Лучшие платные и бесплатные шаблоны Bootstrap 4
Bootstrap 4 — это набор инструментов, который включает в себя множество интересных и новых функций, таких как Flexbox, SASS для стилей CSS, карты, совместимость с Font Awesome и т. д.
Все эти функции помогут вам перенесите свои веб-проекты на новый уровень, используя новейшие стандарты веб-дизайна и разработки. Мы подобрали список одних из лучших шаблонов на основе Bootstrap 4, которые доступны для бесплатной загрузки, а также несколько высококачественных премиум шаблонов Bootstrap 4.
Существует множество наборов пользовательских интерфейсов Bootstrap 4, которые доступны для вас, чтобы начать проект веб-дизайна. Кроме того, в этом посте мы рассмотрим множество шаблонов, которые построены с помощью Bootstrap 4 во многих разных стилях, таких как шаблоны целевой страницы, шаблоны админпанелей, шаблоны блога, шаблоны портфолио и т. д.
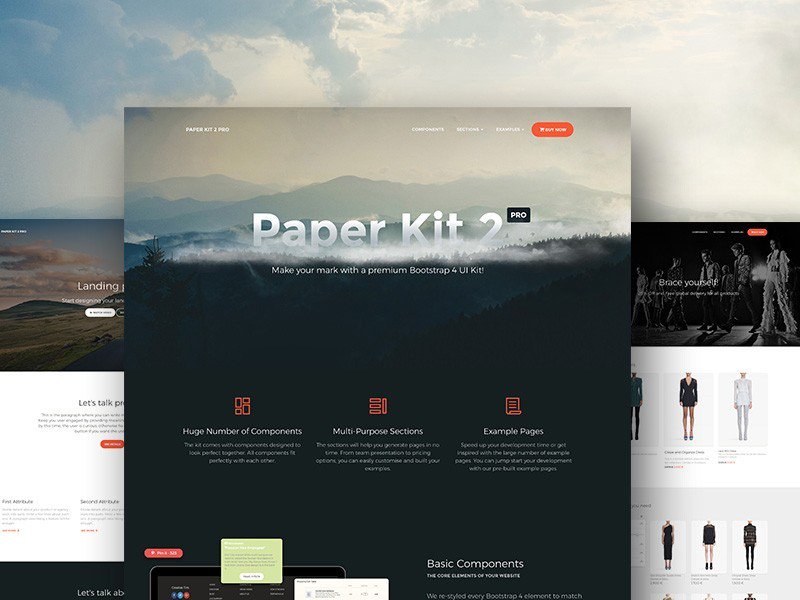
Paper Kit 2
ПРОСМОТРЕТЬ/СКАЧАТЬ
Если вы начинаете свое путешествие в Bootstrap 4, мы рекомендуем использовать популярный набор пользовательского интерфейса, такой как Paper Kit 2, который основан на Bootstrap 4 и предлагает профессионально разработанные компоненты и множество готовых разделов и примеров страниц.
Мы разделили коллекцию шаблонов на основе Bootstrap 4 на несколько разделов, чтобы упростить поиск необходимого вам шаблона. Вы можете перейти на любой из разделов, используя приведенные ниже ссылки.
Bootstrap 4 Шаблоны Coming Soon
Шаблон Coming Soon используется до фактического запуска веб-сайта и является некой «заглушкой».
Эти шаблоны обычно содержат таймер обратного отсчета и предоставляют пользователям возможность связаться с владельцами веб-сайтов или подписаться на уведомление о запуске.
Смотрите ниже Coming Soon шаблон, построенный с помощью Bootstrap 4.
Coming Soon Bootstrap 4(Бесплатный)
ПРОСМОТРЕТЬ/СКАЧАТЬ
Этот Coming Soon шаблон Bootstrap 4, созданный командой в TemplateFlip. Он имеет полноэкранное фоновое изображение, а также современную типографику и значки социальных символов Font Awesome.
Он имеет полноэкранное фоновое изображение, а также современную типографику и значки социальных символов Font Awesome.
В шаблоне уже встроена форма подписки по email. Данная форма отображается при нажатии кнопки «Уведомить меня» (анг. «NOTIFY ME»).
Шаблон полностью бесплатны по лицензии CCA3 и может использоваться как для личных, так и коммерческих проектов.
Fluid – анимированный Coming Soon шаблон (платный)
ПРОСМОТРЕТЬ/СКАЧАТЬ
Fluid — это премиальный анимированный Coming Soon шаблон, созданный с помощью Bootstrap 4. Он предлагает четыре различных варианта: фон-изображения, фоновый рисунок, фоновый слайдер и минимальная компоновка.
Анимация оснащена CSS3, а PSD шаблона также предоставляется с загрузкой.
Bootstrap 4 Шаблоны Landing Page
Шаблоны Landing Page (посадочная страница) часто используются для демонстрации функций продукта, сервиса или приложения. Они часто имеет кнопки Call to action, чтобы пользователи могли попробовать или изучить продукт / услугу.
Ниже размещаем как бесплатные, так и платные шаблоны Landing Page, созданные с помощью Bootstrap 4.
Material Landing (Бесплатно)
ПРОСМОТРЕТЬ/СКАЧАТЬ
Material Landing — шаблон посадочной страницы, построенный с использованием набора MDB UI Kit и Bootstrap 4.
Он имеет чистый вид кода, который идеально подходит для создания целевой страницы с оптимизацией для продукта или веб-сайта агентства или компании.
В шаблоне есть разделы, разработанные в дизайне HTML5 шаблона для отображения функций продукта / компании, лучших проектов, плана ценообразования, а также членов команды.
При прокрутке посадочной страницы воспроизводятся захватывающие анимации.
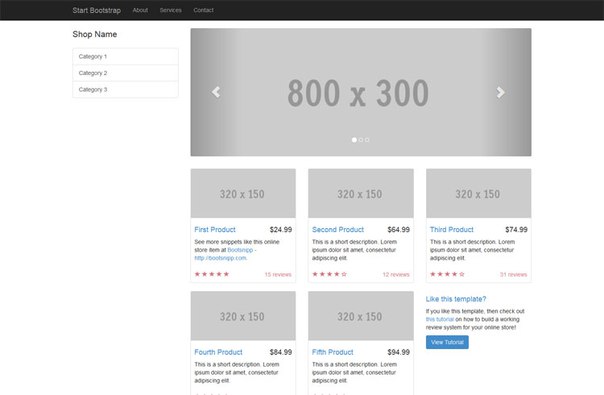
Start Simple (Бесплатно)
ПРОСМОТРЕТЬ/СКАЧАТЬ
Start Simple — это еще один бесплатный шаблон посадочной страницы (Landing Page) для стартапов и малого бизнеса, построенный командой TemplateFlip. com.
com.
Шаблон основан на Bootstrap 4 и содержит прокрутку параллакса в заголовке и адаптивный анимированный слайдер для раздела пользовательских отзывов.
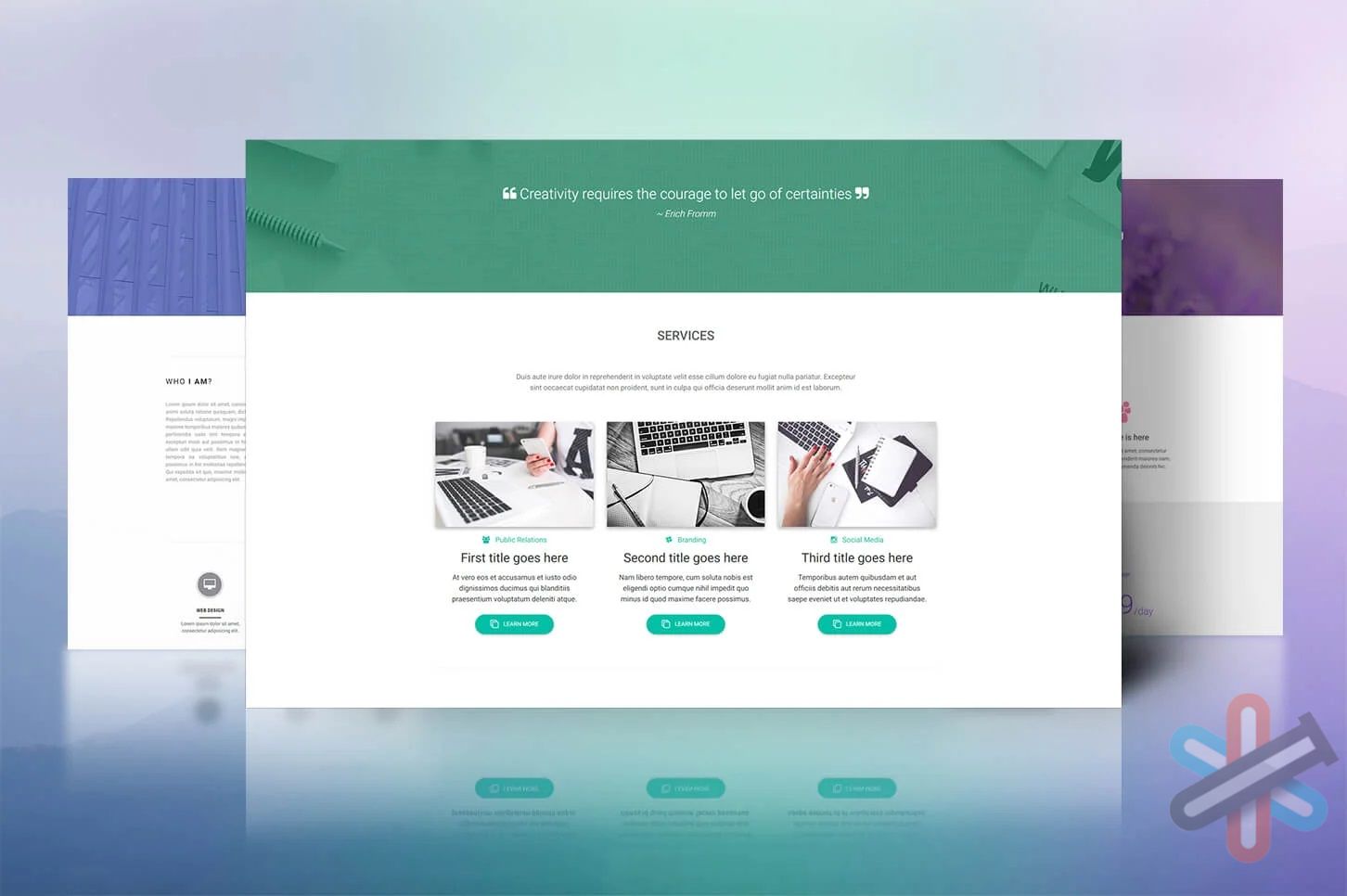
Awesome App (Бесплатно)
ПРОСМОТРЕТЬ/СКАЧАТЬ
Awesome App — это бесплатный шаблон Landing Page, созданный с помощью Bootstrap 4 и PaperKit 2. Он подходит для создания веб-сайтов и целевых страниц мобильных приложений, а также программных продуктов.
Шаблон разработан командой TemplateFlip.com, и у него есть творчески разработанная посадочная страница в великолепной цветовой гамме.
В шаблоне есть разделы для демонстрации возможностей приложений, скриншотов приложений, отзывов пользователей, ссылок на скачивание приложений и т. д.
И их легко настраивать и расширять.
Pixels – креативный шаблон App Landing HTML5
ПРОСМОТРЕТЬ/СКАЧАТЬ
Если вы любите творчество и ищете потрясающий дизайн для страницы приложений / продуктов или бизнес-целей, то этот премиальный шаблон Bootstrap 4 Pixels, будет наилучшим образом подходит для вас.
Предлагая более 15 различных дизайнов, этот шаблон имеет интеграцию MailChimp, а также рабочую форму обратной связи.
Bootstrap 4 Шаблоны Startup/Agency
Шаблон Startup/Agency подходит для любого бизнеса, который хотел бы продемонстрировать свои услуги.
Ниже собраны некоторые из лучших шаблонов Bootstrap 4, которые подходят для стартапов и компаний.
Agency (Бесплатный)
ПРОСМОТРЕТЬ/СКАЧАТЬ
Как следует из названия, это шаблон веб-сайта бесплатного агентства и малого бизнеса, который был создан с использованием Bootstrap 4. В нем есть разделы домашней страницы, такие как сетка портфолио, адаптивная шкала времени, список участников команды и многое другое.
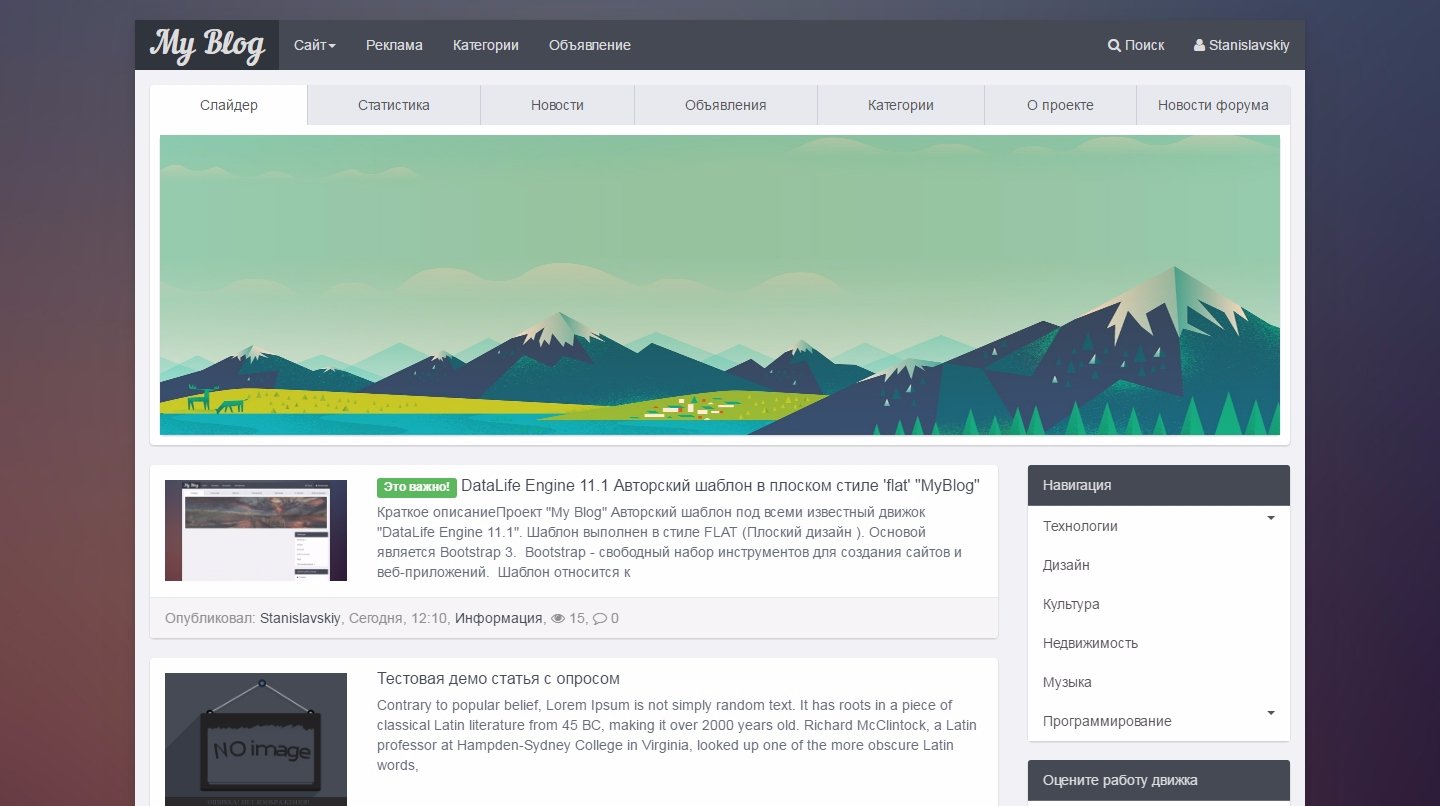
Bell Bootstrap 4 Theme (Бесплатный)
ПРОСМОТРЕТЬ/СКАЧАТЬ
Bell — это одностраничный Bootstrap 4 шаблон, подходящий для любого типа бизнес-сайта. Он включает блоки параллакса с анимированной прокруткой и доступен бесплатно, а также имеет платную версию, которая включает премиум-поддержку по электронной почте.
Fitness (Бесплатно)
ПРОСМОТРЕТЬ/СКАЧАТЬ
Fitness — это бесплатный шаблон сайта с чистым исходным кодом, созданный с помощью HTML5, Sass, jQuery, Bootstrap 4 и Gulp.
Версия PSD этого шаблона также включена в бесплатную версию.
Bootstrap 4 Шаблоны админпанелей
Bootstrap является выбором «по умолчанию» для многих веб-дизайнеров и разработчиков, когда дело доходит до создания шаблона панели админпанели сайта или приложения. Используя Bootstrap, вы можете создать адаптивную панель управления admin с расширенными элементами управления и пользовательскими интерфейсами.
Ниже вы можете найти платные и бесплатные шаблоны панели управления Bootstrap 4 Admin.
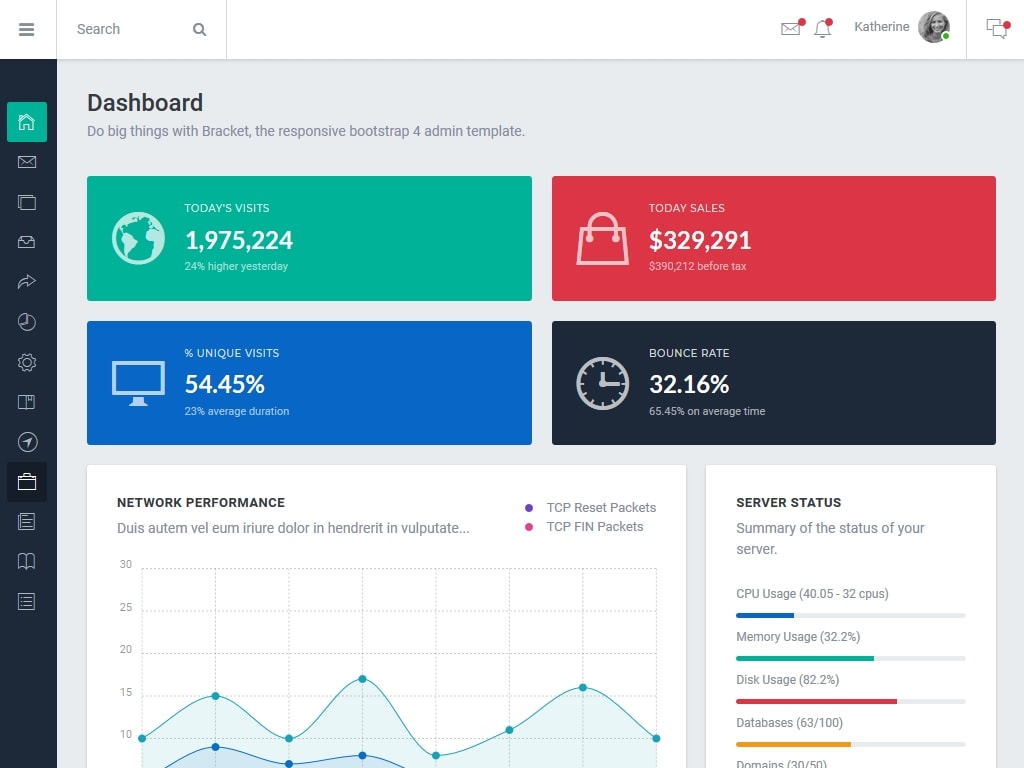
Light Bootstrap Dashboard (Бесплатно)
ПРОСМОТРЕТЬ/СКАЧАТЬ
Это шаблон администрирования Bootstrap 4, созданный CreativeTim.
Он имеет простой и чистый дизайн и предлагает набор готовых компонентов, плагинов и примерных страниц шаблонов, чтобы вы начали с создания панелей администратора, для веб-приложений, а также CMS или CRM.
Это бесплатный шаблон администрирования Bootstrap, который полностью можно использовать в ваших проектах. Если вам нужны дополнительные компоненты, плагины и примеры страниц, вы можете перейти к версии PRO.
Версия PRO также дает вам доступ к полной документации, файлам SASS, а также к файлам Sketch для шаблона.
Modular Admin (Бесплатно)
ПРОСМОТРЕТЬ/СКАЧАТЬ
Modular Admin — это бесплатная и ориентированная на MIT тема панели мониторинга, построенная на Bootstrap 4. Эта тема панели инструментов построена модульным способом, который позволяет легко масштабировать, изменять и поддерживать. Документация для начала работы с этим шаблоном предоставляется в репозитории GitHub.
CoreUI Bootstrap 4 Admin (Free)
ПРОСМОТРЕТЬ/СКАЧАТЬ
CoreUI — это еще один бесплатный шаблон с открытым исходным кодом (MIT) Bootstrap. CoreUI основан на Bootstrap 4 и предлагает 6 версий: HTML5 AJAX, HTML5 Static, AngularJS, Angular 2+, React.
Pages – Bootstrap 4 Admin Dashboard шаблон
ПРОСМОТРЕТЬ/СКАЧАТЬ
Pages — это красиво оформленный премиум шаблон Bootstrap 4 Admin Dashboard, который предлагает несколько макетов и готовых компонентов, а также 6 различных цветовых схем.
Рубрики: Шаблоны HTML
Тэги: bootstrap 4 | html | HTML5 | разработка | шаблоны
Бесплатные PSD шаблоны сайтов для веб-дизайнеров и разработчиков
Шаблон веб-сайта или шаблон страницы — это предварительно разработанная веб-страница, которую можно использовать и настраивать для проектов и других различных целей. Учитывая все эти факторы, вы можете себе представить, насколько сложно создать эффективный веб-дизайн. Вот почему наличие веб-шаблона может быть спасением для разработчиков и дизайнеров.
Наличие бесплатного веб-шаблона поможет дать толчок «старта» для новых веб-дизайнеров, которые только начинают изучать и использовать их. Набраться навыков создания собственных дизайнов сайтов, а также лицам, которые хотят иметь собственный сайт, но не имеют средств для найма дизайнеров и разработчиков.
Набраться навыков создания собственных дизайнов сайтов, а также лицам, которые хотят иметь собственный сайт, но не имеют средств для найма дизайнеров и разработчиков.
Рекомендуем также посмотреть:
Здесь мы собрали некоторые из лучших премиальных шаблонов сайтов, которые вы можете скачать в формате PSD . Некоторые из этих бесплатных программ также включают веб-шаблоны HTML вместе с файлами CSS и JS бесплатно.
1. Phototime
Phototime имеет простой и минималистичный общий дизайн, который предлагает своим читателям удобный пользовательский интерфейс. Он включает в себя заголовок, который сделан интересным с завораживающим фоном фотографии, и контрастную панель навигации вверху. Под заголовком находится пара слоев, которые прекрасно сбалансируют использование плоских элементов и креативных изображений на одной целевой странице.
Этот PSD-файл содержит шаблон 1280x3595px, который позволяет редактировать шаблон в соответствии с вашими предпочтениями. Большинство элементов в векторных формах для легкого изменения размера; экраны смартфонов находятся в «умных объектах», которые помогут вам легко разместить собственное изображение. Все слои хорошо организованы для вашей плавной навигации.
Большинство элементов в векторных формах для легкого изменения размера; экраны смартфонов находятся в «умных объектах», которые помогут вам легко разместить собственное изображение. Все слои хорошо организованы для вашей плавной навигации.
Скачать
2. Trekking Store — Шаблон сайта
Шаблон сайта электронной коммерции, который имеет простой и понятный дизайн. Заголовок также включает в себя фоновое изображение с наложением контрастного белого текста и простую панель навигации вверху. В середине страницы находится минималистичный дизайн слоя, который отображает продукты для продажи с их названием, ценой и другими деталями. И в конце страницы нижний колонтитул с простым дизайном и большим количеством места. Он содержит ссылки нижнего колонтитула, включая кредиты, конфиденциальность, о, и, конечно, контакт.
Веб-шаблон PSD имеет размер 1280x3064px, где все элементы доступны для редактирования (большинство из них в векторных формах) в зависимости от вкуса и потребностей вашего дизайна. Слои сгруппированы, чтобы вы могли легко перемещаться и редактировать этот шаблон.
Слои сгруппированы, чтобы вы могли легко перемещаться и редактировать этот шаблон.
Скачать
3. Шаблон сайта — Elegant (Элегантный)
Elegant — адаптивная многоцелевая портфолио тема, которая содержит набор веб-шаблонов PSD, HTML / CSS-файлы и JS-файлы для JavaScript. Его целевая страница имеет большой заголовок, который использует фоновое изображение и CSS-анимацию для указателя мыши. В правом верхнем углу находится раскрывающееся меню, в котором отображаются ссылки на проекты, проекты и контакты; а также иконки социальных сетей для обмена. Тело страницы содержит введение о том, кто, что и предварительный просмотр блога. Наконец, нижняя часть охватывает адрес с картой и контактной информацией.
Эта бесплатная предоставляет нам HTML-коды, CSS-анимацию, JS-файлы и PSD-файлы для веб-сайтов и мобильные шаблоны этой темы. Каждая страница имеет свой отдельный PSD-файл, в котором вы можете легко редактировать веб-шаблон с хорошо организованными слоями и формами в векторном режиме и режиме смарт-объектов.
Скачать
4. Шаблон сайта — Ретро Портфолио
Retro Portfolio — это одностраничный веб-шаблон с винтажным оттенком. Дизайн эффективно реализует эту чистую ретро-тему, используя шрифты, элементы и цвета в стиле ретро. Фон также имеет некоторый шумовой шов и швы, которые добавляют некоторый удар к эстетической цели темы.
Его страница содержит заголовок, который содержит логотип и панель навигации. Ниже приведен красивый слайдер изображений, за которым следует часть «обо мне», которая описывает владельца портфолио, часть «портфолио», в которой отображаются фото- и видеопроекты, а также блог. В нижней части находится контактная форма и значки социальных сетей.
Шаблон сайта в формате PSD, что означает, что все редактируемые от фона до крошечных элементов. Вам будет легко перемещаться по слоям, так как они хорошо организованы в группы. Размер этого шаблона составляет 2800 × 9136 пикселей.
Скачать
5.
 Piroll — Минималистичный шаблон сайта
Piroll — Минималистичный шаблон сайтаЭтот шаблон имеет минимальный современный вид и обеспечивает большую гибкость: он подходит для дизайнеров, фотографов, веб-агентств и студий, фрилансеров и так далее. В загрузке вы найдете 5 примеров страниц PSD и хорошо организованные слои для создания MVP за несколько минут.
Этот бесплатный веб-шаблон имеет размер 1600 × 7956 пикселей с фасонными элементами, сохраненными в векторных формах для легкого изменения размера. Вы также сможете легко редактировать и перемещаться по слоям, упорядочивая их по группам.
Скачать
6. DSGN — многоцелевой, готовый веб-шаблон
DSGN — это многоцелевой, готовый к сетчатке веб-шаблон, который доступен в формате PSD. Он разработан с чистым, минималистичным и современным дизайном в стиле сетки, который эффективен при представлении продуктов и / или проектов.
Заголовок содержит логотип, значки социальных сетей, адрес, контактную информацию и кнопку меню, которая при наведении курсора горизонтально. Затем тело страницы состоит из «раздела проектов», в котором отображаются проекты или продукты с их деталями (PSD также включает в себя один шаблон страницы проекта), «раздела студии», который описывает офис и людей в нем, и «Раздел новостей». Наконец, нижний колонтитул содержит карту и адрес для местоположения, логотип и социальные иконки, а также.
Затем тело страницы состоит из «раздела проектов», в котором отображаются проекты или продукты с их деталями (PSD также включает в себя один шаблон страницы проекта), «раздела студии», который описывает офис и людей в нем, и «Раздел новостей». Наконец, нижний колонтитул содержит карту и адрес для местоположения, логотип и социальные иконки, а также.
Этот пакет содержит 2 файла PSD (обычный и сетчатый дисплей), файлы CSS, LESS, SCSS, а также шрифты, которые использовались в этом бесплатном веб-шаблоне. Шаблон готов к загрузке и может быть легко отредактирован в Photoshop CS5 и более поздних версиях. Это не разрешается использовать на электронных досках объявлений или других типах веб-сайтов в загружаемом формате. Кроме того, вы можете использовать это для других коммерческих или личных дизайнерских проектов, если вы делаете, предоставьте ссылку
Скачать
7. Comedy Central concept PSD — шаблон сайта
Вот еще один бесплатный веб-шаблон, созданный на основе американского телеканала Comedy Central. Его панель навигации расположена слева с раскрывающимся меню. Центральная часть содержит трендовый баннер и галерею художников в стиле сетки с полосой фильтрации вверху. Наконец, правая сторона содержит избранные видео и раздел комментариев.
Его панель навигации расположена слева с раскрывающимся меню. Центральная часть содержит трендовый баннер и галерею художников в стиле сетки с полосой фильтрации вверху. Наконец, правая сторона содержит избранные видео и раздел комментариев.
PSD-файл содержит этот веб-шаблон со слоями в организованных группах, так что вы можете искать и редактировать их, как на пикнике. В этом шаблоне использовались шрифты Brandon Grotesque & Minion Pro.
Скачать
8. Этот одностраничный веб-шаблон — Bicycle Flat Layout [PSD]
Этот одностраничный веб-шаблон, который включает в себя различные стили дизайна, включая минимализм, плоские элементы, немного цветов в винтажной тематике и галереи в стиле сетки — придает великолепный общий дизайн этому шаблону веб-сайта.
Заголовок разработан с минималистичным фото велосипеда с верхней частью, имеющей элементы навигации и логотип. Средняя часть страницы охватывает проекты и интернет-магазин, который заполнен текстами и изображениями, творчески размещенными в виде сетки. Он также имеет ползунок в середине, который можно использовать для твиттера или чего-либо, о чем вы только можете подумать. А внизу у вас есть форма подписки и нижний колонтитул, который содержит адрес, контактную информацию, а также значки социальных сетей.
Он также имеет ползунок в середине, который можно использовать для твиттера или чего-либо, о чем вы только можете подумать. А внизу у вас есть форма подписки и нижний колонтитул, который содержит адрес, контактную информацию, а также значки социальных сетей.
Этот бесплатный PSD шаблон можно использовать для ваших частных или коммерческих проектов, таких как веб-сайты, приложения и другие коммерческие материалы. Вы можете изменить его в зависимости от требований вашего дизайна или ваших дизайнерских предпочтений — и вы можете сделать это легко, поскольку слои сгруппированы и организованы для удобной навигации.
Скачать
9. Дизайн сайта PSD — Starnight
Этот бесплатный дизайн сайта PSD — это красивый и бесплатный веб-шаблон, который можно использовать для продвижения реальных приложений или дизайнов приложений для мобильных телефонов и планшетов. У этого есть современный дизайн, который включает плоские элементы и пастельные цвета, которые хорошо смешаны вместе. Он использует популярный шрифт Google под названием «Лато».
Он использует популярный шрифт Google под названием «Лато».
Страница начинается с большого заголовка с красивым фоновым изображением, текстовыми наложениями, значком воспроизведения и кнопкой «начать работу». Ниже это часть контента; он разделен на разные части, оформленные в уникальных пастельных тонах.
Шаблон имеет размер 1600x4500px, слои PSD также сгруппированы и хорошо организованы. Кроме того, его iPad с плоским дизайном находится в смарт-объекте. С его помощью вы можете редактировать этот iPad, чтобы добавить дизайн своего приложения на экран.
Скачать
10. Шаблон сайта — Модный
Trendy — это коллекция PSD-шаблонов, которые подразделяются на две версии: темные и светлые. В темной версии используется сочетание черного и коричневого цветов, а в светлой — классический черный и белый. У каждой из этих версий есть шаблон для домашней страницы, а также страниц блога, все они имеют плоский и минималистичный дизайн.
Дизайн страницы оставил пустые места для изображений, чтобы вы могли добавлять свои собственные изображения; у каждого есть размер, отображаемый в качестве ориентира, чтобы вам было удобнее подгонять фотографии. Использованные шрифты можно загрузить бесплатно онлайн — (Bebas Neue & Open Sans).
Использованные шрифты можно загрузить бесплатно онлайн — (Bebas Neue & Open Sans).
Загрузочный пакет содержит 8 файлов PSD (по 4 в каждой версии) и еще 8 файлов PNG со слоями, которые можно редактировать в Adobe Fireworks. Все эти файлы хорошо организованы для удобного редактирования.
Скачать
11. Modus Versus — коллекция веб-шаблонов
Modus Versus — это еще одна коллекция веб-шаблонов, созданная с помощью грид-системы размером 1170 пикселей (12 столбцов). Это замечательно для проектов, которые предназначены для адаптивных сред, таких как Bootstrap 3.0. Это может использоваться веб-разработчиками для любых целей, таких как корпоративные веб-сайты, веб-сайты для продвижения приложений и т. Д .; а также для начинающих, которые хотят узнать больше трюков и приемов при создании веб-дизайна с помощью Photoshop.
Этот пакет содержит в общей сложности 15 веб-шаблонов PSD, которые охватывают домашнюю страницу (в трех цветовых вариациях), блог, страницу контактов и т. Д. Шаблоны в основном разработаны с использованием плоской эстетики, которую вы можете использовать целиком или по отдельности, выбирая элементы для своего собственный веб-дизайн. Эти ресурсы могут свободно использоваться для коммерческих и личных проектов.
Д. Шаблоны в основном разработаны с использованием плоской эстетики, которую вы можете использовать целиком или по отдельности, выбирая элементы для своего собственный веб-дизайн. Эти ресурсы могут свободно использоваться для коммерческих и личных проектов.
Скачать
12. Resto — чистый и минималистичный шаблон сайта
Вот чистый и минималистичный шаблон сайта, созданный и предназначенный для ресторана. Его домашняя страница содержит белый заголовок с логотипом и панелью навигации, часть меню, рекомендуемые блюда, галерею продуктов и серый нижний колонтитул, где отображаются адреса, контакты и другая информация.
PSD-файл хорошо организован со слоями, помеченными, сгруппированными и помеченными цветом для легкого распознавания. Все элементы имеют векторную форму, что позволяет изменять их масштаб без потери качества. Вы можете использовать и изменять этот шаблон для любых ваших личных и коммерческих дизайнерских проектов.
Скачать
13.
 Surfers Co. — современный одностраничный шаблон
Surfers Co. — современный одностраничный шаблонSurfers Co. — современный одностраничный шаблон, разработанный и выпущенный Луисом Коста, дизайнером пользовательского интерфейса из Бразилии. Пакет включает в себя многоуровневый PSD-файл, основанный на сетке Bootstrap 1170px.
Веб-шаблон PSD имеет размер 984 × 1741 пикселей, а слои помечены и сгруппированы для удобства навигации.
Скачать
14. Шаблон портфолио
Одностраничная страница портфолио, которая содержит заполнители в форме шестиугольника. У этого есть плоский и полимальный дизайн, который сочетается с современной современной тенденцией. Кроме того, шрифты (Maven Pro & Lato), использованные в этом шаблоне, можно загрузить бесплатно через Интернет.
PSD-файл размером 1020 × 1732 легко модифицировать, если все слои правильно сгруппированы и организованы, а элементы — в виде векторных фигур или смарт-объектов. Вы можете использовать весь шаблон или только некоторые элементы в нем, в зависимости от того, что вам нужно.
Скачать
15. Perth — шаблон сайта
Плоский веб-шаблон, который также управляется системой с 12 колонками, что делает его готовым к реагированию на различные размеры экрана. Каждый элемент в этом дизайне плоский и в пастельных тонах. Продукты Apple также можно использовать для создания приятной прокрутки параллакса, если вы предпочитаете анимацию.
Бесплатный PSD-файл позволит вам легко использовать и редактировать этот веб-шаблон. Все элементы созданы из векторных фигур, поэтому вы можете увеличивать или уменьшать их размеры в зависимости от ваших потребностей.
Скачать
16. Креативное агентство Cesis — бесплатный PSD шаблон сайта
PSD шаблон Cesis Creative создан Tranmautritam, самым продаваемым автором PSD всех времен на ThemeForest. Это бесплатный шаблон для сайта креативных агентств, дизайнеров, фрилансеров, блогеров и художников. К таким страницам относятся: Домашняя страница, О нас, Контакт, Ошибка 404, Полноэкранное меню, Регистрация, Блог со списком, Единый блог, Портфолио, Единый портфель и Услуги.
Скачать
17. Пекарня — бесплатный адаптивный PSD шаблон сайта
Bakery — бесплатный одностраничный шаблон сайта PSD для пекарен. Дизайнер — Malte Westedt, дизайнер пользовательского интерфейса из Германии.
Скачать
18. Fun Weather — бесплатный шаблон целевой страницы для ваших приложений
Fun Weather — это бесплатный шаблон оформления целевой страницы, созданный с помощью Photoshop. Это идеальное место для демонстрации погодных приложений. Этот шаблон разработан молодым талантливым московским дизайнером Чаниевой.
Скачать
19. Шаблон Landing Maker — шаблон целевой страницы Photoshop
Еще один бесплатный шаблон Photoshop для целевой страницы. Если вам нужна версия HTML / CSS, напишите конструктору Ильясу Алиеву строку.
Скачать
20. PSD шаблон для серфинга — PSD шаблон
Это бесплатный одностраничный шаблон с полностью настраиваемыми формами. Он имеет хорошо сгруппированные слои, основанные на 1170px
Скачать
21.
 Shopy — веб-шаблоны PSD для электронной коммерции
Shopy — веб-шаблоны PSD для электронной коммерцииShopy — это прекрасный набор бесплатных PSD-шаблонов, связанных с электронной коммерцией.
Скачать
22. PSD-шаблон Food & Restaurant — Вкусный PSD-шаблон на тему еды
Созданный PSD, этот шаблон для веб-сайтов, посвященных продуктам питания и ресторанам, является ярким и красочным и идеально подходит для любого проекта, связанного с кафе или бизнесом, связанным с продуктами питания.
Скачать
23. Oregano Бесплатный шаблон сайта — Бесплатный шаблон сайта для Photoshop, Sketch & Adobe XD
Oregano — это бесплатный шаблон веб-сайта, который вы можете использовать для своего портфолио, агентства или любой другой цели. Страницы имеют 4 категории: контакт, продукт, информация и главная страница.
Скачать
24. Бесплатный PSD шаблон портфолио — Bootstrap PSD шаблон
Это лучший минималистичный шаблон сайта Bootstrap для представления ваших работ или графики. Он имеет полностью настраиваемые формы и хорошо сгруппированные слои. Он имеет бесплатные шрифты Google и изображения Unsplash.
Скачать
25. Веб-шаблон исследования космоса — бесплатный веб-сайт Photoshop
Space Exploration — это веб-шаблон, идеально подходящий для любых революционных исследований, особенно для изучения космоса. Этот шаблон разработан Анте Матиякой.
Скачать
26. Creatives Web Template — креативный PSD шаблон, идеально подходящий для сайтов цифровых агентств.
Это бесплатный PSD файл для шаблона сайта креативного цифрового агентства. Эта удивительная бесплатная может быть использована для создания сайтов для креативных агентств и демонстрации портфолио компаний.
Скачать
27. Snow: бесплатный PSD + HTML шаблон портфолио
Snow — это бесплатный шаблон веб-сайта, разработанный Svetlana S. Это шаблон, который идеально подходит для создания минимальных и чистых портфелей. Он поставляется как в формате PSD, так и в формате HTML, и содержит первую страницу, две страницы портфолио и две страницы блога.
Скачать
28. Подпись — Бесплатная посадка PSD дизайн шаблона
Signature — это бесплатный шаблон целевой страницы для Photoshop и Sketch. Он предоставляет инструменты, которые могут создавать титульные сайты из ваших учетных записей в социальных сетях.
Скачать
Узнать больше интересного:
7000+ шаблонов HTML5 | Бесплатные шаблоны HTML5
Стандарт HTML5
Создавая сайты, мы в первую очередь заботимся о функциональности и стиле. Шаблон HTML5 — это многоцелевой шаблон веб-сайта, созданный с соблюдением последних стандартов HTML. Он позволяет разработчикам реализовывать сложные элементы, такие как видео-фон, параллакс-прокрутку и поддержку плагинов электронной коммерции. Однако чудеса здесь только начинаются. Полная совместимость с браузером и бесплатный полностью адаптивный веб-дизайн стали реальностью благодаря фреймворку HTML5-CSS3.
Если вы используете HTML5 в личных целях, стилизация веб-сайтов никогда не была проще, чем инструменты HTML5 и CSS3. Вы можете создать бесплатный адаптивный HTML-шаблон, например веб-сайт хостинга, с минимальным макетом и красивым шрифтом в рекордно короткие сроки. В свете этого вы можете попросить любое дизайнерское агентство придумать персонализированный и модный шаблон веб-сайта HTML5 для вашего бизнеса. Шаблон веб-сайта с креативным портфолио с галереей, отображающей ваши работы во всю ширину, выделит вас из толпы плоских конкурентов. Позже вы можете обновить его и использовать как личный блог или онлайн-фотогалерею.
Шаблоны целевой страницы
Вы можете представить себе, насколько мощна целевая страница вашего бизнеса, созданная с помощью передовых технологий бесплатного HTML5 и CSS. Белая минималистичная целевая страница будет выглядеть потрясающе с чистым меню и видео-баннером в качестве единой точки внимания, приглашающей людей подписаться на ваш блог. Теперь рассмотрите возможность использования некоторых шаблонов CSS, чтобы добавить уникального вкуса вашему адаптивному веб-сайту HTML5. Лучшие бесплатные шаблоны доступны для загрузки на нашем сайте. Приходите и выбирайте свои адаптивные шаблоны сайтов, которые вы можете использовать для создания бесплатного сайта.
С премиальными наборами адаптивных шаблонов вы также можете выбрать более универсальный набор шаблонов целевой страницы. Наборы включают настраиваемые макеты, меню, контактную форму, цветовые темы, блоки содержимого и стили навигации. Вы сможете вдохнуть новую жизнь в свой бизнес-сайт в любое время, когда почувствуете небольшие изменения. Вы можете создавать почти неограниченное количество адаптивных шаблонов веб-сайтов HTML5 премиум-класса и использовать любой тип мультимедиа. Многоцелевые веб-сайты HTML могут без проблем запускать ваши шаблоны final cut pro и premiere pro. Совершенно новая версия веб-сайта вашего агентства будет готова быстро, может быть создана с использованием начальной загрузки, с сохранением творческих ресурсов, политикой конфиденциальности и правами.
Эффекты начальной загрузки
Как конструктор мобильных страниц, Bootstrap предоставляет удивительно гибкую сетку для вашего шаблона HTML5. Бесплатная структура начальной загрузки также дает свободу действий для неограниченной организации контента и отображения переменных. Элементы начальной загрузки позволяют шаблонам HTML5 демонстрировать такие привлекательные эффекты, как карусель (слайдер содержимого, напоминающий движение карусели), всплывающее окно, прокрутка, раскрывающийся список и многие другие. Адаптивные шаблоны начальной загрузки полностью совместимы с кодом HTML5 CSS3 и, если они правильно включены, обеспечивают защиту стиля вашей страницы в различных браузерах. Действительно, совместимость с браузером и эффективное кроссплатформенное HTML5 агентство по праву можно считать убийственными функциями HTML5 Bootstrap шаблонов.
Для административных шаблонов невозможно обсуждать бесплатные возможности HTML-шаблонов, не связывая их с начальной загрузкой. Например, для управления корпоративным веб-сайтом компании, веб-сайтом агентства недвижимости или веб-сайтом рабочего портфолио вам понадобится надежная и эстетичная админ-панель. Панель администратора — это высококачественный набор инструментов, который поможет вам настроить все премиальные и бесплатные шаблоны HTML-CSS-Bootstrap, встроенные в ваш сайт. Чаще всего настраиваемый шаблон веб-сайта Bootstrap 4 работает как панель администратора. Полностью адаптивный дизайн такого шаблона делает редактирование удобным на всех устройствах.
Без кодирования
Чтобы объединить и соединить все лучшие шаблоны, вам понадобится профессиональный разработчик или тщательное обучение работе с кодом. В отличие от WordPress и других cms, вы не можете настроить шаблон HTML5, не разбираясь в деталях кода. Хорошая новость заключается в том, что даже многостраничный многоцелевой веб-сайт html5 легче поддерживать, чем одностраничный шаблон сайта WordPress, который вы можете сделать из шаблонов PowerPoint или шаблонов ключевых заметок. Причина кроется в частом обновлении тем WordPress и плагинов WordPress, которые привлекают внимание к веб-разработке сайта, а не к бизнесу. Сравнительная независимость и самодостаточность веб-шаблонов HTML заставляет их поддерживать простые с технической точки зрения. С эффектами шаблоны становятся более привлекательными. Однако может потребоваться дополнительное кодирование.
Обзор шаблона HTML5
Если мы говорим о функциональности, то HTML отвечает за организацию элементов сайта. Заголовок, абзацы, ссылки, разделители, изображения и другие медиа управляются HTML с помощью тегов, которые он к ним прикрепляет. Далее, шаблоны сайтов Bootstrap-HTML5, например шаблон веб-сайта агентства в качестве источника для веб-сайта агентства html5, представляют собой невероятные эффекты и шаблоны популярных элементов, которые можно включить в ваш основной шаблон html5.
CSS представляет графику, такую как шрифты, цвет и макет страницы. Люди, знакомые с продуктами Adobe, поймут эту аналогию и будут правы. Многие шаблоны сайтов изначально создаются в Photoshop, программе для редактирования фотографий и изображений, а затем сохраняются в виде файлов PSD. Эти макеты PSD показывают желаемые визуальные эффекты будущего сайта, такие как точный дизайн для различных страниц, категорий и т. Д. Они похожи на предварительные версии шаблонов, потому что они не содержат кода и их легко изменить. Как только визуальные эффекты одобрены, веб-дизайнеры вставляют PSD в код HTML-CSS и получают адаптивный шаблон html5.
HTML5-шаблоны Nicepage — это современные, доступные для просмотра на всех экранах и во всех режимах высокопроизводительные профессиональные инструменты, которые подарят вам новый опыт работы в Интернете. Выведите свой веб-сайт или целевую страницу приложения на новый уровень с помощью бесплатных и премиальных адаптивных шаблонов веб-сайтов HTML5. Выберите лучшие бесплатные шаблоны HTML CSS, чтобы создать индивидуальную архитектуру вашего веб-сайта.
17 стартовых шаблонов адаптивных страниц Bootstrap 4
Стандартные стартовые шаблоны Bootstrap 4.3.1 явно демонстрируют возможности адаптивной сетки с фиксированным меню. Всего представлено 17 шаблонов с различным расположением блоков: от 1 до 4 в ряд. Структура полностью адаптирована к просмотру на любом мобильном устройстве. Примеры составлены с использование слайдера, карточек товара, аккордеона, сайдбаров и т.д.
Фреймворк Bootstrap 4.3.1 — это последняя версия (на ноябрь 2019 г.) самого популярного и известного инструмента при создании адаптивных сайтов.
При построении шаблонов использованы только возможности самого фреймворка Bootstrap. Дополнительный пользовательский файл style.css имеет всего 3 записи: по фиксации верхнего меню, настройке слайдера и расстояния между карточками товара.
В комплект стартовых шаблонов Bootstrap 4 входят следующие страницы:
Главная: index.htmlО сайте: about.html
Сервис: services.html
Контакты: contact.html
Портфолио
Порфолио в 1 колонку: portfolio-1-col.html
Порфолио в 2 колонку: portfolio-2-col.html
Порфолио в 3 колонку: portfolio-3-col.html
Порфолио в 4 колонку: portfolio-4-col.html
Портфолио отдельная страница: portfolio-item.html
Блог (тематический)
Блог с сайдбаром: blog-home-1.html
Блог без сайдбара: blog-home-2.html
Блог отдельная страница: blog-post.html
Другие страницы
Пустая страница: full-width.html
Страница с левым сайдбаром: sidebar.html
FAQ: faq.html
404 страница ошибок: 404.html
Карточки товара, услуг, пользователей: pricing.html
Особенности стартовых шаблонов Bootstrap 4:
— Меню фиксированное в верхней части экрана, чем обеспечивает удобную навигацию для пользователя. Активное выделение пунктов при посещении конкретной страницы.— Код страниц имеет соответствующие комментарии для каждого блока (row) и контейнеров (container).
— Слайдер имеет горизонтальную прокрутку.
— Страница FAQ построена с использованием аккордеона просмотра текстовой информации.
— Страница контактов имеет настраиваемую интерактивную карту Яндекса.
— В комментариях к полной публикации соблюдена иерархия.
— Полная адаптация к просмотру при любом размере экрана.
Адаптивные стартовые шаблоны будут полезны не только начинающим веб-мастерам. Они прекрасно сэкономят время при создании сайтов с использованием фреймворка Bootstrap. Больше всего представляет ценность готовая структура адаптивного сайта.
В комплект архива дополнительно входит описание для начинающих веб-строителей:
— редактирование шаблонов сайтов;
— работа с кодом страниц и файлов;
— редактирование и размещение изображений;
— вставка видео;
— размещение интерактивной карты конкретного объекта;
— и т.д.
Для ускорения работы страниц в шаблонах подключены минимизированные файлы bootstrap.bundle.min.js и bootstrap.min.css. Для наглядности, в дистрибутив входят полновесные не подключенные файлы bootstrap4.3.1.css и bootstrap4.3.1.js. Не рекомендую их редактировать, все изменения и дополнения в шаблонах корректируйте при помощи пользовательского файла style.css.
Скачать стартовые шаблоны Bootstrap 4.3.1: StartBootstrap.zip [702,11 Kb] (cкачиваний: 470)
40+ шаблонов сайтов ресторанов и кафе (бесплатные, WordPress…)
Изначально данная статья содержала шаблоны кафе и ресторанов для системы Вордпресс, но спустя несколько лет пришло время ее обновить и дополнить другими решениями. Не смотря на бешенную популярность WP, среди разработчиков находятся приверженцами и альтернативных CMS движков (Joomla, Drupal) либо иногда они выбирают «чистый» HTML, когда проект не особо сложный. Ниже мы постарались рассмотреть максимум вариантов.
Если посмотреть на тематически подборки макетов в блоге, например, те же темы портфолио то очевидно, что у каждой ниши есть какие-то свои традиционные особенности и отличительные черты. Дизайн шаблонов сайтов ресторанов — не исключение. В них большое внимание уделяется именно визуальной составляющей (графике) — макет должен приятно и «вкусно» выглядеть. Как правило, в нем используются фото блюд, интерьера и другие картинки из данной сферы (аналогично логотипам кафе).
Бесплатные шаблоны ресторанов и кафе
Подборку начнем WordPress тем поскольку их здесь больше всего. Потом постепенно перейдем к остальным CMS’кам и HTML.
Restaurant and Cafe
Brasserie
Restau Lite
FoodHunt
Finedine
Burger
Mia Ittalloni
Restaurantz
Restaurant Recipe
EaterStop Lite
Среди функциональных элементов веб-проектов в этой нише могут встречаться: страница/раздел с меню и ценами, форма резервирования столика, карта проезда, отзывы, галерея с фотографиями помещения, анонсы акций и т.п. В принципе, кроме первых двух пунктов, ничего необычного — они (совместно с яркой графикой) являются наиболее важными для посетителей. Все остальные особенности часто бывают и в смежных по духу/типу сайтах отелей либо в совершенно отдаленных сферах.
VW Restaurant Lite
CookingBook
Cookingbook, по сути, больше подходит для списка рецептов, но его реально переделать в любой веб-ресурс за счет дизайнерских решений при оформления шапки и других блоков. В левой колонке размещаете основные пункты навигации: о заведении, интерьер, еда и т.п., а справа иллюстрации/тексты.
Tasty
Steak
Marco
Redcayenne
Luto
Все 5 макетов выше принадлежат порталу Colorlib. Он в большей степени посвящен Вордпресс, но там есть классный архив дизайнов шаблонов сайтов ресторанов в HTML. Основной их недостаток, понятное дело, — отсутствие движка для редактирования.
Cafe & Restaurant
HTML5 Theme for Restaurant
Bliss
Sapori Italiani (Drupal)
Colombo (Joomla)
Ниже располагается парочка весьма древних решений, но, возможно, разработчикам они пригодятся в качестве начального базиса для дальнейшего его «допиливания». Определенные полезные фишки тут можно найти.
Snack Bar
Superior
Если вы будете гуглить бесплатные шаблоны ресторанов PSD или WordPress есть вероятность, что попадете на специальные форумы, на которых недобросовестные пользователи позволяют скачать премиальные файлы без покупки. Разумеется, в данной статье мы не учитывали такие источники, а ориентировались исключительно на официальные и 100% Free дизайны. Однако это не снимает с вас обязательства изучить условия распространения, озвученные автором.
Достаточно часто разработчики предоставляют Lite и Premium версии, первые из которых идут без каких-либо оплат (многие примеры из текущей статьи являются такими). Если хотите поискать еще что-то в Google, то советуем использовать среди ключей не только «cafe restaurant templates», но и фразу «food templates». Эти сайты хоть и ориентированы на еду / кулинарные блоги, но могут быть переделаны под кафе и другие заведения.
Премиальные шаблоны ресторанов
Одно из преимуществ платных тем заключается в том, что здесь практически везде «из коробки» предусмотрены важные функции для данной ниши: бронирование, красиво оформленная менюшка, карта проезда, отзывы и т.п. Когда берете за основу Free решения, то часто там приходится все эти фишки дорабатывать самостоятельно. Кроме того, если посчитать смету открытия бизнеса, сумма на красочный качественный макет в 50-80 долларов не кажется такой уж значительной по сравнению с другими затратами.
Кому мало представленных тут вариантов, переходите в специальную категорию сервиса Templatemonster, где собраны они все.
Trattorio
Оригинальная, креативная и профессиональная WP тема, которая создавалась для универсальных производительных проектов. Она принесет своим владельцам узнаваемость в интернете, множество довольных клиентов и трафика. Trattorio прекрасно оптимизирована и обладает высокой скоростью загрузки, что обеспечит плавную работу со всеми портативными устройствами и браузерами.
Monstroid2
Это настоящий «веб-комбайн», позволяющий создать сайт любой сложности и направленности. Яркий дизайн и гибкая структура подходят в том числе и для кофейни, пекарни, кондитерской и много другого — вам лишь нужно добавить собственную тематическую графику и контент. Он постоянно обновляется и имеет максимум опций для кастомизации и настройки (рекомендуем почитать детальный обзор темы Monstroid2).
Cuisinette
Подойдет для многоцелевых веб-ресурсов из гастрономической сферы — пекарен, кафешек, пиццерий и любых других, посвященных культуре питания. Более того, вам не нужны какие-либо знания программирования для редактирования и настройки Cuisinette под свои нужды, — вся важные параметры находятся в удобной панели инструментов.
Delicia
Элегантный, прекрасно структурированный и простой в использовании WordPress шаблон ресторана. Он разработан как платформа для развития бизнеса и оснащен современными, многофункциональными инструментами, позволяющими создавать профессиональные онлайн-проекты за несколько дней без технической подготовки.
Foodcom
Креативный, яркий и отзывчивый многоцелевой Вордпресс макет с легким дизайном, где каждая страница впечатлит посетителей. Привлекайте клиентов превосходными галереями с аппетитной едой и изысканными деликатесами, разместите форму обратной связи, кнопку заказа столика или доставки еды на дом.
Chef’s Recipe
Здесь найдете адаптивный элегантный и уникальный внешний вид, а также широкие возможности кастомизации: фоновые изображения, слайд-шоу, видео + информативное меню, блоки бронирования и пользовательских откликов. Вы можете использовать разные разделы для демонстрации фирменных блюд, при желании у вас даже есть опция создания собственного блога, где будете делиться рецептами или публиковать информацию о мероприятиях и рекламных акциях.
Avenue
Первый в списке HTML шаблон ресторана с великолепным визуальным оформлением, гибкими функциями и настройками: доступна форма бронирование/контактов, подписка на рассылку, анимации CSS3 и Google Maps. Кроме того, здесь имеется несколько видов главной, блога и более пятнадцати типов внутренних страничек.
Pizza House
Отличный вариант для пиццерии/кафешки и всего, что связано с кулинарией. Он включает в себя несколько видов домашней и других разработанных страниц. Добавляйте меню, блог/каталог, раздел акций и отзывы с обзорами.
Krabdem
На главной посетителя встречает полноразмерный слайдер, который идеально смотрится при демонстрации самых популярных товаров или акционных предложений. Чуть ниже сможете размещать карточки с товарами для их заказа/доставки. Все это больше подходит для онлайн магазина морепродуктов, но его реально адаптировать и под любую другую нишу пищевого бизнеса.
YangXin
Это специализированная тема для кафе и баров-ресторанов восточной кухни. Она обладает качественной графикой, адаптивной версткой и множеством функциональных плагинов. Размещайте самые популярные позиции по еде в слайдере на главной + там же сможете добавить мега-меню с нужными пунктами — клиент получит доступ ко всему ассортименту в одном месте. Кстати, недавно мы рассматривали и другие шаблоны Magento которые могут вам пригодиться.
Alberto
Этот стильный шаблон Joomla ресторана станет отличным выбором для владельцев элитных заведений, винных погребов или кондитерских. Он легко поддается кастомизации, поэтому подходит для тех, кто хочет, как побыстрее запустить свое веб-представительство в онлайне. Сразу «из коробки» он включает в себя контактную форму, блог, поиск и виджет Google Maps.
Cuisine
Яркий и вкусный дизайн отлично подойдет для веб-ресурсов гастрономической отрасли: пиццерий, магазинов мороженого, бистро, баров, фаст-фудов и модных рестораций. Имеет блочную структуру, поэтому вы легко освоите настройку любого элемента. Даже без знаний программирования сможете редактировать текущие страницы или создавать новые с нуля за считанные минуты. В вашем распоряжении имеется раздел меню, каталог, форма заказа/доставки и многое другое.
Indian
Ультрасовременный адаптивный многоцелевой макет со множеством интересных функций «все в одном». Здесь найдете удобный каталог-меню с сортировкой, возможностью заказать доставку и различными способами оплаты. В качестве бонуса получите: фотогалерею, выпадающую навигацию, всплывающие уведомления, обратную связь и кнопку звонка.
QuickFood
Используя его, получите отличный вебсайт фастфуда с современной графикой и перечнем полезных фишек: онлайн-регистрацию, каталог-магазин с поиском и сортировкой. Также стоит отметить отзывы, галереи и виджет Google Maps. Каждый элемент реализован таким образом, чтобы сделать процесс выбора товара максимально простым и приятным.
Pugarie
Отличается оригинальным дизайном/структурой, что позволит осуществлять покупки даже со своего смартфона. Вы можете добавить разделы меню/рецептов, показать интерьер помещения и форму бронирования. Этот и другие MotoCMS 3 шаблоны обладают богатым набором функциональных веб-страниц: блог, события, новости, услуги, отзывы, команда, о нас.
La Food
Шаблон сайта ресторана полностью отвечает требованиям современной веб-разработки. Он адаптивный, легко настраивается, имеет высокую скорость загрузки и предоставляет огромные возможности кастомизации. На главной сможете разместить красочную галерею, а также кнопку заказа.
Organic Farm
Первоначально предназначался для фермерских хозяйств, органических магазинов и сельскохозяйственных компаний, но также может пригодиться в проектах рестораций. Разработка основана на Bootstrap 4, поэтому отлично масштабируется под мобильные устройства. Допускается добавление фотогалереи, менюшки блюд, формы обратной связи/заказа, блока с клиентскими откликами и блога.
Universal Restaurant 1.7 (PrestaShop)
Универсальный вариант оформления, что подойдет как местам с классической кухней, так и для суши бара, пиццерии или любого другого бизнеса из пищевой индустрии. Он оснащен массой полезных фишек — вам определенно пригодится красочное подробное онлайн меню, раздел новостей/блога + комментарии.
Vegan Food Store
Идеален для заведений здоровой еды и магазина вегетарианских блюд. Используйте опции заказа/бронирования, красочные галереи, удобный каталог товаров с сортировкой и поиском. Кстати, советуем глянуть и другие PrestaShop темы.
Naturio (WooCommerce)
Еще одно интересное решение по тематике органической и вегетарианской еды. Naturio может похвастаться приятным внешним видом и удобным интерфейсом. Использование плагина WooCommerce дает возможность настроить полноценный интернет-магазин с удобным каталогом, подбором товаров и доставкой на дом.
Итого. В статье получилось более 40-ка шаблонов кафе и ресторанов бесплатных и премиальных под любые направления, типы сайтов и всевозможные кулинарные ниши. На скриншотах выше не видна функция меню блюд, но практически везде она есть. Часто главная выглядит как лонгрид с громадным слайдером — это важная имиджевая составляющая подобных веб-ресурсов, но надо обязательно оптимизировать ее под мобильные устройства. Переходя по всем ссылкам, советуем просматривать «блок похожих объектов», где иногда встречаются прикольные варианты.
6 бесплатных конструкторов сайтов на Bootstrap / Полезное в сети / Постовой
Когда заходит речь о выборе фреймворка для разработки сайта, первое, что приходит на ум — Twitter Bootstrap. Это очень популярный инструмент для прототипирования и разработки пользовательского интерфейса. Как и jQuery, он позволяет быстро создать адаптивный Bootstrap шаблон, который можно использовать для решения различных задач.
Лично я считаю Bootstrap выдающимся фреймворком. Я использовал его в подавляющем большинстве своих проектов, потому что:
- он стабильный и проверенный временем
- имеет большое сообщество пользователей и множество плагинов от сторонних разработчиков
- содержит LESS файлы для быстрого включения/отключения различных элементов
- имеет мощную систему разметки с плавающей либо фиксированной шириной столбцов
- содержит компоненты и java-скрипты практически для всех задач, с которыми приходится сталкиваться разработчику
- В общем, используя этот фрэймворк, Вы сэкономите уйму времени и сил.
А если, при этом, у Вас нет желания заниматься нудным кодированием, то этот пост как раз для Вас. Потому что далее я познакомлю Вас с некоторыми Bootstrap-конструкторами, которые позволяют создать стильный и современный сайт, не углубляясь в «синтаксические дебри». И самое главное — все эти инструменты совершенно бесплатны.
Mobirise Bootstrap Builder
Основная задача Mobirise — кардинально сократить время разработки сайта, используя технологию drag-and-drop. Просто выбираете из списка нужный блок — меню, заголовки, таблицы, кнопки соцсетей, карты и многое другое — и перетаскиваете их на страницу. Все блоки идеально взаимодействуют между собой, так что в результате Вы получаете профессионально сверстанный сайт. При этом сохраняется возможность доработать любой элемент в соответствии с концепцией и цветовым стилем Вашего сайта.Следуя основной задаче, Mobirise заботится еще и о публикации Вашего сайта. Он позволяет легко разместить сайт как на локальном диске или FTP, так и на популярных хостингах: Amazon S3, Google Drive, Github.
Подведем итог: Mobirise — мощный и дружественный к разработчику конструктор, позволяющий за короткое время создать модный и современный сайт с адаптивным интерфейсом.
Script Den Bootstrap Builder
Script Den Bootstrap Builder очень похож на Mobirise. Имеется набор готовых элементов интерфейса, элементы которого можно перетащить на страницу и получить готовый макет сайта.Pikock Bootstrap Magic
Pikock не является полноценным конструктором сайтов. Это редактор тем Bootstrap. С его помощью можно изменить цвет или шрифт любого элемента, редактировать значение любой переменной Bootstrap и сохранить сделанные настройки в виде собственной темы.Layout It
Layout It представляет собой, по существу, инструмент для быстрого прототипирования. Он предоставляет разработчику возможность быстро создать макет и разместить основные элементы при помощи простых операций drag-and-drop. Однако, возможность точных настроек и изменения цветовых схем отсутствует.Bootply
Bootply это своего рода «песочница» для разработчиков, использующих Bootstrap. Он является не только редактором и конструктором сайтов, но и включает в себя репозиторий кода различных расширений. Предоставляет возможность «набросать» интерфейс, перетащив мышкой стандартные компоненты, а затем доработать код под свои нужды.Shoelace
На самом деле это не совсем конструктор сайтов, но это инструмент, который стоит упомянуть. Shoelace — это генератор сетки Bootstrap. Он очень прост в использовании и позволяет увидеть, как будет выглядеть конечный результат на экране смартфона, планшета или настольного компьютера.Смотрите также:
Генераторы модульных сеток PSD и CSS
Photoshop-плагины, текстуры, web-макеты и wordpress-темы
Здесь вы найдете ссылки на скачивание бесплатных плагинов и шаблонов для Photoshop, которые сможете использовать для работы и обучения. Также есть ссылки на сайты с текстурами для оформления фонов web-страниц. Эта статья предполагает постоянное обновление.
Плагины для Photoshop
Генератор длинных теней (Long Shadow Generator-2)
Bravo — App Builder for Designers
Сервис Bravo — онлайн-возможность для дизайнеров создавать прототипы своих проектов, которые были созданы в Figma. На данный момент это бесплатный сервис, который позволяет вам залогиниться через сервис Figma.
PSD-шаблоны
Colingz — бесплатный PSD-шаблон
Ссылка для скачивания
Другие шаблоны с сайта blazrobar.com
PSD-Шаблоны на symu.co
Набор шаблонов Freeland от symu.co
PSD-шаблоны на freepik.com
PSD-шаблоны с PSD-Repo
На этом сайте вы сможете скачать шаблоны, кнопки, дизайнерские разработки, но будьте готовы, что вас перебросит на behanc.net bkb или dribbble.com, чтобы вы скачивали с источника, а будет там ссылка на бесплатное скачивание или нет — это как повезет.
Бесплатный шаблон одностраничника Silon
В архиве вы найдете html-и psd-шаблон. Ссылка, посмотреть демо.
HTML-шаблоны на основе Bootstrap c webthemez.com
Bootstrap-шаблоны на различные темы. Можно скачать те шаблоны, которые имеют опцию Free Download, введя имя, фамилию и email. Есть возможность просмотреть шаблон онлайн, нажав на кнопку Live demo.
Бесплатные WordPress-темы c сайта colorlib.com
Для поклонников CMS WordPress есть возможность посмотреть демо, почитать документацию и скачать бесплатный вариант нужной темы на сайте colorlib.com
Бесшовные текстуры для сайта на aduvan.ru
Если вам необходимо быстро найти бесшовную текстуру для webстраницы, можно воспользоваться набором на сайте aduvan.ru. Просто выберите слева нужную тематику и подберите вариант.
Шрифты
Сделайте клик по картинке, чтобы перейти по ссылке и скачать шрифт
40 бесплатных мультяшных и комичных шрифтов
Генератор форм на uibakery.io
Выбираете форму и скачиваете ее по ссылке на ваш email после регистации
Иконки
Бесплатно вы можете скачать часть иконок на сайте roundicons.com после того, как выберите нужные, нажмете на кнопку «Download» и укажите свой email. Больше иконок доступно уже для Premium-аккаунта за деньги.
Статья на английском, но вам достаточно знать этот язык в минимальном объеме, чтобы перейти по ссылке на пример кода или сайт. Черпайте идеи и применяйте для своих нужд.
Просмотров: 166
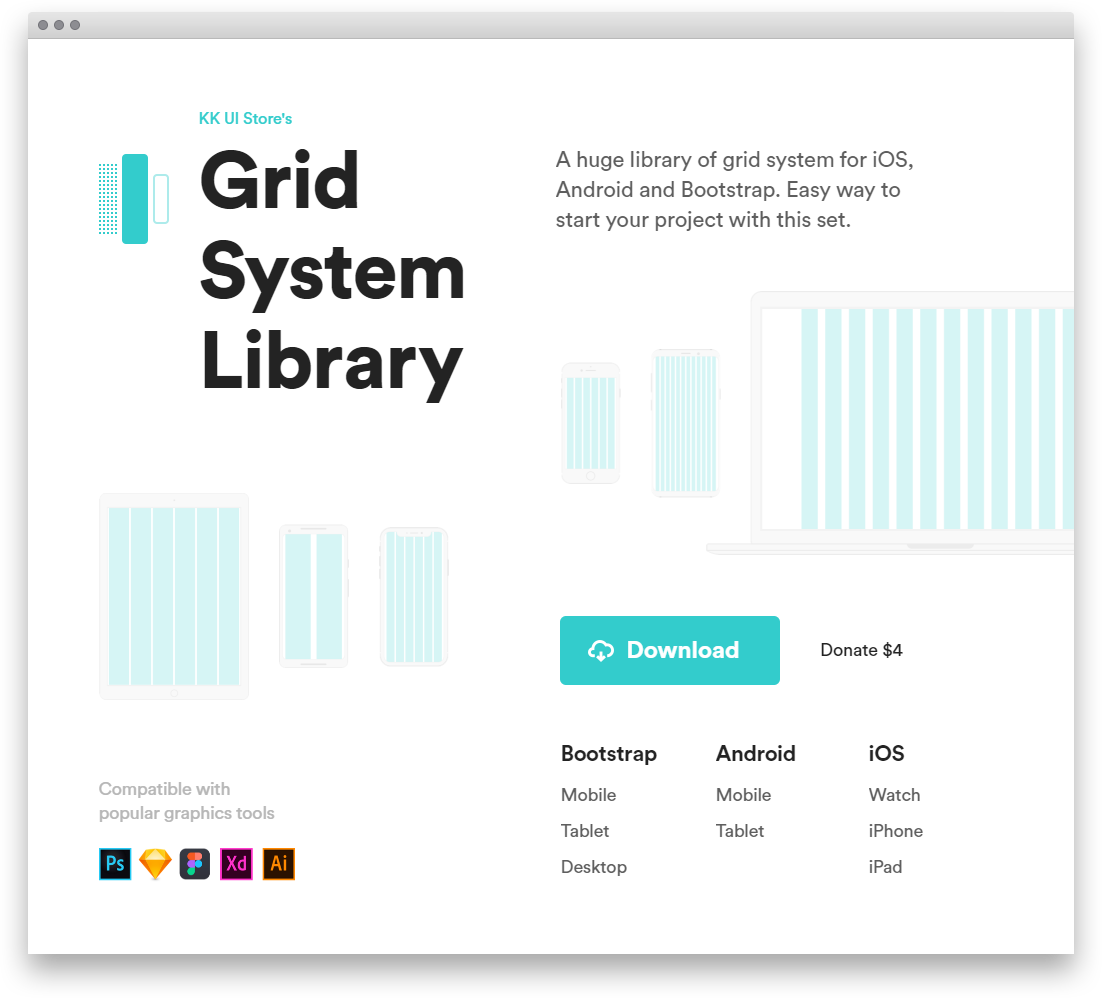
25+ PSD-шаблонов системы Bootstrap Grid »CSS Author
Bootstrap — лучший и полный интерфейс для Интернета. Bootstrap — это набор готовых элементов, созданных с использованием HTML, CSS и javascript . Bootstrap обеспечивает основу для создания сложных веб-приложений или веб-сайтов и упрощает работу.
Лучшая часть bootstrap заключается в том, что он создан для адаптивного веб-дизайна. Вы не беспокоитесь о том, как ваш контент будет отображаться на разных устройствах. bootstraps , построенный в сеточной системе — один из лучших гибких фреймворков в мире. Тысячи веб-сайтов в настоящее время используют на своих сайтах фреймворк начальной загрузки.
Когда вы разрабатываете для начальной загрузки, вам нужно быть немного осторожным с сеткой начальной загрузки . Сегодня в этом посте мы собрали хороший список из бутстрап-сеток PSD-дизайнов . Эти сеточные системы PSD полезны при проектировании для начальной загрузки. Вы лучше поймете, как разметить свой дизайн на основе системы начальных сеток.Сеточная система начальной загрузки PSD — необходимый инструмент, если вы много разрабатываете для начальной загрузки. Я рекомендую использовать сеточную систему начальной загрузки, если вы новичок, это всегда хорошая практика.
См. Также: Лучшие сетевые системы и инструменты для адаптивного дизайна
Бесплатные шаблоны сеток начальной загрузки для Figma
Загрузить
Bootstrap 4 Grid System PSD
Загрузить
Bootstrap 4-сеточная система
Загрузить
Bootstrap Grid PSD для экранов Full HD
Загрузить
Адаптивный PSD и Figma Grid
Загрузить
Сетки начальной загрузки Adobe XD
Загрузить
Сетка начальной загрузки для Figma
Загрузить
Сетка Bootstrap 4 [эскиз]
Загрузить
Адаптивный PSD монтажной области для Twitter Bootstrap
Загрузить
Шаблон сетки начальной загрузки для Retina, 4k, 5k (PSD + GuideGuide)
Загрузить
Bootstrap 4 Grid (набросок)
Загрузить
Бутстрап 3.0 Адаптивная сетка PSD
Загрузить
Бутстрап 4 PSD
Загрузить
Bootstrap 12-колоночная сетка для артбордов
Загрузить
БЕСПЛАТНАЯ сетка Bootstrap PSDs
Загрузить
Bootstrap 3 Шаблоны адаптивных сеток Illustratror (AI)
Загрузить
БЕСПЛАТНЫЙ Bootstrap .SKETCH
Загрузить
Шаблон адаптивной сетки для Bootstrap 3 (набросок)
Загрузить
Бесплатная 12-колоночная Bootstrap v3.0,0 Шаблон сетки PSD
Загрузить
Адаптивная сеточная система PSD
Загрузить
4 Система адаптивных сеток PSD
Загрузить
Bootstrap 3 Grid — 12 столбцов — Бесплатно PSD
Загрузить
Адаптивная сетка Bootstrap PSD — для мобильных устройств, планшетов и веб-сайтов — бесплатно
Загрузить
Bootstrap Grid pack PSD
Загрузить
Черновик векторной сетки из 12 столбцов (мобильный, планшетный, настольный)
Загрузить
Bootstrap 3 Адаптивные сеточные шаблоны Photoshop (PSD)
Загрузить
Twitter Bootstrap Адаптивные сеточные шаблоны Photoshop (PSD)
Загрузить
Адаптивная сетка Twitter Bootstrap Шаблон PSD
Загрузить
Шаблоны сеток начальной загрузки
Загрузить
Bootstrap 3 Grid System — 1140 пикселей и поддержка Retina
Загрузить
адаптивных шаблонов веб-сайтов Bootstrap PSD, которые стоит проверить
Adobe Photoshop стал неотъемлемым инструментом для дизайнеров веб-сайтов в наши дни.Adobe Photoshop предоставляет веб-дизайнерам доступ к широкому спектру функций и инструментов, необходимых для создания адаптивных и красивых веб-макетов. Есть также несколько современных и многофункциональных PSD-шаблонов веб-сайтов, которые можно использовать для той же цели. Мы создали список шаблонов веб-сайтов PSD, которые аккуратно спроектированы и снабжены функциями. Все эти шаблоны также можно легко настроить в соответствии с требованиями различных проектов. Итак, не забудьте проверить следующие шаблоны веб-сайтов Bootstrap PSD.
Cariera
Cariera — это многоцелевая тема WordPress, которая поставляется с простым в использовании и мощным демо-импортером в один клик.
- Visual Composer и Revolution Slider
- Совместимость как с WooCommerce, так и с WPML
- 5 Стилей домашней страницы
- Включена дочерняя тема
- Оптимизирована для SEO
Дополнительная информация Предварительный просмотр
Феромон
Феромон разработан PSD шаблон сайта с множеством популярных плагинов.
- Более 70 готовых демонстраций
- Более 20 стилей домашней страницы
- Рабочая контактная форма PHP
- Одностраничные и многостраничные демонстрации
- Простой дизайн и удобный интерфейс
Подробнее Предварительный просмотр
AYON
AYON — это полностью адаптивная тема WordPress с хорошо продуманным мегаменю.
- 9 демонстрационных макетов
- Неограниченный выбор цвета
- Более 700 шрифтов Google
- Представления продуктов в виде сетки и списка
- Полностью адаптивный и совместимый с большинством современных веб-браузеров
Предварительный просмотр дополнительной информации
Notumn
Notumn это простой и минималистичный шаблон веб-сайта в формате PSD с расширенным настройщиком в реальном времени.
- Видео, аудио, галерея и стандартные форматы сообщений
- 6 уникальных макетов домашней страницы и 3 архива
- Несколько макетов страниц и публикаций
- Темные и светлые стили темы
- Оптимизированы для SEO и скорости
Предварительный просмотр дополнительной информации
Digimart
Digimart на самом деле является темой Prestashop 1.7.5.x, которую можно использовать для товаров для дома, электроники и цифровых магазинов.
- На основе Bootstrap 4
- Расширенное мегаменю
- Функция импорта данных в один клик
- Несколько макетов домашней страницы
- Простота использования и настройки
Предварительный просмотр дополнительной информации
Canvas
Современный и многоцелевой шаблона, Canvas упакован прекрасной коллекцией многоразовых элементов.
- Более 850 файлов
- Более 100 одностраничных и многостраничных демонстраций
- Темные, широкие и прямоугольные макеты
- 30+ демонстрационных макетов
- Более 50 шорткодов
Предварительный просмотр
Pages
Pages is a мощный шаблон панели управления администратора, созданный с помощью платформы Bootstrap с открытым исходным кодом.
- 5 Панелей мониторинга
- 6 Привлекательных цветовых схем
- Расширенные возможности пользовательского интерфейса
- Несколько макетов страниц
- Quick Layout Builder и панель переключения языков
Загрузить предварительный просмотр
Jango
Использование шаблона Jango HTML5 предлагает неограниченные возможности для пользователей при создании веб-сайта или веб-приложения.
- Несколько вариантов верхнего и нижнего колонтитула
- Более 300 макетов компонентов
- Четыре хорошо продуманных макета страницы «О нас»
- Таблицы, модальные окна, панели, предупреждения и т. Д.
- Простая линия, Font Awesome, Custom и другие значки
Предварительный просмотр
Rhythm
Одностраничный и многостраничный шаблон Rhythm имеет уникальный, красивый и простой дизайн, который понравится пользователям.
- Значки Font Awesome и Et-line
- Несколько макетов блога
- Простота использования и настройки
- Более 180 файлов HTML
- Более 50 демонстраций
Предварительный просмотр
Neon
Хорошо продуманный и функциональный -упакованный админский шаблон Neon разработан на основе фреймворка Bootstrap.
- 9 привлекательных цветных скинов
- Дополнительные файлы Photoshop
- Retina готово и полностью реагирует
- Отличная документация
- Простота использования и настройки
Скачать предварительный просмотр
Lambda
Lambda — это мощная тема Bootstrap, которую можно использовать для самых разных проектов веб-дизайна.
- 65 Превосходные демонстрации
- Неограниченный выбор цвета
- Revolution Slider и WP Bakery Visual Composer
- Несколько настраиваемых сообщений
- Чистый код и подробная документация
Предварительный просмотр
Xenon
Xenon — еще один мощный шаблон Bootstrap. аккуратный дизайн и красивая цветовая гамма.
- 4 панели мониторинга
- 25+ вариантов макета
- Более 20 диаграмм
- Ползунки, редакторы, таблицы данных и многое другое
- Генератор скинов и макетов
Загрузить предварительный просмотр
ProUI
Полностью адаптивный и супер- Гибкий шаблон администрирования ProUI Bootstrap служит отличной отправной точкой для различных проектов разработки веб-приложений.
- Чистый и организованный код
- 11 файлов PSD
- Готовые страницы
- 15 Привлекательные цветовые схемы
- Множество виджетов пользовательского интерфейса
Загрузить предварительный просмотр
Angle Flat
Angle Flat — еще одна отличная тема Bootstrap, которая является и сетчатка, и отзывчивая готовы.
- Неограниченное количество цветов и шрифтов
- Множество коротких кодов
- Visual Composer и Revolution Slider
- Функция настройки одним щелчком мыши
- Несколько настраиваемых сообщений
Предварительный просмотр
Accio
- Несколько отзывчивых слайдеров
- Несколько настраиваемых виджетов
- Привлекательные видео-фоны
- Включены популярные премиум-плагины
- Неограниченные параметры боковой панели
Загрузить предварительный просмотр
SmartBox
SmartBox отличается гибким дизайном и плоским экраном. яркая цветовая гамма.
- Простота установки и настройки
- Генератор коротких кодов
- Несколько форматов сообщений
- Совместимость с большинством современных веб-браузеров
- Flexslider в комплекте
Предварительный просмотр загрузки
Humble
Humble на самом деле полностью отзывчивый Drag тема, которая дает пользователям доступ к множеству инструментов и функций.
- Дополнительные параметры темы
- Более 500 шрифтов Google
- Неограниченное количество домашних страниц
- Включена дочерняя тема
- Оптимизирована для SEO
Предварительный просмотр
Nuhost
Как видно из названия, Nuhost — это многоцелевой шаблон хостинга, который является упакован с основными функциями.
- Более 21 подстраницы
- Несколько стилей домашней страницы
- Значки Google Fonts и Font Awesome
- Рабочие фильтры, поисковые и контактные формы
- Многоцветные стили заголовков
Предварительный просмотр дополнительной информации
Dekora
Dekora is полностью адаптивный и аккуратно разработанный шаблон веб-сайта PSD с чистым и уникальным дизайном.
- Более 20 дополнений
- 16 уникальных макетов домашней страницы
- 8 хорошо продуманных макетов магазина
- Функция импорта демо-данных в один клик
- На основе Bootstrap 4
Предварительный просмотр дополнительной информации
Flexshop
Flexshop на самом деле мощная тема Prestashop, разработанная специально для веб-сайтов электронных и цифровых магазинов.
- Более 8 готовых макетов
- Меню для мобильных устройств и V-Mega
- Шрифты Google и пользовательские цвета
- Более 14 расширений
- Параметры расширенного поиска и типографики
Предварительный просмотр дополнительной информации
Rabia
Rabia is простая и минималистичная тема WordPress, которая отлично смотрится на разных типах устройств.
- Более 50 анимаций
- Несколько шаблонов страниц
- 10 полезных шорткодов
- Включена дочерняя тема
- Несколько значков социальных сетей
Предварительный просмотр дополнительной информации
Также читайте: Top Bootstrap WordPress Themes
Digitalstore
Digitalstore is адаптивная тема Magento 1 и 2, которую можно использовать для самых разных проектов веб-дизайна.
- Стили домашней страницы
- Неограниченные колонтитулы и верхние колонтитулы
- Расширенная панель администратора
- Демо-установка в один клик
- Неограниченный выбор цвета
Дополнительная информация Предварительный просмотр
Хотите узнать больше? Ознакомьтесь с нашим тщательно отобранным списком адаптивных шаблонов администрирования Bootstrap 4.
20 бесплатных шаблонов PSD для систем Bootstrap Grid
Bootstrap включает отличную коллекцию предварительно разработанных элементов, созданных с использованием CSS, HTML и JavaScript.Вы можете использовать его удобные функции для создания профессиональных веб-сайтов с мощными функциями.
Вы можете использовать Bootstrap для создания адаптивных макетов и тем самым быть уверенным, что у вас никогда больше не возникнет проблем с отзывчивостью контента. Ваши проекты автоматически идеально впишутся в размер экрана любого устройства без проблем с разрешением.
Bootstrap пригодится для создания как веб-сайтов, так и приложений. Вы можете извлечь выгоду из его сеточной системы и использовать ее для создания мощных веб-сайтов или приложений.
Вот несколько удивительных 20 бесплатных систем сеток Bootstrap с шаблонами PSD. Вы можете использовать эти фреймворки в своих будущих проектах, чтобы гарантировать выдающиеся результаты. Также все эти предметы доступны бесплатно. Наслаждаться!
Это аккуратный бесплатный шаблон сетки Bootstrap, доступный в различных размерах: этап, фиксированный и плавный. Это будет отлично отображаться в различных популярных браузерах.
Эти сетки хорошо спроектированы и помогут вам в создании потрясающих проектов.Скачайте и начните создавать свой будущий проект.
Эта полностью адаптивная сеточная система Bootstrap автоматически адаптирует свой контент для идеального отображения на любом разрешении экрана без каких-либо проблем.
Вы можете использовать этот шаблон сетки Bootstrap совершенно бесплатно. Этот элемент доступен в формате файла AI, и его можно быстро настроить в соответствии с вашими требованиями.
Это замечательный шаблон сетки Bootstrap, который доступен для бесплатной загрузки в формате Sketch.Считается, что сетка столбцов идеально отображается на любом устройстве.
Здесь у вас есть аккуратная сетка Bootstrap с макетом из 12 столбцов. Эту халяву можно настроить в формате файла PSD, и она определенно будет полезна при создании новых веб-сайтов или приложений.
Эта ссылка для загрузки включает 4 файла PSD с полностью адаптивным макетом, который будет идеально отображаться на любом экране. Эта система начальных сеток поможет вам в создании потрясающих дизайнов.
Эти красивые сетки Bootstrap можно загрузить и использовать в формате файла PSD. Макеты доступны с различной шириной, столбцами и размерами желоба.
Обратите внимание на эту аккуратную сетку Bootstrap с векторным макетом из 12 столбцов. Его можно использовать для создания различных веб-сайтов и приложений и идеально отображать на всех устройствах: мобильных, планшетах, настольных компьютерах и т. Д.
Используйте этот шаблон сетки Twitter Bootstrap, чтобы упростить себе работу при создании нового веб-сайта / приложения.Загрузите и используйте его в своих текущих или будущих проектах.
Вот аккуратный шаблон сетки Bootstrap, который вы можете загрузить и настроить в формате файла PSD. Этот дизайн полностью адаптивен и автоматически адаптируется к любому устройству.
Это готовый дизайн для сетчатки, который вы можете скачать и использовать бесплатно. Эту сеточную систему Bootstrap можно использовать для создания многоцелевых веб-сайтов и приложений.
Вот аккуратный дизайн шаблона сетки Bootstrap, который может отлично отображаться с разрешениями 1170 пикселей, 980 пикселей, 768 пикселей, 320 пикселей.Откройте для себя все его функции и используйте в своих будущих проектах.
Вот замечательный макет сетки Bootstrap, доступный в формате файла Sketch. Вы можете быстро настроить его функции, кроме того, он доступен для бесплатной загрузки.
Этот превосходный шаблон сеточной системы Bootstrap включает в себя следующие функции: разрешение Retina 2X, полностью слоистое / редактируемое / настраиваемое и многое другое.
Это отличный дизайн шаблона системы сетки Bootstrap, который можно скачать и использовать бесплатно.Посмотрите, сможете ли вы использовать его в своих будущих проектах.
Откройте для себя возможности этой удивительной системы сеток Bootstrap. Этот макет может помочь вам сэкономить много времени на ваших следующих проектах.
Это замечательный дизайн шаблона системы сеток Bootstrap, который вы можете скачать бесплатно. Он доступен в полностью настраиваемом формате PSD.
Этот шаблон сетки из 12 столбцов можно использовать для создания веб-сайтов или приложений.Вы можете бесплатно скачать и использовать его для различных проектов.
Вы можете использовать этот полностью адаптивный шаблон системы сеток Bootstrap, чтобы убедиться, что ваш контент будет идеально отображаться на экране любого размера без проблем с разрешением.
Шаблон сетки Photoshop: Проектирование сквозь линию
Нет нужды отрицать полезность сетки для (веб) дизайна, по крайней мере, это было бы глупо. Любой шаблон сетки фотошопа способен упростить работу дизайнера и опустить вопросы типа: « Думаю, мне стоит сдвинуть его немного вправо… «
Сетка Photoshop нужна для гармоничного расположения элементов на странице. Каждый веб-сайт или приложение, которое вы видели, было разработано с использованием сетки , даже в интерфейсе с перетаскиванием, вы размещаете блоки содержимого с помощью сетки.
Ни один дизайн не может быть создан без сетки. Независимо от того, насколько продвинуты ваши навыки проектирования, он вам понадобится, чтобы упорядочить все блоки контента по пикселям.
Если вы не используете сетки (по какой-то причине), вам нужно их примерить, и вы увидите, сколько времени вы сэкономите на своих проектах.
Так зачем вам сетки?
- Сетка позволяет организовать информацию в правильном порядке .
- Сетка может сэкономить время, которое вы потратите на поиск бесплатного или подходящего места в макете.
- Сетка позволяет добавлять новую информацию, которая не нарушает общую концепцию графического дизайна.
- Сетка может стать основой для создания дополнительных страниц на вашем сайте. Сетки
- облегчают восприятие материала и помогают быстрее находить нужную информацию.
Хорошо, теперь вы знаете, почему важно использовать сетку, пора приобрести. Ниже вы найдете номер или ресурсы, где вы можете скачать бесплатных шаблонов сетки для фотошопа .
GuideGuide
GuideGuide делает работу дизайнеров менее болезненной. Столбцы, строки, средние точки и базовые линии с точностью до пикселя могут быть созданы в соответствии с вашим документом или выбраны одним нажатием кнопки. Часто используемые наборы направляющих можно сохранить для дальнейшего использования. Сетки могут использовать несколько типов измерений.Честно говоря, если вы еще не начали его скачивать, вы, вероятно, мазохист.
Модульная сетка
Инструмент для быстрого создания модульной сетки в Adobe Photoshop, Adobe Fireworks, GIMP, Microsoft Expression Design и других. Вы просто переходите по ссылке и загружаете его как файл PNG, узор Photoshop или маску прозрачности. Просто, удобно и полезно любому веб-разработчику или дизайнеру.
1200 пикселей сетка
Все современные экраны имеют ширину не менее 1200 пикселей, поэтому сетка 1200 пикселей необходима каждому разработчику.Вы можете скачать его как файл Photoshop, Illustrator или CSS и получить гибкую и удобную сетку из 15 столбцов. Вы сможете использовать сразу после загрузки в мгновение ока.
Адаптивная сетка Bootstrap PSD — мобильный, планшетный, веб-сайт — бесплатно
Этот набор адаптивных сеток основан на классной комбинации Twitter ширины столбца / желоба. Вы можете использовать его для всех типов экранов: мобильных, планшетов и ПК.
Используемые размеры :
- Интернет: 1280 пикселей ширина — 70 пикселей столбцы — 30 пикселей промежуток
- Таблетка: 1024 пикселей ширина — 60 пикселей столбцы — 20 пикселей промежуток
- Mobile: 320 пикселей ширина — 10 пикселей столбцы — 10 пикселей промежуток
iPad Каркасная сетка Retina
Если вы искали сетку для iPad — вот она.Один действительно великий человек также не нашел сетку Retina, поэтому он создал ее и теперь делится ею со всеми совершенно бесплатно. Вы можете скачать его как PSD шаблон. Его размеры: 2048x1536px.
1200px сетка шаблон
Вот сетка Photoshop 1200 пикселей бесплатно, сделанная Петром Вилком для своего проекта. Сетка состоит из 12 столбцов, промежуток 10 пикселей, 80 пикселей на столбец. Наслаждаться!
Bootstrap 4 Grid PSD
Многие веб-сайты Bootstrap начинают свою жизнь с макетов в Photoshop.При проектировании для Bootstrap полезно иметь целевые размеры столбцов, доступные в той или иной форме, чтобы объекты и текст можно было легко выровнять по сетке. Для Bootstrap 3 существует множество хороших шаблонов, но для грядущего Bootstrap 4 их пока немного. Вот почему я создал этот PSD-файл Bootstrap 4 Grid в качестве основы для быстрого создания макета темы или веб-сайта. Вот краткий обзор включенных мною функций. Более подробное изложение можно найти ниже.
Часто задаваемые вопросы о шаблоне сетки Phoshop
Как создать шаблон сетки в Photoshop?Нет необходимости тратить время на готовые ресурсы, вы можете свободно загружать различные шаблоны сетки PSD из нашей подборки.
Почему мне нужно использовать шаблон сетки Photoshop? Шаблон сеткиPhotoshop может упростить процесс разработки адаптивного макета.
Что такого особенного в шаблоне сетки Photoshop?Сетки облегчают восприятие материала и помогают намного быстрее находить нужную информацию.
Что, если я решу не использовать шаблон сетки Photoshop?Сетка позволяет добавлять новую информацию, которая не нарушает общую концепцию дизайна.
Если вы знакомы с другими ресурсами или типами сеток, вы можете добавить их в комментариях ниже.
Не пропустите самых популярных
- Лучший хостинг для сайта WordPress. Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%. Если Bluehost вас не впечатлил, попробуйте другие альтернативы.
- Услуга по установке веб-сайта — чтобы ваш шаблон был запущен всего за 6 часов без лишних хлопот. Ни минуты не теряются, и работа продолжается. Членство
- ONE — для загрузки неограниченного количества тем WordPress, плагинов, ppt и других продуктов в рамках одной лицензии. Чем больше, тем лучше.
- Готовый к использованию веб-сайт — это идеальное решение, которое включает в себя полную установку и настройку шаблонов, интеграцию контента, реализацию обязательных плагинов, функции безопасности и расширенную оптимизацию на странице. Команда разработчиков сделает всю работу за вас.
- обязательных плагинов WordPress — чтобы получить самые необходимые плагины для вашего сайта в одном комплекте.Все плагины будут установлены, активированы и проверены на правильность работы.
- Finest Stock Images для веб-сайтов — для создания потрясающих визуальных эффектов. Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором тем и размеров. Служба создания сертификатов SSL
- — чтобы получить абсолютное доверие посетителей вашего сайта. Comodo Certificate — самый надежный протокол https, который обеспечивает безопасность данных пользователей от кибератак.
- Служба оптимизации скорости веб-сайта — для повышения UX вашего сайта и получения лучшего результата Google PageSpeed.
50+ бесплатных шаблонов веб-сайтов в формате PSD для корпоративных, образовательных, LMS, портфолио блогов и других замечательных веб-сайтов — 2020
Веб-разработка — одна из самых требовательных профессий в 2018 году. Разработчики следуют различным эффективным процедурам, чтобы их работа была завершена вовремя. PSD в HTML — одна из них. Это считается самым умным методом для ускорения всей процедуры веб-разработки, который позволяет значительно сэкономить время. Кроме того, PSD довольно легко редактировать или модифицировать при необходимости.Однако Adobe Photoshop — очень популярный инструмент, с которым знаком практически каждый, кто занимается веб-разработкой.
Вы можете найти множество бесплатных веб-шаблонов PSD в Интернете, просто задав поиск по ключевым словам в Интернете. Но проблема в том, что вы можете быть сбиты с толку при выборе подходящего для вас, а также у вас могут возникнуть проблемы с их загрузкой, поскольку большая часть владельца сайта уловка перенаправляет посетителей с одной ссылки на другую. Таким образом, поиск фактической ссылки для скачивания слишком раздражает.
Теперь я собираюсь поделиться списком из 50+ шаблонов вместе со ссылками для скачивания в различных категориях, таких как личный блог, электронная коммерция, бизнес-агентства, небольшие стартапы и многое другое. Этот список может гарантировать, что вы найдете то, что ищете. Некоторые из этих шаблонов уже имеют вид премиум и бесплатных шаблонов Joomla. Если вам нужны бесплатные шаблоны Joomla, не забудьте просмотреть список лучших бесплатных шаблонов Joomla отсюда. А пока давайте проверим эти шаблоны
2.Meteor
Meteor — отличный выбор веб-шаблонов для журналов, газет и других связанных сайтов. Каждый раздел разработан таким образом, чтобы на вашем сайте можно было показывать любые новости. Вы также можете запустить рекламу, одним словом, это лучше всего для новостей, журнала в своей категории.
Скачать
2. Фитнес Создавайте отличные сайты для спортзалов с помощью PSD-шаблона Fitness. В этом шаблоне каждый раздел организован так, чтобы у вас не возникло никаких проблем.Помимо тренажерного зала, вы также можете продавать обычные товары для тренажерного зала прямо со своего сайта.
Скачать
3. Shopx Очень минималистичный PSD шаблон Joomla для электронной коммерции, который идеально подходит для любого магазина модной одежды, бутика и электротоваров. Shopx предлагает нишевый дизайн целевых страниц в сочетании с аутентичной типографикой. Создайте свой магазин так, как хотите.
Скачать
4. Buildx Строительный psd-шаблон для строителей, сантехников и электриков. Это минималистичный шаблон конструкции, который фокусируется на каждом разделе вашего сайта.Его хорошо обставленный и организованный дизайн легко уловит дизайн некоторых людей.
Скачать
5. JoomHost Чистый минималистичный шаблон хостинга на основе материального дизайна для Joomla. Этот изящный шаблон поставляется с расширенным макетом сетки, созданным для людей, предоставляющих услуги хостинга. Это универсальное решение для хостинга вашего сайта.
Скачать
6. Gen Если вы управляете дизайнерской студией, агентством или любой другой бизнес-организацией, Gen может стать для вас лучшим решением.В нем есть все необходимое для бизнес-сайта. Вы можете разработать свой следующий бизнес-сайт с Gen.
Скачать
7. Элегантный макет Firefly Parallax, управляемый движением, с богатым содержанием делает этот шаблон идеальным для вашего бизнес-сайта. Страница презентации продукта разработана с особыми мыслями, чтобы люди были привлечены к вашей странице.
Скачать
8. Конференция и мероприятие Простой в использовании шаблон PSD для мероприятия с великолепным макетом домашней страницы.С помощью этого шаблона вы можете организовать любое мероприятие на своем сайте. Каждый раздел этого шаблона разработан опытными дизайнерами.
Скачать
9. Бизнес Придайте своему бизнес-сайту свежий и неповторимый вид с помощью шаблона biznes psd. Подтверждено, что его элегантный вид привлекает внимание зрителей. Ваше портфолио — это ваши задницы, покажите их уникальным образом с помощью шаблона Biznes.
Скачать
10. Шаблон Marvel Creative PSD, предоставленный PSDHub, хорошо подходит для веб-сайтов как малых, так и крупных предприятий.Его можно использовать как для сайта портфолио, так и для демонстрации проектов. Marvel был преобразован в шаблон сайта Joomla. Нажмите здесь, чтобы увидеть, как выглядит шаблон сайта Marvel Joomla.
Скачать
11. Kidz Master KidzMaster — чистый детский веб-шаблон в формате PSD, который идеально подходит для детских проектов, таких как детские сады, дошкольные учреждения и центры по уходу за детьми. Его оформленный дизайн и типографика, безусловно, вписываются в эту категорию.
Скачать
12.Свадьба Он прекрасно подходит для сайтов о свадьбах, юбилеях и помолвках. Многослойный дизайн свадьбы запросто может произвести первое впечатление на посетителей и гарантированно сделать работу выполненной. Свадебный PSD-шаблон настолько невероятен, что мы решили преобразовать его в шаблон. Ознакомьтесь с шаблоном Wedding Joomla и спланируйте свою идеальную свадьбу.
Скачать
13. Finance Finance — высококачественный PSD-шаблон высокого разрешения, который подходит для веб-сайта вашей организации.Его идеальный, многослойный дизайн идеально подходит для этой категории. Если хотите, можете также воспользоваться шаблоном Финансы Joomla.
Скачать
14. Treehouse Этот бесплатный шаблон PSD, выпущенный FreebiesXpress . Его широкий дизайн и хорошая документация подходят как небольшим компаниям, так и стартапам, чтобы представить свои работы потрясающим образом.
Скачать
15. Infinito Это один из бесплатных PSD-файлов шаблонов Premium ThemeXpert.Он идеально подходит как для небольших, так и для крупных веб-сайтов компаний. Его великолепно оформленный стиль раздела с продуманной документацией явно привлечет внимание ваших посетителей. Попробуйте шаблон Infinito Joomla прямо сейчас и создайте желаемый веб-сайт.
Скачать
16. PhotoBook Photobook — это бесплатный PSD шаблон целевой страницы для творческих людей, которые находят красоту даже в одной вещи. Это поможет вам хранить и хранить все ваши творческие работы в одном месте.
Скачать
17.Rolex Если вы управляете небольшим бизнес-агентством или стартапом, даже если ищете шаблон, который лучше всего подходит для сайта личного портфолио, то Rolex — идеальное решение.
Скачать
### 18. BisLite BisLite — один из бесплатных шаблонов PSD от команды GraphicFuel , специально созданный для современного бизнес-сайта и личного портфолио. Файл .zip состоит из трех вариантов домашней страницы, которые содержат слои полной формы.
Скачать
19.SixtyNine Этот бесплатный шаблон PSD подходит для веб-сайтов агентств, поскольку об этом говорит его содержательный макет. Его цветовая комбинация является модной и впечатляющей, поэтому она способна привлечь внимание пользователя при его первом посещении.
Скачать
20. Be Latte Бесплатный шаблон PSD, который может стать стартом для вашего веб-сайта кофейни. Цвет, использованный в нем, без сомнения, идеально подходит для веб-сайта кофейни.
Скачать
21. Mache Этот бесплатный PSD-шаблон хорошо подходит как для бизнеса, так и для веб-сайтов-портфолио.Организованный дизайн сетки позволяет легко настраивать ее и преобразовывать в адаптивный HTML.
Скачать
22. Counsel Counsel — это модный бесплатный шаблон PSD, который может быть хорошим подспорьем для веб-сайта организации, на которой представлены бизнес-планы и советы. Его чистый дизайн позволяет легко настроить его для дальнейшей модификации в случае необходимости.
Скачать
23. Bagdum Bagdum — это бесплатный PSD-шаблон веб-сайта, выпущенный ThemeXpert, специально созданный для компаний и агентств, отличающихся уникальным и современным стилем.Он идеален в пикселях, и в пакет входят страницы с высоким разрешением, основанные на сетках Bootstrap, которые можно легко настроить.
Скачать
24. Цифровой креатив Этот PSD-шаблон премиум-качества лучше всего подходит для вашего сайта-портфолио, чтобы продемонстрировать ваши работы и самобытность. Он выглядит модно, абсолютно безупречно и легко настраивается. Многослойный дизайн значительно сокращает хлопоты при повторном использовании или любой модификации.
Скачать
25. Creative Multipurpose Бесплатный шаблон PSD с высоким разрешением для профессиональных креативщиков.Благодаря многослойному организованному дизайну его можно редактировать без каких-либо проблем. Это может быть лучший способ представить свое портфолио в Интернете.
Скачать
26. Merkury Это бесплатный PSD-шаблон целевой страницы конкретного продукта с потрясающим макетом. Свежая и качественная документация обеспечивает легкость настройки. Это может быть подходящим вариантом для веб-сайта на основе панели инструментов, чтобы потрясающе отображать информацию.
Скачать
27. NeoDigital NeoDigital — это бесплатный веб-шаблон PSD на основе креативного цифрового агентства, разработанный на основе слоев.Значимое сочетание цветов и модная типографика делают его стандартом по сравнению с другими аналогичными темами в Интернете.
Скачать
28. FitApp FitApp — стильный бесплатный шаблон PSD для целевой веб-страницы конкретного мобильного приложения. Его совершенно свежий дизайн, поэтому его легко настроить дальше. Это может быть лучше всего для вашего собственного приложения для представления в Интернете.
Скачать
29. Duhoot Duhoot — это высококачественный бесплатный шаблон целевой страницы в формате PSD, в котором осмысленное использование цвета вас наверняка поразит.Он специально создан таким образом, чтобы легко привлечь внимание посетителей. Это может быть отличным выбором для демонстрации ваших цифровых продуктов.
Скачать
30. Bondi Это бесплатный шаблон целевой страницы PSD для творческого агентства или организаций малого бизнеса. Благодаря современному стильному дизайну он выглядит профессионально в любом браузере.
Скачать
31. LMS LMS — это бесплатный веб-шаблон PSD для образовательных учреждений, который лучше всего подходит для веб-сайта учреждения. Благодаря организованному макету, способу демонстрации курсов, он демонстрирует себя как стандартный образовательный сайт.В пакете .zip есть три цветных варианта домашней страницы, которые помогут вам выбрать предпочтительный цветовой стиль.
Скачать
32. Уведомить Бесплатный шаблон PSD с современным и стильным дизайном макета, который отлично подойдет для представления целевой страницы, специально созданный для отдельных целевых страниц мобильных приложений.
Скачать
33. Wooder Wooder — один из модных, но бесплатных шаблонов PSD с идеальным сочетанием черного и белого и, следовательно, потрясающий макет с небольшим оттенком золота.Его легко редактировать и использовать в дальнейшем для личного или коммерческого использования без нарушения авторских прав владельца. Лучше всего подходит для мебельных сайтов.
Скачать
34. Благотворительность Эта тема PSD предоставлена вам командой EpicPxls , которая хорошо подходит для благотворительных веб-сайтов благодаря содержательному многоуровневому дизайну.
Скачать
35. Rust Rust — это своего рода шаблон, который может оставить неизгладимое впечатление у любого посетителя благодаря своей привлекательной, потрясающей компоновке.Это можно рассматривать как один из современных шаблонов, который лучше всего подходит как для сайта-портфолио, так и для бизнес-сайтов.
Скачать
36. Личный блог Бесплатный PSD-шаблон будет хорошим набором для личных блогов. Высокое разрешение, идеальный пиксель, а также хорошо задокументированный дизайн делают его лучшим в своей категории. Индивидуальное оформление раздела с приоритетом в типографике — причина выбрать его среди других подобных.
Скачать
37.Arvi Современная тема PSD с минимальным количеством элементов пользовательского интерфейса, лучше всего подходит для веб-сайтов электронной коммерции. Красивое цветовое сочетание придает ему элегантный вид, поэтому он способен привлечь внимание посетителя при его первом приезде. Он описывает демонстрацию продукта таким образом, что это действительно важно для веб-сайта электронной коммерции.
Скачать
38. Time 4 School Бесплатный веб-шаблон PSD для образовательных учреждений, в каждом разделе которого уделяется внимание, чтобы он выглядел как стандартный образовательный веб-сайт.Это может хорошо подойти для веб-сайта любого учебного заведения.
Скачать
39. Flag Magazine Бесплатный PSD шаблон Flag Magazine основан на плоском дизайне с использованием Photoshop. Он хорошо оформлен и организован, поэтому его легко настроить и модифицировать в соответствии с вашими потребностями. Хорошо подходит для веб-сайтов онлайн-журналов.
Скачать
40. Fashion Fashion — хороший набор для тех, кто ищет просто стильный веб-шаблон электронной коммерции на основе макета, включающий правильное сочетание хорошего восприятия цвета.Каждый раздел разработан с учетом важности качества, и причина, по которой он может конкурировать с любыми другими веб-шаблонами электронной коммерции, существует в Интернете. Этот PSD-шаблон специально разработан для сайтов электронной коммерции и модных агентств.
Скачать
41. Diff Этот бесплатный шаблон PSD был разработан на основе системы сетки высокого разрешения, включая аккуратные и чистые разделы, которые отлично подходят для веб-сайтов-портфолио. Он может хорошо подойти для демонстрации личных проектов, а также отличной индивидуальности.
Скачать
42. Exe Exe — это бесплатный многоцелевой шаблон веб-сайта PSD с потрясающим макетом, включая продуманную и значимую цветовую комбинацию, которая абсолютно подходит для этой категории.
Скачать
43. Дизайн Современный одностраничный веб-шаблон PSD, который хорошо подходит для веб-сайтов электронной коммерции, предоставил вам Луис Коста, UI-дизайнер из Бразилии. Он был разработан с учетом системы сеток Bootstrap.
Скачать
44. Snow Snow — бесплатный шаблон веб-сайта, который идеально подходит для сайтов-портфолио.Этот пакет включает в себя несколько домашних страниц, страницу блога, в том числе страницу HTML.
Скачать
45. Fusion Бесплатный шаблон веб-сайта в формате PSD, который идеально подходит для продвижения веб-сайтов туристических агентств. Он имеет великолепный макет, включая отличные цветовые вариации в разных разделах. В то же время он чистый и свежий, с профессиональным стандартным внешним видом.
Скачать
46. Rubiko Rubiko — это бесплатный одностраничный PSD-шаблон, который имеет всегда модный потрясающий макет, учитывающий систему сетки 1170 пикселей при проектировании.Он лучше всего подходит для агентств, фотографий или веб-сайтов малых и крупных предприятий. Грамотное использование цвета поразит посетителей и точно оставит в памяти эскиз.
Скачать
47. Красный Уникальный бесплатный шаблон PSD с уникальным стилем макета, который хорошо подойдет для онлайн-журналов. Типографика — это главный ключ, который мы использовали. Поэтому его нельзя не любить. Этот потрясающий шаблон был выпущен с сайта BlazRobar.com.
Скачать
48. Creatives Creatives — это бесплатный шаблон PSD, специально созданный для креативных агентств, чтобы продемонстрировать свое портфолио.Его можно использовать в личном портфолио, чтобы потрясающе показать проекты или индивидуальность. Его многослойный дизайн позволяет редактировать его, не сталкиваясь с какими-либо трудностями.
Скачать
49. Luxo Абсолютно подходящий для сайтов риэлтерских компаний. Этот бесплатный шаблон PSD разработан с современным модным макетом, идеальным в пикселях и хорошо оформленным, поэтому его будет легко редактировать или изменять в соответствии с вашими потребностями.
Скачать
50. Smak Smak — еще один одностраничный веб-шаблон, созданный для организаций, портфолио, а также бизнес-сайтов.Его хорошо документированный, красивый многослойный макет, сгруппированный в разные разделы с соответствующим именем, чтобы найти его для дальнейших модификаций, и его полностью идеальный пиксель.
Скачать
51. Путешествие Бесплатный PSD-шаблон целевой страницы для путешествий, очень стильный и идеальный в пикселях. Простое сочетание цветов, используемое во всех разделах, чтобы сделать его более значимым и приемлемым.
Скачать
52. Gonex Всегда стильный, современный шаблон PSD с бесплатным макетом, который идеально подойдет как для небольших, так и для крупных корпоративных веб-сайтов.Gonex также можно использовать в качестве сайта-портфолио, чтобы красиво продемонстрировать проекты или индивидуальность, что определенно поразит посетителей. В нем действительно заметна цветовая гармония.
Скачать
53. Оттенки серого «Оттенки серого» — отличный одностраничный веб-шаблон PSD с универсальным удобством использования. Он также идеально подходит для вашего сайта-портфолио или веб-страницы креативного агентства. Если вы хотите представить свой бизнес-профиль в письменной форме, это лучший вариант.
Скачать
54.Artica Artica — это современный и чистый шаблон PSD макета, который хорошо подходит для портфолио, агентств и многого другого. Пакет полностью разбит на слои и сгруппирован по подходящим именам для облегчения поиска.
Скачать
55. Pasco Это бесплатное приложение с множеством первых страниц для мобильных и настольных версий. Его легко редактировать, поэтому вы можете изменять или анализировать, чтобы улучшить свои навыки проектирования или просто вдохновиться.
Скачать
56. DigiMax DigiMax — это своего рода бесплатный шаблон PSD, который удовлетворяет практически все потребности бизнеса.Этот файл включает в себя несколько таблиц цен, выделенный раздел о членах команды, разделы с отзывами и многое другое. Его безграничный выбор цветов поможет вам без проблем создавать потрясающие веб-сайты.
Скачать
57. DSM Digital Software Management — лучший набор для целевой страницы конкретного приложения. Этот бесплатный шаблон PSD был выпущен PSDHub . Его современный хорошо оформленный макет помогает вам потрясающе представлять статистические данные.
Скачать
58.Axit Axit имеет потрясающую раскладку со стандартной цветовой комбинацией. Этот бесплатный PSD-шаблон целевой страницы разработан послойно, включая сетку высокого разрешения, которая придаст вашему бизнесу свежий вид.
Скачать
59. Fesco Fesco — это бесплатный шаблон PSD, который отлично подходит для веб-сайтов ресторанов, созданный с помощью Photoshop. Это может быть отличным решением для ресторанов быстрого питания, пиццерий, кафе, баров, пабов, пекарен, а также для бизнес-сайтов, связанных с напитками.
Скачать
60.Яркий Удивительный шаблон PSD на основе сетки, созданный для бизнес-сайтов с потрясающим дизайном, включая классную навигацию, которая определенно поразит посетителей.
Скачать
61. Aditii Aditii — это плоский PSD-шаблон электронной коммерции от CSSAuthor. Его аккуратный и чистый дизайн делает его подходящим для веб-сайтов электронной коммерции, чтобы превосходно демонстрировать продукты своему поставщику.
Скачать
62. Креативное агентство Этот шаблон может быть идеальным решением для организации вашего бизнеса или стартапа.Бесплатный PSD-шаблон Creative Agency разработал почти все требования пользователей, чтобы сделать его приемлемым для стандартного бизнес-сайта, и это действительно так. Используемая типографика с умом выводит ее на шаг впереди в своей категории.
Скачать
PSD в Bootstrap 4: Превратите свой веб-дизайн в веб-страницу | Люк Фабиш
Стенограммы1. Введение в класс. Всем привет. Меня зовут Люк Фетиш. Я веду блог на lukefetish.com. Я профессиональный разработчик программного обеспечения с 1999 года.Но сегодняшний урок посвящен тому, как мы можем превратить наш веб-дизайн в веб-страницу с помощью Bootstrap 4. Если вы не знакомы с Bootstrap. Первоначально Bootstrap был разработан ребятами из Twitter для быстрого создания адаптивных веб-страниц. Под адаптивными я имею в виду веб-страницы, которые отлично смотрятся на устройстве любого размера. На этом занятии мы рассмотрим основы Bootstrap. Мы узнаем, как включить Bootstrap на нашу веб-страницу. Мы узнаем все об основах Bootstrap, таких как сетка, и о том, как вы можете использовать ее для создания веб-дизайна, чтобы превратить его в веб-страницу.Не волнуйтесь, если у вас нет собственного веб-дизайна. Я буду поставлять один во время урока. Наконец, мы узнаем, как можно настроить внешний вид Bootstrap, чтобы убедиться, что наша веб-страница действительно похожа на нашу. Если у вас есть какие-либо вопросы или проблемы, свяжитесь с нами. Я здесь, чтобы быть с вами и готов помочь на каждом этапе этого занятия. Я очень рад, что вы здесь, и мне не терпится начать и посмотреть, что вы создаете с помощью Bootstrap 4. 2. Для кого этот класс ?: Итак, для кого этот класс? Что ж, этот класс для всех, кто хочет превратить дизайн веб-страницы в реально функционирующую, работающую веб-страницу.Мы собираемся использовать для этого Bootstrap 4. Bootstrap — это гораздо более низкий уровень, чем графические конструкторы веб-сайтов, такие как Wix и Weebly, и подобные инструменты, но он обеспечивает отличный компромисс между быстрым построением веб-страниц и гибкостью написания собственного кода. Но это означает, что вы собираетесь немного кодировать во время этого урока. Я предполагаю, что вы немного знакомы с HTML, CSS и текстовым редактором. Теперь, если вы не знакомы с этими вещами, не волнуйтесь, потому что мы здесь на Skillshare, и здесь есть куча классных классов, которые вы можете использовать, чтобы изучить эти вещи.Учителя фантастические, и вы быстро освоитесь. Так что, если вы готовы, ждите следующей лекции, где мы подробно рассмотрим то, что вы узнаете во время этого занятия. 3. Что вы узнаете в этом классе .: Всем привет и добро пожаловать на видео. Мы собираемся проверить, что вы на самом деле выучите в этом классе. Что мы собираемся осветить? Ну, первое, на что нам лучше взглянуть, лучше ли нам выяснить, что такое бутстрап на самом деле, я имею в виду, это фреймворк или библиотека? Мы узнаем, откуда он взялся, посмотрим, какие проблемы он решает, почему всем так нравится его использовать и не создает никаких проблем.Предупреждение о спойлере еще немного, но не настолько, чтобы мы не хотели его использовать. Затем мы перейдем к фундаментальным концепциям начальной загрузки. Мы увидим, как он обрабатывает навигацию, мы узнаем о сетке начальной загрузки, а также увидим, как работают контейнеры, строки и столбцы. После этого мы перейдем к реализации начальной навигации, мы увидим, как классы навигации начальной загрузки работают вместе. Здесь вы также можете начать работу над своим проектом, потому что вы можете начать реализовывать этот отрезок прямо сейчас.Посмотрим, как сделать навигацию адаптивной. Внутренняя навигация — это, конечно, меню, которое вы разместите на своем веб-сайте, чтобы перейти к различным его частям. Мы увидим, как мы можем обеспечить хорошее отображение на экранах разного размера, например на вашем ноутбуке, настольном компьютере или мобильном устройстве, а затем мы увидим, как работают раскрывающиеся меню. Это еще одна вещь, которую мы можем сразу реализовать в нашем проекте. После этого перейдем к сетке начальной загрузки.Теперь сетка — это то, что используется для разметки веб-страницы. Размещение вещей в сетке, то есть в одинаковых строках и столбцах, делает все правильно выстраиваемым, а также упрощает управление ими, когда мы меняем размер нашего экрана или даже нашего браузера. Мы увидим, как я только что сказал, как работают размеры экрана. Мы увидим, что такое точки останова и как они влияют на макет вашей веб-страницы, мы увидим, как мы можем использовать жадность в разных контекстах. Как сетка влияет на различные задачи, такие как разметка всего документа, как они могут использовать ее для структурирования и форматирования таблицы данных.Также как мы можем использовать его для реализации нижнего колонтитула. Это нижняя часть нашей веб-страницы, которая, возможно, снова имеет навигацию, может быть, там есть ваши контактные данные, может быть, это как ваши значки социальных сетей, эти вещи. Мы увидим, как сетка может помочь нам в этих разных местах. После этого мы перейдем к использованию компонентов ввода начальной загрузки. Мы увидим, как мы можем использовать формы и элементы управления, а это формы, такие как ввод текста или кнопки. Мы рассмотрим, как настроить загрузочную загрузку, чтобы убедиться, что наш веб-сайт или веб-дизайн похож на наш собственный.Для этого мы собираемся использовать отдельные правила CSS. Я также буду использовать некоторые стили начальной загрузки. Но в основном мы будем изучать, как мы можем использовать наш собственный CSS, чтобы изменить внешний вид страницы. Приготовьтесь к следующей лекции. Когда мы перейдем к введению бутстрапа, мы узнаем, что это такое, как он работает там, где мы хотим его использовать. 4. Что такое Bootstrap? Всем привет. Добро пожаловать на наш следующий урок о превращении веб-дизайна в веб-страницу с помощью Bootstrap 4. Теперь, прежде чем мы продолжим, мы должны поговорить о том, что такое Bootstrap на самом деле.Ну что это вообще такое? Bootstrap — это набор CSS и JavaScript. Первоначально он был разработан Twitter для обеспечения единообразного поведения на всех устройствах и в браузерах. Мы говорим здесь, что у нас есть Bootstrap. Это помогает нам делать веб-страницы, которые выглядят одинаково и постоянно ведут себя одинаково. Потому что, если мы подумаем о том, как люди смотрят на Интернет в настоящий момент, у нас есть телефоны и планшеты, ноутбуки, а затем и настольные компьютеры. Вы знаете, что каждый из них может использовать другой браузер.Потенциально люди, использующие более одного браузера на одном устройстве. Каждый из этих браузеров будет отображать вашу веб-страницу немного по-разному на этих разных устройствах, и создание вашей веб-страницы повсюду является сложным и трудоемким. Это проблема, которую решает Bootstrap. Откуда появился Bootstrap? Getbootstrap.com. Если мы пойдем туда, то вот что мы найдем. Это первая страница Bootstrap. Вы можете скачать его здесь, и здесь у вас есть инструкции по другим способам его использования.Я покажу вам, как вы можете его использовать, когда мы начнем строить наш проект. Но есть ли у Bootstrap недостатки падения? Да. Пара. Обычно 100К-200К при его включении. Когда вы полностью включаете Bootstrap на свою веб-страницу. Это очень маленькая вещь, которую нужно загружать каждый раз. Bootstrap, хотя он менее распространен, чем раньше, он по-прежнему очень популярен, и существует множество веб-сайтов, похожих на Bootstrappy. Но, как я сказал ранее, мы собираемся убедиться, что мы можем настроить наш веб-сайт так, чтобы он действительно не выглядел как любой другой веб-сайт, использующий Bootstrap.Теперь, когда у нас было небольшое введение в Bootstrap и что это такое. В следующем уроке мы рассмотрим фундаментальные концепции Bootstrap. Мы узнаем о строительных блоках Bootstrap, которые мы можем использовать для создания наших интерфейсов. 5. Обзор концепций Bootstrap. Добро пожаловать на следующий урок, посвященный превращению веб-дизайна в веб-страницу с помощью Bootstrap. На этот раз мы собираемся проверить некоторые фундаментальные концепции Bootstrap, так что это строительные блоки, которые мы собираемся использовать для объединения нашей веб-страницы, и на самом деле есть две основные категории, которые мы рассмотрим во время этого урока.Первый — это навигация, а второй — сетка Bootstrap, которая состоит из контейнеров, строк и столбцов. Итак, давайте сейчас рассмотрим их более подробно. Так что при навигации. Представим, что это похоже на веб-страницу, очень скучную веб-страницу. У веб-страниц будет меню вверху, или, как правило, вверху, мы вскоре увидим некоторые другие параметры, и когда у нас есть эти меню, мы называем их навигацией. Это то, что пользователь использует для навигации по нашему веб-сайту, и у них часто бывают сложные вещи, такие как дом и страница о нас, и я сделаю ссылку на страницу контактов, и, возможно, если вы используете сайт, на который вы входите там — это возможность щелкнуть что-то, что связано с вами как пользователем.Это меню может появиться внизу страницы или сбоку, неважно, это вся навигация. Одна из вещей, которые дает нам навигация Bootstrap, — это раскрывающиеся меню. Поэтому, когда вы нажимаете, возможно, свое пользовательское меню, вы получаете раскрывающийся список, в котором вы можете что-то делать с вашей учетной записью или поиграть с настройками работы веб-страницы или веб-сайта или просто выйти из системы. Bootstrap-навигация также адаптивна. Когда вы просматриваете веб-страницу на небольшом устройстве, таком как телефон, вы увидите одну из этих маленьких вещей в правом верхнем углу экрана, обычно она находится в правом верхнем углу и часто называется гамбургером, и когда вы нажимаете на нее, вы получаете другой вид выпадающего оттуда меню, и это способ сэкономить место на экране мобильного телефона.Таким образом, у нас все еще есть наша навигация, но в большинстве случаев она скрыта до тех пор, пока она не понадобится пользователю. Мы просто надеемся, что пользователь угадает, для чего на самом деле нужен этот гамбургер. Я думаю, что большинство людей к этому уже привыкло. Итак, мы поговорили о том, как работает навигация. Теперь посмотрим на сеточные контейнеры Bootstrap. Контейнер — это то, что удивляет, он содержит другие компоненты сетки Bootstrap, и здесь важно отметить, что другие части сетки не будут работать очень хорошо, если они не находятся внутри контейнера, и это один из компромиссов, которые мы получаем. с использованием Bootstrap иногда бывает сложно выбрать, какие его части мы хотим использовать.Некоторые из компонентов, не все из них, но некоторые из них определенно взаимозависимы, поэтому, если мы хотим использовать один из них, мы будем использовать, ну, больше, чем один. В любом случае, у нас есть контейнер, в который мы можем поместить вещи, а затем следующая часть сетки — это строка. Строка, как и следовало ожидать, представляет собой горизонтальное расположение других компонентов, поэтому мы можем поместить несколько строк внутри контейнера. Затем, когда у нас есть наши строки, мы можем добавлять столбцы в Bootstrap, которые имеют определенный размер.Они всегда делятся на группы по 12. Таким образом, у вас может быть столбец, занимающий всю ширину сетки, или столбец, занимающий одну двенадцатую сетки, и мы увидим небольшую рабочую демонстрацию этого права. сейчас, но важно помнить, что когда мы используем сетку Bootstrap, мы собираемся помещать вещи в контейнер. В этом контейнере у нас, вероятно, будут строки, внутри этих строк будут столбцы. Мы можем указать размер этих столбцов и посмотрим, как они себя ведут прямо сейчас.Итак, вот небольшая веб-страница, созданная для демонстрации того, как работает сетка. Мы видим, что у меня есть особый вид контейнера, который на самом деле имеет фиксированную ширину, не занимает все пространство экрана, и внутри вы не можете видеть строки, потому что строки полностью заняты столбцами. и вы помните, как я упоминал, что столбцы разделены на части по 12. Итак, у нас есть это col-12, и я намеренно использовал это имя col dash 12, потому что именно так столбцы упоминаются в Bootstrap.Итак, это небольшое введение в стили начальной загрузки и способ, которым они называются, и поэтому у нас есть col-12, что означает его ширину в 12 столбцов, то есть занимает все пространство. Далее в следующем ряду у нас есть col-6, который неожиданно составляет половину ширины нашего col-12, а затем под ним у нас есть еще 1, 2, 3, 4 ряда, и они заняты. этими разными типами столбцов, и в настоящий момент все они выглядят одинаково. Но вы можете видеть, что у некоторых из них есть sm в имени, у некоторых есть md в имени, у некоторых есть lg в имени, и это часть адаптивного подхода Bootstrap к работе с сеткой.Это означает, что когда у нас есть прочерк для столбца, это означает, что это всегда будет столбец. Но если мы сделаем эту страницу немного более узкой, вы увидите, что наш контейнер сжимается, когда контейнер сжимается, строки сжимаются, и поэтому наши cols, ну, сжимаются, чтобы занять их меньший контейнер, но как только мы превысим определенный размер , вы можете видеть, что здесь что-то произошло. Что происходит? Мы видим, что эти col-lg-4, которые раньше были столбцами, все они были уложены друг на друга, и именно так Bootstrap поддерживает меньшие размеры экрана и говорит, что, может быть, в вашем макете вы хотите, чтобы эти вещи быть столбцами, когда вы находитесь на большом экране, на каком-то большом мониторе, но когда мы переходим на меньший экран, или меньший монитор, или просто меньшее окно браузера, потому что я просто вручную уменьшаю его здесь.Мы не хотим, чтобы они больше стояли бок о бок, потому что все они будут загромождены, и поэтому мы наклеим их друг на друга. Так что это для col big. С col-md, что означает средний, он будет делать то же самое, но только после того, как мы перейдем в окно браузера среднего размера. На этом этапе вы можете спросить: что такое среднее, а какое большое? Это основано на фактических размерах пикселей, и позже в классе мы внимательно рассмотрим точные размеры пикселей, которые Bootstrap использует, чтобы решить, находимся ли мы на большом, среднем или маленьком экране или в маленьком окне браузера.Еще раз, как только я их еще немного сожму, вы увидите, что наши столбцы наложены друг на друга, наши средние столбцы наложены друг на друга, и теперь мы подошли к нашим маленьким столбцам. Давайте еще раз, мы пошли немного дальше, и они тоже накладываются друг на друга, и теперь, когда Bootstrap решил, что мы находимся на действительно маленьком экране или окне браузера, и нам больше не нужны эти поля сбоку. Вы можете видеть, что он занимает 100 процентов ширины окна нашего браузера, а затем, наконец, мы раздвигаем его полностью вверх и эти столбцы col-4, потому что у них нет размера экрана.В их имени нет sm, md или lg. Они всегда являются столбцами и никогда не будут накладываться друг на друга. Это очень быстрое введение в навигацию и сетку Bootstrap. Это сделано для того, чтобы вы получили общее представление о том, как эти вещи работают. Далее мы собираемся реализовать некоторую реальную навигацию, и именно здесь вы собираетесь начать свой проект. 6. Как реализовать Bootstrap-навигацию. Всем привет. Добро пожаловать обратно. На этом уроке мы действительно собираемся начать что-то строить.Мы собираемся реализовать навигацию для нашего проекта. Итак, проект, над которым мы собираемся работать или над которым я все равно буду работать, представляет собой небольшую часть этого интерфейса администрирования. Теперь, если у вас есть собственный дизайн, который вы хотите воплотить в жизнь, это круто. Но главное в том, что в нем есть все элементы, которые нам интересно изучить на этом занятии, и что у нас есть навигация наверху. У нас нижний колонтитул внизу. В нашей навигации есть небольшое раскрывающееся меню от нашего маленького значка пользователя.Даже на дальней стороне у нас есть общий макет здесь, слева, у нас есть марка и текст-заполнитель. Справа находится следующий крупный раздел веб-страницы, у нас есть небольшая таблица. У нас также есть некоторые исходные данные. Это то, что мы можем использовать для изучения использования начальной загрузки для реализации дизайна нашей веб-страницы. Если в вашем дизайне нет всех этих элементов, вы все равно можете временно добавить их, просто чтобы изучить концепции и убедиться, что вы получаете максимальную отдачу от этого занятия.Вы всегда можете удалить их позже. Конечно, если у вас нет собственного дизайна, я предлагаю его в разделе ресурсов вашего проекта, чтобы вы могли работать вместе со мной и создать ту же веб-страницу. Как я сказал ранее, сегодняшний раздел посвящен началу реализации навигации, поэтому навигация Bootstrap. Навигация в Bootstrap реализуется путем присвоения некоторых классов CSS Bootstrap элементам HTML, что может показаться излишним очевидным, но это в значительной степени то, как мы собираемся все сделать.В Bootstrap мы создаем некоторые элементы HTML, применяем к ним классы Bootstrap, а затем получаем все преимущества использования системы Bootstrap. Это основная структура навигации в Bootstrap. Мы начнем с включающего элемента навигации, а затем у нас будет неупорядоченный список. Вот открытие неупорядоченного списка, его закрытие, и эти элементы посередине. Мы превращаем это в некоторую фактическую навигацию Bootstrap, назначая эти классы этим конкретным элементам. Элементы навигации получают navbar, navbar-light, navbar-toggleable-md.Этот, помимо того, что он полон рта, немного неоднозначен относительно того, что он может означать. Это сделано для того, чтобы наша навигация была отзывчивой. В Bootstrap 4 у вас либо адаптивная навигация, либо ее вообще нет, иначе она не работает. Вы можете подумать, а как мне запомнить имена этих классов? Для меня они не имеют большого смысла. Я должен согласиться с тем, что в Bootstrap классы навигации не кажутся сверхсогласованными или легко запоминающимися, поэтому я собираюсь предоставить нашу завершенную навигацию в качестве шаблона для вас, который также будет в ваших ресурсах.Вы можете использовать это как шаблон для своих будущих дизайнов. Потому что я знаю, что гарантированно забуду какое-то жизненно важное время в классе, которое мешает моей навигации. Я тоже работаю по шаблону. В любом случае, мы начинаем с применения этих классов CSS, navbar, navbar-light, navbar-toggleable-md к нашему другому компоненту nav, а затем для нашего неупорядоченного списка мы говорим, что это navbar-nav. У нас есть элемент навигации снаружи. Это наша навигационная панель, вот как мы ее храним для нашей навигации, и мы говорим, что этот неупорядоченный список, этот ul, это навигация, которая идет внутри навигационной панели.Затем, наконец, мы говорим, что эти ребята — навигационные объекты. Мы назначаем их плюс элемент навигации элементам списка. Сделаем это в каком-нибудь коде. Это файл-скелет, который предоставляется в ресурсах вашего проекта. На самом деле это просто базовый HTML-файл, который имеет множество ссылок CDN сети доставки контента на файл Bootstrap и jQuery. Отсюда мы получаем весь наш CSS и JavaScript. Мы не сразу все это используем. Но я работаю с этим скелетным файлом, в котором все включено вначале, чтобы нам не приходилось добавлять что-то в него по мере прохождения.Единственная вещь, не связанная с загрузкой, которую мы включаем сюда, — это шрифт значков материалов. Я использую это для значков, которые есть в приложении, поэтому оно есть. Я подумал, что нам нужно начать работу над навигацией. Мы собираемся начать с некоторых навигационных тегов. Вначале я просто собираюсь реализовать их вообще без каких-либо классов. Я просто считаю, что вначале это намного проще сделать, это имеет для меня наибольший смысл. У меня есть неупорядоченный список, снова неупорядоченный список, закройте его, и тогда у нас будут наши элементы li.Мне нужно пойти и проверить наш дизайн, чтобы увидеть, сколько вещей у нас есть в нашей навигации. Сложность в том, что у нас здесь 1, 2, 3, 4, 5, а затем у нас есть эти другие на другой стороне здесь. Мы рассмотрим их на одном или двух уроках. Но дело в том, что это две отдельные группы навигации, и прямо сейчас мы собираемся сделать первую, расценки на FAQ, блог, контакты, так что это расценки на FAQ, блог и контакты. Очевидно, следующее, что нам нужно сделать, — это проверить потрясающую навигацию в браузере.Вот наш файл в браузере. Как видите, он выглядит как неупорядоченный список. Конечно, это ожидаемо. Мы еще не применили стили к этим элементам, поэтому скажем, что class равно navbar, а затем navbar-light. Навбар-свет просто для цвета. Какого цвета мы хотим, чтобы этот файл был? Он будет светлого цвета. Затем у нас есть отличный navbar-toggleable-md, md — средний, то есть мы хотим, чтобы у браузера среднего размера было отзывчивое поведение. Тогда у нас есть class equals navbar-nav.Наконец, у нас может быть, на самом деле это не совсем окончательно, но пока мы притворимся, что это наконец-то, nav-item. Я просто вставлю их туда для этих парней. Посмотрим, как это будет выглядеть, я знаю, как это будет выглядеть. Ну, это совсем не похоже на навигацию. Это немного лучше, потому что они теперь расположены горизонтально или расположены горизонтально, а не вертикально. Но все же это мерзко. Дело в том, что мы хотим, чтобы они были интерактивными, поэтому нам нужно поместить их в какой-нибудь элемент, вызывающий щелчок. Дело в навигации Bootstrap, мы используем привязку и устанавливаем href на хэш-цену.Вот чем мы сейчас займемся. Просто закончите это. Плюс наши теги «а». Но это все еще не будет хорошо для вас. Вернитесь сюда, мы видим, что они превратились в штуки, вызывающие щелчки, но все они сгруппированы вместе, и это потому, что нам нужен еще один класс. Затем мы говорим, что класс равен навигационной ссылке. Мы перезагружаем его, и, наконец, наше маленькое меню волшебным образом превращается в навигацию в стиле Bootstrap. Здесь произойдет что-то интересное. Если я зажму этот браузер, вы увидите, что они падают на бок там и снова вертикально.Теперь это отзывчивое поведение. Адаптивное поведение Bootstrap по умолчанию. Он хочет преобразовать наше меню в вертикальное, как только размер нашего браузера станет меньше среднего. Как я уже сказал, позже мы рассмотрим, что означают эти средние, маленькие и большие обозначения. Но если я поменяю это на sm, а затем вернусь сюда и перезагружу страницу. Я могу сделать экран немного меньше, прежде чем он начнет прыгать. Но мы действительно вернем это обратно. Но что мы здесь сделали, так это реализовали нашу первую часть навигации.Сейчас было бы отличное время для вас попробовать это в своем собственном проекте. Помните, если у вас вообще возникнут проблемы, дайте мне знать. Я буду очень рад помочь вам. А пока готовьтесь к следующей лекции, где мы сделаем нашу адаптивную навигацию немного более разумной и посмотрим, сможем ли мы избежать использования этого вертикального меню по умолчанию. 7. Как сделать навигацию Bootstrap отзывчивой .: Привет всем, с возвращением. В сегодняшнем уроке мы собираемся проверить, как сделать нашу навигацию Bootstrap адаптивной.Что ж, как мы собираемся сделать его более отзывчивым? Потому что теперь он уже реагирует. Он будет зависеть от размера устройства, на которое мы смотрим. Но сейчас это не совсем лучший вариант, потому что, если мы посмотрим на него, вот оно, у нас есть небольшое меню вверху, и если мы сделаем эти браузеры меньше, вы увидите, что у меня есть код в фоновом режиме. . Если вы сделаете его меньше и в соответствии с размером нашего браузера, он получит обновление от браузера и станет вертикальным, а не горизонтальным, это круто.Но если мы работаем как мобильный телефон, и наш экран представляет собой нечто большее, чем такой формат, тогда наше меню занимает огромное количество места в верхней части экрана, а мы этого не хотим. Вместо этого мы хотим дать пользователю возможность развернуть и свернуть меню. Для этого нам нужно будет использовать некоторый JavaScript, и мы не собираемся писать JavaScript. Нам просто нужно включить библиотеки JavaScript в наш исходный код, и, как я сказал на предыдущем уроке, файл, над которым я работал, файл скелета уже содержит этот материал для простоты, но если вы только что пошли дальше с вашим собственным файлом и только что включенным CSS Bootstrap, теперь самое время пойти и включить эти другие файлы JavaScript.Вам может быть интересно, как мне это сделать? Как мне узнать, что мне нужно и откуда я это беру? Самый простой способ сделать это — зайти на bootstrap.com. Так что переходите на страницу Bootstrap. Вы можете просто ввести Bootstap в Google, который вы здесь получили, перейти к началу работы, а в Quick Start вы можете увидеть, что они очень часто предоставляют возможность копирования и вставки, если вы щелкните маленькую копию в моем буфере обмена. Это для CSS, но нас интересует JavaScript, и вот этот код JavaScript подписан для вас.Нажмите «Копировать в буфер обмена», а затем вы можете просто вставить его в свой код. Давайте посмотрим, как легко включить эти файлы. И снова нам нужны jQuery, Popper и Bootstrap JavaScript. Нам нужны все три из них, потому что Bootstrap JavaScript использует jQuery и Popper. Мы также собираемся добавить кнопку в наше меню, чтобы мы могли щелкнуть по кнопке и заставить меню расширяться и сворачиваться. Затем, наконец, мы собираемся обернуть наш
- plus
Получите услугу преобразования PSD в Bootstrap 4 с потрясающими функциями
Bootstrap — это самый популярный фреймворк JS, HTML и CSS, который создает адаптивные и мобильные веб-сайты в Интернете, чтобы привлекать внимание пользователей.Bootstrap 4 занимает прочные позиции на рынке как последняя версия со свежими функциями, такими как новые параметры настройки, отказ от поддержки IE8, улучшенная сеточная система и замечательное путешествие от Less к Sass.
CSSChopper, ведущее имя в области веб-разработки, предлагает широкие возможности преобразования PSD в Bootstrap 4 для создания индивидуальных решений для веб-сайтов. Фреймворк Bootstrap постоянно совершенствуется благодаря улучшенным функциям, таким как параметры flexbox, макет сетки, служебные классы выравнивания и улучшенные служебные программы и компоненты.
Также читайте: Быстрая книга для преобразования PSD в HTML
ФреймворкBootstrap 4 имеет обширные функции и единую базу кода для каждого устройства. Благодаря преобразованию PSD в Bootstrap 4 эти функции могут быть легко встроены в дизайн для улучшения дизайна и производительности.
Отличительные особенности Bootstrap 4
- Использование Sass
Bootstrap 4 будет компилироваться легко и быстро благодаря препроцессору Sass по сравнению с предыдущим Less.Имея обширную базу участников, есть шансы на гораздо большую функциональность. - Opt-in Flexbox
CSS перекомпилирован здесь, в Bootstrap 4, чтобы получить систему сетки flexbox и компоненты. Он использует float и реализует гибкий макет для демонстрации этих свойств CSS. Благодаря гибкому контейнеру этот дизайн может быть достаточно гибким, чтобы его можно было наилучшим образом использовать в адаптивных дизайнах. - Обновленная сеточная система
Благодаря усовершенствованной сеточной системе Bootstrap 4 ориентирован в основном на устройства с меньшим экраном, чтобы лучше ориентироваться на мобильные устройства. - Новые параметры настройки
Существует множество уровней настройки для цветов, стилей ссылок, типографики, ширины желоба, интервалов, номеров столбцов и т. Д. - Улучшенная документация
Есть несколько удобных плагинов с фрагментами кода для облегчения работы с документами, а также для облегчения поиска. - Прекращена поддержка IE8
С отказом от IE8 можно эффективно использовать лучшие части CSS. Адаптивная типографика также позволяет легко изменять размер компонентов. - Реорганизованные плагины JavaScript
Плагины JavaScript также содержат такие функции, как проверка типа опций, поддержка UMD, общие методы и многое другое. - Автоматическое размещение
Автоматическое размещение всплывающих окон и всплывающих подсказок улучшенным способом с помощью библиотеки, известной как Tether. - HTML сбрасывается с перезагрузкой модуля
Он позволяет выполнять более расширенные сбросы, такие как границы поля, настройки полей и другие параметры, и все это с помощью одного файла Sass. - Карты для панелей и эскизов
Карты — это новые и полезные компоненты Bootstrap 4, которые предлагают те же функции, что и панели.
Заключение
Bootstrap 4 — это простая платформа для всех уровней навыков, устройств всех форм и проектов различного размера. Это позволяет значительно ускорить и упростить интерфейсную разработку, поэтому миллионы восхитительных веб-сайтов в Интернете создаются с помощью преобразования PSD в Bootstrap 4.CSSChopper может быть универсальным решением, если вы также хотите использовать платформу Bootstrap 4 для улучшения результатов.
.