Как Создать Выпадающее Меню CSS
Sait
access_time9 декабря, 2020
hourglass_empty2мин. чтения
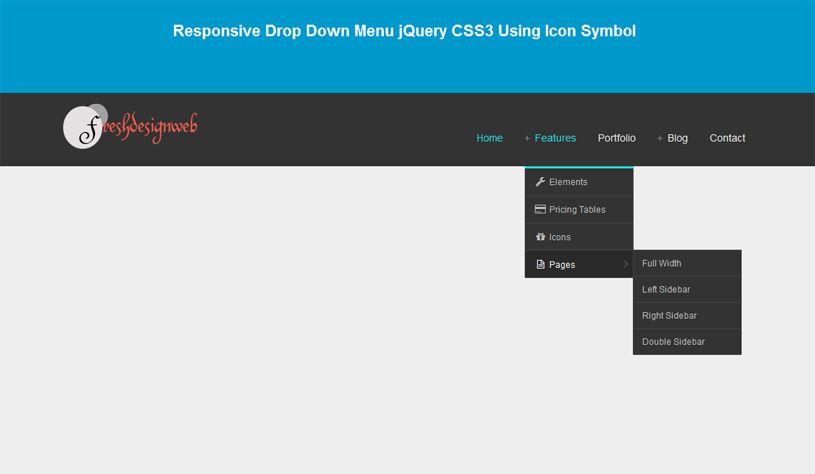
ВведениеДля сайта время его загрузки и удобство использования являются одними из самых важных аспектов. Поэтому, вы не должны загромождать ваш сайт дополнительными JavaScript и большими изображениями. Но что, если вы хотите красивое выпадающее CSS меню? Для этого не нужно использовать JavaScript, сегодня выпадающее меню можно сделать используя только CSS. В этом руководстве вы научитесь, как создать выпадающее меню CSS.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга. Воспользуйтесь предложением и разместите сайт до 90% дешевле!
К предложению
Что вам понадобитсяПеред тем, как мы начнем это руководство, вам понадобится следующее:
- Доступ к контрольной панели вашего хостинга
Во-первых, вам нужно создать пустой HTML-файл. В этом руководстве мы создадим новый файл под названием menu.html. Для этого мы будем использовать Файловый менеджер. Однако тот же результат может быть достигнут с использованием FTP-клиента (создайте файл menu.html на вашем компьютере и загрузите его на ваш хостинг).
В этом руководстве мы создадим новый файл под названием menu.html. Для этого мы будем использовать Файловый менеджер. Однако тот же результат может быть достигнут с использованием FTP-клиента (создайте файл menu.html на вашем компьютере и загрузите его на ваш хостинг).
Наше меню будет сделано из одного родительского элемента под названием Главное меню и пяти подразделов. Изменяя адрес внутри атрибута href, вы можете связать каждый подраздел с разными страницами вашего сайта. Вы наверное заметили, что каждый элемент имеет разный класс — dropdown, mainmenubtn и dropdown-child. Классы необходимы для применения правил CSS.
<div> <button>Главное меню</button> <div> <a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a> <a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a> <a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a> <a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a> <a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a> </div> </div>
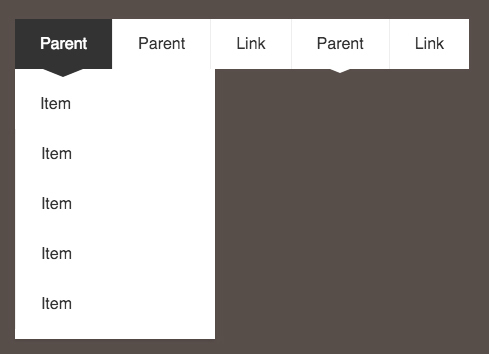
Вот, как это выглядит без применения каких-либо CSS-правил:
Как вы видите обычное HTML меню не оптимизировано и выглядит не очень красиво. Однако мы применим CSS правила и изменим это в следующем шаге.
Шаг 3 — Как создать выпадающее меню CSSМы стилизуем наш HTML код используя следующие CSS правила:
.mainmenubtn {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
.mainmenubtn:hover {
background-color: red;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.
dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}Как вы видите, класс .dropdown-child имеет CSS правило display: none. Однако, как только пользователь проведет курсором (.dropdown:hover) по родительскому элементу, это правило изменит его отображение на display: block. Это и создаст эффект выпадающего меню.
Ниже представлен финальный результат нашего файла menu.html
<html>
<head>
<style>
.mainmenubtn {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
. dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a>
</div>
</div>
</body>
</html>
dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a>
</div>
</div>
</body>
</html>В этом примере мы используем внутренние таблицы стилей, что означает CSS стили находятся в самом файле HTML. Однако существует множество способов для подключения CSS стилей к HTML документу.
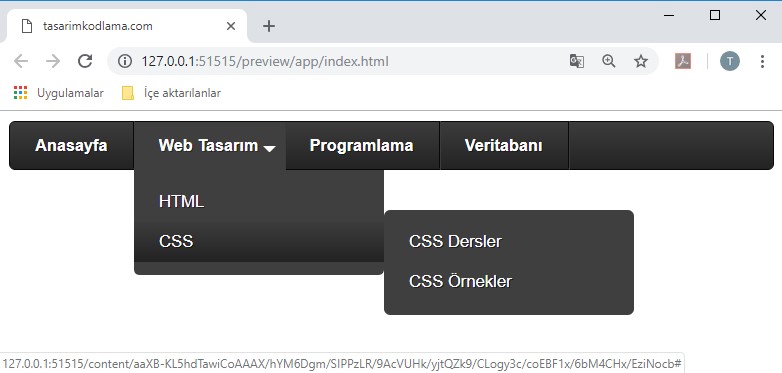
Как только вы закончите, финальный результат должен быть похож на это:
Не бойтесь экспериментировать c CSS стилем, изменяя цвета и размер. Адаптируйте меню под ваши нужды.
Адаптируйте меню под ваши нужды.
Закончив данное руководство вы научились, как создать выпадающее меню CSS. Код приведенный в данном руководстве достаточно легок и не повлияет на время загрузки вашего сайта.
Выпадающие элементы. Компоненты · Bootstrap. Версия v4.3.1
Переключайте контекстные оверлеи для отображения списков ссылок и многого другого с помощью модуля выпадающих меню Bootstrap.
Обзор
Выпадающие элементы — это переключаемые, контекстные элементы поверхностного наложения для отображения списков ссылок и т.п. Они интерактивны благодаря плагину JavaScript в BS4. Функциональность toggle в выпадающих элементах запускается по клику, а не по наведению – это сделано умышленно.
Выпадающие элементы «построены» на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и определение размера окна просмотра. Обязательно включите popper. min.js перед JavaScript Bootstrap или используйте
min.js перед JavaScript Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js, который содержит Popper.js.
Если вы компилируете наши JS файлы, необходим util.js
Доступность
Стандарт
WAI ARIA описывает и определяет виджет role="menu" как настоящий виджет, но лишь для меню «а-ля приложение», запускающих действия или функции. Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Выпадающие элементы Bootstrap, с другой стороны, спроектированы для решения множества задач и могут работать в разных структурах разметки. Например, можно создать выпадающие элементы, содержащие дополнительные поля ввода и элементы контроля форм, такие как поиск или поле ввода логина.
role и aria-), необходимых для меню согласно стандарту ARIA.
Однако Bootstrap всегда добавляет встроенную поддержку для большинства стандартных взаимодействий меню и клавиатуры, таких как возможность двигаться через отдельные элементы класса .dropdown-item
Примеры
Оберните «контролирующий» элемент (ссылку или кнопку) выпадающего элемента и выпадающее меню классом .dropdown или другим элементом с position: relative;. При необходимости выпадающие элементы можно запускать из элементов <a> или <button>.
Выпадающие элементы одинарных кнопок
Любую одинарную кнопку .btn можно превратить в «контролирующий» элемент (кнопка открытия\скрытия) при помощи некоторых изменений разметки.
<button>:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Кнопка выпадающего списка
</button>
<div aria-labelledby="dropdownMenuButton">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>А вот так — с <a> элементами:
<div> <a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Выпадающая ссылка </a> <div aria-labelledby="dropdownMenuLink"> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> </div> </div>
Самое забавное, что это можно сделать с любым из вариантов кнопок: «главная, вторичная, успех, инфо, предупреждение, опасность»:
Предупреждение<!-- Example single danger button --> <div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Action </button> <div> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> <div></div> <a href="#">Separated link</a> </div> </div>
Выпадающие элементы кнопок с разделенными зонами
По такому же принципу создавайте выпадающие элементы в кнопках с разделенными зонами, используя почти такую же разметку, как в пункте выше, но с добавлением класса . для правильного отступа вокруг выпадающего элемента. dropdown-toggle-split
dropdown-toggle-split
Тут используется дополнительный класс, который уменьшает на 25% горизонтальный паддинг padding с обеих сторон выпадающей «каретки» и удаляет margin-left, добавленный для выпадающих элементов обычных кнопок. Эти изменения позволяют центрировать выпадающую «каретку» в разделенной кнопке и обеспечивают более подходящий размер «зоны клика» вблизи главной кнопки.
<!-- Example split danger button -->
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Размеры
Выпадающие элементы кнопок работают с кнопками любых размеров, включая кнопки по умолчанию и кнопки с выпадающими элементами с разделенными зонами.
<!-- Large button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Large button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
<!-- Small button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
. ..
</div>
</div>
..
</div>
</div>Направления
«Выпадающий вверх»
Добавьте класс .dropup и выпадающий элемент будет «выпадать» вверх.
<!-- Default dropup button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropup
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropup button -->
<div>
<button type="button">
Split dropup
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>«Выпадающий вправо»
Добавьте класс . и выпадающий элемент будет «выпадать» вправо. dropright
dropright
<!-- Default dropright button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropright
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropright button -->
<div>
<button type="button">
Split dropright
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropright</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>«Выпадающий влево»
Добавьте класс . и выпадающий элемент будет «выпадать» влево. dropleft
dropleft
<!-- Default dropleft button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropleft
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropleft button -->
<div>
<div role="group">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropleft</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<button type="button">
Split dropleft
</button>
</div>Исторически содержимым выпадающих элементов всегда были ссылки, но BS4 изменил это. Сейчас вы можете использовать в качестве содержимого выпадающих элементов
Сейчас вы можете использовать в качестве содержимого выпадающих элементов <button>, а не только <a>.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Вы также можете создать неинтерактивные выпадающие элементы класса .dropdown-item-text. Свободно стилизуйте их обычным CSS.
<div>
<span>Dropdown item text</span>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>Активные элементы меню
Добавьте класс . к элементу выпадающего меню для его стилизации как «активированного». active
active
<div>
<a href="#">Regular link</a>
<a href="#">Active link</a>
<a href="#">Another link</a>
</div>Неактивные элементы меню
Добавьте класс .disabled к элементу выпадающего меню для его стилизации как «деактивированного».
<div>
<a href="#">Regular link</a>
<a href="#">Disabled link</a>
<a href="#">Another link</a>
</div>По умолчанию выпадающее меню автоматически расположено в 100% от вершины и на левой стороне родителя. Добавьте класс .dropdown-menu-right к элементу класса .dropdown-menu для выравнивания выпадающего меню по правой стороне.
Внимание! Выпадающие элементы позиционируются благодаря Popper.js (за исключением случаев, когда они содержатся в navbar).
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Right-aligned menu
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Отзывчивое выравнивание
Если вы хотите использовать адаптивное выравнивание, отключите динамическое позиционирование, добавив атрибут data-display="static", и используйте классы адаптивных вариантов.
Чтобы выровнять выпадающее меню вправо с заданной точкой останова или больше, добавьте .. dropdown-menu{-sm|-md|-lg|-xl}-right
dropdown-menu{-sm|-md|-lg|-xl}-right
<div>
<button type="button" data-toggle="dropdown" data-display="static" aria-haspopup="true" aria-expanded="false">
Left-aligned but right aligned when large screen
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Чтобы выровнять выпадающее меню влево с заданной точкой останова или более, добавьте .dropdown-menu-right и .dropdown-menu{-sm|-md|-lg|-xl}-left.
<div>
<button type="button" data-toggle="dropdown" data-display="static" aria-haspopup="true" aria-expanded="false">
Right-aligned but left aligned when large screen
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Обратите внимание, что вам не нужно добавлять атрибут data-display="static" к выпадающим кнопкам на панелях навигации, поскольку Popper. js не используется на панелях навигации.
js не используется на панелях навигации.
Добавьте заголовок, чтобы обозначить секции действий любого выпадающего меню.
<div>
<h6>Dropdown header</h6>
<a href="#">Action</a>
<a href="#">Another action</a>
</div>Разделители меню
Разделяйте группы родственных элементов меню разделителем.
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>Текст меню
Размещайте любой текст внутри выпадающего меню с текстом, используя утилиты отступа. Заметьте, что вам понадобится дополнительная настройка размеров для ограничения ширины меню.
<div>
<p>
Some example text that's free-flowing within the dropdown menu.
</p>
<p>
And this is more example text.
</p>
</div>Формы меню
Расположите форму внутри выпадающего меню, и используйте утилиты паддинга или марджина для ее уплотнения.
<div>
<form>
<div>
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div><form>
<div>
<label for="exampleDropdownFormEmail2">Email address</label>
<input type="email" placeholder="email@example. com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>Параметры раскрывающегося списка
Используйте data-offset или data-reference, чтобы изменить местоположение раскрывающегося списка.
<div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-offset="10,20">
Offset
</button>
<div aria-labelledby="dropdownMenuOffset">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>
<div>
<button type="button">Reference</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-reference="parent">
<span>Toggle Dropdown</span>
</button>
<div aria-labelledby="dropdownMenuReference">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>
</div>Использование
Через атрибуты или JavaScript, плагин выпадающих элементов изменяет (показывает скрытоесодержимое) состояние содержимого (выпадающие меню) изменением класса . элемента родительского списка. Атрибут  show
showdata-toggle="dropdown" отвечает за закрытие выпадающих меню на уровне приложения, так что будет неплохой идеей всегда использовать данный атрибут.
На устройствах, активируемых касанием, открытие выпадающего элемента добавляет пустые обработчики ($.noop) mouseover к непосредственным «детям» элемента <body>. Этот, по общему мнению, некрасивый хак (без которого любое касание в iOS вне выпадающего элемента не закроет выпадающий элемент) необходим для обработки проблемы с делегированием событий в iOS. Как только выпадающий элемент закрыт, эти дополнительные пустые обработчики удаляются.
Через атрибуты
Добавьте к ссылке или кнопке атрибут data-toggle="dropdown" для скрытия\показа выпадающего элемента.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
. ..
</div>
</div>
..
</div>
</div>Через JS
Управляйте выпадающими элементами с помощью JavaScript:
$('.dropdown-toggle').dropdown()data-toggle="dropdown" still requiredНезависимо от того, управляете вы выпадающим элементом через JavaScript или атрибутами, атрибут data-toggle="dropdown" всегда необходим в элементе, запускающем выпадающий элемент.
Параметры
Передавайте параметры через JavaScript или атрибуты. Если используются атрибуты, добавляйте название параметра к data- как в data-offset="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| offset | number | string | function | 0 |
Смещение раскрывающегося списка относительно его цели. Когда функция используется для определения смещения, она вызывается с объектом, содержащим данные смещения в качестве первого аргумента. Функция должна возвращать объект с такой же структурой. Узел DOM запускающего элемента передается в качестве второго аргумента. Смещение выпадающего элемента относительно его триггера. См. отступы Popper.js |
| flip | boolean | true | Позволяет выпадающему элементу «перевернуться», если произошло перекрытие другого элемента. Больше информации: flip docs. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения выпадающего меню. Принимает значения 'viewport', 'window', 'scrollParent' или ссылку HTMLElement (только для JavaScript). Для получения дополнительной информации обратитесь к документации preventOverflow от Popper. js. js. |
| reference | string | element | ‘toggle’ | Reference element of the dropdown menu. Accepts the values of 'toggle', 'parent', or an HTMLElement reference. For more information refer to Popper.js’s referenceObject docs. |
| display | string | dynamic | static | By default, we use Popper.js for dynamic positioning. Disable this with `static`. |
Обратите внимание, что если для boundary установлено значение, отличное от 'scrollParent', позиция position: static применяется к контейнеру .dropdown.
Методы
| Метод | Описание |
|---|---|
$().dropdown('toggle') |
Задействует поведение toggle в выпадающем меню данного навбара или при навигации «TAB»ом. |
$().dropdown('show') |
Показывает выпадающее меню данной навигационной панели или вкладки. |
$().dropdown('hide') |
Скрывает выпадающее меню данной навигационной панели или вкладки. |
$().dropdown('update') |
Обновляет позицию «выпадения» элемента. |
$().dropdown('dispose') |
Уничтожает выпадающий элемент. |
События
Все события выпадающих элементов наступают в родительском элементе класса .dropdown-menu и несут свойство relatedTarget, значение которого равно элементу «якоря» (ссылка, т.е. <a>), запускающего функциональность toggle.
| Событие | Описание |
|---|---|
show.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода show. |
shown.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал видимым юзеру (будет ждать завершения CSS-переходов). |
hide.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода hide. |
hidden.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал невидимым юзеру (будет ждать завершения CSS-переходов). |
$('#myDropdown').on('show.bs.dropdown', function () {
// do something…
})Cоздание выпадающего меню на HTML и CSS просто
Автор статьи: admin
В этой статье мы разберём, как происходит создание выпадающего меню на HTML, CSS и JavaScript.
Также, если вы вообще не знаете как делать меню, то посмотрите статью: Меню навигации на HTML и CSS, там вы научитесь создавать простое меню навигации.
Создание горизонтального выпадающего меню:
Сперва на HTML и CSS сделаем выпадающее меню которое будет проявляться при наведении мышки, вот его HTML.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <header> <nav> <ul> <li><a href=»#»>Главная</a></li> <li>Галерея <ul> <li><a href=»#»>Машины</a></li> <li><a href=»#»>Горы</a></li> <li><a href=»#»>Компьютеры</a></li> </ul> </li> <li>О себе <ul> <li><a href=»#»>Имя</a></li> <li><a href=»#»>Аватарка</a></li> </ul> </li> </ul> </nav> </header> |
Тут всё как в обычном меню, если вы читали статью про то как сделать меню навигации, единственное что отмечу, это то, что обязательно меню должно находится в теги <nav>, для лучшей индексации.
Теперь перейдём к CSS, но сначала мы не будем делать прям выпадающие меню, оно просто при наведении мыши, будет просто появляться, вот и всё.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | html, body { margin: 0; padding: 0; }
nav > ul { display: flex; margin: 0; width: 100%; background-color: green; }
nav > ul > li { margin-right: 20px; }
li { color: white; list-style: none; font-size: 20px; }
li a { color: white; text-decoration: none; }
li > ul{ display: none; position: absolute; background-color: tomato; padding: 0; }
li:hover > ul{ display: block; } |
В самом начале, мы убираем отступы со всего документа, чтобы, меню было чётко прибито ко краям страницы.
Дальше настраиваем внешний вид, делаем FlexBox и задаём отступы, самое главное, что нужно сделать, это тегам <ul>, которые находятся внутри тега <li>, сделать позиционирование absolute и добавить ему свойство display: none, что бы блок не показывался на экране.
Последнее важное изменение, это при наведении мышкой на <li>, внутри которого есть <ul>, он появлялся, вот что получилось.
Такое латовый вариант получился, теперь сделаем так, что бы меню выпадало с анимацией, а не просто появлялась, для этого не много изменим стили.
Примечание:
Тут покажу только те селекторы, которые изменим, а не весь CSS, так как, там добавилось не много.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | nav > ul { display: flex; margin: 0; width: 100%; height: 25px; background-color: green; }
li > ul{ position: absolute; top: 40px; visibility: hidden; opacity: 0; background-color: tomato; padding: 0; transition: 400ms; }
li:hover > ul{ visibility: visible; top: 25px; opacity: 1; } |
В первом селекторе мы добавляем высоту, чтобы было проще менять позицию, во втором, добавляем позицию
top равного 45 пикселем, также устанавливаем свойство visibility: hidden, которое отвечает за скрытие элемента, и opacity: 0, для прозрачности, значение ноль, означает что элемент полностью прозрачен.
В последнем селекторе который мы изменяем, который ещё отвечает за наведение мышки, убираем display и добавляем visibility: visible, для показа элемента, top равный 25 пикселям и opacity: 1, для полной не прозрачности.
Также появилось свойство transition, для плавных переходов, мы задаём ему время перехода 400 миллисекунды.
Вывод:
В этой статье мы рассказали о создание выпадающего меню на HTML и CSS, если вам что то не понятно, то посмотрите наш учебник по HTML и CSS.
Подписываетесь на соц-сети:
Оценка:
Количество оценивших: 1
Средняя оценка: 5,00
Также рекомендую:
Как создать выпадающее меню с помощью HTML и CSS
Выпадающее меню позволяет создать четкое и иерархическое представление всех основных разделов. Вы можете создать выпадающее меню с HTML раскрывающимся списком, не используя ничего, кроме языка гипертекста и CSS.
- Создание раздела навигации.
 Как правило, мы используем для главной панели навигации сайта тег <nav>, <header> — для более узких разделов или <div>, если нет других вариантов. Поместите этот код в элемент <div>, чтобы можно было задать стили для всего меню:
Как правило, мы используем для главной панели навигации сайта тег <nav>, <header> — для более узких разделов или <div>, если нет других вариантов. Поместите этот код в элемент <div>, чтобы можно было задать стили для всего меню:
<div>
<nav>
</nav>
</div>- Задайте для каждого раздела название класса. Мы будем использовать атрибут класса позже, чтобы определить стиль этих элементов с помощью CSS. Задайте названия классов для контейнера и меню с раскрывающимся списком HTML:
<div> <nav> </nav> </div>
- Добавьте список пунктов меню. Неупорядоченный список (<ul>) содержит пункты главного меню (<li>), на которые пользователи будут наводить курсор мыши, чтобы вывести выпадающее меню. Добавьте класс «clearfix» для элементов списка. Мы вернемся к этому позже в разделе CSS:
<div>
<nav>
<ul>
<li>Home</li>
<li>Contributors</li>
<li>Contact Us</li>
</ul>
</nav>
</div>- Добавление ссылок.
 Теперь нужно добавить ссылки на страницы соответствующих разделов. Даже если они не содержат ссылок на что-то, добавьте ссылки на несуществующий анкор (например, «#!»), чтобы курсор пользователя менял внешний вид при наведении на них. В этом примере пункт Contact Us никуда не ведет, но остальные два пункта раскрывающегося списка HTML CSS содержат ссылки на конкретные разделы:
Теперь нужно добавить ссылки на страницы соответствующих разделов. Даже если они не содержат ссылок на что-то, добавьте ссылки на несуществующий анкор (например, «#!»), чтобы курсор пользователя менял внешний вид при наведении на них. В этом примере пункт Contact Us никуда не ведет, но остальные два пункта раскрывающегося списка HTML CSS содержат ссылки на конкретные разделы:
<div>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/Contributors">Contributors</a>
</li>
<li><a href="#!">Contact Us</a>
</li>
</ul>
</nav>
</div>- Создание списков вложенных элементов. После того, как мы установим стили, эти раскрывающиеся списки HTML станут выпадающими меню. Вложите список в элемент, на который пользователь будет наводить курсор. Задайте имя класса и ссылку, как мы делали ранее:
<div>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/Contributors">Contributors</a>
<ul>
<li><a href="/jordan">Michael Jordan</a></li>
<li><a href="/hawking">Stephen Hawking</a></li>
</ul>
</li>
<li><a href="#!">Contact Us</a>
<ul>
<li><a href="mailto:bugsupport@company. com">Report a Bug</a></li>
<li><a href="/support">Customer Support</a></li>
</ul>
</li>
</ul>
</nav>
</div>
com">Report a Bug</a></li>
<li><a href="/support">Customer Support</a></li>
</ul>
</li>
</ul>
</nav>
</div>- Откройте CSS. Разместите ссылку на CSS стили в разделе <head> HTML-документа, если вы еще этого не сделали. В этой статье мы не будем касаться основных свойств CSS, таких как настройка шрифта и цвет фона:
- Добавьте код clearfix. Помните класс «clearfix«, который мы добавили к списку меню? Как правило, элементы HTML раскрывающегося списка имеют прозрачный фон и могут раздвигать другие элементы. Несложная настройка CSS поможет исправить эту проблему. Вот простое и красивое решение, хотя оно не поддерживается в Internet Explorer 7 и более ранних версиях:
.clearfix:after {
content: "";
display: table;
}- Создание базовой структуры. Представленный ниже код задает размещение меню вдоль верхней части страницы и скрывает выпадающие элементы.
 Это только каркас общей структуры, который позволяет сосредоточиться на других элементах раскрывающегося свертывающегося списка HTML. Вы можете позже расширить его дополнительными свойствами CSS, такими как отступы и интервалы:
Это только каркас общей структуры, который позволяет сосредоточиться на других элементах раскрывающегося свертывающегося списка HTML. Вы можете позже расширить его дополнительными свойствами CSS, такими как отступы и интервалы:
.nav-wrapper {
width:100%;
background: #999;
}
.nav-menu {
position:relative;
display:inline-block;
}
.nav-menu li {
display: inline;
list-style-type: none;
}
.sub-menu {
position:absolute;
display:none;
background: #ccc;
}- Задаем вывод выпадающих элементов при наведении курсора мыши. Элементы в выпадающем списке по умолчанию скрыты. Вот как реализуется вывод вложенного списка при наведении курсора мыши на родительский элемент:
.nav-menu ul li:hover > ul {
display:inline-block;
}Если пункты древовидного раскрывающегося списка HTML меню ведут к дополнительным подчиненным выпадающим меню, то любые свойства, добавляемые здесь, будут влиять на них. Если вы хотите задать стиль только для выпадающих меню первого уровня, используйте вместо этого «. nav-menu > ul«:
nav-menu > ul«:
- Маркирование выпадающих меню стрелками. Веб-дизайнеры, как правило, показывают, что элемент содержит вложенное выпадающее меню, с помощью стрелки вниз. Следующий код добавляет стрелку к каждому элементу меню:
.nav-menu > ul > li:after {
content: "25BC"; /*escaped unicode for the down arrow*/
font-size: .5em;
display: inline;
position: relative;
}Изменить положение стрелки можно с помощью свойств up, bottom, right или left.
Если не все пункты раскрывающегося списка HTML содержат вложенные выпадающие меню, не задавайте стиль для всего класса nav-menu. Вместо этого добавьте еще один класс (например, dropdown) для каждого элемента li, к которому нужно добавить стрелку. Укажите этот класс, а не приведенный в коде выше:
- Настройка отступов, фона и других свойств. Теперь наше меню является функциональным, но мы можем несколько улучшить его внешний вид с помощью редактирования кода CSS.

- Если вы хотите добавить выпадающее меню в форму, HTML 5 позволяет легко сделать это с помощью элемента ;
- Ссылка <a href=»#»> прокручивает страницу вверх, в то время как ссылка на несуществующий анкор, такая как <a href=»#!»>, не будет прокручивать страницу. Если это кажется вам не слишком аккуратным, то можно изменить внешний вид курсора с помощью CSS.
Данная публикация является переводом статьи «How to Create a Dropdown Menu in HTML and CSS» , подготовленная редакцией проекта.
меню и кнопки меню — Веб-стандарты
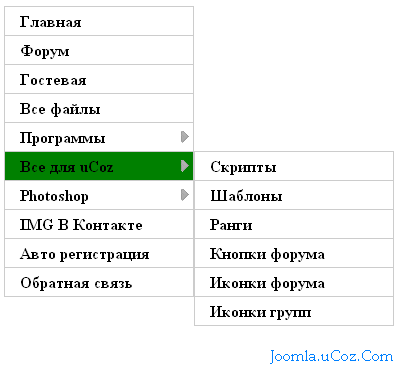
Классифицировать сложно. Например, возьмём крабов. Раки-отшельники, веерные крабы и подковообразные крабы, с точки зрения таксономии, не настоящие крабы, но это не мешает использовать в их названиях слово «краб». Всё становится ещё запутаннее, когда через какое-то время благодаря процессу, называемому канцеризацией, ненастоящие крабы эволюционируют, чтобы больше походить на настоящих. Это то, что произошло с королевскими крабами, которые в прошлом были раками-отшельниками. Представьте размеры их раковин!
Представьте размеры их раковин!
В дизайне мы часто совершаем такую же ошибку, когда называем разные вещи одинаковыми именами. Они кажутся похожими, но внешность может быть обманчивой. Это плохо сказывается на прозрачности вашей библиотеки компонентов. С точки зрения инклюзивности это может привести к тому, что вы измените нужную семантику и поведение компонента на совершенно противоположные. Пользователи будут ожидать одного поведения, а получат другое.
Классический пример — термин «выпадающий список» (dropdown). В интерфейсах многие вещи «выпадают», включая <option> в <select>, и подменю навигации со списком ссылок, которое раскрывается с помощью JavaScript. Одинаковые названия — разные явления. Некоторые называют это «выпадающее меню» (pull-down menu), но давайте не вдаваться в подробности.
Выпадающие списки, которые состоят из нескольких пунктов, часто называют «меню». Об этом я и хочу поговорить в этой статье. Мы будем делать настоящее меню, но по пути обсудим их не совсем настоящие реализации.
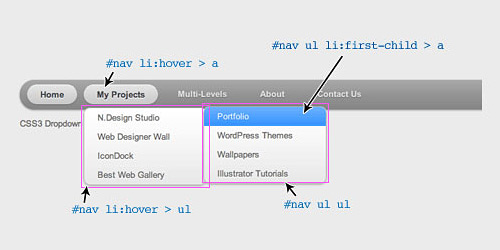
Давайте начнём с вопроса: является ли блок ссылок с картинки, выпадающий вниз из панели навигации, меню?
Правильный ответ: нет, это не настоящее меню.
То, что навигационная схема состоит из списков или ссылок — давнее соглашение. Оно почти так же давно предписывает, что дополнительная навигация (sub-navigation) должна быть вложенными списками со ссылками. Если бы я удалил стили для компонента, показанного выше, я бы увидел что-то вроде этого списка ссылок, только с Times New Roman и синего цвета.
• [Главная](#)
• [О нас](#)
• [Магазин](#)
◦ [Одежда для собак](#)
◦ [Вафельницы](#)
◦ [Магические шары](#)
• [Контакты](#)
С точки зрения семантики вложенные списки со ссылками в этом контексте корректны. Системы навигации на самом деле оглавления: именно так они устроены. Единственное, что действительно заставляет думать, что перед нами меню — это стилизация вложенных списков и способ их отображения при наведении курсора или при фокусе.
В этом месте часто ошибаются и начинают добавлять семантику из WAI-ARIA: aria-haspopup="true", role="menu", role="menuitem" и так далее. Их можно использовать, но в другом контексте. Вот две причины для этого:
- ARIA-меню предназначены не для навигации, а для десктопных приложений. Представьте себе систему меню для любого из них.
- Ссылка верхнего уровня должна быть ссылкой. То есть она не ведёт себя как кнопка меню.
Относительно второго пункта: при перемещении по области навигации в подменю ожидаешь, что каждое подменю будет появляться при наведении или при фокусе на ссылке верхнего уровня (например, «Магазин» из примера выше). Это одновременно показывает подменю и размещает ссылки в нём в порядке получения фокуса. С помощью JavaScript можно управлять событиями фокуса (focus) и его потери (blur) и сохранить внешний вид подменю пока это необходимо. При этом те, кто использует для навигации клавиатуру, должны иметь возможность переходить по очереди от одной ссылки каждого уровня к другой.
Кнопки меню, которым задан атрибут aria-haspopup="true", так себя не ведут. Они становятся активными по клику и у них нет другой цели кроме показа скрытого меню.
Как показано на картинке, вне зависимости от того раскрывается меню или скрывается, это будет объявлено благодаря атрибуту aria-expanded. Вам нужно только изменить это состояние при клике, а не при фокусе. Пользователи обычно не ожидают явного изменения состояния при простом событии фокуса. На самом деле в нашей системе навигации состояние не изменяется. Это просто трюк со стилизацией. С точки зрения поведения мы можем перемещаться с помощью клавиши Tab так, как если бы не было никакого трюка с показом и скрытием элемента.
Проблема с навигационными подменюСкопировать ссылку
Навигационные подменю (или для кого-то «выпадающие списки») отлично работают с мышью или с клавиатуры, но не так хороши для касаний. Когда вы в первый раз нажимаете на ссылку верхнего уровня «Магазин» из примера, то сообщаете, что надо открыть подменю и перейти по ссылке.
Здесь есть два возможных варианта решения проблемы:
- Избежать поведения по умолчанию ссылок верхнего уровня (
e.preventDefault()) и написать скрипт для полной поддержки семантики и поведения меню WAI-ARIA. - Убедиться, что каждая страница, на которую ведёт ссылка верхнего уровня меню, имеет оглавление в качестве альтернативы подменю.
Первое решение не самое хорошее. Я ранее замечал, что этот тип семантики и поведения нежелателен в данном контексте, где ссылки — это управляемые контролы (subject controls). Кроме того пользователи больше не смогут переходить на страницу верхнего уровня, если она есть.
Какие устройства — сенсорные?Скопировать ссылку
Заманчиво думать: «Это не самое хорошее решение, но я применю его только для сенсорных интерфейсов». Проблема в том, как определить, есть ли у устройства сенсорный экран?
Вам точно не стоит относить любой «маленький экран» к разряду «экранов с сенсорным управлением». Работая в одном офисе с людьми, разрабатывающими сенсорные дисплеи для музеев, я могу заверить вас, что самые большие экраны — сенсорные. Не забывайте о ноутбуках с клавиатурой и сенсорным дисплеем.
Не забывайте о ноутбуках с клавиатурой и сенсорным дисплеем.
К тому же многие, но далеко не все устройства небольшого размера являются сенсорными. В инклюзивном дизайне вы не можете позволить себе предполагать.
Второе решение более инклюзивное и надёжное. Это «фолбэк» для пользователей всех устройств. Но я специально взял в кавычки это слово, потому что думаю, что на самом деле постраничные оглавления — это лучший способ обеспечения навигации.
Похоже, получившая премию команда Government Digital Services с этим согласится. Вы также могли видеть такие оглавления в Wikipedia.
ОглавлениеСкопировать ссылку
Оглавления — это навигация для связанных между собой страниц или их разделов, которые должны быть семантически похожи на основные области навигации сайта. Для них используются элементы с <nav>, списки и общие подписи к ним.
<nav aria-labelledby="sections-heading">
<h3>Продукты</h3>
<ul>
<li><a href="/products/dog-costumes">Одежда для собак</a></li>
<li><a href="/products/waffle-irons">Вафельницы</a></li>
<li><a href="/products/magical-orbs">Магические шары</a></li>
</ul>
</nav>
<!-- Здесь все разделы по порядку -->
ПримечанияСкопировать ссылку
- В этом примере мы представляем каждый раздел как отдельную страницу, как если бы это было в выпадающем подменю.
- Важно, чтобы каждая страница из «Магазин» имела одинаковую структуру. Поэтому оглавление «Продукты» находится в одном и том же месте. Консистентность улучшает понимание.
- Список группирует элементы, а вспомогательные технологии могут установить их количество и объявить о них, например, с помощью синтезированного голоса в скринридерах.
- Тегу
<nav>заголовок задан с помощью атрибутаaria-labelledby. Это означает, что большинство скринридеров объявит «Продукты, навигация» при попадании в область с помощью клавиши Tab. Также это приведёт к тому, что такая навигация будет разбита скринридерами на отдельные элементы, через которые пользователи смогут переходить к областям страницы напрямую.
Всё на одной страницеСкопировать ссылку
Если вы можете поместить все разделы на одной странице, при этом не сделав её слишком длинной и избежав утомительной прокрутки, то так даже лучше. Просто задайте для каждого раздела якорную ссылку. Например, href="#waffle-irons" должна вести к id="waffle-irons".
<nav aria-labelledby="sections-heading">
<h3>Продукты</h3>
<ul>
<li><a href="#dog-costumes">Одежда для собак</a></li>
<li><a href="#waffle-irons">Вафельницы</a></li>
<li><a href="#magical-orbs">Магические шары</a></li>
</ul>
</nav>
<!-- Здесь раздел с одеждой для собак -->
<section tabindex="-1">
<h3>Вафельницы</h3>
</section>
<!-- Здесь раздел с магическими шарами -->
Примечание: в некоторых браузерах фокус плохо переносится на отдельные фрагменты страницы. Добавление tabindex="-1" к нужному фрагменту исправляет это.
В случае, если на сайте много контента, лучше тщательно продумывать информационную архитектуру с оглавлениями меню, чем делать ненадёжную и громоздкую систему выпадающих меню. Так будет легче сделать адаптивную версию страницы с меньшим количеством кода, а также это упростит восприятие её структуры. Там, где системы выпадающих меню скрывают структуру, оглавления обнажают её.
На некоторых сайтах, включая правительственный цифровой сервис gov.uk, есть страницы с указателями (или «темами»), которые представляют собой просто оглавления. Это настолько мощная концепция, что популярный генератор статических сайтов Hugo создаёт такие страницы по умолчанию.
Информационная архитектура — это важная часть инклюзивности. Плохо организованный сайт может соответствовать нужным вам техническим требованиям, но при этом будет отталкивать многих пользователей. Особенно это касается тех, у кого есть когнитивные нарушения или у кого мало времени на то, чтобы с чем-то долго разбираться.
Кнопки навигационного менюСкопировать ссылку
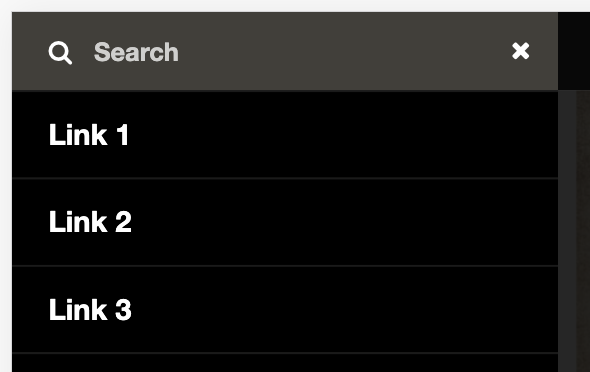
Пока мы обсуждаем тему фальшивых навигационных меню, было бы упущением с моей стороны не поговорить про кнопки меню. Вы наверняка видели состоящую из трёх линий иконку-гамбургер или «navicon».
Даже с упрощённой информационной архитектурой и одним уровнем навигационных ссылок пространство на маленьких экранах на вес золота. Скрытие навигации за кнопкой означает, что во вьюпорте будет больше места для основного контента.
Кнопка навигации больше всего из того, что мы изучали, похожа на настоящую кнопку меню. Так как она открывает меню по клику, то она должна:
- Быть кнопкой, а не ссылкой.
- Содержать информацию о развёрнутом или свёрнутом состоянии соответствующего меню (которое, строго говоря, представляет собой просто список ссылок).
Прогрессивное улучшениеСкопировать ссылку
Давайте не будем забегать вперёд. Мы должны помнить о прогрессивном улучшении и подумать, как это будет работать без JavaScript.
В изначальном HTML-файле мало что можно сделать с помощью кнопок (кроме кнопок для отправки данных, но они даже близко не связаны с тем, что нам нужно сделать). Может быть, вместо этого, нам следует начать с простой ссылки, которая приведёт нас к навигации?
<a href="#navigation">Навигация</a>
<!-- Тут может быть какой-то контент -->
<nav>
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/shop">Магазин</a></li>
<li><a href="/content">Контент</a></li>
</ul>
</nav>
Нет особой необходимости использовать ссылку, если между ней и навигацией нет большого количества контента. Так как навигация сайта в большинстве случаев должна размещаться наверху страницы, то в этом решении нет необходимости. Так что, действительно, навигационное меню без JavaScript должно быть просто… навигацией.
<nav>
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/shop">Магазин</a></li>
<li><a href="/content">Контент</a></li>
</ul>
</nav>
Вы улучшите его, добавив кнопку, которая в ис
Выпадающее меню на CSS без доступа к HTML, без JavaScript
В некоторых онлайн конструкторах сайтов на определенных тарифах очень ограничен функционал (например — Битрикс24). Бывает нет возможности вставить свой JavaScript-код, а так же поменять HTML-код готовых блоков. Такая политика в общем то не удивительна, надо же как-то монетизировать такие продукты.
Что если все же хочется выпадающее меню на сайте, а базовые модули с таким функционалом не доступны. Попробуем сделать чисто на CSS. Бывает, что его добавлять как раз разрешают.
Итак пример структуры одноуровневого меню, которое будем превращать в двухуровневое:
1 2 3 4 5 6 7 8 9 | <ul> <li>First</li> <li>Second</li> <li>Third</li> <li>Four</li> <li>Five</li> <li>Sub el 1</li> <li>Sub el 2</li> </ul> |
И CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | ul {
word-spacing: -.36em;
display: table;
position: relative;
margin: 0;
padding: 0;
}
li {
display: inline-block;
padding: 10px;
word-spacing: normal;
height: 20px;
width: 80px;
background: gray;
}
ul:hover li {
display: inline-block;
}
li:nth-child(6),
li:nth-child(7) {
display: none;
position: absolute;
left: 200px;
background: lightgray;
}
li:nth-child(6) {
top: 40px;
}
li:nth-child(7) {
top: 80px;
}
li:nth-child(1):hover ~ li:nth-child(6),
li:nth-child(2):hover ~ li:nth-child(6),
li:nth-child(4):hover ~ li:nth-child(6),
li:nth-child(5):hover ~ li:nth-child(6),
li:nth-child(1):hover ~ li:nth-child(7),
li:nth-child(2):hover ~ li:nth-child(7),
li:nth-child(4):hover ~ li:nth-child(7),
li:nth-child(5):hover ~ li:nth-child(7) {
display: none;
} |
Вот что у нас получилось:
Как видно, выпадающие пункты меню размещены в конце, иначе начинаются проблемы при отображении. Некоторый CSS-код относится к решению проблемы отступов между элементами типа inline-block (В частности word-spacing и display: table у UL). Неудобство, конечно, еще в том что все отступы пунктов выпадающего меню придется прописывать вручную. А для разных разрешений экрана, по видимому, их надо будет настраивать с помощью медиа-запросов CSS.
Но суть в том, что все же есть техническая возможность сделать выпадающее меню для клиентов, которые пока не готовы платить дополнительный ежемесячный взнос за расширенный функционал онлайн-конструктора.
Выпадающее меню на CSS . Горизонтальное выпадающее меню
Перед написанием стилей для выпадающего меню необходимо создать структуру HTML документа. Данная структура будет представлять из себя обычный скелет сайта с добавленными тегами для меню. Меню будем создавать используя списки <UL> или <OL>.
Итак приступим к написанию основной структуры сайта
<!DOCTYPE html> <html> <head> <title> Выпадающее меню на CSS </title> </head> <body> </body>
После того как написали основную структуру сайта необходимо создать структуру нашего меню. Для начала создадим меню верхнего уровня с помощью тегов <NAV> и <UL>
<nav> <ul> <li><a href='#'>Главная</a></li> <li><a href='#'>HTML</a></li> <li><a href='#'>CSS</a></li> <li><a href='#'>PHP</a></li> <li><a href='#'>JavaScript</a></li> </ul> </nav>
Меню верхнего уровня у нас создано. Теперь необходимо назначить стили для элементов меню.
nav { margin: 50px 0; bacground-color: #E94f56; } nav ul { padding: 0; margin: 0; list-style: none; position: relative; } nav ul li { margin: 0px -7px 0 0; display: inline-block; background-color: #E94f56; } nav a { display: block; padding: 0 10px; color: #ffff; font-size: 23px; line-height: 60px; text-decoration: none; } nav a:hover { backgroung-color: #000001; }
Проверим то что у нас получилось.
Теперь наше меню выглядит как меню. Теперь нам необходимо создать вложенное меню. Его мы создаем путем добавления внутрь тега <LI> еще одного списка <UL>. То есть у нас получается список в списке. Создадим структуру с вложенным меню.
<nav> <ul> <li><a href='#'>Главная</a></li> <li><a href='#'>HTML</a> <ul> <li><a href='#'>История HTML</a></li> <li><a href='#'>Структура HTML</a></li> <li><a href='#'>HTML5</a></li> </ul> </li> <li><a href='#'>CSS</a></li> <li><a href='#'>PHP</a></li> <li><a href='#'>JavaScript</a></li> </ul> </nav>
Теперь нужно добавить стили к вложенному меню. Для создания выпадающего меню необходимо задать вложенному списку абсолютное позиционирование и смещение от основного меню.
nav ul ul { display: none; position: absolute; top100%; } nav ul li:hover>ul { display: inherit; } nav ul ul li { min-width: 180px; float: none; display:list-item; position: relative; }
Должно получиться следующее
Добавим для пункта меню с вложенным подменю соответствующий индикатор.
li> a:after {content: '+'} li> a:only-child:after {content:'';}
В итоге у нас получилось следующее
раскрывающихся списков · Bootstrap
Переключайте контекстные наложения для отображения списков ссылок и многого другого с помощью плагина раскрывающегося списка Bootstrap.
Обзор
Выпадающие списки — это переключаемые контекстные наложения для отображения списков ссылок и многого другого. Они сделаны интерактивными с помощью включенного плагина JavaScript для выпадающего меню Bootstrap. Они переключаются нажатием, а не наведением курсора; это намеренное дизайнерское решение.
Выпадающие списки построены на сторонней библиотеке Popper.js, который обеспечивает динамическое позиционирование и обнаружение области просмотра. Обязательно включите popper.min.js перед загрузочным JavaScript или используйте bootstrap.bundle.min.js / bootstrap.bundle.js , который содержит Popper.js. Popper.js не используется для размещения раскрывающихся списков на панелях навигации, хотя динамическое позиционирование не требуется.
Если вы создаете наш JavaScript из исходного кода, для него требуется util.js .
Доступность
Стандарт WAI ARIA определяет фактический виджет role = "menu" , но он специфичен для меню, подобного приложению, которое запускает действия или функции. ARIA Меню может содержать только пункты меню, пункты меню флажков, пункты меню радиокнопок, группы радиокнопок и подменю.
Bootstrap имеют общий характер и применимы к различным ситуациям и структурам разметки. Например, можно создавать раскрывающиеся списки, содержащие дополнительные входные данные и элементы управления формой, такие как поля поиска или формы входа. По этой причине Bootstrap не ожидает (и не добавляет автоматически) ни один из атрибутов role и aria- , необходимых для истинных меню ARIA .Авторы должны сами включить эти более конкретные атрибуты.
Однако Bootstrap добавляет встроенную поддержку большинства стандартных взаимодействий с меню клавиатуры, таких как возможность перемещаться по отдельным элементам .dropdown-item с помощью клавиш курсора и закрывать меню с помощью клавиши ESC .
Примеры
Оберните переключатель раскрывающегося списка (ваша кнопка или ссылка) и раскрывающееся меню внутри .dropdown или другого элемента, который объявляет position: relative; .Выпадающие списки можно запускать из элементов или , чтобы лучше соответствовать вашим потенциальным потребностям.
Раскрывающееся меню с одной кнопкой
Любой отдельный .btn можно превратить в раскрывающийся список с некоторыми изменениями разметки. Вот как вы можете заставить их работать с элементами :
Самое приятное то, что вы можете сделать это и с любым вариантом кнопок:
Раскрывающиеся списки кнопок
Аналогичным образом создайте раскрывающиеся списки с разделенными кнопками с практически такой же разметкой, что и раскрывающиеся списки с одной кнопкой, но с добавлением .dropdown-toggle-split для правильного интервала вокруг выпадающего курсора.
Мы используем этот дополнительный класс, чтобы уменьшить горизонтальное заполнение по обе стороны от каретки на 25% и удалить margin-left , который добавляется для обычных раскрывающихся списков кнопок. Эти дополнительные изменения удерживают курсор в центре разделенной кнопки и обеспечивают область нажатия более подходящего размера рядом с основной кнопкой.
Калибровка
Выпадающие кнопки работают с кнопками любого размера, включая кнопки по умолчанию и кнопки с разделенным раскрывающимся списком.
...
...
...
...
Выпадающий вариант
Запуск раскрывающихся меню над элементами путем добавления .dropup к родительскому элементу.
Вариант Dropright
Выпадающее меню триггера справа от элементов путем добавления .dropright родительскому элементу.
Вариация капли
Триггер в раскрывающемся меню слева от элементов путем добавления .dropleft родительскому элементу.
Раньше содержимое выпадающего меню содержало ссылок, но в версии 4 это уже не так.Теперь вы можете дополнительно использовать элементов в раскрывающихся списках вместо s.
По умолчанию раскрывающееся меню автоматически располагается на 100% сверху и слева от своего родителя.Добавьте .dropdown-menu-right к .dropdown-menu , чтобы выровнять раскрывающееся меню по правому краю.
Внимание! Выпадающие списки размещаются благодаря Popper.js (кроме случаев, когда они содержатся в навигационной панели).
Добавьте заголовок для обозначения разделов действий в любом раскрывающемся меню.
Отдельные группы связанных пунктов меню с разделителем.
Поместите форму в раскрывающееся меню или превратите ее в раскрывающееся меню и используйте утилиты полей или заполнения, чтобы дать ей необходимое отрицательное пространство.
<форма>
Добавьте .active к элементам в раскрывающемся списке, чтобы сделал их активными .
Добавьте .disabled к элементам в раскрывающемся списке, чтобы пометил их как отключенные .
Использование
С помощью атрибутов данных или JavaScript плагин раскрывающегося списка переключает скрытый контент (раскрывающиеся меню) путем переключения .показать класс в родительском элементе списка. Атрибут data-toggle = "dropdown" используется для закрытия раскрывающихся меню на уровне приложения, поэтому рекомендуется всегда использовать его.
На устройствах с сенсорным экраном открытие раскрывающегося списка добавляет пустые ( $ .noop ) обработчики mouseover к непосредственным потомкам элемента . Этот, по общему признанию, уродливый хакер необходим для обхода причуды в делегировании событий iOS, которая в противном случае помешала бы нажатию в любом месте за пределами раскрывающегося списка запустить код, закрывающий раскрывающийся список.После закрытия раскрывающегося списка эти дополнительные пустые обработчики mouseover удаляются.
Через атрибуты данных
Добавьте data-toggle = "dropdown" к ссылке или кнопке, чтобы переключить раскрывающийся список.
...
Через JavaScript
Вызов раскрывающихся списков через JavaScript:
$ ('.dropdown-toggle '). dropdown () data-toggle = "dropdown" все еще требуется Независимо от того, вызываете ли вы раскрывающийся список с помощью JavaScript или вместо этого используете data-api, data-toggle = "dropdown" всегда должен присутствовать в элементе триггера раскрывающегося списка.
Опции
Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя опции к data- , как в data-offset = "" .
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| смещение | Номер| строка | функция | 0 | Смещение раскрывающегося списка относительно его цели. Для получения дополнительной информации обратитесь к документации по смещению Popper.js. |
| флип | логический | правда | Разрешить разворачивание раскрывающегося списка в случае перекрытия ссылочного элемента.Для получения дополнительной информации обратитесь к документации Popper.js. |
| граница | строка | элемент | ‘scrollParent’ | Граница ограничения переполнения раскрывающегося меню. Принимает значения 'viewport' , 'window' , 'scrollParent' или ссылку HTMLElement (только JavaScript). Для получения дополнительной информации см. Документацию PreventOverflow Popper.js. |
Обратите внимание, когда для границы задано любое значение, отличное от 'scrollParent' , стиль position: static применяется к .выпадающий контейнер .
Методы
| Метод | Описание |
|---|---|
$ (). Раскрывающийся список ('переключение') | Переключает раскрывающееся меню данной панели навигации или навигации с вкладками. |
$ (). Раскрывающийся список («обновление») | Обновляет позицию раскрывающегося списка элемента. |
$ (). Раскрывающийся список ('удалить') | Уничтожает раскрывающийся список элемента. |
События
Все события dropdown запускаются в родительском элементе .dropdown-menu и имеют свойство relatedTarget , значение которого является переключаемым элементом привязки.
| Событие | Описание |
|---|---|
показать.bs.dropdown | Это событие запускается немедленно при вызове метода экземпляра шоу. | Показан
.bs.dropdown | Это событие вызывается, когда раскрывающийся список становится видимым для пользователя (ожидает завершения переходов CSS). |
hide.bs.dropdown | Это событие запускается сразу после вызова метода экземпляра hide. |
hidden.bs.dropdown | Это событие вызывается, когда раскрывающийся список перестает быть скрытым от пользователя (будет ожидать завершения переходов CSS). |
$ ('# myDropdown'). On ('show.bs.dropdown', function () {
// сделай что-нибудь…
}) Выпадающее меню JavaScript
Эта страница содержит код копирования / вставки для создания раскрывающегося меню JavaScript (или «Меню перехода»). В этом меню используются элементы формы HTML и JavaScript, чтобы обеспечить быстрое и гибкое меню перехода.
<сценарий> function jumpto (x) { если (документ.form1.jumpmenu.value! = «null») { document.location.href = x } }
Выпадающие меню, подобные этому, иногда называют «меню перехода», потому что оно «перескакивает» на выбранный URL-адрес, как только вы делаете выбор.(В других раскрывающихся меню необходимо нажать кнопку «Перейти» после того, как вы сделали свой выбор — это безопасный путь, если вы беспокоитесь о пользователях, у которых не включен JavaScript).
Расшифровка кода
Приведенный выше код можно разделить на две части: код JavaScript и код HTML. Здесь они разделены:
JavaScript
Этот код JavaScript состоит из функции, которую мы назвали jumpto .Эта функция использует document.location.href для загрузки URL-адреса, предоставленного меню перехода (которое хранится в параметре x ). Он принимает параметр с именем x , который является значением, которое мы передаем, когда вызываем функцию в нашем HTML. В следующем коде я изменил имя формы на form2 , чтобы избежать конфликта с приведенным выше примером (в котором используется form1 ). Вы можете называть свою форму как угодно.
HTML
Часть HTML — это то, что отображает фактическое раскрывающееся меню, которое в данном случае представляет собой элемент HTML . Вы можете изменить значения здесь на свои собственные URL-адреса. Конечно, вы можете оставить их такими, какие они есть!
И вот оно — ваше собственное раскрывающееся меню JavaScript!
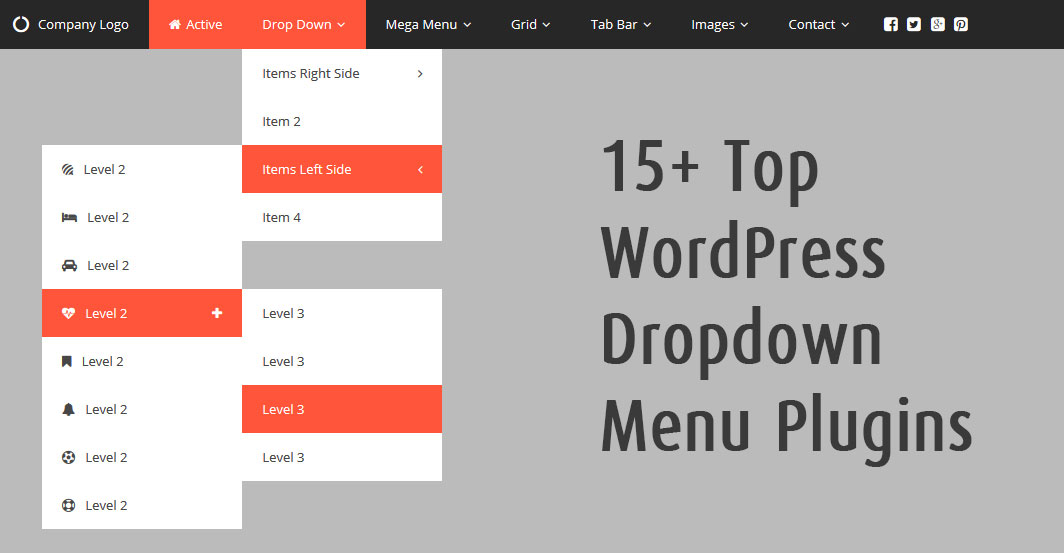
последних бесплатных выпадающих меню на JavaScript и CSS
Создайте Stripe.com, как меню навигации, используя чистый CSS / CSS3.
ДемоСкачать Теги: выпадающее меню, мегаменюПлагин для навигации на обычном JavaScript, который помогает создавать в веб-приложении адаптивную, анимированную, доступную навигацию в виде гармошки / раскрывающегося списка.
ДемоСкачать Теги: меню аккордеона, раскрывающееся меню, адаптивное менюАнимированное выпадающее мега-меню, которое оживляет пункты меню при переключении между навигационными ссылками.На основе навигации по заголовку Stripe.com.
ДемоСкачать Теги: выпадающее меню, мегаменюКрасивый, анимированный, многоуровневый компонент мегаменю с выпадающим списком, созданный с использованием вложенных списков HTML и чистого CSS.
ДемоСкачать Теги: выпадающее меню, мегаменюДоступный, совместимый с WCAG, полностью отзывчивый и удобный для мобильных устройств компонент раскрывающейся панели навигации, написанный на чистом JavaScript.
ДемоСкачать Теги: раскрывающееся меню, отзывчивое менюАдаптивная система навигации, которая сворачивает элементы горизонтального многоуровневого меню в удобную для мобильных устройств боковую панель навигации с раскрывающимися списками на мобильном устройстве.
ДемоСкачать Теги: раскрывающееся меню, отзывчивое менюОптимизированное для SEO, красивое многоуровневое (вложенное) раскрывающееся меню навигации, построенное с использованием чистого CSS и неупорядоченного списка HTML.
ДемоСкачать Теги: раскрывающееся менюmenu.css — это крошечная библиотека CSS для создания многоуровневых (до 4) горизонтальных выпадающих меню или вертикально расширяющихся меню без какого-либо JavaScript.
ДемоСкачать Теги: раскрывающееся менюMenue — это отзывчивая, многоуровневая, кроссплатформенная система навигации с раскрывающимся списком и вне холста для настольных и мобильных устройств.
ДемоСкачать Теги: раскрывающееся меню, мобильное меню, меню вне холста, отзывчивое менюdropmic — это крошечная библиотека JS с нулевой зависимостью, которая добавляет минимальное чистое раскрывающееся / всплывающее меню к любому элементу при запуске.
ДемоСкачать Теги: раскрывающееся меню, раскрывающееся менюраскрывающихся меню без Javascript | Go Make Things
ЭЙ! Эта реализация НЕ рекомендуется.У него есть некоторые проблемы с доступностью, о которых я не знал, когда писал его.
В прошлом месяце мы рассмотрели, как создавать аккордеоны без JavaScript, используя собственные элементы и .
Сегодня я хотел показать вам, как вы можете использовать те же элементы для создания раскрывающихся меню без JavaScript.
Начальная точка
Начнем с основного меню навигации.
С помощью этого CSS мы сделали список встроенным в навигацию.
.my-nav {
стиль списка: нет;
маржа слева: -0,5em;
крайнее правое: -0,5em;
отступ: 0;
}
.my-nav> li {
дисплей: блок;
маржа слева: 0,5em;
маржа справа: 0,5em;
}
@media (min-width: 40em) {
.my-nav> li {
дисплей: встроенный блок;
}
}
/ **
* @bugfix Запретить webkit удалить семантику списка
* 1. Добавьте неразрывный пробел
* 2. Убедитесь, что это не портит поток DOM.
* /
.my-nav> li: before {
содержание: "\ 200B"; / * 1 * /
позиция: абсолютная; / * 2 * /
} Вот демонстрация.
Добавление раскрывающегося списка
Для начала заменим раскрывающуюся ссылку:
Здесь должен быть раскрывающийся список С элементом и . Мы также добавим под ним список элементов.
Для удобства добавим класс .dropdown к элементу .
Теперь у нас есть базовая функция отображения / скрытия.Вот обновленная демонстрация.
Как видите, он работает, но выглядит плохо и искажает форматирование других элементов.
Стилизация раскрывающегося списка
Чтобы исправить это, давайте добавим немного стиля.
Во-первых, мы убедимся, что элемент выглядит как интерактивный элемент, сделав его синим, как наши ссылки, и отобразив указатель.
Сделаем сам элемент .dropdown inline-block и зададим ему относительное позиционирование.Это позволит нам разместить контент под ним, как раскрывающийся список.
/ **
* Стиль интерактивного текста
* Добавьте свои собственные стили, чтобы они соответствовали другим элементам навигации
* /
.dropdown> summary {
курсор: указатель;
/ * Настроить отсюда вниз * /
цвет синий;
}
/ **
* Разместите раскрывающееся содержимое
* /
.падать {
дисплей: встроенный блок;
положение: относительное;
} Теперь мы можем стилизовать сам выпадающий список.
Придадим ему фон и рамку, чтобы он выглядел как прямоугольник.Мы также добавим минимальной ширины , чтобы он не был слишком маленьким.
И, что наиболее важно, мы дадим ему абсолютное позиционирование и поместим его чуть ниже .dropdown , чтобы он выглядел как раскрывающееся меню свойств. Мы также добавим z-index из 999 , чтобы он располагался поверх других элементов, а не был скрыт.
/ **
* Стиль раскрывающегося списка
* /
.dropdown> ul {
цвет фона: #ffffff;
граница: сплошная 1px #cccccc;
радиус границы: 0.25em;
минимальная ширина: 19em;
позиция: абсолютная;
верх: 1.5em;
z-индекс: 999;
} Это здорово, но в самом списке все еще есть пункты. Мы также должны добавить в стиле списка: нет . Это требует, чтобы мы также добавили исправление ошибки для браузеров webkit, которое удаляет семантику списка, используемую вспомогательными технологиями.
/ **
* Стиль раскрывающегося списка
* /
.dropdown> ul {
цвет фона: #ffffff;
граница: сплошная 1px #cccccc;
радиус границы: 0,25 м;
стиль списка: нет;
маржа: 0;
отступ: 0;
минимальная ширина: 19em;
позиция: абсолютная;
вверху: 1.5em;
z-индекс: 999;
}
/ **
* @bugfix Запретить webkit удалить семантику списка
* 1. Добавьте неразрывный пробел
* 2. Убедитесь, что это не портит поток DOM.
* /
.dropdown> ul> li: before {
содержание: "\ 200B"; / * 1 * /
позиция: абсолютная; / * 2 * /
} Вот демонстрация стиля.
Совместимость с браузером
Элемент не поддерживается в IE или Edge. В этих браузерах раскрывающееся содержимое всегда будет видно.
Edge переходит в режим мигания, поэтому в будущем будет добавлена поддержка. Еще есть полифилл.
Выпадающее меню только для CSS
Этому сообщению несколько дней назад.
Как человек, который в основном справляется с написанием Javascript, я склонен смотреть на вещи с точки зрения «Готов поспорить, я мог бы сделать это с помощью CSS». В этом посте я покажу вам, как вы можете сделать больше с помощью CSS и отказаться от JavaScript.
Ранее в своей карьере разработчика я сильно полагался на jQuery, чтобы получить то, что мне нужно. В такой ситуации я, вероятно, использовал бы функцию slideDown () или что-то подобное.
Теперь мы используем простой старый ванильный JS, чтобы получить то, что нам нужно. Позвольте мне показать вам, как сделать довольно красивую раскрывающуюся навигацию, используя в основном CSS. Секрет перехода на максимальную высоту.
См. Перо Простое раскрывающееся меню Nav с переходом css от Теда Крюгера (@PhiloBeddoe) на CodePen.
Обратите внимание, что в приведенном выше примере, когда вы нажимаете «Выпадающее действие», открывается раскрывающееся меню. В раскрывающемся списке есть максимальная высота : 0; по умолчанию. После щелчка мы добавляем класс active в раскрывающийся список и меняем свойство max-height . Я установил его на 100vh , когда он активен. Помните, что это всего лишь max-height , поэтому я говорю, что раскрывающийся список будет не больше высоты окна. Отсюда вы можете добавить несколько стилей переполнения, чтобы пользователи могли прокручивать, чтобы они видели все содержимое в раскрывающемся списке, или вы можете изменить номер.Важная часть состоит в том, что число должно быть конкретным. Надеюсь, это то, что мы увидим в будущем для CSS, но на данный момент max-height это так.
Чтобы переход был приятным и плавным при открытии и закрытии меню, мы добавим easy-in-out для нашей функции времени перехода . Код будет выглядеть так:
transition: max-height var (- speed) легкость входа-выхода;
Примечание: значение var (- speed) установлено выше как 0.3с . Функция синхронизации - это ключ к приятной анимации меню при его открытии и закрытии. Если бы мы установили easy-in , то он открывался бы нормально, но «щелкал», когда вы закрывали меню.
Обратите внимание, что используется только JS для переключения класса в раскрывающемся списке и в раскрывающемся списке. Это, конечно, довольно легко, так что это заставило меня задуматься… Можно ли сделать так, чтобы это раскрывающееся меню работало без javascript и использовало только CSS? Давай попробуем. Я думаю, это было бы круто.
Когда я думал о том, как бы это сделать, первое, о чем я подумал, - это установить флажок.Кажется, это единственный способ, которым вы все еще можете настроить таргетинг на состояние в своем коде и вызвать переход на максимальную высоту вашего меню.
Я не уверен в доступности того, чтобы ваше мобильное меню запускалось с помощью флажка, а не кнопки, но на самом деле я не об этом говорю. Я пытаюсь сказать, что мыслите нестандартно и раздвиньте границы того, что вы можете делать с помощью CSS. Вы можете использовать CSS-переходы по высоте, чтобы получить тот же вид, что и при использовании .slideDown () (привет всем моим разработчикам jQuery).
Посмотрите рабочий пример ниже.
См. Перо css только раскрывающаяся навигация от Теда Крюгера (@PhiloBeddoe) на CodePen.
CSS здесь может показаться немного сложнее относительно &: checked + label + .dropdown , но это необходимо. Также обратите внимание на структуру HTML. Вы хотите быть уверены, что label и site-nav являются братьями и сестрами. Это упрощает нацеливание на навигацию по сайту, когда выбрано раскрывающееся действие.Кроме того, вы не хотите, чтобы ваше меню было обернуто ярлыком. Мы также можем использовать эту структуру в раскрывающемся меню для наших подменю.
Я думаю, что это довольно круто, и я надеюсь, что вы тоже.Даже если вы этого не сделаете, все в порядке. Я просто счастлив, что вы дошли до этого места в своем посте. В любом случае, я думаю, что важно раздвинуть границы того, что, по нашему мнению, способно на CSS или любой другой язык в этом отношении. Выйдите из своей зоны комфорта и попробуйте что-нибудь новое.
: элемент HTML Select - HTML: язык разметки гипертекста
Элемент HTML представляет собой элемент управления, который предоставляет меню параметров:
Исходный код этого интерактивного примера хранится в репозитории GitHub.Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Пример выше показывает типичное использование . Ему дается атрибут id , чтобы его можно было связать с для целей доступности, а также атрибут name для представления имени связанной точки данных, отправленной на сервер.Каждая опция меню определяется элементом , вложенным в .
Каждый элемент должен иметь атрибут value , содержащий значение данных для отправки на сервер при выборе этой опции. Если атрибут со значением не включен, по умолчанию используется текст, содержащийся внутри элемента. Вы можете включить атрибут selected в элемент , чтобы сделать его выбранным по умолчанию при первой загрузке страницы.
Элемент имеет некоторые уникальные атрибуты, которые вы можете использовать для управления им, например, multiple , чтобы указать, можно ли выбрать несколько параметров, и size , чтобы указать, сколько параметров должно отображаться одновременно. Он также принимает большинство атрибутов ввода общей формы, таких как требуется , отключено , автофокус и т. Д.
Вы можете дополнительно вложить элементов в элементы , чтобы создать отдельные группы параметров внутри раскрывающегося списка.
Дополнительные примеры см. В разделе Виджеты собственных форм: раскрывающееся содержимое.
Этот элемент включает глобальные атрибуты.
-
автозаполнение -
DOMString, предоставляющая подсказку для функции автозаполнения пользовательского агента. См. Атрибут автозаполнения HTML для получения полного списка значений и подробностей о том, как использовать автозаполнение. -
автофокус - Этот логический атрибут позволяет указать, что элемент управления формы должен иметь фокус ввода при загрузке страницы.Только один элемент формы в документе может иметь атрибут
autofocus. -
отключен - Этот логический атрибут указывает, что пользователь не может взаимодействовать с элементом управления. Если этот атрибут не указан, элемент управления наследует свои настройки от содержащего элемента, например
; если нет содержащего элемента с установленным атрибутомdisabled, то элемент управления включен. -
форма - Элемент
, с которым связываетсяidизв том же документе. (Если этот атрибут не установлен,элемент, если таковой имеется.) - Этот атрибут позволяет связать элементы
в любом месте документа, а не только внутри. Он также может переопределить элемент-предок. -
кратное - Этот логический атрибут указывает, что в списке можно выбрать несколько параметров. Если он не указан, то одновременно можно выбрать только один вариант. Если указано
, несколько, большинство браузеров будут отображать поле со списком с прокруткой вместо раскрывающегося списка с одной строкой. -
наименование - Этот атрибут используется для указания имени элемента управления.
-
требуется - Логический атрибут, указывающий, что должна быть выбрана опция с непустым строковым значением.
-
размер Если элемент управления представлен в виде окна списка с прокруткой (например, когда указано
, несколько), этот атрибут представляет количество строк в списке, которые должны быть видимы одновременно. Браузеры не обязаны представлять выбранный элемент в виде прокручиваемого списка. Значение по умолчанию -0.Примечание: Согласно спецификации HTML5 значение размера по умолчанию должно быть
1; однако на практике было обнаружено, что это нарушает работу некоторых веб-сайтов, и ни один другой браузер в настоящее время не делает этого, поэтому Mozilla решила продолжать возвращать0на данный момент с Firefox.
Выбор нескольких параметров
На настольном компьютере существует несколько способов выбора нескольких параметров в элементе с атрибутом multiple :
могут удерживать клавиши Ctrl , Command или Shift (в зависимости от того, что имеет смысл для вашей операционной системы), а затем щелкать несколько параметров, чтобы выбрать / отменить их выбор.
Предупреждение : Механизм выбора нескольких несмежных элементов с помощью клавиатуры, описанный ниже, в настоящее время работает только в Firefox.
Также обратите внимание: В macOS ярлыки Ctrl + Up и Ctrl + Down конфликтуют с ярлыками ОС по умолчанию для Mission Control и Окна приложений , поэтому вам придется повернуть выключите их, прежде чем он заработает.
Пользователи клавиатуры могут выбрать несколько смежных элементов:
- Фокус на элементе
- Выбор элемента вверху или внизу диапазона, который они хотят выбрать, с помощью клавиш курсора Вверх, и Вниз, для перехода вверх и вниз по параметрам.
- Удерживая нажатой клавишу Shift , а затем используйте клавиши курсора Вверх, и Вниз, , чтобы увеличить или уменьшить диапазон выбранных элементов.
Пользователи клавиатуры могут выбирать несколько несмежных элементов:
- Фокус на элементе
- Удерживая нажатой клавишу Ctrl , затем используйте клавиши курсора Вверх, и Вниз, , чтобы изменить параметр «сфокусированного» выбора, т.е.е. тот, который будет выбран, если вы решите это сделать. Вариант выбора с фокусом выделяется пунктирным контуром так же, как и ссылка с фокусом на клавиатуре.
- Нажатие Пробел для выбора / отмены выбора «сфокусированных» опций выбора.
Элемент , как известно, сложно эффективно стилизовать с помощью CSS. Вы можете влиять на определенные аспекты, такие как любой элемент, например, манипулировать блочной моделью, отображаемым шрифтом и т. Д., И вы можете использовать свойство Appearance , чтобы удалить системный вид по умолчанию .
Однако эти свойства не дают единообразного результата в разных браузерах, и сложно сделать такие вещи, как выравнивание элементов формы разных типов друг с другом в столбце. Внутренняя структура элемента сложна, и ее трудно контролировать. Если вы хотите получить полный контроль, вам следует рассмотреть возможность использования библиотеки с хорошими возможностями для стилизации виджетов форм или попробовать развернуть собственное раскрывающееся меню с использованием несемантических элементов, JavaScript и WAI-ARIA для обеспечения семантики.
Для получения дополнительной информации о стилизации см .:
Также см. Пример «Настройка выбранных стилей» ниже, где вы можете попробовать простой стиль .
Базовый выбор
В следующем примере создается очень простое раскрывающееся меню, второй вариант которого выбран по умолчанию.
Расширенный выбор с несколькими функциями
Следующий пример более сложен и демонстрирует дополнительные функции, которые вы можете использовать в элементе :
Вы увидите, что:
- Можно выбрать несколько параметров, потому что мы включили атрибут
multiple. - Атрибут размера
приводит к тому, что одновременно отображаются только 4 строки; вы можете прокрутить, чтобы просмотреть все варианты. - Мы включили
элементов, чтобы разделить параметры на разные группы. Это чисто визуальная группировка, ее визуализация обычно состоит из имени группы, выделенного жирным шрифтом, и отступа параметров. - Параметр «Хомяк» включает
отключенный атрибути поэтому не может быть выбран вообще.
Настройка стилей выбора
В этом примере показано, как можно использовать некоторые CSS и JavaScript для предоставления расширенных настраиваемых стилей для блока .
Этот пример в основном:
- Клонирует контекст
s) в родительскую оболочку и повторно реализует стандартное ожидаемое поведение с использованием дополнительных элементов HTML и JavaScript. Это включает в себя базовое поведение вкладок для обеспечения доступности клавиатуры. - Сопоставляет некоторые стандартные атрибуты
споатрибуты данныхновых элементов для управления состоянием и CSS.
Поддерживаются не все встроенные функции, это подтверждение концепции. ИТ начинают со стандартного HTML, но те же результаты могут быть достигнуты, начиная с данных JSON, пользовательского HTML или других решений.
HTML
<форма>
CSS
кузов {
семейство шрифтов: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif
}
.select: focus {
цвет границы: синий;
}
html body form fieldset # custom div.select [data-multiple] div.header {
дисплей: нет;
}
html body form fieldset # custom div.select div.header {
содержание: '↓';
отображение: -webkit-inline-box;
дисплей: -ms-inline-flexbox;
дисплей: встроенный гибкий;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
отступ: 0;
положение: относительное;
}
html body form fieldset # custom div.select div.header :: after {
содержание: '↓';
выровнять себя: растянуть;
дисплей: гибкий;
выровнять контент: центр;
justify-content: center;
justify-items: center;
align-items: center;
обивка:.5em;
}
html body form fieldset # custom div.select div.header: hover: after {
цвет фона: синий;
}
.select .header select {
-webkit-appearance: нет;
-моз-внешний вид: нет;
внешний вид: нет;
семейство шрифтов: наследование;
размер шрифта: наследовать;
отступ: 0;
ширина границы: 0;
ширина: 100%;
гибкость: 1;
дисплей: нет;
}
.select .header select optgroup {
дисплей: нет;
}
.select select div.option {
дисплей: нет;
}
html body form fieldset # custom div.select {
выбор пользователя: нет;
размер коробки: рамка-рамка;
положение: относительное;
радиус границы: 4 пикселя;
стиль границы: твердый;
ширина границы: 0;
цвет границы: серый;
ширина: авто;
дисплей: встроенный блок;
}
html body form fieldset # custom div.select: focus {
цвет границы: синий;
}
html body form fieldset # custom div.select:hover {
цвет границы: синий;
}
html body form fieldset # custom div.select [data-open] {
граница-нижний-левый-радиус: 0;
граница-нижний-правый-радиус: 0;
}
html body form fieldset # custom div.select [открытие данных] datalist {
дисплей: начальный;
}
html body form fieldset # custom div.select datalist {
-webkit-appearance: нет;
-моз-внешний вид: нет;
внешний вид: нет;
позиция: абсолютная;
стиль границы: твердый;
ширина границы: 1px;
цвет границы: серый;
слева: 0;
дисплей: нет;
ширина: 100%;
размер коробки: рамка-рамка;
z-индекс: 2;
граница-нижний-левый-радиус: 4px;
граница-нижний-правый-радиус: 4px;
}
html body form fieldset # custom div.выберите datalist div.option {
цвет фона: белый;
нижнее поле: 1px;
курсор: указатель;
заполнение: 0.5em;
ширина границы: 0;
}
html body form fieldset # custom div.select datalist div.option: hover {
цвет фона: синий;
цвет белый;
}
html body form fieldset # custom div.select datalist div.option: focus {
цвет фона: синий;
цвет белый;
}
html body form fieldset # custom div.select datalist div.option: checked {
цвет фона: синий;
цвет белый;
}
html body form fieldset # custom div.выберите div.optgroup div.option [данные отключены] {
цвет: серый;
}
html body form fieldset # custom div.select div.optgroup div.option [данные проверены] {
цвет фона: синий;
цвет белый;
}
html body form fieldset # custom div.select div.optgroup div.label {
font-weight: жирный;
}
html body form fieldset # custom div.select div.optgroup div.option div.label {
font-weight: нормальный;
набивка: .25em;
}
html body form fieldset # custom div.select div.header {
гибкость: 1;
дисплей: гибкий;
ширина: авто;
размер коробки: рамка-рамка;
ширина границы: 1px;
стиль границы: наследование;
цвет границы: наследовать;
граница-радиус: наследовать;
}
html body form fieldset # custom div.выберите div.header span {
гибкость: 1;
заполнение: .5em;
} JavaScript
const selects = custom.querySelectorAll ('выбрать');
for (const select of selects) {
const div = document.createElement ('div');
const header = document.createElement ('div');
const datalist = document.createElement ('datalist');
const optgroups = select.querySelectorAll ('optgroup');
const span = document.createElement ('диапазон');
const options = select.options;
const parent = выберите.parentElement;
const multiple = select.hasAttribute ('несколько');
const onclick = function (e) {
const disabled = this.hasAttribute ('данные отключены');
select.value = this.dataset.value;
span.innerText = this.dataset.label;
если (отключено) возврат;
if (multiple) {
if (e.shiftKey) {
const checked = this.hasAttribute ("данные проверены");
if (checked) {
this.removeAttribute ("данные проверены");
} еще {
это.setAttribute ("данные проверены", "");
};
} еще {
const options = div.querySelectorAll ('. option');
for (i = 0; i Результат
Таблицы BCD загружаются только в браузере
Раскрывающийся список
Переключаемое контекстное меню для отображения списков ссылок. Выпадающий компонент стал интерактивным с помощью JavaScript.
Используя плагин раскрывающегося списка JavaScript, можно щелкнуть , чтобы переключить раскрывающиеся меню, переключив класс видимости .открыть . Чтобы включить функцию переключения, TorqueUI использует атрибут данных data-toggle со свойством data-toggle = 'dropdown' . Плагин построен на двух атрибутах данных:
-
data-toggle = "dropdown"инициатор. -
цель данныхцель переключения.
Чтобы использовать плагин Javascript, добавьте data-toggle = "dropdown" к ссылке или кнопке.
...
Также можно поместить триггер или кнопку переключения вне раскрывающегося списка с помощью атрибута данных data-target data. Свойство внутри целевого атрибута - это CSS-селектор для раскрывающегося списка, который вы хотите переключить. data-target = "# mydropdown" .
...
Можно легко добавить функциональность Javascript в раскрывающийся список с помощью подключаемого модуля раскрывающегося списка Javascript, включенного в основной файл Javascript.
.
 ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a>
</div>
</div>
ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a>
</div>
</div>
 dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a>
</div>
</div>
</body>
</html>
dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a>
</div>
</div>
</body>
</html> ..
</div>
</div>
..
</div>
</div> com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form> ..
</div>
</div>
..
</div>
</div>
 Как правило, мы используем для главной панели навигации сайта тег <nav>, <header> — для более узких разделов или <div>, если нет других вариантов. Поместите этот код в элемент <div>, чтобы можно было задать стили для всего меню:
Как правило, мы используем для главной панели навигации сайта тег <nav>, <header> — для более узких разделов или <div>, если нет других вариантов. Поместите этот код в элемент <div>, чтобы можно было задать стили для всего меню: Теперь нужно добавить ссылки на страницы соответствующих разделов. Даже если они не содержат ссылок на что-то, добавьте ссылки на несуществующий анкор (например, «#!»), чтобы курсор пользователя менял внешний вид при наведении на них. В этом примере пункт Contact Us никуда не ведет, но остальные два пункта раскрывающегося списка HTML CSS содержат ссылки на конкретные разделы:
Теперь нужно добавить ссылки на страницы соответствующих разделов. Даже если они не содержат ссылок на что-то, добавьте ссылки на несуществующий анкор (например, «#!»), чтобы курсор пользователя менял внешний вид при наведении на них. В этом примере пункт Contact Us никуда не ведет, но остальные два пункта раскрывающегося списка HTML CSS содержат ссылки на конкретные разделы: com">Report a Bug</a></li>
<li><a href="/support">Customer Support</a></li>
</ul>
</li>
</ul>
</nav>
</div>
com">Report a Bug</a></li>
<li><a href="/support">Customer Support</a></li>
</ul>
</li>
</ul>
</nav>
</div> Это только каркас общей структуры, который позволяет сосредоточиться на других элементах раскрывающегося свертывающегося списка HTML. Вы можете позже расширить его дополнительными свойствами CSS, такими как отступы и интервалы:
Это только каркас общей структуры, который позволяет сосредоточиться на других элементах раскрывающегося свертывающегося списка HTML. Вы можете позже расширить его дополнительными свойствами CSS, такими как отступы и интервалы: