Создание слайдера который выглядит одинаково во всех браузерах
Как известно, стилизация диапазонного элемента ввода или слайдера (элемент ввода с типом «range») всегда была проблемной. Каждый браузер отображает такой элемент ввода по-разному, требуя, чтобы вы использовали специфичные префиксы свойств для создания целостного внешнего вида. В этой статье мы рассмотрим причудливость диапазонного элемента ввода и продемонстрируем, как оформить его таким образом, чтобы он выглядел одинаково во всех основных браузерах.
Анатомия диапазонного элемента ввода
Диапазонный элемента ввода состоит из двух основных частей:
- Дорожка — часть слайдера, по которой ходит ползунок. Или другими словами, длинный элемент, представляющий значения диапазона, которые можно выбрать.
- Ползунок — элемент на дорожке, который пользователь может перемещать, чтобы выбрать различные значения диапазона.
Часто диапазонный элемент ввода также называют «слайдером», и в этой статье мы будем использовать эти термины взаимозаменяемо.
Браузерные различия
Чтобы продемонстрировать, зачем нам вообще нужен учебник по стилизации диапазонного элемента ввода, мы рассмотрим некоторые скриншоты внешнего вида диапазонного элемента ввода по умолчанию и то, как он отображается в четырех основных браузерах (Chrome, Firefox, Safari и Edge).
Примечание: Скриншоты были сделаны в сентябре 2021 года и могут отличаться от текущего состояния по мере обновления браузеров.
Давайте начнем с того, что посмотрим на Chrome, который, на наш взгляд, по умолчанию предоставляет наиболее удобную для пользователя версию ввода.
Диапазонный элемент ввода по умолчанию в ChromeСледующий — Firefox и здесь элемент выглядит иначе, чем в Chrome. В Firefox высота дорожки немного меньше. С другой стороны, высота и ширина ползунка больше и не имеет синего фона, как в Chrome.
Диапазонный элемент ввода по умолчанию в FirefoxСлайдер Safari ближе всего по внешнему виду к версии в Firefox, но, опять же, у него есть свои отличия. Здесь у дорожки есть эффект тени, а высота и ширина ползунка меньше, чем у версий в Chrome и Firefox. Если присмотреться, то вы также заметите, что ползунок не центрирован на дорожке, что придает ему неаккуратный вид.
Здесь у дорожки есть эффект тени, а высота и ширина ползунка меньше, чем у версий в Chrome и Firefox. Если присмотреться, то вы также заметите, что ползунок не центрирован на дорожке, что придает ему неаккуратный вид.
И последний, но не менее важный – это Edge, который теперь, когда Microsoft разрабатывает свой браузер на базе Chromium, намного лучше соответствует трем другим браузерам, чем его предшественник. Тем не менее, элемент по-прежнему отображается иначе, чем в других браузерах. Версия элемента в Edge очень похожа на версию в Chrome, за исключением того, что она имеет темно-серый цвет фона для ползунка и левой стороны дорожки перед ползунком.
Диапазонный элемент ввода по умолчанию в EdgeТеперь, когда мы увидели, насколько по разному каждый браузер отображает слайдер, давайте рассмотрим, как мы можем использовать CSS для его унификации.
Сброс стилей элемента (Базовые стили)
Поскольку различия в браузерах велики, нам нужно начать с чистого листа. Обнулив стили по умолчанию, применяемые в каждым браузере, мы сможем начать работать над созданием более единообразного вида элемента. Мы будем использовать селектор
Обнулив стили по умолчанию, применяемые в каждым браузере, мы сможем начать работать над созданием более единообразного вида элемента. Мы будем использовать селектор input[type="range"], и применяемые здесь стили будут действовать как сброс CSS для элемента ввода.
Чтобы воздействовать на базовые стили, нам потребуются четыре свойства:
-webkit-appearance: none;Это свойство является префиксным, которое признается всеми основным браузерам. Присвоив ему значение
none, мы заставляем соответствующий браузер удалить все стили по умолчанию. Это позволит нам начать с нуля и создать свой внешний вид слайдера.background: transparent;Это удаляет фон по умолчанию.
cursor: pointer;widthУстанавливает общую ширину элемента ввода.
input[type="range"] {
-webkit-appearance: none;
appearance: none;
background: transparent;
cursor: pointer;
width: 15rem;
}
Стилизация дорожки слайдера
При стилизации дорожки (и ползунка), чтобы применить нужные стили к соответствующим элементам, нам придется ориентироваться на префиксы свойств для разных браузеров. В дальнейшем любой псевдоэлемент с префиксом
В дальнейшем любой псевдоэлемент с префиксом -webkit будет относиться к браузерам Chrome, Safari, Opera и Edge (на основе Chromium). Все, что имеет префикс -moz относится к Firefox.
Ниже приведены псевдоэлементы, которые мы будем использовать для выбора дорожки:
/***** Стили дорожки *****/
/***** Chrome, Safari, Opera и Edge Chromium *****/
input[type="range"]::-webkit-slider-runnable-track {
background: #053a5f;
height: 0.5rem;
}
/******** Firefox ********/
input[type="range"]::-moz-range-track {
background: #053a5f;
height: 0.5rem;
}
Единственными необходимыми свойствами для дорожки являются height и background. Тем не менее, часто также используют border-radius, чтобы закруглить края.
Стилизация ползунка
При стилизации ползунка (перемещаемый пользователем элемент) приходится учитывать больше нюансов, поскольку этот элемент от браузера к браузеру имеет больше различий.
Ниже приведены псевдоэлементы, которые мы будем использовать для выбора ползунка:
Поскольку у браузеров Firefox и Webkit разные проблемы со стилизацией, мы рассмотрим каждую проблему отдельно и покажем, как работать с каждым из причудливых значений по умолчанию.
CHROME, SAFARI, EDGE CHROMIUM (WEBKIT)
Первый стиль, который нам нужно применить к псевдоэлементу ::-webkit-slider-thumb, — это префиксное свойство
Как только стили по умолчанию будут удалены, мы сможем применить наши собственные стили. Предположим, что мы задали для ползунка свойства height, width и background-color, тогда мы увидим такую картину:
По умолчанию браузеры WebKit отображают ползунок не центрируя его на дорожке.
Чтобы правильно центрировать ползунок на дорожке, можно использовать следующую формулу и результат поставить в свойство margin-top:
margin-top = (высота дорожки в px / 2) – (высота ползунка в px /2)
Взяв стили, которые мы применили в предыдущих разделах, и преобразовав rem в пиксели, мы получим высоту дорожки 8 пикселей и высоту ползунка 32 пикселя. Это значит, что:
margin-top = (8/2) — (32/2) = 4 — 16 = -12px
Исходя из этого, наши доработанные стили для браузеров webkit будут выглядеть следующим образом:
/***** Стили ползунка *****/
/***** Chrome, Safari, Opera и Edge Chromium *****/
input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none; /* Сбрасываем вид по умолчанию */
appearance: none;
margin-top: -12px; /* Центрируем ползунок на дорожке */
background-color: #5cd5eb;
height: 2rem;
width: 1rem;
}
FIREFOX
В Firefox для определения стилей ползунка нужно использовать псевдоэлемент ::-moz-range-thumb. К счастью, Firefox не страдает от проблемы с центрированием, как браузеры Webkit. Тем не менее, по умолчанию здесь отображается серая рамка вокруг ползунка и скругляются края.
К счастью, Firefox не страдает от проблемы с центрированием, как браузеры Webkit. Тем не менее, по умолчанию здесь отображается серая рамка вокруг ползунка и скругляются края.
border: none;. Чтобы удалить скругленные края, используем свойство border-radius: 0. Теперь ползунок будет выглядеть одинаково во всех браузерах.Исходя из сказанного, наши окончательные стили для браузера Firefox будут выглядеть следующим образом:
/***** Стили ползунка *****/
/***** Firefox *****/
input[type="range"]::-moz-range-thumb {
border: none; /* Удаляем лишнюю рамку, которую добавляет FF */
border-radius: 0; /* Удаляем скругление углов по умолчанию */
background-color: #5cd5eb;
height: 2rem;
width: 1rem;
}
Примечание:
border-radius как в псевдоэлементе ::-webkit-slider-thumb, так и в псевдоэлементе ::-moz-range-thumb.
Стили фокусировки
Поскольку слайдер является интерактивным элементом, необходимо добавить стили фокусировки в соответствии с лучшими практиками и стандартами доступности. Стили фокусировки обеспечивают визуальный индикатор для пользователей. Это особенно важно для тех, кто использует клавиатуру для навигации по странице.
Согласно рекомендациям WAI-ARIA по слайдеру, фокусировку следует применять к ползунку.
Первое, что нам нужно сделать, это удалить стили фокусировки по умолчанию, чтобы можно было переопределить их с помощью пользовательских стилей. Чтобы настроить стили фокусировки ползунка, мы можем использовать псевдоэлементы ::-webkit-slider-thumb и ::-moz-range-thumb, которые мы использовали в предыдущем разделе, и объединить их с псевдоклассом :focus. Затем мы можем использовать CSS свойства outline и outline-offset, чтобы оформить все так, как мы хотим.
/***** Стили фокусировки *****/
/* Удаляем фокус по умолчанию */
input[type="range"]:focus {
outline: none;
}
/***** Chrome, Safari, Opera и Edge Chromium *****/
input[type="range"]:focus::-webkit-slider-thumb {
border: 1px solid #053a5f;
outline: 3px solid #053a5f;
outline-offset: 0. 125rem;
}
/******** Firefox ********/
input[type="range"]:focus::-moz-range-thumb {
border: 1px solid #053a5f;
outline: 3px solid #053a5f;
outline-offset: 0.125rem;
}
125rem;
}
/******** Firefox ********/
input[type="range"]:focus::-moz-range-thumb {
border: 1px solid #053a5f;
outline: 3px solid #053a5f;
outline-offset: 0.125rem;
}
Примечание: Если у ползунка задано свойство border-radius, то Firefox отображает внешний контур в форме ползунка, в то время как другие браузеры отображают блочный внешний контур. К сожалению, так просто исправить это не получится, и это единственное различие, которое будет присутствовать в разных браузерах. Однако, основная цель добавления этих стилей — обеспечение доступности и предоставление визуального индикатора, когда элемент находится в фокусе, — все же достигнута.
Сведем все вместе
Теперь, когда мы рассмотрели все стили, необходимые для унификации диапазонного элемента ввода, итоговая таблица стилей CSS будет выглядеть следующим образом:
/********** Стили диапазонного элемента ввода (слайдера) **********/
/* Сбрасываем стили по умолчанию */
input[type="range"] {
-webkit-appearance: none;
appearance: none;
background: transparent;
cursor: pointer;
width: 15rem;
}
/* Удаляем фокусировку по умолчанию */
input[type="range"]:focus {
outline: none;
}
/***** Стили для Chrome, Safari, Opera и Edge Chromium *****/
/* дорожка слайдера */
input[type="range"]::-webkit-slider-runnable-track {
background-color: #053a5f;
border-radius: 0.
5rem;
height: 0.5rem;
}
/* ползунок слайдера */
input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none; /* Переопределяем вид по умолчанию */
appearance: none;
margin-top: -12px; /* Установим ползунок по центру дорожки */
/* пользовательские стили */
background-color: #5cd5eb;
height: 2rem;
width: 1rem;
}
input[type="range"]:focus::-webkit-slider-thumb {
border: 1px solid #053a5f;
outline: 3px solid #053a5f;
outline-offset: 0.125rem;
}
/******** Стили для Firefox ********/
/* дорожка слайдера */
input[type="range"]::-moz-range-track {
background-color: #053a5f;
border-radius: 0.5rem;
height: 0.5rem;
}
/* ползунок слайдера */
input[type="range"]::-moz-range-thumb {
border: none; /* Удаляем лишнюю рамку, которую добавляет FF */
border-radius: 0; /* Удаляем border-radius по умолчанию от FF */
/* пользовательские стили */
background-color: #5cd5eb;
height: 2rem;
width: 1rem;
}
input[type="range"]:focus::-moz-range-thumb {
border: 1px solid #053a5f;
outline: 3px solid #053a5f;
outline-offset: 0.
125rem;
}
Заключение
Кроме описанных здесь методов, вы также можете воспользоваться специальными онлайн-генераторами CSS. Подобные генераторы позволяют быстро настроить стили слайдера в режиме реального времени, что значительно упрощает веб-разработку.
Мы надеемся, что в будущем настроить стили слайдера будет гораздо проще. Однако до тех пор, пока этот день не наступит, знание того, на какие псевдоэлементы и префиксы свойств следует ориентироваться, поможет вам хорошо подготовиться к стилизации слайдеров в соответствии с вашими потребностями.
Глубокое погружение в радиальный и конический CSS градиенты
Не боритесь с CSS каскадом. Контролируйте его!
Оформление кроссбраузерных элементов input с типом range с помощью CSS
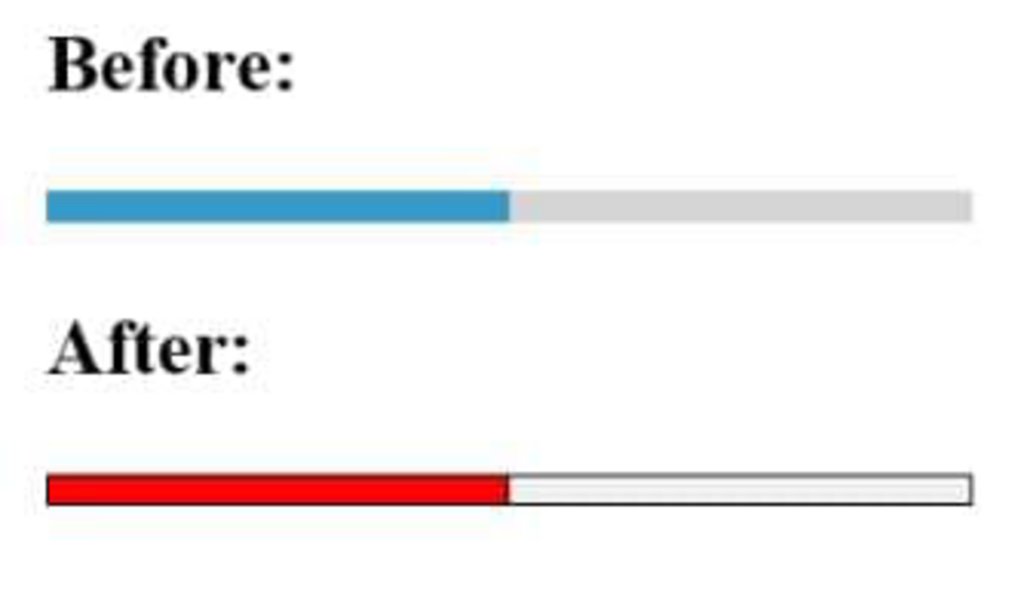
Возможности для стилизации элемента значительно улучшились с момента выхода версии браузера IE10. Теперь стало возможным создавать кроссбраузерные ползунки выбора диапазона (слайдеры), используя для этого только CSS. В этой обучающей статье мы возьмем стандартный элемент input типа range (Скриншот элемента input с типом range в Mac Chrome 38):
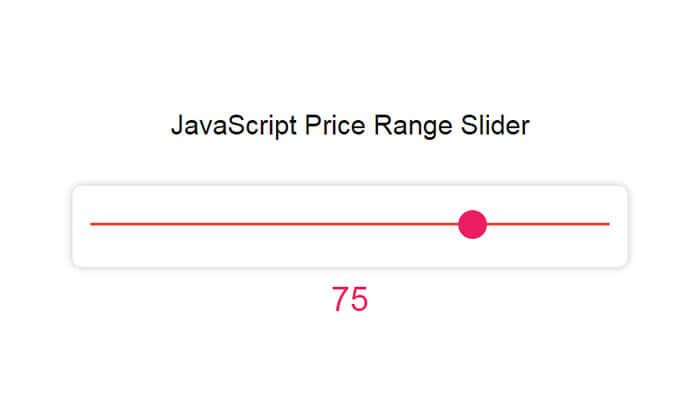
И превратим его вот в такой элемент (Оформление элемента input с типом range с помощью собственных стилей):
Для того чтобы упростить процесс написания кроссбраузерных стилей, мы воспользуемся помощью препроцессора LESS. CSS стили также будут доступны.
CSS стили также будут доступны.
Применение базовых CSS стилей
Необходимо применить несколько CSS правил, чтобы изменить отображение элемента input с типом range во всех браузерах.
view sourceprint?
01.input[type=range] {
02.-webkit-appearance: none;
03.width: 100%;
04.}
05.
06.input[type=range]::-webkit-slider-thumb {
07.-webkit-appearance: none;
08.}
09. 
10.input[type=range]:focus {
11.outline: none;
12.}
13.
14.input[type=range]::-ms-track {
15.width: 100%;
16.cursor: pointer;
17.background: transparent;
18.border-color: transparent;
19.color: transparent;
20.
}
В результате мы получим невидимые или нестилизованные элементы input type=»range» во всех браузерах. Теперь мы можем начать добавление собственных стилей.
Оформление ползунка
Небольшой графический элемент, по которому вы можете кликнуть и перетаскивать вдоль полосы диапазона, называется ползунок. Он поддается оформлению также, как и обычный HTML элемент.
view sourceprint?
01.
02.input[type=range]::-webkit-slider-thumb {
03.-webkit-appearance: none;
04.border: 1px solid #000000;
05.height: 36px;
06.
width: 16px;
07.border-radius: 3px;
08.background: #ffffff;
09.cursor: pointer;
10.margin-top: -14px;
11.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
12.}
13.
14.
15.
input[type=range]::-moz-range-thumb {
16.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
17.border: 1px solid #000000;
18.height: 36px;
19.width: 16px;
20.border-radius: 3px;
21.background: #ffffff;
22.cursor: pointer;
23.
}
24.
25.
26.input[type=range]::-ms-thumb {
27.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
28.border: 1px solid #000000;
29.height: 36px;
30.width: 16px;
31.border-radius: 3px;
32.
background: #ffffff;
33.cursor: pointer;
34.}
Обратите внимание на то, что повторение кода является в данном случае необходимым, т.к. мы не можем перечислить эти селекторы через запятую. Браузеры просто проигнорируют весь селектор целиком, если не поймут хотя бы какую-то его часть. Результат будет следующим: (Стилизованный элемент input на невидимой полосе диапазона (WebKit/Blink) или неоформленная полоса диапазона (Firefox и IE))
Оформление полосы диапазона
Линия, вдоль которой перемещается ползунок, называется полосой диапазона. Она также поддается оформлению, как и обычный HTML элемент.
На заметку: браузер Internet Explorer 10+ применяет немного другой подход к представлению элементов input type=»range». В IE вы можете определить совершенно разные стили для верхней (правая часть ползунка) и для нижней (левая часть ползунка) областей полосы диапазона.
А также стоит отметить, что вы можете изменить стили для состояния фокуса, когда пользователь взаимодействует с ползунком выбора диапазона.
view sourceprint?
01.input[type=range]::-webkit-slider-runnable-track {
02.width: 100%;
03.height: 8.4px;
04.cursor: pointer;
05.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
06.background: #3071a9;
07.
border-radius: 1.3px;
08.border: 0.2px solid #010101;
09.}
10.
11.input[type=range]:focus::-webkit-slider-runnable-track {
12.background: #367ebd;
13.}
14.
15.input[type=range]::-moz-range-track {
16.width: 100%;
17.height: 8. 4px
4px;
18.cursor: pointer;
19.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
20.background: #3071a9;
21.border-radius: 1.3px;
22.border: 0.2px solid #010101;
23.}
24.
25.input[type=range]::-ms-track {
26.
width: 100%;
27.height: 8.4px;
28.cursor: pointer;
29.background: transparent;
30.border-color: transparent;
31.border-width: 16px 0;
32.color: transparent;
33.}
34.input[type=range]::-ms-fill-lower {
35.
background: #2a6495;
36.border: 0.2px solid #010101;
37.border-radius: 2.6px;
38.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
39.}
40.input[type=range]:focus::-ms-fill-lower {
41.background: #3071a9;
42.}
43.
input[type=range]::-ms-fill-upper {
44.background: #3071a9;
45.border: 0.2px solid #010101;
46.border-radius: 2.6px;
47.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
48.}
49.input[type=range]:focus::-ms-fill-upper {
50.background: #367ebd;
51.
}
Этот код дает нам следующий результат (полоса диапазона без ползунка (Chrome) или неоформленный ползунок (Firefox and IE)):
Создание полноценного элемента input с типом range
Теперь, когда мы создали отдельно ползунок и полосу диапазона, мы можем скомпоновать CSS стили вместе, чтобы получить полноценный элемент input с типом range.
Весь CSS код для оформления элементов input с типом range во всех браузерах
Далее приведен весь CSS код, необходимый для оформления элементов input с типом range во всех браузерах.
view sourceprint?
01.input[type=range] {
02.-webkit-appearance: none;
03.margin: 18px 0;
04.width: 100%;
05.
}
06.input[type=range]:focus {
07.outline: none;
08.}
09.input[type=range]::-webkit-slider-runnable-track {
10.width: 100%;
11.height: 8.4px;
12.cursor: pointer;
13.animate: 0.2s;
14.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
15.
background: #3071a9;
16.border-radius: 1.3px;
17.border: 0.2px solid #010101;
18.}
19.input[type=range]::-webkit-slider-thumb {
20.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
21.border: 1px solid #000000;
22.height: 36px;
23.
width: 16px;
24.border-radius: 3px;
25.background: #ffffff;
26.cursor: pointer;
27.-webkit-appearance: none;
28.margin-top: -14px;
29.}
30.input[type=range]:focus::-webkit-slider-runnable-track {
31.background: #367ebd;
32.
}
33.input[type=range]::-moz-range-track {
34.width: 100%;
35.height: 8.4px;
36.cursor: pointer;
37.animate: 0.2s;
38.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
39.background: #3071a9;
40.
border-radius: 1.3px;
41.border: 0.2px solid #010101;
42.}
43.input[type=range]::-moz-range-thumb {
44.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
45.border: 1px solid #000000;
46.height: 36px;
47.width: 16px;
48.
border-radius: 3px;
49.background: #ffffff;
50.cursor: pointer;
51.}
52.input[type=range]::-ms-track {
53.width: 100%;
54.height: 8.4px;
55.cursor: pointer;
56.animate: 0.2s;
57.background: transparent;
58.
border-color: transparent;
59.border-width: 16px 0;
60.color: transparent;
61.}
62.input[type=range]::-ms-fill-lower {
63.background: #2a6495;
64.border: 0.2px solid #010101;
65.border-radius: 2.6px;
66.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
67.
}
68.input[type=range]::-ms-fill-upper {
69.background: #3071a9;
70.border: 0.2px solid #010101;
71.border-radius: 2.6px;
72.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
73.}
74.input[type=range]::-ms-thumb {
75.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
76.
border: 1px solid #000000;
77.height: 36px;
78.width: 16px;
79.border-radius: 3px;
80.background: #ffffff;
81.cursor: pointer;
82.}
83.input[type=range]:focus::-ms-fill-lower {
84.background: #3071a9;
85.
}
86.input[type=range]:focus::-ms-fill-upper {
87.background: #367ebd;
88.}
Полноценный элемент input с типом range
После применения стилей у нас получится следующий результат (Элемент input с типом range, созданный полностью с помощью собственных стилей.):
Браузерная поддержка
Сам по себе элемент input type=»range» имеет следующую браузерную поддержку: Firefox 23+, Safari 4+, iOS 5+, Chrome 6+, Opera 11+, IE 10+, Android 4.2+. Это довольно хорошо. Применение собственных стилей для оформления данного элемента не должно по большей части изменить данную браузерную поддержку, если вы будете следовать рекомендациям и коду, написанному в этой обучающей статье.
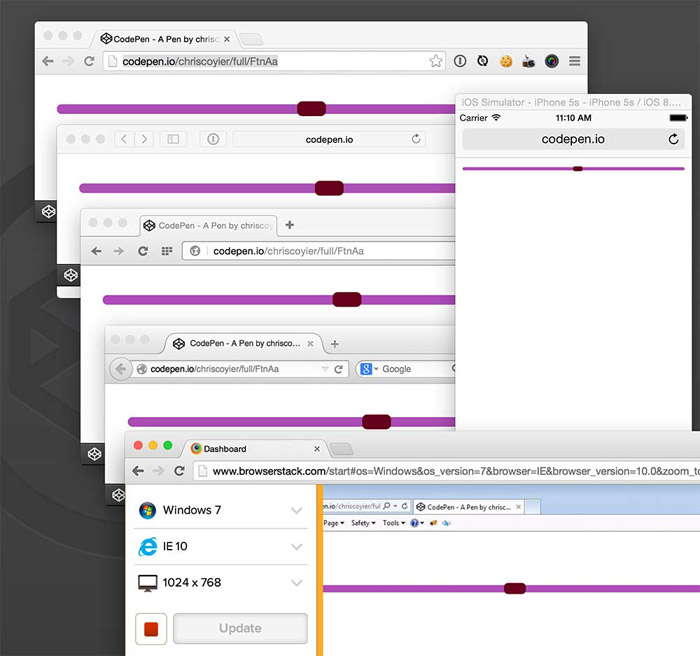
Вот скриншот демо-примера, иллюстрирующий отображение элемента input с типом range в современных версиях разных браузеров:
Если браузер не поддерживает элемент input type=»range», у вас будет просто отображаться элемент input type=»text», который будет валидным и будет работать.
Полезный инструмент
Возможность для создания кроссбраузерных стилей для элемента input с типом range появилась только в 2014 году, поэтому на данный момент существует не так много инструментов для генерации современных стилей. Инструмент range.css, который я создал, является очень удобным для этих целей.
Как стилизовать диапазон типов ввода в Chrome, Firefox и IE
Синтаксис отличается от поставщика к поставщику, но во всех случаях у вас есть два компонента, которые необходимо стилизовать. Трек — это длинная часть, представляющая диапазон, а бегунок — это выступ, который вы перемещаете, чтобы выбрать значение.
можно применять стили непосредственно к input[type=range] , но вы можете столкнуться с кросс-браузерными проблемами. Лучше всего максимально использовать преимущества селекторов дорожек и большого пальца, специфичных для поставщика. Мы будем использовать их для воссоздания этого настраиваемого ползунка диапазона.
Браузеры на базе Webkit (Chrome, Safari, Opera)
В браузерах на базе webkit стиль дорожки определяется специальным псевдоселектором ::-webkit-slider-runnable-track , а большой палец — :: webkit-slider-thumb .
Пользовательские стили фокусировки также можно применять к бегунку и треку. Если вы пойдете по этому пути, вам придется удалить стили фокуса по умолчанию для самого ввода.
Gotchas Вам нужно сказать webkit, что вы не хотите иметь ничего общего с их стилями по умолчанию, включив -webkit-внешний вид: нет; как на вводе, так и на большом пальце.
ввод [тип = диапазон] {
-webkit-внешний вид: нет;
}
input[type=range]::-webkit-slider-runnable-track {
ширина: 300 пикселей;
высота: 5 пикселей;
фон: #ддд;
граница: нет;
радиус границы: 3px;
}
input[type=range]::-webkit-slider-thumb {
-webkit-внешний вид: нет;
граница: нет;
высота: 16 пикселей;
ширина: 16 пикселей;
радиус границы: 50%;
фон: золотарник;
верхнее поле: -4px;
}
ввод [тип = диапазон]: фокус {
контур: нет;
}
input[type=range]:focus::-webkit-slider-runnable-track {
фон: #ccc;
}
Firefox
В Firefox стиль дорожки определяется с помощью псевдоселектора ::-moz-range-track , а для большого пальца используется ::-moz-range-thumb .
В настоящее время в Firefox есть небольшая ошибка, из-за которой схема: нет не удаляет стили фокуса. Если у вас сплошной цвет фона, вы можете исправить это, спрятав контур под рамкой.
Вам также нужно указать input[type=range] ту же ширину, что и ваша дорожка. Он не будет расширяться, чтобы содержать трек сам по себе.
ввод [тип = диапазон] {
/* исправлена ошибка, из-за которой FF не мог применить стиль фокуса */
граница: 1px сплошной белый;
/*требуется для правильного размера дорожки в FF*/
ширина: 300 пикселей;
}
input[type=range]::-moz-range-track {
ширина: 300 пикселей;
высота: 5 пикселей;
фон: #ддд;
граница: нет;
радиус границы: 3px;
}
input[type=range]::-moz-range-thumb {
граница: нет;
высота: 16 пикселей;
ширина: 16 пикселей;
радиус границы: 50%;
фон: золотарник;
}
/*скрыть контур за границей*/
ввод[тип=диапазон]:-moz-focusring{
контур: 1px сплошной белый;
смещение контура: -1px;
}
input[type=range]:focus::-moz-range-track {
фон: #ccc;
}
Internet Explorer 10 +
Диапазон типов ввода поддерживается в IE10 и выше. Мы можем стилизовать бегунок псевдонимом
Мы можем стилизовать бегунок псевдонимом ::-ms-thumb , а дорожку — псевдонимом ::-ms-track .
IE не позволит большому пальцу выйти за пределы дорожки, , поэтому вам придется довольствоваться более высокой дорожкой, по крайней мере такой же большой, как большой палец.
Обновление от 15.10.2014 : Большой палец по-прежнему не может выйти за пределы дорожки, но Грэм Фаулер указал умный обходной путь. Мы можем подделать достаточно широкую дорожку, добавив толстую прозрачную рамку сверху и снизу дорожки. Мы также переместим большинство наших стилей на 9.0013 ::-ms-fill-lower и ::-ms-fill-upper вместо ::ms-track , чтобы убедиться, что такие вещи, как border-radius , отображаются правильно.
Чтобы удалить галочки по умолчанию, вам нужно установить цвет : прозрачный на дорожке.
Вы также можете использовать ::-ms-fill-lower и ::-ms-fill-upper для дальнейшей настройки внешнего вида дорожки для бегунка любого размера. Здесь мы улучшили пользовательский интерфейс, сделав нижнюю часть более тёмно-серой.
Здесь мы улучшили пользовательский интерфейс, сделав нижнюю часть более тёмно-серой.
ввод[тип=диапазон]::-ms-track {
ширина: 300 пикселей;
высота: 5 пикселей;
/*удалить фоновый цвет с дорожки, вместо этого мы будем использовать ms-fill-lower и ms-fill-upper */
фон: прозрачный;
/*оставьте место для большего большого пальца, чтобы оно переполнялось прозрачной рамкой */
цвет границы: прозрачный;
ширина границы: 6px 0;
/*удалить галочки по умолчанию*/
цвет: прозрачный;
}
input[type=range]::-ms-fill-lower {
фон: #777;
радиус границы: 10px;
}
input[type=range]::-ms-fill-upper {
фон: #ддд;
радиус границы: 10px;
}
ввод[тип=диапазон]::-ms-thumb {
граница: нет;
высота: 16 пикселей;
ширина: 16 пикселей;
радиус границы: 50%;
фон: золотарник;
}
input[type=range]:focus::-ms-fill-lower {
фон: #888;
}
input[type=range]:focus::-ms-fill-upper {
фон: #ccc;
}
Вот полный кроссбраузерный фрагмент кода и результат.
— HTML: язык гипертекстовой разметки
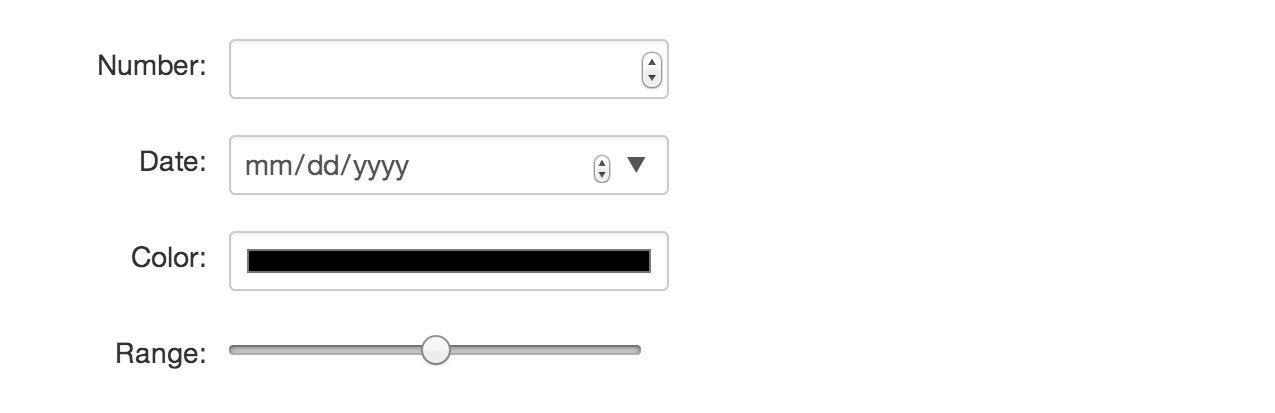
элементы типа диапазон позволяют пользователю указать числовое значение, которое должно быть не меньше заданного значения и не больше другого заданного значения. Однако точное значение не считается важным. Обычно это представляется с помощью ползунка или дискового элемента управления, а не текстового поля ввода, такого как тип ввода числа.
Поскольку этот вид виджета неточен, его следует использовать только в том случае, если точное значение элемента управления не важно.
Если браузер пользователя не поддерживает тип диапазон , он отступит и обработает его как ввод текста .
Проверка
Проверка шаблона недоступна; однако выполняются следующие формы автоматической проверки:
- Если значение

- Значение не может быть меньше
мин. По умолчанию 0. - Значение не может превышать
max. По умолчанию 100. - Значение будет кратно
шагу. По умолчанию 1.
Значение
Атрибут значение содержит строку, содержащую строковое представление выбранного числа. Значение никогда не бывает пустой строкой ( "" ). Значение по умолчанию находится на полпути между заданным минимумом и максимумом, если только максимум не меньше минимума, и в этом случае по умолчанию устанавливается значение 9.0013 мин атрибут. Алгоритм определения значения по умолчанию:
defaultValue =
диапазонЭлем.макс < диапазонЭлем.мин
? диапазонЭлем.мин.
: диапазонЭлем.мин + (диапазонЭлем.макс - диапазонЭлем.мин) / 2;
При попытке установить значение ниже минимального, оно устанавливается на минимальное. Точно так же попытка установить значение выше максимального приводит к тому, что оно будет установлено на максимальное значение.
В дополнение к атрибутам, общим для всех элементов, входы диапазона предлагают следующие атрибуты.
list
Значением атрибута list является id элемента , расположенного в том же документе. предоставляет список предопределенных значений, которые можно предложить пользователю для этого ввода. Любые значения в списке, несовместимые с типом , не включаются в предлагаемые варианты. Предоставленные значения являются рекомендациями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
См. добавление галочек ниже для примера того, как параметры в диапазоне обозначаются в поддерживаемых браузерах.
макс.
Наибольшее значение в диапазоне допустимых значений. Если значение , введенное в элемент, превышает это значение, элемент не проходит проверку ограничения. Если значение атрибута
Если значение атрибута max не является числом, то элемент не имеет максимального значения.
Это значение должно быть больше или равно значению мин атрибут. См. атрибут HTML max .
мин.
Наименьшее значение в диапазоне допустимых значений. Если значение элемента меньше этого значения, элемент не проходит проверку ограничения. Если для min указано значение, которое не является допустимым числом, входные данные не имеют минимального значения.
Это значение должно быть меньше или равно значению атрибута max . См. атрибут HTML min .
Примечание: Если значения min и max равны или значение max меньше значения min , пользователь не сможет взаимодействовать с диапазоном.
step
Атрибут step — это число, указывающее степень детализации, которой должно соответствовать значение. Действительны только значения, которые соответствуют указанному шаговому интервалу (
Действительны только значения, которые соответствуют указанному шаговому интервалу ( мин , если указано, значение в противном случае или соответствующее значение по умолчанию, если ни одно из них не указано).
Атрибут шага также может быть установлен на любое строковое значение . Это значение шага означает, что интервал шага не подразумевается, и разрешено любое значение в указанном диапазоне (за исключением других ограничений, таких как min и max ). См. Шаг установки любого примера значения , чтобы узнать, как это работает в поддерживаемых браузерах.
Примечание: Когда значение, введенное пользователем, не соответствует пошаговой конфигурации, пользовательский агент может округлить значение до ближайшего допустимого значения, предпочитая округлять числа в большую сторону, когда есть два одинаково близких варианта.
Значение шага по умолчанию для диапазона входов равно 1, что позволяет вводить только целые числа, , если не , основание шага не является целым числом; например, если вы установите min на -10, а значение на 1,5, то шаг , равный 1, позволит использовать только такие значения, как 1,5, 2,5, 3,5,… в положительном направлении и -0,5, -1,5, -2,5,… в отрицательном направлении. См. атрибут шага HTML
См. атрибут шага HTML .
orient
Аналогично нестандартному свойству CSS -moz-orient, влияющему на и элементов, атрибут ориентация определяет ориентацию ползунка диапазона. Значения включают по горизонтали , что означает, что диапазон отображается по горизонтали, и по вертикали , где диапазон отображается по вертикали.
Примечание: Следующие входные атрибуты не применяются к входному диапазону: accept , alt , checked , dirname , formaction , formenctype , formmethod , formnovalidate , formtarget , height , maxlength , minlength , multiple , pattern , placeholder , readonly , required , размер и источник . Любой из этих атрибутов, если он включен, будет игнорироваться.
Любой из этих атрибутов, если он включен, будет игнорироваться.
Хотя тип номера позволяет пользователям вводить число с необязательными ограничениями, заставляющими их значение быть между минимальным и максимальным значением, он требует, чтобы они вводили конкретное значение. диапазон тип ввода позволяет запрашивать у пользователя значение в тех случаях, когда пользователю может быть даже не важно — или он не знает — какое именно выбранное числовое значение.
Несколько примеров ситуаций, в которых часто используются входы диапазона:
- Элементы управления звуком, такие как громкость и баланс или элементы управления фильтрами.
- Элементы управления конфигурацией цвета, такие как цветовые каналы, прозрачность, яркость и т. д.
- Элементы управления конфигурацией игры, такие как сложность, расстояние видимости, размер мира и т. д.
- Длина пароля для паролей, сгенерированных менеджером паролей.
Как правило, если пользователя больше интересует процент расстояния между минимальным и максимальным значениями, чем само фактическое число, ввод диапазона является отличным кандидатом. Например, в случае регулятора громкости домашней стереосистемы пользователи обычно думают «установить громкость на полпути к максимуму» вместо «установить громкость на 0,5».
Например, в случае регулятора громкости домашней стереосистемы пользователи обычно думают «установить громкость на полпути к максимуму» вместо «установить громкость на 0,5».
Указание минимума и максимума
По умолчанию минимальное значение равно 0, а максимальное — 100. Если это не то, что вам нужно, вы можете легко указать другие границы, изменив значения мин. и/или макс. атрибутов. Это могут быть любые значения с плавающей запятой.
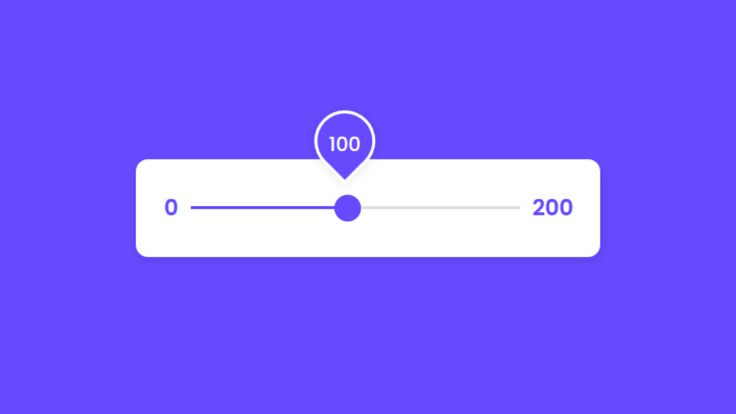
Например, чтобы запросить у пользователя значение от -10 до 10, вы можете использовать:
Настройка степени детализации значения
По умолчанию степень детализации равна 1, что означает, что значение всегда является целым числом. Чтобы контролировать степень детализации, вы можете изменить атрибут step . Например, если вам нужно, чтобы значение было на полпути между 5 и 10, вы должны установить значение 9.0013 шаг от до 0,5:
Установка атрибута шага
Шаг установки "любой"
Если вы хотите принять любое значение, независимо от того, до скольких десятичных разрядов оно простирается, вы можете указать значение any для атрибута шага :
HTML
Значение:
JavaScript
константное значение = document.querySelector("#value") константный ввод = document.querySelector("#pi_input") значение.textContent = ввод.значение input.addEventListener («ввод», (событие) => { значение.textContent = событие.цель.значение })
В этом примере пользователь может выбрать любое значение от 0 до π без каких-либо ограничений на дробную часть выбранного значения. JavaScript используется, чтобы показать, как значение изменяется, когда пользователь взаимодействует с диапазоном.
Добавление делений
Чтобы добавить деления к элементу управления диапазоном, включите атрибут списка , присвоив ему идентификатор элемента , который определяет серию делений на элементе управления. Каждая точка представлена с помощью элемента со значением , установленным в значение диапазона, в котором должна быть нарисована метка.
HTML
<список данных>
Результат
Использование одного и того же списка данных для нескольких элементов управления диапазоном
Чтобы избежать повторения кода, вы можете повторно использовать тот же для нескольких элементов и других типов.
Примечание: Если вы также хотите отобразить метки, как в примере ниже, вам потребуется список данных для каждого входного диапазона.
HTML
<р> <р> <список данных>
Результат
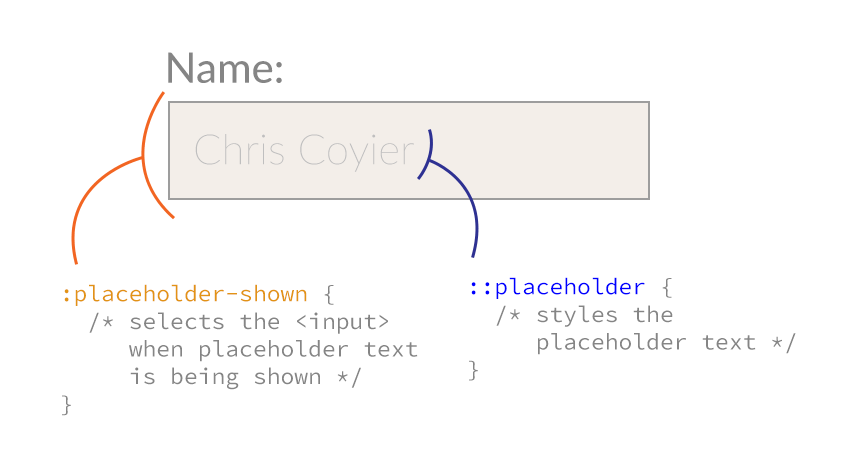
Добавление меток
Вы можете пометить деления, задав элементам label атрибуты. Однако содержимое ярлыка не будет отображаться по умолчанию. Вы можете использовать CSS, чтобы отобразить метки и правильно их расположить. Вот один из способов сделать это.
Вы можете использовать CSS, чтобы отобразить метки и правильно их расположить. Вот один из способов сделать это.
HTML
<список данных>
CSS
список данных {
дисплей: гибкий;
flex-направление: столбец;
выравнивание содержимого: пробел между;
режим письма: вертикальный-lr;
ширина: 200 пикселей;
}
вариант {
заполнение: 0;
}
ввод[тип="диапазон"] {
ширина: 200 пикселей;
маржа: 0;
}
Результат
Создание элементов управления вертикальным диапазоном
По умолчанию браузеры отображают входные данные диапазона в виде ползунков с ручкой, перемещаемой влево и вправо.
Чтобы создать вертикальный диапазон, в котором ручка скользит вверх и вниз, установите CSS внешний вид свойства на слайдер-вертикаль и включить нестандартный атрибут ориентация для Firefox.
Контроль горизонтального диапазона
Рассмотрим этот контроль диапазона:
Этот элемент управления является горизонтальным (по крайней мере, в большинстве, если не во всех основных браузерах; другие могут отличаться).
Использование свойства внешнего вида
Свойство внешнего вида имеет нестандартное значение slider-vertical , что делает слайдеры вертикальными.
Мы используем тот же HTML, что и в предыдущих примерах:
Мы ориентируемся только на входные данные с типом диапазона:
input[type="range"] {
внешний вид: слайдер-вертикаль;
}
Использование атрибута ориентация
Только в Firefox существует нестандартное свойство ориентация .
Используйте тот же HTML, что и в предыдущих примерах, мы добавляем атрибут со значением по вертикали :
режим письма: bt-lr
Свойство режим письма обычно не следует использовать для изменения направления текста в целях интернационализации или локализации, но его можно использовать для создания специальных эффектов.
Мы используем тот же HTML, что и в предыдущих примерах:
Мы ориентируемся только на входы с типом диапазона, изменяя режим записи со значения по умолчанию на bt-lr или снизу вверх и слева направо:
input[type="range"] {
режим письма: bt-lr;
}
Собираем все вместе
Так как каждый из приведенных выше примеров работает в разных браузерах, вы можете поместить их все в один пример, чтобы он работал в разных браузерах:
Мы сохраняем атрибут ориентация со значением вертикальный для Firefox:
Мы нацеливаемся только на input s с type из range и orient установленным на vertical , изменив write-mode со значения по умолчанию на bt-1r , или bt-1r , или -сверху и слева направо, для версий Edge до Blink, и добавьте внешний вид : slider-vertical , который поддерживается в браузерах Blink и Webkit:
input[type="range"][orient="vertical "] {
режим письма: bt-lr;
внешний вид: слайдер-вертикаль;
}
| Значение | Строка, содержащая строковое представление
выбранного числового значения; использовать значение как число чтобы получить значение в виде числа. |
| События | изменить и ввод |
| Поддерживаемые общие атрибуты | автозаполнение , список , макс , мин и шаг |
| Атрибуты IDL | список , значение и значение как число |
| Интерфейс DOM | |
| Методы | шаг вниз() и stepUp() |
| Неявная роль ARIA | ползунок |
| Specification |
|---|
| HTML Standard # range-state-(type=range) |
BCD tables only load in the browser with JavaScript enabled.

 125rem;
}
/******** Firefox ********/
input[type="range"]:focus::-moz-range-thumb {
border: 1px solid #053a5f;
outline: 3px solid #053a5f;
outline-offset: 0.125rem;
}
125rem;
}
/******** Firefox ********/
input[type="range"]:focus::-moz-range-thumb {
border: 1px solid #053a5f;
outline: 3px solid #053a5f;
outline-offset: 0.125rem;
}


 querySelector("#value")
константный ввод = document.querySelector("#pi_input")
значение.textContent = ввод.значение
input.addEventListener («ввод», (событие) => {
значение.textContent = событие.цель.значение
})
querySelector("#value")
константный ввод = document.querySelector("#pi_input")
значение.textContent = ввод.значение
input.addEventListener («ввод», (событие) => {
значение.textContent = событие.цель.значение
})