Конструкция switch case | JavaScript Camp
Конструкция switch служит для сравнения значения на равенство с различными вариантами.
При этом равенство подразумевается в смысле оператора строгое равенство ===, сравнивать с регулярным выражением или как-то еще switch не умеет. То есть значения должны быть одного типа, чтобы выполнялось равенство.
Если условие совпадает, то выполняется блок кода📟 , связанный с соответствующим case. Если ни одно условие не подошло, то выполняется код📟 , указанный в блоке default, если он есть. Для выхода из конструкции используется команда break. Если ее не указывать, автоматически выполнится блок кода📟 в следующем case и т.д. Поэтому break используем в наших скриптах обязательно, чтобы не гонять интерпретатор по всем case тем самым снижая производительность скрипта.
Видео
Синтаксис
Конструкция switch имеет один или более блоков case и необязательный блок default.
Выглядит она так:
switch (n) {
case 1:
// блок кода 1;
break
case 2:
// блок кода 2;
break
// .......
// другие варианты case
// .......
default:
// блок кода если не подошло ни одно условие;
}
n — это булеан boolean условие.
Примеры
Рассмотрим простейший пример 👇 :
function learnJavaScript() { let a = 4 let str switch (a) { case 3: str = ‘Маловато’ break case 4: str = ‘В точку!’ break case 5: str = ‘Перебор’ break default: str = ‘Я таких значений не знаю’ } return str }Loading. ..
..
Здесь оператор switch последовательно сравнит a со всеми вариантами из case.
Сначала 3, затем – так как нет совпадения – str = 'В точку!' и далее, до ближайшего break, который прервёт выполнение.
Рассмотрим такой пример 👇 :
function learnJavaScript() { let a = ‘Apples’ let str switch (a) { case ‘Apples’: str = ‘I love ‘ + a break case ‘Oranges’: str = ‘I love ‘ + a break case ‘Bananas’: str = ‘I love ‘ + a break default: str = ‘I like other fruits’ } return str }Loading. ..
..
Здесь оператор switch последовательно сравнит a со всеми вариантами из case. Но здесь идет сравнение не чисел, а строк. Так можно сделать с любыми типами данных, главное чтобы сравнивались одинаковые типы данных.
Замена
ifТакже Switch используется чтобы заменить множественные if.
Например, можно заменить данный код 👇 :
function learnJavaScript() { let number = 2 let str if (number === 0) { str = ‘Вы ввели число 0’ } if (number === 1) { str = ‘Вы ввели число 1’ } if (number === 2 || number === 3) { str = ‘Вы ввели число 2, а может и 3’ } return str }Loading.
На этот 👇 :
function learnJavaScript() { let number = 2 let str switch (number) { case 0: str = ‘Вы ввели число 0’ break case 1: str = ‘Вы ввели число 1’ break case 2: case 3: str = ‘Вы ввели число 2, а может и 3’ break } return str }Loading…
Результат будет тот же, но код📟 станет более читабельным и удобным для работы.
React Native
Пример использования в React Native приложениях.
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы:
Можно ли при помощи switch сравнить что-то с регулярными выражениями?
truefalse
Какой оператор сравнения использует switch?
======
Какое ключевое слово останавливает процесс сравнения в switch?
breakstopdefault
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в нашем телеграм боте.
Ссылки:
- MDN web docs
- Learn JavaScript
- Справочник JavaScript
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Philipp Dvinyaninov 📖 | Dmitriy Vasilev 💵 | Resoner2005 🐛 🎨 🖋 | Navernoss 🖋 🐛 🎨 |
JS JavaScript Switch
HTML5CSS.ruЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Оператор switch используется для выполнения различных действий, основанных на различных условиях.
Оператор переключения JavaScript
Используйте инструкцию Switch для выбора одного из множества блоков кода, которые должны быть выполнены.
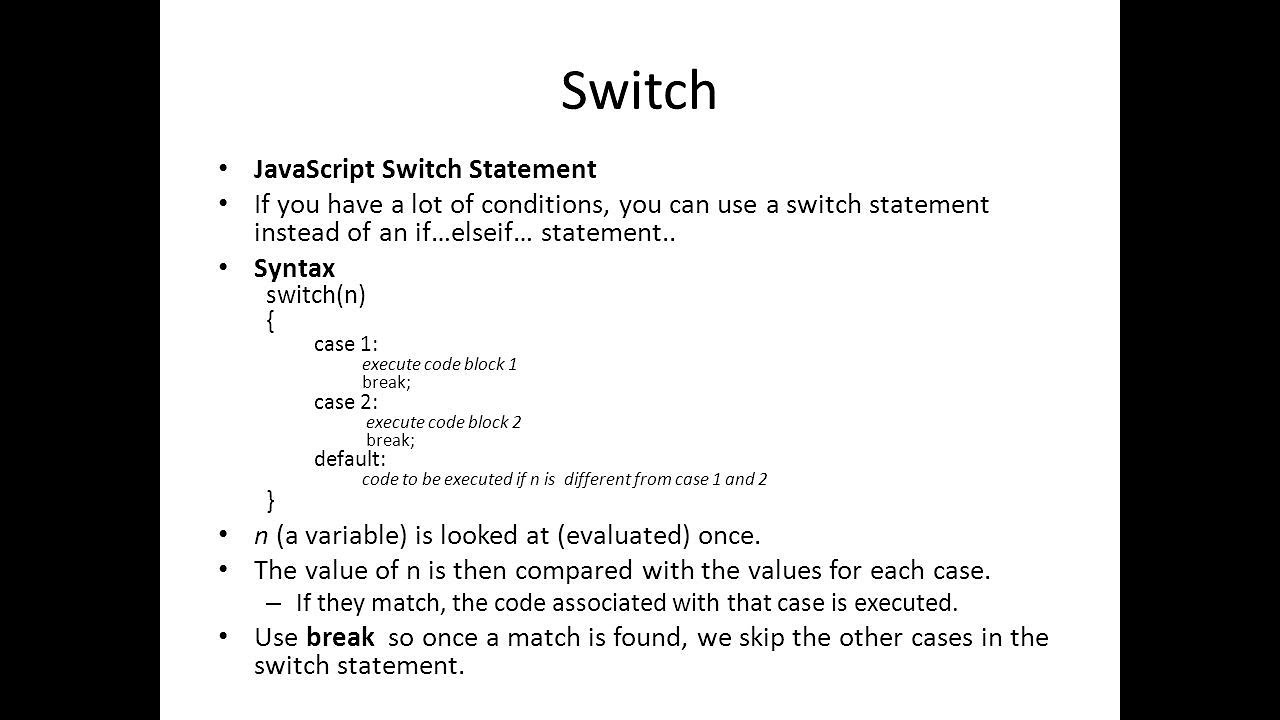
Синтаксис
switch(expression) {
case n:
code block
break;
case n:
code block
break;
default:
code block
}
Вот как это работает:
- Выражение switch вычисляется один раз.

- Значение выражения сравнивается со значениями каждого регистра.
- Если совпадение, выполняется связанный блок кода.
Пример
Метод getDay () возвращает день недели как число от 0 до 6.
(Sunday=0, Monday=1, Tuesday=2 ..)
В этом примере для вычисления названия дня недели используется номер дня недели:
switch (new Date().getDay()) {
case 0:
day = «Sunday»;
break;
case 1:
day = «Monday»;
break;
case 2:
day = «Tuesday»;
break;
case 3:
day = «Wednesday»;
break;
case 4:
day = «Thursday»;
break;
case 5:
break;
case 6:
day = «Saturday»;
}
Результат дня будет:
Ключевое слово Break
Когда JavaScript достигает ключевого слова break , он вырывается из блока switch.
Это остановит выполнение большего количества кода и тестирования дела внутри блока.
Когда спичка найдена, и работа сделана, настало время для перерыва. Нет необходимости в большем тестировании.
Перерыв может сэкономить много времени выполнения, поскольку он «игнорирует» выполнение всего остального кода в блоке switch.
Не обязательно ломать последний случай в блоке переключателя. Блок ломается (заканчивается) там в любом случае.
Ключевое слово по умолчанию
Ключевое слово Default указывает код для выполнения, если совпадений нет.
Пример
Метод getDay () возвращает день недели как число от 0 до 6.
Если сегодня нет ни субботы (6), ни воскресенья (0), напишите сообщение по умолчанию:
switch (new Date().getDay()) {
case 6:
text = «Today is Saturday»;
break;
case 0:
text = «Today is Sunday»;
break;
default:
text = «Looking forward to the Weekend»;
The result of text will be:
По умолчанию регистр не обязательно должен быть последним в блоке переключателя:
Пример
switch (new Date(). getDay()) {
getDay()) {
default:
text = «Looking forward to the Weekend»;
break;
case 6:
text = «Today is Saturday»;
break;
case 0:
text = «Today is Sunday»;
}
Если значение по умолчанию не является последним в блоке переключателя, не забудьте завершить обращение по умолчанию с разрывом.
Общие блоки кода
Иногда требуется, чтобы различные варианты переключения использовали один и тот же код.
В этом примере CASE 4 и 5 используют один и тот же блок кода, а 0 и 6 используют другой блок кода:
Пример
switch (new Date().getDay()) {
case 4:
case 5:
text = «Soon it is Weekend»;
break;
case 0:
case 6:
text = «It is Weekend»;
break;
default:
text = «Looking forward to the Weekend»;
}
Детали переключения
Если несколько вариантов соответствуют значению регистра, выбирается первый вариант.
Если метка по умолчанию не найдена, программа переходит к операторам после переключателя.
Строгое сравнение
Варианты переключения используют строгое сравнение (= = =).
Значения должны быть одного и того же типа для сопоставления.
Строгое сравнение может быть истинным только в том случае, если операнды одного типа.
В этом примере не будет совпадения для x:
Пример
var x = «0»;
switch (x) {
case 0:
text = «Off»;
break;
case 1:
text = «On»;
break;
default:
text = «No value found»;
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Использование оператора switch в JavaScript
В этом руководстве мы покажем вам, как использовать оператор switch в JavaScript.
Одним из наиболее полезных условных операторов, которые вы будете использовать в JavaScript, является оператор switch.
Оператор switch позволяет значительно упростить код с помощью нескольких операторов if…else, которые проверяют одну и ту же переменную на соответствие статическому значению.
Помимо того, что это более чистый способ написания кода, он также может быть более удобным для производительности, поскольку выражение вычисляется только один раз.
В следующих нескольких разделах мы подробно объясним, как оператор switch работает в JavaScript, и покажем вам несколько примеров его использования.
Содержание
- Синтаксис оператора switch
- Поток выполнения оператора switch
- Использование оператора switch в JavaScript
- Типичное использование оператора switch
- Операторы switch совпадают
- Отсутствует break Операторы в структуре switch
- Объединение нескольких случаев в оператор switch
- Заключение
Синтаксис оператора switch в JavaScript
Давайте начнем с изучения синтаксиса оператора switch в JavaScript. Синтаксис поможет вам увидеть, как вы пишете этот оператор в своем коде.
Синтаксис поможет вам увидеть, как вы пишете этот оператор в своем коде.
Чтобы объяснить это, давайте посмотрим на следующий фрагмент кода JavaScript. Этот фрагмент показывает, как будет выглядеть типичный оператор switch в JavaScript.
Давайте разберем каждую часть оператора switch, чтобы понять, как он написан и что делает каждая часть.
- Оператор switch начинается с ключевого слова «
switch», за которым следуют две скобки «()».В этих скобках вы укажете выражение , которое вы хотите оценить структурой переключателя.
- После этого вы начнете блок кода, используя две фигурные скобки (
{ }). В этих скобках вы будете указывать каждый из ваших случаев. - Рассмотрим случай, похожий на оператор if, в котором вы проверяете, соответствует ли выражение этому значению.
Вы пишете случай, используя «
случай», за которым следует пробел (:).
JavaScript перейдет к указанному регистру, если значения совпадают. Если у вас есть два варианта с одинаковым значением, JavaScript выберет первый.
- Затем вы можете написать любой код под своим корпусом.
Чтобы предотвратить переход JavaScript в следующий case, вам нужно будет завершить блок кода с помощью оператора break.
Оператор break сообщает JavaScript, что он должен прекратить выполнение кода и выйти из структуры.
- Оператор switch JavaScript также поддерживает ключевое слово «
default» вместо «case». Если вы используетепо умолчанию, код ниже этого случая будет запущен, когда не будет найдено ни одного другого случая.Вы можете рассмотреть возможность использования « 9Ключевое слово 0046 default почти такое же, как использование оператора «
else» в конце цепочкиif...else.Как правило, вы захотите поместить случай по умолчанию в качестве последнего случая в своем операторе switch.

Последнее, что следует отметить, это то, что когда JavaScript сравнивает значения, он проверяет их идентичность (эквивалентно использованию === ). Это означает, что ваши значения должны быть одного типа. Мы рассмотрим это подробнее позже в этом руководстве.
Поток выполнения оператора switch
Теперь, когда мы увидели, как оператор switch написан на JavaScript, давайте рассмотрим поток выполнения.
Чтобы показать поток выполнения, мы будем использовать следующий фрагмент кода. Это базовый оператор switch с одним регистром, за которым следует предложение по умолчанию.
- Выражение в квадратных скобках будет оцениваться как значение при выполнении оператора switch.
В этом примере это означает, что значение, которое будет искать JavaScript, будет равно 9.0046 1 .
- Затем JavaScript проверяет все случаи в структуре switch.
Если значение случая идентично
1, JavaScript выполнит код для этого случая. JavaScript будет работать до конца структуры switch или до тех пор, пока не встретится оператор break, return или exit.
JavaScript будет работать до конца структуры switch или до тех пор, пока не встретится оператор break, return или exit. - Если ни один регистр не соответствует значению выражения, JavaScript перейдет к регистру «
по умолчанию», если он существует, и запустит код под ним.Если не существует регистра по умолчанию, JavaScript выйдет из оператора switch.
Запустив приведенный выше пример, вы должны получить текст « Undefined Value ».
Использование оператора switch в JavaScript
Теперь, когда мы знаем, как написать оператор switch, давайте рассмотрим, как использовать его в JavaScript.
В следующих разделах мы рассмотрим поведение оператора switch в различных случаях.
Типичное использование оператора switch в JavaScript
Для нашего первого примера позвольте нам показать вам, как записывается и используется типичный оператор switch в JavaScript.
Здесь мы начинаем с объявления постоянной переменной с именем « фруктов ». Мы назначим этой переменной строку «
Мы назначим этой переменной строку « банан ».
Затем мы создаем наш оператор switch, передавая нашу переменную « fruit » в качестве выражения.
В этом операторе switch у нас есть четыре случая. Первые три определяются с использованием названий фруктов, таких как « яблоко », « банан » и « клубника ». В каждом случае мы войдем в консоль « Выбранный фрукт — », за которым следует название фрукта.
В конце нашего оператора switch мы включаем ветку по умолчанию. В этой ветке мы регистрируем текст « Неизвестный фрукт, выбранный ».
После запуска приведенного выше фрагмента кода JavaScript выполнит оператор switch, соответствующий нашему выражению « банан » с « case «банан»: », и выведет на консоль следующий текст.
Если бы вы изменили значение наших переменных фруктов на « kiwi », вместо этого вы получите следующий результат.
Это связано с тем, что JavaScript вернулся к нашему случаю « по умолчанию: », поскольку он не был найден в структуре переключателя.
Операторы switch в JavaScript совпадают идентично
Важно помнить, что значения всегда совпадают с операторами switch в JavaScript.
Это отличается от « равно » ( == ) в JavaScript, который вводит значения жонглирования, чтобы увидеть, совпадают ли они. Одинаковые ( === ) означает, что их значения и типы данных должны совпадать.
Проще говоря, выражение со значением 1 не будет соответствовать регистру, использующему строку "1" .
Чтобы продемонстрировать это, давайте напишем оператор быстрого переключения. Мы передадим число 1 в качестве выражения.
В операторе switch JavaScript есть два случая. Один случай — это строка, содержащая 1 ( "1" ), а другой — число 1 .
Поскольку мы передали число 1 , JavaScript сразу перейдет к « case 1: », и будет запущен вызов console.. log()
log()
Вы должны получить следующий текст в своей консоли.
Аналогичным образом, если вы измените выражение на строку, содержащую 1, вместо этого вы получите следующий текст в терминале.
Отсутствующие операторы break в структуре switch
Вам может быть интересно, что происходит, когда вы пропускаете break в структуре switch.
Проще говоря, JavaScript просто перейдет к следующему определенному регистру и будет продолжать сбоить до тех пор, пока не встретит оператор break или оператор switch не завершится.
Оператор break помогает сообщить JavaScript, когда он должен выйти из структуры switch.
В следующем операторе switch мы намеренно убрали оператор break, чтобы помочь вам увидеть, как ведет себя JavaScript.
Вы заметите, что в нашем первом примере мы не ставили разрыв в конце. Поэтому при запуске он напечатает « 1 », затем переходим к следующему делу и выводим в консоль « 2 ».
У этого провального поведения есть свои варианты использования. Например, вы можете использовать это для построения предложения в зависимости от того, в какой момент оно попадает в вашу структуру переключения.
Например, вы можете использовать это для построения предложения в зависимости от того, в какой момент оно попадает в вашу структуру переключения.
Стекирование нескольких случаев в операторе switch Заявление
Если у вас есть фрагмент кода, который вы хотите запустить для нескольких случаев, вы можете просто наложить их друг на друга. Как обсуждалось в предыдущем разделе, здесь может пригодиться аварийное поведение.
Вы можете думать об этом как о написании условного оператора с несколькими операторами « или ». Любые случаи могут быть « true », и JavaScript запустит блок кода.
Чтобы продемонстрировать это, воспользуемся следующим примером оператора switch. Мы проверяем наличие различных названий животных в этом операторе switch и печатаем, являются ли они родными для определенного региона.
Например, передача « Кенгуру » в этот оператор напечатает текст « Уроженец Австралии ». То же самое произойдет, если вы используете « Вомбат », « Коала » или « Тасманский дьявол ».
Если вы запустите приведенный выше код JavaScript, вы получите следующий результат.
Вы можете поэкспериментировать с этим примером, чтобы увидеть, как работает оператор switch, изменив значение переменной « animal » на другое животное, определенное в структуре.
Заключение
В этом руководстве мы показали вам, как использовать оператор switch в JavaScript.
Оператор switch — мощная структура, позволяющая упростить цепочку вложенных операторов if…else, проверяющих одно и то же значение.
Если у вас есть какие-либо вопросы об использовании оператора switch в JavaScript, оставьте комментарий ниже.
Обязательно ознакомьтесь со многими другими нашими руководствами по JavaScript или, если вы хотите выучить новый язык, просмотрите множество других наших руководств по программированию.
Оператор Switch в JavaScript | Определение, блок-схема и примеры
Оператор switch — это один из множества условных операторов, доступных в языке программирования JavaScript. Выполнение кода начинается, когда выполняется условие переключения и входное значение соответствует одному или нескольким случаям внутри условия переключения. Это условие имеет «перерыв» после каждого случая, в свою очередь, для управления потоком выполнения программы. Он также должен иметь блок «по умолчанию», чтобы выполнение выполнялось плавно всякий раз, когда данный ввод не соответствует вариантам выбора, предоставленным в операторе switch.
Выполнение кода начинается, когда выполняется условие переключения и входное значение соответствует одному или нескольким случаям внутри условия переключения. Это условие имеет «перерыв» после каждого случая, в свою очередь, для управления потоком выполнения программы. Он также должен иметь блок «по умолчанию», чтобы выполнение выполнялось плавно всякий раз, когда данный ввод не соответствует вариантам выбора, предоставленным в операторе switch.
В JavaScript есть несколько условных методов, таких как метод if-else, метод if-else-if, метод while, метод do-while и несколько других методов. Среди таких различных методов в JavaScript одним из таких методов является метод оператора switch. Этот метод помогает запустить определенный набор инструкций или кода, если условие выполняется. Оператор switch обычно содержит несколько блоков вариантов вместе с необязательным вариантом по умолчанию. Согласно условию, один или несколько кейсов могут быть выполнены, если кейсы удовлетворяют. Если ни один блок оператора switch не становится истинным, случай по умолчанию выполняется автоматически, если он есть в коде.
Синтаксис оператора Switch в JavaScript
Основной синтаксис JavaScript в операторе switch следующий:
switch(выражение, которое необходимо проверить) {
случай х:
// блок кода или инструкции
перерыв;
случай у:
// блок кода или инструкции
перерыв;
по умолчанию:
// блок кода или инструкции для условия по умолчанию
} Блок-схема
Ниже представлена блок-схема оператора switch:
Как работает оператор Switch в JavaScript?
Оператор switch обычно содержит три подраздела:
- Выражение для оценки.
- Варианты, которые выполняются для выражения.
- Случай по умолчанию, который выполняется, если ни один случай не удовлетворяется.
Теперь давайте разберемся, как работает этот блок инструкции.
- Выражение для оценки – В этом операторе мы проверяем выражение, которое необходимо вычислить. На основе выполнения выражения будет выполнено условие переключения.

- Различные случаи – При выполнении выражения будет выполняться случай, удовлетворяющий выражению.
- Случай по умолчанию – Если какие-либо случаи переключения не выполняются, выполняется случай по умолчанию.
Примеры
Ниже приведены различные примеры:-:
Пример #1
Теперь давайте возьмем пример, который берет число от пользователя в поле ввода; если число меньше 10, то показывает введенное пользователем число; else отобразит сообщение о том, что введенное число больше 10.
Просто скопируйте следующий код и вставьте его в файл HTML, чтобы запустить его.
Код:
<тело>оператор переключения JavaScript
<тип ввода="число"/> <метка> <скрипт> var text = '', labelVal = ""; функция проверкиВал(){ текст = документ.getElementById("inputBox").значение; меткаВал = ''; текст = число (текст) переключатель (текст) { Дело 1: labelVal = "Вы ввели 1"; перерыв; случай 2: labelVal = "Вы ввели 2"; перерыв; случай 3: labelVal = "Вы ввели 3"; перерыв; случай 4: labelVal = "Вы ввели 4"; перерыв; случай 5: labelVal = "Вы ввели 5"; перерыв; случай 6: labelVal = "Вы ввели 6"; перерыв; случай 7: labelVal = "Вы ввели 7"; перерыв; случай 8: labelVal = "Вы ввели 8"; перерыв; случай 9: labelVal = "Вы ввели 9"; перерыв; по умолчанию: labelVal = "Введите значение меньше 10"; } document.getElementById("labelVal").innerText = labelVal; }
Теперь давайте посмотрим на пример с введенным значением:
Вводное значение: 6
Вывод:
Пример #2
Теперь давайте посмотрим, как мы можем выполнить несколько операторов switch в JavaScript.
Выполнение нескольких случаев, если условие удовлетворяет.
Теперь давайте посмотрим, как мы можем выполнить несколько дел. Скопируйте следующий код и вставьте его в файл HTML, чтобы выполнить его.
Скопируйте следующий код и вставьте его в файл HTML, чтобы выполнить его.
Код:
<тело>оператор переключения JavaScript
<тип ввода="число"/> <метка> <скрипт> var text = '', labelVal = ""; функция проверкиВал(){ текст = документ.getElementById("inputBox").значение; меткаВал = ''; текст = число (текст) переключатель (текст) { Дело 1: labelVal = labelVal + "Вы ввели 1"; случай 2: labelVal = labelVal + "Вы ввели 2"; случай 3: labelVal = labelVal+ "Вы ввели 3"; перерыв; случай 4: labelVal = labelVal+ "Вы ввели 4"; случай 5: labelVal = labelVal+ "Вы ввели 5"; случай 6: labelVal = labelVal+ "Вы ввели 6"; перерыв; по умолчанию: labelVal = "Введите значение меньше 10"; } document.getElementById("labelVal").innerText = labelVal; }
Вывод:
Заключительные мысли
JavaScript — это язык программирования со многими концепциями, которые необходимо изучить. Оператор switch является одним из них. Эти условные операторы выполняют код, чтобы проверить, удовлетворяет ли выражение условию на основе оценки выражения; он возвращает значение. Условный оператор широко используется для различных выражений логического программирования на любом языке программирования.
Оператор switch является одним из них. Эти условные операторы выполняют код, чтобы проверить, удовлетворяет ли выражение условию на основе оценки выражения; он возвращает значение. Условный оператор широко используется для различных выражений логического программирования на любом языке программирования.
Часто задаваемые вопросы (FAQ)
Q1 Зачем использовать операторы switch вместо операторов if-else?
Ответ: Операторы Switch сравнительно быстрее и обеспечивают наилучший метод реализации, чем операторы if-else. Это упрощает поддержку программы в операторах switch, поскольку это не влияет на выполнение даже после удаления случая.
Q2 В чем основное различие между операторами switch и loop?
Ответ: В операторе Loop проверка условия выполняется несколько раз, прежде чем будет получен необходимый результат. В отличие от этого переключателя оператор проверяет условие только один раз.




 JavaScript будет работать до конца структуры switch или до тех пор, пока не встретится оператор break, return или exit.
JavaScript будет работать до конца структуры switch или до тех пор, пока не встретится оператор break, return или exit.
 значение;
меткаВал = '';
текст = число (текст)
переключатель (текст) {
Дело 1:
labelVal = "Вы ввели 1";
перерыв;
случай 2:
labelVal = "Вы ввели 2";
перерыв;
случай 3:
labelVal = "Вы ввели 3";
перерыв;
случай 4:
labelVal = "Вы ввели 4";
перерыв;
случай 5:
labelVal = "Вы ввели 5";
перерыв;
случай 6:
labelVal = "Вы ввели 6";
перерыв;
случай 7:
labelVal = "Вы ввели 7";
перерыв;
случай 8:
labelVal = "Вы ввели 8";
перерыв;
случай 9:
labelVal = "Вы ввели 9";
перерыв;
по умолчанию:
labelVal = "Введите значение меньше 10";
}
document.getElementById("labelVal").innerText = labelVal;
}
значение;
меткаВал = '';
текст = число (текст)
переключатель (текст) {
Дело 1:
labelVal = "Вы ввели 1";
перерыв;
случай 2:
labelVal = "Вы ввели 2";
перерыв;
случай 3:
labelVal = "Вы ввели 3";
перерыв;
случай 4:
labelVal = "Вы ввели 4";
перерыв;
случай 5:
labelVal = "Вы ввели 5";
перерыв;
случай 6:
labelVal = "Вы ввели 6";
перерыв;
случай 7:
labelVal = "Вы ввели 7";
перерыв;
случай 8:
labelVal = "Вы ввели 8";
перерыв;
случай 9:
labelVal = "Вы ввели 9";
перерыв;
по умолчанию:
labelVal = "Введите значение меньше 10";
}
document.getElementById("labelVal").innerText = labelVal;
}