Как создать свой первый сайт на WordPress?
0 ∞Давайте рассмотрим, как сделать сайт на WordPress с минимальными усилиями, и начать развивать свое присутствие в Интернете.
- WordPress — что это такое?
- Для кого предназначен WordPress?
- Как работает WordPress?
- Что нужно чтобы создать сайт на WordPress?
- Сайт на WordPress — базовая настройка
- Создание базы данных
- Загрузите файлы WordPress
- Установите WordPress
- Введите учетные данные
- Задайте имя пользователя и пароль
- Настройка правил формирования URL-адресов с помощью настройки «Постоянных ссылок»
- Что это дает?
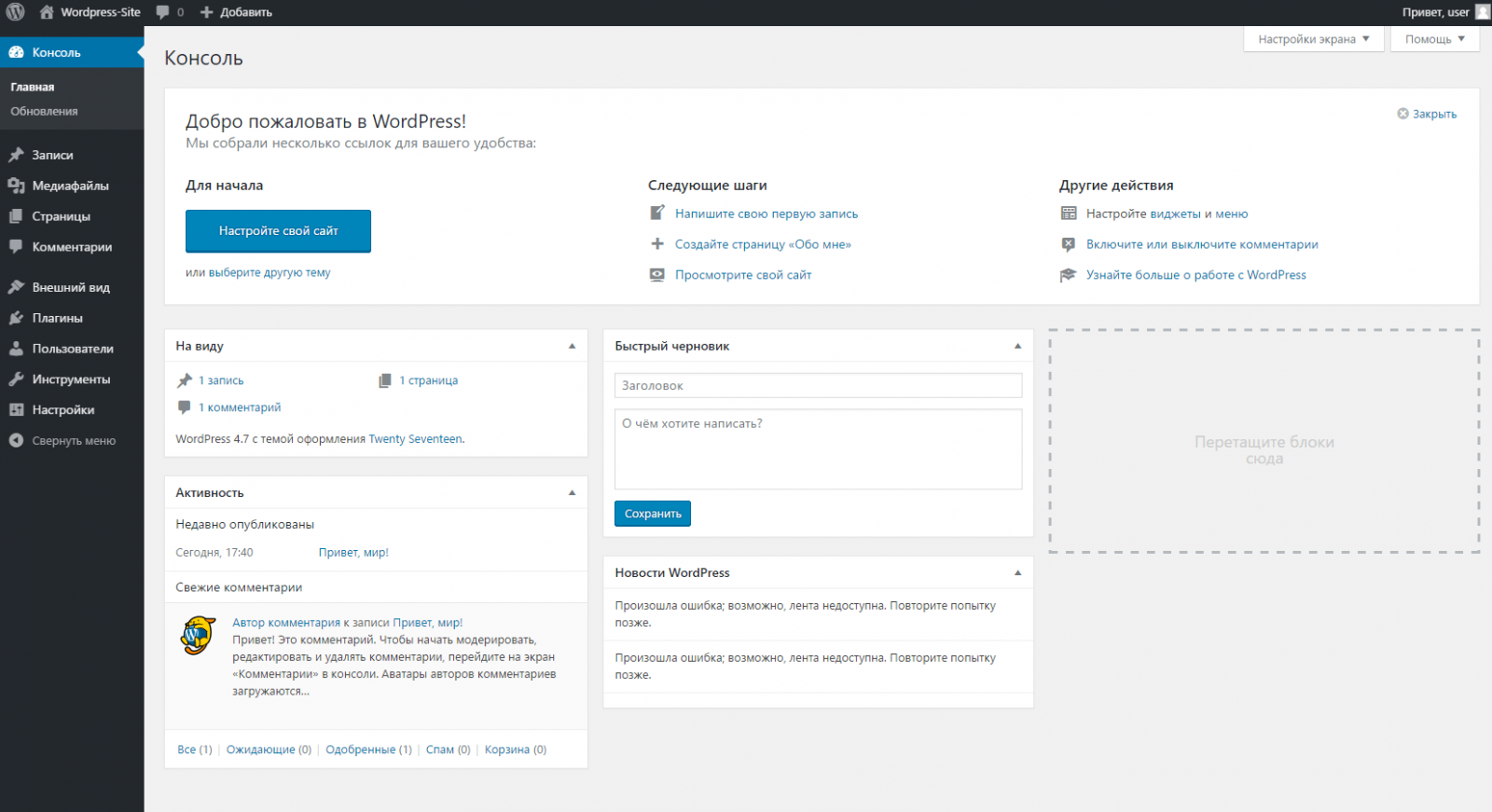
- Знакомство с консолью WordPress
- Выбираем тему оформления для сайта на WordPress
- Сайт на WordPress — добавление контента
WordPress — это одна из самых популярных систем управления контентом (CMS). Хотя она может показаться сугубо технической, на самом деле WordPress очень прост.
Хотя она может показаться сугубо технической, на самом деле WordPress очень прост.
WordPress — это отличный выбор для создания гибкого сайта без необходимости работать с кодом
WordPress позволяет создать современный, простой в использовании сайт со всеми основными функциями без необходимости изучать программирование.
WordPress — это не только платформа для бизнеса или для ведения блога. Он подойдет для мамы, которая хочет создать семейный сайт, чтобы выкладывать фотографии своих детей. Для фотографа, который хочет создать онлайн-портфолио. Или для создания форума.
Перед тем, как создать сайт на Вордпресс, вы должны понять, что с его помощью вы можете создать все это и многое другое.
Сайт на WordPress можно представить себе как несколько слоев. WordPress является центральным слоем. Это основа, на которой держится все остальное. Контент вашего сайта (текст, изображения, видео и т.д.) формирует следующий слой. Это самая важная часть вашего сайта, на которой вы и хотите сосредоточиться. Внешний слой — это тема, которая является представлением того, как отображается ваш контент.
Внешний слой — это тема, которая является представлением того, как отображается ваш контент.
Главная особенность WordPress заключается в том, что вы можете легко добавлять контент без изменения структуры ядра
Вы можете расширять, удалять или редактировать контент без необходимости изменять функционал. Можно изменить внешний вид сайта (то есть тему WordPress) без потери контента и без изменения структуры.
Последний «большой» компонент любого сайта на WordPress — это плагины. Эти части кода, которые вы можете добавить (или подключить) на свой сайт, чтобы реализовать дополнительный функционал. Представьте себе свой мобильный телефон — некоторые функции, такие как телефонные звонки или адресная книга, включены как часть стандартного программного обеспечения.
Если вы хотите расширить его возможности (воспроизведение музыки с Pandora, например), вы устанавливаете приложение. Плагины — это как приложения для вашего сайта на WordPress.
Перед тем, как сделать сайт WordPress, перечислим его основные компоненты: доменное имя (URL-адрес) и хостинг. Доменное имя – это тот адрес, по которому люди будут попадать на ваш сайт. Хостинг связан с физическим компьютером, который обрабатывает файлы сайта (это аккаунт, который «сдает номер» для вашего контента).
Доменное имя – это тот адрес, по которому люди будут попадать на ваш сайт. Хостинг связан с физическим компьютером, который обрабатывает файлы сайта (это аккаунт, который «сдает номер» для вашего контента).
Чтобы создать свой первый сайт на WordPress, необходимо доменное имя и хостинг. И, конечно же, вам необходимо скачать WordPress.
Есть несколько других составляющих, которые будут нужны для работы вашего сайта.
- Контент — что вы хотите сказать;
- Изображения — сайт с голым текстом будет невероятно скушен;
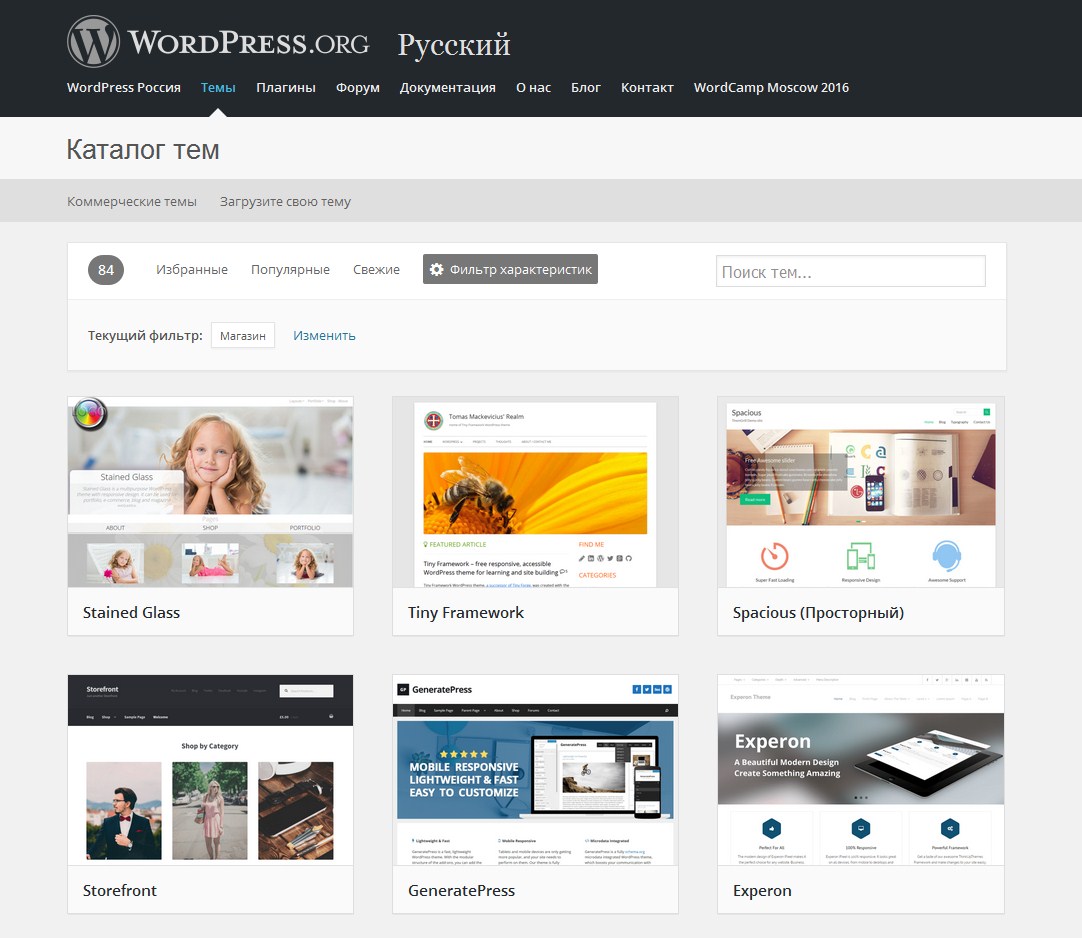
- Тема — WordPress поставляется с несколькими установленными по умолчанию темами. Также существует много бесплатных тем, которые вы можете выбрать. Если нужен какой-то определенный дизайн, существуют и премиум темы, доступные для приобретения.
Что не нужно, чтобы сделать сайт на Вордпресс самостоятельно:
Дорогое программное обеспечение для редактирования или веб-дизайна — все, что создается в WordPress, добавляется и редактируется через браузер.
Богатый дядя или большое наследство — WordPress является бесплатной платформой, также доступными являются тарифные планы на предоставление хостинга.
Ученая степень в области компьютерного программирования, математики или физики — после того, как вы изучите основы работы с WordPress, все будет очень просто!
Единственный простой способ настроить WordPress — это начать с учетной записи хостинга, предназначенного для сайтов WordPress.
Многие хостинги предлагают опцию установки WordPress в один клик или простые инструкции по установке непосредственно из панели управления. Даже без аккаунта хостинга вы можете запустить WordPress, но при условии, что у вас есть база данных, в которой будет храниться информация сайта, и место, куда загрузить файлы WordPress.
Проверьте, можно ли на вашем хостинге автоматически установить WordPress. Если необходимо установить его вручную, войдите в Cpanel (или аналогичную панель управления). Затем нажмите на кнопку, чтобы создать базу данных MySQL для вашего сайта:
Введите имя базы данных, а также создайте пользователя БД. Сохраните имя базы, пользователя и пароль пользователя — они понадобятся позже.
Сохраните имя базы, пользователя и пароль пользователя — они понадобятся позже.
Перед тем, как сделать сайт на WordPress, скачайте последнюю версию CMS и распакуйте файлы. Используя файловый менеджер, или FTP-клиент, загрузите все файлы WordPress на хостинг:
После завершения загрузки у вас должна быть структура папок, аналогичная этой:
Для последнего шага перейдите с помощью браузера на свой сайт. Процесс установки должен начаться автоматически, первым шагом будем выбор языка:
Помните учетные данные, которые мы сохранили ранее? На этом этапе создания сайта на Вордпресс самостоятельно они нам понадобятся. Введите имя базы данных, имя пользователя и пароль в соответствующих полях. Большинство хостингов используют localhost для имени хоста. Если вы не уверены, спросите об этом службу поддержки своего хостинга. Продолжите установку:
Далее нужно задать имя пользователя и пароль, которые вы будете использовать, чтобы войти в панель администрирования WordPress. Я рекомендую использовать имя пользователя, отличное от “admin”. Это имя пользователя по умолчанию, и, следовательно, увеличивает шансы на то, что ваш сайт будет взломан. Введите название сайта, если хотите, и продолжайте установку:
Это имя пользователя по умолчанию, и, следовательно, увеличивает шансы на то, что ваш сайт будет взломан. Введите название сайта, если хотите, и продолжайте установку:
WordPress установлен. Вы можете получить доступ к панели администрирования через domainname/wp-admin. Чтобы войти в панель администрирования нужно использовать имя пользователя и пароль, которые вы задали ранее.
По умолчанию, WordPress использует формат написания URL-адресов, который не является SEO-оптимизированным. Настройка URL имеет решающее значение во время установки WordPress. Не откладывайте выполнение этой задачи. Это нужно сделать прежде, чем вы начнете публиковать страницы или записи в блоге. И перед тем, как сделать карту сайта WordPress:
В «Консоли» найдите раздел «Настройки» в левой боковой панели. Перейдите в «Настройки», а затем в «Постоянные ссылки».
Обычно по умолчанию задано правило «Простые». Нам нужно изменить это, поэтому выберите опцию «Произвольно». В текстовом поле введите следующую команду:
/%postname%/
Это должно выглядеть следующим образом:
URL-адреса являются важным фактором для ранжирования поисковыми системами, и мы доработали этот элемент, изменив правила формирования URL.![]() Допустим, вы решили опубликовать страницу или запись в блоге под названием «Как создать свой первый сайт на WordPress», и хотите получать органический трафик с поисковых систем, таких как Google и Bing. Какой URL-адрес, по вашему мнению, будет более удобным для поисковой системы и для пользователя?
Допустим, вы решили опубликовать страницу или запись в блоге под названием «Как создать свой первый сайт на WordPress», и хотите получать органический трафик с поисковых систем, таких как Google и Bing. Какой URL-адрес, по вашему мнению, будет более удобным для поисковой системы и для пользователя?
Обычный URL-адрес: example.com/?p=123
Произвольная структура URL-адреса: example.com/how-to-build-a-wordpress-website-for-the-first-time
Если вы не уверены, то поверьте мне, что произвольная структура — это лучший вариант.
Все основные разделы расположены в меню слева. Под каждым из основных заголовков расположено подменю параметров. Сюда же надо «обращаться», если не знаете, как сделать копию сайта WordPress:
Первым типом контента, который мы обсудим, будут записи в сравнении со страницами. Записи, как правило, используются для отображения контента, который часто обновляется. Например, статьи в блоге. Для создания контента, который не меняется так часто, лучше использовать страницы.
Большинство тем по умолчанию отображает на главной странице последние записи. Вы можете изменить эту настройку, чтобы всегда отображать статическую страницу. Этот параметр, а также другие установка часового пояса и изменение адреса электронной почты администратора, находятся на вкладке «Настройки» в меню слева:
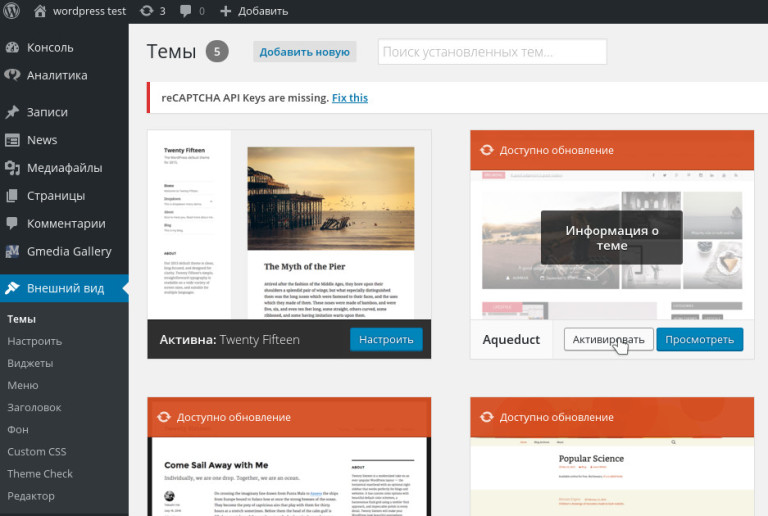
В меню «Внешний вид» можно управлять темой оформления и всем, что связано с визуальным отображением сайта. Здесь можно выбрать тему, загрузить новую, или произвести пользовательскую настройку темы, которую вы используете:
Меню «Плагины» позволяет просматривать установленные плагины и добавлять новые. Все плагины, установленные на сайте, будут отображаться в этом меню. Чтобы сделать сайт на вордпресс самостоятельно, можно использовать только те плагины, которые были активированы. Иногда при установке плагина в меню слева будет добавляться новый пункт меню. Также часто новые параметры будут добавляться в один из существующих разделов меню:
На странице «Медиафайлы» можно просматривать, редактировать или удалять изображения, которые были добавлены на сайт. Все изображения, независимо от того, где они добавлены, будут отображаться в этом разделе. Например, можно добавить изображение в запись непосредственно из панели редактирования записи. Тем не менее, эти изображения также будут отображаться в библиотеке.
Все изображения, независимо от того, где они добавлены, будут отображаться в этом разделе. Например, можно добавить изображение в запись непосредственно из панели редактирования записи. Тем не менее, эти изображения также будут отображаться в библиотеке.
Все это нужно знать, чтобы сделать сайт на Вордпресс самостоятельно.
Хотя наиболее важной частью любого сайта является контент, вы также должны уделить внимание теме оформления.
Тема влияет на то, как отображается сайт, а также на общее впечатление, которое он производит на посетителей.
Нужно выбирать тему оформления, которая является стабильной и простой в работе. Многие темы являются настраиваемыми, что позволяет с легкостью изменять цвета и фон. Это поможет создать уникальный внешний вид, который лучше подходит для вашей задумки дизайна сайта.
Добавление контента на страницы и в записи производится аналогично.
- Нажмите на кнопку «Добавить новую»;
- Введите заголовок. Это должна быть общая идея страницы или записи;
- Внесите в большое поле контент.

Справа вы увидите две вкладки «Визуально» и «Текст». Убедитесь, что вы редактируете контент через вкладку «Визуально». Вкладка «Текст» показывает код разметки, если необходимо изменить его:
Через эту панель можно сделать текст жирным, курсивом или вставить изображения. Для вставки изображений нажмите «Добавить медиафайл». Кнопки, расположенные сверху от поля ввода текста, обеспечивают дополнительный функционал. Если вы хотите, чтобы элемент был отформатирован как заголовок или подзаголовок, выделите текст и измените значение «Параграф» на «Заголовок 1», «Заголовок 2» и т.д.:
С правой стороны вы увидите несколько дополнительных опций. «Миниатюра записи», например, автоматически устанавливает изображение миниатюры, которая выводится с записями во многих темах. Вы также можете сохранить элемент в виде «Черновика», если он еще не закончен. Это сохранит все внесенные изменения, но запись еще не будет опубликована на сайте.
Для пользователей сайта будут видны только записи и страницы, которые опубликованы:
Существует еще много всего, что может сделать WordPress, мы только едва коснулись поверхности. Если вы хотите узнать больше, посетите вордпресс официальный сайт и ознакомьтесь с Кодексом WordPress. Удачи вам, и изучите все это перед тем, как сделать сайт на вордпресс!
Если вы хотите узнать больше, посетите вордпресс официальный сайт и ознакомьтесь с Кодексом WordPress. Удачи вам, и изучите все это перед тем, как сделать сайт на вордпресс!
Вадим Дворниковавтор-переводчик статьи «HOW TO BUILD A WORDPRESS WEBSITE FOR THE FIRST TIME»
Как сделать просто и бесплатно сайт на WordPress без установки на свой хостинг? | Техника и Интернет
Итак, пошаговая инструкция довольно проста. В данном примере я буду рассматривать англоязычную версию Панели управления (Dashboard), т.к. она используется по умолчанию.
Регистрируемся на сайте wordpress.com/ …и все, по сути, вы уже создали сайт. С доменным именем: вашлогин.wordpress.com. Элементарно, Ватсон! Однако теперь нужно его оформить и наполнить данными.
Заходим в панель управления (Dashboard).
Создаем нужные страницы (Pages). Для этого находим слева в меню «Pages» — «Add New». В появившемся экране нужно ввести заголовок страницы, потом чуть ниже в поле текст для самой страницы. Следует отметить, что на странице есть возможность быстрого форматирования текста, вставки изображения, видео, аудио, медиа, голосования и стандартной формы. После того, как вы ввели данные для страницы, нажимаем на кнопку справа «Publish». Страницы — это статичная информация, которая может меняться на сайте очень редко. Например, «О нас», «Контакты», «Услуги».
Создаем записи (Posts). Для этого в меню слева кликаем на «Posts» — «Add New». Записи отличаются от страниц тем, что они динамичны. Такой формат подходит для новостей, статей, анонсов, товаров и пр.
Комментарии (Comments). Т.к. WordPress изначально создавался для создания блогов, в нем есть возможность комментариев к записям. Их можно модерировать, отключать на определенных страницах, разделах, конкретных постах и т. д. («Posts» — «Comments»).
Теперь выбираем тему (Themes) дизайна вашего сайта. При создании сайта непосредственно на сервере wordpress.com/ есть возможность выбрать одну из 80 бесплатных тем. Для этого в меню слева выбираем «Appearance» — «Themes». Следует отметить, что в темах можно вставить свой логотип (название), главную картинку и фон. Все остальные правки стилей (CSS) темы платные — 14,97 у.е. в год. Но, как правило, бесплатного варианта вполне хватает.
При создании сайта непосредственно на сервере wordpress.com/ есть возможность выбрать одну из 80 бесплатных тем. Для этого в меню слева выбираем «Appearance» — «Themes». Следует отметить, что в темах можно вставить свой логотип (название), главную картинку и фон. Все остальные правки стилей (CSS) темы платные — 14,97 у.е. в год. Но, как правило, бесплатного варианта вполне хватает.
Кроме того, на сайт можно добавить виджеты (Widgets). В зависимости от выбранной вами темы оформления, некоторые уже будут подключены, а некоторые будет возможность подключить. Для этого слева в меню находим «Appearance» — «Widgets». Примеры виджетов: RSS-лента, подписка на новости сайта, поиск, календарь, ваши линки, рекламные тексты, twitter-лента и пр.
Если вы хотите сделать сайт со своим доменом, например, www. yourname.com, то это можно сделать с помощью платной услуги парковки (Mapping) вашего купленного домена на сервере wordpress.com/, и стоит это 12 у.е. в год. Для этого в меню слева находим «Dashboard» — «Upgrades» — «Domains».
yourname.com, то это можно сделать с помощью платной услуги парковки (Mapping) вашего купленного домена на сервере wordpress.com/, и стоит это 12 у.е. в год. Для этого в меню слева находим «Dashboard» — «Upgrades» — «Domains».
Ну вот и все. Ваш сайт готов. Удачного плавания на просторах Интернета!
Теги: домен, создание сайта, полезные советы, хостинг
Как легко создать собственную тему WordPress (без кода)
Хотите создать собственную тему WordPress с нуля?
В прошлом вам нужно было следовать сложным руководствам по WordPress и иметь приличные знания в области кодирования, чтобы создать собственную тему WordPress. Но благодаря новым конструкторам тем WordPress теперь вы можете легко создать их, не изучая никаких навыков программирования.
Но благодаря новым конструкторам тем WordPress теперь вы можете легко создать их, не изучая никаких навыков программирования.
В этой статье мы покажем вам, как легко создать пользовательскую тему WordPress без написания кода.
Вот список тем, которые мы рассмотрим в этой статье.
- Создание пользовательской темы WordPress для начинающих
- Создание пользовательской темы с помощью конструктора тем SeedProd
- Редактирование темы с помощью конструктора тем SeedProd
- Изменение дизайна всего сайта для вашей темы
- Применение и Публикация собственной темы WordPress
- Создание других макетов для вашей пользовательской темы WordPress
Готовы? Давайте начнем.
Видеоруководство
Подписаться на WPBeginner
youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com»>Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Создание пользовательской темы WordPress для начинающих
Веб-сайт WordPress использует тему для макета и дизайна веб-сайта. Эти темы состоят из файлов шаблонов, написанных на PHP, HTML, CSS и JavaScript.
Как правило, вам нужно хорошо разбираться во всех этих языках веб-дизайна или нанять веб-разработчика для создания пользовательской темы WordPress.
Если вы наняли разработчика или агентство, то стоимость пользовательской темы WordPress может достигать тысяч долларов.
Поскольку многие владельцы малого бизнеса не могут позволить себе высокую стоимость пользовательской темы WordPress, многие из них просто соглашаются на темы по умолчанию. Те, кто не хотел соглашаться, либо использовали конструктор страниц WordPress, либо фреймворк темы для создания пользовательской темы.
Хотя фреймворки темы WordPress упростили создание темы WordPress, они представляют собой решение для разработчиков, а не для обычного владельца веб-сайта.
С другой стороны, плагины для создания страниц WordPress упростили создание пользовательских макетов страниц с помощью интерфейса перетаскивания, но они были ограничены только макетами одной страницы. Вы не могли создавать собственные темы с ними.
Здесь на помощь приходит SeedProd.
Это лучший плагин для создания тем WordPress, который позволяет вам легко создавать собственные темы WordPress без написания кода.
SeedProd — это конструктор страниц WordPress с функцией перетаскивания для предприятий, блоггеров и владельцев веб-сайтов. Он также теперь поставляется с новым дизайнером настраиваемых тем, который позволяет вам просто указать и щелкнуть, чтобы отредактировать любой элемент.
Он также теперь поставляется с новым дизайнером настраиваемых тем, который позволяет вам просто указать и щелкнуть, чтобы отредактировать любой элемент.
Вы также можете добавлять в тему часто используемые элементы дизайна с помощью перетаскивания.
Самое лучшее в конструкторе тем SeedProd — это то, что он не зависит от темы. Это означает, что он не зависит от вашей существующей темы WordPress в отношении стиля или функциональности, предоставляя вам полную свободу и контроль над дизайном вашего сайта.
Если вы ищете альтернативу, вы также можете легко создать собственную тему WordPress с помощью плагина Thrive Theme Builder.
При этом давайте посмотрим, как создать собственную тему WordPress без написания кода с помощью SeedProd.
Создание пользовательской темы с помощью конструктора тем SeedProd
Настройка конструктора тем SeedProd довольно проста, поскольку он работает с любым веб-сайтом WordPress, использующим любую тему.
Для начала необходимо установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание: Чтобы разблокировать конструктор тем, вам потребуется как минимум тарифный план Pro или Elite.
После активации перейти на 9Страница 0071 SeedProd » Settings для ввода лицензионного ключа плагина. Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.
После ввода лицензионного ключа вы готовы создать собственную тему WordPress с помощью конструктора тем SeedProd.
Создать собственную тему WordPress с помощью SeedProd довольно просто.
Во-первых, вам нужно перейти на страницу SeedProd » Theme Builder . Здесь вы увидите список шаблонов для вашей текущей пользовательской темы SeedProd. Поскольку мы еще не начали, у нас есть только глобальный шаблон CSS. Мы покажем вам, как использовать это позже в учебнике.
Для начала у вас есть два варианта.
- Используйте одну из готовых тем SeedProd в качестве отправной точки
- Создание шаблонов тем вручную с нуля
Давайте посмотрим, как работают эти опции.
1. Начать с готовой темы (рекомендуется)
Мы рекомендуем начать с существующей темы. Это позволяет SeedProd автоматически генерировать все файлы шаблонов. Это полные профессионально разработанные темы, которые дают вам преимущество в редактировании шаблонов в соответствии с вашими требованиями.
Просто нажмите кнопку Темы и выберите одну из доступных тем. Существуют разные темы для разных типов веб-сайтов, поэтому вы можете выбрать ту, которая лучше всего соответствует вашим потребностям.
Пока не беспокойтесь о дизайне и компоновке. Все эти темы полностью доступны для редактирования, поэтому вы можете изменить каждый их аспект в конструкторе тем.
После того, как вы выбрали тему, SeedProd сгенерирует все шаблоны тем.
Это черновая версия вашей пользовательской темы WordPress.
Позже в этом руководстве мы покажем вам, как отредактировать эти файлы темы, чтобы создать свою тему, а затем опубликовать ее, чтобы применить ее на своем веб-сайте.
2. Создание шаблонов тем вручную с нуля
Кроме того, вы можете создать тему с нуля, нажав кнопку «Добавить новый шаблон темы». Вам нужно будет дать вашему шаблону имя, а затем выбрать один из типов шаблона, чтобы начать работу.
В настоящее время у вас есть возможность выбрать один из следующих типов шаблонов: 9
Вы также можете установить условия использования шаблона. Например, вы можете применить его ко всему сайту или к определенному разделу вашего сайта.
После сохранения шаблона SeedProd откроет его в конструкторе тем, где вы сможете начать его редактирование.
Редактирование темы с помощью SeedProd Theme Builder
Создав шаблоны тем, вы можете редактировать их с помощью конструктора тем SeedProd.
Просто щелкните ссылку «Редактировать дизайн» под файлом шаблона, чтобы отредактировать его.
Это запустит файл шаблона в конструкторе тем SeedProd.
Вы увидите предварительный просмотр шаблона в правом столбце с панелью редактирования в левом столбце.
Чтобы изменить элемент в файле шаблона, вы можете просто указать и щелкнуть, чтобы отредактировать его.
В зависимости от типа элемента вы увидите различные параметры редактирования в левом столбце. Вы сможете изменить шрифты, цвета, фон, интервалы и многое другое.
Чтобы добавить новые элементы, вы можете добавить блоки SeedProd из левого столбца. Он поставляется с кучей типов блоков, которые вы можете добавить в свой шаблон.
1. Блоки тегов шаблона
Блоки тегов шаблона — это динамические блоки, которые позволяют создавать элементы темы на лету из базы данных WordPress.
Например, вы можете использовать блок «Сообщения», чтобы вывести список своих последних сообщений, или блок «Содержимое публикации», чтобы отобразить содержимое сообщения или отображаемой страницы.
2. Стандартные блоки
Затем у вас есть стандартные блоки для добавления общих элементов веб-дизайна в шаблон вашей темы.
Вы можете использовать их для добавления текста, мультимедиа, кнопок, столбцов, разделителей и многого другого.
3. Другие блоки
Другие расширенные блоки позволяют добавлять контактные формы, социальные профили, кнопки обмена, короткие коды WordPress, карты Google, прайс-листы, таймеры обратного отсчета и многое другое.
SeedProd также поставляется с полной интеграцией WooCommerce.
Если у вас есть интернет-магазин, вы можете использовать блоки WooCommerce в своей теме.
Вы можете создавать полностью настраиваемые шаблоны WooCommerce с настраиваемой страницей корзины и проверять опыт.
Использование разделов для быстрых макетов темы
Помимо блоков, вы также можете добавлять в шаблон темы целые разделы.
Просто перейдите на вкладку «Разделы» на панели «Дизайн».
Разделы — это набор блоков для разных направлений дизайна сайта. Например, вы найдете готовые разделы для заголовка, нижнего колонтитула, призывов к действию, функций и многого другого.
Просто щелкните раздел, чтобы добавить его в шаблон темы, а затем отредактируйте его в соответствии со своими требованиями.
Сохранение и публикация вашего шаблона
Когда вы будете удовлетворены дизайном, вы можете просто нажать кнопку Сохранить и выбрать Опубликовать, чтобы сохранить свой шаблон.
Повторите процесс, чтобы отредактировать другие файлы шаблонов с вашим собственным содержимым и дизайном.
Изменение дизайна всего сайта для вашей темы
При редактировании шаблонов тем вы хотели бы убедиться, что ваш дизайн соответствует всему вашему веб-сайту.
Например, вы, вероятно, захотите использовать один и тот же стиль оформления, размеры шрифта, цвета и другие визуальные стили на каждой странице.
В традиционных темах WordPress вам приходилось делать это вручную, редактируя сложные файлы CSS. Этот процесс требовал использования инструмента Inspect в браузере, поиска классов CSS, изучения кода и многого другого.
SeedProd также упрощает эту задачу.
Вместо написания кода CSS вы можете просто отредактировать шаблон Global CSS.
Глобальный шаблон CSS позволяет предварительно просмотреть общие элементы веб-сайта, а затем просто указать и щелкнуть их, чтобы изменить их свойства.
Применение и публикация вашей пользовательской темы WordPress
После того, как вы удовлетворены своей пользовательской темой WordPress, последним шагом будет ее активация на вашем веб-сайте WordPress.
SeedProd позволяет применить вашу пользовательскую тему WordPress с помощью простого переключателя.
Просто перейдите на страницу SeedProd » Theme Builder и установите переключатель рядом с параметром «Включить тему SeedProd» в положение «Да».
Теперь SeedProd заменит существующую тему WordPress пользовательской темой WordPress, которую вы создали.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть свою пользовательскую тему WordPress в действии.
Создание других макетов для вашей пользовательской темы WordPress
Теперь, когда вы создали свою пользовательскую тему WordPress, у вас есть возможность расширить ее функциональность и создать больше дизайнов и макетов на основе вашей темы.
SeedProd делает это очень просто.
Вы по-прежнему можете настраивать свою собственную тему WordPress и создавать несколько шаблонов для разных разделов вашего веб-сайта.
Например, вы можете добавить в свою тему новый шаблон заголовка, который будет отображаться только в определенных категориях.
Точно так же вы можете создать шаблон для определенных страниц или сообщений.
Вы также можете добавить это в свою тему.
Как насчет создания пользовательских целевых страниц?
SeedProd поможет вам и в этом.
Вы можете просто перейти к SeedProd » Целевые страницы и нажать кнопку «Добавить новую целевую страницу», чтобы создать ее.
Для получения более подробной информации см. наш учебник о том, как создать целевую страницу с помощью WordPress.
наш учебник о том, как создать целевую страницу с помощью WordPress.
Используя удобный для начинающих конструктор тем SeedProd, вы можете легко создать любой тип пользовательского макета, который вам нужен.
Мы надеемся, что эта статья помогла вам научиться создавать собственные темы WordPress, не изучая программирование. Вы также можете ознакомиться с нашим руководством о том, как ускорить свой веб-сайт WordPress для улучшения SEO и удобства пользователей, или с нашим выбором лучших аналитических решений WordPress.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
МОЖНО ЛИ СОЗДАТЬ ВЕБ-САЙТ С WORDPRESS БЕЗ ХОСТИНГА? 5 простых шагов
В век цифровых технологий одним из величайших активов, которым может владеть ваш бизнес, является веб-сайт бренда. С системами управления контентом, такими как WordPress, дизайн веб-сайта стал проще. Как брендинговое агентство премиум-класса, мы часто получаем сообщения от клиентов, которые спрашивают: «Можете ли вы создать веб-сайт с помощью WordPress без хостинга?»
Ответ «Да».
Да, вы можете создать сайт WordPress без хостинга. WordPress — одна из лучших систем управления контентом (CMS) и платформ для веб-сайтов в мире. Согласно исследованиям, на WordPress работает около 41% всех веб-сайтов в Интернете, и на то есть веские причины. WordPress позволяет любому создавать и проектировать свои веб-сайты с нуля, не зная программирования. Сайт бесплатный, гибкий и простой в использовании. Он также поставляется с множеством встроенных шаблонов, дизайнов и расширений. Самое приятное то, что он совместим с любым сторонним инструментом или программным обеспечением, о котором вы только можете подумать.
В идеале при создании веб-сайта в Интернете вам необходимо иметь доменное имя и веб-хостинг. Это заставляет ваш сайт работать в Интернете. Это активирует видимость вашего сайта в Интернете. Итак, если вы заинтересованы в оптимизации вашего сайта для поисковых систем, то вашему сайту нужен хостинг.
Однако с помощью WordPress вы можете обойтись без веб-хостинга. Базовая версия WordPress поставляется с бесплатным планом, который позволяет вам создавать свой веб-сайт без хостинга. Это дает вам возможность создать веб-сайт для вашего бренда, не платя за хостинг. Вы даже можете настроить свой сайт без доменного имени на WordPress. Однако у него есть свои минусы, о которых мы поговорим в последней части этой статьи.
Это отвечает на вопрос «Можно ли создать сайт на WordPress без хостинга?».
ПОШАГОВЫЙ ПОДХОД К СОЗДАНИЮ ВЕБ-САЙТА НА WORDPRESS БЕЗ ХОСТИНА
Мы ответили на ваш вопрос: «Можно ли создать сайт на WordPress без хостинга?» Теперь давайте перейдем к деталям. Создание веб-сайта WordPress без хостинга на самом деле должно быть проще, чем вы думаете. Вам не нужно загружать какое-либо программное обеспечение. Все, что вам нужно, это компьютер, и вы можете настроить свой веб-сайт, нажав несколько кнопок.
Вот практическое руководство о том, как создать веб-сайт WordPress без хостинга.
Первый шаг — создать учетную запись WordPress. Посетите WordPress.com и щелкните значок «Начать свой веб-сайт», как показано выше. Он перенаправит вас на страницу регистрации, где вам нужно будет заполнить регистрационную форму. В форме вам нужно будет указать некоторую информацию. Они включают; предпочтительное имя пользователя, пароль, адрес электронной почты и адрес блога (доменное имя).
Форма регистрации WordPress – Фото WordPressПоскольку вы используете WordPress для создания этого бесплатного веб-сайта, адрес вашего блога будет иметь суффикс WordPress.com. Например, если вы выберете «lizzybakes» в качестве имени своего блога, оно автоматически станет «lizzybakes.wordpress.com».
Шаг 2: Активируйте свой веб-сайт Подтверждение электронной почты на WordPress – Фото WordPress Чтобы активировать веб-сайт WordPress, вы должны подтвердить свой адрес электронной почты. Вы получите уведомление по электронной почте, как показано на изображении ниже. Все, что вам нужно сделать, это открыть свою почту, прочитать инструкции и нажать «Подтвердить блог».
Вы получите уведомление по электронной почте, как показано на изображении ниже. Все, что вам нужно сделать, это открыть свою почту, прочитать инструкции и нажать «Подтвердить блог».
Следующим шагом является придание вашему веб-сайту формы и формы. Выберите желаемое название сайта, значок и слоган. Затем выберите бесплатную тему для своего сайта. Есть множество вариантов, которые вы можете выбрать. Вы также можете подключить свой веб-сайт WordPress к своим учетным записям в социальных сетях, таких как Facebook и Twitter.
Шаг 4. Настройте свой веб-сайт Возможности и плагины WordPress — Фото WordPress После этого настройте свой сайт, выбрав стиль шрифта и другие функции, которые вы хотели бы видеть на своем сайте. Некоторые функции, которые вы можете выбрать, включают пользовательские домены, инструменты SEO, плагины, хранилище изображений, без рекламы, магазин и хранилище видео.
Наконец, выберите бесплатный план подписки. Затем вернитесь в браузер, введите адрес своего веб-сайта WordPress, просмотрите свой веб-сайт и проверьте, как он выглядит. Затем отредактируйте свой веб-сайт в соответствии с вашим тестом и нажмите «Запустить»! Вы получите уведомление по электронной почте, приветствуя вас в семье WordPress.
Ну вот! Вы успешно создали сайт WordPress без хостинга. Легко, верно? Весь процесс занимает несколько минут, и ваш сайт заработает. На своем веб-сайте WordPress вы всегда можете управлять контентом и загружать его на свой веб-сайт. Давайте выделим использование некоторых значков на левой черной боковой панели панели инструментов.
Панель инструментов WordPress – Фото WordPress
- Панель инструментов : Для обновлений WordPress, плагинов и тем.
- Статистика: Для просмотра информации и аналитики вашего сайта.

- Обновления: Для перехода на платные планы подписки с расширенными функциями.
- Сообщения : Для написания, редактирования и удаления сообщений на вашем сайте.
- Медиа : Для загрузки, удаления и управления мультимедийными файлами, такими как изображения и видео
- Страницы : Для создания и создания новых страниц на вашем веб-сайте.
- Комментарии : Для модерации комментариев на вашем сайте. Здесь вы можете одобрять, удалять и отвечать на комментарии читателей и посетителей вашего сайта.
- Внешний вид : Для настройки вашего веб-сайта. Вы можете использовать это, чтобы опробовать новые темы и изменить внешний вид вашего сайта.
- Настройки : Для настройки и управления вашим сайтом.
НЕДОСТАТКИ СОЗДАНИЯ ВЕБ-САЙТА WORDPRESS БЕЗ ХОСТИНГА
Отвечая на вопрос «Можно ли создать сайт WordPress без хостинга?», вы должны смотреть на обе стороны медали. Это не просто вопрос «да» или «нет». Подумайте о плюсах и минусах создания веб-сайта WordPress без хостинга.
Это не просто вопрос «да» или «нет». Подумайте о плюсах и минусах создания веб-сайта WordPress без хостинга.
Как было сказано ранее. WordPress предлагает бесплатную и безопасную платформу, на которой вы можете создать свой сайт без хостинга. Однако, если вы хотите сделать больше со своим веб-сайтом, то бесплатная версия не подойдет. Использование базового плана WordPress имеет некоторые ограничения. Если вы хотите монетизировать свой веб-сайт, вам нужно будет заплатить за хостинг на WordPress или у другого поставщика услуг веб-хостинга.
Вот некоторые недостатки создания веб-сайта WordPress без хостинга.
1. Ограничения на монетизацию сайта Google Adsense и другие рекламные программы работают только на размещенном веб-сайте. Когда вы создаете сайт WordPress без хостинга, вы отказываетесь от всех средств заработка на своем сайте. Вы не можете подать заявку на Google Adsense, чтобы зарабатывать на платной рекламе на своем сайте. Вы не можете писать платные посты, просматривать продукты, добавлять продажи или партнерские ссылки на свой сайт. Сайт на WordPress без хостинга работает исключительно на 100% органическом трафике. Это ограничивает вас от ведения коммерческой деятельности на вашем сайте.
Сайт на WordPress без хостинга работает исключительно на 100% органическом трафике. Это ограничивает вас от ведения коммерческой деятельности на вашем сайте.
На бесплатном веб-сайте WordPress вы можете использовать только эксклюзивную рекламную программу WordPress под названием WordAds. Если вы подаете заявку на участие в программе WordAds и соответствуете требованиям, ваше объявление будет одобрено. Согласно условиям участия, WordPress получает процент от дохода, полученного от вашей рекламы.
Единственными людьми, которые могут монетизировать свой бесплатный веб-сайт WordPress, являются авторы. Если у вас есть книга на продажу, вы можете создать для нее объявление на своем сайте. Но вы не можете продвигать другие товары и услуги. Вот почему большинство брендов предпочитают создавать свой сайт на платном хостинге.
Ограничения WordPress на монетизацию веб-сайта — Фото Мальте Хелмхольд на Unsplash 2. Ограничения на настройку веб-сайта Красота веб-сайта заключается в возможности изменять его функции в соответствии с эстетикой вашего бренда. Это придает вашему сайту уникальный штрих. Но с бесплатным веб-сайтом WordPress вы не сможете настроить свой веб-сайт по своему вкусу. Бесплатный веб-сайт WordPress поставляется с ограниченным набором функций, которые могут украсить ваш парад. Он запрещает вам загружать плагины для настройки и расширения функциональности вашего сайта.
Это придает вашему сайту уникальный штрих. Но с бесплатным веб-сайтом WordPress вы не сможете настроить свой веб-сайт по своему вкусу. Бесплатный веб-сайт WordPress поставляется с ограниченным набором функций, которые могут украсить ваш парад. Он запрещает вам загружать плагины для настройки и расширения функциональности вашего сайта.
Некоторые темы WordPress бесплатны, и они лучше всего подходят для бесплатных веб-сайтов. Однако у вас будет ограниченный выбор, в отличие от веб-сайта с платным хостингом. Это также ограничивает вас в изменении функций и возможностей вашей темы. Вы можете добавлять только собственные CSS и шрифты в свою тему, но другие модификации запрещены. Если вам нужен полностью настраиваемый веб-сайт, рассмотрите возможность оплаты веб-хостинга.
3. Приостановление действия учетной записи WordPress очень строг в отношении условий использования. Они могут сделать все возможное, чтобы защитить свою платформу от любых форм злоупотреблений. Если вы нарушите их условия обслуживания, они без колебаний заблокируют ваш сайт. Иногда это могло произойти без официального уведомления или предупреждения владельца сайта. Это может произойти просто случайно.
Если вы нарушите их условия обслуживания, они без колебаний заблокируют ваш сайт. Иногда это могло произойти без официального уведомления или предупреждения владельца сайта. Это может произойти просто случайно.
Посетитель вашего веб-сайта может сообщить о незаконных действиях вашего сайта. Если WordPress проведет расследование и признает ваш сайт виновным, вы будете заблокированы на неопределенный срок. WordPress даст вам только ограниченное время для восстановления ваших сообщений, прежде чем все пойдет в огонь. После того, как ваш веб-сайт будет приостановлен, поддомен не будет доступен для использования кем-либо еще. Таким образом, вы не можете восстановить его ни под какой маскировкой.
Можно ли создать сайт на WordPress без хостинга? – Фото Зана на Unsplash 4. Нет места для развития Веб-сайт WordPress без хостинга — это более или менее бесплатный блог-сервис. Нет места для разработки или редизайна вашего сайта во что-то большее и лучшее. Скорость веб-сайта также низкая и может отталкивать потенциальных клиентов и посетителей сайта. Например, если у вас есть простой веб-сайт с бесплатным хостингом, вы можете обновлять функции своего сайта по мере роста и расширения вашего бренда. Вы можете добавить на свой сайт интернет-магазин, книжный магазин, платный курс, подписку на информационный бюллетень и загружаемые цифровые продукты. Но вы не можете сделать все это на бесплатном веб-сайте WordPress. Вы можете создавать и загружать только органический контент и статьи на свой сайт.
Скорость веб-сайта также низкая и может отталкивать потенциальных клиентов и посетителей сайта. Например, если у вас есть простой веб-сайт с бесплатным хостингом, вы можете обновлять функции своего сайта по мере роста и расширения вашего бренда. Вы можете добавить на свой сайт интернет-магазин, книжный магазин, платный курс, подписку на информационный бюллетень и загружаемые цифровые продукты. Но вы не можете сделать все это на бесплатном веб-сайте WordPress. Вы можете создавать и загружать только органический контент и статьи на свой сайт.
Безопасность бесплатного веб-сайта WordPress очень ненадежна. WordPress — это платформа с открытым исходным кодом, и она уязвима для хакеров. Они не защищают ваш сайт от вторжения потенциальных хакеров. Ваши данные и информация на сайте могут быть под угрозой. К сожалению, WordPress не предлагает никакого резервного плана на такие случаи. Если кто-то взломает ваш сайт, вы никогда не сможете восстановить свои файлы и сайт.
Если вы создаете веб-сайт WordPress без хостинга, вы не можете создать фирменный адрес электронной почты и доменное имя для своего сайта. Вы можете только создать поддомен и использовать свою почту Gmail или Yahoo. Без профессионального адреса электронной почты и собственного домена некоторые потенциальные клиенты могут не воспринимать вас всерьез.
Conclusively
Создание веб-сайта с помощью WordPress без хостинга — это простой и доступный вариант для владельцев малого бизнеса. Вы можете начать с бесплатного хостинга и планировать создание сайта платного хостинга по мере роста вашего бренда. Тем не менее, мы рекомендуем вам проконсультироваться с экспертом по веб-разработке, прежде чем создавать веб-сайт WordPress без хостинга. Эксперт может помочь вам смягчить некоторые из этих недостатков и лучше управлять своим сайтом. Вы можете обратиться в Iconic Digital World, чтобы помочь вам создать безопасный и первоклассный веб-сайт для вашего бренда.