявляет о своей приверженности удобству использования: «Мы всегда ищем способы улучшить удобство использования сайта для наших клиентов, в том числе для людей с ограниченными возможностями». Для программ чтения с экрана они особенно рекомендуют свой мобильный сайт из-за более четкого представления контента.
Для программ чтения с экрана они особенно рекомендуют свой мобильный сайт из-за более четкого представления контента.
Юзабилити веб-сайта в сравнении с доступностью и UX
—
Юзабилити, как практика и особенность веб-дизайна, имеет некоторые общие элементы с концепцией доступности. Но есть ключевое отличие: удобство использования относится ко всем пользователям, тогда как доступность обычно относится к тем пользователям, у которых есть какие-либо ограничения.
Инновационное сочетание изображения и текста может улучшить доступность и удобство использования. Дизайн Spoon lancer Доступность, как мы более подробно объясняем в нашей статье о доступном веб-дизайне, означает разработку веб-сайтов и приложений таким образом, чтобы они были доступны для людей с ограниченными возможностями. Это может означать обеспечение совместимости веб-сайта с различными вспомогательными устройствами или просто использование продуманного дизайна. По данным за 2012 год, почти каждый пятый американец имеет ту или иную инвалидность. Во всем мире примерно один миллиард человек, или 15 процентов населения мира, живут с инвалидностью. Делая свой веб-сайт доступным, вы избегаете потенциального отчуждения пользователей.
Во всем мире примерно один миллиард человек, или 15 процентов населения мира, живут с инвалидностью. Делая свой веб-сайт доступным, вы избегаете потенциального отчуждения пользователей.
Проектирование для удобства использования включает в себя многие из тех же методов, что и проектирование для специальных возможностей, но расширяет их. На самом деле, доступность лучше всего рассматривать как подмножество удобства использования: обе цели направлены на то, чтобы сделать ваш веб-сайт удобным для использования как можно большим количеством людей, но доступность , в частности , направлена на то, чтобы сделать его удобным для посетителей с ограниченными возможностями. Например, вы можете решить использовать высококонтрастный текст, чтобы пользователям с нарушениями зрения было легче пользоваться вашим сайтом. Возможно, вы обнаружите, что этот текст легче увидеть пользователям смартфонов, и что, используя его, вы делаете свой веб-сайт более удобным для 9 0085 все пользователей.
Юзабилити веб-сайта также часто путают с другим родственным подходом к веб-дизайну: взаимодействием с пользователем (UX). Юзабилити веб-сайта лучше всего рассматривать как подмножество UX, поскольку UX обычно обозначает более широкую область изучения и дизайна, чем просто веб-взаимодействия. UX включает в себя все, от взаимодействия человека с машиной до антропологии искусственного интеллекта. В большинстве обучающих курсов по пользовательскому опыту подчеркивается, что информация, на которую они опираются, применима к невероятно широкому спектру контекстов и устройств, а не только к веб-сайтам.
UX означает обеспечение согласованных интерфейсов на нескольких устройствах. Дизайн Майка Барнса С точки зрения веб-дизайна это означает, что цель удобства использования — сделать этот веб-сайт простым в использовании, а цель UX-дизайна — обеспечить четкий, интуитивно понятный и, в конечном счете, приятный опыт работы с веб-сайтом. Подумайте о них так: если проектирование для удобства использования — это разработка простой панели навигации, на освоение которой у пользователя уходит меньше секунды, то проектирование для UX — это проектирование этой навигации и любых кнопок на веб-сайте, выделяющихся жирным цветом, выделяющимся на фоне экрана. фон, привлекая к ним внимание пользователей.
фон, привлекая к ним внимание пользователей.
Дизайн для удобства использования веб-сайтов
—
В этот момент вы можете подумать, что эти общие принципы кажутся немного далекими от фактического процесса проектирования веб-сайтов. Но на самом деле все наоборот. Основные принципы удобства использования веб-сайта определяют эффективный дизайн и должны играть роль во всех вариантах дизайна, которые вы делаете при создании своего веб-сайта.
Четкая навигационная структура является ключом к удобству использования в Интернете. Дизайн MercClass
Соблюдение этих принципов не только сделает ваш веб-сайт лучше, но и сэкономит вам деньги на веб-дизайне. Когда вы с самого начала разрабатываете свой веб-сайт с учетом потребностей пользователей, вы оптимизируете процессы проектирования и разработки.
Следуйте этой дорожной карте, чтобы убедиться, что ваш следующий веб-сайт максимально удобен в использовании.
1. Исследование пользователей
Исследование пользователей, возможно, является наиболее важной частью проектирования удобства использования веб-сайта. Прежде чем приступить к разработке своего сайта, и даже если вы наняли для этого веб-дизайнера, вы должны выяснить, что вашим пользователям нужно и чего они хотят от вашего сайта, с помощью исследования пользователей.
Прежде чем приступить к разработке своего сайта, и даже если вы наняли для этого веб-дизайнера, вы должны выяснить, что вашим пользователям нужно и чего они хотят от вашего сайта, с помощью исследования пользователей.
Возможно, вас удивит то, что вы найдете. Например, возможно, что большинство ваших клиентов заходят на ваш сайт, чтобы найти адрес вашего физического магазина, а не покупать ваши товары в Интернете, но эта информация скрыта на глубоко скрытой странице «контакты». . Это легко исправить: просто переместите свое местоположение на главную страницу.
Например, пользователи, которым нужна подписка на доставку тортов, должны знать, как работает подписка. Дизайн веб-сайта от DSKY Существует несколько способов проведения этого исследования, но карты пути пользователя могут быть очень эффективным способом для дизайнеров визуализировать то, как посетители перемещаются по сайту. Нарисуйте этот путь навигации, чтобы получить представление о том, как пользователи будут перемещаться по вашему веб-сайту, а затем конкретизируйте этот набросок, чтобы создать эффективный дизайн.
При разработке дизайна для удобства использования веб-сайта помните, что нет необходимости изобретать велосипед. Хотя инновации и творческие подходы к дизайну могут выглядеть великолепно, иногда лучше придерживаться дизайна, который пользователи знают, как использовать. Именно такой подход использовала Microsoft при последнем изменении дизайна своего веб-сайта. Эстетика дизайна выглядит современно, но макет сайта — тот, который мы видели и использовали тысячи раз раньше.
По своей сути домашняя страница Microsoft имеет очень простую структуру. Через Microsoft.com Давайте разберем это: в левом верхнем углу есть логотип, сообщающий нам, где мы находимся. В правом верхнем углу есть поле поиска, позволяющее нам искать сайт по ключевым словам. В той же строке, что и поле поиска, есть кнопка для входа в систему и отображение корзины покупок. Мы уже видели все эти элементы веб-дизайна и уже знаем, что они означают. Другими словами, сайт соответствует тому, что большинство людей ожидает от сайта.
2. Структура
Следующим шагом в проектировании удобства использования веб-сайта является использование информации, полученной в ходе исследования пользователей, для создания фундаментальной структуры веб-сайта.
Сюда должны входить некоторые уточняющие и поисковые вопросы о содержании вашего веб-сайта. Хорошие вопросы для изучения включают:
- Что ищут посетители моего веб-сайта?
- Какой контент наиболее важен для посетителей?
- Какая информация нужна каждому посетителю, а какая актуальна только для некоторых посетителей?
Для устоявшихся предприятий, которые имеют долгую историю успеха, множество линеек продуктов и несколько инновационных рекламных кампаний, может возникнуть тенденция помещать все это в центр главной страницы. Это ошибка: размещение слишком большого количества информации на вашем веб-сайте ошеломит ваших посетителей и заставит их уйти.
Вместо этого определите три (максимум) задачи, которых хотят достичь ваши посетители, и дайте каждой из них отдельный раздел на вашем веб-сайте. На этом этапе вы должны быть в состоянии набросать навигационную структуру вашего веб-сайта на бумаге. Вместо того, чтобы сразу переходить к программному обеспечению для веб-дизайна, сначала нарисуйте все. Это поможет сохранить простоту дизайна и повысить удобство использования.
На этом этапе вы должны быть в состоянии набросать навигационную структуру вашего веб-сайта на бумаге. Вместо того, чтобы сразу переходить к программному обеспечению для веб-дизайна, сначала нарисуйте все. Это поможет сохранить простоту дизайна и повысить удобство использования.
Отличным примером простого, но эффективного структурного дизайна является веб-сайт Nike.
Как и на веб-сайте Microsoft, навигация Nike очевидна. Через Nike.com Бренд предлагает спортивную одежду и снаряжение для разных видов спорта, а также для разных типов людей. Когда вы впервые попадаете на сайт, вы можете выбрать, как вы хотите перемещаться по нему: вы можете выбрать просмотр их магазина мужчинами, женщинами или детьми, или вы можете просматривать их по видам спорта. Например, если вы ищете новые кроссовки, вам все равно, сколько теннисных кроссовок или кроссовок для занятий спортом в помещении, которые у них есть. На веб-сайте Nike очень легко найти именно то, что вы ищете, и только то, что вы ищете.
3. Наймите веб-дизайнера
Следующим шагом в создании удобного веб-сайта является найм веб-дизайнера. Даже если вы в конечном итоге сделаете большую часть фактического создания своего сайта самостоятельно, работа с опытным веб-дизайнером для создания внешнего вида веб-сайта — это способ гарантировать, что принципы удобства использования веб-сайта, которые мы рассмотрели, будут управлять вашим дизайном.
Помните, что все отличные веб-сайты работают по одним и тем же принципам удобства использования, но это не значит, что все они выглядят одинаково. Когда вы ищете подходящего веб-дизайнера, работайте с тем, кто создает не только хорошо работающие веб-сайты, но и веб-сайты, которые эффективно продвигают свои бренды.
Проверка юзабилити веб-сайта
—
Вот ключевой момент, который следует помнить, когда дело доходит до юзабилити-тестирования: хороший дизайн — это процесс, а не событие. Организациям необходимо постоянно проверять удобство использования своих сайтов и использовать полученные результаты, чтобы сделать свои веб-сайты еще лучше . Вы не можете делать предположения о выборе, сделанном вашими дизайнерами и разработчиками в процессе сборки, вы должны проверить их. Тот факт, что структура, которую они использовали, выглядела хорошо на бумаге, не означает, что конечный пользователь будет иметь беспроблемный опыт.
Вы не можете делать предположения о выборе, сделанном вашими дизайнерами и разработчиками в процессе сборки, вы должны проверить их. Тот факт, что структура, которую они использовали, выглядела хорошо на бумаге, не означает, что конечный пользователь будет иметь беспроблемный опыт.
По этой причине юзабилити-тестирование является первым и последним шагом в процессе веб-дизайна.
Юзабилити-тестирование обычно включает набор добровольцев и просьбу их использовать ваш веб-сайт. Отслеживая их клики, движения мыши и поведение, вы можете определить потенциальные болевые точки или недостатки в дизайне. Участник может озвучить любые проблемы, которые у него были, а также озвучить свои отзывы.
В ходе этого процесса вы, как правило, обнаружите два типа проблем. Один тип будет поведенческим: ваши посетители не могут легко увидеть, как что-то сделать на вашем сайте. Второй будет техническим, если что-то не работает так, как должно.
Каким бы ни был результат вашего юзабилити-тестирования, вы должны использовать эти идеи, чтобы вернуться к шагу один выше. Разработка веб-сайта означает, что вы должны постоянно оценивать опыт своих пользователей и постоянно стремиться его улучшить. В противном случае они просто уйдут в другое место.
Удобство использования — важная часть отличного дизайна веб-сайта
—
Удобство использования веб-сайта не является обязательным. Это мера, которая может быть применена к любому веб-сайту и описывает, насколько эффективен ваш веб-сайт и является ли ваш веб-сайт эффективной инвестицией.
Эту простую мысль можно легко забыть. Дизайн вашего веб-сайта может хорошо подойти менеджерам, когда они его протестируют, но они знают, чем занимается ваш бизнес и как он работает. Это может быть совершенно другая история для ваших пользователей. Переориентация вашего дизайна на ваших пользователей и на то, чего они хотят достичь, может сделать ваш сайт более удобным для использования.


 Но кликов собрали мало. Вебвизор Яндекс.Метрики показывает, что пользователи пропускают сам баннер и просто кликают на раздел самокатов. Поэтому посетители видят все модели, а не только те, на которые установлена скидка.
Но кликов собрали мало. Вебвизор Яндекс.Метрики показывает, что пользователи пропускают сам баннер и просто кликают на раздел самокатов. Поэтому посетители видят все модели, а не только те, на которые установлена скидка.
 Доступность вашего веб-сайта может зависеть от используемой вами платформы веб-хостинга и от того, насколько она совместима с устройствами, с которых к ней обращаются пользователи.
Доступность вашего веб-сайта может зависеть от используемой вами платформы веб-хостинга и от того, насколько она совместима с устройствами, с которых к ней обращаются пользователи. Подавляющему большинству пользователей, например, в какой-то момент потребуется вернуться на вашу домашнюю страницу, и большинство из них будет искать логотип в верхнем левом углу экрана, чтобы сделать это. Если ваш веб-сайт работает по-другому, им придется потратить несколько секунд на изучение того, как вернуться на главную страницу. Когда вы проектируете для удобства использования, старайтесь, чтобы кривая обучения была как можно короче.
Подавляющему большинству пользователей, например, в какой-то момент потребуется вернуться на вашу домашнюю страницу, и большинство из них будет искать логотип в верхнем левом углу экрана, чтобы сделать это. Если ваш веб-сайт работает по-другому, им придется потратить несколько секунд на изучение того, как вернуться на главную страницу. Когда вы проектируете для удобства использования, старайтесь, чтобы кривая обучения была как можно короче.
 Подавляющему большинству пользователей, например, в какой-то момент потребуется вернуться на вашу домашнюю страницу, и большинство из них будет искать логотип в верхнем левом углу экрана, чтобы сделать это. Если ваш веб-сайт работает по-другому, им придется потратить несколько секунд на изучение того, как вернуться на главную страницу. Когда вы проектируете для удобства использования, старайтесь, чтобы кривая обучения была как можно короче.
Подавляющему большинству пользователей, например, в какой-то момент потребуется вернуться на вашу домашнюю страницу, и большинство из них будет искать логотип в верхнем левом углу экрана, чтобы сделать это. Если ваш веб-сайт работает по-другому, им придется потратить несколько секунд на изучение того, как вернуться на главную страницу. Когда вы проектируете для удобства использования, старайтесь, чтобы кривая обучения была как можно короче.