какие они бывают и примеры
Содержание статьи
Ранее я уже писал статью про виды сайтов, где предоставил исчерпывающую информацию об их классификации. Сейчас хочу провести подобную работу и по типам страниц, тем более что я нигде нормальной информации на эту тему не нашел, и получается, что я в этой области первопроходец. И это на самом деле печально, потому что определение типа страниц сегодня экстремально важно при продвижении сайта по запросам, и при всей этой важности никто не обращает на это внимания. Я думаю, что лет через 5 это будет уже общепризнанным моментом, что без определения типа страницы нельзя продвигать группу запросов и давать техническое задание на ее создание. Но пока что фиксирую, что никто это должным образом пока что не осветил, так что приступим.
Тип страницы мы будем определять по ее контенту.
Страницы для продвижения ключевых слов
Условно я делю типы страницы на те, которые продвигают под ключевые слова, и на служебные, которые обычно по ключам не продвигаются. Страницы первого типа собирают большую часть трафика, поэтому для продвижения они нам особенно интересны.
На одном сайте у страниц разного типа могут быть одинаковая шапка, подвал, сайдбар и так далее, поэтому самое главное при определении типа страниц — не эти блоки, которые считаются «сквозными», а основная уникальная их часть.
Главная страница
Первый тип — это главная страница сайта, обычно имеет урл вида site.ru/ и продвигается под наиболее сложные и высокочастотные запросы. Обычно это визуально самая наполненная и разнообразная страница сайта.


Тут навалено всего
Рубрика
Рубрикой я называю страницу, где списком находятся ссылки на статьи. Пусть по ключам их двигают крайне редко, однако к служебным страницам я ее отнести все равно не могу.
Вот как обычно выглядят рубрики:




Товарная категория
Товарная категория — это страница со списком товаров. А вот эти страницы очень часто двигают по ключам. Это запросы вида [мобильные телефоны samsung], [электрические зубные щетки], [машины kia] и так далее. Они выглядят так:




Статья
Статья — это страница, где основной ценностью является текст. Отвечают на информационные запросы и по ним же оптимизируются. Примеры статей:




Карточка товара
Карточка товара — это страница сайта, на которой расположена информация о товаре. Обычно продвигается по очень конкретным транзакционным запросам типа [купить alfa romeo 156 черный подержанный] или [мультиварка bork u800]. Примеры страниц:




Страница услуги
Страница услуги обычно предлагает обратиться по контактной форме, написать на почту или иным способом осуществить связь с целью оплаты и получения услуги. Они продвигаются, как правило, по запросам вроде [обучение английскому языку] или [организация похорон москва]. Сюда же я отношу и так называемые Landing Page. Примеры страниц:




Мультимедиа-галерея (фото, видео, музыка)
Мультимедиа-галерея — это страница, на которой собрано много мультимедиа-файлов, то есть это может быть страница с фотографиями, страница с песнями или типичная выдача ютуба. Примеры страниц мультимедиа-галереи:




Страница мультимедиа-файла (фото, видео, музыка)
Это страницы, на которых расположен какой-либо мультимедиаобъект — возможно это например страница скачивания реферата, возможно страница с одной лишь фотографией и ее параметрами, возможно страница скачивания песни. Примеры:




Страница отзывов
На этих страницах в основном списки отзывов, к чему угодно — к товарам, к услугам, к курсам и так далее. Оптимизируются под ключи вроде [бизнес молодость отзывы], [chrysler 300m отзывы] и так далее. Примеры страниц:




Форумная страница
Это разделы или темы форумов. Продвигать их сложно, поэтому трафик в основном они привлекают случайно. Примеры страниц:




Служебные страницы
Эти страницы крайне редко приносят трафик и редко выходят в топ по ключам, но их основное значение и не в этом. Они нужны для выполнения определенных функций сайта.
Контакты
Страница, на которой указаны контакты — это может быть адрес почты, может быть вставлена гугл или яндекс карта с адресом организации, а может быть и просто форма отправки письма. Вот примеры:




Карта сайта
Обычно создается «для улучшения индексации» и чтобы у всех страниц был 3 уровень вложенности. Представляет собой список всех страниц сайта со ссылками на них. Пользователи редко всерьез зависают на таких страницах. Примеры:




Результаты поиска
Появляется после того, как пользователь введет свой запрос в форму поиска и нажмет кнопку. Обычно результаты поиска вообще закрывают от индексации.




Страница FAQ
Страница с наиболее частыми вопросами, чтобы облегчить жизнь посетителям. Выглядит обычно вот так:




Страница 404
Страница, которая должна выскакивать при неправильном вводе адреса или по переходе на несуществующую страницу. Иногда оформляется очень креативно. Страницы 404:




Если у вас есть примеры страниц, которые не подпадают под эту классификацию, прошу в комментарии.
Строение сайта и его компоненты.

К вопросу о строении сайта можно подойти с разных сторон: с технической точки зрения (профессиональной) и визуальной (пользовательской). В классическом виде любой сайт технически состоит из нескольких элементов:
- дизайн;
- верстка;
- программный код;
- серверная часть;
- клиентская часть;
- контент;
- система управления содержимым или CMS;
- доменное имя;
- хостинг.
Рассмотрим основные технические компоненты и строение сайта.
- Дизайн сайта отвечает за визуальное представление и организацию информации, способствует взаимодействию ресурса с его посетителями. Отвечающим за создание дизайна специалистом обычно является веб-дизайнер. Именно он должен спроектировать логическую структуру всех страниц сайта, разработать способы подачи материала и проработать внешнее оформление ресурса.
Для каждой страницы дизайн разрабатывается отдельно в зависимости от ее функций. Например, у сайта интернет-магазина есть страница, где представлен товар, а также страница с пользовательской корзиной. Естественно, что эти директории по логике своего оформления должны быть разными. Цель размещения корзины — способствовать быстрому и удобному совершению покупок, а страницы, представляющей товар, — ознакомление со свойствами продукта, сравнение его с другими товарами.
- Верстка представляет собой процесс написания особого кода для браузеров. У такого файла расширение html, и отображается он только в браузерах. Нужно следить, чтобы сверстанный макет одинаково выглядел во всех браузерах, будь то Opera, Mozilla Firefox, Google Chrome или Internet Explorer. Дополнительно можно узнать о таком термине, как «валидность верстки» в специальной статье о ней.
- Программирование составляет примерно 50-70% работы над сайтом. Программная часть ресурса – довольно обширное понятие. Программирование отвечает за то, чтобы многочисленные страницы сайта отображались с одинаковым дизайном, но разным содержимым. Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным.
- Веб-сервер – это компьютер с установленным на нем программным обеспечением, которое предназначено для того, чтобы отвечать на запросы веб-клиента круглосуточно в режиме реального времени. Под веб-клиентом подразумевается браузер, который отправляет серверу запрос на определенную страницу, и если она доступна, то пользователь может увидеть ее. Чтобы пользователь увидел нужную ему страницу, его браузер должен получить от сервера соответствующий html-код. После чего код и все визуальные элементы распознаются и предстают перед пользователем в виде готовой понятной любому страницы.
- Клиентская часть представляет собой код, загружаемый вместе с кодом html. Это может быть CSS, JavaScript, ActionScript.
- Контент сайта, то есть все содержимое сайта. Сюда входят тексты, картинки, видео, flash и прочие файлы. Контент часто путают с элементами дизайна, но это совершенно разные вещи. Оформление сайта отвечает на вопрос «как разместить», а контент отвечает на вопрос «что разместить». Что касается текстового наполнения, то именно оно наполняет любой веб-ресурс смыслом, благодаря которому пользователи могут найти сам сайт в поисковых системах. Интересный контент – это ключ к увеличению посещаемости, читаемости и коммерческих показателей, таких как звонки, продажи или подписки на e-mail рассылки.
- CMS тоже можно отнести к одному из элементов сайта. Система управления содержимым позволяет управлять всеми элементами ресурса через административную часть. Использование CMS не обязательно, однако оно необходимо всем, кто хочет самостоятельно контролировать и редактировать содержимое сайта. Существует целый ряд разнообразных CMS, отличающихся друг от друга удобством пользования, набором свойств и принципами работы.
- Доменное имя и хостинг. Доменное имя – это уникальный адрес сайта в Сети (например, www.site.by). А хостинг – это услуга, которая предоставляется специальными компаниями, хранящими на своих серверах все необходимые для работы сайта данные. Без этих компонентов строение было бы неполным, а сам сайт — недоступен для пользователей и посетителей. Хостинг предполагает выделение свободного места на сервере для размещения и хранения какого-либо сайта. Чтобы владелец был уверен в том, что его сайт всегда виден пользователям Интернета, он обязательно должен обзавестись уникальным доменным именем, а также надежным хостингом. Чтобы выбрать правильный хостинг, предлагаем Вам прочитать нашу статью с более подробными рекомендациями.
Визуальные части сайта
Если посмотреть на стандартный сайт глазами обычного человека, не разбирающегося в премудростях программного кода и отрасли IT, то можно увидеть, что он состоит из верхней, боковых, центральной и нижней частей.
Верхняя часть. Шапка. Что и зачем?
Верхняя часть, шапка или header (в переводе с англ. — голова) – раздел ресурса, в котором обычно располагаются контакты, логотипы, эмблемы, лозунги, слоганы, девизы, верхнее меню и картинки или группы картинок (слайдеры).
Как правило, именно на нее падает первый взгляд посетителя ресурса, а потому от ее креативного исполнения и зависит во многом первой мнение и дальнейший интерес посетителя.
Боковые части. Левая или правая – как лучше?
Наверняка каждому доводилось не раз видеть сайты с боковым меню, так называемым сайдбаром. Он бывает правым и левым. Более распространенным считается левое расположение, так как оно более привычно для глаза. Однозначного ответа, где лучше располагать боковое меню не существует. Каждый владелец сайта или веб-дизайнер имеют свои предпочтения, которые и реализуются в целостной картине. Цель размещения сайдбара – помочь пользователю в удобстве навигации по страницам веб-ресурса.
Центр – лучшее место для контента
Центральная часть любого сайта или body (с англ. — тело) представляет собой самый большой блок, на котором лучше всего разместить необходимый контент: видео, картинки, текст и прочие полезные пользователям материалы. В центральной части сайта пользователи визуально проводят наибольшее количество времени. Если проводить аналогию с известной пословицей, то по шапке сайт встречают, а провожают по телу. Действительно, если контент ресурса неинтересен или неуникален, то каким бы хорошим он ни казался с первого взгляда, пользователь все равно из него уйдет.
Нижняя часть – место для того, что не уместилось выше
Как только не называют низ сайта: и подвал, и футер (foot– с англ. — нога). Многие владельцы сайтов попросту игнорируют эту немаловажную часть, оставляя ее пустой. Между тем, в ней можно разместить дополнительную информацию, которой не нашлось места в других частях ресурса, а также продублировать важные данные, такие как контактные телефоны и адреса.
Послесловие
Каким бы ни был сайт по своей структуре и особенностям, важно всегда помнить правило, что хороший ресурс – это ресурс, работающий и приносящий пользу своим пользователям, а соответственно сочетающий в себе как технические, так и визуальные решения. Каково для этого должно быть его строение – должен решать владелец на основании собственного опыта, маркетинговых исследований и анализа конкурентов.
Надеемся, что наша статья помогла Вам поближе познакомиться со строением и основными компонентами практически любых типов.
Ключевые элементы хорошего сайта ⇒какие разновидности страниц есть на «Нубексе»
В системе «Нубекс» существуют различные типы страниц, которые отличаются друг от друга по представленной на них информации. Есть обычные, универсальные страницы, на которых одинаково удобно публиковать текст, фотографии и слайд-шоу, интерактивные карты и т.д. И есть страницы специализированные, которые предназначены исключительно для отображения массивов данных одного типа: например, каталогов товаров, новостных лент или фотоальбомов. Такие страницы у нас называются спецразделами.
Поэтому перед созданием страницы подумайте, какой материал Вы хотите на ней разместить и какой тип страницы сайта для этого материала подходит.


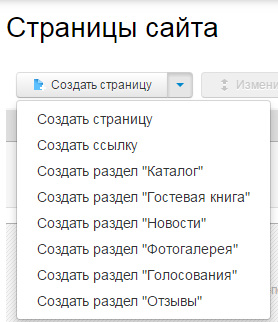
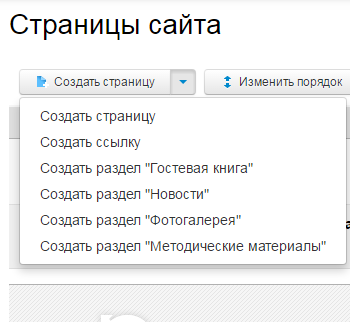
Наш сайт-конструктор позволяет создавать следующие типы страниц:
- Универсальная страница, или просто страница. Одинаково удобна для публикации данных любого типа: текстов, фотографий, документов для скачивания, интерактивных карт и т.д. Наполнение и редактирование таких страниц ведется через специализированные блоки.
- Ссылка. Иногда нужно поместить ссылку на другую страницу прямо в меню сайта. В таких случаях используется страница-ссылка: при клике на нее в меню посетитель попадает на заданную страницу Вашего или чужого сайта.
- Раздел «Каталог» предназначен для описания товаров или услуг. Он состоит из страниц рубрик и вложенных в них страниц товаров.
- Раздел «Гостевая книга». Вспомните «Книгу жалоб и предложений», которую Вы наверняка видели в различных магазинах, ателье, парикмахерских. Гостевая книга сайта — это нечто подобное: с ее помощью пользователи могут связаться с администраницей сайта, чтобы задать вопрос, оставить отзыв или уточнить детали заказа.
- Раздел «Новости». Этот тип страниц разработан специально для удобства публикации новостей (удивительно, правда?). С его помощью Вы легко можете добавлять и редактировать новостные блоки, которые будут выводиться перед посетителями сайта в виде новостной ленты. Каждое событие в ленте представлено в виде анонса: при клике на него откроется текст новости целиком.
- Раздел «Фотогалерея» удобен для публикации фотоальбомов. Вы можете разместить в нем всевозможные каталоги предметов, примеры выполненных работ, фотоотчеты о мероприятиях, а также ознакомить пользователей с кадровым составом организации. Добавив подписи к фотографиям и краткие описания к альбомам, Вы сможете сделать информацию раздела не только красочной, но и содержательной.
- Раздел «Отзывы» может быть добавлен на сайт интернет-магазина для размещения отзывов о товарах. В отличие от «Гостевой книги», сообщения в которой оставляют пользователи сайта, раздел «Отзывы» редактируется только из админки. Кроме того, каждый отзыв привязан к конкретному товару (с указанием достоинств и недостатков, общего впечатления и времени пользования), а не к работе сайта или организации в целом.
- Раздел «Методические материалы» (для сайтов образовательных учреждений). С его помощью Вы можете выложить на свой сайт дидактические материалы, различные презентации и конспекты, рабочие программы, памятки, сценарии — словом, любые методички. Все материалы можно распределить по категориям, сделав навигацию по разделу максимально удобной для пользователей.
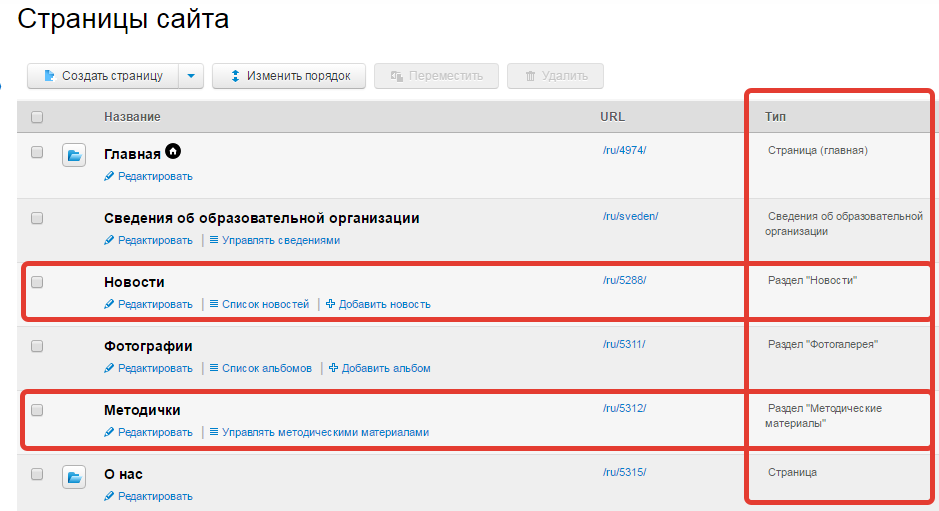
Как определить тип страницы
При создании новой страницы Вы сами выбираете ее тип в конструкторе, а как быть с уже существующими? Для этого в разделе «Страницы» есть колонка «Тип», которая отображает, к какому типу относится каждая из страниц Вашего сайта.

Обратите внимание, что при работе со спецразделами важно помнить о связи самого раздела и страницы соответствующего типа. Если у Вас возникают проблемы при публикации новостей, методических материалов, каталогов и других элементов спецразделов, прочтите статью о том, как работать со специальными страницами.
Основные элементы веб-страницы сайта.
Дизайнерам важно понимать, что Интернет состоит из стандартных элементов, своего рода кирпичиков, которыми можно пользоваться при построении сайта.
Я думаю, что именно с этой точки зрения следует смотреть на доступные нам в Интернете «строительные кирпичики». Они не ограничивают ваш творческий потенциал; это всего лишь компоненты, из которых создаются сайты.
Этими широко распространенными компонентами имеет смысл пользоваться потому, что они обладают встроенной функциональностью. Постоянно сталкиваясь при работе с одними и теми же компонентами, конечные пользователи выучили, что следует делать. И было бы глупо заставлять пользователей отказаться от привычного поведения просто ради своих творческих изысков.
Другой веской причиной принять данный подход является финансовая сторона вопроса. Если все ваши варианты дизайна требуют от разработчика преодоления различных барьеров в попытке заставить все работать, стоимость предлагаемых вами решений будет высокой. Впрочем, для некоторых клиентов этот аспект не играет особой роли. Но мне кажется, что, хорошо изучив свои возможности, вы сможете разрабатывать вполне функциональные сайты, которые будут выглядеть потрясающе.
Давайте посмотрим на эти элементы, чтобы понять, какой функциональностью они обладают и что могут включать в себя.
Шапка. Шапкой (header) называется фрагмент контента, появляющийся в верхней части сайта. Это практически универсальный компонент, хотя в некоторых ситуациях без него можно обойтись. Тем не менее обычно каждый сайт будет (или должен) его иметь.
С шапкой обычно связаны следующие вещи:
Top-Line Branding. Здесь, как правило, располагаются сведения об основной торговой марке. В этой области часто помещается суббренд или строка тегов. Логотип чаще всего занимает верхний левый угол, но это не обязательное правило, а лишь распространенный эталон, к которому привыкло большинство пользователей.
Основная система навигации. С шапкой сайта обычно связана основная система навигации. Именно она позволяет пользователям попасть в глубь сайта. В случае, когда количество страниц невелико, сюда можно поместить всю систему навигации в виде выпадающего меню.
Вспомогательная система навигации. Сайты часто имеют отдельную вторичную систему навигации, в которую входят элементы, не являющиеся ключевыми для процесса продаж. Сюда часто попадают такие разделы, как About Us (о компании) и Contact Us (контакты).
Поиск. Поле поиска чаще всего располагается в шапке. Это вполне логично, ведь именно здесь находится основная система навигации.
Учетная запись и авторизация. Если на сайте присутствует защищенный раздел со ссылкой на учетную запись или на возможность авторизации, он, как п
Строение сайта. Из чего состоит сайт
Один из первых камней преткновения, с которыми сталкивается начинающий веб–мастер, это полное непонимание структуры сайта. Из чего должен состоять сайт? Как организовать папки и файлы ресурса на сервере хостинг-провайдера?
Иерархия и архитектура сайта
В принципе, можно расположить файлы сайта любом порядке. Однако существуют серьезные ограничения волюнтаризму веб-мастеров.
- Непонятно структурированный ресурс формирует негативный пользовательский опыт, что снижает количество возвратных посещений и увеличивает коэффициент отказов.
- Если пользователь не может быстро найти на сайте нужную информацию, это негативно сказывается на авторитете автора, отрицательно влияет на формирование бренда.
- Если клиент не может найти желаемый товар, покупок не будет, низкий коэффициент возврата инвестиций и слабые перспективы развития бизнеса.
- Если веб-страницы перепутаны, велика вероятность, что поисковый робот не сможет попасть на некоторые страницы и они не будут участвовать в поиске.
- Проблемы с поисковым продвижением.
Классической считается древовидная схема иерархии сайта:
– Главные тематические разделы – обычно не более пяти.
– Субразделы.
– Целевые или посадочные страницы.
Тема развивается от общего к частному, поисковый робот беспрепятственно проходит весь проект с верхних страниц до самых глубоко вложенных. Все довольны – и люди, и машины.
Комплектация страниц сайт
- Главная или домашняя страница сайта.
- Новостной блог ресурса.
- Основные тематические разделы.
- Вложенные информационные страницы.
- Посадочные, целевые, продающие страницы.
- Служебные страницы: “О нас”, “Контакты”, “Партнерам”, “Пользовательское соглашение”, “Условия конфиденциальности”, HTML Карта сайта.
- Коммерческие страницы: “ Наши услуги”.
- Технические страницы и папки, недоступные для людей и служащие для обеспечения правильной работы сайта и настройки взаимоотношений с поисковыми роботами: Карта сайта XML, директория для хранения картинок и фотографий, директория медиаконтента, папка для скриптов и каскадных таблиц стилей.
Удобнее всего изучать и понимать принципы структурирования сайтов в офлайн-конструкторах с менеджером проектов. Каждая новая веб-страница автоматически добавляется в указанное редактором место и так же автоматом появляется новый пункт в навигационных панелях. Чтобы технические страницы не индексировались и не попадали в поле зрения посетителей, в интерфейсе Параметры Страницы устанавливаются соответствующие галочки.
Веб-страница
Распределение элементов на поверхности веб-страницы тоже делается на абы как, а в соответствии с естественным порядком человеческого восприятия, по принципу латинской буквы F. Праворучные люди, которых подавляющее большинство, основное внимание на странице уделяют следуют местам:
– Верхняя часть страницы. Поэтому сюда чаще всего публикуют самую дорого оплаченную рекламу.
– Левая часть страницы. Важные навигационные элементы.
– Центральная часть страницы – основной контент.
Правая часть страницы чаще всего служит для дополнительных навигационных блоков, размещается облако тегов, наиболее популярные статьи, дополнительные рекламные баннеры и тизеры.
Самый низ страницы называется подвал. Посетители редко туда попадают и поэтому в подвале размещаются ссылки различные служебные страницы и спецпредложения для партнеров и клиентов.
Что должно быть на веб-странице?
- Шапка сайта. Часто это тематическая картинка или фото, галерея или анимация.
- Логотип проекта. В левой части шапки. Логотип принято делать ссылкой на Главную.
- Слоган. Ниже шапки главная панель навигации. Обычно ссылки только на основные разделы.
- Под навигацией строка ссылок “хлебные крошки” как элемент юзабилити – чтобы клиент не заблудился на сайте.
- Название веб-страницы – Title. Заголовок статьи h2. Подзаголовки h3-H6. Тексты.
- Графический контент – фотографии, GIF-анимация, Flash-элементы.
- Видеоролики и аудиоподкасты.
- Рекламный контент: контекстные блоки и ссылки, баннеры, тизерная реклама.
Метатеги
Метатеги не видны посетителям и предназначены исключительно для поисковых роботов.
Title – название веб-страницы. В тайтл включается продвигаемый поисковый запрос, и именно этот элемент учитывают поисковики при определении релевантности сайта.
Description – краткое описание содержания страницы. Этот тег поисковая система Google использует в качестве сниппета страницы в выдаче.
Keywords – ключевые слова, которыми оптимизирован контент на странице.
Статические и динамические сайты
Есть некоторое невидимое посетителям, но имеющее принципиальное значение для веб-мастеров, различие в структуре обычных HTML-сайтов и ресурсов на движках или системах управления контентом.
Статический сайт – это просто набор файлов и папок, как в Моих Документах Windows. А динамический сайт состоит из контента, который хранится в базах данных и шаблона страницы. Динамический сайт конвертируется в HTML на сервере по запросу пользователя и только потом отправляется в браузер.
Вы можете развить свой сайт по нашей программе, для этого нужно пройти бесплатный курс. Познакомьтесь с программой курса.
Поделитесь информацией с друзьями.

Оглавление:
Добрый день, друзья. В прошлой вводной статье я попытался вас убедить, что лучше писать свой сайт с нуля, чем пользоваться стандартной темой вечно. Конечно же, можно понять начинающих сайтостроителей и блоггеров — многие из них, конечно же, непрофессионалы (как и я), разобрались, как выбрать хостинг и установить на него систему управления WordPress, поставили стандартную тему — и вперед! Покорять мир блоггинга и инфобизнеса, громко заявить о себе со страниц собственного блога, зарабатывать копейки мильёны или просто делиться своими мыслями с другими. Заодно в прошлой статье я немного рассказал о том, как я пришел к написанию сайта с нуля, немного морально подготовил вас и дал кое-какие рекомендации. Да и правда — если вы всерьез хотите заниматься сайтостроением и блоговедением, вам придется углублять ваши знания. И я постараюсь помочь вам в этом.
Сайт! Как много в этом слове! Все мы регулярно заходим на какие-то сайты, ищем нужную информацию, покупаем или продаем что-то, общаемся, качаем и т.д. и т.п. Но давайте задумаемся, как устроен сайт (в нашем с вами случае — блог)? На самом деле любой сайт — это сложный механизм, в котором есть отдельные детали и агрегаты — ну прямо как у автомобиля. Каждый из них отвечает за что-то и несет определенную функцию. Когда вы начнете верстку сайта на HTML, вы будете создавать по отдельности каждый элементик сайта — представьте себе, что это и есть те самые детали, о которых я говорил чуть выше. Кнопочка, иконка, менюшка, заголовок — вот они. Вместе они объединяются в страницу — тот самый агрегат. А страницы (связанные друг с другом) в свою очередь объединяются в сайт.
Допустим, вы зашли на главную страницу моего блога. Что мы тут видим? Мой блог (да и любой другой) состоит из следующих частей:
- шапка сайта (header, хидер), в которой, как правило, располагается название сайта и описание, логотип и картинка сайта, верхнее меню и т.п;
- контентная часть, в которой на главной странице мы обычно видим анонсы последних статей или статическую страницу с информацией. Если мы перейдем по ссылке анонса, то в контентной части отображается сам контент — содержание поста или страницы;
- боковая колонка (sidebar, сайдбар) где обычно располагаются меню рубрик, виджеты, ссылки, облако меток, поиск, реклама, подписка и многое другое;
- подвал сайта (footer, футер), в котором обычно располагается информация об авторских правах и владельце сайта, иногда — урезанное меню и т.п.
Как мы видим, главная страница сайта состоит из нескольких частей. Некоторые из них могут меняться (например, содержание контентной части), а некоторые остаются неизменными (шапка сайта, сайдбар, подвал). Есть и другие страницы сайта — например, страница поиска, на которую мы попадаем, когда вбиваем в поисковой строке на сайте интересующий нас запрос. Или страница ошибки, если мы ввели несуществующий запрос. Если говорить простым языком, шаблоны страниц сайта — это элементы структуры, каждый из которых отвечает за определенную область на сайте. А целиком они образуют структуру сайта.
Что такое шаблоны страниц сайта?
Определение и описание
Шаблоны страниц сайта представляют собой файлы с кодом, отвечающим за функциональность и внешний вид определенной области на сайте. Шаблонов страниц может быть великое множество, но существует стандартный набор с определенными названиями. Давайте рассмотрим его ниже:

Давайте еще посмотрим на картинку, на которой схематично отображена структура сайта:

За отображение главной страницы сайта отвечает шаблон страницы, который называется index.php. К этому шаблону подключаются остальные шаблоны. Проще говоря, главная страница собирается из из кусочков в единое целое. Зачем же так сделано? Для удобства и гибкости управления каждым отдельным элементом сайта.Согласитесь, ведь отремонтировать или доработать какую-то деталь в большом агрегате проще, когда эта деталь находится отдельно — например, перед вами на столе, а не когда вам приходится искать ее в массиве целого механизма и ремонтировать, не извлекая ее оттуда.
Теперь я вкратце расскажу последовательность нашей работы.
- Мы создадим один текстовый документ и в нем напишем (сверстаем) всю структуру и внешний вид сайта на HTML.
- Затем разобьем один общий файл на отдельные (шапку сайта, подвал, сайдбар, анонсы статей) и добавим в них элементы php, чтобы сделать наш сайт динамическим (если вы еще не знаете, чем отличается статический сайт от динамического — тогда читайте эту статью).
- Эти отдельные файлы обзовем стандартными названиями — header.php, sidebar.php, footer.php и т.п. и подключим их к шаблону главной страницы index.php.
Таким образом, мы создадим структуру нашего сайта. Потом все эти файлы мы поместим в папку на нашем хостинге — и все. Наша самописная тема для сайта готова. После вы сможете вести ваш блог, а параллельно дорабатывать тему — делать адаптацию, шлифовать дизайн, внедрять всякие фишки. Главное — вы будете знать, как все работает. Главное — не пугайтесь. Я потратил на создание собственной темы с нуля четыре месяца — быть может, вы управитесь быстрее.

Теперь попробую ответить на некоторые вопросы, которые могли возникнуть у читателей:
ВОПРОС: обязательно ли главным шаблонам страницам сайта давать именно такие названия — header.php, sidebar.php, footer.php?
ОТВЕТ: Да, обязательно. Система управления WordPress по названию распознает шаблон страницы. Например, если вы назовете шаблон sidebar.php, Вордпресс будет знать, что это шаблон страницы для боковой колонки и никакой иной. Эти названия-вехи уже заложены в «мозгах» системы управления WordPress, и по ним она будет выстраивать структуру сайта.
ВОПРОС: зачем разбивать один общий файл на отдельные?
ОТВЕТ: Для гибкости структуры сайта. Например, на определенных страницах вы можете скрывать боковую колонку (сайдбар) или подвал сайта. К тому же разбиение ускоряет загрузку вашего сайта.
ВОПРОС: как подключить шаблоны подвала, шапки сайта, сайдбара и т.п. к главной странице?
ОТВЕТ: С помощью специальных команд на языке РНР. Пока для вас это темный лес, но когда мы дойдем до освоения РНР, вы наглядно увидите, как все это работает. Например, для того, чтобы подключить на главную страницу шапку сайта, в файле index.php достаточно прописать стандартную команду на языке РНР (см. ниже)
Все, после этого подключится шаблон страницы с шапкой сайта. Также к основной странице подключается и сайдбар, и подвал и т.п.
Ну как, друзья, немного разобрались, что такое шаблоны страниц сайта? Поначалу все кажется довольно сложным, но скоро вы начнете вникать в процесс создания сайта и в итоге поймете, как устроен сайт. На следующих занятиях мы поговорим вкратце о языках программирования HTML и CSS и вскоре начнем потихоньку создавать наш сайт с нуля. А пока немного отдохнем и наберемся сил перед боем.
Если вам нравятся мои статьи — оставляйте комментарии, делайте репосты и рассказывайте об этом блоге друзьям. Я вам буду искренне признателен за это, а кому-то эта информация, возможно, пригодится 
Словарь терминов / Помощь / Сайт-Менеджер
Анонимайзер
Анонимайзер — (англ. Anоnymizer) программа, установленная на компьютер или специальный сайт, с помощью которой можно анонимно посещать веб-ресурсы. Также анонимайзер позволяет просматривать сайты, доступ к которым по IP-адресу заблокирован.
Принцип работы анонимайзера:
- Пользователь запускает анонимайзер у себя на компьютере или заходит на сайт, предоставляющий услуги анонимайзера.
- Вводит в адресную строку адрес сайта, который хочет посетить анонимно или который по каким-то причинам заблокирован на данном компьютере (местной локальной сети или у всего интернет-провайдера).
- Анонимайзер обрабатывает указанную страницу и передает пользователю.
Анонимайзер также можно использовать, если информация на сайте закешировалась в браузере на компьютере или у интернет-провайдера.
Популярные анонимайзеры:
Баннер
Баннер — (англ. banner — флаг) графическое изображение с рекламным содержанием, размещенное на сайте. Может содержать видео- и анимированные элементы. При клике на баннер открывается сайт рекламодателя или страница текущего сайта с дополнительным описанием рекламного предложения.
Браузер
Веб-браузер — (англ. browse — просматривать, листать) программа, позволяющая просматривать сайты в Интернете. В России самыми популярными являются браузеры Google Chrome, Mozilla Firefox, Internet Explorer, Opera.
Виджет
Виджет — (англ. Widget — приспособление) это небольшая программа, которая выполняет определенную функцию или отображает какую-либо информацию.
На сайте виджет может показывать график валют, прогноз погоды, новостной блок, блок часто покупаемых товаров.
Гиперссылка
Гиперссылка — (англ. hyperlink) это графический или текстовый объект, ссылающийся на другой ресурс в сети. Гиперссылка может быть на части текста, изображении/фотографии, заголовке, файле.
Разделяют внешние гиперссылки (которые ведут на сторонний сайт/приложение) и внутренние (которые открывают страницу/файл на текущем сайте).
В коде HTML для создания гиперссылки используются теги .
ДНС (DNS)
DNS — (англ. Domain Name System — система доменных имён) компьютерная система, которая позволяет хранить и получать информацию о доменах. Устанавливает соответствие между IP-адресами и именами хостов и дает информацию о маршрутизации почты.
Домен
Домен — (англ. domain — область) адрес сайта в Интернете, может содержать буквы, цифры и дефис. Каждое доменное имя состоит из нескольких частей (уровней), разделенных точками.
Верхний (или первый) уровень находится справа. Это зарезервированные домены географической или тематической принадлежности. Например, для России зарезервированы зоны .ru и .su. Для сайтов с туристической тематикой есть зона .travel, для коммерческих организаций — .com и .biz, для учебных заведений — .edu.
Второй и все последующие уровни должны быть уникальны в группе своего родительского домена. В Интернете не может быть двух доменов yandex в зоне .ru.
Зеркало
Зеркало сайта — (синоним сайта) точная копия другого сайта. Используется для распределения нагрузки сайтов с высокой посещаемостью и предоставления одной и той же информации с разных источников.
Интернет-магазин
Интернет-магазин — сайт, с помощью которого в режиме онлайн можно выбрать нужный товар (или услуги) из каталога, сформировать заказ, выбрать способы оплаты и доставки, а также оплатить товар, например с помощью банковской карты или электронных денег.
Карта сайта
Карта сайта — (англ. sitemap) отдельная страница на сайте, на которой представлены все разделы и подразделы сайта со ссылками на данные разделы. Карта сайта удобна для навигации пользователя по сайту, она аналогична «содержанию» обычной книги. Для поисковых роботов используется специальный файл, созданный в формате .xml.
Кодировка
Кодировка — (англ. character encoding) система, в которой описывается соответствие определённого символа и числа. Любой символ, который мы видим, для компьютера является набором битов (единиц и нулей). Компьютер преобразует с помощью системы данные в привычные нами символы (буквы, цифры, знаки).
В России употребляются две кодировки символов: UTF-8 (Юникод) и Windows-1251.
Контент
Контент — (англ. Content — содержание) это вся информация, расположенная на сайте: текст, изображения, аудио- и видеоматериалы. Контент должен быть уникальным, качественным, актуальным и соответствующим разделу сайта.
Копирайтинг и копирайтер
Копирайтинг — (англ. Copywriting: copy — рукопись, текстовый материал, write — писать) создание уникальных текстов, которые напрямую связаны с рекламой товара, услуги, компании, человека, идеи. Результатом качественного текста является покупка товара или заказ рекламируемой услуги. Люди, которые пишут такие тексты, называются копирайтерами.
Кроссбраузерность
Кроссбраузерность — (от англ. сross – пересечение, browser – программное средство просмотра) отображение и работоспособность сайта одинаково во всех популярных браузерах.
Кеширование
Кэширование — сохранение некоторых ресурсоемких данных в памяти браузера, жесткого диска, процессора или веб-сервера. Кеширование увеличивает скорость доступа к данным и уменьшает нагрузку на систему. Браузеры сохраняют в кеше просмотренные ранее страницы сайтов и при повторном открытии выдают сохраненную страницу, не загружая ее еще раз с сервера. Кеш автоматически очищается через определенный период времени. При необходимости его можно очистить вручную.
Мета-тег
Мета-тег — (англ. meta tags) HTML теги для структурирования метаданных о странице сайта для поисковых роботов. Обычно указываются в разделе страницы и начинаются с тега . Также используются для подтверждения прав владельца сайта поисковыми системами.
Самыми распространенными метатегами являются description (краткое описание страницы сайта) и keywords (ключевые слова/фразы страницы).
Монетизация
Монетизация сайта — получение денежных средств при помощи интернет-ресурса. Популярные способы заработка: контекстная реклама, размещение баннеров и платного контента, продажа ссылок, партнерские программы.
Облако тегов
Облако тегов — (от англ. tag cloud) набор категорий (тегов, ярлыков, меток, ключевых слов) с гиперссылками, визуально оформленных в виде облака. Чем чаще употребляется тег на сайте, тем он крупнее в облаке. Облако тегов более наглядно для восприятия и удобно для навигации по сайту.
Оптимизация сайта
Оптимизация сайта — комплекс действий, направленных на поднятие сайта в результатах поисковой выдачи по разным запросам. Оптимизация бывает внешняя и внутрення.
Внешняя оптимизация сводится к увеличению ссылок со сторонних сайтов на собственный. Внутренняя оптимизация нужна для проверки самого сайта: нет ли битых ссылок, соответствует ли контент разделам, указаны ли везде ключевые слова и описание раздела, удобна ли навигация по сайту, удобно ли пользователям искать информацию и заказывать товары.
Поддомен
Поддомен — (от англ. subdomain) домен, который находится в доменной зоне основного сайта. Поддомен также называют доменом третьего/четвертого уровня. Например, sale.site.ru. Site.ru — это основной домен (домен второго уровня). Sale — это поддомен домена site.ru ) или домен третьего уровня.
Поисковая система
Поисковая система — (англ. search engine) компьютерная система для поиска информации в Интернете. Самые популярные в России поисковые системы: Yandex, Google, Mail, Rambler, Bing.
Поисковый запрос
Поисковый запрос — это запрос пользователя в поисковой системе, то есть слово (фраза), информацию по которому пользователь ищет в поисковой системе.
Посещаемость
Посещаемость сайта — количество уникальных посетителей, пришедших на сайт за определенный промежуток времени. Для подсчета и ведения статистики используются специальные сервисы: Метрика (от Яндекса), Google Analytics, Liveinternet и др.
Продвижение
Продвижение сайта — комплекс действий, направленных на увеличение посетителей сайта. Это могут быть продвижение сайта в поисковых системах, контекстная реклама, реклама в социальных сетях и пр.
Редирект
Редирект — (с англ. redirect – переориентировать или redirection – переадресация, перенаправление) автоматическое перенаправление пользователей с одного сайта на другой или с одной страницы сайта на другую страницу этого же сайта.
Релевантность
Релевантность — (англ. relevant — существенный, относящийся к делу) степень соответствия страницы сайта поисковому запросу, по которому пользователь попал на данный сайт.
РСЯ
Рекламная сеть Яндекса — система размещения контекстной рекламы от Яндекса. Сеть объединяет тысячи сайтов, на которых показываются рекламные объявления.
Сайт-визитка
Сайт-визитка — небольшой сайт, содержащий информацию о деятельности компании/частного лица, услугах или товарах, контактах. Также есть форма обратной связи, с помощью которой можно связаться с владельцем сайта.
Семантическая разметка
Семантическая разметка — правильно оформленный (по стандарту) контент сайта с использованием специальных HTML-элементов. Schema.org — стандарт, объявленный многими поисковыми системами.
Семантическое ядро, семантика
Семантическое ядро — список ключевых фраз, полностью характеризующих тематику сайта, а также товары и услуги, представленные на сайте. Семантическое ядро используется для продвижения и оптимизации сайта.
Скрипт
Скрипт — программа, созданная на одном из языков программирования, выполняющая определенную функцию. Скрипты позволяют положить товар в корзину и оформить заказ, считать количество посетителей на сайте, оставлять комментарии к фотографии и др.
Стили CSS
CSS (Cascading Style Sheets) — каскадные таблицы стилей. Формальный язык описания внешнего вида страницы сайта, созданный с помощью языка разметки. CSS используется для задания размера и цвета шрифтов, расположения блоков, графического оформления таблиц, маркированный и нумерованных списков и др.
Счетчик
Счетчик посетителей — программа, которую устанавливают на сайт. Счетчик собирает статистику по всем посетителям сайта, показывает, с каких ресурсов и по каким запросам пришел посетитель.
Таргетинг
Таргетинг — (англ. target — цель) выделение из всех пользователей интернета целевой аудитории, удовлетворяющей определенным критериям, для показа рекламных материалов. Пример критерия таргетинга: женщины, от 25 до 40 лет, домохозяйки.
Тег
Тег — (от англ. Tag — ярлык, метка) элемент языка разметки гипертекста. Текст, размещенный между начальным и конечным тегом, отображается в соответствии с указанными свойствами.
ТИЦ
Тематический индекс цитирования — специально разработанный алгоритм Яндекса, вычисляющий «авторитетность» сайта с учетом различных критериев.
Трафик сайта, трафик
Трафик сайта — количество посетителей, пришедших на сайт за определенный промежуток времени.
Уникальный посетитель, уник
Уникальный посетитель — (англ. unique visitor) уникальный пользователь, зашедший на сайт в определенный промежуток времени (обычно календарные сутки). Если посетитель повторно зайдет на ресурс, он не будет засчитан как уникальный.
Форум
Форум — тематическая площадка в Интернете, где общаются люди по интересам. Посетители могут самостоятельно создавать темы для обсуждения. Темы одной тематики объединяются в разделы, таким образом образуется иерархия: Раздел — Тема — Пост (сообщение). Форум может быть привязан к конкретному сайту или быть автономным порталом.
Фрейм, frame
Фрейм — (от англ. frame — кадр, рамка) отдельный HTML-документ, который вместе с другими HTML-документами отображается в окне браузера.
Хит
Хит — запрос к веб-серверу для получения файла. Если страницы полностью загружены, то число хитов равно числу загруженных страниц.
Хост
Хост — (от англ. host — хозяин, принимающий гостей) любое устройство из разряда сервисов «клиент-сервер», которое исполняет роль сервера. Под хостом также понимают любой компьютер или сервер, подключенный к глобальной или локальной сети.
Хостинг
Хостинг — (англ. hosting) — услуга по размещению информации на сервере. Проще говоря, это место, где физически расположен сайт. Обычно в хостинг, кроме размещения сайта, входит предоставление места для корпоративной почты, баз данных, DNS, а также поддержка функционирования всех этих сервисов.
Целевая аудитория
ЦА — определенная группа пользователей, для которых ориентировано содержание сайта и которые заинтересованы в предлагаемых товарах/услугах.
ЧПУ, дружественная адресация, friendly urls
ЧПУ (человеку понятный Урл) — адрес сайта, удобный для восприятия человеком.
Шаблон, шаблон дизайна
Шаблон — совокупность файлов, которые использует система управления сайта для формирования внешнего вида сайта и определения, где и как отображать информацию.
Электронные деньги
Электронные деньги — платежные средства, представленные в электронном виде, используются для покупок в Интернете. Все операции осуществляются анонимно, мгновенно, а также безопасны — электронные деньги нельзя подделать. Самые популярные в России электронные деньги — это Яндекс.Деньги, WebMoney, Qiwi.
Юзабилити
Юзабилити — (от англ. usability — удобство использования) свойство интернет-ресурса быть простым и удобным в использовании. Цель юзабилити — чтобы обычный пользователь при первом посещении сайта/приложения/программы понял, для чего этот ресурс создан, быстро и легко нашел нужную информацию, совершил действие, ради которого посетил ресурс (сделал заказ в интернет-магазине, отправил форму заказа, скачал и установил приложение и т.д.). Для улучшения юзабилити используется А/В тестирование.
Юникод
Юникод — (англ. Unicode) универсальный стандарт кодирования символов, с помощью которого можно отобразить любой существующий язык, использующий письменность. Один символ кодируется двумя байтами, поэтому используется 65536 символов.
Якорная ссылка
Якорь — (англ. anchors) закладка с уникальным именем на странице сайта, предназначенная для перехода к ней с помощью гиперссылки. Якоря используются на странице с большим объемом информации, чтобы можно было легко перейти к нужной части сраницы.
AJAX, аякс, аджакс
AJAX — (англ. Asynchronous Javascript and XML) техника разработки веб-интерфейсов, выполнение и обработка скриптов при которой не перезагружает страницу.
Преимущества использования AJAX: уменьшение трафика и нагрузки на сервер, увеличение скорости работы ресурса.
Недостатки: динамически созданные страницы не сохраняются в истории браузера, что не дает использовать кнопку “Назад” в браузере, а также эти страницы не индексируются поисковиками. Нет возможности сохранить полученный результат в закладки браузера и статистика посетителей сайта считается некорректно.
API, апи, эй-пи-ай
API (Application programming interface) — «интерфейс программирования приложений». Готовый набор функций, классов, процедур, постоянных, которые предоставляются различными сервисами для личного использования в своих проектах. Самые популярные API в России: карта проезда от Яндекса и разные виджеты социальных сетей (например, “Мне нравится” от ВКонтакте).
CMS, цмс
CMS (Content management system) — «система управления содержимым». Информационная система для создания, редактирования и управления контентом. В системе могут использоваться разные типы данных: документы, аудио- и медиафайлы, фотографии и пр. Сейчас чаще используются CMS для создания и управления сайтом. Они бывают платные и бесплатные, с разным набором тарифов и функций. Сайт-Менеджер — это тоже система управления сайтом.
Cookies, куки
Cookies — (с англ. «печенье») фрагмент данных, который отправлен веб-сервером при первом посещении пользователя сайта и хранящийся на компьютере пользователя. При повторном посещении интернет-ресурса веб-браузер отправляет данные на сервер и сервер уже “знает” о пользователе нужную информацию: настройки пользователя, сохраненную аутентификацию, статистику по посещениям (когда и что смотрел пользователь).
CTR, цтр, си-ти-ар
CTR — (от англ. click-through rate) соотношение числа кликов по рекламному баннеру к количеству его показов, считается в процентах. По значению CTR можно определить эффективность и качество рекламного материала.
Пример расчета CTR: баннер показан пользователям 100 раз, кликнули на него 10 пользователей. Соответственно CTR этого баннера составляет 10%.
В среднем считается CTR около 5% хорошим показателем, но в каждом сегменте есть свои “хорошие” значения.
DDoS
DDoS-атака — (Distributed Denial of Service — отказ в обслуживании) атака на вычислительную систему, цель атаки — привести систему в нерабочее состояние. Обычно Dos-атака совершается с большого числа ip-адресов с разными неправильного формата запросами к серверу. Сервер не выдерживает большой нагрузки и ресурс становится недоступным.
FTP, фтп
FTP (File Transfer Protocol) — протокол передачи файлов в компьютерных сетях. С помощью FTP можно подключиться к серверу и просматривать, загружать, редактировать и удалять файлы.
Google analytics, GA
Google Analytics — сервис аналитики посетителей сайта от компании Google. Сервис доступен всем. С его помощью можно узнать, откуда приходят посетители на сайт, сколько проводят времени и что смотрят на сайте. Также можно оценить эффективность контекстной рекламы.
HTML
HTML (Hyper Text Markup Language) — язык гипертекстовой разметки документа. Браузер видит код страницы и воспроизводит его пользователю в удобном и понятном виде.
HTTP-протокол
HTTP (Hyper Text Transfer Prоtocоl) — протокол передачи данных. Ранее передавались только документы в формате HTML от сервера к клиенту. Сейчас используется для передачи данных любого формата. HTTP используется для просмотра всех сайтов в Интернете.
HTTPS-протокол
HTTPS (Hypertext Transfer Protocol Secure) — протокол HTTP c дополнительным шифрованием. Все данные, которые передаются по этому протоколу, защищены.
JavaScript, JS, джава-скрипт
JavaScript — язык написания скриптов, используемых в интернет-ресурсах. Его поддерживают все браузеры.
jQuery
jQuery — библиотека языка программирования JavaScript, которая нужна для взаимодействия HTML и JavaScript. Также в ней есть удобный интерфейс для работы с технологией AJAX.
Nofollow
Nofollow — значение атрибута rel гиперссылки, запрещающий поисковой системе индексировать данную ссылку.
NoIndex
Noindex — тег языка HTML, запрещающий поисковой системе Яндекс индексировать все содержимое между открывающим и закрывающим тегом. Используется только Яндексом.
NS-сервер, сервер имен
NS сервера — (от англ. Name Server) сервер доменных имен, который содержит всю информацию для корректной работы веб-сайта. NS-сервера дают информацию веб-браузеру о том, где физически расположен сайт. Обычно используют 2 сервера, но может быть до 12. Первый сервер называется основным (primary), остальные — вторичные или дополнительные (secondary).
PR
Page Rank — алгоритм ранжирования ссылок в поисковой системе Google. Каждой странице сайта присваивается число, характеризующее ее важность. Чем больше ссылок на страницу, тем она важнее. Кроме того учитывается, с какой страницы/сайта идет ссылка. Чем “авторитетнее” ресурс, который ссылается на страницу, тем больше “веса” дается текущей странице. PR влияет на результаты выдачи в поисковой системе.
Robots.txt
robots.txt — текстовый файл, размещенный в корне сайта. В файле дается инструкция поисковым системам для индексирования (какие разделы индексировать, а какие — нет). Также указывается главный домен сайта и адрес до карты сайта.
RSS-фид
RSS (RDF Site Summary) — специальный xml-формат, с помощью которого можно получить информацию с разных источников в удобном для пользователя виде. Например, можно собирать новости на определенную тему с разных сайтов и просматривать их в одном месте (специальной программе или онлайн-сервисе).
SaaS-сервис
SaaS (Software as a Service — «программное обеспечение как услуга») — бизнес-модель продажи и использования программного обеспечения, в которой поставщик разрабатывает и управляет веб-приложением и дает доступ заказчику к приложению через интернет.
Преимуществом такой модели для заказчика является отсутствие затрат на установку, обновление и поддержку приложения, а также доступ из любого места, где есть выход в интернет. Оплата осуществляется обычно помесячно за абонентскую плату или за набор выполненных услуг. Недостаток данной модели: если не оплатить вовремя услуги, все услуги становятся недоступны.
SEO
Search engine optimization — поисковая оптимизация сайта. Комплекс действий, направленных на улучшение позиций сайта в выдаче поисковых систем по определенным запросам.
SERP
Search engine results page — страница с результатами поиска в поисковой системе.
Sitemap XML
Sitemap.xml — файл в формате xml, содержащий информацию для поисковых роботов о страницах сайта, которые нужно индексировать. Также в нем указывается важность каждой страницы и частота обновления.
SMM
Social Media Marketing — комплекс действий для привлечения пользователей на веб-ресурс из социальных сетей, форумов, блогов.
SSL
Secure Sockets Layer — протокол, обеспечивающий безопасное соединение клиента с сервером.
URL
Uniform Resource Locator — адрес сайта в интернете.Например: http://yandex.ru
Whois-сервис
Whois (англ. who is — кто это) — сервис, предоставляющий информацию о владельце доменного имени, а также данные о домене: дата регистрации и окончания, регистратор домена, ns-сервера, IP-адрес, за которым закреплен домен.
WYSIWYG
Аббревиатура от англ. WhatYouSeeIsWhatYouGet — «что видишь, то и получишь» — свойство программ отображать при редактировании содержание документа максимально близко к конечному результату. Такая программа называется “визуальным редактором”. Чаще всего редактор используется для наполнения контентом страниц сайта. С его помощью можно загружать изображения, форматировать текст, создавать ссылки и пр.
В этой статье мы опишем различные концепции, связанные с Интернетом: веб-страницы, веб-сайты, веб-серверы и поисковые системы. Эти термины часто путают новички в Интернете или используются неправильно. Давайте узнаем, что каждый из них значит!
| Пререквизиты: | Вы должны знать, как работает Интернет. |
|---|---|
| Цель: | Уметь описывать различия между веб-страницей, веб-сайтом, веб-сервером и поисковой системой. |
Резюме
Как и в любой области знаний, в Интернете много жаргона. Не волнуйтесь, мы не перегружим вас всем этим (у нас есть глоссарий, если вам интересно). Однако, есть несколько основных терминов, которые вы должны понимать с самого начала, так как вы будете слышать эти выражения все время, пока будете читать. Иногда эти термины легко спутать, поскольку они относятся к связанным, но различным функциям. На самом деле, вы иногда будете видеть, что эти термины неправильно используются в новостных сообщениях и в других местах, поэтому их перепутывание понятно!
Мы рассмотрим эти термины и технологии более подробно по мере их дальнейшего изучения, но эти быстрые определения станут отличным началом для вас:
- веб-страница
- Документ, который можно отобразить в веб-браузере, таком как Firefox, Google Chrome, Opera, Microsoft Internet Explorer или Edge или Safari от Apple.Их также часто называют просто «страницами».
- веб-сайт
- Коллекция веб-страниц, которые сгруппированы и обычно связаны друг с другом различными способами. Часто называется «веб-сайт» или просто «сайт».
- веб-сервер
- Компьютер, на котором размещен веб-сайт в Интернете.
- поисковая система
- Веб-сервис, который помогает вам найти другие веб-страницы, такие как Google, Bing, Yahoo или DuckDuckGo. К поисковым системам обычно обращаются через веб-браузер (например,грамм. Вы можете выполнять поиск в поисковых системах непосредственно в адресной строке Firefox, Chrome и т. д.) или через веб-страницу (например, bing.com или duckduckgo.com).
Давайте посмотрим на простую аналогию — публичная библиотека. Это то, что вы обычно делаете при посещении библиотеки:
- Найдите поисковый индекс и найдите название нужной вам книги.
- Запишите каталожный номер книги.
- Перейдите в определенный раздел, содержащий книгу, найдите правильный каталожный номер и получите книгу.
Давайте сравним библиотеку с веб-сервером:
- Библиотека похожа на веб-сервер. Он имеет несколько разделов, аналогичных веб-серверу, на котором размещены несколько веб-сайтов.
- Различные разделы (наука, математика, история и т. Д.) В библиотеке похожи на веб-сайты. Каждый раздел похож на уникальный сайт (два раздела не содержат одинаковые книги).
- Книги в каждом разделе похожи на веб-страницы. Один веб-сайт может иметь несколько веб-страниц, например, раздел «Наука» (веб-сайт) будет содержать книги по теплу, звуку, термодинамике, статике и т. Д.(веб-страницы). Веб-страницы могут быть найдены в уникальном месте (URL).
- Поисковый индекс похож на поисковую систему. Каждая книга имеет свое уникальное местоположение в библиотеке (две книги не могут храниться в одном и том же месте), которое определяется номером каталога.
Активное обучение
Активного обучения пока нет. Пожалуйста, рассмотрите возможность участия.
Более глубокое погружение
Итак, давайте углубимся в то, как связаны эти четыре термина и почему их иногда путают друг с другом.
Веб-страница
Веб-страница — это простой документ, отображаемый браузером. Такие документы написаны на языке HTML (который мы рассмотрим более подробно в других статьях). Веб-страница может включать различные типы ресурсов, такие как:
- Информация о стиле — управление внешним видом страницы
- сценариев — которые добавляют интерактивность на страницу
- медиа — изображения, звуки и видео.
Примечание: Браузеры также могут отображать другие документы, такие как файлы PDF или изображения, но термин веб-страница специально относится к документам HTML. В противном случае мы используем только термин и документ .
Все веб-страницы, доступные в Интернете, доступны по уникальному адресу. Чтобы получить доступ к странице, просто введите ее адрес в адресной строке браузера:
Веб-сайт
Веб-сайт — это набор связанных веб-страниц (плюс связанные с ними ресурсы), которые имеют уникальное доменное имя.Каждая веб-страница данного веб-сайта содержит явные ссылки — в большинстве случаев в форме кликабельной части текста — которые позволяют пользователю переходить с одной страницы веб-сайта на другую.
Чтобы получить доступ к веб-сайту, введите его доменное имя в адресной строке браузера, и браузер отобразит главную веб-страницу веб-сайта или домашнюю страницу (случайно называемую «домашняя страница»):
Идеи веб-страницы и веб-сайта особенно легко спутать с веб-сайтом , который содержит только одну веб-страницу . Такой веб-сайт иногда называют одностраничным веб-сайтом .
Веб-сервер
Веб-сервер — это компьютер, на котором размещен один или несколько веб-сайтов . «Хостинг» означает, что на этом компьютере доступны все веб-страницы и вспомогательные файлы. Веб-сервер отправляет любую веб-страницу с веб-сайта , которую он размещает, в браузер любого пользователя по запросу пользователя.
Не путайте веб-сайтов, и веб-серверов .Например, если вы слышите, как кто-то говорит: «Мой веб-сайт не отвечает», это фактически означает, что веб-сервер не отвечает, и, следовательно, веб-сайт недоступен. Что еще более важно, поскольку веб-сервер может содержать несколько веб-сайтов, термин веб-сервер никогда не используется для обозначения веб-сайта, поскольку это может привести к большой путанице. В нашем предыдущем примере, если мы сказали «Мой веб-сервер не отвечает», это означает, что несколько веб-сайтов на этом веб-сервере недоступны.
Поисковая система
Поисковые системы являются распространенным источником путаницы в Интернете. Поисковая система — это особый вид веб-сайта, который помогает пользователям находить веб-страницы с других веб-сайтов.
Существует множество вариантов: Google, Bing, Yandex, DuckDuckGo и многие другие. Некоторые из них являются общими, некоторые специализируются на определенных темах. Используйте то, что вы предпочитаете.
Многие новички в сети путают поисковые системы и браузеры. Давайте проясним: браузер — это программа, которая извлекает и отображает веб-страницы; поисковая система — это веб-сайт, который помогает людям находить веб-страницы с других веб-сайтов.Путаница возникает из-за того, что когда кто-то впервые запускает браузер, браузер отображает домашнюю страницу поисковой системы. Это имеет смысл, потому что, очевидно, первое, что вы хотите сделать с браузером, — это найти веб-страницу для отображения. Не путайте инфраструктуру (например, браузер) со службой (например, поисковой системой). Различие поможет вам немного, но даже некоторые профессионалы говорят свободно, поэтому не беспокойтесь об этом.
Вот пример Firefox, показывающий окно поиска Google в качестве начальной страницы по умолчанию:
Следующие шаги
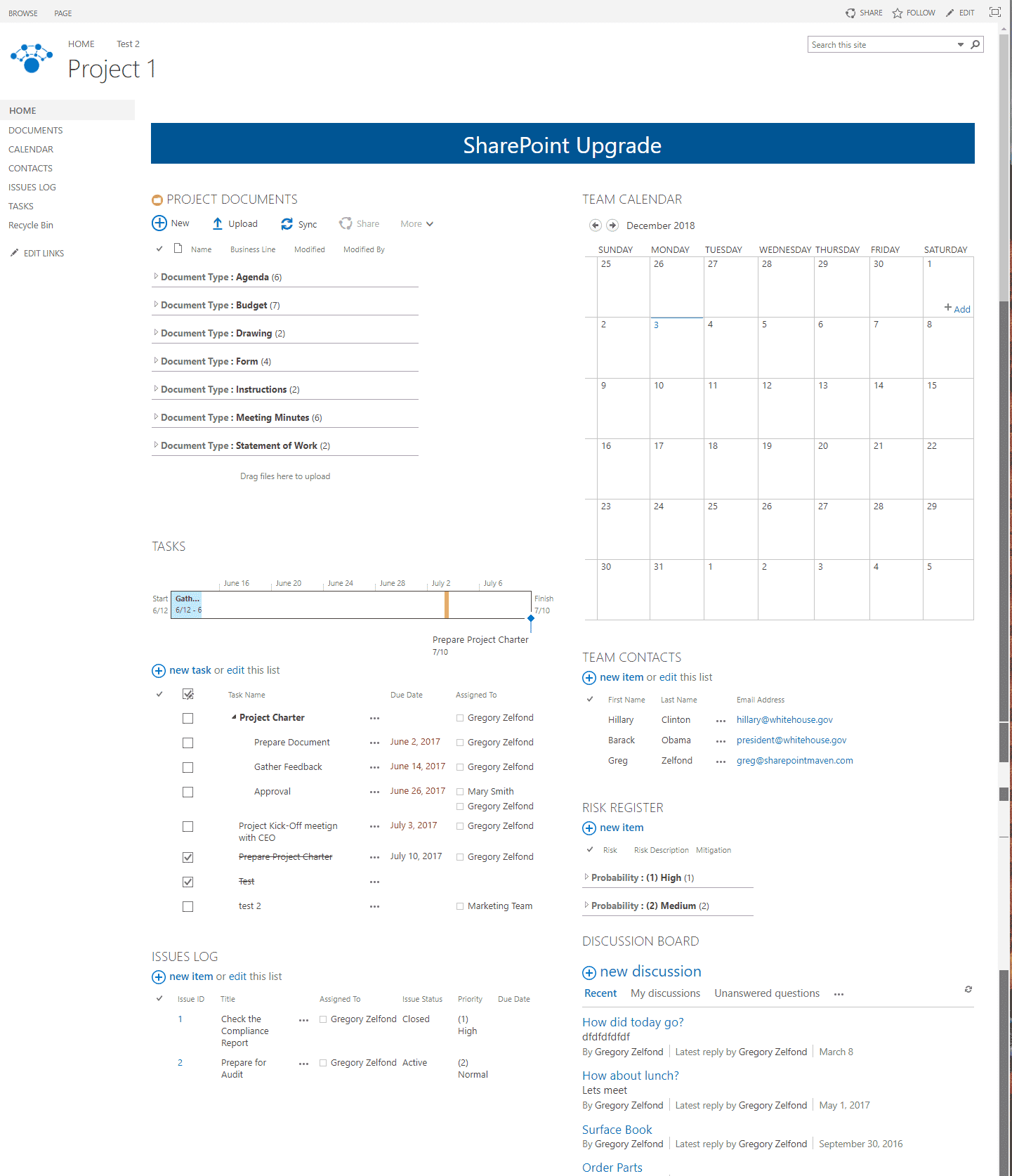
,Сегодня я хочу поговорить об основах структуры SharePoint. Просматривая все сообщения в блоге, которые я написал за последние несколько лет, я понимаю, что это должно было быть одним из моих первых сообщений. Что такое сайты, страницы и веб-части SharePoint — это обычно один из первых вопросов, которые я задаю новичкам в SharePoint. Так что извините мой неуместный кусок мудрости здесь. Тем не менее, для тех, кто пытается понять, как устроен SharePoint, эта статья, надеюсь, объяснит все и ответит на ваши вопросы.Давай начнем.
Проще говоря, SharePoint состоит из 3 основных блоков:
- Сайты — используются для организации различных типов контента (веб-частей)
- Страницы — используется для отображения контента (веб-частей) на сайте
- Веб-часть — используется для хранения определенного контента / информации (т.е. документов, событий, контактов).Думайте об этом как о приложениях для смартфонов.
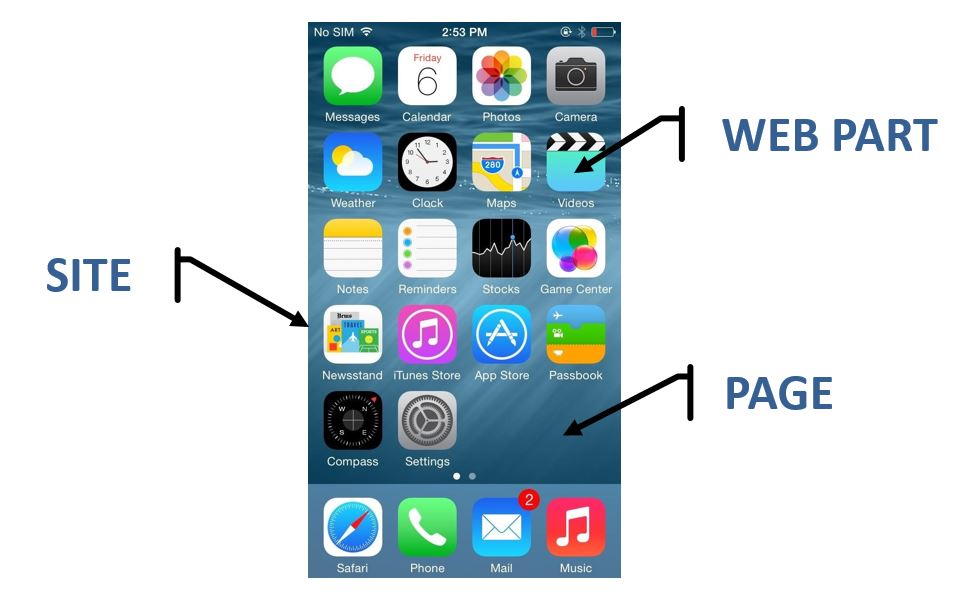
Чтобы представить это в перспективе, ниже приведено изображение, которое отображает взаимосвязь между SharePoint и iPhone®. Если вы рассматриваете весь телефон как сайт SharePoint, экраном телефона будет ваша страница SharePoint (и вы можете создать несколько экранов на телефоне, как страницы в SharePoint), а приложения вашего телефона будут веб-частями SharePoint. Имеет ли это смысл?

Сайты SharePoint по сути являются контейнерами для информации.Способ хранения и организации вещей в SharePoint — по сайтам . Думайте о них как о отдельных комнатах в доме, где каждый участок / комната служит определенной цели или обслуживает определенную аудиторию. Каждый сайт в SharePoint может иметь уникальную безопасность и контент. Например, организация может иметь 20 сайтов. 1 сайт для домашней страницы, 10 сайтов для отделов — один сайт для отдела и 9 сайтов для проектов (1 сайт для проекта). Очевидно, что это всего лишь пример, так как вы можете иметь столько сайтов, сколько хотите, до тех пор, пока вам нужна уникальная безопасность (т.е.е. новый отдел, новый проект и т. д.).
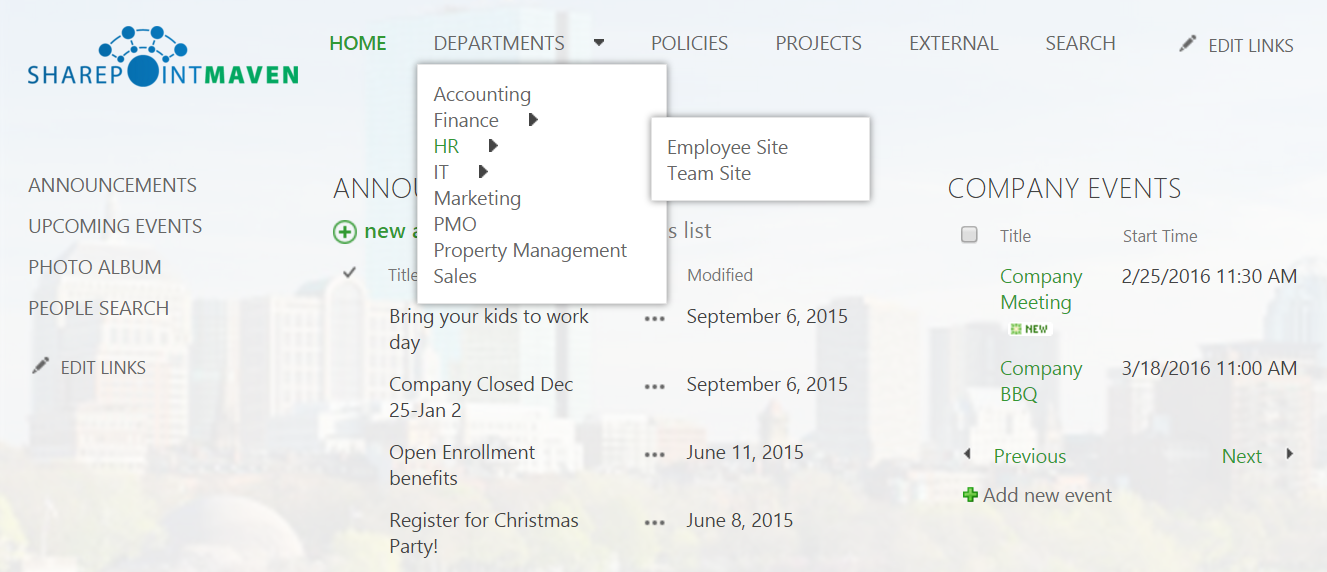
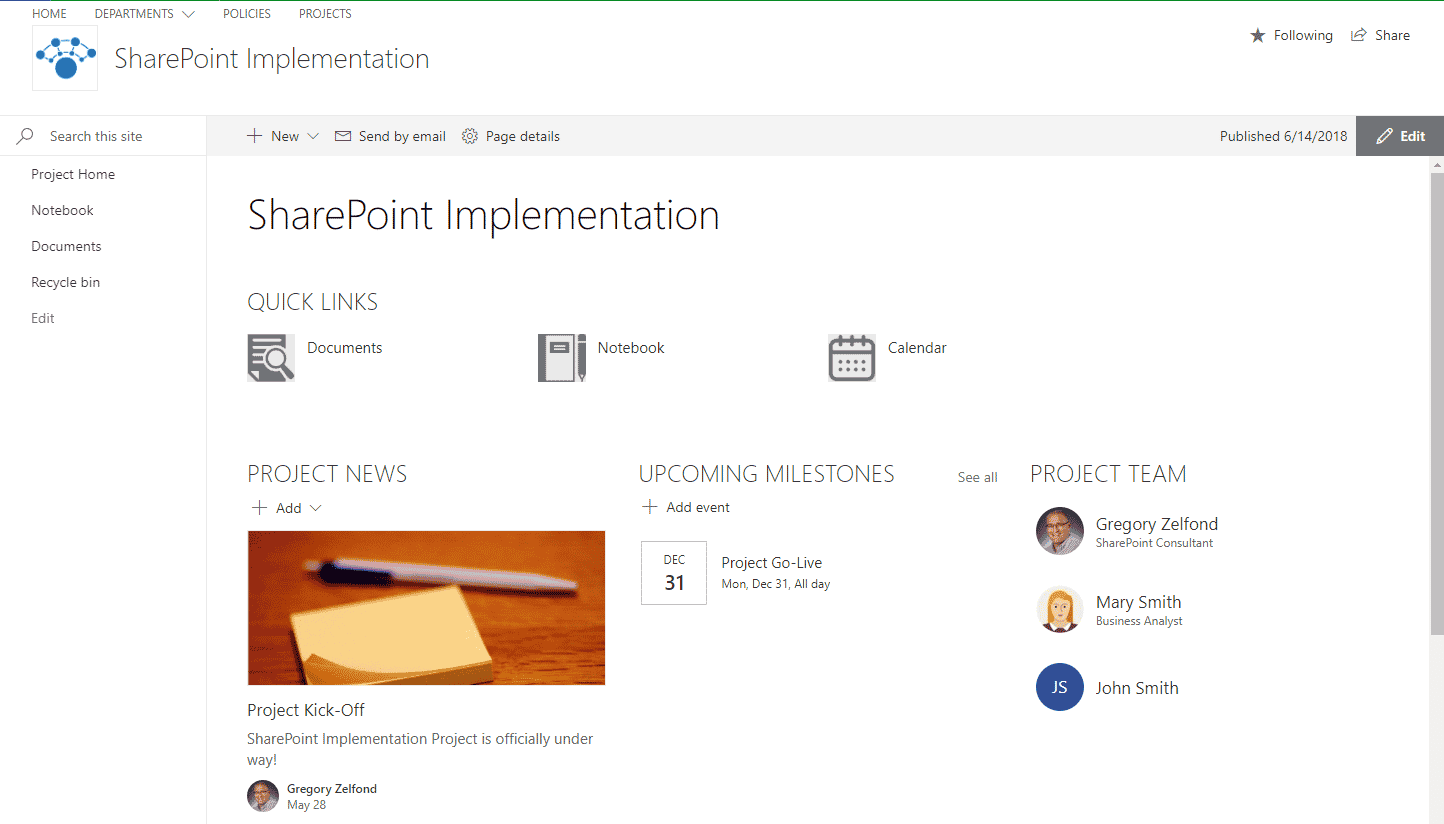
Пример ниже показывает пример интрасети с несколькими сайтами, с домашней страницей + различными отделами и другими сайтами, доступными через навигацию.

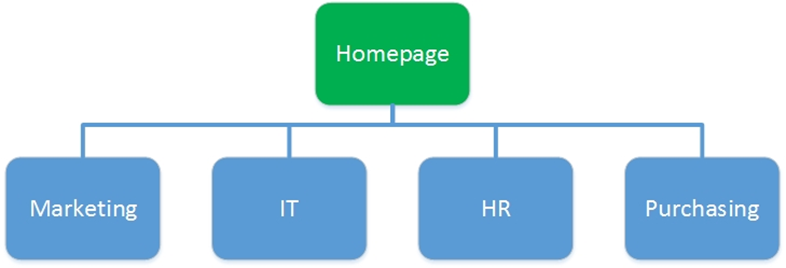
На рисунке ниже показана типичная иерархия сайтов.
Вы можете создать несколько уровней дочерних сайтов, однако рекомендуется сохранять структуру как можно более плоской

Теперь, когда нам ясно, что такое сайты SharePoint, давайте поговорим о страницах SharePoint .Страницы SharePoint — не более чем средство для отображения контента на данном сайте. Это похоже на то, когда вы готовите много блюд для ваших гостей, кладете все это на стол и исчерпываете пространство — вы тянете другой стол и ставите посуду туда — тоже самое. Таким образом, каждый сайт может иметь несколько страниц . Если вы хотите отобразить контент на экране и у вас мало места, вы можете создать еще одну страницу. Следует помнить одну важную вещь: страница не является способом ограничения безопасности контента — она буквально означает просто отображать и организовывать этот контент на сайте и представлять его конечному пользователю.
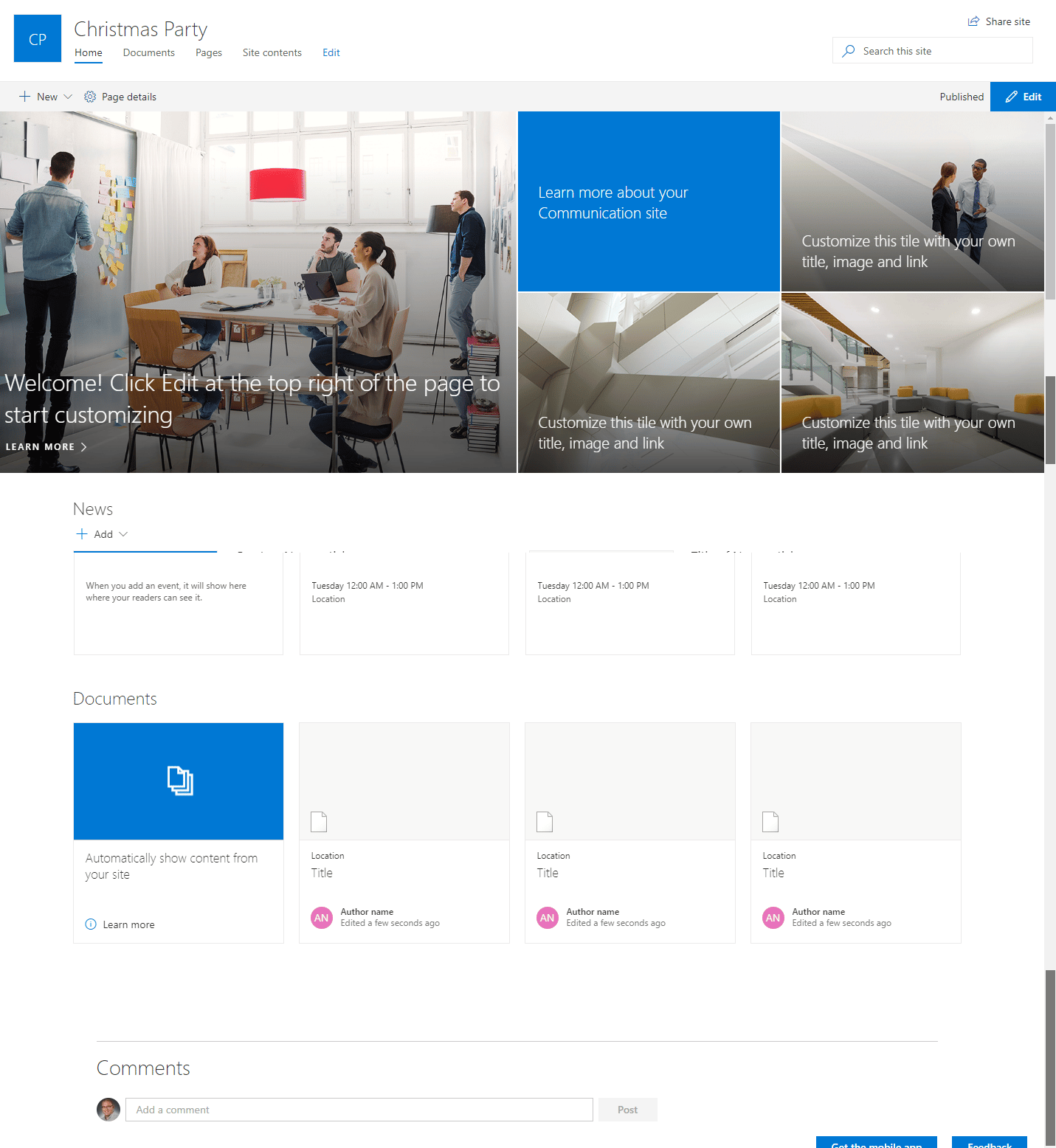
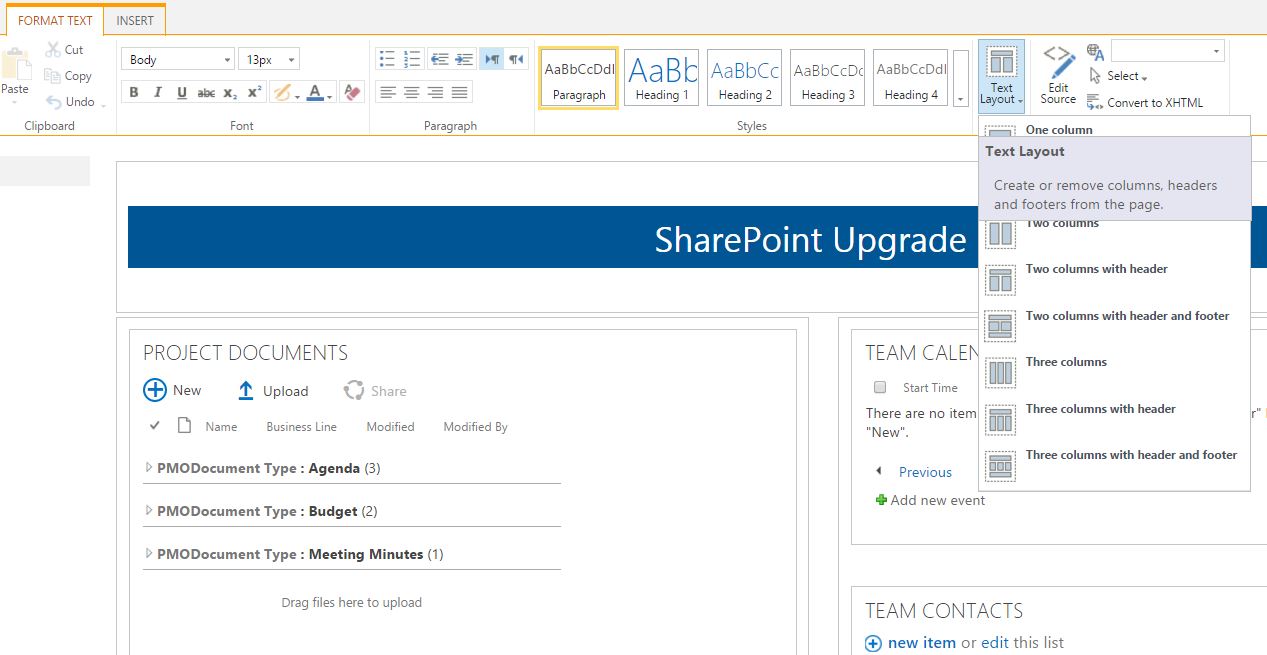
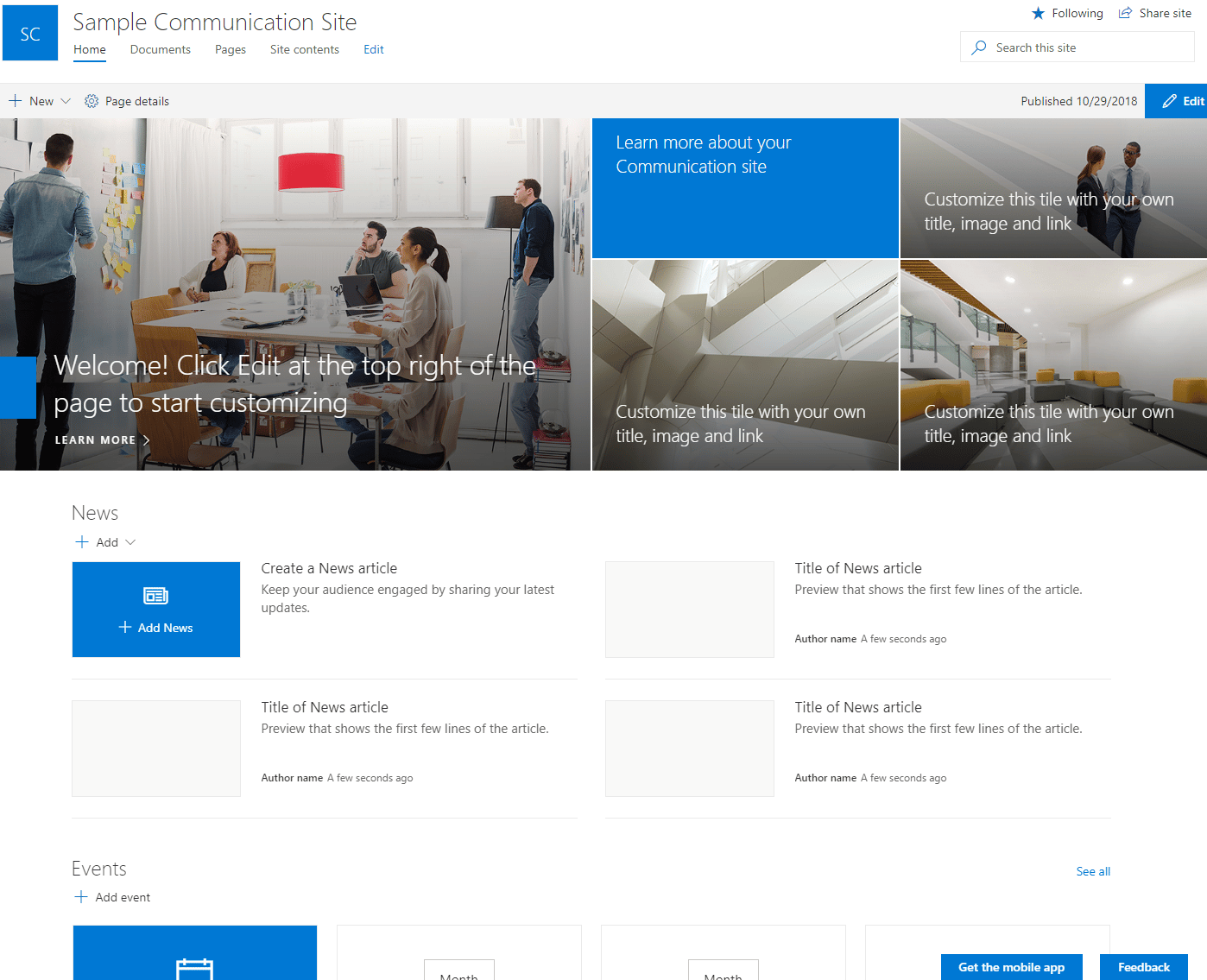
Изображение ниже показывает пример редактируемой страницы. Находясь в режиме «Редактировать», вы можете изменять макет страницы, порядок веб-частей и т. Д. И, конечно, вы можете добавлять новые / дополнительные страницы.

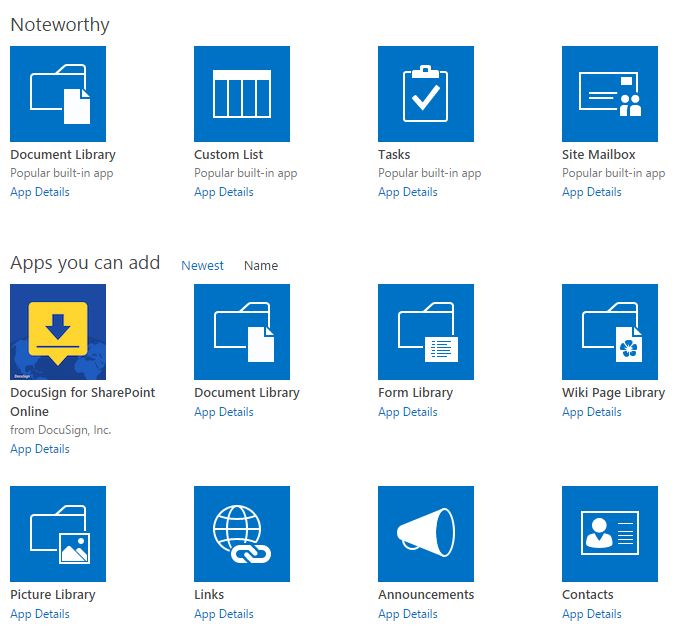
Итак, теперь, когда мы знаем, что такое сайты и страницы, последний строительный блок SharePoint называется веб-частей . Что такое веб-частей SharePoint ? По сути, это мини-приложения, которые позволяют хранить определенные типы контента.Аналогия здесь будет ваш смартфон, как iPhone®. Он может иметь приложения для вас, чтобы хранить контент. Например, если вы хотите хранить контакты, для этого есть приложение. Если вы хотите отслеживать события, есть приложение календаря. Существует также приложение для погоды, карт и так далее. Вы поняли идею. То же самое с SharePoint. Microsoft создала эти встроенные приложения (веб-части), которые позволяют хранить контент. Например, вы хотите хранить документы — для этого есть приложение (веб-часть) — оно называется Библиотека документов.Вы хотите хранить события — есть веб-часть под названием Календарь. Существуют и другие «общие» веб-части, такие как контакты, задачи, проблемы и т. Д. Готовые веб-части доступны через . Содержание сайта > Добавить приложение.

Для тех, кто работает в Office 365, есть также магазин SharePoint Store, где вы можете купить 3 приложений сторонних производителей (900 частей), как и магазин приложений Apple, — та же идея.
Итак, это была концепция сайтов SharePoint, страниц SharePoint и веб-частей SharePoint.Еще одна публикация, которую вы, возможно, заинтересуете, будет Сайты и Коллекции сайтов . Вы можете получить доступ к этому посту здесь . Наслаждайтесь!
,Мои постоянные читатели блога являются источником вдохновения для моих блогов. Я упомянул ранее, что каждое сообщение в блоге на моем сайте происходит от вопроса моих постоянных последователей и клиентов. Этот пост не является исключением. Я даже решил превратить фактическую формулировку вопроса от моего клиента в заголовок блога. Слово за слово, мой клиент однажды спросил меня во время телефонного звонка: « Что такое @ # $% — это сайт связи, и нужен ли он нам? »Я немного отредактировал заголовок, чтобы он звучал больше как вопрос, а не как разочарование.🙂 Итак, позвольте мне теперь ответить на вопрос.
Что такое сайт связи?
Исторически в SharePoint у нас только что были так называемые «классические» сайты SharePoint. Большинство моих сообщений в блоге о них. Они были и остаются отличным способом создания сайтов отделов, хранилищ документов и т. Д.

Затем мы получили возможность модернизировать классические сайты с помощью современных страниц. Я задокументировал, как это сделать в этом посте .

Затем появились Office 365 Связанные с группами сайты SharePoint .По сути, это старые добрые сайты SharePoint, связанные с другими «социальными приложениями и приложениями для совместной работы», такими как Planner , Teams , Outlook. Они отлично подходят для совместной работы, проектов / работы.

А теперь у нас есть еще одна опция, которая называется Communication Site . Итак, что именно?

Communication Site — это новый, особый тип шаблона сайта. Что отличает его от обычного сайта группы, так это то, что на сайте связи нет быстрого запуска (меню слева) .Как и сайта группы Office 365 , при создании сайта связи создается новое семейство сайтов. Однако, в отличие от Office 365 Group, вы не получаете никаких других приложений (таких как Планировщик или Команды). Вы просто получаете современный сайт в виде отдельного семейства сайтов .

Каковы преимущества сайта связи?
Есть несколько отличных элементов сайта связи:
- Вы получаете современный широкоэкранный (без левой навигации) сайт, позволяющий создать визуально привлекательную страницу
- Вы получаете окно поиска в верхнем правом углу (где оно было с классическими вики-страницами )
- Вы получаете несколько макетов / шаблонов на выбор при создании сайта
Каковы варианты использования для сайта связи
Так почему и когда вам нужно будет использовать шаблон сайта связи для создания нового сайта? Вот несколько вариантов использования:
- Интранет Лендинг Стр. .На мой взгляд, шаблон сайта связи отлично подходит для основного интранет-сайта, где вы публикуете общекорпоративные события, объявления, информацию о погоде и общие ссылки.
- Корпоративное мероприятие , которым вы хотите поделиться и пообщаться с сотрудниками (например, рождественская вечеринка или барбекю компании)
- Сайт сотрудника отдела (т.е. HR-сайт, где пользователи могут получать информацию о людях и загружать документы о преимуществах / политиках)
- Обновления статуса компании или отдела (т.е.т. е. сайт продаж со встроенными отчетами о продажах и инструментальными панелями, которые должны быть доступны всей компании)
- Сайт запуска нового продукта (т. Е. Маркетинговый сайт с изображениями новых продуктов, брошюрами и объявлениями)
- Любой сайт, который должен быть визуально привлекательным , но не требует Office 365 Group
Как создать сайт связи?
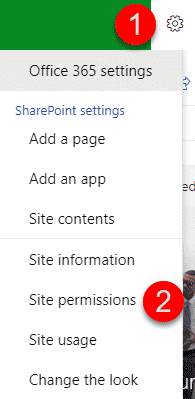
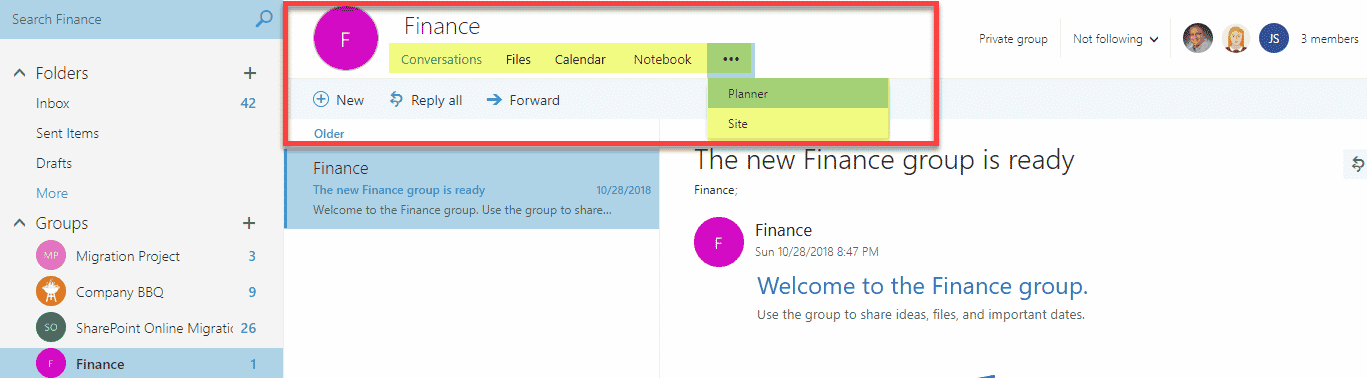
Если вы уверены, что сайт связи подходит, позвольте мне показать, как его создать.Есть несколько мест, где вы можете создать сайт общения. Я продемонстрирую вам самый простой, доступный для всех конечных пользователей. Да, любой лицензированный пользователь Office 365 может создать сайт связи (как и группа Office 365).
- На панели запуска приложений Office 365 щелкните SharePoint

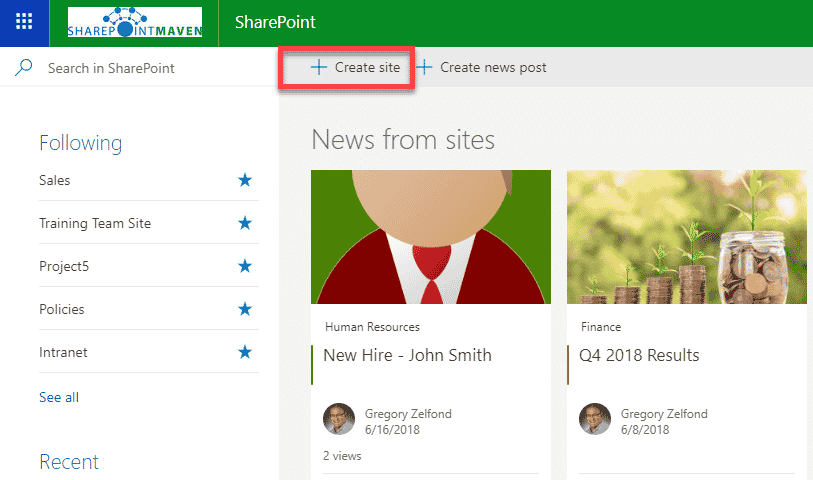
- Нажмите на Создать сайт

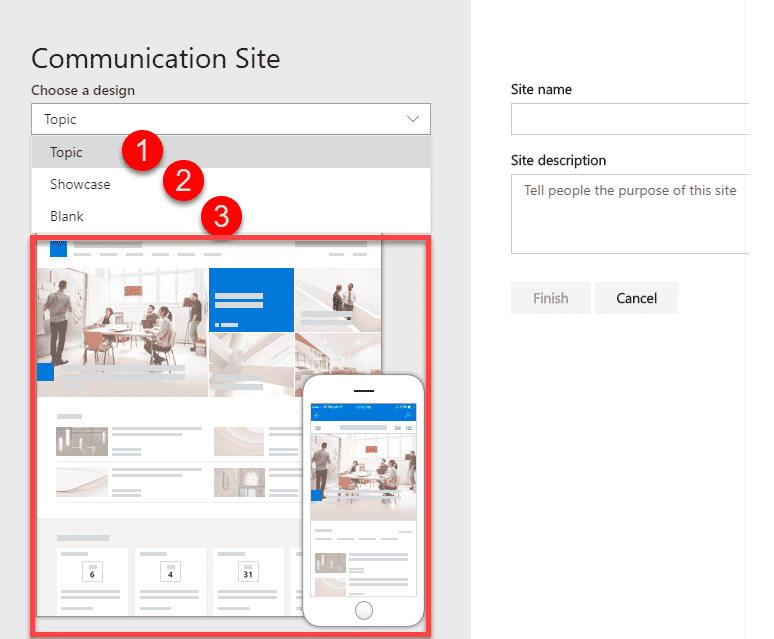
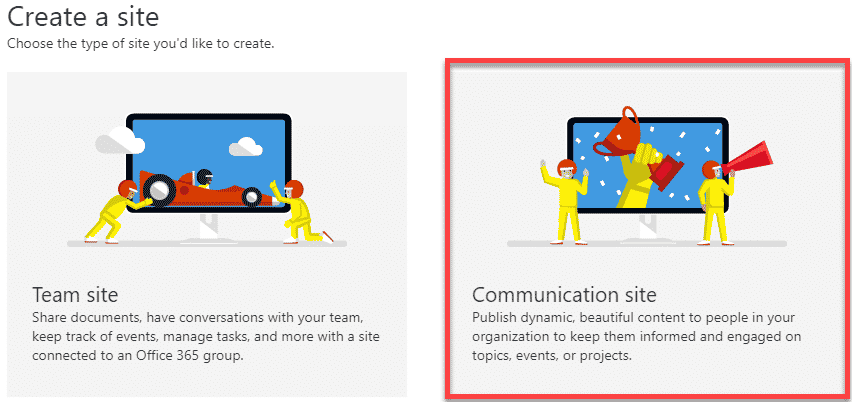
- Далее из двух вариантов выберите Коммуникационный сайт

- Далее вам нужно выбрать шаблон для вашего сайта — это всего лишь начальный макет, вы можете изменить его позже в любом случае.Мне лично нравится Тема одна.

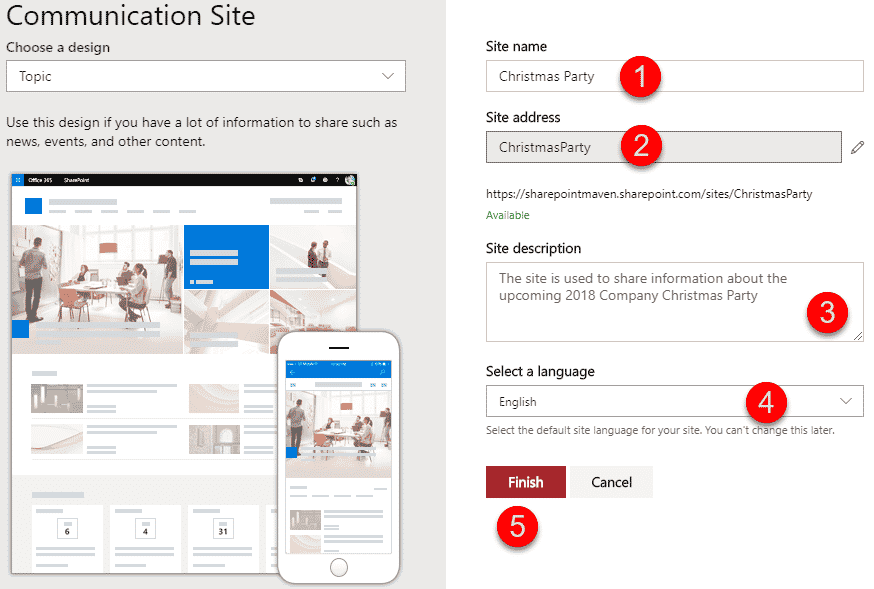
- В разделе справа вам нужно присвоить сайту имя (т.е. рождественская вечеринка). Он автоматически назначит URL-адрес на основе имени сайта и сообщит вам, если URL-адрес взят или нет. Вы также можете редактировать URL под ним, но после создания сайта вы не сможете изменить его позже. Затем вы можете предоставить описание для своего сайта (поэтому, когда вы восстанавливаетесь после похмелья после рождественской вечеринки, вы вспоминаете, почему вы создали этот сайт в первую очередь).Выберите язык и нажмите Готово.

- Вот и все — сайт создан!

- Теперь вы можете редактировать страницу и настраивать макет, веб-части и контент по мере необходимости. Я обсуждаю, как это сделать здесь .
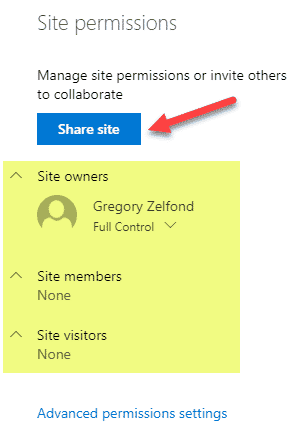
- Обязательно добавьте пользователей на свой сайт в разделе «Разрешения» (иначе никто не сможет увидеть ваше произведение искусства). Нажмите на Значок шестеренки> Права доступа к сайту

- Затем нажмите Общий доступ к сайту и добавьте пользователей или группы безопасности в соответствующие группы безопасности SharePoint ( Участники — если вы хотите, чтобы пользователи редактировали контент, или Посетители , если вы хотите, чтобы они только читали их)

Вот оно! Так что, если вам интересно, как и мой клиент, «Что такое @ # $%, это сайт связи?», Теперь вы знаете, что это такое.Я думаю, что вы согласитесь со мной, это @ # $% потрясающе!
, 
При посещении вашего сайта пользователь решает, нажать ли кнопку «назад» в течение миллисекунд.
Это верно, миллисекунд .
Ваша домашняя страница — ваш единственный шанс заставить их остаться на вашем сайте и стать клиентом.
И поскольку на домашнюю страницу компании приходится до 50 процентов от общего числа просмотров страниц на сайте, это приведет к разрушению вашего бизнеса.
Вам нужно создать презентацию на домашней странице, которая будет достаточно «липкой», чтобы они не уходили.
Как создать идеальную домашнюю страницу Введение
Копия вашей домашней страницы является огромным фактором успеха вашей домашней страницы.
Это первое, что увидят ваши посетители, и это может послужить коротким «шагом лифта», позволяющим посетителю узнать, о чем ваш сайт.
Таким образом, вводный контент вашего веб-сайта обязательно должен быть убедительным.
К счастью, написание эффективной копии домашней страницы не должно быть сложным. Вот почему на этой странице я расскажу 11 советов, которые вы можете использовать для создания страницы, которая достаточно интересна, чтобы заставить посетителей захотеть узнать больше и успешно заставить их действовать.
1. Будьте кратки
На вашей домашней странице есть несколько основных заданий: показать посетителям то, что они ищут, показать им, с чего начать, и завоевать авторитет вашей компании.
Для достижения этой цели не требуется много копий.
Конечно, некоторые продукты и услуги требуют большего объяснения, чем другие. Если основные предложения вашей компании отличаются от всего, что представлено на рынке, вам нужно будет немного больше поработать, чтобы рассказать посетителям, чем они являются.
Но если вы предлагаете продукт или услугу, с которой ваша целевая аудитория уже знакома, то это не обязательно.
Они смогут получить основную идею в течение нескольких секунд. И оттуда ваша цель должна заключаться в том, чтобы убедить их в том, что ваш бизнес является правильным выбором для их нужд, и побудить их принять меры.
Если посетители сразу понимают общую цель сайта, прямой текст — лучший способ заставить их сделать следующий шаг.
На самом деле, вы должны быть в состоянии выполнить все, что вам нужно, в одном-трех предложениях, как правило.
Знаете ли вы, что редактирование копии, чтобы сделать ее более сканируемой и лаконичной, может повысить удобство использования на 124 процента?
Когда вы думаете об этом, это имеет смысл.
Если большинство посетителей вашего сайта сканируют ваш контент, некоторые из них обязательно пропустят важную информацию. Они могут читать и запоминать менее важные детали, но пропускают сразу копию, которая наиболее эффективна для побуждения их к действию.
Когда вы сохраняете свою копию краткой, вы удаляете все, кроме той копии, на которой вы хотите сосредоточить внимание своих читателей.
Таким образом, вам не нужно беспокоиться о том, что они отвлекаются, потому что все, что они увидят, — это ваша самая важная копия.
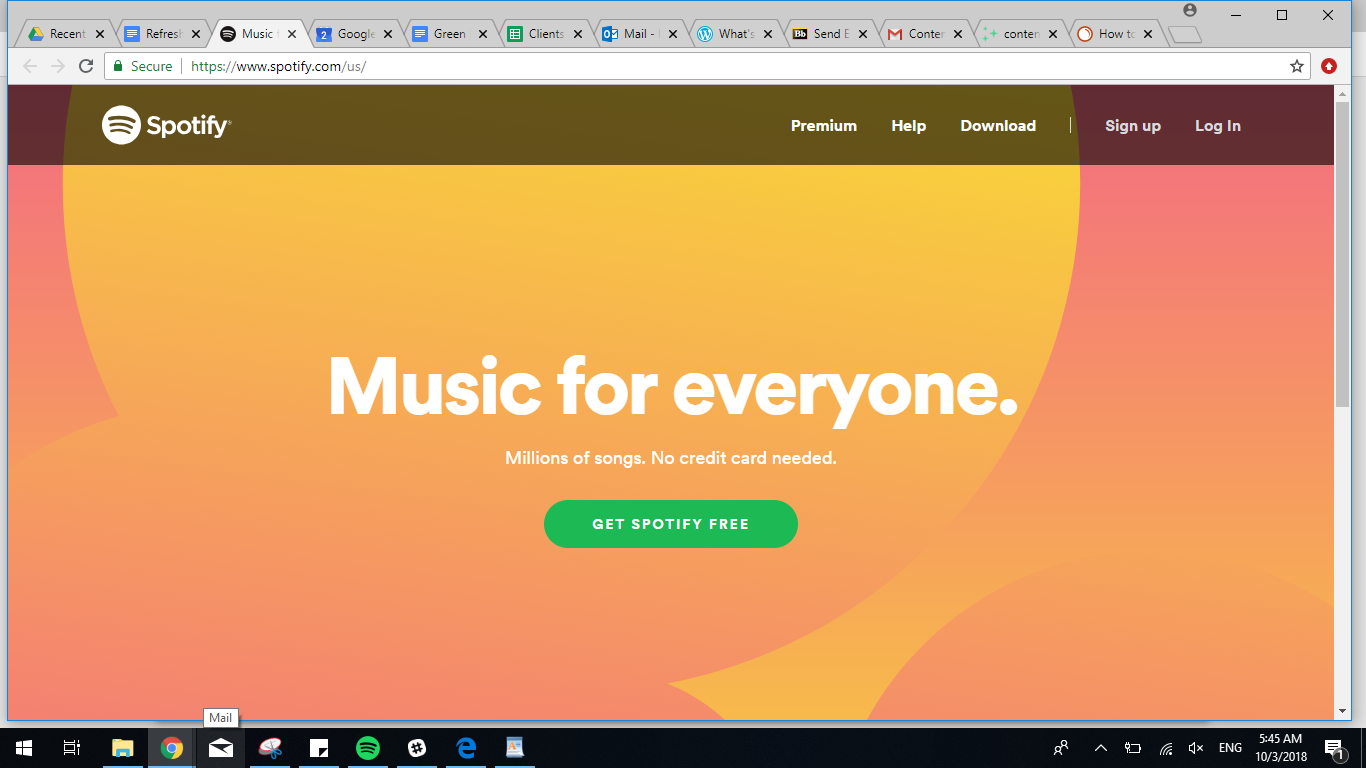
Например, посмотрите на домашнюю страницу Spotify:

Заголовок страницы иллюстрирует цель бренда — сделать музыку доступной для всех. Затем он дает посетителям возможность попробовать бесплатную версию продукта. Кроме того, посетители имеют возможность подписаться на премиум-членство, получить помощь или войти в систему.
Посетителю было бы почти невозможно отвлечься на этой странице.
Если вы разрываетесь между созданием длинной, информативной домашней страницы или короткой, такой как Spotify, учтите, что короткие домашние страницы регулярно превосходят более длинные.
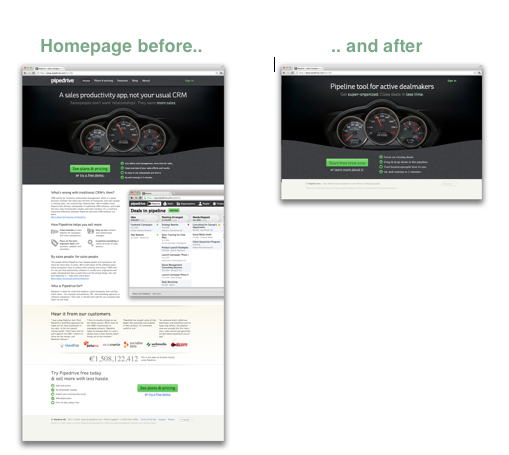
В одном из тестов Pipedrive хотел выяснить, действительно ли их длинная домашняя страница является наиболее эффективным способом получения конверсий.
Они создали вариант, который был значительно короче оригинала, и проверили их друг против друга.

Итак, была ли эта более короткая страница более эффективной?
«Да» — это занижение.
Более короткий вариант позволил увеличить конверсию на 300 процентов.
Таким образом, вам не нужно указывать все подробности на своей домашней странице для повышения конверсии.И, как показывает это исследование, их исключение может помочь посетителям сосредоточиться на главной цели страницы.

2. Действие Provoke
Одна из наиболее распространенных причин, по которой пользователи покидают сайт, заключается в том, что они просто не знают, что делать.
Дело не в том, что они не хотят становиться клиентом, а в том, что они не знают как.
Это означает, что помимо объяснения того, что вы предлагаете, копия вашей домашней страницы должна также содержать призыв к действию.
И это тоже не должно быть запоздалой мыслью.Ваш призыв к действию является наиболее важным элементом на странице.
В конце концов, независимо от того, насколько красив ваш дизайн или привлекательная копия, ваша домашняя страница бесполезна, если она не поможет вам достичь ваших бизнес-целей.
Ваш сайт предназначен не только для того, чтобы вызвать положительную реакцию — он должен помочь вам увеличить продажи и привлечь потенциальных клиентов.
И лучший способ добиться этого — рассказать своим посетителям, что именно вы от них хотите.
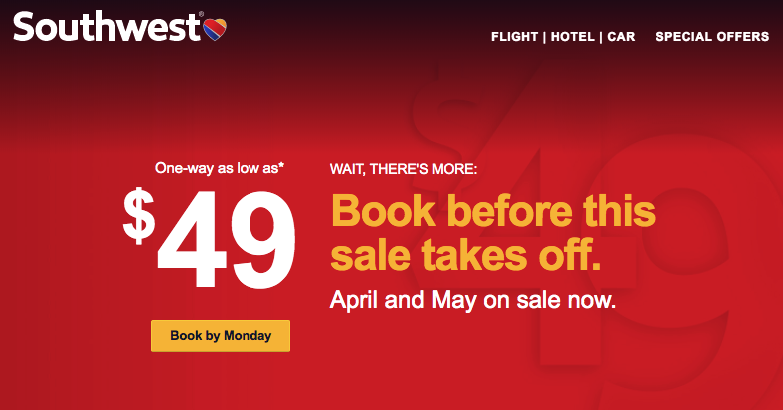
Посмотрите, как Юго-Запад выполняет это на своей домашней странице:

Как только посетитель попадает на эту страницу, он получает указание забронировать рейс — и сделать это в течение срока их текущей продажи; в этом случае к понедельнику.Вся страница разработана вокруг этого действия, и четкая директива не оставляет места для путаницы.
Кроме того, желтая кнопка «Книга по понедельникам» четко контрастирует с красным фоном страницы, благодаря чему сразу становится понятно, где пользователь должен щелкнуть.
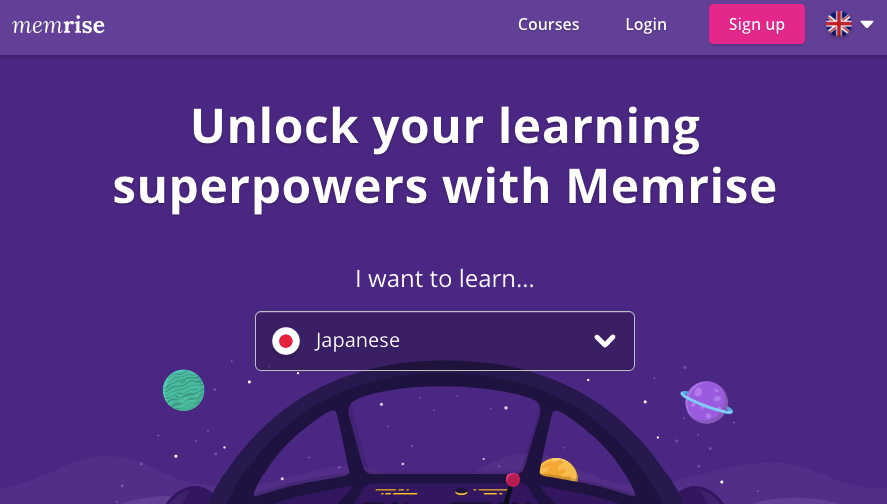
Теперь давайте взглянем на еще один замечательный пример знакомства с веб-сайтом Memrise:

В этом случае призыв к действию — это не кнопка.
Это немного необычно и идет вразрез с тем, что многие маркетологи считают лучшей практикой для высоко конвертирующих призывов к действию.
Но для Memrise это работает.
Это потому, что сайт предлагает курсы на более чем 20 языках — поэтому для их домашней страницы не имеет смысла направлять всех своих посетителей только на одного из них.
И хотя они могут указывать пользователям просто создать учетную запись, а затем выбрать желаемый язык во время регистрации, для этого потребуется, чтобы посетители просмотрели список языков перед регистрацией.
Предполагая, что большинство людей начинают использовать инструмент для изучения языка, потому что они хотят изучать конкретный язык, они хотят быть уверены, что платформа предлагает тот, который я
.