Что такое дизайн сайта и вёрстка, почему мы платим за них отдельно?
За внешней оболочкой сайта скрываются коды и операции. Если за первое отвечает дизайнер, то вторым занимается верстальщик. Вёрстка и дизайн идут рука об руку, но заказчик сайта платит за эти работы отдельно, потому что у каждого направления — своя задача.
Дизайн сайта — не просто красивые картинки
Дизайн интернет-ресурса — оформление контента, комплекс графических элементов на странице. Не так давно web-дизайн связывали только с визуальным оформлением. Цель современного дизайна сайта — удобство пользователя, в связи с чем разработчик занимается ещё и аналитикой, а также структурирует информацию.
Главная задача дизайнера — создать облик сайта, который понравится посетителям и будет удобен в использовании. Грамотно разработанный стильный интернет-ресурс создаёт о владельце нужное впечатление.
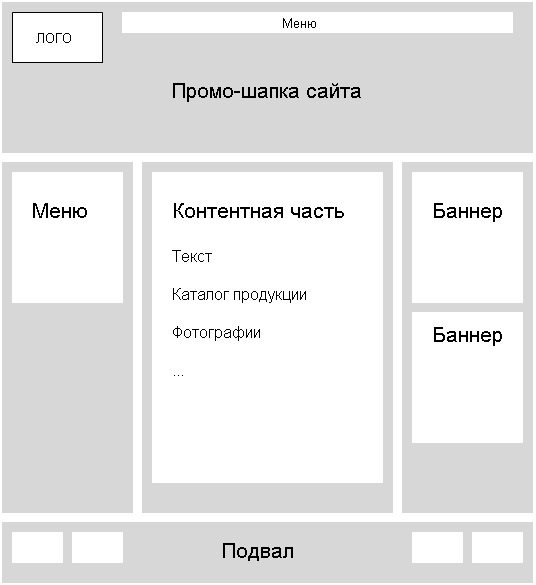
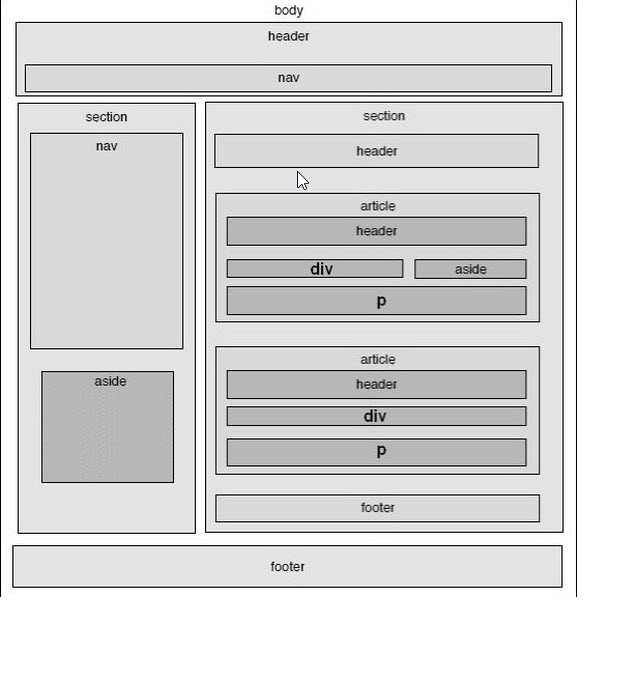
После того как дизайнер получает заказ, он делает прототипы сайта. Специалист обдумывает, как будут располагаться все элементы на страницах — информационные блоки, кнопки, баннеры, товары, меню и так далее. На основании прототипов изготавливается цветной макет для разработчиков, которые всё переносят на web-ресурс. Их дальнейшая задача — вёрстка. Но хороший дизайнер должен знать азы этой работы, чтобы понимать, как нарисованный прототип превращается в рабочий сайт. Однако об этом позже.
Специалист обдумывает, как будут располагаться все элементы на страницах — информационные блоки, кнопки, баннеры, товары, меню и так далее. На основании прототипов изготавливается цветной макет для разработчиков, которые всё переносят на web-ресурс. Их дальнейшая задача — вёрстка. Но хороший дизайнер должен знать азы этой работы, чтобы понимать, как нарисованный прототип превращается в рабочий сайт. Однако об этом позже.
Для создания макета дизайнер использует подходящие цвета, анимацию, текст. Расстановка заголовков, изображений, выбор шрифтов — всё это также его задачи. Но результат этой деятельности — не готовый сайт. Над этим нужно потрудиться программисту или верстальщику.
Вёрстка — воплощение идеи в реальность
Вёрстка сайта — это этап разработки, когда созданный дизайнером макет преобразуется в HTML и CSS-код. То есть, верстальщик берет готовый дизайн и описывает его программным кодом и языком разметки, благодаря чему получается рабочая web-страница.
Таким образом, работа состоит в том, что обычные картинки превращаются в специальный код, понятный компьютеру. Верстальщик составляет определённый набор команд, указывающий нашим браузерам, как показывать сайты.
Чтобы заниматься вёрсткой, надо знать:
- Язык разметки. HTML, HTML5, HTML-фреймворки: Twitter Bootstrap или Semantic UI.
- JavaScript, jQuery. Они задают динамику.
- Основы PHP.
- Особенности работы визуальных редакторов.
- Инструменты проверки правильности, валидности кода.
Разные, но не могут друг без друга
Дизайн и вёрстка — то, без чего не может существовать ни один сайт. Для описания внешнего вида ресурса программным кодом нужен результат работы художника (макет сайта), а дизайн без вёрстки ничего не значит. Тем не менее, это различные области и профессии: web-дизайнер и верстальщик.
Может ли один и тот же человек делать дизайн и вёрстку
Есть «вундеркинды», которые берут деньги за услугу «два в одном». Насколько она качественная? Ровно настолько, насколько один человек может в совершенстве овладеть разными профессиями — творческой и требующей математического, логического мышления.
Иногда можно немного сэкономить. Например, когда нужен скромный сайт-визитка для маленькой организации. Если же компания будет расширяться, всё равно потребуется хороший сайт, поэтому услуги дизайна и вёрстки придется разделить. Конечно, в компании, которая занимается созданием и разработкой сайтов, дизайнер и верстальщик работают в команде, но их задачи отличаются.
Важно понимать, что сложные информационные или торговые сайты должны делать узкие специалисты. При этом в ответственной компании они понимают работу друг друга. Дизайнер должен в общих чертах знать, как его макет будет использовать верстальщик, который, в свою очередь, должен суметь качественно сверстать любой вменяемый макет. Плохо, если хотя бы один из специалистов будет ниже среднего. Каждый из них должен выполнять свою работу на отлично — это залог появления красивого и функционального сайта.
Плохо, если хотя бы один из специалистов будет ниже среднего. Каждый из них должен выполнять свою работу на отлично — это залог появления красивого и функционального сайта.
Что нужно для хорошей вёрстки
Чем ответственнее дизайнер подойдёт к решению своих задач, тем меньше трудностей будет в дальнейшем. Но если с сайтом что-то будет не так, все шишки достанутся верстальщику. Поэтому он тщательно следит за тем, какой получает материал. Обратим внимание на несколько моментов в работе дизайнера, которые важны для верстальщика. Это поможет понять зону ответственности каждого из них и разобраться, почему платить надо и тому, и другому:
- Приложение по использованию макета. В нём есть данные о применяемых шрифтах, цветах и их CSS-представлениях, кеглях и т.п. Например, дизайнер в первом макете применил один цвет, во втором — другой (банальная невнимательность). Прописанная в руководстве информация поможет верстальщику.
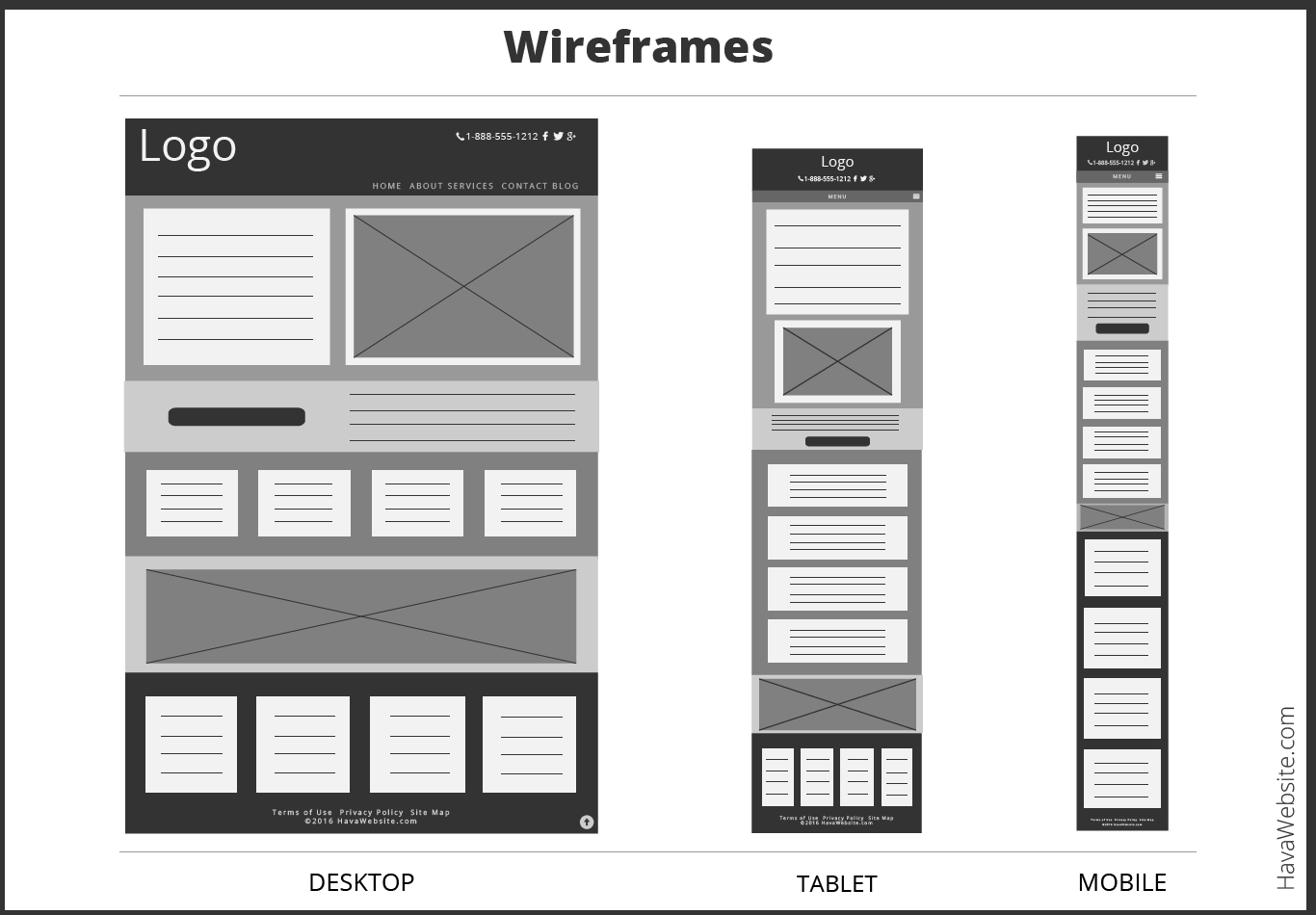
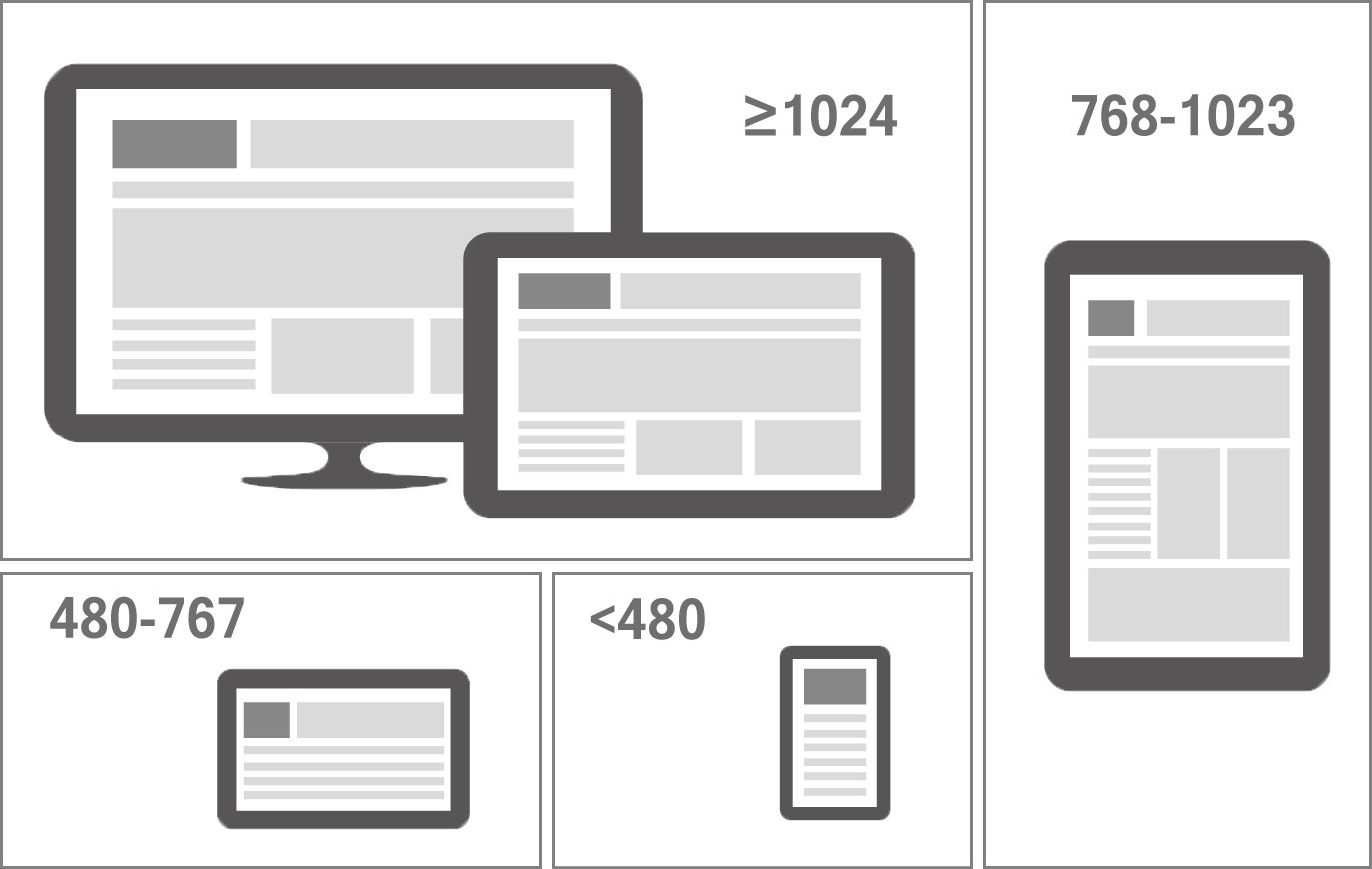
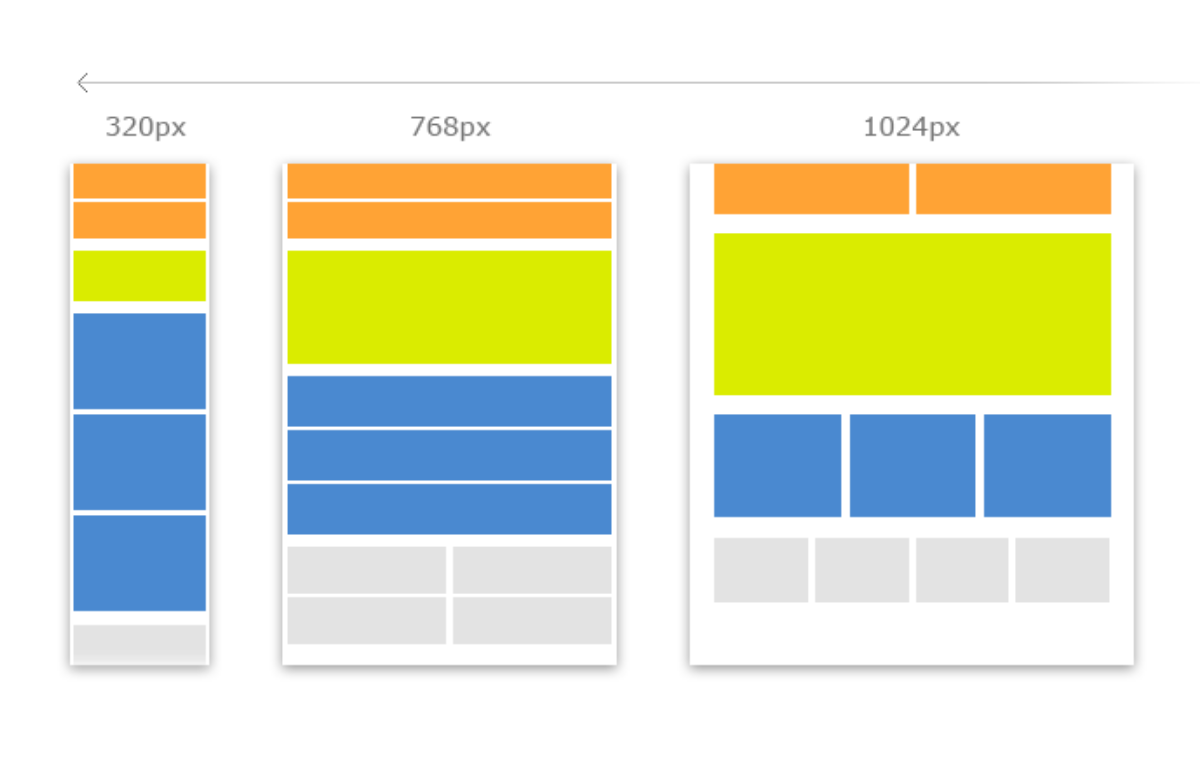
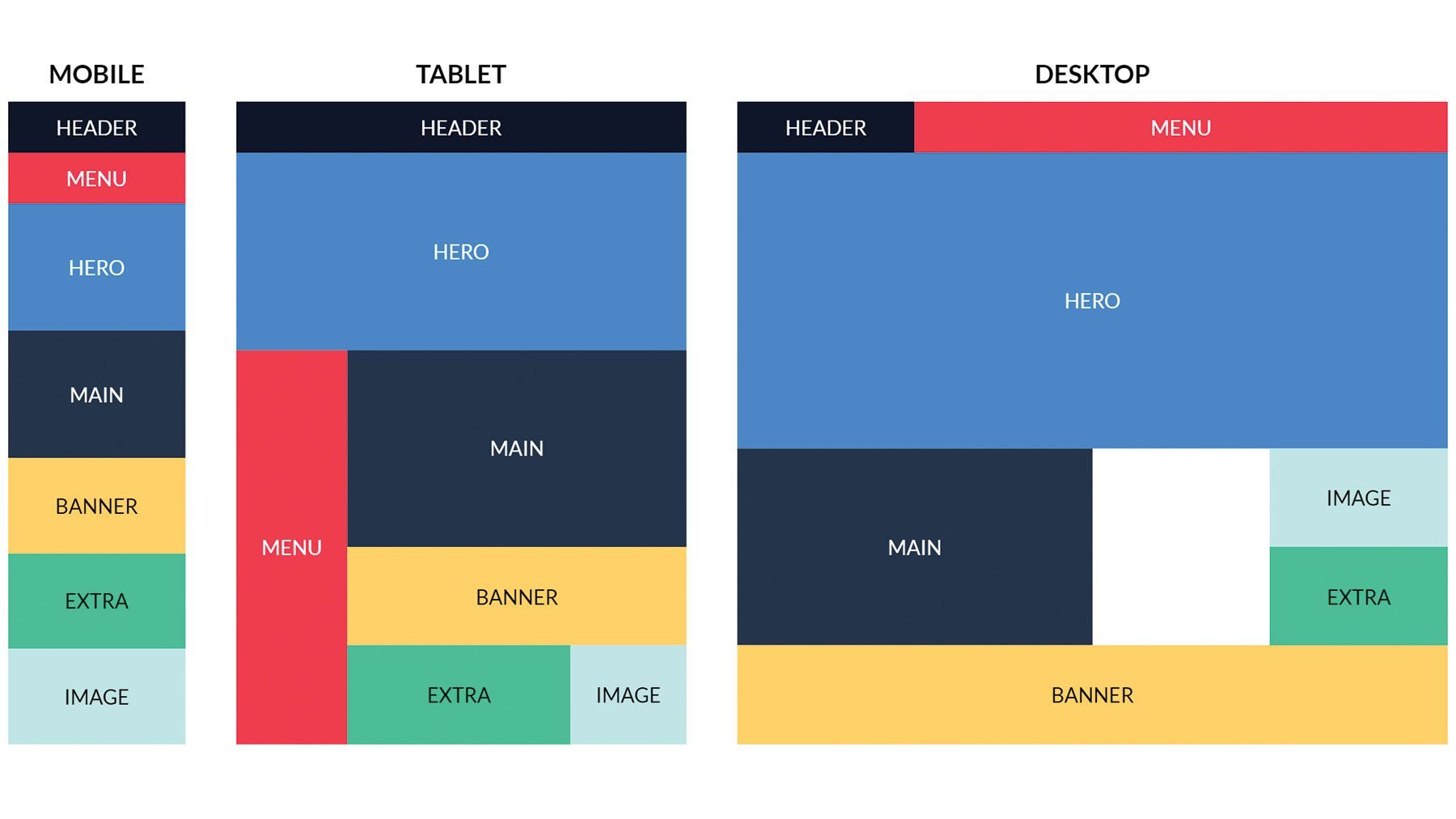
- Адаптивность. В идеале специалист по web-дизайну должен проработать в макетах как минимум самые распространённые экранные разрешения и спросить у верстальщика, каким grid-фреймворком тот пользуется.
 Хороший дизайнер предусматривает, как различные элементы страниц будут выглядеть на всех итоговых точках, смежных показателях. Если макет сделан лишь для обычной максимальной ширины, то верстальщик должен знать, как сайт будет смотреться на широкоформатных экранах.
Хороший дизайнер предусматривает, как различные элементы страниц будут выглядеть на всех итоговых точках, смежных показателях. Если макет сделан лишь для обычной максимальной ширины, то верстальщик должен знать, как сайт будет смотреться на широкоформатных экранах. - Масштаб. Если макет неверно масштабирован, у верстальщика появится дополнительная работа. Ему придётся приводить все значения к положенному виду. Соответственно, если заказчик сэкономит на макетах, в дальнейшем неизбежно придется переплатить за верстку, так как время работы программиста увеличится в разы.
Это лишь несколько ответственных моментов, определяющих результат работы верстальщика и дизайнера. У каждого из них свои задачи, очень ответственные и сложные. Клиент, оплачивающий их труд, получает качественный сайт, достигающий поставленных целей.
Чек-лист проверки psd-макета сайта перед сдачей клиенту
18 правил идеального
psd-макета
типичные ошибки при подготовке дизайна к вёрстке плюс полезный чек-лист для дизайнеров
Общий принцип — Не делай брак.
Не бери брак. Не передавай брак.
Тойота
Мы редко берём в разработку проекты с уже реализованным дизайном, но такое случается. Когда макеты создаются внутри студии, на любом проблемном этапе вёрстки разработчик может уточнить у менеджера проекта или самого дизайнера, что имелось ввиду и как это должно выглядеть. Но в ситуации, когда заказчик уже кому-то отдал деньги за макеты и после пришёл к тебе за разработкой, так не получится: вести коммуникацию между дизайнером и разработчиком становится невозможным, а исправлять огрехи в макетах некому. Из этой статьи вы узнаете, где лажают горе-дизайнеры и что стоит проверить перед тем, как отдавать макеты на вёрстку.
«Почти» по сетке
Сетка призвана упрощать вёрстку и определять местоположение ключевых элементов. В некоторых случаях дизайнеры намеренно отходят от 12-колоночного грида для создания неординарного дизайна.Но если при создании макета вы всё-таки придерживались сетки — будьте добры убедиться, что это правда так. Верстальщики то и дело жалуются, что в проекте от страницы к странице дизайн может сильно отличаться: идентичные блоки появляются то левее, то правее, иконки разного размера, а кнопки не похожи друг на друга.
Верстальщики то и дело жалуются, что в проекте от страницы к странице дизайн может сильно отличаться: идентичные блоки появляются то левее, то правее, иконки разного размера, а кнопки не похожи друг на друга.
Когда элементы выбиваются из сетки, процесс вёрстки затягивается — тратится дополнительное время на выяснение положения блоков или на правки, если сверстанная страница не совпадает с макетом визуально. Также возникают проблемы с адаптивностью страниц, поскольку неясно, как вышедшие за рамки сетки объекты должны себя вести на устройствах меньшей диагонали.
Наверное, самая главная проблема в том, что далеко не все дизайнеры знают хотя бы основы html и css, поэтому и макеты делаются без оглядки на вёрстку. Например, частенько встречается, когда на адаптиве блоки перекомпонуются таким образом, что без дублирования контента для мобильной и десктопной версии не обойтись — это замедляет работу над вёрсткой.
Сергей
Разработчик
Есть миллион случаев, когда программист говорит «это невозможно», а потом берет и делает, как нужно. Значит-таки возможно. И большинство ограничений, неудобных для программиста, но интересных с точки зрения дизайна — искусственные. Чёткую границу провести невозможно. Работает только итерационное обсуждение и попытки реализовать задуманное. Пробовать, смотреть, обсуждать, делать, экспериментировать. Иначе всё скатится к унылым шаблонам. Для части проектов это ОК. А для части — нет. Делаете ли вы в духе конвейера или делаете фестивальные работы? Мы писали про это подробнее в бегунке креативности.
Значит-таки возможно. И большинство ограничений, неудобных для программиста, но интересных с точки зрения дизайна — искусственные. Чёткую границу провести невозможно. Работает только итерационное обсуждение и попытки реализовать задуманное. Пробовать, смотреть, обсуждать, делать, экспериментировать. Иначе всё скатится к унылым шаблонам. Для части проектов это ОК. А для части — нет. Делаете ли вы в духе конвейера или делаете фестивальные работы? Мы писали про это подробнее в бегунке креативности.
Владимир
Руководитель студии
Копипаст слоёв
В Фотошопе удобно размножать слои: скопировал вместе со стилем и всеми настройками и перетащил в нужное место. В творческом порыве некоторые дизайнеры не утруждают себя дать слоям адекватные названия и упорядочить их между собой, а после уже не могут понять, к какому блоку какой слой принадлежит и где его вообще искать на макете.При передаче на вёрстку убедитесь, что ваши слои названы однозначно и распределены по папкам, исходя из логики макета. И не забудьте удалить ненужные или хотя бы склеить слои с эффектами между собой (почему не всегда можно так делать — ниже).
И не забудьте удалить ненужные или хотя бы склеить слои с эффектами между собой (почему не всегда можно так делать — ниже).
Непонятные отступы
Объекты тоже таят скрытые опасности — иногда при создании форм в Фотошопе, даже если дизайнер использовал сетку, случаются вот такие погрешности:
Верстальщик вряд ли станет учитывать эти тонкости и, скорее всего, обрежет размеры объекта, чтобы тот точно вписался в сетку. Поэтому правило — ВСЕ объекты должны иметь целочисленные размеры, иначе результат может очень отличаться от первоначального макета.
Поэтому правило — ВСЕ объекты должны иметь целочисленные размеры, иначе результат может очень отличаться от первоначального макета.
Цвета «на глаз»
В Фотошопе есть удобный инструмент — «пипетка», и дизайнеры любят им пользоваться — тыкнул, и не надо запоминать номер цвета. Но если тыкнуть в край элемента, цвет может исказиться оттенком фона. Другая опасность — если радиус пипетки более 1 пикселя, Фотошоп покажет среднее значение между соседними цветами.
Особенно раздражает, когда цвета дизайнер определял «на глаз», а потом ты сидишь с набором разнокалиберных серых и не знаешь, какой именно использовать. Это происходит из-за того, что нет банальной карты цветов проекта, на которую мог бы опираться и сам дизайнер при работе над внутренними страницами, и верстальщик.
Андрей
Разработчик
Негласное правило не рекомендует использовать чёрный под номером #000000 — он слишком контрастный на фоне белого. Глядите на разницу:
Ещё один лайфхак дизайнеров, который раздражает верстальщиков, — чтобы сделать цвет светлее (в том числе у текста), дизайнер просто увеличивает прозрачность слоя. Верстальщику придётся пользоваться пипеткой, и опять же, велика вероятность погрешности (особенно в случаях с градиентными заливками у элементов).
Верстальщику придётся пользоваться пипеткой, и опять же, велика вероятность погрешности (особенно в случаях с градиентными заливками у элементов).
Растрированные элементы
Если дизайнер до веба какое-то время делал макеты для печати в типографии, он может грешить привычкой растрировать тексты, но для верстальщика это становится серьёзной проблемой: такой текст невозможно скопировать — можно только заново набрать вручную. И это меньшая из проблем: откуда верстальщику брать начертание, размер и цвет растрированного текста — вот это вопрос.
Тени и градиенты
При верстке разработчику удобнее и быстрее посмотреть параметры тени или градиента, чем тыкать пипеткой в разных областях этой зоны, когда слой растрирован. Это ускоряет верстку и влияет на результат: шансов ошибиться с цветовым переходом меньше.
Если поверх изображения накладывается темный фон (например, ховер), его нельзя склеивать с самим изображением — это должен быть отдельный полупрозрачный либо градиентный слой, чтобы можно было заглянуть в его параметры.
Эффекты наложения
При наложении берётся в расчёт содержание нижних слоёв, и передать такие эффекты при вёрстке непросто, поэтому верстальщики их сильно недолюбливают. И не зря: далеко не каждая версия браузера готова отображать их так, как задумывал дизайнер.
Эффекты наложения в разных браузерах
Проблемы со шрифтом
Обычно это происходит случайно, если ко всему блоку применили, например, инструмент трансформирования — шрифт увеличился/уменьшился пропорционально картинке. Проблема в том, что браузеры не учитывают дробные значения и попросту округляют их до ближайшего.
Множество шрифтов
На весь проект желательно использовать не более 3-х начертаний — это могут быть шрифты одной гарнитуры (Light, Regular и Bold) или разных. Это не жёсткое ограничение — всё зависит от задач проекта, но определённый смысл в нём есть: чем меньше вариаций шрифта, тем выше сосредоточенность на тексте у читателя. Считается правилом вместе с макетом передавать гарнитуры, которые там использовались, или хотя бы давать ссылки на Google Fonts.
Считается правилом вместе с макетом передавать гарнитуры, которые там использовались, или хотя бы давать ссылки на Google Fonts.
Сейчас большинство браузеров отошли от шрифтов в форматах TTF, OTF — и если разработчик будет использовать их по-старинке, не везде они будут отображаться корректно. Мы в студии давно перешли на формат WOFF или WOFF2, чтобы не было проблем. Перевести шрифт в него можно здесь или здесь.
Андрей
Разработчик
Использование нестандартных шрифтовНестандартные шрифты и их начертания должны быть проверены на наличие веб-версии. Дело в том, что такие шрифты влияют на скорость загрузки страницы — для их отображения браузеру нужно сначала их скачать, и на это уйдёт какое-то время. По-хорошему вес нестандартного шрифта не должен превышать 1 мегабайт. И лучше, чтобы такой шрифт на странице был только один. Ну и не забывайте, что шрифты стоят денег. Иногда — больших. У нас были случаи, где шрифт специально дорабатывался под конкретный проект — та ещё задачка.
Корявая типографика
Часто бывает, что межстрочные интервалы и отступы между абзацами не совпадают внутри блоков на макете и отличаются от страницы к странице — проследите за их одинаковостью. Не отделяйте заголовки от абзацев в отдельные текстовые блоки, чтобы вручную увеличить отступ между ними — пользуйтесь настройками интерлиньяжа и абзацами.
По возможности не стоит использовать сложные эффекты на типовых текстовых страницах, если предполагается, что заказчик сам сможет их менять из админ-панели. Скорее всего, у него получится «обернуть» такие элементы в div. Иногда это решается сниппетами или иными приемами, но всё равно вызывает сложность при наполнении контентом.
Евгений
Разработчик
Обязательно стоит показать на макете оформление параграфа, абзаца, заголовков 1-4 уровня (h2, h3, h4, h5), маркированных и нумерованных списков. А ещё лучше собрать всё это в отдельный документ — гайдлайн или UI-kit. Сюда же можно добавить поведение ссылок (активная, при наведении, посещенная).
Сюда же можно добавить поведение ссылок (активная, при наведении, посещенная).
Непонятная анимация
Проверьте, что объекты, участвующие в анимациях и интерактивных взаимодействиях, разбиты послойно. Например: вид при наведении на объект — один слой, вид при клике по нему — другой, вид в статике — третий. Те же правила работают и для баннеров.
Желательно пометить слои с анимациями и интерактивами цветами и сопроводить их комментариями. Также очень желательно в комментариях прописать, как именно это должно работать и привести примеры.
Фотошоп фотошопом, но сейчас появилось столько прогрессивных инструментов, внутри которых к каждому элементу сразу создаются нужные строчки кода — верстальщику не составляет большого труда превратить дизайн-макет в свёрстанную страницу. А вообще, конечно, всё зависит от самого верстальщика — если он норм, то и результат будет норм, в каком бы редакторе это ни было нарисовано:)
А вообще, конечно, всё зависит от самого верстальщика — если он норм, то и результат будет норм, в каком бы редакторе это ни было нарисовано:)
Евгений
Арт-директор
Самая популярная альтернатива — Sketch
Lunacy — Sketch для тех, у кого нет Mac
Новый инструмент от InVision — InVision Studio
Иконки в PNG
Но бывает, что дизайнеры используют иконки в формате PNG — в нём при масштабировании на экранах с большим разрешением (а сейчас даже на мобилках плотность пикселей бешеная) края изображения расплываются. Отсюда правило: все иконки должны быть в формате SVG — так они остаются чёткими, каким бы ни был их размер.
Некоторые верстальщики предпочитают, чтобы иконки были собраны в одном месте — в отдельной папке — и чтобы их названия были идентичны слоям в макете. Другим удобнее, чтобы SVG-изображения были встроены в основной файл, поскольку так гораздо проще и быстрее вырезать svg из макета, чем искать нужную иконку в другой папке.
Другим удобнее, чтобы SVG-изображения были встроены в основной файл, поскольку так гораздо проще и быстрее вырезать svg из макета, чем искать нужную иконку в другой папке.
Чек-лист
В творческом порыве сложно уследить за тем, чтобы всё было сделано правильно. Там слой скопировался и остался без названия, там объект немножко вылез за край колонки, тут шрифт случайно «зажирнился» встроенными фотошопными настройками вместо выбора нужного начертания — с кем не бывает? А с тем, у кого есть наш чек-лист!
Чек-лист для подготовки Photoshop-макета к передаче на вёрстку
- Если дизайнер использовал сетку, все блоки на макете расположены строго по ней.
- У всех объектов на макете целочисленные размеры.
- Повторяющиеся элементы на страницах всегда ОДИНАКОВЫЕ.
- Все слои сгруппированы по папкам и распределены по логике макета. Лишние удалены, похожие — объединены.
- Отступы от элементов унифицированы.
- Цвета на макете совпадают с основными цветами проекта.

- Текст как текст (не растрирован).
- Эффекты наложения, тени и градиенты не растрированы.
- Использование эффектов наложения целесообразно.
- У шрифтов недробные размеры.
- Шрифты, используемые в проекте, собраны в отдельной папке.
- Нестандартные шрифты и их начертания проверены на наличие веб-версии. Вес одного нестандартного шрифта не превышает 1 Мб.
- Межстрочные интервалы и отступы в тексте унифицированы.
- Все иконки в формате SVG и собраны в одном месте. Наименования иконок одинаковые и понятные, совпадают с наименованием идентичных слоёв на макете.
- Для всех активных элементов есть слои с ховерами.
- Объекты, участвующие в в анимациях/интерактивных взаимодействиях, разбиты послойно. Для баннеров — аналогично.
- К анимациям и интерактивным взаимодействиям прописаны комментарии и указаны примеры, как это должно выглядеть.
- Для макета создан гайдлайн с палитрой цветов проекта и стилями текста.

План расположения объекта для строительства
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Вы можете узнать о наших файлах cookie и о том, как отключить файлы cookie, в нашей Политике конфиденциальности. Если вы продолжите использовать этот веб-сайт без отключения файлов cookie, мы будем считать, что вы довольны их получением. Закрывать.
Редактировать эту статью
Последняя редакция 29 декабря 2022
См. вся история
|
Планы расположения площадок готовятся подрядчиками в рамках мобилизационной деятельности до начала работ на стройплощадке.
Это важная часть управления строительством, поскольку объекты могут быть очень сложными местами, требующими координации и перемещения большого количества материалов, а также дорогостоящих продуктов, оборудования и людей. Эффективная и точная планировка участка может помочь обеспечить эффективное и безопасное выполнение работ. Тщательное определение размеров и расположение объектов на объекте может помочь сократить время в пути, заторы, время ожидания и т. д., а также помочь сделать сайт более эффективным рабочим местом с более высоким моральным духом сотрудников.
Эффективная и точная планировка участка может помочь обеспечить эффективное и безопасное выполнение работ. Тщательное определение размеров и расположение объектов на объекте может помочь сократить время в пути, заторы, время ожидания и т. д., а также помочь сделать сайт более эффективным рабочим местом с более высоким моральным духом сотрудников.
Планирование расположения участка включает четыре основных процесса:
- Определение объектов, которые потребуются на площадке.
- Определение размеров и других ограничений для этих объектов (таких как требования к доступу, безопасность, услуги и т. д.).
- Установление взаимосвязей между этими объектами.
- Оптимизация размещения объектов на участке.
Поскольку в ходе работ характер площадок будет меняться, может существовать несколько различных планов планировки площадок для разных этапов, а также могут быть более подробные планы, показывающие особенно сложные области или последовательности или описывающие конкретные функции.
Использование информационного моделирования зданий (BIM) может помочь описать строительную площадку в трех измерениях и на разных этапах, эффективно создавая виртуальную модель строительства.
Планы планировки участка могут включать расположение и размеры:
- Зоны для определенных видов деятельности.
- Краны (включая радиусы и грузоподъемность).
- Офисы на площадке.
- Объекты социального обеспечения.
- Площадки разгрузки, временного хранения и хранения (места складирования).
- Объекты субподрядчиков.
- Автостоянка.
- Аварийные маршруты и пункты сбора.
- Доступ, входы, контроль безопасности и контроля доступа, временные дороги и отдельные пешеходные маршруты.
- Средства для мойки колес транспортных средств.
- Участки обращения с отходами и переработки.
- Площадки и существующие границы.
- Защита деревьев, существующих зданий, соседних зданий и т.
 д.
д. - Вывеска.
- Временные услуги (включая электроснабжение, освещение, водоснабжение, водоотведение, информационные и коммуникационные технологии, системы безопасности и т. д.)
- Временные работы (такие как распорки для удерживаемых конструкций, детали шпунтовых свай и т. д.).
- Площадки для строительства макетов для испытаний.
- Производственные мощности.
Проблемы, вызванные неправильным планированием компоновки участка, могут включать:
- Неправильное хранение, которое может привести к повреждению продуктов и материалов.
- Неправильное расположение завода.
- Плохое расположение объектов социального обеспечения.
- Недостаточное пространство.
- Неудовлетворительный доступ.
- Вопросы охраны и безопасности.
- Плохой поиск пути (из-за сложной планировки или неадекватных указателей).
- Деморализованные рабочие, задержки и увеличение затрат.
См. также: Планирование строительной площадки подрядчика и Виртуальная модель строительства.
также: Планирование строительной площадки подрядчика и Виртуальная модель строительства.
- План этапа строительства.
- Строительная стратегия.
- Планировка площадки подрядчика.
- Транспортная дорога.
- Место для лежания.
- Освещение строительных площадок.
- Основной строительный комплекс.
- Мобилизация на месте: перспектива качества.
- Предстроительная информация.
- Знаки безопасности.
- Площадь участка,
- Объекты объекта.
- Офис сайта.
- План участка.
- Место хранения.
- Услуги временного сайта.
- Временные работы.
- Виртуальная модель конструкции.
- Объекты социального обеспечения.
- Система мойки колес.
- Доля
- Добавить комментарий
- Отправьте нам отзыв
- Посмотреть история комментариев
План расположения участка под строительство
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Вы можете узнать о наших файлах cookie и о том, как отключить файлы cookie, в нашей Политике конфиденциальности. Если вы продолжите использовать этот веб-сайт без отключения файлов cookie, мы будем считать, что вы довольны их получением. Закрывать.
Вы можете узнать о наших файлах cookie и о том, как отключить файлы cookie, в нашей Политике конфиденциальности. Если вы продолжите использовать этот веб-сайт без отключения файлов cookie, мы будем считать, что вы довольны их получением. Закрывать.
Редактировать эту статью
Последняя редакция 29 декабря 2022
См. вся история
|
Планы расположения площадок готовятся подрядчиками в рамках мобилизационной деятельности до начала работ на стройплощадке.
Это важная часть управления строительством, поскольку объекты могут быть очень сложными местами, требующими координации и перемещения большого количества материалов, а также дорогостоящих продуктов, оборудования и людей. Эффективная и точная планировка участка может помочь обеспечить эффективное и безопасное выполнение работ. Тщательное определение размеров и расположение объектов на объекте может помочь сократить время в пути, заторы, время ожидания и т. д., а также помочь сделать сайт более эффективным рабочим местом с более высоким моральным духом сотрудников.
Эффективная и точная планировка участка может помочь обеспечить эффективное и безопасное выполнение работ. Тщательное определение размеров и расположение объектов на объекте может помочь сократить время в пути, заторы, время ожидания и т. д., а также помочь сделать сайт более эффективным рабочим местом с более высоким моральным духом сотрудников.
Планирование расположения участка включает четыре основных процесса:
- Определение объектов, которые потребуются на площадке.
- Определение размеров и других ограничений для этих объектов (таких как требования к доступу, безопасность, услуги и т. д.).
- Установление взаимосвязей между этими объектами.
- Оптимизация размещения объектов на участке.
Поскольку в ходе работ характер площадок будет меняться, может существовать несколько различных планов планировки площадок для разных этапов, а также могут быть более подробные планы, показывающие особенно сложные области или последовательности или описывающие конкретные функции.
Использование информационного моделирования зданий (BIM) может помочь описать строительную площадку в трех измерениях и на разных этапах, эффективно создавая виртуальную модель строительства.
Планы планировки участка могут включать расположение и размеры:
- Зоны для определенных видов деятельности.
- Краны (включая радиусы и грузоподъемность).
- Офисы на площадке.
- Объекты социального обеспечения.
- Площадки разгрузки, временного хранения и хранения (места складирования).
- Объекты субподрядчиков.
- Автостоянка.
- Аварийные маршруты и пункты сбора.
- Доступ, входы, контроль безопасности и контроля доступа, временные дороги и отдельные пешеходные маршруты.
- Средства для мойки колес транспортных средств.
- Участки обращения с отходами и переработки.
- Площадки и существующие границы.
- Защита деревьев, существующих зданий, соседних зданий и т.
 д.
д. - Вывеска.
- Временные услуги (включая электроснабжение, освещение, водоснабжение, водоотведение, информационные и коммуникационные технологии, системы безопасности и т. д.)
- Временные работы (такие как распорки для удерживаемых конструкций, детали шпунтовых свай и т. д.).
- Площадки для строительства макетов для испытаний.
- Производственные мощности.
Проблемы, вызванные неправильным планированием компоновки участка, могут включать:
- Неправильное хранение, которое может привести к повреждению продуктов и материалов.
- Неправильное расположение завода.
- Плохое расположение объектов социального обеспечения.
- Недостаточное пространство.
- Неудовлетворительный доступ.
- Вопросы охраны и безопасности.
- Плохой поиск пути (из-за сложной планировки или неадекватных указателей).
- Деморализованные рабочие, задержки и увеличение затрат.
См.

 Хороший дизайнер предусматривает, как различные элементы страниц будут выглядеть на всех итоговых точках, смежных показателях. Если макет сделан лишь для обычной максимальной ширины, то верстальщик должен знать, как сайт будет смотреться на широкоформатных экранах.
Хороший дизайнер предусматривает, как различные элементы страниц будут выглядеть на всех итоговых точках, смежных показателях. Если макет сделан лишь для обычной максимальной ширины, то верстальщик должен знать, как сайт будет смотреться на широкоформатных экранах.

 д.
д. д.
д.