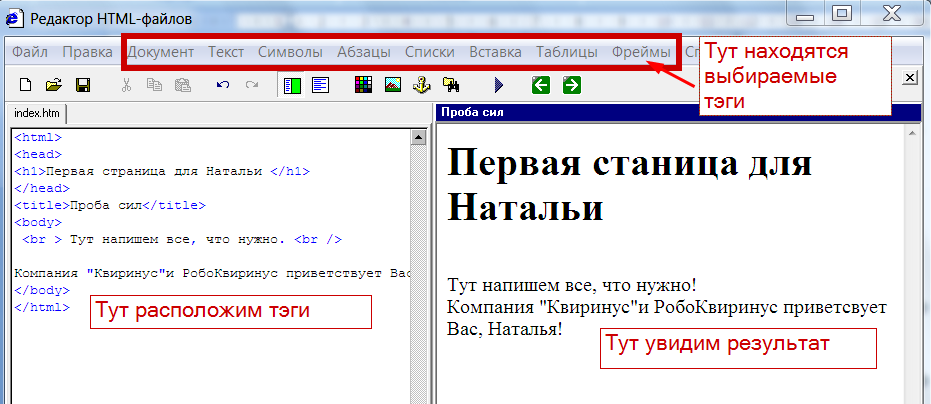
Создаем простой сайт на HTML
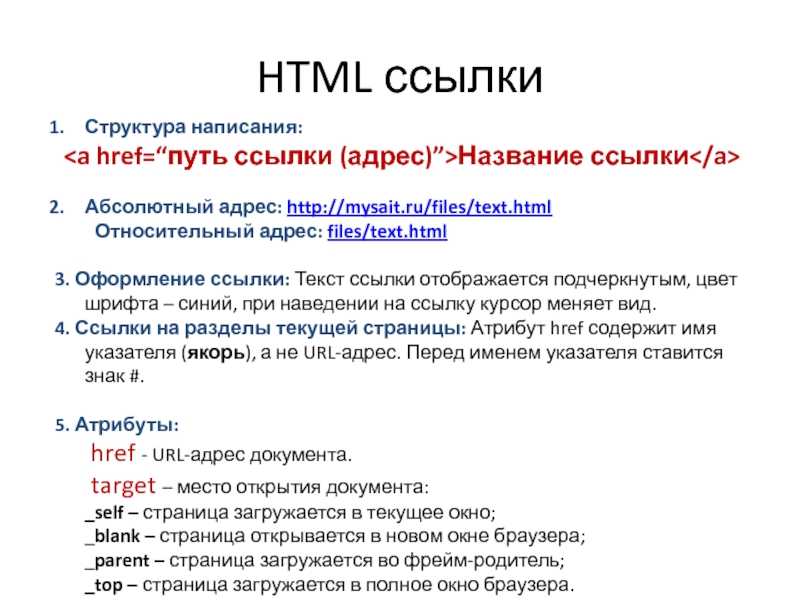
Для начала создадим простейший сайт на HTML. Состоит он всего из одной страницы. Перейдем к делу. Перед Вами текст простейшей HTML-страницы: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <base href="http://www.internet-technologies.ru/uploads/pages/createMySite/" /> <title>Туристическое агентство ТурБюро</title> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="Ключевые слова" /> <link rel="stylesheet" type="text/css" href="style. Cкопируйте его и сохраните у себя на компьютере в файле с именем index.html. Можно открыть страничку в любом браузере и посмотреть результат.Выглядеть она должна так: Кстати, index.html – не случайно выбранное нами имя. Конечно, не обязательно, но считается хорошим тоном главную (или ту, которая должна отображаться первой) страницу назвать именно так. По умолчанию, любой веб-сервер страницу пытается выдать браузеру страницу index. Примите наши поздравления, Ваш первый сайт – готов! На этом простом примере разберем, как создать свой сайт.
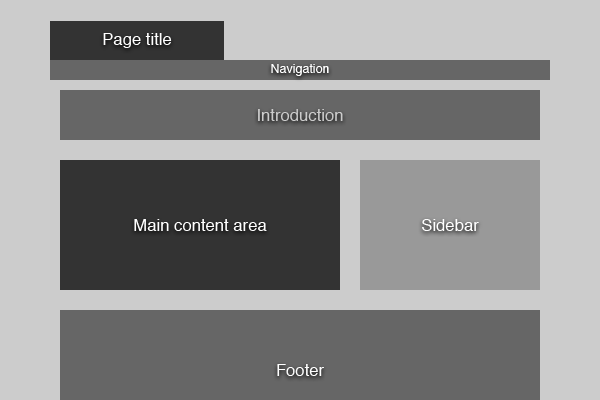
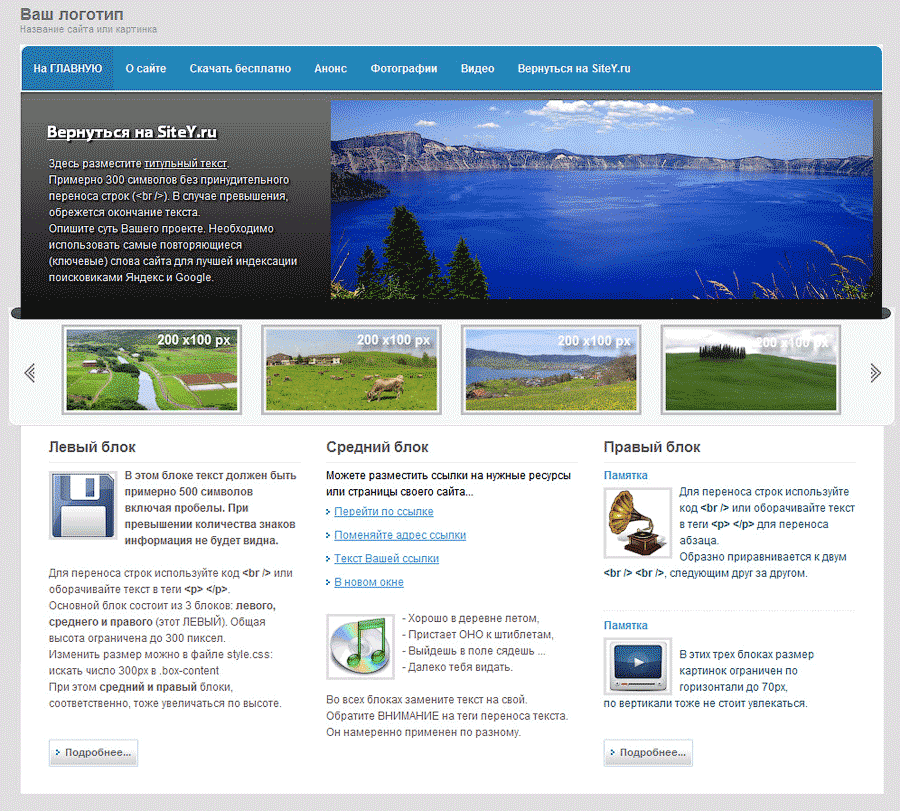
Создание шаблона сайтаКак правило, этот этап работ выполняется в достаточно мощном графическом редакторе, например, Adobe Photoshop или CorelDRAW. Photoshop несколько проще в освоении и использовании, а его возможности очень велики. Именно поэтому среди веб-дизайнеров Photoshop пользуется вполне заслуженной популярностью. Воспользуемся им и мы. Создаем в Adobe Photoshop новый документ. Задаем имя – MySite. Выбираем разрешение 1000 х 1000, это гарантирует корректное отображение у любого пользователя, размер по вертикали потом сможем увеличить. Устанавливаем цвет фона F7F7C5 в шестнадцатеричном виде или выбираем с помощью палитры цветов. Выбрав пункт меню «Просмотр» – «Направляющие» активируем отображение линеек и направляющих. В пункте меню «Просмотр» - «Привязка к» не забываем убедиться, что включена привязка к направляющим и границам документа. Используя инструмент «Текст», пишем текстовое название будущего сайта, слоган под ним, а также контактный телефон справа в верху макета. Слева от логотипа, как и справа от контактного телефона, проводим направляющие, которые позволят обозначить рамки по ширине сайта. Затем с помощью инструмента «Формы» выбираем прямоугольник с закруглёнными краями (радиус – 8 точек), и с его помощью обозначаем место под изображение в шапке сайта: Далее вставляем изображение в шапку сайта. Подходящее изображение вы можете найти на любом из сервисов, предлагающих загрузку изображений. В помощью инструмента «Текст», и шрифта Georgia, входящего в стандартный набор MS Windows, создаем навигационное меню и заголовок главной страницы сайта. Также, используя инструмент «Текст» и шрифт «Arial», добавляем текст главной страницы, здесь рекомендуем использовать блочный текст для последующей работы с ним. Для заголовка и шрифтов в тексте используем черный шрифт. Для навигационного меню – белый. Перемещая правую границу основного текстового блока, вставляем изображение в тексте страницы (справа от текста). Используя инструмент «Формы» - «Прямая», проводим заключительную линию под текстом страницы. Под линией с помощью инструмента «Текст» (шрифт Arial) размещаем копирайт в подвале страницы. Нарезаем нужные нам фрагменты изображений для вёрстки сайта с помощью инструмента «Раскройка» (мы выделили основную картинку в шапке и картинку в тексте страницы). В результате проделанных работ получаем эскиз сайта, который представлен в начале страницы. Для сохранения результатов работы в виде изображений для вёрстки сайта переходим в меню «Файл» выбираем «Сохранить для Веб». Далее настраиваем качество изображений и сохраняем, в результате получаем множество графических фрагментов нашего шаблона. В папке, куда был сохранен сам шаблон, появилась папка images с изображениями. Отбираем нужные и переименовываем. Макет создан, необходимые фрагменты получены, можно переходить к верстке. Конечно, пока мы воспользовались лишь самыми примитивными возможностями Adobe Photoshop. Для быстрого старта зачастую выгоднее воспользоваться готовыми шаблонами, чем рисовать их самим. В разделе шаблоны сайтов можно найти много прекрасных шаблонов и создать сайт на их основе. Верстка сайтаСоздаем в текстовом редакторе файл index.html. ВАЖНО! Первой строкой файла должна быть строка вида <!DOCTYPE html> Именно она сообщает браузеру, как именно обрабатывать содержимое страницы. <html> <head> «Голова» документа</head> <body> «Тело» документа<body> </html> Обратите внимание, теги формируют пары – открывающий и закрывающий. Последний всегда заканчивается на</. Пара <html>...</html> Внутри <html>...</html> располагаются теги, которые не отображаются в основном окне. Как правило, они начинаются словом meta, и называются мета-тегами, а вот тег <title>...</title> отображается в заголовке окна браузера и используется поисковыми системами. Следом располагается пара <body>...</body> в них заключено содержимое страницы. Именно эта часть, тело страницы, отображается в окне браузера. Существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков (<div>...</div>) и в виде таблиц (<table>. Формат отображения элементов может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS. Второй метод более универсален, так как позволяет использовать стили компонентов повторно во всем документе. Таблица стилей задается либо в внутри тега <head>, либо в отдельном файле style.css, ссылка на который также располагается внутри <head>. На примере нашего сайта, структура его элементов выглядит следующим образом: Основными документами, в которых описываются все компоненты языка, являются спецификации - их желательно просмотреть. Более подробно о всех HTML-тегах, их назначение, использование таблиц стилей (CSS) можно изучить, воспользовавшись книгами в разделе Языки разметки, так же полезные советы по организации контента, верстке, CSS приводятся в статьях. Оказывается, проблема под названием «как создать свой сайт» не существует вовсе! Простой одностраничный сайт готов. |
Информатика. Создание сайта html | Сайты в Казани
Информатика. Создание сайта html | Сайты в Казани8-927-497-89-74
Закажите обратный звонок
Наш сайт будет создан только на html — поскольку это условие домашнего задания по информатике. Html — это язык гипертекстовой разметки.
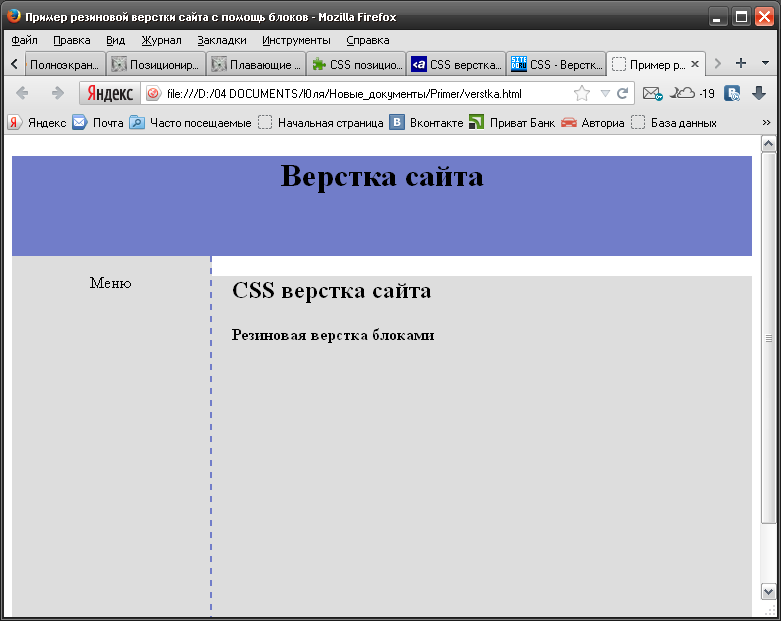
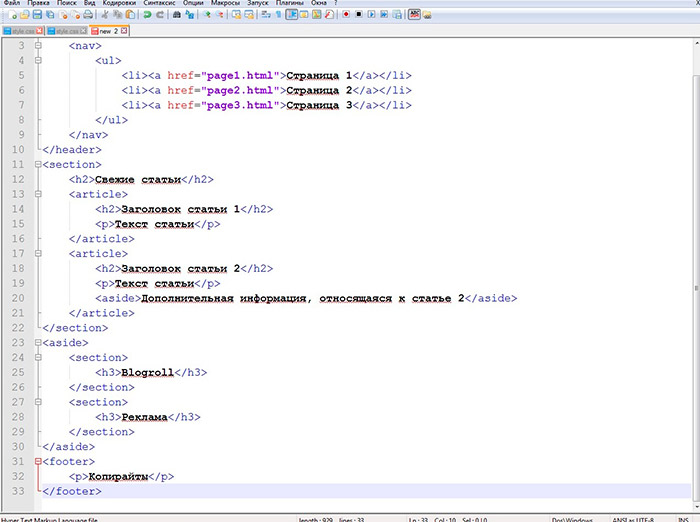
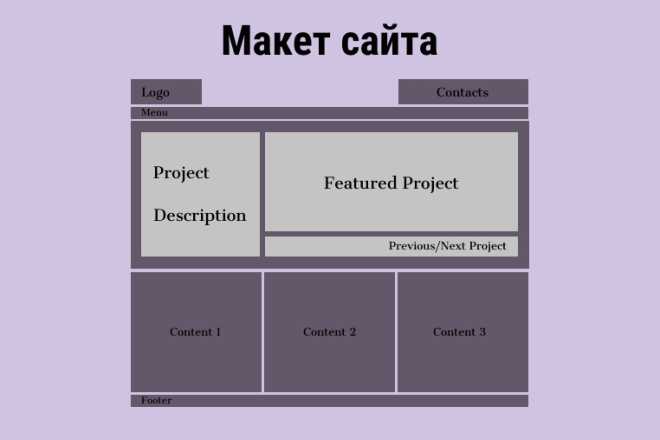
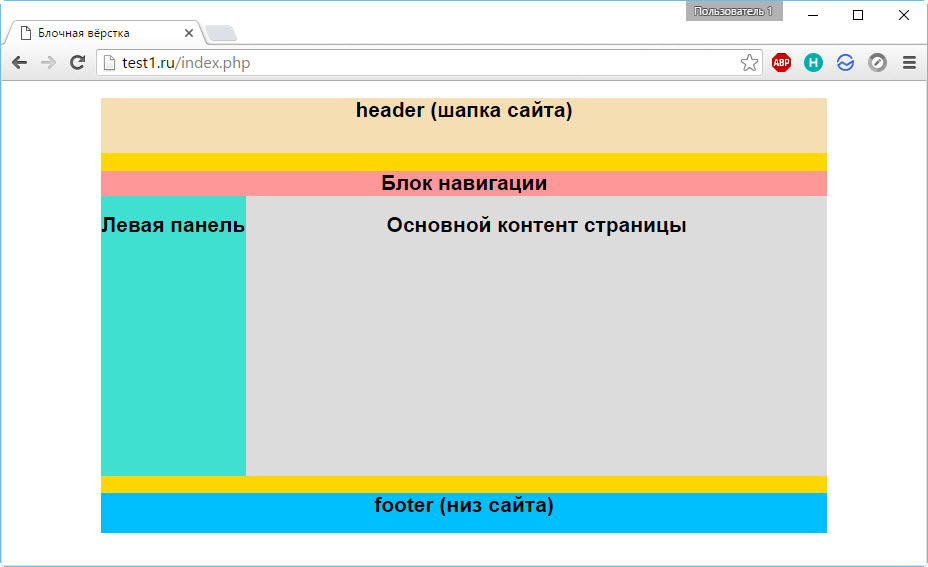
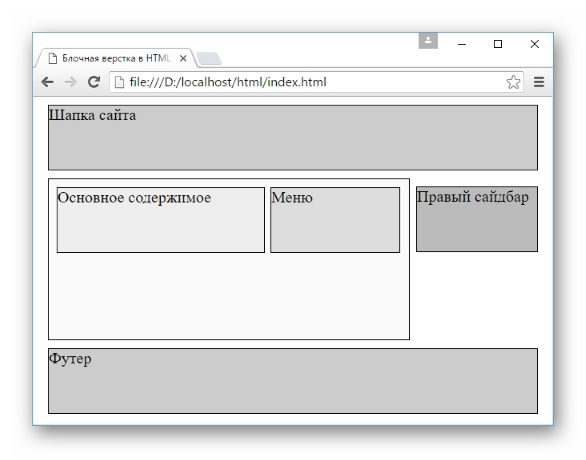
Мы будем создавать сайт-визитку компании. Наш сайт будет состоять из четырех страниц: главная, услуги, наш коллектив, контакты. Все страницы будут созданы в блокноте. Внешний вид сайта будет простым: шапка сайта (слева логотип или название компании, справа телефон), затем горизонтальное меню, под меню расположится основная часть сайта, затем внизу «подвал» сайта. Поскольку использовать можно только HTML, то мы будем создавать внешний вид сайта с помощью таблиц (табличной верстки). Такая верстка сайтов в настоящее время практически не используется, но для примера по информатике простого сайта на HTML сгодится.
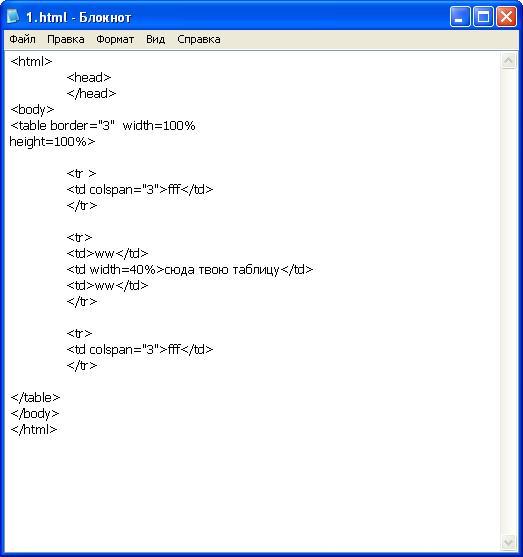
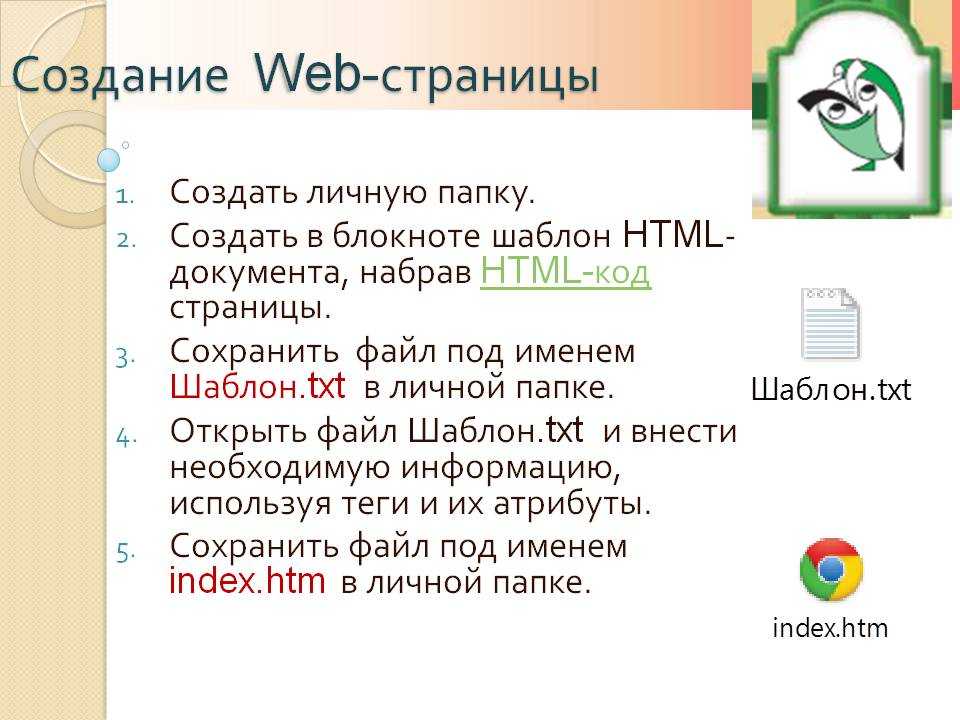
Итак, приступим к созданию сайта. Приготовьте папку с названием «sait_vizitka» на рабочем столе. В ней создайте текстовый документ с названием index и расширением html. (index.html). Откройте этот файл с помощью блокнота и вставьте в блокнот следующий код код.
После того как код вставлен, сохраните изменения в блокноте сочетаниями клавиш ‘ctrl’+’s’. Теперь закройте файл. и скопируйте его четыре раза. Измените названия копий на те, что написаны в коде в тегах <a href=» «> меню сайта. В итоге в папке sait_vizitka должно получится четыре файла index.html, services.html, about.html, contacts.html. Мы создади структуру сайта. Код шапки сайта, меню, подвала — неизменный на всех страницах. Поэтому мы его скопировали 4 раза в каждый файл.
- Информатика создание сайта HTML. Структура нашего сайта визитки
- Главная
- Услуги
- Наш коллектив
- Контакты
Теперь создадим папку pictures и положим в неё изображение bg.jpg — это фон нашего сайта. Просто нажмите на изображении ниже правой кнопкой, выберите «сохранить картинку как» и сохраните её в папке «sait_vizitka/pictures/». В эту же папку мы будем сохранять все изображения, которые будут относится к нашему сайту.
Если сейчас кликнуть два раза на любой из этих файлов, то в браузере откроется наш сайт. Он имеет простой дизайн. В нем уже работает меню. Но пока Вы не увидите изменений в браузере (на сайте), если будете кликать по ссылкам меню. Пока у нас все страницы одинаковые.
Самое сложное уже позади. Теперь дело осталось за малым: нам необходимо наполнить информацией каждую страницу. Это Вы сможете сделать самостоятельно используя тэги HTML, текст и картинки, которые необходимо заранее подготовить. Некоторые вы найдете в конце этой страницы. Как вы видите в информатике создание сайта html — не такое уж и сложное занятие. Нужно только уделить немного внимания и проявить творчество.
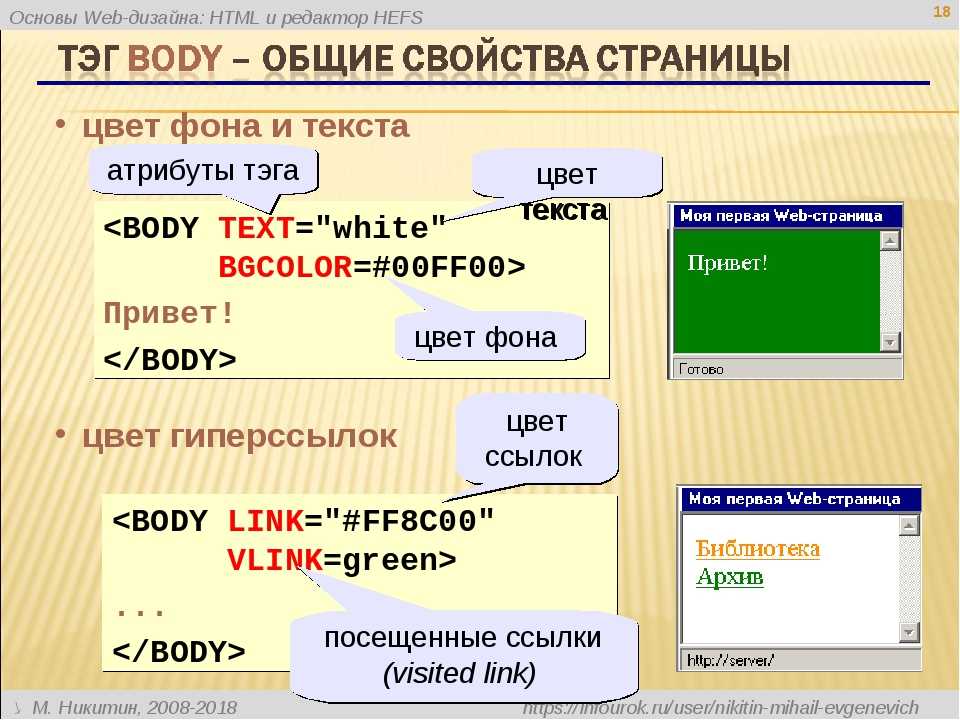
<head> </head> — верхняя часть страницы html. В этих тегах размещается «служебная» информация о странице.
<body> </body> — тело страницы — в ней размещается основной код и контент;
<title> </title> — Название страницы title (В коде ваших фвйлов сейчас указано везде одинаковый title). Измените его в соответствии с заголовком h2 ваших страниц;
Измените его в соответствии с заголовком h2 ваших страниц;
<h2> </h2> — Заголовок первого уровня (в коде он уже указан). Пишется только один раз (между тэгами h2) — это основное название текста страницы;
<table> </table> — таблица;
<tr> </tr> — строка таблицы;
<td> </td> — ячейка таблица;
«- перенос строки на следующую;
<p> </p> — абзац текста (текст пишется между тэгами)
<a href=»filename.html»> </a> — гиперссылка на какую либо страницу страницу сайта (href — это атрибут ссылки).
<font size=»5″ color=»blue»> </font> — для редактирования параметров текста используется с атрибутами (цвет — color=»blue», размер size=»5″)
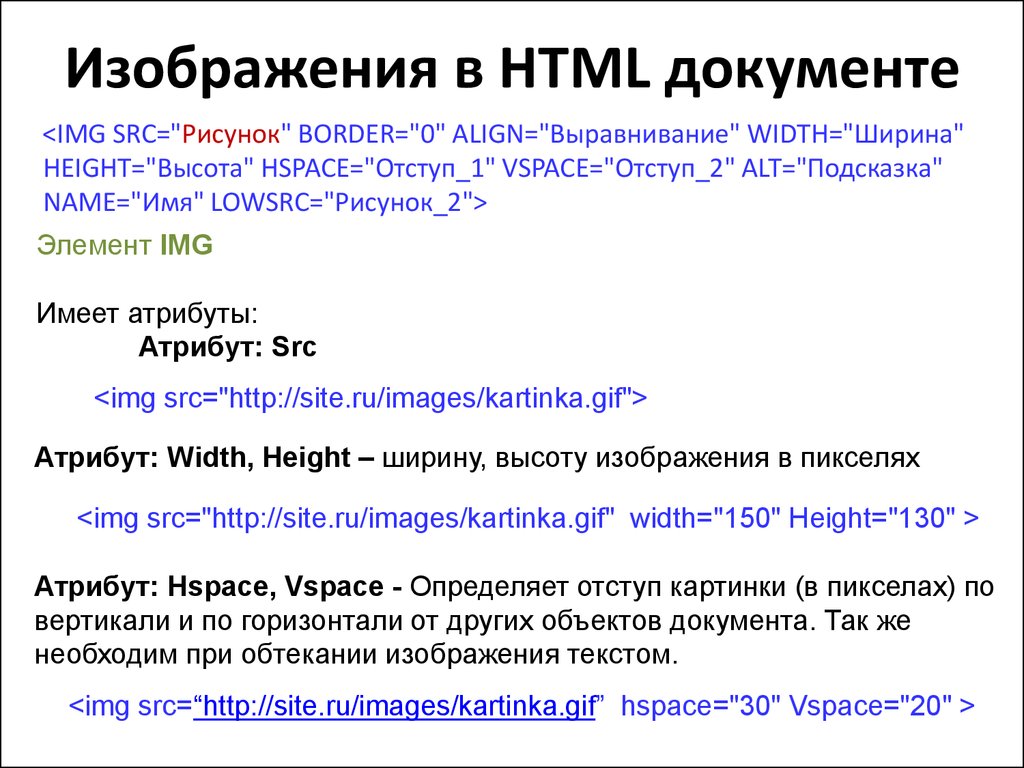
<img src=»company_photo.jpg»> — Выводит картинку в браузер. Работает с атрибутами src — путь к файлу, width — ширина, height — высота, border — рамка и др.
Более подробное описание тегов и атрибутов Вы сможете найти в любом html справочнике.
Данный пример создания сайта — очень простой и годится лишь для урока информатики. При создании реальных сайтов пользуются языками программирования, таблицами стилей и другими дополнительными инструментами.
Заявка на обратный звонок.
оператор свяжется с Вами в течении 15 минут
×
О нас
Хамзин АзатРуководитель
веб студии
РадмирПрограммист, верстальщик
КаринаРабота с клиентами, продажи
РенатаКонтент редактор, администратор сайтов
АндрейКопирайтер
Добро сайт — стремительно развивающаяся компания в области web-разработок. В нашем коллективе трудятся поизитивные, креативные и целеустремлённые люди. Каждый из нас — профессионал в своём деле.
Наша цель, упростить существующий подход к разработке сайтов и сделать их более доступными для Вас.
К сожалению, в сфере web разработок имеют место следующие факты:
- Цены на разработку сайтов зачастую неоправдано высокие,
- Сроки на разработку неоправдано большие,
- Новичкам в области интернет технологий продают сайты с лишним и ненужным функционалом,
- Держатся в секрете многие премудрости в создании, обслуживании и поддержании жизнедеятельности сайтов.

Что предлагаем мы:
- Мы используем передовые и наиболее доступные технологии
- У нас оптимальные цены на домены и качественный хостинг.
- Экономьте ваше время — мы предлагаем создание сайтов под ключ с последующим обслуживанием.
- Для желающих узнать перспективы своего бизнеса в интернете или заявить о себе мы создадим эффективную контекстную рекламу. Её плюс в небольшлом бюджете и моментальной реакции рынка.
- Не нужно никуда ехать. Наши менеджеры сами приедут в назначенное место и время
Мы стараемся сделать мир добрееЖелаем успехов! С уважением, команда «Добро сайт».
×
Как мы работаем
1
Переговоры, подбор оптимального пакета
2
Заключение договора и Предоплата
3
Заполнение Брифа, составление ТЗ
4
Сбор и подготовка информации
5
Разработка
проекта
6
Демонстрация
проекта
7
Корректировки при необходимости
×
Контактные данные
Веб-студия «ДОБРОСАЙТ»
(ИП «Хамзин А. Р.» ИНН 165918086097)
Р.» ИНН 165918086097)
Контактный телефон: 8-987-221-00-74
e-mail: [email protected]
график работы офиса: пн-пт с 9.00 до 18.00
график работы менеджеров: ежедневно
(проведение презентаций, выезд по заявкам)
Адрес: 420054, РТ, г.Казань, Тульская, 57.
Для вашего удобства выезжаем самостоятельно в указанное место и время
×
Политика конфиденциальности
Персональные данные, используемые при заполнении формы, находятся под защитой и применяются только в рамках данного сайта.
Гарантируется полная безопасность и конфиденциальность персональных данных. ×
Как создать HTML-страницу | Подробное руководство
Введение в HTML
HTML означает язык разметки гипертекста.
HTML5
Интернет и HTML
Как создать HTML-страницу
Кодирование HTML с помощью текстового редактора
Формат HTML-страницы
HTML-элементы
Теги
Атрибуты
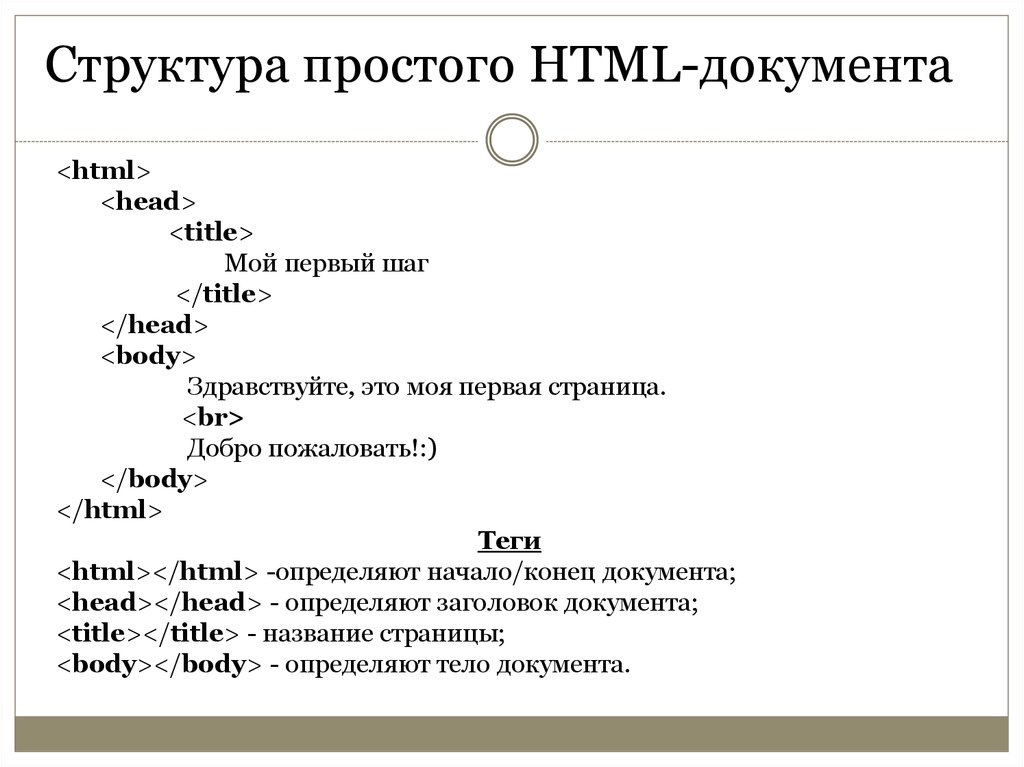
Структура HTML-документа
Шаги по созданию HTML-страницы
и тег абзаца
Просмотр HTML-страницы
Расширенное форматирование текста
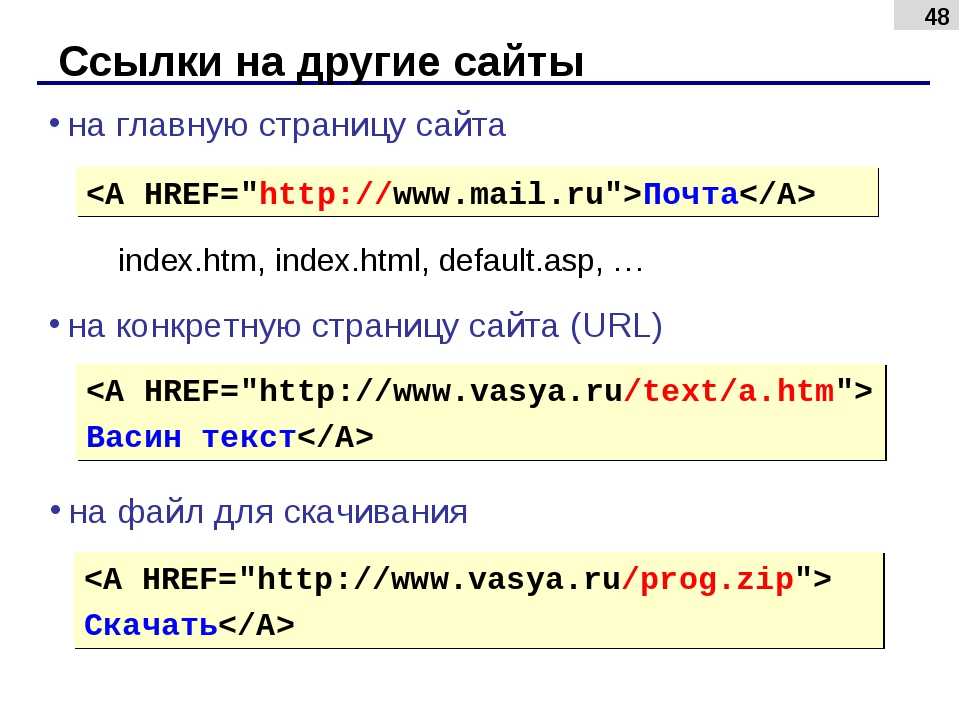
Добавление ссылок
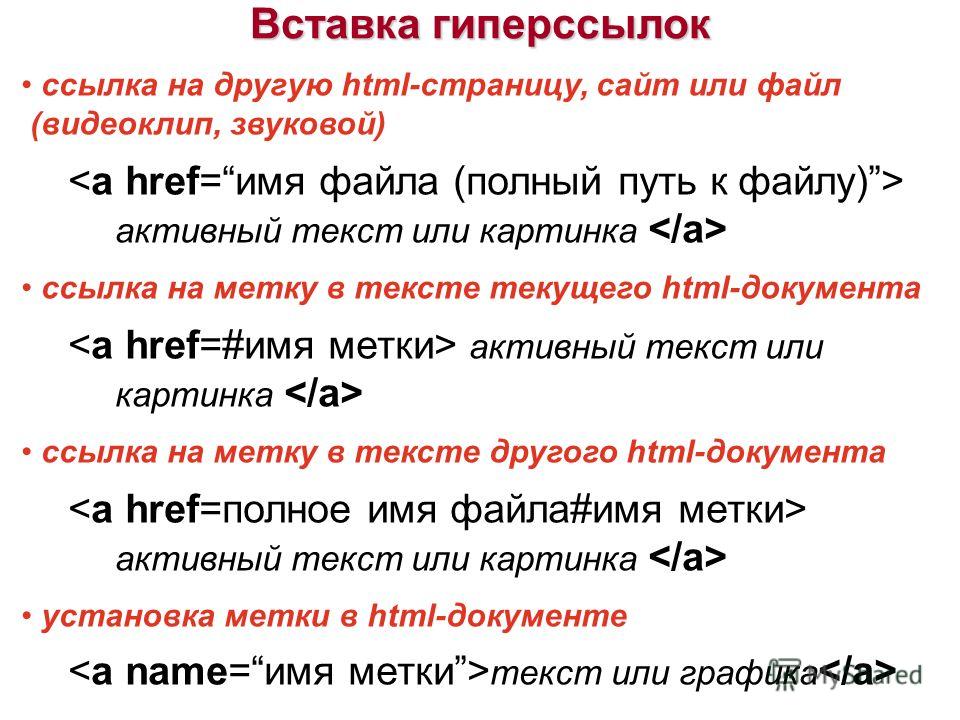
Добавление изображений
Добавление заголовка
Расширенные концепции в HTML
Проверка HTML
Добавление расширенных тегов
Загрузка сайта
Добавление CSS и JavaScript
Автоматическое создание HTML-страницы и веб-сайтов
Создание веб-сайтов не так сложно, как кажется.
Узнайте, как создать HTML-страницу – широко используемый язык разметки для Интернета.
Спроектировать и создать простой веб-сайт очень просто. Даже новички могут научиться веб-дизайну, не затрачивая слишком много усилий и времени. HTML – это первый Интернет-язык разметки. Это основная разметка для всех веб-страниц и неотъемлемая часть Интернета. Если вы веб-разработчик или дизайнер и вам нужно разработать отличные веб-сайты, вы можете сделать это с помощью HTML. Его легко приобрести, и он является основным навыком для всех веб-разработчиков и дизайнеров. Здесь, в создателе веб- сайтов HTML Templatetoaster, давайте изучим основы разметки HTML, кода и того, как создать HTML-страницу.
Введение в HTML
HTML означает язык разметки гипертекста.
- Гипертекст – это текст, который работает как ссылка.
- Язык разметки определяет информацию о макете в документе.
HTML определяет структуру веб-страницы. Он указывает браузеру, как правильно отображать веб-страницу. HTML-документ может быть очень простым или сложным, чтобы предоставлять больше возможностей.
HTML-документ может быть очень простым или сложным, чтобы предоставлять больше возможностей.
Веб-браузеры получают HTML-документы с веб-сервера и отображают их в виде веб-страниц. Веб-браузер понимает коды HTML для изменения макета, добавления изображений, ссылок и мультимедиа на веб-страницы.
HTML – это основной язык разметки для Интернета. Однако он используется для создания статических веб-страниц без интерактивности и анимации. HTML5, последняя версия HTML, добавляет лучшую поддержку для добавления мультимедийных материалов, таких как видео и аудио.
HTML5
HTML эволюционировал до своей последней версии, HTML5, которая добавляет больше функций, чем предыдущие версии, и теперь может определять способ отображения видео, изображений и текста на экране браузера.
HTML5 – пятая реализация HTML. Синтаксис HTML5 совместим с основным синтаксисом HTML4 и XHTML1. HTML5 отличается от HTML тем, что поддержка видео и аудио добавлена с HTML5. HTML5 – один из мощных инструментов для дизайна веб-страниц. С HTML5 потоковая передача мультимедиа возможна без использования сторонних плагинов, таких как Flash. HTML5 также поддерживает хранение данных на стороне клиента. Это можно использовать для поддержки веб-приложения, когда клиент отключен.
С HTML5 потоковая передача мультимедиа возможна без использования сторонних плагинов, таких как Flash. HTML5 также поддерживает хранение данных на стороне клиента. Это можно использовать для поддержки веб-приложения, когда клиент отключен.
Интернет и HTML
Интернет состоит из взаимосвязанных веб-страниц и приложений, а также изображений, видео, анимации и интерактивного контента. Языки разметки составляют основу Интернета. Эти языки используются с тех времен, когда веб-сайты были очень простыми. Языки разметки продолжат быть частью Интернета, его развития и будущего.
HTML – это основная разметка для всех веб-страниц, поэтому он остается таким фундаментальным навыком для всех веб-разработчиков и дизайнеров. HTML – это широко используемая разметка, и большинство документов в Интернете хранятся и передаются в HTML.
Согласно опросу W3Techs, HTML – это язык, используемый 74,3% веб-сайтов.
Среди подкатегорий HTML5 используется 82,9% всех веб-сайтов, использующих HTML.
Как создать HTML-страницу
Разработка HTML проста. Не зная HTML, можно легко научиться кодировать простую HTML-страницу. Кодирование HTML требует, чтобы дизайнер сначала понял основы. Разобравшись с основами, мы можем попытаться понять, как создать HTML-страницу.
Кодирование HTML с помощью текстового редактора
HTML – это обычный текст, и можно вручную кодировать веб-страницу в HTML. Документ HTML – это в основном текстовый документ. Существует множество текстовых редакторов, которые можно использовать для написания HTML. Два популярных текстовых редактора – Dreamweaver и Sublime Text. Бесплатные редакторы включают Notepad ++ для Windows и Text Wrangler для Mac. Вам следует избегать использования Блокнота, который популярен, но не является полнофункциональным текстовым редактором с расширенными функциями. Также не следует использовать текстовые процессоры, так как они добавляют лишний и ненужный код в документы HTML.
Для примеров HTML, которые мы показываем здесь, мы будем использовать Notepad ++ в качестве редактора. Вы можете выбрать любой редактор по своему усмотрению.
Вы можете выбрать любой редактор по своему усмотрению.
- Создание и редактирование HTML
Создание нового HTML-документа такое же, как и для любого другого типа документа. Выберите Файл> Создать, чтобы открыть новый документ в Notepad ++. Внесите изменения в документ и сохраните.
- Сохранение HTML
Документ HTML – это файл с расширением .htm или .html. Некоторые редакторы также могут предоставлять возможность «Сохранить как HTML». Для сохранения HTML-документов для Интернета вы должны использовать в именах файлов строчные буквы. Дефисы или дефисы должны заменять любые пробелы.
Формат HTML-страницы
HTML-страница в первую очередь определяется своими элементами, тегами и атрибутами. Это помогает нам определить содержание веб-сайта. Элементы HTML также позволяют нам добавлять на веб-страницу таблицы, изображения, видео, аудио и т.д.
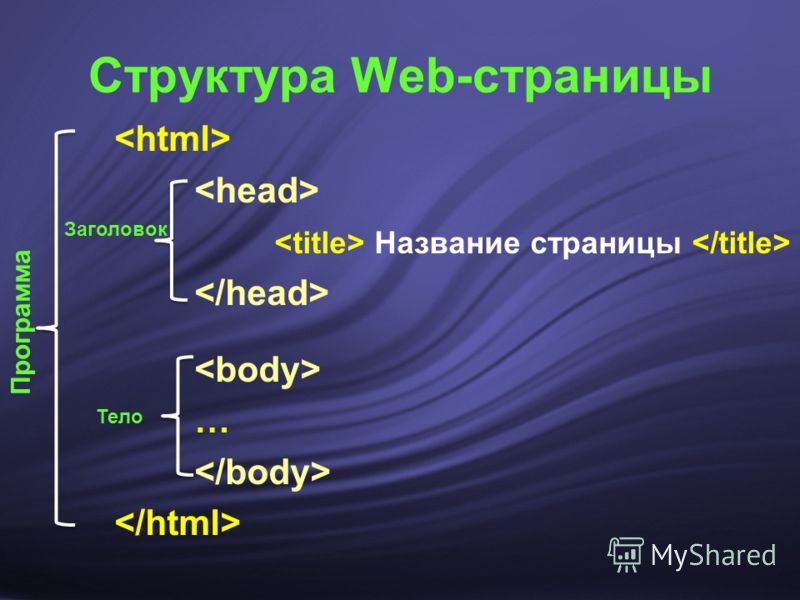
Рисунок 1: Простая структура HTML-страницы
HTML-элементы
Элементы определяют структуру и содержание веб-страницы. Элементы обозначаются угловыми скобками, заключенными вокруг имени элемента. Контент, который не находится между «<>», будет отображаться на веб-сайте. Элемент выглядит примерно так:
Элементы обозначаются угловыми скобками, заключенными вокруг имени элемента. Контент, который не находится между «<>», будет отображаться на веб-сайте. Элемент выглядит примерно так:
<element-name>
Теги
Элемент, заключенный в угловые скобки, образует тег (). Теги не видны на экране, но помогают браузеру понять, что он должен отображать. Открывающий тег отмечает начало элемента, а закрывающий тег отмечает его конец.
например
Открывающий тег:
Закрывающий тег:
Содержимое между открывающим и закрывающим тегами – это содержимое элемента.
Теги можно использовать двумя способами:
- Использование тегов в парах
Теги, которые идут попарно, содержат вместе открывающий и закрывающий теги. Вот как они выглядят:
<paragraph>This is a text</paragraph>
Есть открывающий тег () и закрывающий тег () для обозначения конца абзаца. Это означает, что все, что находится между этими двумя тегами, является абзацем.
- Теги-сироты
Сиротские теги используются для определения самозакрывающихся элементов и вставки таких элементов, как изображения. Вам не нужно определять начало и конец этих элементов.
Самозакрывающиеся элементы записываются так:
<image/>
Закрытие / (косая черта) также не является обязательным. Это то же самое, что написать <изображение>. Однако, чтобы избежать путаницы с открывающим тегом, рекомендуется добавлять в конце / (косую черту).
АтрибутыАтрибуты – это параметры тегов, которые расширяют теги дополнительной информацией. Атрибут помещается в открывающий тег и включает имя и значение.
Простой тег будет примерно таким:
<html lang="en-US"/>
Тег «HTML» выше имеет атрибут «lang» со значением «en-US».
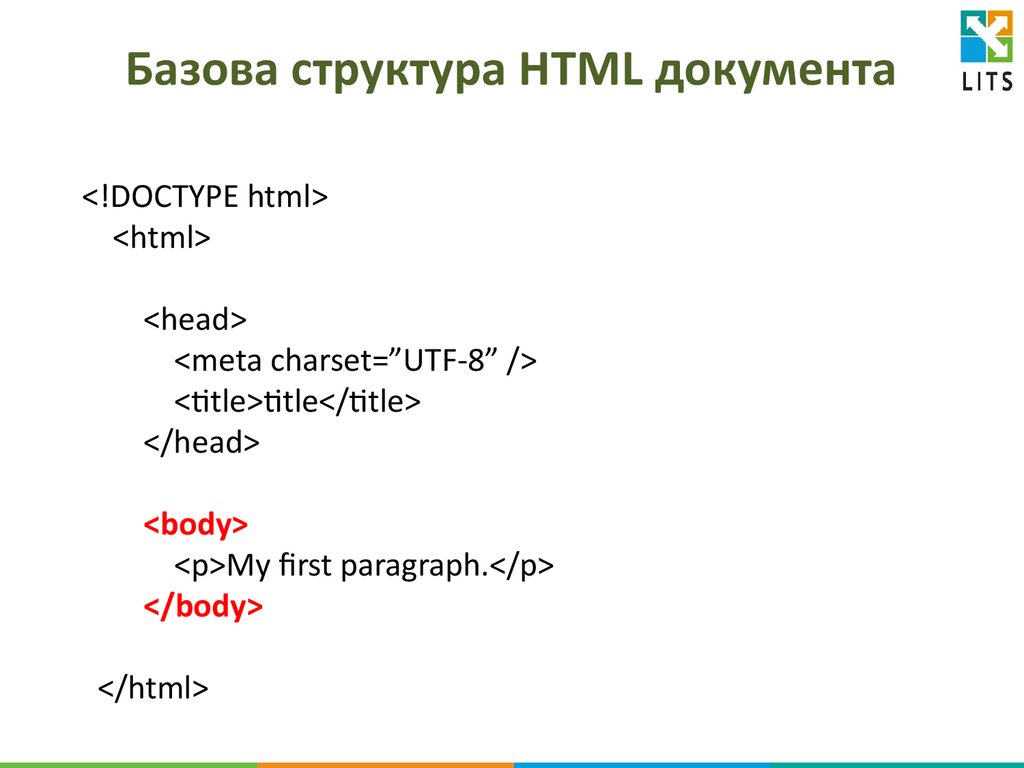
Структура HTML-документа
Каждый HTML-документ имеет базовую структуру, определяемую с помощью следующих элементов:
- DOCTYPE или DTD: Декларация типа документа определяет используемую версию HTML.
 Этот тег помещается в начало документа.
Этот тег помещается в начало документа. - HTML: пара тегов HTML определяет начало и конец документа HTML.
- Раздел HEADER : Этот раздел определяет общую информацию о странице и обычно довольно короткий. Содержимое этого элемента не отображается на странице. Заголовок содержит тег TITLE, который определяет заголовок документа, отображаемый в строке заголовка браузера. Заголовок также может содержать метаданные или ссылки на внешние файлы.
- Раздел BODY: Этот раздел содержит основную часть страницы. Его содержимое отображается в браузере. Большая часть кода HTML-страницы находится в элементе body.
- Кодировка и кодировка: этот тег указывает кодировку, используемую в документе HTML. Кодировка определяет, как файл сохраняется и как будут отображаться специальные символы. Общепринятое значение этого тега – UTF-8, что позволяет правильно отображать почти все языковые символы.
Шаги по созданию HTML-страницы
Теперь, когда мы поняли основные элементы HTML в документе HTML, давайте попробуем создать простую страницу HTML. Начнем с создания пустого текстового документа в текстовом редакторе.
Начнем с создания пустого текстового документа в текстовом редакторе.
Шаг 1. В первой добавляемой строке HTML-кода элемент DOCTYPE указывается как «html». Это означает, что используется последняя версия HTML.
<!DOCTYPE html>
Шаг 2: Затем мы добавляем теги Begin и End для HTML-документа. Мы также указываем язык как английский (en).
<!DOCTYPE html> <html lang="en"> </html>
Шаг 3: Затем мы добавляем тег заголовка с тегом заголовка и деталями Charset.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8″> <title>Hello World</title> </head> </html>
Шаг 4: После этого идет тег BODY, который содержит фактический HTML-код.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8″> <title>Hello World</title> </head> <body> </body> </html>
Шаг 5: Теперь у нас есть пустой HTML-документ. Давайте начнем добавлять текстовый контент для отображения. Мы добавляем тег заголовка
Давайте начнем добавлять текстовый контент для отображения. Мы добавляем тег заголовка
. Они определяют заголовок первого уровня и абзац под ним.
<!DOCTYPE html> <html> <head> <meta charset="utf-8″> <title>Hello World</title> </head> <body> <h2>Hello World</h2> <p>A Simple HTML Page</p> </body> </html>
Основная HTML-страница готова, и мы можем сохранить ее в папке по нашему выбору.
Просмотр HTML-страницы
Чтобы просмотреть HTML-страницу, нам нужно открыть ее в браузере. Перейдите в папку, в которой вы сохранили HTML-документ, и дважды щелкните по нему.
Браузер загружает страницу, и мы видим очень простую страницу. Вы можете убедиться, что он показывает:
- Название «Hello World»
- Заголовок первого уровня – «Hello World»
- Абзац с текстом «Простая HTML-страница»
Теперь, когда мы создали простую HTML-страницу, давайте посмотрим, как добавить на нашу страницу дополнительные функции. HTML предоставляет гораздо больше возможностей, чем то, что мы добавили к базовой HTML-странице. Вы можете добавить расширенное форматирование, такое как цвет фона, шрифты, цвета шрифта, изображения, ссылки, списки и т.д., Чтобы создать красивую HTML-страницу. Давайте посмотрим на некоторые из этих дополнительных функций.
HTML предоставляет гораздо больше возможностей, чем то, что мы добавили к базовой HTML-странице. Вы можете добавить расширенное форматирование, такое как цвет фона, шрифты, цвета шрифта, изображения, ссылки, списки и т.д., Чтобы создать красивую HTML-страницу. Давайте посмотрим на некоторые из этих дополнительных функций.
Расширенное форматирование текста
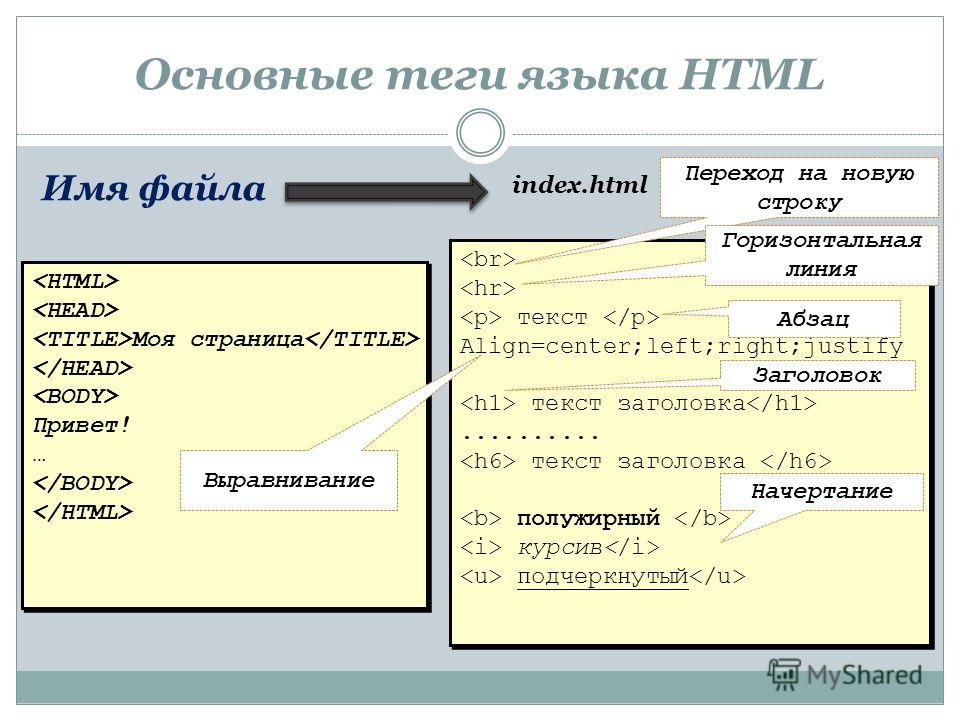
HTML предоставляет определенные элементы для особого форматирования текста.
Уровни заголовков можно указать с помощью тегов от
до
для 6 доступных уровней заголовков.
Теги абзаца
используются для обозначения начала нового абзаца. Браузер обычно отображает вывод в виде двух символов возврата каретки, добавляя одну пустую строку между двумя абзацами. Элементы форматирования используются для отображения специальных типов текста. Текст можно форматировать с помощью таких элементов, как:
Жирный –
<b> </b>
Курсив –
<i> </i>
Подчеркнуть –
<u> </u>
Шрифт –
<font> </font>
Полный список этих тегов доступен в справочнике HTML.
Добавление ссылок
Вы можете создать гиперссылку на другую веб-страницу с помощью тега . Добавьте URL-адрес веб-страницы, используя атрибут href, как показано ниже.
<a href="https://www.xyz.com/SimpleHTMLPage">This is a link. </a>
Добавление изображений
Тег
<img src=http://www.xyz.com/ images/testlogo.png alt="Test logo">
Добавление заголовка
Тег
впервые появился в HTML5 и определяет самый верхний элемент веб-страницы. Заголовки обычно содержат логотип компании, контактную информацию, навигационные ссылки и т.д. В одном документе может быть несколько элементов .Расширенные концепции в HTML
HTML – это простая в освоении технология, поэтому многие дизайнеры просто работают с очень базовым пониманием концепций. Если вы хотите полностью использовать преимущества HTML, вам следует узнать о дополнительных концепциях. Это поможет вам разработать более привлекательный веб-сайт с меньшими усилиями и затратами времени.
Мы упоминаем несколько концепций, которые помогут вам в дальнейшем. Вы можете продолжать изучать больше и использовать расширенный HTML и его функции.
Проверка HTML
Проверка HTML используется для проверки ошибок в коде HTML. Если ваша веб-страница не загружается, вы можете использовать проверку, чтобы найти причину проблемы.
Проверка также дает рекомендации по коду, который не соответствует последнему стандарту HTML. Недействительный HTML не сделает сайт непригодным для использования. Это может вызвать проблемы с загрузкой или несоответствие вывода в разных браузерах. Многие службы проверки бесплатны и, как и служба W3C, могут быть легко использованы.
Добавление расширенных тегов
HTML-тегов и атрибутов гораздо больше, чем мы обсуждали здесь. Два хороших ресурса для обучения – это w3schools и HTML Dog, в которых есть больше руководств и исчерпывающий список тегов.
Вы также можете использовать опцию браузера «Просмотр исходного кода страницы», чтобы изучить код хорошо спроектированных веб-сайтов и изучить новые методы.
Загрузка сайта
С помощью службы веб-хостинга вы можете добавить несколько HTML-страниц в свой веб-домен. Для передачи файлов HTML на веб-сервер может потребоваться программное обеспечение для загрузки по FTP. Существует множество служб веб-хостинга, которые также предоставляют функцию FTP
.
Добавление CSS и JavaScript
CSS можно использовать для быстрого улучшения внешнего вида вашего сайта. Вы можете использовать CSS для добавления цвета, шрифтов и изменения размещения элементов. Связав «таблицу стилей» CSS со страницей HTML, вы можете изменить стиль всего текста в теге.
JavaScript – это язык программирования, который можно использовать для добавления дополнительных функций к HTML-страницам. Команды JavaScript вставляются между тегами . Их можно использовать для добавления интерактивных кнопок, выполнения математических расчетов и т.д.
Автоматическое создание HTML-страницы и веб-сайтов
HTML прост, но многим новичкам может показаться неудобным для изучения. У веб-дизайнеров может не быть времени на изучение HTML, но им может потребоваться быстрое создание впечатляющих веб-сайтов. TemplateToaster – это программа для веб-дизайна, которую могут использовать начинающие дизайнеры. Вы можете использовать его для создания веб-сайтов для популярных CMS, таких как WordPress, Joomla, Magento, Drupal и Prestashop. Ознакомьтесь с нашими бесплатными шаблонами HTML.
У веб-дизайнеров может не быть времени на изучение HTML, но им может потребоваться быстрое создание впечатляющих веб-сайтов. TemplateToaster – это программа для веб-дизайна, которую могут использовать начинающие дизайнеры. Вы можете использовать его для создания веб-сайтов для популярных CMS, таких как WordPress, Joomla, Magento, Drupal и Prestashop. Ознакомьтесь с нашими бесплатными шаблонами HTML.
Источник записи: https://blog.templatetoaster.com
Как создать свой первый сайт
Как создать сайт
Сайты бывают разные. Самый простой вариант — это сайт-визитка. С него мы и начнем.
Сайт-визитка — это небольшой сайт, как правило, состоящий из одной или нескольких веб-страниц, и содержащий основную информацию об организации, частном лице, о товарах или услугах. Обычно содержит контактные данные, краткое описаниие товаров, прайс-листы и прочее.
Сайт-визитка (далее просто сайт) может нести как статическую информацию так и динамическую (изменяющуюся). На его страницах кроме текстовой информации можно разместить графику (фото, картинки) анимацию в виде flash-роликов, всякие другие излишества.
На его страницах кроме текстовой информации можно разместить графику (фото, картинки) анимацию в виде flash-роликов, всякие другие излишества.
Собираем материалы
Вначале определитесь с темой сайта и наличием у Вас достаточной информации. Подберите тексты по теме (лучше написать самому или хотябы видоизменить чужие), фото, картинки.
Тексты первоначально набираем в любом редакторе, не применяя к нему стилей (выделение, наклон, цвет). Дальше будем добавлять материалы по мере их поступления).
Создаем папку специально для файлов своего сайта. Ее можно назвать, на пример, «site»(название может быть другим, но желательно в латинице и короткое).
Создаем простую html-страничку
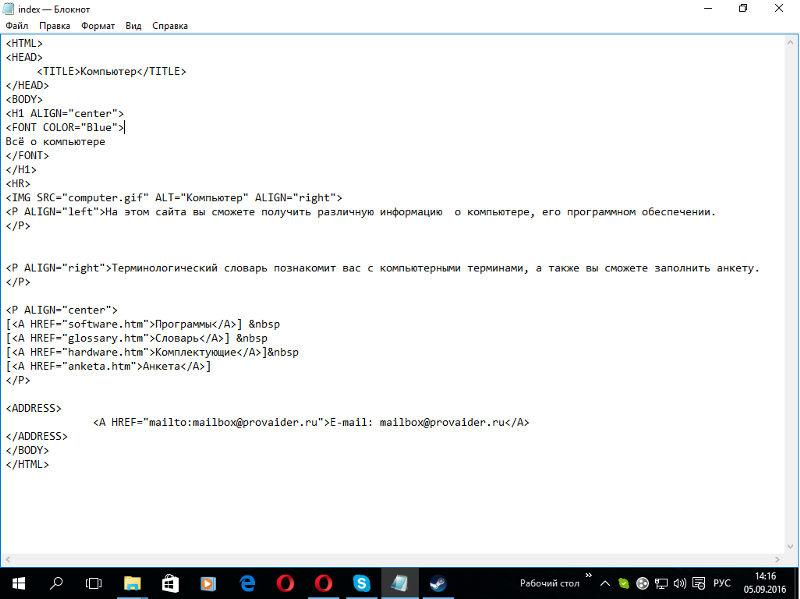
Страницы сайта могут быть созданы в любом текстовом редакторе при помощи языка разметки документа HTML. Откроем блокнот notepad и напишем:
<html>Это мой первый сайт. </html>
В тексте нашей первой html-страницы в угловых скобках заключен ярлык (или
тег) языка HTML. Это тэг <html> и он указывает на то, что в данном файле
используется язык HTML. То есть все, что расположено между тегами <html>
и </html> — написано на языке HTML. Большинство современных броузеров
могут опознать документ и не содержащий тэгов <html> и </html>,
но все же их употребление крайне желательно.
Это тэг <html> и он указывает на то, что в данном файле
используется язык HTML. То есть все, что расположено между тегами <html>
и </html> — написано на языке HTML. Большинство современных броузеров
могут опознать документ и не содержащий тэгов <html> и </html>,
но все же их употребление крайне желательно.
Теперь запомним файл под именем index.html в новой папке, которую вы создали.
Откроем файл index.html с помощью броузера (на пример, Microsoft Internet
Explorer). Мы увидим такую картинку:
Рис. 1. Наша первая страница.
В HTML существует множество других ярлыков (тэгов). В ярлыках можно использовать
как строчные, так и прописные буквы.
Тэги бывают открывающие и закрывающие (с косой чертой «/»). На пример,
тег </html> — закрывающий.
Для некоторых тегов наличие парного закрывающего тега не обязательно.
Как правило в html-страницах используется несколько обязательных тегов. Среди
них ярлык <head> (и закрывающий </head>) для описания заголовка
html-страницы. Здесь можно указать название страницы. Название должно быть
помещено между тегами <title> и </title>. На пример:
Среди
них ярлык <head> (и закрывающий </head>) для описания заголовка
html-страницы. Здесь можно указать название страницы. Название должно быть
помещено между тегами <title> и </title>. На пример:
<title>Личная страница дизайнера Николаенко</title>
В стандартных броузерах заголовок будет показан в верхней части главной рамки
основного окна, как на рис. 1.
Поскольку тэг <title> располагается в самом начале html-файла, то при
загрузке страницы в первую очередь загружается именно заголовок документа.
Далее броузер загружает основное содержание страницы, что может занять некоторое
время. Таким образом, некоторое время название страницы будет единственной
информацией о ней, видимой посетителю сайта.
После заголовка мы используем другую пару тэгов: <body> и </body>,
между которыми располагается основной текст документа. Таким образом, html-код страницы выглядит сейчас так:
Таким образом, html-код страницы выглядит сейчас так:
<html>
<head>
<title>Личная страница дизайнера Николаенко</title>
</head>
<body>
Это мой первый сайт.
</body>
</html>
Форматирование текста
Для примера мы скопировали первый попавшийся текст на новостном портале и вставили этот текст в наш файл после тегов <body>. В окне броузера мы видим сплошной неформатированный текст.
Рис. 2 — Неформатированный текст.
Текст гораздо лучше смотрится, если он разбит на абзацы. В html-документах
для этого существует тэг <p> (и парный к нему </p>).
Тэг <p> может задаваться с параметром горизонтального выравнивания align,
который может иметь следующие значения:
left — выравнивание по левой границе окна броузера.
center — выравнивание по центру окна броузера.
right — выравнивание по правой границе окна броузера.
justify — выравнивание по ширине (растягивание по двум сторонам окна броузера).
Если параметр align не указан, текст выравнивается по левому краю.
Еще для форматирования текста чаще всего применяются парные тэги:
<b> и </b> — отображает текст полужирным шрифтом.
<strong> и </strong> — используется для выделения важных фрагментов
(н.п. заголовков) текста. Броузеры обычно отображают текст между тэгами полужирным
шрифтом.
…
После форматирования текста наша страничка будет выглядеть вот так:
Рис. 3 — Форматированный текст.
В текст можно вставить также картинку(и). Отберите картинки или фотографии,
которые планируете выложить на свой сайт, уменьшите их до желаемого размера
в любом графическом редакторе и поместите уменьшенные картинки в папку site
(можно даже создать для картинок сайта подпапку img или image).
Для того, чтобы вставить в текст картинку, существует тэг <img>.
На странице с текстом вставьте там, где хотите, чтобы была картинка, следующую
строчку:
<img src=»картинка1.jpg»>
Рис. 4 — Картинка в тексте.
Если вы хотите, чтобы картинка находилась справа или слева от текста, то
для этого у тэга <img> существует параметр <align> со следующими
значениями:
left — изображение прижимается к левому полю окна, текст обтекает изображение
с правой стороны
right — изображение прижимается к правому полю окна, текст обтекает изображение
с левой стороны
Если вы планируете разместить много фотографий (на пример, фото с отпуска или примеры своих работ) предлагаем сделать это с помощью готовых программ. Как это сделать описано здесь…
Связь между страницами
В предыдущем абзаце в тексте встречалась ссылка (линк) на другой сайт. Для этого используется парный тэг <a> и </a>.
Для этого используется парный тэг <a> и </a>.
На пример, так: <a href=»http://ho.com.ua/photo/»>здесь…</a>
Активная ссылка в тексте выделяется другим цветом и часто подчеркиванием.
С помощью тэга <a> можно также ссылаться не только на другие сайты,
но и на страницы своего сайта.
На пример, создадим вторую страницу и назовем ее photo.html. Создавать новые
страницы можно просто копированием уже существующего файла, но с другим именем.
Главное — аккуратно изменить не только текст новой страницы, но и ее заголовок
(заключенный между тэгами <head> и </head>).
Разместим на новой странице какие-то картинки. Это можно сделать вручную
или с помощью программ, описанных здесь…
А на первой (главной) странице поставим ссылку на вторую страницу, для
этого добавим такую строчку:
<a href=»photo.html»>Мои работы можно посмотреть здесь. ..</a>.
..</a>.
Вот что получится:
Рис. 5. Ссылка в тексте.
Здесь стоит отметить, что на сайте только одна страница может называться index.html — главная. Когда посетитель придет на ваш сайт, она загрузится первой.
Если вы, на пример, создали фотогалерею с помощью какой-то программы, то нужно проверить названия страниц и в случае необходимости переименовать их. Важно: изменяя имена html-файлов, нужно менять и ссылки на них в других страницах.
Как выложить свой сайт в Интернет
Теперь, когда работа над страницами будущего сайта закончена, и все файлы лежат в папке site, можно выложить их в Интернет. Для этого нужно подыскать для своего сайта место, т.е. хостинг (от англ. hosting — размещение web-сайта клиента на сервере Интернет-провайдера). Подробнее о хостинге для начинающих
Разумно разместить свой сайт-визитку на бесплатном хостинге
ho. ua, для этого нужно зарегистрироваться. Как это сделать,
можно прочитать в нашем FAQ-е (от англ. ответы на часто задаваемые вопросы):
ua, для этого нужно зарегистрироваться. Как это сделать,
можно прочитать в нашем FAQ-е (от англ. ответы на часто задаваемые вопросы):
Заказ
хостинга (заполнение формы заявки) — помощь пользователю.
Как быстро можно приступать
к работе после заказа хостинга?
После того, как ваша учетная запись на хостинге будет активирована, можно заливать файлы на сервер, используя ftp-соединение. Сделать это проще всего с помощью броузера, н.п. Internet Explorer’а. Ввведите в адресной строке броузера один из следующих адресов:
ftp://[email protected],
где LOGIN — ваш логин, а sN.ho.ua (s1.ho.ua, s2.ho.ua и т.п.) — имя сервера
хостинга, на котором расположен ваш сайт.
После этого в браузере появится окно, котрое запросит ваш пароль к FTP — введите его и вы получите доступ к вашей домашней директории на сервере.
Рис. 6. Доступ по ftp с помощью броузера.
Копировать файлы своего сайта нужно в папку htdocs. Но перед этим рекомендуем
прочитать раздел FAQ «Редактирование и настройка сайта».
Но перед этим рекомендуем
прочитать раздел FAQ «Редактирование и настройка сайта».
Как создать сайт самому? Стандартный алгоритм изготовления сайта
Информация, представленная в данной статье, будет особенно полезна и интересна начинающим вебмастерам, потому что она раскрывает все основные моменты, касающиеся создания собственного сайта. Для начала следует уточнить, что сделать сайт можно несколькими способами, причем каждый из них будет правильным, а каким из них воспользоваться – выбирать только вам самим. Итак, как создать сайт?
Способ первый, обычный.
Рассмотрим стандартный алгоритм изготовления сайта. Основываясь на определенной цели, идеи и предполагаемом содержании, разработка сайтов складывается из следующих операций:
1. Решается, как будет выглядеть конечный продукт, – делается дизайн, то есть внешний вид сайта. Для создания базового для сайта рисунка многие используют графические программы, к примеру, Adobe Photoshop.
Следовательно, любому начинающему вебмастеру, который хочет сделать красивый сайт со сложным и интересным оформлением, необходимо овладеть приемами работы в Adobe Photoshop или Corel Draw, потому что именно эти программы чаще всего используются в разработке сайтов.
Если допускается простой, не обремененный графическими спецэффектами, внешний вид сайта, то можно перескочить через первый пункт и приступить сразу к реализации второго.
2. Вёрстка сайта и генерирование html-шаблона или страницы.
Понятие вёрстки включает в себя организацию на рабочем поле (странице) в определенном дизайнером порядке разнообразных элементов: текстовых, графических и других. Если вы решились сделать простой сайт, то можно, миновав этап дизайна, сразу приступить к созданию страницы на языке html. Если сайт сложный, то дизайн все же лучше вначале разработать.
html-страницы являются базой каждого сайта, как же их получить? Есть несколько способов: написать html-код самостоятельно (для этой операции подойдет даже стандартный «Блокнот»), или же воспользоваться визуальным редактором предназначенным специально для того, чтобы создать сайт, например «Dreamweaver». Первый способ подойдет для знатоков html-языка, второй под силу даже тем, у кого есть только знание основ html. Вообще, html-страницу можно сделать даже в программе Microsoft Word, навык работы с которой есть у большинства пользователей, просто нужно выбрать необходимый тип сохраняемого файла. Но все-таки лучше воспользоваться специализированными редакторами для создания сайтов, потому что код страницы, написанный в «Ворде», не обладает оптимальностью.
Первый способ подойдет для знатоков html-языка, второй под силу даже тем, у кого есть только знание основ html. Вообще, html-страницу можно сделать даже в программе Microsoft Word, навык работы с которой есть у большинства пользователей, просто нужно выбрать необходимый тип сохраняемого файла. Но все-таки лучше воспользоваться специализированными редакторами для создания сайтов, потому что код страницы, написанный в «Ворде», не обладает оптимальностью.
3. Программирование сайта. Этап не обязательный, но требующийся тем, кто хочет снабдить свое творение интерактивными элементами и разнопрофильными функциями, например, голосованиями, форумами, чатам и тому подобными. Для того чтобы их разработать, нужно знать языки веб-программирования. В любом удобном редакторе, даже в упомянутом ранее «Блокноте», построчно в текстовом виде пишется код будущей программы. Для тех, кто специально программирование не изучал, самостоятельно сделать скрипты, то есть программы для сайта, трудновыполнимо. Для решения этой задачи можно воспользоваться уже готовыми разработками, выложенными в интернете – они есть практически на любую тему, вам только останется присоединить их к вашему сайту.
Для решения этой задачи можно воспользоваться уже готовыми разработками, выложенными в интернете – они есть практически на любую тему, вам только останется присоединить их к вашему сайту.
По завершении освещенных выше этапов вы уже получите полноценный сайт, но работа еще не закончена: нужно придумать имя и найти выгодный хостинг – место в интернете, где сайт будет в дальнейшем размещён.
Но и это далеко не всё. Сайт непременно требуется «раскрутить», чтобы появились посетители. Организовать хорошую защиту от взлома, заранее позаботившись о безопасности (информация на эту тему есть в интернете).
Способ второй — быстрое и легкое создание собственного сайта.
Если у вас совершенно нет времени на обстоятельное изучение языка html, веб-программирования и программ для дизайна, а свой сайт сделать нужно, то можно просто воспользоваться готовым шаблоном, немного его отредактировав. Правда внешне ваш сайт может оказаться похожим на другие, зато содержанием будет отличаться. Найти много шаблонов на совершенно разные темы можно в интернете. Чтобы изменить их соответственно своим требованиям, не нужно владеть детальными знаниями о тонкостях вёрстки, html-языке и т.д., достаточно откорректировать названия пунктов меню и непосредственно текстовое наполнение. Сайт, созданный на основе шаблона, можно сразу же размещать на хостинге, и он будет функционировать.
Найти много шаблонов на совершенно разные темы можно в интернете. Чтобы изменить их соответственно своим требованиям, не нужно владеть детальными знаниями о тонкостях вёрстки, html-языке и т.д., достаточно откорректировать названия пунктов меню и непосредственно текстовое наполнение. Сайт, созданный на основе шаблона, можно сразу же размещать на хостинге, и он будет функционировать.
Аналогичным способом можно сделать собственный сайт на основе любого понравившегося из интернета. Выбрав в меню браузера пункт «Сохранить как…», сохраните страницу на жесткий диск, а затем откройте её в веб-редакторе, например, «Dreamweaver», и приступайте к внесению необходимых поправок. Однако, по многим причинам полностью копировать внешний вид чужого сайта не стоит.
Способ третий — очень быстрое создание собственного сайта.
Что вам потребуется для того, чтобы очень быстро создать свой сайт? Нужно применить CMS или конструкторы сайтов.
Конструкторы сайтов на базе готовых шаблонов предназначены для тех, кто вообще не обладает никакой информацией о создании сайтов. Это своеобразные хостинги, иногда даже бесплатные: narod.ru, ucoz и подобные. Чтобы сконструировать на этих хостингах сайт, нужно просто определиться с шаблоном, заполнить текстовое пространство и моделирование нужного вам количества страничек закончено.
Это своеобразные хостинги, иногда даже бесплатные: narod.ru, ucoz и подобные. Чтобы сконструировать на этих хостингах сайт, нужно просто определиться с шаблоном, заполнить текстовое пространство и моделирование нужного вам количества страничек закончено.
Легким способом создания своего сайта на любом хостинге, который поддерживает скрипты, является использование Content Management System или CMS, что на русский язык переводится как система управления контентом (содержимым) сайта. С помощью этой программы можно осуществлять настройки и редактирование сайта, не отключаясь от Сети, то есть в онлайн-режиме.
Сейчас пользователям предоставляется большой выбор среди разных по функциональным возможностям CMS. Простые поддерживают лишь самые главные моменты: добавка и внесение поправок в страницы. Сложные дают возможность размещать на сайте галереи фотографий, интернет-магазины, социальные сети и многое другое.
Достаточно потратить всего несколько минут, устанавливая CMS, – и, пусть и не заполненный контентом, но сайт уже будет готов. Потом вы без особого труда сможете внести всю информацию, вставить картинки или видеофрагменты – при этом вам совершенно не потребуются знания языков программирования. Умения действовать в программе «Ворд» вполне достаточно для того, чтобы создать страничку сайта в CMS. Одним из наиболее распространенных CMS сейчас является WordPress.
Потом вы без особого труда сможете внести всю информацию, вставить картинки или видеофрагменты – при этом вам совершенно не потребуются знания языков программирования. Умения действовать в программе «Ворд» вполне достаточно для того, чтобы создать страничку сайта в CMS. Одним из наиболее распространенных CMS сейчас является WordPress.
Если вас не устраивает стандартное оформление и функциональное наполнение, которые делают ваш сайт схожим с другими, сделанными с помощью CMS, то вполне реально это исправить. Специально для такого случая разработано большое количество шаблонов и модулей, которые вносят необходимые изменения и дополнения в дизайн и функции. Помимо готовых вариантов, вы можете самостоятельно продумать и реализовать собственный дизайн или требующийся модуль, но будьте готовы к тому, что это не очень легко.
Чтобы затратить минимальное количество времени, лучше всего отдать предпочтение хостингу с заранее установленными CMS. Это избавит вас от поиска и закачивания каких-либо файлов, а CMS устанавливается одним кликом на кнопке, расположенной на панели управления.
Итоговые выводы.
Чтобы полностью самостоятельно сделать свой красивый и сложный сайт, требуются обширные знания и умения работать с html-языком, сss, языками веб-программирования, графическими редакторами и другими программами. Этот путь позволит вам создать уникальный, легкоузнаваемый сайт, который будет полностью отвечать поставленным вами целям, задачам и раскрывать основную идею.
Не зная всех тонкостей веб-программирования, с помощью CMS и конструкторов сайтов можно значительно сократить временные и трудовые затраты на изготовление собственного сайта, но он будет обладать лишь стандартными функциями и весьма распространенным дизайном.
Создание сайтов на базе CMS поможет в том случае, если вам требуется за короткий срок написать сложный скрипт, например, как у интернет-магазина. Сделать это собственными силами с нуля достаточно трудно, поэтому лучше воспользоваться готовым решением.
Как написать простую HTML-страничку / Полезное / Сайты и биржи фриланса.
 Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAYСоздание веб-сайтов не такое сложное дело, как кажется. Узнайте, как закодировать простую страницу с помощью HTML — языка разметки для Web.
Спроектировать и создать простой веб-сайт очень просто. Даже новички могут изучать веб-дизайн, не прилагая слишком много усилий и времени.
HTML — это основной язык разметки веб-страниц. Давайте изучим его основы, и попробуем создать простую страницу.
Введение в HTML
HTML — это язык гипертекстовой разметки.
Гипертекст — это текст, который работает как ссылка.
HTML определяет структуру веб-страницы, и обеспечивает ее надлежащее отображение в браузере. Документ HTML может быть очень простым или сложным, в зависимости от поставленных задач.
Веб-браузеры получают HTML-документы с веб-сервера, и отображают их как веб-страницы. Каждый браузер понимает HTML, и воспроизводит изображения, текст, видео, так, как это написано в коде.
Каждый браузер понимает HTML, и воспроизводит изображения, текст, видео, так, как это написано в коде.
HTML является основным языком разметки для Web. Однако он используется для создания статических веб-страниц, без интерактивности и анимации. HTML5, последняя версия HTML, немного лучше в этом смысле, особенно что касается видео или аудио.
HTML5
HTML сегодня – это HTML5, новейшая версия, которая добавляет больше функций, чем предыдущие, и теперь может определять способ отображения видео, изображений и текста на экране браузера.
HTML5 — один из мощных инструментов для разработки веб-страниц. С HTML5 потоковая передача мультимедиа возможна без использования сторонних плагинов, таких как Flash. HTML5 также поддерживает хранение данных на стороне клиента. Это можно использовать для поддержки веб-приложений, когда клиент находится в автономном режиме.
Веб и HTML
Сеть состоит из взаимосвязанных веб-страниц и приложений, а также изображений, видео, анимации и интерактивного контента. Языки разметки составляют основу Web. Эти языки используются с тех пор, когда сайты были очень простыми, и будут оставаться частью сети, ее развития и будущего.
Языки разметки составляют основу Web. Эти языки используются с тех пор, когда сайты были очень простыми, и будут оставаться частью сети, ее развития и будущего.
HTML остается фундаментальным навыком для всех веб-разработчиков и дизайнеров.
Согласно обзору W3Techs, HTML — это язык, используемый на 74,3% всех сайтов.
Среди подкатегорий, HTML5 используется на 82,9% всех сайтов, которые используют HTML.
Как создать простую HTML-страницу
Разработка HTML проста, и поэтому можно легко научиться кодировать простую HTML-страницу. Но для начала нужно изучить основы языка.
Кодирование HTML с помощью текстового редактора
Документ HTML — это в основном текстовый документ. Существует множество доступных редакторов текста, которые можно использовать для написания HTML. Два самых популярных: Dreamweaver и Sublime Text. Бесплатные редакторы — Notepad ++ для Windows и Text Wrangler для Mac. На самом деле сделать веб-страницу можно и в Microsoft Word, но делать это не стоит, поскольку он добавляет дополнительный и ненужный код в документы HTML.
На самом деле сделать веб-страницу можно и в Microsoft Word, но делать это не стоит, поскольку он добавляет дополнительный и ненужный код в документы HTML.
Для примера мы будем использовать Notepad ++ в качестве редактора. Вы можете выбрать любой редактор по вашему выбору.
Создание и редактирование HTML
Создание нового документа HTML такое же, как и для любого другого типа документа. Выберите «Файл» — «Новый», чтобы открыть новый документ в Notepad ++. Внесите изменения в документ и нажмите «Сохранить».
Сохранение HTML
HTML-документ — это файл с расширением .htm или .html. Некоторые редакторы также могут предоставить опцию «Сохранить как HTML». Называть файл лучше латинскими буквами, с маленькой буквы, а пробелы заменять тире или точками.
Если вы написали код в «Блокноте» и сохранили его как текстовый документ, то перевести его в html-страничку можно с помощью программы Total Commander. Выбираем команду «Переименовать» и меняем расширение файла из .txt на .html.
Выбираем команду «Переименовать» и меняем расширение файла из .txt на .html.
Формат HTML-страницы
HTML как язык состоит из элементов, тегов и атрибутов, которые определяют содержание сайта. Элементы HTML позволяют нам добавлять таблицы, изображения, видео, аудио и т. д. на веб-страницу.
Элементы HTML
Элементы определяют структуру и содержимое веб-страницы. Обозначаются угловыми скобками вокруг имени элемента. Содержимое, которое не находится между «<>», будет отображаться на веб-сайте. Элемент выглядит примерно так:
<element-name>
Теги
Элемент с угловыми скобками вокруг него образует тег (<tag>). Теги не отображаются на экране, но помогают браузеру понять, что он должен отображать. Открывающий тег отмечает начало элемента, а закрывающий тег отмечает его конец.
Например:
Открывающий тег: <div>
Закрывающий тег: </ div>
Содержимое между открывающим и закрывающим тэгами является содержимым элемента.
Теги могут использоваться двумя способами:
Использование тегов в паре
Парные теги содержат открывающий и закрывающий теги. Вот как они выглядят:
<paragraph>Здесь какой-то текст</paragraph>
Существует открывающий тег (<paragraph>) и закрывающий тег (</ paragraph>), указывающий конец абзаца. Это означает, что все, что находится между этими двумя тегами, является абзацем.
Одиночные теги
Одиночные теги используются для определения самозакрывающихся элементов, и вставки элементов, таких как изображения. Вам не нужно определять начало и конец этих элементов.
Эти элементы пишутся так:
<image/>
Закрытие / (косая черта) также не является обязательным. Это то же самое, что и при записи <image>. Однако, чтобы избежать путаницы с открывающим тегом, рекомендуется добавить / (косую черту) в конце.
Атрибуты
Атрибуты — это элементы, которые расширяют теги дополнительной информацией. Атрибут помещается в открывающий тег, и включает имя и значение.
Атрибут помещается в открывающий тег, и включает имя и значение.
Тег с атрибутом будет выглядеть так:
<html lang=”en-US”/>
Тег «HTML» выше имеет атрибут «lang» со значением «en-US».
Структура документа HTML
Каждый HTML-документ имеет базовую структуру, определенную с помощью следующих элементов:
DOCTYPE или DTD: Декларация типа документа указывает версию используемого HTML. Этот тег помещается в начале документа.
HTML: Пара тегов HTML определяет начало и конец документа HTML.
Раздел HEADER <head>: этот раздел определяет общую информацию для страницы, и обычно короткий. Содержимое этого элемента не отображается на странице. Заголовок содержит тег TITLE, который определяет название документа, отображаемое в строке заголовка браузера. HEADER также может содержать метаданные, или ссылки на внешние файлы.
Раздел BODY: Этот раздел содержит основную часть страницы. Его содержимое отображается в браузере. Большая часть кода HTML-страницы находится внутри элемента body.
Кодировка: этот тег указывает кодировку, используемую в документе HTML. Кодировка указывает, как файл сохраняется, и как будут отображаться специальные символы. Общепринятым значением для этого тега является UTF-8, который позволяет отображать практически все символы языка.
Простая страница HTML
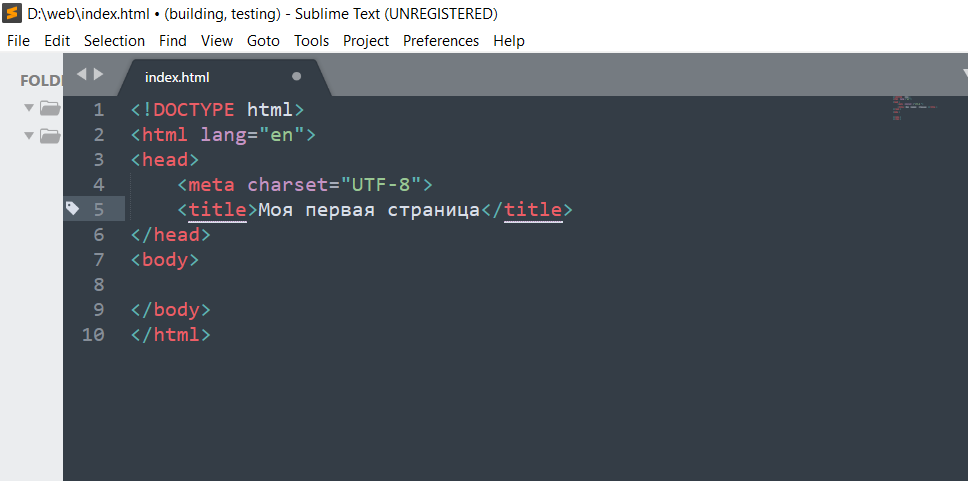
Теперь, когда мы поняли основные элементы HTML, попробуем создать базовую HTML-страницу. Давайте начнем с создания чистого текстового документа в текстовом редакторе.
Шаг 1: Первая строка добавляемого HTML-кода указывает элемент DOCTYPE как «html». Это означает, что используется последняя версия HTML.
<!DOCTYPE html>
Шаг 2: Далее мы добавляем теги начала и конца для документа html. Мы также определяем язык как английский (en).
Мы также определяем язык как английский (en).
<!DOCTYPE html>
<html lang=”en”>
</html>
Шаг 3: Затем мы добавляем тег заголовка с тегом Title и сведениями о наборе символов.
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<title>Hello World</title>
</head>
</html>
Шаг 4: После этого пишется тег BODY.
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<title>Hello World</title>
</head>
<body>
</body>
</html>
Шаг 5: Теперь пустой HTML-документ готов. Давайте начнем добавлять текст для отображения. Мы добавляем тег заголовка <h2> и тег <p>. Они определяют заголовок первого уровня и абзац под ним.
Мы добавляем тег заголовка <h2> и тег <p>. Они определяют заголовок первого уровня и абзац под ним.
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Hello World</title>
</head>
<body>
<h2>Hello World</h2>
<p> Простая страница HTML</p>
</body>
</html>
Основная HTML-страница готова, и мы можем сохранить ее в папке по нашему выбору.
Просмотр страницы HTML
Чтобы просмотреть HTML-страницу, нам нужно открыть ее в браузере. Перейдите в папку, где был сохранен документ HTML, и дважды щелкните по нему.
Он откроется в браузере, и мы видим очень простую страницу. Вы можете проверить, что он показывает:
Заголовок как «Hello World»
Заголовок первого уровня как «Hello World»
Абзац с текстом «Простая страница HTML»
Теперь, когда мы создали простую HTML-страницу, давайте посмотрим, как мы можем добавить дополнительные функции. HTML предоставляет гораздо больше функций, чем то, что мы добавили в основную HTML-страницу. Вы можете добавить цвет фона, шрифты, указать цвета шрифтов, изображения, ссылки, списки и т. д., чтобы создать красивую HTML-страницу. Давайте рассмотрим некоторые из этих дополнительных функций.
HTML предоставляет гораздо больше функций, чем то, что мы добавили в основную HTML-страницу. Вы можете добавить цвет фона, шрифты, указать цвета шрифтов, изображения, ссылки, списки и т. д., чтобы создать красивую HTML-страницу. Давайте рассмотрим некоторые из этих дополнительных функций.
Расширенное форматирование текста
В HTML предусмотрены специальные элементы для специального форматирования текста.
Уровни заголовков можно задавать с помощью тегов <h2> </ h2> — <h6> </ h6>. Всего доступно 6 уровней для заголовков. Причем <h2> </ h2> — это самый большой из них по размеру, <h6> </ h6> — самый маленький.
Теги <p> </ p> используются для указания начала нового абзаца. Браузер обычно добавляет одну пустую строку между двумя абзацами.
Элементы форматирования используются для отображения специальных типов текста. Текст может быть отформатирован такими тегами:
Жирный – <b> </b>
Курсив – <i> </i>
Подчеркнутый – <u> </u>
Шрифт – <font> </font>
Полный список этих тегов доступен по ссылке.
Добавление ссылок
Вы можете создать гиперссылку на другую веб-страницу с помощью тега <a> </a>. Добавьте URL-адрес веб-страницы, используя атрибут href, как показано ниже.
<a href=”https://www.xyz.com/SimpleHTMLPage”>Это текст ссылки </a>
Добавление изображений
Тег <img> является одиночным тегом, без тега закрытия. Вы можете указать атрибуты изображения.
Атрибут src указывает местоположение изображения.
Атрибут style имеет много параметров, включая ширину и высоту изображения в пикселях.
Атрибут alt дает краткое описание изображения. Используется, если по какой-либо причине изображение не загружается.
<img src = http: //www.xyz.com/ images / testlogo.png style = «width: 324px; height: 84px» alt = «Тестовый логотип»>
Добавление заголовка
Тег <header> является новым для HTML5 и указывает самый верхний элемент веб-страницы. Заголовки обычно содержат логотип компании, контактную информацию, ссылки навигации и т. д. В одном документе может быть несколько элементов <>.
Заголовки обычно содержат логотип компании, контактную информацию, ссылки навигации и т. д. В одном документе может быть несколько элементов <>.
Расширенные понятия в HTML
HTML — простая технология для изучения, поэтому многие дизайнеры просто работают, имея элементарные понятия. Если вы хотите в полной мере использовать HTML, вам нужно будет ознакомиться с передовыми концепциями. Это поможет вам создать привлекательный веб-сайт с меньшими усилиями.
Мы упомянем несколько концепций, которые помогут вам в дальнейшем. Вы можете продолжить изучать больше и использовать расширенный HTML и его возможности.
Проверка HTML-кода
Проверка HTML используется для проверки ошибок в коде HTML. Если ваша веб-страница не загружается, вы можете использовать проверку, чтобы найти причину проблемы.
Валидация также дает рекомендации по коду, который не соответствует последнему стандарту HTML. Недействительный HTML сделает сайт непригодным для использования. Это может вызвать проблемы с загрузкой или несогласованность вывода с различными браузерами. Многие сервисы проверки бесплатны, например, validator.w3.org
Это может вызвать проблемы с загрузкой или несогласованность вывода с различными браузерами. Многие сервисы проверки бесплатны, например, validator.w3.org
Добавление дополнительных тегов
HTML-тегов и атрибутов намного больше, чем мы здесь обсуждали. Два хороших ресурса для обучения — w3schools и HTML Dog, у которых есть больше учебников и полный список тегов.
Вы также можете использовать «Просмотр исходной страницы» в браузере, чтобы изучить код хорошо продуманных веб-сайтов и увидеть новые методы.
Загрузка веб-сайта
С помощью услуги веб-хостинга вы можете добавить несколько HTML-страниц на свой веб-домен. Вам может потребоваться программное обеспечение FTP-загрузки для передачи ваших HTML-файлов на веб-сервер. Есть много услуг веб-хостинга, которые предоставляют функцию FTP.
Добавление CSS и JavaScript
CSS может использоваться для быстрого улучшения внешнего вида вашего сайта. Вы можете использовать CSS для добавления цвета, шрифтов и изменения размещения элементов. С привязкой таблицы стилей CSS к HTML-странице вы можете изменить стиль всего текста.
Вы можете использовать CSS для добавления цвета, шрифтов и изменения размещения элементов. С привязкой таблицы стилей CSS к HTML-странице вы можете изменить стиль всего текста.
JavaScript — это язык программирования, и его можно использовать для добавления дополнительных функций HTML-страницам. Команды JavaScript вставляются между тегами <script> </script>. Они могут быть использованы для добавления интерактивных кнопок, выполнения математических расчетов и т. д.
Перед вами открывается удивительный мир веб-разработки. Дерзайте! Покорить эту вершину просто, нужно всего лишь начать.
How to Create Simple HTML Page | Step by Step DIY Tutorial
Изучите HTML, создав этот очень простой веб-сайт
Вы хотите знать, как создать веб-сайт, но не знаете, какой HTML-код использовать? Следуйте этому руководству, чтобы создать свой первый базовый веб-сайт в формате HTML с примерами исходного кода!
Мы рассмотрим 3 вещи:
- что такое HTML
- некоторый базовый синтаксис HTML,
- и как сделать локальный сайт на своем компьютере.

Просто примечание: этот пост предназначен для полных новичков, которые никогда раньше не работали с HTML.
Никаких CSS или JavaScript задействовано не будет, так что имейте в виду, что веб-страница, которую мы будем делать, будет не такой уж красивой. Он просто сосредоточен на том, чтобы показать вам HTML и его основные функции.
Пытаетесь изучить HTML и CSS?
Я настоятельно рекомендую книгу Джона Дакетта «HTML и CSS», а также продолжение «JavaScript и jQuery» для начинающих. Книги красиво оформлены и объясняют основные темы в простой для понимания форме. Проверьте их на Amazon!
Что такое HTML?
Итак, что такое HTML? HTML означает язык разметки гипертекста .
Это способ отображения информации на веб-страницах в вашем браузере.
Следует помнить, что HTML сам по себе не является языком программирования. Это язык разметки. Языки программирования, такие как PHP или Java, используют такие вещи, как логика и условия для управления содержимым.
HTML не делает таких вещей, но все равно чрезвычайно важен. В конце концов, он составляет каждый существующий веб-сайт!
Загрузка HTML-файла в браузере
Вы можете создать HTML-файл на своем компьютере и загрузить его в браузере. Его не будет в Интернете, поэтому его сможет просматривать только ваш локальный компьютер.
HTML-файлы реальных веб-сайтов, к которым любой может получить доступ в Интернете, хранятся на компьютерах, называемых серверами. Но основной процесс очень похож.
Чтобы создать HTML-файл:
- Перейдите на рабочий стол или туда, куда вы хотите поместить файл.
- Затем щелкните правой кнопкой мыши и выберите «Создать» и «Текстовый документ». Убедитесь, что имя файла читается как «index.html» и не заканчивается на «.txt».
(Если по какой-то причине вы не видите расширение файла, нажмите на вкладку «Вид» и убедитесь, что установлен флажок «Расширения имени файла».) - Когда у вас будет готов файл, вы захотите открыть его в браузере.

- Если слева есть значок Chrome или другого браузера, это означает, что вы можете дважды щелкнуть его, чтобы автоматически открыть его. Если это не так, щелкните правой кнопкой мыши, а затем выберите «Открыть с помощью» и выберите свой любимый браузер.
- В браузере все будет выглядеть пустым, и это нормально, потому что в файле еще ничего нет.
Редактирование файла
Теперь, когда файл настроен, можно приступать к программированию!
Чтобы отредактировать HTML-файл, откройте его в редакторе кода. Щелкните файл правой кнопкой мыши и выберите «Открыть с помощью» и редактор, или некоторые редакторы будут иметь быструю ссылку в меню.
Я использую Visual Studio Code, но вы можете использовать и другие программы, например:
- Блокнот++
- Возвышенный
- Атом
- Кронштейны
Теперь, когда файл индекса открыт и в браузере, и в редакторе, мы начнем писать код!
Теги HTML
Давайте рассмотрим некоторые основные функции HTML.
HTML состоит из тегов.
Теги — это специальный текст, который используется для разметки или различения частей веб-страницы. Отсюда и язык гипертекстовой «разметки».
Эти теги указывают браузеру отображать все, что находится внутри тега, определенным образом.
Вот один пример тега в действии:
Это мой самый первый веб-сайт, и я чрезвычайно взволнован!!!!!
Вы можете видеть, что слова «чрезвычайно взволнованы» в этих тегах – «b» означает жирный шрифт.
Теперь давайте сохраним файл и перезагрузим браузер. Текст должен выглядеть так:
Хорошо! Вы только что написали HTML. Чувствуете возбуждение еще? 🙂
Структура тега HTML
Давайте еще раз посмотрим на тег.
Тег перед фразой называется открывающим тегом —
А тег после фразы — закрывающим тегом — . Вы можете видеть, что закрывающий тег имеет косую черту перед «b».
Вместе эти два тега сообщают браузеру, что любой текст, находящийся между ними, должен быть полужирным. И это именно то, что произошло.
Возможно, это очевидно, но когда браузер загружает HTML, сами теги невидимы — они не отображаются на странице.
Круто, да? Одна из причин, по которой я так люблю создавать веб-сайты, заключается в том, что это почти как по волшебству — заставить что-то появиться в вашем браузере.
Базовая структура документа HTML
Теперь эта строка текста, которую мы написали, работает, потому что мы сохранили файл как файл HTML, который может распознать ваш браузер.
Но для настоящего HTML в Интернете нам нужно добавить в файл еще несколько тегов, чтобы все работало правильно.
Doctype и теги HTML
Самый первый тег, который вам нужен, это тег doctype. Это не совсем тег HTML, но он сообщает браузеру, что это документ HTML5.
Вот как это выглядит:
Этот тег не требует закрывающего тега, потому что он не окружает текст, он просто объявляет, что это HTML.
Другими типами документов, которые использовались в прошлом, являются HTML 4 или XHTML. Но сейчас HTML 5 — единственный используемый тип документа.
После типа документа у вас есть тег HTML. Этот сообщает веб-браузеру, что все внутри него — HTML:
Я знаю, это кажется немного избыточным, так как вы уже использовали тег HTML doctype. Но этот тег гарантирует, что все внутри него унаследует некоторые необходимые характеристики HTML.
Разделы «Заголовок» и «Тело»
Внутри основного HTML-тега содержимое обычно делится на два раздела: «Заголовок» и «Тело».
Вот как это будет выглядеть в коде:
<голова> <тело>
Тег head содержит информацию о веб-сайте, а также место загрузки файлов CSS и JavaScript. Мы не будем освещать их сегодня, просто чтобы вы знали.
Тег body является основным содержимым веб-страницы. Все, что вы видите на странице, обычно находится в теге body. Итак, нам нужно переместить это предложение, которое мы сделали в начале, в тело.
Все, что вы видите на странице, обычно находится в теге body. Итак, нам нужно переместить это предложение, которое мы сделали в начале, в тело.
Вот как это должно выглядеть:
Это мой самый первый веб-сайт, и я очень взволнован!!!!!!
Когда вы перезагрузите страницу в браузере, все должно выглядеть точно так же, как и раньше.
Теперь давайте рассмотрим некоторые из основных тегов, которые обычно используются в заголовке и в теле.
Я не буду перечислять все возможные существующие теги, потому что их больше сотни. И это заняло бы вечность.
Мы просто рассмотрим наиболее часто используемые, чтобы вы могли лучше понять, как устроена HTML-страница.
Основные теги заголовка
Метатеги
Первый тег, который должен быть у вас в голове, это этот метатег. Это устанавливает кодировку символов.
UTF-8 — это тип кодировки Unicode, используемый практически на всех веб-сайтах по всему миру. Нам нужно кодирование, потому что нам нужно перевести буквы, цифры и символы, которые мы используем, в байты, используемые компьютерами.
Нам нужно кодирование, потому что нам нужно перевести буквы, цифры и символы, которые мы используем, в байты, используемые компьютерами.
Вы можете думать об этом как о чем-то вроде словаря, переводящего человеческие языки на язык компьютеров.
Следующий метатег, который должен быть на всех веб-сайтах, это тег области просмотра:
Это важно для адаптивных веб-сайтов. Адаптивный означает, что веб-сайт может правильно отображаться на всех устройствах — компьютерах, планшетах и мобильных телефонах.
Содержимое этого тега говорит о том, что ширина веб-сайта должна быть равна ширине любого устройства, которое его просматривает.
Например, мобильный телефон имеет гораздо меньшее разрешение экрана или размер, чем портативный компьютер. Это позволит веб-сайту изменять размер в зависимости от того, что использует пользователь.
Начальный масштаб задает масштаб сайта. В современных браузерах вы можете увеличивать и уменьшать масштаб, делая веб-сайт больше или меньше. Мы хотим, чтобы по умолчанию было установлено значение 1, что означает отсутствие увеличения или уменьшения масштаба.
В современных браузерах вы можете увеличивать и уменьшать масштаб, делая веб-сайт больше или меньше. Мы хотим, чтобы по умолчанию было установлено значение 1, что означает отсутствие увеличения или уменьшения масштаба.
Тег заголовка
Помимо метатегов, одним из наиболее важных тегов является тег заголовка:
Мой первый веб-сайт
Как вы, наверное, догадались, это устанавливает заголовок веб-страницы. Если на веб-сайте есть разные страницы, у каждой страницы может быть свой заголовок.
После того, как вы добавите все эти теги в свой код, вот как должен выглядеть тег заголовка:
<мета-кодировка="utf-8">Мой первый сайт
И вы увидите в своем браузере, что вкладка будет иметь то, что вы поместили в тег заголовка:
Основные теги тела
Давайте теперь посмотрим на забавные вещи — теги тела управляют контентом, который вы на самом деле получаете. увидеть.
увидеть.
Большинство основных тегов основного текста основаны на том, что вы можете делать в документах Word. Вы можете создавать заголовки, жирный текст, составлять списки и даже таблицы.
До появления CSS использование этих тегов помогало организовать и стилизовать ваш контент, чтобы он был более понятным для вашего читателя.
Не все эти теги все еще используются так часто, как раньше. Некоторые из них больше не нужны, потому что теперь мы можем использовать CSS для достижения того же стиля.
Но я думаю, что все же полезно хотя бы знать, что это за базовые теги.
Теги заголовка
Давайте сначала посмотрим на заголовок или теги заголовка, обозначенные буквой H. Каждый тег H также имеет номер после H. Они варьируются от до .
9Тег 0095
имеет наивысший приоритет. Обычно используется для заголовка страницы. Мы собираемся добавить тег на нашу веб-страницу. Внутри тега мы поместим заголовок веб-страницы «Мой первый сайт».
Внутри тега мы поместим заголовок веб-страницы «Мой первый сайт».
Мы также добавим подзаголовок с помощью тега с содержанием: «Игровая площадка HTML».
И просто для удовольствия добавим остальные теги H, вплоть до .
Таким образом, ваш тег body будет выглядеть примерно так:
<тело>
Мой первый сайт
Площадка HTML
Площадка HTML
Площадка HTML
Площадка HTML
Площадка HTML
Если вы сохраните и перезагрузите свою веб-страницу, она будет выглядеть так:
Вы можете видеть, как размеры шрифта постепенно уменьшаются от до .
Большинство веб-сайтов не используют все теги H. Обычно они используют для заголовка, для подзаголовка и иногда для заголовков разделов. Довольно редко можно использовать от до .
Абзац
Следующий тег, который мы рассмотрим, — это абзац, или тег
Мы собираемся создать абзац с текстом-заполнителем.
Один из самых простых способов найти текст-заполнитель — это ввести в Google « lorem ipsum ». ”Это один из сайтов, которым я пользуюсь довольно часто.
Lorem ipsum текст — это нонсенс Латинские слова, которые используются в издательском деле и дизайне для заполнения текста с целью работы над версткой.
Итак, мы скопируем этот абзац сюда и поместим его в наш код внутри
<р> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam facilisis arcu vel mollis finibus.Nunc фасилизис vel nisl lacinia cursus. Cras sucipit augue sed volutpat происшествие Энейское изречение tincidunt urna, quis eleifend quam mattis eu. Integer sollicitudin, nisl faucibus aliquam ullamcorper, metus sapien scelerisque lorem, at ornare dui орки не орки. Integer tempus consectetur metus, vitae blandit nibh aliquam nec. Pellentesque вестибюль арку эгет ante sollicitudin, id accumsan dui molestie. Приостановить vehicula semper dui id congue. Suspendisse Sed Velit сидеть амет велит луктус вариус. Ut condimentum tincidunt consequat. Sed eu ligula non magna scelerisque auctor.
Maecenas feugiat iaculis imperdiet. Duis vitae pellentesque nunc, eget elementum metus. Nulla sollicitudin bibendum nibh, сидеть амет semper tortor. Nunc rhoncus non arcu in scelerisque. Donec magna mauris, congue ac dignissim rutrum, tincidunt это лев. Maecenas dictum orci in magna iaculis, in elementum Фелис виверра. Энеан сит амет сапиен одио. Донец растление est et nisl mattis dictum.
Nullam at nibh aliquet, tincidunt lorem et, facilisis enim. Praesent id felis сит амет квам dignissim volutpat. Nam nec cursus mi, quis tincidunt justo.
В браузере это будет выглядеть так:
И вот оно. Браузер автоматически добавляет некоторое пространство между абзацами и другим содержимым:
Разрыв строки
Теперь, если вы хотите разделить содержимое на несколько строк, но вам не нужен пробел, который идет с абзацем, вы можете использовать разрыв строки или тег .
Давайте возьмем еще немного текста lorem ipsum и поместим его в наш редактор.
Теперь следует отметить, что HTML не будет автоматически разрывать строки.
Если вы пару раз нажмете Enter в своем контенте, на странице ничего не изменится. То же самое касается многократного нажатия пробела.
Браузер просто даст один пробел и все. Чтобы создать разрыв строки, вам нужно добавить тег .
Вы даже можете добавить несколько разрывов строк, чтобы добавить больше места в свой контент.
Fusce sit amet rutrum lacus.
Sed efficitur laoreet nisl,ac faucibus velit hendrerit sit amet. Phasellus ac orci eget nisi porta accumsan a eget ex. Нам лациния dolor at mi tristique rhoncus.Maecenas nisl est, rhoncus id cursus non, tempor a neque.
Пустые элементы не требуют закрывающего тега
Вы заметите, что нет закрывающего тега — он не нуждается в закрывающем теге, потому что он не используется для окружающего текста .
Эти типы тегов, которые не имеют закрывающего тега, называются пустыми элементами. Пустота означает пустоту, потому что у них нет содержания.
Еще одно замечание по этому поводу: иногда вы можете увидеть разрыв строки, написанный как с закрывающей косой чертой. Это было требованием для XHTML, но в HTML 5 косая черта не нужна.
Браузер по-прежнему будет правильно читать тег, но я все же рекомендую писать пустые элементы без этой косой черты.
Теги стиля
Следующий набор тегов, которые мы собираемся рассмотреть, — это теги стиля. Эти теги добавляют стили к тексту.
Эти теги добавляют стили к тексту.
Они могут быть выделены полужирным шрифтом, как мы это делали в самом начале, а также курсивом, подчеркиванием, подчеркиванием и сильными тегами.
Как мы уже говорили ранее, эти теги стилей используются не так часто, потому что теперь вы можете использовать CSS для стилизации всего.
Давайте рассмотрим каждый из тегов стиля:
- Тег
- Тег
- Тег
- Тег
- И тег
Вот демонстрационный код для каждого из них:
Sed efficitur laoreet nisl,
ac faucibus velit hendrerit sit amet.
Phasellus ac orci eget nisi porta accumsan a eget ex.
Нам lacinia dolor и mi tristique rhoncus.
Maecenas nisl est, rhoncus id cursus non, tempor a neque.
Вот как этот код будет выглядеть в браузере:
Горизонтальная линейка
Тег горизонтальной линейки создаст горизонтальную линию на вашей веб-странице, которая проходит через всю ее ширину.
Пишите так:
Подобно тегу разрыва строки, горизонтальное правило является пустым элементом, и ему нужен только один тег без закрывающего тега.
... Maecenas nisl est, rhoncus id cursus non, tempor a neque. <час> Phasellus venenatis dapibus laoreet. Sed in lacus a augue rutrum ultricies. Donec eget lacinia elit. Suspendisse commodo justo at lorem molestie, vitae tempus enim laoreet. ...
Контент до тега
Якорная ссылка
Ссылки — один из основных способов передвижения по Интернету. .
.
Тег ссылки записывается как тег . Эта буква «А» означает «якорь», потому что ссылка соединяет два веб-сайта так же, как якорь лодки соединяет лодку с тем, к чему она привязана.
Чтобы создать ссылку, сначала поставьте тег вокруг текста ссылки, которую вы хотите сделать кликабельной.
Помимо самого тега, для тега требуется атрибут, что означает дополнительную информацию внутри открывающего тега.
Он использует атрибут href . Это сокращение от гипертекстовой ссылки . И значением является URL-адрес целевого веб-сайта.
Например, если вы хотите сделать ссылку на домашнюю страницу Google, используйте URL-адрес https://www.google.com/.
URL-адрес означает Universal Resource Locator и действует как адрес, который даст вам местоположение веб-страницы или файла, который вы хотите загрузить.
Другим часто используемым атрибутом в теге является «цель». Это определяет, будет ли ссылка, по которой вы щелкаете, открываться на той же странице или открываться на новой странице или вкладке в вашем браузере.
Это определяет, будет ли ссылка, по которой вы щелкаете, открываться на той же странице или открываться на новой странице или вкладке в вашем браузере.
По умолчанию ссылка открывается на той же странице. Если вы хотите, чтобы ссылка открывалась на новой странице, установите для цели значение «_blank».
Вот демонстрация якорной ссылки:
Sed in lacus a augue rutrum
Изображения
Следующее, что мы рассмотрим, это изображения. Чтобы поместить изображение на свою веб-страницу, вы можете использовать тег изображения, записанный как .
Тег изображения — еще один пустой элемент, для которого не требуется закрывающий тег.
Подобно тегу ссылки, тегу изображения требуется URL-адрес. Вместо href, который используется в ссылках, тег изображения имеет атрибут 9.0020 src , что означает источник изображения.
Давайте найдем в Интернете изображение, которое можно использовать для этого примера. Одно очень полезное место, куда я обращаюсь за тестовыми изображениями, — https://placeholder.com/.
Одно очень полезное место, куда я обращаюсь за тестовыми изображениями, — https://placeholder.com/.
Мы возьмем URL-адрес изображения с Placeholder.com и поместим его в источник изображения, которое мы создаем:
В качестве альтернативы вы можете загрузить само изображение и поместить его в ту же папку, что и ваш файл index.html, и сослаться на него следующим образом:
Один из атрибутов, который использует тег – это border , для которого можно задать количество пикселей:
Это будет выглядеть так:
Списки
Следующее, что мы рассмотрим, это списки. HTML может довольно легко создавать маркированные или нумерованные списки.
Маркированные списки называются ненумерованными в отличие от упорядоченных списков , в которых используются числа.
Чтобы создать список, вы будете использовать тег списка — либо
Мы собираемся составить неупорядоченный список различных видов фруктов.
Сделаем наш тег
Внутри тега списка вы будете размещать элементы списка. Каждый элемент будет находиться внутри своего собственного тега элемента списка, записанного как 9.0095
Мы добавим яблоки, апельсины, ананасы, манго и драконий фрукт:
- яблоки
- апельсины
- ананасы
- манго
- драконий фрукт
Вот как это выглядит.
Теперь, если мы изменим наш список на упорядоченный список, используя тег
Вы даже можете вкладывать списки друг в друга. Допустим, я хочу добавить разные сорта яблок под яблоками. Мы бы создали новый тег списка внутри рассматриваемого элемента списка с его собственными элементами списка.
Допустим, я хочу добавить разные сорта яблок под яблоками. Мы бы создали новый тег списка внутри рассматриваемого элемента списка с его собственными элементами списка.
Итак, внутри тега apple
Затем мы добавим несколько разных видов яблок – золотистые деликатесы, гала, гренни кузнец.
<ул>
Когда мы перезагружаем нашу страницу, вы можете видеть, что вложенный список типов яблок имеет даже больший отступ, чем основной список.
Вложение и отступы
Это подводит меня к важному аспекту написания хорошего HTML. Если вы помещаете HTML-тег внутрь другого, это называется вложением.
Дочерние и родительские элементы Элемент внутри другого называется дочерним элементом , а внешний элемент называется родительским элементом .
Чтобы упорядочить родительские и дочерние элементы, мы делаем отступ для дочернего элемента. Это помогает отличить его от родителя.
Вы можете видеть со списком фруктов, я сделал отступ для основных элементов списка (яблоки, апельсины и манго). А затем для типов яблок я сделал отступ еще больше.
Отступы делают код понятным для человекаЭто помогает поддерживать чистоту кода. Вы и другие люди можете быстро понять, что он делает.
Если бы все HTML-элементы вообще не имели отступа и находились на одном уровне, все выглядело бы более запутанным. Только представьте, что у вас есть не один элемент, а множество различных элементов и тегов, вложенных друг в друга. Потребуется вечность, чтобы разобрать, что говорит код.
Практика создания отступов считается хорошей практикой не только для HTML, но и для CSS, JavaScript и вообще существующих языков программирования.
Компьютерам это не нужно, но людям нужно читать код. На моей первой работе отступы были первым, чему меня научили во время обучения.
На моей первой работе отступы были первым, чему меня научили во время обучения.
Это очень важно. Нет ничего хуже, чем работать над чужим кодом и получить полный беспорядок. Таким образом, отступы — это простой способ убедиться, что вы пишете код, который другие люди (и вы сами) могут вернуться и прочитать.
Таблица
Говоря об отступах и вложенных элементах, последний HTML-тег, который мы рассмотрим, использует многое из этого. Это стол.
Таблицы изначально использовались как эффективный способ организации данных в строки и столбцы. Для демонстрации составим таблицу гипотетического месячного бюджета домохозяйства.
Построение таблицы Для начала нам понадобится тег Внутри таблицы у нас будут строки таблицы, ячейки таблицы и заголовки таблицы для заголовков столбцов. Затем мы добавим первую строку таблицы, используя тег Внутри этой строки мы хотим поместить заголовки столбцов. Мы можем сделать это, используя теги Затем мы просто добавим несколько категорий бюджета, чтобы построить эту таблицу. Мы начнем с месяца, а затем арендная плата, коммунальные услуги, продукты, питание вне дома и развлечения. Я уверен, что есть и другие категории, о которых я забыл, но здесь мы просто упрощаем. Затем в следующей строке мы добавим данные за август. Поскольку это не заголовки, мы будем использовать тег Хорошо. Допустим, наша арендная плата в месяц составляет сколько, 1500 долларов? Затем мы получили 150 долларов за коммунальные услуги, 350 долларов за продукты, 100 долларов за питание вне дома и 50 долларов за развлечения. Посмотрим, как это выглядит. А вот и наша таблица: Выглядит довольно просто, правда? Мы можем немного стилизовать таблицу с помощью некоторых встроенных атрибутов таблицы. Сначала мы можем добавить строки в таблицу, установив атрибут border для тега таблицы. Мы установим границу толщиной 1 пиксель. Если вы используете большее число, граница вокруг таблицы станет шире. Однако границы между ячейками таблицы по умолчанию всегда имеют ширину 1 пиксель. Вы также можете использовать cellpadding , который контролирует количество дополнительного пространства внутри каждой ячейки, от текста до границы. Другим атрибутом, который вы можете изменить, является CellsPacing . Это контролирует количество пространства между ячейками. Лично мне не нравится отсутствие пробела между ячейками, поэтому мы оставим его равным 0. Вот как выглядит таблица с этими атрибутами стиля: Иначе все запутается. Я могу показать вам, как это будет выглядеть, если я удалю ячейку «Продукты». Если вы посмотрите на таблицу в браузере, то увидите, что заголовки теперь сдвинулись на единицу и в конце странный пробел, потому что там нет ячейки таблицы. Однако вы можете сделать так, чтобы ячейка таблицы занимала несколько столбцов. Допустим, мы хотели разделить коммунальные услуги, чтобы иметь два типа данных: один для воды и один для электричества. Итак, мы скажем, что электричество стоит 100 долларов, а вода — 50 долларов. Для этого мы фактически создадим дополнительную ячейку в данных и настроим количество коммунальных услуг. У нас сначала есть электричество за 100 долларов, а затем вода за 50 долларов. Если мы просто загрузим таблицу в этот момент, вы увидите, что она снова выглядит испорченной из-за этой дополнительной ячейки во второй строке. Мы хотим, чтобы ячейка заголовка «Утилиты» находилась над ячейками как 100, так и 50 долларов. Для этого мы добавим атрибут с именем colspan , то есть диапазон столбцов, в ячейку заголовка Utilities. И установите значение 2. Это сделает ячейку Utilities более двух столбцов вместо одного. А вот и мы! Выглядит очень организованно, не так ли? В дополнение к colspan вы также можете использовать атрибут rowspan, чтобы ячейка занимала несколько строк. Допустим, у нас есть данные за июнь, июль и август, и мы хотели обозначить их как «Осень». Я просто снова скопирую и вставлю и использую данные за август для создания данных за июнь и июль. Чтобы создать ячейку для осени, я хочу, чтобы она находилась слева от месяцев, начиная с июня. И нам нужно добавить ячейку-разделитель в первую строку, чтобы в общей сложности 4 строки были связаны с этим первым столбцом. Вот как выглядит финальный стол! Немного исторического контекста о таблицах. Так, например, если у вас есть дизайн веб-сайта с заголовком, основным содержанием и нижним колонтитулом, вы можете создать одну большую таблицу с тремя строками. И затем вы можете поместить весь свой контент в эти ячейки таблицы. Ячейки таблицы могут содержать любой HTML-код — изображения, ссылки, текст и так далее. Когда-то это было очень удобно. В настоящее время таблицы используются не так часто. Единственное распространенное исключение, которое я могу придумать, — это электронные письма в формате HTML, потому что некоторые старые почтовые системы не могут использовать много CSS, поэтому кодирование, как в 1999 году, — к сожалению, единственный вариант. Вот и все — вы создали базовый веб-сайт на HTML. Если вы заинтересованы в изучении HTML и веб-разработки, я рекомендую для начала использовать некоторые из следующих ресурсов: Если вам понравился этот пост, оставьте комментарий ниже или поделитесь им с друзьями! В первой статье нашей серии вы узнаете о самом первом опыте создания веб-формы, включая разработку простой формы, ее реализацию с использованием правильных элементов управления формы HTML и других элементов HTML, добавление очень простых стилей с помощью CSS и описание того, как данные отправляется на сервер. Веб-формы являются одной из основных точек взаимодействия между пользователем и веб-сайтом или приложением.
Формы позволяют пользователям вводить данные, которые обычно отправляются на веб-сервер для обработки и хранения (см. другой элемент в список или показать или скрыть функцию пользовательского интерфейса). HTML-код веб-формы состоит из одного или нескольких элементов управления формы (иногда называемых виджетами ), а также некоторых дополнительных элементов, помогающих структурировать общую форму — их часто называют HTML-формами . Элементы управления формы также можно запрограммировать для принудительного ввода определенных форматов или значений ( проверка формы ) и в сочетании с текстовыми метками, описывающими их назначение как для зрячих, так и для слабовидящих пользователей. Прежде чем приступить к программированию, всегда лучше сделать шаг назад и подумать о своей форме. Разработка быстрого макета поможет вам определить правильный набор данных, которые вы хотите попросить пользователя ввести. С точки зрения пользовательского опыта (UX) важно помнить, что чем больше ваша форма, тем больше вы рискуете разочаровать людей и потерять пользователей. Сохраняйте простоту и не отвлекайтесь: запрашивайте только те данные, которые вам абсолютно необходимы. Разработка форм — важный шаг при создании сайта или приложения.
В рамках этой статьи не рассматривается пользовательский интерфейс форм, но если вы хотите углубиться в эту тему, вам следует прочитать следующие статьи: В этой статье мы создадим простую контактную форму. Сделаем грубый набросок. Наша форма будет содержать три текстовых поля и одну кнопку. Мы запрашиваем у пользователя его имя, адрес электронной почты и сообщение, которое он хочет отправить. Нажатие кнопки отправит их данные на веб-сервер. Хорошо, давайте создадим HTML для нашей формы. Мы будем использовать следующие элементы HTML: Прежде чем двигаться дальше, сделайте локальную копию нашего простого HTML-шаблона — сюда вы введете HTML-код формы. Все формы начинаются с элемента Теперь нам нужно добавить элементы нашего списка,которые являются фактическими строками текста в нашем списке. Тег для элементов списка — После того,как вы напишете первое,что вы считаете удивительным в своем животном,вы должны увидеть его на своем веб-сайте с номером 1. перед ним. Вам не нужно было писать 1.,потому что ваш веб-браузер знает,что это упорядоченный список,в котором есть числа. Чтобы сделать наши следующие элементы списка,выделите свой первый элемент списка,включая теги «li»,скопируйте его (Control+C или ⌘ Command+C ),добавьте новую строку под ним,вставьте его (Control+V или ⌘ Command+V ),и сделайте это еще раз. Теперь мы собираемся добавить ненумерованный список,поэтому мы должны сначала добавить заголовок для этого списка. Добавьте новую строку после нашего последнего списка (после Вместо того,чтобы печатать новый список,мы можем использовать тот,который мы только что создали,в качестве шаблона для следующего списка. Добавьте новую строку после второго заголовка и выделите список,который мы создали до начала и окончания тегами «ol». Скопируйте его (Control+C или ⌘ Command+C ) и вставьте (Control+V или 9). Мы хотим изменить этот список,чтобы он был ненумерованным,а не упорядоченным списком,поэтому тег для ненумерованного списка будет Следующим элементом,который мы собираемся добавить,является видео вашего животного,поэтому добавьте новую строку под неупорядоченный список,который вы только что составили. Нам нужен заголовок для нашего видео,но опять же,мы не хотим,чтобы заголовок был таким же большим,как заголовок веб-сайта. Затем перейдите на youtube.com и найдите видео с вашим животным. Найдя видео,которое хотите разместить на своем веб-сайте,нажмите кнопку «Поделиться» прямо под видео с правой стороны. Затем нажмите «Встроить» в левой части всплывающего окна. Теперь HTML-код для видео должен появиться в правой части всплывающего окна. Это тег «iframe»,который используется для встраивания видео. Выделите все,от открывающего тега «iframe» до закрывающего тега «iframe»,и скопируйте его. Вернитесь в Thimble и вставьте тег «iframe»,который вы только что скопировали,сразу после названия видео,которое вы сделали. Теперь ваше видео должно появиться на вашем веб-сайте,и вы сможете воспроизвести его на экране своего веб-сайта. Мы разместили много контента на одной из наших двух страниц с помощью HTML,но он все еще выглядит очень просто. Перейдите к крайней левой панели,где перечислены имеющиеся у вас файлы,и нажмите «style.css». Введите Control+A или ⌘ Command+A ,чтобы выделить весь код на странице. Затем введите backspace или delete,чтобы удалить весь код на странице. Теперь мы хотим скопировать этот код CSS,чтобы вам не пришлось писать его самому. Как только вы перейдете на страницу с кодом CSS,введите Control+A или ⌘ Command+A ,чтобы выделить весь текст на странице. Затем скопируйте его с помощью Control+C или ⌘ Command+C . Вернитесь в Thimble и вставьте только что скопированный код CSS в пустой файл style.css. Теперь у вас должны быть интервалы,цвета и шрифты,которые отличаются от тех,что были раньше. В файле CSS много разделов. Каждый раздел начинается с селектора,такого как «img»,за которым следует открывающая фигурная скобка{,некоторые свойства и их значения и закрывающая фигурная скобка}. Все,что находится между открывающей и закрывающей фигурными скобками,применяется к селектору прямо перед открывающей фигурной скобкой. Например,свойства margin и float,показанные ниже,применимы только к «img». Поскольку эти свойства margin и float применяются только к «img»,это означает,что эти свойства применяются только к тегам «img» в HTML-коде. Единственный тег изображения,который мы использовали,был для изображения нашего животного в начале нашей веб-страницы. То же самое касается других селекторов в файле CSS. Вы можете изменять,добавлять или удалять свойства в этом файле CSS. Предполагая,что вы еще ничего не меняли в файле CSS,перейдите к строке 8 и измените цвет фона вашего веб-сайта. Прямо сейчас цвет,который он показывает,имеет форму шестнадцатеричного значения (#ffeed8),но вы можете ввести название цвета,например,красный,голубой и т. Теперь наша домашняя страница успешно завершена! Мы можем приступить к созданию нашей второй страницы под названием «Страница забавных фактов». На этой странице мы собираемся разместить кнопку,которая случайным образом будет отображать факты о нашем животном. Чтобы создать новый файл для нашей новой страницы,щелкните правой кнопкой мыши на панели слева,где перечислены файлы,и выберите «Новый файл». Затем назовите файл «facts.html». Убедитесь,что ваш файл имеет именно такое имя,потому что это будет важно позже. Нам нужно отредактировать информацию Вы можете изменить текст внутри тега «title» на что-то вроде «Забавные факты». Помните,мы говорили,что все,что находится внутри тега «title»,появится на вкладке вашего веб-браузера,когда вы опубликуете свой веб-сайт. После того,как вы все это сделаете,ваша страница fact.html должна выглядеть так,как показано ниже,с содержимым,которое Thimble предоставляет в качестве шаблона вместе с нашими правками. Теперь,когда у нас есть две страницы,нам нужен способ перехода между ними. Если вы зайдете на такой веб-сайт,как apple.com,вверху у него есть панель навигации,которая помогает пользователям переходить между разными страницами. Прежде чем мы создадим панель навигации,давайте дадим нашей странице fact.html заголовок,чтобы было легче видеть,на какой странице мы находимся,когда мы перемещаемся между страницами. На fact.html вы можете вынуть абзац,который они вам предоставили,который гласит:«Создайте что-то потрясающее с помощью скобок»,и заменить его заголовком,который говорит «Забавные факты». Как вы думаете,какой тег вы собираетесь использовать для заголовка страницы? Теперь мы можем приступить к созданию панели навигации. На самом деле панель навигации — это просто причудливый неупорядоченный список. Мы уже делали неупорядоченный список,так что этот будет выглядеть очень похоже. Мы поместим панель навигации под заголовком страницы,поэтому добавим новую строку под заголовком страницы fact. Прежде чем мы начнем кодировать нашу панель навигации,мы добавим что-то,называемое комментарием. Комментарий — это то,что вы можете написать в своем коде,чтобы помочь вам вспомнить и понять,что означает написанный вами код,но он вообще не влияет на внешний вид веб-сайта. Мы собираемся добавить комментарий до и после панели навигации,просто чтобы помнить,что это панель навигации,и весь контент на странице должен идти после нее. Способ написания комментариев (синтаксис) отличается для каждого языка. В HTML они выглядят так: Теперь есть комментарий в начале и в конце того места,где будет располагаться панель навигации,чтобы отделить ее от остальной части страницы. Теперь,когда у нас есть удобное место для написания кода для нашей панели навигации,добавьте открывающий и закрывающий теги для ненумерованного списка,чтобы потом не забыть. Убедитесь,что вы добавили эти теги в строку между двумя комментариями. Какой тег имеет ненумерованный список? К этому тегу будет добавлено свойство,называемое классом. Урок информатики похож на урок в школе. Каждый класс в школе чем-то отличается:у них разные ученики,разные учителя,разные предметы и т. д. Класс информатики — это группа,которая имеет свои собственные свойства. Свойства класса,который мы собираемся добавить,уже определены в нашем файле style.css. Вместо того,чтобы писать обычный тег для неупорядоченного списка,введите приведенный ниже код,чтобы добавить класс в наш неупорядоченный список. После того,как вы написали открывающий и закрывающий теги для ненумерованного списка,нам нужно добавить два элемента списка:один для домашней страницы и один для страницы с интересными фактами. Мы добавили элементы списка,но они по-прежнему не перенаправляют вас на эти страницы при нажатии на них. Это потому,что мы еще не добавили к ним ссылки,чтобы сообщить им,куда идти,когда мы нажимаем на них. Мы уже добавляли ссылку раньше,когда ссылались на страницу Википедии. Мы собираемся использовать тот же метод здесь. Если вы помните,тег для ссылки — «a»,и мы использовали свойство «href»,чтобы вставить ссылку. В этом случае наша «ссылка» не будет полным URL-адресом. Это будет просто имя файла,к которому мы хотим перейти,когда щелкнем этот элемент списка. Если мы нажмем «Главная»,мы хотим,чтобы он перешел на index.html,а если мы нажмем «Интересные факты»,мы хотим,чтобы он перешел на fact.html. После того,как вы введете это,вы должны увидеть панель навигации вверху страницы Fun Facts! Но вы можете заметить,что что-то пошло не так. Если вы нажмете Fun Facts,он останется на странице fact.html,а панель навигации останется на месте. Однако,если вы нажмете «Домой»,вы перейдете к index.html,но панель навигации исчезнет. Это происходит потому,что мы не поместили панель навигации в index.html. Чтобы сделать это проще,чем вводить все заново,мы собираемся скопировать и вставить его. Перейдите к fact.html,выделите все,начиная с комментария,с которого начинается панель навигации,и заканчивая комментарием,который завершает панель навигации. Скопируй (Control+C или ⌘ Command+C ),затем вставьте его (Control+V или ⌘ Command+V ) в index. Если вы хотите изменить цвет кнопок и/или их цвет при наведении на них курсора,вы можете просто сделать то,что мы делали раньше,чтобы изменить цвет фона страницы. Мы изменили код CSS,потому что используем HTML для информации и CSS для стилей. Перейдите к style.css и,если вы больше ничего не меняли в этом файле,перейдите к строке 45. Здесь вы сможете изменить цвет кнопки. В строке 51 вы можете изменить цвет кнопки при наведении на нее курсора. Идите вперед и измените эти цвета,чтобы они соответствовали внешнему виду вашего сайта. Следующим шагом будет создание генератора случайных фактов для нашей страницы забавных фактов. Для этого мы будем использовать язык под названием JavaScript. Нам нужен файл JavaScript,чтобы написать этот код. Щелкните правой кнопкой мыши на панели слева,где перечислены файлы,и выберите «Новый файл». Скопируйте этот код JavaScript,чтобы вам не пришлось писать его самому. Как только вы попадете на страницу с кодом JavaScript,введите Control+A или ⌘ Command+A ,чтобы выделить весь текст на странице. Затем скопируйте его,используя Control+C или ⌘ Command+C . Вернитесь в Thimble и вставьте только что скопированный код JavaScript в пустой файл script.js. Теперь ваш новый файл должен выглядеть так,но на вашем экране ничего нового не появится. Прежде чем мы продолжим,важно,чтобы вы поняли,как работает этот код JavaScript. Первая часть кода — это слово «функция»,за которым следует имя,которое мы решили назвать этой функцией. Функция — это часть кода,выполняющая определенную задачу. Код функции начинается с открывающей фигурной скобки и заканчивается закрывающей фигурной скобкой,точно так же,как мы видели в коде CSS. Первая строка определяет переменную. Переменная похожа на коробку,в которой могут храниться различные типы элементов. Переменная может быть заполнена числом,списком или многими другими элементами. В этом случае мы назвали нашу переменную «факты»,и она содержит массив,похожий на список. Это список наших забавных фактов. Каждый факт заключается в одинарные кавычки,а факты разделяются запятыми. Следующая строка определяет еще одну переменную с именем «myFact»,и эта переменная содержит число. Код после имени этой переменной генерирует случайное число,и это число будет соответствовать тому факту в списке выше,который находится в этом месте. Последняя строка составляет предложение,которое будет отображаться на нашей странице забавных фактов. Это делается с помощью метода,называемого конкатенацией. Предложение будет начинаться с «Мое животное». Затем он добавляет все,что содержит переменная «myFact»,что в нашем примере было четвертым забавным фактом. Скажем,четвертый забавный факт:«ест только растения». Теперь предложение будет выглядеть так:«Мое животное питается только растениями» без точки в конце. В последней части добавляется точка для завершения предложения. Наше последнее предложение выглядит так:«Мое животное питается только растениями». Теперь,когда мы поняли,как работает JavaScript,давайте начнем изменять его,чтобы он соответствовал нашему собственному веб-сайту. Сначала перейдите к строке 7 и измените «Мое животное» на «The _____»,указав имя вашего животного в пустом месте. Это будет началом всех ваших фактологических предложений. Теперь перейдите к строке 3,где перечислены все факты,и начните изменять их,чтобы они отображали факты о вашем животном. После того,как вы заполнили все свои факты,вы можете подумать,что ваши предложения должны появиться сейчас,когда их можно составить. Однако мы ничего не добавили на страницу fact.html,чтобы заставить ее просмотреть script.js и отобразить забавные факты. Перейдите к fact.html и добавьте новую строку прямо под тегом Элемент «src» такой же,как источник изображения,который мы написали ранее. Он показывает,где он должен искать,и в данном случае это созданный нами файл script.js. Прежде чем мы создадим кнопку для генерации наших фактов,мы должны добавить какое-то предложение,которое поможет пользователю понять,для чего предназначена эта кнопка. Как вы думаете,какой тег мы собираемся использовать,чтобы написать предложение? Мы собираемся использовать тег «p»,который обозначает абзац. Добавьте новую строку для нашего абзаца после комментария,который завершает панель навигации,и напишите код ниже,заполнив пробел именем вашего животного. Вот несколько интересных фактов о _______: Далее мы хотим добавить кнопку,которую мы будем нажимать,чтобы сгенерировать случайный факт. Элемент «id» похож на элемент «class»,о котором мы говорили ранее. В нашем файле CSS есть раздел для идентификатора «fact_button»,и он имеет определенные цвета и шрифты,которые он дает этому идентификатору. Более важная вещь,на которую следует обратить внимание в этой строке кода,— это элемент onclick. Это означает,что при нажатии на кнопку будет вызываться функция «FunFact()». Он просматривает файл script.js,чтобы найти эту функцию,а затем выполняет все действия в этой функции. Это означает,что при нажатии на кнопку будет сгенерирован случайный факт. Вы можете заметить небольшую проблему. Когда вы нажимаете кнопку,она по-прежнему не отображает забавный факт. Вместо этого он выводит ошибку в нижней части экрана. Это потому,что мы еще не сделали заполнитель с соответствующим идентификатором. Добавьте новую строку под тегом «кнопка» для нашего заполнителя. Если вы хотите изменить цвет или шрифт забавных фактов,перейдите в style.css и найдите «#facts» в конце файла. Все,что указано в разделе «#факты»,относится к тому,как будут отображаться ваши забавные факты. Вы также можете изменить цвет или шрифт кнопки,если вы ищете раздел под названием «кнопка» в файле CSS. Вы закончили свой сайт! Вы можете внести дополнительные изменения на свой веб-сайт,узнать,как добавить больше,и изменить то,что мы сделали,но вам не нужно ничего менять. Когда вы будете готовы опубликовать свой веб-сайт,нажмите «Опубликовать» в правом верхнем углу. Теперь вы увидите свой сайт в Интернете! Любой,у кого есть ссылка,может увидеть ее в своем веб-браузере,поэтому было бы неплохо скопировать ссылку на свой веб-сайт и сохранить ее где-нибудь. Затем вы можете показать всей своей семье и друзьям новый веб-сайт,который вы создали. Поздравляем! Вы создали свой первый сайт! Этот учебник является частью 1 серии руководств по веб-дизайну,которые я сейчас составляю. К концу этого руководства вы должны иметь общее представление о том,как работает HTML. Вы создадите простую веб-страницу,которая будет включать следующие основные элементы HTML: Вот ссылка на часть 2,посвященную разработке базовой веб-страницы,включая введение в CSS. Посетите веб-сайт (желательно с помощью Chrome),щелкните правой кнопкой мыши и выберите источник просмотра. Стоит отметить,что большинство веб-сайтов используют довольно много разных типов кода,объединенных в html. К ним относятся такие вещи,как CSS,Javascript,PHP и т. д. Различные языки программирования играют разные роли,и я расскажу об этом более подробно в последующих руководствах. Сейчас мы сосредоточимся на самых основах HTML. Это станет более понятным,когда вы действительно начнете работать с кодом,а пока давайте просто скажем,что HTML — это язык содержания и структуры. Контент,например,включает в себя такие вещи,как текст,изображения и ссылки. Структура,например,определяется тем,является ли конкретный фрагмент текста заголовком или абзацем,принадлежит ли он к верхнему или нижнему колонтитулу документа и т. Предположим,что CSS — это язык стилей. – Как представлен этот контент. Например,это цвет,положение,размер и т. д. Я считаю полезным сначала сосредоточиться на содержании и структуре,помня о том,как поисковые системы или «боты» читают и интерпретируют контент. Боты используют структуру контента,чтобы понять его,например,определяется ли что-то как заголовок или список элементов. Например,для поисковой оптимизации ботов не обязательно интересует визуальный стиль контента,скажем,фиолетовый он или зеленый и т. д. Их в основном интересует фактическое содержание контента,например,фактические слова в тексте,ссылки,изображения и т. д. Я занимался кодированием веб-сайтов много лет,прежде чем до меня дошло,что многие термины,описывающие структуру HTML,основаны на базовом форматировании документа,похожем,скажем,на обычный текстовый документ,или даже говорят рукописное школьное задание. Обычно,если вы создаете,скажем,текстовый документ,используя что-то вроде Word или Google Docs,ваш документ будет включать заголовок и основной заголовок,который описывает,что представляет собой документ. Для начала вам потребуется какое-нибудь приложение,которое может редактировать и сохранять документы HTML и CSS. Иногда полезно начать с базового инструмента,который заставляет вас писать весь код,прежде чем использовать инструмент,который включает такие функции,как подсказки по коду,которые помогают генерировать код для вас. В этом уроке я предлагаю копировать и вставлять код из исходников,однако это формирует хорошую привычку начинать с фактического написания кода,если вы готовы к этому. Вот список некоторых инструментов кодирования,с которыми я знаком. Есть также несколько отличных инструментов,которые можно использовать для кодирования прямо в облаке,таких как Codepen,однако я бы рекомендовал сначала начать с базового редактора кода. Несколько замечаний по поводу инструментов… Там,где я преподаю,мы обычно используем Notepad++,потому что моя учебная среда основана на Windows,и эта программа работает очень хорошо,особенно с точки зрения запуска с базовым редактором,который по умолчанию не включает подсказки по коду. В настоящее время я предпочитаю писать большую часть своего кода прямо в облаке на серверах своих веб-сайтов. Насколько я знаю,Atom — хорошая бесплатная альтернатива Sublime Text,и многим моим знакомым она очень нравится. Однажды я попробовал Atom и почувствовал,что по сравнению с Sublime текст ощущается немного медленнее,в противном случае я пока просто придерживаюсь Sublime. Я думаю,что лучше всего начать с W3Schools. На самом деле я думаю,что вы могли бы просто пройти через все,что перечислено на этом сайте,начиная с HTML,затем CSS,затем Javascript. Я решил создать эту серию учебных пособий,чтобы также объяснить некоторые концепции на очень простом языке,которые,как мне кажется,не обязательно объясняются так же хорошо,как в W3Schools. После того,как вы настроите и начнете работать с HTML,CSS и Javascript,я думаю,что раздел «Как сделать» W3Schools будет полезен для ознакомления с примерами некоторых основных компонентов,таких как ползунки изображений и т. д.,которые вы можете попробовать добавить на свои веб-страницы. в какой-то момент. Я бы сказал,что по крайней мере 80% всего,что связано с созданием веб-сайтов,связано с сильным контролем над управлением файлами. Если ваше управление файлами в настоящее время находится повсюду,сейчас самое время начать с некоторой базовой организации. Код веб-сайта может быть жестоким в том смысле,что если что-то написано не совсем правильно,то он не будет работать. Мы начнем с создания простого «офлайнового» веб-сайта. Это означает,что этот веб-сайт не будет доступен для широкой публики во всемирной паутине как таковой,но его все равно можно будет просматривать через браузер. Это довольно стандартная базовая установка. Нам могут не понадобиться все эти папки для начала,но будет полезно подготовить их в качестве отправной точки для вещей,описанных в последующих руководствах. При создании документов веб-сайта рекомендуется придерживаться следующего соглашения об именовании: Откройте выбранную вами программу редактирования кода,создайте новый пустой документ и сохраните его в папке вашего веб-сайта как index. Всякий раз,когда вы посещаете адрес каталога в своем браузере,например,что-то вроде my-computer/drive/my-webpage-1,файл index.html часто открывается браузером по умолчанию. Помните,я упоминал ранее,что большая часть терминологии HTML-документов относится к стандартной структуре документа. Обычно индексный файл является домашней страницей вашего веб-сайта и во многих отношениях предназначен для «индексирования» или описания основного контента и других страниц вашего веб-сайта и т. д.,подобно индексу книги. Напишите следующий код: Затем сохраните документ. Этот код определяет документ как HTML. Теперь обратите внимание на два «тега» — html и/html. Это открывающие закрывающие теги,и все,что находится между ними,определяется как «принадлежащее» элементу html. Поздравляем,вы создали свой первый HTML-документ. Однако в нем пока ничего нет… Теперь перейдите в W3Schools — HTML. Это абзац. Теперь сохраните документ,перейдите к документу на своем компьютере и откройте его в веб-браузере (например,Chrome,Firefox,Explorer и т. д.). Вы должны увидеть заголовок документа на вкладке браузера и другие элементы,видимые в «теле» веб-страницы. В частности,при запуске я рекомендую использовать клавишу табуляции на клавиатуре,чтобы сделать отступ и отформатировать код следующим образом. Это упрощает просмотр структуры открывающего и закрывающего тегов: Это абзац. Это относительно экстремально,большинство программистов сохранят такие теги,как title,h2 и p,в одной строке,но для абсолютного новичка,я думаю,полезно выработать привычку форматировать свой код таким образом,чтобы больше легко определить открывающие и закрывающие теги и увидеть структуру с первого взгляда. Все,что находится между тегами html,определено как «принадлежит» определению HTML. Точно так же все,что находится между открывающим и закрывающим тегами h2,определяется как основной заголовок и так далее. Как правило,большинство тегов имеют открывающий и закрывающий теги. Здесь важно то,что существует «вложенная» структура. Тег h2 находится внутри тегов body,которые находятся внутри тегов html. Это означает,что тег h2,например,наследует свойства своих «родительских» тегов,и эта вложенная структура определяет структуру html. Это странный пример,но просто скажем,что я хотел закодировать структуру дома (и это,конечно,недопустимый HTML-код). Тогда,если бы мне сказали расположить стену в определенном месте,дверь и окно были бы связаны со стеной или «принадлежали ей» и,следовательно,могли бы наследовать определенные свойства,назначенные стене. Открывающий и закрывающий теги определяют структуру. Речь идет о том,что чему принадлежит и как различные компоненты соотносятся друг с другом. HTML — это язык,который определяет структуру,используя эту простую систему элементов внутри элементов. При просмотре веб-сайта вы должны заметить,что тег h2 отображается крупнее и жирнее,чем текст абзаца. Здесь браузер применяет стили по умолчанию к этим элементам на основе их определения. В Chrome вы можете щелкнуть правой кнопкой мыши,а затем «осмотреть»,и это обрисует в общих чертах все стили,которые браузер применяет к элементу,включая «таблицу стилей пользовательского агента» по умолчанию. В следующем уроке я расскажу о CSS более подробно. Различные браузеры могут применять разные стили по умолчанию,и иногда веб-разработчики предпочитают использовать что-то вроде сброса CSS или нормализации CSS,чтобы лучше контролировать стили браузера по умолчанию. Я расскажу об этом более подробно в следующих уроках,но сейчас я не думаю,что вам нужно слишком беспокоиться об этом. Мой подход заключается в том,чтобы,как правило,использовать стили браузера по умолчанию и устранять несоответствия браузера,если они применяются только к элементам,которые я использую. Тем не менее,я думаю,что очень важно соблюдать стиль браузера по умолчанию,потому что,особенно когда вы только начинаете,а также когда вы начинаете беспокоиться об оптимизации для поисковых систем,это может помочь вам визуально,в самой грубой форме,показать,что ваши различные элементы на самом деле есть. И это относится к семантике. Тип используемых вами элементов помогает поисковым системам и ботам понять содержание. Вероятно,сейчас самое время приступить к редактированию содержимого вашего веб-сайта. Вы можете начать с редактирования заголовка,заголовка страницы и абзаца,стараясь не перепутать удаление или перепутать какой-либо из открывающих и закрывающих тегов. Теперь посетите W3Schools — HTML — Lists,скопируйте и вставьте список в свой документ. Сохраните его,затем перейдите в браузер и обновите его. Ваш код должен выглядеть примерно так. Привет,меня зовут Генри,и это мой первый сайт. Я заинтересован в: Я думаю,что это хорошее место,чтобы завершить часть 1,однако,по моему опыту,большинство студентов стремятся продолжить с более «забавными» вещами,которые я рассматриваю в части 2,включая: Если вы хотите быть в курсе,когда я публикую новый контент,вам лучше всего присоединиться к моему списку рассылки,так как я не стараюсь размещать свои уроки и статьи в социальных сетях. В противном случае вы всегда можете следить за моей работой на Youtube,Twitter,Instagram,Reddit,Artstation,LinkedIn и Behance. Этот курс научит вас создавать веб-страницы с нуля с использованием самого современного стандарта HTML — HTML5. HTML5 — это новейший стандарт кодирования веб-страниц. Независимо от того,являетесь ли вы новичком или опытным веб-дизайнером,вам необходимо знать последние новости об архитектуре HTML. Стандарты HTML5 привносят несколько новых тегов,в том числе теги,улучшающие мультимедиа и анимацию. Вместо неуклюжих Flash-приложений вы используете тег canvas. Вместо того,чтобы встраивать стороннее программное обеспечение для просмотра пользователями видео или аудио,вы можете использовать теги видео и аудио. Это лишь некоторые из новых тегов,доступных для вас. Мы начнем с создания простой веб-страницы HTML и закончим списком различных тегов,новых в HTML 5. Мы также даем вам список нескольких устаревших тегов,которые больше не используются. Вы по-прежнему можете использовать их в дизайне веб-сайтов HTML 5,но устаревшие функции часто со временем удаляются. Если вы новичок в HTML 5 или просто хотите расширить свои знания в области веб-дизайна,этот комплексный курс предоставляет вам пошаговое руководство и несколько часов демонстраций HD-видео,которые помогут вам освоить новейшие разработки в области архитектуры веб-приложений. и стандарты. Что такое HTML? HTML — это основа веб-страниц. Ваш браузер анализирует и переводит HTML-код,созданный веб-разработчиками,и отображает код на привлекательной странице,которую вы видите как веб-приложение. HTML5 — это последняя версия формата и синтаксиса языка. HTML5 отказывается от некоторых старых стандартов,таких как наборы фреймов,но новый синтаксис вводит некоторые полезные теги контента,такие как «видео» и «аудио». Как работает Интернет Интернет представляет собой одну большую сеть компьютеров. Эти компьютеры в основном обслуживают веб-контент (HTML-страницы),но есть и другие типы компьютеров,подключенных к сети Интернет. Каждому компьютеру (или серверу) присваивается IP-адрес. Интернет работает с IP-адресами,чтобы идентифицировать сервер вашего веб-сайта среди миллионов других. Однако ввод IP-адресов в браузере неудобен для пользователя. Дружественный URL-адрес или адрес веб-сайта,который вы вводите в браузере,преобразуется в IP-адрес с помощью серверов,называемых серверами имен или системами доменных имен (DNS). Как только адрес найден в Интернете,веб-сервер отправляет обратно страницу в формате HTML. Этот HTML-код транслируется с помощью веб-браузера,и именно так вы можете просматривать изображения,макеты,контент и видео в Интернете. Разница между Интернетом и просмотром веб-страниц Когда вы только начинаете заниматься веб-дизайном,Интернет,просмотр веб-страниц и техническая сторона работы в сети могут сбивать с толку. Интернет,как мы уже говорили,представляет собой сеть компьютеров. Эти компьютеры могут быть серверами,принтерами,маршрутизаторами,коммутаторами и другими формами аппаратного обеспечения (как виртуального,так и физического) для связи. Вы также можете держать компьютеры закрытыми за брандмауэром,чтобы защитить интернет-трафик от проникновения в частную сеть. Интернет иногда называют «Интернетом»,но просмотр веб-страниц отличается от реального Интернета. Просмотр веб-страниц — это термин,используемый для веб-сервера,предоставляющего браузерам (например,Chrome,Internet Explorer,Firefox) контент. Вы можете думать об Интернете как о библиотеке контента,распространяемой по всему миру. Веб-браузер — это программа для чтения,которая позволяет вам читать содержимое,хранящееся в Интернете. URL-адреса веб-страниц Теперь,когда вы понимаете,как веб-страницы отображаются в веб-браузере,вы также должны понимать,как работает URL-адрес. URL — это адрес,который вы вводите в адресную строку. Домен — это основной адрес вашего сайта (помните,доменное имя транслируется в IP-адрес). Ваш домен содержит каталоги и файлы. Каталоги классифицируют и организуют ваш сайт,а страницы — это физические файлы,содержащие ваш контент. URL также могут содержать переменные строки запроса. Переменная строки запроса — это динамическое значение,которое помогает отображать содержимое в зависимости от ввода. yourdomain.com/products?color=blue Вы можете использовать несколько переменных строки запроса,используя амперсанд ("&") для их объединения. Следующий URL-адрес использует как переменную цвета,так и переменную размера,чтобы определить,какие виджеты отображать для читателя. yourdomain.com/products?color=blue&size=small HTML не анализирует эти значения,но вы можете использовать JavaScript или предпочитаемый внутренний язык для анализа и отображения содержимого страницы на основе этих значений. Чем занимается веб-дизайнер? Веб-дизайнер создает макет для ваших веб-страниц. Большинство веб-сайтов используют один и тот же макет на всем сайте с небольшими различиями в зависимости от страницы. Например,домашняя страница будет использовать ту же цветовую схему и логотип,но страницы продуктов будут иметь несколько иной макет,чем домашняя страница. Веб-дизайнеры занимаются тем,чтобы сделать сайты привлекательными,удобными для пользователей и удобными для поисковых систем,чтобы боты могли правильно читать и анализировать контент. Веб-дизайнеры должны знать HTML,чтобы работать с дизайном,но другие языки,которые хорошо добавить в свой набор инструментов,— это jQuery или JavaScript,CSS и языки бэкэнда,такие как PHP или C#. Что вам нужно для веб-дизайна? На рынке есть несколько инструментов для веб-дизайнеров. Вы должны сначала научиться распознавать и работать с синтаксисом HTML,прежде чем использовать какие-либо инструменты,которые автоматически создают синтаксис. При выборе конструктора ищите тот,который позволяет создавать сценарии CSS,работает с JavaScript,не мешает написанию внутреннего кода на страницах и помогает создавать адаптивный,удобный для мобильных устройств дизайн. Чему следует научиться? Этот класс фокусируется на HTML5,который является основным синтаксисом и языком Интернета. Однако вам следует выучить несколько других языков,если вы хотите работать в мире веб-дизайна. Вам необходимо добавить CSS к вашим языкам,потому что CSS — это язык дизайна для Интернета. HTML5 отображает контент,но CSS — это язык,который размещает контент в определенных областях сайта. JavaScript — еще один необходимый язык для Интернета. JavaScript (JS) — это клиентский язык,который интегрируется с браузером и веб-страницей для создания динамических интерфейсов. Например,когда пользователь нажимает кнопку,вы можете открыть пункт меню,из которого пользователь выбирает другой вариант ввода. Эти выпадающие меню управляются JavaScript. JavaScript делает динамические пользовательские интерфейсы (UI) быстрее,потому что пользователю не нужно ждать загрузки другой веб-страницы,когда он перемещается по вашему веб-сайту. Потребность в скорости и адаптивном дизайне Скорость всегда должна учитываться при разработке веб-сайта. Поскольку скорость Интернета с годами улучшилась,пользователи ожидают,что веб-сайты будут быстро обслуживать контент. Мобильные приложения увеличили потребность в более быстром пользовательском интерфейсе и пользовательском опыте. Мобильные устройства,такие как телефоны и планшеты,по-прежнему не поддерживают пропускную способность,хранилище и память,которые поддерживают настольные компьютеры. Успех веб-сайта зависит от поддержки мобильных устройств,а это означает,что вам необходимо разрабатывать код и изображения для более медленной пропускной способности и меньших экранов. Адаптивный дизайн работает с дизайном вашего рабочего стола. Адаптивный дизайн использует HTML5 и CSS3,чтобы реагировать на размеры экрана ваших посетителей. Например,если посетитель на iPhone открывает ваш сайт,дизайн «отвечает» размеру экрана,а макет корректируется,чтобы пользователю iPhone было легче читать ваши страницы. Адаптивный дизайн работает через переменные,называемые медиа-запросами. Эти запросы ускоряют время загрузки ваших страниц. Ваши изображения должны быть уменьшены в размере,текст должен быть больше,а макет должен соответствовать размеру экрана. HTML-контент на сайте,как правило,одинаков. Единственное отличие состоит в том,что контент подстраивается под меньшие экраны и более низкую скорость передачи данных. Адаптивный дизайн — это шаг вперед по сравнению со стандартным HTML5. Для работы с адаптивным дизайном требуется немного больше навыков,потому что вам также нужно понимать,как работает CSS. Вы можете включить адаптивный дизайн с помощью некоторых инструментов. Например,Twitter Bootstrap — это загрузка CSS и JavaScript,которая помогает создавать адаптивные дизайны без лишнего программирования. . Все остальное в таблице будет внутри этого тега.
. 
<таблица>
<тр>
— table header —. По умолчанию заголовки таблиц выделены жирным шрифтом и также расположены по центру ячейки. <таблица>
Месяц
Аренда
Утилиты
Продукты
Еда вне дома
Развлечения
для табличных данных. 
<таблица>
Месяц
Аренда
Утилиты
Продукты
Еда вне дома
Развлечения
Август
$1500
$150
$350
100 долларов
$50
 Итак, давайте попробуем значение ячейки 10. И это дает немного больше места для дыхания, поэтому оно не кажется таким тесным.
Итак, давайте попробуем значение ячейки 10. И это дает немного больше места для дыхания, поэтому оно не кажется таким тесным.
<граница таблицы = "1" cellpadding = "10" Cellspacing = "0">
<й>
Месяц
Аренда
Утилиты
Еда вне дома
Развлечения
Август
$1500
$150
$350
100 долларов
$50
 Итак, давайте вернем это.
Итак, давайте вернем это. <граница таблицы = "1" cellpadding = "10" Cellspacing = "0">
Месяц
Аренда
Утилиты
Продукты
Еда вне дома
Развлечения
Август
$1500
100 долл. США
$50
$350
100 долларов
$50
 Этот следующий атрибут исправит это.
Этот следующий атрибут исправит это.
Утилиты  Итак, в июньском ряду я создам новую ячейку до июня и поставлю в нее «Осень». Затем я установлю для диапазона строк этой ячейки значение 3, чтобы он охватывал июнь, июль и август.
Итак, в июньском ряду я создам новую ячейку до июня и поставлю в нее «Осень». Затем я установлю для диапазона строк этой ячейки значение 3, чтобы он охватывал июнь, июль и август. <граница таблицы = "1" cellpadding = "10" Cellspacing = "0">
<й>
Месяц
Аренда
Утилиты
Продукты
Еда вне дома
Развлечения
Осень
Июнь
$1500
$100
$50
$350
100 долларов
$50
Июль
$1500
100 долларов
$50
$350
100 долларов
$50
Август
$1500
100 долларов
$50
$350
100 долларов
$50
 Помимо хранения данных, веб-разработчики также использовали таблицы для компоновки веб-дизайна.
Помимо хранения данных, веб-разработчики также использовали таблицы для компоновки веб-дизайна. В заключение
 Многие выпускники устроились на постоянную работу в веб-разработке.
Многие выпускники устроились на постоянную работу в веб-разработке. Похожие сообщения
Как сделать макет и дизайн веб-сайта (без каких-либо дизайнерских навыков!)
Создайте адаптивный макет веб-сайта с помощью flexbox (пошаговое руководство)
Супер простое руководство по Gulp для начинающих Ваша первая форма — Изучите веб-разработку
 Мы рассмотрим каждую из этих подтем более подробно позже в этом модуле.
Мы рассмотрим каждую из этих подтем более подробно позже в этом модуле. Предпосылки: Базовая компьютерная грамотность и базовое
понимание HTML. Цель: Познакомиться с тем, что такое веб-формы, для чего они используются, как
чтобы подумать об их разработке и основных HTML-элементах, которые вам понадобятся
для простых случаев.  Элементы управления могут быть однострочными или многострочными текстовыми полями, раскрывающимися списками, кнопками, флажками или переключателями, и в основном создаются с использованием элемента
Элементы управления могут быть однострочными или многострочными текстовыми полями, раскрывающимися списками, кнопками, флажками или переключателями, и в основном создаются с использованием элемента , хотя есть и другие элементы, о которых нужно узнать.
, , , <текстовое поле> и <кнопка> .
Элемент
, например:
заказан L ист. Давайте с самого начала поместим открывающий и закрывающий теги «ol» под нашим заголовком,чтобы потом не забыть. Поместите новую строку между открывающим и закрывающим тегами «ol».
Поместите новую строку между открывающим и закрывающим тегами «ol». <ол>
по той же причине,что и <ол>
 Теперь у вас должно быть три одинаковых элемента списка,перечисленных как 1,2 и 3. Теперь все,что вам нужно сделать,это изменить текст между тегами «li» в последних двух элементах списка на две другие удивительные вещи о вашем животном. . Когда вы закончите,у вас должен получиться упорядоченный список удивительных фактов о вашем животном.
Теперь у вас должно быть три одинаковых элемента списка,перечисленных как 1,2 и 3. Теперь все,что вам нужно сделать,это изменить текст между тегами «li» в последних двух элементах списка на две другие удивительные вещи о вашем животном. . Когда вы закончите,у вас должен получиться упорядоченный список удивительных фактов о вашем животном. ) и введите строку ниже,заполнив пустое поле именем вашего животного. Если бы я был ______,я бы...
 1469 ⌘ Command+V ) в новой строке под вторым заголовком. Теперь два одинаковых списка должны появиться на вашем сайте.
1469 ⌘ Command+V ) в новой строке под вторым заголовком. Теперь два одинаковых списка должны появиться на вашем сайте. Видео
 Давайте введем тег
Давайте введем тег ,а затем название,которое вы хотите для своего видео. Самое простое,что вы можете поставить,это ______ Видео
CSS
 На нашем сайте нет пользовательских цветов,шрифтов,интервалов и т. д. Если вы помните,в начале нашего урока мы сказали,что будем размещать информацию на нашем веб-сайте с помощью HTML,а затем стилизовать ее с помощью CSS. Пришло время добавить немного стиля!
На нашем сайте нет пользовательских цветов,шрифтов,интервалов и т. д. Если вы помните,в начале нашего урока мы сказали,что будем размещать информацию на нашем веб-сайте с помощью HTML,а затем стилизовать ее с помощью CSS. Пришло время добавить немного стиля! 
 д. (/это должно быть одно слово). Убедитесь,что вы не удалили точку с запятой в конце строки. В конце всех строк свойства должна стоять точка с запятой.
д. (/это должно быть одно слово). Убедитесь,что вы не удалили точку с запятой в конце строки. В конце всех строк свойства должна стоять точка с запятой. ШАГ 3:СТРАНИЦА ФАКТОВ
Настройка
,чтобы она совпадала с index.html ,и мы узнали,что самый простой способ сделать это — использовать команды копирования и вставки. . Сначала выделите все,от открывающего тега «head» до закрывающего тега «head»,и удалите его. Затем перейдите к index.html,щелкнув его на левой боковой панели,и выделите все,от открывающего тега «head» до закрывающего тега «head». Скопируйте его,перейдите на fact.html и вставьте прямо под открывающим тегом «html».
Сначала выделите все,от открывающего тега «head» до закрывающего тега «head»,и удалите его. Затем перейдите к index.html,щелкнув его на левой боковой панели,и выделите все,от открывающего тега «head» до закрывающего тега «head». Скопируйте его,перейдите на fact.html и вставьте прямо под открывающим тегом «html». Панель навигации
 Они могут переходить с «Mac» на «iPad»,на «iPhone» и т. д. Мы хотим иметь возможность переходить от «Домой» к «Интересным фактам» и обратно,поэтому мы сделаем панель навигации,чтобы упростить эту задачу.
Они могут переходить с «Mac» на «iPad»,на «iPhone» и т. д. Мы хотим иметь возможность переходить от «Домой» к «Интересным фактам» и обратно,поэтому мы сделаем панель навигации,чтобы упростить эту задачу.  html.
html. . Что бы вы ни разместили внутри,это не будет считаться кодом для отображения чего-либо на вашей веб-странице. Добавьте новую строку под своим заголовком для страницы забавных фактов и напишите следующее:
Код
<ул>
 Какой тег имеет элемент списка? Создайте два элемента списка,используя их открывающие и закрывающие теги. В первом пункте нашего списка должно быть написано «Дом»,а во втором — «Забавные факты».
Какой тег имеет элемент списка? Создайте два элемента списка,используя их открывающие и закрывающие теги. В первом пункте нашего списка должно быть написано «Дом»,а во втором — «Забавные факты». <ул>
 Основываясь на этой информации,мы напечатаем наши ссылки,как показано ниже.
Основываясь на этой информации,мы напечатаем наши ссылки,как показано ниже. <ул>
 html прямо под заголовком вашей страницы (под элементом
html прямо под заголовком вашей страницы (под элементом ) . Теперь ваша панель навигации должна появиться на обеих страницах!
Генератор случайных фактов
 Затем назовите файл «script.js». Убедитесь,что ваш файл имеет именно такое имя,потому что это будет важно позже.
Затем назовите файл «script.js». Убедитесь,что ваш файл имеет именно такое имя,потому что это будет важно позже.  Кроме того,каждая строка должна заканчиваться точкой с запятой,как в CSS. Все внутри этих фигурных скобок происходит последовательно (одно за другим).
Кроме того,каждая строка должна заканчиваться точкой с запятой,как в CSS. Все внутри этих фигурных скобок происходит последовательно (одно за другим).  Это означает,что вы соединяете части вместе,как добавляете бусы к ожерелью. Вы делаете предложение все длиннее и длиннее,добавляя к нему все больше частей.
Это означает,что вы соединяете части вместе,как добавляете бусы к ожерелью. Вы делаете предложение все длиннее и длиннее,добавляя к нему все больше частей.  Помните,что «[имя животного]» является предметом ваших предложений,поэтому начинайте каждый факт с глагола. Например,первым фактом для веб-сайта лося будет «могут иметь рога,которые могут весить 50-60 фунтов» без точки в конце. Предложение,которое будет сделано с этим фактом,будет таким:«У лося могут быть рога,которые могут весить 50-60 фунтов». Помните,что это образовано от объединения «Лось» с «могут иметь рога,которые могут весить 50-60 фунтов» и «.»
Помните,что «[имя животного]» является предметом ваших предложений,поэтому начинайте каждый факт с глагола. Например,первым фактом для веб-сайта лося будет «могут иметь рога,которые могут весить 50-60 фунтов» без точки в конце. Предложение,которое будет сделано с этим фактом,будет таким:«У лося могут быть рога,которые могут весить 50-60 фунтов». Помните,что это образовано от объединения «Лось» с «могут иметь рога,которые могут весить 50-60 фунтов» и «.» и перед конечным тегом . Этот тег сообщает странице фактов,что нужно искать стиль в style.css. Если бы этой строки не существовало,цвета,которые мы изменили в нашем файле CSS,на самом деле не отображались бы на нашей странице. Этот тег «ссылка» также находится на странице index.html. Мы собираемся добавить аналогичную строку,чтобы сообщить fact.html,что нужно просмотреть script.js,чтобы получить случайно сгенерированный факт. В новой созданной строке введите следующий код:\
Этот тег «ссылка» также находится на странице index.html. Мы собираемся добавить аналогичную строку,чтобы сообщить fact.html,что нужно просмотреть script.js,чтобы получить случайно сгенерированный факт. В новой созданной строке введите следующий код:\
 Как ни странно,тегом кнопки является «кнопка»,поэтому введите строку ниже.
Как ни странно,тегом кнопки является «кнопка»,поэтому введите строку ниже.  Мы собираемся добавить раздел или подразделение для этого заполнителя. Тег для подразделения — «div». Мы также добавляем идентификатор,соответствующий некоторому стилю CSS. Напишите приведенный ниже код в только что добавленной строке,заполнив пустое место именем вашего животного.
Мы собираемся добавить раздел или подразделение для этого заполнителя. Тег для подразделения — «div». Мы также добавляем идентификатор,соответствующий некоторому стилю CSS. Напишите приведенный ниже код в только что добавленной строке,заполнив пустое место именем вашего животного. ШАГ 4:ПУБЛИКАЦИЯ ВЕБ-САЙТА
 Затем вы можете добавить описание,если хотите,но это не обязательно. Затем снова нажмите «Опубликовать». Должна появиться ссылка на ваш опубликованный веб-сайт,поэтому нажмите на эту ссылку.
Затем вы можете добавить описание,если хотите,но это не обязательно. Затем снова нажмите «Опубликовать». Должна появиться ссылка на ваш опубликованный веб-сайт,поэтому нажмите на эту ссылку. Как закодировать простую веб-страницу с помощью HTML
Демонстрационное видео о том,как закодировать простую веб-страницу с помощью HTML  Он разработан,чтобы обеспечить вводную основу для кодирования для Интернета. Этот учебник начинается с основ работы с HTML и охватывает следующие темы:
Он разработан,чтобы обеспечить вводную основу для кодирования для Интернета. Этот учебник начинается с основ работы с HTML и охватывает следующие темы:Базовая концепция HTML
 Вы увидите код,который браузер использует для отображения веб-страницы. Код может показаться немного громоздким,если вы только начинаете,но главное в том,что этот код представляет собой HTML-документ,и ваш браузер переводит этот код на веб-страницу,которую вы видите.
Вы увидите код,который браузер использует для отображения веб-страницы. Код может показаться немного громоздким,если вы только начинаете,но главное в том,что этот код представляет собой HTML-документ,и ваш браузер переводит этот код на веб-страницу,которую вы видите. Роль HTML и CSS
 д.
д. Структура HTML
 Он также может включать подзаголовки и различные разделы документа,а также нижний колонтитул с такими элементами,как нумерация страниц. Ваш документ может также включать некоторую информацию,которая включена в документ,но не обязательно должна быть видна в «теле» основного документа. Например,это может быть информация об авторе,комментарии,информация об авторских правах и т. д.
Он также может включать подзаголовки и различные разделы документа,а также нижний колонтитул с такими элементами,как нумерация страниц. Ваш документ может также включать некоторую информацию,которая включена в документ,но не обязательно должна быть видна в «теле» основного документа. Например,это может быть информация об авторе,комментарии,информация об авторских правах и т. д. Инструменты кодирования

 Я расскажу об этом в последующих уроках,однако для всего остального,особенно когда я хочу просто закодировать веб-страницу или что-то подобное,я работаю с текстом Sublime. Мне очень нравится,как вы можете попробовать Sublime Text без лицензии (при сохранении появляется периодический запрос). Я купил лицензию на Sublime text несколько лет назад и очень доволен этой программой.
Я расскажу об этом в последующих уроках,однако для всего остального,особенно когда я хочу просто закодировать веб-страницу или что-то подобное,я работаю с текстом Sublime. Мне очень нравится,как вы можете попробовать Sublime Text без лицензии (при сохранении появляется периодический запрос). Я купил лицензию на Sublime text несколько лет назад и очень доволен этой программой. Полезные ссылки

Управление файлами
Создание «офлайнового» веб-сайта
 – Я расскажу о получении сайтов в Интернете в следующем уроке.
– Я расскажу о получении сайтов в Интернете в следующем уроке. Настройка каталога
Именование файлов
Индексный файл
 html.0003
html.0003 Структура и форматирование HTML
 Выберите и скопируйте пример кода HTML-документа и вставьте его поверх кода,который вы только что написали. Это действительно хорошая отправная точка для базового документа веб-страницы. Это должно выглядеть примерно так:
Выберите и скопируйте пример кода HTML-документа и вставьте его поверх кода,который вы только что написали. Это действительно хорошая отправная точка для базового документа веб-страницы. Это должно выглядеть примерно так:<голова>
Это заголовок
<голова><название>Заголовок страницы <тело>
Это заголовок

 Я мог бы сделать что-то вроде этого:
Я мог бы сделать что-то вроде этого:<дом><стена><дверь><дверная ручка><окно>
Семантический HTML и стили браузера по умолчанию

 Например,если это список текстовых элементов,такой как список покупок,стиль браузера по умолчанию будет отображать его как список,если он правильно определен как элемент списка.
Например,если это список текстовых элементов,такой как список покупок,стиль браузера по умолчанию будет отображать его как список,если он правильно определен как элемент списка. <голова>
Моя первая веб-страница
 Обратите внимание на «локальный» путь к файлу в адресной строке,а также стиль браузера по умолчанию,применяемый к различным элементам HTML.
Обратите внимание на «локальный» путь к файлу в адресной строке,а также стиль браузера по умолчанию,применяемый к различным элементам HTML. Онлайн-курс:изучение HTML — создание веб-страниц с использованием HTML5

Этот курс научит вас всем основам HTML,включая новейшие стили CSS. Мы обсудим базовый синтаксис и перейдем к более продвинутым функциям,таким как JavaScript с анимацией,CSS3 и мультимедийные запросы,а также стилизация с помощью некоторых новых тегов HTML5. Мы не просто обсуждаем HTML5,но также рассказываем вам,как выполнять реальные элементы дизайна,используя встроенные классы CSS. Мы также обнаруживаем новейшие теги полей форм,которые значительно упрощают сбор информации и ввод данных от ваших пользователей.
Мотивация курса
 В этом уроке вы познакомитесь с HTML5 и языком в целом,чтобы вы могли начать работу с веб-дизайном и программированием.
В этом уроке вы познакомитесь с HTML5 и языком в целом,чтобы вы могли начать работу с веб-дизайном и программированием. 
 Используя HTML,вы создаете этот контент в презентабельном формате. Если этот формат нарушен,веб-браузер не может определить,как форматировать и отображать содержимое. По этой причине важно,чтобы вы написали правильный синтаксис при создании веб-страницы HTML5,независимо от того,создается ли она динамически с помощью внутреннего языка или вы пишете статические страницы,которые не изменяются.
Используя HTML,вы создаете этот контент в презентабельном формате. Если этот формат нарушен,веб-браузер не может определить,как форматировать и отображать содержимое. По этой причине важно,чтобы вы написали правильный синтаксис при создании веб-страницы HTML5,независимо от того,создается ли она динамически с помощью внутреннего языка или вы пишете статические страницы,которые не изменяются.  Когда вы видите URL-адреса веб-сайтов,которые содержат вопросительный знак ("?") в адресе,переменные,содержащиеся после вопросительного знака,являются значениями строки запроса. Например,вы можете захотеть показывать синие виджеты только после того,как посетитель щелкнет определенную ссылку. Вы можете использовать переменную строки запроса,например,"color=blue" после вопросительного знака в URL-адресе. Ниже приведен пример URL-адреса с этой переменной строки запроса.
Когда вы видите URL-адреса веб-сайтов,которые содержат вопросительный знак ("?") в адресе,переменные,содержащиеся после вопросительного знака,являются значениями строки запроса. Например,вы можете захотеть показывать синие виджеты только после того,как посетитель щелкнет определенную ссылку. Вы можете использовать переменную строки запроса,например,"color=blue" после вопросительного знака в URL-адресе. Ниже приведен пример URL-адреса с этой переменной строки запроса. 
 На рынке есть два основных программного обеспечения для веб-дизайна:Visual Studio и Dreamweaver. Visual Studio — это продукт Microsoft,который в основном используется с веб-сайтами .NET. Dreamweaver — это визуальный инструмент,помогающий дизайнерам создавать веб-сайты,и в основном он используется с PHP. Конечно,на рынке есть и другие инструменты,но эти самые популярные. У большинства дизайнеров есть копия Adobe Photoshop для редактирования изображений. У вас также должен быть удобный редактор CSS. Notepad++отлично подходит для редактирования нескольких языков,включая CSS.
На рынке есть два основных программного обеспечения для веб-дизайна:Visual Studio и Dreamweaver. Visual Studio — это продукт Microsoft,который в основном используется с веб-сайтами .NET. Dreamweaver — это визуальный инструмент,помогающий дизайнерам создавать веб-сайты,и в основном он используется с PHP. Конечно,на рынке есть и другие инструменты,но эти самые популярные. У большинства дизайнеров есть копия Adobe Photoshop для редактирования изображений. У вас также должен быть удобный редактор CSS. Notepad++отлично подходит для редактирования нескольких языков,включая CSS.  Во-первых,динамический внутренний язык полезен. Если вы предпочитаете работать в среде Linux (Apache),лучше всего изучать родные для Linux языки,такие как PHP. PHP также используется с готовым программным обеспечением,таким как Joomla и WordPress,поэтому знание этого языка поможет вам создавать проекты для таких типов сайтов. C# и VB.NET — это языки для веб-сайтов Microsoft.
Во-первых,динамический внутренний язык полезен. Если вы предпочитаете работать в среде Linux (Apache),лучше всего изучать родные для Linux языки,такие как PHP. PHP также используется с готовым программным обеспечением,таким как Joomla и WordPress,поэтому знание этого языка поможет вам создавать проекты для таких типов сайтов. C# и VB.NET — это языки для веб-сайтов Microsoft. 
 Если тот же пользователь открывает ваш сайт в настольном веб-браузере,сайт снова настраивается для большего экрана. Говорят,что дизайн является адаптивным,поскольку он подходит для разных размеров экрана без особого изменения кода.
Если тот же пользователь открывает ваш сайт в настольном веб-браузере,сайт снова настраивается для большего экрана. Говорят,что дизайн является адаптивным,поскольку он подходит для разных размеров экрана без особого изменения кода. 



 Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, именно они отвечают за корректное отображение веб-страницы.
Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, именно они отвечают за корректное отображение веб-страницы.
 Однако, если вы решите внести собственные изменения в макет страницы, то PSD-файл вы также найдёте в архиве к странице.
Однако, если вы решите внести собственные изменения в макет страницы, то PSD-файл вы также найдёте в архиве к странице. Далее следует набор тегов:
Далее следует набор тегов:


 Узнайте, как создать HTML-страницу – широко используемый язык разметки для Интернета.
Узнайте, как создать HTML-страницу – широко используемый язык разметки для Интернета. Этот тег помещается в начало документа.
Этот тег помещается в начало документа.

 Nunc фасилизис
vel nisl lacinia cursus. Cras sucipit augue sed volutpat
происшествие Энейское изречение tincidunt urna, quis eleifend
quam mattis eu. Integer sollicitudin, nisl faucibus aliquam
ullamcorper, metus sapien scelerisque lorem, at ornare dui
орки не орки. Integer tempus consectetur metus, vitae
blandit nibh aliquam nec. Pellentesque вестибюль арку эгет
ante sollicitudin, id accumsan dui molestie. Приостановить
vehicula semper dui id congue. Suspendisse Sed Velit сидеть
амет велит луктус вариус. Ut condimentum tincidunt consequat.
Sed eu ligula non magna scelerisque auctor.
Nunc фасилизис
vel nisl lacinia cursus. Cras sucipit augue sed volutpat
происшествие Энейское изречение tincidunt urna, quis eleifend
quam mattis eu. Integer sollicitudin, nisl faucibus aliquam
ullamcorper, metus sapien scelerisque lorem, at ornare dui
орки не орки. Integer tempus consectetur metus, vitae
blandit nibh aliquam nec. Pellentesque вестибюль арку эгет
ante sollicitudin, id accumsan dui molestie. Приостановить
vehicula semper dui id congue. Suspendisse Sed Velit сидеть
амет велит луктус вариус. Ut condimentum tincidunt consequat.
Sed eu ligula non magna scelerisque auctor.
 Nullam at nibh aliquet, tincidunt
lorem et, facilisis enim. Praesent id felis сит амет квам
dignissim volutpat. Nam nec cursus mi, quis tincidunt justo.
Nullam at nibh aliquet, tincidunt
lorem et, facilisis enim. Praesent id felis сит амет квам
dignissim volutpat. Nam nec cursus mi, quis tincidunt justo.