Как создать макет сайта в фотошопе?
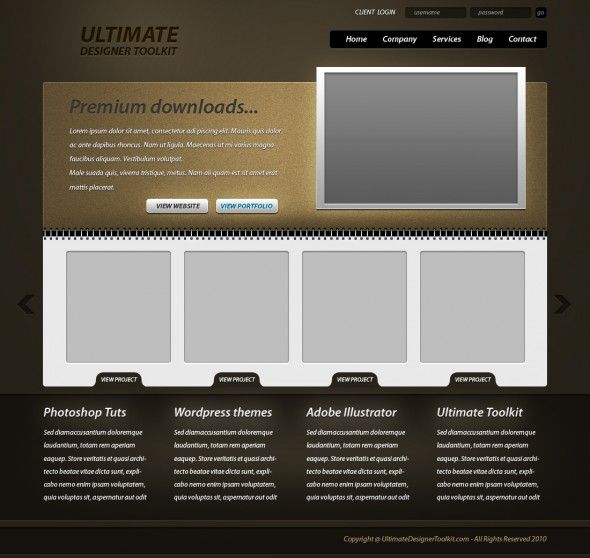
0 ∞Начнем с макета страницы, а затем перейдем к разработке ее отдельных элементов. Результатом будет современный макет веб-страницы, готовый к верстке:
Его ключевыми особенностями являются горизонтальные полосы для разделения контента, красочный заголовок, портфолио, двухрядный основной макет и подвал со ссылками:
Перед тем, как создать сайт в Фотошопе, лучше сделать наброски основных контуров на бумаге:
Проектирование макета также помогает разработать структуру и получить представление о лучших позициях для ключевых элементов дизайна:
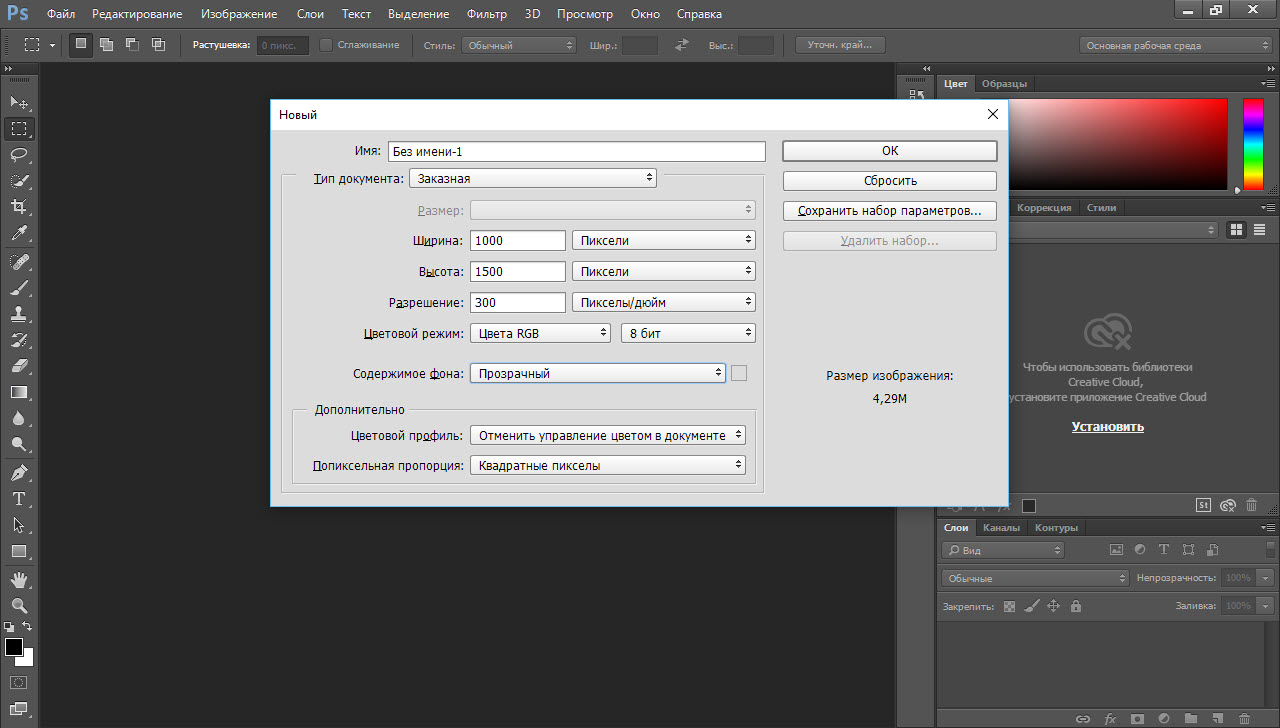
Создавая новый документ в Adobe Photoshop, я делаю макет размером, соответствующим распространенному широкоформатному монитору, чтобы дать хорошее представление общего вида сайта:
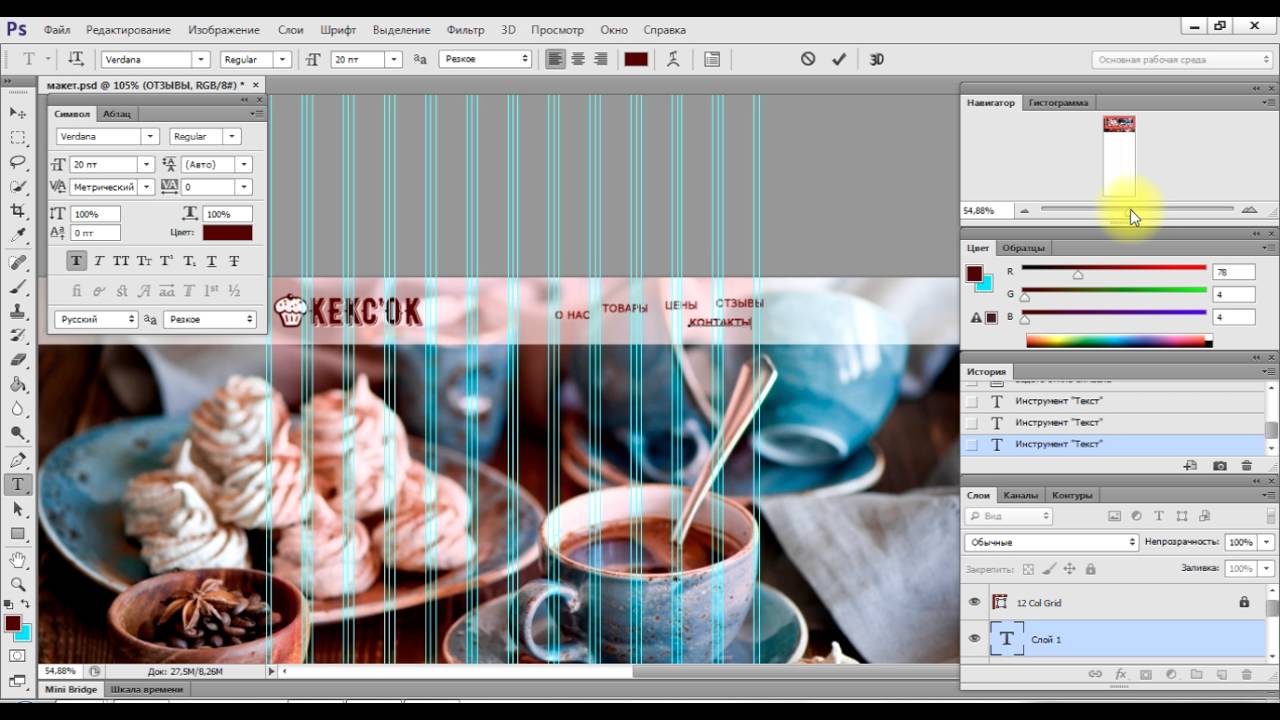
Отмерьте направляющими ширину в 960 пикселей в центре документа и создайте базовую сетку для размещения элементов страницы:
Начнем создание дизайна сайта в Photoshop с заголовка. Сделайте выделение по всей ширине документа и залейте его белым цветом. Дважды щелкните на слое, чтобы открыть стили слоя и добавьте «Наложение градиента» (Gradient Overlay) с вертикальным переходом от серого цвета к белому:
Сделайте выделение по всей ширине документа и залейте его белым цветом. Дважды щелкните на слое, чтобы открыть стили слоя и добавьте «Наложение градиента» (Gradient Overlay) с вертикальным переходом от серого цвета к белому:
Далее нарисуем область основного заголовка, где будет размещен избранный материал. На новом слое сделайте выделение, затем примените к нему стиль «Наложение градиента» с двумя цветами. Также добавьте неброскую внутреннюю тень, чтобы придать эскизу глубины:
Выделив область заголовка с маской, нажмите CTRL+SHIFT+C, чтобы скопировать совмещенные данные, а затем вставьте их на новый слой. Перейдите на вкладку Фильтр > Шум > Добавить шум, чтобы создать простую текстуру, затем установите режим наложения «Умножение» и снизьте прозрачность до подходящего значения:
Далее продолжаем делать сайт в Фотошоп, вставив логотип компании и расположив его в сетке. Добавьте стиль «Наложение градиента» с настройками, соответствующими цветам заголовка, затем создайте мягкую внутреннюю тень:
Используйте инструмент «Текст» для создания меню главной навигации, задайте средне-серый цвет для шрифта, а для активной ссылки используйте немного более темный оттенок:
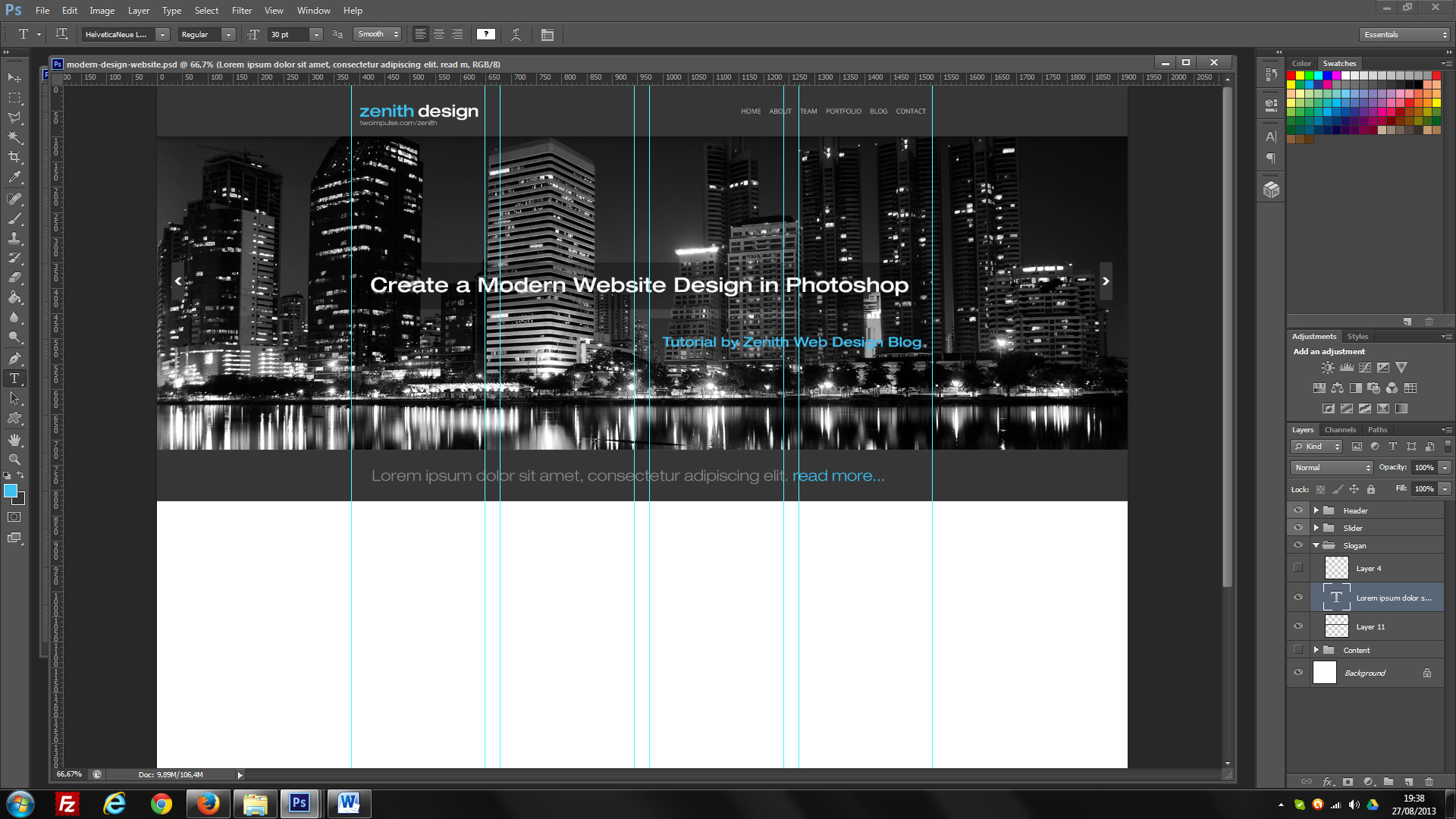
Заголовок – это отличное место, чтобы представить сайт. С ярким фоном он привлекает основное внимание пользователя. Используйте это пространство, чтобы поместить привлекательный вступительный заголовок с индивидуальным шрифтом, который соответствует имиджу компании:
С ярким фоном он привлекает основное внимание пользователя. Используйте это пространство, чтобы поместить привлекательный вступительный заголовок с индивидуальным шрифтом, который соответствует имиджу компании:
Продолжайте детализировать вводный контент, но на этот раз используйте семейства шрифта Arial или Helvetica, чтобы текст можно было поместить в html без замены изображений:
Перед тем, как сделать сайт в Фотошопе до конца, расположите изображение ноутбука посередине. Это хорошо согласуется с образом выдуманной компании, и создает отличное тематическое пространство для отображения примеров работ на экране компьютера:
Подчеркните эту область радиальным градиентом, исходящим из-за компьютера. Этот дополнительный штрих поможет возвысить элемент над страницей:
Под основным заголовком создайте другое выделение и заполните его бело-серым градиентом:
Разделите среднюю часть страницы на две колонки с направляющими, привязанными к линиям сетки. Слева у нас будет главная панель контента, а правая будет содержать тонкую боковую панель. Используйте инструмент «Текст», чтобы добавить текст для примера:
Используйте инструмент «Текст», чтобы добавить текст для примера:
Ниже область основного контента может содержать место для отображения последних записей блога. Разделите этот столбец еще на две колонки и набросайте примеры записей. Ссылки заголовков должны расцениваться пользователями как кликабельные, поэтому измените их цвет, чтобы дать визуальную подсказку:
При создании сайта с нуля в Фотошопе и верстке используем инструмент «Прямоугольник со скругленными углами», чтобы нарисовать прямоугольник на боковой панели. Первоначальный цвет не имеет значения, так как мы будем менять его стиль в следующем шаге:
Дважды щелкните по слою и добавьте ряд стилей слоя, в том числе серо-белый градиент, тонкую серую обводку и мягкую внутреннюю тень:
Используйте эту боковую панель, чтобы разработать секцию Featured Project (Рекомендуемый проект). Ее элементы могут включать в себя небольшие снимки и отрывки текста:
Нарисуйте еще один прямоугольник, чтобы использовать его как кнопку. Добавьте пару стилей слоя, таких как «Наложение градиента» и «Обводка», чтобы стиль кнопки соответствовал общей серой теме:
Добавьте пару стилей слоя, таких как «Наложение градиента» и «Обводка», чтобы стиль кнопки соответствовал общей серой теме:
Создайте короткую и содержательную надпись для кнопки, побуждающую пользователя пройтись по сайту, чтобы посмотреть будущие проекты:
Обозначьте конец контента, нарисовав на экране область подвала. Заполните это пространство светло-серым цветом, чтобы отличить его от области основного контента:
Создание сайта в Photoshop продолжим с рисования круглой маски и заполнения ее радиальным градиентом от черного до прозрачного. Нажмите Ctrl+T, чтобы трансформировать выделение, сожмите и растяните созданную область для формирования длинного, похожего на тень изображения:
Расположите тень по центру экрана, затем удалите лишнее пространство над подвалом. В результате получится тонкая тень, которая «приподнимает» главную страницу, добавив дизайну немного деталей:
Подвал является отличным местом для отображения второстепенных элементов страницы. Например, формы для авторизации пользователей. Доработайте дизайн с помощью инструмента «Текст», а затем нарисуйте пару полей для ввода. Дополните поля мягкой внутренней тенью:
Доработайте дизайн с помощью инструмента «Текст», а затем нарисуйте пару полей для ввода. Дополните поля мягкой внутренней тенью:
Используйте центральную область подвала, чтобы отобразить сообщение о компании. Наберите текст, используя подходящий размер шрифта заголовка и основного текста:
Добавьте контактную информацию в нижний правый угол. Так эти данные будут всегда под рукой у пользователей. Выделите наиболее важные аспекты с помощью размера и большей толщины или цвета:
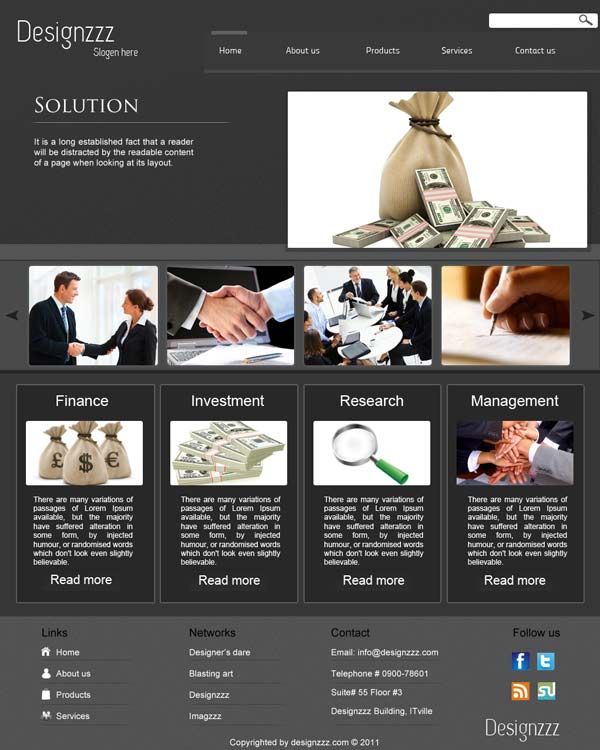
Итоговый дизайн сайта в Фотошопе искусно сочетает все необходимые элементы на странице, которые выравнены по базовой сетке. В результате мы получили структурированный макет с разными оттенками серого цвета. Такая цветовая гамма используется для подчеркивания предметных областей и важного контента.
МЛМария Логутенкоавтор-переводчик статьи «Create a Clean Modern Website Design in Photoshop»
Дизайн макета сайта в Photoshop. Детальное руководство — Создание и продвижение сайтов
Что нужно знать о рисовке макета сайта в Photoshop?
Главным образом, почти 98% проектов функциональных сайтов начинаются с разработки и рисовки веб-дизайна в Фотошопе.
Дизайн-макет сайта – будущий Интернет-ресурс на стадии разработки. В будущем его можно применить к порталу, блогу или к торговой Интернет площадке. Также, это может быть лендинг страницей, отдельно прорисованным графическим образом и т.п. Дизайн сайта может быть как нейтральным, так и иметь функцию – главного представителя образа предоставленной продукции в нем или информационного контента.
На выходе получится многослойная раскладка, которая дальше пойдет в верстку и кодирование. Потому дизайн сайта имеет свой ряд обязательных элементов:
- шапка;
- расположение меню;
- навигация;
- цветовая гамма;
- шрифты и т. д.
Первое что тебе нужно – концепция.
Ответь себе на вопрос: «Для чегокого тебе нужно создать дизайн веб-сайта?». Прорисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Однако существуют каноны — дизайн сайта должен быть максимально функционален, практичен и эстетичен.
Пошаговое создание дизайна сайта в Photoshop
Нарисовать сайт в фотошопе — неотъемлемая часть жизни веб-дизайнера. Итак, мы пошагово разберем как создавать веб сайта. В этом уроке для новичков начнем разбирать пошагово шапку будущего сайт, а в следующем уроке для начинающих – основную часть. Итак, макет сайта в Photoshop.
Шаг №1
Делаем новый проект для чайников. Начни с создания план-эскиза будущего макета. Его можно как нарисовать от руки на листке бумаги, так и создать в Photoshop. Он представляет собой приблизительный будущий вид веб-сайта.
Шаг №2
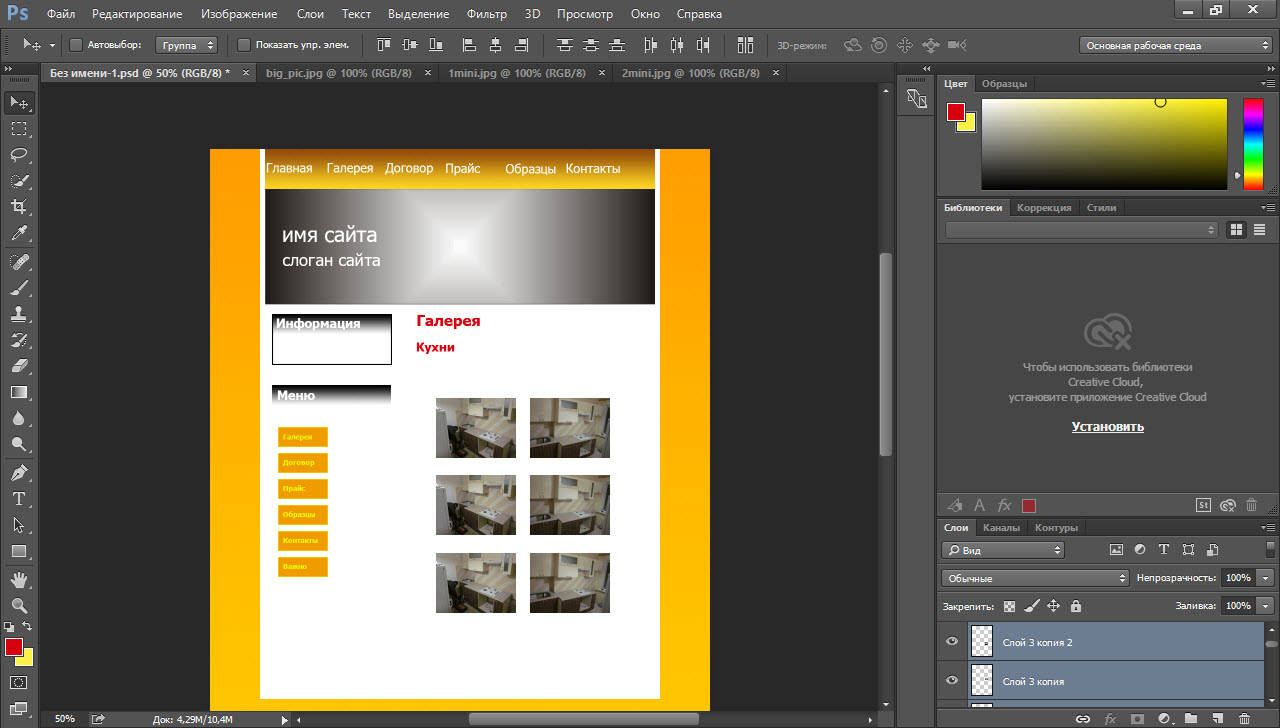
Твой макет сайте будет шириной в 960 пикселов (px). Нажми «Файл» — «Создать» (> File > New Document) или комбинацию клавиш «Ctrl+N». Поставь размер 1200х1500 пикселов и разрешение 72 пиксела. Цвет RGB, 8 бит, фон – белый.
Шаг №3
Выдели весь документ при помощи инструмента «Прямоугольная область» (> Rectangular Marque Tool) или нажми комбинацию клавиш «Ctrl+A» -она автоматически выделит всю область документа без исключений.
Шаг №4
Перейди в меню «Выделение» – «Трансформировать выделенную область» (> Select > Transform Selection).
Сверху, на панели настроек установи значение ширины – 960 px. Это будет главная рабочая область макета, в которой тебе предстоит работать.
Шаг №5
Установи линейки (направляющие) точно по границам выделения. Перетащи их вручную указателем мыши. Если у тебя в Фотошопе не включены линейки, зайди в «Просмотр» и нажми галочку напротив — «Линейки» (> View > Rulers).
Шаг №6
Далее, сделай отступ между краями рабочей области макета и зоной главного контента. Перейди в меню «Выделение» – «Трансформировать выделенную область» (Select > Transform Selection). Уменьши выделение по ширине до отметки в 920 пикселов.
Шаг №7
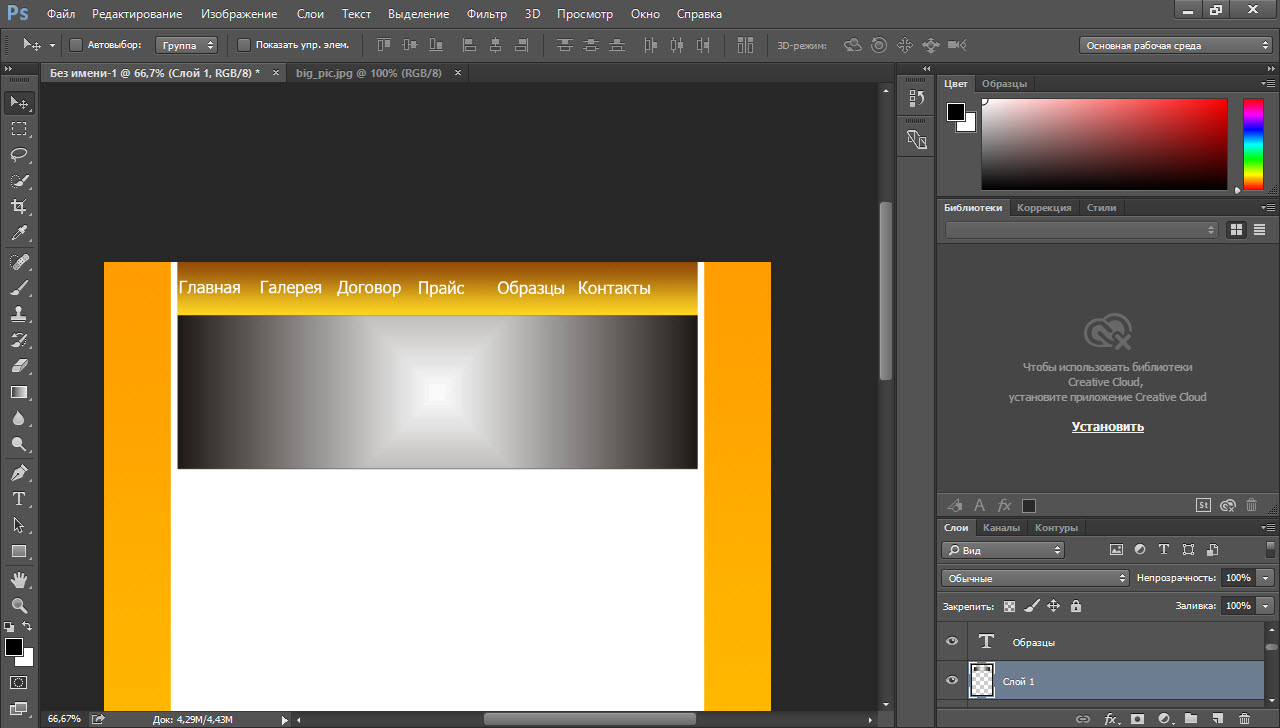
Следующее, что нужно сделать – создать выделение высотой в 465 пикселов, как это показано на примере.
Шаг №8
Создай новый слой и залейте выделенную область серым, используя, например, «Инструмент Кисть» (> Brush Tool) или «Инструмент Заливка» (> Paint Bucket Tool).
Шаг №9
Выбери цвета для градиента, используя палитру цветов – она на панели инструментов слева.
Шаг №10
Примени градиент. Его можно найти также на панели инструментов или кликнув два раза мышкой по необходимому слою. На примере пошагово объяснено что за чем нужно кликать – 1. «Наложение градиента», 2. «Градиент», 3. Выбрать ваши цвета из палитры «Набор». 4. Указать желаемый угол градиента.
Шаг №11
Твоей шапке сайта нужна подсветка. Кстати, не забывай именовать и сортировать новые слои, чтобы потом не перепутать что где находиться.
Итак, продолжи. Создай новый слой (сразу его проименуй!) – «Ctrl + Alt + Shift + N»и выберите мягкую кисть, размер, например около 600 пикселов (можешь менять размеры по своем вкусу).
Шаг №12
Передвинь все слои в следующем порядке – «Подсветка» — «Шапка» — «Фон».
Шаг №13
Кликни кистью один раз в центре шапки. Поставь прозрачность и удали потом часть пятна – разруби его, например, инструментом «Прямоугольная область» и нажмите клавишу «Delete». Слой с подсветкой сожми по вертикали и растяни (комбинация клавиш «Ctrl + T»).
Слой с подсветкой сожми по вертикали и растяни (комбинация клавиш «Ctrl + T»).
Шаг №14
Чтобы отцентрировать необходимые слои – выбери их и выбери инструмент «Перемещение» (> Move Tool) или клавиша «V». На панели свойств (вверху) нажми «Выравнивание центров по горизонтали» (> Align Horizontal Centers).
Шаг №15
Создай новый слой («Shift + Ctrl + N»). Поставь карандашом (> Pencil Tool) точку. Растяни ее по горизонтали («Ctrl+T») и сгладь края градиентом как делал это ранее.
Шаг №16
Временно отключи видимость фонового слоя. Ставим там две точки инструментом «Каранадш» (Pencil Tool), размером в 2 пиксела. Жми далее «Редактирование» – «Определить узор» (Edit > Define Pattern).
Шаг №17
Создаем новый слой («Shift + Ctrl + N») и нажми «Редактирование» — «Выполнить заливку».
Шаг №18
Выбери далее «Регулярный» и кликни на созданный тобой узор.
Шаг №19
Выбери область как указанно на примере и примени задачу.
Шаг №20
Как видишь, у нас получилась «шашечка», непрозрачность которой стоит уменьшить.
Шаг №21
Далее, выделяй узор в произвольном порядке инструментом «Овальная область» (> Elliptical Marquee Tool). Применяй инверсию выделенной области и при помощи «Растушевки» (> Feather) сгладь края и удаляй ненужную область узора.
Шаг №22
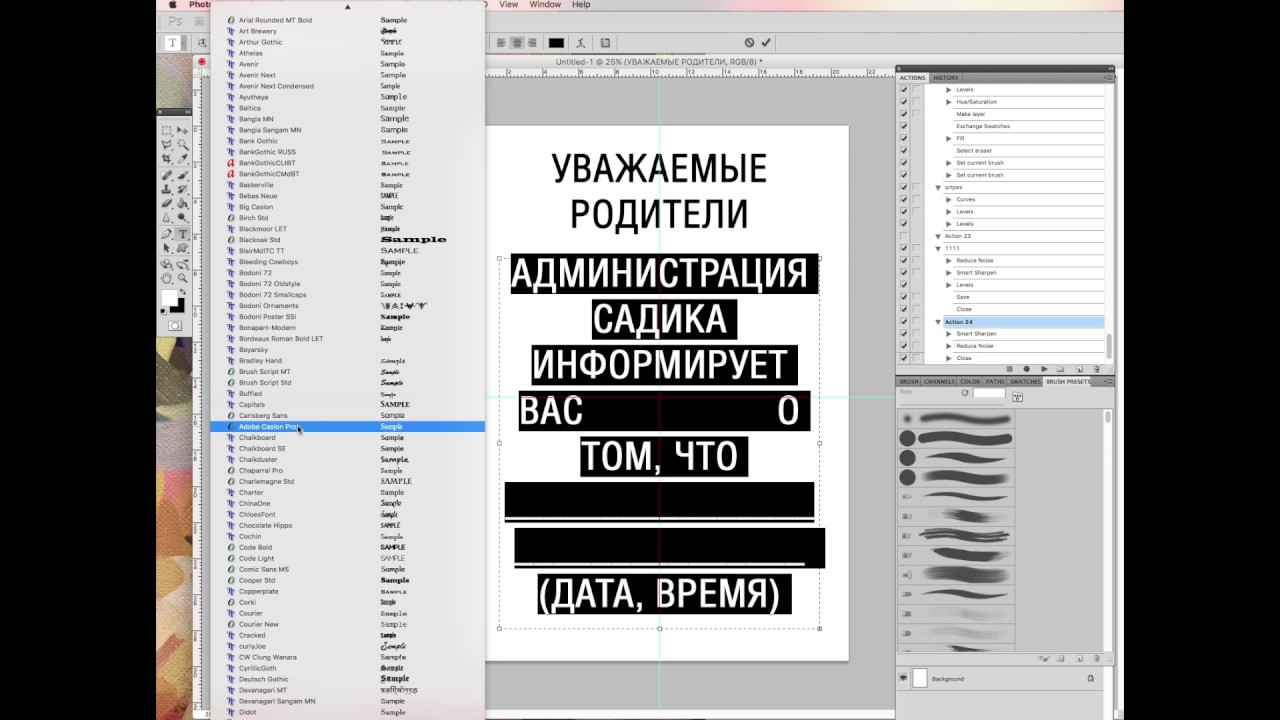
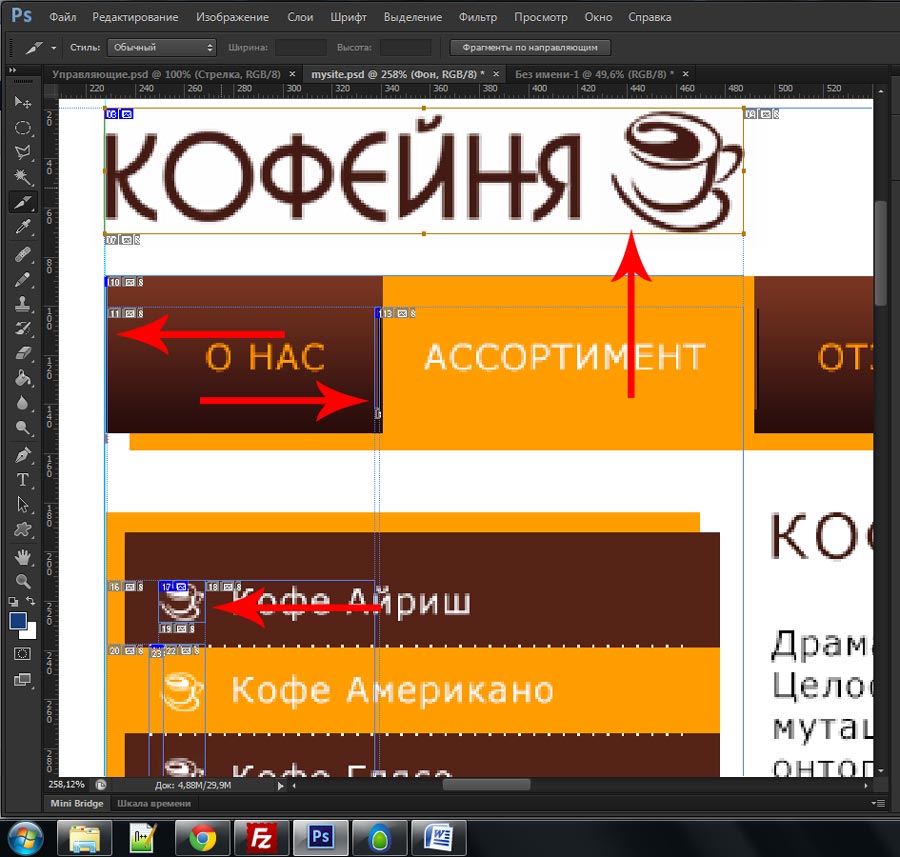
Затем пишем название логотипа при помощи инструмента «Горизонтальный текст». К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
Шаг №23
Добавь новые области границ линейкой, чтобы визуально текст не прыгал в разных абзацах друг от друга.
Шаг №24
Напиши название для будущих кнопок.
Шаг №25
Здесь в дальнейшем будет так званный – слайдер для контента. Выдели область размером 580х295 пикселов и помести туда любой снимок.
Шаг №26
Далее, создай визуальный эффект к слайдеру. Создай новый слой («Shift + Ctrl + N»), выбери «Кисть» (> Brush Tool) и по тому же принципу, что и с точкой – поставь точку диаметром около 400 пикселов и растяни ее (Ctrl+T).
Шаг №27
Продублируй слой и помести его за слайдер, который, кстати, тоже не помешает отрегулировать по цвету.
Шаг №28
Убираем ненужные края, чтобы смотрелось аккуратнее.
Шаг №29
Делай два новых слой и рисуй прямоугольные кнопки для слайдера. Делай их полупрозрачными.
Шаг №30
Добавь указательные стрелки инструментом «Произвольная фигура».
Шаг №31
Создай новый слой и прямоугольником выдели область внизу слайдера — инструмент «Прямоугольная область выделения» (> Rectangular Marqee Tool). Сделай ее полупрозрачной (непрозрачность — 50%). Напиши текст.
Шаг №32
Добавь описание сайта или проекта.
По материалам: Источник
Работа с веб-графикой в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 24 мая 2023 г., 04:45:24 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Используйте встроенное расширение Capture в Photoshop
- Photoshop для iPad (недоступно в материковом Китае)
- Photoshop для iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете (недоступно в континентальном Китае)
- Общие вопросы | Photoshop в Интернете
- Системные требования | Фотошоп в Интернете
- Введение в рабочее пространство
- Сочетания клавиш | Фотошоп в Интернете
- Поддерживаемые типы файлов | Фотошоп в Интернете
- Открытие и работа с облачными документами
- Откройте для себя возможности Photoshop в Интернете
- Пригласите других для совместной работы над вашими облачными документами
- Генеративный ИИ (недоступно в материковом Китае)
- Откройте для себя будущее Photoshop с генеративной заливкой
- Подлинность содержимого (недоступно в континентальном Китае)
- Учетные данные содержимого в Photoshop
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Облачные документы (недоступно в материковом Китае)
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветовой оттенок
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Начало работы с подборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на вашем изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками рисунков и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Перенос предустановок, действий и настроек
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработать пакет файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Веб-инструменты Photoshop упрощают создание компонентов
для ваших веб-страниц или для вывода полных веб-страниц в предустановленных или
индивидуальные форматы.
Используйте слои и фрагменты для разработки веб-страниц и элементов интерфейса веб-страниц. (См. веб-страницы «Слои и нарезка».)
Используйте композиции слоев для экспериментов с различными композициями страниц или для экспорта вариантов страницы. (См. Композиции слоев.)
Создайте скользящий текст или графику кнопок для импорта в Dreamweaver или Flash.
Создавайте веб-анимации с помощью панели «Анимация», а затем экспортируйте их в виде анимированных изображений GIF или файлов QuickTime. См. Создание кадровой анимации.
Используйте Adobe Bridge для создания фотогалереи в Интернете, чтобы быстро превратить набор изображений в интерактивный веб-сайт, используя различные профессионально выглядящие шаблоны.
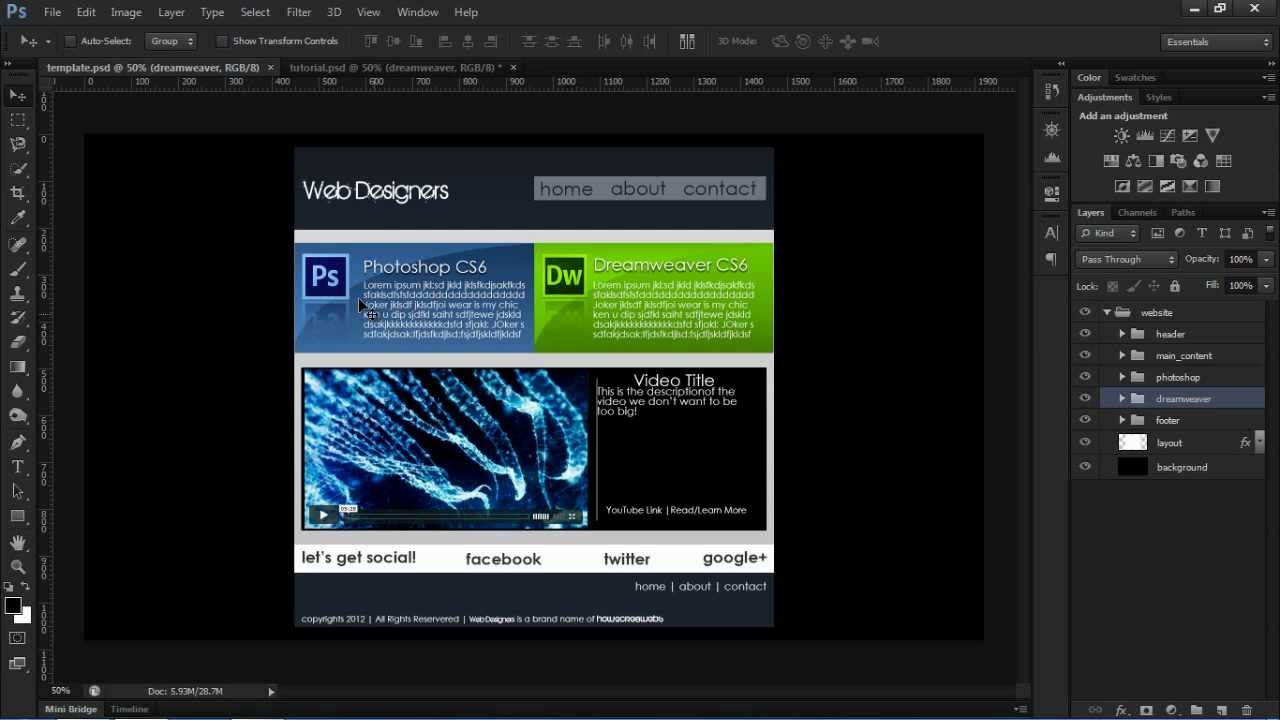
Видео о разработке веб-сайтов с помощью Photoshop и Dreamweaver см. в разделе Доступ к Photoshop из Dreamweaver для улучшения веб-изображения.
Создание ролловеров
ролловер кнопка или изображение на веб-странице, которое меняется при наведении указателя мыши
это. Чтобы создать ролловер, вам нужно как минимум два изображения: основное
изображение для нормального состояния и вторичное изображение для измененного
состояние.
Чтобы создать ролловер, вам нужно как минимум два изображения: основное
изображение для нормального состояния и вторичное изображение для измененного
состояние.
Photoshop предоставляет ряд полезных инструментов для создания ролловеров. images:
Используйте слои для создания первичных и вторичных изображений. Создайте содержимое на одном слое, затем продублируйте слой и отредактируйте его, чтобы создать похожее содержимое, сохраняя при этом выравнивание между слоями. При создании эффекта ролловера вы можете изменить стиль, видимость или положение слоя, настроить цвет или тон или применить эффекты фильтра. См. Дублирование слоев.
Вы также можете использовать стили слоя для применения эффектов, таких как цветовые наложения, тени, свечение или тиснение, к основному слою. Чтобы создать пару ролловеров, включите или выключите стиль слоя и сохраните изображение в каждом состоянии. См. Эффекты и стили слоя.
Используйте предустановленные стили кнопок на панели «Стили», чтобы быстро создавать кнопки прокрутки с нормальным состоянием, состоянием при наведении и наведении мыши.
 Нарисуйте базовую фигуру с помощью инструмента «Прямоугольник» и примените стиль, например «Скошенный нормальный», чтобы прямоугольник автоматически превратился в кнопку. Затем скопируйте слой и примените другие предустановленные стили, такие как Beveled Mouseover, чтобы создать дополнительные состояния кнопок. Сохраните каждый слой как отдельное изображение, чтобы создать готовый набор кнопок для ролловеров.
Нарисуйте базовую фигуру с помощью инструмента «Прямоугольник» и примените стиль, например «Скошенный нормальный», чтобы прямоугольник автоматически превратился в кнопку. Затем скопируйте слой и примените другие предустановленные стили, такие как Beveled Mouseover, чтобы создать дополнительные состояния кнопок. Сохраните каждый слой как отдельное изображение, чтобы создать готовый набор кнопок для ролловеров.Используйте диалоговое окно «Сохранить для Интернета и устройства», чтобы сохранить ролловер-изображения в веб-совместимом формате и с оптимизированным размером файла.
При сохранении ролловерных изображений используйте соглашение об именах, чтобы отличать основное (не ролловерное) изображение от вторичного (ролловерного) изображения.
После создания набора ролловеров в Photoshop используйте Dreamweaver для размещения изображений на веб-странице и автоматического добавления кода JavaScript для ролловера.
Экспорт в Zoomify
Команда Zoomify удалена. Посетите http://www.zoomify.com для создания и предварительного просмотра контента Zoomify.
Работа с шестнадцатеричным цветом значения
Photoshop может отображать шестнадцатеричные значения цветов изображения или скопировать шестнадцатеричное значение цвета для использования в HTML-файл.
Выберите «Окно» > «Информация» или щелкните вкладку панели «Информация», чтобы просмотреть панель.
Выберите «Параметры панели» в меню панели. Под первым Считывание цвета или Считывание второго цвета, выберите Web Color из меню «Режим» и нажмите «ОК».
Наведите указатель на нужный цвет. для просмотра шестнадцатеричных значений.
Копировать цвет как шестнадцатеричное значение
Photoshop копирует цвета либо как HTML
Атрибут COLOR, содержащий шестнадцатеричное значение (color=#xxyyzz),
или только как шестнадцатеричное значение.
Выполните одно из следующих действий:
С помощью инструмента «Пипетка» переместите указатель над цветом, который вы хотите скопировать. Щелкните правой кнопкой мыши (Windows) или щелкните, удерживая нажатой клавишу Control. (Mac OS) и выберите «Копировать цвет как HTML» или «Копировать цвета». Шестнадцатеричный код.
Установите цвет переднего плана с помощью панели «Цвет». панель «Образцы» или палитра цветов Adobe. На панели «Цвет» меню выберите «Копировать цвет как HTML» или «Копировать шестнадцатеричный код цвета».
В диалоговом окне «Сохранить для Интернета» щелкните образец цвета или выберите «Подложка» > «Другое». В Adobe Палитра цветов, щелкните правой кнопкой мыши шестнадцатеричное значение и выберите «Копировать».
Откройте нужный файл в приложении для редактирования HTML, и выберите «Правка» > «Вставить».
Больше похоже на это
- Выберите веб-безопасные цвета
- Нарезка веб-страниц
Войдите в свою учетную запись
Войти
Управление учетной записью26 хитростей Photoshop для веб-дизайнеров
Вероятно, у каждого веб-дизайнера есть свой набор любимых трюков Photoshop в рукаве. Не зря. Мощные возможности Adobe для редактирования изображений — основа мира веб-дизайна. Очень немногие программы могут конкурировать с этим превосходным программным обеспечением и его широким набором функций.
Не зря. Мощные возможности Adobe для редактирования изображений — основа мира веб-дизайна. Очень немногие программы могут конкурировать с этим превосходным программным обеспечением и его широким набором функций.
Однако, хотя большинство веб-дизайнеров хорошо разбираются в Photoshop, всегда есть чему поучиться. Ведь программа не только мощная, но и сложная. Кроме того, новые вещи добавляются через обновления на регулярной основе.
По этой причине рекомендуется продолжить изучение вашего любимого инструмента. Чтобы помочь вам в этом, в этой статье мы рассмотрим некоторые из лучших приемов Photoshop. Материалы, которые могут улучшить ваш рабочий процесс, облегчить работу и жизнь, сэкономить время и помочь вам разработать лучшие веб-сайты.
Готовы узнать больше о Photoshop? Тогда продолжайте читать.
- 1
Уловки Photoshop, которые превратят вас в мастера веб-дизайна
- 1.1 1. Оптимизируйте свое рабочее пространство
- 1,2 2. Изучите сочетания клавиш
- 1,3
3.
 Сгруппируйте и назовите слои
Сгруппируйте и назовите слои - 1,4 4. Слои фильтра
- 1,5 5. Создайте сетку
- 1,6 6. Импорт образцов цвета
- 1,7 7. Сохраните пользовательские формы
- 1,8 8. Переключение между фоновым и основным цветами
- 1,9 9. Изменить непрозрачность с помощью клавиатуры
- 1.10 10. Рисуем прямые линии
- 1.11 11. Образец цвета
- 1.12 12. Добавить или удалить из выделения
- 1.13 13. Отменить более одного шага
- 1.14 14. Динамическое изменение размера кисти
- 1,15 15. Сохранить для Интернета
- 1,16 16. Открывайте изображения как слои
- 1.17 17. Скопируйте CSS прямо из Photoshop
- 1,18 18. Дизайн для нескольких устройств и ориентаций одновременно
- 1.19 19. Используйте автоматическую обработку для повторяющихся задач
- 1,20 20. Предварительный просмотр на устройстве
- 2 Какие ваши любимые приемы Photoshop?
Уловки Photoshop, которые превратят вас в мастера веб-дизайна
Следующие советы варьируются от начального уровня до более сложного материала. Каждый из них выбран, чтобы помочь вам стать лучшим веб-дизайнером.
Каждый из них выбран, чтобы помочь вам стать лучшим веб-дизайнером.
1. Оптимизируйте рабочее пространство
Начнем с основ. Первое, что нужно сделать, чтобы улучшить рабочий процесс, — это настроить Photoshop таким образом, чтобы он поддерживал то, как вы его используете. В конце концов, работа становится легче с более острым инструментом.
По этой причине наша первая остановка Окно > Рабочая область > Графика и Интернет . Выбор этой опции изменит доступные инструменты на те, которые вы, скорее всего, будете использовать для веб-дизайна.
После этого перейдите к Правка > Настройки . Здесь одна из самых важных остановок — Units & Rulers. Какое бы измерение вы ни выбрали (скорее всего, в пикселях), оно будет использоваться по умолчанию для всех будущих документов.
(Подсказка: чтобы изменить линейки для отдельных документов, просто щелкните их правой кнопкой мыши и выберите нужную единицу измерения.)
После этого перейдите в «Настройки» > «Производительность» > «История и кэш» и нажмите «Веб-дизайн/дизайн пользовательского интерфейса» .
Это приведет к изменению настроек кэша в пользу файлов меньшего размера с большим количеством слоев, с которыми вы в основном будете работать.
Там же можно выбрать количество состояний истории. Это количество шагов, на которое вы можете вернуться, если хотите что-то отменить.
Наконец, выйдите из настроек, закройте все документы и нажмите T кнопку на клавиатуре. Это приведет к тому, что меню шрифтов появится в верхней части экрана. Все, что вы здесь зададите, с этого момента будет стандартом для новых документов. Потому что никто так сильно не любит Myriad Pro.
2. Изучите сочетания клавиш
Для любой программы, которую вы используете регулярно, полезно изучить сочетания клавиш.
Например, я использую Ctrl+Alt+2/3 для создания заголовков h3 и h4 при написании этого поста. Это намного быстрее, чем использование панели инструментов редактора, поскольку мне не нужно отрывать руки от клавиатуры.
То же самое верно и для Photoshop. Знание того, как выполнять действия с помощью простых нажатий клавиш, намного быстрее, чем щелчок по меню.
Знание того, как выполнять действия с помощью простых нажатий клавиш, намного быстрее, чем щелчок по меню.
В этой статье мы упомянем несколько горячих клавиш. Тем не менее, я также рекомендую эту памятку для изучения ярлыков для наиболее распространенных операций Photoshop. Кроме того, было бы неплохо взять за привычку заглядывать в сочетания клавиш для того, что вы делаете снова и снова.
3. Сгруппировать и назвать слои
При работе с Photoshop вы будете работать с огромным количеством слоев. Мало того, что большинство элементов получают свой собственный слой, но и такие модификации, как яркость/контрастность, также добавляются как слои.
По этой причине можно очень быстро запутаться. К счастью, есть множество опций, чтобы сделать это менее неприятным, две из которых — это возможность группировать и называть слои.
Во-первых, двойным щелчком по любому слою вы можете изменить его имя на любое другое.
Таким образом, вы легко поймете, содержит ли слой фоновое изображение, меню или боковую панель.
Кроме того, вы также можете выбрать несколько слоев одновременно, удерживая Ctrl , чтобы выбрать отдельные слои, или Shift , чтобы отметить диапазон соседних слоев. Ctrl+G превращает их в группу.
Можно также щелкнуть правой кнопкой мыши по слоям и выбрать там параметр группы. В любом случае ваши слои становятся намного более организованными. Кроме того, вы также можете назвать сгруппированные слои!
4. Слои фильтра
Именование и группировка слоев — хорошее начало. Однако при работе с десятками или даже сотнями их все равно легко запутаться.
В этих случаях у вас также есть возможность фильтровать слои. Для этого просто используйте меню в верхней части меню слоев для фильтрации по типу, имени, эффекту, цвету и т. д.
В качестве альтернативы можно напрямую выбрать слой с помощью инструмента Переместить , удерживая Ctrl и нажав на слой или объект.
5.
 Создайте сетку
Создайте сеткуИзображение PureSolution / Shutterstock.com.
Сетка — один из важнейших принципов веб-дизайна. Он наводит порядок в дизайне и помогает размещать объекты. По этой причине имеет смысл создавать сетку только в Photoshop.
Для этого используйте View > New Guide Layout . Кроме того, можно создать горизонтальные и вертикальные направляющие, просто щелкнув линейку и перетащив ее в документ. Используйте Ctrl для перемещения существующих направляющих.
6. Импорт образцов цвета
Образцы цветов можно загружать непосредственно в Photoshop из файлов HTML, CSS или SVG. Таким образом, у вас будет отличная отправная точка для вашей цветовой схемы при работе с существующими активами, такими как логотип.
Чтобы воспользоваться этим трюком Photoshop, просто откройте панель Swatches , щелкните раскрывающееся меню в правом верхнем углу и выберите Load Swatches . Теперь перейдите к нужному файлу и откройте его, чтобы импортировать новый образец цвета.
7. Сохранение пользовательских фигур
Особенно при разработке нескольких страниц для одного и того же сайта или веб-сайтов с похожим дизайном вы будете использовать одни и те же объекты и формы снова и снова. По этой причине имеет смысл сохранять их как пользовательские формы для быстрого повторного использования.
Для этого щелкните правой кнопкой мыши нужную фигуру с помощью инструмента выбора контура (черная стрелка). Затем выберите Define Custom Shape . После того, как вы это сделаете, вы сможете получить доступ к этой фигуре с помощью опций верхней панели Инструмент нестандартной формы . Просто щелкните раскрывающееся меню, где указано Форма: , и выберите сохраненную форму.
8. Переключение между фоновым и основным цветами
Два переключателя между цветом фона и переднего плана, не нажимая на значок, просто нажмите X на клавиатуре. Кроме того, если вы хотите, чтобы цвета вернулись к простому черно-белому, вы можете сделать это, нажав D .
9. Изменение прозрачности с помощью клавиатуры
Еще одно сочетание клавиш: для любого инструмента, который может изменить непрозрачность, вы можете просто сделать это с помощью клавиатуры. Числа от 1 до 0 задают непрозрачность от 10% до 100%. То же самое работает и с непрозрачностью слоев.
10. Рисование прямых линий
Чтобы нарисовать прямую линию любым инструментом, просто удерживайте нажатой клавишу Shift . После этого вы можете нарисовать линию (как по горизонтали, так и по вертикали), которая автоматически станет прямой, как гвоздь. Либо нажмите на две разные точки, чтобы создать прямую линию между ними.
11. Образец цвета
Следующим в нашем наборе трюков Photoshop является возможность пробовать любой цвет. Если вам нужен цвет любого объекта, удерживайте кнопку Alt и щелкните нужный оттенок. Это работает как с Brush , Pencil , Paint Bucket , так и с любыми другими инструментами, использующими цвета.
12. Добавить или удалить из выделения
Вы можете добавить к существующему выбору, удерживая клавишу Shift и выбирая часть, которую хотите включить. Чтобы вычесть, сделайте то же самое, но с Alt кнопка.
13. Отменить более одного шага
Классический способ отменить последнее действие — использовать Ctrl+Z . Однако это работает только для самого последнего, что вы сделали. Чтобы вернуться на несколько шагов назад, используйте Ctrl+Alt+Z .
14. Динамическое изменение размера кисти
Чтобы изменить размер кисти, нет необходимости щелкать раскрывающееся меню и перетаскивать его до нужного размера. Вместо этого просто удерживайте Alt и правую кнопку мыши, а затем перетаскивайте влево и вправо, чтобы уменьшить или увеличить размер кисти.
15. Сохранить для Интернета
Использование функции Safe for Web очень важно, поскольку она гарантирует, что размер изображения будет как можно меньше. Это очень важно для повышения скорости сайта.
Это очень важно для повышения скорости сайта.
В Photoshop это можно сделать через Файл > Экспорт > Сохранить для Интернета . Однако более быстрый способ — использовать Ctrl+Alt+Shift+S . Пожалуйста!
16. Открыть изображения как слои
Иногда необходимо импортировать в Photoshop сразу большое количество изображений. Тем не менее, когда вы просто перетаскиваете их на свое рабочее место, вам будет предложено разместить их вручную.
Более практичный способ сделать это Файл > Сценарии > Загрузить файлы в стек . Перейдите к нужным изображениям, отметьте их и дважды нажмите Ok . Теперь каждое изображение будет автоматически импортировано в отдельный слой.
17. Скопируйте CSS напрямую из Photoshop
Одним из самых удобных трюков Photoshop для веб-дизайнеров является тот факт, что программа создает CSS, который вы можете экспортировать. Не нужно вводить все это вручную или использовать метод проб и ошибок для реализации.
Чтобы воспользоваться этим преимуществом, просто щелкните правой кнопкой мыши слой и выберите Копировать CSS . В качестве альтернативы используйте меню Layer , чтобы найти ту же опцию. Теперь у вас есть все необходимые стили, которые можно просто вставить в таблицу стилей или любую другую программу, которую вы используете.
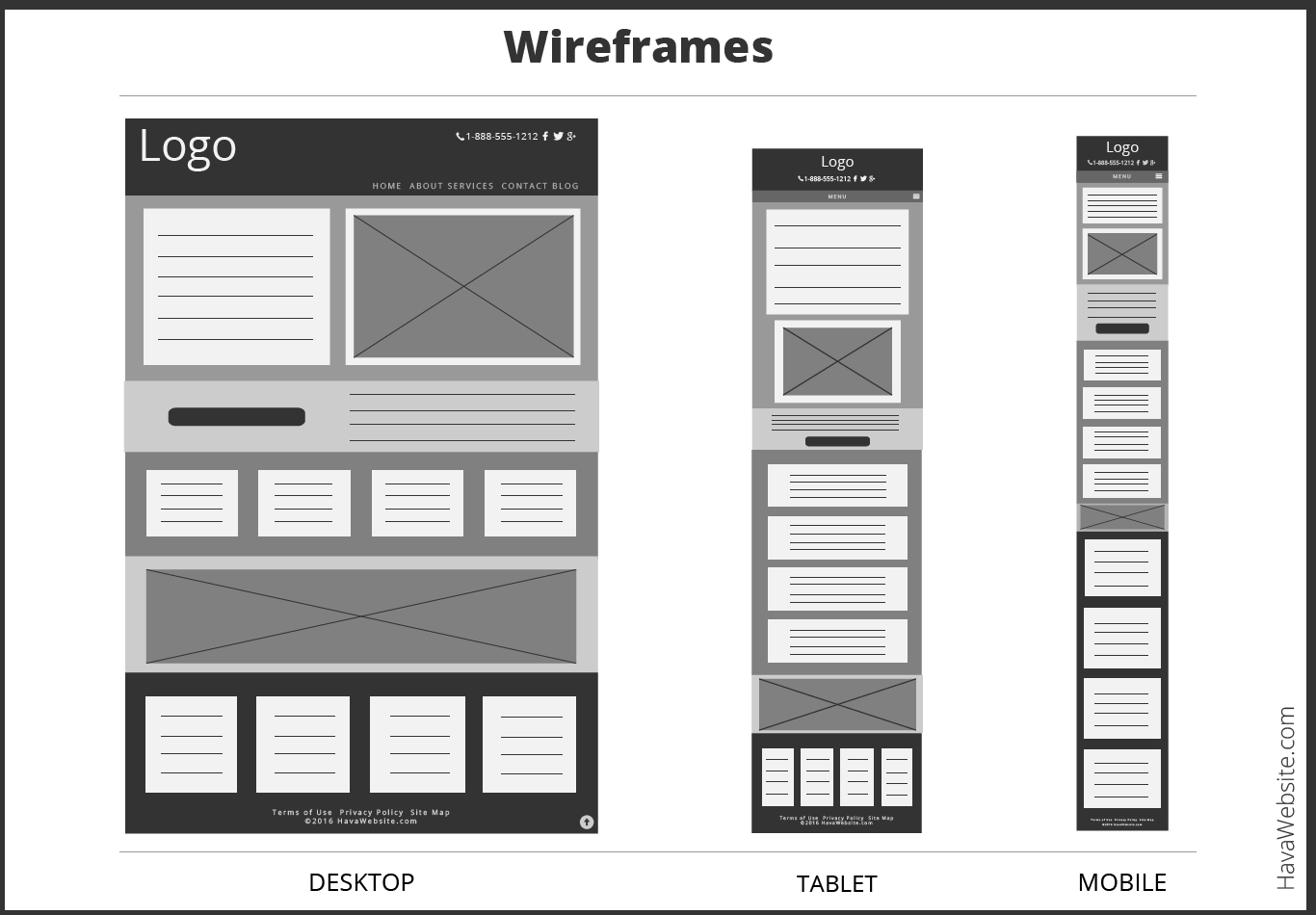
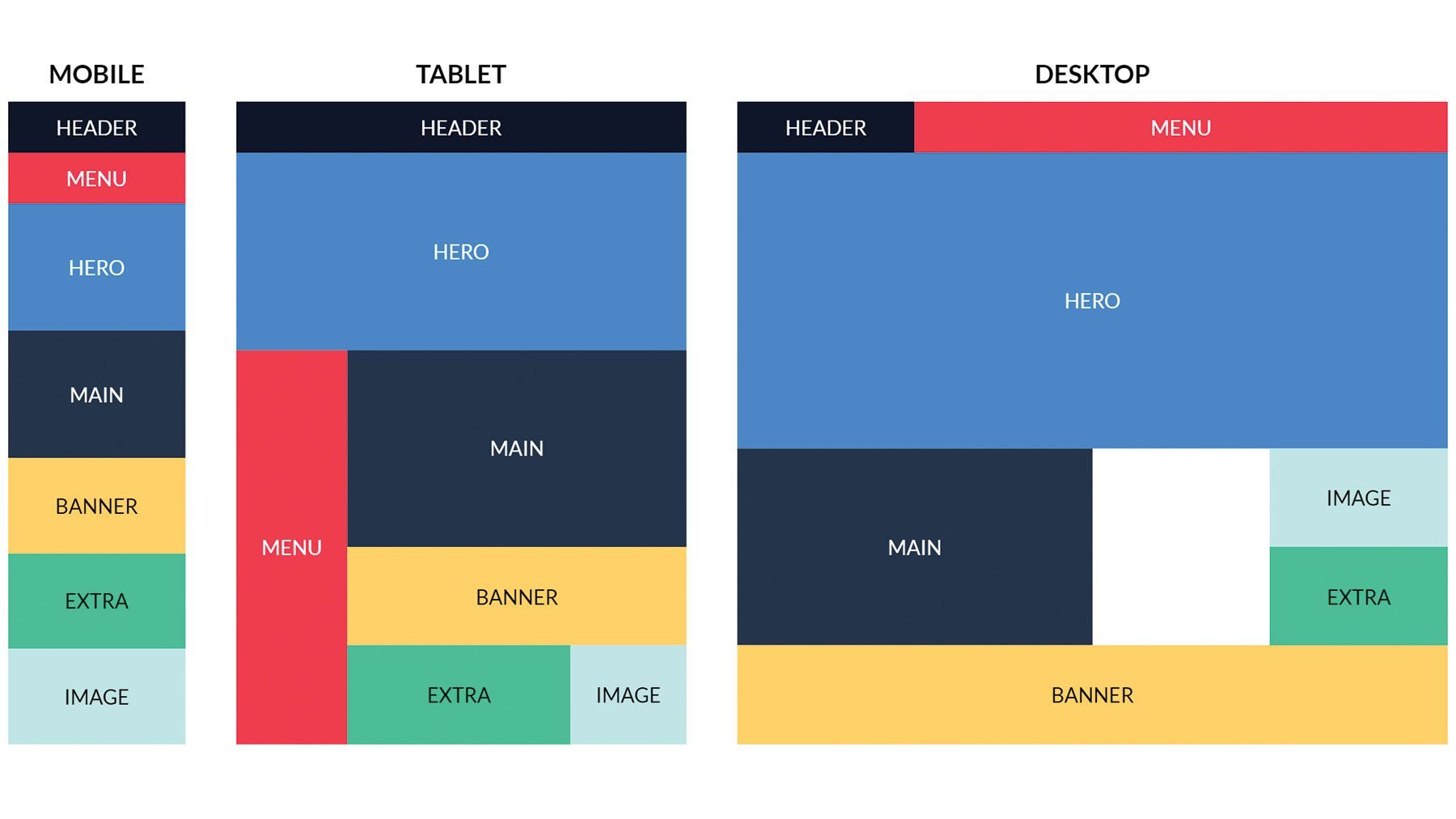
18. Дизайн для нескольких устройств и ориентаций одновременно
Дизайн для Интернета в настоящее время означает дизайн для множества различных устройств. Во времена, когда мобильные устройства затмевают настольные компьютеры во всем мире, внедрение мобильного дизайна является обязательным.
Источник: ComScore
К счастью, в Photoshop есть монтажные области и смарт-объекты, которые позволяют очень легко масштабировать ваш дизайн для различных форматов.
Я мог бы подробно описать оба здесь, однако Phlearn сделал отличный учебник по этому вопросу, который работает намного лучше, чем я когда-либо мог:
youtube.com/embed/cZPGBaaAVwk?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>19. Используйте автоматическую обработку для повторяющихся задач
Еще одна замечательная функция Photoshop — автоматическая обработка. Это означает, что вы можете повторять записанные задачи снова и снова, не выполняя их вручную. Это очень полезно, например, если вам нужно сохранить много изображений для Интернета.
Вот как это работает. Сначала откройте свой файл. Затем откройте Действия ( Alt+F9 ), найдите Создать новое действие и щелкните по нему. Укажите имя и, при необходимости, назначьте ему комбинацию клавиш и цвет.
Чтобы записать свои действия, нажмите Запись . Затем выполните операцию, которую хотите повторить. В моем случае я открываю изображение из одной папки и сохраняю его для Интернета в другой папке.
Когда закончите, остановите запись. Теперь вы можете повторно использовать это действие для всех других изображений, сэкономив кучу времени. Для получения дополнительной информации о том, что вы можете автоматизировать в Photoshop, ознакомьтесь с этой статьей.
Теперь вы можете повторно использовать это действие для всех других изображений, сэкономив кучу времени. Для получения дополнительной информации о том, что вы можете автоматизировать в Photoshop, ознакомьтесь с этой статьей.
20. Предварительный просмотр на устройстве
Наконец, наряду с Photoshop, Adobe также предлагает приложение, которое позволяет вам предварительно просмотреть свою работу на нескольких устройствах iOS. Лучшее: вы можете наблюдать за изменениями на устройстве, когда вы делаете их на компьютере.
Для этого установите приложение и используйте Device Preview для подключения Photoshop к внешнему устройству через USB или Wi-Fi. Вы найдете эту опцию в разделе Window > Device Preview .
Какие ваши любимые приемы Photoshop?
Photoshop — один из наиболее часто используемых инструментов веб-дизайна. Его мощные функции делают его идеальным для разработки высококачественных веб-сайтов и ресурсов.
Однако с большой мощью приходит и большая сложность, и, особенно для начинающих, освоение программного обеспечения может занять некоторое время.

 Нарисуйте базовую фигуру с помощью инструмента «Прямоугольник» и примените стиль, например «Скошенный нормальный», чтобы прямоугольник автоматически превратился в кнопку. Затем скопируйте слой и примените другие предустановленные стили, такие как Beveled Mouseover, чтобы создать дополнительные состояния кнопок. Сохраните каждый слой как отдельное изображение, чтобы создать готовый набор кнопок для ролловеров.
Нарисуйте базовую фигуру с помощью инструмента «Прямоугольник» и примените стиль, например «Скошенный нормальный», чтобы прямоугольник автоматически превратился в кнопку. Затем скопируйте слой и примените другие предустановленные стили, такие как Beveled Mouseover, чтобы создать дополнительные состояния кнопок. Сохраните каждый слой как отдельное изображение, чтобы создать готовый набор кнопок для ролловеров. Сгруппируйте и назовите слои
Сгруппируйте и назовите слои