Макеты и шаблоны сайтов для верстки в формате figma бесплатно на Midlcode.com
Thalby
Шаблон сайта туристической группы. Но прекрасно подойдет для любых ваших целей.
Заказать верстку Смотреть макет
EVARUGS
Шаблон сайта для автомобильных ковриков. Люди всегда будут ухаживать за своим автомобилем, будто он живое существо. Макет не очень сложный, и прекрасно подходит для новичков.
Заказать верстку Смотреть макет
Healthy food
Шаблон сайта для здоровой еды. Спорт, спорт, спорт! Как же много для него нужно. Данный макет сайта выполнен очень интересно и необычно.
Заказать верстку Смотреть макет
Vita-Juice
Сайт онлайн-магазина соков
Заказать верстку Смотреть макет
А.
 СТРОЙ
СТРОЙКрасивый и современный дизайн сайта на тему строительства и ремонта
Заказать верстку Смотреть макет
Containers
Простой и лаконичный дизайн сайта для ваших проектов
Заказать верстку Смотреть макет
Crypter
Красивый дизайн NFT сайта. Современный макет сайта подойдет для вашего стартапа или личного хранения фото, видео и прочих документов
Заказать верстку Смотреть макет
Womazing
Макет интернет магазина одежды. Дизайн макета простой, но в тоже время современный. Прекрасно подойдет для начального развития вашего интернет-магазина.
Заказать верстку Смотреть макет
Camera-Math
Дизайн посадочной страницы сайта для мобильного приложения
Заказать верстку Смотреть макет
EKMI
Дизайн сайта интернет магазина мебели
Заказать верстку Смотреть макет
YANKI
Дизайн сайта интернет магазина одежды
Заказать верстку Смотреть макет
Атлант-Газ
Дизайн сайта коммерческой компании по перевозки газа.
Заказать верстку Смотреть макет
Senseimedia
Дизайн сайта дизайнерской студии. Макет выполнен в трех цветовых схемах.
Заказать верстку Смотреть макет
Solar
Дизайн сайта коммерческой организации солнечных электростанций
Заказать верстку Смотреть макет
Dmitry
Дизайнерский макет сайта личного блога фронтенд разработчика
Заказать верстку Смотреть макет
E-Mentor
Простой макет образовательной платформы. Прекрасно подойдет для ваших услуг на просторах интернета
Заказать верстку Смотреть макет
Medi
Простой макет для оказания медецинских услуг. Прекрасно подойдет для ваших услуг в интернете
Прекрасно подойдет для ваших услуг в интернете
Заказать верстку Смотреть макет
Gidrotsikly
Макет сайта интернет магазина по продажам водных средств передвижения.
Заказать верстку Смотреть макет
Explorer
Прекрасный макет для вашего личного блога. Простой, красивый макет для вас.
Заказать верстку Смотреть макет
Company
Простой макет сайта грузоперевозок
Заказать верстку Смотреть макет
Ojjo
Макет ювелирного магазина. Простой и хороший дизайн.
Заказать верстку Смотреть макет
Vino
Дизайн макета винного магазина.
Заказать верстку Смотреть макет
Takeaway
Красивый макет сайта заказа и доставки еды. Прекрасно подойдет для рекламы и мобильного приложения.
Заказать верстку Смотреть макет
Swingvy
Макет сайта по найму персонала. Отлично подойдет для HR или крупных компаний.
Заказать верстку Смотреть макет
VADE
Макет сайта компаии по иследованию автопилотов для автомобилей
Заказать верстку Смотреть макет
Lightfolio
Простой макет сайта, идеально подойдет для дизайнера или рекламы продукта
Заказать верстку Смотреть макет
Thalby
Крутой макет сайта путеводителя по путешествиям
Заказать верстку Смотреть макет
Макеты сайтов 🦋 Figma Бесплатные для верстки сайта коллекция макетов
Отличная коллекция макетов для верстки Figma 🔥 Выбери Бесплатные макеты Figma для верстки сайта прямо сейчас 🦋 Макеты для верстки сайтов созданные в программе Figma
233 Articles
KURSY ONLINE
Подборка полезных и необходимых плагинов для работы в редакторе Figma. Плейлист с обзором самых популярных плагинов Figma. ТОП плагинов Figma
Плейлист с обзором самых популярных плагинов Figma. ТОП плагинов Figma
Автор PINTA IT
KURSY ONLINE
Дизайн и верстка многостраничного сайта в Figma. Figma лучший редактор для создания макета, вы можете создать красивый и функциональный сайт, который будет удовлетворять потребности ваших пользователей.
Автор PINTA IT
KURSY ONLINE
Обучающий видеоматериал по дизайну приложений в редакторе Figma. Серия роликов про разработку дизайна для мобильных приложений в Figma.
Автор PINTA IT
FIGMA
Готовые веб приложения макеты Figma. Макет содержит все необходимые страницы маркетплейса и готовые элементы. Скачайте этот макет к себе прямо сейчас
Автор PINTA IT
FIGMA
Макеты сайтов Figma — Макет интернет магазина. Отличная коллекция макетов различных сайтов созданных в Figma.
Автор PINTA IT
FIGMA
Отличный Макет Figma оптимизация бизнеса. Бесплатные макеты Figma — Макеты для верстки сайта и обучения. Используй бесплатные макеты Фигма
Автор PINTA IT
FIGMA
Макет Figma программное обеспечение Бесплатные макеты Figma — Макеты для верстки сайта и обучения. Используй бесплатные макеты Фигма
Автор PINTA IT
FIGMA
Макеты Figma — Branding WordShop — Коллекция бесплатных макетов Figma. Скачать макеты Figma. Курсы и обучение Figma. Курс по вёрстке сайтов Бесплатные обучающие материалы по
Автор PINTA IT
FIGMA
Макеты Figma — Dubai — Коллекция бесплатных макетов Figma. Скачать макеты Figma. Курсы и обучение Figma. Курс по вёрстке сайтов Бесплатные обучающие материалы по верстке
Автор PINTA IT
FIGMA
Макеты Figma — Fitness Mirror — Коллекция бесплатных макетов Figma. Скачать макеты Figma. Курсы и обучение Figma. FREE FIGMA Смотри Бесплатные Курсы и обучение материалы
Автор PINTA IT
FIGMA
Макеты Figma — Remote Design Sprint — Коллекция бесплатных макетов Figma. Скачать макеты Figma. Курсы и обучение Figma. Курс по вёрстке сайтов Бесплатные обучающие материалы
Автор PINTA IT
FIGMA
Макеты Figma — Atlant Design — Коллекция бесплатных макетов Figma. Скачать макеты Figma. Курсы и обучение Figma. FREE FIGMA Смотри Бесплатные Курсы и обучение материалы
Автор PINTA IT
FIGMA
Макеты Figma — Макет House — Коллекция бесплатных макетов Figma. Скачать макеты Figma. Бесплатные Курсы и обучение Figma.
Автор PINTA IT
FIGMA
Макеты сайтов Figma — Макет приложения. Отличная коллекция макетов различных сайтов созданных в Figma. Бесплатные макеты Figma для верстки.
Отличная коллекция макетов различных сайтов созданных в Figma. Бесплатные макеты Figma для верстки.
Автор PINTA IT
FIGMA
Макеты сайтов Figma — Макет приложения. Отличная коллекция макетов различных сайтов созданных в Figma. Бесплатные макеты Figma для верстки.
Автор PINTA IT
дизайнов Simple Layout, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть редакционную
Редакция
Просмотреть Vans Digital — Изучение компоновки и композиции
Vans Digital — Исследование компоновки и композиции
Посмотреть дом сообщества Stewart
Общественный дом Стюарта
View Clean Concept — фирменный стиль
Чистая концепция — фирменный стиль
View Type style-boards
Типовые панели
Посмотреть веб-сайт цифрового агентства
Сайт цифрового агентства
Посмотреть исследование макета
Исследование макета
View Vintage Youth — Внутреннее оформление и макеты | Черный
Винтаж Молодежный — Внутреннее оформление и макеты | Черный
Посмотреть веб-сайт Infobip
Веб-сайт Infobip
Посмотреть дизайн веб-сайта Spinn
Дизайн веб-сайта Spinn
Посмотреть веб-сайт Блокчейн
Сайт блокчейна
Просмотреть цифровой пасьянс
Пасьянс Цифровой
Посмотреть типографику Исследование
Исследование типографии
Просмотр журнала MAM®
Магазин MAM®
Просмотр Spotify — исследование макета
Spotify — Изучение макета
View Have Heart — Mobile, Header, Team, About + Color
Have Heart — Mobile, Header, Team, About + Color
Просмотр важности звуков — макеты
Важность звуков — макеты
Просмотр Have Heart — Заголовки веб-сайта
Have Heart — Заголовки веб-сайта
Посмотреть веб-сайт Motionden
Веб-сайт Motionden
Посмотреть арт-дирекшн
Арт-директор
Просмотр ежемесячного выбора шрифта
Ежемесячный выбор шрифта
View Vintage Youth — Внутреннее оформление и макеты | Белый
Винтаж Молодежный — Внутреннее оформление и макеты | Белый
Просмотр Spotify — исследование макета
Spotify — Изучение макета
Посмотреть SyberCamp — целевую страницу цифрового агентства
SyberCamp — целевая страница цифрового агентства
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Идет загрузка еще. ..
..
Лучшие практики веб-верстки – 12 вечных шаблонов пользовательского интерфейса
Тенденции дизайна пользовательского интерфейса могут появляться и исчезать в Интернете, но некоторые шаблоны пользовательского интерфейса выдержали испытание временем. Что делает шаблон пользовательского интерфейса вечным? Соблюдение передовых методов веб-верстки, которые обеспечивают сочетание удобства для пользователя и адаптируемости к меняющимся тенденциям и технологиям.
Есть несколько критериев, которые делают шаблоны пользовательского интерфейса долговечными. Удобство использования — одно из них. Шаблон веб-дизайна пользовательского интерфейса, который «выглядит потрясающе», но не способствует удобству использования долго не протянет .
Наиболее полезные шаблоны пользовательского интерфейса также адаптируются к изменяющимся тенденциям. Например, макеты в виде карт и сетки могут быть реализованы дизайнерами пользовательского интерфейса различными способами. Адаптивность позволяет им продолжать выглядеть современными и модными, даже если они существуют уже много лет. То же самое верно и для других шаблонов пользовательского интерфейса, включенных здесь.
Адаптивность позволяет им продолжать выглядеть современными и модными, даже если они существуют уже много лет. То же самое верно и для других шаблонов пользовательского интерфейса, включенных здесь.
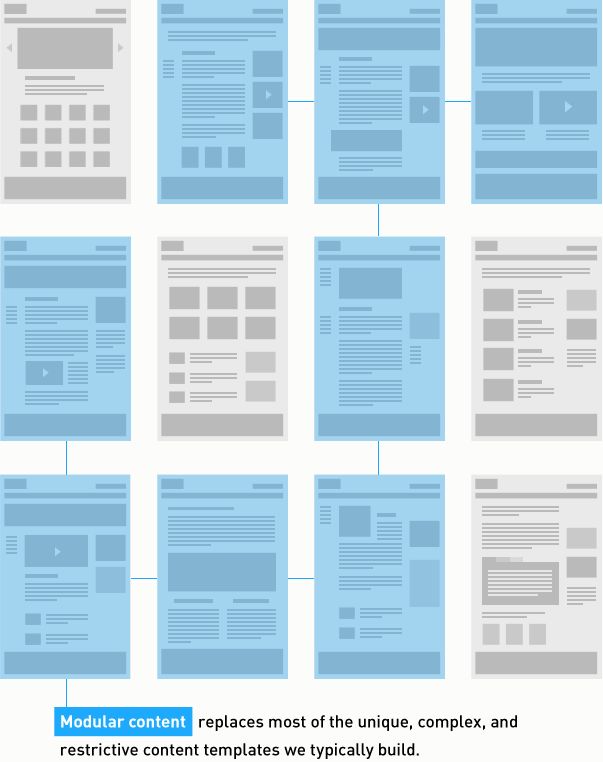
Карточные шаблоны веб-макетов
Карточные макеты были популяризированы такими сайтами, как Pinterest, Facebook и Twitter. Они стали стандартом для новостных сайтов и блогов, так как хорошо подходят для размещения большого количества контента на странице, сохраняя при этом каждую часть отдельной.
Как следует из названия, в этих макетах используются блоки содержимого, которые напоминают физические карты различных форм и размеров. Существует два основных формата макета. В одном макете карточки с одинаковыми размерами располагаются на сетке (как показано на главной странице блога о дизайне Toptal), в то время как в другом используется плавный макет с карточками разного размера, расположенными в упорядоченных столбцах, но без отдельных строк (как в макете Pinterest).
Макеты в виде карточек хорошо работают, потому что они позволяют упорядочивать различное содержимое , сохраняя при этом все части раздельными. Карты также знакомы людям, потому что они узнают карточные предметы из реального мира. Они имеют психологический смысл и просты в использовании для людей, даже если они плохо знакомы с веб-сайтом.
Карты также знакомы людям, потому что они узнают карточные предметы из реального мира. Они имеют психологический смысл и просты в использовании для людей, даже если они плохо знакомы с веб-сайтом.
Макеты с разделенным экраном
Технически макеты с разделенным экраном восходят к 1903 году, к фильму «Жизнь американского пожарного » Эдвина С. Портера. Но в дизайне веб-интерфейсов макеты с разделенным экраном начали набирать популярность в 2013 году и действительно начали набирать обороты в 2016 году9.0005
Макеты с разделенным экраном являются популярным выбором дизайна, когда два элемента должны иметь одинаковый вес на странице , и часто используются в дизайнах, где текст и изображение должны быть на видном месте. Размещение их рядом, а не вертикально или с текстом, наложенным на изображение, является сознательным выбором дизайна, который может придать утонченное минималистское качество. Также часто встречаются два изображения, размещенные рядом, иногда с наложением текста.
Большинство дизайнов с разделенным экраном разделены довольно равномерно, хотя некоторые из них разделены в разных пропорциях. (33:66 или 40:60 кажутся наиболее популярными соотношениями; когда экран делится на части меньшего размера, чем ⅓, это больше похоже на боковую панель, чем на настоящий дизайн разделенного экрана.)
Дизайн с разделенным экраном особенно хорошо подходит для страниц продуктов на сайтах электронной коммерции. Изображения продуктов должны быть заметными на этих страницах, а также важная информация, такая как цена, характеристики, кнопки добавления в корзину и параметры продукта.
Крупная типографика
Крупная типографика существует с момента появления Интернета, но приобрела популярность, когда стал преобладать мобильный дизайн.
Крупный шрифт особенно популярен в заголовках и заголовках, но на некоторых сайтах он также используется в основном тексте. Когда выбран правильный шрифт, крупный текст более удобочитаем и улучшает взаимодействие с пользователем. Кроме того, это делает мощное визуальное заявление. Он особенно популярен в минималистском дизайне, где другие визуальные элементы практически отсутствуют.
Кроме того, это делает мощное визуальное заявление. Он особенно популярен в минималистском дизайне, где другие визуальные элементы практически отсутствуют.
Персонализация
Алгоритмы персонализации существуют уже много лет, адаптируя цифровой опыт к предпочтениям каждого человека. ИИ сделал эти алгоритмы еще более полезными благодаря таким функциям, как алгоритмы предложений, которые теперь могут точно предсказать, что человек захочет посмотреть, прочитать, узнать или купить в следующий раз.
На членских сайтах люди хотят видеть контент, отвечающий их желаниям и потребностям. Основываясь на предыдущем выборе подписчиков, Netflix предлагает превосходные алгоритмы прогнозирования, которые предлагают фильмы и шоу, которые они, скорее всего, посмотрят. Такие сайты, как Medium показывать людям статьи, которые им могут понравиться при входе в систему, основываясь как на том, что они прочитали, так и на том, что им понравилось ранее.
Но персонализация может зайти слишком далеко. Алгоритмы рекламных сетей стали настолько продвинутыми, что иногда они могут предсказать, что люди могут заинтересовать в покупке, даже если они не искали продукт в Интернете или не упоминали его иным образом. Этот уровень предсказания иногда может заставить людей чувствовать, что за ними следят. По этой причине дизайнерам пользовательского интерфейса разумно использовать персонализацию с осторожностью.
Алгоритмы рекламных сетей стали настолько продвинутыми, что иногда они могут предсказать, что люди могут заинтересовать в покупке, даже если они не искали продукт в Интернете или не упоминали его иным образом. Этот уровень предсказания иногда может заставить людей чувствовать, что за ними следят. По этой причине дизайнерам пользовательского интерфейса разумно использовать персонализацию с осторожностью.
Сетки
Сетки долгое время были частью дизайна пользовательского интерфейса, начиная с макетов на основе таблиц в конце 1990-х годов (хотя они использовались в макетах для печати для таких вещей, как книги и газеты, задолго до этого). Когда CSS приобрел популярность для создания макетов, были разработаны более элегантные системы сеток, самым ранним заметным примером является сетка 960.gs.
Сетки обеспечивают визуальный баланс и порядок в дизайне, что облегчает восприятие контента людьми. В то же время сетки могут обеспечить большую гибкость веб-макетов. Большинство сеточных систем используют 12 или 16 столбцов с промежутками между ними. Некоторые веб-сайты, использующие макеты на основе сетки, делают сетки заметной особенностью дизайна. Напротив, другие более тонкие: сетка становится очевидной только при внимательном рассмотрении (а иногда и только тогда, когда реальная сетка накладывается на дизайн).
Большинство сеточных систем используют 12 или 16 столбцов с промежутками между ними. Некоторые веб-сайты, использующие макеты на основе сетки, делают сетки заметной особенностью дизайна. Напротив, другие более тонкие: сетка становится очевидной только при внимательном рассмотрении (а иногда и только тогда, когда реальная сетка накладывается на дизайн).
Помимо сеток компоновки на основе столбцов, базовые сетки обычно используются в веб-дизайне для логического размещения элементов по горизонтали. Это наиболее заметно в типографике, например, при изучении интервалов между строками основного текста и заголовками. Базовый интервал горизонтальной сетки тесно связан с интервалом вертикальной сетки, используемым в веб-дизайне. Внедрение лучших практик использования интервалов на веб-сайте гарантирует, что интервалы будут согласованными и согласованными на всем сайте.
Веб-макеты в журнальном стиле
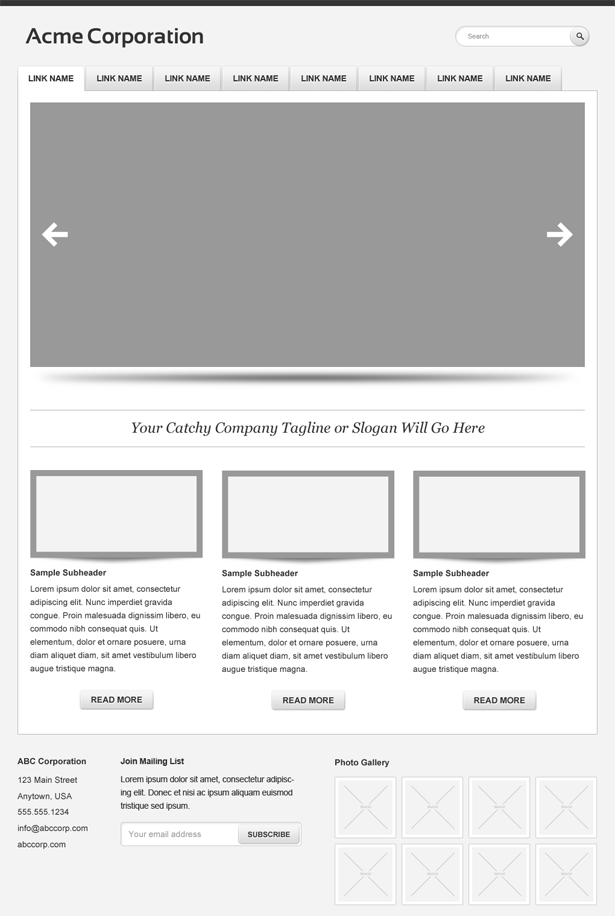
Новости и периодические издания сильно повлияли на макеты журналов в Интернете. В первые дни эти макеты в основном можно было увидеть на новостных сайтах и в онлайн-журналах. Со временем их популярность выросла в других секторах, и теперь их можно увидеть на разных типах сайтов, включая сайты электронной коммерции и блоги.
В первые дни эти макеты в основном можно было увидеть на новостных сайтах и в онлайн-журналах. Со временем их популярность выросла в других секторах, и теперь их можно увидеть на разных типах сайтов, включая сайты электронной коммерции и блоги.
Макеты в журнальном стиле включают избранную статью (или иногда несколько избранных статей в карусели или аналогичном формате), а также второстепенные и третичные статьи на главной странице. Они также, как правило, имеют несколько столбцов для контента, иногда разделенных на разделы. Эти веб-макеты хорошо подходят для сайтов с большим количеством контента, особенно тех, на которые ежедневно добавляется свежий контент.
Одностраничные макеты
Одностраничные макеты размещают весь основной контент сайта на одной веб-странице. Навигация осуществляется с помощью прокрутки, часто с помощью ярлыков для перехода к определенным разделам, а иногда и с эффектами прокрутки параллакса. Иногда они могут использовать второстепенные страницы для условий, политик конфиденциальности или другой информации, которая не является частью основного контента, но это не должно препятствовать тому, чтобы макет считался одностраничным.
Одностраничные макеты веб-сайтов — отличное решение для сайтов с разреженным контентом. Они также являются идеальным выбором для повествовательного контента, такого как интерактивные детские книги.
F- и Z-шаблоны
F- и Z-шаблоны относятся к тому, как взгляд человека перемещается по странице — как люди просматривают содержимое. F-шаблон имеет заметный контент в верхней части страницы, а дополнительный контент выровнен под ним вдоль левой стороны страницы (примерно в форме буквы «F»). Z-шаблон имеет заметный контент вверху, а дополнительный ценный контент находится ниже. Глаз рисуется по диагонали из правого верхнего угла в левый нижний угол страницы (примерно в форме буквы «Z»).
F-шаблоны подходят для страниц с большим количеством контента, чем Z-шаблоны, где существует четко определенная визуальная иерархия. Z-шаблоны более полезны, когда посетитель должен увидеть две части одинаково (или почти одинаково) релевантного контента.
Асимметрия
Проще говоря, асимметрия — это отсутствие симметрии. В дизайне асимметрия создает более динамичный и органичный визуальный эффект. В большинстве случаев асимметрия создается с помощью изображений и текста, которые не идеально уравновешивают друг друга. Асимметрию также можно создать или усилить с помощью фоновых элементов, например, используя разные шаблоны между различными разделами страницы.
В дизайне асимметрия создает более динамичный и органичный визуальный эффект. В большинстве случаев асимметрия создается с помощью изображений и текста, которые не идеально уравновешивают друг друга. Асимметрию также можно создать или усилить с помощью фоновых элементов, например, используя разные шаблоны между различными разделами страницы.
Поскольку асимметрия создает динамичное, энергичное визуальное впечатление, она полезна для брендов, которые хотят передать такой образ. Асимметрия также может быть неожиданной, делая дизайн более запоминающимся, и имеет практическое применение, когда включенный контент не будет хорошо работать в симметричном макете.
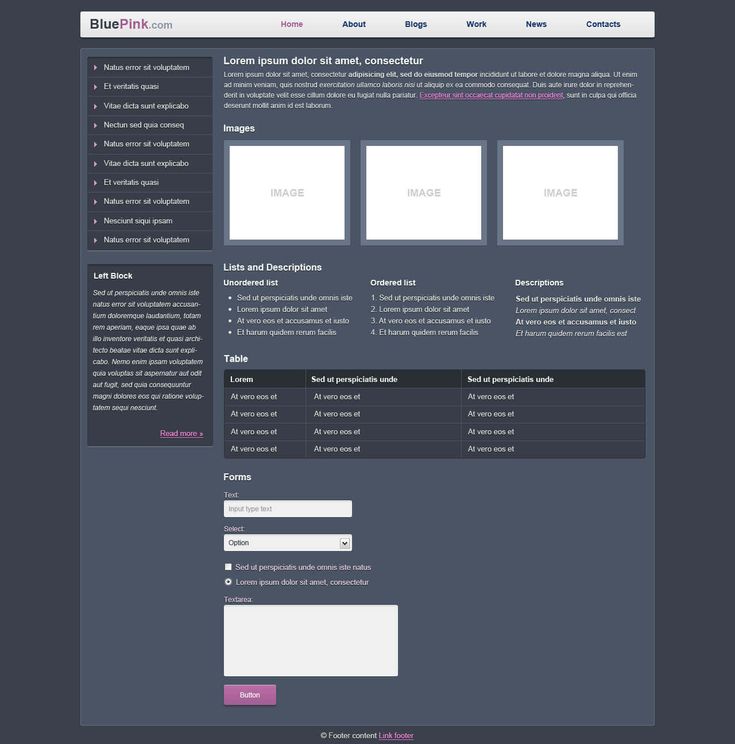
Чистые и простые веб-макеты
Чистые и простые макеты то входили в моду, то выходили из нее в дизайне пользовательского интерфейса на протяжении десятилетий, хотя они были чаще, чем нет. Прелесть этих макетов в том, что они сосредоточиться на содержании без визуальных помех .
Чистые и простые макеты подходят практически для любого веб-сайта. Многие из других шаблонов пользовательского интерфейса здесь хорошо работают вместе с чистыми макетами. Существуют чистые версии сеток, макетов в журнальном стиле, асимметричных дизайнов и макетов с разделенным экраном. Многие из самых элегантных веб-сайтов можно считать «чистыми», независимо от того, какие другие конструктивные особенности они могут включать.
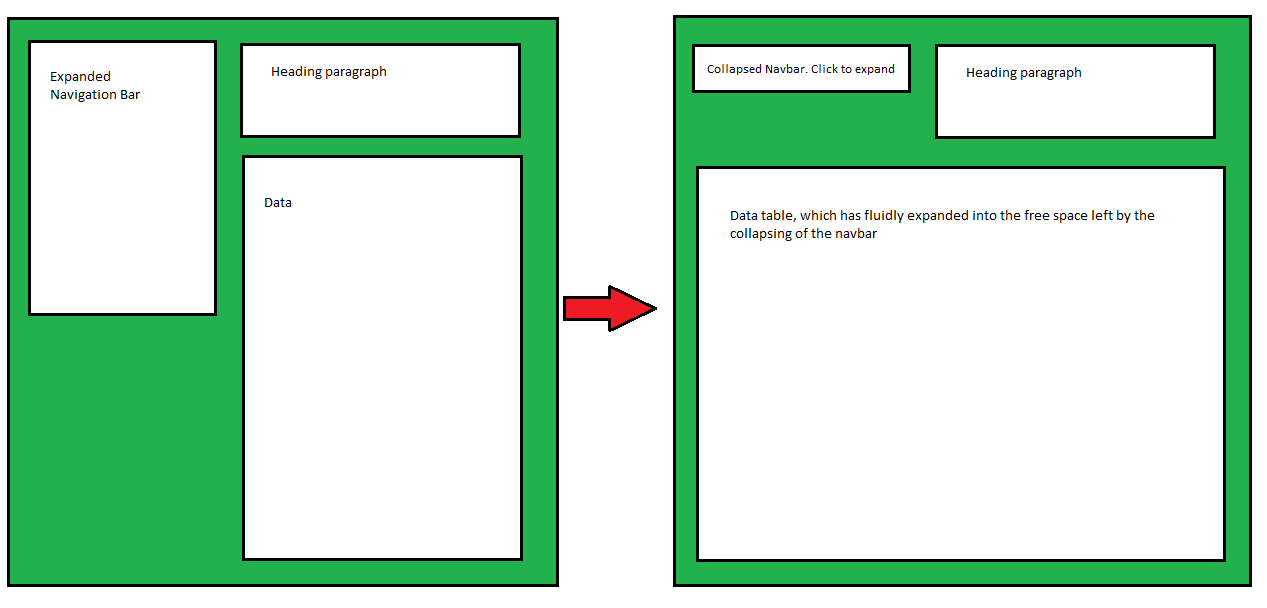
Навигационные вкладки
Навигационные вкладки изначально были основой скевоморфного дизайна, напоминая вкладки в папках с файлами или разделители подшивок. Однако по мере своего развития навигация в стиле вкладок не всегда напоминает реалистичную вкладку. Вместо этого отличительной чертой навигационных вкладок является то, что каждый элемент меню визуально отделен от других элементов меню. Иногда это незаметно, а иногда появляется только при выборе пункта меню или наведении на него курсора.
Вкладки навигации лучше всего подходят для небольших меню с небольшим количеством элементов. В противном случае они могут выглядеть загроможденными. Однако их можно комбинировать с выпадающими списками для подменю, чтобы расширить их функциональность. Их также обычно можно увидеть в горизонтальной навигации, хотя существуют и вертикальные примеры.
В противном случае они могут выглядеть загроможденными. Однако их можно комбинировать с выпадающими списками для подменю, чтобы расширить их функциональность. Их также обычно можно увидеть в горизонтальной навигации, хотя существуют и вертикальные примеры.
Карусели
Карусели контента обычно находятся в шапке или главном разделе веб-сайта. Они часто содержат изображения в сочетании с текстом, хотя некоторые могут включать только одно или другое. Они используются для отображения нескольких частей контента в одном разделе веб-сайта, когда пространство ограничено.
Карусели отлично подходят для нескольких целей. Избранный контент в блоге или на новостном сайте хорошо подходит для каруселей. Продукты, рекламные акции и распродажи также обычно представлены в каруселях на сайтах электронной коммерции. Хотя карусели обычно появляются в верхней части веб-страницы, их также можно использовать в подразделах для выделения связанного контента. Они являются популярным выбором как для контента домашней страницы, так и для отдельных страниц для определенных категорий контента или продуктов.
Они являются популярным выбором как для контента домашней страницы, так и для отдельных страниц для определенных категорий контента или продуктов.
Нестареющие передовые практики веб-макета
Вневременной дизайн пользовательского интерфейса адаптируется и удобен для пользователя. Он работает для различных вариантов использования и сегодня выглядит так же хорошо, как и 10 лет назад (и будет выглядеть так же хорошо еще через 10 лет) с небольшими изменениями.
Следование передовым методам веб-верстки при включении вневременных элементов дизайна пользовательского интерфейса позволит создать веб-сайт, который не выглядит и не чувствуется устаревшим за короткий промежуток времени. Это позволяет дизайнерам пользовательского интерфейса создавать цифровые впечатления, которые радуют пользователей и достигают целей бренда.
Дайте нам знать, что вы думаете! Пожалуйста, оставьте свои мысли, комментарии и отзывы ниже.
• • •
Дополнительная информация в блоге Toptal Design:
- Никогда не называйте себя UI-дизайнером: UI — это UX
- UI против UX — важное руководство по дизайну пользовательского интерфейса
- Мир — это наш интерфейс — эволюция дизайна пользовательского интерфейса
- Будущий дизайн пользовательского интерфейса без кнопок
- Рекомендации по дизайну пользовательского интерфейса и распространенные ошибки
Понимание основ
Какой макет сайта лучше всего?
Наилучший макет веб-сайта зависит от цели веб-сайта и его содержания. То, что может быть «лучшим» для одного сайта, может быть совершенно неправильным для другого. Следование передовым методам веб-макетов позволяет обеспечить гибкость точного дизайна каждого веб-сайта, чтобы его можно было адаптировать к потребностям пользователей.
Из чего состоит хороший макет веб-сайта?
Хорошие макеты веб-сайтов соответствуют содержанию, которое они представляют, отдают приоритет пользовательскому опыту в дополнение к (или сверх) эстетике и могут выдерживать меняющиеся технологии и тенденции дизайна.


