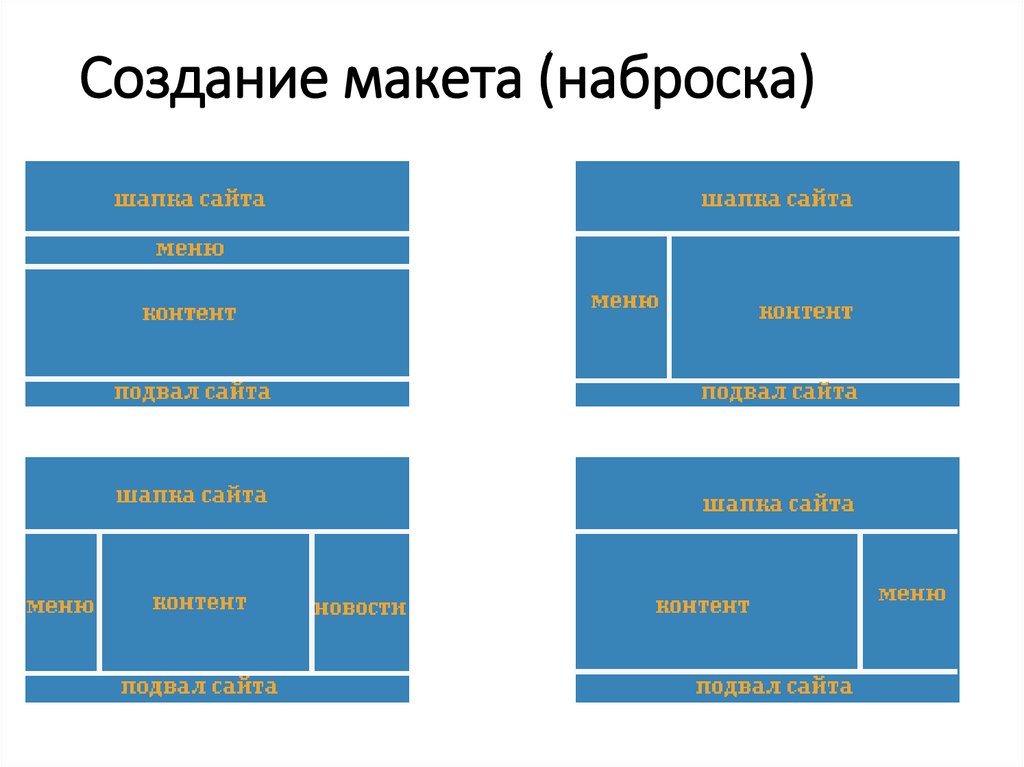
Что такое макет сайта и для чего он нужен
Создание макета сайта предшествует этапу верстки и программирования. Графическая схема страниц и их элементов помогает клиенту понять дизайнера, а также упрощает всю работу над будущим ресурсом.
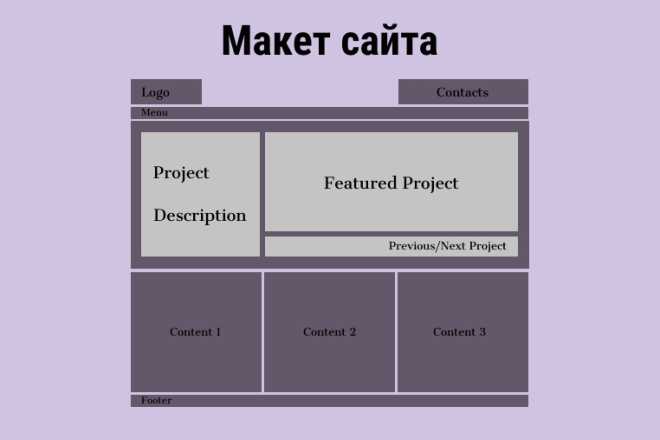
Что такое макет сайта
Наиболее простым отображением будущего сайта считается его блочная схема. Она отображается в виде основных блочных элементов страницы на светлом фоне. Следующим этапом является разработка макета сайта. Это графическая схема с указанием оттенков, отступов и прочих параметров в статике. Наиболее точно отображает работу будущего сайта в интерактивной форме прототип. С его помощью можно оценить не только внешний вид, но и функционал разных элементов.
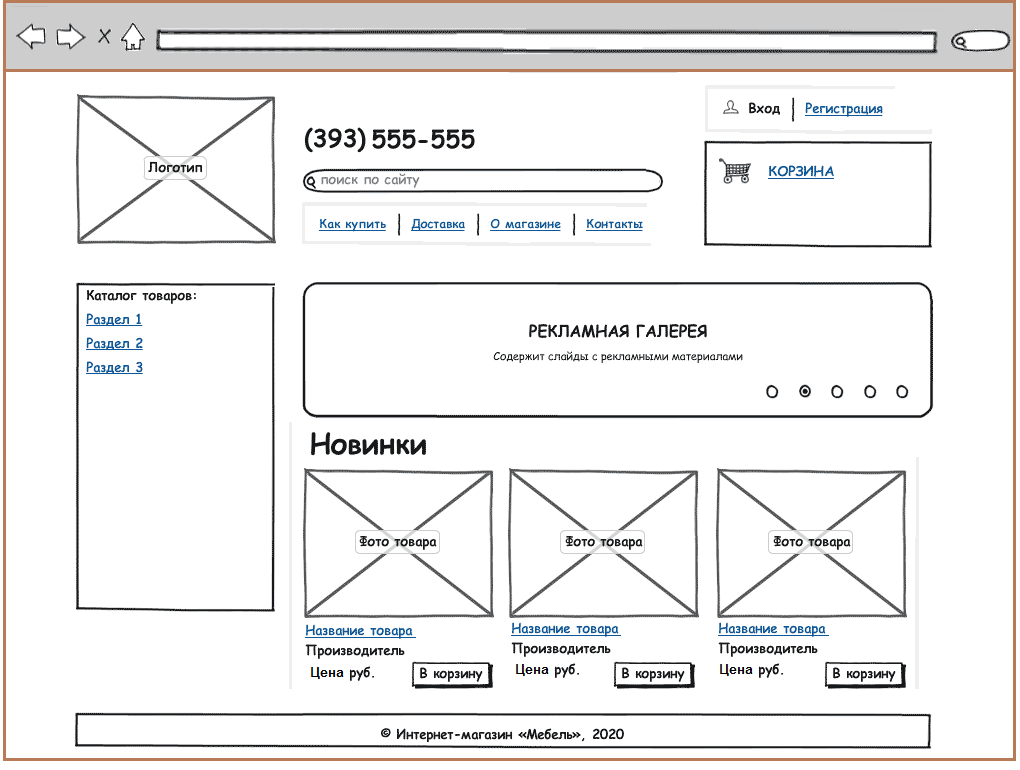
Макет сайта — нечто среднее между блочной схемой и прототипом. Это оптимальный вариант для клиента, которому не придется переплачивать за интерактивные эффекты прототипа. С другой стороны, макет не выглядит слишком простым как блочная схема. С его помощью верстальщику проще понять, каким именно должен быть сайт. В зависимости от договоренности между клиентом и дизайнером, макет выглядит как блок с указанием размеров либо как почти готовый дизайн.
В зависимости от договоренности между клиентом и дизайнером, макет выглядит как блок с указанием размеров либо как почти готовый дизайн.
Преимущества использования макета
- Определение визуальных недостатков на первых стадиях работы над проектом.
- Возможность наглядно показать клиенту дизайнерские идеи.
- Упрощение работы верстальщика и программиста.
- Понимание того, как будет выглядеть готовый сайт.
- Сведение к минимуму недопониманий между дизайнером и заказчиком.
В идеале макет становится точкой схождения мнений клиента, дизайнера, маркетолога, копирайтера и программиста. Все они должны быть довольны готовым макетом. В этом случае длительность работы над проектом сократится к минимуму, и не придется ничего переделывать.
Требования к готовому макету
Симметричное отображение визуальных элементов
Попробуйте условно нарисовать посередине страницы вертикальную линию. По обеим сторонам от нее все визуальные блоки должны распределиться равномерно.
Слева и справа блоки могут быть неодинаковыми. Но они не должны создавать визуальную перегрузку с одной из сторон.
Указание параметров макета
Размеры блоков, назначение, формат, отступы — все эти и другие детали должны быть продуманы до мелочей. Значения ширины, высоты делаются в четных значениях. Перед стартом работы укажите все нужные параметры разрешения экрана и правильного отображения страниц сайта.
Создание элементов в разных вариантах отображения
Покажите, как будет выглядеть ссылка при наведении курсора. Отобразите все стадии анимации, раскрытия меню. Все, что будет меняться при определенных действиях посетителя сайта, должно быть понятно еще на этапе создания макета.
Использование сетки для выравнивания блоков и других элементов
Сетка предотвращает ошибки верстальщика и помогает дизайнеру лучше сориентироваться в макете.
Отдельный файл для повторов
Все, что будет повторяться на странице, выделите в отдельный файл. Это могут быть пункты меню, иконки, буллеты. В самом макете все они представляются одним слоем.
Это могут быть пункты меню, иконки, буллеты. В самом макете все они представляются одним слоем.
Использование стандартных шрифтов
От экспериментов со шрифтами лучше отказаться. Разнообразные эффекты могут испортить хороший дизайн, а нечитабельные слова явно не понравятся посетителям. Если вы все же решите использовать необычные шрифты, вынесите их в отдельный файл для верстальщика.
Выравнивание по направляющим
Направления должны сохраняться в макете для последующих этапов работы над сайтом.
Цвет фона и отступы от краев экрана
Страницы сайта должны быть заточены под размеры стандартных экранов с обязательным указанием фона подложки.
Использование отдельных слоев для всех элементов
Их нужно подписывать, отделять друг от друга. В дальнейшем каждый слой можно изменить или удалить без прямого воздействия на остальные элементы. Скрытые и пустые слои лучше удалить.
Создание макета под работу программиста
Посоветуйтесь с программистом перед созданием макета. Спросите конкретно, какие параметры должны обязательно присутствовать в проекте для упрощения его работы. Уточните формат выгрузки макета.
Спросите конкретно, какие параметры должны обязательно присутствовать в проекте для упрощения его работы. Уточните формат выгрузки макета.
Ошибки при создании макетов
- Слишком много элементов на странице.
- Несбалансированность цветовых оттенков.
- Наличие ненужных слоев, которые нужно было удалить.
- Неподходящий фон и нечитабельный шрифт.
- Нет адаптации под разные устройства.
- Несоответствующие размеры макета сайта.
Основные рабочие элементы макета: единый стиль, структура, кнопки призыва, формы подписки и обратной связи, логотип (по желанию клиента), контактные данные, шапка, основной контент, меню, сайдбар, футер.
Истории бизнеса и полезные фишки
Создание макетов сайта онлайн
Wires
В бесплатной версии предлагается создать до трех макетов. Перед работой можно указать, для каких устройств предназначен макет, будет ли он публичным. Интерфейс программы простой и понятный, несмотря на английский язык.
Wireframe
Один из самых простых сервисов для работы с макетами сайтов. Чтобы создать элемент, его нужно просто перетащить мышью в нужную область и выбрать тип в меню сверху.
Бесплатно можно работать только с одним проектом. Минимальный тариф для оплаты нескольких проектов составляет 15 долларов.
Moqups
Сервис с очень богатым функционалом для создания макетов и прототипов. Содержит несколько сотен рабочих элементов для создания сайтов, мобильных приложений и прочих сервисов. В редактор можно загружать изображения с компьютера либо использовать существующие иконки на выбор.
Бесплатно можно создать один проект с использованием 300 элементов. Если нужно больше, придется заплатить от 19 долларов в месяц.
NinjaMock
С помощью этого сервиса можно создать упрощенный макет без использования цветовой палитры. Очень удобен в использовании для новичков и полезен профессионалам.
Стоимость работы составляет от 4 долларов за один проект.
InVisionn App
С помощью этого сервиса можно создать качественный цветной макет, который будет максимально соответствовать дизайну будущего сайта. Доступны функции создания интерактивных элементов. Над проектом в режиме реального времени могут трудиться несколько специалистов благодаря облачному хранению данных.
Если оплатить 15 долларов, будут доступны сразу три рабочих проекта в сервисе.
Adobe Photoshop
Самая популярная программа среди дизайнеров. Позволяет создать макет с разными элементами, визуальными эффектами и размерами.
Макет сайта в фотошопе можно сделать на любом компьютере. Программа обойдется примерно в 30 долларов.
Бесплатные макеты сайтов
Чтобы не тратить время и деньги на сервисы и программы по созданию макетов, можно воспользоваться готовыми шаблонами сайтов. Они доступны для скачивания на разных сайтах. Большинство таких макетов можно дорабатывать и видоизменять. Также без использования программ можно самостоятельно создавать макеты сайта HTML. Для этого изначально нужно написать табличный код, который будет отображаться как рабочий элемент на странице.
Для этого изначально нужно написать табличный код, который будет отображаться как рабочий элемент на странице.
Пример кода для шапки сайта:
<head><table background="images/header1.jpg"> <tr> <td colspan="3"></td> <td colspan="3" valign="bottom">Cinematron</td> </tr> <tr> <td colspan="2"></td> <td colspan="4" valign="top">All the stuff you need to know about the movies</td> </tr> <tr> <td></td> <td><a href="#">HOME</a></td> <td> <a href="#">PREMIERES</a></td> <td> <a href="#">BOX-OFFICE</a></td> <td> <a href="#">PHOTOS</a></td> <td ><input type="search" placeholder="search"></td></tr></table></head>
Вот как он отобразится на странице:
Понимание языка HTML дает возможность создавать разные блоки и параметры их отображения на странице.
Артем Бородатюк о бизнесе и том, как он меняет мир
Андрей Чумаченко о маркетинге, управлении собой и агентством
Читать
Читать
Подписывайтесь на Telegram-каналы основателей Netpeak
Запомнить
Дизайн макета сайта должен полностью соответствовать представлениям о готовом ресурсе. Создать его можно с помощью онлайн-сервисов, стационарных программ либо через HTML-код. Основными элементами шаблона считаются: стиль, структура, формы связи с посетителями, логотип, основной контент, боковая часть и подвал.
Готовый макет может быть представлен в виде блоков с указанием размеров либо как готовый дизайн с отображением страницы в разных вариантах: с развернутыми элементами, наведенным курсором на ссылку, открытым контекстным меню. Следующим этапом является верстка сайта по макету, поэтому перед работой над его созданием важно обсудить детали с программистом-верстальщиком.
Читайте также:
- Как улучшить UX сайта — 12 советов по юзабилити.

- Как провести анализ юзабилити сайта онлайн.
Макеты страниц — Поддержка
Тема изменяет внешний вид сайта целиком, в то время как макет применяется к конкретной странице на вашем сайте.
Содержание
Макеты страниц (Введение)
Макеты страниц — это шаблонный контент, в котором содержатся заполнители, которые можно заменить на пользовательский текст или изображения. Они сделаны с использованием блоков в Редакторе блоков, чтобы пользователь мог отредактировать содержимое существующего макета или добавить в него новые блоки.
Макеты страниц доступны как для Рекомендованных, так и Расширенных тем, но лучше всего с ними работать в Рекомендованных темах.
↑ Содержание ↑
Просмотр Макетов страниц
- Перейдите в Мой сайт → Сайт → Страницы.
- Нажмите Добавить страницу.
- Ознакомьтесь с различными параметрами для Макетов страниц.
- Нажмите Макет страницы для предварительного просмотра его в вашей теме.

- Когда выберете Макет страницы, который вас устраивает, нажмите кнопку Использовать Макет [category] для загрузки макета в Редактор блоков.
Среди категорий Макетов страниц вы найдете
- Пустая
- О страницах
- Страницы блога
- Страницы контактов
- Страницы меню
- Страницы портфолио
- Страницы услуг
- Страницы команды
- Домашние страницы
Категории не обязательно использовать по прямому назначению. Например, если вам нравится макет категории «О страницах», можете поменять области контента на свои собственные.
↑ Содержание ↑
Редактирование Макета страницы
После выбора Макета страницы можно заменить содержимое заполнителей, которые были в него добавлены, на пользовательский контент.
Щелкните мышью в пределах любого блока, чтобы отредактировать его содержимое.
Пользователи также могут вставлять в страницу дополнительные блоки — куда угодно. За дополнительной информацией о том, как использовать Редактор блоков, обратитесь к этому полезному документу.
За дополнительной информацией о том, как использовать Редактор блоков, обратитесь к этому полезному документу.
↑ Содержание ↑
Изменение Макета страницы
Изменение макета страницы приведет к удалению всех изменений и настроек на ней.
- Находясь в Редакторе блоков, выберите меню Документ в боковой части редактора.
- Если меню «Документ» не видно, щелкните значок «Настройки» рядом с кнопками Опубликовать и Обновить.
- При нажатии кнопки Изменить Макет появится предупреждение о потере содержимого на вашей странице.
- После подтверждения того, что пользователь не против потерять содержимое, редактор перенесет вас к списку параметров макета.
- Выберите новый макет и нажмите кнопку Использовать Макет [category] для того, чтобы вернуться к Редактору блоков.
↑ Содержание ↑
Распространенные вопросы
Что случилось с моей Домашней страницей?
При выборе одной из Рекомендованных тем на демонстрационном слайде ваша существующая страница переместится в раздел Черновики Страниц сайта, а вместо нее будет создана домашняя страница темы.
Вот способ, с помощью которого можно продолжить использование существующей домашней страницы с новой темой:
- перейдите в Мой сайт → Сайт → Страницы
- щелкните меню Черновики в перечне страниц
- оказавшись в разделе Черновики, щелкните эллипсы меню, расположенные рядом с исходной домашней страницей
- выберите Опубликовать в выпадающем меню
- после публикации оригинальной домашней страницы вернитесь в меню Опубликованные перечня страниц
- щелкните эллипсы меню рядом с последней опубликованной страницей — домашней страницей, которую вы только что опубликовали из черновиков
- выберите Сделать Домашней в выпадающем меню
- наконец, щелкните эллипсы меню напротив домашней страницы, созданной темой
- щелкните Корзину, чтобы переместить данную страницу в раздел Удаленных Страниц.

Распространенные вопросы (дополнительно)
Почему параметр «Макет страницы» не виден?Возможно, вы используете более раннюю, устаревшую тему или тему сторонних разработчиков. Все темы, которые в настоящий момент приведены в списке на Демонстрационном слайде, поддерживают Макеты страниц.
При использовании Классической версии редактора Макеты страниц не отображаются. Они создаются с использованием Блоков в последней версии нашего редактора. Узнать больше о Редакторе блоков WordPress.
Почему мои проекты Портфолио не отображаются на Макете страницы портфолио?Макет страницы портфолио не заполняется проектами Портфолио автоматически.
Вы можете привязать существующие проекты, воспользовавшись значком Ссылка на Изображении, Параграфе и любом блоке, которые поддерживает ссылки. Как вариант, можно использовать Краткий код портфолио и отобразить проекты непосредственно на странице.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Разработка макета веб-сайта и веб-графики в Adobe Illustrator
Хотите узнать секреты разработки безупречных элементов и макетов веб-сайтов? Вы обратились по адресу!
Adobe Illustrator — это среда для создания гибких и органичных веб-элементов с точностью до пиксела. Она предоставляет все необходимое для разработки аккуратного и удобного веб-макета: векторную графику, интерактивные значки мультимедиа, масштабируемые компоненты, возможности создания CSS, экспорт SVG, каркасы и символы, пригодные для повторного использования.
Она предоставляет все необходимое для разработки аккуратного и удобного веб-макета: векторную графику, интерактивные значки мультимедиа, масштабируемые компоненты, возможности создания CSS, экспорт SVG, каркасы и символы, пригодные для повторного использования.
Обязательно попробуйте
Adobe XD — новейшее комплексное решение от Adobe с векторным интерфейсом для разработки веб-сайтов, мобильных приложений и многого другого.
Чтобы создать качественное веб-решение, обратите особое внимание на перечисленные ниже элементы веб-дизайна:
- Простая навигация с меньшим количеством щелчков.
- Оптимальное и сбалансированное использование экранного пространства, аппаратно-независимый экран.
- Минималистская и аккуратная структура — использование сеток, плиток, карточек.
- Привлекательные и интересные графические элементы.
- Четкое, но красивое оформление.
Любой проект, разрабатываемый в Illustrator, обычно основывается на перечисленных ниже элементах оформления:
- Фигуры и контуры.

- Цвета и узоры.
- Текст и шрифты.
- Изображения и спецэффекты.
Хотите узнать больше? См. раздел Основные компоненты веб-сайта.
Настройка веб-документа:
- Выберите пункты Файл > Открыть. В диалоговом окне «Новый документ» выберите вкладку Интернет. В списке стилей выберите тип веб-документа, отвечающий вашим требованиям.
- Просмотрите и скачайте пример шаблона.
См. также:
- Создание документов
- Создание нового документа
- Файлы и шаблоны
Благодаря постоянно развивающимся технологиям важно разработать веб-сайт, который безупречно работает на любой платформе ОС, экране любого размера и устройстве с любой ориентацией.
Чтобы создать интерактивный веб-макет, рассмотрите перечисленные ниже элементы:
- Гибкие сетки и макеты для разработки макета веб-сайта, который можно адаптировать к экранам любой ширины, например для настольных ПК, планшетов и мобильных устройств.

- Масштабируемые элементы мультимедиа
- Динамические запросы мультимедиа, чтобы добавить определенные стили для веб-браузеров и устройств.
Аккуратный и структурированный веб-сайт привлекает больше посетителей. При разработке макета веб-сайта следуйте приведенным ниже инструкциям:
- Начните с разработки каркаса веб-сайта, чтобы визуализировать различные элементы экрана и упорядочить их на веб-странице.
Совет. Вы можете добавлять плитки и карточки, чтобы обеспечить удобную навигацию и современный внешний вид.
- Создав пользовательский интерфейс первого уровня, переходите к добавлению содержимого и других художественных элементов.
- Чтобы обеспечить аккуратный внешний вид и удобство использования, разделите веб-сайт на соответствующие разделы.
 Выберите пункты Объект > Фрагменты.
Выберите пункты Объект > Фрагменты. - Используйте линейки, сетки и направляющие, чтобы проверять контрольные области и настраивать элементы экрана.
- Выберите пункты Вид > Направляющие.
- Выберите пункты Вид > Показать сетку.
- Выберите пункты
- Чтобы создать точную визуальную структуру, поместите прямоугольные объекты или текстовые компоненты на веб-страницу для разделения экрана на соответствующие разделы.
- Сосредоточившись на основном содержимом веб-страницы, не забудьте добавить оригинальный логотип, вдохновляющее изображение баннера, слоган и заявление о целях (по мере необходимости).
- Чтобы сохранить структуру веб-сайта, выберите пункты Экспорт > Сохранить для сети (устарело). Вы также можете выбрать фрагменты, которые будут отображаться в сохраненном файле.

См. также:
Фрагменты и карты изображения
Запускаете маркетинговую кампанию для продвижения и рекламирования продуктов или услуг на своем веб-сайте? Создайте привлекательный баннер за считанные минуты!
Чтобы создать веб-баннер, выполните указанные ниже действия:
- Выберите подходящий размер документа. Как правило, для баннеров хорошо подходят документы A4.
- Создайте контур баннера с помощью инструмента «Прямоугольник» и задайте подходящие размеры.
- Добавьте графику, текст и градиент. Дайте волю своей фантазии.
См. также:
Разработка баннера для социальных сетей
- Запись блога из журнала Adobe Create: Adobe Illustrator для веб-дизайнера
- Руководства:
- Лучшие методы создания веб-графики
- Разработка баннера для социальных сетей
- Установка красивого названия для веб-сайта
- Разработка логотипа для веб-сайта
Вход в учетную запись
Войти
Управление учетной записью
Обзор шаблонов и макетов — Commerce | Dynamics 365
- Статья
- Чтение занимает 6 мин
Важно!
Dynamics 365 Retail теперь называется Dynamics 365 Commerce — это универсальное многоканальное решение для электронной коммерции, магазинов и центров обработки вызовов. Дополнительные сведения об этих изменениях см. в разделе Microsoft Dynamics 365 Commerce.
Дополнительные сведения об этих изменениях см. в разделе Microsoft Dynamics 365 Commerce.
Шаблоны являются фундаментальным элементом модели страницы Microsoft Dynamics 365 Commerce. Если целью является повышение эффективности и согласованности рабочих процессов для создания сайтов, важно изучить преимущества использования шаблонов для веб-сайта. Ранние решения, связанные с структурой шаблона, являются важными, и могут значительно повлиять на затраты и гибкость для ежедневных обновлений, сезонных обновлений и обновлений бренда по всему сайту. Хорошо структурированные шаблоны также имеют и другие преимущества. Например, они помогают улучшить показатели оптимизации поисковой системы (SEO) на уровне сайта и минимизировать количество ошибок.
Хорошим способом начала работы с шаблонами является понимание функциональных преимуществ шаблонов и макетов, различий между ними и иерархии.
На следующем рисунке показана иерархия моделей страниц, лежащих в основе визуализированной веб-страницы.
| Объект | Базовая функция |
|---|---|
| Шаблон | Шаблоны определяют параметры модуля и базовую структуру для набора макетов и экземпляров страниц. |
| Макет | Макеты определяют окончательный выбор и расположение модулей для страницы или набора страниц. |
| Экземпляр страницы | Экземпляры страниц определяют данные и содержимое для определенных страниц. |
Шаблоны
Шаблоны находятся на вершине иерархии модели страниц Dynamics 365 Commerce и представляют собой важное раннее действие по настройке сайта. Концептуально шаблоны помогают управлять согласованностью в семействе дочерних макетов и страниц путем определения базовой структуры и параметров разработки для создания нисходящих макетов и рабочих процессов создания страниц. Шаблоны могут упростить процесс разработки содержимого через заранее определенные, централизованно управляемые элементы (такие как верхние и нижние колонтитулы) и управляемые потоки разработки, помогающие гарантировать, что выбор конфигурации модуля является фирменной настройкой.
Согласованность управления
При проектировании шаблона крупнейшим бизнес-решением, которое необходимо выполнить, является то, в какой степени шаблон должен управлять процессом создания страницы. Шаблон, который оставляет все открытым для последующих авторов — это самый простой тип шаблона для создания, но это может иметь долгосрочные последствия для обслуживания страниц, созданных из него. Правильно составленный шаблон предоставляет рекомендации и упрощает разработку, но также предоставляет авторам достаточную гибкость, чтобы они могли выполнить свои задачи. Все эти аспекты зависят от уровня контроля, который применяет шаблон.
Шаблоны могут помочь авторам содержимого повысить эффективность и соблюдать фирменный стиль следующими способами:
- Ограничивать модули, которые могут использоваться на странице.
- Предлагать выбор моделей и конфигураций по умолчанию.
- В явном виде выбирать некоторые варианты модуля и конфигурации, которые управляются на уровне шаблона.
 Этот процесс также известен как блокировка параметра.
Этот процесс также известен как блокировка параметра.
В следующем примере показано, как можно настроить базовый шаблон (шаблон X):
- Все дочерние макеты шаблона X должны иметь контейнер заголовка, контейнер основного текста и контейнер нижнего колонтитула.
- В шаблоне X конфигурация контейнера заголовка заблокирована и может быть изменена только в самом шаблоне X. Все дочерние макеты и страницы всегда имеют этот заголовок.
- Контейнер основного текста должен иметь как минимум один модуль и не более десяти модулей. Эти модули определяются нисходящими макетами и страницами.
- Для контейнера основного текста доступны модули главного имиджевого баннера, основная статья, карусель и баннер.
- Контейнер нижнего колонтитула настраивается в шаблоне X, но он может быть переопределен нисходящими макетами и страницами.
Шаблон в этом примере определяет простую структуру и набор параметров для последующих авторов содержимого. Обратите внимание, что некоторые части страницы (в данном случае заголовок) полностью определены и заблокированы в шаблоне и не могут быть изменены последующими авторами. Другие части (в данном случае тело) могут определяться последующими авторами в рамках определенных рекомендаций (в данном случае — минимальное количество и максимальное количество модулей определенных типов). И другие части (в данном случае — нижний колонтитул) определяются в шаблоне, но могут быть переопределены последующими авторами.
Другие части (в данном случае тело) могут определяться последующими авторами в рамках определенных рекомендаций (в данном случае — минимальное количество и максимальное количество модулей определенных типов). И другие части (в данном случае — нижний колонтитул) определяются в шаблоне, но могут быть переопределены последующими авторами.
Важным исходным шагом для администраторов сайтов и торговых марок является определение правильного баланса между ограничением и гибкостью для дочерних макетов и авторов страниц. При использовании шаблонов этот баланс настраивается полностью. Он влияет на то, являются ли элементы страницы центрально обновляемыми (заблокированными в шаблоне) или они оставлены для отдельных дочерних уровней, которые находятся ниже в иерархии страниц.
Чтобы начать использовать шаблоны, см. раздел Работа с шаблонами.
Макеты
Макеты находятся на следующем уровне иерархии модели страниц, под шаблонами. В то время как шаблон определяет все модули, разрешенные для страницы, макет представляет собой явный выбор и расположение модулей. Страницы находятся на следующем уровне иерархии модели страниц, под макетами. Они определяют локализованное содержимое для модулей, выбранных в макете.
Страницы находятся на следующем уровне иерархии модели страниц, под макетами. Они определяют локализованное содержимое для модулей, выбранных в макете.
В следующем примере создается пример шаблона из предыдущего раздела и показано, как можно настроить основной макет:
Родительский шаблон макета требует, чтобы контейнер основного текста имел от одного до десяти модулей. Этими модулями могут быть только модули главного имиджевого баннера, содержания, карусели и баннера. Таким образом, макет может определять следующие выбор и расположение модулей:
- Первый модуль в контейнере основного текста является модулем баннера, а за ним следует модуль главного имиджевого баннера и два модуля содержания.
- Первый модуль содержания выравнивается по левому краю, второй — с выравниванием по правому краю.
Даже если нижний колонтитул по умолчанию наследуется из родительского шаблона, автор шаблона оставил нижний колонтитул разблокированным. Поэтому макет может переопределять его, определяя другой фрагмент нижнего колонтитула.

Макет в этом примере определяет конечное расположение модулей для дочерних страниц. Как и шаблон, макет может определять свойства модуля по умолчанию или блокировать свойства модулей, которые всегда будут наследоваться дочерними страницами (например, выравнивание модулей содержимого). Фактическое содержимое или данные каждого модуля в макете затем определяются дальше по иерархии в каждом экземпляре дочерней страницы. Важное отличие здесь состоит в том, что в макетах не содержится напрямую локализуемого содержимого, в то время как в дочерних страницах содержится. Основная функция макета заключается в определении конечного расположения и конфигурации по умолчанию модулей для его дочерних страниц.
Эта иерархия является мощной по двум причинам. Во-первых, макеты, имеющие общий родительский шаблон, считаются совместимыми со сценариями переключения макета. Таким образом, макет для любой страницы может быть изменен на другой макет из той же иерархии шаблона без необходимости повторной разработки содержимого на уровне страниц. Преимущества этой возможности можно использовать для выполнения сезонных обновлений дизайна, экспериментов или постоянного перепроектирования сайта. Во-вторых, макеты обеспечивают другой способ централизованного изменения общих элементов для группы страниц без необходимости обновления отдельных страниц. Например, если категория продукта имеет 1 000 страниц, использующих один и тот же макет, эти модули могут быть переупорядочены в макете, и это изменение сразу же будет отражено на всех из 1000 дочерних страниц.
Преимущества этой возможности можно использовать для выполнения сезонных обновлений дизайна, экспериментов или постоянного перепроектирования сайта. Во-вторых, макеты обеспечивают другой способ централизованного изменения общих элементов для группы страниц без необходимости обновления отдельных страниц. Например, если категория продукта имеет 1 000 страниц, использующих один и тот же макет, эти модули могут быть переупорядочены в макете, и это изменение сразу же будет отражено на всех из 1000 дочерних страниц.
Поняв эту иерархию, вы можете поставлять гибкую и эффективную структуру сайта, которая помогает экономить затраты, масштабируется и дает лучшие результаты, когда сайт развивается со временем.
Предварительно определенные и пользовательские макеты
Макеты сайта могут быть либо предварительно определенными или настраиваемыми:
- Готовые макеты обеспечивают рабочий процесс создания страниц, в которых все модули уже выбраны и упорядочены, и требуется только ввод данных.
 Этот подход может помочь экономить время, когда необходимо создать много страниц с одинаковыми требованиями к макету. Готовые макеты имеют связь «один ко многим» с дочерними страницами. Таким образом, один предопределенный макет может использоваться для централизованного управления размещением модулей для сотен или тысяч дочерних страниц.
Этот подход может помочь экономить время, когда необходимо создать много страниц с одинаковыми требованиями к макету. Готовые макеты имеют связь «один ко многим» с дочерними страницами. Таким образом, один предопределенный макет может использоваться для централизованного управления размещением модулей для сотен или тысяч дочерних страниц. - Пользовательские макеты — это по сути макеты с однократным использованием, которые встроены в одну страницу. Они не могут быть представлены как варианты при создании других страниц или в сценариях переключения макета. Преимущество такого подхода состоит в том, что автор может экспериментировать, разработав страницу, использующую пользовательский макет. Затем, если автор хочет повторно использовать макет для других страниц, его можно легко преобразовать в готовый макет. Новый готовый макет затем предоставляется в виде варианта в рабочем процессе создания страниц и сценариях переключения макета для страниц из той же иерархии шаблонов.
 И наоборот, готовые макеты могут быть разветвлены в пользовательские макеты. Таким образом автор может отключить страницу от готового макет и создать новый одноразовый пользовательский макет. (Этом новый пользовательский макет по-прежнему ограничен любыми ограничениями в родительском шаблоне.)
И наоборот, готовые макеты могут быть разветвлены в пользовательские макеты. Таким образом автор может отключить страницу от готового макет и создать новый одноразовый пользовательский макет. (Этом новый пользовательский макет по-прежнему ограничен любыми ограничениями в родительском шаблоне.)
Готовые макеты и пользовательские макеты редактируются в разных частях набора средств разработки. Поскольку пользовательские макеты не зависят от других страниц, они редактируются непосредственно в редакторе страниц. В этом случае существование макета в основном является прозрачным для пользователя и предоставляется только в свойствах уровня страницы и через действия для параметров макета. Однако, поскольку изменения готовых макетов могут повлиять на многие дочерние страницы, они должны редактироваться в редакторе макета, где действия публикации учитывают полное последующее влияние на дочерние страницы.
На следующем рисунке показаны сценарии для готовых и пользовательских макетов.
Чтобы начать использовать готовые макеты, см. раздел Работа с готовыми макетами.
Дополнительные ресурсы
Работа с шаблонами
Работа с предустановленными макетами
Работа с группами публикаций
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).
Как создать макет сайта: основы
Главный признак хорошего макета сайта — когда его вообще не замечают. Ведь чем больше времени человек тратит на выяснение того, как пользоваться сайтом, тем меньше внимания он уделяет его фактическому содержанию.
При создании макета важно обеспечить баланс эстетики и практичности. Сайт, определенно, должен выглядеть приятно, но, что еще важнее — максимально эффективно давать пользователю то, за чем тот пришел. Самые высокие показатели отказов (bounce rates) приходятся на первые 10 секунд. Конечно, хороший макет — не гарантия того, что посетители останутся на нем (особенно если контент посредственный), но вот плохой макет точно может стать причиной их ухода.
Конечно, хороший макет — не гарантия того, что посетители останутся на нем (особенно если контент посредственный), но вот плохой макет точно может стать причиной их ухода.
Из этой статьи вы узнаете, что что такое хороший макет сайта, его наиболее распространенные типы и основные приемы создания.
Содержание статьи
Цели макета сайта
Процесс создания макета сайта
Основные приемы создания эффективного макета сайта
Визуальная иерархия
Паттерны чтения
Выше или ниже линии сгиба
Сеточные системы
Пустое пространство
Распространенные типы макетов сайта
Одноколоночный макет
Двухколоночный макет
Многоколоночный макет
Асимметричный макет
Вместо заключения
Цели макета сайта
Как бы просто это ни звучало, единственная цель макета — поддерживать цель сайта, будь то конверсия, узнаваемость бренда (brand awareness), развлечение или что-то другое. При этом если цели выражаются через контент, то дизайн макета описывает, как эффективно доставлять этот контент. С учетом сказанного, вот некоторые основные функции, которые может выполнять макет сайта:
С учетом сказанного, вот некоторые основные функции, которые может выполнять макет сайта:
- Отображение информации. Хороший макет сайта структурирует и упорядочивает информацию, обеспечивает ее легкое восприятие, выделяет наиболее важные элементы и делает все инструменты интуитивно понятными для пользователя.
- Вовлечение пользователей. Хороший макет делает страницу визуально привлекательной, направляет взгляд к нужным объектам и побуждает к дальнейшему изучению сайта.
- Брендинг. Хороший макет сайта также играет важную роль в брендинге, используя интервалы, выравнивание и масштабирование таким образом, чтобы соответствовать бренду компании.
Именно эти высокие цели преследует качественный макет сайта. Прежде чем перейти к конкретным примерам макетов, поговорим о том, как реализовать эти цели.
Читайте также: Искусство постановки SMART-целей для маркетологов
Процесс создания макета сайта
Планирование макета должно происходить на начальных этапах создания сайта, то есть после определения концепции, но до создания интерфейса в графической программе.
Макет сайта визуализируется при помощи каркаса (wireframe) — скелета или структуры вашего сайта. Важно отличать каркасное моделирование от веб-дизайна, представляющего собой весь процесс создания интерфейсной графики и других визуальных элементов веб-страницы. Дизайн макета — это большая часть веб-дизайна, и начинается он с каркасного моделирования. В идеале визуальный дизайн должен соответствовать макету каркаса, чтобы графические элементы располагались стратегически, а не исходя из мимолетных эстетических предпочтений.
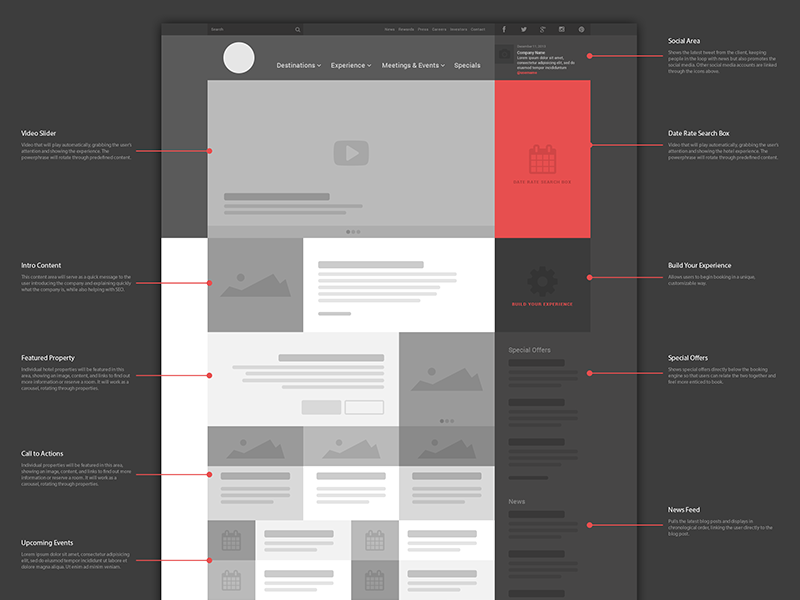
Базовый каркас страницы «Поиск»Обычно выделяют 3 шага к созданию макета сайта:
- Определите все области контента. Каркасы обычно отображают контент в виде простых квадратов и прямоугольников, будь то изображение или блок текста. Важно заранее знать объем вашего контента и приблизительный размер каждого фрагмента (или количество слов), чтобы можно было точно подогнать элементы друг к другу.
- Создайте несколько каркасов и прототипов.
 Макет может быть выполнен как на бумаге, так и в специализированной программе (например, Whimsical). Поскольку макеты не предполагают детализированности, вы можете создать их несколько за раз. Это расширит ваше воображение и обеспечит возможность выбора. Поскольку вас не будет отвлекать графика, вы сможете полностью сосредоточиться на пользовательском опыте и определить, какая компоновка будет наиболее интуитивно понятной. Обязательно учитывайте все размеры экрана — рекомендуется начинать с макета для мобильных устройств и далее отталкиваться от него.
Макет может быть выполнен как на бумаге, так и в специализированной программе (например, Whimsical). Поскольку макеты не предполагают детализированности, вы можете создать их несколько за раз. Это расширит ваше воображение и обеспечит возможность выбора. Поскольку вас не будет отвлекать графика, вы сможете полностью сосредоточиться на пользовательском опыте и определить, какая компоновка будет наиболее интуитивно понятной. Обязательно учитывайте все размеры экрана — рекомендуется начинать с макета для мобильных устройств и далее отталкиваться от него. - Тестируйте, собирайте обратную связь и проводите итерации. Приложения как Invision и Figma позволяют создавать интерактивные прототипы, поэтому вы легко сможете тестировать кнопки и навигацию без создания реальной веб-страницы. Запись пользовательского экрана во время тестирования прототипа поможет выявить проблемы в UX. Выявив те или иные замечания, возвращайтесь ко второму шагу и повторите все снова, пока не добьетесь идеальных результатов.

В следующем разделе мы рассмотрим конкретные приемы, которые вы можете использовать для принятия дизайнерских решений.
Читайте также: Идеальная структура landing page по версии LPgenerator
Основные приемы создания эффективного макета сайта
За многолетнюю практику создания макетов успели сложиться определенные традиции и принципы дизайна. Ниже приведены наиболее ценные из них:
Визуальная иерархия
Визуальная иерархия (Visual hierarchy) — это выделение наиболее важных частей контента за счет повышения контрастности основных элементов дизайна. Наиболее важными частями макета являются те, которые пользователю необходимо идентифицировать незамедлительно, в зависимости от цели страницы. Обычно это заголовки, призывы к действию и элементы навигации.
Этот макет создает визуальную иерархию при помощи простой черно-белой гаммы, масштабирования и шрифта, привлекая внимание к важным элементам на странице
Визуальная иерархия может проявляться разными способами, например, выбором шрифта (размер, насыщенность и даже разные сочетания шрифтов), расположением важных элементов вверху страницы или использованием комплементарных цветов для выделения элементов.
Паттерны чтения
Паттерны чтения (Reading patterns) описывают наиболее распространенные траектории просмотра страниц пользователями. Поскольку, согласно исследованиям, 79% посетителей сайтов лишь бегло просматривают страницу, очень важно максимально упростить ее. Один из эффективных способов это сделать — разработать макет с учетом конкретного паттерна.
В этом макете элементы расположены в форме едва различимого зигзага для поддержки Z-паттерна чтенияВключение паттернов чтения в макеты предполагает стратегическое размещение элементов в поле зрения посетителя. Наиболее распространенные паттерны включают в себя Z-паттерн (зигзагообразный вектор; полезен для макетов с большим количеством изображений) и F-паттерн (построчный вектор; полезен для макетов с большим количеством текста).
Читайте также: От газет к веб-дизайну: чему могут научить нас печатные издания
Выше или ниже линии сгиба
В веб-дизайне «сгиб» (fold) — это линия, по которую обрезается веб-страница из-за ограничений по размеру экрана. Контент, видимый при загрузке страницы, находится «выше линии сгиба», а контент, требующий от пользователей прокрутки вниз, чтобы увидеть его, находится «ниже линии сгиба».
Контент, видимый при загрузке страницы, находится «выше линии сгиба», а контент, требующий от пользователей прокрутки вниз, чтобы увидеть его, находится «ниже линии сгиба».
Наиболее важный и/или убеждающий контент (например, ценностное предложение и призыв к действию) следует размещать выше линии сгиба, чтобы пользователям не нужно было его искать. Для большинства размеров экрана это пространство составляет 1000 x 600 пикселей. Также дизайнеры могут намеренно обрезать на сгибе интригующую графику и текст, чтобы побудить пользователей прокрутить страницу вниз и продолжить свое взаимодействие со страницей.
Сеточные системы
Сеточная система (Grid system) — это макет, основанный на жестких размерах и принципах. Сетка состоит из колонок (места для размещения контента) и промежутков (пустых пространств между колонками).
Хотя сеточные системы берут свои истоки из печатных журналов и газет, они повсеместно используются в веб-дизайне благодаря порядку и последовательности, которые они создают в условиях большого объема информации. В то же время дизайнерам также следует опасаться однообразия в дизайне сетки и создавать неожиданные расположения элементов внутри нее.
В то же время дизайнерам также следует опасаться однообразия в дизайне сетки и создавать неожиданные расположения элементов внутри нее.
Пустое пространство
Пустое пространство (white space), иногда называемое отрицательным или негативным пространством, — это область дизайна без какого-либо содержимого. Оно может быть самым важным активом в макете сайта.
Этот макет сайта привлекает внимание эффективным пустым пространствомК примеру, строка текста будет гораздо эффективнее привлекать внимание на пустой странице, нежели на странице, загроможденной контентом. Обширное пустое пространство создает акцент, делая всю композицию менее сложной для восприятия. В отличие от печатных страниц, длина веб-страницы не ограничена, что дает дизайнерам гораздо больше свободы для стратегического и щедрого использования пустого пространства.
Читайте также: Как использовать пространство в веб-дизайне, исходя из гештальт-принципов
Распространенные типы макетов сайта
Макеты сайтов редко создаются с нуля. Большинство современных сайтов основаны на распространенных схемах макетов, используемых повсеместно с небольшими вариациями.
Большинство современных сайтов основаны на распространенных схемах макетов, используемых повсеместно с небольшими вариациями.
Хотя для любого дизайна важна некоторая доля оригинальности, гораздо важнее, чтобы посетитель мог быстро ориентироваться на сайте. Поэтому, когда с годами пользователи привыкают к определенным типам макетов, дизайнерам имеет смысл их придерживаться. Помните, что в конечном итоге макет должен быть практичным, и чем меньше времени пользователи тратят на изучение нового макета, тем больше времени они посвящают фактическому использованию сайта. Вот некоторые из наиболее распространенных макетов сайтов:
Одноколоночный макет
Одноколонный макет — это макет, в котором контент размещается последовательно в одной колонке, часто с выравниванием по центру.
Дизайн одноколоночного макета сайта
Многие макеты веб-страниц начинаются отсюда, учитывая, что дизайн Mobile first является давно рекомендуемым подходом, а контент мобильных версий сайтов часто организован в одну колонку из-за ограничений по размеру экрана. Такой макет наиболее полезен для лендингов или контента на основе новостной ленты, например для социальных сетей и блогов, поскольку он уменьшает количество элементов на странице и побуждает к ее прокрутке.
Такой макет наиболее полезен для лендингов или контента на основе новостной ленты, например для социальных сетей и блогов, поскольку он уменьшает количество элементов на странице и побуждает к ее прокрутке.
Двухколоночный макет
Двухколонный макет, иногда в виде разделенного экрана, отображает контент бок о бок.
Двухколоночный дизайн макета сайтаОн полезен для противопоставления двух элементов (например, разные аудитории на сайтах одежды, формат «до и после» или два тарифа). Этот макет также помогает уравновесить графику с текстом.
Читайте также: Визуальные разделители на лендингах: виды и советы по дизайну
Многоколоночный макет
Многоколонный макет часто называют макетом газеты или журнала. Он вмещает огромный контент сайта на одной странице.
Дизайн многоколонного макета сайта
Обычно сетку используют для поддержания порядка и иерархии, отдавая более широкое пространство колонок под наиболее важные элементы (такие как основной контент), в то время как менее важные элементы (например, меню навигации, боковая панель или баннерная реклама) получают гораздо меньшее пространство. Это полезно для домашних страниц компаний, сайтов с большим количеством изображений или видео, пользовательских панелей управления и интернет-магазинов, то есть сайтов с большим количеством контента и категорий.
Это полезно для домашних страниц компаний, сайтов с большим количеством изображений или видео, пользовательских панелей управления и интернет-магазинов, то есть сайтов с большим количеством контента и категорий.
Асимметричный макет
Асимметричный макет — это макет с несимметрично расположенными элементами. Несмотря на то, что это противоположность сеточной системе, асимметрия не означает хаос.
Дизайн асимметричного макета сайтаБаланс важен в любом дизайне, а асимметричный макет просто достигает этого неожиданными способами, например, сочетая крупное изображение на одной стороне с множеством более мелких элементов на другой. Чтобы привлечь больше внимания к определенным элементам, можно усилить их и сделать более заметными (за счет размера, цвета или размещения) относительно других. Также такой макет способен поддерживать индивидуальные паттерны чтения (в отличие от обычных, упомянутых ранее).
Бренды, которые могут позволить себе нестандартные подходы к дизайну (сайты, посвященные искусству, имеющие авантюрную аудиторию или желающие выделить инновационный или прорывной продукт), найдут этот стиль макета идеальным.
Читайте также: Как использовать симметрию и асимметрию в дизайне лендингов
Вместо заключения
Хороший макет делает сайт не только визуально привлекательным, но и интуитивно понятным. Это первый шаг к выигрышному первому впечатлению у пользователей, побуждающий их остаться и увидеть весь контент вашего сайта.
Ваша задача — сделать все возможное, чтобы обеспечить посетителям сайта исключительный опыт. А лучший способ получить современный макет сайта — это обратиться к профессиональному дизайнеру. Команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: 99designs.com Изображение: freepik.com
02-11-2020
Cоздание макета сайта без специфичных навыков в Photoshop
Для начала задумайтесь над тем, почему вы решили создать макет сайта самостоятельно. Эта работа требует разносторонних знаний от человека в области ИТ и дизайна, аналитического и творческого мышления одновременно. А еще некой части вашего времени. Окей, есть 4 причины того, почему вам могло это понадобиться. Если у вас другая – пишите в комментарии, дополню.
Эта работа требует разносторонних знаний от человека в области ИТ и дизайна, аналитического и творческого мышления одновременно. А еще некой части вашего времени. Окей, есть 4 причины того, почему вам могло это понадобиться. Если у вас другая – пишите в комментарии, дополню.
Причина #1. Интерес к разработке макетов сайта
Ваши интересы очень специфичны? Мы здесь никого не осуждаем. Самим же стало когда-то интересно, и начали этим заниматься! К тому же, тяга к познанию – наша отличительная черта. Хвалю ваше любопытство.
Причина #2. Разработка макета сайта как вид заработка
Если вы хотите стать в будущем веб-дизайнером, с чего-то же надо начинать, а именно с элементарного макета страницы сайта. Быстрый результат своей работы мотивирует как ничто другое. К счастью, в статье предлагаю только блиц-способы создания макета.
Кстати, работа веб-дизайнера – это не шутки. Вот здесь ниже я просто оставлю график зарплат в зависимости от стажа (по данным DOU за май-июнь 2016). Ни на что не намекаю. Просто скрытый хантинг.
Ни на что не намекаю. Просто скрытый хантинг.
Причина #3. Составление ТЗ на разработку макета сайта для дизайнера
Часто перед недизайнерами стоит необходимость показать макет веб-сайта – иногда просто для иллюстрации своей идеи, но иногда и для подкрепления ТЗ. Конечно, это не обязательно и грамотный дизайнер сам поймет вашу идею и даже сделает лучше, чем вы ожидаете. Однако если вы точно знаете, чего хотите, лучше это показать, а не рассказывать.
В KOLORO можете заказать макет сайта, и вы получите именно то, что ожидаете. Как это у нас получится? Мы тонкие психологи.
Причина #4. Вам срочно надо нарисовать макет сайта, а вы даже не знаете что это
Кстати, макет сайта – это графический образ представления будущего сайта. Если вам поставили задачу быстро показать макет сайта (хоть какой-нибудь), то нужно что-то с этим делать. Как раз это и было моей причиной поиска оптимального способа разработки макета дизайна сайта. В результате я выбрала работу в Photoshop, но у меня уже были навыки его использования.
В результате я выбрала работу в Photoshop, но у меня уже были навыки его использования.
Прежде чем создать макет сайта вам придется продумать структуру сайта, сделать прототип и выбрать цветовую схему. Обо всем этом по порядку.
Этап 1: структура макета сайта
Обязательно заранее спланируйте архитектуру сайта – что и куда будет вести и как будут взаимосвязаны элементы. Можете сделать это в голове, на бумаге или воспользуйтесь MindMap для построения структуры. Построение MindMap при проектировании сайта поможет вам определиться с количеством страниц, которые необходимо нарисовать. Вы будете иметь детальное представление о проекте в целом. Как это сделать? Можете использовать онлайн-инструменты MindMup или Bubblus.
Удобно также пользоваться приложением Coggle, которое вы можете подключить к Google Drive.
Мне нравится Coggle тем, что майнд-карта всегда под рукой, ей удобно делиться с коллегами, и здесь хорошо подобраны цвета элементов интерфейса. К тому же работает правая кнопка мышки, что позволяет хорошо настраивать карту. У меня получилась вот такая структура для главной страницы сайта.
К тому же работает правая кнопка мышки, что позволяет хорошо настраивать карту. У меня получилась вот такая структура для главной страницы сайта.
На первом этапе проектирования макета создается mind-map сайта
Этап 2: Создание прототипа сайта
Далее можно сразу начать рисовать макет сайта в фотошопе, но, даже если делать макет из праздного любопытства, сначала следует нарисовать прототип сайта. При пошаговой разработке, протототипирование – неотъемлемый этап, который укрепляет психическое здоровье веб-дизайнера. При создании прототипа намечаются ключевые блоки будущего сайта (шапка, слайдер, кнопки, контакты, структура материала и пр.). Это позволяет существенно сэкономить время на этапе отрисовки макета т.к. можно будет увидеть примерный результат и безболезненно внести изменения.
Пример структуры сайта: вот.
Устали? Сделайте жизнь проще и закажите разработку сайта в KOLORO. Мы учтем ваши пожелания и вы получите именно то, что хотели.
Создание прототипа сайта онлайн
Обычно я пользуюсь двумя наиболее популярными онлайн-инструментами для создания прототипа сайта: Moqups и Mockflow. В обоих случаях есть возможность создавать прототипы бесплатно, но с ограниченным функционалом. Тарифы для первого сайта начинаются от $13/мес. (10 проектов, 1 Гб), а для второго – от $14/мес. (неограниченное количество проектов + 25 Гб в облаке). Еще все рекомендуют Mockingbird. И я порекомендую, но только из уважения к Eminem, потому что здесь 3 проекта обойдутся уже в $12/мес., а бесплатных инструментов меньше.
Теперь о личном впечатлении. Moqups удобнее и интуитивно понятен даже с первого посещения. Здесь много готовых блоков и иконок – как раз то, что нужно, чтобы быстро пройти этап прототипирования. Кроме того, элементы удобно центрировать относительно середины страницы или других элементов. Немного мешает ограничение в 300 объектов для страницы в бесплатном режиме – для макета одностраничного сайта может быть маловато. Есть возможность вставлять элементы с воркфрейма Bootstrap. Mockflow позволяет делать чуть меньше, и с ним нужно пару минут разобраться и привыкнуть к нему, однако большее количество пространства на диске может кого-то привлечь.
Есть возможность вставлять элементы с воркфрейма Bootstrap. Mockflow позволяет делать чуть меньше, и с ним нужно пару минут разобраться и привыкнуть к нему, однако большее количество пространства на диске может кого-то привлечь.
Прототипы сайта в Moqups и Mockflow
Как запрототипировать будущий сайт?
Рассмотрим на примере Moqups как можно создать прототип страницы с текстом для блога.
Шаг 1. Добавляем шапку (текст можно изменить).
Шаг 2. Добавляем блок для картинки и надпись (заголовок статьи). С помощью стилей можно удобно менять размер, шрифт и прочее форматирование текста.
Шаг 3. Добавляем текст и задаем ширину колонки. Все блоки удобно центрируются относительно середины страницы.
Шаг 4. Текст надо бы разбить картинкой. Да и ширина колонки слишком большая, 500 рх будет лучше. К счастью, можно ее быстро поменять. Большой плюс: выделенные элементы уменьшаются относительно друг друга и мой блок с картинкой тоже уменьшился.
Шаг 5. Добавим сайдбар (боковую колонку), здесь уже будет просто. Разместим поле для поиска и блок для подписки на рассылку (с привлекательной картинкой и яркой кнопкой).
Шаг 6. Допустим, наша статья получилась такой маленькой. Еще можно добавить опрос и рейтинг статьи. Получился аккуратный прототип странички для блога. Добавляйте другие элементы по своему вкусу.
Создание прототипа позволяет увидеть масштабы страницы и принять решения относительно тех или иных блоков. Кстати, с помощью этих инструментов можно делать прототипы для разных девайсов. Например, если постараться, получится что-то подобное. Однако обычно прототип ограничивается ч/б исполнением.
Прототип приложения для смартфона
Этап 3: Делаем красивый макет сайта: выбираем цвет
От удачного выбора цветов зависит восприятие сайта и бренда пользователями. Не советую полагаться на свои силы – подбор удачного оттенка может занять часы. Поэтому рекомендую использовать готовые палитры цветов для веба. У Google недавно вышел подробный гайд по удачным цветам для материального дизайна (тренд веб-дизайна). Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно удачно подобрать два цвета – основной и акцент, а также посмотреть, как они будут выглядеть в интерфейсе. Немного больше цветов на Material Design Colors.
Поэтому рекомендую использовать готовые палитры цветов для веба. У Google недавно вышел подробный гайд по удачным цветам для материального дизайна (тренд веб-дизайна). Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно удачно подобрать два цвета – основной и акцент, а также посмотреть, как они будут выглядеть в интерфейсе. Немного больше цветов на Material Design Colors.
Представили сайт? Сделали прототип? Выбрали цвета? Теперь можно перейти к созданию самого макета. Предлагаю вам несколько способов.
Внимание! Здесь не будет советов по тому как сделать макет сайта в фотошопе – это тема для отдельной статьи, здесь более простые способы.
или существующих сайтов
Этот способ подойдет вам, если вы хотите:
- разобраться в основных инструментах Photoshop;
- найти разные референсы для своего будущего сайта и собрать их воедино;
- почувствовать себя дизайнером на пару часов;
- продемонстрировать веб-дизайнеру или агентству (например, нам 🙂 наиболее подробное видение сайта;
- подкрепить ТЗ на разработку сайта не только «вот здесь кнопочки призыва, а тут разделитель и лидомагнит».

Плюсы такого подхода к разработке макета:
- вы сможете избежать распространенных ошибок, насмотревшись на качественные сайты;
- поймете, как не надо делать, чтобы было хорошо;
- исполнители веб-дизайна будут четко представлять, чего вы ожидаете;
- это очень быстро — за несколько часов вы сделаете макеты для всех страниц сайта.
Минусы:
- вы так и не поймете до конца, что такое веб-дизайн;
- некоторые референсы, которые вы найдете, верстальщик не реализует без изменения других частей сайта.
Как это делается
Самый простой и быстрый способ сделать макет сайта – выбрать шаблон под определенную CMS и переделать его под себя. Поэтому для начала надо определиться с CMS, что значительно упростит разработку сайта. Однако учтите, что дизайн сайта будет ограничиваться теми элементами, которые есть в шаблоне. Конечно, вы сможете поменять цвета, однако отдельные элементы интерфейса уже готовые и их изменить вы не сможете.
! Если вы будете делать «рагу» из разных сайтов, не забывайте где-то в блокнотике карандашиком писать исходники. Это упростит дальнейшую разработку дизайна и верстку макета.
Макеты сайтов под WordPress
Наиболее популярная CMS — это WordPress. Например, здесь вы найдете много современных шаблонов для этой CMS. Зачем? Сайт на шаблоне ускоряет запуск проекта в разы, однако он не будет уникальным. Хотя, если вы будете использовать оригинальные иллюстрации, изображения и креативный подход – даже шаблонный макет можно переделать до неузнаваемости. Главным преимуществом является то, что ваш сайт гарантированно будет адаптивным и вообще красавцем в плане отображения на разных устройствах.
Просмотрите разные шаблоны и выберите такой, какой вам больше всего по вкусу. Я еще немного поискала на Envato Market и нашла шаблон Dalton, который мне понравился больше всего. Зайдя на демонстрационную версию шаблона, вы сразу увидите концепт корпоративного сайта. Нажав на меню, вы сможете посмотреть более подробно, какие функции есть у шаблона, как будут выглядеть разные страницы. Лучше всего уделить этому полчаса и как следует разобраться в том, что есть в шаблоне.
Лучше всего уделить этому полчаса и как следует разобраться в том, что есть в шаблоне.
Что дальше? Подбираем размер макета сайта, режем и клеим
Когда вы уже освоились в шаблоне, можно приступать к его нарезке. Отлично, если разрешение вашего экрана 1920 рх или больше – это позволит просто делать скриншоты частей сайта и соединять их в редакторе. Работа с макетом начинается с шапки (header), далее – разные блоки (body), в конце – подвал (footer).
Вам понадобится:
- удобный инструмент для снимка выбранной области (screen capture tool), я использую Lightshot – он предлагает сохранить изображение в отдельный файл или копирует его в буфер обмена;
- Photoshop – для склеивания нарезанных частей изображений.
Этапы создания макета для сайта на основе шаблона
Шаг 1. Выбираем ширину макета сайта
Решите, какую страницу вы будете делать первой. Не начинайте с главной – ее лучше оставить напоследок, т.к. это наиболее важная страница сайта и сначала лучше немного набить руку. В примере я буду делать страницу «О нас» — здесь будет интересная информация о компании и ее сотрудниках. У меня уже есть прототип сайта, поэтому я знаю, что делаю. Кстати, как там ваш прототип?
В примере я буду делать страницу «О нас» — здесь будет интересная информация о компании и ее сотрудниках. У меня уже есть прототип сайта, поэтому я знаю, что делаю. Кстати, как там ваш прототип?
Откройте Photoshop и задайте ширину макета сайта 1920 рх. Этого будет достаточно для того, чтобы увидеть, как сайт будет выглядеть в браузере. Если у вас разрешение меньше – ставьте такую ширину, которую позволяет монитор. Насчет высоты пока не беспокойтесь – здесь сложно угадать и все равно придется растягивать/сужать область.
Шаг 2 . Продолжаем создание макета сайта в Photoshop
Подберите в шаблоне такую шапку, которая вам нравится. Вырежьте ее с помощью удобного инструмента, откройте документ в Photoshop и вставьте туда (Ctrl+V). С помощью инструмента перемещения (V) поместите шапку вверху. Мне нравится шапка с topbar, где есть контактная информация о компании.
Шаг 2.А. Делайте сразу правильный макет сайта
Теперь у вас есть два пути – изменять текст в изображении или писать сопутствующий текст в текстовом файле. Что удобнее? Все зависит от ваших целей. На личном опыте могу сказать, что лучше это сделать в макете, сразу подобрав шрифт и размеры. Так безопаснее и будет WYSIWYG в действии (What You See Is What You Get, «что видишь, то и получишь»).
Что удобнее? Все зависит от ваших целей. На личном опыте могу сказать, что лучше это сделать в макете, сразу подобрав шрифт и размеры. Так безопаснее и будет WYSIWYG в действии (What You See Is What You Get, «что видишь, то и получишь»).
Шаг 3. Идем к успеху
Наполняйте свой макет разными блоками и редактируйте их согласно своим нуждам. На данном этапе можно не играться с цветами, если у вас нет навыков использования Photoshop. Для того чтобы увеличить высоту макета, используйте инструмент «Рамка» (С).
Что получилось
Спустя пару минут размышлений, нарезки и склеивания наиболее понравившихся кусков, у меня получился структурированный макет страницы «О нас»
О чем не стоит забывать
- Называйте каждый слой с блоком адекватно, согласно тому, что там есть. Иначе потом совсем потеряетесь.
- При подборе шрифта надо выбрать разный размер для заголовков и основного текста.
 При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты.
При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты.
Вам подойдет способ №2, если:
- у вас нет Photoshop (совесть не позволяет или нет места на диске) или вы еще не научились им пользоваться;
- вы хотите познакомиться с HTML кодом и CSS стилями без вмешательства в разметку;
- вам нужен интерактивный макет сайта.
Советую шикарный бесплатный инструмент для создания макетов Macaw. Для работы с программой ее надо скачать и установить – дело пары минут. В программе можно в визуальном режиме практически верстать макет, потому что вы сразу сможете опубликовать его и увидеть HTML-код и CSS. Немного подробнее о работе программы. У Macaw есть существенный недостаток – она создает неадаптивную веб-страницу. Как с этим бороться? Здесь уже понадобятся навыки верстальщика, чтобы подключить фреймворк (например, если делать макет сайта под Bootstrap). Однако если нужно просто показать работающий макет коллегам – Macaw отлично подойдет.
Так выглядит неадаптивный шаблон на разных устройствах. Хочется плакать
Для начала работы запустите программу у себя на компьютере. Вашему вниманию представляется пустой документ с шириной страницы 1200 рх с сеткой макета сайта. По умолчанию между столбцами есть отступ (padding), поэтому между созданными элементами будет расстояние. Рисовать вам придется только в пределах колонок, потому что если вы выйдете за них, блоки будут отображаться друг под другом. Так что следите за ними.
Вы можете самостоятельно задавать ширину столбцов, их количество и расстояние между ними. Если вы хотите, чтобы элементы «прилипали» друг к другу, задайте 100% ширину колонки и уберите между ними отступ. Зачем вам эта сетка? При HTML верстке макета сайта будет проще сделать адаптивный шаблон, т.к. современные фреймворки используют именно 12-столбиковую сетку.
Вы можете изменить ширину рабочей области, потянув ее справа, или задав размер самостоятельно
Что дальше? Макетируем
Настройте рабочую область так, как вам удобно и приступаем к работе. Я буду создавать такую же страницу, которую вырезала из шаблона Dalton.
Я буду создавать такую же страницу, которую вырезала из шаблона Dalton.
Шаг 1.
Для начала необходимо создать шапку. Это будет контейнер с высотой 100 рх и нижней границей, толщиной в 1 рх.
Внутри другого контейнера будет логотип, а внутри следующего – меню. Для отдельных элементов меню не нужно создавать отдельные блоки, достаточно установить приемлемое расстояние между словами (word spacing).
Шаг 2
С готовой шапкой можно приступать к остальным блокам. В следующем блоке у меня будет фон, который необходимо отдельно загрузить.
Шаг 3. Создание интерактивного макета сайта
Продолжаю перетаскивать блоки и вставлять в них текст. Кнопку создаю при помощи специального инструмента «Кнопка» (логика!). Macaw позволяет создавать интерактивный макет с разными состояниями кнопок и возможностью переключения между страницами.
Обратите внимание на следующие выделенные элементы. Они помогают переключаться между разными блоками и организовывать их. Например, текст должен быть в определенном контейнере, а не болтаться просто так.
Они помогают переключаться между разными блоками и организовывать их. Например, текст должен быть в определенном контейнере, а не болтаться просто так.
Если нажать File -> Publish, вы получите готовую страничку, у которой можно будет просмотреть HTML-код и CSS в разных вкладках. Это очень удобно, если вы хотите увидеть, как выглядит разметка.
Что получилось
Получилось как-то так. Здесь для сравнения, слева склеенные куски отредактированного шаблона, справа – макет, созданный в Macaw. Большой плюс программы – вы можете вставлять кнопки, добавлять им ссылки, создавать разные страницы и переходить между ними. Только не забывайте об иерархии контейнеров и не потеряйтесь в них.
Особенности такого способа создания макета сайта:
- чтобы понять тонкости работы программы, надо потратить дополнительное время;
- даже когда уже вник в программу, все еще иногда не понятно, почему она ведет себя так, а не иначе;
- об адаптивности можно забыть, если не доделывать самому;
- действительно удобно создавать макет и даже немного разобраться в верстке – можно увидеть, как взаимодействуют элементы и вообще какая структура;
- в стилях могут появляться такие вещи «width: 16.
 6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
Если вы ищете вариант, как создать макет сайта в приложении с максимально простым и интуитивным интерфейсом, этот способ я подготовила специально для вас.
Удобный инструмент для создания инфографики, которым я пользуюсь уже давно – сервис Creately. Здесь есть десятки и сотни компонентов для создания UI дизайна под разные устройства (больше под мобильные). Вам точно понравится, покажу некоторые из них.
Еще здесь удобно редактировать элементы, добавлять текст (и даже делать кнопки со ссылками!). В общем, всего за пару минут у меня уже получилось то же самое, что и в Macaw, только аккуратнее. Однако такой макет не сделать сильно интерактивным. К этому способу не будет шагов т.к. сервис хорошо интуитивно понятен. На скрине я постаралась максимально отобразить возможности сервиса.
Возможности сервиса Creately
В Creately мне нравится, что:
- можно выделить несколько объектов, распределить и выровнять их относительно друг друга;
- для того чтобы поделиться макетом с другом, можно экспортировать изображение в любом удобном формате;
- есть готовые элементы пользовательского интерфейса (например, браузер), что позволяет лучше понять проект.

На этом все. Это были те способы, к которым я пришла на том или ином этапе творческого развития. Если вы нашли пользу в этом материале – мы счастливы.
P.S. Данная статья является ознакомительной и не позволит вам стать веб-дизайнером. За серьезными знаниями придется еще много покопаться в интернетах.
Макет веб-сайта: лучшие примеры для вдохновения в 2022 году
18 ноября 2020 г.
Редакция Mouseflow
10 мин чтения
Контент
- Какой хороший макет сайта?
- Советы по созданию макета веб-сайта
- Лучшие идеи макетов веб-сайтов: 11 примеров сайтов, которые конвертируют
- Использование Mouseflow для оптимизации макета веб-сайта
- Часто задаваемые вопросы
Макеты веб-сайтов — это ключ к раскрытию потенциала вашего сайта. Благодаря стратегическому дизайну вы можете предоставить своим посетителям исключительный пользовательский интерфейс (UX). И этот пользовательский опыт способствует росту вашего бизнеса за счет более высоких конверсий.
И этот пользовательский опыт способствует росту вашего бизнеса за счет более высоких конверсий.
Этот рост продолжается благодаря постоянному тестированию удобства использования и оптимизации коэффициента конверсии (CRO) с использованием таких инструментов, как A/B-тестирование, тепловые карты и записи сеансов.
Планируете ли вы серьезно изменить дизайн или только начинаете работу над своим сайтом, используйте это руководство для вдохновения . Мы рассмотрим некоторые из наиболее часто используемых шаблонов и несколько примеров, которые мгновенно увеличат ваш рост и конверсию.
Что такое хороший макет веб-сайта?
Есть много способов ответить на этот вопрос. Вы можете получать идеи, просматривать наборы данных и узнавать все, что нужно знать о передовых методах веб-дизайна.
Но на самом деле правда такова:
Хороший макет веб-сайта — это тот, который работает для ваших пользователей. Тот, который помогает им понять ваш продукт/услугу/контент, не прилагая слишком много усилий для навигации по нему
Независимо от того, какой дизайн вы выберете, будьте готовы постоянно настраивать его на основе того, что вы узнаете из фактического поведения вашего пользователя.
Советы по созданию макета веб-сайта
Перед тем, как проинструктировать своего дизайнера или приступить к просмотру шаблонов веб-дизайна, необходимо заранее спланировать три вещи. Эти три элемента должны лежать в основе каждой работы по дизайну и UX, которую вы когда-либо делали, поэтому убедитесь, что они находятся в центре всех ваших обсуждений.
1. Планирование пути пользователя
Как вы хотите, чтобы пользователи перемещались по вашему веб-сайту?
Давайте немного вернемся к этому вопросу. Как пользователи ожидают перемещаться по вашему сайту? С какими вопросами они приходят?
Хорошей отправной точкой здесь было бы взглянуть на домашнюю страницу и:
- Создайте план своей информационной архитектуры (IA).
 Используйте карточную сортировку, чтобы записать все страницы, которые вы хотите иметь на своем веб-сайте, и логически упорядочить их. Подумайте, как все эти страницы будут представлены в следующем пункте.
Используйте карточную сортировку, чтобы записать все страницы, которые вы хотите иметь на своем веб-сайте, и логически упорядочить их. Подумайте, как все эти страницы будут представлены в следующем пункте.
- Планируйте свою навигацию. Вы можете иметь самый красивый веб-сайт из когда-либо созданных. Не имеет значения, если ваши клиенты понятия не имеют, куда им следует идти или как найти то, что они ищут.
Если вы обнаружите, что здесь у вас возникают затруднения, разбейте процесс, используя следующий вопрос:
Как я могу предоставить своим посетителям необходимую им информацию или точку конверсии за наименьшее количество кликов?
Конечно, вы можете (и определенно должны!) разместить призыв к действию прямо на главной странице.
Но вы не должны загружать все свои страницы одним и тем же контентом.
2. Спланируйте визуальную иерархию с помощью шаблонов сканирования
Каждая страница должна иметь четкую визуальную иерархию или шаблон. Суть в том, чтобы привлечь внимание к наиболее важному контенту на вашей странице.
Суть в том, чтобы привлечь внимание к наиболее важному контенту на вашей странице.
Это ваша возможность привлечь пользователей и направить их к важной информации или призывам к действию, которым вы хотите, чтобы они следовали.
Спланируйте визуальную иерархию в зависимости от типа создаваемого веб-сайта.
Дизайн F-шаблона
Дизайн F-шаблона предназначен для веб-сайтов, где основное внимание уделяется тексту или информации . Например, блог, издательство или новостная платформа.
Люди в западном мире читают слева направо. Итак, когда мы сталкиваемся с текстом, мы начинаем сканировать слева вниз, читая более подробно, если что-то привлекает наше внимание.
Если ваш сайт основан на тексте, выберите дизайн с одной колонкой, который подходит для F-сканирующей аудитории. Конечно, одним из самых популярных примеров в Интернете является блог-платформа Medium.
Z-образный дизайн
Если вы продаете товар или услугу, выберите Z-образный дизайн. Это упорядочивает вашу страницу с навигацией в заголовке вверху, рекламным сообщением и призывом к действию в середине, а затем некоторыми ключевыми статистическими данными и социальными доказательствами внизу. Basecamp делает это блестяще.
Это упорядочивает вашу страницу с навигацией в заголовке вверху, рекламным сообщением и призывом к действию в середине, а затем некоторыми ключевыми статистическими данными и социальными доказательствами внизу. Basecamp делает это блестяще.
Карточные макеты сайтов и разделенные экраны
Вы продаете много товаров? Если это так, вы хотите показать своим пользователям более одного продукта одновременно. Макеты на основе карточек и разделенные экраны отлично подходят для того, чтобы пользователи могли сравнивать различные продукты, а вы выделяли определенные элементы, которые хотите продвигать. Страница женской одежды Target сочетает в себе эти элементы дизайна с большим эффектом.
Работа с «правилом третей»
Старый принцип веб-дизайна — правило третей. При таком подходе вы разбиваете свой дизайн на три строки и три столбца, получая сетку 3 x 3.
В основе правила третей лежат две ключевые идеи. Во-первых, смысл в том, чтобы каждая строка и столбец имели одинаковую тему. Это делает сканирование легким для глаз.
Во-первых, смысл в том, чтобы каждая строка и столбец имели одинаковую тему. Это делает сканирование легким для глаз.
Во-вторых, вы получаете эти горячие зоны для привлечения внимания, где пересекаются линии. Размещайте призывы к действию и ключевые сообщения в этих областях и используйте остальную часть своей страницы, чтобы направлять пользователей в эти области.
На главной странице Amazon часто можно увидеть правило третей в действии.
3. Спланируйте кнопки призыва к действию
Призывы к действию (CTA) — лучший способ сообщить пользователям, что вы хотите, чтобы они делали на вашем веб-сайте. Это одна из важнейших вещей, которую вы будете постоянно тестировать и настраивать, но они необходимы для вашего сайта с первого дня.
Следуйте этим трем принципам, чтобы придать своим призывам к действию:
- Убедитесь, что они кликабельны. Помните, пользователям нужно, чтобы было очевидно, что вы от них хотите. Если ваш призыв к действию не похож на кнопку, вы потеряете клики.

- Убедитесь, что они помечены действием . Если ваш призыв к действию не предлагает пользователям сделать что-то вроде «Зарегистрироваться» или «Попробовать бесплатно», является ли он призывом к действию?
- Выделите самые важные призывы к действию. Каждый CTA важен, но вам нужно подчеркнуть ключевые сообщения. Например, если у вас есть призыв к действию «Бесплатная пробная версия» и «Подписаться на рассылку новостей», какой из них вы хотите, чтобы пользователи увидели первым и привлекли к нему больше всего внимания?
- Как правило, призывы к действию должны быть в верхней части страницы. Вы хотите, чтобы они смотрели прямо на ваших посетителей, когда они впервые заходят на страницу. Это не означает, что вы не должны иметь их позже на своей странице.
Лучшие идеи макета веб-сайта: 11 примеров сайтов, которые конвертируют
Итак, мы рассмотрели несколько ключевых принципов создания веб-дизайна, способствующего росту бизнеса. Давайте применим это на практике и посмотрим на несколько реальных примеров. Вот 11 отличных дизайнов веб-сайтов от успешных компаний.
Давайте применим это на практике и посмотрим на несколько реальных примеров. Вот 11 отличных дизайнов веб-сайтов от успешных компаний.
1. Mailchimp
Mailchimp — самый широко используемый в мире инструмент электронного маркетинга. Тем не менее, даже несмотря на то, что большинство людей знают, что такое Mailchimp, еще до посещения своего веб-сайта, они не останавливаются на достигнутом и создают фантастический UX.
Верхняя часть домашней страницы предназначена для сканирования по Z-образному шаблону. Ярко-желтый цвет притягивает взгляд и не отпускает. Различные размеры шрифта подчеркивают как ключевые сообщения, так и действия, которые они требуют от вас.
Четко, ясно и очевидно, чего хочет от вас Mailchimp.
2. Всеобъемлющий
Иногда простота и минимализм — это то, что нужно. OMNI делает это хорошо.
Посмотрите на эти скриншоты.
Макет с двумя колонками отличается небольшим количеством текста и красивыми четкими изображениями. Это создает шаблон Z-образной формы на всем веб-сайте, который приглашает вас продолжить поиск. Для каждого бита текста есть четкий CTA, который приведет вас к следующему шагу.
Это создает шаблон Z-образной формы на всем веб-сайте, который приглашает вас продолжить поиск. Для каждого бита текста есть четкий CTA, который приведет вас к следующему шагу.
Гладкий минималистский дизайн страницы также соответствует четким линиям мебели.
Клиенты электронной коммерции любят информацию о продуктах, но на самом деле продаются визуальные эффекты!
3. Apple
Если Apple и знает что-то, так это то, как продавать высокотехнологичные продукты.
Размещение продукта в центре страницы подчеркивает использование Z-образных шаблонов и правила третей. На изображении ниже показан iPhone 12 Pro в центре экрана, покрывающий все точки, где пересекаются линии правила третей.
Всплеск синего цвета для CTA оставляет посетителей без сомнений относительно следующего шага. Вместо того, чтобы бомбардировать своих посетителей информацией, Apple знает, что многие ее потенциальные клиенты все равно хотят телефон. Таким образом, им просто нужно упростить фактическое преобразование.
4. Dropbox
Dropbox использует простой дизайн, который сочетает в себе разделенный экран с отображением двух столбцов при прокрутке.
У него есть несколько преимуществ.
Во-первых, форма регистрации занимает почти треть экрана. Во-вторых, используя желтую стрелку внизу, они дают понять, что у пользователей есть два варианта, но один лучше другого.
Они могут либо зарегистрироваться, либо узнать больше, но на самом деле им следует просто зарегистрироваться. Легко понять, что делать дальше в качестве посетителя.
5. YouTube
Карточные макеты могут принести прибыль не только электронной коммерции. Возможно, самым известным примером этого в действии является YouTube.
Что YouTube делает хорошо, так это меняет способ представления видео пользователям в зависимости от того, где они находятся на сайте. Например, когда вы попадаете на главную страницу YouTube, вам показывают сетку видео, а также выбор ваших любимых категорий, в которых используются как Z-шаблоны, так и правило третей.
Напротив, при поиске определенного видео вам отображается список, который больше зависит от сканирования F-шаблона. Этот принцип дизайна работает, потому что гигант потокового вещания знает, что пользователи нажимают, основываясь на миниатюре YouTube и названии видео, что является фантастическим примером дизайна, основанного на поведении пользователя.
6. WiredВ то время как Wired использует карточный дизайн для своей домашней страницы и категорий, мы хотим взглянуть на его страницы статей.
Это отличные примеры использования F-шаблонов на текстовых веб-сайтах, которые делают их содержимое доступным, независимо от того, хотите ли вы просмотреть его или прочитать подробно.
И это при невероятно простом дизайне. На самом деле здесь нет никаких причудливых наворотов — просто простой, чистый дизайн, который приглашает вас продолжить чтение.
7. Yell.com Yell.com — это бизнес-справочник, созданный на основе аналоговых желтых страниц старой школы. И их веб-сайт отражает, что он живет за счет рекомендаций других услуг. Имея большое фоновое изображение и привлекающую внимание панель поиска, они знают, чего хотят их посетители.
И их веб-сайт отражает, что он живет за счет рекомендаций других услуг. Имея большое фоновое изображение и привлекающую внимание панель поиска, они знают, чего хотят их посетители.
И доставили. Вам не нужно нанимать команду дорогих дизайнеров, чтобы изобретать велосипед. В конце концов, лучший макет веб-сайта — это тот, который работает для ваших пользователей.
8. Trefecta
Домашняя страница Trefecta не соответствует ни одному из принципов веб-дизайна, которые мы выделили ранее, но здесь мы хотим сосредоточиться на фиксированной левой боковой панели.
Помните, как раньше вы планировали свою информационную архитектуру? Что ж, если на вашем сайте всего несколько страниц, эта конкретная задача будет легкой. Это также может означать, что наличие фиксированной панели навигации, такой как у Trefecta, является вариантом для вашего сайта.
Он делает ваш дизайн гладким и дает пользователям фокус слева, независимо от того, подписываются ли они на продукт или собирают информацию.
Мало того, это показывает вам, что иногда нарушать правила нормально.
9. Milledeux
В поисках вдохновения посетите датский сайт электронной коммерции Milledeux. Рождественское настроение сочится со страницы с самого начала. Простая анимация в виде снегопада приглашает вас подумать о грядущих уютных временах. И тогда ваш взгляд притягивается к продукту.
Правило третей используется с ⅔ для продукта и ⅓ для CTA. Это способ упростить преобразование, при этом сообщая пользователям, о чем страница.
Для тех, кто все еще колеблется, предлагается макет на основе карточек с большими изображениями. Мы говорили это раньше, но для электронной коммерции вам нужно сделать изображения центральным элементом вашего дизайна.
10. Shopify
Shopify — еще один фантастический пример веб-сайта с простым дизайном и минимальным количеством сообщений, который делает его на 100% понятным, что он делает и почему вы должны его использовать.
Когда вы попадаете на сайт, ваш взгляд притягивается к зеленым кнопкам. Вас приглашают начать.
Это также яркий пример хороших призывов к действию. Хороший призыв к действию всегда содержит позитивный, насыщенный действиями язык. И не только кнопки здесь. На панели навигации есть привлекательные категории, такие как «Начать», «Продать», «Управление» и «Обучение».
11. ПолосыМногие дизайны, которые мы показали, довольно минималистичны. Много белого пространства и не слишком много цветов одновременно.
Введите полосу. На первый взгляд это может показаться хаотичным, но в этом безумии есть свой метод. Футуристические волны, анимация и яркое использование цвета лежат в основе их бренда. А то, как экран разделен по диагонали, делает Z-образный рисунок очень очевидным.
Хотя вы можете начать не с этого момента, Stripe — отличный пример того, как вы можете использовать различные методы тестирования удобства использования, чтобы сделать ваш дизайн таким, чтобы он работал для ваших пользователей. Раньше их домашняя страница выглядела совсем иначе, как вы можете видеть ниже!
Раньше их домашняя страница выглядела совсем иначе, как вы можете видеть ниже!
Благодаря динамическим цветным элементам и четкому обмену сообщениями Stripe по-прежнему сохраняет все, что вам нужно от отличной страницы, включая простую навигацию и использование CTA.
Использование Mouseflow для оптимизации макета веб-сайта
Большинство аналитических платформ веб-сайтов предоставляют информацию о показателе отказов и местах кликов пользователей. Но вам нужно добавить дополнительный контекст к этим данным, чтобы реально улучшить удобство использования, UX и дизайн.
Вы можете использовать Mouseflow как традиционный аналитический инструмент, но вы получаете гораздо больше возможностей для анализа того, как пользователи взаимодействуют с нашим веб-сайтом.
Наши тепловые карты и функции записи сеансов помогут вам узнать:
- На какие элементы обращают внимание ваши пользователи
- Очки колебания перед нажатием CTA
- Части вашей страницы, которые могут отвлекать пользователей от основного сообщения
- Где вы можете улучшить свой дизайн
Узнайте больше о том, как Mouseflow может помочь вам оптимизировать дизайн и расширить свой бизнес, или начните работу с 14-дневной бесплатной пробной версией.
Часто задаваемые вопросы
В: Что такое хороший макет веб-сайта?
О: Хороший макет веб-сайта — это тот, который работает для ваших клиентов! Приступая к веб-дизайну, подумайте о навигации и информационной архитектуре, визуальных иерархиях и эффективности ваших призывов к действию, чтобы создать основу для вашего дизайна.
В: Каким принципам дизайна сайта я должен следовать?
О: Это зависит от целей вашего веб-сайта. Например, F-образный дизайн может быть полезен, если вы представляете информацию на веб-сайте в стиле блога. Напротив, Z-образный дизайн может быть лучше, если вы продаете продукт или услугу.
В: Что такое правило третей?
A: Правило третей разбивает ваш дизайн на три строки и три столбца, создавая сетку 3 x 3. Идея состоит в том, что каждая строка и столбец имеют определенную тему или фокус. В то же время четыре точки, в которых пересекаются ваши линии сетки, будут основными точками фокусировки вашей страницы, где вы можете разместить изображения, важную информацию или призывы к действию.
Команда редакторов Mouseflow обладает уникальным сочетанием навыков и опыта, которые выходят далеко за рамки простого обмена полезным контентом. Думаете, у вас есть все необходимое, чтобы стать приглашенным участником? Пишите нам по адресу [email protected] с вашими идеями.
Дизайн веб-страницы: 3 шага, которым должен следовать каждый дизайнер
Задумывались ли вы, что делает дизайн веб-страницы отличным? Вот краткое руководство по созданию бизнес-сайта, повышающего конверсию.
Томас Лауринавичюс
Превосходный веб-дизайн
От 101 до продвинутого уровня узнайте, как создавать сайты в Webflow, пройдя более 100 уроков, включая основы HTML и CSS.
Начать курс
Начать курс
Бесплатный курс
Создание веб-страницы, которая воплощает в себе почти волшебное умение сочетать эстетическую красоту и выразительность вашего сообщения, требует удачного сочетания искусства и науки. Секрет заключается в том, чтобы дать себе немного творческой свободы, придерживаясь при этом проверенной структуры.
Звук невозможен?
Не волнуйтесь, вот краткое руководство по созданию макета веб-страницы, повышающей конверсию, для любого бизнес-сайта.
Трехэтапный процесс разработки макета веб-сайта для бизнеса
Шаг 1. Сначала продумайте путь пользователя процесс проектирования. Проводя исследование, убедитесь, что вы неуклонно сосредотачиваетесь на первом впечатлении ваших потенциальных клиентов. В конце концов, разработка бизнес-сайта, обеспечивающего отличный пользовательский интерфейс, практически невозможна без знания ожиданий целевых пользователей.
А веб-сайт, который не уделяет внимания доступности или не имеет большого пользовательского опыта, имеет гораздо меньше шансов привлечь приличный объем трафика — в конце концов, UX и SEO идут рука об руку. Есть исключения с небрежным UX, которые все еще привлекают множество пользователей — см. Craigslist. Но компании с лучшим UX, такие как Uber, Airbnb и Slack, имеют гораздо больше шансов заново изобрести свои отрасли.
Существует множество способов изучения потребностей и ожиданий пользователей, но, вероятно, наиболее популярными являются опросы и сортировка карточек. Как только вы получите более глубокое представление о том, что ваша целевая аудитория ожидает от страницы, вы можете начать работать над информационной архитектурой.
Информационная архитектура (IA) предназначена для организации информации на веб-сайте таким образом, чтобы она была понятной, интуитивно понятной и разумной. Подумайте о своем собственном опыте просмотра веб-страниц: переход на веб-страницу, которая плохо спланирована и не доказывает свою актуальность за считанные секунды, разочаровывает и, вероятно, заставляет вас немедленно нажать кнопку закрытия или возврата.
Good IA создаст иерархию, которая подчеркнет наиболее важные элементы и заинтересует посетителей. Без прочного «скелета», на который можно опираться, вы обречены на провал.
Навигация — один из ключевых аспектов IA, который следует учитывать на раннем этапе. Неважно, насколько великолепен ваш веб-сайт, если пользователи не могут найти на нем дорогу.
Хорошая навигация имеет три основные характеристики:
- Простота
- Ясность
- Консистенция
Ваша цель должна состоять в том, чтобы направлять пользователей к информации, которую они ищут, за наименьшее количество кликов. Вы достигаете этого с помощью ясного, лаконичного и удобного языка на панели навигации и единообразного дизайна на всем сайте. Добавление функции резервного копирования, такой как хлебные крошки, также может значительно повысить удобство использования вашего сайта, помогая посетителю всегда понимать свое местоположение на сайте.
Шаг 2. Создайте правильную визуальную иерархию
Лучшие веб-сайты делают это правильно. Строгая визуальная иерархия определяет разницу между дизайном макета веб-сайта, который направляет пользователей к действию, которое вы хотите, чтобы они предприняли, и сайтом, который просто выглядит красиво. Люди — невероятно визуальные существа, и когда дело доходит до потребления контента в Интернете, мы часто просматриваем страницу, чтобы быстро определить, найдем ли мы то, что нам нужно, прежде чем погрузиться в нее.
Как дизайнер вы можете убедиться, что самая важная информация видна и привлекает пользователей.
Без четкой визуальной иерархии весь контент на странице кажется одинаково важным, что делает его перегруженным.
Различные принципы дизайна помогают создать надежную визуальную иерархию.
Сетки обеспечивают широкие возможности настройки для создания соединений между различными элементами на странице и придают ощущение порядка макету. Сетка показывает, как все элементы взаимодействуют друг с другом на странице, и обеспечивает адаптивный дизайн, использующий четкую структуру для выделения нужной информации.
Существует два основных шаблона сканирования глаз, которые люди используют для быстрого сканирования блоков контента:
- F-образный шаблон Как дизайнер, у вас есть большой контроль над тем, куда будут смотреть посетители веб-сайта, когда они просматривают вашу страницу, поэтому очень важно настроить правильные пути для них. Мы часто сталкиваемся с F-образным шаблоном на веб-сайтах с большим количеством текста, таких как блоги и новостные сайты.
Важно отметить, что группа Нильсена-Нормана — люди, которые открыли этот шаблон чтения в 2006 году — недавно пересмотрели свое исследование и прояснили некоторые окружающие его заблуждения: F-образный шаблон на самом деле вреден для пользователей и бизнеса, и их следует избегать.

Если пользователи просматривают ваш сайт по F-шаблону, это означает, что они отдают предпочтение левой части страницы и пропускают важный контент справа. Чтобы предотвратить F-сканирование, вы должны форматировать контент на своем сайте таким образом, чтобы направлять его к информации, которую вы считаете наиболее важной.
Вот несколько способов направить посетителей к чтению самого важного содержания:
- Включите самую важную информацию в первые два абзаца
- Используйте заголовки и подзаголовки связанной информации визуально
- Часто используйте маркированные и нумерованные списки
Старайтесь выполнять тяжелую работу за своих пользователей, чтобы свести к минимуму отвлекающие факторы и отбить у них желание использовать ярлыки.
Примеры F-образных шаблонов чтения. Источник: NNgroupДизайн, препятствующий F-образному сканированию, хорошо подходит для веб-сайтов с большим количеством текста, таких как блоги и новостные сайты.
Этот макет веб-сайта отлично подходит, если вы хотите привлечь внимание пользователей к определенному призыву к действию или содержимому на странице. Источник: Basecamp Z-образный шаблон лучше подходит для сайтов с минимальным текстом и несколькими ключевыми элементами, предназначенными для привлечения внимания пользователя. Целевые страницы часто используют Z-образный шаблон, чтобы направлять пользователей по пути конверсии.
Z-образный шаблон лучше подходит для сайтов с минимальным текстом и несколькими ключевыми элементами, предназначенными для привлечения внимания пользователя. Целевые страницы часто используют Z-образный шаблон, чтобы направлять пользователей по пути конверсии.
Разработка взаимодействий и анимации без кода
Создавайте сложные взаимодействия и анимации, даже не глядя на код.
Начать анимацию
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать анимацию
Визуально расставить приоритеты ключевых элементовИспользуйте пять основных строительных блоков дизайна, чтобы построить визуальную иерархию с помощью HTML и CSS, которая будет понятна с первого взгляда:
1.
 Размер
РазмерВ любом дизайне важно соотносить размер с важностью — самая важная информация должна быть самой большой на странице и требовать наибольшего внимания.
Например, MailChimp использует нейтральные иллюстрации и большие выделенные жирным шрифтом заголовки для рекламы своей наиболее важной функции. Источник: MailChimp2. Цвет
Помните, что цветовая схема может функционировать как организационный инструмент, а также как инструмент брендинга/личности в дизайне.
Made использует цвет, чтобы привлечь внимание пользователей и продвигать их распродажи. Источник: Сделано3. Макет
Хорошее форматирование побуждает посетителей взаимодействовать с контентом по всей странице и быстрее находить самую важную информацию.
В этом ежеквартальном издании Google используется карточный дизайн для организации контента на странице и поощрения их основной цели: подписки. Источник: Think with Google .

4. Интервалы
Пустое пространство или негативное пространство — это дизайнерский инструмент, который дизайнеры используют для привлечения внимания к наиболее важным элементам пользовательского интерфейса.
Компания Apple хорошо известна своим использованием пробелов. Источник: Apple5. Стиль.
Выбор стиля, который соответствует вашему бренду и подчеркивает его, поможет вам более эффективно донести свое сообщение.
Airtable использует сделанные на заказ иллюстрации, чтобы добавить индивидуальности и дружелюбия своему продукту. Источник: Airtable Применение правила третейЭтот принцип требует, чтобы вы разделили свой дизайн на три части (три ряда и три столбца), чтобы увидеть, где пересекаются линии, и выяснить, где находятся фокусы дизайна. Это эффективный способ начать композицию вашего веб-сайта и выбрать расположение и обрамление элементов дизайна.
Концепция редизайна сайта National Geographic от Gajan Vamatheva Использование сетки — самый простой способ применить эту технику к любому дизайну.
Использование сетки — самый простой способ применить эту технику к любому дизайну. Шаг 3. Сосредоточьтесь на кнопках призыва к действию
Ни один сайт не обходится без кнопок призыва к действию (CTA). На самом деле, маркетологи сказали бы, что это самый важный элемент на странице, и все усилия должны быть сосредоточены на том, чтобы люди переходили по ссылке. Стратегическое использование хорошо продуманных CTA может значительно улучшить поток страницы и направить пользователя к конверсии, поэтому очень важно сделать это правильно.
Вот что нужно учитывать при разработке кнопок.
Убедитесь, что ваши кнопки выглядят кликабельнымиЭто может показаться очевидным, но вы будете удивлены, как часто веб-дизайнеры отказываются от функциональности и ясности в пользу креативности или какой-нибудь причудливой новой тенденции JavaScript (да, я говорю о вас , призрачная кнопка).
Использование только кнопок-призраков может сбить пользователя с толку относительно дальнейших действий. Источник: Visage Вот пример применения визуальной иерархии к кнопкам призыва к действию. Обратите внимание, что кнопка-призрак зарезервирована для дополнительного действия. Источник: Typeform Четко пометьте все кнопки Чтобы пользователи понимали, что элемент — это кнопка, используйте стандартные визуальные подсказки, которые помогут им определить кликабельность, например форму, тени и блики.
Чтобы пользователи понимали, что элемент — это кнопка, используйте стандартные визуальные подсказки, которые помогут им определить кликабельность, например форму, тени и блики. Кнопки предназначены для того, чтобы сообщать пользователям, что им делать дальше. Если текст расплывчатый, люди будут думать, а не действовать. Четко объясните пользователям, что произойдет, если они нажмут. Вот умный пример от Netflix.
Визуальное выделение наиболее важных CTAПри разработке CTA необходимо учитывать три важных аспекта: цвет, контрастность и расположение.
 Используйте привлекательный цвет с достаточной контрастностью, чтобы основные кнопки выделялись, и размещайте их на видных местах, где пользователи не смогут их пропустить.
Используйте привлекательный цвет с достаточной контрастностью, чтобы основные кнопки выделялись, и размещайте их на видных местах, где пользователи не смогут их пропустить. Что еще вы хотели бы узнать о верстке?
Нам не терпится изучить эту важную тему глубже, чем 101 — так что дайте нам знать, что еще вы хотели бы узнать!
Кроме того, не забудьте посетить рынок шаблонов Webflow, чтобы найти множество высококачественных красивых шаблонов веб-сайтов — от электронной коммерции до веб-портфолио.
13 апреля, 2021
Веб -дизайн
Поделитесь этим
Рекомендованные чтения
Веб -дизайн
Веб -дизайн
Веб -дизайн
. Подписайте на Webflow Inspodo
22222222. дизайн и код без кода доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид.
 Политика конфиденциальности
Политика конфиденциальности Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и спроектируйте с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно.
 (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
(Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру. Начните работу — это бесплатно
Преобразование процесса проектирования по телефону
Лучшие макеты веб-сайтов для удобства пользователей и повышения конверсии
Маркетологи, стремящиеся доминировать в своих нишах, должны сосредоточиться на лучших макетах веб-сайтов.
Это улучшит взаимодействие с пользователями и увеличит количество конверсий.
К счастью, вам не нужно создавать свой собственный дизайн. Сейчас используется множество отличных макетов веб-сайтов. Это макеты, в которых легко ориентироваться, они просты по объему и ориентированы на обеспечение запоминающегося пользовательского опыта.
Самое главное, лучшие макеты для маркетинга во многом зависят от науки о конверсии. Это делает их идеальными для маркетологов, которым нужно больше подписчиков, лидов и покупок.
9 лучших макетов веб-сайтов (и почему они работают)
1.
 Асана
АсанаСайт Asana имеет четкую навигацию и широко использует пустое пространство для выделения заголовка и призыва к действию. Все, что нужно посетителю, чтобы узнать больше, заинтересоваться и совершить конверсию, находится в верхней части страницы без необходимости прокрутки.
Если посетитель хочет узнать больше, он или она может прокрутить вниз, чтобы просмотреть больше той презентации, которой нас дразнят, и есть простое меню навигации, которое прямолинейно и разработано с учетом эффективности.
2. Дропбокс
Популярный сервис облачного хранения данных Dropbox предлагает простой и удобный интерфейс.
Здесь посетители могут учиться, зарегистрироваться или прокрутить вниз, чтобы узнать больше. Существует также урезанное меню, которое делает поиск того, что вам нужно, простым и интуитивно понятным.
3. Grammarly
Когда вы прокручиваете страницу вниз на веб-сайте Grammarly, вы видите пример приложения в работе.
 Здесь посетители могут увидеть, зачем им нужна эта услуга, что помогает повысить конверсию.
Здесь посетители могут увидеть, зачем им нужна эта услуга, что помогает повысить конверсию.Каждый раз, когда посетители хотят сделать следующий шаг, в правом углу есть четкая зеленая кнопка, которая следует за естественным положением глаз вскоре после приземления.
Кнопка также является статической, поэтому она всегда видна, даже когда посетители прокручивают страницу вниз и продолжают читать.
4. Zendesk
Лидер по работе с клиентами ZenDesk также предоставляет статическое меню, когда посетители прокручивают страницу вниз, гарантируя, что у них всегда будет доступ к нужному контенту. Прелесть этого макета в его простоте.
Много пустого пространства, информация организована хорошо, и снова мы видим заметный призыв к действию в правом верхнем углу.
5. HubSpot.
Посмотрите, как приведенная ниже информация не требует напряжения глаз, но при этом настолько информативна, что может побудить вас развивать свой бизнес с помощью этой популярной бизнес-платформы B2B.

6. Mailchimp
Mailchimp удалось создать один из лучших макетов веб-сайтов для конверсий, потому что он размещает простые ссылки под четко обозначенными заголовками, которые облегчают получение дополнительной информации.
И только посмотрите на все это пустое пространство! Этот макет удобен для глаз, прост в навигации и с удовольствием проводит время. Так вы получите незабываемый пользовательский опыт и максимальную конверсию.
7. Shopify
Гигант электронной коммерции Shopify — еще один сайт, использующий много пустого пространства и простую организацию.
Вся информация, которую необходимо изучить для конвертации, усечена и предназначена для скиммеров, что является отличной практикой UX для тех, у кого мало времени или внимания.
8. Stripe
Платежный процессор Stripe имеет немало преимуществ в категории лучших макетов веб-сайтов.
Четкая навигация, яркий призыв к действию и негативное пространство успешно привлекают внимание и, в конечном счете, конверсию.

9. Яблоко
Когда посетители попадают в нижнюю часть веб-сайта Apple, они не обязаны возвращаться наверх. Вместо этого они могут выбирать из множества четко обозначенных ссылок.
Обратите внимание на то, как каждая ссылка разделена по категориям с полужирным заголовком. Здесь тоже мы видим статичное меню, которое позволяет легко вникать во внутреннюю часть архитектуры сайта без лишнего кликанья и прокрутки.
Почему эти макеты веб-сайтов работают
Макеты выше имеют несколько общих черт:
- Простота использования: Посетителям вашего сайта не нужно разбираться, как работает ваш макет. Вместо этого ваш веб-трафик должен иметь возможность быстро и легко получать необходимую им информацию.
- Интуитивно понятный: 76% потребителей хотят иметь веб-сайт, на котором легко найти информацию. Вы можете сделать это, сделав макет предсказуемым.
Например, если вы посмотрите на другие сайты в своей нише, вы, вероятно, заметите логотип в верхнем левом углу.
 Номер телефона, как правило, находится в правом углу, а информация над сгибом обычно имеет форму буквы «F», которая соответствует естественному направлению человеческого зрения и внимания.
Номер телефона, как правило, находится в правом углу, а информация над сгибом обычно имеет форму буквы «F», которая соответствует естественному направлению человеческого зрения и внимания.Хотя естественно хотеть уникальный и креативный сайт, придерживайтесь того, что работает, и взамен вы улучшите UX и конверсию.
- Упрощенный: Лучшие макеты для маркетинга не содержат лишнего мусора. На самом деле, многие из лучших макетов используют много белого или негативного пространства, что положительно влияет на пользователей.
Вместо этого лучшие макеты сводятся только к тем базовым и чрезвычайно важным элементам, которые необходимы для того, чтобы убедить потенциальных клиентов в том, что вы достойны их времени и денег.
- Целенаправленный: Идеальный макет веб-сайта должен быть симметричным, четким и упорядоченным. Самое главное, верхние макеты дают понять, что ожидается от посетителей, когда они приземляются. Вы можете сделать это с помощью негативного пространства и заметных призывов к действию, которые нельзя пропустить.

- Разработано для скиммеров: Когда дело доходит до сбора и усвоения информации, лучше всего работают макеты, которые упрощают восприятие текста и других элементов.
- Откликнул: Лучшие макеты веб-сайтов обеспечивают одинаковый и превосходный пользовательский интерфейс независимо от типа устройства, которое могут использовать ваши посетители.
Создание адаптивного макета веб-сайта имеет решающее значение, если учесть, что Google теперь Mobile First.
Кроме того, если ваш сайт не сможет адаптироваться к вашей мобильной аудитории, 66% откажутся, а треть никогда не вернется.
Эти качества нужны каждому пользователю Интернета.
Рекомендации по дизайну макетов
Если вы хотите внедрить эти передовые методы в свой макет веб-сайта, выполните несколько шагов.
Панель навигации
Думайте о панели навигации как о дорожной карте внутри вашего веб-сайта. Каждый пункт меню действует как точка перехода к различным страницам, которые могут помочь посетителям узнать больше и совершить конверсию.

Меню лучше сделать простым, чтобы не путать посетителей посторонними заголовками меню. Затем следует использовать подменю, чтобы загнать посетителей еще глубже в кроличью нору вашего сайта.
Однако не делайте страницы слишком глубокими, чтобы их можно было найти. Окно поиска также может помочь посетителям быстро найти то, что им нужно для максимального UX и конверсии.
Как мы уже видели, статическое меню, которое следует за посетителями по мере их прокрутки, может просто помочь увеличить число кликов, подписок и покупок.
В верхней части страницы
Лучшие макеты веб-сайтов предоставляют важную информацию при минимальном участии посетителей.
Один из способов сделать это — разместить всю важную информацию в верхней части страницы, чтобы она была на переднем плане и по центру на экранах посетителей сразу после приземления.
Например, многие веб-сайты, такие как приведенные выше примеры, используют формулу «Заголовок», «Подзаголовок», «Копия», «Изображение» и «СТА» в верхней части страницы.

Вся эта информация побуждает посетителей читать, учиться и нажимать, таким образом конвертируясь почти мгновенно после приземления.
Хорошая архитектура макета веб-сайта
Эффективная архитектура макета начинается с того, как организована ваша домашняя страница.
Благодаря плоскому и простому макету вы можете представить контент так, как ожидает ваша аудитория. Но другие страницы вашего сайта должны быть расположены аналогичным образом, чтобы посетители могли перемещаться по сайту логично.
Например, многие веб-сайты следуют проверенной и надежной структуре «Главная страница», «О программе», «Услуги» и «Контакты» в качестве базовой структуры.
Другие страницы могут быть включены, например, Блог и Часто задаваемые вопросы.
Конечно, на вашем сайте может быть уникальное меню, как у обувного лидера Zappos. Но вы не можете быть намного проще, чем женщины, мужчины, дети, отделы, бренды и распродажи.
Делайте пункты меню простыми для понимания, и у вас должен быть эффективный макет веб-сайта, чтобы увеличить продажи.

Источник
Попробуйте всплывающие окна
В дополнение к одному из лучших макетов веб-сайта, вы часто можете увеличить конверсию с помощью всплывающих окон.
Даже если ваши посетители не совершат конверсию с первого раза, всплывающее окно подписки может держать их на крючке для будущих попыток превратить их в платящих клиентов.
Аналогичным образом, всплывающие окна выхода можно использовать для захвата возвращающегося трафика, что может помочь вернуть их на ваш веб-сайт для повторного просмотра.
Специальный совет для мобильных устройств
Обратите внимание на то, как Crazy Egg предлагает простой интерфейс, который легко воспроизводится на разных устройствах.
Урок здесь заключается в простоте, пустом пространстве и призыве к действию, который бросается в глаза и четко обозначен, чтобы привлечь внимание независимо от размера экрана.
Предоставлено: https://ready.mobi/
Зачем вам нужен хороший макет сайта?
Первое впечатление посетителя о вашем веб-сайте имеет большое значение, когда речь идет о макете и дизайне.

94% первых впечатлений определяются дизайном. И посетителю требуется менее полсекунды, чтобы сформировать мнение о вашем сайте.
Другое исследование показывает, что почти половина всех посетителей решит, достоин ли ваш сайт их времени, основываясь только на простом дизайне.
Цвета и графика, безусловно, влияют на дизайн сайта, но именно макет имеет наибольшее значение, когда речь идет о пользовательском опыте и конверсиях.
Влияние макета веб-сайта на взаимодействие с пользователем и конверсию
Когда вы сосредотачиваетесь на пользовательском опыте и конверсиях с помощью своего макета, вы, по сути, даете посетителям то, за чем они пришли. У них была проблема, и ваш сайт решил ее, что представляет собой наилучший сценарий.
В свою очередь, решив свою проблему, посетители вашего веб-сайта с большей вероятностью вознаградят вас, в основном став платными клиентами или иным образом совершив конверсию.
Суть в том, что лучшие макеты веб-сайтов более привлекательны, посещаемы и успешны.

Используйте функции Crazy Egg для улучшения макета за счет понимания пользовательской навигации
После того, как вы начнете изменять свой сайт, вы можете легко проверить конверсии, запустив отчеты Google Analytics. Больше конверсий должно означать, что что-то работает.
Но как измерить пользовательский опыт?
Простой ответ — выбрать Crazy Egg, который предлагает инновационную технологию тепловых карт, которая поможет вам увидеть UX в реальном времени в действии.
Тепловые карты — это одно из пяти наложений веб-страниц, которые вы получаете с Crazy Egg, и каждый отчет может показать вам, где посетители прокручивают и нажимают, а также сегментацию аудитории. Эта информация бесценна, когда дело доходит до создания наилучших возможных макетов веб-сайтов.
Знание того, на что направлено внимание ваших посетителей, может помочь вам разместить различные элементы для улучшения UX и конверсии.
Например, если вы заметили, что большинство посетителей нажимают в правом углу, это может быть хорошим местом для CTA, как это было в некоторых наших примерах.

Тепловые карты могут не только показать вам, как и почему посетители используют ваш сайт, но вы можете наблюдать за их навигацией в режиме реального времени с помощью записей посетителей.
Вы также можете тестировать элементы A/B live , чтобы найти идеальное сочетание элементов, чтобы вывести макет вашего сайта на новый уровень.
Заключение
Невозможно создать успешный веб-сайт, не уделяя внимания пользовательскому опыту и конверсиям. Хорошей новостью является то, что теперь у вас есть несколько примеров, которые помогут вам создать лучший макет веб-сайта для вашей аудитории.
Благодаря ясности, простоте и интуитивно понятной организации у вас скоро будет один из лучших макетов веб-сайта, который заставит посетителей остаться, вернуться, рассказать своим друзьям и совершить покупку по клику. Вот что значит успешный веб-сайт.
9 лучших примеров макетов веб-сайтов и способы их использования (2021)
Пришло время отточить наши знания в области дизайна и окружить себя дизайнерским вдохновением первоклассных макетов веб-сайтов.
 Узнайте, что такое хороший дизайн макета веб-сайта и как эксперты овладели этим искусством.
Узнайте, что такое хороший дизайн макета веб-сайта и как эксперты овладели этим искусством.Роль макетов веб-сайтов в обеспечении качества дизайна очевидна для каждого профессионального дизайнера. Шаблон и структура веб-сайта — это самые первые вещи, о которых мы думаем на самых ранних этапах нашего процесса проектирования. После определения целей нашего сайта и элементов, которые он должен включать, дизайн макета страницы эффективно начинает первый этап воплощения идей на бумаге.
Только после того, как вы определитесь с анатомией своего веб-сайта и соответствующим образом наметите свой контент, вы сможете создавать каркасы lo-fi и исследовать, что лучше всего подходит для того, чего вы хотите достичь.
Является ли эта домашняя страница насыщенной визуальными элементами, которая лучше всего подходит для вашей контент-стратегии в виде полноэкранного мультимедийного макета? Или имеет смысл распределить информационную иерархию в более равномерном формате, используя макет с разделенным экраном для отображения нескольких разделов контента, имеющих взаимное значение?
Это именно то, что мы собираемся исследовать, рассмотрев девять отобранных нами примеров макетов веб-сайтов, наиболее часто используемых профессиональными дизайнерами.

Оценка этих примеров поможет нам понять роль каждого типа макета в создании контента веб-сайта, который реализует наши цели дизайна. В конечном счете, знание того, когда и как использовать правильный макет для наших сайтов, даст нам возможность разрабатывать более надежные стратегии дизайна и создавать еще более красивые веб-сайты.
Содержание
- Что такое макет сайта?
- Что должен включать каждый макет веб-сайта
- 9 самых эффективных макетов веб-сайтов
- 1. Макет с одной колонкой: всемирно известный iPad
- 2. Макет с двумя столбцами: целевой показатель
- 3. Макет с тремя коробками: KatchMe
- 4. Макет с разделенным экраном: Bose
- 5. Асимметричная компоновка: нижняя часть живота
- 6. Фиксированная боковая панель: ресторан Arbor
- 7.
 Полноэкранный формат медиа: Голландская национальная опера и балет
Полноэкранный формат медиа: Голландская национальная опера и балет - 8. Макет сетки: Малика Фавр
- 9. Расположение ящиков: TSX Broadway
- Готово, Установить, Построить
Что такое макет веб-сайта?
Макет веб-сайта — это структура, определяющая структуру веб-сайта. Макет размещает ключевые элементы веб-сайта спереди и по центру и предоставляет пользователям четкий путь для навигации. Макет веб-сайта является критическим элементом, который определяет, будет ли сайт успешным или нет.
Цели макета веб-сайта — улучшить взаимодействие с пользователем, сделать веб-страницы визуально привлекательными и организовать содержимое сайта таким образом, чтобы оно соответствовало четкой последовательности.
Что должен включать каждый макет веб-сайта красота в том, что в профессиональном веб-дизайне существует множество макетов, есть также важные компоненты, которые должен включать каждый тип макета, даже если он включен нетрадиционным способом.
 Как мы знаем из закона Джейкоба, одного из самых фундаментальных принципов веб-дизайна, заключается в том, что макеты интерфейса и потоки навигации должны быть привлекательными и уникальными, но при этом должны быть сбалансированы с привычностью, логичностью и интуитивностью для пользователей.
Как мы знаем из закона Джейкоба, одного из самых фундаментальных принципов веб-дизайна, заключается в том, что макеты интерфейса и потоки навигации должны быть привлекательными и уникальными, но при этом должны быть сбалансированы с привычностью, логичностью и интуитивностью для пользователей.По сути, при планировании макета страницы мы никогда не должны забывать о том, чтобы включить:
- Заголовок веб-сайта , который всегда должен отражать самые простые элементы навигации, которые передают основную структуру вашего веб-сайта и то, как найти то, что вам нужно. ищете
- Тело страницы , означает основной раздел вашей веб-страницы, такой как ваш визуальный контент, основные сообщения и так далее.
- Навигационное меню , , будь то боковая панель, гамбургер-меню, подзаголовок, мегаменю, запускаемое прокруткой, фиксированное или фиксированное меню и, возможно, другие.
- Нижний колонтитул веб-сайта , независимо от того, насколько он короткий или высокий, нижние колонтитулы обычно содержат ссылки на социальные каналы, уведомления об авторских правах и ссылки на политику конфиденциальности, а также другие необязательные элементы, такие как дубликат содержимого меню вашего заголовка, призыв к действию, например «подписаться», «связаться с нами» или даже отправить форму.

А теперь, для вдохновения веб-дизайна, которого мы так долго ждали, некоторые из наших любимых примеров наиболее часто используемых макетов веб-сайтов.
9Самые эффективные макеты веб-сайтов
Для веб-дизайнеров понимание широкого спектра типов макетов становится основой их рабочего процесса проектирования и путем к успеху. Глядя на лучшие примеры дизайнов макетов веб-сайтов, мы можем вернуться домой с совершенно новым набором инструментов, который поможет нам укрепить наше понимание и навыки того, что делает веб-сайт самым лучшим.
1. Макет с одним столбцом: всемирно известный iPad
Как вы можете видеть на странице продукта Apple iPad, макеты с одним столбцом представляют основной контент в одном вертикальном столбце. Окруженный большим количеством пустого пространства, прокрутка плавная, а изображения большого размера четкие и четкие. Это новаторское использование пустого пространства делает основной контент страницы таким подробным и всеобъемлющим, но при этом не утомляющим глаз.

Из этого мы можем сделать вывод, что если вы хотите подчеркнуть отдельные детали, идеальным вариантом будут отдельные столбцы и пустое пространство. При правильном использовании макеты с одним столбцом улучшают как пользовательский опыт, так и пользовательский интерфейс, делая посещение вашего сайта не только удобным для пользователей (независимо от их устройства), но и визуально приятным.
Когда использовать макет с одной колонкой
- Текстовые истории в личном блоге или статье.
- Минималистский дизайн.
- Мобильный дизайн.
2. Макет с двумя колонками: Наметка
Макет с двумя колонками описывает страницу, которая разделена на две вертикальные секции/столбцы, разделяя экран на две вертикальные секции (секции могут быть одинаковой ширины, но также могут быть делится неравномерно). Два макета столбца рекомендуются для страниц с двумя основными элементами контента, имеющими общий уровень важности.
Как показано выше, Earmark — это платформа управления финансами, которая помогает пользователям отслеживать свои финансы на нескольких банковских счетах — все на одной панели.
 Цель этой веб-страницы — предоставить посетителям возможность беглого взгляда на то, что повлечет за собой этот новый продукт и каковы его преимущества. В конечном счете, этот одностраничный веб-сайт ориентирован на краткое, но исчерпывающее изложение ценности продукта.
Цель этой веб-страницы — предоставить посетителям возможность беглого взгляда на то, что повлечет за собой этот новый продукт и каковы его преимущества. В конечном счете, этот одностраничный веб-сайт ориентирован на краткое, но исчерпывающее изложение ценности продукта.В этом контексте преимущество макета с двумя столбцами заключается в том, что он использует ширину страницы и оставляет место для насыщенных, подробных визуальных эффектов — наряду с пояснительными текстами, которые находят минимальное количество слов, необходимых для того, чтобы рассказать свою информацию. история. Предложения лаконичны, призывы к действию ясны и легко узнаваемы, а изображения точно визуализируют вербальное содержание.
Когда использовать макет с двумя столбцами
- Демонстрация визуальных и текстовых элементов взаимной важности.
- Очень увлекательный или даже интерактивный опыт.
В целом, если вы хотите избежать утомительной визуальной монотонности, расположение двух столбцов — отличное решение.

3. Макет с тремя коробками: KatchMe
KatchMe — это рекрутинговое агентство из Парижа, которое специализируется на подборе специалистов для работы в сфере ИТ и цифровых технологий. На их веб-сайте используется макет из трех блоков, чтобы представить комбинацию видео, текстовых элементов, анимации, акцентов и многого другого.
Как вы можете видеть, прокручивая ниже основного раздела, макет веб-сайта «три блока» описывает веб-страницу, которая имеет одну основную область графического содержимого, за которой следуют два меньших блока или раздела под ней. Каждый из этих отдельных разделов может содержать содержимое любого типа — графику, текст или их комбинацию. При этом макет с тремя блоками очень часто используется для страниц, на которых нужно разместить несколько больших фотографий в организованном иерархическом порядке.
Уникальность использования макета с тремя блоками заключается в том, что он позволяет дизайнеру использовать как полноэкранную ширину, так и «секционное» или «разделенное» пространство.
 Учитывая, что отдельные элементы дизайна часто имеют свою уникальную ширину и общие размеры, макет с тремя блоками является прекрасным выбором для размещения нескольких типов контента в формате для конкретного случая, который лучше всего дополняет их внешний вид.
Учитывая, что отдельные элементы дизайна часто имеют свою уникальную ширину и общие размеры, макет с тремя блоками является прекрасным выбором для размещения нескольких типов контента в формате для конкретного случая, который лучше всего дополняет их внешний вид.Когда использовать макет с тремя блоками
- Объединение видеоконтента. и статическое изображение
- Страница портфолио с несколькими образцами графики или визуальных эффектов.
- Визуальная иерархия между несколькими изображениями на странице.
- Сайты электронной коммерции с рекомендуемыми изображениями продуктов и сопутствующими товарами.
4. Макет с разделенным экраном: Bose
Макет с разделенным экраном существует, когда основная область содержимого страницы разделена на две или более вертикальные части. Когда разделение осуществляется логично и организованно, макеты с разделенным экраном могут предложить вашим пользователям уникальный опыт просмотра.

Этот пример с веб-сайта Bose уникален, так как экран с пятью колонками встречается гораздо реже, чем обычные веб-сайты с разделенным экраном, которые имеют две или три колонки. Используя особенно креативную разделенную компоновку, всемирно известный производитель аудиооборудования демонстрирует нестандартный способ революционизировать внешний вид разделенного экрана.
В этом конкретном случае вариант использования сайта Bose с пятью колонками хорошо работает по трем причинам (среди прочих):
- Все содержимое страницы находится вверху сгиба.
- В каждом столбце есть одно изображение объекта похожего типа, что обеспечивает согласованность между изображениями и столбцами.
- Аналогичная цветовая схема хорошо сочетается друг с другом, и все они имеют одинаковые оттенки — смелые и яркие, но не слишком много того и другого.
Когда использовать режим разделения экрана
- Два (или более) различных варианта на выбор пользователей.

- Подсветка вертикального изображения.
- Макет точно соответствует визуальному потоку.
- Статическое изображение, наложенное на видео или анимацию.
- Контраст между двумя или более типами контента или областями.
- Целевая страница в стиле Side-by-Side.
5. Асимметричный макет: Underbelly
Underbelly — агентство цифрового дизайна и разработки, расположенное в Солт-Лейк-Сити, штат Юта. Они предоставляют широкий спектр услуг для брендов и предприятий, включая интерактивные проекты, разработку, бренд и маркетинг, а также создание контента. Прокручивая их домашнюю страницу, вы заметите несколько крупных брендов, таких как Facebook, Citi Bike и XBOX.
Домашняя страница Underbelly представляет собой асимметричный макет во всей его красе, поскольку он прекрасно представляет самое основное определение того, что такое асимметричный макет: неравномерное распределение контента разных размеров по всей странице — без какой-либо симметрии между ними.

В соответствии с мотивом асимметрии Underbelly также использует тему разнообразия при выборе типов визуального контента. Сюда входят полноразмерные фотографии, фотографии с фильтрами, простые квадраты со сплошным фоном и текстовый элемент по центру. И, конечно же, полноформатное видеофоновое слайд-шоу разнообразно само по себе, так как сочетает в себе разные типы медиа: как иллюстрированные видеоролики, так и реальные кадры.
Когда использовать асимметричный макет
- Визуальный баланс превыше всего.
- Широкий выбор визуальных элементов и типов контента.
- Расширенная галерея изображений.
- Баланс между контрастными цветами.
- Интерактивная динамика с посетителями.
6. Фиксированная боковая панель: Ресторан Беседка
Arbor — это изысканный ресторан, бар и место для проведения мероприятий, отмеченный мишленовской тарелкой и розочкой ресторанного гида Автомобильной ассоциации Великобритании, расположенный в Борнмуте, Англия.
 Найденный уникальный макет домашней страницы состоит из полноэкранного слайд-шоу с фоновым изображением и липкой боковой панелью, прикрепленной к левому краю страницы.
Найденный уникальный макет домашней страницы состоит из полноэкранного слайд-шоу с фоновым изображением и липкой боковой панелью, прикрепленной к левому краю страницы.В веб-дизайне липкая боковая панель повсеместно определяется как фиксированное меню навигации на веб-странице, которое остается в том же положении, когда пользователь просматривает и прокручивает страницу, оставаясь видимым все время.
Ресторан Arbor находит несколько уникальных способов включить технику липкой боковой панели на каждую страницу своего веб-сайта, зарекомендовав себя как чемпион по креативным макетам веб-сайтов.
Когда использовать фиксированный макет боковой панели
- Легкий доступ к основным функциям.
- Преимущества в удобстве использования.
- Большое количество страниц категорий или отдельных страниц.
7. Макет полноэкранного мультимедиа: Голландская национальная опера и балет
Как следует из названия, Голландская национальная опера и балет — это национальная балетная труппа Нидерландов, расположенная в амстердамской ратуше и театре.
 Компания является одним из крупнейших культурных учреждений страны и работает как на национальном, так и на международном уровне.
Компания является одним из крупнейших культурных учреждений страны и работает как на национальном, так и на международном уровне.Веб-сайт Национального балета Нидерландов использует полноэкранный медиа-макет для дизайна своей домашней страницы, что, по сути, означает использование фонового видео в качестве основного изображения. Полноэкранные медиамакеты — беспроигрышный вариант в веб-дизайне по целому ряду причин:
- Они обеспечивают богатый пользовательский опыт.
- Отлично подходят для адаптивного дизайна.
- Эффектный, но простой дизайн.
- Их легко разработать.
- Они вызывают у посетителей желание прокрутить вниз и узнать больше.
Это конкретное использование полноэкранного макета мультимедиа, когда оно содержит видео (или несколько видео), является уникальным произведением дизайнерского вдохновения. Он не только дает посетителю веб-сайта по-настоящему аутентичный фокус того, что представляет и предлагает бренд или продукт, — он также делает больше.
 Видео, в частности, представляет реальную, интерактивную перспективу контента. Из-за аутентичности полноэкранного режима этот тип макета мультимедиа помогает установить доверие пользователей, когда посетители впервые заходят на ваш сайт.
Видео, в частности, представляет реальную, интерактивную перспективу контента. Из-за аутентичности полноэкранного режима этот тип макета мультимедиа помогает установить доверие пользователей, когда посетители впервые заходят на ваш сайт.Когда использовать полноэкранный макет мультимедиа
- Уровень конверсии является главным приоритетом.
- Быстрое принятие решений пользователем.
- Акцент на сценарии использования вашего продукта.
- Сильный брендинг.
8. Макет сетки: Малика Фавр
Макеты сетки, как вы можете видеть на этом веб-сайте, созданном Маликой Фавр, французской художницей из Лондона, могут быть прекрасной возможностью продемонстрировать множество визуальных эффектов и произведений искусства в один интерфейс. Всегда балансирующий акт в веб-дизайне, задача манипулирования различными цветовыми контрастами между несколькими иллюстрациями облегчается стилем цветовых блоков общей сетки.
Начав с модульной сетки, а затем перейдя к иерархической сетке примерно на полпути вниз по странице, этот выбор дизайна позволяет посетителям узнать, какие проекты могут быть более доминирующими в портфолио дизайнеров.

Еще одна уникальная дизайнерская техника в этом примере — отсутствие промежутков между изображениями, что на жаргоне веб-дизайна известно как желоба (или переулки). При тщательном построении симметричные сетки (и особенно галереи изображений в форме сетки) могут улучшить внешний вид контента веб-сайта с помощью уникального, приятного для глаз присутствия.
Когда использовать сетку
- Организованные архивные страницы и медиа-галереи.
- Изображения с наложением текста.
- Блог с чистой версткой.
9. Разметка боксов: TSX Broadway
Далее (что очень популярно среди веб-дизайнеров) — раскладка боксов. Этот тип макета относится к веб-страницам (очень часто к домашней странице), основной раздел которых представляет собой большой блок во всю ширину (часто, но не всегда, полноразмерное изображение или видео), за которым непосредственно под ним следуют блоки меньшего размера. В идеале количество этих маленьких ящиков должно варьироваться от двух до пяти.

TSX Broadway — это открытая сцена в центре Таймс-сквер, которая включает в себя подиум площадью 18 000 квадратных футов и открытую террасу, где проходят прямые трансляции, выступления, выступления и лайки.
На сайте TSX расположение коробок используется для создания визуального представления того опыта, который вы получаете, стоя на их месте, наблюдая за живописным видом на Таймс-сквер с высоты птичьего полета. Как только вы все это усвоите, вы переходите на главную страницу к различным столбцам и квадратам, каждый элемент направляет посетителя веб-сайта к конкретным деталям и объяснениям, необходимым для понимания того, что такое опыт TSX.
Когда использовать
- Страницы с несколькими типами носителей разных размеров.
- Обеспечивает визуальную широкоугольную перспективу.
- Адаптивные визуальные макеты.
- Макетов сайтов Evergreen.
Готово, Установить, Построить
Значение понимания богатого разнообразия вариантов макета веб-сайта и того, как включить эти знания в процессы веб-дизайна, абсолютно бесценно.
 Профессиональные макеты — это точка входа каждого создателя веб-сайтов в рабочий процесс веб-дизайна, который может похвастаться организацией, эффективностью, логической структурой и, конечно же, высококачественными, привлекательными веб-сайтами.
Профессиональные макеты — это точка входа каждого создателя веб-сайтов в рабочий процесс веб-дизайна, который может похвастаться организацией, эффективностью, логической структурой и, конечно же, высококачественными, привлекательными веб-сайтами.Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться на электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Орли Гиллис
Орли — создатель контента в Elementor, увлеченный дизайном UX/UI и написанием UX. Она проводит много времени, практикуя свои дизайнерские навыки и заваривая холодный кофе.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Четкий макет и дизайн | Web Accessibility Initiative (WAI)
Веб-доступность важна для людей с ограниченными возможностями и полезна для всех.
 Узнайте о влиянии доступности и преимуществах
всем в разных ситуациях.
Узнайте о влиянии доступности и преимуществах
всем в разных ситуациях.Видео о четком макете и дизайне
Эта видеоинформация доступна в виде текстовой расшифровки с описанием визуальных эффектов ниже.
Что такое «Четкий макет и дизайн»?
Различные части веб-страницы должны легко обнаруживаться и идентифицироваться. Сюда входят навигационные меню, ссылки и текстовые разделы. Они должны находиться в предсказуемых местах и постоянно идентифицироваться. Также форма этикетки и инструкции должны быть четко связаны с их контролирует.
Кто зависит от этой функции?
- Люди со слабым зрением, которые используют увеличение экрана и только видеть часть экрана за раз.
- Люди с когнитивными нарушениями и нарушениями обучения, нуждающиеся в ясности и последовательность, чтобы ориентироваться на веб-сайте.
Какие дополнительные преимущества?
- Контент более удобен для людей, которые плохо знакомы с конкретной
веб-сайт или приложение.

- Контент более удобен для людей, которые не уверены в использовании компьютеры и сеть.
- Контент более удобен для пользователей мобильных устройств, которые видят его на маленькие экраны, особенно если они спешат или отвлекаются.
- Содержимое и функции легче найти и идентифицировать большинству пользователи.
Что должно произойти, чтобы это сработало?
Четкая структура дизайна как визуально, так и через разметку. За Например, сделать так, чтобы было легко различать такие разделы, как навигация, группа связанные элементы управления в форме и предоставить заголовки для идентификации групп Информация. Обеспечение последовательного представления и поведения веб-страниц через веб-сайт.
Узнать больше
- Принцип доступности:
- Пользователи могут легко перемещаться, находить контент и определять, где Oни
- Контент появляется и работает предсказуемо пути
- Начало работы:
- Обеспечивает четкую и последовательную навигацию опции
- Убедитесь, что интерактивные элементы легко определить
- Убедитесь, что элементы формы включают четко связанные этикетки
- Простая проверка:
- Формы, этикетки и ошибки
- История пользователя:
- Мисс Олсен, ученица класса с дефицитом внимания синдром гиперактивности (СДВГ) и дислексия
- Г-н Юнус, пенсионер со слабым зрением, тремором рук и легкой краткосрочная память потеря
- Мистер Сэндс, продавец в супермаркете с Down синдром
- Руководство по доступности веб-контента (WCAG
Обзор):
- Критерии успеха, относящиеся к «макет»
- Учебник:
- Структура страницы — веб-доступность Учебники (черновик)
Стенограмма текста с описанием визуальных эффектов
Вернуться к началуАудио Визуальный Перспективы веб-доступности: понятный макет и дизайн Перспективы веб-доступности:
Четкий макет и дизайнПлохая планировка может сильно разочаровать. 
Мужчина на кухне ищет что-нибудь для приготовления кофе. Мужчина расстроен тем, что не может найти то, что ищет. То же самое относится и к Интернету. Хороший дизайн подразумевает хорошую компоновку, а это означает лучший пользовательский опыт. Мужчина переставляет кухню в замедленной съемке. Это включает в себя четкие заголовки, панели навигации и единообразный стиль. Сейчас мужчина просматривает плохо оформленный сайт доставки пиццы и качает головой. Любой веб-пользователь расстроится из-за плохой компоновки и дизайна. Женщина использует тот же сложный веб-сайт с увеличением экрана. Она видит только часть экрана за раз, поэтому сайт кажется еще более запутанным. Сложная планировка также затрудняет или делает невозможным поиск информации для людей с нарушениями зрения. Женщина качает головой и не может использовать этот сайт. 
И они сбивают с толку людей с когнитивными нарушениями и нарушениями обучаемости, которым нужна ясность и последовательность презентации. Мужчина зовет друга на помощь. Плохой дизайн также влияет на всех, кто не особенно уверен в компьютерах. Друг так же сбит с толку и переходит на другой, более качественный веб-сайт пиццы. Доступность в Интернете: важно для некоторых, полезно для всех. Этот второй веб-сайт намного понятнее и проще в использовании. Они оба счастливы. Женщина, использующая увеличение экрана, также использовала этот веб-сайт и восхитительно ест пиццу. Посетите w3.org/WAI/perspectives для получения дополнительной информации о Clear Layout и Design Посетите
w3.org/WAI/perspectives
для получения дополнительной информации о
Clear Layout and Design.
Логотип W3C Web Accessibility InitiativeИдеи макетов веб-сайтов: различные типы и примеры дизайна макетов веб-сайтов — создание вашего веб-сайта
Поразительно, у нас есть постоянно растущий список макетов веб-сайтов, которые вы можете использовать для создания уникальных онлайн-пространств.
 Наша команда веб-дизайнеров и разработчиков постоянно создает новые способы представления вашего контента с помощью современных веб-сайтов и привлекательных макетов. На протяжении многих лет тысячи пользователей использовали наш шаблон макета веб-страницы в качестве отправной точки для создания своих собственных красивых веб-сайтов, и многие люди говорили нам, насколько они довольны своим выбором.
Наша команда веб-дизайнеров и разработчиков постоянно создает новые способы представления вашего контента с помощью современных веб-сайтов и привлекательных макетов. На протяжении многих лет тысячи пользователей использовали наш шаблон макета веб-страницы в качестве отправной точки для создания своих собственных красивых веб-сайтов, и многие люди говорили нам, насколько они довольны своим выбором.Но изобилие вариантов может сопровождаться одной оговоркой — трудно выбрать только один шаблон макета страницы веб-сайта, когда вам представлено так много красивых вариантов. Как сделать правильный выбор? Вот несколько простых советов по макету веб-сайта, с которых можно начать.
- Начните с вашего контента (Контентно-ориентированный макет веб-сайта)
Многие веб-дизайнеры обращают внимание на содержание сайта и общие цели при создании шаблонов макета веб-сайта. Наши бесплатные макеты веб-сайтов создаются с учетом определенных отраслей и типов веб-сайтов. Чтобы вам было проще оптимизировать свои варианты, мы классифицировали шаблоны в соответствии с типом контента — бизнес-сайты, стартапы, блоги и личные веб-сайты.
 Хорошее представление о том, какой контент и какой веб-сайт вы собираетесь создать, может помочь вам сделать правильный выбор дизайна макета веб-сайта.
Хорошее представление о том, какой контент и какой веб-сайт вы собираетесь создать, может помочь вам сделать правильный выбор дизайна макета веб-сайта.- Макет веб-сайта в полную ширину и ширину в штучной упаковке
В шаблоне макета веб-страницы во всю ширину фон растягивается на всю ширину экрана. Ваш сайт не выглядит так, как будто у него есть границы. Это популярный тип макета в современном веб-дизайне, потому что он лучше всего подходит для мобильных веб-сайтов. Если у вас много графики или вы используете много изображений и видео на своем сайте, переход на полную ширину — отличный вариант. Просто обратите внимание, что в этом шаблоне макета веб-страницы фоновое изображение автоматически подстраивается под размеры экрана, поэтому содержимое в верхней части фона — пункты меню — могут смещаться в зависимости от размера экрана, поэтому будьте осторожны, добавляя слишком много опции.
Изображение взято с веб-сайта Unlocked Capital
Между тем, шаблоны макетов страниц веб-сайтов с шириной в рамку чаще встречаются на традиционных веб-сайтах.
 Они обычно используются в профессиональных и бизнес-ориентированных пространствах. На сайтах коробчатой ширины слева и справа видны рамки, поэтому сайт выглядит сдержанным. В этом бесплатном макете веб-сайта вы получаете фиксированную ширину для своего контента, поэтому вы знаете, что он не будет меняться в зависимости от изменения размеров экрана.
Они обычно используются в профессиональных и бизнес-ориентированных пространствах. На сайтах коробчатой ширины слева и справа видны рамки, поэтому сайт выглядит сдержанным. В этом бесплатном макете веб-сайта вы получаете фиксированную ширину для своего контента, поэтому вы знаете, что он не будет меняться в зависимости от изменения размеров экрана.Изображение взято с веб-сайта Beauty INU
- Статическое изображение заголовка или слайд-шоу. Макет веб-сайта заголовка
Стили заголовка больше зависят от типа вашего бизнеса. Заголовок относится к верхнему разделу в верхней части вашей домашней страницы. Это первое, что посетители видят на вашем веб-сайте, поэтому вы должны произвести правильное первое впечатление с помощью этого компонента.
Простые веб-сайты используют статическое изображение заголовка в шаблоне макета веб-страницы. Вы можете добавить контент к изображению или, если ваш веб-сайт в значительной степени зависит от изображений, таких как путешествия и туры или проживание в семье, вы, вероятно, захотите, чтобы заголовок, в котором не было контента, подчеркивал бы замечательные достопримечательности, которые могли бы понравиться туристам, если бы они приходят в гости.
 Если вам нужен текст, чтобы объяснить, чем занимается ваш бизнес, не забудьте объединить статичный заголовок с привлекательным веб-текстом.
Если вам нужен текст, чтобы объяснить, чем занимается ваш бизнес, не забудьте объединить статичный заголовок с привлекательным веб-текстом.Изображение взято с веб-сайта Pet Milestone Cards
Между тем, слайд-шоу заголовков отлично подходит для предприятий, которые обслуживают различные типы клиентов и предоставляют различные услуги. Он отлично подходит для организованной демонстрации различных решений и предложений услуг.
Изображение взято с веб-сайта Baby Fresh
Изображение взято с веб-сайта Baby Fresh
Помимо изображений, вы также можете использовать видео-фоны для своего заголовка. Установлено, что видео эффективно привлекает внимание пользователя, иногда гораздо эффективнее, чем статические изображения. При правильном использовании они могут передать сообщение вашего сайта таким образом, который найдет отклик у пользователей.
- Макет веб-сайта на основе карт и с разбивкой по сетке
Если мы собираемся читать это так, как это звучит, то типы макетов веб-сайтов на основе карт и с разбивкой по сетке совершенно одинаковы.
 Но мы дадим вам подсказку о том, чем они отличаются друг от друга.
Но мы дадим вам подсказку о том, чем они отличаются друг от друга.Макет веб-сайта с сеткой идеально подходит, если вы хотите привлечь внимание. Макет с разрывом сетки слишком далек от старых традиционных макетов, учитывая стиль и цель привлечь внимание зрителей. Пользователи часто используют макет веб-сайта с нарушением сетки, когда текст накладывается на изображение или располагается поперек изображения. Благодаря такому макету сайты, посвященные моде, дизайну и портфолио, занимают хорошие позиции с точки зрения получения трафика, потому что они выражают сложность и креативность в том, как они представляют то, что предлагает веб-сайт.
Изображение взято с веб-сайта Эми Чемберс
Хотя оба примера макета веб-сайта обычно представлены группами или сериями, карточный тип макета уникален. Он может состоять из коробок или карточек, миниатюр, подобных тем, что вы видите на Pinterest, Instagram или сайтах блогов. Это может быть компиляция видео и изображений в разделе галереи.
 Поскольку он специально использует карточки для представления контента веб-сайта, он кажется более профессиональным. Это обычно используется при создании онлайн-курсов и веб-сайтов для бизнеса или электронной коммерции. Один из примеров макета веб-сайта, созданный с использованием карточного макета Strikingly.
Поскольку он специально использует карточки для представления контента веб-сайта, он кажется более профессиональным. Это обычно используется при создании онлайн-курсов и веб-сайтов для бизнеса или электронной коммерции. Один из примеров макета веб-сайта, созданный с использованием карточного макета Strikingly.Изображение взято с веб-сайта Drumpants
- Разделенный экран против асимметричного макета веб-сайта
Разделенный экран имеет два типа представления: вертикальное и горизонтальное. По самому названию разделенный экран делит один экран на две части. Цель состоит в том, чтобы передать два варианта с одинаковым весом важности. Иногда используется разделенный экран, чтобы представить две разные точки зрения, предложить два варианта или просто установить идеальную связь между каждой стороной.
Изображение взято с веб-сайта Strikingly. Формальный шаблон
Между тем, асимметричная игра с рисунком симметрии придает веб-сайту выразительный и выразительный дизайн.
 В то время как разделенный экран использует только две стороны, асимметричный макет веб-сайта позволяет разделить экран на столбцы или разделы. Вы можете выделить самую важную часть, предоставив ей большее и более заметное пространство, в то время как последующие детали привлекут должное внимание сбоку или под основным контентом. Были идеи макета веб-сайта с использованием этого. Асимметричный макет дает вам возможность размещать то, что вы хотите, чтобы ваши посетители видели в первую очередь на вашем сайте. Позвольте им выяснить, что они могут найти в вашем рекомендуемом контенте.
В то время как разделенный экран использует только две стороны, асимметричный макет веб-сайта позволяет разделить экран на столбцы или разделы. Вы можете выделить самую важную часть, предоставив ей большее и более заметное пространство, в то время как последующие детали привлекут должное внимание сбоку или под основным контентом. Были идеи макета веб-сайта с использованием этого. Асимметричный макет дает вам возможность размещать то, что вы хотите, чтобы ваши посетители видели в первую очередь на вашем сайте. Позвольте им выяснить, что они могут найти в вашем рекомендуемом контенте.Изображение взято с веб-сайта Strikingly — шаблон Figapps
- Фиксированная боковая панель и макет веб-сайта журнала
Фиксированная боковая панель — это идеальный макет, который делает навигацию намного проще, чем бесконечные прокрутки и свайпы, ведущие в никуда. Боковая панель — это раздел, в котором вы размещаете меню контента вашего сайта. Вы можете сделать боковую панель фиксированной в левой или правой части экрана.
 Когда посетители прокручивают вверх и вниз, они не теряют ту часть, где они могут легко перейти в раздел «Предварительный заказ» или «Купить сейчас». Интернет-магазины могут попробовать. Точно так же, как этот один из пользователей Strikingly проделал потрясающую работу, используя макет веб-сайта с фиксированной боковой панелью.
Когда посетители прокручивают вверх и вниз, они не теряют ту часть, где они могут легко перейти в раздел «Предварительный заказ» или «Купить сейчас». Интернет-магазины могут попробовать. Точно так же, как этот один из пользователей Strikingly проделал потрясающую работу, используя макет веб-сайта с фиксированной боковой панелью.Изображение взято с веб-сайта Fodi
Макет веб-сайта журнала применим для сайтов публикаций. Он представляет собой иерархию информации вместе с хорошо представленными изображениями. Хотя это дает зрителям сложное представление, иногда это может привести к ошеломляющим ощущениям из-за слишком большого количества информации, представленной на одной странице. Вы должны быть осторожны и творчески использовать этот макет, чтобы убедиться, что самые важные детали подчеркнуты. Поскольку это комбинация текста, контента и изображений, вы можете использовать либо стиль разрыва сетки, либо асимметричный макет. Это большая проблема, связанная с тем, как организовать свой веб-сайт в соответствии с предпочтениями вашего зрителя.
 Люди, посещающие ваш сайт, имеют разный вкус к информации. Они ищут конкретные вещи, поэтому вы должны максимально использовать макет веб-сайта журнала. Поразительно, есть новый шаблон Remote Joy, который идеально подходит для создания макета журнала. Простые правки сделают вашу жизнь проще.
Люди, посещающие ваш сайт, имеют разный вкус к информации. Они ищут конкретные вещи, поэтому вы должны максимально использовать макет веб-сайта журнала. Поразительно, есть новый шаблон Remote Joy, который идеально подходит для создания макета журнала. Простые правки сделают вашу жизнь проще.Изображение взято с веб-сайта Strikingly. Шаблон передачи
Почему вы должны выбрать создание веб-сайта с помощью Strikingly?
У нас есть набор предварительно разработанных шаблонов, созданных с учетом конкретного типа веб-сайта. У нас есть проекты для бизнеса, онлайн-портфолио, мероприятий, организаций, интернет-магазинов и многого другого. Важно, чтобы вы выбрали идеальный шаблон макета веб-сайта для вашего бизнеса или личного веб-сайта.
Изображение взято с веб-сайта Strikingly
У нас есть режим перетаскивания
Недавно компания Strikingly представила бесплатную функцию, которая поможет нашим пользователям легко создавать собственные веб-сайты.







 Выберите пункты Объект > Фрагменты.
Выберите пункты Объект > Фрагменты.
 Этот процесс также известен как блокировка параметра.
Этот процесс также известен как блокировка параметра.
 Этот подход может помочь экономить время, когда необходимо создать много страниц с одинаковыми требованиями к макету. Готовые макеты имеют связь «один ко многим» с дочерними страницами. Таким образом, один предопределенный макет может использоваться для централизованного управления размещением модулей для сотен или тысяч дочерних страниц.
Этот подход может помочь экономить время, когда необходимо создать много страниц с одинаковыми требованиями к макету. Готовые макеты имеют связь «один ко многим» с дочерними страницами. Таким образом, один предопределенный макет может использоваться для централизованного управления размещением модулей для сотен или тысяч дочерних страниц. И наоборот, готовые макеты могут быть разветвлены в пользовательские макеты. Таким образом автор может отключить страницу от готового макет и создать новый одноразовый пользовательский макет. (Этом новый пользовательский макет по-прежнему ограничен любыми ограничениями в родительском шаблоне.)
И наоборот, готовые макеты могут быть разветвлены в пользовательские макеты. Таким образом автор может отключить страницу от готового макет и создать новый одноразовый пользовательский макет. (Этом новый пользовательский макет по-прежнему ограничен любыми ограничениями в родительском шаблоне.) Макет может быть выполнен как на бумаге, так и в специализированной программе (например, Whimsical). Поскольку макеты не предполагают детализированности, вы можете создать их несколько за раз. Это расширит ваше воображение и обеспечит возможность выбора. Поскольку вас не будет отвлекать графика, вы сможете полностью сосредоточиться на пользовательском опыте и определить, какая компоновка будет наиболее интуитивно понятной. Обязательно учитывайте все размеры экрана — рекомендуется начинать с макета для мобильных устройств и далее отталкиваться от него.
Макет может быть выполнен как на бумаге, так и в специализированной программе (например, Whimsical). Поскольку макеты не предполагают детализированности, вы можете создать их несколько за раз. Это расширит ваше воображение и обеспечит возможность выбора. Поскольку вас не будет отвлекать графика, вы сможете полностью сосредоточиться на пользовательском опыте и определить, какая компоновка будет наиболее интуитивно понятной. Обязательно учитывайте все размеры экрана — рекомендуется начинать с макета для мобильных устройств и далее отталкиваться от него.

 При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты.
При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты. 6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
 Используйте карточную сортировку, чтобы записать все страницы, которые вы хотите иметь на своем веб-сайте, и логически упорядочить их. Подумайте, как все эти страницы будут представлены в следующем пункте.
Используйте карточную сортировку, чтобы записать все страницы, которые вы хотите иметь на своем веб-сайте, и логически упорядочить их. Подумайте, как все эти страницы будут представлены в следующем пункте.

 Z-образный шаблон лучше подходит для сайтов с минимальным текстом и несколькими ключевыми элементами, предназначенными для привлечения внимания пользователя. Целевые страницы часто используют Z-образный шаблон, чтобы направлять пользователей по пути конверсии.
Z-образный шаблон лучше подходит для сайтов с минимальным текстом и несколькими ключевыми элементами, предназначенными для привлечения внимания пользователя. Целевые страницы часто используют Z-образный шаблон, чтобы направлять пользователей по пути конверсии. Размер
Размер
 Использование сетки — самый простой способ применить эту технику к любому дизайну.
Использование сетки — самый простой способ применить эту технику к любому дизайну.  Чтобы пользователи понимали, что элемент — это кнопка, используйте стандартные визуальные подсказки, которые помогут им определить кликабельность, например форму, тени и блики.
Чтобы пользователи понимали, что элемент — это кнопка, используйте стандартные визуальные подсказки, которые помогут им определить кликабельность, например форму, тени и блики.  Используйте привлекательный цвет с достаточной контрастностью, чтобы основные кнопки выделялись, и размещайте их на видных местах, где пользователи не смогут их пропустить.
Используйте привлекательный цвет с достаточной контрастностью, чтобы основные кнопки выделялись, и размещайте их на видных местах, где пользователи не смогут их пропустить.  Политика конфиденциальности
Политика конфиденциальности  (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
(Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.  Асана
Асана Здесь посетители могут увидеть, зачем им нужна эта услуга, что помогает повысить конверсию.
Здесь посетители могут увидеть, зачем им нужна эта услуга, что помогает повысить конверсию.

 Номер телефона, как правило, находится в правом углу, а информация над сгибом обычно имеет форму буквы «F», которая соответствует естественному направлению человеческого зрения и внимания.
Номер телефона, как правило, находится в правом углу, а информация над сгибом обычно имеет форму буквы «F», которая соответствует естественному направлению человеческого зрения и внимания.






 Узнайте, что такое хороший дизайн макета веб-сайта и как эксперты овладели этим искусством.
Узнайте, что такое хороший дизайн макета веб-сайта и как эксперты овладели этим искусством.
 Полноэкранный формат медиа: Голландская национальная опера и балет
Полноэкранный формат медиа: Голландская национальная опера и балет Как мы знаем из закона Джейкоба, одного из самых фундаментальных принципов веб-дизайна, заключается в том, что макеты интерфейса и потоки навигации должны быть привлекательными и уникальными, но при этом должны быть сбалансированы с привычностью, логичностью и интуитивностью для пользователей.
Как мы знаем из закона Джейкоба, одного из самых фундаментальных принципов веб-дизайна, заключается в том, что макеты интерфейса и потоки навигации должны быть привлекательными и уникальными, но при этом должны быть сбалансированы с привычностью, логичностью и интуитивностью для пользователей.

 Цель этой веб-страницы — предоставить посетителям возможность беглого взгляда на то, что повлечет за собой этот новый продукт и каковы его преимущества. В конечном счете, этот одностраничный веб-сайт ориентирован на краткое, но исчерпывающее изложение ценности продукта.
Цель этой веб-страницы — предоставить посетителям возможность беглого взгляда на то, что повлечет за собой этот новый продукт и каковы его преимущества. В конечном счете, этот одностраничный веб-сайт ориентирован на краткое, но исчерпывающее изложение ценности продукта.
 Учитывая, что отдельные элементы дизайна часто имеют свою уникальную ширину и общие размеры, макет с тремя блоками является прекрасным выбором для размещения нескольких типов контента в формате для конкретного случая, который лучше всего дополняет их внешний вид.
Учитывая, что отдельные элементы дизайна часто имеют свою уникальную ширину и общие размеры, макет с тремя блоками является прекрасным выбором для размещения нескольких типов контента в формате для конкретного случая, который лучше всего дополняет их внешний вид.


 Найденный уникальный макет домашней страницы состоит из полноэкранного слайд-шоу с фоновым изображением и липкой боковой панелью, прикрепленной к левому краю страницы.
Найденный уникальный макет домашней страницы состоит из полноэкранного слайд-шоу с фоновым изображением и липкой боковой панелью, прикрепленной к левому краю страницы. Компания является одним из крупнейших культурных учреждений страны и работает как на национальном, так и на международном уровне.
Компания является одним из крупнейших культурных учреждений страны и работает как на национальном, так и на международном уровне. Видео, в частности, представляет реальную, интерактивную перспективу контента. Из-за аутентичности полноэкранного режима этот тип макета мультимедиа помогает установить доверие пользователей, когда посетители впервые заходят на ваш сайт.
Видео, в частности, представляет реальную, интерактивную перспективу контента. Из-за аутентичности полноэкранного режима этот тип макета мультимедиа помогает установить доверие пользователей, когда посетители впервые заходят на ваш сайт.

 Профессиональные макеты — это точка входа каждого создателя веб-сайтов в рабочий процесс веб-дизайна, который может похвастаться организацией, эффективностью, логической структурой и, конечно же, высококачественными, привлекательными веб-сайтами.
Профессиональные макеты — это точка входа каждого создателя веб-сайтов в рабочий процесс веб-дизайна, который может похвастаться организацией, эффективностью, логической структурой и, конечно же, высококачественными, привлекательными веб-сайтами. Узнайте о влиянии доступности и преимуществах
всем в разных ситуациях.
Узнайте о влиянии доступности и преимуществах
всем в разных ситуациях.


 Наша команда веб-дизайнеров и разработчиков постоянно создает новые способы представления вашего контента с помощью современных веб-сайтов и привлекательных макетов. На протяжении многих лет тысячи пользователей использовали наш шаблон макета веб-страницы в качестве отправной точки для создания своих собственных красивых веб-сайтов, и многие люди говорили нам, насколько они довольны своим выбором.
Наша команда веб-дизайнеров и разработчиков постоянно создает новые способы представления вашего контента с помощью современных веб-сайтов и привлекательных макетов. На протяжении многих лет тысячи пользователей использовали наш шаблон макета веб-страницы в качестве отправной точки для создания своих собственных красивых веб-сайтов, и многие люди говорили нам, насколько они довольны своим выбором. Хорошее представление о том, какой контент и какой веб-сайт вы собираетесь создать, может помочь вам сделать правильный выбор дизайна макета веб-сайта.
Хорошее представление о том, какой контент и какой веб-сайт вы собираетесь создать, может помочь вам сделать правильный выбор дизайна макета веб-сайта. Они обычно используются в профессиональных и бизнес-ориентированных пространствах. На сайтах коробчатой ширины слева и справа видны рамки, поэтому сайт выглядит сдержанным. В этом бесплатном макете веб-сайта вы получаете фиксированную ширину для своего контента, поэтому вы знаете, что он не будет меняться в зависимости от изменения размеров экрана.
Они обычно используются в профессиональных и бизнес-ориентированных пространствах. На сайтах коробчатой ширины слева и справа видны рамки, поэтому сайт выглядит сдержанным. В этом бесплатном макете веб-сайта вы получаете фиксированную ширину для своего контента, поэтому вы знаете, что он не будет меняться в зависимости от изменения размеров экрана. Если вам нужен текст, чтобы объяснить, чем занимается ваш бизнес, не забудьте объединить статичный заголовок с привлекательным веб-текстом.
Если вам нужен текст, чтобы объяснить, чем занимается ваш бизнес, не забудьте объединить статичный заголовок с привлекательным веб-текстом. Но мы дадим вам подсказку о том, чем они отличаются друг от друга.
Но мы дадим вам подсказку о том, чем они отличаются друг от друга. Поскольку он специально использует карточки для представления контента веб-сайта, он кажется более профессиональным. Это обычно используется при создании онлайн-курсов и веб-сайтов для бизнеса или электронной коммерции. Один из примеров макета веб-сайта, созданный с использованием карточного макета Strikingly.
Поскольку он специально использует карточки для представления контента веб-сайта, он кажется более профессиональным. Это обычно используется при создании онлайн-курсов и веб-сайтов для бизнеса или электронной коммерции. Один из примеров макета веб-сайта, созданный с использованием карточного макета Strikingly. В то время как разделенный экран использует только две стороны, асимметричный макет веб-сайта позволяет разделить экран на столбцы или разделы. Вы можете выделить самую важную часть, предоставив ей большее и более заметное пространство, в то время как последующие детали привлекут должное внимание сбоку или под основным контентом. Были идеи макета веб-сайта с использованием этого. Асимметричный макет дает вам возможность размещать то, что вы хотите, чтобы ваши посетители видели в первую очередь на вашем сайте. Позвольте им выяснить, что они могут найти в вашем рекомендуемом контенте.
В то время как разделенный экран использует только две стороны, асимметричный макет веб-сайта позволяет разделить экран на столбцы или разделы. Вы можете выделить самую важную часть, предоставив ей большее и более заметное пространство, в то время как последующие детали привлекут должное внимание сбоку или под основным контентом. Были идеи макета веб-сайта с использованием этого. Асимметричный макет дает вам возможность размещать то, что вы хотите, чтобы ваши посетители видели в первую очередь на вашем сайте. Позвольте им выяснить, что они могут найти в вашем рекомендуемом контенте. Когда посетители прокручивают вверх и вниз, они не теряют ту часть, где они могут легко перейти в раздел «Предварительный заказ» или «Купить сейчас». Интернет-магазины могут попробовать. Точно так же, как этот один из пользователей Strikingly проделал потрясающую работу, используя макет веб-сайта с фиксированной боковой панелью.
Когда посетители прокручивают вверх и вниз, они не теряют ту часть, где они могут легко перейти в раздел «Предварительный заказ» или «Купить сейчас». Интернет-магазины могут попробовать. Точно так же, как этот один из пользователей Strikingly проделал потрясающую работу, используя макет веб-сайта с фиксированной боковой панелью. Люди, посещающие ваш сайт, имеют разный вкус к информации. Они ищут конкретные вещи, поэтому вы должны максимально использовать макет веб-сайта журнала. Поразительно, есть новый шаблон Remote Joy, который идеально подходит для создания макета журнала. Простые правки сделают вашу жизнь проще.
Люди, посещающие ваш сайт, имеют разный вкус к информации. Они ищут конкретные вещи, поэтому вы должны максимально использовать макет веб-сайта журнала. Поразительно, есть новый шаблон Remote Joy, который идеально подходит для создания макета журнала. Простые правки сделают вашу жизнь проще.