Типы адаптивных макетов / Хабр
grokruВремя на прочтение 2 мин
Количество просмотров 61KРазработка веб-сайтов *
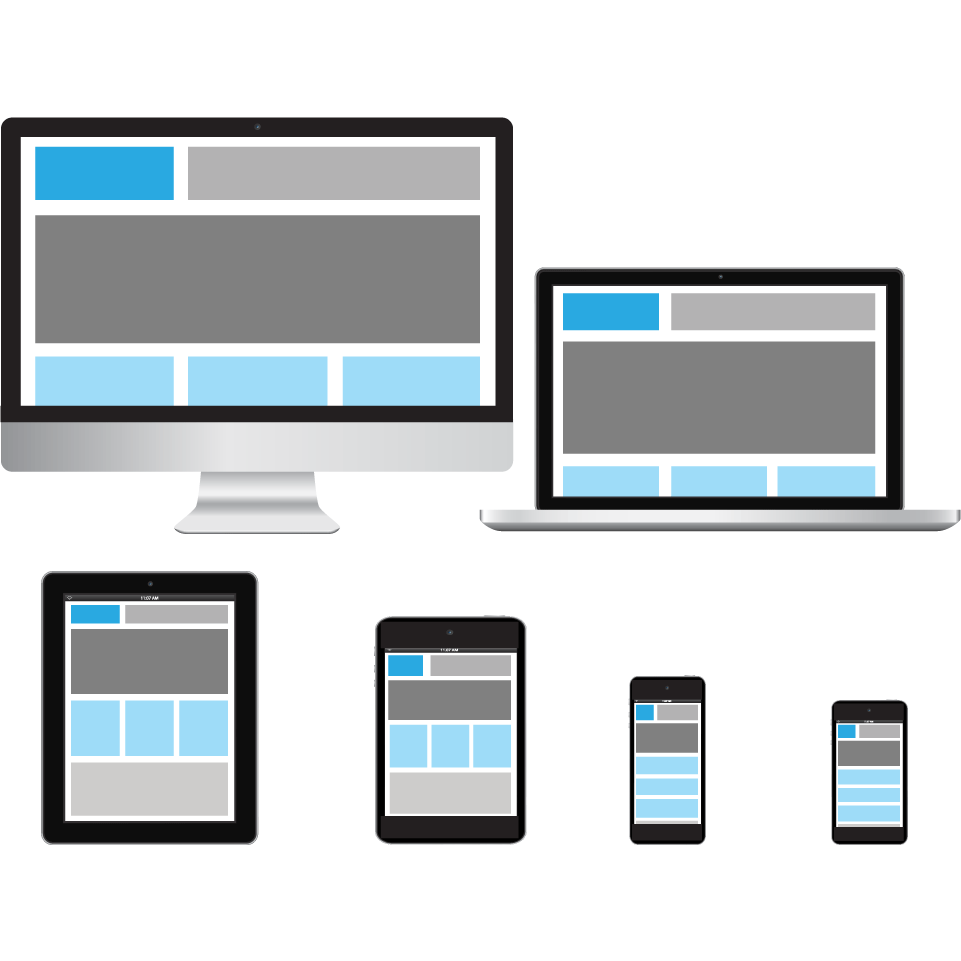
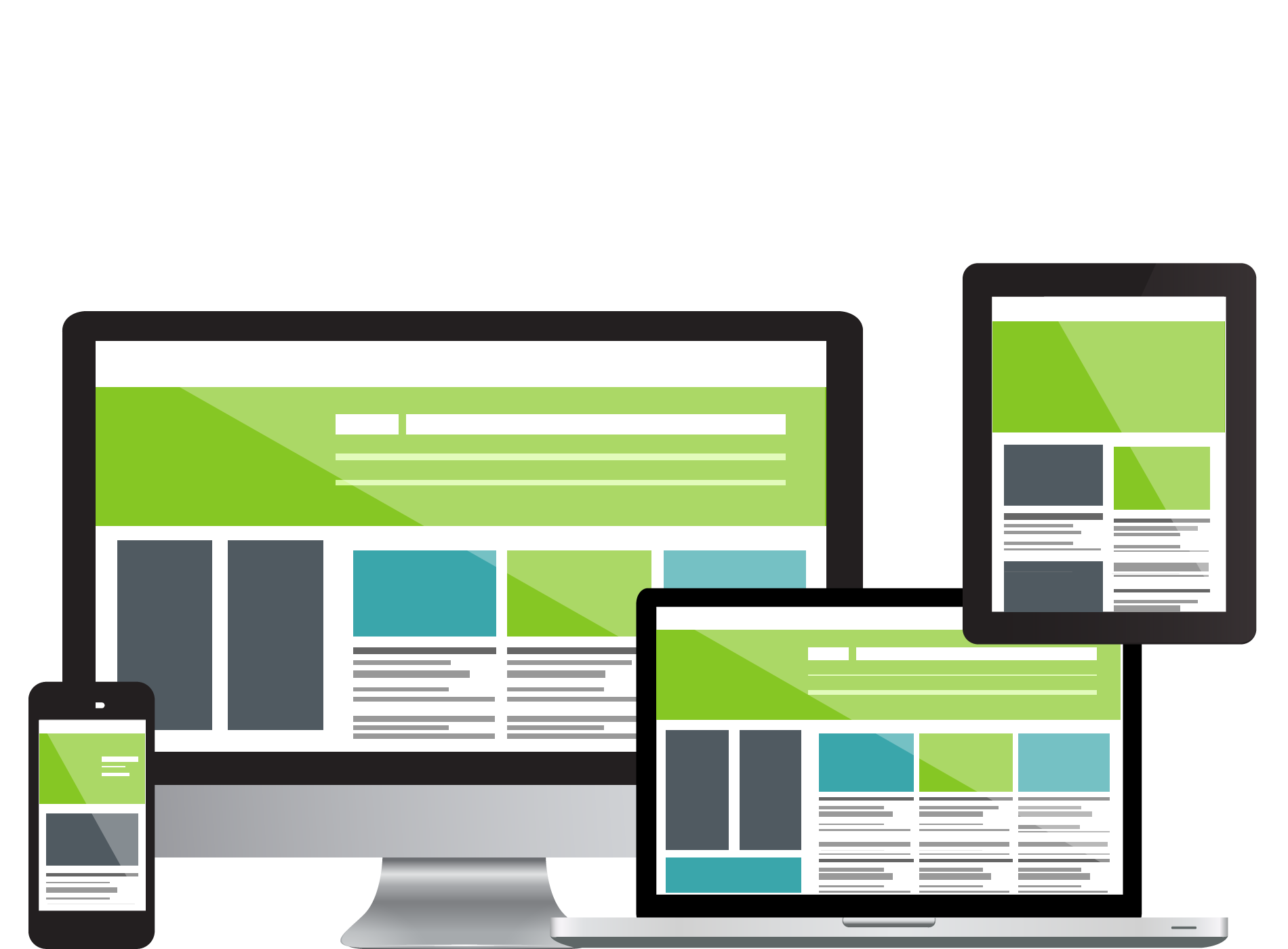
С каждым днем появляется все больше сайтов с адаптивной версткой. При проектировании такого дизайна первое, о чем задумывается разработчик — это общее представление контента на устройствах с разным размером экранов. В этой статье я описал некоторые типы (layouts) адаптивных макетов.
Резиновый
Простой в реализации и очевидный для пользователя тип представления контента. Основные блоки сжимаются до ширины экрана мобильного устройства, где такое невозможно — перестраиваются в одну длинную ленту. Такой макет очень просто реализовать с помощью адаптивных CSS-фреймворков, например Twitter Bootstrap.Примеры:
- Five Simple Steps
- Princess Elisabeth Antarctica
- Trent Walton
- Sifter
Перенос блоков
Очевидный способ для многоколоночного сайта: при уменьшении ширины экрана дополнительные блоки (сайдбары) переносятся в нижнюю часть макета.
Примеры:
- Modernizr
- Owltastic
- Wee Nudge
- Festival de Saintes
- Ash Personal Training
Переключение макетов
Этот способ наиболее удобен при чтении сайта с различных устройств: под каждое разрешение экрана разрабатывается отдельный макет. Способ трудоемок, поэтому менее популярен, чем предыдущие два.Примеры:
- Food Sense
- Performance Marketing Awards
- Forefathers Group
- Andersson-Wise Architects
Адаптивность «малой кровью»
Очень простой способ, который подходит для несложных сайтов. Достигается элементарным масштабированием изображений и типографики. Не очень популярен, т.к. не обладает гибкостью.Примеры:
- Future Friendly
- Path
- Neovada
- Lycos
- Design made in Germany
Панели
Способ, пришедший из мобильных приложений, где дополнительное меню может появляться при горизонтальном или вертикальном тапе. Главный недостаток — неочевидность действий для пользователя: очень непривычно видеть мобильную навигацию на веб-сайта. Но думаю, со временем способ станет достаточно популярным.
Главный недостаток — неочевидность действий для пользователя: очень непривычно видеть мобильную навигацию на веб-сайта. Но думаю, со временем способ станет достаточно популярным.Пример панелей в мобильном приложении:
Пример панелей на сайтах:
- Kaemingk Christmas 2012
Полезные сайты:
- mediaqueri.es — галерея адаптивный сайтов
- Блог с оригиналом Luke Wroblewski
- Блог Brad Frost
- RWD
- Разработка веб-сайтов
Всего голосов 82: ↑67 и ↓15 +52
Комментарии 8
Кирилл @grokru
co-founder at Beau
Telegram
Адаптивный макет на флексбоксах | WebReference
Медиа-запросы обычно используются в адаптивном дизайне для отображения разных макетов на разных устройствах, в зависимости от размера экрана. Для этого есть причина — некоторые макеты всегда будут выглядеть слишком сплющенными (или полностью разломаются) при просмотре на узких экранах.
Для этого есть причина — некоторые макеты всегда будут выглядеть слишком сплющенными (или полностью разломаются) при просмотре на узких экранах.
Например, вы можете использовать медиа-запросы для отображения первого макета на широких экранах (настольные компьютеры, ноутбуки и др), второго макета на экранах среднего размера (планшеты, большие телефоны) и третьего макета на узких экранах (мобильные телефоны и др.).
Здесь мы возьмём созданный нами ранее макет и добавим к нему медиа-запрос, чтобы он отображался по-другому на небольших устройствах.
<!doctype html> <title>Пример</title> <style> * { box-sizing: border-box; } body { display: flex; min-height: 100vh; flex-direction: column; margin: 0; } #main { display: flex; flex: 1; } #main > article { flex: 1; } #main > nav, #main > aside { flex: 0 0 20vw; background: beige; } #main > nav { order: -1; } header, footer { background: yellowgreen; height: 20vh; } header, footer, article, nav, aside { padding: 1em; } @media screen and (max-width: 575px) { #main { display: block; } } </style> <body> <header>Шапка</header> <div> <article>Статья</article> <nav>Навигация</nav> <aside>Боковая панель</aside> </div> <footer>Подвал</footer> </body>В этом примере все элементы должны располагаться друг под другом. Если нет, то вы, вероятно, смотрите на широком экране. В этом случае уменьшите размер окна браузера до тех пор, пока не увидите свёрнутый макет.
Если нет, то вы, вероятно, смотрите на широком экране. В этом случае уменьшите размер окна браузера до тех пор, пока не увидите свёрнутый макет.
В любом случае вот что мы добавили в код.
@media screen and (max-width: 575px) {
#main {
display: block;
}
}Всё, что мы здесь сделали, это изменили display: flex на display: block для элемента #main, чтобы его дочерние элементы перестали быть флекс-элементами. Это приводит к тому, что они накладываются друг на друга в исходном порядке.
Но что, если мы не желаем, чтобы элементы отображались в исходном порядке? Если мы хотим, чтобы навигационная панель появилась перед статьей? В этом случае мы можем внести столь же простые изменения.
<!doctype html> <title>Пример</title> <style> * { box-sizing: border-box; } body { display: flex; min-height: 100vh; flex-direction: column; margin: 0; } #main { display: flex; flex: 1; } #main > article { flex: 1; } #main > nav, #main > aside { flex: 0 0 20vw; background: beige; } #main > nav { order: -1; } header, footer { background: yellowgreen; height: 20vh; } header, footer, article, nav, aside { padding: 1em; } @media screen and (max-width: 575px) { #main { flex-direction: column; } } </style> <body> <header>Шапка</header> <div> <article>Статья</article> <nav>Навигация</nav> <aside>Боковая панель</aside> </div> <footer>Подвал</footer> </body>Вот что мы сделали взамен.
@media screen and (max-width: 575px) {
#main {
flex-direction: column;
}
}Итак, теперь у нас идёт навигационная панель, статья, затем боковая панель. Но заметьте, что навигация и боковая панель располагаются выше, чем в предыдущем примере. Это странно!
На самом деле, так происходит из-за этого фрагмента кода.
#main > nav,
#main > aside {
flex: 0 0 20vw;
background: beige;
}В частности, код flex: 0 0 20vw устанавливает для flex-base значение 20vw, что составляет 20% от ширины области просмотра. Ранее мы применяли это значение для ширины элементов, но теперь, когда значение flex-direction задано как column, оно используется для высоты.
Если мы хотим, чтобы высота была основана на содержимом, то можем изменить это значение на auto или вообще удалить строку.
<!doctype html> <title>Пример</title> <style> * { box-sizing: border-box; } body { display: flex; min-height: 100vh; flex-direction: column; margin: 0; } #main { display: flex; flex: 1; } #main > article { flex: 1; } #main > nav, #main > aside { background: beige; } #main > nav { order: -1; } header, footer { background: yellowgreen; height: 20vh; } header, footer, article, nav, aside { padding: 1em; } @media screen and (max-width: 575px) { #main { flex-direction: column; } } </style> <body> <header>Шапка</header> <div> <article>Статья</article> <nav>Навигация</nav> <aside>Боковая панель</aside> </div> <footer>Подвал</footer> </body>Сначала мобильные
Мы могли бы переключить код так, чтобы наш макет стал «сначала мобильные». Это термин применяется для макетов, которые создаются в основном для мобильных устройств, но включают медиа-запрос, который меняет макет для более крупных устройств. Это противоположно тому, что мы делали выше, где наш макет по умолчанию был для больших устройств, а мы добавили медиа-запрос для маленьких устройств.
Это термин применяется для макетов, которые создаются в основном для мобильных устройств, но включают медиа-запрос, который меняет макет для более крупных устройств. Это противоположно тому, что мы делали выше, где наш макет по умолчанию был для больших устройств, а мы добавили медиа-запрос для маленьких устройств.
Таким образом, мы можем взять приведённый выше пример и изменить его следующим образом.
<!doctype html> <title>Пример</title> <style> * { box-sizing: border-box; } body { display: flex; min-height: 100vh; flex-direction: column; margin: 0; } #main { display: flex; flex: 1; flex-direction: column; } #main > article { flex: 1; } #main > nav, #main > aside { background: beige; } #main > nav { order: -1; } header, footer { background: yellowgreen; height: 20vh; } header, footer, article, nav, aside { padding: 1em; } @media screen and (min-width: 576px) { #main { flex-direction: row; } #main > nav, #main > aside { flex: 0 0 20vw; } } </style> <body> <header>Шапка</header> <div> <article>Статья</article> <nav>Навигация</nav> <aside>Боковая панель</aside> </div> <footer>Подвал</footer> </body>
@media screen and (min-width: 576px) {
#main {
flex-direction: row;
}
#main > nav,
#main > aside {
flex: 0 0 20vw;
}
}А весь остальной код идёт перед ним.
Обратите внимание, что медиа-запрос на этот раз использует min-width, чтобы соответствовать всем устройствам указанной ширины и больше. В предыдущем примере мы использовали max-width, чтобы соответствовать только устройствам, которые были указанной ширины или меньше.
Итак, мы установили для начального макета значение flex-direction как column, а для больших устройств как row. Мы также вернули обратно flex-basis для больших устройств.
См. также
- flex-basis
- flex-direction
- min-width
- width
- Вложенные флекс-контейнеры
- Макет сайта на флексбоксах
- Направление флексбоксов
- Свойства flex-контейнера
- Свойства flex-элементов
Автор: Йен Диксон
Последнее изменение: 11. 03.2020
03.2020
Отзывчивый пользовательский интерфейс — Макет — Дизайн материалов
Контрольные точки Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.
Для оптимального взаимодействия с пользователем пользовательские интерфейсы в материальном дизайне должны адаптировать макеты для следующих значений ширины контрольной точки: 480, 600, 840, 960, 1280, 1440 и 1600 dp.
Предварительный просмотр контрольных точек Material Design с помощью этого интерактивного средства просмотра на настольных компьютерах, мобильных устройствах и планшетах1. Сводка и подробный просмотр контента в макетах
- Макеты шириной менее 600 dp могут заполнять экран одним уровнем иерархии содержимого (либо сводка, либо подробное содержимое, но не оба)
- Макеты шириной более 600 dp могут разместить на экране два уровня иерархии контента (обобщающий и подробный контент)
2. Максимальная ширина экрана
Максимальная ширина экрана
Макеты шириной более 1600dp могут позволить макету увеличиваться до тех пор, пока он не достигнет максимальной ширины. В этот момент сетка может выполнить одно из следующих действий:
- Выровнять по центру с увеличенными полями
- Оставаться выровненным по левому краю, пока растет правое поле
- Продолжать увеличиваться при отображении дополнительного содержимого
Система точек останова
экраны, устройства, и ориентации.
Для некоторых измерений значения остаются неизменными даже при повороте устройства. По этой причине наименьшая ширина в любой ориентации является определяющим значением.
* 16 dp, когда наименьшая ширина устройства <600
** Точки останова рабочего стола на 16 dp ниже указанных значений, чтобы учесть различия в Chrome браузера.
Точка останова (dp) | Телефон/Планшет Портрет | Телефон/Планшет Пейзаж | 9 0004 Окно | Колонны | Желоб |
0 | маленькая трубка | xмаленький | 4 | 16 | |
360 | средняя трубка | xsmall | 4 | 16 | |
400 | большая трубка | маленький | 4 | 16 | |
480 | большая трубка | маленькая трубка 9 0052 | xмаленький | 4 | 16 |
600 900 52 | маленький планшет | средняя трубка | маленькая | 8 | 16/24* |
720 | большой планшет | большой телефон | маленький | 8 90 052 | 16/24* |
840 | большой планшет | большой трубка | маленькая | 12 | 16/24* |
960 | маленький планшет | маленький | 12 | 24 | |
1024** 9 0005 | большой планшет | средний | 12 | 24 | 1280** | большой планшет | средний | 12 | 24 |
1440** | большой | 12 | 24 | ||
1600** | большой | 12 | 24 | ||
1920** | большой | 12 | 24 |
Сетка Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.

Адаптивный пользовательский интерфейс Material Design основан на сетке из 12 столбцов. Эта сетка создает визуальную согласованность между макетами, обеспечивая при этом гибкость в широком спектре дизайнов. Количество столбцов сетки зависит от системы точек останова.
Эта анимация показывает, как поверхности и панели могут выравниваться, чтобы влиять на сетку из 12 столбцов.
Поля и промежутки
Адаптивная сетка ориентирована на постоянную ширину полей и промежутков, а не на ширину столбца. Поля и столбцы в материальном дизайне следуют квадратной базовой сетке размером 8 dp. Поля и промежутки могут быть шириной 8, 16, 24 или 40 dp.
Поля и промежутки могут не совпадать. Например, в одном и том же макете допустимо использовать поля 40 dp и отступы 24 dp.
Эта анимация показывает взаимодействие следующих вариантов ширины полей и переплетов:
- Поля и промежутки 8 dp
- Поля и промежутки 16 dp
- Поля и промежутки 24 dp
- Поля и промежутки 40 dp 9 0015 Поля 40dp и промежутки 24dp
Полный -width vs Centered
Полноразмерные сетки используют плавающие столбцы и контрольные точки, чтобы определить, когда макет необходимо изменить.
Центрированные сетки использовать фиксированные столбцы и переформатировать макет, когда все столбцы (плюс определенное поле) больше не помещаются на экране.
- Полноразмерные сетки
- Центрированные сетки
Влияние панели на сетку
Как определено в шаблонах навигации, боковая навигация может быть постоянной, постоянной или временной. Это поведение применимо к любой панели, а не только к боковой панели навигации.
Постоянная
Постоянная панель существует вне адаптивной сетки. Панель появляется в определенной точке останова (когда экран может вместить панель) и сжимает содержимое. Нет элементов управления для отображения/скрытия панели.
Эффекты постоянной панели на отзывчивой сетке
Эффекты боковой панели на сетке
Эта анимация происходит в два этапа:
- Появляется постоянная боковая панель, сжимающая и содержимое, и сетку.
 Контент доступен, пока панель остается видимой. Панель скрывается при переключении.
Контент доступен, пока панель остается видимой. Панель скрывается при переключении. - Появляется временная боковая панель, выводящая содержимое сетки за пределы экрана. Прикосновение либо за пределами панели, либо к элементу внутри панели скрывает панель.
Влияние постоянной панели на адаптивную сетку
Временное наложение
Временная панель не влияет на сетку или содержимое, когда она находится вне экрана. При переключении, чтобы быть видимым, его можно снова скрыть, коснувшись любого места за пределами панели или элемента внутри панели.
Эффекты временной панели на адаптивной сетке
Поведение поверхности Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.
При изменении размера экрана пользовательский интерфейс адаптируется с использованием следующих свойств поверхности.
Видимость
Поведение | Определение |
Постоянно 9000 5 | При наличии свободного места на экране поверхность всегда видна. |
Постоянный | Видимость поверхности можно переключать между видимой и скрытой. При видимости взаимодействие с другими элементами на экране не влияет на видимость. |
Временный | Видимость поверхности можно переключать между видимой и скрытой. При отображении взаимодействие с другими элементами на экране переключает поверхность, чтобы она становилась скрытой или свернутой. |
Ширина
Поведение | Определение |
Фиксированный | Ширина элемента остается неизменной при изменении размера экрана. |
Fluid | Ширина элемента увеличивается по мере изменения размера экрана. |
Sticky | Ширина элемента фиксирована до тех пор, пока на нее не повлияет другой элемент или точка останова. |
Сжатие | Ширина элемента уменьшается по мере раскрытия панели |
Толкание | Ширина элемента остается прежней, его положение меняется по горизонтали при появлении панели, и он может быть частично закрывается краем экрана. |
Наложение | Ширина и положение элемента остаются прежними, когда панель отображается поверх содержимого. |
Дескрипторы
Поведение | Определение |
Сверху, снизу | Позиция элемента по оси Y. |
Больше, меньше | Позиция z элемента в движении. |
Спереди, сзади | Статическое положение элемента по оси z. |
Слева, справа, по центру | Положение x элемента |
Сверху, снизу 90 052 | Положение элемента по оси y и его положение относительно края экрана. |
Плоский, приподнятый | Положение по оси Z и тень элемента. Плоский элемент не будет иметь тени. |
Вставка, без полей | Отступы изображения или элемента |
Сводка, детали 90 052 | Краткое содержание и полное раскрытие резюме |
Узоры Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.

По мере увеличения пространства на экране могут применяться следующие адаптивные шаблоны:
- Показать
- Преобразовать
- Разделить
- Перекомпоновать
- Расширить
- Позиция
Отображение
Пользовательский интерфейс, скрытый маленькими экранами, может быть обнаружен при увеличении доступное пространство.
Элементы, такие как боковая навигация, могут стать видимыми.
Простой пользовательский интерфейс может отображать более мощные или сложные параметры.
Содержимое на маленьком экране, которое появляется только после касания элемента, может отображаться по умолчанию, когда доступно больше места.
Преобразование
Элемент пользовательского интерфейса может преобразовываться из одного формата в другой.
Боковая навигация может трансформироваться во вкладки.
Список может трансформироваться в список сетки.
Элементы меню могут трансформироваться в значки на панели инструментов.
Разделить
Многоуровневый пользовательский интерфейс может быть разделен на вновь доступное пространство.
Боковая навигация, содержимое списка и подробное содержимое разделены для заполнения единого представления.
Левая панель, содержимое списка и правая панель разделяются в одном представлении по мере увеличения пространства.
Содержимое одного уровня с вкладками разделено в пределах одного представления.
Перекомпоновка
Пользовательский интерфейс может перекомпоновываться в доступное пространство.
Элементы формата с одним столбцом могут перекомпоновываться для заполнения области содержимого в различных комбинациях.
Горизонтальные вкладки могут перекомпоновываться в вертикальный список.
Элементы могут перекомпоновываться внутри компонента в зависимости от нового соотношения сторон экрана или ориентации устройства.
Расширить
Пользовательский интерфейс может расшириться на большее пространство.
Карточки содержимого могут расширяться, чтобы заполнить новое пространство.
Диалоги могут расширяться пропорционально содержимому или с определенным приращением.
Положение
Положение компонентов пользовательского интерфейса может быть изменено на более подходящее.
Нижний лист на маленьком экране может трансформироваться в меню.
Плавающая кнопка действия (FAB) может перемещаться в более заметное место по сравнению с другими элементами пользовательского интерфейса.
Адаптивный дизайн — Tailwind CSS
Каждый служебный класс в Tailwind можно применять условно в разных точках останова, что упрощает создание сложных адаптивных интерфейсов, даже не выходя из HTML.
По умолчанию существует пять точек останова, основанных на распространенных разрешениях устройств:
| Префикс точки останова | Минимальная ширина | CSS |
|---|---|---|
| 640px | @media (min-width : 640px) { . | |
md | 768px | @media (min-width: 768px) { ... } |
LG | 1024px | @media (min-width: 1024px) { ... } |
xl | 1280px | @media (min- ширина: 1280 пикселей) { ... } |
2xl | 1536px | @media (min-width: 1536px) { ... } |
Чтобы добавить утилиту, но чтобы она вступала в силу только после определенного перерыва точка, все, что вам нужно сделать, это префикс утилиты с именем точки останова, за которым следует : символ:
Это работает для каждого служебного класса в фреймворке , что означает, что вы можете изменить буквально что угодно в заданной точке останова — даже такие вещи, как расстояние между буквами или стили курсора.
Вот простой пример компонента маркетинговой страницы, в котором на маленьких экранах используется стековый макет, а на больших экранах — параллельный макет (измените размер браузера, чтобы увидеть его в действии) :
<дел> <дел><дел> Отпуск компанииНевероятные условия для вашей команды
Отпуск компанииНевероятные условия для вашей командыХотите взять свою команду на уединение, чтобы насладиться вкусной едой и позагорать? У нас есть список мест, где можно это сделать.

 Контент доступен, пока панель остается видимой. Панель скрывается при переключении.
Контент доступен, пока панель остается видимой. Панель скрывается при переключении.

 .. }
.. } 
 Технически мы могли бы просто использовать
Технически мы могли бы просто использовать 
 д.
д. .. }
.. } 