Как сделать макет или дизайн сайта в Photoshop
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
- Как сверстать шаблона сайта из PSD в HTML и CSS
- Как простой HTML шаблон сверстать под WordPress
В общем давайте уже делать.
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Если у Вас его нет, покупайте 🙂
Создание и размеры документа
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.
Вот что должно получиться:
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Потом Вы можете переместить текст куда Вам нужно.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
Переходим в пункт «Тень» и задаём следующие параметры:
Вот, что должно получиться:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки как на рисунке, и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Вот что должно получиться:
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
До скорых встреч.
Дизайн-Вёрстка
Дизайн
Здесь мы подробно расскажем о том,
как подготовить макет фотокниги к печати.
| Подготовить самостоятельно |
| Поручить нашему дизайнеру |
Вариант №1 — Adobe Photoshop
Старый добрый способ.
Сверстать фотокнигу можно и в Фотошопе, главное посмотреть видео-инструкцию и следовать правилам.
Скачать шаблоны для Photoshop
Посмотрите видео, где мы рассказываем как быстро верстать фотокниги в Photoshop
Скачать базовые дизайн-макеты из видео
Вариант №2 — Smart Albums
Воспользуйтесь специализированным софтом для быстрой верстки альбомов.
Smart Albums — это мощная программа с интуитивно понятным интерфейсом, которая сэкономит вам уйму времени.
Скачать шаблоны для Smart Albums
Посмотрите видео-обзор основных функций программы
Установить программу Smart Albums
Подготовка макетов
| Развороты |
| Обложка |
| Сохранение |
Развороты
Первым делом, вы должны четко понимать какой тип фотокниги вы планируете заказывать — классическую фотокнигу или полиграфический альбом.
Ведь от этого напрямую зависит подготовка файлов.
Классическая фотокнига
Полиграфический альбом
Вклассических фотокнигах разворот сплошной, без разрыва или ухода страниц в корешок посередине. Это важное преимущество дает возможность располагать панорамные фотографии, использовать в дизайне всю площадь разворота, не разделяя его условно на две страницы.
В полиграфических альбомах листы уходят в корешок, образуя таким образом разворот, визуально разделенный посередине на левую и правую страницы (при верстке это нужно обязательно учитывать).
Важно!
Технически вы конечно можете разместить изображение на весь разворот, в том числе и в полиграфических альбомах. Но вы должны понимать, что посередине листы уходят в корешок и происходит визуальный разрыв картинки. Если в это место попадает фон или что-то, что не несет основной идейной нагрузки, то проблем нет. Но ни в коем случае не располагайте посередине лица, предметы, диагонали или все то, что влияет на смысловое формирование фотографии в целом.
Но ни в коем случае не располагайте посередине лица, предметы, диагонали или все то, что влияет на смысловое формирование фотографии в целом.
Вот так хорошо ✓
Вот так плохо ✖
Обязательно ознакомьтесь с полными инструкциями вёрстки разворотов.
Мы постарались максимально понятно изложить все основные требования.
Поминте, что неправильно подготовленный макет может стать причиной неудовлетворительного результата.
Смотреть правила вёрстки разворотов
Поля обрезки
PSD-шаблон разворота содержит слой с метками обрезки.
При сохранении макета в JPG этот слой должен находиться сверху. Именно на него ориентируется оператор при обрезке книжного блока.
Вот так плохо ✖
Не размещайте фото вблизи или на линиях обрезки макета.
Разместите фото на достаточном расстоянии от линий обрезки
(не менее 7-10 мм), либо полностью заполните зоны обрезки
Вот так хорошо ✓
Важно!
Если вы верстаете развороты в программе SmartAlbums, то там поля обрезки уже учтены
и метки обрезки отсутствуют.
Обложка
Какая обложка будет у вашей фотокниги?
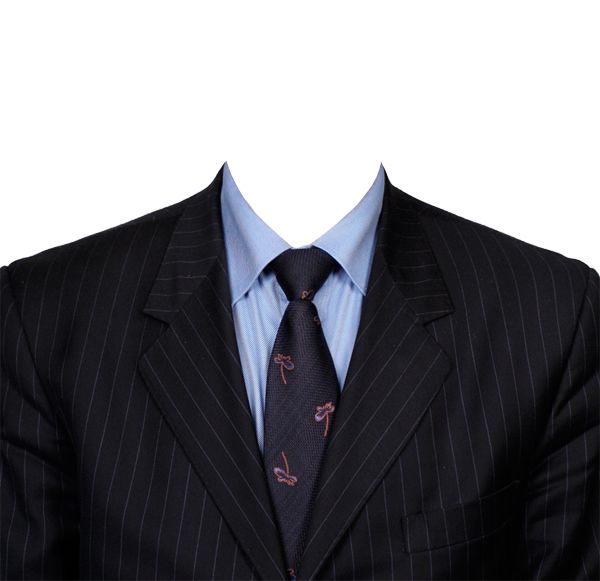
Модель с фотовставкой? Или может быть фотообложка?
Если так, то ознакомьтесь с инструкциями и не забудьте подготовить файл для печати.
Важно!
Фотовставки нельзя сверстать в SmartAlbums.
К сожалению, эта программа рассчитана только на подготовку разворотов.
Смотреть правила вёрстки обложек и фотовставок
Фотовставки
PSD-шаблон фотовставок содержит слой с метками обрезки.
При сохранении макета в JPG этот слой должен находиться сверху.
Зона загиба
Полностью должна быть залита фоновым изображением или цветом. Эти поля загнуться.
Зона обрезки
Полностью должна быть залита фоновым изображением или цветом. Эти поля обрежутся,
а углы закругляться.
Фотообложка
PSD-шаблон фотовставок содержит слой с метками обрезки.
При сохранении макета в JPG этот слой должен находиться сверху.
Зона загиба
Полностью должна быть залита фоновым изображением или цветом. Эти поля загнуться.
Оборотная сторона
Лицевая сторона
Сохранение для печати
• Для печати файлы необходимо сохранить в формате JPG максимального качества.
• Цветовое пространство стандартное — sRGB
• Файлы должны быть в хронологическом порядке и, в идеале, названы трехзначными номерами:
001.jpg
002.jpg
…
009.jpg
010.jpg
и т.д.
Экспорт из SmartAlbums
Если вы готовите макет в SA и выбрали Fotodom из списка производителей, то при финальном экспорте все настройки для вашего типа альбомов будут уже учтены.
Но если вы не выбирали Fotodom из списка, а верстали в стороннем шаблоне, то не забудьте указать настройки экспорта.
Смотреть правила экспорта для SmartAlbums
Для классических фотокниг
Экспорт происходит сплошными разворотами. Кол-во файлов в итоге равно кол-ву разворотов в книге:
Кол-во файлов в итоге равно кол-ву разворотов в книге:
Для полиграфических альбомов
Экспорт происходит постранично, т.е. сохраняются отдельно левая и правая страницы разворота. Таким образом, количество файлов будет в два раза больше, чем кол-во разворотов в альбоме:
Важно!
Обратите внимание на дополнительные галочки, которые обязательно нужно учесть при постраничном экспорте полиграфических альбомов.
Поручите вёрстку
нашему дизайнеру
Занимайтесь фотосъемкой, занимайтесь обработкой,
занимайтесь собой и своей семьей.
А вёрстку альбомов мы сделаем за вас.
Как это работает
Подготовьте файлы
Обработайте фото, отберите те, что войдут в альбом, закачайте их в облако и передайте нам ссылку на скачивание.
Утвердите макет
Мы подготовим верстку и вышлем вам превью макета на согласование.
При необходимости внесем изменения.
Ожидайте альбом
Как только мы получаем от вас зеленый свет альбом уходит в печать, а по готовности отправляется к вам или напрямую к вашему клиенту.
Закройте проект
Передайте готовый результат работы заказчику и почувствуйте на сколько удобен аутсорс верстки.
| Подробные условия |
Классическая вёрстка
Верстка без рюшечек, фильтров, бэкграундов
и прочего «дизайнерского» мусора.
Только правильная геометрия. Ваш альбом будет актуальным и через сто лет.
Условия предложения
∙ Подготовка макета займет 2-5 рабочих дней, в зависимости от загруженности дизайнеров.
∙ Когда макет будет готов, вы получите развороты на утверждение.
В случае необходимости корректировок, составьте список, и мы их обязательно внесём.
∙ Дизайнер приступает к верстке только после оплаты заказа.
Важно!
Исправления согласно списку и только один раз. Несколько раундов исправлений — это уже эксперименты или желания, которые мы можем сделать в рамках дополнительной оплаты, пожалуйста учитывайте это.
Как оформить заказ на вёрстку
∙ Необходимо предоставить от 50 до 150 фотографий в зависимости от желаемого количества разворотов в вашей фотокниге.
∙ Фотографии обязательно должны быть в хронологическом порядке.
∙ Материалы не должны содержать тех фото, которые по какой-то причине вам заведомо не нравятся.
∙ Если есть какие-то фото, которые непременно должны попасть в книгу, обязательно обозначьте их, чтобы дизайнер случайно не пропустил.
Вы получите плюсик в карму и статус «идеальный заказчик» если для каждого разворота фотокниги создадите отдельную папку и поместите туда те фотографии, которые должны быть на этом развороте. Мы знаем, что даже единороги в природе встречаются чаще чем «идеальные заказчики», но все же не теряем надежды, что когда-нибудь это произойдет 🙂
∙ Кроме фотографий нам понадобится информация, для оформления титульного листа. Это может быть дата торжества, рождения, имена героев, информация об авторе или другие данные, которые по вашему мнению должны присутствовать в книге.
∙ Загрузите файлы в любой облачный сервис ( Яндекс.Диск, Облако mail.ru , GoogleDrive , Dropbox и др.), а ссылку на скачивание укажите при оформлении заказа.
∙ Вот и всё! Теперь отдохните или займитесь чем-то ещё, пока мы занимаемся вёрсткой.
Учтите
В сезон, когда у вас много съемок,
аутсорс верстки поможет не закипеть
и сдать работу вовремя
Всё понятно!
Всё понятно!
| Заказать классическую фотокнигу |
| Заказать полиграфический альбом |
На главную страницу
пример нарезки макета для верстки – Zencoder
В Интернете существует (на момент написания статьи) мало материалов с примерами как нарезать макет в Photoshop. Для новичков-верстальщиков этот факт является камнем преткновения.
И хотя на форумах, посвященных web-дизайну, много говориться о том, что … да там все просто — нечего учитьcite>, … в сети полно информации по этому вопросуcite>, но на самом деле это не совсем так.
В этой статье я постараюсь описать нарезку макета на примере одного из его объектов и тем самым внести посильную помощь в процесс освоения верстки. Думаю, данная статья будет полезна для новичков, каким я был совсем недавно сам.
Итак, у нас имеется psd-макет, созданный неким “гением” web-дизайна:
Как и положено, макет представлен в формате psd (в исходном коде) со всеми слоями так, как нарисовал его дизайнер.
Нам необходимо вырезать логотип будущего сайта. В данном случае это красивая цветастая напись POLO360. Видим, что логотип состоит из двух текстов — самого POLO360 и нижней строки “My kind of business blog”. Также имеется некое графическое изображение (слева от надписи), которое также является частью логотипа. В сумме все эти объекты являются одним целым и представляют логотип сайта.
Вот нам и предстоит задача вырезать его. Первым и самым трудным делом является нахождение всех слоев, отвечающих за прорисовку логотипа. Для этого нужно выбрать инструмент “Move Tool (
Первым и самым трудным делом является нахождение всех слоев, отвечающих за прорисовку логотипа. Для этого нужно выбрать инструмент “Move Tool (
Это необходимо для того, чтобы при выделении объекта на макете в Палитре слоев автоматически выделились все слои, отвечающие за отрисовку данного объекта. Другими словами — так проще искать нужные слои при нарезке.
Теперь начинается самое интересное. Если дизайнер человек ответственный и пунктуальный, то перед передачей макета на верстку он рассортирует все слои по папкам. Каждая из папок будет однозначно указывать и содержать в себе все слои, отвечающие за отрисовку только одного объекта. И жизнь верстальщика значительно упрощается.
Но такое бывает редко и слои разбросаны по палитре как попало. нам необходимо методом “научного тыка” найти нужные нам.
Для этого открываем (если еще не открыли) Палитру слоев и пробуем отключать или включать отображение слоя, щелкая мышью на значке “глаза” слева от названия слоя. Тем самым, мы проверяем, входит ли этот слой в состав нужного объекта или нет. Как только находим нужный слой, то отмечаем его цветом, чтобы потом не потерять.
Тем самым, мы проверяем, входит ли этот слой в состав нужного объекта или нет. Как только находим нужный слой, то отмечаем его цветом, чтобы потом не потерять.
Когда все слои найдены, картина в “Палитре слоев” будет примерно такой:
Теперь объединяем отмеченные нами слои. Для этого держим зажатой клавишу
Далее необходимо объединить выделенные слои в один. Другими словами, мы сведем нужные нам слои в один и в результате изображение (в нашем случае — логотип) будет цельным. Только так мы можем вырезать его впоследствии. Для объединения слоев щелкаем правой кнопкой мыши на любом из выделенных слоев и в открывшемся контекстном меню выбираем “Merge Layers”:
Видим такую картину:
Несколько слоев слились в один. Все, теперь мы готовы к нарезке.
Выбираем в панели инструментов “Rectangular Marquee Tool(M)” и обводим логотип произвольным прямоугольником:
Теперь копируем выделенную нами область — нажимаем на клавиатуре комбинацию клавиш Ctrl+C.
Создаем в Photoshop новый документ — нажимаем Ctrl+N. Откроется новая вкладка с диалоговым окном настройки создаваемого документа:
Здесь самым важным является поле “Preset”. В его значении должно стоять “Clipboard (Буфер обмена)”. Если все было сделано правильно, то Photoshop автоматически создаст новый документ с размерами той области, которую мы скопировали. Размеры программа возмет из “Буфера обмена”, куда была помещена выделенная нами область. Остальные параметры для нас неважны. Нажимаем
Появится новая вкладка, но пока еще пустая. Точнее, в ней уже будет создан документ с указанными в диалоговом окне размерами. Но ничего, кроме белого фонового изображения, этот документ содержать не будет:
Нам осталось вставить в этот документ выделенную область, которая все еще находится в “Буфере обмена”. Для этого нажимаем на клавиатуре Ctrl+V. Результат:
Как видим, Photoshop автоматически обрезал изображение так, чтобы не было пустых областей вокруг него (ведь при выделении мы создали произвольный прямоугольник — лишь бы выделить логотип).
Однако, белый фон остался. А он нам совсем не нужен. Это делается очень просто. Переводим взгляд на “Палитру слоев”” и видим там всего два слоя: “Layer 1” и “Background”. Слой “Layer 1” — это вставленная нами область, а “Background” — фоновое изображение. Щелкаем мышью на значке “глазика” напротив слоя “Background”:
Само изображение в окне Photoshop изменилось — вместо белого фона появилась шахматная “доска”. Это говорит о том, что фоновый слой у нас теперь прозрачный.
Теперь нам осталось только сохранить отредактированное изображение. Переходим в меню “File — Save for Web”:
Здесь нам нужны два поля.
Верхнее — для выбора формата сохраняемого файла. В Интернете имеются подробные описания, как выбрать нужный формат. На самом деле все просто. Формат GIF имеет поддержку прозрачного фона, но не имеет поддержки передачи градиентов. Формат JPEG наоборот, хорошо передает плавные переходы цветов (градиент), но у него отсутствует прозрачный фон. Формат PNG-8 очень похож на GIF, только имеет лучший алгоритм сжатия. Формат PNG-24 имеет как поддержку градиентов, так и прозрачный фон (по другому называется — прозрачные пиксели). В нашем случае нам нужен как градиент, так и прозрачный фон, поэтому выбор однозначен — PNG-24.
Формат PNG-24 имеет как поддержку градиентов, так и прозрачный фон (по другому называется — прозрачные пиксели). В нашем случае нам нужен как градиент, так и прозрачный фон, поэтому выбор однозначен — PNG-24.
Нижнее поле важно для контроля размера выходного файла. Photoshop автоматически подсчитывает размер, который получится, если сохранить файл в выбранном формате. В нашем случае это будет составлять 6Kb, что абсолютно приемлемо.
Все, сохраняем файл с выбранными настройками и задаем ему имя — 1
logo.png
На этом обзор примера нарезки макета в программе Photoshop заканчиваю. Думаю, он был достаточно полным и понятным.
photoshop
Все бесплатные макеты — Мир макетов
Плакаты и изображения
Макет подвесного вертикального баннера
Макет баннера, показывающий вертикальный баннер, подвешенный на двух нитях.
Свободно Посмотреть детали Простой в использовании PSD-файл с одним смарт-слоем для добавления собственных дизайнов баннеров. Цвет фона можно изменить…
Простой в использовании PSD-файл с одним смарт-слоем для добавления собственных дизайнов баннеров. Цвет фона можно изменить…Мода и одежда iMac айпад айфон Макбук Упаковка Бумага и книги Плакаты и картинки Вывески и рекламные щиты
Placeit: создавайте макеты прямо в браузере (сейчас скидка 15%!)
Создание элементов вашего бренда еще никогда не было таким простым! С удобными инструментами Placeit вы можете делать что угодно: от создания потрясающих макетов iPhone для вашей следующей встречи с инвесторами до проектирования…
Совет по ссылке Посмотреть деталиiPhone
iPhone 14 Pro (спереди и сзади) Макет
Визуализированный макет iPhone 14 Pro, показывающий переднюю и заднюю часть устройства.
Свободно Посмотреть детали PSD-файл поставляется со смарт-слоем для замены отображаемого содержимого — он также…
PSD-файл поставляется со смарт-слоем для замены отображаемого содержимого — он также…Мода и одежда Упаковка
Ограниченная по времени халява: набор макетов сумок
Бесплатно только на этой неделе в Creative Market: набор из трех макетов сумок, включающих большую сумку, пластиковый пакет и сумку на шнурке. Размер каждого PSD-файла составляет 5000 x 5000 пикселей…
. Свободно Посмотреть деталиМода и одежда Бумага и книги
Макет этикетки на веревке
Макет этикетки, показывающий две этикетки или бирки, висящие на веревках. Полностью многоуровневый PSD-файл со смарт-слоями для настройки фирменного стиля этикетки.
Свободно Посмотреть детали Вы также можете изменить цвет фона.
Вы также можете изменить цвет фона.Бумага и книги
Макет блокнота в твердом переплете
Макет ноутбука, показывающий блокнот в твердом переплете, парящий над текстурированной поверхностью. Полностью многоуровневый PSD-файл с возможностью изменения фирменного стиля книги (смарт-объект), его цветов, цвета фона…
Свободно Посмотреть деталиБумага и книги
Набор бумажных макетов канцелярских товаров
Набор из двух бумажных макетов, изображающих квадратный и прямоугольный лист бумаги. Оба PSD-файла поставляются со смарт-слоем для быстрого добавления собственных дизайнов. Размеры…
Свободно Посмотреть деталиБумага и книги
Макет стопки текстурированных визитных карточек
Красивый макет визитной карточки с высоким разрешением, показывающий стопку текстурированных карточек с тенью или без нее.
Свободно Посмотреть детали Универсальные PSD-файлы со смарт-слоями, фотофильтрами, дополнительными тенями и изменяемым фоном…
Универсальные PSD-файлы со смарт-слоями, фотофильтрами, дополнительными тенями и изменяемым фоном…Мода и одежда айфон Упаковка Бумага и книги Вывески и рекламные щиты
Загрузите бесплатный набор Mockup World Bundle!
Присоединяйтесь к десяткам тысяч других дизайнеров и станьте частью сообщества Mockup World! Вы будете получать еженедельный информационный бюллетень: новые макеты, эксклюзивные товары для подписчиков и самые горячие…
Совет по ссылке Посмотреть деталиiPhone
Чистый набор макетов iPhone 14 Pro
Набор из двух макетов iPhone 14 Pro, которые идеально подходят для презентации мобильных UI/UX дизайнов! Каждый PSD-файл имеет размер 6000 x 4500 пикселей и оснащен смарт-слоями…
Свободно Посмотреть деталиiPad
Белый макет iPad с клавиатурой
Простой макет iPad, показывающий горизонтальный белый iPad с прикрепленной клавиатурой.
Свободно Посмотреть детали Организованный PSD-файл Sith со смарт-слоем и изменяемым цветом фона. Размеры 4500 x 3000 px…
Организованный PSD-файл Sith со смарт-слоем и изменяемым цветом фона. Размеры 4500 x 3000 px…Мода и одежда
Макет фартука с ремешком на шее
Мокап фартука с фартуком с ремешком на шее. Многослойный PSD-файл со смарт-объектом и дополнительным слоем выбора цвета для изменения шва и ремешка…
Свободно Посмотреть детали
15 учебных пособий по созданию профессиональных мокапов продуктов в Photoshop
Когда дело доходит до продажи ваших продуктов, презентация этого продукта может иметь огромное значение, когда речь идет о продажах. Это еще более важно, когда речь идет о цифровых продуктах, которые не являются материальными.
Если вы ищете способ поднять свои навыки презентации продуктов на новый уровень, вы попали по адресу.
В этом обзоре руководств мы собрали лучшие и наиболее полезные руководства по макетам продуктов. Вы узнаете советы и приемы, которые улучшат ваши навыки работы с Photoshop и позволят вам представить физические и цифровые продукты в визуально привлекательном виде.
Больше бесплатных шаблонов мокапов
80 000+ PSD шаблонов для Photoshop
Неограниченное количество загрузок: шаблоны для печати, наборы иконок, наборы пользовательского интерфейса, шаблоны мокапов, шаблоны логотипов и многое другое!
75 000 шаблонов печати
Шаблоны Photoshop
Более 9000 наборов иконок
Шаблоны Photoshop
28 000+ шаблонов мокапов
Шаблоны Photoshop
Более 30 000 наборов пользовательского интерфейса
Шаблоны Photoshop
Более 11 000 шаблонов логотипов
Шаблоны Photoshop
Более 900 веб-шаблонов
Шаблоны Photoshop
Просмотреть все шаблоны Photoshop
Как упоминалось ранее, визуализировать цифровые продукты может быть немного сложно, но с помощью этого руководства вы сможете эффективно дать своим клиентам представление о том, как будет выглядеть готовый проект.
Используйте это руководство для создания макета изометрической карты. Этот учебник идеально подходит для любого проекта, связанного с путешествиями или географией. В этом уроке будут использоваться экшены преобразования в Photoshop, так что вы обязательно найдете несколько новых трюков в рукаве.
Хотя создание собственного макета продукта — отличный способ добавить уникальности и индивидуальности вашему проекту, реальность часто бывает иной, и бывают случаи, когда создание макета с нуля невозможно. Используйте этот профессионально разработанный набор макетов, чтобы представить свои цифровые продукты.
Нужно срочно создать макет продукта? Этот урок покажет вам, что вам не нужно тратить часы на создание макета продукта. Все, что вам нужно, это ваш продукт и правильное стоковое фото.
Если вы хотите выделиться, убедитесь, что презентация вашего продукта действительно уникальна. Отличное место для начала — это руководство, в котором показано, как создать макет постера с текстовым портретом.
Если вы работаете над веб-сайтом или приложением и вам нужно продемонстрировать, как оно будет выглядеть на разных устройствах, вам понадобится адаптивный макет экрана. Узнайте, как создать его с помощью этого быстрого и простого урока Photoshop.
Мокапы наборов канцелярских принадлежностей — отличный способ продемонстрировать своим клиентам фирменный стиль. С помощью этого шаблона от Envato Elements вы сможете продемонстрировать фирменный стиль на конверте, визитной карточке, фирменном бланке и папке.
В этом видеоуроке показан быстрый и простой способ создания потрясающего макета продукта в Photoshop. Вы начинаете с базового изображения, а затем проводите вас через процесс разработки шаблона макета, который вы повторно используете снова и снова.
Это руководство исходит от создателей Adobe, поэтому вы знаете, что получаете качественные и инсайдерские советы и рекомендации. Вы узнаете, как разработать макет физического продукта и использовать композицию 2D-изображений в сочетании с активами 3D-дизайна.
Для любого проекта, в котором используется винтажный или ретро-стиль, вам понадобится соответствующий макет продукта. Этот урок покажет вам, как создать реалистичный макет состаренного и текстурированного логотипа.
Взгляните на этот набор мокапов черного фирменного стиля от Envato Elements. Этот макет идеально подходит для любого элитного бренда в сфере моды, ювелирных изделий или любой другой отрасли, которая хочет излучать элегантность и стиль.
Дизайн футболок — отличный способ заработать дополнительный доход, а макеты футболок важны на протяжении всего процесса покупки. С помощью этого руководства вы научитесь создавать привлекательные макеты футболок, которые повысят ваши продажи.
Этот урок поможет вам освежить свои навыки работы с Photoshop и, возможно, научит вас паре новых приемов, когда вы собираетесь создать многоразовый шаблон макета в Photoshop.
Воспользуйтесь этим подробным руководством, чтобы создать красивый макет логотипа с кожаной печатью. Это отличный способ показать вашим клиентам, как их логотип будет выглядеть на различных фирменных ресурсах и продуктах.
Это отличный способ показать вашим клиентам, как их логотип будет выглядеть на различных фирменных ресурсах и продуктах.
Сэкономьте время на создании собственного макета плаката с помощью этого шаблона. Вы получите файл высокого разрешения с четырьмя различными эффектами, чтобы вы могли выбирать, как должен выглядеть ваш постер.
Несмотря на то, что в настоящее время восковые печати не используются широко, они придают вашему бренду ощущение роскоши и таинственности. С помощью этого руководства вы узнаете, как создать фотореалистичный макет восковой печати и использовать смарт-объекты, эффекты и режимы наложения.
В этом видеоуроке вы узнаете, как создать макет смарт-объекта, чтобы вы могли легко повторно использовать свой дизайн и макет для каждого проекта. Весь туториал занимает 5 минут, так что вы без труда справитесь с этим во время обеденного перерыва.
Хотите придать вашим макетам логотипа стильный вид? Тогда обязательно ознакомьтесь с этим руководством. Используя несколько стилей слоя и смарт-объект, вы создадите фотореалистичный макет логотипа из прессованной бумаги.
Используя несколько стилей слоя и смарт-объект, вы создадите фотореалистичный макет логотипа из прессованной бумаги.
Используйте этот набор художественных макетов ArtBox, чтобы продемонстрировать ряд художественных инструментов. Вы можете использовать его в своих собственных проектах или просто в качестве источника вдохновения для мозгового штурма и создания собственных художественных макетов.
Из этого туториала вы узнаете, как сделать реалистичный мокап коробки. Хотя руководство фокусируется на программном блоке, вы можете легко адаптировать его для любого другого дизайна блока.
Независимо от того, какой тип продукта вы хотите представить, великолепный макет продукта позволит вам представить свою идею клиенту еще до того, как продукт будет готов.
В случае с цифровыми продуктами это дает вашим клиентам полезный инструмент для визуализации того, что они получат. Учебники в этом обзоре помогут вам создать привлекательные макеты продуктов в кратчайшие сроки.
Как создать макет экрана в Photoshop
Многие дизайнеры и художники используют макеты для демонстрации своих работ. В этом уроке по макету экрана вы узнаете, как создавать макеты с нуля, используя смарт-объекты и маски в Photoshop. Это проще, чем вы думаете. Давайте начнем.
Что такое мокапы и как они работают?
Мокапы — это изображения, отформатированные таким образом, чтобы вы могли заменить часть изображения своим собственным дизайном. Они часто используются для дизайна экранов, дизайна упаковки или одежды.
В Интернете можно найти множество бесплатных макетов в формате PSD, которые вы можете использовать. Эти макеты снабжены фотографией или даже созданной компьютером сценой и дополнены слоем смарт-объекта, с помощью которого ваш дизайн можно применить к макету.
Смарт-объект манипулирует перспективой вашего дизайна, чтобы плоский дизайн можно было деформировать на любой поверхности фотографии, например на экране телефона или футболке. Вы можете загрузить готовые макеты со слоем смарт-объекта, размещенным на дизайне, все, что вам нужно сделать, это добавить свой дизайн, а смарт-объект сделает все остальное за вас.
Вы можете загрузить готовые макеты со слоем смарт-объекта, размещенным на дизайне, все, что вам нужно сделать, это добавить свой дизайн, а смарт-объект сделает все остальное за вас.
Связанный: Как использовать Adobe Camera RAW в качестве смарт-объекта в Photoshop
Очень просто создать свой собственный и включить слой смарт-объекта, который работает с вашей фотографией и улучшает ваш дизайн. Давайте начнем с учебника.
1. Подготовьте фотографию
Начать нужно с качественной фотографии экрана. Если вы просмотрите веб-сайты со стоковыми фотографиями, вы заметите, что изображения экранов почти не отвлекают внимание.
Подумайте о том, как будет выглядеть ваш окончательный дизайн на экране, и убедитесь, что остальная часть фотографии соответствует той же теме. Если ваш дизайн женственный и легкий, украсьте фото небольшой вазой с цветами или цветочной тканью. Если ваш дизайн предназначен для рекламы кофе, добавьте кофейную чашку рядом с экраном на фото.
В целом, убедитесь, что вокруг основного объекта на фотографии чистый фон (который будет своего рода экраном).
Вы можете использовать свои собственные фотографии или искать то, что вам нужно, на таких сайтах, как Unsplash или Pixabay. Если это требует редактирования, сейчас самое время это сделать.
2. Создайте смарт-объект
Чтобы создать макет, начните с открытия фотографии экрана в Photoshop. Затем нам нужно создать смарт-объект. Для этого используйте инструмент Rectangle Tool 9.0110 ( U ) и начертите на экране изображения грубый прямоугольник. Выберите цвет заливки для прямоугольника и удалите обводку.
На панели слоев щелкните правой кнопкой мыши слой с прямоугольником и выберите Преобразовать в смарт-объект . Отсюда мы можем преобразовать смарт-объект. Чтобы включить инструмент преобразования , нажмите [ Cmd + T ] на Mac и [ Ctrl + T ] на Windows.
При включенном инструменте преобразования удерживайте Cmd (Mac) или Ctrl (Windows) и наведите курсор на угол прямоугольника, пока он не превратится в белую стрелку. Используя эту стрелку, щелкните и перетащите каждый угол прямоугольника в углы экрана на фотографии.
Когда прямоугольник выровнен, дважды щелкните в любом месте, чтобы применить эффект. Это теперь создало смарт-объект, куда пойдет ваш дизайн.
3. Добавьте маску, если необходимо
Если у вас есть дополнительные помехи на вашем изображении, например, экран ноутбука загораживает экран компьютера на нашем изображении, вы можете использовать маску слоя для работы со своим смарт-объектом.
Создайте смарт-объект, закрывающий препятствия, используя шаги, описанные в предыдущем разделе. Затем на панели слоев нажмите Создать маску слоя . С помощью инструмента выделения ( L ) выделите все на фотографии, кроме экрана, на котором будет находиться макет.
Когда все остальное выбрано, нажмите Удалить на клавиатуре. Миниатюра маски слоя на панели слоев покажет белую фигуру там, где находится экран, а все остальное будет черным и замаскировано.
После того, как вы создали смарт-объект, пришло время добавить свой дизайн в макет.
Откройте нужный дизайн в Photoshop и выберите все, нажав [ Cmd + A ] на Mac или [ Ctrl + A ] на Windows. Скопируйте выделение и вернитесь к окну с макетом. Найдите слой, который содержит ваш смарт-объект, и дважды щелкните поле смарт-объекта на панели слоев. Смарт-объект откроется в новом окне.
Теперь вы можете вставить ранее скопированный дизайн. Измените размер так, чтобы он покрывал весь прямоугольник. После установки размера сохраните изображение, нажав [ Cmd + S ] на Mac или [ Ctrl + S ] на Windows. Выйдите из окна после сохранения.
Вернуться в главное окно; вы должны увидеть, как ваш макет завершен с новым экраном.
5. Сделайте это реалистичным
Вы можете оставить свой макет как есть, но чтобы вывести дизайн на новый уровень, вы можете добавить реалистичные блики или отражения на экран компьютера над смарт-объектом.
Для просмотра естественных бликов используйте кнопку Видимость на слое смарт-объекта. Посмотрите, как свет падает на экран на исходной фотографии. Когда вы включаете видимость, эти естественные блики экрана исчезают и выглядят немного плоскими.
Выберите миниатюру маски слоя на предполагаемом слое, щелкните ее правой кнопкой мыши и выберите Добавить маску к выделению . Затем добавьте новый слой и щелкните инструмент градиент . Мы собираемся использовать черно-белый линейный градиент, размещая белый цвет там, где свет падает на экран.
С вашим градиентом измените режим наложения слоя на Multiply .

 Простой в использовании PSD-файл с одним смарт-слоем для добавления собственных дизайнов баннеров. Цвет фона можно изменить…
Простой в использовании PSD-файл с одним смарт-слоем для добавления собственных дизайнов баннеров. Цвет фона можно изменить… PSD-файл поставляется со смарт-слоем для замены отображаемого содержимого — он также…
PSD-файл поставляется со смарт-слоем для замены отображаемого содержимого — он также… Вы также можете изменить цвет фона.
Вы также можете изменить цвет фона. Универсальные PSD-файлы со смарт-слоями, фотофильтрами, дополнительными тенями и изменяемым фоном…
Универсальные PSD-файлы со смарт-слоями, фотофильтрами, дополнительными тенями и изменяемым фоном… Организованный PSD-файл Sith со смарт-слоем и изменяемым цветом фона. Размеры 4500 x 3000 px…
Организованный PSD-файл Sith со смарт-слоем и изменяемым цветом фона. Размеры 4500 x 3000 px…