все о веб-разработке и дизайне
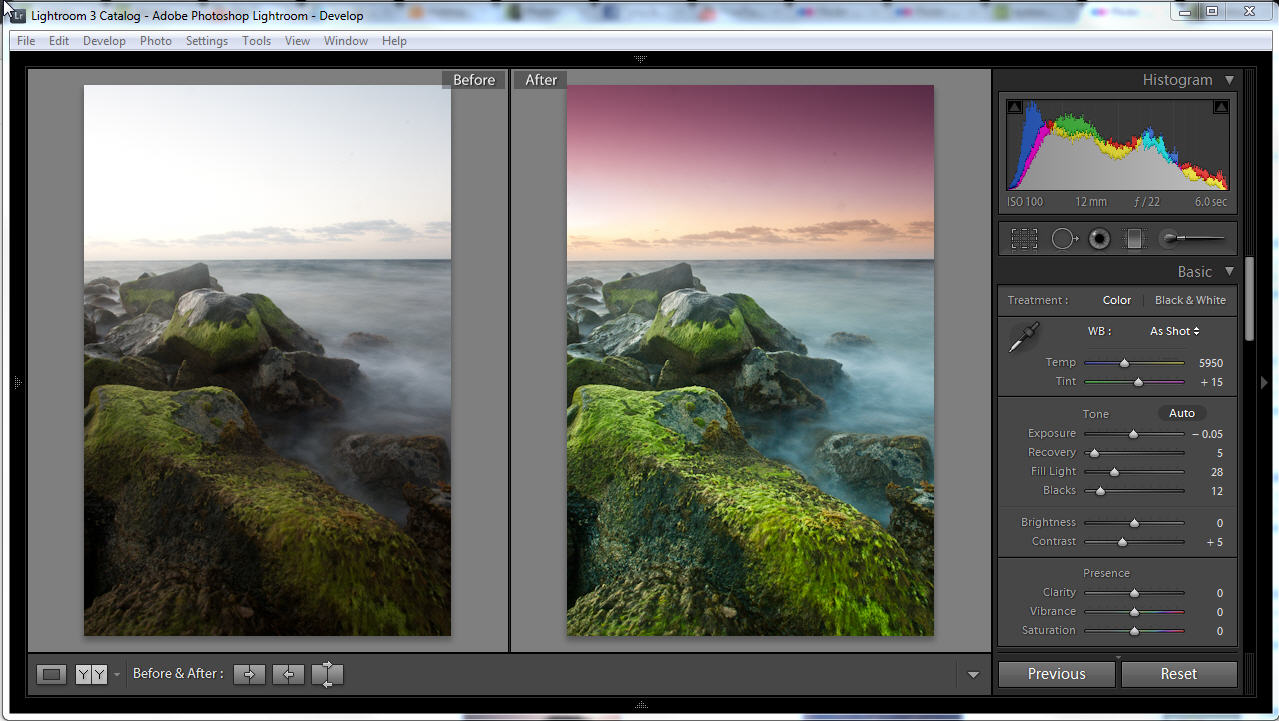
Beauty – ретушь является самой востребованной обработкой цифровых изображений, осуществляемых при помощи Photoshop. Это урок хорошо подойдет для начинающих , сможет познакомить их с работой базовых инструментов. Так же наглядно показано, как можно исправить погрешности при съемке.
Tags: основы фото
Многие, даже самые удачные кадры зачастую подвергаются негативной критике со стороны профессионалов. Чтобы избежать фотографий с плохой компоновкой рекомендуем прочитать следующие советы.
Tags: Уроки Photoshop | фото уроки фотошоп | эффекты фото
При помощи этого урока вы узнаете, как добиться эффекта голографии при помощи инструментов Photoshop. При всей простоте в исполнении получается довольно интересный эффект.
Автор: Джейсон Берд
ISBN: 978-5-459-00901-9
224стр. март 2012г.
Совсем не обязательно ходить в художественную школу, чтобы красиво оформлять веб-сайты! Прекрасный перевод западного бестселлера является хорошим руководством по веб-дизайну.
Купить книгу «Веб-дизайн Руководство разработчика»
Если вы разрабатываете макет и не знаете как оформить навигацию, здесь вы сможете найти несколько яркий, креативных и интересных вариантов, которые помогут вашему вдохновению.
Tags: Уроки Photoshop | фото уроки фотошоп | эффекты фото
Красивый и необычный портрет может украсить ваш рабочий стол, послужить основой для плаката, листовки или других целей. В ходе этого урока при помощи текстовых шрифтов, образуя из них кисти попробуйте добиться необходимого результата.
Tags: Графика для сайта | Уроки Photoshop | уроки web дизайна | уроки веб дизайна
В этом уроке подробно описано создание оригинального и простого решения для шапки сайта или блога в форме ленты. Данный вариант оформления может пригодиться для выполнения многих работ в дальнейшем.
|
В этой подборке вы увидите 17 необычных и оригинальных решений для предметов повседневного использования. Может что-то вдохновит вас на созданbе чего-то не менее оригинального и креативного. 21 марта вышла Photoshop CS6 бета. Скачать для Windows, для Mac, страница на Adobe Labs. Одна из главных фич — «поумневшое умное удаление (Content Aware Fill)», когда можно удалить объект, а Photoshop его зальет проанализировав окружающие области. Присутствуют инструменты для работы с видео и 3d визуализацией. Обновлен интерфейс и движок Mercury Graphics Engine (MGE) http://blogs.asbury..l. Релиз обещают в первой половине 2012 года, то есть совсем скоро. Более полный обзор на английском. Tags: Уроки Photoshop | уроки фотошопа бесплатно | фото уроки фотошоп
В этом уроке вы узнаете как можно при помощи простых инструментов придать глазам на фото необычный эффект. Tags: контент | оптимизация сайта | подбор ключевых слов
В прошлой статье мы затрагивали тему релевантной выдачи и важности подбора ключевых слов запроса для релевантной выдачи в поисковике. В этой статье мы подробно рассмотрим термин «релевантный» Tags: контент | оптимизация сайта | подбор ключевых слов
Показатель отказов является одним из ключевых моментов при анализе аудитории сайта. Показатель отказов дает возможность понять, скольких посетителей из общего числа заинтересовал ваш материал, был ли он полезен вашим читателям. Большой показатель отказов служит толчком для размышлений и дальнейших действий. Tags: дизайн сайта | Уроки Photoshop | уроки веб дизайна
При помощи этого урока вы сможете создать макет сайта, который сможет использоваться в дальнейшем для веб-сайта о звездах, и шоу-бизнесе.
Заголовок, как правило, главная часть всего поста по которому посетитель выбирает читать ему далее информацию, либо уйти с сайта. Хороший заголовок должен интриговать, заставлять посетителя задаваться вопросом «Как?», «Сколько?», «Почему?». |
Еще статьи…
- Создание текстового логотипа в стиле Ретро при помощи фотошоп.
- Анализ аудитории сайта.
- Методы построения формы регистрации пользователей.
- Редизайн. Новая жизнь старого сайта.
<< Первая < Предыдущая 1 2 3 4 5 6 7 Следующая > Последняя >>
Страница 1 из 7
как сделать дизайн и передать исходники верстальщику
1 Создание сайта на HTML
2 Создание сайта на WordPress
3 Создание сайта на Joomla
4 Интернет-магазин на Opencart
5 Уроки по Фотошопу
6 Уроки по Figma
7 Онлайн конструкторы сайтов
8 Создание макета сайта — какие шаги нужно продумать
9 Как создать макет (мокап) для презентации сайта?
10 Правила создания макета 10. 1 Обычные ошибки дизайнера:
1 Обычные ошибки дизайнера:
10.2 1. Договоритесь о формате файлов
10.3 2. Следуйте требованиям интерактивного дизайна
10.4 3. Избавляйтесь от дробных расстояний
10.5 4. Наведите порядок в слоях и артбордах
10.6 5. Все элементы на отдельном артборде
10.7 6. Прикладывайте к макету шрифты и иконки
10.8 7. Создавайте анимацию, чтобы показать движение элементов
11 Типичные ошибки при создании макета веб-страницы11.1 Ошибка макета — слишком много элементов
11.2 Ошибка макета — неправильные цвета
12 Разработка макета сайта — преимущества12.1 Обнаружить возможные проблемы на раннем этапе
12.2 Предложить варианты на выбор
12.3 Легко донести свое видение до клиента
12.4 Привлечение инвесторов
12.5 Макет в качестве руководства
12.6 Простое внесение изменений
13 Макет в процессе разработки продукта
14 Создание дизайна главного меню сайта
15 Создание дизайна левого меню сайта
16 Макет для сайта, зачем он нужен?
17 Дизайн содержимого сайта
18 Создание шапки сайта
19 Основные элементы разработки макета 19. 1 Стиль
1 Стиль
19.2 Логотип
19.3 Структура
19.4 Элементы призыва к действию
19.5 Выбор макета
Создание сайта на HTML
Как создать сайт в блокноте?
Введение в HTML
HTML-теги
Атрибуты тега
Adobe Dreamweaver
Текстовый формат
HTML-списки
CSS-таблицы
CSS-списки
Как вставить изображение?
Как сделать ссылку?
Кадры
Создание форм
Создание таблиц
Что такое стили CSS?
Стилизация текста CSS
Css фон
CSS-шрифты
CSS границы
Css-ссылки
Дизайн сайта
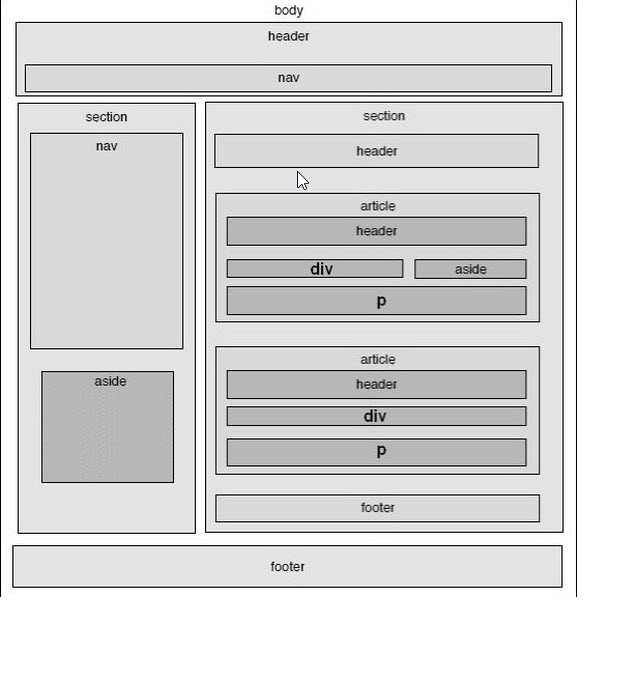
Табличное представление
Шаблон проектирования
Дизайн блока сайта
PHP включает
Введение в CMS
Создание сайта на WordPress
Создание сайта на Joomla
Знакомство с Джумлой
Установка в Денвере
Хостинг
Панель администратора
Установка шаблонов
Создание страницы
Создание разделов и категорий
Создание пунктов меню
Создать форму обратной связи
Расширения для Джумлы
Создать фотогалерею
Дизайн шаблона из HTML
Перенос сайта на хостинг
Создание интернет-магазина
Интернет-магазин на Opencart
Уроки по Фотошопу
Уроки по Figma
Онлайн конструкторы сайтов
Создание макета сайта — какие шаги нужно продумать
Как изменить ссылку: 8 способов изменить дизайн ссылок, чтобы они выделялись
Есть несколько основных правил, которым должны следовать все дизайнеры, если они хотят создать простой макет (макет) дизайна веб-сайта, который привлекает, удерживает и направляет внимание пользователей в нужном направлении.
Как создать макет (мокап) для презентации сайта?
Как сделать заголовок сайта липким и изменяемым по размеру
Хорошо, если у дизайнера много идей. Хотя, чтобы создать дизайн сайта, причем действительно фантастический, необходимо думать не только об эстетическом удовольствии, но и о функциональности созданного дизайна. Пользователи не оценят идеальный дизайн, если он неудобен. Дизайн служит не только для красоты, но и для удобства пользователей.
Вы помните опыт McDonald’s? Братья Ричард и Морис Макдональды нарисовали на полу модель своей кухни, наметили порядок расположения всех предметов и заставили своих сотрудников двигаться так, как будто они находятся на настоящей кухне. Таким образом, они смогли определить оптимальную траекторию движения каждого работника в соответствии с выполняемыми им задачами. Это был первый раз, когда конструкция помогла сократить время приготовления с 10 минут до 30 секунд.
Эта история учит нас, насколько важен дизайн для производительности. Порядок размещения кнопок, а также их размеры должны быть не только красивыми, но и удобными в использовании.
Порядок размещения кнопок, а также их размеры должны быть не только красивыми, но и удобными в использовании.
Бывает, открываешь отличный сайт, но не можешь найти нужную кнопку или даже не понимаешь ее назначения. При подготовке веб-дизайна полезно выявить такие проблемы и определить, удобен ли дизайн для потенциальных пользователей.
Чтобы сделать макет (макет) сайта, который позволит оценить все функции и удобство использования, необходимо собрать много различной информации о будущем продукте:
- Какова идея сайта, какие функции он будет включать?
- Какие услуги будет предоставлять сайт?
- Кто является потенциальным пользователем будущего продукта?
- Каков средний возраст пользователя, а также сфера интересов?
- Информация и то, как сайт будет ее предоставлять. Какой контент будет опубликован на сайте?
Эти данные нужны не только разработчикам, но и дизайнерам. Дизайнеры оценят тот факт, что клиент показывает им похожие сайты, чтобы понять общую идею проекта.
Как только эта информация будет собрана, команда разработчиков приступит к планированию. Чем тщательнее они это сделают, тем лучше для процесса разработки. Хорошо продуманные макеты (макеты) сайта снижают конечную стоимость разработки продукта.
На этом этапе команда должна ответить на вопрос, будет ли дизайн адаптивным, плоским или выполненным в стиле материала?
Еще один важный вопрос, который необходимо продумать заранее, — это то, как будет выглядеть мобильная версия сайта. Какой контент будет отображаться на мобильном устройстве, а какой нет?
С готовым дизайном сайта дизайнер сможет объяснить клиенту, почему определенные элементы были уменьшены или удалены, предоставив четкие визуальные доказательства.
Правила создания макета
Верстальщик постоянно проверяет исходные файлы, которые он получил от дизайнера. Проверяйте отступы и расстояния, копируйте текст, задавайте нужные стили.
Важно! Часто дизайнер отправляет дизайн разработчику в спешке и при этом забывает проверить работу на наличие ошибок. А верстальщик тоже может не заметить проблем и выложить все это на сайте.
А верстальщик тоже может не заметить проблем и выложить все это на сайте.
Обычные ошибки дизайнера:
- Он не убрал скрытый слой, который был в предыдущей версии, но разработчик добавил этот элемент на сайт.
- Я не сгруппировал элементы, и разработчик тратит несколько часов на то, чтобы разобраться с макетом.
- Я ошибся и сделал слишком большой отступ элемента, и разработчик сделал макет таким.
Для того, чтобы это случалось реже, нужно соблюдать основные правила создания макета и взаимодействовать с верстальщиком.
1. Договоритесь о формате файлов
Начинающие дизайнеры часто не знают, в какой программе делать дизайн. Они изучают разные графические редакторы, выбирают удобный для них.
Популярным редактором является Adobe Photoshop. Это универсальный инструмент для работы с любой графикой: фотографы там обрабатывают изображения, иллюстраторы рисуют, а веб-дизайнеры делают макеты. Файл, в котором Photoshop сохраняет дизайн, имеет расширение . psd. Он отправляется разработчикам в виде PSD-макета для сайта.
psd. Он отправляется разработчикам в виде PSD-макета для сайта.
Photoshop — универсальный редактор, и поэтому его довольно сложно освоить. Чтобы не тратить много времени на изучение функций, можно воспользоваться программами нового поколения, разработанными специально для веб-дизайна: Adobe XD, Figma, Sketch.
Некоторые дизайнеры рисуют макеты в других редакторах. Кто-то использует Adobe Illustrator или Adobe InDesign.
Прежде чем выбрать программу для создания макетов, поговорите с верстальщиком. Будет ли вам удобно использовать Photoshop или лучше просто рисовать все в Sketch? Или он использует Zeplin, так что неважно, в какой программе вы рисуете?
2. Следуйте требованиям интерактивного дизайна
Создавайте макет по правилам. Это упростит работу над внешним видом и облегчит процесс оформления.
- Перед созданием дизайна выберите цветовую модель RGB. Это стандарт для мониторов и экранов.
- Используйте сетку для выравнивания содержимого в макете.

- Не увеличивайте маленькие изображения.
- Измените размер изображения, удерживая нажатой клавишу Shift, чтобы сохранить соотношение сторон.
- Если вам нужен полужирный или курсивный текст, выберите один из стилей шрифта. Не используйте псевдостили для изменения внешнего вида букв в Photoshop и других редакторах.
3. Избавляйтесь от дробных расстояний
Проверьте все элементы дизайна и обратите внимание на интервалы и отступы. Все размеры должны быть выражены как четные целые числа. Не используйте нечетные числа или дроби.
4. Наведите порядок в слоях и артбордах
Работая над дизайном, дизайнер размещает слои в хаотичном порядке, не переименовывает их, прячет неподходящие варианты. Дизайнеру-дизайнеру и другим специалистам сложно работать с таким дизайном, в нем нет структуры.
Чтобы создать многоуровневый порядок:
- удалить скрытые и пустые,
- группировать по смыслу
- напишите имя для каждого.
 Таким образом, не стоит отправлять на дизайн.
Таким образом, не стоит отправлять на дизайн.Осмысленно назовите все артборды. Это поможет разработчику понять логику макета и упростить навигацию по структуре.
5. Все элементы на отдельном артборде
Все элементы, которые нельзя отобразить с помощью HTML и CSS, следует вынести на отдельную страницу макета. Обычно это делается с помощью значков, карточек и некоторых кнопок. Чтобы сэкономить время верстальщику, элементы можно сразу экспортировать в формат PNG или SVG.
В этом артборде также показаны все позиции элементов. Скопируйте кнопку из макета и нарисуйте все ее состояния: обычное, наведение мыши, клик. Укажите все цвета и шрифты, которые присутствуют в дизайне. Приведите примеры с параметрами и размерами заголовков, подзаголовков и основного текста.
6. Прикладывайте к макету шрифты и иконки
Если в дизайне используются нестандартные шрифты, пожалуйста, отправьте файл вместе с дизайном.
Если шрифт находится в сервисе Google Fonts, предоставьте разработчику ссылку. В данном случае файл не нужен, так как он подключается к сайту через этот сервис.
В данном случае файл не нужен, так как он подключается к сайту через этот сервис.
В файл макета прикрепите все элементы, которые вы экспортировали из артборда. Если эти файлы в формате PNG, то нужно делать версии в различных разрешениях.
7. Создавайте анимацию, чтобы показать движение элементов
Анимированные дизайны используются не только для демонстрации сайта в портфолио или клиентской презентации.
Если вам нужно, чтобы элементы двигались и взаимодействовали друг с другом, нарисуйте интерактивный прототип и покажите его верстальщику. Лучше показать, чем описать словами.
Золотой рамен Майка | творческие монетные дворы
Сделать анимированный дизайн можно с помощью Photoshop или других специальных программ: Adobe Animate, Adobe Edge или Principle. В эти программы легко перенести нарисованный в любом графическом редакторе дизайн.
Опытный дизайнер всегда заказывает дизайн перед отправкой. Он понимает, что это экономит время ему и команде. Вы знаете, что четкий дизайн с хорошей структурой поможет избежать ошибок в дальнейшей работе.
ПоделитьсяFacebookVkontakteTwitterTelegramСкопировать ссылку
Типичные ошибки при создании макета веб-страницы
Как и в случае с основными ключевыми элементами, при разработке макета веб-сайта следует учитывать некоторые типичные ловушки:
Слишком много деталей. Помните правило: чем меньше, тем лучше. Если вы сомневаетесь в том или ином пункте, избавьтесь от него, он вам не нужен. Веб-страница должна включать в себя только необходимые элементы, без которых вы не сможете работать. Не совершайте ту же ошибку, что и создатели скриншота страницы ниже.
Как перенаправить URLОшибка макета — слишком много элементов
Неправильные цвета. Всегда используйте цветовую схему, чтобы выбрать только подходящие оттенки. Большинство современных инструментов дизайна включают функцию выбора правильных цветов.
Однако, если вы используете программное обеспечение для дизайна, которое не предлагает опцию цветовой палитры, вы рискуете создать что-то похожее на это:
Ошибка макета — неправильные цвета
И это касается не только цветов. Я знаю, что многие начинающие дизайнеры считают Photoshop отличным инструментом для создания веб-сайтов. Однако это не совсем так, поскольку Photoshop не может отображать такие эффекты, как анимация или другие. Поэтому к вопросу о том, какой инструмент выбрать для решения этой задачи, следует подходить очень внимательно.
Я знаю, что многие начинающие дизайнеры считают Photoshop отличным инструментом для создания веб-сайтов. Однако это не совсем так, поскольку Photoshop не может отображать такие эффекты, как анимация или другие. Поэтому к вопросу о том, какой инструмент выбрать для решения этой задачи, следует подходить очень внимательно.
Нечитаемый текст. Цвета, используемые для текста и фона, определяют, насколько легко будет читаться текст. Лучший вариант — темный текст на светлом однотонном фоне. Если пользователю будет трудно читать текст, он немедленно закроет веб-страницу. Яркие цвета текста или причудливые шрифты могут превратить ваш дизайн в нечто подобное:
Разработка макета сайта — преимущества
С помощью дизайна макета веб-сайта дизайнеры могут:
Обнаружить возможные проблемы на раннем этапе
Иногда дизайн, который мы представляем, на самом деле выглядит совершенно иначе. Когда вы воплощаете идею в реальность, вы видите все недостатки проекта. А в это время дизайнер может легко изменить любые детали, их фасон, размер или цвет. А также исключить или добавить элемент.
А также исключить или добавить элемент.
Предложить варианты на выбор
Видение дизайнера и заказчика редко совпадают. А если дизайнер хочет предложить другие решения, он может убедить клиента, имея на руках разные варианты.
Легко донести свое видение до клиента
Вы можете быть отличным дизайнером, но очень сложно объяснить клиенту вашу фантастическую идею! Но, если вы покажете дизайн, клиент поймет ваше предложение.
Дизайн визуальной верстки сайта (макет) — отличная возможность для владельца продукта, и вот почему:
Привлечение инвесторов
Если вы хотите найти инвесторов для своего проекта, лучше всего подготовить прототип продукта. Однако это будет дороже и нет гарантии, что инвесторы согласятся участвовать. Чтобы свести затраты к минимуму, вы можете продемонстрировать дизайн, и чем круче он выглядит, тем выше ваши шансы.
Макет в качестве руководства
Когда заказчик видит страницу сайта «Дизайн будущего продукта», и если она ему нравится, он понимает, как будет работать весь продукт. Теперь это ваш ориентир, поэтому ничего менять и добавлять не нужно.
Теперь это ваш ориентир, поэтому ничего менять и добавлять не нужно.
Простое внесение изменений
Когда вы смотрите на монитор, вы можете сразу увидеть, что выглядит не так. Это слишком мало, это слишком ярко, а эта кнопка слишком велика. Клиент дает конкретные указания дизайнеру, что облегчает жизнь последнему.
Самым большим преимуществом для всех сторон является то, что они оба будут счастливы после завершения проекта. Дизайнерам не придется вносить изменения в последнюю минуту, и клиенту действительно понравится то, за что они заплатили.
Макет в процессе разработки продукта
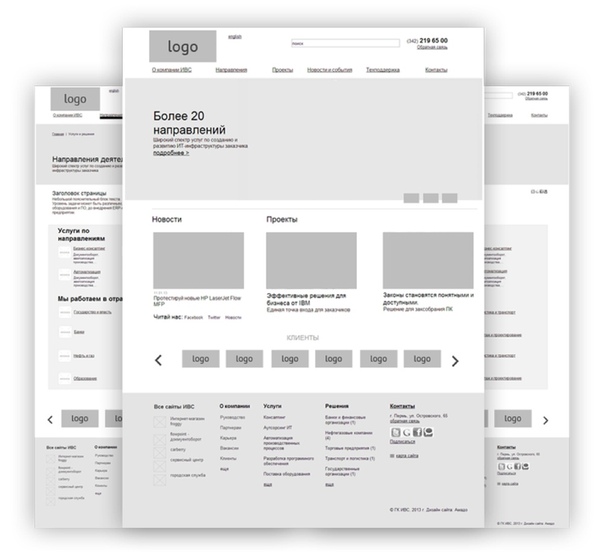
Первый шаг — Wireframe, он просто отражает элементы, которые вы хотите разместить на сайте, а также их положение на странице. Каркас можно легко создать вручную.
Второй этап — это дизайн веб-страницы. На этом этапе нужно выбрать стиль, цветовую палитру, форму и компоновку всех компонентов. Работая над макетом, вы сможете оценить, насколько эргономичным будет макет, а также общий вид страницы.
Прототип — это интерактивный рабочий продукт, который вы можете просмотреть. Говоря простым языком, это готовый продукт, оснащенный минимальным функционалом.
Прототип необходим как доказательство концепции, особенно если вы работаете с требовательными инвесторами. Если вы хотите убедить их, что ваша идея действительно гениальна, покажите им прототип.
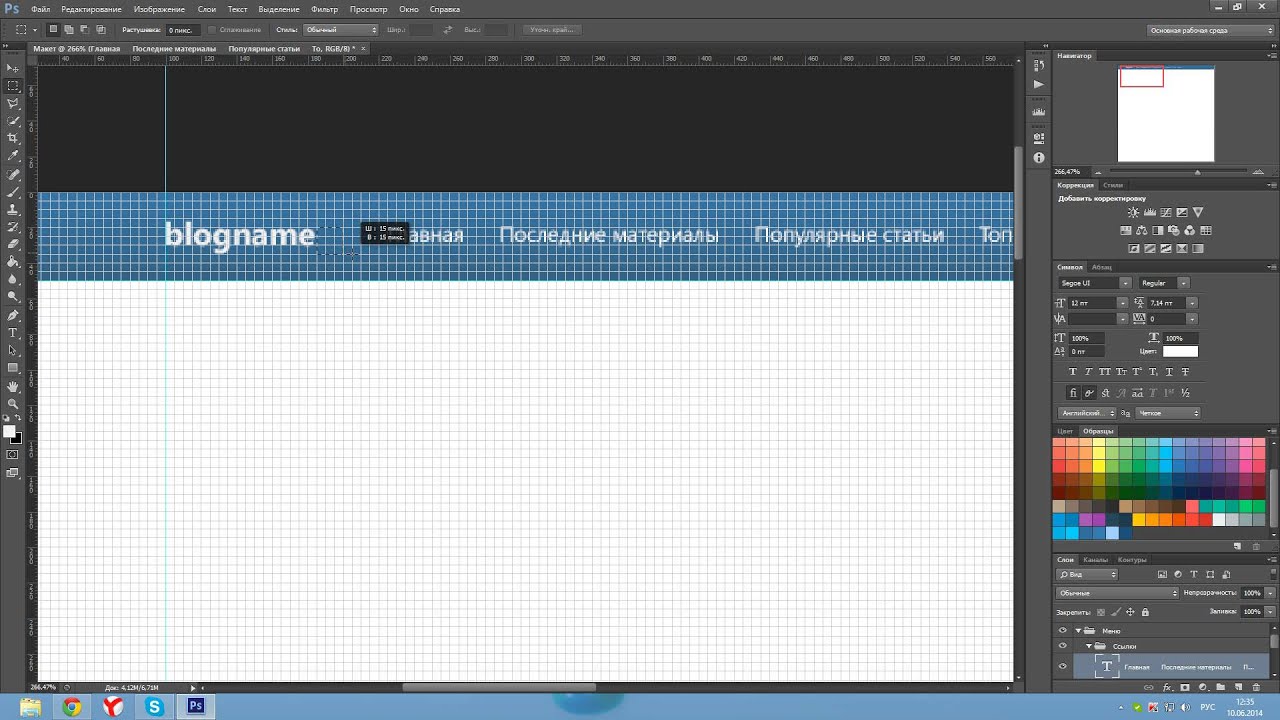
Создание дизайна главного меню сайта
Чтобы сделать меню, я выбрал инструмент «Прямоугольное выделение», создал 2 прямоугольника разного размера и разного цвета и поместил больший сверху, а меньший снизу. Я применил эффект градиента к верхнему. Это то, что произошло:
Теперь нужно добавить пункты меню и выбрать для них правильный цвет (один пункт меню я оставил пустым — это нужно, чтобы показать, как будет выглядеть пункт меню при наведении на него курсора)
Теперь, чтобы меню выглядело лучше, а пункты меню имели визуальные разделители, я добавил полоски шириной 2 пикселя. Я сделал один пиксель немного темнее, а другой немного светлее, чем основные цвета градиента прямоугольника. Затем я умножил их и распределил по пунктам меню.
Затем я умножил их и распределил по пунктам меню.
И на последнем шаге я добавил эффект наведения (эффект наведения мыши) на один из пунктов меню.
Создание дизайна левого меню сайта
Честно говоря, это меню выполнено в том же стиле и мало чем отличается от предыдущего по способу его создания, поэтому весь процесс описывать не буду. Тем не менее, я хотел бы обратить ваше внимание на следующие моменты:
- Разделение пространства при создании дизайна – момент тонкий и требует особого внимания. Для себя решил, что меню слева не должно быть больше 250px, так как большая ширина отнимает место под контент. Однако все зависит от конкретной конструкции
- Отступы между блоками должны быть не менее 10px. На мой взгляд оптимальные значения 10px, 15px, 20px
- Чтобы сделать пунктирную линию в фотошопе, читайте соответствующую статью
- При создании пунктов меню я не делал для каждого пункта отдельный текстовый слой. Вы можете сделать это в одном слое, начиная каждый элемент с новой строки (с помощью клавиши Enter), а затем просто регулируя межстрочный интервал в окне «Символ”
Я использовал размер 14 и стандартный шрифт Windows «Verdana”
Старайтесь максимально использовать стандартные шрифты.
Так как при просмотре сайта пользователь использует шрифты своей системы.
Вот такое меню вышло:
Макет для сайта, зачем он нужен?
Конечно, когда вы разрабатываете продукт, у вас все равно будет вайрфрейм. Прототип необязателен, но макет веб-дизайна должен быть создан в обязательном порядке. За что? Давайте зададим себе следующий вопрос: как создать дизайн сайта и пожинать плоды, которые он приносит дизайнерам и владельцам продуктов.
Дизайн содержимого сайта
Теперь пришло время визуализировать, как будет выглядеть содержимое сайта. Теоретически он должен представлять все виды контента на сайте. То есть главная страница, формы, раздел новостей и т.д., но я ограничусь простой текстовой страницей сайта.
Каждая страница должна иметь заголовок и собственное содержание. Сначала я установлю две направляющие. Первый расположен горизонтально вдоль верхнего края меню. Вторая вертикаль — 20px от левого края левого меню.
Затем я создаю слой заголовка, текстовый слой и перетаскиваю заранее подготовленные изображения кофе. Чтобы упростить управление текстом, возьмите инструмент «Текст», нажмите левую кнопку мыши и перетащите по диагонали. Получите прямоугольник определенного размера. Теперь вы можете скопировать туда текст, отформатировать его и при необходимости изменить размер тестового блока.
Чтобы упростить управление текстом, возьмите инструмент «Текст», нажмите левую кнопку мыши и перетащите по диагонали. Получите прямоугольник определенного размера. Теперь вы можете скопировать туда текст, отформатировать его и при необходимости изменить размер тестового блока.
Это оказалось:
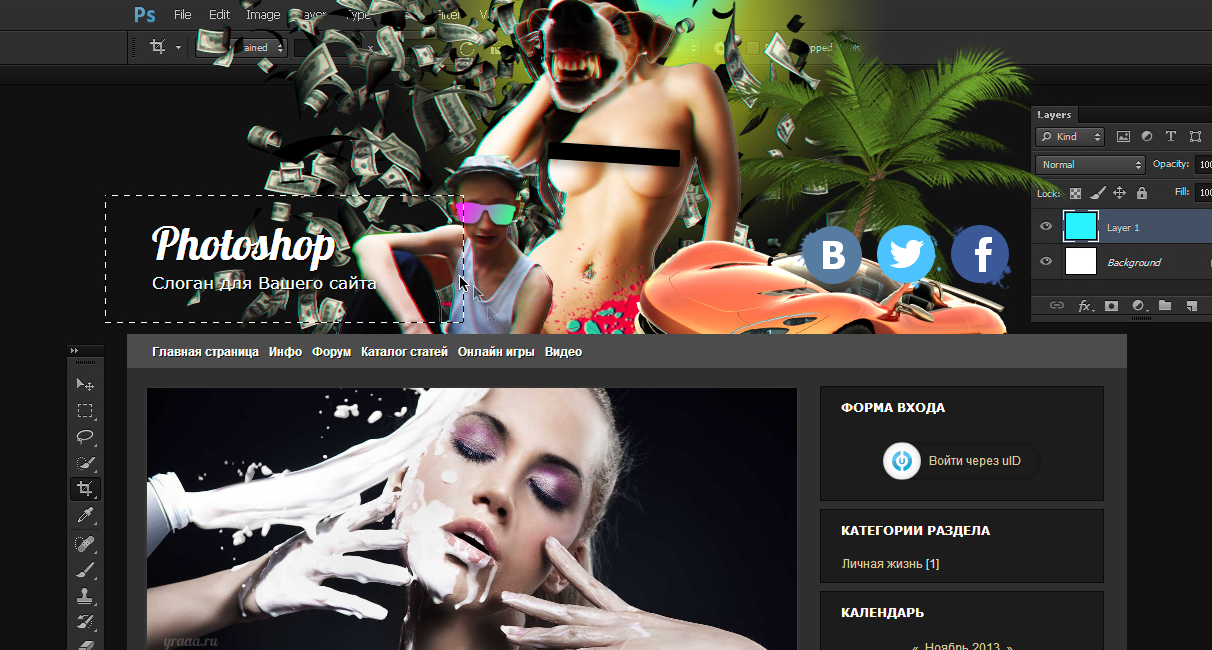
Создание шапки сайта
Теперь залейте слой, который мы использовали для установки направляющих, белым цветом. И приступим к созданию шапки сайта. Для этого создайте новую группу слоев и назовите ее «Заголовок сайта”
Разместите логотип компании. Я поставлю его традиционно с левой стороны. Это не обязательное место, но принято размещать логотип точно слева или в центре дизайна.
Это связано с тем, что попав на сайт, пользователь сразу определит, к какой организации принадлежит сайт, а большинство пользователей визуально просматривают страницу сверху слева направо. Если провести линию, то получится что-то похожее на букву Z.
Чтобы добавить свой логотип (если нет, читайте Как сделать логотип онлайн) вам необходимо:
- откройте его в фотошопе.
 Желательно, чтобы он был хорошего качества и в формате png с прозрачным фоном.
Желательно, чтобы он был хорошего качества и в формате png с прозрачным фоном. - Выберите инструмент «Перемещение» (это стрелка, похожая на курсор)
- Откройте вкладку с логотипом
- Наведите курсор на изображение логотипа
- Удерживая левую кнопку мыши
- Перетащите изображение на вкладку дизайна
- Не отпуская кнопку, держите курсор на нужной вкладке не двигаясь, пока он не активируется и не появится ваш дизайн
- Теперь перетащите курсор на холст дизайна и отпустите левую кнопку мыши.
Если все правильно, логотип будет скопирован как новый слой на холсте дизайна.
Теперь нужно настроить размер логотипа (комбинация клавиш ctrl+t) таким образом, чтобы он был не слишком большим, но и не слишком маленьким, и выровнять его левый край по направляющей. Чтобы проверить правильность размера, сохраните свой дизайн в формате png-24 и откройте его в браузере.
Теперь я создаю новую группу слоев и называю ее phone. С помощью инструмента «Текст» пишу «Горячая линия» и номер телефона организации «+7 (3435) 25-60-60». Я положил телефон у кровати по двум причинам. Во-первых, наличие номера телефона в правой части шапки уже знакомо пользователям, как и на большинстве сайтов компаний. Во-вторых, если это сайт компании, многие посетители, прочитав то, что их интересует, наверняка захотят позвонить и не будут открывать страницу контактов. Я также выбрал подходящий шрифт и размер и выровнял телефон по внутренней правой направляющей.
Я положил телефон у кровати по двум причинам. Во-первых, наличие номера телефона в правой части шапки уже знакомо пользователям, как и на большинстве сайтов компаний. Во-вторых, если это сайт компании, многие посетители, прочитав то, что их интересует, наверняка захотят позвонить и не будут открывать страницу контактов. Я также выбрал подходящий шрифт и размер и выровнял телефон по внутренней правой направляющей.
Располагая элементы на странице, помните о пропорциях размеров и цветов. Страница должна быть сбалансирована. Если элементы находятся на одной линии, выровняйте их с помощью направляющих (снизу, сверху или по центру всех элементов на линии)
Основные элементы разработки макета
Стиль
После того, как вы выбрали стиль, придерживайтесь его. Недопустимо смешивать элементы разных цветовых палитр. Пользователь это заметит.
Логотип
Дизайнер должен создать, расположить и изменить размер логотипа таким образом, чтобы он был сразу заметен, но не выглядел бельмом на глазу.
Структура
Используйте сетку, чтобы ваш контент был видимым и простым. Хорошо структурированная информация намного легче воспринимается.
Элементы призыва к действию
Кнопки, которые рекомендуют совершить покупку, подписаться или связаться с бизнесом, должны быть выделены. Они должны выглядеть привлекательно, чтобы пользователь не только мог, но и захотел совершить определенное действие.
Выбор макета
Современный макет предлагает три основных макета для размещения важных элементов в соответствии с тем, как пользователь перемещается по сети. Вы можете выбирать между Z-шаблоном, F-шаблоном и структурой диаграммы Гутенберга. Ваш выбор должен основываться на типе сайта, который вы создаете, а также на его содержании.
Источники
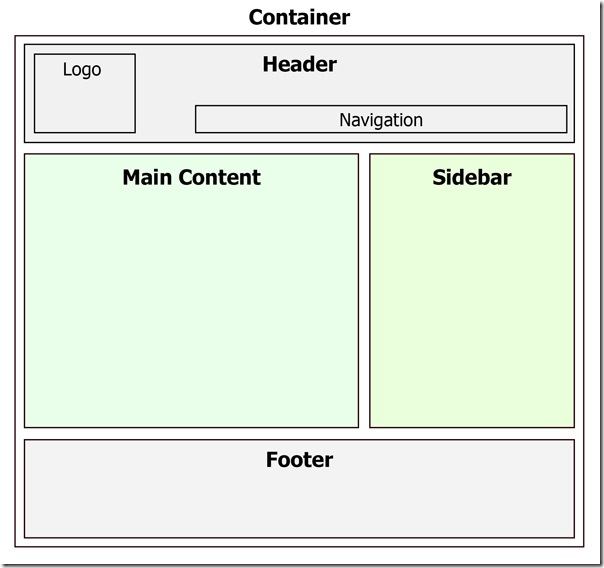
- https://www.seostop.ru/sozdanie-saita/html-css/shablon.html
- https://www.internet-technologies.ru/articles/kak-sozdat-maket-sayta.html
- https://skillbox.ru/media/design/maket_sayta_kak_peredat/
- http://www.
 opengs.ru/site/dizajn-sajta.html
opengs.ru/site/dizajn-sajta.html
[свернуть]
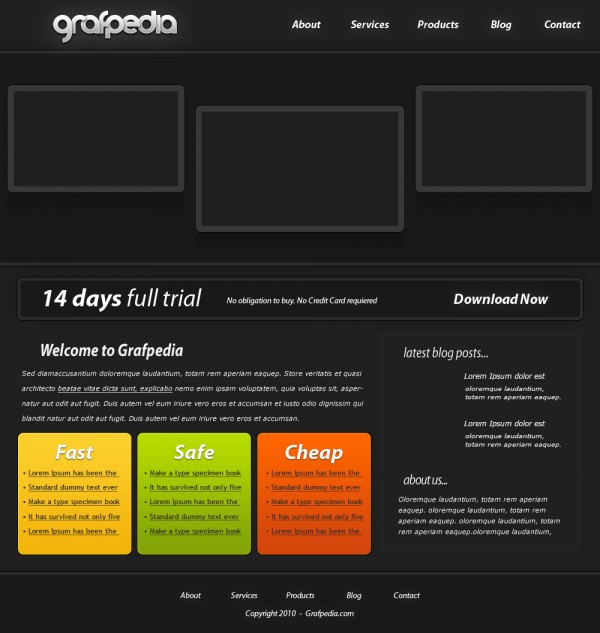
Как создать чистый макет веб-сайта в Photoshop
Создать чистый макет веб-сайта в Photoshop — Разработка макета веб-сайта — это больше, чем расстановка цветных изображений и заполнение текстом текстовых фреймов. Это подход, который многое говорит о бизнесе вашего клиента. Цвета и графика веб-сайта определяют характер компании. Напротив, качество дизайна веб-сайта и простота навигации должны связать пользователя с организацией и превратить его в потенциального клиента.
Разработка красивого и легкодоступного веб-сайта обязательна для каждого начинающего веб-дизайнера. Это руководство поможет вам создать простой и понятный макет веб-сайта с нуля. В процессе вы узнаете важные моменты, которые помогут вам получить больше знаний о веб-дизайне.
Прежде чем приступить к разработке макета веб-сайта, вы должны знать, как будет выглядеть ваш веб-сайт и какие темы вы должны включить в него. Перечисление элементов макета веб-сайта, которые нужны вашему клиенту на его веб-сайте, имеет решающее значение. При этом качество хорошего дизайнера заключается в том, чтобы подготовить макет всего сайта, прежде чем он приступит к работе над окончательным шаблоном.
Перечисление элементов макета веб-сайта, которые нужны вашему клиенту на его веб-сайте, имеет решающее значение. При этом качество хорошего дизайнера заключается в том, чтобы подготовить макет всего сайта, прежде чем он приступит к работе над окончательным шаблоном.
Различные дизайнерские компании адаптируют различные уровни стратегий предварительного проектирования, которые могут включать каркасы, прототипирование, макеты, бета-версии и многое другое. В этом уроке мы создадим макет, прежде чем приступить к разработке оригинального шаблона. Я использую серые оттенки, которые позволяют идентифицировать блок макета.
Canvas
Много лет назад, когда было ограниченное количество устройств для доступа к веб-сайтам и мало доступных операционных систем, страницы веб-сайтов были привязаны к одному или двум размерам. Сегодня сценарий совсем другой. Конечные пользователи получают доступ к настольным сайтам различных размеров, мобильным телефонам, iPad и планшетам. В этой разнообразной ситуации вы не можете исправить свою веб-страницу в определенной степени. Отраслевые стандарты определяют конкретные размеры для каждого устройства. Вы постепенно найдете свой любимый размер, или ваш клиент может направить вас на веб-сайт, чтобы имитировать размеры.
Отраслевые стандарты определяют конкретные размеры для каждого устройства. Вы постепенно найдете свой любимый размер, или ваш клиент может направить вас на веб-сайт, чтобы имитировать размеры.
В данном случае мы работаем над следующими измерениями. Сохраняйте спокойствие насчет высоты, так как она со временем будет меняться. Чем больше контента вы добавите на свой сайт, тем больше будет его высота.
Помните, что обычно прокручивают страницу вертикально вниз, поэтому вы можете зафиксировать определенную высоту для своей веб-страницы только в том случае, если хотите, чтобы пользователь прокручивал вашу домашнюю страницу, как это делает Google. Но, надо не прокручивать по горизонтали. Итак, ограничьте ширину в соответствии с отраслевыми стандартами и не проявляйте творческий подход к горизонтальной прокрутке.
Для Интернета разрешение ограничено 72. Изображения и страницы с более высоким разрешением недавно были обнаружены на iPad и нескольких планшетах. Но это редко, и лучше придерживаться 72, учитывая скорость интернета в мире.
Веб-сайт должен быть аккуратно организован, каждый элемент должен быть связан друг с другом. А рекомендации по макету веб-сайта помогут вам легко его получить. Выберите файлы с помощью команды Ctrl+A и нарисуйте направляющие по всему шаблону.
Подготовьте макет.
Размещение файла макета на исходном шаблоне поможет вам сэкономить достаточно времени. Дизайн вашего веб-сайта становится настолько простым, что вы создадите структуру за несколько минут. Однако мокап поможет вам только в создании рамок. Завершение элементов дизайна деталями, расположением шрифтов и выравниванием займет больше свободного времени, чем рисование макета сайта.
Цветовая схема и другие варианты
После того, как ваша структура готова, следующее, что нужно сделать, это выбрать цветовую схему. Но лучше подготовить цвета до того, как вы начнете работать над дизайном.
Все сводится к сообщению, которое подготовит ваше оружие до того, как вы начнете проектировать. Все, включая значки, изображения и выбор цвета, должно быть готово до того, как вы начнете работать. Организация и планирование вашей работы сэкономит больше времени и сосредоточится на дизайне без препятствий между ними.
Все, включая значки, изображения и выбор цвета, должно быть готово до того, как вы начнете работать. Организация и планирование вашей работы сэкономит больше времени и сосредоточится на дизайне без препятствий между ними.
Выбор цвета может быть выбором дизайнера, если компания новая и не имеет фирменного стиля. Клиенты дают представление о том, каких оттенков они хотят, чтобы логотип или фон в некоторых случаях были. Что касается существующих компаний, где вам может потребоваться редизайн всего веб-сайта, вам, возможно, придется выбрать те же цвета в соответствии с потребностями клиента.
Многочисленные веб-сайты могут помочь вам выбрать миллионы цветовых схем из архивов. Попробуйте следующие веб-сайты, чтобы насладиться широким выбором цветовых комбинаций.
Color.adobe.com
Colourlovers.com
Весь веб-сайт будет спланирован с использованием следующей цветовой схемы. Здесь я выбрал несколько оттенков синего для веб-сайта. Не забудьте выбрать три или четыре цветовые комбинации, так как мы не знаем, какой цвет предпочитает клиент. Как только клиент завершит цветовую схему, сохраните значения оттенков и убедитесь, что цвета играют жизненно важную роль в каждой вертикали организации, особенно в корпоративном стиле.
Не забудьте выбрать три или четыре цветовые комбинации, так как мы не знаем, какой цвет предпочитает клиент. Как только клиент завершит цветовую схему, сохраните значения оттенков и убедитесь, что цвета играют жизненно важную роль в каждой вертикали организации, особенно в корпоративном стиле.
Процесс проектирования
Есть много способов продолжать работу ваших дизайнеров. Нет жестких и быстрых правил макета веб-сайта, которые нужно определить или которым нужно следовать в процессе проектирования; в основном это процесс, который дизайнер выбирает по своему усмотрению.
Некоторые дизайнеры хотят построить целые блоки и рамы и начать работу над деталями на втором этапе, после чего следует тип и, наконец, выравнивание и корректировка. Некоторым нравится заканчивать одну часть страницы за один раз и переходить к следующей части. Мы придерживаемся второго стиля.
Мы завершим веб-сайт в следующих шагах
- Верхний и нижний колонтитулы
- Чем мы занимаемся
- Услуги
- Форма
- Новости
- Нижний колонтитул
Верхний и нижний колонтитулы
Эмпирическое правило для определения размеров шапки или баннера остается на ваше усмотрение.
В этом случае мы начали с заголовка высотой 120 пикселей и баннера высотой 550 пикселей. Ширина должна соответствовать размеру документа.
Дизайны с однотонными цветами выглядят плоско, что плохо сочетается с большими рамками или изображениями. Я применил градиентный слой поверх баннера, чтобы избежать матового эффекта. Он придает флагу глубину, которая медленно переходит из одного оттенка в другой.
Затем мы начали импортировать логотип и поместить его в верхний левый угол заголовка, а другой логотип большего размера — в центр баннера. Вы также можете наблюдать векторные формы макета веб-сайта в правом верхнем углу, которые используются для обмена ссылками в социальных сетях.
На этом этапе я закончил добавлять шрифт в часть «Заголовок и баннер». Название компании и сообщение бренда со ссылками и услугами добавляются в текст. Вы также можете наблюдать прозрачную кнопку на Баннере.
Название компании и сообщение бренда со ссылками и услугами добавляются в текст. Вы также можете наблюдать прозрачную кнопку на Баннере.
Взгляните на векторную фигуру, которую я добавил к ссылкам на услуги в правом верхнем углу баннера. Стиль простой, но он заполняет пустоту, избегая приземленного вида. Простой текст или слишком много шрифта без специальных функций испортят внешний вид вашей веб-страницы; страница скоро надоест пользователю, что может позволить ему быстро покинуть ваш сайт.
Выберите изображение, подходящее для бизнеса. В Интернете доступны миллионы стоковых изображений, и потребуется немного времени, чтобы найти изображение, соответствующее вашим требованиям.
В моем случае я нашел высококачественное изображение, которое подойдет для моего сайта. У меня нет бизнес-темы для сайта, поэтому я могу выбрать любое изображение, которое будет хорошо смотреться на баннере.
Попробуйте загрузить несколько HD-изображений с сайтов бесплатных стоковых изображений, указанных ниже
www. pixabay.com.
pixabay.com.
Смешивание — это искусство, которым вы должны овладеть, чтобы создавать красивые баннеры. Здесь я смешал три слоя, чтобы добиться эффекта, показанного на изображении выше. Вот что я сделал
- Поместите слой с изображением поверх баннера синего цвета
- Поместите наложение градиента над изображением
- Измените непрозрачность изображения на 40 процентов и измените режим наложения на другой.
- Чтобы понять, как слои накладываются друг на друга, проверьте палитру слоев на изображении выше.
Вот как будет выглядеть ваш заголовок и баннер, когда мы только что закончили работу над ним. Мы работаем над одной частью сразу, и пора переходить на следующий уровень.
Выравнивание имеет решающее значение, когда дело доходит до шрифта; иметь представление о том, как должен выглядеть ваш сайт, и текст должен быть выровнен до того, как вы его запустите. На этом уровне я использовал два текстовых фрейма, выровненных по левому краю.
Следующим шагом является разработка сервисной части веб-страницы. Я создал металлическую звезду в серых тонах, чтобы продемонстрировать различные услуги компании. Намерение использования символа звезды — 5-звездочные услуги.
Когда дело доходит до выравнивания текста, направляющие — ваши лучшие друзья. Согласованность внутри шрифта и объектов может быть достигнута с помощью пустого пространства и равных промежутков между элементами дизайна. Я использовал множество руководств по макету веб-сайта, чтобы убедиться, что все объекты в кадре должны поддерживать правильные интервалы и расстояния, которые выделяют достаточное количество белого пространства.
Следующим шагом нашего проекта является создание поля формы. В данном случае я работаю противоположно тому методу, который мы использовали при разработке баннера. Мы поместим слой с изображением ниже сплошного цветного слоя и применим градиентный слой поверх двух слоев, чтобы добиться лучшего вида. Игра с режимами наложения всегда важна при размещении больших изображений.
Игра с режимами наложения всегда важна при размещении больших изображений.
Выбор изображений для этого сайта не имеет определенной тематики. Это изображение поможет сайту выглядеть лучше.
Поместите изображение под слой с цветным фоном. Чтобы зафиксировать изображение точно по размеру цветного слоя, используйте параметры маскирования слоя.
Взгляните на палитру слоев на изображении выше. Преобразуйте режим наложения в Overlay и уменьшите непрозрачность до 65 процентов сплошного слоя синего цвета, который находится поверх изображения.
Я использовал карту градиента поверх двух слоев. Измените режим наложения на оттенок, сохраняя непрозрачность постоянной.
Коробка формы готова, что подводит нас к концу четвертого уровня в дизайне нашего сайта.
Наш следующий уровень состоит из двух простых текстовых фреймов. Это похоже на второй уровень веб-страницы, и я выровнял два поля так же, как вверху. Сохранение согласованности в выравнивании — хороший способ использовать пустое пространство.
Сохранение согласованности в выравнивании — хороший способ использовать пустое пространство.
Когда мы достигли последней части страницы, пришло время снова взглянуть на размеры нижнего колонтитула. Ширина остается такой же, как на сайте. Дизайнер должен планировать высоту нижнего колонтитула на основе ссылок, которые он должен там использовать. В этом случае я задал размер футера 170 пикселей.
Разместите ссылки и изображения в соответствии с вашими требованиями.
На этом мы завершили разработку нашего веб-сайта. Цветовые комбинации, которые мы использовали, минимальны; мы использовали много пустого пространства в нашем дизайне и добавили простой текст с минимальным количеством шрифтов. Наше намерение состоит в том, чтобы выполнить дизайн чистой веб-страницы.
Посмотрите еще раз на дизайн всей страницы ниже.
Как создать чистый макет сайта в Photoshop
Привет, ребята!
Мы огромный ресурс веб-дизайна, и на самом деле мы были чертовски скучными до какого-то дня. Но это то, над чем мы уже работаем. И будьте уверены, что сегодняшнее руководство принесет вам некоторые полезные навыки веб-дизайна.
Но это то, над чем мы уже работаем. И будьте уверены, что сегодняшнее руководство принесет вам некоторые полезные навыки веб-дизайна.
Это учебное пособие среднего уровня, в котором используется такой замечательный обучающий ресурс, как бесплатные шаблоны веб-сайтов, и некоторые вещи здесь могут показаться сложными, но почему бы не попробовать? Давайте начнем 🙂
Но прежде чем мы начнем, проверьте эти полезные ресурсы, которые помогут вам создать потрясающий макет веб-дизайна:
- Web Design All-in-One For Dummies
- HTML и CSS: проектирование и создание веб-сайтов
- Обучение веб-дизайну
- Учебное пособие по веб-макету Категория
- Как создать макет финансового веб-сайта
- Как создать чистый макет портфолио в Photoshop
Прежде всего, посмотрите на окончательный результат нашего урока. Сегодня мы собираемся создать этот прекрасный макет веб-сайта:
Чтобы разработать такой веб-макет, вам необходимо скачать «Linecons Free — Vector Icons Pack»
Кстати, вы можете скачать бесплатный шаблон на основе этого дизайна: Бесплатный бизнес-шаблон.
Подпишитесь на нашу рассылку и раз в две недели получайте огромный пакет бесплатных дизайнерских материалов и полезных руководств:
Шаг 1
Начнем с самого начала. Просто запустите Photoshop и создайте новый документ ( CTRL+N ). См. параметры ниже.
Шаг 2
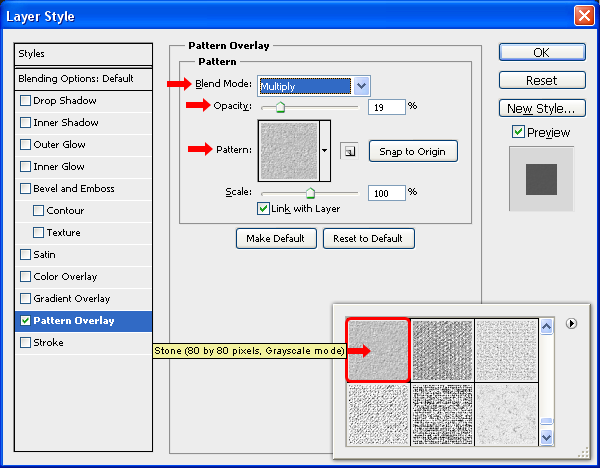
Теперь вам нужно добавить узор на фон.
Стиль слоя -> Параметры наложения-> Наложение узора . Посмотрите на скриншоты ниже:
Шаг 3
Мы хотим создать потрясающий дизайн, да? Вот почему мы должны использовать сетку для проектирования. Вы можете легко создать прочный визуальный и структурный баланс веб-сайтов с дизайном на основе сетки.
Поместите несколько сеток в свой дизайн с интервалами 60px и 20px.
Шаг 4
Итак… теперь пришло время разработать меню вашего будущего сайта. Используйте инструмент «Прямоугольник со скругленными углами», чтобы создать его (радиус — 3 пикселя). Ширина вашего меню 940px, высота 34px.
Ширина вашего меню 940px, высота 34px.
Я думаю, что создать меню сайта несложно. Чтобы быть уверенным, посмотрите на изображения ниже:
Чтобы сделать это меню более привлекательным, перейдите на Параметры наложения -> Тень . Используйте настройки, которые вы видите на скриншотах:
Параметры наложения-> Внутренняя тень
Я выбрал цвет #6bafff для этой строки меню.
Шаг 5
Давайте добавим текст в наше меню. Используйте для этого инструмент Horizontal Type Tool.
Вы можете создать свой дизайн с любым шрифтом, который вам нравится. Я использовал шрифт Aller [жирный]. Размер 14px.
Шаг 6
Все кнопки меню являются ссылками, и дизайнер должен показать, как выглядит их состояние при наведении. Итак, создайте прямоугольник (я использовал для него цвет #5a90e5).
Наш результат:
Шаг 7
На каждом приличном сайте есть форма поиска. Давайте создадим и ее 🙂
Давайте создадим и ее 🙂
Используйте инструмент Rounded Rectangle (радиус — 3px), чтобы создать форму поиска со следующими размерами: 124px и 26px
Добавьте немного внутренней тени: Параметры наложения-> Внутренняя тень
Параметры наложения-> Наложение цвета , цвет- #5a90e5
Воспользуйтесь нашим любимым инструментом Photoshop еще раз 🙂 Создайте его прямоугольник с размерами 41px и 32px
Параметры наложения -> Тень
Параметры наложения -> Внутренняя тень
Параметры наложения -> Наложение цвета (цвет — #6bafff)
Теперь пришло время использовать значки, которые мы загрузили в начале этого урока. Откройте «Linecons Free — Vector Icons Pack» и найдите там значок поиска. Просто примените к нему несколько наворотов. очень полезны и важны для каждого веб-сайта, поэтому сегодня мы также научимся создавать простую кнопку Facebook. Снова с помощью инструмента «Прямоугольник со скругленными углами» (радиус — 3 пикселя) мы создадим кнопку 9.0005
Снова с помощью инструмента «Прямоугольник со скругленными углами» (радиус — 3 пикселя) мы создадим кнопку 9.0005
Затем с помощью инструмента «Прямоугольник» (скругленный) создайте квадрат (удерживая кнопку Shift) следующего размера: 16 пикселей
Выберите инструмент «Перо» и отрежьте половину этого квадрата.
Edit-> Transform-> Rotate , чтобы переместить этот треугольник и поместить его на левую сторону прямоугольника
Выберите все ваши слои «Facebook» и объедините их (Ctrl+E).
Параметры наложения-> Внутренняя тень:
Параметры наложения-> Наложение цвета (#c1cac5 )
Теперь добавьте текст «follow» к нашей кнопке Facebook и поэкспериментируйте с его смешиванием. параметры.
Попробуйте создать свой логотип Facebook для этой кнопки. Например, вы можете создать букву «F», оформить ее синим цветом (#5a90e5).
Поэкспериментируйте с параметрами наложения (добавьте белую тень)
ВАУ! Мы это сделали 🙂 Посмотрите на окончательный результат нашей панели меню:
Шаг 9
Создайте новую фигуру: ширина 940 пикселей, высота 372 пикселя
Как всегда, добавьте тень:
9 0002 А border: Blending Options-> Stroke (20px, color- #6bafff)Шаг 10
Чтобы создать красивый слайдер, мы должны добавить к нему несколько изображений. С помощью сочетания клавиш Ctrl+Alt+G создайте обтравочную маску.
Шаг 11
Снова используйте кучу бесплатных иконок. Я выбрал следующие иконки: «настройки», «пузырь», «фото», «мир»
Добавляем их в наш дизайн (не забываем использовать сетку), расстояние — 180px
Шаг 12
Добавьте текст. Вы должны использовать тот же шрифт, что и для строки меню. Установите размер шрифта на 30px.
Поэкспериментируйте с параметрами наложения: добавьте белую тень, наложение цвета (#6aaefd) и внутреннюю тень.
Скопируйте стили этого слоя и добавьте их ко всем вашим иконкам:
ВАУ! Посмотрите на этот потрясающий результат!
Шаг 13
Заполните эти четыре столбца (ширина каждого — 240px) текстом «loremipsum». В каждую колонку лучше добавлять разный текст.
Шаг 14
Создайте кнопку «Подробнее» с помощью инструментов, которые мы использовали ранее.
Параметры наложения -> Внутренняя тень, Тень, Наложение цвета (#919392). Шаг 15
Добавьте текст «Подробнее» к нашей кнопке.
Шаг 16
Теперь нам нужно отделить основной контент нашего будущего сайта. Создайте линию шириной 1 пиксель и добавьте к ней стили вашего макета «подробнее».
Шаг 17
Следующим блоком может быть раздел «Партнеры» или вы можете продемонстрировать свои последние сообщения в блоге.
Используйте инструмент Rounded Rectangle, чтобы создать квадрат (удерживая нажатой кнопку Shift).
Радиус — 3px, ширина и высота — 138px.
Перейдите к Параметры наложения -> Обводка , чтобы создать рамку со следующими настройками:
Размер — 20 пикселей, цвет # 919392
Скопируйте и вставьте этот элемент 5 раз 🙂 Разместите эти квадраты с интервалом 20px.
Шаг 18
С помощью обтравочной маски вставьте изображение в квадрат.
Как видите, вы действительно можете использовать этот блок для самых разных целей. Результат:
Шаг 19
Нижний колонтитул веб-сайта так же важен, как и заголовок, если не более. Спросите себя: «Что вы хотите, чтобы ваши посетители делали, когда они доходят до конца страницы?» Ответ, который вы получите, станет отличной отправной точкой для разработки нижнего колонтитула вашего сайта.
Теперь пришло время создать классный нижний колонтитул для нашего симпатичного макета веб-сайта. Сделаем его ярким 🙂
Добавим градиент, например #3a8df1 — #6bafff, и внутреннюю тень
Шаг 20
Добавим три блока в футере: быстрые ссылки, О нас и следите за нами
Используйте шрифт Arial Regular для заголовков (30 пикселей) и добавьте стили, как показано на скриншотах ниже:
Используйте шрифт Arial Regular для текста в разделе «О нас» (12 пикселей).

 В этом уроке используются самые простые инструменты, так что даже новички смогут освоить этот урок. Основным инструментом в этом уроке является фильтр Радиальное размытие, простые маски слоя. Итак, начнем.
В этом уроке используются самые простые инструменты, так что даже новички смогут освоить этот урок. Основным инструментом в этом уроке является фильтр Радиальное размытие, простые маски слоя. Итак, начнем. Это яркий, стильный макет , на изготовление которого потребуется не так много времени и сил, но не оставит равнодушным ни одного посетителя.
Это яркий, стильный макет , на изготовление которого потребуется не так много времени и сил, но не оставит равнодушным ни одного посетителя.
 Так как при просмотре сайта пользователь использует шрифты своей системы.
Так как при просмотре сайта пользователь использует шрифты своей системы. Желательно, чтобы он был хорошего качества и в формате png с прозрачным фоном.
Желательно, чтобы он был хорошего качества и в формате png с прозрачным фоном. opengs.ru/site/dizajn-sajta.html
opengs.ru/site/dizajn-sajta.html