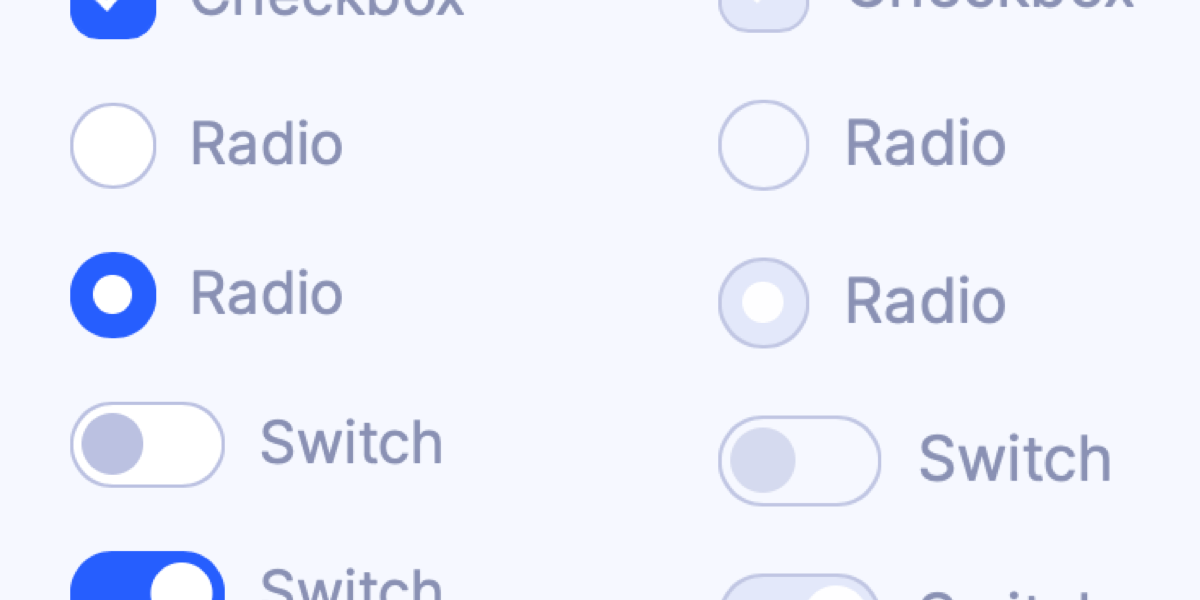
Стилизация checkbox и radio
HTML формы имеют множество элементов. Среди них особенно выделяются checkbox и radio кнопки. В данной статье я покажу как легко можно изменить их внешний вид применив возможности одного лишь CSS.
Оглавление
- Оформление чекбокса
- CSS-стили для чекбокса
- CSS-стили для радио-кнопки
Стилизация checkbox и radio кнопок является очень распространенной практикой в web-дизайне. В этой статье я покажу как применив CSS, стилизовать данные элементы кроссбраузерно.
Для начала определимся с логикой, что нам нужно учитывать при стилизации чекбоксов и радио-кнопок:
- Помимо самих элементов которые мы будем стилизовать (
<input type="checkbox">и<input type="radio">), нам понадобится тег<label>, благодаря которому переключать элемент можно будет кликая на текст, а не только на сам элемент. - Тег
<input>должен находиться до тега<label>. В этом случае состояние элемента формы переключается с помощью атрибута
В этом случае состояние элемента формы переключается с помощью атрибута for.
«Магия» заключается в использовании псевдоселекторов :not. При этом сам чекбокс или радио-кнопка делаются невидимыми, а их эмуляция осуществляется с помощью псевдоэлементов :before и :after для тега <label>.
Оформление чекбокса
HTML разметка для чекбокса будет выглядеть следующим образом:
<!-- Стилизация checkbox -->
<div>
<input type="checkbox" />
<label for="checkbox1">Checkbox 1</label>
</div>
<div>
<input type="checkbox" />
<label for="checkbox2">Checkbox 2</label>
</div>Еще раз — тег <input> обязательно должен быть расположен перед тегом <label>
CSS-стили для чекбокса:
.element-wrapper {
padding: 10px;
}
/*
//////////////////////
Стилизация checkbox
//////////////////////
*/
. checkbox {
position: absolute;
z-index: -1;
opacity: 0;
}
.checkbox + label {
position: relative;
vertical-align: middle;
padding: 0 0 0 30px;
cursor: pointer;
}
/* Чекбокс в состоянии неактивен */
.checkbox + label:before {
content: '';
position: absolute;
top: -1px;
left: 0;
width: 19px;
height: 18px;
border: 2px solid #ccc;
border-radius: 3px;
}
/* Чекбокс в состоянии активен */
.checkbox + label:after {
content: '';
position: absolute;
}
/* Фон чекбокса в состоянии активен */
.checkbox:checked + label:after {
position: absolute;
top: 2px;
left: 3.2px;
border: 1px solid white;
background: #413548;
height: 14px;
width: 14px;
}
checkbox {
position: absolute;
z-index: -1;
opacity: 0;
}
.checkbox + label {
position: relative;
vertical-align: middle;
padding: 0 0 0 30px;
cursor: pointer;
}
/* Чекбокс в состоянии неактивен */
.checkbox + label:before {
content: '';
position: absolute;
top: -1px;
left: 0;
width: 19px;
height: 18px;
border: 2px solid #ccc;
border-radius: 3px;
}
/* Чекбокс в состоянии активен */
.checkbox + label:after {
content: '';
position: absolute;
}
/* Фон чекбокса в состоянии активен */
.checkbox:checked + label:after {
position: absolute;
top: 2px;
left: 3.2px;
border: 1px solid white;
background: #413548;
height: 14px;
width: 14px;
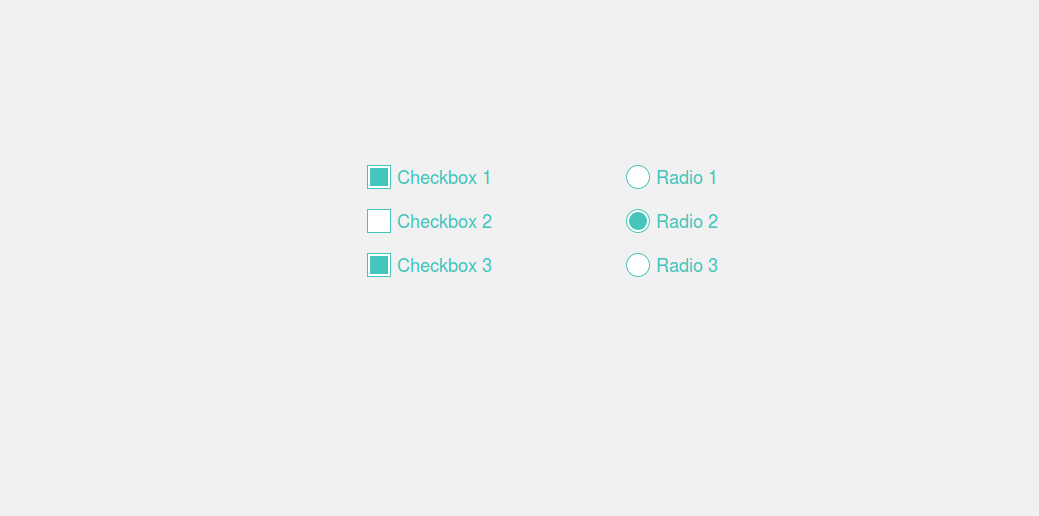
}Результат:
Смотреть пример Оформление чекбокса от webinmind.ru (@webinmind).
Оформление radio-кнопки
HTML разметка для радио-кнопок будет выглядеть следующим образом:
<!-- Стилизация radio -->
<div>
<input type="radio" name="radio" />
<label for="radio1">Radio 1</label>
</div>
<div>
<input type="radio" name="radio" />
<label for="radio2">Radio 1</label>
</div>И опять — тег <input> обязательно должен быть расположен перед тегом <label>.
CSS-стили для радио-кнопки:
.element-wrapper {
padding: 10px;
}
/*
//////////////////////
Стилизация radio
//////////////////////
*/
.radio {
position: absolute;
z-index: -1;
opacity: 0;
margin: 10px 0 0 7px;
}
.radio + label {
position: relative;
padding: 0 0 0 30px;
cursor: pointer;
}
/* Оформление радио-кнопки */
.radio + label:before {
content: '';
position: absolute;
top: -1px;
left: 0;
width: 18px;
height: 18px;
border: 2px solid #ccc;
border-radius: 50%;
background: #FFF;
}
/* Радио в состоянии неактивен */
.radio + label:after {
content: '';
position: absolute;
top: 2.5px;
left: 3.5px;
width: 15px;
height: 15px;
border-radius: 50%;
background: #413548;
opacity: 0;
transition: .2s;
}
.radio:checked + label:after {
opacity: 1;
}Результат:
 ru (@webinmind).
ru (@webinmind).Вот таким образом можно кроссбраузерно стилизовать стандартный вид чекбоксов и радио-кнопок, применив при этом только лишь инструмент CSS. Кстати, рекомендую прочитать статью про кастомизацию скроллбара браузеров на движке WebKit.
Благодарность автору
Если по какой-либо причине вы хотите поблагодарить автора данного ресурса, вы можете это сделать одним из удобных для вас способов ниже.
- ЮMoney (Яндекс.Деньги)
Один из самых популярных способов поблагодарить автора, воспользоваться сервисом Яндекс.Деньги.
Время работы: 0,1121 s
Время запросов: 0,1121 s
Количество запросов: 25
Источник: cache
Авторская документация по web-разработке Web in Mind | © 2019 – 2023
Генератор checkbox HTML — онлайн-инструмент и C# код
Создавайте HTML Checkbox на лету!
Элемент
input
с type="checkbox" определяет checkbox. Checkbox — это поле ввода, представляющее двоичный выбор. Точный внешний вид checkbox зависит от конфигурации операционной системы, в которой работает браузер. Обычно он квадратный, но может иметь закругленные углы. Это элемент формы, который позволяет пользователям выбирать один или несколько параметров из заданных параметров.
Точный внешний вид checkbox зависит от конфигурации операционной системы, в которой работает браузер. Обычно он квадратный, но может иметь закругленные углы. Это элемент формы, который позволяет пользователям выбирать один или несколько параметров из заданных параметров.
Attributes
Checkbox обычно содержит атрибуты «name» и «value». Эта пара атрибутов будет отправлена на сервер при отправке формы. Если атрибут value не указан, то сообщается значение по умолчанию “on”.
Вы можете сгенерировать HTML-тег ввода checkbox и код C# для него, выбрав такие атрибуты, как name, checked, id и т. д. Каждый checkbox связан с элементом label, обернутым вокруг checkbox. Пожалуйста, всегда добавляйте тег <label> для лучшей доступности!
Создать checkbox HTML на C#
Aspose. HTML для .NET API поддерживает набор элементов HTML, определенных в стандарте HTML, а также правила вложения элементов. Вы можете изменить документ, добавив новые элементы, удалив или отредактировав содержимое существующих узлов. Если вы хотите использовать функции редактирования HTML в своем продукте или программно добавить checkbox, см. приведенный выше пример кода C#. Это можно сделать с помощью нескольких строк кода C#:
HTML для .NET API поддерживает набор элементов HTML, определенных в стандарте HTML, а также правила вложения элементов. Вы можете изменить документ, добавив новые элементы, удалив или отредактировав содержимое существующих узлов. Если вы хотите использовать функции редактирования HTML в своем продукте или программно добавить checkbox, см. приведенный выше пример кода C#. Это можно сделать с помощью нескольких строк кода C#:
Шаги по созданию Сheckbox HTML на C#
- Используйте метод CreateElement() класса Document для создания HTMLInputElement. Он создает элемент HTML, указанный в tagName.
- Установите значения для Type , Name , Id и Checked .
- Создайте HTMLLabelElement и установите необходимые атрибуты.
- Скопируйте код C# для checkbox и используйте его в своем проекте C#.
FAQ
1. Зачем использовать Генератор Checkbox HTML?
Этот инструмент отлично подходит для людей, которые не умеют программировать и нуждаются в checkbox для размещения на своем веб-сайте. Кроме того, этот Генератор Checkbox HTML будет полезен разработчикам, которые хотят быстро и легко создавать и настраивать элементы для своих проектов HTML или C#. Генерируйте, предварительно просматривайте результат и используйте сгенерированный код там, где он вам нужен.
Кроме того, этот Генератор Checkbox HTML будет полезен разработчикам, которые хотят быстро и легко создавать и настраивать элементы для своих проектов HTML или C#. Генерируйте, предварительно просматривайте результат и используйте сгенерированный код там, где он вам нужен.
2. Какие браузеры я могу использовать?
Сгенерированный HTML код для checkbox будет работать без проблем во всех современных браузерах, таких как Chrome, Opera, Firefox, Safari, Edge и IE, а также в других основных браузерах. Aspose.HTML for .NET API позволяет создавать код C#, который можно использовать в любом приложении .NET. Он работает на всех платформах, включая Windows, Linux, Mac OS, Android и iOS.
3. Как скопировать код для моего сайта?
После создания checkbox перейдите к сгенерированному коду. Скопируйте HTML код и вставьте его туда, куда вам требуется, чтобы элемент отображался в нужном месте на вашем сайте. С другой стороны, вы можете получить код C# для checkbox, скопируйте и используйте его в своем проекте C#.
Начало работы с .NET HTML API
Вы можете использовать несколько способов установки библиотеки Aspose.HTML для .NET в вашей системе:
- Установите пакет NuGet с помощью графического интерфейса диспетчера пакетов NuGet.
- Установите пакет NuGet с помощью консоли диспетчера пакетов.
- Установите Aspose.HTML для .NET через MSI.
Aspose.HTML для .NET поддерживает синтаксический анализ HTML5, CSS3, SVG и HTML Canvas для создания объектной модели документа (DOM) на основе стандарта WHATWG DOM. Библиотека полностью написана на C# и может использоваться для создания любого типа 32-битного или 64-битного приложения .NET, включая ASP.NET, WCF, WinForms и .NET Core. Прежде чем запускать код примера преобразования .NET, убедитесь, что у вас есть ОС, такая как Microsoft Windows, или совместимая с .NET Framework или .NET Standard, и среда разработки, такая как Microsoft Visual Studio. Дополнительные сведения об установке библиотеки C# и системных требованиях вы найдете в
документации Aspose.
Другие поддерживаемые Генераторы HTML
С этими Генераторами HTML кода вся тяжелая работа уже сделана за вас. Все, что вам нужно сделать, это скопировать и вставить. Ясно, безопасно и просто!
HTML Button
HTML Checkbox
HTML Radio Button
HTML Email Input
HTML Color Input
HTML Date & Time Input
HTML File Input
HTML Image Input
HTML Number Input
HTML Password Input
HTML Range Input
HTML Search Input
HTML Submit Input
HTML Telephone Input
HTML Text Input
HTML Textarea
HTML URL Input
HTML Audio
HTML Image
HTML Video
HTML Table
HTML iFrame
HTML <bdo> Tag
HTML <code> Tag
HTML <cite> Tag
HTML <mark> Tag
HTML <strong> Tag
HTML Emphasize Text
HTML Strikethrough
HTML Superscript & Subscript
HTML Underline Text
HTML Quote & Blockquote
HTML Details
HTML Dialog
HTML Hyperlink
HTML List Tag
HTML Meter Tag
HTML Progress
Как сделать флажок в HTML [+Примеры]
- Блог Hubspot
- HubSpot.
 com
com
Загрузка
О нет! Мы не смогли найти ничего подобного.
Анна Фицджеральд
Обновлено:
Опубликовано:
Вы хотите максимально упростить заполнение форм. Вот тут-то и приходят на помощь флажки.
Флажки упрощают подписку на рассылку новостей или выполнение других действий на сайте так же просто, как поставить галочку. Они также могут позволить пользователям выбирать один или несколько вариантов в списке. Это позволяет спрашивать посетителей, как они узнали о вашем бренде, каковы их интересы и другие сложные вопросы, не требуя от них длинных ответов.
Это также позволяет посетителям выполнять более сложные действия, например, подписываться на несколько информационных бюллетеней одновременно. Вот пример формы HubSpot, которая делает именно это с флажками.
Вот пример формы HubSpot, которая делает именно это с флажками.
Теперь, когда вы понимаете преимущества использования флажков, давайте рассмотрим все, что вам нужно знать об их создании в HTML.
Ввод флажка HTML
В HTML флажком является <элемент ввода> с атрибутом типа, определенным как «флажок». Полный синтаксис:
Флажок обычно также содержит имя и атрибут значения. Эта пара имя/значение будет отправлена на сервер при отправке формы.
Например, допустим, что форма с флажками спрашивает о том, как кто-то узнал о вашем бизнесе. В этом случае атрибутом имени каждого элемента ввода может быть «источник». Одним из атрибутов значения элемента ввода может быть instagram. Таким образом, данные, отправленные на сервер, будут «источник = Instagram».
Если атрибут value не указан, то сообщаемое значение по умолчанию включено.
Давайте рассмотрим несколько примеров флажков ниже, начиная с этого видео.
Пример HTML-флажка
Предположим, вы хотите спросить посетителей, откуда они узнали о вашем бизнесе. Parade, например, включает эту форму на страницу подтверждения заказа.
Вы можете создать что-то подобное, используя элемент флажка HTML. В приведенном ниже примере пользователь может выбрать один или несколько вариантов в списке.
См. Пример флажка Pen HTML от Кристины Перриконе (@hubspot) на CodePen.
Флажок HTML отмечен
Многие предприятия электронной коммерции отображают флажок для подписки по электронной почте, который предварительно устанавливается в процессе оформления заказа. Возьмем, к примеру, форму заказа на сайте Nobull.
Возьмем, к примеру, форму заказа на сайте Nobull.
Вы можете запрограммировать флажок для предварительного выбора при загрузке страницы с помощью логического атрибута checked. Вам просто нужно добавить слово checked в открывающий тег элемента ввода.
Вот пример флажка, установленного по умолчанию:
См. «Перо» Кристины Перриконе (@hubspot) на CodePen.
HTML Checkbox Required
Используя другой логический атрибут, вы можете закодировать флажок как обязательный. Это означает, что пользователь не сможет отправить форму, пока не установит флажок. Этот атрибут часто применяется к флажку для согласия с условиями.
Например, AWS требует, чтобы пользователи прочитали и согласились с условиями Клиентского соглашения AWS. Если флажок не установлен, они не смогут продолжить процесс регистрации.
Вы можете создать нечто подобное, используя обязательный логический атрибут. В приведенном ниже примере, если вы нажмете кнопку, не установив флажок, вы увидите сообщение об ошибке, в котором говорится: «Пожалуйста, установите этот флажок, если хотите продолжить».
См. Pen Кристины Перриконе (@hubspot) на CodePen.
HTML Размер флажка
Допустим, вы хотите изменить размер флажка. Вы можете сделать это, используя два разных метода.
Первый способ — установка свойств ширины и высоты в CSS. В приведенном ниже примере я установил ширину и высоту флажка на 10 пикселей. Это делает флажок меньше, чем его размер по умолчанию, который составляет примерно 13 на 13 пикселей в Chrome.
См. Pen Кристины Перриконе (@hubspot) на CodePen.
Pen Кристины Перриконе (@hubspot) на CodePen.
Второй метод использует свойство преобразования CSS. В частности, вы будете использовать метод scale() для изменения размера флажка. Любое значение, которое вы поместите в круглые скобки, увеличит или уменьшит размер флажка на кратное его исходному размеру. Этот метод работает для всех основных браузеров, включая Mozilla Firefox. В приведенном ниже примере я установил для свойства преобразования значение масштаба (1,5), чтобы оно было в полтора раза больше размера по умолчанию.
См. размер флажка Pen HTML [свойство Transform] Кристины Перриконе (@hubspot) на CodePen.
Стиль флажка HTML
Флажок HTML можно оформить с помощью пользовательского CSS. Для этого потребуется несколько наборов правил, поскольку вам нужно скрыть флажок браузера по умолчанию, а затем создать собственный флажок, а также пользовательскую галочку. Но результат может сделать ваши формы более соответствующими вашему брендингу.
Но результат может сделать ваши формы более соответствующими вашему брендингу.
Например, в форме заказа на MBM Swim есть флажок, который становится черным, когда пользователь нажимает на него.
Вы можете создать аналогичный эффект на своем сайте. Вот пример пользовательского флажка с закругленными краями, который при установке становится темно-синим:
См. «Перо» Кристины Перриконе (@hubspot) на CodePen.
Кодирование флажков
Флажки могут помочь улучшить взаимодействие с пользователем при заполнении форм, что, вероятно, будет означать больше конверсий на вашем сайте. Самое приятное то, что их легко кодировать, используя HTML и немного CSS.
Темы: HTML
Не забудьте поделиться этим постом!
Связанные статьи
- hubspot.com/website/what-is-colspan-in-html»>
HTML Mailto: как его использовать
15 марта 2023 г.
HTML Strikethrough: 3 простых способа сделать это
15 марта 2023 г.

Ваше руководство по типам ввода HTML
14 марта 2023 г.
Как добавить CSS в HTML: понимание встроенного, внутреннего и внешнего CSS
13 марта 2023 г.

Как использовать атрибут Rel в HTML
27 февраля 2023 г.
Как вызвать функцию JavaScript в HTML
17 января 2023 г.
hubspot.com/website/html-line-break»>Как выровнять текст по левому, правому краю и по центру в HTML
16 января 2023 г.
hubspot.com/website/how-to-embed-google-map-in-html»>
Что такое colspan в HTML?
16 марта 2023 г.
Что нужно и что нельзя делать при добавлении разрыва строки в HTML
17 января 2023 г.
Как встроить карту Google в HTML [Пошаговое руководство]
02 января 2023 г.
Обработка данных флажков с помощью HTML: вот как »
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнайте больше
- Значение
- Как определить тип ввода в HTML (все значения и атрибуты)
- Что
обрабатывает данные флажка в HTML: Вот как это делает? - Определяет флажок, который пользователь может включать и выключать.
Содержимое
- 1 Пример кода
- 2 Обработка данных флажка
- 3 Надлежащая практика маркировки
- 4 Поддержка браузером флажка
- 5 Все значения типа
- 6 Все атрибуты ввода
Пример кода
Проверьте, нравится ли вам этот сайт!
Обработка данных флажков
Флажки немного громоздки с точки зрения данных. Частью этого является то, что есть по существу два разных способа думать об их функциональности. Часто набор флажков представляет собой один вопрос, на который пользователь может ответить, выбрав любое количество возможных ответов. Что важно, они не исключают друг друга. (Если вы хотите, чтобы пользователь мог выбрать только один вариант, используйте переключатели или
Частью этого является то, что есть по существу два разных способа думать об их функциональности. Часто набор флажков представляет собой один вопрос, на который пользователь может ответить, выбрав любое количество возможных ответов. Что важно, они не исключают друг друга. (Если вы хотите, чтобы пользователь мог выбрать только один вариант, используйте переключатели или element.)
Отметьте все языки, которыми вы владеете.
HTML
CSS
JS
PHP
Ruby
INTERCAL
Естественный способ представить это в коде вашего приложения (серверного или клиентского) — с помощью массива.
userLangs = ['HTML', 'CSS', 'INTERCAL']
Однако браузер отправляет данные не так. Скорее, браузер обрабатывает флажок так, как будто он всегда используется иначе , как логическое значение истинности.
Я согласен со всеми условиями.
В отличие от радиокнопок, набор флажков в коде не связан логически. Таким образом, с точки зрения HTML, каждый флажок в наборе флажков, по существу, сам по себе. Это отлично работает для флажков с одним выбором логического значения, но вызывает небольшую заминку для массивов вариантов. Есть два способа справиться с этим. Вы можете поставить всем флажкам одинаковые name атрибут, или вы можете дать каждому другое имя .
Если вы используете одно и то же имя для всех, ваша строка запроса будет выглядеть так: langs=HTML&langs=CSS&langs=PHP Если вы используете разные имена, это выглядит так: HTML=HTML&CSS=CSS&PHP=PHP Первый вариант кажется немного предпочтительнее, но что произойдет, когда вы доберетесь до PHP и попытаетесь получить значения?
$langs = $_REQUEST['langs']; // Что такое $langs?
В PHP вы можете убедиться, что различные флажки с одинаковыми именами объединены в массив на сервере, добавив набор квадратных скобок ( [] ) после имени.
Дополнительную информацию см. в этом учебнике по формам PHP. Этот синтаксис создания массива на самом деле является особенностью PHP, а не HTML. Если вы используете другую серверную часть, вам, возможно, придется делать что-то немного по-другому. (К счастью, если вы используете что-то вроде Rails или Django, вы, вероятно, будете использовать некоторые классы построителя форм, и вам не придется так сильно беспокоиться о разметке. ) > после
) > после и в той же строке. Обычно между и должен быть пробел. Вы можете сделать это с небольшим запасом или просто с типографским пространством. всегда должен использовать для атрибута , который указывает, что он подключен к с помощью id . Это важная практика удобства использования, поскольку она позволяет пользователю устанавливать и снимать флажок, щелкая метку, а не только сам флажок (слишком маленький). это сегодня еще более критичен, чем в прошлом, из-за сенсорных экранов — вы хотите, чтобы у пользователя было максимально простое взаимодействие с флажками.

 В этом случае состояние элемента формы переключается с помощью атрибута
В этом случае состояние элемента формы переключается с помощью атрибута  checkbox {
position: absolute;
z-index: -1;
opacity: 0;
}
.checkbox + label {
position: relative;
vertical-align: middle;
padding: 0 0 0 30px;
cursor: pointer;
}
/* Чекбокс в состоянии неактивен */
.checkbox + label:before {
content: '';
position: absolute;
top: -1px;
left: 0;
width: 19px;
height: 18px;
border: 2px solid #ccc;
border-radius: 3px;
}
/* Чекбокс в состоянии активен */
.checkbox + label:after {
content: '';
position: absolute;
}
/* Фон чекбокса в состоянии активен */
.checkbox:checked + label:after {
position: absolute;
top: 2px;
left: 3.2px;
border: 1px solid white;
background: #413548;
height: 14px;
width: 14px;
}
checkbox {
position: absolute;
z-index: -1;
opacity: 0;
}
.checkbox + label {
position: relative;
vertical-align: middle;
padding: 0 0 0 30px;
cursor: pointer;
}
/* Чекбокс в состоянии неактивен */
.checkbox + label:before {
content: '';
position: absolute;
top: -1px;
left: 0;
width: 19px;
height: 18px;
border: 2px solid #ccc;
border-radius: 3px;
}
/* Чекбокс в состоянии активен */
.checkbox + label:after {
content: '';
position: absolute;
}
/* Фон чекбокса в состоянии активен */
.checkbox:checked + label:after {
position: absolute;
top: 2px;
left: 3.2px;
border: 1px solid white;
background: #413548;
height: 14px;
width: 14px;
} com
com