Онлайн-инструмент для создания макета любого дизайна
Начните работу с широким спектром макетов уже сейчас
Почему людям нравится использовать Miro для создания макетов
Быстрый и простой способ создавать макеты
Вам необязательно быть дизайнером, чтобы создавать прмакеты веб-сайтов или приложений для ваших продуктов. Шаблоны макетов и библиотека различных UI-элементов, представленных в Miro, дают вам возможность визуализировать идеи.
Используйте бесплатный инструмент для создания макетов совместно с командой
Неважно в каком формате работает ваша команда: удаленно, гибридно или из офиса, с Miro вы сможете создавать веб-макеты и проводить брейнсторминги в режиме онлайн. Делитесь со всеми участниками команды своими идеями онлайн.
Обсуждайте макеты все вместе
На одной онлайн-доске вы можете создавать макеты и делать прототипы приложений, делиться ими и получать отзывы и комментарии от команды. Для определения одобрений, получения отзывов о вашей работе коллеги могут использовать стикеры и эмодзи.
Быстрый и простой способ создавать макеты
Вам необязательно быть дизайнером, чтобы создавать прмакеты веб-сайтов или приложений для ваших продуктов. Шаблоны макетов и библиотека различных UI-элементов, представленных в Miro, дают вам возможность визуализировать идеи.
Используйте бесплатный инструмент для создания макетов совместно с командой
Неважно в каком формате работает ваша команда: удаленно, гибридно или из офиса, с Miro вы сможете создавать веб-макеты и проводить брейнсторминги в режиме онлайн. Делитесь со всеми участниками команды своими идеями онлайн.
Обсуждайте макеты все вместе
На одной онлайн-доске вы можете создавать макеты и делать прототипы приложений, делиться ими и получать отзывы и комментарии от команды. Для определения одобрений, получения отзывов о вашей работе коллеги могут использовать стикеры и эмодзи.
Часто задаваемые вопросы по инструменту для создания макетов
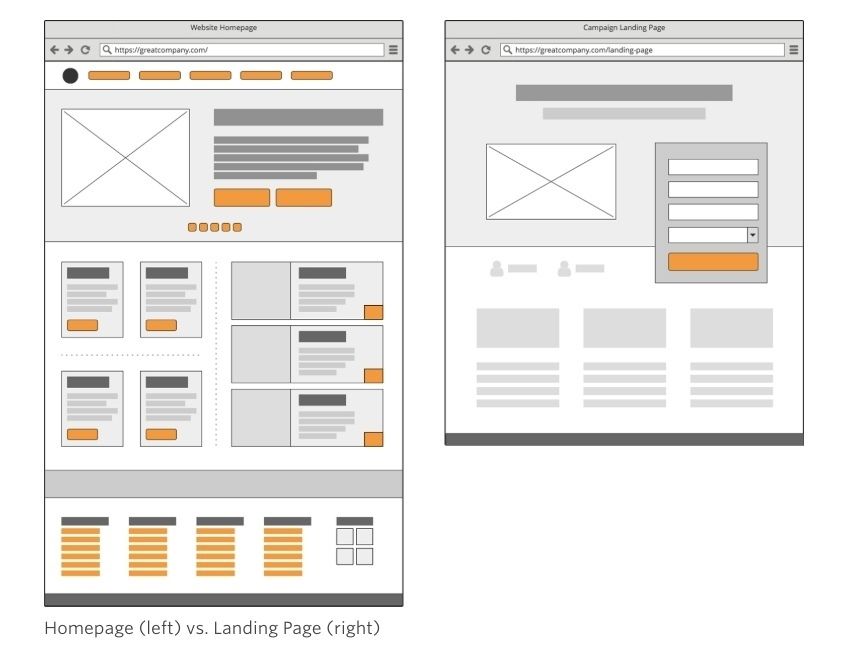
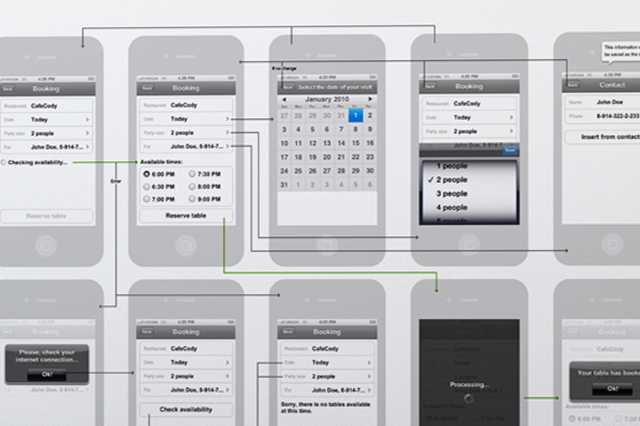
Основное отличие при создании прототипа приложения или веб-сайта — это формат.
 При создании прототипа для приложений используется меньше текстовых блоков и изображений, поскольку экраны мобильных устройств имеют иной размер, и другой пользовательский опыт. При работе над прототипом для веб-сайта у вас больше свободы. Соответственно, пользовательские сценарии тоже меняются. С Miro вы можете легко создать прототип приложения или веб-сайта с нуля, воспользовавшись нашей библиотекой UI-элементов.
При создании прототипа для приложений используется меньше текстовых блоков и изображений, поскольку экраны мобильных устройств имеют иной размер, и другой пользовательский опыт. При работе над прототипом для веб-сайта у вас больше свободы. Соответственно, пользовательские сценарии тоже меняются. С Miro вы можете легко создать прототип приложения или веб-сайта с нуля, воспользовавшись нашей библиотекой UI-элементов.Да, инструмент для создания прототипов Miro абсолютно бесплатный. Сразу после регистрации на платформе Miro вы можете добавить шаблон прототипа приложения или веб-сайта на вашу доску непосредственно из инструмента для подбора шаблонов, или использовать фигуры для создания с нуля. Вы также можете бесплатно пригласить сколько угодно участников на вашу онлайн-доску для совместной работы над проектом.
Ваши потребности уникальны и вам нужен доступ к инструментам, которые помогут вам настроить макеты приложений или веб-сайтов, а также легко редактировать их, если необходимо, для достижения поставленных целей — как команды, так и проекта.
 Благодаря обширной библиотеке макетов Miro вы можете не только легко добавлять и редактировать элементы макетов, но и создавать собственные шаблоны макетов веб-сайтов или приложений. Попробуйте и узнайте, что вам больше подходит.
Благодаря обширной библиотеке макетов Miro вы можете не только легко добавлять и редактировать элементы макетов, но и создавать собственные шаблоны макетов веб-сайтов или приложений. Попробуйте и узнайте, что вам больше подходит.Прототипы приложений и веб-сайтов являются частью ранних этапов процесса UX/UI-дизайна. Они важны, поскольку глубоко влияют на конечный продукт, демонстрируя удобство и эффективность, которые являются ядром любого веб-сайта, продукта или услуги.
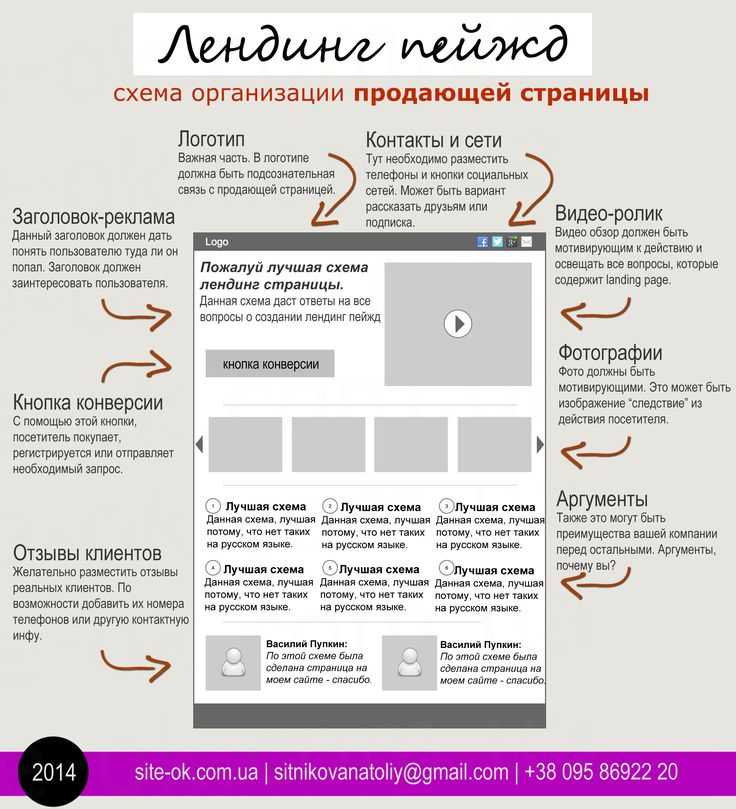
Онлайн конструктор макета сайта | LPBuilder.pro
Онлайн конструктор макета сайта
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.

Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
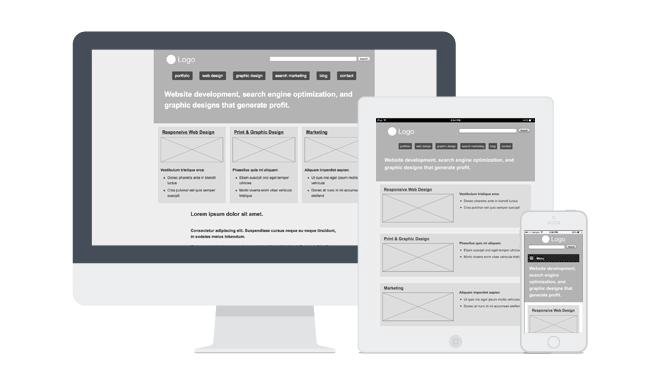
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.

Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder.pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Лучшие инструменты веб-дизайна для дизайнеров
Содержание
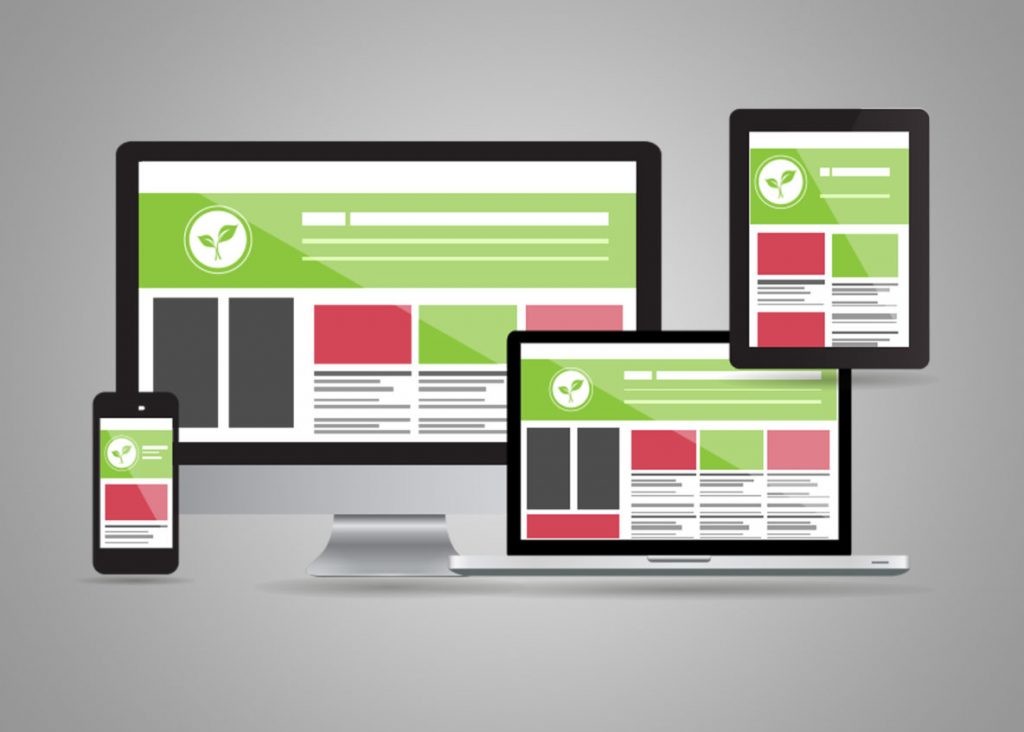
Веб-дизайн позволяет создавать цифровые среды, стимулирующие активность пользователей. Веб-дизайн относится к креативам, которые отображаются в Интернете. А веб-дизайнер отвечает за преобразование концепций/идей веб-сайтов в адаптивные и интерактивные веб-страницы.
Веб-дизайн относится к креативам, которые отображаются в Интернете. А веб-дизайнер отвечает за преобразование концепций/идей веб-сайтов в адаптивные и интерактивные веб-страницы.
Веб-дизайн напрямую связан с визуальными компонентами веб-приложения. Сообщается, что 75% доверия к веб-сайту связано с его дизайном и 89%% посетителей сайта переходят на сайт конкурента, если пользовательский опыт не на должном уровне. Следовательно, важно убедиться, что веб-дизайн является надежным и эстетичным для успеха приложения.
Существует множество типов инструментов, которые могут использовать веб-дизайнеры, например,
- Конструкторы веб-сайтов, не требующие опыта программирования
- Инструменты веб-дизайна, включающие редактор кода и программное обеспечение для визуального дизайна изготовление прототипов
В этой статье давайте рассмотрим лучшие инструменты веб-дизайна, которые помогут более эффективно разрабатывать ваш веб-сайт и прототипы.
12 Лучшие инструменты для веб-дизайна
Ниже приведен список инструментов для веб-дизайна, которые дизайнеры могут использовать для создания визуально привлекательных и футуристических страниц.
1. Wix
Источник
Wix — это инструмент для создания веб-сайтов, который не требует кодирования для создания веб-сайтов. Если вы хотите создать веб-сайт, но у вас нет большого опыта в этом, Wix может быть одним из лучших вариантов. Некоторые функции платформы Wix включают в себя:
- Он позволяет включать элементы сайта с помощью функции перетаскивания для создания желаемого макета веб-сайта.
- Отслеживайте эффективность веб-сайта с помощью собственных инструментов и аналитики. Он предлагает возможность добавления таких инструментов, как Google Analytics, Google Ads, Facebook Pixel и т. д.
- Вы можете создать онлайн-сообщество, которое может взаимодействовать друг с другом с помощью лайков, подписок, комментариев и т. д. Это похоже на другие популярные социальные сети. платформы.
Несмотря на то, что вы не получаете творческой свободы, предлагаемой инструментами, требующими кодирования, простой процесс Wix может помочь вам создать веб-сайт с блестящей настройкой.
2. Squarespace
Squarespace — еще один инструмент для создания веб-сайтов, который предлагает более 100 шаблонов веб-сайтов для начала. Вот некоторые особенности Squarespace:
- Он предоставляет различные функции для онлайн-торговых центров, такие как учетная запись клиента, управление запасами, восстановление брошенных карт и коды скидок.
- Вы можете дублировать страницы или другой контент, чтобы ускорить процесс создания веб-сайта.
- Вы можете предоставить расширенный доступ своим коллегам по проекту. Доступны следующие уровни доступа: Администратор, Менеджер магазина, Модератор комментариев, Наблюдатель и т. д.
- Пользовательский интерфейс Squarespace сам по себе великолепен, и это может быть одним из лучших вариантов для вас, если вы хотите создать веб-сайт электронной коммерции.
Вы можете воспользоваться бесплатной пробной версией на 2 недели, прежде чем подписаться на платный план.
3. Shopify
Shopify
Shopify — это платформа цифровой витрины, которая помогает предприятиям создавать свои цифровые магазины. Некоторые функции Shopify включают в себя:
- Все цифровые магазины, созданные на Shopify, состоят из SSL-сертификата, и владелец магазина может приобрести доменные имена непосредственно у Shopify.
- Платформа помогает владельцам бизнеса продавать свои продукты с помощью набора собственных маркетинговых инструментов и продавать больше продуктов за счет внедрения зрелой экосистемы интеграции сторонних приложений.
- Вы можете использовать множество аналитических инструментов для оценки эффективности цифрового магазина. Эти данные можно в дальнейшем использовать для принятия решений на основе данных для маркетинга, цепочки поставок и т. д.
Вы можете воспользоваться бесплатной пробной версией Shopify в течение двух недель, прежде чем подписаться на платный план.
4. WordPress
WordPress — самая известная система управления контентом (CMS), которая поможет вам быстро создать веб-сайт. Вот некоторые особенности WordPress:
Вот некоторые особенности WordPress:
- Вы можете встроить мультимедийный файл любого типа в область содержимого страницы. Также нет ограничений на количество страниц, сообщений и т. д.
- Это платформа с открытым исходным кодом, на которой вы можете найти множество бесплатных плагинов, которые могут улучшить функциональность вашего сайта.
- Работа с WordPress не требует предварительного опыта программирования, и эта платформа в основном используется для создания веб-сайтов блогов для частных лиц или организаций.
Несмотря на то, что исходный код веб-сайта открыт, существуют некоторые расходы, связанные с созданием и запуском веб-сайта на платформе WordPress.
5. Webflow
Webflow — еще один инструмент для создания веб-сайтов, который не требует кодирования для создания веб-сайтов. Если вы не хотите заниматься кодированием, Webflow — одна из замечательных платформ для создания веб-сайтов. Кроме того, вы можете добавлять элементы сайта, используя функцию перетаскивания, чтобы создать индивидуальный макет дизайна.
Ниже перечислены некоторые другие функции Webflow:
- Платформа Webflow включает комплексную CMS и услуги веб-хостинга.
- Если вы уже начали создавать веб-сайт на других платформах, таких как Squarespace, Wix и т. д., и хотите перенести этот процесс на платформу Webflow, вы можете связаться с одним из экспертов по созданию веб-сайтов, одобренных Webflow. команда.
- Вы можете добавить индивидуальные коды для всего сайта, страницы или части страницы, если хотите добавить что-то, чего еще нет в Webflow.
6. Adobe Dreamweaver
Adobe Dreamweaver — это коммерческая программа кодирования, позволяющая просматривать обновленный контент в режиме реального времени сразу после редактирования кода. Вот некоторые особенности Dreamweaver:
- С помощью Dreamweaver можно создать адаптивное веб-приложение с нуля или использовать один из доступных шаблонов.
- Эта платформа состоит из подсказок кода и поддержки GitHub, которые помогут вам создавать настраиваемые HTML-сайты, такие как блоги, электронные письма, веб-сайты электронной коммерции, веб-страницы портфолио и т.
 д.
д. - Вы можете импортировать файлы из Adobe PhotoShop, Illustrator и Sketch.
Вы можете воспользоваться бесплатной пробной версией на 30 дней, прежде чем подписаться на платный план. Вы также можете подписаться на план, который включает полный пакет Adobe Creative Suite, Dreamweaver, XD и Photoshop.
7. Figma
Figma — это онлайн-инструмент для веб-дизайна, который позволяет пользователям редактировать и создавать прототипы веб-сайтов. Этот инструмент расширяет возможности совместной работы команды веб-дизайнеров. Вы можете участвовать в мозговом штурме, создавать прототипы и делиться ими с другими участниками для обратной связи, используя один и тот же инструмент. Вот некоторые важные функции:
- Вы можете сотрудничать с разработчиками (бесплатно) в начале процесса проектирования, чтобы лучше понять требования.
- Плагин API позволяет соавторам создавать свои собственные плагины или использовать ресурсы сообщества пользователей для улучшения функциональности инструмента.

- Другие функции включают автоматический макет, библиотеку шаблонов, простоту совместной работы и т. д.
8. Nova
Nova — это обновленная версия Panic, приложения для разработки веб-сайтов, используемого для операционной системы Mac. Этот инструмент дизайна макета веб-сайта направлен на сокращение количества вторичных инструментов, необходимых для разработки веб-приложения, таких как редактор CSS, FTP-клиент и система контроля версий. Это, в свою очередь, улучшает рабочий процесс и функциональность вашей команды разработчиков.
Некоторые функции Nova:
- Платформа имеет пользовательский интерфейс с несколькими вкладками для редактирования текста, SVN, передачи файлов, CSS и т. д.
- Nova предлагает ряд расширений, например: ESLint, Prettier, YAML , TypeScript и т. д.
- Текстовый редактор Nova имеет множество функций, включая интеллектуальное автозаполнение, мини-карту, несколько курсоров, прокрутку редактора и т.
 д.
д.
Вы можете приобрести приложение Nova и владеть им навсегда за $99 + налоги.
9. Google Web Designer
Google Web Designer — это платформа для разработки веб-сайтов, которая помогает создавать интерактивные и привлекательные веб-страницы на основе HTML 5. Этот инструмент также гарантирует, что дизайн веб-страницы и анимированная графика работают должным образом и могут просматривать на различных цифровых устройствах, таких как компьютеры и смартфоны. Вот некоторые особенности этого инструмента:
- Этот инструмент помогает редактировать JavaScrip, CSS и HTML.
- Он предлагает инструменты, которые позволяют вам сделать ваш веб-макет адаптивным для широкого диапазона размеров экрана.
- Вы можете использовать Google Диск для публикации своих проектов в Google Web Designer.
- Этот инструмент обычно используется для создания рекламы HTML 5 и других типов подобного веб-контента.
Вы можете загрузить или использовать Google Web Designer бесплатно.
10. Canva
Canva — самая популярная платформа для дизайна. Этот инструмент может помочь вам создать визуальные эффекты для вашего сайта. Вот некоторые особенности Canva:
- Вы можете комбинировать несколько изображений и создавать творческие монтажи
- Для создания дизайнов можно использовать различные настраиваемые шаблоны.
- Этот инструмент также использует функцию перетаскивания для добавления элементов в эскиз проекта.
Вы можете использовать базовую версию инструмента бесплатно или подписаться на платную версию, чтобы пользоваться дополнительными функциями.
11. Adobe XD
Одним из наиболее важных этапов разработки веб-сайта является прототипирование. Эти прототипы служат храмом для реального веб-сайта. Adobe XD — это векторный инструмент для создания прототипов, который позволяет пользователям визуализировать свои проекты и оценивать взаимодействие с пользователем. Некоторые другие функции Adobe XD:
- Этот инструмент позволяет добавлять анимацию, создавать системы дизайна и адаптивный веб-дизайн.

- Используя Repeat Grid, вы можете дублировать все типы списков и галерей для разных веб-страниц.
- Вы можете импортировать файлы из Adobe PhotoShop, Illustrator и Sketch.
Вы можете воспользоваться бесплатным начальным планом Adobe XD и создать ограниченное количество проектов. Вы можете выбрать план, включающий полный пакет Adobe Creative Suite, включающий Dreamweaver, XD и Photoshop.
Вы можете использовать бесплатную программу проверки адаптивного дизайна BrowserStack, чтобы проверить отзывчивость веб-сайта на различных устройствах iOS и Android.
12. InVision Studio
InVision Studio — это инструмент для создания прототипов, который позволяет пользователям визуализировать свои проекты и оценивать взаимодействие с пользователем. Это упрощает работу нескольких сотрудников над одним проектом веб-разработки. Некоторые функции InVision Studio включают:
- Многочисленные инструменты для совместной работы, такие как InVision Freehand, для мозгового штурма идей и создания шаблонов дизайна на цифровой доске.

- Вы также можете получать отзывы и комментарии от других участников на самой платформе.
- Инструмент упрощает переход от этапа создания прототипа к этапу разработки.
Некоторые из других инструментов, которые не были перечислены выше, но с упоминанием, следующие:
- Adobe Photoshop
- Sketch
- Marvel
- Mockflow
- Adobe Comp 9011 Bootstrap и многие другие
- Сбор требований/совместная работа
- Трелло
- Слабый
- Фигма
- Wireframe.cc
- МокФлоу
- Бальзамик
- Канва
- Креативная Фабрика
- ГИМП
- Pixel Dropr
- Нице
- Интуитивная палитра цветов
- Шрифты Google
- Беханс
- Поместите это
- Дизайнмодо
- Мокплюс
- Инструменты веб-дизайна, поддерживающие кодирование/отладку
- Взаимодействие
- Затмение
- Инвидение
- Креативный Тим
- Фонд
- Набор кодов
- Веб-поток
- Средства развертывания/обслуживания
- Облачные пути
- Выберите
- Обзор
- Использовать
- Постановка Cloudways
- Хостинг Cloudways
- Команды Cloudways
- Оплата Доступ для просмотра, загрузки и оплаты счетов.
- Доступ в службу поддержки для создания и управления запросами в службу поддержки
- Доступ к облачной консоли с ограниченным или полным доступом к платформе Cloudways
Критический Шаги по уходу после разработки
После разработки веб-сайта необходимо протестировать его функциональность и возможности. Тестирование позволяет разработчику создавать функциональные модели продукта.
Следовательно, после разработки веб-сайтов всегда рекомендуется тестировать веб-сайты на различные функции, такие как кросс-браузерная совместимость, тестирование на нескольких устройствах, визуальное тестирование и многое другое. Кроссбраузерное тестирование гарантирует, что созданный веб-сайт без проблем работает во всех браузерах и на всех устройствах.
BrowserStack предлагает комбинацию из более чем 3000 устройств, браузеров и операционных систем для тестирования вашего веб-сайта. Вы можете получить более точные результаты, используя облако реальных устройств BrowserStack, по сравнению с тестированием на эмуляторах/симуляторах. Более того, тестирование можно провести мгновенно в облаке, не требуя каких-либо настроек. Вы можете протестировать мобильные браузеры, такие как Chrome, Firefox, Safari, Edge и т. д., на реальных устройствах iOS и Android.
Начните бесплатное тестирование на реальных устройствах
21+ лучших инструментов веб-дизайна, которые дизайнеры используют в 2022 году
Следите за @Cloudways
Да, я знаю, что мы все любим добираться до основ, чтобы положить карандаш на бумагу. Но иногда вовлечение в процесс новых инструментов веб-дизайна может помочь вам распространить творческий потенциал повсюду.
Я давно не занимался управлением процессами проектирования и разработки. Итак, возвращаясь к своим старым привычкам, сегодня я делюсь с вами некоторыми удивительными инструментами веб-дизайна, которые веб-дизайнеры и дизайнерские агентства могут использовать для создания или даже перезапуска веб-сайта.
Я разделил инструменты на 4 основные категории. Каждая категория представляет собой фазу из четырех основных этапов процесса проектирования.
Процесс проектирования обычно начинается с поиска образцов, идей и цветовых тем. Каким бы творческим ни был процесс, он также может быть ужасно повторяющимся. Существует довольно много инструментов для веб-дизайнеров, которые могут помочь при работе над задачами, связанными с созданием макетов дизайна и повторением одних и тех же шагов проектирования снова и снова.
Категории инструментов для разработки веб-сайтов
Узнайте, как Джо Уильямс мгновенно увеличил скорость веб-сайта на 100% с помощью Cloudways.

ПОПРОБУЙТЕ СЕЙЧАС
Инструменты для совместной работы для дизайнеров
Это первая фаза процесса проектирования, когда общение с клиентом должно быть четким и точным. Чаще всего команды возвращаются к краткому описанию работы клиента, чтобы убедиться, что требования четко выделены и доведены до сведения.
Давайте рассмотрим некоторые инструменты для веб-дизайнеров и разработчиков, которые помогают упростить общение в режиме реального времени и упростить организацию информации.
1. Трелло
Платформа Trello упрощает и упрощает создание электронных таблиц, электронных писем и выполнение задач, требующих командной работы и совместной работы.
Все проекты, задачи и задания прозрачны — все члены команды могут видеть, что делают все остальные, а также какие задачи ожидают выполнения, открыв соответствующую доску и карточки. Это обеспечивает отличную производительность.
2. Slack
Slack — это единое рабочее пространство, которое помогает командам организованно общаться. Например, коммуникация между разными командами диджитал-агентства и клиентом. Его многочисленные боты и интеграция приложений помогают настроить оповещения и уведомления о завершении задач.
Например, коммуникация между разными командами диджитал-агентства и клиентом. Его многочисленные боты и интеграция приложений помогают настроить оповещения и уведомления о завершении задач.
В Slack также есть несколько полезных функций для разработчиков, таких как возможность делиться фрагментами кода непосредственно в приложении, а также уведомления о запросах на изменение от клиентов и новых ошибках.
У вас есть лучшие инструменты для веб-дизайна. Но вам также нужен быстрый хостинг!
У нас 4.8/5 на G2. Благодаря времени загрузки всего 79 мс Cloudways является одним из самых быстрых хостинг-провайдеров.
Опыт сейчас
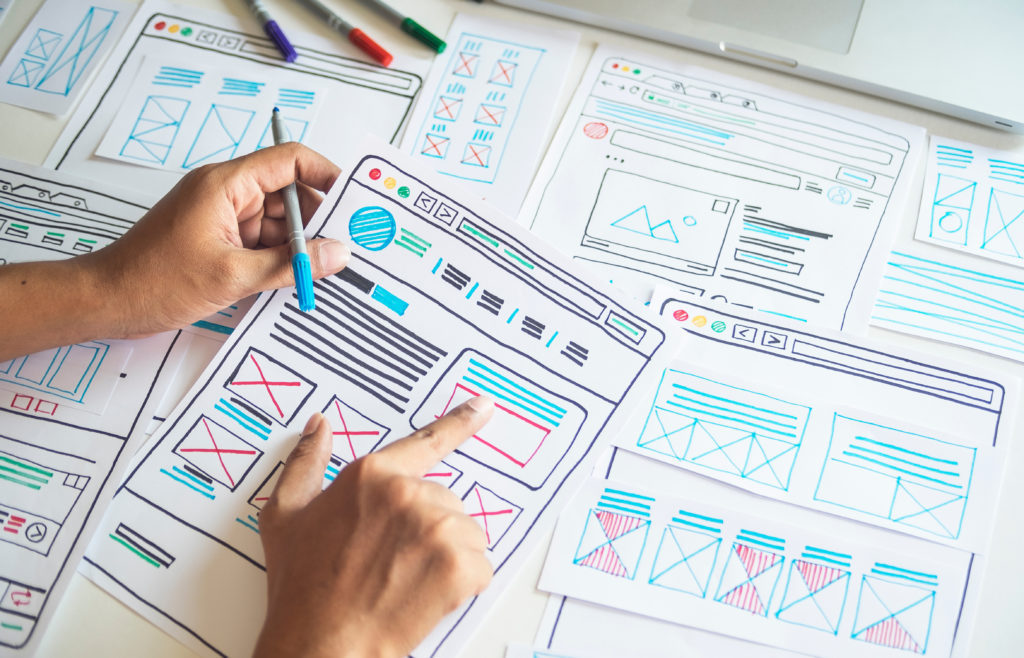
Инструменты веб-дизайна для вайрфреймов/мокапов
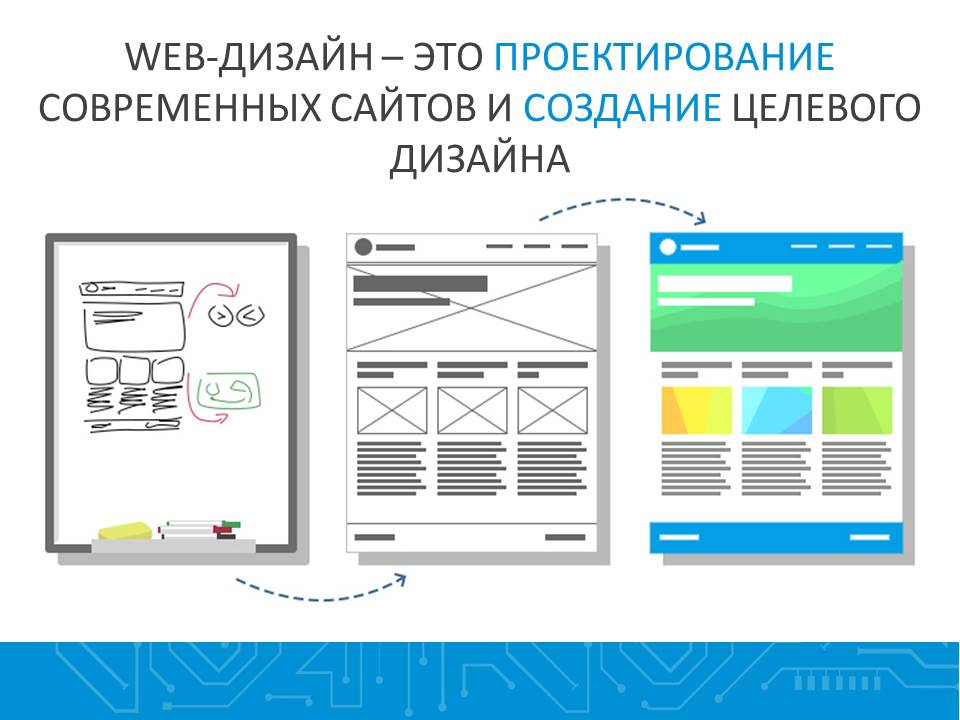
Это второй этап процесса проектирования, на котором создаются первоначальный эскиз и план проекта. Это помогает структурировать работу и объяснить путь пользователя от начала до желаемых действий.
Здесь, после вайрфрейминга, мокапы помогают создать визуализацию того, как будет выглядеть конечный продукт, чтобы клиент мог увидеть, насколько конечный продукт близок к ожидаемому результату согласно брифу.
Давайте рассмотрим некоторые из лучших инструментов веб-дизайна, которые помогают создавать четкие и простые каркасы/мокапы.
Прочтите наш блог о некоторых из лучших компаний по веб-разработке 2022 года
1. Figma
Эта гибкая платформа для дизайна помогает демонстрировать проекты в Интернете. Дизайнерам и разработчикам, работающим независимо или в цифровом агентстве, следует подумать о добавлении Figma к своим инструментам веб-дизайна, чтобы упростить совместную работу и получать обратную связь от своих клиентов в режиме реального времени.
С Figma нет необходимости в других сторонних инструментах для обмена макетами или обновлениями. Более того, его функция комментариев в приложении упрощает обратную связь по дизайну без необходимости постоянного обновления дизайна.
Figma против Sketch: лучший инструмент для совместного проектирования для агентств веб-дизайна
2. Wireframe.cc
Wireframe.cc — это бесплатный инструмент веб-дизайна, который помогает создавать простые каркасы для веб-сайтов и мобильных приложений. Его интерфейс с минималистичным дизайном четко демонстрирует элементы веб-сайта, устраняя при этом отвлекающие факторы и беспорядок. После того, как каркас будет готов, вы можете легко сохранить URL-адрес, чтобы показать его клиенту.
Его интерфейс с минималистичным дизайном четко демонстрирует элементы веб-сайта, устраняя при этом отвлекающие факторы и беспорядок. После того, как каркас будет готов, вы можете легко сохранить URL-адрес, чтобы показать его клиенту.
3. MockFlow
Онлайн-инструмент для создания каркасов и макетов веб-сайтов, помогающий создавать первоначальные наброски программного обеспечения и веб-сайтов. Перечень кнопок, вкладок и графики MockFlow объясняет перемещение между экранами интуитивно понятным и простым для понимания способом. Существует множество шаблонов на выбор, поэтому дизайнерам и разработчикам не нужно начинать каждый проект с нуля. Вы можете использовать это для создания фантастического предложения по веб-разработке для ваших клиентов.
4. Balsamiq
Balsamiq — это программа для быстрого построения каркасов, которая помогает объяснять макеты с помощью простого стиля рисования на бумаге. Этот инструмент веб-дизайна упрощает макеты, следуя принципу минимализма, который уменьшает любые другие отвлекающие факторы для клиентов и заинтересованных сторон.
5. Canva
Canva, один из самых популярных и доступных инструментов для дизайна, позволяет быстро создавать изображения с помощью предопределенных оптимизированных шаблонов. Эти настраиваемые шаблоны позволяют вам играть с изображениями и цветами и легко создавать визуальные эффекты, графику для социальных сетей, презентации и плакаты. Дальнейшее упрощение процесса заключается в интерфейсе перетаскивания инструмента и первоклассной библиотеке графического контента.
6. Creative Fabrica
Creative Fabrica позволяет ремесленникам исследовать широкий спектр рукоделия, предлагая более 4 миллионов качественных шрифтов, графических иллюстраций, файлов SVG, файлов для машинной вышивки, схем для вязания и шитья, печатных форм, 3D-шаблонов SVG и гораздо более. Все дизайны создаются талантливыми дизайнерами, и каждый день добавляются новые дизайны. Они также предлагают широкий выбор качественных бесплатных продуктов , что идеально подходит, если вы хотите протестировать их дизайн!
Кроме того, они предлагают бесплатные инструменты — менеджер шрифтов, генераторы облаков слов и конвертер веб-шрифтов, которые позволят вам с легкостью раскрыть свой творческий потенциал!
Работать на этом сайте и попробовать себя в роли художника — удовольствие для каждого творческого человека. Показывая созданные здесь работы, мастера имеют возможность привлечь широкую аудиторию, найти настоящих почитателей своего таланта.
Показывая созданные здесь работы, мастера имеют возможность привлечь широкую аудиторию, найти настоящих почитателей своего таланта.
7. GIMP
Программа для работы с графическими изображениями, такая как GIMP, занимает мало места в оперативной памяти компьютера и является популярным бесплатным инструментом, который можно добавить к инструментам веб-дизайна. Хотя это может быть не так технически сложно, как Photoshop, это отличный маленький инструмент, когда дело доходит до объяснения идеи в презентации или ретуширования изображения перед его загрузкой в сообщение в блоге.
8. Pixel Dropr
Pixel Dropr — это плагин Photoshop среди популярных инструментов веб-дизайна, созданный UI Parade. Концепция Pixel Dropr заключается в том, чтобы упростить процесс веб-дизайна, сгруппировав все часто используемые элементы пользовательского интерфейса в один плагин.
С помощью этого плагина веб-дизайнеры могут создавать группы кнопок, значков, векторов и других веб-элементов. Эти веб-элементы можно перетаскивать в любой PSD-файл прямо из Photoshop.
Эти веб-элементы можно перетаскивать в любой PSD-файл прямо из Photoshop.
9. Нице
Niice — это своего рода поисковая система для дизайнеров. Он собирает результаты с Behance, Designspiration и Dribble. Если вы ищете творческого вдохновения, просто копайте здесь, и вы не будете разочарованы. Я рекомендую вам попробовать поискать адаптивный веб-дизайн.
10. Интуитивная палитра цветов
Интуитивная палитра цветов Онлайн-инструмент выбора цвета. Когда он загружается, весь браузер заполняется цветом. Вы можете перемещать мышь слева направо, чтобы изменить оттенок, и вверх и вниз, чтобы отрегулировать яркость и изменить насыщенность с помощью прокрутки. Вы можете выбрать цветовую тему и нажать на экран, чтобы сохранить этот цвет и продолжить работу со вторым цветом. Вы можете создать целую коллекцию цветов. Вот скриншот, который показывает, как это работает.
11. Google Fonts
Среди многих инструментов веб-дизайна Google Fonts — популярный вариант, который помогает вам активировать тип шрифта на вашем веб-сайте с помощью простого однострочного кода. Он содержит огромную коллекцию шрифтов, лучше всего оптимизированных для Интернета. Выполните следующие 3 простых шага:
Он содержит огромную коллекцию шрифтов, лучше всего оптимизированных для Интернета. Выполните следующие 3 простых шага:
12. Behance
Behance — это ведущий онлайн-инструмент для создания веб-страниц для креативных дизайнеров, работающих самостоятельно или с агентством. Вы можете продемонстрировать свою работу миру и найти соответствующие работы, созданные другими дизайнерами.
Это помогает дизайнерам обновлять всю свою работу в одном месте и широко распространять ее. Он помогает компаниям и агентствам исследовать творческий потенциал и находить подходящие таланты по всему миру.
13. Place It
Place Это инструмент макета веб-сайта с помощью перетаскивания, который помогает размещать скриншоты вашего продукта в реалистичной среде. Вы можете использовать это приложение, чтобы за считанные секунды рассказать историю своего продукта на реальных примерах. Вам понравится, попробуйте!
14.
 Дизайнмодо
ДизайнмодоDesignmodo предлагает инструменты для создания веб-сайтов и рассылок по электронной почте. Есть два конструктора сайтов: Slides и Startup. Последний основан на фреймворке Bootstrap. Пользователи могут создавать собственные веб-сайты с помощью этих двух конструкторов и запускать их через хост. Postcards — это конструктор электронных рассылок. Это инструмент без кода, который вы можете использовать для создания привлекательных информационных бюллетеней. Вы можете выбрать один из различных шаблонов и сохранить их для последующего использования.
15. Мокплюс
Mockplus — это веб-инструмент для создания макетов и прототипов приложений и веб-сайтов. С помощью редактора перетаскивания вы можете без труда создавать эскизы и каркасы для своих веб-сайтов. Его векторный инструмент, множественные взаимодействия и функции гибкого макета позволяют дизайнерам создавать реалистичные проекты за считанные минуты. С помощью Mockplus вы также можете экспортировать проекты из Sketch, Figma, Axure, Adobe XD и Adobe Photoshop, передавать проекты с точными спецификациями, активами и фрагментами кода. Его функция совместной работы в режиме реального времени помогает устранить недопонимание между веб-дизайнерами и разработчиками.
Его функция совместной работы в режиме реального времени помогает устранить недопонимание между веб-дизайнерами и разработчиками.
Инструменты веб-дизайна, поддерживающие кодирование/отладку
После утверждения макетов и макетов начинается работа над реальным кодом приложения и сценария. Документацию в настоящее время может быть сложно поддерживать вместе с изменениями в коде. Следовательно, важно поддерживать обе эти задачи параллельно.
Работа еще не завершена, пока не будет создан и протестирован прототип. Именно здесь приложение тестируется и улучшается до тех пор, пока оно не будет соответствовать удовлетворительным ожиданиям, указанным в брифе.
Следующие инструменты помогают разработчикам работать упорядоченно и организованно.
1. Interplay
Многие дизайнеры и разработчики используют Interplay для общения и сотрудничества с командой. Этот инструмент для разработки веб-страниц интегрируется с кодом и помогает создавать документацию, которой легко следовать членам команды.
2. Eclipse
Eclipse — это интегрированная среда разработки Java, которая позволяет легко комбинировать такие языки, как C/, C++ и PHP IDE. Разработчики могут использовать Eclipse Marketplace для интеграции расширений и настроек, не беспокоясь о многократном погружении в код и его тестировании.
3. Invision
InVision — ведущая в мире платформа для создания прототипов и совместной работы. Этот инструмент для разработки веб-страниц превращает проекты в интерактивные прототипы с правильными переходами, анимацией и рабочими кнопками без участия HTML-процесса.
Это помогает дизайнерам продавать свои идеи с помощью презентаций дизайна в реальном времени и совместной работы. Это позволяет клиентам щелкнуть дизайн и испытать живую демонстрацию перед началом процесса разработки.
4. Creative Tim
Creative Tim создает полностью закодированные наборы пользовательского интерфейса и шаблоны информационных панелей на основе Bootstrap, Vue. js, React, Angular, Tailwind, Node.js, Laravel и многих других технологий. Вы можете использовать их шаблоны, чтобы быстрее и проще создавать веб-приложения и мобильные приложения.
js, React, Angular, Tailwind, Node.js, Laravel и многих других технологий. Вы можете использовать их шаблоны, чтобы быстрее и проще создавать веб-приложения и мобильные приложения.
Самостоятельное создание веб-дизайна с нуля требует много времени, а наем веб-дизайнеров для этого может быть очень дорогим. С веб-шаблонами Creative Tim вам не нужно беспокоиться о дизайне интерфейса. Кроме того, вы экономите время и деньги и можете сосредоточиться на других аспектах своего веб-проекта или бизнеса.
5. Foundation
Foundation — отличный инструмент веб-верстки для разработки адаптивного внешнего интерфейса. Это позволяет разработчикам и дизайнерам создавать отзывчивые и более быстрые веб-сайты для лучшего взаимодействия с пользователем. Теперь веб-дизайнеры могут с невероятной скоростью кодировать и создавать приложения, продукты и услуги в кратчайшие сроки.
6. Codekit
CodeKit — это инструмент для проектирования, который помогает быстрее и лучше создавать веб-сайты на Mac. Он автоматически компилирует все, включая typescript, Haml, Less, Sass, Stylus, CoffeeScript, slim, Markdown и Javascript. Вы также можете автоматически обновлять браузеры с помощью этого программного обеспечения, и вам никогда не придется снова нажимать Command + R. Разве это не круто?
Он автоматически компилирует все, включая typescript, Haml, Less, Sass, Stylus, CoffeeScript, slim, Markdown и Javascript. Вы также можете автоматически обновлять браузеры с помощью этого программного обеспечения, и вам никогда не придется снова нажимать Command + R. Разве это не круто?
7. Webflow
Webflow — это инструмент для создания веб-сайтов для веб-дизайнеров. Вы можете использовать функцию перетаскивания для создания собственного веб-сайта без использования кода. Это удобный инструмент для тех креативных веб-дизайнеров, которые не любят писать код для создания всего веб-сайта.
Средства развертывания/обслуживания
Следующим и заключительным этапом этого процесса проектирования является внесение изменений в действующий веб-сайт. Это может занять много времени, поскольку может потребовать серьезного сотрудничества и обеспечения качества. Следовательно, именно здесь документация помогает вести журнал, чтобы узнать версию и изменение действующего веб-сайта.
13000 Цифровых агентств размещают клиентские веб-сайты на Cloudways!
Наша партнерская программа для агентств предлагает оптовые скидки, возможности совместного маркетинга и специализированную поддержку.
Присоединиться к Агентской программе
Cloudways
Cloudways предоставляет фрилансерам, профессиональным разработчикам, дизайнерам и цифровым агентствам возможность сотрудничать с членами команды, тестировать изменения и публиковать свои проекты и работы. Я остановлюсь на некоторых способах, которыми это делается.
Когда дело доходит до тестирования изменений на веб-сайте, Cloudways предлагает изолированную промежуточную зону. Это означает, что изменения на веб-сайте могут быть протестированы в режиме бета-тестирования, чтобы предотвратить поломку работающего веб-сайта и затраты для бизнеса. Когда новые изменения заработают должным образом, их можно будет перенести на работающий веб-сайт.
Cloudways предлагает своим клиентам на выбор пять ведущих в отрасли поставщиков инфраструктуры (AWS, GCE, DigitalOcean, Linode и Vultr) в зависимости от их требований к производительности и бюджета. Он также дает своим клиентам возможность гибкого использования популярных веб-приложений (таких как WordPress, Magento, Laravel и всех приложений на основе PHP) в зависимости от бизнес-требований.
Для дизайнеров и разработчиков Cloudways избавит вас от головной боли, связанной с хостингом и управлением серверами, став реселлером хостинга, чтобы вы могли полностью сосредоточиться на создании и разработке приложений и веб-сайтов для своих клиентов.
Функция Teams помогает владельцам учетных записей Cloudways предоставлять доступ определенным внешним сторонам к приложению или их платформе Cloudways. Владелец учетной записи может управлять несколькими командами, используя только один адрес электронной почты для быстрой совместной работы.
На платформе вы можете предоставить три вида доступа;
Коротко
В этом списке перечислены некоторые популярные инструменты веб-дизайна, используемые профессионалами и экспертами в области дизайна. Я составил этот список инструментов для проектирования и разработки на основе обзоров G2 — невероятного источника обзоров программного обеспечения и услуг для бизнеса.
Я рассмотрел инструменты, которые пригодятся на каждом этапе процесса проектирования, от совместной работы, создания макетов и макетов, кодирования и отладки до внесения изменений в работающий веб-сайт.

 При создании прототипа для приложений используется меньше текстовых блоков и изображений, поскольку экраны мобильных устройств имеют иной размер, и другой пользовательский опыт. При работе над прототипом для веб-сайта у вас больше свободы. Соответственно, пользовательские сценарии тоже меняются. С Miro вы можете легко создать прототип приложения или веб-сайта с нуля, воспользовавшись нашей библиотекой UI-элементов.
При создании прототипа для приложений используется меньше текстовых блоков и изображений, поскольку экраны мобильных устройств имеют иной размер, и другой пользовательский опыт. При работе над прототипом для веб-сайта у вас больше свободы. Соответственно, пользовательские сценарии тоже меняются. С Miro вы можете легко создать прототип приложения или веб-сайта с нуля, воспользовавшись нашей библиотекой UI-элементов. Благодаря обширной библиотеке макетов Miro вы можете не только легко добавлять и редактировать элементы макетов, но и создавать собственные шаблоны макетов веб-сайтов или приложений. Попробуйте и узнайте, что вам больше подходит.
Благодаря обширной библиотеке макетов Miro вы можете не только легко добавлять и редактировать элементы макетов, но и создавать собственные шаблоны макетов веб-сайтов или приложений. Попробуйте и узнайте, что вам больше подходит.

 д.
д.
 д.
д.