Типография Все Форматы — Макет баннера
Для того, чтобы реклама правильно сработала и привела новых клиентов не достаточно просто проинформировать человека о своем товаре или услуге. Для этого нужно сделать что-то еще. Ранее нами уже рассматривался такой вид рекламы как реклама на баннерах и перетяжках. Сейчас пришло время поговорить о том, как сделать так, чтобы эта реклама сработала.
Итак мы, как современные люди должны понимать, что живем в новую пору, когда уже не достаточно просто проинформировать человека что ваш магазин находится по такому-то адресу, чтобы он к вам пришел. Для этого нужно правильно угадать цвет, расположение основных элементов рекламного объявления и сделать так, чтобы среди множества подобных баннеров или растяжек ваш выгодно отличался от баннеров конкурентов.
Логичны является умозаключение, что нужно разработать правильный макет баннера перед его изготовлением. Если изначально подойти к этому вопросу с нужной стороны, то тогда можно будет рассчитывать на положительный результат и эффект от самой рекламной компании.
Очень не рекомендуем вам заниматься разработкой макета ваших баннеров самостоятельно. И даже если вы владеете AdobePhotoshopом и AdobeIllustratorлучше доверить эту работу профессионалам, чтобы они смогли применить свой опыт и наработки, которые впоследствии сработают на пользу вашего бизнеса. Именно профессионалы маркетологи и рекламщики знают какой должен быть общий вид и содержание правильного макета баннера, растяжки, перетяжки, какой должен быть информационный посыл, на какую аудиторию рассчитана такая реклама.
Если же у вас уже есть макет вашего баннера, то можно изготовить его и по вашему макету. Для этого совсем не обязательно ехать в офис. Можно отослать ваш макет по электронной почте. Предварительно рекомендуем вам ознакомиться с требованиями к макету, в таком случае. В таком случае печать баннеров можно сделать в максимально сжатые и не тратя при этом время впустую.
Типография «Все Форматы» предлагает своим клиентам высокий уровень и качество обслуживания. Наши специалисты разработают для вас макет вашей рекламы на баннерах, растяжка, перетяжках и других рекламных носителях. Составят уникальное торговое предложение (УТП), покажут основные плюсы и достоинства вашего бизнеса и изготовят рекламную продукцию в максимально короткие сроки.
Наши специалисты разработают для вас макет вашей рекламы на баннерах, растяжка, перетяжках и других рекламных носителях. Составят уникальное торговое предложение (УТП), покажут основные плюсы и достоинства вашего бизнеса и изготовят рекламную продукцию в максимально короткие сроки.
ООО «Все Форматы» — наружная реклама наш конек!
Цены на печать и изготовление Баннеров
| Баннер | 1440 dpi | 720dpi | 360dpi | |||
|---|---|---|---|---|---|---|
| до 100 м2 | от 100 м2 | до 100 м2 | от 100 м2 | до 100 м2 | от 100 м2 | |
| Баннер литой, 510 гр/м2 | от 600 | от 500 | от 490 | от 400 | от 382 | от 347 |
| Баннер ламинированный, 440 гр/м2 | от 524 | от 434 | от 379 | от 345 | от 305 | |
| Баннерная сетка (Китай) | от 350 | от 310 | ||||
| Баннер транслюцентный backlit, 440 гр/м2, 8pass, overprint 2 | от 605 | от 560 | от 520 | от 455 | от 435 | от 390 |
| BlockOut, 4+4, 440 гр/м2, ширина 1,2м (бывает шире) | от 1580 | от 1280 | от 835 | от 670 | от 760 | от 610 |
Цены на постпечатную обработку баннеров
| Постпечатная обработка: |
ед. изм. изм. |
|
|---|---|---|
| Установка люверсов | от 15 | шт. |
| Резка пленки и баннера | от 10 | м/п |
| Резка ПВХ | от 20 | м/п |
|
Карман баннера и вваривание троса |
от 65 | м/п |
| Проварка края, сварка между собой | от 20 | м/п |
| Ламинирование | от 230 | м2 |
| Накатка на материал | от 250 | м2 |
Баннеры могут быть изготовлены любой цветности, объема, размера, любым тиражом.
Дизайн баннеров оплачивается дополнительно, в зависимости от объема работ.
По вашему желанию, мы можем выполнить доставку готовых баннеров.
Онлайн изготовление баннера. Изготовление рекламного баннера своими руками
Создать статичный баннер Вы сможете всего за 5 шагов.
ВАЖНО: Все внесенные изменения в баннере отобразятся только после нажатия кнопки «Обновить» или ctrl+x
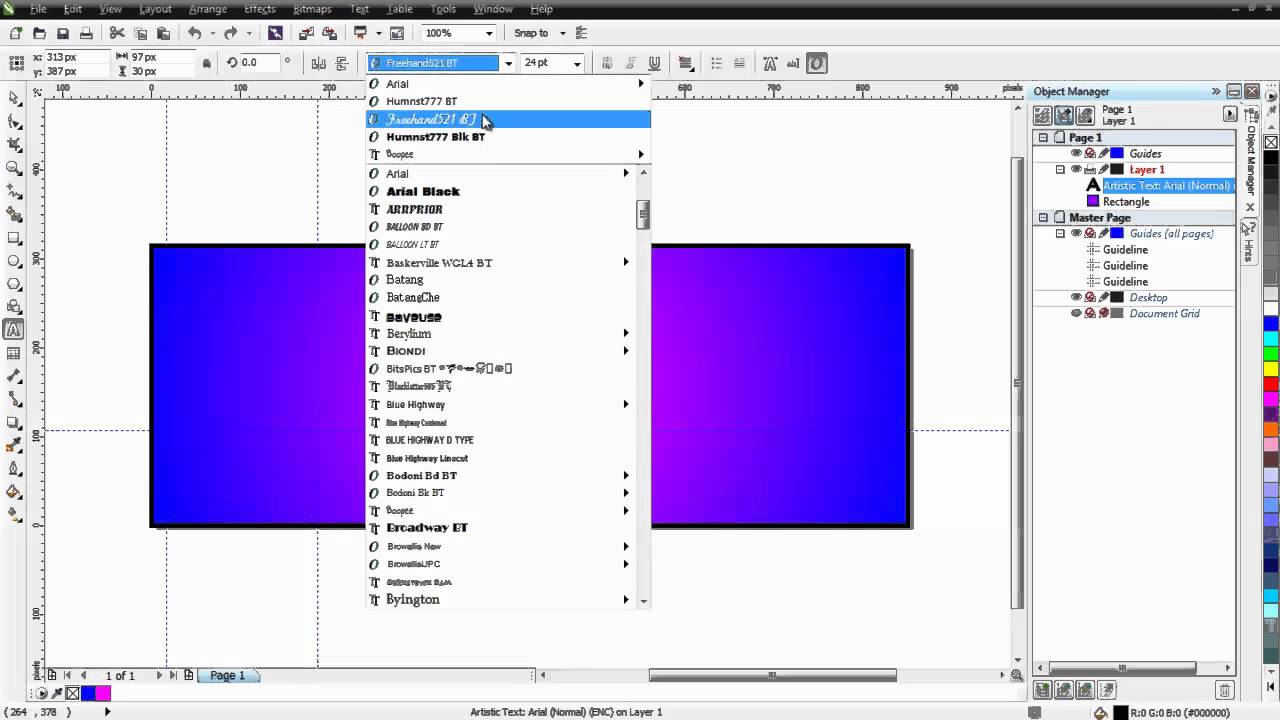
Шаг 1. В закладке «Макет» выберите подходящий размер баннера. Создайте нужный фон. Фон может быть градиентным или возможно загрузить свою картинку. Градиентный фон может быть 6-ти видов с любой комбинацией цветов. Чтобы загрузить картинку поставьте галочку пункту «

Шаг 2. Перейдите на закладку «Текст». В генераторе существует возможность создания 3-х независимых строчек текста. Введите необходимый текст. Вертикальным и горизонтальными линейками отрегулируйте положение строки на баннере. Выберите подходящий цвет и размер шрифта. Также кликнув на «ПРИМЕР» есть возможность выбрать шрифт. Буквы «R» показывают направление текста или его наклон. Есть возможность добавить эффект тени с 3 уровнями отдаления от основного текста. (*Если возникают проблемы с цветом текста при использовании собственных фоновых картинок значит картинка не соответствует требованиям. Попробуйте загрузить картинку в другом формате)
Шаг 3. В закладке «Рамка» имеется возможность выбрать цвет и толщину рамки баннера. Или отменить рамку установив толщину 0.
Шаг 4 . Закладка «Эффекты» дает возможность применить дополнительные визуальные эффекты к Вашему баннеру. Или только к фону если отметить пункт «Применить эффект только к фону»
Шаг 5. Закладка «Получить код». После завершения редактирования баннера перейдите на эту закладку и впишите ссылку в поле «URL ссылка на которую должен вести баннер (пример: http://example.com)». Также выберите как Ваша ссылка должна открываться, в существующем или новом окне. Отметьте пункт «Html-код для web-страниц». После этого нажмите кнопку «Сохранить баннер и сгенерировать код». В окне появиться код баннера который вы можете скопировать и установить себе на сайт.
Закладка «Получить код». После завершения редактирования баннера перейдите на эту закладку и впишите ссылку в поле «URL ссылка на которую должен вести баннер (пример: http://example.com)». Также выберите как Ваша ссылка должна открываться, в существующем или новом окне. Отметьте пункт «Html-код для web-страниц». После этого нажмите кнопку «Сохранить баннер и сгенерировать код». В окне появиться код баннера который вы можете скопировать и установить себе на сайт.
ВНИМАНИЕ! Администрация сайта не имеет отношения и не несет ответственность за материалы, графические изображения, символику, тексты размещенные в изготовленных при помощи генератора баннерах. Запрещается использование материалов нарушающие авторские права.
> > > > > ПОЖАЛУЙСТА, ДОЖДИТЕСЬ ЗАГРУЗКИ ГЕНЕРАТОРА
Для корректного отображения генератора рекомендуем использовать Mozilla Firefox
Приветствую Вас друзья на блоге « «! В сегодняшней статье рассмотрено изготовление рекламного баннера своими руками с помощью бесплатных программ.
В Инфобизнесе для заработка через Интернет без рекламы никак не обойтись, в том числе и без баннерной. Рекламные баннеры устанавливаются на своих и чужих блогах, а также на различных площадках баннерной рекламы. Для этих целей используются рекламные баннеры различных размеров и различного оформления.
Если Вы зарабатываете на партнерских программах, на реселлинге, то как правило, рекламные баннеры различных размеров идут с этими продуктами и блоггеру остаётся только установить рекламный баннер на сайт, либо разместить их на биржах рекламных площадок. Но если Вы хотите рекламировать свой продукт, без собственного баннера не обойтись. Где его взять? Есть два пути:
- купить (заказать) баннер на бирже фриланса;
- создание рекламного баннера самостоятельно.
Конечно, купить за деньги просто, но это стоит денег, а на начальном пути работы их и так нет, сначала деньги надо заработать. За создание рекламного баннера самостоятельно берутся далеко не все, пугает страх перед неизвестностью, отсутствие нужных знаний – хотя это очень просто.
Со мной были случаи, когда надо было выполнить размещение рекламных баннеров партнерской программы на бирже Ротабан, но сделать я это не смог из-за отсутствия нужных размеров рекламных баннеров (прикладывались в материалах баннеры других размеров). О работе на бирже Ротабан писалось в статье « «. Выходит, что для заработка на партнерках свои рекламные баннеры тоже нужны.
Напомню, что рекламные баннеры на сайте бывают статические и анимированные. Статический баннер представляет собой простое изображение, на котором обычно есть какая-то надпись, анимированный сам о себе говорит. Так вот сделать статический баннер сделать проще простого любому новичку и в данной статье мы этим займемся. Вариантов для изготовления статических баннеров великое множество, но мы на примере рассмотрим достаточно простой вариант, причем с применением бесплатных программ.
Итак, для изготовления рекламного простого статического баннера нам нужен графический редактор, он может быть простым типа стандартной программы Paint до всем известного Photoshop. В нашем случае создание рекламного баннера выполним в графическом редакторе Pixlr, мне эта программа нравится, это по сути онлайн фотошоп, но гораздо проще в пользовании.
В нашем случае создание рекламного баннера выполним в графическом редакторе Pixlr, мне эта программа нравится, это по сути онлайн фотошоп, но гораздо проще в пользовании.
Итак, начинаем! Сначала нам надо определиться, какой размер баннера нам нужен. Далее заходим в онлайн программу Pixlr (как это сделать, подробно показано в статье « «. Заходим внутрь программы и нажимаем «Создать новый рисунок». В открывшейся форме устанавливаем размер будущего баннера, в нашем случае 468х60 и нажимаем «Да».
Теперь поле будущего баннера можно залить нужным нам цветом и сделать надписи. Как это сделать было подробно рассмотрено в предыдущей статье « «, где мы делали картинки для статей блога.
В данной статье мы усложним себе задачу, вместо обычной заливки поля баннера, используем режим «Градиент», заливка будет сделана с переменной интенсивностью окраски, изображение будет смотреться симпатичнее. Для этого в левой панели инструментов программы Pixlr, выбираем режим «Градиент» (смотрите скрин) – действие 1. В верхней части окна появляется полоска «Градиент», нажимаем на нее – действие 2, открывается окно выбора цветов, выбираем нужную нам градацию цвета – действие 3.
В верхней части окна появляется полоска «Градиент», нажимаем на нее – действие 2, открывается окно выбора цветов, выбираем нужную нам градацию цвета – действие 3.
Теперь мышкой устанавливаем курсор в средней части будущего баннера и перемещаем вверх, вниз или вправо, влево. Экспериментальным путем получаем нужную градацию цвета.
Теперь можно наложить изображение, а также написать текст любым цветом и размером (как это делать показано в статье « «).
С целью размещения рекламного баннера на своем или чужом блоге, нужно создать еще html код полученного баннера. Делается это очень просто, также, как размещаете картинку на блоге (например, в сайдбаре). Итак, используем шаблон кода:
target=»_blank»>Адрес картинки баннера на блоге » width=»468″ height=»60″ border=»0″>
где width – ширина созданного баннера;
height – высота;
Указывать эти параметры не обязательно, но лучше указать их, иначе при сбое элементы баннера могут отображаться некорректно. Чтобы избежать отображения синей рамки вокруг баннера, нужно отобразить border=»0″.
Чтобы избежать отображения синей рамки вокруг баннера, нужно отобразить border=»0″.
Теперь в вышеуказанный шаблон вставляем ту ссылку, куда она должна вести посетителя. В моём примере это .
Теперь надо получить адрес картинки на блоге. Для этого полученный баннер, а это картинка, размещаем на блоге в папке медиафайлы и берем оттуда ссылку. Если Вы не знаете, как это сделать, рекомендую посмотреть статью « », там все подробно показано – размещение картинки и получение ссылки.
P.P.S. В данной статье много говорилось о заработке на партнерках, это отличный вид дохода, особенно для новичков. Если у Вас пока не получается много зарабатывать, советую скачать бесплатный курс « » от профессионала с большой буквы в области заработка на партнерках. Можно также пройти обучение по теме « «, что позволит начать зарабатывать уже в процессе обучения.
Друзья, на блоге создан каталог инфопродуктов. Вы можете зайти на , выбрать нужную тематику, а далее выбирайте нужный курс, книгу, выбирайте то, что Вам нужно!
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку «Подписаться»
Заполните форму, нажмите кнопку «Подписаться»
Бесплатный онлайн сервис Banner Fans предоставляет пользователю возможность самому сделать баннер онлайн и при этом скачать созданный баннер бесплатно.
В конечном результате получается довольно качественный рекламный материал. Удобный вариант, когда нужно быстро сделать несложный баннер. Banner Fans — сервис с мультиязычным интерфейсом, его сайт доступен на 15 языках, в том числе и на русском.
Большое количество разнообразных шрифтов и настроек. В отличие от многих других бесплатных онлайн сервисов в базе Banner Fans есть шрифты, поддерживающие кириллицу, в нем можно сделать баннеры с русским текстом.
Баннер можно сохранить в jpg, png или gif формате (сделать анимированный баннер в этом сервисе нельзя) или сразу получить код для сайта. Создание баннеров в Banner Fans не требует регистрации (только в том случае, если вы хотите хранить ваши работы в своем профиле на сайте сервиса, нужно будет зарегистрироваться).
Удобный «drag and drop» интерфейс позволяет перемещать надпись на баннере, просто перетаскивая его мышкой.
Баннер, сделанный в сервисе Banner Fans:
Как сделать баннер в онлайн сервисе Banner Fans?
Для начала перейдите на сайт онлайн сервиса Banner Fans . В случае необходимости смените язык интерфейса (в правом верхнем углу). Перевод на русский не совсем корректный, но тем не менее позволяет свободно ориентироваться на сайте сервиса.
Теперь попытаемся сделать баннер в онлайн генераторе. Как видите, его рабочая область разделена на две части, в верхней отображается создаваемый баннер, в нижней устанавливаются его настройки (в русском переводе они звучат так: Макет, Текст, Воздействие, Пограничная, Формат).
В разделе «Макет» установите нужные фон и размеры баннера. По ходу создания своего баннера нажимайте на кнопку «Изменить баннер» на нижней панели рабочей области, чтобы наглядно видеть внесенные вами изменения.
Размеры баннера
. Выбор первого пункта устанавливает баннер по размеру загруженной вами картинки (если вы собираетесь использовать свое изображение). Во втором варианте — вы сами устанавливаете нужную ширину и высоту в пикселях, в третьем — выбираете из списка предустановленных стандартных размеров.
Выбор первого пункта устанавливает баннер по размеру загруженной вами картинки (если вы собираетесь использовать свое изображение). Во втором варианте — вы сами устанавливаете нужную ширину и высоту в пикселях, в третьем — выбираете из списка предустановленных стандартных размеров.
Фоновая заливка баннера (Выберите фоновом режиме). Первый пункт — это сплошная заливка одним цветом. При выборе этой опции укажите нужный вам цвет. Второй вариант — применение градиента (переход от одного цвета к другому). Здесь устанавливаются нужные цвета и тип градиента (вертикальный, горизонтальный, радиальный или др.)
Последний пункт в этом меню нужно выбирать, если в качестве фона для баннера вы желаете использовать свое изображение. В поле «Загрузка фонового рисунка» можно загрузить картинку с компьютера (кнопка Обзор) или ниже указать ее URL-адрес в интернете. Изображение должно быть в формате jpg, jpeg, gif или png и размером не более 450kb.
Если размер загружаемого изображения отличается от установленных вами параметров баннера, тогда справа нужно выбрать один из шести вариантов:
- Растянуть с учетом моего баннера — картинка отобразится под заданные размеры баннера
- Изменение размеров и привести ее в левой, а затем заполнить любое пустое пространство с этим цветом — этим хотели сказать, что загруженная картинка будет выровнена по левому краю, а оставшееся пустое пространство заполнится выбранным здесь же цветом
- Изменение размера и поместить его в середину, а затем заполнить любое пустое пространство с этим цветом — то же самое, но выравнивание изображения по центру
- Изменение размеров и привести его в соответствие с правом, а затем заполнить любое пустое пространство с этим цветом — то же самое с выравниванием по правому краю
- Плитка все более ваш баннер — выбор этой опции размножит загруженную картинку одинаковыми кадрами на весь создаваемый баннер, не корректируя размер картинки.
 Другими словами, картинка размножается, но обрезается снизу по заданной высоте баннера
Другими словами, картинка размножается, но обрезается снизу по заданной высоте баннера - Изменение размера, а затем плитка все более ваш баннер — данный пункт позволяет скорректировать загруженную картинку по размеру баннера и размножить ее кадрами по всей длине.
Раздел Текст . Итак, внешний вид баннера настроен, теперь необходимо написать на нем желаемый текст, например, адрес и слоган сайта.
На баннер можно нанести до 6 строчек текста (Линии) и каждую в отдельности настроить — установить им шрифт, размер, цвет и угол поворота. В окне выбора шрифта вверху располагаются разные категории шрифтов, среди них есть поддерживающие кириллицу (в разделе Stock во всех шрифтах есть русские буквы). Сначала выберите категорию и далее понравившийся шрифт.
В разделе Воздействие устанавливаются эффекты, применяемые к тексту (для каждой линии текста в отдельности).
В колонке Тень
можно установить тень для текста и ее месторасположение. Если вы не хотите использовать тень, укажите значение No shadow. Поле Расстояние
устанавливает смещение тени от текста, а Цвет
понятно, что позволяет выбрать цвет тени.
Поле Расстояние
устанавливает смещение тени от текста, а Цвет
понятно, что позволяет выбрать цвет тени.
Колонка Яркость настраивает прозрачность текста, Текст плана — устанавливает контур (обводку) вокруг текста. Если обводка не нужна, укажите значение Disabled. В поле Наброски цветов можно выбрать цвет для контура текста.
Следующий раздел Пограничная позволяет выбрать и настроить вид рамки вокруг баннера.
Тип рамки : None — без рамки, Solid — одинарная сплошная линия, Dashed — одинарная пунктирная, Double Solid — двойная сплошная, Double Dashed — двойная пунктирная.
В настройках рамки (Пограничная подробнее) устанавливаются цвет, размер (толщина) и яркость рамки. Если выбрана двойная рамка, перечисленные настройки устанавливаются для внутренней и внешней линии в отдельности. Поле Расстояние указывает отступ от края баннера, а также расстояние между внутренней и внешней линиями.
В завершение в разделе Формат выберите расширение для созданного баннера и сохраните его у себя на компьютере (кнопка Скачать баннер
FaceYourManga, создаем автопортрет
В удобном онлайн сервисе Gifovina буквально в 2 клика
Брашечка
Для любителей рисовать
В сервисе для создания простых кнопок CoolText
В конструкторе LogoMaker
Предлагает веб-сервис CoolText
Популярность любого сайта зависит от его раскрученности в интернете. Посещаемость определяется не только позициями в поисковых системах, но и рекламными кампаниями. Одним из самых популярных видов рекламы, зародившимся еще задолго до появления интернета, стал баннер – графический плакат с каким-то изображением. Всемирная паутина позаимствовала эту идею, и теперь баннеры часто встречаются на виртуальных просторах сети – веб-сайтах.
Посещаемость определяется не только позициями в поисковых системах, но и рекламными кампаниями. Одним из самых популярных видов рекламы, зародившимся еще задолго до появления интернета, стал баннер – графический плакат с каким-то изображением. Всемирная паутина позаимствовала эту идею, и теперь баннеры часто встречаются на виртуальных просторах сети – веб-сайтах.
Баннер – один из самых распространенных видов рекламы, но для запуска рекламной компании его еще нужно создать. О том, как сделать обычный или анимированный баннер для сайта в режиме онлайн (с помощью сайтов-конструкторов) или с помощью программ, и пойдет речь в этой статье.
Баннер (англ. banner – знамя) – графическое изображение рекламного характера. В сфере Интернет баннер является особым форматом рекламы, содержащим гиперссылку на рекламируемый сайт.
Заблуждение – считать единственной задачей баннера привлечение пользователей. У баннерной рекламы есть и другая роль – сформировать узнаваемый бренд, создать ему положительный имидж. И отличным примером этого служат интернет-баннеры популярных операторов сотовой связи. Во многих видах рекламы используются их логотипы, которые активно раскручиваются рекламой. Но больший вклад в это дело вносят именно баннеры.
И отличным примером этого служат интернет-баннеры популярных операторов сотовой связи. Во многих видах рекламы используются их логотипы, которые активно раскручиваются рекламой. Но больший вклад в это дело вносят именно баннеры.
Использование баннеров очень полезно для рекламы каких-либо платных товаров или услуг, что поможет владельцу интернет-магазина .
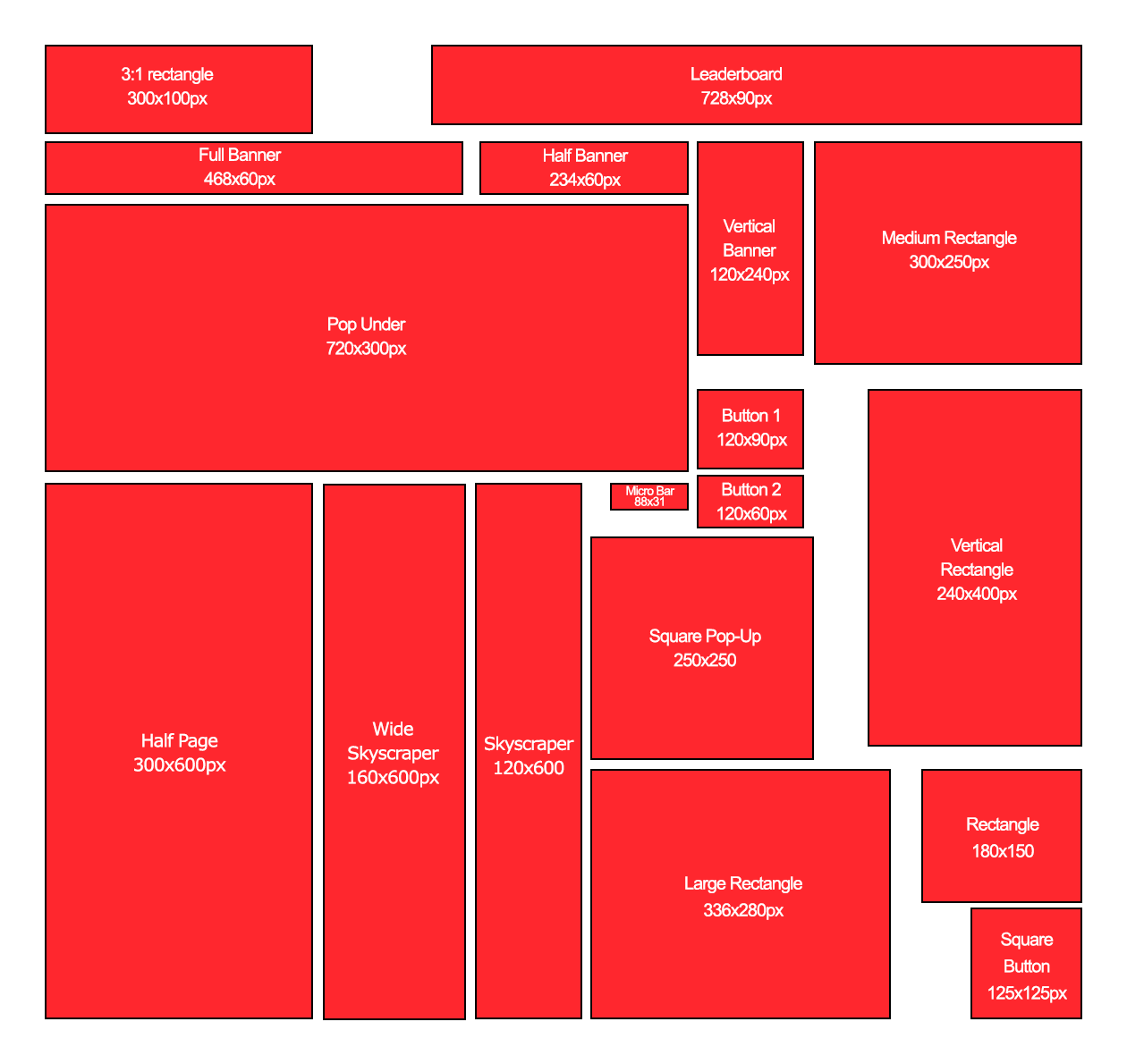
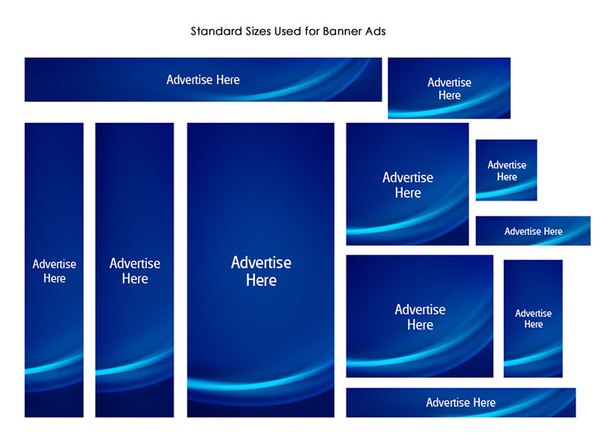
1.1 Форматы баннеровПрежде всего, возникает вопрос о геометрических размерах баннера. Ведь его размещение планируется на различных сайтах интернета. Вообще-то можно использовать любой размер на свое усмотрение, а затем находить площадки, которые согласятся такой баннер разместить. Однако стандартизация помогает в значительной мере упростить это дело. Например, многие веб-ресурсы изначально содержат статические области, предназначенные для баннерной рекламы (определенных размеров).
Чаще всего в интернете используются следующие стандартные размеры баннеров (сетка взята из рекламной кампании Google Adsense):
Примечание: размеры (горизонтальный Х вертикальный) указаны в пикселях (px).
Посмотреть, как выглядят баннеры данных форматов, можно .
1.2 Виды баннеровПомимо формата следует учитывать и еще одну особенность. Баннер, по способу его реализации, относят к одному из трех видов:
- Статичный баннер – самый простой вариант. В этом случае баннер представляет собой одну статическую картинку (неменяющееся изображение). Преимущества – простота реализации, небольшой вес файла. Недостаток – минимум выразительности; такие баннеры, как правило, менее эффективные, нежели их другие виды.
- Анимированный баннер представляет собой несколько изображений, поочередно меняющихся во времени. Формат подобного файла – «.gif». Преимущества – высокая эффективность, неплохая выразительность. Недостаток – довольно большой вес баннера по сравнению с предыдущим вариантом.
- Флеш-баннер (Java-баннер) – самый сложный по степени реализации вариант. Создается по технологии Adobe Flash. Благодаря своим особенностям (использование векторной графики вместо растовой) значительно уменьшается объем файла, но появляются дополнительные возможности (звуковые эффекты, плавное изменение кадров и т.
 д.). Некоторые баннеры дают возможность совершать интерактивные действия (нажимать кнопки на баннере, играть в мини-игры и т.д.). А рекламная внутри и не видна пользователю. По сути, данный баннер представляет собой программу. Преимущества
– высочайшая эффективность, отличная выразительность, небольшой размер файла. Недостаток
– дополнительные требования к сайтам (необходима поддержка Java) и браузерам (может не работать на старых версиях браузеров, не поддерживающих Flash-анимацию).
д.). Некоторые баннеры дают возможность совершать интерактивные действия (нажимать кнопки на баннере, играть в мини-игры и т.д.). А рекламная внутри и не видна пользователю. По сути, данный баннер представляет собой программу. Преимущества
– высочайшая эффективность, отличная выразительность, небольшой размер файла. Недостаток
– дополнительные требования к сайтам (необходима поддержка Java) и браузерам (может не работать на старых версиях браузеров, не поддерживающих Flash-анимацию).
Одним из способов сделать анимированный баннер онлайн является сервис bannerfans.com. Его преимущество состоит в том, что функционал создания баннера превосходит аналогичные ресурсы. Есть возможность смены языка (русский поддерживается).
Прежде чем начинать создавать баннер, можно скачать несколько подходящих шаблонов, на основе которых и будет конструироваться макет. Дело в том, что очень сложно создавать красивые баннеры самостоятельно, не будучи web-дизайнером. А шаблоны вполне готовы к использованию, на них нужно будет лишь добавить текст (и, возможно, подредактировать цветовую гамму).
А шаблоны вполне готовы к использованию, на них нужно будет лишь добавить текст (и, возможно, подредактировать цветовую гамму).
Несколько красивых шаблонов баннеров можно взять . А для работы в фотошопе можно воспользоваться этими .
С помощью данного сервиса можно создавать не только баннеры, а и логотипы, фавиконы и, возможно, собственные уникальные для сайта.
Теперь о том, как создать баннер для сайта с помощью Bannerfans . Делается это за 5 шагов.
2.1 Шаг первый: создание макетаИтак, сначала нужно перейти в онлайн-конструктор баннеров – вот ссылка . Переключив язык интерфейса на русский (правый верхний угол сайта), выберите закладку «Макет » (первая область на скрине ). Здесь создается фон для будущего баннера.
После этого необходимо выбрать размер изображения (свой, фиксированный или шаблонный). Если вы воспользуетесь шаблоном, то выбирайте первый пункт (вторая область ).
Теперь можно выбирать фон изображения (третья область ). Вы можете загрузить свое изображение, для чего нужно выбрать третий пункт. Если же шаблона у вас нет, выбирайте первый пункт (сплошной цвет) или второй (заливка градиентом). На скрине показан вариант с градиентом.
Вы можете загрузить свое изображение, для чего нужно выбрать третий пункт. Если же шаблона у вас нет, выбирайте первый пункт (сплошной цвет) или второй (заливка градиентом). На скрине показан вариант с градиентом.
В четвертой области выбирается начальный цвет градиента и конечный.
В пятой области выбирается тип (режим) градиента.
2.2 Шаг второй: создание надписиНа этом этапе можно создавать до 6 различных надписей. Но сначала нужно перейти на вкладку «Текст ». На скрине ниже область разделена на семь частей.
Первая область – превью, где можно посмотреть, как будет выглядеть баннер. Эта область примечательна тем, что прямо на ней можно «двигать» надписи, меняя их положение на фоне. К недостатку сервиса по созданию баннеров следует отнести то, что все изменения, которые вы будете вносить, происходят не в онлайн-режиме (для этого приходится нажимать на кнопку «Изменить баннер »).
Вторая область – непосредственно надписи. Можно создавать до 6 различных вариантов. Но длину надписи следует делать такой, чтобы она поместилась на фоне баннера.
Можно создавать до 6 различных вариантов. Но длину надписи следует делать такой, чтобы она поместилась на фоне баннера.
Третья область – выбор шрифта надписи. Тут следует быть осторожным – выбор огромен, но не все шрифты поддерживают кириллицу.
Четвертая область – размер шрифта.
Пятая область – цвет надписи. Доступен довольно большой выбор.
Шестая область – наклон надписи (относительно горизонтали).
Седьмая область – кнопка «изменить баннер». Используется для отображения внесенных изменений.
На этом этапе можно создавать эффекты, приводящие к появлению теней от надписей. Это помогает создавать баннеры более выразительными. Для начала нужно перейти на вкладку «Воздействие ».
Тень – выбор положения тени (справа, слева, сверху, снизу и т.д.)
Расстояние – удаленность тени от основной надписи.
Цвет – выбор цвета тени (по умолчанию выбран серый).
Яркость – выбор яркости тени.
Текст плана – выбор толщины рамки надписи (при создании, текст обводится дополнительным цветом, что делает надпись объемной).
Наброски цветов – выбор цвета рамки.
Этот этап очень простой. Здесь можно сделать при необходимости рамку для своего будущего баннера.
На скрине ниже показаны варианты рамки (отсутсвует, сплошная, пунктирная, двойная сплошная и двойная пунктирная).
Под рамками находятся другие настройки – цвет, размер, удаленность от границ фона и яркость линии.
2.5 Шаг пятый: сохранение баннераЗаключительный этап. Осталось только выбрать формат, в котором будет сохранено изображение, а затем скачать готовый баннер.
. PNG – формат, гарантирующий высокое качество изображения, но и размер его будет большим.
. GIF – самый «легкий» формат. Невысокое качество, но и малый размер файла.
. JPG – что-то среднее между двумя предыдущими вариантами.
JPG – что-то среднее между двумя предыдущими вариантами.
Существует множество программ, позволяющих самостоятельно создать простенькие анимированные баннеры для сайта. Все их рассматривать смысла нет, но одну следует разобрать подробнее.
3.1 Easy GIF AnimatorОчень удобной программой для создания баннеров является Easy GIF Animator, которую можно скачать бесплатно по этой ссылке (около 4 Мб). Хотя сама программа платная (стоимость около 30$), все же первые 20 запусков бесплатны (ознакомительные). Программа создает незамысловатые анимированные GIF-баннеры для сайта.
Установив программу и запустив ее, выберите пункт «Создать анимированный баннер ».
После этого появится окно для создания фонового изображения. Можно указать стандартный размер баннера из предложенных программой, а можно указать нестандартный – свой собственный (благодаря чему можно даже создать свой анимированный ). Также есть возможность определить размеры шаблона баннера для его дальнейшей обработки.
Также есть возможность определить размеры шаблона баннера для его дальнейшей обработки.
В следующем окне определяются параметры цветовой гаммы баннера. Можно загрузить свой шаблон, а можно выбрать простой цвет или градиент.
Далее идет окно создания надписей. Тексты (не более 3 штук) будут следовать один за другим с выбранной задержкой. Для надписи можно выбрать шрифт, размер и цвет. Также указывается выравнивание и эффекты появления/исчезания текстов.
Это последний шаг создания анимированного баннера для сайта с помощью данной программы. Баннер, конечно, получается простенький, но для начала и это подойдет. Вот, что может получиться в итоге:
3.2 Другие программы для создания баннеров
- Banner Maker Pro – еще одна небольшая программа (около 6 Мб), которая дает возможность создавать анимированные несложные баннеры, мини-логотипы или кнопки. Очень проста и удобна в использовании, но ее возможности ограничены.

- Ulead Gif Animator – более мощная программа (около 10 Мб), которая поможет или баннер. Ее возможности намного шире, чем у предыдущих вариантов, но и разобраться в ней немного сложнее.
- Banner Designer Pro – возможно, лучшая программа по созданию качественных анимированных баннеров для сайта (около 20 Мб). Конечно, освоиться в ней сложнее, чем в других программах, но ее функционал действительно поражает.
Теперь вы знаете, как можно быстро сделать анимированный баннер онлайн (или с помощью программы) своими руками. Возможно, баннерная реклама поможет вам раскрутить свой сайт, привлекая на него новых посетителей или покупателей, если речь идет об интернет-магазине.
Здравствуйте, друзья! Одним из способов привлечь больше посетителей на сайт является размещение на сторонних ресурсах такого графического элемента как баннер. Броский и стильный баннер с интригующей надписью может служить инструментом привлечения потенциальных покупателей, способствовать увеличению посещаемости сайта и даже рассматриваться как элемент имиджа. А поэтому к созданию баннера необходимо подходить со всей серьёзностью. Баннеры, выходящие из-под рук неискушенного в дизайнерском искусстве веб-мастера, как правило, не отличаются совершенством. А что делать, если вдруг вам срочно понадобился качественный баннер, а времени на его изготовление катастрофически не хватает? Ответ простой – воспользоваться сервисом создания баннеров онлайн !
А поэтому к созданию баннера необходимо подходить со всей серьёзностью. Баннеры, выходящие из-под рук неискушенного в дизайнерском искусстве веб-мастера, как правило, не отличаются совершенством. А что делать, если вдруг вам срочно понадобился качественный баннер, а времени на его изготовление катастрофически не хватает? Ответ простой – воспользоваться сервисом создания баннеров онлайн !
Онлайн сервис для создания баннера онлайн Banner Fans позволяет создавать простые, но в тоже время стильные баннеры всего за несколько шагов. Сервис англоязычный, но вы также можете выбрать русский язык из выпадающего списка в верхнем правом углу. Перевод не отличается совершенством, но, как правило, его вполне хватает, чтобы русскоязычный пользователь мог чувствовать себя уверенно и свободно ориентироваться на сайте сервиса. Рабочее окно Banner Fans разделено на две горизонтально расположенные части или блока. В верхнем блоке можно наблюдать сам баннер и отслеживать все изменения, внесённые в процессе его редактирования.
В нижнем расположены все необходимые инструменты и настройки. Здесь вы можете подбирать цвет, менять стиль шрифта, добавлять эффекты и т.д.
Шаблон баннера, с которым вам предстоит работать, представляет собой вытянутый прямоугольник, залитый приятным на цвет градиентом и расположенными на нём двумя текстовыми элементами. Эти строчки текста вы можете перемещать мышью по всей площади баннера. Нижний блок состоит из пяти разделов, переключаться между которыми можно попеременно нажимая на расположенные горизонтально вкладки. Самая первая вкладка «Макет» отвечает за размеры и фон баннера.
В выпадающем списке вы можете выбрать наиболее подходящий размер или установить его в индивидуальном порядке.
Тут же можно и определиться, будет ли фон однотонный или залитый градиентом. Разумеется, соотношения цветов и режим градиента можно также можно менять. Также в качестве фона можно использовать любое подходящее изображение. Для этого вам необходимо выбрать последний пункт меню.
Здесь, пожалуй, стоит быть внимательным и использовать по возможности ту , размеры которой не слишком отличаются от размеров вашего баннера.
Конечно, не стоит принимать этот совет за правило – разработчики сервиса учли и такой вариант, а поэтому предоставили пользователю самостоятельно решать, какой из шести типов установки картинки в качестве фона будет использоваться. Изображение можно равномерно растянуть в автоматическом режиме по всей площади баннера, можно расположить его по центру, а также по правой или же левой стороне, а оставшееся пустое место заполнить выбранным цветом. А еще фону баннера можно придать плиточную структуру на основе того же изображения. Для того чтобы все изменения вступили в силу, нужно после каждого изменения параметров нажимать кнопку «Изменить баннер».
Изменить, добавить или удалить текстовые элементы можно переключившись на следующую вкладку «Текст». Всего можно в баннер можно вставить шесть строчек текста. Banner Fans располагает внушительной коллекцией шрифтов разделённых по категориям. Русскоязычные шрифты можно найти в категории Stock. Тут же вы можете настроить размер, цвет и наклон шрифта. Если вы желаете сделать ваш текст более эффектным, переключайтесь на следующую вкладку под названием «Воздействие». Тут можно придать эффект тени, а также добавить обводку.
Русскоязычные шрифты можно найти в категории Stock. Тут же вы можете настроить размер, цвет и наклон шрифта. Если вы желаете сделать ваш текст более эффектным, переключайтесь на следующую вкладку под названием «Воздействие». Тут можно придать эффект тени, а также добавить обводку.
Следующая вкладка под немного странным названием «Пограничная», что по-нашему означает «Добавить рамку», позволяет установить вокруг баннера обводку. На ваш выбор предлагается четыре типа рамки – цвет, толщину и стиль выбирайте по своему вкусу. В том случае если ваш выбор падет на двойную сплошную или двойную пунктирную, можете дополнительно указать, на каком расстоянии будут располагаться друг от друга линии. Только вот, кажется разработчики, малость перепутали внешнюю границу с внутренней, так что при установке параметров отступа будьте внимательны.
И наконец, посетив последний раздел можно выбрать наиболее подходящий формат для готового баннера.
Останется, только нажав кнопку «Скачать баннер» сохранить результат вашего упорного труда к себе на компьютер. Вот к примеру что получилось у меня на скорую руку.
Вот к примеру что получилось у меня на скорую руку.
Тут же можно получить и полностью готовый код для вставки на сайт, блог или форум. Только не забудьте в коде заменить адрес ссылки на свой родной, а иначе ваши посетители, кликнув по такому баннеру, попадут явно не по адресу. Сделать это можно тут же, введя в поле формы адрес нужного вам сайта и нажав кнопку «Update codes». А если пожелаете, можете заодно изменить и адрес физического расположения самого баннера, поскольку по умолчанию сервис автоматически сохраняет его на одном из хостингов , только сделать это придётся уже вручную.
Ну вот собственно и все! конечно же, данный баннер нельзя назвать идеальным, да и к тому же он не анимированный. Поэтому, в одной из следующих статей мы поговорим о создании красивого анимированного баннера! Чтобы не пропустить выход новой статьи, подпишись на обновления сайта !
P.S. Хоть это и не имеет отношения к тематике статьи, но я не могу не упомянуть о семинаре, который может изменить вашу жизнь! Нажмите на баннер под статьей, чтобы узнать подробней.
На десерт видео — Каратисты жгут!
Позаботьтесь о мелочах и у Вас все получится! Ваш
Услуга дизайна макетов для полиграфии в Москве – баннеры, брошюры, листовки от 100 р.
бесплатное маштабирование макетов
переведение в другой формат бесплатно
каталог бесплатных шаблонов
выкупаем качественные изображения со стоков
Будьте уверены в соответсвии цветов ДО заказа продукции
КАК НЕ ПРОМАХНУТЬСЯ С ДИЗАЙНОМ И ЦВЕТОМ
ИЛИ ДОПЕЧАТКА — ВСЕМУ ГОЛОВА!
От чего зависит качество рекламного баннера?
- На 60 % от текста рекламы
- На 70 % от качества дизайн макета
- На 80 % от качества обработки исходного файла
Знаете ли вы, что такая «мелочь», как неграмотная допечатная обработка способна свести на нет все ваши усилия по созданию качественного рекламного баннера?
Даже банальное «непопадание в цвет» способно испортить впечатление от рекламы, а что уж говорить о неудачном дизайне…
Таким образом, правильная допечатка – это своеобразная гарантия качественного результата.
Вы можете сделать допечатную обработку самостоятельно, внимательно изучив технические требования к исходным файлам.
Секреты создания идеального макета
Прайс на изготовление дизайн-макетов | |
|---|---|
| Уровень сложности макета | Стоимость |
Макет уровень сложности №1 | Пример | 100 — 300 ₽ |
Макет уровень сложности №2 | Пример | 400 — 700 ₽ |
Макет уровень сложности №3 | Пример | 600 — 1100 ₽ |
Макет уровень сложности №4 | Пример | 1200 — 3500 ₽ |
Макет уровень сложности №5 | Пример | от 2500 ₽ |
Если вам нужно создать макет заполните бриф он-лайн.
Окончательная стоимость, работы с макетами, определяется после ознакомления дизайнера с техническим заданием.
Стоимость часа работы дизайнера в присутствии заказчика 1500 ₽
Противоречия возникающие при работе с цветом.
Как заказать макет баннера?
- Напишите нам письмо и расскажите, каким вы видите свой баннер. Если у вас уже есть готовый текст и некоторые соображения по поводу дизайна, обязательно поделитесь ими.
- Дизайн макеты средней степени сложности мы делаем в течении 1 дня. Если же ваш макет – сложный и требует больше времени на воплощение, то мы обязательно свяжемся с вами, чтобы обсудить сроки.
- Заказ рекламы «под ключ», начиная от разработки дизайн макета и заканчивая монтажом баннера – самое рациональное решение. Почему? Потому что это элементарно выгодно и гарантирует качественный результат.
- Практика показывает, что экономия на допечатной обработке материала не стоит разочарования от неудачной рекламы.

Не позволяйте себе экономить на качестве своей рекламы!
Слайдер отзывов
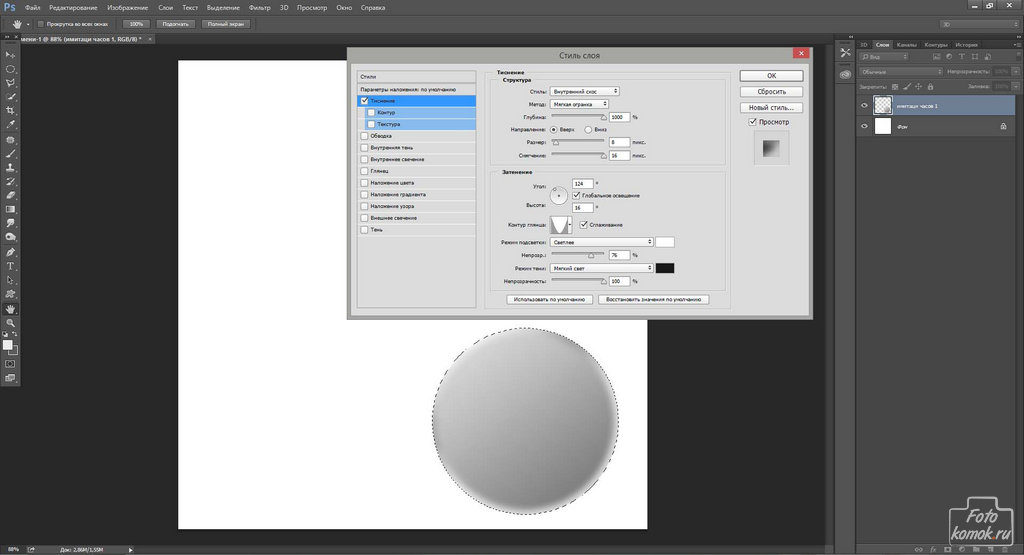
Как сделать макет баннера в фотошопе размером под 2 метра
Главная » Разное » Как сделать макет баннера в фотошопе размером под 2 метраКак сделать баннер в фотошопе 2 метра на 2 метра — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как сделать баннер в фотошопе 2 метра на 2 метра»:Как сделать баннер в фотошопе: создание простого баннера #1
Как выставлять разрешение в макете, который пойдет на печать
youtube.com/embed/eX_OWK0Panc?autoplay=0&autohide=1&border=0&egm=0&showinfo=0″ allowfullscreen=»»>Видеоурок: Как сделать рекламный баннер в Photoshop / How to make a banner in Photoshop
Видеоурок: Как сделать рекламный баннер в Photoshop / How to make a banner in Photoshop
Как подготовить макет баннера для печати?
Не каждая типография готова предложить своим клиентам качественную и недорогую разработку дизайна баннеров. Если у вас ограничен бюджет или есть желание сэкономить, то создание макета можно осуществить самостоятельно. В программе Photoshop есть для этого все необходимое: установка размеров, возможности работы со шрифтами, цветовой гаммой и графическими объектами. Как же правильно создать макет, используя фотошоп?
Важные параметры для макета баннера
Подготавливая изображение, учитывайте:
- размеры полотна;
- разрешение картинки;
- отступы по краю полотна;
- сумму красок;
- формат готового файла.

Если с подготовкой макета вы работаете первый раз, то требуемые размеры и другие параметры можно выяснить, если позвонить в типографию, в которой вы планируете заказать печать баннера. Также, можно придерживаться некоторых общепринятых правил.
Разрешение и размеры для печати баннера
В зависимости от назначения макета, его показатели различаются:
- Стандартный городской формат баннера (1,2 на 1,8 метров) необходимо разрешение 75-150 dpi
- Полотно более крупное, например, 3 на 6 метров или больше, требуют 35-45 dpi
- Полотно с рекламным изображением для фасада здания (брандмауэр) печатается с разрешением менее 20 dpi
Стоит отметить, что для печати широкого формата достаточно разрешения в 72 dpi, а для интерьерной печати необходимо не менее 144 dpi и выше. Начиная работу в программе с баннером, первым делом следует правильно выставить размер. Измерения чаще всего считаются в миллиметрах. Самая малая толщина линий может быть от 0,35 мм. Мелкие шрифты при изготовлении баннера применять нельзя.
Мелкие шрифты при изготовлении баннера применять нельзя.
Требования к отступам
Изготавливая макет, следует предусмотреть отступы, по которым будет обрезано готовое полотно баннера.
- Как правило, рамка должна быть толщиной от 0,5 до 1 мм
Важно! Всю полезную информацию и изображения размещайте не ближе, чем в 50 мл от края полотна, поскольку в обратном случае, она будет плохо смотреться или может быть отрезана.
Сумма красок
Если собираетесь отдавать макет в непроверенную типографию, обратите внимание на этот параметр.
- Их сумма должна быть до 310 процентов для каждой из точек, по формуле CMYK
Можно более точно проверить сумму, если открыть макет в программе InDesign. Если же её у вас нет, постарайтесь аккуратно совмещать слои в Photoshop, без наложения друг на друга.
Формат файла
Лучше всего, перед обращением в типографию, сохранить готовый макет в одном из следующих форматов
Также, желательно иметь при себе jpeg файл с изображением макета и его бумажный образец.
Если придерживаться вышеперечисленных рекомендаций, работа над макетом баннера не займет много времени, и в результате, вы сэкономите на работе дизайнера и создадите макет, который будет целиком соответствовать требованиям типографии.
Создайте яркий макет портфолио в Фотошоп / Creativo.one
Как всегда, вот то, что мы получим в итоге:
Материалы для урока:
Текстура
Небо
Иконки
Архив
Шаг 1
Создаем новый документ 1080 на 1200 пикселей.
Мы будем использовать разметку, состоящую из направляющих линий. Для того, чтобы добавить новую линию, жмём View — New Guide (Просмотр — Новая Направляющая), выбираем, горизонтальной или вертикальной она будет, а также отступ от края. По умолчанию отступ измеряется в сантиметрах, но можно использовать и пиксели.
Для начала разметим область основного блока, для этого устанавливаем две вертикальные линии на 90 и 990 пикселей. Таким образом, 900 пикселей по середине — это наш основной блок, а области по 90 пикселей — отступы.
Таким образом, 900 пикселей по середине — это наш основной блок, а области по 90 пикселей — отступы.
Шаг 2
Теперь займёмся горизонтальной разметкой. Устанавливаем направляющие на следующих координатах:
20 px
170 px
200 px
650 px
1000 px
1165 px
Вот, что должно получиться:
Шаг 3
Самое скучное позади, перейдём к работе непосредственно над дизайном. Создаем новый слой «gray background». Выделяем весь документ и заливаем его цветом #B2B2B2. Далее выделяем область от 0 до 650 пикселей и заливаем её цветом #0BA5D1 на новом слое «blue background».
Должно получиться так:
Шаг 4
На новом слое «main content area» с помощью инструмента Rounded Rectangle ( Прямоугольник со Скругленными Углами) рисуем основной блок с радиусом скругления в 10 пикселей и заливаем его цветом #EFEFEF.
Ориентируйтесь на разметку. Прямоугольник должен начинаться от самого верха и заканчиваться у линии на тысячном пикселе.
Получится примерно так:
Шаг 5
Теперь применяем для слоя с основным блоком следующие стили:
Drop Shadow (Тень), Outer Glow (Внешнее свечение), Inner Glow (Внутреннее свечение), Stroke (Обводка).
Вот таким будет результат:
Шаг 6
А мы продолжаем!
Создаем новый слой «top bar» и выделяем область сверху до первой горизонтальной линии. Заливаем область цветом #007BA4.
На новом слое «blue header cover» выделяем остальную голубую область (ориентируйтесь на картинку ниже, чтобы понять, что я имею в виду). Заливаем выделенное тем же голубым цветом, каким мы заливали верхнюю часть фона.
А теперь создаём слой «footer». Выделяем область от последней горизонтальной линии разметки до самого низа и заливаем её темно-серым #8F8F8F.
Также нам нужно понизить непрозрачность скруглённого прямоугольника (основного блока) до 20%.
Получится так:
Шаг 7
Создаем новый слой “header lights” и большой мягкой кистью рандомно расставляем вот такие блики, как показано ниже. Как это будет готово, меняем режим наложения на Overlay (Перекрытие) и понижаем значение непрозрачности до 40%.
Шаг 8
На новом слое “header shadows” и тем же способом, но чёрной кистью расставляем тени. Меняем режим наложения на Overlay (Перекрытие) и понижаем значение непрозрачности до 30%.
Шаг 9
Открывем текстуру. Меняем ширину на 1080 пикселей и добавляем текстуру в наш проект на новый слой “texture paper”. Жмём Image – Adjustment – Desaturate (Изображение – Коррекция – Обесцветить), меняем режим наложения на Overlay (Перекрытие) и устанавливаем значение непрозрачности на 50%. Теперь применяем Filter – Sharpen – Sharpen (Фильтр – Резкость – Резкость+), чтобы детализировать нашу текстуру:
Шаг 10
Слои с бликами и тенями слишком выделяются, нам нужно сделать их более реалистичными. Применяем Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении) со следующими настройками:
Применяем Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении) со следующими настройками:
Шаг 11
А теперь мы добавим в наш макет крутую фишку. Обводка скруглённого прямоугольника создаёт эффект симпатичной рамки для нашей шапки. Сейчас мы сделаем эту рамку, так сказать, небрежной.
Создаем новый слой “white border left”. Убедитесь, что слой находится под слоем с текстурой на сверху всех остальных, то есть он должен быть вторым сверху. Возьмём однопиксельную максимально жёсткую кисть и нарисуем волнообразную вертикальную линию, как показано ниже.
Теперь мы будем использовать Free Transform (Свободной трансформирование). Выделите волну и «ужмите» ее с краёв так, как показано ниже. Чтобы сделать ее жирнее, дублируйте волну и объедините дубликат с оригиналом.
Шаг 12
Продублируйте волну и переместите дубликат на правый край, чтобы он тоже стал шероховатым. Далее, используя ту же технику, поработайте и с горизонтальными линиями.
Ниже вы можете увидеть, как получилось у меня.
Шаг 13
Загружаем изображение Неба. Добавляем картинку в проект, как показано ниже. Убедитесь, что слой с сим изображением находится под слоем с текстурой.
Меняем режим наложения на Multiply (Затемнение) и устанавливаем значение непрозрачности слоя на 50%. Используя большой мягкий ластик , подтираем изображение по краям, чтобы убрать резкий переход.
Шаг 14
С помощью направляющих разметки, определите место для меню – область между горизонтальными линиями на 170-м и 200-м пикселях. Добавляем текст. Я использовал Arial 14 pt c расстоянием между символами в -50. Удостоверьтесь, что слой с текстом находится под слоем с текстурой.
Создаем прямоугольник со скруглёнными углами под ссылкой “home” радиусом 5 пикселей. Понижаем непрозрачность до 25%. Как вы уже догадались, мозговитые вы мои, это заготовка для “hover state”.
Шаг 15
Заполняем шапку контентом, добавляем лого и цитату.
Шаг 16
Теперь заполняем контентом нижнюю часть макета. Для текста я использовал Arial, а иконки можно взять в архиве к уроку. Оставим иконки полупрозрачными.
Шаг 17
Добавьте пример из портфолио в середину, как показано ниже.
Шаг 18
Создаем прямоугольное выделение над картинкой портфолио. Используя градиент от чёрного к прозрачному, заливаем выделение сверху вниз. Мягкой кистью подтираем края. Понижаем непрозрачность до 35%.
Дублируем слой и отражаем его по вертикали. Помещаем его у нижнего края, как показано на картинке.
Шаг 19
Как вы уже догадались, мозговитые вы мои, портфолио будет представлено в слайдере на jQuery. Так что нам необходимо добавить кнопки со стрелками.
Сначала выделим круглую область для кнопки. Удерживайте Shift, чтобы круг получился идеально прямым. Заливаем выделение темно-серым и жмём Select – Modify – Contrast (Выделение – Модификации – Сжать). Сжимаем выделение на 2 пикселя и заливаем его светло-серым градиентом. Вот, что получится:
Сжимаем выделение на 2 пикселя и заливаем его светло-серым градиентом. Вот, что получится:
Шаг 20
Рисуем сверху стрелку влево. Объединяем ее со слоем с кнопкой и применяем к новоиспечённому слою следующие стили:
Drop Shadow (Тень), Inner Shadow (Внутренняя тень).
Шаг 21
Дублируем слой, отражаем по горизонтали дубликат и располагаем его справа. Создаем слой “button shadows”. Убедитесь, что слой находится под слоем с примером портфолио. Используйте мягкую чёрную кисть с низким значением непрозрачности и “нарисуйте” тень под каждой кнопкой. Это добавит глубины.
Шаг 22
Итак, заканчиваем. Создаем новый слой над слоем с голубой шапкой и назовём его “shadows/highlights”. Используя большую мягкую кисть добавляем тени и блики.
И готово!
Я надеюсь, вам действительно понравился этот урок! Спасибо за внимание!
Автор: Tom Ross
Как сделать рекламный баннер в Фотошопе для сайта
Если вы оказались на этой странице, то вы, скорее всего, активный участник партнерских программ или же у вас есть собственный интернет-магазин. И в том и в другом случае вам нужны рекламные материалы для продвижения своих товаров/услуг на различных площадках.
Это наш очередной урок по Фотошопу. И прямо сейчас мы пошагово расскажем и покажем, как создать баннер размером 300×600 пикселей. Такой размер обычно используется в сайдбарах (боковых панелях) сайтов.
Для примера возьмем изображение наушников от SONY и загрузим его в проект:
Это руководство раскроет вам не техническую сторону вопроса, а именно методику, по которой стоит создавать баннеры в Photoshop.
Что нужно знать
- Чтобы CTR (соотношение кликов к показам) был высоким, баннер нужно делать очень контрастным, чтобы он ни коим образом не сливался с общей цветовой гаммой сайта, но при этом и не пестрил в глазах.
- Не стоит подробно расписывать все, что вы знаете о товаре – это только оттолкнет пользователя. Самое главное, чего хотят люди – узнать название товара, цену на него и есть ли скидка/акция.
- На баннере должен присутствовать обязательный призыв к действию. Обычно этим самым призывом выступают слова “Купить”, “Заказать” или “Подробнее”.
- Как бы вы не креативили с баннером, главное изображение (товар) должно находиться в центре внимания.
Исходя из выше сказанного, макет баннера размером 300×600 будет выглядеть так:
Найти картинки для баннера можно и в Google картинках, но лучше взять фото на сайте самого поставщика/продавца. Оттуда же возьмите и логотип.
Что касается кнопки, то ее тоже можно скачать в Google картинках, но нам не составит труда создать ее в Фотошопе.
Давайте добавим 3 этих элемента:
Формат шрифтов
Смотрите также: “Как изменить размер изображения в Фотошопе CS6 и CC”
При создании баннера необходимо соблюдать его привлекательность. Для это все должно быть плюс-минус симметричным, а надписи желательно создавать используя единый шрифт. В нашем случае мы использовали Fira Sans. Это, естественно, не касается логотипов и кнопок с плашками.
Нужно определиться с цветом шрифта. Мы возьмем какой нибудь темный оттенок с самих наушников, но можно брать и темно серый или черный цвет. Хотя лучше избегать прям 100% черного цвета.
Работа с фоном
Многие остановятся на предыдущем этапе, но это неправильно, т.к. нужно придать баннеру немного стиля и глянца, особенно когда фон белый, а это как раз наш случай. Нужно как минимум выделить границы баннера. Давайте приступим.
Берем инструмент “Градиент”:
В настройках инструмента выставляем переход от светло-серого к прозрачному, а вид градиента выбираем “Радиальный”.
Остается только залить фон. Если вы не знаете, как работать с этим инструментом, то советуем для начала ознакомиться с этим уроком: Как залить фон в Фотошопе CS6 и CC
У нас получился такой результат после заливки:
Важно! Какие бы вы действия не проводили над дизайном, главное, чтобы основная информация легко читалась и была на первом плане.
Симметрия объектов
Смотрите также: “Как выделить слой в Фотошопе”
Чтобы баннер был законченным и смотрелся аккуратно, стоит потратить время на выстраивании симметрии. Поэтому подвигаем немного объекты.
Для этого нам включаем линейки и, благодаря направляющим, выравниваем объекты:
Вот теперь можно сказать, что баннер готов:
Стоит отметить, что использование красных цветов вместо синих приведет к увеличению вовлеченности пользователей.
На этом все! Благодаря программе Фотошоп и простым действиям мы смогли оперативно сделать баннер. Надеемся этот урок помог вам. Не стесняйтесь задавать свои вопросы в комментариях.
До встречи в наших следующих уроках!
Как создать баннер в «Фотошопе»: пошаговая инструкция, советы начинающим
Каждый из нас ежедневно сталкивается с рекламой, смотря телевизор, сидя в Интернете, находясь на улице, в торговом центре и еще много где. В этой статье мы расскажем про один из самых популярных видов рекламы – баннеры. Вы узнаете, что такое баннеры, какие виды их бывают и как создать рекламный баннер в «Фотошопе».
Что такое баннерная реклама
Баннерная реклама – графическое изображение рекламного характера. Рекламные щиты на улицах, растяжки над магазинами, картинки на сайтах в Интернете, при клике на которые переходишь на другой сайт – все это баннеры. Уличные баннеры появились давно, когда еще не было даже радио. А вот в Интернет они просочились в 1994 году и быстро начали набирать популярность. На сегодняшний день ни один бизнес не обходится без рекламы, и в частности рекламы в Интернете, а баннеры — это один из весьма эффективных инструментов в деле продвижения товаров и услуг.
Какие виды баннеров бывают
- Наружный рекламный баннер. Изготавливается из специальной поливинилхлоридной пленки, винила, латексной или нейлоновой бумаги. Представляет собой прямоугольное полотно различных размеров, на котором печатается рекламная информация. Печать производится принтерами для широкоформатной печати — плоттерами.
- Рекламные баннеры в Интернете. Поначалу это были яркие запоминающиеся картинки, но с развитием технологий появились баннеры с анимированным содержанием, в виде короткого видеоклипа, и даже интерактивные мини-игры. В любом случае это реклама, поэтому в ней содержится гиперссылка, ведущая на определенный сайт. Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера.
Виды интернет-баннеров по способам реализации
Перед тем как узнать, как создать баннер в «Фотошопе», мы познакомимся с разновидностями способов их реализации.
- Статичные. Простейший баннер – картинка с рекламным содержимым. Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете. Легко создать баннер как в «Фотошопе», так и в других графических редакторах.
- Анимированные. Весят они в несколько раз больше статичных, в связи с этим загружаются медленнее, но зато больше бросаются в глаза пользователю. Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее.
- Ричтекст (Rich text). Баннер, похожий на информационную статью с графической составляющей.
- HTML5, JS, флеш-анимация. Это уже баннеры, которые являются интерактивными мини-программами. Например: различные тесты, примитивные игры, опросники. Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится.
Определение размеров баннера
Прежде чем узнать, как создать макет баннера в «Фотошопе», необходимо определиться с его размерами. Стандартом считается размер 100 х 100 пикселей. Самый часто используемый вариант – 468 х 60 и 234 х 60. Первая цифра определяет ширину, а вторая длину. Так что вертикальный баннер будет иметь размер, например, 60 х 468 пикселей. Поэтому важно знать, где вы будете размещать свой баннер.
С чего начать
Вот мы узнали, что можно баннер создать в «Фотошопе» как больших размеров, так и миниатюрных. Но спешить не стоит и прежде, чем открыть программу, чтобы создать баннер, как и в любом творческом деле, надо прикинуть дизайн и содержимое. Мы советуем это сделать при помощи бумаги и карандашей. Сначала чертим прямоугольник, учитывая пропорции будущего баннера. Придумываем необходимый рекламный текст. Затем определяем, каким будет фон. Необходимости в рисовании всего этого нет, достаточно просто задуманное написать словами. Далее уже можно прикидывать, какие картинки можно вставить и где их стильно разместить, в том числе и возможный фирменный логотип. Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Делаем свой рекламный баннер
Итак, ваш макет готов. Теперь приступим непосредственно к основному процессу.
В этой статье мы сделаем статичный горизонтальный рекламный баннер размером 468 × 60 пикселей и текстом «Распродажа iPhone 5. Не упусти шанс» в программе «Фотошоп» версии CS6.
- Запускаем программу. Создаем новый документ с размерами 468 × 60 пикселей.
- Фон мы сделаем синим, плавно переходящим в белый. Для этого выбираем цвет в нижнем белом углу, затем выбираем инструмент «Градиентная заливка». Чтобы применить заливку, нажмите курсор на одной стороне холста и, не отпуская, проведите на другой конец. Пробуйте различные варианты, пока не найдете устраивающий вас.
- Следующим пунктом мы вставим картинку, которую нашли в поисковике. Открываем ее в «Фотошопе». Для начала мы подгоним размер картинки под баннер – выбираем в меню вкладку «Изображение» и нажимаем «Размер изображения». Устанавливаем высоту 60 пикселей, ширина пропорционально уменьшится. Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить».
- Вставляем текст, используя инструмент «Текст». Подгоняем размеры, подбираем шрифт и цвет. Можно воспользоваться готовыми шаблонами в окошке со стилями. Обратите внимание на вкладку «Слои». Там каждый элемент баннера – отдельный слой. Их можно копировать, удалять, менять различные свойства по отдельности. Мы дублировали слой с картинкой и переместили второе изображение в противоположную сторону холста. Остается только сохранить файл. При сохранении выбрать формат JPG, GIF или PNG.
Ваш первый рекламный баннер готов, осталось только разместить его на нужном сайте. Все на самом деле оказалось довольно просто.
Это была ознакомительная статья для начинающих с минимально подробной инструкцией создания баннера. На просторах Интернета много специальной литературы и видеоуроков. Уделив несколько дней изучению этой замечательной программы, вы можете создавать гораздо более качественные рекламные баннеры. Также стоит отметить, что существуют аналогичные продукты с облегченным функциональными возможностями, а также приложения, специально сделанные для создания рекламных блоков.
Мастер-класс смотреть онлайн: Создаем баннер с нулевыми знаниями фотошопа
Все уже заметили, что на нашей любимой Ярмарке Мастеров обновление! Теперь у каждого мастера появилась возможность сделать свой магазин еще более ярким, создать свой стиль и особенное настроение, подчеркнуть индивидуальность!
Я предлагаю скорее воспользоваться вам этой возможностью и загрузить новый, большой баннер в свой магазин!
Этот мастер-класс рассчитан для новичков в работе с фотошопом!
Сначала коротенькое отступление.
Перед тем как начать ваять новый яркий баннер, обязательно подумайте над общим стилем вашего магазина. Баннер должен стать его эффектным продолжением, а не перетягивать все внимание на себя. Для этого не нужно делать слишком крупный текст на баннере, не нужно вставлять слишком крупные объекты, теперь он занимает большое пространство на вашей странице и у вас появилась возможность добавить туда более мелкие детали, а не крупные планы своих работ, как делали это раньше.
Пусть на баннере присутствует тот же фон, что и на фотографиях ваших работ или же наоборот, оставьте фон белым, или частично белым, за пределы которого будут выходить ваши работы, это будет смотреться очень эффектно. Подробнее об интересных вариациях я расскажу в следующем мастер-классе. А сегодня я сделала все максимально простым для вас! Возьмем новогоднюю тематику, чтобы создать особенное праздничное настроение на страничке!
Итак, приступим!
Открываем фотошоп, на верхней панели инструментов выбираем Файл — Создать.
В открывшемся окне выбираем следующие параметры. Обязательно Пикселы (а не см и не мм). Цветовой режим обязательно RGB, именно такой режим специально предназначен для интернет ресурса (и струйных принтеров).
Получаем наш «холст» для работы.
Заранее я выбрала несколько картинок в интернете с новогодней тематикой, подходящие мне по цвету. Не стремитесь выбрать нужную узкую картинку, которую вы сразу же вставите в нужный размер, пусть она будет короче, ничего страшного, мы сделаем коллаж из нескольких слоев.
В панели слева выбираем инструмент, прямоугольная область.
Выделяем понравившийся фрагмент картинки и жмем по области правой кнопкой мыши. Всплывает окно. Выбираем «Свободное трансформирование».
Далее, зажимаем клавишу Shift и не отпуская, трансформируем (пропорционально уменьшаем картинку). До какого размера уменьшать? Я это делаю на глаз, вы можете сначала попробовать скопировать полноценную картинку и вставить в нужную область и сразу же поймете, на сколько она велика для баннера (если картинка мала, лучше найти другую).
Жмем Enter либо щелкаем два раза по уменьшенной области, кликаем правой кнопкой, в верхней панели выбираем Редактирование — Скопировать. Либо пользуемся горячими клавишами Ctrl+C.
Переходим в нужное окно, выбираем Редактирование — Вставить, либо Ctrl+V. Здесь вы еще можете точно таким же способом трансформировать вставленную картинку. У меня осталось белое место сбоку. Но растягивать и увеличивать картинку будет некрасиво, обрежутся важные детали и будут слишком крупными.
Я все-таки решила использовать другой фрагмент картинки для баннера, с красивыми печеньками в виде звездочек. Вы можете точно таким же образом «примерить» разные варианты своих картинок.
Я хочу освежить картинку новогодним хвойным ароматом! И конечно же мне нужно чем-то закрыть пустую область. Нужно добавить новый слой. Сюда вы можете вырезать любое изображение из любой картинки с помощью инструмента лассо, удобнее всего магнитное. Но есть вариант и гораздо проще! Например, мне нужна еловая веточка и мне совсем не хочется мучиться с ее вырезанием из какой-то картинки. Так и ищу в поисковике «Веточка елочки на прозрачном фоне», вы ищите все что угодно, на прозрачном фоне. Из предложенных вариантов сохраняете себе то, что нужно! Данные картинки уже представлены в нужном формате, без фона.
Я нашла вот такую натуральную елочку-красавицу! Чувствуете новогодний аромат?
Если вдруг вы не нашли нужную картинку без фона, выбирайте на белом или другом однотонном фоне.
Данный фон вырезается очень легко с помощью «волшебного ластика».
Но, будьте готовы к тому, что если на картинке соприкасается с фоном, например, белый снег, то и он тоже вырежится и эти места придется закрашивать вручную.
Далее работаем с объектом снова путем трансформирования, уменьшаем его, переворачиваем (пользуемся стрелочками на углах картинки, которые появляются при выделении), копируем, вставляем в разные места и т.д. Вот что получилось у меня:
Осталось вставить текст! На верхней панели выбираем размер шрифта.
И стиль шрифта.
В панели «Работа с текстом» можно отрегулировать расстояние между строчками, между буквами, и т.д.
В нижнем правом углу выбираем вот такой значок — означает работу со слоями. Здесь мы можем добавить эффекты любому слою, в данном случае — тексту.
Не переборщите с эффектами! Это всегда очень опасно, излишние обводки, тиснение и т.д. делают текст нечитабельным и сильно «дешевят» ваш стиль, особенно не используйте тонкие обводки при фигурном тексте. Старайтесь выбирать шрифт более «жирный», а необычные фигурные шрифты используйте на контрастном однотонном фоне.
Я немного оттеню белый цвет своей надписи.
В параметрах наложения выбираем «Тень» и двигаем флажки. Не стоит делать слишком четкие границы тени, у меня получилось вот такое затемнение по краю.
Мой баннер готов! Сохраняем в нужной папке!
Теперь обязательно «примерьте» его к магазину! Я, например, очень поспешила и загрузила новый баннер, просто, чтобы посмотреть, как он вписывается в магазин, и он сразу же прошел модерацию, а новый баннер теперь можно добавить только через месяц! Поэтому, лучше примерить баннер на скриншот вашего магазина, в том же фотошопе. Открываете свою страничку, жмете клавишу Print Screen. Затем создаете новый документ, пусть это будет стандартный а4, и жмете одновременно клавиши Shift + insert. Скриншот вашей странички вставится на лист, обрежьте его с помощью инструмента Кадрирование и вставьте баннер, уже изученным способом (выделить, трансформировать, скопировать, вставить). Хорошо смотрится? Загружаем!
Всем спасибо за внимание, если данная информация окажется полезной, обязательно продолжу курс для новичков и покажу разные способы обработки фото!
(Кто первый напишет, что хочет такой баннер, тому отправлю его в подарок :))
С уважением, Светлана Храмовских.
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменит способ вашей работы и сделает вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а посередине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. Также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок, в котором они расположены, влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой Hue / Saturation ниже Curves. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, щелкнув сначала по белому полю в корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы хотите, чтобы корректировка не повлияла.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным, а затем закрасить область белым, чтобы открыть ее для настройки.
Это будет особенно полезно при работе с более сложными файлами или сложной ретушью. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете корректировку, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в своем слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это сделает выделение, которое точно соответствует информации о пикселях вашего слоя, то есть ваш выбор будет идеальным. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимая на него команду, выбираю Кривые из списка, а затем свободно настраиваю только этот слой, по-видимому.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что это влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше слоев ниже.
С этой информацией вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда требуется быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы зафиксировать выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в Editor позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как сделать баннер в Фотошопе
Многие из нас, участвуя в партнерских программах, испытывают острую нехватку рекламных материалов. Не все партнерки предоставляют баннеры необходимых размеров, а то и вовсе оставляют создание рекламы на откуп партнерам. Если вы попали в такую ситуацию, не стоит отчаиваться. Сегодня создадим баннер размером 300х600 пикселей для сайдбара сайта в Фотошопе.
Создание баннера в Photoshop
В качестве товара выберем наушники из одного известного интернет-магазина. Технических приемов в этом уроке будет не много, в основном поговорим об основных принципах создания баннеров.
Основные правила для баннеров
- Баннер должен быть ярким и в то же время не выбиваться из основной цветовой гаммы сайта. Явная реклама может раздражать пользователей.
- Изображения и текст должны нести основную информацию о товаре, но в краткой форме (название, модель). Если подразумевается акция или скидка, это также можно указать.
- Текст должен содержать призыв к действию. Таким призывом может являться кнопка с надписью «Купить» или «Заказать».
- Расположение основных элементов баннера может быть любым, но изображение и кнопка должны быть «под рукой» или «на виду».
Для начала необходимо создать визуальный макет того, что мы планируем разместить на холсте. Примерная схема-макет баннера, который мы будем рисовать в уроке:
Поиск картинок (логотипов, изображений товаров) лучше выполнять на сайте продавца. Кнопку можно создать самостоятельно, с помощью инструментов из группы «Фигуры» (в нашем случае «Прямоугольник со скругленными углами») либо поискать в Гугле подходящий вариант.
Подробнее: Инструменты для создания фигур в Фотошопе
Правила для надписей
Все надписи должны быть выполнены строго одним шрифтом. Исключение могут составлять надписи на логотипах, либо информация об акциях или скидках. Цвет спокойный, можно черный, но лучше темно-серый. Не стоит забывать о контрасте. Можно взять образец цвета с темной части товара.
Подробнее: Создаем и редактируем текст в Фотошопе
Фон
В нашем случае фон у баннера белый, но если фон сайдбара Вашего сайта такой же, то имеет смысл подчеркнуть границы баннера. Фон не должен менять цветовую концепцию баннера и к тому же иметь нейтральный оттенок. Если фон задуман изначально, то это правило опускаем. Главное, чтобы на фоне не потерялись надписи и изображения. Картинку с товаром лучше выделить более светлым цветом.
Подробнее:
Заполняем фон в Фотошопе
Заливка фонового слоя в Фотошопе
Аккуратность
Не стоит забывать об аккуратном размещении элементов на баннере. Небрежность может вызвать отторжение пользователя. Расстояния между элементами должны быть примерно одинаковыми, так же, как и отступы от границ документа. Пользуйтесь направляющими: они помогут точно спозиционировать объекты — кнопки, логотипы и типографику на холсте.
Подробнее: Направляющие в Фотошопе
Итоговый результат:
Мы с вами сегодня ознакомились с основными принципами и правилами создания баннеров в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать макет визитки онлайн?
Мы стараемся делать всё, чтобы вам было не только интересно читать блог Flyer-Online, но он также был ещё и полезен для вас и вашего бизнеса!
Поэтому сегодня мы делимся с вами сервисом Canva, который позволяет онлайн бесплатно создать макет визитки, рекламного баннера, презентации, обложки книги и других графических объектов. Все функции сервиса просты и понятны, поэтому, даже если вы впервые сталкиваетесь с подобной задачей — у вас точно всё получится.
Сейчас существует большое число как платных, так и бесплатных сервисов с аналогичным функционалом, но с помощью Canva вы можете самостоятельно разработать не только картинку для интернета, но и макет, который затем отправится в печать.
Зарегистрироваться на сайте можно с помощью электронной почты или аккаунта в Google. Затем система предложит вам пройти краткий ознакомительный курс использования сервиса.
КАК РАБОТАТЬ С СЕРВИСОМ?
1. Прежде всего необходимо решить, что именно вы будете создавать: фирменное оформление для документов, маркетинговые материалы (плакат, меню, флаер, логотип и др), материалы для социальных сетей, открытки, приглашения или что-то другое.
2. Для примера мы решили разработать онлайн макет визитки Flyer-Online. В выпадающем списке слева пользователю предоставляется широкий выбор бесплатных макетов, в каждом из которых можно менять расположение элементов, цвет фона, стиль текста и фото. Мы выбрали макет Orange Grunge Paint Brush Painter Business Card.
3. Следующим шагом будет заполнение нашей визитки: после заполнения всех необходимых данных, мы подобрали понравившийся нам шрифт и цвет текста и немного изменили его расположение.
4. Затем заменили цвет фона на более подходящий. В данном случае вы можете выбрать изображения как из бесплатной библиотеки, так и купить любой понравившийся дизайн за 1$. Если предложенные варианты не устраивают — можно загрузить собственный фон и добавить логотип, но при этом их качество должно быть не ниже 300dpi.
5. После того, как вы убедились, что вы внесли все необходимые правки, можно сохранять получившийся макет. Система предложит сохранить результат в 4 вариантах: JPG, PNG, PDF (стандартный), PDF (для печати). Мы рекомендуем использовать последний вариант, т.к. практически все типографии (в том числе и мы) работают именно с этим форматом.
6. После выбора подходящего формата смело нажимайте сохранить и через минуту готовый макет будет уже у вас в загрузках.
Нужно отметить, что сервисом можно пользоваться полностью бесплатно, но если со временем имеющихся функций вам будет уже недостаточно — можно купить подписку за 12,95 $ в месяц.
В целом, это отличная онлайн платформа, которая по принципу работы немного напоминает конструкторы сайтов, однако она направлена на решение более простых задач таких как создание иллюстраций, графики в социальных сетях, презентаций и документов и т.п. Canva — это удобный и простой инструмент, который нужно попробовать в собственном бизнесе хотя бы раз.
Готовый макет можно использовать для печати визиток с 3D-лаком при условии сохранения макета в формате PDF (для печати).
А если у вас совсем нет времени на самостоятельную разработку дизайна или вы просто не уверены в собственных силах — вы всегда можете заказать изготовление макета у нас. Подробности здесь >>
Дизайн и создание любой полиграфии, широкоформатной печати и наружной рекламы на заказ в Москве: цены на сайте
О дизайне и создании макетов
Дизайн макетов
Вывески, баннерные растяжки, плакаты – реклама является неотъемлемой составляющей нашей жизни. Куда бы мы ни шли, где бы ни находились, практически наверняка нам попадутся на глаза привлекательные предложения о товарах и услугах.
Впрочем, наружная реклама – не единственный способ информирования потенциальных клиентов. Не меньшей популярностью пользуется и так называемая «раздатка». Буклеты, брошюры, календари, сувениры – все это активно используется на форумах, конференциях, выставках и массовых мероприятиях.
Создание дизайн-макетов
При изготовлении рекламной продукции огромное значение имеют возможности производства и используемые материалы. Но все же главное, что позволяет изделиям выглядеть эффектно и вкусно – профессиональный дизайн.
Дизайн – основа любой полиграфической продукции. Именно с помощью грамотного цветового решения и создания уравновешенной композиции можно создать у потенциального клиента благоприятное впечатление о бренде, продукте или услуге.
Профессиональный дизайн-макет – плод труда специалистов разного профиля: маркетологов, художников, дизайнеров, верстальщиков. Они разрабатывают фирменный стиль, предлагают оригинальные идеи и креативные дизайнерские решения, подбирают и корректируют изображения, придумывают броские слоганы.
Разработка дизайн-макета выполняется в несколько этапов:
- Определение целей и задач рекламного материала.
- Создание эскизов и текстов.
- Выбор цветовой гаммы и шрифтов.
- Подбор и цветокоррекция изображений.
- Определение формата изделия.
- Компоновка материала и верстка.
- Утверждение макета.
Изготовление дизайн-макета
Типография «Московский двор» производит все виды полиграфической продукции и, соответственно, создает макеты для них. Мы готовы разработать для вас дизайн под любые цели и задачи: от макетов для широкоформатной печати до изображений на сувенирной продукции.
Наши специалисты выполняют верстку журналов, каталогов, буклетов, брошюр, календарей, лифлетов, листовок, флаеров и другой рекламной полиграфии. Нам доступен весь спектр полиграфических услуг – от простого дизайн-макета визитки до эксклюзивного дизайн-макета баннера, поэтому мы даже в сжатые сроки можем выполнить заказ под ключ.
Специалисты типографии «Московский двор» готовы создать рекламный продукт «с нуля», либо доработать уже имеющийся у вас макет, подогнав его под нужный формат и сделав цветопробу.
Мы разработаем дизайн-макет любой сложности быстро, качественно и в срок. У нас конкурентные цены и индивидуальный подход к каждому клиенту.
Как создать баннер: 4 умных метода. Советы по дизайну и генераторы пользовательских баннеров
Содержание:
1. Что такое баннер?
2. Как создать баннер?
3. Советы по дизайну баннеров
Баннерная реклама стала неотъемлемой частью интернет-маркетинга. Однако, в то время как некоторые баннеры работают нормально, другие вызывают только замешательство или даже раздражение. Почему это так? В этой статье мы расскажем о секретах создания успешного баннера для веб-сайта вашей компании.Кроме того, мы рассмотрим умные методы создания баннера как онлайн, так и офлайн. Нет времени терять. Давайте начнем!
Что такое баннер?
Фактически, онлайн-баннер выполняет те же функции, что и его внешние аналоги: его миссия — рекламировать продукт или услугу. Однако Интернет значительно упрощает жизнь клиентов. Просто нажав на баннер, вы будете перенаправлены на сайт, где продается рекламируемый продукт. Кроме того, онлайн-баннеры лучше привлекают внимание клиентов с помощью анимации и других визуальных эффектов.Стандартный размер баннера — 468 пикселей х 60 пикселей.
Баннер обычно состоит из трех элементов:
- Фоновое изображение. Например, если вы продвигаете свой кулинарный блог, рекомендуется использовать изображение аппетитного блюда на заднем фоне баннера.
- Логотип. Корпоративный логотип связывает ваш баннер с вашим брендом, заставляя покупателя воспринимать их как единое целое.
- Текст или слоган. Разместив слоган на своем баннере, вы можете рассказать клиенту, какие услуги вы предоставляете, в чем заключается ваша миссия, какими принципами вы руководствуетесь и т. Д.Вместо слогана можно добавить кнопку с призывом к действию в одном из своих корпоративных цветов.
Вместо того, чтобы создавать свой баннер десятков размеров, подходящих для любой ситуации, придерживайтесь наиболее часто используемых размеров (в пикселях): 336 x 280, 300 x 250, 728 x 90, 160 x 600 и 300 x 600. .
Давайте рассмотрим каждый из этих размеров более подробно:
- 300 × 250 пикселей и 336 × 280 пикселей отлично работают внутри или в конце статьи (сообщения).
- Баннер 728 × 90 пикселей — это классический прямоугольник, который лучше всего смотрится в верхней части страницы.
- Баннер 300 × 600 пикселей идеально подходит для рекламы, в которой основное внимание уделяется визуальным элементам, а не тексту.
- 320 × 100 пикселей баннер — идеальный выбор для мобильной версии вашего сайта.
Что касается анимированных баннеров, вы можете выбирать между форматами Flash и HTML5. Однако мы рекомендуем использовать последний как более популярное и универсальное решение.
Как создать баннер?
К счастью для бизнесменов, эффективный баннер можно создать более чем одним способом. Ниже мы сосредоточились на основных методах создания баннеров:
1 — Нанять дизайнера
Если у вас есть деньги, чтобы нанять квалифицированного дизайнера, вам повезло, чем большинству предпринимателей! Основная задача здесь — найти профессионала, который воплотит ваши идеи в жизнь. Начните изучать основные платформы для фрилансеров, такие как Odesk, Elance, Fiverr и т. Д.На Fiverr есть люди, которые сделают баннер всего за 15 $. Однако следует отметить, что цены сильно различаются от дизайнера к дизайнеру.
Прежде чем сделать окончательный выбор, обязательно взгляните на портфолио выбранного вами дизайнера. Так вы получите представление о его опыте, стиле и творческих способностях.
2 — Используйте программное обеспечение для графического дизайна
Если время от времени вам захочется открыть графический редактор и сделать несколько набросков, то этот вариант может быть вам как раз.Почему бы не создать баннер самостоятельно? Хотя этот метод, безусловно, требует времени, он может сэкономить вам много денег.
Помимо вдохновения вам понадобится еще одна программа для графического дизайна. Это может быть любое программное обеспечение, с которым вы привыкли работать (Photoshop, GIMP и т. Д.).
Если вы никогда не открывали графический редактор, никогда не поздно научиться! Необходимость создать баннер может стать отличным предлогом для приобретения нового навыка. Сегодня YouTube предлагает сотни руководств по работе в графических редакторах разного уровня сложности.Например, вот несколько видеоруководств по рисованию баннера в Photoshop:
3 — Power Point
Если вы думаете, что Microsoft PowerPoint подходит только для презентаций, подумайте еще раз. Это универсальное программное обеспечение также имеет инструменты для создания как статических, так и анимированных баннеров!
Создать баннер в PowerPoint до смешного просто. Потерпите нас.
1. Откройте PowerPoint
2. В верхнем меню щелкните: Шаблон -> Новый слайд -> Изменить шаблон.
3. Выберите: Дизайн -> Размер слайда -> Изменить размер слайда… -> Баннер.
4. Настройте свой баннер, добавив текст, изображения и т. Д. Для лучшего распознавания мы рекомендуем использовать корпоративные цвета и шрифты. Альтернативой является выбор дизайна по умолчанию, предлагаемого программой. .
5. Добавьте логотип своей компании, нажав: Вставить -> Изображения. Выберите файл с логотипом и загрузите его со своего компьютера.
6. Нажмите кнопку F5 на клавиатуре, чтобы просмотреть баннер.
8. Сохраните вновь созданный дизайн на свой компьютер.
4. Используйте онлайн-генератор баннеров
Что делать, если у вас нет ни бюджета, ни навыков рисования? Вы ищете в Интернете онлайн-сервисы, которые помогут вам создавать баннеры бесплатно! Во-первых, нужно выбрать формат и форму вашей будущей конструкции.Затем вы можете добавить свой логотип (или любое другое изображение), текст, призыв к действию и т. Д. Все элементы дизайна (шрифт, цвета и т. Д.) Можно настраивать. Взгляните на некоторые из популярных генераторов баннеров:
- Canva — это простой и легкий в использовании инструмент для создания баннеров. Благодаря огромному выбору шаблонов и нестандартных форм Canva превращает сложную задачу создания баннера в увлекательное времяпрепровождение.
- Fotor banner maker — еще одна мощная веб-платформа с интуитивно понятным интерфейсом. Помимо обычных баннеров, Fotor предлагает большой выбор смелых решений для любого бизнеса.Кроме того, его инструменты настройки действительно потрясающие!
- Pixlr похож на Photoshop, но с улучшенным интерфейсом. Вы будете удивлены, обнаружив большой выбор фильтров и инструментов редактирования.
- Picmonkey также заслуживает места в нашем списке. Но вот в чем фокус. Чтобы получить доступ к фильтрам, рамкам, шрифтам и другим элементам индивидуального дизайна, вам необходимо приобрести премиальный план.
- Crello любят пользователи за красивые шаблоны и шрифты. Вы обязательно найдете креативное решение, отражающее ваш фирменный стиль!
Советы по дизайну баннера
Когда дело доходит до создания интернет-баннера, цена ошибки может быть слишком высокой.Вам нужно уделять должное внимание каждой детали вашего дизайна. В противном случае он может не привлечь новых клиентов на ваш сайт. Давайте посмотрим на каждый элемент вашего рекламного баннера.
Формат файлаУбедитесь, что ваш баннер не слишком тяжелый. В противном случае это замедлит работу вашего сайта или блога. (А если посетителям что-то не нравится, вот это!) Рекомендуемый размер файла — 50 Кб. В любом случае он не должен превышать 150 Кб. Для статических баннеров используйте формат JPG или PNG. Анимированные баннеры сохраняются в формате GIF.
Дизайн Поскольку баннер довольно мал по размеру, вы не сможете втиснуть в него много текста. Вместо текста сосредоточьтесь на графических элементах (цветах, шрифтах, логотипе и т. Д.).
Для создания целостного имиджа бренда обязательно используйте корпоративные оттенки и шрифты. Возможно, вы даже захотите добавить свой логотип! Также убедитесь, что ваш баннер гармонирует с вашей веб-страницей (и вашим сайтом в целом) с точки зрения дизайна.
Не будет преувеличением сказать, что призыв к действию — это сердце и душа вашего баннера.Это сообщение, которое побуждает пользователя нажать на баннер и изучить ваш сайт. Привлекайте потенциальных клиентов скидками, ограниченными предложениями, подарками и другими полезными вещами. Будьте щедрыми!
Подумайте о своих клиентахНайдите время, чтобы проанализировать свою нишу и выяснить, что нужно вашей целевой аудитории. Эта подготовительная работа будет большим подспорьем в создании эффективного баннера, который действительно будет обращен к вашей публике. Помните, что обычные баннеры, как правило, генерируют меньше кликов, чем баннеры, нацеленные на определенную группу клиентов.
Двигаться вперед Рекламный баннер, как и бизнес-план или логотип, должен идти в ногу со временем. Боритесь с соблазном придерживаться своего старого дизайна в течение месяцев или лет. Как только вы увидите, что ваш баннер больше не актуален для вашей аудитории или не соответствует вашей стратегии, не бойтесь вносить в него изменения! Меняйте визуальные элементы, добавляйте новые предложения, экспериментируйте со смелыми эффектами! Мы уверены, что ваши клиенты оценят ваши творческие усилия, поскольку они начнут чаще нажимать на ваше новое объявление!
Создать баннер не так сложно, как вы думали, правда? Секрет в том, чтобы рассматривать его как живой организм, который растет и меняется вместе с вашим брендом.Желаем вдохновения и успехов!
Бесплатный конструктор баннеров в Интернете: создание собственных баннеров
Состояние стабильности бренда
В нашем обновленном отчете прочтите и раскройте аналитическую информацию об измеряемом влиянии и влиянии согласованности бренда — и о том, как вы можете применить их к своей прибыли.
Прочитайте большеНедвижимость Covid-19 playbook
Как вам двигаться вперед, когда мир переворачивается с ног на голову? Эта электронная книга проведет вас через маркетинговые и коммуникационные стратегии для индустрии недвижимости в эпоху пандемии.
Прочитайте большеПособие по Covid-19 для высшего образования
Как вам двигаться вперед, когда мир переворачивается с ног на голову? Эта электронная книга проведет вас через маркетинговые и коммуникационные стратегии для высшего образования в эпоху пандемии.
Прочитайте большеПособие по Covid-19 для высшего образования
Как вам двигаться вперед, когда мир переворачивается с ног на голову? Эта электронная книга проведет вас через маркетинговые и коммуникационные стратегии для высшего образования в эпоху пандемии.
Прочитайте большеПособие по Covid-19 для высшего образования
Как вам двигаться вперед, когда мир переворачивается с ног на голову? Эта электронная книга проведет вас через маркетинговые и коммуникационные стратегии для высшего образования в эпоху пандемии.
Прочитайте большеКак добиться последовательного повествования в вашей торговой организации
Разработайте программу стимулирования продаж с релевантным персонализированным контентом, чтобы торговые представители могли легко находить и заключать сделки.
Прочитайте большеКак добиться последовательного повествования в вашей торговой организации
Разработайте программу стимулирования продаж с релевантным персонализированным контентом, чтобы торговые представители могли легко находить и заключать сделки.
Прочитайте большеПолное руководство по брендингу в нескольких местах
Узнайте из этого руководства по основам брендинга, как защитить и продвигать свой бренд в различных регионах.
Прочитайте большеАгентства: как увеличить производительность вдвое быстрее
При повышенном спросе на дизайн и более разборчивой аудитории, как творческие группы агентств могут удовлетворить потребность как в быстрой работе, так и в предоставлении качественного контента?
Прочитайте большеАгентства: как увеличить производительность вдвое быстрее
При повышенном спросе на дизайн и более разборчивой аудитории, как творческие группы агентств могут удовлетворить потребность как в быстрой работе, так и в предоставлении качественного контента?
Прочитайте большеКак доставить незабываемый контент
Из этого руководства вы узнаете, как последовательно предоставлять дополнительный 1% и предоставлять клиентам незабываемый контент.
Прочитайте большеКак доставить незабываемый контент
Из этого руководства вы узнаете, как последовательно предоставлять дополнительный 1% и предоставлять клиентам незабываемый контент.
Прочитайте большеBanner Maker — Создавайте собственные баннеры онлайн
Различные шаблоны баннеров для баннерной рекламы и обложек профилей
Создатель баннеровFotoJet имеет отличную коллекцию шаблонов баннеров для обложек Facebook, оформления каналов YouTube, заголовков Twitter и других баннеров.Вы можете настроить и загрузить свой уникальный без водяных знаков для использования.
Обложка канала YouTube
Если у вас есть каналы с отличными видео на YouTube, убедитесь, что оформление вашего канала YouTube выглядит так же хорошо, как и ваше содержание. Не беспокойтесь о дизайне баннеров YouTube, даже если у вас нет опыта в дизайне. У FotoJet есть несколько потрясающих шаблонов баннеров для художественного оформления каналов YouTube, с помощью простых щелчков мыши вы получите красивые баннеры.
НачатьОбложка Facebook
Создайте обложку для Facebook, которая осветит ваш профиль.FotoJet может помочь вам создать обложку для Facebook простым и творческим способом. От визуального дизайна до коллажа из повседневной жизни — вы всегда можете найти шаблон для редактирования в FotoJet. Пришло время добавить немного энергии своему профилю в Facebook с помощью классной обложки Facebook. Конечно, не забудьте также создать потрясающий дизайн для своих сообщений в Facebook.
НачатьОбъявление Facebook
Идеальная реклама Facebook — это реклама с четкими лозунгами и изысканным стилем дизайна. А с создателем баннеров FotoJet вы можете сделать это самостоятельно без проблем.Существуют виды рекламного дизайна Facebook, которые можно быстро настроить. Выберите один и свободно редактируйте, вы будете поражены тем, насколько легко создавать рекламные баннеры.
НачатьБольшой прямоугольный баннер
Создать потрясающий большой прямоугольный баннер больше не составляет труда, даже если вы не являетесь профессиональным дизайнером, с помощью конструктора баннеров FotoJet. Это поможет вам настроить ваши личные маркетинговые материалы, без усилий, но деликатных. Безграничные возможности редактирования дадут вам множество творческих идей.
НачатьБаннер среднего прямоугольника
Рекламируйте свой бизнес с помощью специального прямоугольного баннера среднего размера. Получение маркетинговых материалов с помощью нашего FotoJet, мощного средства для создания баннеров — это экономия времени. С его помощью вы можете получить несколько творческих идей и иметь множество возможностей добавить штрих к дизайну с помощью инструментов редактирования. Создать профессионально выглядящий прямоугольный баннер среднего размера просто за несколько кликов.
НачатьБаннер таблицы лидеров
Станьте профессиональным дизайнером и создайте персональные баннеры в таблице лидеров с помощью конструктора баннеров FotoJet.Вы будете удивлены, обнаружив, что создание потрясающего дизайна никогда не было таким простым. Многие потрясающие шаблоны разработаны заранее, чтобы вдохновить вас. Что вам нужно сделать, так это добавить свою информацию и настроить фотографию с помощью инструментов редактирования.
Баннер с широким небоскребом
Привлекайте больше внимания к своим широким баннерам небоскребов, создав их в изысканном стиле. Этого легко добиться, если вы познакомитесь с FotoJet.С помощью этого конструктора баннеров полезно продвигать свой бизнес или продукты с помощью замечательных баннеров с широкими небоскребами, которые можно быстро закончить без каких-либо проблем.
НачатьЗаголовок Twitter
Еще никогда не было так просто добавить символов в заголовки Twitter с помощью онлайн-конструктора баннеров FotoJet. Вы можете обновлять свои обложки профиля Twitter так же часто, как и ваши сообщения в Twitter, не теряя при этом своей индивидуальности. Просто внесите некоторые изменения в шаблоны для заголовков Twitter в FotoJet.
НачатьБаннер Tumblr
Убедитесь, что ваши баннеры Tumblr так же интересны, как и ваши сообщения, создав фантастический баннер, отражающий ваши идеи. Создавать баннеры Tumblr с помощью конструктора баннеров FotoJet может быть очень весело. Вы никогда не останетесь без вдохновения и сможете в любой момент дать волю своему творчеству. Почувствуйте вдохновение сейчас? Покажите их на баннере Tumblr.
НачатьGoogle+ Обложка
Специально разработанная обложка Google Plus всегда лучше оригинальной.FotoJet имеет предустановленное количество шаблонов для фотографий Google+. Вы можете выбрать один и свободно редактировать, чтобы создавать красивые дизайны, даже не имея опыта графического дизайна. Если вам нужна обложка для бизнеса, бренда или для личного пользования, вы можете создать ее в своем стиле.
НачатьЗаголовок сообщения электронной почты
Что касается электронного маркетинга, то потрясающий заголовок электронного письма может привлечь внимание получателей за секунды и побудить их продолжить чтение ваших писем. Создатель баннеров FotoJet также предоставляет вам различные шаблоны для заголовков электронных писем, которые легко настроить и сэкономить вам много денег на маркетинговых материалах по электронной почте.
Начать15 советов по дизайну баннерной рекламы для увеличения числа кликов
Если вы надеетесь увеличить свой интернет-трафик с помощью баннерной рекламы, вы можете спросить себя: как я могу создать дизайн веб-баннера, на который люди захотят нажать? Дизайн веб-баннеров фокусируется на систематическом создании эффективных рекламных баннеров путем тщательного соблюдения основных принципов дизайна. В этой статье мы собрали всю информацию, необходимую для создания успешного дизайна веб-баннеров.
Что такое дизайн веб-баннеров?
– Удивительный дизайн баннерной рекламы от Марии Дзядюли
Дизайн веб-баннеров — одна из наиболее эффективных форм маркетинга, используемых в современном онлайн-мире, и бывает самых разных форм и размеров.Дизайн веб-баннеров — это создание максимально интерактивных рекламных баннеров.
Баннеры — это рекламные изображения, встроенные в веб-страницы, которые демонстрируют продукт или бренд и ссылаются на веб-сайт рекламодателя. Большинство компаний используют их в той или иной форме, потому что они являются доступным, измеримым и эффективным средством повышения узнаваемости бренда.
Мы только что отправили вам ваш первый урок.
Как создать отличную баннерную рекламу?
–
Итак, как вы можете разработать и создать рекламные веб-баннеры, которые будут вызывать эти клики? Ниже приведен список советов и общих рекомендаций по созданию баннерной рекламы.
1. Используйте наиболее эффективные стандартные размеры баннеров.
Согласно Google AdSense, наиболее успешными стандартными размерами баннеров являются:
- 728 × 90px — полноразмерный баннер
- 300 × 600 пикселей — половина страницы
- 300 × 250 пикселей — средний прямоугольник
- 336 × 280px — большой прямоугольник
2. Правильно размещайте рекламные баннеры
Приобретите место на веб-сайте, где ваш дизайн будет отображаться в верхней части страницы и рядом с основным содержанием страницы.
3. Поддерживать иерархию
Дизайн баннеров зависит от правильного баланса в каждом объявлении, поэтому следите за своей иерархией. Эффективные рекламные баннеры предназначены для повышения узнаваемости бренда и привлечения посетителей на ваш сайт. У них есть три основных компонента:
Дизайн shanngeozelleЛоготип вашей компании
Логотип вашей компании должен быть включен для повышения узнаваемости бренда. Убедитесь, что оно визуально доминирует, но не настолько, как ценностное предложение или призыв к действию.
Ценностное предложение
Ценностное предложение демонстрирует предоставляемую вами услугу / продукт и привлекает к себе внимание привлекательными предложениями и ценами. Подумайте о таких вещах, как «высокое качество», «скидка 50%» или «ограниченное по времени предложение». Он должен занимать максимум места в вашем объявлении и быть первым, что увидят глаза зрителя.
Призыв к действию
Призыв к действию (или CTA) — это текст или кнопка, предлагающая пользователям щелкнуть. Такие фразы, как «Узнать больше», «Начать» или «Посмотреть сейчас», являются отличными примерами.Это должно быть четким фокусом объявления.
Дизайн strxyzll4. Сохраняйте простоту
Сохраняйте простоту содержания и визуальных элементов. Зрители, вероятно, взглянут на ваш рекламный баннер всего секунду.
5. Используйте кнопки соответствующим образом
В зависимости от типа баннера кнопки часто увеличивают рейтинг кликов (CTR) вашего объявления. Если вы собираетесь их использовать, разместите их после копии в правом нижнем углу (со вкусом) контрастных цветов. Всегда поддерживайте их единообразие во всем наборе объявлений.
6. Иметь четко очерченную рамку
Глаза людей естественно притягиваются к объекту в кадре. Эффективные рекламные баннеры имеют четко очерченную рамку с графикой, расширенной до краев рамки. Если ваше объявление белое, обычно вокруг него накладывается серая рамка в 1 пиксель.
7. Сделайте ваш текст легко читаемым
До
Сделайте заголовок и основной текст разного размера. Вся копия должна быть не более четырех строк.
Хороший пример… Плохой пример…Не надо
Используйте курсивные / скриптовые шрифты, очень тонкий шрифт, все прописные буквы или размер шрифта меньше 10 пунктов (если это не заявление об отказе от ответственности или уведомление об авторских правах).
8. Используйте анимацию
Анимированные веб-баннеры обычно превосходят по эффективности статические баннеры и могут быть очень эффективны при разработке баннеров веб-сайтов, но вы должны убедиться, что они не отвлекают от смысла вашей рекламы.
Через Шумит через Спроут через Нейман МаркусИспользуйте простые анимации, которые длятся не более 15 секунд, и убедитесь, что они не повторяются более 3 раз. Сделайте последний кадр вашей анимации четким призывом к действию.
9. Дополнять, но выделяться
Если ваше объявление визуально гармонирует с тематикой сайтов, на которых оно размещено, у вас больше шансов заслужить доверие зрителей.Однако не делайте этого слишком смешанным. Баннерная реклама всегда должна быть видимой и интерактивной.
Дизайн разработан ae Graphic Designer10. Соответствуйте своему бренду
Ваш рекламный баннер будет ссылаться на целевую страницу, содержащую ваше предложение. Убедитесь, что объявление соответствует вашему бренду и целевой странице, чтобы потенциальные клиенты не запутались.
11. Привить чувство срочности
Придайте тексту визуальную срочность, используя контрастные жирные цвета. Баннеры не всегда должны быть изящными.
12. Хорошо используйте изображения (и только тогда, когда они вам нужны)
Выберите подходящую графику и фотографии, которые подчеркнут ваше сообщение и напрямую связаны с вашим продуктом. Здесь нет абстрактных понятий.
Не можете позволить себе профессиональную фотографию или супермодели? Купите доступную лицензию на стоковую фотографию. Там миллионы высококачественных. Еще лучше выбрать оригинальные иллюстрации или графику, созданную дизайнером.
Помните, что не всегда необходимо использовать изображения в рекламных баннерах.Убийственный текст и красивая типографика могут дать одинаково эффективные результаты.
13. Выберите подходящие цвета.
У каждого цвета разные ассоциации, и важно учитывать, какие эмоции вы хотите вызвать у аудитории. Цвет будет первым, что заметит пользователь в вашем баннере.
Дизайн Milica2505 для Wine + Art Piano BarЦвета тоже субъективны и имеют разные ассоциации в разных культурах. При выборе цвета обязательно изучите свою целевую аудиторию.Ниже приведен список цветов и эмоций, которые они обычно вызывают у западной аудитории.
- Красный : страсть, гнев, волнение и любовь. Этот яркий цвет привлекателен для большинства зрителей, но используйте его в умеренных количествах. Если вы стремитесь к классическому, зрелому или серьезному образу, избегайте красного.
- Апельсин : Игривость и бодрость. Не такой подавляющий, как красный, оранжевый по-прежнему выделяется из толпы и источает энергию; это отличный цвет для кнопки призыва к действию.
- Желтый : бодрость, солнечный свет и дружелюбие. Желтый привлекает внимание и излучает энергию молодости и доступность.
- Зеленый : Здоровье, свежесть, богатство, окружающая среда, рост, забота и новые начинания. Это также легко для глаз.
- Синий : Безопасность, доверие, ясность, зрелость, безмятежность, интеллект, формальность, свежесть, холодность и мужественность. Синий присутствует более чем в половине всех логотипов.
- Purple : Роскошь, королевская власть, экстравагантность, мудрость, магия, женственность и креативность.Он оказывает успокаивающее и успокаивающее действие на зрителя.
- Розовый : Любовь, сладость, женственность, молодость и младенчество. Розовый обычно ассоциируется со всем женским, но его реальный диапазон зависит от яркости и тона.
- Черный : эксклюзивность, таинственность, современность, сила, престиж, роскошь и формальность. Это традиционный текст, и черный текст на белом фоне — наиболее читаемое сочетание цветов.
- Белый : чистота, чистота, современность, стерильность, простота, честность и невинность.Белый создает чувство экономического смысла и молодости.
- Коричневый : Природа, дерево, кожа, серьезность, мужественность, стойкость и скромность. Коричневый цвет уравновешивает более насыщенные цвета и подходит для фоновых цветов и текстур.
- Серый : Нейтральность и практичность. При использовании в качестве фона серый цвет усиливает другие цвета.
14. Сохраняйте небольшой размер файлов
Если говорить о размере файла, то чем меньше, тем лучше — менее 150 КБ, согласно Google Adwords.Ваше объявление должно быстро загружаться на странице, прежде чем посетители прокрутят вниз и пропустят его.
15. Используйте правильные форматы файлов
файлов в формате JPG, PNG, GIF или HTML5 будут вашими рабочими результатами. Ваш дизайнер обычно работает в Adobe Illustrator или Photoshop для доставки файлов JPG, PNG или GIF или в Google Web Designer или Adobe Animate для файлов HTML5. Помните, что на данный момент Flash-объявления в значительной степени устарели, поэтому выберите другие форматы файлов изображений.
Вы готовы создавать лучшие веб-баннеры!
–
Вот и все! Это всего лишь некоторые рекомендации по дизайну баннерной рекламы, но для создания действительно потрясающих и высокоэффективных объявлений требуется гораздо больше.Если вы не являетесь профессиональным дизайнером (или слишком заняты бизнесом), подумайте о том, чтобы нанять талантливого творца, который разработает для вас идеальную интерактивную рекламу.
Готовы улучшить рентабельность инвестиций?
Наши дизайнеры создают уникальные, увлекательные рекламные баннеры.
—
Эта статья была первоначально написана Ребеккой Крегер и опубликована в 2013 году. Текущая версия была дополнена новой информацией и примерами.
Креативный дизайн баннера — пошаговое руководство
Разработка креативной баннерной кампании может быть долгим и сложным процессом, в котором участвует множество разных людей.Чем дольше длится процесс, тем легче забыть определенные шаги или игнорировать определенные части из-за нехватки времени. К счастью, вам больше не о чем беспокоиться. Мы создали этот контрольный список, чтобы помочь вам с креативным дизайном баннера, чтобы вы могли убедиться, что у вас есть все необходимое, и что вы работаете максимально эффективно.
Шаг 1. Определитесь с предложением
Прежде всего, вам необходимо определить центральную точку вашей кампании. У вас есть конкретное предложение или вы хотите повысить узнаваемость и профиль вашего бренда? У вас есть физический предмет на продажу или услуга? Вам нужно в первую очередь подумать конкретно о том, чего вы хотите достичь, так как это значительно упростит остальную часть процесса.
После того, как вы определились с направлением своей кампании, было бы нормально думать, что вам нужно идти вперед и работать над идеями для концепции, но это означало бы пропустить важный шаг в процессе, а именно определение вашей аудитории. .
Шаг 2. Определите свою аудиторию
Прежде чем вы начнете думать о новых дизайнах баннеров и рекламных кампаниях, очень важно подумать, на кого нацелена ваша баннерная реклама. Если вы еще этого не сделали, попробуйте определить свою потенциальную аудиторию с помощью персонажей покупателя.Как только вы это сделаете, у вас будет четкое представление о том, кто ваша аудитория, и на кого будет нацелена ваша реклама. Это помогает визуализировать пользователей, что, в свою очередь, помогает разработать кампанию, созданную специально для них.
Определение вашей аудитории гарантирует, что вы максимизируете свои шансы на взаимодействие, поскольку ваша аудитория с большей вероятностью обратит внимание на вашу рекламу, если почувствует, что она направлена на них. Это на самом деле поможет и в творческом процессе, поскольку вы действительно можете подробно изучить концепции и идеи, не пытаясь обратиться к каждому человеку, который потенциально мог бы увидеть баннер.Это упражнение не о том, чтобы ограничить ваше воображение или потенциальный охват, а о том, чтобы максимально увеличить каждое впечатление в вашей кампании.
Шаг 3. Идеи мозгового штурма
Независимо от того, работаете ли вы над этим со всей командой или работаете в одиночку, пришло время высказать свои идеи и провести мозговой штурм. Записывайте что угодно, от расплывчатых понятий до мелких деталей, которые вы хотите включить. Запишите все идеи, которые у вас есть, и продолжайте писать, пока колодец не иссякнет. Вычеркивайте идеи, которые вам не нравятся, на ходу в надежде, что большая часть того, что у вас осталось, будет чем-то полезна.
Есть много разных способов провести мозговой штурм, и вы можете найти множество советов и указаний о том, как сделать это эффективно. Один из способов, который почти всегда дает отличные результаты, — это начать действительно с широкого. Нет плохих идей, и никто ничего не говорит «нет». С этого момента сосредоточьтесь на каждой идее и выберите несколько, чтобы перейти к следующему этапу. Затем откройте его снова и подробно изложите каждую из этих идей. Опять же, на данный момент нет плохих предложений, так как следующий этап детализирует каждую идею, чтобы решить, следует ли ее доработать.После этого у вас должна остаться почти полностью сформированная идея с необходимыми деталями и твердой общей концепцией.
Теперь у вас должна остаться доска, или несколько страниц, или что-то еще, что вы и ваша команда решили написать, который полон идей. Может быть, какие-нибудь наброски того, как будет выглядеть кампания, а также места, где было бы хорошо купить рекламный инвентарь. У вас также должно быть несколько идей для копирования и, возможно, примерная схема того, как кампания будет работать в целом. Будет ли баннер один? Несколько? Будете ли вы использовать живые баннеры? Ролики? Это чисто баннерная кампания или будут другие СМИ? Это такие вопросы, которые нужно задать себе и своей команде во время мозгового штурма.Скорее всего, на данный момент нет однозначного ответа, и стоит рассмотреть все варианты, в зависимости от того, насколько они подходят вашей целевой аудитории.
Шаг 4 — Концептуализация
Пришло время сузить фокус и проработать все идеи, полученные в ходе мозгового штурма. Некоторые из них будут работать, а некоторые — нет, поэтому будьте готовы отбросить действительно полезный вклад (конечно, сохраните его для будущих кампаний). Представьте перед собой свои лучшие или наиболее подходящие идеи и превратите их в общую концепцию.
Это должно включать примерную основу кампании. Эскизы того, как будут выглядеть баннеры, какого размера они будут, а также концепция дизайна, включая тип изображения или видео, которое вы хотите использовать. Кроме того, в рамках кампании решите, где вы хотите разместить рекламу и почему. После концептуализации вы должны иметь четкое представление о том, с чего начать работу над дизайном и куда вы хотите их направить.
Шаг 5 — Выберите свой формат
У вас есть своя структура, а также четкое представление и видение того, что вы хотите сделать, поэтому теперь вы должны подумать, какой формат лучше всего подходит для вашей цели.Если ваша кампания будет в основном ориентирована на мобильные устройства, возможно, вы захотите включить больше интерактивных элементов в мультимедийные материалы, чтобы пользователи могли пролистывать рекламу и манипулировать ею. Вы используете изображения или видео лучше подходит для вашего сообщения? Подойдет ли вам простой статический баннер или его нужно анимировать?
Для некоторых маркетологов это одно из важнейших решений, поскольку оно может определить, есть ли у вас огромные временные вложения, но, по правде говоря, это не должно быть настолько критичным.При использовании Bannerflow изменение размеров или вставка видео занимает несколько минут, и нет необходимости в повторной публикации. Все меняется в реальном времени.
Шаг 6. Увеличьте размер
Это идет рука об руку с форматом. В зависимости от того, где вы размещаете объявление, вам нужно будет выбрать его подходящий размер. Лучше всего в большинстве случаев создать целый ряд размеров, которые также будут адаптивными, но без правильного программного обеспечения это может занять много времени. Вам или вашей команде дизайнеров придется закодировать каждый индивидуальный размер и переоборудовать все элементы внутри, чтобы все оставалось пропорциональным.Понятно, что многие маркетологи избегают этого по мере возможности из-за большого количества времени, которое на это требуется.
Однако если вы используете Bannerflow, этот процесс занимает минуты. Это просто случай выбора другого размера и использования оригинала в качестве шаблона. Все элементы и анимации будут добавлены автоматически и масштабированы, но если вы хотите убедиться, что все по-прежнему выглядит так, как вы хотите, то это возможно. Если вы тоже хотите внести изменения, это займет всего несколько секунд.
Шаг 7 — Дизайн
А теперь самое интересное.У вас есть эскизы, запланированные размеры и выбранные вами форматы, так что пора создавать дизайн. Во-первых, вы и творческая команда решаете окончательный план и начинаете получать все, что вам нужно, извне, например видео или изображение определенного места. Тогда вам понадобится ваша копия, будь то просто призыв к действию или что-то более подробное. Пока вы всегда знаете, с кем разговариваете, с точки зрения вашей аудитории, эта часть должна быть естественной. Если вы не можете выбрать между парочкой идей, попробуйте обе! Вы можете направить их другим сотрудникам своего бизнеса или провести A / B-тестирование в реальном времени.
Затем вам нужно собрать все элементы вместе и создать свой баннер. В зависимости от вашего программного обеспечения и сложности вашего объявления это может занять от нескольких минут до нескольких дней. Минуты, если вы используете Bannerflow, когда вы перетаскиваете элементы на готовый холст без кодирования. Дней, если вы делаете все с нуля и кодируете каждый отдельный элемент и размер.
При проектировании следует учитывать следующие моменты: насколько эффективно вы используете имеющееся у вас пространство и как будет работать ваше позиционирование.Эффективное использование негативного пространства может действительно бросаться в глаза и может использоваться по-настоящему творчески. Если у вас все получается хорошо, вы заставите пользователя действительно взглянуть на ваш баннер, поскольку в нем будет больше, чем кажется на первый взгляд. Расположение различных элементов тоже очень важно. Где вы поместите свой призыв к действию? Вы хотите, чтобы копия была вверху баннера или справа? Вам нужно сократить текст, чтобы он выглядел более привлекательно? Нет правильного или неправильного ответа, и все объявления разные.Прежде всего, убедитесь, что вы и ваша команда довольны внешним видом и макетом и гордитесь кампанией.
Этот шаг очень важен в целом, так как именно здесь вы объединяете все, над чем вы работали. Вы хотите, чтобы реклама работала безупречно и была представлена на правильном уровне для вашей аудитории. Каким бы способом вы и ваша команда ни решили работать, убедитесь, что вы просматриваете все и не имеете права вносить изменения и жертвовать любимыми вещами на начальных этапах.Проверьте каждую мелочь и сделайте так, чтобы все выглядело великолепно, поскольку этот баннер является ключом к успеху вашей кампании. Он нужен вам, чтобы требовать внимания вашей аудитории и достаточно вовлечь ее, чтобы взаимодействовать с ней. Добейтесь в этом успеха, и ваша кампания будет фантастически успешной.
Шаг 8 — Текст и перевод
После того, как вы доработаете свой главный баннер, вам нужно подумать обо всех местах, где он будет показан. Если вы ограничиваете кампанию только своим местным рынком, вам не о чем беспокоиться, но если вы собираетесь продвигать свою кампанию на международном уровне, вам нужно подумать о локализации.
Это не так просто, как просто поместить тщательно созданную копию в Google Translate. Как бы хорошо это ни было, он не может уловить нюансы языка, вы обычно получаете больше суть вещей, чем лайк, за аналогичный перевод, поэтому вам, вероятно, придется отправить переводчикам, чтобы выполнить работу Что ж. Это также имеет последствия для дизайна, поскольку длина слова варьируется от языка к языку, а некоторые могут полностью изменить внешний вид рекламы, поэтому вам нужно помнить об этом, когда запрашиваете переведенные тексты.
Когда вы вернете все свои переводы, если вы не используете специальное программное обеспечение, вам придется вручную создавать баннеры любого размера и для каждого языка, что является огромной задачей. Это то, в чем Bannerflow выделяется, поскольку масштабирование кампаний и их перевод занимают минуты, а не дни. Это освобождает больше времени, которое можно потратить на забавные части творческого дизайна баннера.
Даже если вам не нужны переводы, вы все равно можете использовать такую функциональность, чтобы попробовать разные версии вашего текста, чтобы они понравились разным сегментам вашей аудитории.Здесь вы можете измерить производительность каждого и посмотреть, какая из копий работает лучше всего.
Шаг 9 — Последние проверки
Все остальное закончено, поэтому вам просто нужно просмотреть все свои баннеры и просмотреть их. Если они все работают и выглядят так хорошо, как вы и ваша команда представляли, пора опубликовать их! У вас есть много-много вариантов, но что касается творческой части, то все готово! Теперь сядьте поудобнее и посмотрите, как аудитория участвует в вашей потрясающей кампании.
Вот оно, ваше собственное пошаговое руководство по созданию отличной рекламной кампании. Если вы хотите узнать больше о том, как Bannerflow может вам помочь, не стесняйтесь подать заявку на получение демоверсии сегодня!
Поделиться статьей
Как напечатать баннер в Word | Small Business
Как и каждое десятилетие назад, 1980-е снова вернулись в самом разгаре с неоновой одеждой и аксессуарами в магазинах, текущими группами, исполняющими популярные мелодии тех лет, и стилями печати, имитирующими то, что было до современных технологий взял на себя.Сядьте в свою машину времени Microsoft Word, чтобы напечатать баннеры, которые напоминают о былых временах с длинной стопкой точечной матрицы. Хотя ваш текущий принтер, скорее всего, работает иначе, вы все равно можете распечатать баннеры из Word, чтобы использовать их для следующих 80-х годов — или любого другого мероприятия.
Из существующего.
Откройте Microsoft Word. Щелкните вкладку «Файл». Щелкните «Открыть».
Найдите место сохранения баннера в вашей системе. Дважды щелкните имя файла баннера. В зависимости от размера файла открытие на экране Word может занять некоторое время.
Предварительно просмотрите баннер с помощью полосы прокрутки и внесите необходимые изменения.
Щелкните вкладку «Файл». Щелкните «Печать». Выберите нужный принтер в раскрывающемся меню «Печать» — убедитесь, что бумаги достаточно для транспаранта — и нажмите кнопку «Печать».
С нуля
Откройте Microsoft Word. Щелкните вкладку «Макет страницы». Нажмите кнопку «Размер». Щелкните «Другие размеры бумаги».
Введите предпочтительную ширину и высоту баннера в поля «Ширина» и «Высота», при этом в раскрывающемся меню «Размер бумаги» значение «Пользовательский» автоматически изменится.Нажмите ОК, когда будете удовлетворены.
Создайте баннер в соответствии с вашими требованиями, например введите «Счастливого выхода на пенсию, Эдвин» или «Победитель в десятке лучших в сфере бизнеса, 2012 год». Используйте параметры на вкладке «Главная», чтобы изменить стиль шрифта, или на вкладке «Вставка», чтобы добавить логотип компании или другое изображение.
Щелкните вкладку «Файл». Щелкните «Печать». Выберите нужный принтер в раскрывающемся меню «Печать» — убедитесь, что бумаги достаточно для транспаранта — и нажмите кнопку «Печать».
Из шаблона
Откройте Microsoft Word.Щелкните вкладку «Файл». Щелкните «Новый».
Введите слово «баннер» в поле поиска «Поиск на Office.com» в правом верхнем углу страницы. Щелкните увеличительное стекло для поиска.
Прокрутите результаты. Хотя ваши конкретные требования к баннеру могут не отображаться, вы можете изменить любой из шаблонов. Дважды щелкните шаблон. В зависимости от его размера, открытие на экране может занять некоторое время.
Прокрутите страницы шаблона, чтобы просмотреть дизайн. Word уже разбил его на несколько страниц для вас.
Измените баннер в соответствии со своими потребностями, например измените предварительно установленное имя человека «С Днем Рождения». Используйте параметры на вкладке «Главная», чтобы изменить стиль шрифта, или на вкладке «Вставка», чтобы добавить логотип компании или другое изображение.
Щелкните вкладку «Файл». Щелкните «Печать». Выберите нужный принтер в раскрывающемся меню «Печать» — убедитесь, что бумаги достаточно для транспаранта — и нажмите кнопку «Печать».
Ресурсы
Советы
- Большинство современных принтеров (лазерных и струйных) не могут печатать на бумаге формата баннера, хотя некоторые офисные принтеры могут печатать страницы размером чуть больше 8.5 дюймов на 11 дюймов. Вы по-прежнему можете печатать баннеры таким способом — вам просто нужно будет распечатать на отдельных страницах, а затем собрать их самостоятельно. Другой вариант — сохранить свою работу и отнести ее в типографию, где вы сможете обсудить варианты печати баннеров, таких как винил, длинные ленты, держатели для втулок и многое другое.
Writer Bio
Fionia LeChat — технический писатель, основные навыки которого включают MS Office Suite (Word, PowerPoint, Excel, Publisher), Photoshop, Paint, настольные издательские системы, дизайн и графику.LeChat имеет степень магистра технических наук, магистра искусств в области связей с общественностью и коммуникаций и бакалавра искусств в области письменной речи / английского языка.
Инструменты дизайна для холста: создание домашней страницы курса с использованием шаблона инструментов дизайна | IT @ UMN
Кузов
В этой статье рассказывается, как настроить шаблон домашней страницы средств дизайна. Эта статья является одной из серии статей в руководстве по самопомощи Инструменты дизайна для холста: создание домашней страницы курса с помощью шаблона инструментов дизайна.
Добавление информации о курсе
- Перейдите в режим редактирования создаваемой домашней страницы.
- Щелкните Pages в меню навигации по курсу.
- Если у вас уже есть страницы на этом сайте курса, вы увидите «первую страницу». Щелкните Просмотреть все страницы над страницей в верхнем левом углу, чтобы просмотреть список всех страниц курса.
- Щелкните заголовок создаваемой домашней страницы.
- Щелкните Изменить в правом верхнем углу страницы, чтобы перейти в режим редактирования.
- Щелкните значок Design Tools Rocket Ship , чтобы открыть панель инструментов Design Tools.
- Щелкните Создать / редактировать содержимое на панели инструментов «Инструменты для дизайна»; меню развернется вниз с несколькими опциями.
- Щелкните Настроить текст заголовка в меню «Инструменты дизайна»; , под этим заголовком будет развернуто новое меню.
- Оставить Показать заголовок холста выключить.
- Введите аббревиатуру вашего курса в поле Unit Name (e.грамм. WRIT, HIST и т. Д.).
- Введите номер вашего курса в поле Unit Number (например, 1001, 2435 и т. Д.).
- Введите название вашего курса в поле Content Title .
- Обратите внимание, какие изменения на странице холста при вставке текста в поля на панели инструментов инструментов для дизайна. Это поможет вам решить, какой текст разместить в каждом поле.
- Обратите внимание, что шаблон будет выглядеть лучше всего, если вы оставите поля Content Subtitle и Description пустыми.
Добавление собственного изображения баннера
В шаблоне домашней страницы инструментов для дизайна уже есть изображение. Однако вы можете настроить это изображение так, как хотите. См. Раздел «Загрузка изображения для использования в шаблоне средств дизайна», если вы еще не загрузили изображение для использования в своем баннере.
- Щелкните Выберите изображение баннера в меню «Инструменты дизайна»; , под этим заголовком будет развернуто новое меню.
- Обратите внимание, что при нажатии на этот параметр меню параметры «Настроить текст баннера» исчезают, а вместо них появляются элементы меню под заголовком «Выбрать изображение баннера» .Вы можете перемещаться между различными меню, нажимая на них в любое время во время работы на странице.
- Наведите курсор на область автоматически заполненных изображений в области инструментов для дизайна и прокрутите вниз, чтобы найти изображение, которое вы загрузили ранее. Он будет в нижней части списка изображений.
- Щелкните изображение баннера, которое вы хотите использовать; изображение в шаблоне в редакторе форматированного текста Canvas изменится на это изображение.
Настройка блоков навигации
В шаблоне инструментов для дизайна есть несколько предварительно помеченных навигационных ссылок на различное содержание курса, таких как ссылка на программу, ссылка на модули и ссылка «Начать здесь».Вы можете настроить заголовки этих навигационных ссылок в соответствии с потребностями вашего курса. Вы также можете добавить или удалить навигационные ссылки, которые вы не будете использовать.
- Щелкните Добавить / изменить блоки навигации в меню «Инструменты для дизайна»; , под этим заголовком будет развернуто новое меню.
- Настройте заголовки для автоматически созданных ссылок в шаблоне с заголовками, которые соответствуют контексту вашего класса.
- Например, если вы хотите изменить ссылку «Дополнительные ресурсы» на «Ресурс класса», поместите курсор в текстовое поле в меню «Инструменты для дизайна» с надписью «Дополнительные ресурсы».«Используйте клавишу Backspace, чтобы удалить этот заголовок, и введите заголовок« Ресурсы класса ». Посмотрите на редактор расширенного содержимого, чтобы увидеть, как шаблон был обновлен с вашими изменениями.
- Добавьте новую навигационную ссылку в список ссылок в шаблоне домашней страницы.
- Щелкните + Добавить элемент , чтобы добавить новую ссылку.
- Введите название, которое вы хотите для новой ссылки, в текстовое поле в Инструментах для дизайна рядом с новым элементом строки, который был добавлен в этот список.
- Используйте разделенный список в поле , чтобы расположить блоки навигации по столбцам на домашней странице:
- Вам нужно будет сохранить страницу, чтобы увидеть, как разделенный список в поле влияет на работу вашего шаблона.Это не повлияет на внешний вид этой области в редакторе расширенного содержимого на странице холста в режиме редактирования.
- Настройте значки, используемые в блоках навигации:
- Щелкните значок рядом с заголовками навигации. Окно пользовательских значков выдвинется в левой части меню DT.
- Используйте поле поиска в поле «Пользовательские значки», чтобы найти значок, который вы хотите использовать.
- Щелкните значок, который хотите использовать, чтобы выбрать его. Он автоматически появится в редакторе форматированного текста страницы холста и в области DT Add / Edit Navigation Block рядом с заголовком блока
- Щелкните X в поле Custom Icon, чтобы закрыть это окно
- Щелкните значок рядом с заголовками навигации. Окно пользовательских значков выдвинется в левой части меню DT.
- Измените порядок навигационные ссылки.
- Щелкните стрелку вверх / вниз рядом с изображением значка, чтобы перетащить блоки навигации в другом порядке.
- Щелкните красный значок X рядом с любым блоком навигации, который вы не хотите использовать в шаблоне.
После того, как вы настроили свои блоки навигации так, как вы хотите, чтобы они были названы и расположены, вы готовы создать ссылки для этих блоков.
Создание ссылок блока навигации
После того, как вы определились с количеством и заголовками навигационных ссылок в шаблоне, вы можете создать ссылки, чтобы выбрать, куда эти навигационные блоки будут вести ваших учеников, когда они нажимают на них.
- Чтобы настроить ссылки для блока навигации, щелкните значок X в правом верхнем углу меню «Инструменты для дизайна», чтобы закрыть его. Это позволит снова отобразить 3-й столбец обычного режима редактирования холста.
- Верните курсор в текстовый редактор Canvas.
- В редакторе форматированного текста выделите заголовок блока навигации, на который вы хотите создать ссылку.
- Выберите место, с которым вы хотите связать выделенный текст, щелкнув нужное место в меню 3-го столбца.
- Щелкните Сохранить и опубликовать .

 Другими словами, картинка размножается, но обрезается снизу по заданной высоте баннера
Другими словами, картинка размножается, но обрезается снизу по заданной высоте баннера д.). Некоторые баннеры дают возможность совершать интерактивные действия (нажимать кнопки на баннере, играть в мини-игры и т.д.). А рекламная внутри и не видна пользователю. По сути, данный баннер представляет собой программу. Преимущества
– высочайшая эффективность, отличная выразительность, небольшой размер файла. Недостаток
– дополнительные требования к сайтам (необходима поддержка Java) и браузерам (может не работать на старых версиях браузеров, не поддерживающих Flash-анимацию).
д.). Некоторые баннеры дают возможность совершать интерактивные действия (нажимать кнопки на баннере, играть в мини-игры и т.д.). А рекламная внутри и не видна пользователю. По сути, данный баннер представляет собой программу. Преимущества
– высочайшая эффективность, отличная выразительность, небольшой размер файла. Недостаток
– дополнительные требования к сайтам (необходима поддержка Java) и браузерам (может не работать на старых версиях браузеров, не поддерживающих Flash-анимацию).