align-content | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Примечание
- Спецификация
- Браузеры
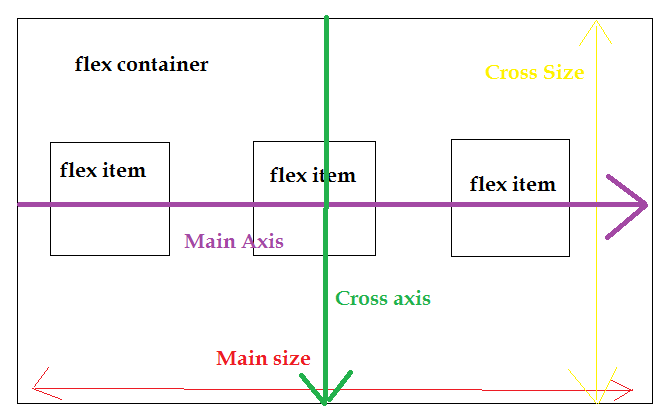
Задаёт тип выравнивания строк внутри флекс-контейнера по поперечной оси при наличии свободного пространства.
| Значение по умолчанию | stretch |
|---|---|
| Наследуется | Нет |
| Применяется | К флекс-контейнеру |
| Анимируется | Нет |
Синтаксис
align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
| Значение | Положение | Описание |
|---|---|---|
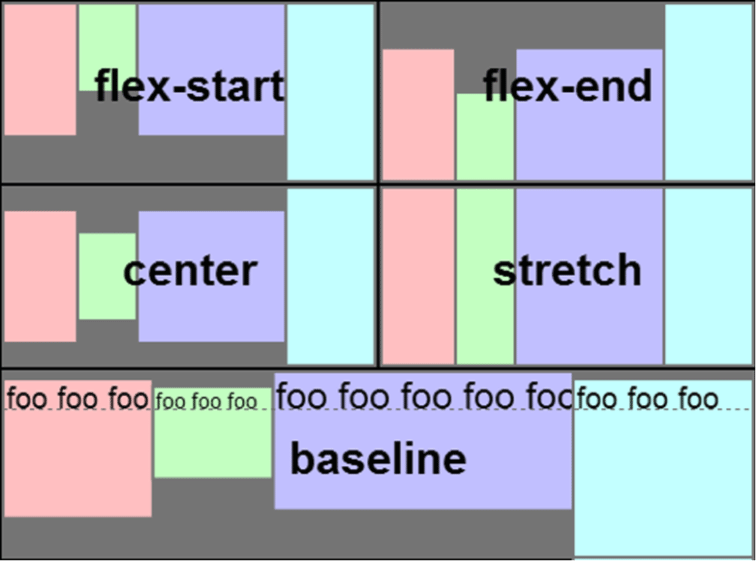
| flex-start | Строки располагаются в начале поперечной оси. Каждая следующая строка идёт вровень с предыдущей. | |
| center | Строки располагаются по центру контейнера. | |
| flex-end | Строки располагаются начиная с конца поперечной оси. Каждая предыдущая строка идёт вровень со следующей. | |
| space-between | Строки равномерно распределяются в контейнере и расстояние между ними одинаково. | |
| space-around | Строки равномерно распределяются таким образом, чтобы пространство между двумя соседними строками было одинаковым. Пустое пространство перед первой строкой и после последней строки равно половине пространства между двумя соседними строками. | |
| space-evenly | Строки равномерно распределяются таким образом, чтобы пространство между двумя соседними строками, а также пространство перед первой строкой и после последней строки было одинаковым. | |
| stretch | Строки равномерно растягиваются, заполняя свободное пространство. |
Песочница
flex-start flex-end center space-between space-around space-evenly stretch
div {
display: flex;
align-content: {{ playgroundValue }};
}Пример
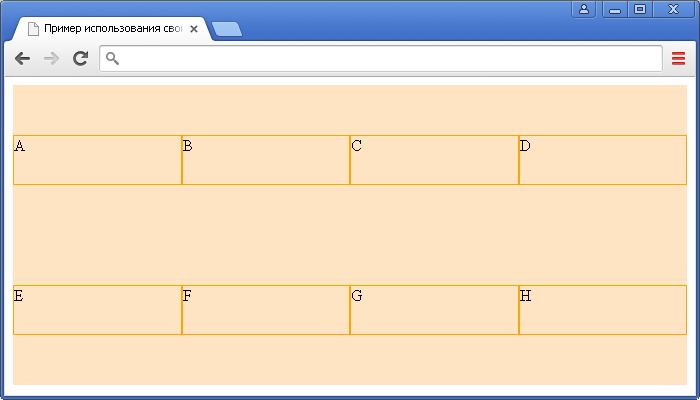
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>align-content</title> <style> .flex-container { width: 70px; height: 240px; border: 1px solid #333; padding: 10px; display: flex; flex-wrap: wrap; align-content: center; } .flex-container div { width: 70px; height: 70px; border-radius: 50%; } .red { background: red; } .
Результат данного примера показан на рис. 1.
Объектная модель
Объект.style.alignContent
Примечание
Safari до версии 9 поддерживает свойство -webkit-align-content.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Box Alignment Module Level 3 | Рабочий проект |
| CSS Flexible Box Layout Module Level 1 | Возможная рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.

- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 11 | 13 | 29 | 12.1 | 6.1 | 9 | 28 |
4. 4 4 | 28 | 12.1 | 7.1 | 9.2 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Флексы
См. также
- place-content
- Выравнивание с помощью флексбоксов
- Свойства flex-контейнера
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 24.04.2020
Редакторы: Влад Мержевич
CSS свойство align-content
❮ Назад Вперед ❯
CSS свойство align-content используется для выравнивания строк flex-контейнеров, когда доступно дополнительное пространство по горизонтали (на перекрестной оси).
Если в флексбоксе имеется только одна строка, свойство не будет иметь эффекта. Необходимо иметь несколько строк в флекс-контейнере.
Значение по умолчанию этого свойства — «stretch».
Свойство align-content может иметь следующие значения:
- flex-start
- flex-end
- center
- space-between
- space-around
- stretch
align-content: flex-start | flex-end | center | space-between | space-around | stretch | initial | inherit;
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
#example {
width: 70px;
height: 300px;
padding: 0;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-flow: row wrap; /* Safari 6.1+ */
-webkit-align-content: stretch; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: stretch;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: stretch</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>Попробуйте сами!
Пример со значением «center»:
Пример
<!DOCTYPE html>
<html>
<head>
<style>
#example {
width: 70px;
height: 300px;
padding: 0;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-flow: row wrap; /* Safari 6.
1+ */
-webkit-align-content: center; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: center;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: center</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>Попробуйте сами!
Пример со значением «flex-start», где элементы расположены в начале:
Пример
<!DOCTYPE html>
<html>
<head>
<style>
#example {
width: 70px;
height: 300px;
padding: 0;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-flow: row wrap; /* Safari 6. 1+ */
-webkit-align-content: flex-start; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: flex-start;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: flex-start</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
1+ */
-webkit-align-content: flex-start; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: flex-start;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: flex-start</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>Попробуйте сами!
Пример со значением «flex-end», где элементы расположены в конце:
Пример
<!DOCTYPE html>
<html>
<head>
<style>
#example {
width: 70px;
height: 300px;
padding: 0;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-flow: row wrap; /* Safari 6. 1+ */
-webkit-align-content: flex-end; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: flex-end;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: flex-end</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
1+ */
-webkit-align-content: flex-end; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: flex-end;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: flex-end</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>Попробуйте сами!
Пример, где применено значение «space-between». Элементы расположены между строками:
Пример
<!DOCTYPE html>
<html>
<head>
<style>
#example {
width: 70px;
height: 300px;
padding: 0;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-flow: row wrap; /* Safari 6. 1+ */
-webkit-align-content: space-between; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: space-between;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: space-between</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
1+ */
-webkit-align-content: space-between; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: space-between;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: space-between</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>Попробуйте сами!
Пример со значением «space-around», где пространства между элементами равны:
Пример
<!DOCTYPE html>
<html>
<head>
<style>
#example {
width: 70px;
height: 300px;
padding: 0;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-flow: row wrap; /* Safari 6. 1+ */
-webkit-align-content: space-around; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: space-around;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: space-around</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
1+ */
-webkit-align-content: space-around; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: space-around;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: space-around</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>Попробуйте сами!
Flex. Утилиты · Bootstrap. Версия v4.0.0
Быстрое управление компоновкой, выравниванием и калибровкой столбцов сетки, навигации, компонентов и т.д., с полным набором гибких утилит flexbox. Для более сложных реализаций может потребоваться пользовательский CSS.
Задействуйте «гибкое» поведение
Применяйте утилиты display для создания гибкого контейнера и трансформируйте прямые дочерние элементы в «гибкие». Гибкие контейнеры и элементы можно изменять дополнительными свойствами гибкости.
Гибкие контейнеры и элементы можно изменять дополнительными свойствами гибкости.
Я — контейнер flexbox!
<div>Я - контейнер flexbox!</div>
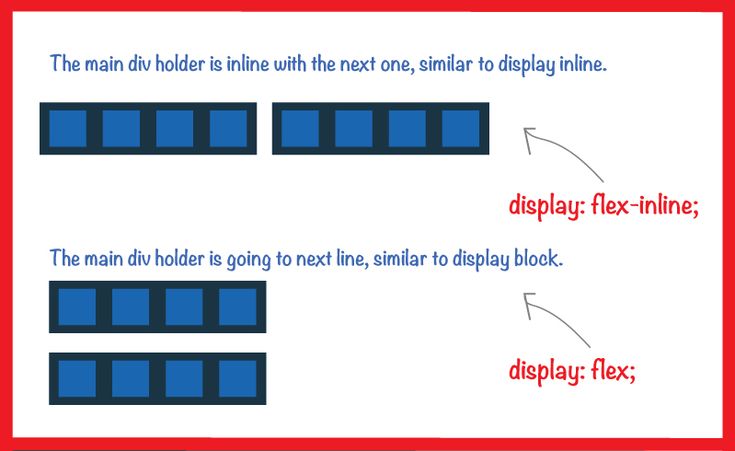
Я встроенный контейнер flexbox!
<div>Я встроенный контейнер flexbox!</div>
Также существуют отзывчивые варианты .d-flex и .d-inline-flex.
.d-flex.d-inline-flex.d-sm-flex.d-sm-inline-flex.d-md-flex.d-md-inline-flex.d-lg-flex.d-lg-inline-flex.d-xl-flex.d-xl-inline-flex
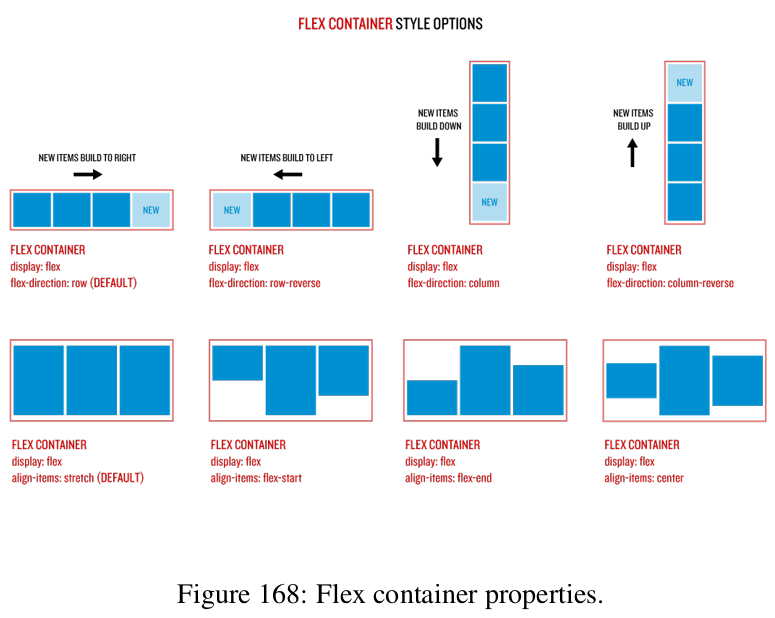
Направление
Задайте направление гибких элементов в гибком контейнере утилитами направления. В большинстве случаев вы можете пропустить «горизонтальный класс» в данном случае, т.к. умолчание браузера – row. Однако вы можете попасть в ситуацию, где вам понадобится явно задать это значение (например, при разработке отзывчивой верстки).
В большинстве случаев вы можете пропустить «горизонтальный класс» в данном случае, т.к. умолчание браузера – row. Однако вы можете попасть в ситуацию, где вам понадобится явно задать это значение (например, при разработке отзывчивой верстки).
Используйте элемент класса .flex-row для задания горизонтального направления (умолчание браузера), или .flex-row-reverse для того, чтобы горизонтальное направление начиналось с противоположной стороны.
Flex элемент 1
Flex элемент 2
Flex элемент 3
Flex элемент 1
Flex элемент 2
Flex элемент 3
<div> <div>Flex элемент 1</div> <div>Flex элемент 2</div> <div>Flex элемент 3</div> </div> <div> <div>Flex элемент 1</div> <div>Flex элемент 2</div> <div>Flex элемент 3</div> </div>
Используйте класс . для создания вертикального направления, или  flex-column
flex-column.flex-column-reverse, чтобы вертикальное направление начиналось с противоположной стороны.
Flex элемент 1
Flex элемент 2
Flex элемент 3
Flex элемент 1
Flex элемент 2
Flex элемент 3
<div> <div>Flex элемент 1</div> <div>Flex элемент 2</div> <div>Flex элемент 3</div> </div> <div> <div>Flex элемент 1</div> <div>Flex элемент 2</div> <div>Flex элемент 3</div> </div>
Для flex-direction также есть отзывчивые вариации.
.flex-row.flex-row-reverse.flex-column.flex-column-reverse.flex-sm-row. flex-sm-row-reverse
flex-sm-row-reverse.flex-sm-column.flex-sm-column-reverse.flex-md-row.flex-md-row-reverse.flex-md-column.flex-md-column-reverse.flex-lg-row.flex-lg-row-reverse.flex-lg-column.flex-lg-column-reverse.flex-xl-row.flex-xl-row-reverse.flex-xl-column.flex-xl-column-reverse
Выравнивайте содержимое
Пользуйтесь утилитами justify-content или контейнерами флексбокса для изменения выравнивания гибких элементов по главной оси (ось х по умолчанию, ось у – если flex-direction: column). Выбирайте из start (умолчание браузера), end, center, between или around.
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div>...</div> <div>...</div> <div>...</div> <div>...</div> <div>...</div>
Отзывчивые вариации для justify-content.
.justify-content-start.justify-content-end.justify-content-center.justify-content-between.justify-content-around.justify-content-sm-start.justify-content-sm-end.justify-content-sm-center. justify-content-sm-between
justify-content-sm-between.justify-content-sm-around.justify-content-md-start.justify-content-md-end.justify-content-md-center.justify-content-md-between.justify-content-md-around.justify-content-lg-start.justify-content-lg-end.justify-content-lg-center.justify-content-lg-between.justify-content-lg-around.justify-content-xl-start.justify-content-xl-end.justify-content-xl-center.justify-content-xl-between.justify-content-xl-around
Выравнивание элементов
Используйте утилиты align-items в контейнерах флексбокса для изменения выравнивания гибких элементов по перекрестной оси (ось у по умолч. , ось х – если
, ось х – если flex-direction: column). Выбирайте из start, end, center, baseline или stretch (умолчание браузера).
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div>...</div> <div>...</div> <div>...</div> <div>...</div> <div>...</div>
Отзывчивые вариации для align-items.
.align-items-start.align-items-end.align-items-center.align-items-baseline.align-items-stretch. align-items-sm-start
align-items-sm-start.align-items-sm-end.align-items-sm-center.align-items-sm-baseline.align-items-sm-stretch.align-items-md-start.align-items-md-end.align-items-md-center.align-items-md-baseline.align-items-md-stretch.align-items-lg-start.align-items-lg-end.align-items-lg-center.align-items-lg-baseline.align-items-lg-stretch.align-items-xl-start.align-items-xl-end.align-items-xl-center.align-items-xl-baseline.align-items-xl-stretch
Align self
Используйте утилиты align-self в гибких элементах для индивидуального изменения их выравнивания по перекрестной оси (ось у по умолч. , ось х – если
, ось х – если flex-direction: column). Выбирайте из таких же параметров, как у align-items: start, end, center, baseline или stretch (умолчание браузера).
Flex элемент
Выровненный элемент flex
Flex элемент
Flex элемент
Выровненный элемент flex
Flex элемент
Flex элемент
Выровненный элемент flex
Flex элемент
Flex элемент
Выровненный элемент flex
Flex элемент
Flex элемент
Выровненный элемент flex
Flex элемент
<div>Выровненный элемент flex</div> <div>Выровненный элемент flex</div> <div>Выровненный элемент flex</div> <div>Выровненный элемент flex</div> <div>Выровненный элемент flex</div>
Отзывчивые вариации для align-self.
.align-self-start. align-self-end
align-self-end.align-self-center.align-self-baseline.align-self-stretch.align-self-sm-start.align-self-sm-end.align-self-sm-center.align-self-sm-baseline.align-self-sm-stretch.align-self-md-start.align-self-md-end.align-self-md-center.align-self-md-baseline.align-self-md-stretch.align-self-lg-start.align-self-lg-end.align-self-lg-center.align-self-lg-baseline.align-self-lg-stretch.align-self-xl-start. align-self-xl-end
align-self-xl-end.align-self-xl-center.align-self-xl-baseline.align-self-xl-stretch
Авто-марджины
Флексбокс может невероятные вещи – если вы сочетаете выравнивание гибких элементов с авто-марджинами. Три примера ниже показывают контроль над гибкими элементами через авто-марджины: 1. по умолчанию (нет авто-марджина), 2. «прижимаем» два элемента к правому краю (.mr-auto), 3. «прижимаем» два элемента к левому краю (.ml-auto).
К несчастью, IE10 и IE11 не очень-то поддерживают авто-марджины в гибких элементах, чьи «родительские элементы» имеют атрибут justify-content. Смотри детали здесь.
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div> <div>Flex элемент</div> <div>Flex элемент</div> <div>Flex элемент</div> </div> <div> <div>Flex элемент</div> <div>Flex элемент</div> <div>Flex элемент</div> </div> <div> <div>Flex элемент</div> <div>Flex элемент</div> <div>Flex элемент</div> </div>
С элементами выравнивания
Передвигайте по вертикали один из гибких элементов к верху или низу контейнера, сочетая align-items, flex-direction: column и margin-top: auto или margin-bottom: auto.
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div> <div>Flex элемент</div> <div>Flex элемент</div> <div>Flex элемент</div> </div> <div> <div>Flex элемент</div> <div>Flex элемент</div> <div>Flex элемент</div> </div>
Обертка
Изменяйте способ оборачивания гибких элементов в гибком контейнере. Можете совсем не оборачивать их (умолчание браузера) с классом .flex-nowrap, можете обернуть их классом .flex-wrap или реверсируйте оборачивание с классом .flex-wrap-reverse.
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div> ... </div>
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div> ... </div>
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div> ... </div>
Отзывчивые вариации есть также для flex-wrap.
.flex-nowrap.flex-wrap.flex-wrap-reverse.flex-sm-nowrap.flex-sm-wrap.flex-sm-wrap-reverse.flex-md-nowrap.flex-md-wrap.flex-md-wrap-reverse.flex-lg-nowrap.flex-lg-wrap.flex-lg-wrap-reverse. flex-xl-nowrap
flex-xl-nowrap.flex-xl-wrap.flex-xl-wrap-reverse
Порядок
Мы создали параметры лишь для придания элементу первого или последнего порядкового положения, как и для сброса данной настройки для использования порядка DOM. Так как order принимает цифровое значение (например, 5), добавьте обычный CSS для создания необходимых дополнительных значений.
Первый flex элемент
Второй flex элемент
Третий flex элемент
<div> <div>Первый flex элемент</div> <div>Второй flex элемент</div> <div>Третий flex элемент</div> </div>
Отзывчивые вариации есть также для order.
.order-0.order-1.order-2.order-3. order-4
order-4.order-5.order-6.order-7.order-8.order-9.order-10.order-11.order-12.order-sm-0.order-sm-1.order-sm-2.order-sm-3.order-sm-4.order-sm-5.order-sm-6.order-sm-7.order-sm-8.order-sm-9.order-sm-10.order-sm-11.order-sm-12.order-md-0.order-md-1.order-md-2. order-md-3
order-md-3.order-md-4.order-md-5.order-md-6.order-md-7.order-md-8.order-md-9.order-md-10.order-md-11.order-md-12.order-lg-0.order-lg-1.order-lg-2.order-lg-3.order-lg-4.order-lg-5.order-lg-6.order-lg-7.order-lg-8.order-lg-9.order-lg-10.order-lg-11.order-lg-12.order-xl-0.order-xl-1. order-xl-2
order-xl-2.order-xl-3.order-xl-4.order-xl-5.order-xl-6.order-xl-7.order-xl-8.order-xl-9.order-xl-10.order-xl-11.order-xl-12
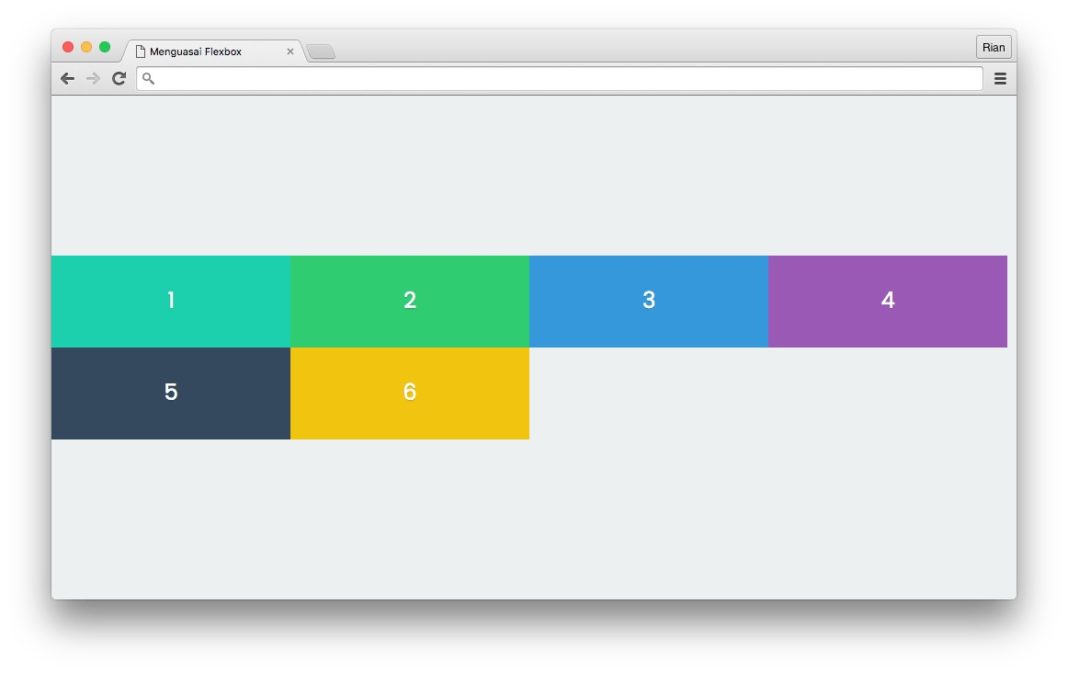
Выравнивание содержимого
Используйте утилиты align-content в контейнерах флексбокса, чтобы гибкие элементы выравнивались «вместе» по одной перекрестной оси. Выбирайте из start (умолчание браузера), end, center, between, around или stretch. Чтобы продемонстрировать эти утилиты, мы применили flex-wrap: wrap и увеличили количество элементов flex.
Внимание! Это свойство не действует на одиночных рядах или одиночных гибких элементах.
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div> ... </div>
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div>...</div>
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div>...</div>
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div>...</div>
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div>...</div>
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
Flex элемент
<div>...</div>
Отзывчивые вариации есть также для align-content.
.align-content-start.align-content-end.align-content-center.align-content-around.align-content-stretch.align-content-sm-start.align-content-sm-end.align-content-sm-center.align-content-sm-around.align-content-sm-stretch.align-content-md-start.align-content-md-end.align-content-md-center.align-content-md-around.align-content-md-stretch.align-content-lg-start.align-content-lg-end. align-content-lg-center
align-content-lg-center.align-content-lg-around.align-content-lg-stretch.align-content-xl-start.align-content-xl-end.align-content-xl-center.align-content-xl-around.align-content-xl-stretch
Свойство CSS align-content
❮ Назад Полное руководство по CSS Далее ❯
Пример
Упаковать строки по направлению к центру гибкого контейнера:
div
{
ширина: 70 пикселей;
высота: 300 пикселей;
граница: 1 пиксель сплошная #c3c3c3;
дисплей: гибкий;
flex-wrap: обернуть;
align-content: center;
}
Попробуйте сами »
Определение и использование
Свойство align-content изменяет поведение
свойство flex-wrap. Это похоже на
выравнивание элементов, но
вместо выравнивания гибких элементов он выравнивает гибкие линии.
Это похоже на
выравнивание элементов, но
вместо выравнивания гибких элементов он выравнивает гибкие линии.
Примечание: Для этого должно быть несколько строк элементов. свойство иметь какой-либо эффект!
Совет: Используйте свойство justify-content для выравнивания элементов по главной оси (по горизонтали).
Показать демо ❯
| Значение по умолчанию: | стрейч |
|---|---|
| Унаследовано: | нет |
| Анимация: | №. Читать про анимированный |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.alignContent=»center» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Цифры, за которыми следует -webkit-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| выравнивание содержимого | 21,0 | 11,0 | 28,0 | 9.0 7.0 -вебкит- | 12.1 |
Синтаксис CSS
align-content: stretch|center|flex-start|flex-end|space-between|space-around|space-evenly|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| стрейч | Значение по умолчанию. Линии растягиваются, чтобы занять оставшееся место | Демонстрация ❯ |
| центр | Строки упакованы по направлению к центру гибкого контейнера | Демонстрация ❯ |
| гибкий пуск | Строки упакованы ближе к началу гибкого контейнера | Демонстрация ❯ |
| гибкий конец | Строки упакованы ближе к концу гибкого контейнера | Демонстрация ❯ |
| пробел между | Строки равномерно распределены во флекс-контейнере | Демонстрация ❯ |
| пространство вокруг | Строки равномерно распределены во гибком контейнере с пробелами половинного размера на обоих концах | Демонстрация ❯ |
| равномерно | Строки равномерно распределены во гибком контейнере с равным пространством вокруг них | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Справочник по CSS: свойство align-items
Справочник по CSS: свойство align-self
Справочник по CSS: свойство justify-content
Ссылка HTML DOM: свойство alignContent
❮ Предыдущий Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как выровнять содержимое в CSS?
Расположение контента, появляющегося на веб-сайте, очень важно, когда речь идет о том, чтобы сделать ваш веб-сайт изысканным и удобным для пользователей. Контент может быть HTML-элементом (встроенным или блочным), некоторым текстом, изображением и т. д. В CSS доступны различные подходы для выравнивания этих типов контента на вашей веб-странице. В этом посте мы собираемся обсудить некоторые из этих подходов, чтобы прояснить для вас концепцию выравнивания контента.
Контент может быть HTML-элементом (встроенным или блочным), некоторым текстом, изображением и т. д. В CSS доступны различные подходы для выравнивания этих типов контента на вашей веб-странице. В этом посте мы собираемся обсудить некоторые из этих подходов, чтобы прояснить для вас концепцию выравнивания контента.
Приступим
Выравнивание блочных элементов
Существует огромное количество элементов, подпадающих под категорию блочных элементов, таких как
,
to
,
Как выровнять текст по центру в CSS
Вы можете выровнять текст с помощью свойства CSS text-align . Это свойство отображает различные значения, такие как слева, справа, по центру и по ширине.
Пример
Предположим, вы хотите выровнять некоторый текст внутри контейнера div по правому краю. Следуйте приведенному ниже коду.
HTML
Этот текст выровнен по правому краю.
Мы поместили элемент
внутрь элемента
CSS
.right {
text-align: right;
граница: 3 пикселя сплошной фиолетовый;
}
С помощью свойства text-align мы выравниваем текст по правой стороне контейнера div.
Вывод
Текст был выровнен по правому краю с помощью свойства text-align.
Выравнивание встроенных элементов
Приходит время, когда нам нужно выровнять встроенные элементы, такие как изображения. Вы можете выровнять эти типы элементов, изменив их тип элемента на уровень блока, используя свойство отображения CSS, а затем выровнять его различные свойства CSS в соответствии с необходимостью.
Выравнивание изображения
Используя различные свойства CSS, такие как display , margin-left или margin-right , вы можете выровнять изображение в любом стиле, который вам нравится.
Пример
Предположим, вы хотите выровнять изображение по центру по горизонтали независимо от того, находится оно в контейнере или нет.
HTML

Здесь мы вставили изображение с помощью тега .
CSS
img {
display: block;
поле слева: авто;
поле справа: авто;
ширина: 50%;
}
Чтобы выровнять изображение по центру по горизонтали, установите для его отображения блокировку, а для обоих полей (левого и правого) — авто. Кроме того, вы можете указать некоторую ширину или высоту по вашему выбору.
Выход
Изображение успешно выровнено по центру.
Горизонтальное выравнивание
Давайте рассмотрим различные подходы, которые можно использовать для выравнивания блочных элементов по горизонтали.
Как выровнять элемент по центру
Предположим, у вас есть
HTML
Выравнивание содержимого в CSS
Здесь мы создали элемент
.
CSS
.center {
padding: 5px;
поле: авто;
ширина: 70%;
граница: 3 пикселя сплошного фиолетового цвета;
}
Теперь, чтобы элемент div занимал только указанное пространство, чтобы он не растягивался до углов своего контейнера, придайте ему некоторую ширину. Чтобы выровнять его по центру по горизонтали, установите для поля значение auto.
Выход
Div успешно выровнен по центру.
Как выровнять элементы с помощью свойства position
В этом примере мы выровняем контейнер div по правому краю, используя абсолютное значение свойства position.
HTML
Выравнивание элементов с помощью свойства CSS Position
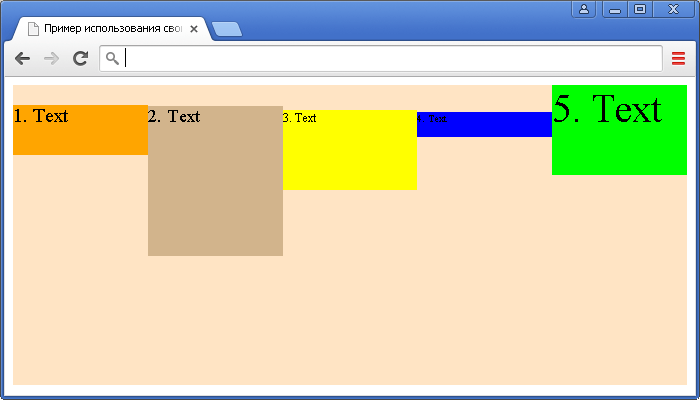
Этот элемент div выровнен по правому краю с помощью abo значение свойства позиции CSS.
Здесь мы создали два контейнера div, чтобы понять работу абсолютного значения свойства position. Класс «div» назначается первому тегу div, а класс «зеленый» назначается второму тегу div.
CSS
.div{
padding: 15px;
граница: сплошной черный 3 пикселя;
}
.green {
позиция: абсолютная;
справа: 1%;
верх: 15%;
ширина: 300 пикселей;
граница: 3 пикселя сплошной зеленый цвет;
отступ: 10 пикселей;
}
Оба контейнера div имеют определенный стиль, однако для свойства position второго div установлено значение absolute. Теперь второй div будет выровнен относительно позиции первого div .
Теперь второй div будет выровнен относительно позиции первого div .
Вывод
«Зеленый» элемент div был абсолютно позиционирован относительно первого элемента div с помощью свойства CSS position.
Как выравнивать элементы с помощью свойства float.
Предположим, вы хотите разместить контейнер div в правой части страницы.
HTML
Hello World!
В приведенном выше коде мы создали контейнер div и вложили в него элемент
.
CSS
.right {
float: right;
ширина: 300 пикселей;
граница: 3 пикселя сплошного фиолетового цвета;
отступ: 5px;
}
Используя свойство float, мы перемещаем весь div и содержимое внутри него вправо.
Выход
Контейнер div был успешно перемещен вправо.
Выравнивание по вертикали
Здесь мы объяснили некоторые способы, которые можно использовать для выравнивания элементов по вертикали.
Как выровнять элементы по вертикали с помощью отступов
Предположим, вы хотите центрировать по вертикали некоторый текст, присутствующий внутри контейнера div.
HTML
Этот абзац центрирован по вертикали.
Здесь мы создали элемент div и вложили в него элемент
.
CSS
.center {
padding: 80px 0;
граница: 3 пикселя сплошного фиолетового цвета;
}
В приведенном выше коде CSS мы задаем отступ 80px сверху и снизу и 0px слева и справа 0px тегу
, чтобы выровнять его по центру внутри div.
Выход
Текст успешно выровнен по центру.
Как выровнять элементы с помощью высоты строки
Используя тот же пример, что и выше, мы можем выровнять текст по центру, используя также свойство CSS line-height.
CSS
.center {
высота строки: 200 пикселей;
граница: 3 пикселя сплошного фиолетового цвета;
выравнивание текста: по центру;
}
.center p {
высота строки: 1,5;
отображение: встроенный блок;
}
Просто установите высоту строки контейнера div на 200 пикселей, а затем установите высоту строки элемента
на 1,5.
Выход
HTML-элементы выровнены как по вертикали, так и по горизонтали с помощью высоты строки.
Как выровнять элементы по вертикали с помощью flexbox
Снова мы рассматриваем тот же пример и на этот раз используем flexbox для вертикального и горизонтального выравнивания элементов.
CSS
.center {
display: flex;
выравнивание содержимого: по центру;
элементы выравнивания: по центру;
высота: 200 пикселей;
граница: сплошной зеленый 3 пикселя;
}
Здесь мы настраиваем отображение контейнера div как гибкое и выравниваем по центру содержимое и элементы внутри контейнера div, используя свойства justify-content и align-items, предоставляемые CSS flex-box. Более того, мы также обеспечиваем ему некоторую высоту и границу.
Более того, мы также обеспечиваем ему некоторую высоту и границу.
Выход
Текст успешно выровнен по центру (как по вертикали, так и по горизонтали) с помощью flexbox.
Заключение
В CSS доступны различные подходы к выравниванию HTML-элементов, например, вы можете выровнять их по вертикали или горизонтали по правому или левому краю или по центру, используя свойство position, свойство float, padding, line-height или flexbox и т. д. Кроме того, вы можете использовать эти свойства для выравнивания текста и изображений, появляющихся на вашем веб-сайте. Мы подробно обсудили несколько различных подходов на подходящих примерах, которые пригодятся при выравнивании контента на ваших веб-страницах.
Flex · Bootstrap v5.0
Включить поведение flex
Применить утилиты display для создания контейнера flexbox и преобразования прямых дочерних элементов во flex-элементы.![]() Flex-контейнеры и элементы могут быть изменены с помощью дополнительных flex-свойств.
Flex-контейнеры и элементы могут быть изменены с помощью дополнительных flex-свойств.
Я флексбокс-контейнер!
Я контейнер flexbox!
Я встроенный контейнер flexbox!
Я встроенный контейнер flexbox!
Адаптивные варианты также существуют для .d-flex и .d-inline-flex .
-
.d-flex -
.d-inline-flex -
.d-sm-flex -
.d-sm-inline-flex -
.d-md-flex -
.d-md-inline-flex -
.d-lg-flex -
.d-lg-inline-flex -
.d-xl-flex -
.d-xl-inline-flex -
.d-xxl-flex -
.d-xxl-inline-flex
Direction
Установите направление flex-элементов в flex-контейнере с помощью утилит направления. В большинстве случаев вы можете опустить здесь горизонтальный класс, так как по умолчанию в браузере используется строка
В большинстве случаев вы можете опустить здесь горизонтальный класс, так как по умолчанию в браузере используется строка . Однако вы можете столкнуться с ситуациями, когда вам нужно явно установить это значение (например, адаптивные макеты).
Используйте .flex-row для установки горизонтального направления (браузер по умолчанию) или .flex-row-reverse , чтобы начать горизонтальное направление с противоположной стороны.
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
<дел>Элемент Flex 1Элемент Flex 2Элемент Flex 3Элемент Flex 1Элемент Flex 2Элемент Flex 3
Используйте .flex-column , чтобы задать вертикальное направление, или .flex-column-reverse , чтобы начать вертикальное направление с противоположной стороны.
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
<дел>Элемент Flex 1Элемент Flex 2Элемент Flex 3Элемент Flex 1Элемент Flex 2Элемент Flex 3
Адаптивные варианты также существуют для flex-direction .
-
.flex-ряд -
.flex-ряд-реверс -
.flex-столбец -
.flex-столбец-реверс -
.flex-sm-строка -
.flex-sm-row-reverse -
.flex-sm-столбец -
.flex-sm-column-reverse -
.flex-MD-ряд -
.flex-md-row-reverse -
.flex-MD-столбец -
.flex-md-column-reverse -
. flex-lg-строка
flex-lg-строка -
.flex-lg-строка-реверс -
.flex-lg-столбец -
.flex-lg-column-reverse -
.flex-xl-ряд -
.flex-xl-строка-реверс -
.flex-xl-столбец -
.flex-xl-колонка-реверс -
.flex-xxl-ряд -
.flex-xxl-строка-реверс -
.flex-xxl-столбец -
.flex-xxl-колонка-реверс
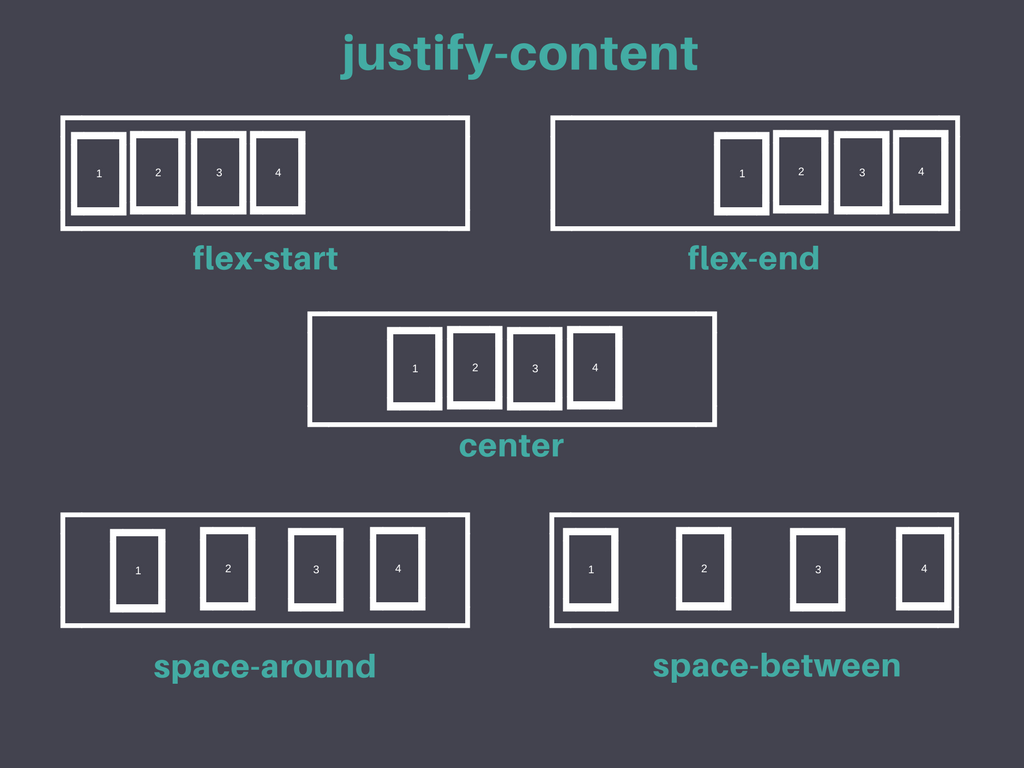
Justify content
Используйте утилиты justify-content в контейнерах flexbox для изменения выравнивания flex-элементов по главной оси (ось x для начала, ось y, если flex-direction: column ). Выберите из начало (браузер по умолчанию), конец , по центру , между , вокруг или равномерно .
Flex Item
Flex Item
Elex Item
Elect Item
Elex Item
Elex Item
Elect Item
Elegle Item
Elect
Eleme
Elect
. Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<дел>... <дел>... <дел>... <дел>... <дел>... <дел>...
Адаптивные варианты также существуют для justify-content .
-
.justify-content-start -
.justify-content-end -
.justify-content-center -
.выравнивание содержимого между -
.justify-content-around -
.justify-content-evenly -
.justify-content-sm-start -
.justify-content-sm-end -
.justify-content-sm-центр -
.justify-content-sm-между -
.justify-content-sm-around -
.justify-content-sm-evenly -
.justify-content-md-start -
. justify-content-md-end
justify-content-md-end -
.justify-content-md-center -
.justify-content-md-между -
.justify-content-md- вокруг -
.justify-content-md-evenly -
.justify-content-lg-start -
.justify-content-lg-end -
.justify-content-lg-center -
.justify-content-lg-между -
.justify-content-lg-around -
.justify-content-lg-evenly -
.justify-content-xl-start -
.justify-content-xl-end -
.justify-content-xl-центр -
.justify-content-xl-между -
.justify-content-xl-вокруг -
.justify-content-xl-равномерно -
.justify-content-xxl-начало -
.justify-content-xxl-end -
. justify-content-xxl-центр
justify-content-xxl-центр -
.justify-content-xxl-между -
.justify-content-xxl-вокруг -
.justify-content-xxl-равномерно
Выравнивание элементов
Используйте утилиты align-items на контейнерах flexbox для изменения выравнивания flex-элементов по поперечной оси (ось Y для начала, ось x, если flex-direction: столбец ). Выберите из начала , конца , центра , базовой линии или stretch (браузер по умолчанию).
Flex Item
Flex Item
Elex Item
Elect Item
Elex Item
Elex Item
Elect Item
Elegle Item
Elect
Eleme
Elect
. Flex item
Flex item
Flex item
...<дел>... <дел>... <дел>... <дел>...
Адаптивные варианты также существуют для align-items .
-
.align-items-start -
.align-items-end -
.align-items-center -
.align-items-baseline -
.align-items-stretch -
.align-items-sm-start -
.align-items-sm-end -
.align-items-sm-center -
.align-items-sm-baseline -
.align-items-sm-stretch -
.align-items-md-start -
.align-items-md-end -
.align-items-md-center -
.align-items-md-baseline -
.align-items-md-stretch -
.align-items-lg-start -
.align-items-lg-end -
.align-items-lg-center -
.align-items-lg-baseline -
.align-items-lg-stretch -
. align-items-xl-start
align-items-xl-start -
.align-items-xl-end -
.align-items-xl-center -
.align-items-xl-базовый уровень -
.align-items-xl-stretch -
.align-items-xxl-start -
.align-items-xxl-end -
.align-items-xxl-center -
.align-items-xxl-базовый уровень -
.align-items-xxl-stretch
Align self
Используйте утилиты align-self для элементов flexbox для индивидуального изменения их выравнивания по поперечной оси (ось Y для начала, ось x, если flex-direction: столбец ). Выберите один из тех же параметров, что и align-items : start , end , center , baseline или stretch (браузер по умолчанию).
Гибкий элемент
Выровненное изгиб -элемент
Flex Item
Flex Item
Выровненная сгибая Item
Flex Item
Elect Item
Выровненное изгиб
Elex
Elemp Flex-элемент
Выровненный гибкий элемент
Flex-элемент
Выровненный гибкий элементВыровненный гибкий элементВыровненный гибкий элементВыровненный гибкий элементВыровненный гибкий элемент
Также существуют адаптивные варианты для align-self .
-
.align-self-start -
.align-self-end -
.align-self-center -
.align-self-базовый уровень -
.align-self-stretch -
.align-self-sm-start -
.align-self-sm-end -
.align-self-sm-центр -
.align-self-sm-baseline -
.align-self-sm-stretch -
.align-self-md-start -
.align-self-md-end -
.align-self-md-центр -
.align-self-md-базовый уровень -
.align-self-md-stretch -
.align-self-lg-start -
.align-self-lg-end -
.align-self-lg-центр -
.align-self-lg-baseline -
.align-self-lg-stretch -
.align-self-xl-start -
. align-self-xl-end
align-self-xl-end -
.align-self-xl-центр -
.align-self-xl-базовый уровень -
.align-self-xl-stretch -
.align-self-xxl-start -
.align-self-xxl-end -
.align-self-xxl-центр -
.align-self-xxl-базовый уровень -
.align-self-xxl-stretch
Заливка
Используйте класс .flex-fill для серии одноуровневых элементов, чтобы придать им ширину, равную их содержимому (или равную ширину, если их содержимое не выходит за границы рамок), при этом занимая всю доступную горизонтальную пространство.
Элемент Flex с большим количеством содержимого
Элемент Flex
Элемент Flex
<дел>Элемент Flex с большим количеством контентаЭлемент FlexЭлемент FlexАдаптивные варианты также существуют для
flex-fill.
.flex-fill.flex-sm-fill.flex-md-fill.flex-lg-fill.flex-xl-заполнение.flex-xxl-заполнениеУвеличение и уменьшение
Используйте утилиты
.flex-grow-*, чтобы включить возможность увеличения гибкого элемента для заполнения доступного пространства. В приведенном ниже примере.flex-grow-1элементов использует все доступное пространство, которое может, в то же время предоставляя оставшимся двум гибким элементам их необходимое пространство.Элемент Flex
Элемент Flex
Третий элемент Flex
Элемент FlexЭлемент FlexТретий гибкий элементИспользуйте утилиты
.flex-shrink-*, чтобы при необходимости включить возможность сжатия гибкого элемента. В приведенном ниже примере второй гибкий элемент с.принудительно переносит свое содержимое на новую строку, «сжимаясь», чтобы освободить место для предыдущего гибкого элемента с помощьюflex-shrink-1
.w-100.Flex-элемент
Flex-элемент
Элемент FlexЭлемент FlexАдаптивные варианты также существуют для
flex-growиflex-shrink.
.flex-{расти|уменьшить}-0.flex-{расти|уменьшать}-1.flex-sm-{расти|сжать}-0.flex-sm-{grow|shrink}-1.flex-md-{grow|shrink}-0.flex-md-{grow|shrink}-1.flex-lg-{расти|сжать}-0.flex-lg-{расти|сжать}-1.flex-xl-{расти|сжать}-0.flex-xl-{расти|сжать}-1.flex-xxl-{расти|сжать}-0.flex-xxl-{увеличение|сжатие}-1
Автоматические отступы
Flexbox может делать довольно удивительные вещи, когда вы смешиваете гибкие выравнивания с автоматическими отступами. Ниже показаны три примера управления гибкими элементами с помощью автоматических полей: по умолчанию (без автоматического поля), смещение двух элементов вправо (
.me-auto) и смещение двух элементов влево (.ms-auto). .Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<дел>Элемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент Flex
С элементами выравнивания
Вертикально переместите один гибкий элемент в верхнюю или нижнюю часть контейнера, смешав align-items , flex-direction: column и margin-top: auto или margin-bottom: auto .
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
<дел>Элемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент Flex
Wrap
Изменение способа переноса flex-элементов в flex-контейнер. Выберите полное отсутствие переноса (по умолчанию в браузере) с .flex-nowrap , перенос с .flex-wrap или обратный перенос с .flex-wrap-reverse .
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
...
Flex item
Flex item
Flex item
Flex item
Изгиб Item
Изгиб Элемент
Искусство
Искусство
Исключение
Искусство
Элемент сгибания
Электростанции
Элемент
Элемент
Изгиб
. ..
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент0003
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
...
Адаптивные варианты также существуют для flex-wrap .
-
.flex-nowrap -
.flex-wrap -
.flex-wrap-reverse -
.flex-sm-nowrap -
.flex-sm-wrap -
.flex-sm-wrap-reverse -
.flex-md-nowrap -
.flex-md-wrap -
.flex-md-wrap-reverse -
.flex-lg-nowrap -
.flex-lg-wrap -
.flex-lg-wrap-reverse -
. flex-xl-nowrap
flex-xl-nowrap -
.flex-XL-Wrap -
.flex-xl-wrap-reverse -
.flex-xxl-nowrap -
.flex-xxl-wrap -
.flex-xxl-wrap-reverse
Порядок
Измените визуальный порядок определенных гибких элементов с помощью нескольких утилит порядка . Мы предоставляем только варианты для создания элемента первым или последним, а также сброс для использования порядка DOM. Поскольку порядок принимает любое целочисленное значение от 0 до 5, добавьте пользовательский CSS для любых необходимых дополнительных значений.
Первый гибкий элемент
Второй гибкий элемент
Третий гибкий элемент
<дел>Первый гибкий элементВторой гибкий элементТретий гибкий элемент
Реагирующие варианты также существуют для порядка .
-
.заказ-0 -
.заказ-1 -
.заказ-2 -
.заказ-3 -
.заказ-4 -
.заказ-5 -
.заказ-см-0 -
.заказ-см-1 -
.заказ-см-2 -
.заказ-см-3 -
.заказ-см-4 -
.заказ-см-5 -
.order-md-0 -
.order-md-1 -
.order-md-2 -
.order-md-3 -
.order-md-4 -
.order-md-5 -
.заказ-lg-0 -
.order-lg-1 -
.заказ-lg-2 -
.заказ-lg-3 -
.заказ-lg-4 -
.заказ-lg-5 -
.заказ-xl-0 -
.заказ-xl-1 -
. заказ-xl-2
заказ-xl-2 -
.заказ-xl-3 -
.заказ-xl-4 -
.заказ-xl-5 -
.заказ-xxl-0 -
.заказ-xxl-1 -
.заказ-xxl-2 -
.заказ-xxl-3 -
.заказ-xxl-4 -
.заказ-xxl-5
Кроме того, существуют адаптивные классы .order-first и .order-last , которые изменяют порядок элемента, применяя порядок : -1 и порядок : 6 соответственно.
-
.заказ-первый -
.последний заказ -
.заказ-см-первый -
.заказ-см-последний -
.order-md-first -
.order-md-последний -
.order-lg-first -
.заказ-lg-последний -
. заказ-xl-первый
заказ-xl-первый -
.заказ-xl-последний -
.order-xxl-первый -
.заказ-xxl-последний
Выравнивание содержимого
Использование утилит align-content в контейнерах flexbox для выравнивания flex-элементов вместе на поперечной оси. Выберите из start (браузер по умолчанию), end , center , между , вокруг или stretch . Чтобы продемонстрировать эти утилиты, мы усилили flex-wrap: wrap и увеличили количество flex-элементов.
Внимание! Это свойство не влияет на отдельные строки гибких элементов.
Flex item
Flex item
Flex item
Flex item
Изгиб Item
Изгиб Элемент
Искусство
Искусство
Исключение
Искусство
Элемент сгибания
Электростанции
Элемент
Элемент
Изгиб
. ..
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент0003
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
...
Flex Item
Flex Item
Flex Item
Elex Item
Elex Item
Elegle Item
Elex
Elex Item
Elempe
Eleme
Elect
Elex
Flex item
Flex item
Элемент Flex
...
Flex Item
Flex Item
Flex Item
Elex Item
Elex Item
Elegle Item
Elex
Elex Item
Elempe
Eleme
Elect
Elex
Flex item
Flex item
Flex item
...
Гибкий элемент
Гибкий элемент
Flex Item
Flex Item
Flex Item
Elect Item
Elex Item
Elex Item
Elex Item
Elect Item
Elemp элемент
...
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
...
Адаптивные варианты также существуют для align-content .
-
.align-content-start -
.align-content-end -
.align-content-center -
.align-content-around -
.align-content-stretch -
.align-content-sm-start -
. align-content-sm-end
align-content-sm-end -
.align-content-sm-center -
.align-content-sm-around -
.align-content-sm-stretch -
.align-content-md-start -
.align-content-md-end -
.align-content-md-center -
.align-content-md-around -
.align-content-md-stretch -
.align-content-lg-start -
.align-content-lg-end -
.align-content-lg-center -
.align-content-lg-around -
.align-content-lg-stretch -
.align-content-xl-start -
.align-content-xl-end -
.align-content-xl-центр -
.align-content-xl-round -
.align-content-xl-stretch -
.align-content-xxl-start -
. align-content-xxl-end
align-content-xxl-end -
.align-content-xxl-центр -
.align-content-xxl- вокруг -
.align-content-xxl-stretch
Медиа-объект
Хотите воспроизвести компонент медиа-объекта из Bootstrap 4? Воссоздайте его в кратчайшие сроки с помощью нескольких гибких утилит, которые обеспечивают еще большую гибкость и настройку, чем раньше.
PlaceholderImage
Это некоторый контент из мультимедийного компонента. Вы можете заменить это любым содержимым и настроить его по мере необходимости.
<дел>
<дел>

И, допустим, вы хотите центрировать содержимое по вертикали рядом с изображением:
PlaceholderImage
Это содержимое медиа-компонента. Вы можете заменить это любым содержимым и настроить его по мере необходимости.



 1+ */
-webkit-align-content: flex-start; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: flex-start;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: flex-start</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
1+ */
-webkit-align-content: flex-start; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: flex-start;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: flex-start</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html> 1+ */
-webkit-align-content: flex-end; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: flex-end;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: flex-end</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
1+ */
-webkit-align-content: flex-end; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: flex-end;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: flex-end</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html> 1+ */
-webkit-align-content: space-between; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: space-between;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: space-between</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
1+ */
-webkit-align-content: space-between; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: space-between;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: space-between</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html> 1+ */
-webkit-align-content: space-around; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: space-around;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: space-around</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
1+ */
-webkit-align-content: space-around; /* Safari 7.0+ */
display: flex;
flex-flow: row wrap;
align-content: space-around;
}
#example li {
width: 70px;
height: 70px;
list-style: none;
}
</style>
</head>
<body>
<h3>Пример align-content: space-around</h3>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html> flex-sm-row-reverse
flex-sm-row-reverse justify-content-sm-between
justify-content-sm-between align-items-sm-start
align-items-sm-start align-self-end
align-self-end align-self-xl-end
align-self-xl-end ..
</div>
..
</div> flex-xl-nowrap
flex-xl-nowrap order-4
order-4 order-xl-2
order-xl-2 ..</div>
..</div> ..</div>
..</div> align-content-lg-center
align-content-lg-center flex-lg-строка
flex-lg-строка  justify-content-md-end
justify-content-md-end  justify-content-xxl-центр
justify-content-xxl-центр  align-items-xl-start
align-items-xl-start  align-self-xl-end
align-self-xl-end 
 flex-shrink-1
flex-shrink-1  flex-xxl-{увеличение|сжатие}-1
flex-xxl-{увеличение|сжатие}-1  ..
..
 flex-xl-nowrap
flex-xl-nowrap  заказ-xl-2
заказ-xl-2  заказ-xl-первый
заказ-xl-первый  ..
..
 ..
.. align-content-sm-end
align-content-sm-end  align-content-xxl-end
align-content-xxl-end