Функция СУММЕСЛИМН — Служба поддержки Майкрософт
Функция СУММЕСЛИМН — одна из математических и тригонометрических функций, которая суммирует все аргументы, удовлетворяющие нескольким условиям. Например, с помощью функции СУММЕСЛИМН можно найти число всех розничных продавцов, (1) проживающих в одном регионе, (2) чей доход превышает установленный уровень.
Синтаксис
СУММЕСЛИМН(диапазон_суммирования; диапазон_условия1; условие1; [диапазон_условия2; условие2]; …)
|
Имя аргумента |
Описание |
|---|---|
|
Диапазон_суммирования (обязательный аргумент) |
Диапазон ячеек для суммирования. |
|
Диапазон_условия1 (обязательный аргумент) |
Диапазон, в котором проверяется Условие1. Диапазон_условия1 и Условие1 составляют пару, определяющую, к какому диапазону применяется определенное условие при поиске. Соответствующие значения найденных в этом диапазоне ячеек суммируются в пределах аргумента |
|
Условие1 (обязательный аргумент) |
Условие, определяющее, какие ячейки суммируются в аргументе Диапазон_условия1. |
|
Диапазон_условия2, Условие2, … (необязательный аргумент) |
Дополнительные диапазоны и условия для них. Можно ввести до 127 пар диапазонов и условий. |
Примеры
Чтобы использовать эти примеры в Excel, выделите нужные данные в таблице, щелкните их правой кнопкой мыши и выберите команду Копировать. На новом листе щелкните правой кнопкой мыши ячейку A1 и в разделе Параметры вставки выберите команду
|
Проданное количество |
Продукт |
Продавец |
|---|---|---|
|
5 |
Яблоки |
Артем |
|
4 |
Яблоки |
Ольга |
|
15 |
Артишоки |
Артем |
|
3 |
Артишоки |
Ольга |
|
22 |
Бананы |
Артем |
|
12 |
Бананы |
Ольга |
|
10 |
Морковь |
Артем |
|
33 |
Морковь |
Ольга |
|
Формула |
Описание |
|
|
=СУММЕСЛИМН(A2:A9; B2:B9; «=Я*»; C2:C9; «Артем») |
Суммирует количество продуктов, названия которых начинаются с Я и которые были проданы продавцом Артем. |
|
|
=СУММЕСЛИМН(A2:A9; B2:B9; «<>Бананы»; C2:C9; «Артем») |
Суммирует количество продуктов, которые не являются бананами и которые были проданы продавцом по имени Артем. С помощью оператора  Кроме того, функция выполняет поиск имени «Артем» в диапазоне ячеек, заданных аргументом Диапазон_условия2 (C2:C9). Затем функция суммирует соответствующие обоим условиям значения в диапазоне ячеек, заданном аргументом Диапазон_суммирования (A2:A9). Результат — 30. Кроме того, функция выполняет поиск имени «Артем» в диапазоне ячеек, заданных аргументом Диапазон_условия2 (C2:C9). Затем функция суммирует соответствующие обоим условиям значения в диапазоне ячеек, заданном аргументом Диапазон_суммирования (A2:A9). Результат — 30.
|
Распространенные неполадки
|
Проблема |
Описание |
|---|---|
|
Вместо ожидаемого результата отображается 0 (нуль). |
Если выполняется поиск текстовых значений, например имени человека, убедитесь в том, что значения аргументов Условие1, 2 заключены в кавычки. |
|
Неверный результат возвращается в том случае, если диапазон ячеек, заданный аргументом Диапазон_суммирования, содержит значение ИСТИНА или ЛОЖЬ. |
Значения ИСТИНА и ЛОЖЬ в диапазоне ячеек, заданных аргументом Диапазон_суммирования, оцениваются по-разному, что может приводить к непредвиденным результатам при их суммировании. Ячейки в аргументе Диапазон_суммирования, которым присвоено значение ИСТИНА, оцениваются как 1. Ячейки, которым присвоено значение ЛОЖЬ, оцениваются как 0 (ноль). |
Рекомендации
|
Необходимые действия |
Описание |
|---|---|
|
Использование подстановочных знаков |
Подстановочные знаки, такие как вопросительный знак (?) или звездочка (*), в аргументах Условие1, 2 можно использовать для поиска сходных, но не совпадающих значений. Вопросительный знак соответствует любому отдельно взятому символу. Звездочка — любой последовательности символов. Если требуется найти именно вопросительный знак или звездочку, следует ввести значок тильды (~) перед вопросительным знаком. Например, формула =СУММЕСЛИМН(A2:A9; B2:B9; «=Я*»; C2:C9; «Арте?») будет суммировать все значения с именем, начинающимся на «Арте» и оканчивающимся любой буквой. |
|
Различия между функциями СУММЕСЛИ и СУММЕСЛИМН |
Порядок аргументов в функциях СУММЕСЛИ и СУММЕСЛИМН различается. Например, в функции СУММЕСЛИМН аргумент Диапазон_суммирования является первым, а в функции СУММЕСЛИ — третьим. Этот момент часто является источником проблем при использовании данных функций. При копировании и изменении этих похожих формул нужно следить за правильным порядком аргументов. |
|
Одинаковое количество строк и столбцов для аргументов, задающих диапазоны ячеек |
Аргумент Диапазон_условия должен иметь то же количество строк и столбцов, что и аргумент Диапазон_суммирования. |
К началу страницы
Дополнительные сведения
Вы всегда можете задать вопрос специалисту Excel Tech Community или попросить помощи в сообществе Answers community.
См. также
Просмотрите видео об использовании усложненных функций ЕСЛИ, таких как функция СУММЕСЛИМН.
Функция СУММЕСЛИ суммирует только те значения, которые соответствуют одному условию
Функция СУММКВ суммирует несколько значений, предварительно возведя каждое из них в квадрат
Функция СЧЁТЕСЛИ подсчитывает только те значения, которые соответствуют одному условию
Функция СЧЁТЕСЛИМН подсчитывает только те значения, которые соответствуют нескольким условиям
Функция ЕСЛИМН (Microsoft 365, Excel 2016 и более поздние версии)
Полные сведения о формулах в Excel
Рекомендации, позволяющие избежать появления неработающих формул
Поиск ошибок в формулах
Математические и тригонометрические функции
Функции Excel (по алфавиту)
Функции Excel (по категориям)
Как писать условия в JSX / Хабр
Добрый день, меня зовут Павел Поляков, я Principal Engineer в каршеринг компании SHARE NOW, в Гамбурге в 🇩🇪 Германии. А еще я автор телеграм канала Хороший разработчик знает, где рассказываю обо всем, что обычно знает хороший разработчик.
А еще я автор телеграм канала Хороший разработчик знает, где рассказываю обо всем, что обычно знает хороший разработчик.
Сегодня я хочу поговорить про React и JSX. Почти в каждом проекте мы пишем JSX шаблоны, части которых рендерятся в зависимости от условий. Например, показывать ли комментарии или их вовсе нет? Делаем ли мы это правильно? Давайте разберемся. Это перевод оригинальной статьи.
Условный рендер в JSX. Советы
Условный рендер является краеугольным камнем в любом языке шаблонов. React / JSX смело пошли своим путем и решили не выделять для этого специальную синтаксическую конструкцию, как ng-if="condition", а положиться на булевы операторы в JavaScript :
condition && <JSX />рендерит<JSX />если условиеconditionвернетtruecondition ? <JsxTrue /> : <JsxFalse />рендерит<JsxTrue />или<JsxFalse>в зависимости от того, что вернет условиеcondition.
Это безусловно смелый, но не всегда интуитивно понятный, подход. Время от времени я сам стреляю себе в ногу, когда использую JSX условия. В этой статье я хочу рассмотреть неоднозначные моменты, которые присущи таким условиям, и дать советы как обезопасить себя:
Чтобы цифра
0внезапно не появлялась в версткеСоставные условия с
||могут удивить вас из-за приоритетаТернарные операторы не очень масштабируются
props.childrenне стоит использовать в условияхКак иметь дело с
updateиremountв условиях
Если вы сильно спешите, то я сделал шпаргалку:
Остерегайтесь нуля
Рендер на основе числового условия это обычная практика. Например, мы часто рендерим коллекции, только в том случае, когда они не пусты:
{gallery.length && <Gallery slides={gallery}>}Но, если переменная gallery будет пустой, то мы получим 0 в нашем DOM, а не просто ничего. Это происходит из-за того как работает
Это происходит из-за того как работает &&: неправдивое выражение стоящее слева (такое как 0) немедленно становится результатом выражения. В JavaScript булевы операторы не приводят собственный результат к булевым значениям. И это к лучшему, вы ведь не хотите, чтобы выражение справа было приведено к true. А React потом просто помещает этот 0 в DOM, в отличие от false, это корректный React элемент (опять же, это хорошо, например, в случае “у вас {count} билетов” мы хотим, чтобы был выведен 0).
Как это решить? У меня два варианта. Приведите выражение к булевому типу явно. Тогда значение выражения будет false, а не 0. А значение false не будет отображено:
gallery.length > 0 && jsx // or !!gallery.length && jsx // or Boolean(gallery.length) && jsx
Есть еще одно решение, замените && на тернарный оператор, чтобы явно определить значение в случае false. Работает отлично:
Работает отлично:
{gallery.length ? <Gallery slides={gallery} /> : null}Следите за приоритетом
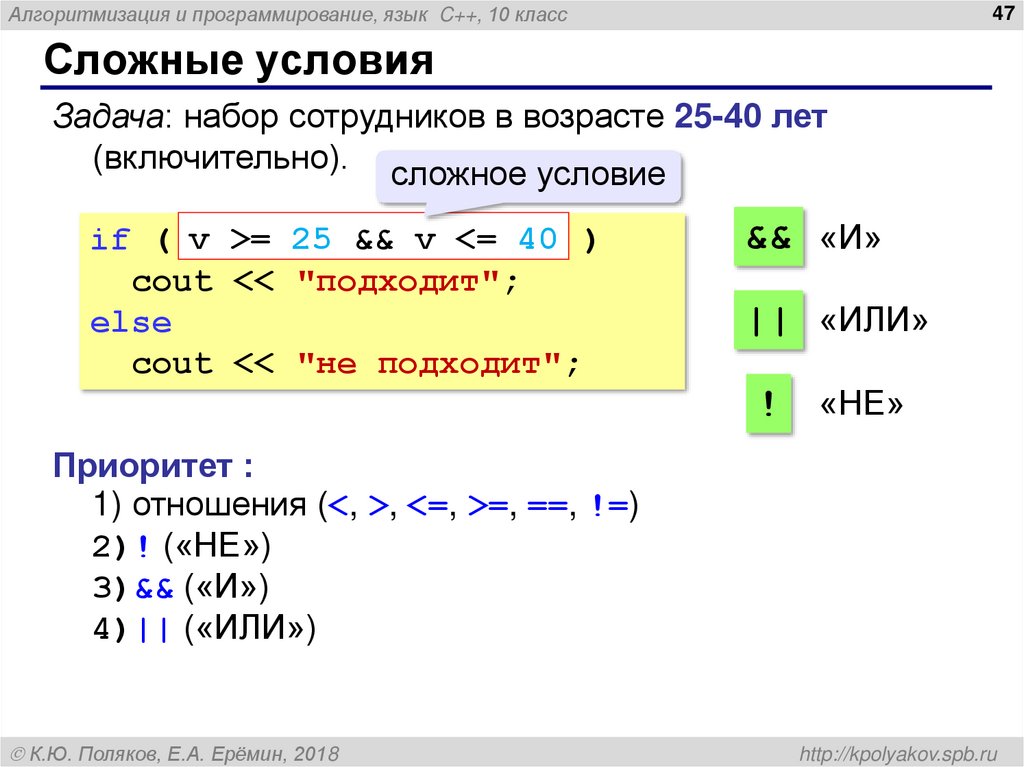
And (&&) имеет больший приоритет, чем ИЛИ (||) — так работает булева алгебра. Но, еще это значит, что вы должны быть очень осторожны с JSX условиями, которые содержат ||. Например, вы хотите отобразить ошибку доступа для анонимных пользователей или пользователей, которым вы ограничили доступ:
user.anonymous || user.restricted && <div className="error" />
…и это фиаско! Код выше, на самом деле, такой же как:
user.anonymous || (user.restricted && <div className="error" />)
А это не то, что вы хотели. Для анонимных пользователей у вас будет true || ...whatever..., что в результате даст true. Потому что JavaScript знает, что выражение OR будет true просто проанализировав левую часть и пропускает остальное.
React не отображает true, а даже если бы и отображал, true это не сообщение об ошибке, которое вы ожидали.
Возьмите за правило — как только вы видите OR берите выражение в скобки:
{(user.anonymous || user.restricted) && <div className="error" />}Или более хитрый вариант, используйте тернарный оператор внутри условия:
{user.registered ? user.restricted : user.rateLimited &&
<div className="error" />}В этом случае скобки не нужны. Но лучше избегать тернарных операторов внутри условий, потому что такие выражения выглядят сложно. Признайтесь, сложно понять, что оно делает, просто взглянув на это выражение.
Не будьте заложниками тернарных операторов
Тернарный оператор это отличное решение для того, чтобы переключаться между двумя элементами JSX. Как только элементов становится больше, отсутствие else if () превращает вашу логику в кашу достаточно быстро:
{isEmoji
? <EmojiButton />
: isCoupon
? <CouponButton />
: isLoaded && <ShareButton />}Любое дополнительное условие внутри тернарного оператора, будь то еще один тернарный оператор или &&, это красный флаг. Иногда, несколько
Иногда, несколько && блоков выглядят лучше, вы платите за это повторением некоторых условий:
{isEmoji && <EmojiButton />}
{isCoupon && <CouponButton />}
{!isEmoji && !isCoupon && isLoaded && <ShareButton />}В других случаях, старый добрый if/else это лучшее решение. Конечно, вы не можете поместить это в JSX, но вы можете вынести это в отдельную функцию:
const getButton = () => {
if (isEmoji) return <EmojiButton />;
if (isCoupon) return <CouponButton />;
return isLoaded ? <ShareButton /> : null;
};Не стройте свои условия на JSX элементах
Что если я скажу, что React элементы, которые передаются через pros не стоит использовать как условия? Давайте попробуем обернуть children в div только, если children присутствует:
const Wrap = (props) => {
if (!props. children) return null;
return <div>{props.children}</div>
};
children) return null;
return <div>{props.children}</div>
};Я бы хотел, чтобы Wrap отрендерил null, когда контент, который нужно оборачивать, отсутствует. Но React работает подругому:
props.childrenможет быть пустым массивом, например,<Wrap>{[].map(e => <div />)}</Wrap>children.lengthтоже не подходит:childrenтакже может быть одним элементом, а не массивом (<Wrap><div /></Wrap>)React.Children.count(props.children)поддерживает и один и несколько элементов какchildren. Этот метод думает, что<Wrap>{false && 'hi'}{false && 'there'}</Wrap>содержит 2 элемента, хотя в действительности там ни одного.Теперь попробуем:
React.Children.toArray(props.children)удаляет недействительные элементы, такие какfalse. К сожалению, вы все равно получите пустой фрагмент:
К сожалению, вы все равно получите пустой фрагмент: <Wrap><></></Wrap>.И последний гвоздь в крышку гроба, что если мы переместим условное отображение в компонент:
<Wrap><Div hide /></Wrap>сDiv = (p) => p.hide ? null : <div />? Мы никогда не можем знать, пустой ли он во время рендераWrap, потому чтоReactбудет отображать дочернийDivпосле родительского элемента. А дочерний элемент, у которого есть состояние, может быть повторно отрендерен независимо от родительского элемента.
Есть лишь один способ изменить что-то если интерполированый JSX пустой, посмотрите на :empty псведокласс в CSS.
Remount или update?
JSX который написан с использованием отдельных тернарных операторов выглядит как полностью независимый друг от друга код. Например:
{hasItem ? <Item id={1} /> : <Item id={2} />}Что произойдет, если hasItems изменится? Не знаю как вы, а я предположу, что <Item id={1} /> демонтируется (unmounts), а потом <Item id={2} /> примонтируется (mounts), потому, что я написал 2 отдельных JSX тэга.
React, в свою очередь, не знает о том что я там написал, все что он видит это элемент Item на одном и том же месте. Так что он сохраняет уже смонтированную сущность и обновляет ее свойства (пример в sandbox). Код, который вы видите выше, эквивалентен такому: <Item id={hasItem ? 1 : 2} />.
Когда ветка содержит разные компоненты, как в
{hasItem ? <Item1 /> : <Item2 />},Reactделает remount, потому чтоItem1не может быть обновлена, чтобы статьItem2.
Пример выше может сработать неожиданно. Это работает, пока вы правильно обрабатываете обновление элементов. Это даже немного лучше, чем перемонтирование (remounting). Но с неуправляемыми (uncontrolled) input вы можете попасть в беду:
{mode === 'name'
? <input placeholder="name" />
: <input placeholder="phone" />}Здесь, если вы введете что-то в name input, а потом переключите mode, ваше имя, неожиданно, появится в phone input. Хотите проверить? Вот sandbox. Это может принести еще больше хаоса, если мы говорим о сложных механиках обновления (update), которые основываются на предыдущем состоянии.
Хотите проверить? Вот sandbox. Это может принести еще больше хаоса, если мы говорим о сложных механиках обновления (update), которые основываются на предыдущем состоянии.
Один из способов сделать это правильно это использовать свойство key. Обычно мы используем его для рендеринга списков, но, в принципе, это подсказка для React о том, что элемент уникальный. А вот элементы с одним и тем же key для React могут выглядеть одинаково.
// remounts on change
{mode === 'name'
? <input placeholder="name" key="name" />
: <input placeholder="phone" key="phone" />}Другой вариант — заменить тернарный оператор на && блоки. Когда key отсутствует, React смотрит на индекс элемента в массиве children. Так что если мы поместим разные элементы на разные позции, это сработает так же хорошо, как и явное определение ключа:
{mode === 'name' && <input placeholder="name" />}
{mode !== 'name' && <input placeholder="phone" />}И наоборот, если разные свойства элемента зависят от условия, то вы можете разделить этот элемент на два отдельных JSX тэга. bonus: _move_ the element around the markup, no remount
bonus: _move_ the element around the markup, no remount
Итого
Резюмируем. Вот лучшие советы, о том как делать условия в JSX как про:
{number && <JSX />}отрендерит0а не ничего. Лучше делать{number > 0 && <JSX />}.Не забывайте про скобки вокруг или условий:
{(cond1 || cond2) && <JSX />}Тернарные операторы не очень подходят, если условий больше 2. Используйте
&&блоки для каждого условия. Или вынесите логику вif / elseВ не можете точно определить есть ли что-то в
props.children. Попробуйте использоватьCSS:empty.{condition ? <Tag props1 /> : <Tag props2 />}не приведет к тому, чтоTagбудет еще перемонтирован (remount). Используйте уникальныйkeyили разделите код на&&блоки.
А еще…
Здесь говорю опять я, Павел. В конце еще раз приглашу вас в свой Telegram-канал. На канале Хороший разработчик знает я минимум три раза в неделю простым языком рассказываю про свой опыт, хард скиллы и софт скиллы. Я 15+ лет в IT, мне есть чем поделиться. Все это нужно разработчику, чтобы делать свою работу хорошо, работать в удовольствие, быть востребованным на рынке и получать высокую компенсацию.
А для любителей картинок и историй есть 🌄 Instagram.
Спасибо 🤗
сделать определение условий | Словарь определения английского языка
Make 1 ]
VB , создание, изготовление, сделано В основном TR
1, чтобы привести к формированию, изменению или комбинированным материалам, идеям и т. Д. ; форма или мода; создать
сделать стул из деревяшек, сочинить стихотворение
2 составить, установить или сформировать
принять решение, сделать свою волю
3 заставлять существовать, вызывать или производить
не шуметь
4 вызывать, принуждать или побуждать
пожалуйста, заставьте его уйти
5 назначать или назначать в отношении ранга или должности
они сделали его председателем
6 чтобы образовать
одна ласточка не делает лето
7 также интр прийти или заставить прийти в определенное состояние или состояние
развеселить, сделать кого-то счастливым
8 COPULA , чтобы быть или стать через разработку
Он сделает хорошего учителя
9, чтобы вызвать или обеспечить успех
Ваши новости сделали мой день
10, чтобы составить
двенадцать дюймов. 11 чтобы быть частью или членом
11 чтобы быть частью или членом
она сделала одну из сторон?
12 служить в качестве или подходить для
этот кусок ткани для изготовления пальто
13 подготовить или привести в пригодное для использования состояние
застилать постель
14 быть существенным элементом или частью
обаяние делает хорошего продавца
15 выполнять, производить или делать следовать: к, как бы или как бы к действовать с намерением или с демонстрацией того, что делаете что-то
они заставили выйти, он сделал так, как будто ударил ее
17 использовать по назначению
Я сделаю этот город своей базой
18 произнести или произнести
произнести речь
19 судить, считать или высказывать собственное мнение или информацию относительно
во сколько вы прибываете?
20 заставлять казаться или представлять, как есть
что мебель делает комнату темной
21 зарабатывать, приобретать или выигрывать для себя
заводить друзей, наживать состояние
23 пройти или покрыть (расстояние) в пути
мы можем пройти сто миль к ночи
24 чтобы прибыть вовремя
он не сделал первый акт пьесы
25 (Карты)
a чтобы выиграть взятку с помощью (указанной карты) 9
b перетасовать (карты)
c (Мост) выполнить (контракт), выиграв необходимое количество взяток
26 (Крикет) набрать (пробежки)
Сравнить → перерыв → 44
28 Int , чтобы увеличить глубину
Вода в удержании делала фут в минуту
29 Intr (из сена), чтобы высушить и зреловать
30 Неформально, чтобы получить место или положение на или в
, чтобы попасть в заголовки, попасть в первую команду
31 Неформальный для достижения ранга
32 Табуированный сленг для соблазнения
33 ♦ сделать книгу принять ставки на скачки или другие соревнования
34 ♦ сделать из этого день, ночь и т. д. заставить действие длиться день, ночь и т. д.
д. заставить действие длиться день, ночь и т. д.
35 ♦ сделать сделать См. → сделать 1 → 36
36 ♦ строить глазки , чтобы флиртовать или глазеть
37 ♦ исправить См. → хорошо → 44
38 ♦ создавать штормовую погоду
a (морской) качать и качать в сильном море
b Неофициальный выполнять с большими трудностями или излишне большими усилиями
39 ♦ сделать это
a Неформально добиться успеха в чем-либо
b следовать: с
Табуированный сленг вступать в половую связь
c Сленг вводить наркотическое средство
40 ♦ делать как
сленг (в основном американский и канадский) подражать
41 ♦ заниматься любовью (с)
a вступать в половую связь (с)
b Ныне архаично заниматься ухаживанием (с)
42 ♦ сделать или сломать принести успех или крушение
43 ♦ время включения См. →
время →
45
→
время →
45
44 ♦ сделать воду
a другой термин для → помочиться
b (лодки, корпуса и т. д.) спустить в воду
n
45 марка, тип или стиль
какой марки автомобиль?
46 способ или способ изготовления чего-либо
47 расположение или характер; Макияж
48 Закон или процесс изготовления
49 Сумма или номер, сделанный
50 (мост) Контракт, который будет сыгран
51 (Карты) Поворот игрока на шаффл
52 ♦ на производстве
a Неформальный с целью получения прибыли или завоевания
b Сленг в поисках сексуального партнера, (См. также) →
делать после →
уехать →
сделать для →
марка из →
уехать →
оформить →
сделать более →
макияж →
make with
(древнеанглийский macian; родственный древнефризскому makia, чтобы построить, голландский maken, немецкий machen, чтобы сделать)
♦ makable adj
Определение и значение условия — Merriam-Webster
1 из 2
состояние kən-ˈdi-shən
1
а
: предпосылка, от которой зависит выполнение соглашения : условие
б
устарело : соглашение
с
: положение, ставящее действие юридического документа в зависимость от неопределенного события
должен соответствовать условиям контракта
также : само событие
2
: нечто существенное для появления или возникновения чего-то еще : предварительное условие: например,
а
: экологические требования
Наличие кислорода является важным условием жизни животных.
б
: пункт условного приговора
3
а
: ограничивающий или модифицирующий фактор : квалификация
б
: неудовлетворительная академическая оценка, которая может быть повышена путем выполнения дополнительной работы
4
а
: состояние бытия
состояние человека
б
: социальный статус : звание
с
: обычно плохое состояние здоровья
серьезное заболевание сердца
г
: состояние физической пригодности или готовности к использованию
Автомобиль был в хорошем состоянии.
тренировка, чтобы привести себя в форму
е
условия во множественном числе : сопутствующие обстоятельства
плохие бытовые условия
безопасные условия труда
5
а
устарело : настроение
б
устарело : признак
с
условия множественного числа, архаичные : манеры, манеры
состояние
2 из 2
непереходный глагол
архаичный : оговорить
переходный глагол
1
: договориться оговорив
2
: обусловить
3
а
: привести в надлежащее состояние для работы или использования
б
: кондиционер
4
: для присвоения степени состояния
5
а
: для адаптации, модификации или приведения в соответствие с окружающей культурой
традиционные верования, обусловливающие отношение ребенка
б
: модифицировать таким образом, чтобы действие или реакция, ранее связанные с одним стимулом, стали ассоциироваться с другим
обусловленный
kən-ˈdi-sh(ə-)nə-bəl
прилагательное
Синонимы
Существительное
- Недвижимость
- футляр
- форма
- здоровье
- сохранение
- килтер
- ник [ британский ]
- заказ
- ремонт
- форма
- отделка
глагол
- сезон
- поезд
Просмотреть все синонимы и антонимы в тезаурусе
Примеры предложений
Существительное
Счастье — это состояние или 90 547 условие 90 548 счастья. Их ослабленное состояние делает их более склонными к болезни.
Глагол
время, которое требуется бегунам до состояние их тел для марафона
компания, которая должна приводить свои традиционные способы ведения бизнеса в соответствие с реалиями мировой экономики
Их ослабленное состояние делает их более склонными к болезни.
Глагол
время, которое требуется бегунам до состояние их тел для марафона
компания, которая должна приводить свои традиционные способы ведения бизнеса в соответствие с реалиями мировой экономики
Последние примеры в Интернете
Один был передан, два были в честном условие и другие были освобождены, сказала пресс-секретарь Джессика Белзер из Tower Health. — Тим Стелло, NBC News , 25 марта 2023 г.
Из них двое были госпитализированы и находятся в хорошем и удовлетворительном состоянии , а шестеро выписаны.
— Мередит Делисо, ABC News , 25 марта 2023 г.
О состоянии всех госпитализированных стало известно не сразу.
— Джейк Блейберг, 9 лет.0547 Хрон. , 25 марта 2023 г.
О состоянии всех госпитализированных стало известно не сразу.
— Чикаго Трибьюн , 25 марта 2023 г.
Некоторые говорили об условии анонимности при обсуждении конфиденциальной информации.
— Томас Гиббонс-нефф, New York Times , 25 марта 2023 г.
Водитель, 54-летняя Лиза Эдриенн Леа из Рэндаллстауна, в пятницу оставалась в Центре шоковой травмы Университета Мэриленда и находилась на ярмарке 9.
— Тим Стелло, NBC News , 25 марта 2023 г.
Из них двое были госпитализированы и находятся в хорошем и удовлетворительном состоянии , а шестеро выписаны.
— Мередит Делисо, ABC News , 25 марта 2023 г.
О состоянии всех госпитализированных стало известно не сразу.
— Джейк Блейберг, 9 лет.0547 Хрон. , 25 марта 2023 г.
О состоянии всех госпитализированных стало известно не сразу.
— Чикаго Трибьюн , 25 марта 2023 г.
Некоторые говорили об условии анонимности при обсуждении конфиденциальной информации.
— Томас Гиббонс-нефф, New York Times , 25 марта 2023 г.
Водитель, 54-летняя Лиза Эдриенн Леа из Рэндаллстауна, в пятницу оставалась в Центре шоковой травмы Университета Мэриленда и находилась на ярмарке 9. 0547 состояние , сказала пресс-секретарь.
— Джин Марбелья, Балтимор, солнце , 24 марта 2023 г.
Постановление держит Шерарда ответственным за то, что оно не содержало имущество на Северной 14-й улице и его электропроводку в безопасном состоянии и не имело работающих детекторов дыма и угарного газа.
— Ракель Ратледж, Journal Sentinel , 24 марта 2023 г.
Дипломаты Госдепартамента, в том числе спецпредставитель президента по делам заложников, следили за ходом процесса, сказал чиновник, выступавший 9 сентября.0547 условие анонимности для обсуждения деликатных дипломатических дел.
— Джон Хадсон, Washington Post , 24 марта 2023 г.
0547 состояние , сказала пресс-секретарь.
— Джин Марбелья, Балтимор, солнце , 24 марта 2023 г.
Постановление держит Шерарда ответственным за то, что оно не содержало имущество на Северной 14-й улице и его электропроводку в безопасном состоянии и не имело работающих детекторов дыма и угарного газа.
— Ракель Ратледж, Journal Sentinel , 24 марта 2023 г.
Дипломаты Госдепартамента, в том числе спецпредставитель президента по делам заложников, следили за ходом процесса, сказал чиновник, выступавший 9 сентября.0547 условие анонимности для обсуждения деликатных дипломатических дел.
— Джон Хадсон, Washington Post , 24 марта 2023 г.
Косметика и средства личной гигиены также содержат PFAS до 9. 0547 состояние , разгладить или сделать кожу блестящей.
— Сэнди Ламотт, CNN , 20 марта 2023 г.
Эта кремообразная маска, обогащенная фирменным клеточным комплексом и пептидами, глубоко ухаживает за кожей, разглаживает мелкие морщинки и улучшает цвет лица.
— Киана Мерден, Vogue , 22 февраля 2023 г.
Теперь должно быть совершенно ясно, что никакие технологии сами по себе не могут состояние человек из такой динамики толпы.
— ПРОВОДНАЯ , 19 января 2023 г.
Эта специальная смесь растений, масел и ингредиентов помогает ухаживать за , увлажнять и успокаивать кожу и шерсть вашего щенка.
— Эмбер Смит, , журнал Discover, , 17 октября 2022 г.
Годы и годы дисциплинарного обучения часто состояние нам смотреть на проблемы сквозь узкую призму нашей области.
0547 состояние , разгладить или сделать кожу блестящей.
— Сэнди Ламотт, CNN , 20 марта 2023 г.
Эта кремообразная маска, обогащенная фирменным клеточным комплексом и пептидами, глубоко ухаживает за кожей, разглаживает мелкие морщинки и улучшает цвет лица.
— Киана Мерден, Vogue , 22 февраля 2023 г.
Теперь должно быть совершенно ясно, что никакие технологии сами по себе не могут состояние человек из такой динамики толпы.
— ПРОВОДНАЯ , 19 января 2023 г.
Эта специальная смесь растений, масел и ингредиентов помогает ухаживать за , увлажнять и успокаивать кожу и шерсть вашего щенка.
— Эмбер Смит, , журнал Discover, , 17 октября 2022 г.
Годы и годы дисциплинарного обучения часто состояние нам смотреть на проблемы сквозь узкую призму нашей области. — Сайкиран Чандха, Forbes , 26 августа 2022 г.
В этой формуле используется множество натуральных ингредиентов, таких как масло ши и пчелиный воск, улучшающих состояние ваших ресниц, и кератин, укрепляющий волосяной фолликул.
— Мэдисон Яугер, Peoplemag , 20 октября 2022 г.
В частности, считается, что каждая порция выводит токсины из крови, очищает кровоток, доставляет питательные вещества, которые восстанавливают волосяные фолликулы, кондиционирует кожу головы и улучшает общее самочувствие.
— Эмбер Смит, 90 547, журнал Discover, 90 548, 8 сентября 2021 г.
Сегата объяснил, что один из эффектов микробиома заключается в изменении состояния иммунной системы и метаболизма хозяина в течение первых двух лет жизни.
— Ясемин Саплакоглу, Quanta Magazine , 17 января 2023 г.
— Сайкиран Чандха, Forbes , 26 августа 2022 г.
В этой формуле используется множество натуральных ингредиентов, таких как масло ши и пчелиный воск, улучшающих состояние ваших ресниц, и кератин, укрепляющий волосяной фолликул.
— Мэдисон Яугер, Peoplemag , 20 октября 2022 г.
В частности, считается, что каждая порция выводит токсины из крови, очищает кровоток, доставляет питательные вещества, которые восстанавливают волосяные фолликулы, кондиционирует кожу головы и улучшает общее самочувствие.
— Эмбер Смит, 90 547, журнал Discover, 90 548, 8 сентября 2021 г.
Сегата объяснил, что один из эффектов микробиома заключается в изменении состояния иммунной системы и метаболизма хозяина в течение первых двух лет жизни.
— Ясемин Саплакоглу, Quanta Magazine , 17 января 2023 г. Узнать больше
Узнать больше
Эти примеры программно скомпилированы из различных онлайн-источников, чтобы проиллюстрировать текущее использование слова «состояние». Любые мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв об этих примерах.
История слов
Этимология
Существительное и глагол
Среднеанглийский condicion , от англо-французского, от латинского condicion-, condicio условия договора, условия, из condicere согласиться, из com- + dicere сказать, определить — больше в словаре
Первое известное употребление
Существительное
значение, определенное в смысле 1aГлагол
15 век, в значении, определенном в непереходном смысле
Путешественник во времени
Первое известное использование состояние было в 14 веке
Посмотреть другие слова из того же века условно
состояние
условный
Посмотреть другие записи рядом
Процитировать эту запись
Стиль
MLAЧикагоAPAMМерриам-Вебстер
«Состояние. » Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/condition. По состоянию на 4 апреля 2023 г.
» Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/condition. По состоянию на 4 апреля 2023 г.
Копия цитирования
Детское определение
состояние
1 из 2 существительное
состояние kən-dish-ən
1
: то, от чего зависит выполнение соглашения
Условия занятости
2
: Что -то важное для появления или возникновения чего -то другого
3
: Что -то, что ограничивает или ограничивает : . а
а
: состояние бытия
б
: положение в жизни
люди скромного состояния
с
множественное число : состояние дел
плохое жилье условия
5
а
: телесное состояние, в котором что-то не так
тяжелое сердце состояние
б
: состояние физической пригодности или готовности к использованию
спортсмен в хорошем состоянии
машина была в плохом состоянии
состояние
2 из 2 глагол
1
: привести в надлежащее или желаемое состояние
2
а
: адаптировать, модифицировать или формировать, чтобы реагировать определенным образом
б
: изменить поведение (организма) таким образом, что ответ на данный стимул становится связанным с другим и ранее не связанным стимулом
собак можно приучать выделять слюну при звуке колокольчика
Медицинское определение
состояние
1 из 2 существительное
состояние kən-ˈdish-ən
1
: нечто существенное для появления или возникновения чего-то другого
особенно : экологические требования
доступный кислород является необходимым условием жизни животных
2
а
: обычно плохое состояние здоровья
серьезное заболевание сердца
б
: состояние физической подготовки
тренировка, чтобы привести себя в форму
состояние
2 из 2 переходный глагол
: вызвать такое изменение, при котором действие или реакция, ранее связанные с одним стимулом, становятся связанными с другим
обусловленный
-(ə-)nə-bəl
прилагательное
Юридическое определение
условие
1 из 2 существительное
условие
1
: неопределенное будущее действие или событие, наступление или ненаступление которого определяет права или обязанности стороны по юридическому документу и особенно по договору
также : пункт документа, описывающий действие или событие и его последствия
— параллельное состояние
: условие, которое должно быть выполнено одной стороной одновременно с выполнением взаимного условия другой стороной
— условие, подразумеваемое законом
: конструктивное состояние в этой записи
— предварительное условие \ -pri-ˈsēd-ᵊnt, -ˈpre-sə-dənt \
: условие, которое должно быть выполнено до того, как может наступить срок исполнения по договору, может быть передано имущество или право может вступить в силу
— условие последующее
: условие, выполнение которого аннулирует или изменяет наследство или право, уже действующее или переданное, или выполняет уже существующую обязанность по договору
— конструктивное состояние
: условие, созданное в силу закона
звонил также условие, подразумеваемое законом
, сравнить прямое условие в этой записи
— явное условие
: условие, созданное и прямо заявленное сторонами договора
сравнить конструктивное состояние в этой записи
— гипотестативное состояние \ ˈpō-tes-ˌtā-tiv \
в гражданском праве Луизианы : условие, выполнение которого было полностью во власти обязанной стороны
Примечание:
Статья 1770 Гражданского кодекса Луизианы устраняет термин потестативное условие , утверждая, что отлагательные условия, которые зависят от прихоти обязанной стороны, делают обязательство недействительным, а отменяющие условия, которые зависят от воли обязанной стороны, должны быть выполнены в добросовестно.
— разрешающее условие \ ˌre-zə-ˈlü-tə-rē-, ri-ˈzäl-yu̇-ˌtōr-ē- \
в гражданском праве Луизианы : условие, выполнение которого прекращает уже подлежащее исполнению обязательство и дает право сторонам вернуться в исходное положение
см. также потенциальное условие в этой статье
— отлагательное условие
в гражданском праве Луизианы : условие, которое должно быть выполнено до того, как обязательство вступит в силу
см. также потенциальное условие в этой записи
2
: состояние бытия
скрытое дефектное состояние
3
: одно из прав или обязанностей страхователя или страховщика, указанных в страховом полисе
условное прилагательное
условно наречие
состояние
2 из 2 переходный глагол
: производить при соблюдении условий
продажа…была устно кондиционирована после одобрения патента — J.


 Например, условия могут вводится в следующем виде: 32, «>32», B4, «яблоки» или «32».
Например, условия могут вводится в следующем виде: 32, «>32», B4, «яблоки» или «32». Подстановочный знак (*) в аргументе Условие1 («=Я*») используется для поиска соответствующих названий продуктов в диапазоне ячеек, заданных аргументом
Подстановочный знак (*) в аргументе Условие1 («=Я*») используется для поиска соответствующих названий продуктов в диапазоне ячеек, заданных аргументом 



 children) return null;
return <div>{props.children}</div>
};
children) return null;
return <div>{props.children}</div>
}; К сожалению, вы все равно получите пустой фрагмент:
К сожалению, вы все равно получите пустой фрагмент: 