Обёртка String — JavaScript — Дока
Кратко
Скопировано
String — это обёртка над примитивным строковым типом, которая содержит дополнительные методы работы со строками:
- поиска по строке;
- строковых преобразований;
- получения отдельных символов.
Строки автоматически оборачиваются в обёртку String при вызове методов над ними.
Как пишется
Скопировано
Обернуть строку в String можно вручную, вызвав конструктор new :
const primitive = 'приветики'const str = new String('приветики')
const primitive = 'приветики'
const str = new String('приветики')
В этом случае переменные primitive и str будут разных типов:
console.log(typeof primitive)// stringconsole.log(typeof str)// objectconsole.log(str == 'приветики')// true, при приведении к строке значения будут одинаковымиconsole.log(str === 'приветики')// false, потому что разные типы данных
console.log(typeof primitive) // string console.log(typeof str) // object console.log(str == 'приветики') // true, при приведении к строке значения будут одинаковыми console.log(str === 'приветики') // false, потому что разные типы данных
Если вызывать методы String на примитиве, JavaScript автоматически обернёт его в обёртку:
const primitive = 'привет!'console.log(primitive.toUpperCase())// ПРИВЕТ!
const primitive = 'привет!'
console.log(primitive.toUpperCase())
// ПРИВЕТ!
Как понять
Скопировано
Обычно в JavaScript работают с примитивным строковым типом. Например, const str .
Обёртка содержит дополнительные методы для работы со строками. Они не входят в стандарт типа данных «строка» и поэтому выделены в отдельный модуль.
Обёртка используется автоматически и не требует дополнительной работы от программиста. JavaScript сам оборачивает строку, когда программист вызывает метод, находящийся в обёртке.
Смена регистра
Скопировано
Для приведения всех символов строки к нижнему регистру используется метод to, а для приведения к верхнему — to:
const lowercased = 'СОБАКА'.toLowerCase()console.log(lowercased)// собакаconst uppercased = 'котик'.toUpperCase()console.log(uppercased)// КОТИК
const lowercased = 'СОБАКА'.toLowerCase()
console.log(lowercased)
// собака
const uppercased = 'котик'.toUpperCase()
console.log(uppercased)
// КОТИК
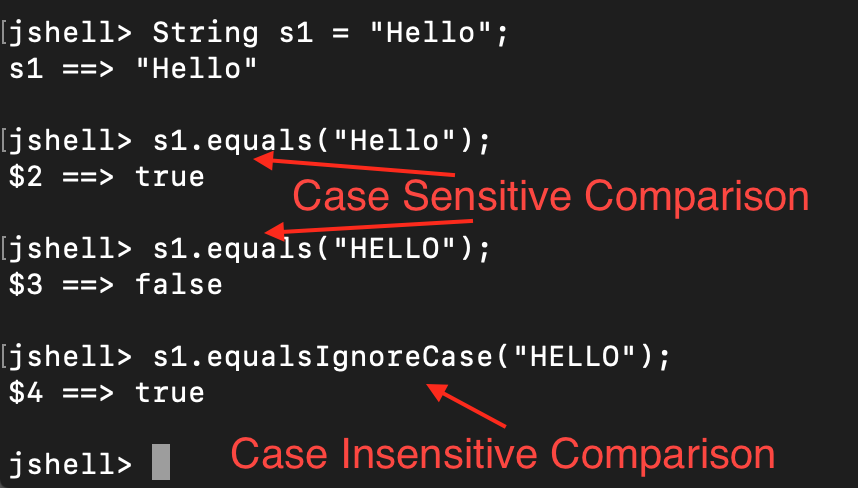
Это пригодится для нормализации текста, чтобы сравнивать результаты текстового ввода без учёта регистра:
Открыть демо в новой вкладкеПоиск подстроки
Скопировано
Для поиска одной строки внутри другой существует целый набор методов:
1️⃣
includes() Скопировано
includes принимает аргументом строку, которую нужно найти. Возвращает
Возвращает true, если строка нашлась и false — если нет.
const phrase = 'мама мыла раму'console.log(phrase.includes('мы'))// trueconsole.log(phrase.includes('тикток'))// false const phrase = 'мама мыла раму' console.log(phrase.includes('мы')) // true console.log(phrase.includes('тикток')) // false
2️⃣
startsWith() Скопировано
starts принимает аргументом строку, которую нужно найти. Возвращает true, если текущая строка начинается с искомой и false — если нет.
const phrase = 'папа мыл ногу'console.log(phrase.startsWith('па'))// trueconsole.log(phrase.startsWith('мыл'))// falseconsole.log(phrase.startsWith('тикток'))// false
const phrase = 'папа мыл ногу'
console.log(phrase.startsWith('па'))
// true
console. log(phrase.startsWith('мыл'))
// false
console.log(phrase.startsWith('тикток'))
// false
log(phrase.startsWith('мыл'))
// false
console.log(phrase.startsWith('тикток'))
// false
3️⃣
endsWith() Скопировано
ends принимает аргументом строку, которую нужно найти. Возвращает true, если текущая строка заканчивается искомой и false — если нет.
const phrase = 'брат мыл яблоко'console.log(phrase.endsWith('яблоко'))// trueconsole.log(phrase.endsWith('мыл'))// falseconsole.log(phrase.endsWith('тикток'))// false
const phrase = 'брат мыл яблоко'
console.log(phrase.endsWith('яблоко'))
// true
console.log(phrase.endsWith('мыл'))
// false
console.log(phrase.endsWith('тикток'))
// false
4️⃣
indexOf() Скопировано
index принимает аргументом строку, которую нужно найти. Возвращает индекс символа, с которого начинается искомая строка. Если искомая строка не найдена, то возвращает -1.
Возвращает индекс символа, с которого начинается искомая строка. Если искомая строка не найдена, то возвращает -1.
const phrase = 'сестра мыла посуду'console.log(phrase.indexOf('мыла'))// 7console.log(phrase.indexOf('тикток'))// -1
const phrase = 'сестра мыла посуду'
console.log(phrase.indexOf('мыла'))
// 7
console.log(phrase.indexOf('тикток'))
// -1
Если вхождений несколько, будет возвращён индекс первого:
const phrase = 'сестра мыла посуду'console.log(phrase.indexOf('с'))// 0
const phrase = 'сестра мыла посуду'
console.log(phrase.indexOf('с'))
// 0
Вторым аргументом методу можно передать индекс, с которого начинать поиск:
const phrase = 'сестра мыла посуду'console.log(phrase.indexOf('с', 1))// 2
const phrase = 'сестра мыла посуду'
console.log(phrase.indexOf('с', 1))
// 2
Метод  Для поиска в обратном порядке существует зеркальный метод
Для поиска в обратном порядке существует зеркальный метод last.
Получение подстроки
Скопировано
Для решения некоторых задач необходимо отдельно обрабатывать часть строки.
Самый удобный способ получить подстроку — это метод substring. Метод substring копирует указанную часть строки и возвращает копию в качестве результата. Метод принимает один или два аргумента.
При вызове с двумя аргументами нужно передать индекс символа, с которого начинать копирование и индекс символа, на котором закончить. Индекс окончания не включается в копию.
const phrase = 'javascript'const substring = phrase.substring(4, 10)console.log(substring)// scriptconsole.log(phrase.substring(4, 9))// scrip
const phrase = 'javascript'
const substring = phrase. substring(4, 10)
console.log(substring)
// script
console.log(phrase.substring(4, 9))
// scrip
substring(4, 10)
console.log(substring)
// script
console.log(phrase.substring(4, 9))
// scrip
Если указан только один аргумент, то результатом будет строка, начинающаяся с указанного индекса и до конца строки:
const phrase = 'javascript'console.log(phrase.substring(0, 4))// javaconsole.log(phrase.substring(1))// avascriptconsole.log(phrase.substring(4))// script
const phrase = 'javascript'
console.log(phrase.substring(0, 4))
// java
console.log(phrase.substring(1))
// avascript
console.log(phrase.substring(4))
// script
Существуют два похожих метода — substr и slice. substr — устаревший метод, который будет удалён в будущих версиях языка, не пользуйтесь им.
slice ведёт себя идентично substring, разница проявляется только если вызвать метод, поменяв местами индекс старта и индекс окончания копирования. В этом случае
В этом случае substring поймёт, что копировать, а slice вернёт пустую строку:
const phrase = 'javascript'console.log(phrase.substring(10, 4))// scriptconsole.log(phrase.slice(10, 4))// ''
const phrase = 'javascript'
console.log(phrase.substring(10, 4))
// script
console.log(phrase.slice(10, 4))
// ''
🤝
Метод substring и slice часто используется в связке с index — сначала находится индекс начала нужной подстроки, а затем этот индекс используется в substring как индекс начала копирования.
slice принимает отрицательные аргументы и удобен, когда нужно получить значение с конца строки.
const text = 'String — это обёртка над примитивным строковым типом, которая содержит дополнительные методы работы со строками'const spoiler = text.slice(0, 5) + '...' + text.slice(-5)console.log(spoiler)// Strin...оками
const text = 'String — это обёртка над примитивным строковым типом, которая содержит дополнительные методы работы со строками'
const spoiler = text.slice(0, 5) + '...' + text.slice(-5)
console.log(spoiler)
// Strin...оками
Деление строки на слова
Метод split позволяет разбить строку на отдельные подстроки. Чаще всего это нужно, чтобы разбить строку на слова.
Метод принимает аргументом разделитель, по которому нужно делить строку на подстроки. Возвращает массив получившихся подстрок.
Например, разбить текст на слова по пробелам:
const phrase = 'London is the capital of Great Britain.'const arr = phrase.split(' ')console.log(arr)// [ 'London', 'is', 'the', 'capital', 'of', 'Great', 'Britain.' ]
const phrase = 'London is the capital of Great Britain.' const arr = phrase.split(' ') console.log(arr) // [ 'London', 'is', 'the', 'capital', 'of', 'Great', 'Britain.' ]
Если не указать разделитель, то результатом вернётся массив из исходной строки:
const phrase = 'London is the capital of Great Britain.'console.log(phrase.split())// [ 'London is the capital of Great Britain.' ]
const phrase = 'London is the capital of Great Britain.'
console.log(phrase.split())
// [ 'London is the capital of Great Britain.' ]
В качестве разделителя можно передавать регулярное выражение или спецсимволы:
const phrase = 'London is the\ncapital of\nGreat Britain.'console.log(phrase.split('\n'))// [ 'London is the', 'capital of', 'Great Britain.' ]
const phrase = 'London is the\ncapital of\nGreat Britain. '
console.log(phrase.split('\n'))
// [ 'London is the', 'capital of', 'Great Britain.' ]
'
console.log(phrase.split('\n'))
// [ 'London is the', 'capital of', 'Great Britain.' ]
🔗
Склеить массив строк в одну можно методом join, он принимает один аргумент — строку, которая будет использоваться для склейки строк. Например, склеить строки пробелами: [ '
Замена подстроки
Скопировано
Для замены одной части строки на другой существует метод replace.
При вызове в него нужно передать два аргумента — какую подстроку менять и на что:
const str = 'Яблоко - вкусный овощ'const correct = str.replace('овощ', 'фрукт')console.log(correct)// Яблоко - вкусный фрукт
const str = 'Яблоко - вкусный овощ'
const correct = str. replace('овощ', 'фрукт')
console.log(correct)
// Яблоко - вкусный фрукт
replace('овощ', 'фрукт')
console.log(correct)
// Яблоко - вкусный фрукт
Если строка на замену не найдена, то замены не произойдёт:
const str = 'Яблоко - вкусный овощ'const notChanged = str.replace('апельсин', 'банан')console.log(notChanged)// Яблоко - вкусный овощ
const str = 'Яблоко - вкусный овощ'
const notChanged = str.replace('апельсин', 'банан')
console.log(notChanged)
// Яблоко - вкусный овощ
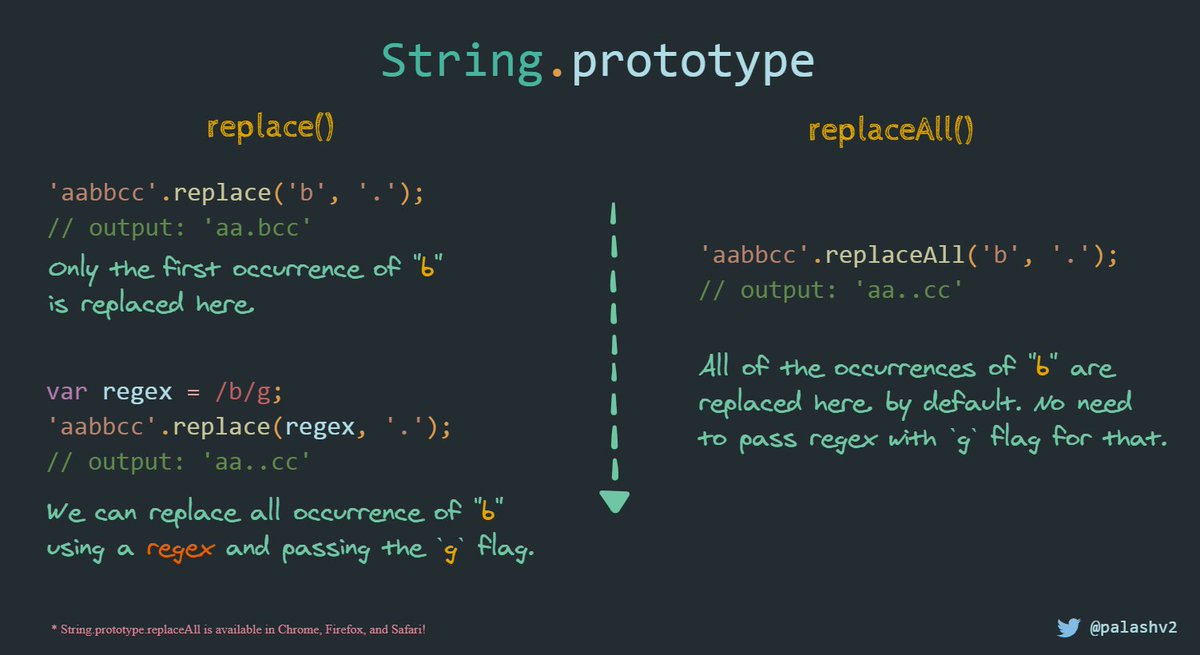
Метод replace заменяет подстроку только один раз. Чтобы заменить подстроку более одного раза, необходимо использовать регулярные выражения, циклы, либо метод replace:
const str = 'Какова цена яблока? Какого яблока? Я их не продаю.'const once = str.replace('яблока', 'помидора')console.log(once)// Какова цена помидора? Какого яблока? Я их не продаю.const all = str.replaceAll('яблока', 'помидора')console.log(all)// Какова цена помидора? Какого помидора? Я их не продаю. const correct = str.replace(/яблока/g, 'помидора')console.log(correct)// Какова цена помидора? Какого помидора? Я их не продаю.
const correct = str.replace(/яблока/g, 'помидора')console.log(correct)// Какова цена помидора? Какого помидора? Я их не продаю.
const str = 'Какова цена яблока? Какого яблока? Я их не продаю.'
const once = str.replace('яблока', 'помидора')
console.log(once)
// Какова цена помидора? Какого яблока? Я их не продаю.
const all = str.replaceAll('яблока', 'помидора')
console.log(all)
// Какова цена помидора? Какого помидора? Я их не продаю.
const correct = str.replace(/яблока/g, 'помидора')
console.log(correct)
// Какова цена помидора? Какого помидора? Я их не продаю.
Очистка строки
Скопировано
Пользователи могут поставить лишние пробелы при вводе данных. Такие лишние пробелы могут помешать пользователю войти в систему, если их учитывать.
Для очистки строк от пробелов и символов окончания строки существует метод trim. Он не принимает аргументов, а возвращает строку без пробелов в начале и конце строки:
const email = ' another@test.com 'console.log(email.trim())// '[email protected]'
const email = ' [email protected] ' console.log(email.trim()) // '[email protected]'
Если нужно удалять пробелы только в начале или только в конце строки, то есть похожие методы trim и trim.
На практике
Скопировано
Дока Дог советует
Скопировано
🛠 При работе с формами и вводом значений следует очищать поля ввода от замыкающих пробелов вызовом метода trim
🛠 Для множественных замен и поиска удобнее всего пользоваться регулярными выражениями, но это отдельный микроязык, который нужно учить.
String | JavaScript справочник
| Метод | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| charAt() | Возвращает символ по заданному индексу внутри строки. |
Да | Да | Да | Да | Да | Да |
| charCodeAt() | Возвращает числовое значение символа по указанному индексу в стандарте кодирования символов Unicode (Юникод). | Да | Да | Да | Да | Да | Да |
| codePointAt() | Возвращает неотрицательное целое число, являющееся значением кодовой точки в стандарте кодирования символов Unicode (Юникод). | 41.0 | 29.0 | 28.0 | 10.0 | Нет | Да |
| concat() | Используется для объединения двух, или более строк в одну, при этом метод не изменяет существующие строки, а возвращает новую строку. | Да | Да | Да | Да | Да | Да |
| endsWith() | Определяет, совпадает ли конец данной строки с указанной строкой, или символом, возвращая при этом логическое значение. | 41.0 | 17.0 | 28. 0 0 | 9.0 | Нет | Да |
| fromCharCode() | Преобразует значение или значения кодовых точек в стандарте кодирования символов UTF-16 (Юникод) в символы и возвращает строковое значение. | Да | Да | Да | Да | Да | Да |
| fromCodePoint() | Преобразует значение или значения кодовых точек в стандарте кодирования символов Юникод в символы и возвращает строковое значение. Позволяет работать со значениями выше 65535. | 41.0 | 29.0 | 28.0 | 10.0 | Нет | Да |
| includes() | Определяет, содержится ли одна строка внутри другой строки, возвращая при этом логическое значение. | 41.0 | 40.0* | 28.0 | 9.0 | Нет | Да |
| indexOf() | Возвращает позицию первого найденного вхождения указанного значения в строке. |
Да | Да | Да | Да | Да | Да |
| lastIndexOf() | Возвращает позицию последнего найденного вхождения указанного значения в строке. | Да | Да | Да | Да | Да | Да |
| localeCompare() | Сравнивает две строки и определяет являются ли они эквивалентными в текущем языковом стандарте. | Да | Да | Да | Да | Да* | Да |
| match() | Производит поиск по заданной строке с использованием регулярного выражения (глобальный объект RegExp) и возвращает массив, содержащий результаты этого поиска. | Да | Да | Да | Да | Да | Да |
| normalize() | Возвращает форму нормализации в стандарте кодирования символов Unicode (Юникод) для указанной строки. | 34.0 | 31. 0 0 | Да | 10.0 | Нет | Да |
| padEnd() | Позволяет дополнить текущую строку, начиная с её конца (справа) с помощью пробельного символа (по умолчанию), или заданной строкой, таким образом чтобы результирующая строка достигла заданной длины. | 57.0 | 48.0 | 44.0 | 10.0 | Нет | 15.0 |
| padStart() | Позволяет дополнить текущую строку, начиная с её начала (слева) с помощью пробельного символа (по умолчанию), или заданной строкой, таким образом чтобы результирующая строка достигла заданной длины. | 57.0 | 48.0 | 44.0 | 10.0 | Нет | 15.0 |
| raw() | Возвращает необработанную строковую форму строки шаблона. | 41.0 | 34.0 | 28.0 | 10.0 | Нет | Да |
| repeat() | Возвращает новый строковый объект, который содержит указанное количество соединённых вместе копий строки на которой был вызван метод. |
41.0 | 24.0 | 28.0 | 9.0 | Нет | Да |
| replace() | Выполняет внутри строки поиск с использованием регулярного выражения (объект RegExp), или строкового значения и возвращает новую строку, в которой будут заменены найденные значения. | Да | Да | Да | Да | Да | Да |
| search() | Выполняет поиск первого соответствия (сопоставления) регулярному выражению (объект RegExp) внутри строки. | Да | Да | Да | Да | Да | Да |
| slice() | Позволяет возвратить новую строку, которая содержит копии символов, вырезанных из исходной строки. | Да | Да | Да | Да | Да | Да |
| split() | Позволяет разбить строки на массив подстрок, используя заданную строку разделитель для определения места разбиения. | Да | Да | Да | Да | Да | Да |
| startsWith() | Определяет, совпадает ли начало данной строки с указанной строкой, или символом, возвращая при этом логическое значение. |
41.0 | 17.0 | 28.0 | 9.0 | Нет | Да |
| substr() | Позволяет извлечь из строки определенное количество символов, начиная с заданного индекса. | Да | Да | Да | Да | Да | Да |
| substring() | Позволяет извлечь символы из строки (подстроку) между двумя заданными индексами, или от определенного индекса до конца строки. | Да | Да | Да | Да | Да | Да |
| toLocaleLowerCase() | Преобразует строку в строчные буквы (нижний регистр) с учетом текущего языкового стандарта. | Да | Да | Да | Да | Да | Да |
| toLocaleUpperCase() | Преобразует строку в заглавные буквы (верхний регистр) с учетом текущего языкового стандарта. | Да | Да | Да | Да | Да | Да |
| toLowerCase() | Преобразует строку в строчные буквы (нижний регистр). |
Да | Да | Да | Да | Да | Да |
| toString() | Возвращает значение строкового объекта. | Да | Да | Да | Да | Да | Да |
| toUpperCase() | Преобразует строку в заглавные буквы (верхний регистр). | Да | Да | Да | Да | Да | Да |
| trim() | Позволяет удалить пробелы с обоих концов строки. | Да | Да | Да | Да | 9.0 | Да |
| valueOf() | Возвращает примитивное значение строкового объекта в виде строкового типа данных. | Да | Да | Да | Да | Да | Да |
Ссылка на строку JavaScript
❮ Предыдущая Далее ❯
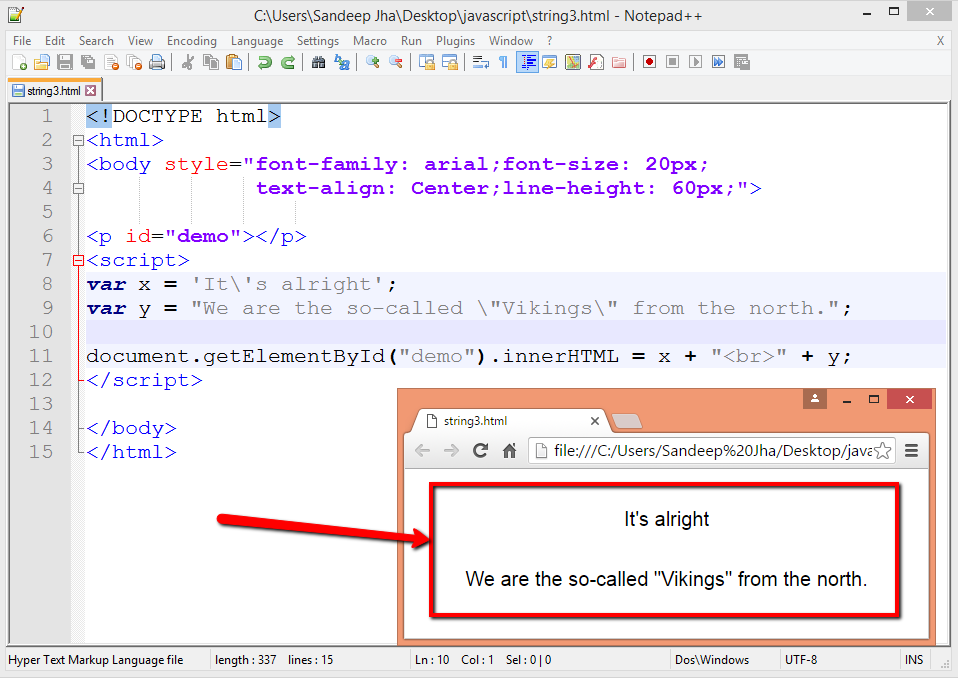
Строки JavaScript
Строка JavaScript хранит ряд символов, таких как «John Doe».
Строка может быть любым текстом в двойных или одинарных кавычках:
let carName1 = «Volvo XC60»;
пусть carName2 = ‘Вольво ХС60’;
Попробуйте сами »
Строковые индексы отсчитываются от нуля:
Первый символ находится в позиции 0,
второй в 1 и так далее.
Учебное пособие по строкам см. в нашем Учебном руководстве по строкам JavaScript.
Свойства и методы строки
Обычно строки, такие как «John Doe», не могут иметь методов или свойств. потому что они не объекты.
Но в JavaScript методы и свойства также доступны для строки, потому что JavaScript обрабатывает строки как объекты при выполнении методов и свойств.
Строковые методы JavaScript
| Имя | Описание |
|---|---|
| символ() | Возвращает символ по указанному индексу (позиции) |
| charCodeAt() | Возвращает Unicode символа по указанному индексу |
| конкат() | Возвращает две или более соединенных строк |
| конструктор | Возвращает функцию конструктора строки |
| заканчивается с() | Возвращает, если строка заканчивается указанным значением |
| изCharCode() | Возвращает значения Unicode в виде символов |
| включает() | Возвращает, если строка содержит указанное значение |
| indexOf() | Возвращает индекс (позицию) первого вхождения значения в строку |
| lastIndexOf() | Возвращает индекс (позицию) последнего вхождения значения в строку |
| длина | Возвращает длину строки |
| localeCompare() | Сравнивает две строки в текущей локали |
| совпадение() | Ищет в строке значение или регулярное выражение и возвращает совпадения |
| прототип | Позволяет добавлять свойства и методы к объекту |
| повтор() | Возвращает новую строку с количеством копий строки |
| заменить() | Ищет в строке значение или регулярное выражение и возвращает строку, в которой значения заменены |
| поиск() | Ищет в строке значение или регулярное выражение и возвращает индекс (позицию) совпадения |
| срез() | Извлекает часть строки и возвращает новую строку |
| разделить() | Разбивает строку на массив подстрок |
| начинается с() | Проверяет, начинается ли строка с указанных символов |
| подстрока() | Извлекает ряд символов из строки из начального индекса (позиции) |
| подстрока() | Извлекает символы из строки между двумя указанными индексами (позициями) |
| toLocaleLowerCase() | Возвращает строку, преобразованную в строчные буквы с использованием языкового стандарта хоста 9. 0042 0042 |
| toLocaleUpperCase() | Возвращает строку, преобразованную в прописные буквы с использованием языкового стандарта хоста. |
| toLowerCase() | Возвращает строку, преобразованную в строчные буквы |
| toString() | Возвращает строку или строковый объект в виде строки |
| toUpperCase() | Возвращает строку, преобразованную в буквы верхнего регистра |
| отделка() | Возвращает строку с удаленными пробелами |
| триммингенд() | Возвращает строку с удаленными пробелами с конца |
| триммингстарт() | Возвращает строку с удаленными пробелами с начала |
| значениеOf() | Возвращает примитивное значение строки или строкового объекта |
Примечание
Все строковые методы возвращают новое значение.
Они не изменяют исходную переменную.
Методы оболочки HTML String
Методы оболочки HTML возвращают строку, заключенную в тег HTML.
Это нестандартные методы, и они могут работать не так, как ожидалось.
| Метод | Описание |
|---|---|
| якорь() | Отображает строку как якорь |
| большой() | Отображает строку крупным шрифтом |
| мерцание() | Отображает мигающую строку |
| полужирный() | Отображает строку жирным шрифтом |
| фиксированный() | Отображает строку, используя шрифт с фиксированным шагом |
| цвет шрифта() | Отображает строку с использованием указанного цвета |
| размер шрифта() | Отображает строку указанного размера |
| курсив() | Выводит строку курсивом |
| ссылка() | Отображает строку как гиперссылку |
| маленький() | Отображает строку с использованием мелкого шрифта |
| удар() | Отображает строку с зачеркиванием |
| суб() | Отображает строку как текст нижнего индекса |
| поддержка() | Отображает строку в виде надстрочного текста |
❮ Предыдущий Следующая ❯
Основные строковые методы JavaScript | Трей Хаффин
13 наиболее важных функций JavaScript для работы со строками.
 Индексируйте, нарезайте, разделяйте и обрезайте методы строк JS.
Индексируйте, нарезайте, разделяйте и обрезайте методы строк JS.Строки являются фундаментальной частью любого языка программирования, и в JavaScript есть много мощных встроенных функций, упрощающих работу со строками для разработчиков. Этот список охватывает наиболее важные строковые функции, которые вы можете начать использовать в своем коде.
Учим JavaScript — Лучшие учебники по JavaScript (2018) | gitconnected
72 лучших курса по JavaScript. Учебники представляются и голосуются разработчиками, что позволяет вам найти лучшее…
gitconnected.com
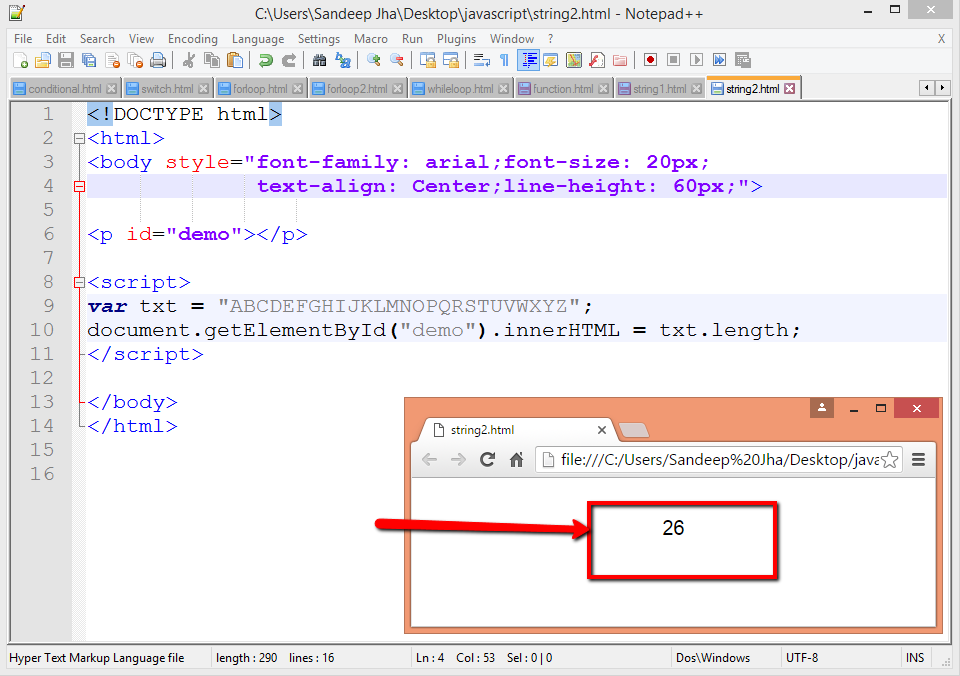
Это может показаться очевидным, но это, вероятно, самый важный строковый метод и, несомненно, наиболее часто используемый. Вызов .length для строки вернет количество символов, содержащихся в строке.
Функция trim() удаляет пробелы в начале и в конце строки. Вы обнаружите, что чаще всего используете его при обработке строки пользовательского поля ввода. Легко случайно добавить пробелы, и это гарантирует, что вы обработаете соответствующие символы.
Легко случайно добавить пробелы, и это гарантирует, что вы обработаете соответствующие символы.
Избавьтесь от необходимости поддерживать и развивать свою карьеру программиста с помощью собственного портфолио и CV/резюме API .
API-интерфейс Portfolio — легко развивайте свою карьеру программиста | gitconnected
Избавьтесь от ручного обновления ваших данных в каждом отдельном месте. Просто измените данные один раз в своем…
gitconnected.com
Обновите один раз и наблюдайте, как изменения распространяются повсюду, используя единую конечную точку API.
Функция include() определяет, содержится ли подстрока в большей строке, и возвращает true или false . У этого есть много приложений, но один из распространенных вариантов использования — сопоставление строк для поиска/анализа.
До того, как include() был введен в спецификацию JavaScript, indexOf() был основным способом проверки существования подстроки в строке. Скорее всего, вы все еще будете видеть код, использующий
Скорее всего, вы все еще будете видеть код, использующий indexOf , поэтому важно понимать, как он работает. Функция возвращает индекс подстроки в строке. Если подстрока не содержится в исходной строке, будет возвращено -1 .
Общий шаблон для indexOf() , который имитирует поведение , включает () , который должен проверить, больше ли индекс, чем -1:
Функция toUpperCase () возвращает строку со всеми буквами верхнего регистра.
Функция toLowerCase() возвращает строку со всеми строчными буквами.
Функция replace() вызывается для строки и возвращает строку с шаблоном , замененным замещающей строкой . Он принимает либо регулярное выражение, либо строку в качестве образец . С помощью регулярного выражения вы можете глобально заменить все совпадения (используя параметр g ), но со строкой оно заменит только первое вхождение. В приведенном ниже примере вы заметите, что
В приведенном ниже примере вы заметите, что world заменяется только один раз в первом вызове, поскольку он использует строковый шаблон.
Метод slice() извлечет часть строки на основе предоставленного индекса и вернет ее как новую строку. Это полезно, когда вы знаете структуру строки и хотите получить определенную часть, или ее можно использовать с indexOf метод, который мы изучили ранее, где вы можете найти индекс первого вхождения подстроки и использовать его в качестве ориентира для нарезки.
slice() принимает начальный индекс в качестве первого параметра и необязательный конечный индекс в качестве второго параметра — str.slice(beginIndex[ endIndex]) . Если конечный индекс не указан, он срезается до конца строки, начиная с вашего beginIndex . Если используется отрицательный beginIndex , он будет срезаться назад с конца строки. Ниже приведен пример из MDN, в котором показаны эти случаи.
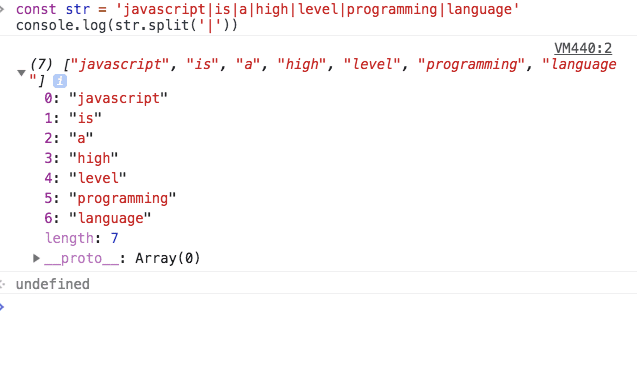
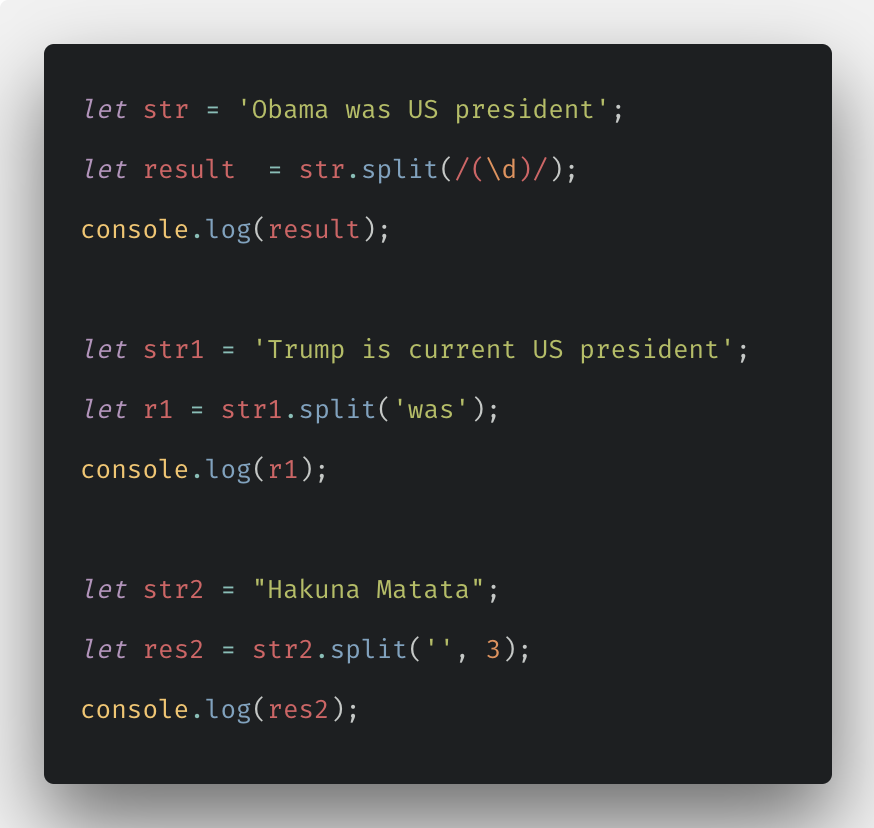
Метод split() принимает разделитель , на который вы хотите разделить строку, и возвращает массив строк. Это полезно, когда вы знаете, что ваша строка использует определенный символ для разделения данных или если вы хотите работать с определенными подстроками по отдельности.
Функция repeat() возвращает строку, состоящую из элементов объекта, повторяющихся заданное количество раз.
Метод match() извлекает совпадения при сопоставлении строка против регулярного выражения . Пример ниже ищет в нашей строке все заглавные буквы. Он возвращает массив строк для значений, соответствующих регулярному выражению.
Функция charAt() возвращает строковый символ с заданным индексом.
Метод charCodeAt() возвращает юникод символа по указанному индексу в строке. Это целое число конуса UTF-16 от 0 до 65535.
Этот список охватывает основной список строковых методов, используемых в JavaScript.

 log(str == 'приветики')// true, при приведении к строке значения будут одинаковымиconsole.log(str === 'приветики')// false, потому что разные типы данных
log(str == 'приветики')// true, при приведении к строке значения будут одинаковымиconsole.log(str === 'приветики')// false, потому что разные типы данных
 log(phrase.startsWith('мыл'))
// false
console.log(phrase.startsWith('тикток'))
// false
log(phrase.startsWith('мыл'))
// false
console.log(phrase.startsWith('тикток'))
// false
 substring(4, 10)
console.log(substring)
// script
console.log(phrase.substring(4, 9))
// scrip
substring(4, 10)
console.log(substring)
// script
console.log(phrase.substring(4, 9))
// scrip
 'const arr = phrase.split(' ')console.log(arr)// [ 'London', 'is', 'the', 'capital', 'of', 'Great', 'Britain.' ]
'const arr = phrase.split(' ')console.log(arr)// [ 'London', 'is', 'the', 'capital', 'of', 'Great', 'Britain.' ]
 '
console.log(phrase.split('\n'))
// [ 'London is the', 'capital of', 'Great Britain.' ]
'
console.log(phrase.split('\n'))
// [ 'London is the', 'capital of', 'Great Britain.' ]
 replace('овощ', 'фрукт')
console.log(correct)
// Яблоко - вкусный фрукт
replace('овощ', 'фрукт')
console.log(correct)
// Яблоко - вкусный фрукт
 const correct = str.replace(/яблока/g, 'помидора')console.log(correct)// Какова цена помидора? Какого помидора? Я их не продаю.
const correct = str.replace(/яблока/g, 'помидора')console.log(correct)// Какова цена помидора? Какого помидора? Я их не продаю.
 com 'console.log(email.trim())// '
com 'console.log(email.trim())// '