Создание сайта на Adobe Dreamweaver
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
- Гиперссылки
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
- Табличная верстка сайта
- Теги в HEAD
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная структура сайта
- Блочная верстка
В этой главе мы познакомимся с замечательной программой, с помощью которой создают сайты — Adobe Dreamweaver. Это интуитивно понятный визуально ориентированный HTML-редактор. Мы уже знаем начальные элементы, из которых состоит веб-ресурс. С помощью Dreamweaver мы сможем делать сайты сложнее, лучше и быстрее, чем, если бы мы писали руками в блокноте. Для начала давайте познакомимся с основными управляющими элементами редактора.
Полезная реклама: многие российские банки уже ввели комиссию на валютные счета, чтобы сохранить накопления и оплачивать зарубежные сервисы, рекомендуем открыть банковскую карту в Белоруссии, Казахстане или Киргизии.
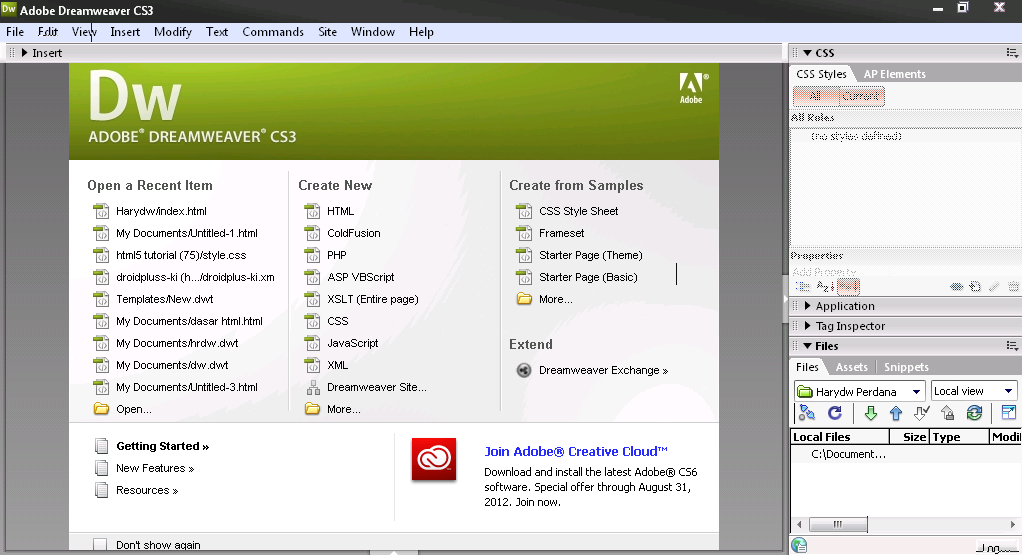
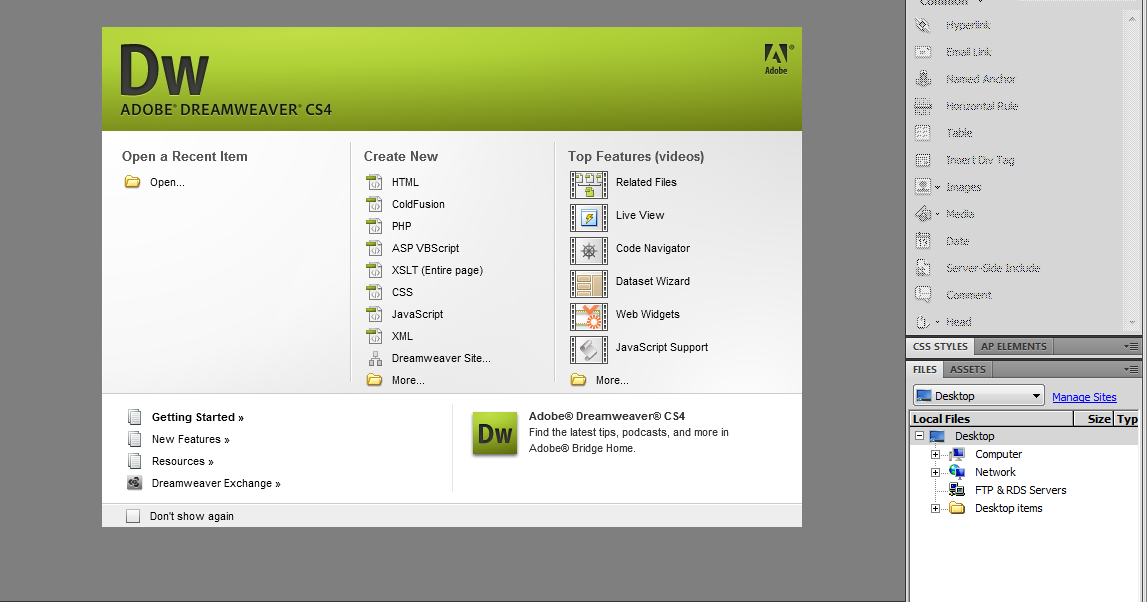
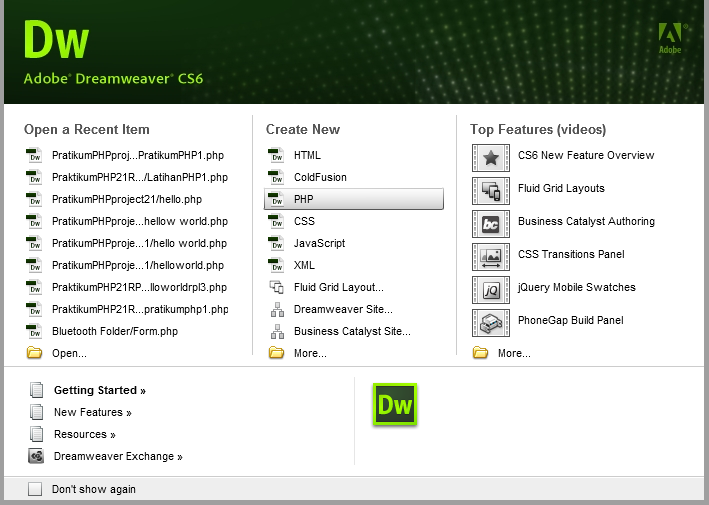
В открывшемся окне нам редактор предлагает несколько вариантов создания сайта. Начнем с самого простого:
- Нажмите на ссылку Site (обозначена цифрой 1). В открывшемся окне выберите New Site.
- Мы увидим такое окно:
Перейдите на вкладку Advanced, в категорию Local Info. В поле Site name введите название сайта, в поле
- После этого вы снова попадете в окно как на рис. 1. Справа во вкладке Files будут отображаться файлы вашего сайта (обозначено цифрой 3).
- Сейчас нажмите на ссылку HTML (цифра 2) для создания первого файла веб-проекта.
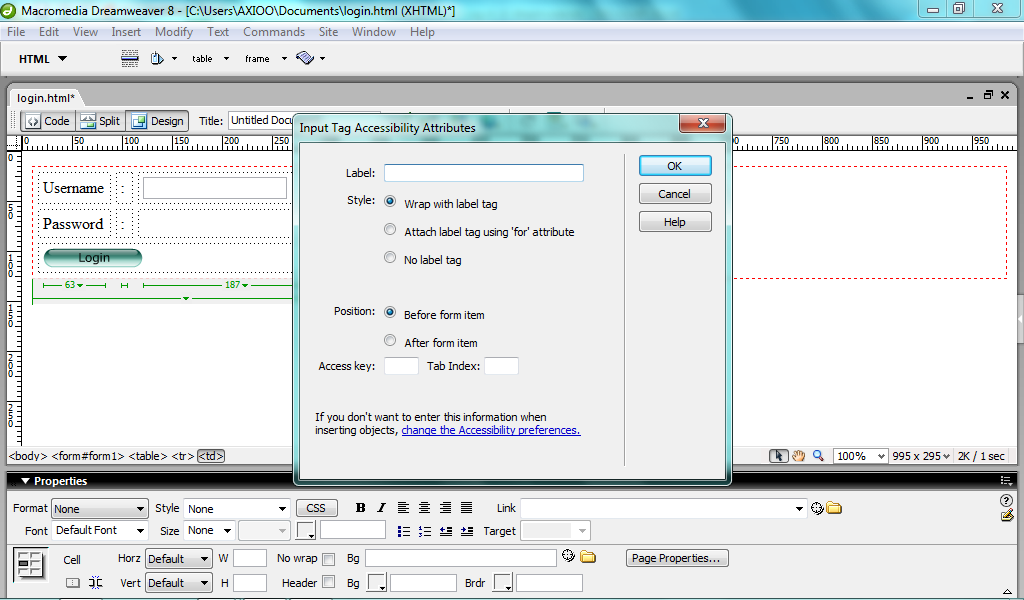
- После этого вам откроется следующее окно:
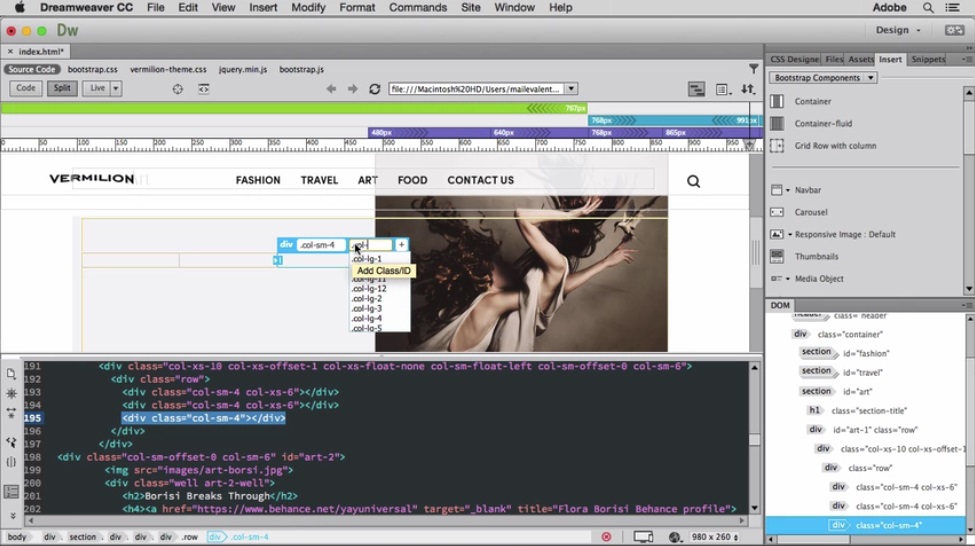
Цифрой 1 обозначено место, где будет название нашего файла, цифрой 2 место, куда мы можем вписать название нашей страницы, которая будет отображаться в браузере, цифрой 3 обозначено место, где мы сможем выбрать, как будет отображаться наш сайт в редакторе.
Пощелкайте по области 3, вы увидите что редактор отображает нашу страницу по-разному. Если мы нажмем на кнопку Code, редактор отобразит только код нашей страницы, если мы нажмем на Design, то редактор покажет нам, как бы выглядел сайт в браузере. На рисунке 3 нажата кнопка Split, в этом режиме редактор показывает нам сверху страницу в режиме код, а снизу страницу в режиме дизайна.
В самом низу находится панель форматирования, в ней мы можем форматировать текст как в Word.
По умолчанию редактор добавляет вместо тега
Оставим эти строки как есть.
В поле Title (цифра 2) введите название нашей страницы- First Site.
Щелкните правой кнопкой мышки по названию файла (цифра 1), выберите Save As, введите имя файла — index.html и нажмите Сохранить.
С правой стороны, во вкладке Files вы увидите свой файл index. html.
html.
По умолчанию главной страницей веб-ресурса должен быть файл с названием
В этой главе мы познакомились с редактором Dreamweaver, познакомились с некоторыми элементами управления редактора, научились создавать файлы и страницы нашего проекта.
В следующей главе мы научимся вставлять и форматировать текст нашего сайта с помощью Dreamweaver.
Adobe Dreamweaver
Adobe Dreamweaver CC
Ваш город: г. Ростов-на-Дону
Информация о программе:
Визуальная разработка современных интерактивных веб-сайтов.
Разработчик: Adobe
Вид поставки: Электронная именная лицензия
Язык(-и): Английский/Русский/Французский/Немецкий
- Создание 2D- и 3D-ресурсов для рекламных постеров, визуализации сцен и абстрактных художественных произведений в реалистичной среде.

- Поддерживается экспорт в Photoshop, при этом можно редактировать любой слой и даже изменять освещение в модели или шаблоне.
- 3D-объект в реальном окружении, автоматически установит свет, камеру, перспективу, соотношение сторон и позаботится, чтобы объект идеально вписался в окружение;
- V-Ray Dimension показывает, как будет выглядеть рендер в реальном времени, чтобы пользователь получил представление о том, как будет выглядеть картинка на выходе, не тратя время на финальный рендеринг.
Другие продукты разработчика:
Adobe Audition
Создавайте и распространяйте превосходные аудиоматериалы при помощи новых инструментов с дополнительными онлайн-услугами и десятками новых функций, включая специальное средство для удаления звука из любого файла, которому для работы достаточно проанализировать небольшой образец. Adobe Audition CC пр…
Подробнее
Adobe After Effects
Создавайте титры для кинофильмов, заставки и переходы.
Подробнее
Adobe Creative Cloud
С приложениями Creative Cloud для настольных компьютеров систематизировать творческое пространство стало проще. Получайте уведомления об обновлениях продуктов и загружайте их одним щелчком мыши. Отслеживайте свои действия в Behance. Управляйте своими шрифтами Adobe Typekit. Выполняйте это и многое д…
Подробнее
Adobe Photoshop
В основе практически каждого цифрового дизайнерского проекта лежит Photoshop CC. Самое передовое в мире программное обеспечение для обработки изображений позволяет улучшать, ретушировать и обрабатывать фотографии и другие изображения любыми способами. Поскольку приложение входит в состав пакета Crea. ..
..
Подробнее
Adobe InDesign
От книг и брошюр до цифровых журналов и приложений для устройств iPad — InDesign CC позволяет создавать макеты страниц и типографические материалы с точностью на уровне пикселов. С легкостью адаптируйте оформление под любой размер и ориентацию страницы или экрана. Приложение входит в состав пакета C…
Подробнее
Adobe Premiere Pro
Выполняйте монтаж видео быстрее с помощью Adobe Premiere Pro CC. Теперь доступно множество новых функций, включая встроенный механизм цветокоррекции с Adobe SpeedGrade CC, расширенную поддержку оригинальных форматов, улучшенную функцию монтажа материала с нескольких камер и т. д. Благодаря Creative…
Adobe Illustrator
Создавайте векторную графику и иллюстрации с помощью новейших инструментов для точного рисования и типографики. Быстро и легко создавайте любые материалы — от фирменных стилей и маркетинговых материалов до графики для публикации в Интернете, использования в видеороликах и фильмах. Приложение Illustr…
Быстро и легко создавайте любые материалы — от фирменных стилей и маркетинговых материалов до графики для публикации в Интернете, использования в видеороликах и фильмах. Приложение Illustr…
Подробнее
Adobe Animate
Дизайн интерактивных анимаций с помощью передовых инструментов рисования для различных платформ.
Подробнее
Adobe XD
Adobe XD — это мощная и простая в использовании векторная платформа проектирования, предоставляющая рабочим группам необходимые инструменты для совместного создания работ самого высокого качества. Программное обеспечение Adobe XD для систем Mac и Windows подходит для рабочих групп, работающих в усло…
Подробнее
Adobe Acrobat
Это новейшая версия самого популярного в мире решения для работы с файлами PDF.
Подробнее
Покупайте программы у лучших продавцов:
Станьте нашим партнером и получайте дилерскую цену на закупку
Узнать
7 альтернатив Dreamweaver с открытым исходным кодом
Примечание редактора. Эта статья была первоначально опубликована в марте 2016 г. и была обновлена, чтобы отразить изменения в некоторых из первоначально рекомендованных инструментов.
Не так уж и много лет назад почти каждая веб-страница в Интернете на том или ином уровне тщательно создавалась вручную. Это было сложно, и до того, как CSS действительно закрепился и стал хорошо поддерживаться в большинстве распространенных браузеров, это часто включало в себя взлом макета с использованием HTML-таблиц таким образом, который они никогда не предполагали для поддержки.
В то время как некоторые дизайнеры разрабатывали рабочие процессы, полностью основанные на ручном редактировании необработанных HTML-файлов, редактор WYSIWYG (что видишь, то и получаешь) стал инструментом расширения возможностей для миллионов дизайнеров-любителей и профессиональных дизайнеров, которые не знать или, по крайней мере, не овладеть искусством гипертекстовой разметки.
Такие продукты, как CoffeeCup, HotDog, FrontPage, GoLive и многие другие, заполнили рынок, а также появилось множество веб-редакторов WYSIWYG. Среди наиболее успешных была Macromedia (позже Adobe) Dreamweaver, которая много лет была моей любимой.
Эти инструменты веб-разработки были предназначены не только для редактирования WYSIWYG; даже для тех, кому было удобно непосредственно создавать язык разметки, эти инструменты предлагали преимущества с контролем шаблонов, управлением файлами и просто сокращением времени, необходимого для создания функционального кода.
Но пока эти полезные редакторы расширяли доступ к созданию веб-страниц, происходило и кое-что еще. Системы управления контентом, такие как Drupal и WordPress (и многие, многие другие до них), избавили среднестатистического производителя контента от необходимости редактировать необработанный HTML. Вы можете легко создать функциональный веб-сайт, даже не беспокоясь о базовой разметке.
Системы управления контентом, такие как Drupal и WordPress (и многие, многие другие до них), избавили среднестатистического производителя контента от необходимости редактировать необработанный HTML. Вы можете легко создать функциональный веб-сайт, даже не беспокоясь о базовой разметке.
Итак, появление системы управления контентом изменило Интернет? Абсолютно. Избавило ли это от необходимости передавать код HTML? Ну, для некоторых людей, да. Но по мере того, как сеть перешла от сбора контента к платформе для приложений, появилось много новых возможностей для разметки. Каждое программное обеспечение как сервисное приложение, каждая социальная сеть и даже многие мобильные приложения полагаются на HTML и CSS для визуализации своего отображения. И эти системы управления контентом? Им по-прежнему нужны шаблоны для работы.
И хотя существует множество полезных библиотек для стандартизации и упрощения процесса веб-разработки, кодирование для Интернета не будет вытеснено в ближайшее время. Проприетарные инструменты по-прежнему распространены, но существует богатая коллекция альтернатив с открытым исходным кодом. Вот некоторые из них, которые вы должны рассмотреть.
Проприетарные инструменты по-прежнему распространены, но существует богатая коллекция альтернатив с открытым исходным кодом. Вот некоторые из них, которые вы должны рассмотреть.
1. BlueGriffon
BlueGriffon — это WYSIWYG-редактор с открытым исходным кодом, основанный на Gecko, механизме визуализации, разработанном для Mozilla Firefox. BlueGriffon — одна из немногих производных NVU, HTML-редактора, производство которого сейчас прекращено. Это единственная активно разрабатываемая производная NVU, поддерживающая HTML5, а также современные компоненты CSS. Если ваша цель — писать как можно меньше фактического HTML, то BlueGriffon — это инструмент, который вам нужен. Это настоящий конструктор веб-сайтов WYSIWYG с функцией перетаскивания и даже включает опцию двойного просмотра, чтобы вы могли видеть код, стоящий за вашим дизайном, на случай, если вы захотите отредактировать его или просто изучить его.
Он также поддерживает формат электронных книг EPUB, поэтому вам не нужно просто публиковать их в Интернете: вы можете предоставить своим читателям загрузку вашего контента, который они смогут взять с собой. Версия BlueGriffon под лицензией MPL, GPL и LGPL доступна для Linux, Windows и Mac.
Версия BlueGriffon под лицензией MPL, GPL и LGPL доступна для Linux, Windows и Mac.
2. Aptana Studio
Aptana Studio — это «инструмент разработки с открытым исходным кодом для открытого Интернета», что на практике означает более продвинутую IDE, специализирующуюся на веб-разработке. Основанный на проекте Eclipse с открытым исходным кодом, Aptana Studio предлагает инструменты для помощи в разработке HTML и CSS, включая раскрашивание и завершение кода, отладку и наброски документов. Его основным преимуществом является поддержка JavaScript, что делает его мощным инструментом для разработки более сложных веб-приложений.
3. NetBeans
NetBeans — это широко используемая платформа разработки программного обеспечения для создания веб-приложений, мобильных и настольных приложений с использованием Java, JavaScript, HTML5 и т. д. Он поддерживается Oracle (и его предшественником, Sun) с 1999 года, а в октябре 2016 года перешел в Apache Foundation для открытого управления, а также упрощенного и оптимизированного вклада сообщества. Netbeans — это не просто приложение для веб-дизайна с функцией перетаскивания, но это надежная интегрированная среда разработки с поддержкой веб-приложений. Это отличный выбор, если вы разрабатываете веб-приложения или просто любите программировать для Интернета.
Netbeans — это не просто приложение для веб-дизайна с функцией перетаскивания, но это надежная интегрированная среда разработки с поддержкой веб-приложений. Это отличный выбор, если вы разрабатываете веб-приложения или просто любите программировать для Интернета.
4. SeaMonkey
SeaMonkey — это продолжение сообщества того, что когда-то было пакетом интернет-приложений, созданным Mozilla. В то время как Mozilla решила сузить свое внимание до отдельных проектов, SeaMonkey продолжает регулярно выпускать полный пакет, который включает в себя SeaMonkey Composer, простой HTML-редактор WYSIWYG. Вам будет сложно создавать расширенные макеты с помощью Composer (например, вы не можете настроить отображение или свойство CSS для создания пары текста и изображения из двух столбцов, но вместо этого вам придется использовать неадаптивную таблицу), но для базовых страниц с нулевым написанным кодом это реалистичный вариант.
5. Редактор Aloha
Редактор Aloha — это HTML5-редактор WYSIWYG на основе JavaScript, который позволяет пользователям редактировать контент в том же макете, в котором его просматривают читатели. Это довольно уникальная модель, так как это не совсем само приложение, а встроенный редактор в вашу HTML-страницу. Для этого требуется стек Node.js, поэтому, если вы не являетесь разработчиком, знакомым с Javascript, настроить его может быть сложно. Однако, если вы являетесь администратором сайта и ищете простой интерфейс редактирования, чтобы ваши пользователи могли быстро обновлять свои страницы, то вам следует сказать «Алоха» Алохе.
Это довольно уникальная модель, так как это не совсем само приложение, а встроенный редактор в вашу HTML-страницу. Для этого требуется стек Node.js, поэтому, если вы не являетесь разработчиком, знакомым с Javascript, настроить его может быть сложно. Однако, если вы являетесь администратором сайта и ищете простой интерфейс редактирования, чтобы ваши пользователи могли быстро обновлять свои страницы, то вам следует сказать «Алоха» Алохе.
6. WordPress
Служба управления контентом (CMS) с открытым исходным кодом и платформа для ведения блогов WordPress имеют структурированный, но гибкий интерфейс макета страницы. Он позволяет создавать посты и страницы в блогах с достаточной гибкостью, чтобы позволить вашему творчеству процветать, и с достаточными ограничениями, чтобы ваше творение правильно отображалось во всех браузерах. С WordPress вы можете выбирать желаемый уровень сложности на каждом этапе. Вы можете разместить его самостоятельно, используя их знаменитый метод установки за 5 минут, или вы можете купить хостинг на WordPress. com. Вы можете использовать конструктор с перетаскиванием для создания страниц, или вы можете сами взломать HTML и PHP. Вы можете выбрать предложенную тему или разработать и создать свою собственную. Это отличный ресурс для тех, кто хочет запустить веб-сайт.
com. Вы можете использовать конструктор с перетаскиванием для создания страниц, или вы можете сами взломать HTML и PHP. Вы можете выбрать предложенную тему или разработать и создать свою собственную. Это отличный ресурс для тех, кто хочет запустить веб-сайт.
7. Попробуйте расширенный текстовый редактор
Хотя это и не обязательно лучший вариант для начинающих, ряд текстовых редакторов предоставляют дополнительные функции, невероятно полезные для тех, кто редактирует документы HTML/CSS. При использовании бок о бок с современным браузером со встроенными инструментами отладки вы можете быть столь же продуктивны с одним из них, как и с более специализированным решением. Вот некоторые из наших фаворитов:
- Atom описывает себя как «взламываемый текстовый редактор 21 века». Разработанный GitHub, он имеет встроенную поддержку HTML и CSS и множество доступных дополнительных плагинов.
- Brackets – это текстовый редактор на основе JavaScript, разработанный Adobe для веб-дизайна и разработки внешнего интерфейса.
 Он рекламирует свой встроенный редактор, предварительный просмотр в реальном времени и функции поддержки препроцессора, упрощающие веб-дизайн в браузере.
Он рекламирует свой встроенный редактор, предварительный просмотр в реальном времени и функции поддержки препроцессора, упрощающие веб-дизайн в браузере. - Vim или Emacs. Не участвуя в священной войне между этими двумя традиционными текстовыми редакторами, я могу с уверенностью сказать, что для обоих доступен ряд улучшений для веб-редактирования. Так что, если вы уже терминальный наркоман, сделайте свой выбор. Или, если они вас не устраивают, попробуйте одну из этих альтернатив Emacs/Vim.
Являются ли какие-либо из этих решений покомпонентным воспроизведением Dreamweaver или другого проприетарного инструмента? Конечно, нет. Они не были созданы для этого. У каждого из них была своя дорожная карта и цели, а также свои сильные и слабые стороны. Веб-дизайн — это большой мир с множеством приложений и подходов. Потратьте время, чтобы найти рабочий процесс, который соответствует вашим потребностям. Попробуйте новый инструмент, посмотрите, что вам в нем нравится и не нравится, и поделитесь своими отзывами с более широким сообществом в комментариях.
Вам интересно читать другие подобные статьи? Подпишитесь на нашу еженедельную рассылку по электронной почте.
Эта работа находится под лицензией Creative Commons Attribution-Share Alike 4.0 International License.
Лучшие альтернативы Adobe Dreamweaver (апрель 2023 г.)
При покупке по ссылкам на нашем сайте мы можем получать партнерскую комиссию. Вот как это работает.
(Изображение предоставлено Wix)Лучшие альтернативы Adobe Dreamweaver позволяют создать профессиональный, отточенный и отзывчивый веб-сайт — и вам не нужна подписка Creative Cloud, чтобы начать работу.
Когда дело доходит до выбора лучшего программного обеспечения для веб-дизайна , Adobe Dreamweaver часто считается лучшим инструментом для профессионалов. Он загружен практически всеми функциями, необходимыми для разработки веб-сайта с нуля.
Однако программное обеспечение для создания веб-сайтов подходит не всем. Когда мы рассматривали Dreamweaver, нас впечатлила «огромная и сложная программа» для быстрого создания сайтов, но мы отметили, что она «не для слабонервных». Приложение, несомненно, имеет повышенный уровень сложности и более крутую кривую обучения, чем другие на рынке. Знания в области кодирования также бесценны, чтобы действительно получить максимальную отдачу от инструмента, который доступен только с Подписка Creative Cloud . Поэтому неудивительно, что некоторые, стремящиеся увеличить свое присутствие в Интернете, ищут альтернативы Dreamweaver.
Когда мы рассматривали Dreamweaver, нас впечатлила «огромная и сложная программа» для быстрого создания сайтов, но мы отметили, что она «не для слабонервных». Приложение, несомненно, имеет повышенный уровень сложности и более крутую кривую обучения, чем другие на рынке. Знания в области кодирования также бесценны, чтобы действительно получить максимальную отдачу от инструмента, который доступен только с Подписка Creative Cloud . Поэтому неудивительно, что некоторые, стремящиеся увеличить свое присутствие в Интернете, ищут альтернативы Dreamweaver.
Чтобы оживить ваши веб-сайты, мы протестировали лучшие альтернативы Adobe Dreamweaver. В рамках нашего процесса обзора мы изучили простоту использования каждой платформы, требуемый уровень навыков, цену и область веб-дизайна, для которой она подходит, от макетов сайтов до инструментов веб-разработки .
- См. наше руководство Как загрузить Adobe Dreamweaver (открывается в новой вкладке)
Лучшие альтернативы Adobe Dreamweaver 2023
(Изображение предоставлено Wix)1.
 Wix
WixЛучшие характеристики Adobe Dreamweaver
Бесплатно версия: Да
Сложность: Легкая
Лучшие предложения сегодня
Wix Pro
(открывается в новой вкладке)
23 $
/мес
(открывается в новой вкладке)
5
0002 Wix VIP(открывается в новой вкладке)
$45
/мес.
(открывается в новой вкладке)
Посетите сайт (открывается в новой вкладке) на Wix (открывается в новой вкладке)
Причины12 купить
+
Простота использования
+
Интуитивно понятные функции дизайна
+
Полезный автодизайн и шаблоны
Причины, по которым следует избегать
—
Wix
Дороже, чем WordPress (открывается в новой вкладке) универсальный конструктор веб-сайтов, который позволяет создавать веб-сайты и управлять ими, а также управлять их хостингом в браузере.
Инструменты веб-дизайна впечатляют, особенно для начинающих. После того, как вы ответите на несколько вопросов о том, что вы хотите, система на основе искусственного интеллекта может автоматически спроектировать базовый веб-сайт, или вы можете начать с одного из более чем 800 шаблонов. Доступный редактор с функцией перетаскивания дает вам большую свободу творчества, поскольку вы можете изменять размер, перекрашивать и выравнивать все элементы.
Бесплатная версия ограничивает вас до 500 МБ и добавляет брендинг Wix на ваш сайт. Платные планы удаляют рекламу и добавляют больше места, начиная с 3 ГБ. Цены выше, чем на WordPress, начиная с 14 долларов в месяц.
В целом, он не совсем соответствует WordPress по расширенным инструментам или стоимости, но как одна из лучших альтернатив Dreamweaver, это хороший вариант для простого творческого дизайна сайта.
Прочитайте наш полный обзор Wix
(Изображение предоставлено WordPress. com)
com)2. WordPress
Лучшая альтернатива Adobe Dreamweaver для начинающих
ДаБесплатно 0005
Сложность: Легко
Лучшие предложения сегодняшнего дня
Причины для покупки
+
Простота установки и использования
+
Готовые шаблоны
+
Кодирование не требуется
0 —1 Причины, по которым следует избегать 2 Плагины могут быть дорогими
Разработчики из WordPress (открывается в новой вкладке) называют его «самым популярным конструктором веб-сайтов в мире», и статистика подтверждает это: 41% Интернета построено на WordPress.
Его привлекательность заключается в простоте использования и универсальности — очень похоже на Wix. Не только программное обеспечение для веб-дизайна предлагает одну из лучших альтернатив Dreamweaver. Он также предлагает систему управления контентом (CMS) и веб-хостинг.
Интерфейс WordPress основан на браузере и с ним легко работать. Существует удобный бэкэнд для администрирования сайта и конструктор веб-сайтов, который больше похож на текстовый процессор, чем на приложение для кодирования. Существуют тысячи бесплатных и платных шаблонов, с которых вы можете начать, или вы можете использовать параметры перетаскивания для создания собственных дизайнов. Существует множество способов улучшить свой дизайн и множество плагинов WordPress (открывается в новой вкладке), которые вы можете установить для дальнейшего развития своего сайта, хотя они часто могут быть дорогими.
Доступен бесплатный план, который включает в себя полные инструменты для создания веб-сайтов и 3 ГБ дискового пространства, хотя на вашем веб-сайте будет реклама WordPress. Платные планы начинаются с 4 долларов в месяц и включают в себя больше места для хранения, собственный домен и отсутствие рекламы.
Прочитайте наш полный обзор WordPress
(Изображение предоставлено Microsoft)3.
 Visual Studio Code
Visual Studio CodeЛучшая альтернатива Adobe Dreamweaver для уверенных программистов
Технические характеристики0112
Бесплатная версия: Да
Сложность: Повышенная
Лучшие предложения сегодняшнего дня
Причины для покупки
+
Настраиваемый интерфейс
+
705 9002 Упрощенный процесс кодирования 005Множественные интеграции и расширения
Причины, по которым следует избегать
—
Требуются навыки кодирования
Microsoft Visual Studio Code (открывается в новой вкладке) — часто сокращенно VS Code — это платформа кодирования, популярная среди профессиональных веб-разработчиков. Это одна из лучших альтернатив Adobe Dreamweaver, но это не идентичная замена: как редактор исходного кода, а не инструмент визуального дизайна, такой как Dreamweaver, он требует некоторых знаний в области кодирования.
Это означает, что это не для новичков, но когда вы будете достаточно уверены в программировании, вы обнаружите, что это мощный и интуитивно понятный инструмент. Он упрощает процесс, предлагая умные предложения по заполнению строк, вы можете отлаживать код прямо из редактора и имеет встроенные команды Git. Он работает с широким спектром языков, включая Java, JavaScript, Python, C++ и Go, и особенно хорошо поддерживает JavaScript и Python.
Visual Studio Code можно загрузить бесплатно для Windows, Mac и Linux. Существует также широкий спектр бесплатных расширений для добавления новых языков, инструментов, отладчиков и многого другого. Вы можете просматривать и устанавливать расширения из встроенного магазина расширений VS Code. Они работают как отдельные процессы, поэтому не замедляют работу редактора. 9
al
Сложность: Промежуточный
Сегодняшние лучшие предложения
Личный
(открывается в новой вкладке)
16 $
/мес.
(открывается в новой вкладке)
Бизнес
(открывается в новой вкладке)
23 $
/мес.
(открывается в новой вкладке)
Торговля
(открывается в новой вкладке)
27 $ 5
10902 s в новой вкладке)Посетите сайт (открывается в новой вкладке) в Squarespace (открывается в новой вкладке)
Причины купить
+
Привлекательные шаблоны
+
Полезные интеграции
+
5 901 все безлимитное хранилище 901 все планы на
Причины избегать
—
Бесплатный тарифный план отсутствует
—
Сложный для навигации интерфейс
Squarespace (открывается в новой вкладке) — еще один комплексный вариант, такой как Wix и WordPress, предоставляющий одну из лучших альтернатив Adobe Dreamweaver для проектирования, администрирование и размещение вашего веб-сайта через систему на основе браузера. И, как и в случае с Dreamweaver, начать работу с ним может быть немного сложнее, чем с WordPress и Wix, поскольку интерфейс не так прост для навигации без ознакомления с инструментом.
И, как и в случае с Dreamweaver, начать работу с ним может быть немного сложнее, чем с WordPress и Wix, поскольку интерфейс не так прост для навигации без ознакомления с инструментом.
Тем не менее, часть веб-дизайна имеет отличные возможности, позволяющие создавать привлекательные веб-сайты. Хотя шаблонов на выбор меньше, чем в других вариантах, выбор хороший, с красиво оформленными шаблонами и множеством возможностей настройки. Существует также множество вариантов добавления функций электронной коммерции и других интеграций — например, вы можете легко интегрировать плейлист SoundCloud или ленту Instagram на свой сайт.
Бесплатный план недоступен, но вы можете бесплатно попробовать Squarespace в течение 14 дней. Планы начинаются с 12 долларов в месяц, и каждый из них включает в себя собственный домен и неограниченное облачное хранилище.
Прочитайте наш полный обзор Squarespace
(Изображение предоставлено CoffeeCup): Пробная версия
Сложность: Средняя
Лучшие предложения сегодняшнего дня
Причины для покупки
+
Графический дизайн или дизайн на основе кода
+
Полезные конструктивные особенности
+
Без абонентской платы
Причины, по которым следует избегать
—
Не самый простой вариант Викс. CoffeeCup SiteDesigner (открывается в новой вкладке) — более традиционный инструмент, поскольку это программное обеспечение для веб-дизайна, такое как Dreamweaver.
CoffeeCup SiteDesigner (открывается в новой вкладке) — более традиционный инструмент, поскольку это программное обеспечение для веб-дизайна, такое как Dreamweaver.
Это гибкий инструмент: вы можете создавать веб-сайты, используя его графический интерфейс, если не хотите кодировать, или вы можете редактировать код вручную. Все инструменты дизайна интуитивно понятны и полезны, и есть несколько удобных функций, таких как представление устройства, которое позволяет вам предварительно просмотреть, как ваш сайт будет выглядеть на различных устройствах. Это доступно и просто, хотя новички могут по-прежнему предпочитать более простые сервисы, предлагаемые такими, как WordPress.
Дизайнер сайта CoffeeCup стоит единовременно 99 долларов. Для уверенных программистов, которым не нужны инструменты визуального дизайна, есть HTML-редактор CoffeeCup (открывается в новой вкладке), который требует полного ручного кодирования за 29 долларов. Доступны бесплатные пробные версии. Вы можете либо купить план хостинга у CoffeeCup вместе с программным обеспечением, либо поискать хостинг в другом месте.
Лучшие альтернативы Adobe Dreamweaver: часто задаваемые вопросы
Как выбрать лучшие альтернативы Adobe Dreamweaver
Почему вы можете доверять TechRadar Мы тратим часы на тестирование каждого продукта или услуги, которые мы рассматриваем, поэтому вы можете быть уверены, что покупаете лучшее. Узнайте больше о том, как мы тестируем.
При выборе наиболее подходящей альтернативы Adobe Dreamweaver начните с определения того, чего вы хотите избежать в приложении Adobe для веб-дизайна. Это интерфейс, стоимость, мощность и производительность, или ему не хватает необходимых дополнений, которые предоставляют другие программы и услуги?
Подумайте о своем опыте использования программного обеспечения для веб-дизайна. Dreamweaver — популярный выбор, потому что он доступен для тех, у кого нет особых знаний в области кодирования. Некоторые альтернативы Dreamweaver предлагают такую же (или даже более простую) точку входа для начинающих дизайнеров и разработчиков. Другие, такие как Microsoft VS Code, созданы для тех, кто хорошо разбирается в искусстве программирования.
Другие, такие как Microsoft VS Code, созданы для тех, кто хорошо разбирается в искусстве программирования.
Фактор бюджета и возможностей. Многие альтернативы Dreamweaver также работают по модели подписки, но вы можете получить больше за свои деньги, включая доступ к CMS, регистраторам доменов, веб-хостингу и услугам облачного хранилища.
Как мы тестируем лучшие альтернативы Adobe Dreamweaver
В TechRadar Pro мы протестировали, рассмотрели и оценили ряд программ для тех, кто хочет заменить программы Adobe. Сюда входят лучшие альтернативы Adobe Lightroom, лучшие альтернативы Photoshop и лучшие альтернативы Adobe InDesign. Мы также потратили много времени на тестирование лучших конструкторов веб-сайтов на рынке.
При тестировании лучших альтернатив Dreamweaver мы пытаемся сравнить каждое приложение для создания веб-сайтов с предложением Adobe и насколько хорошо они соответствуют потребностям и ожиданиям пользователей.
Мы видим, как легко начать работу. Даже самый продвинутый заменитель Dreamweaver должен быть доступен и сопровождаться документацией для новых пользователей. Самое главное, мы тестируем инструменты, чтобы увидеть, как они поддерживают распространенные (и менее распространенные) языки программирования, и как это реализовано, особенно в средах с низким кодом.
Даже самый продвинутый заменитель Dreamweaver должен быть доступен и сопровождаться документацией для новых пользователей. Самое главное, мы тестируем инструменты, чтобы увидеть, как они поддерживают распространенные (и менее распространенные) языки программирования, и как это реализовано, особенно в средах с низким кодом.
Смотрим на цены. Хотя некоторые из них дороже, а другие дешевле, по сравнению с Dreamweaver, мы ожидаем полностью прозрачного ценообразования и сопоставляем затраты с ценностью, которую обеспечивает каждая платформа. В то время как инструменты премиум-класса, которые мы разрабатываем, поставляются с прикрепленными ценниками премиум-класса, мы ищем ценность, которую приносит эта стоимость, например, дополнительные инструменты и услуги, необходимые для создания и запуска веб-сайта.
- Лучшие платформы электронной коммерции (открывается в новой вкладке) : Инвестируйте в лучшие платформы для своего интернет-магазина
Случай лучших предложений сегодняшнего дня
(Opens in New Tab)
Wix Pro
(Opens in New Tab)
$ 23
/Mth
(Opens in New) новая вкладка)
(открывается в новой вкладке)
Личный
(открывается в новой вкладке)
$16
/мес
(открывается в новой вкладке)
Просмотр (открывается в новой вкладке)
Подпишитесь на информационный бюллетень TechRadar Pro, чтобы получать все самые важные новости, мнения, функции и рекомендации, необходимые вашему бизнесу для успеха!
Свяжитесь со мной, чтобы сообщить новости и предложения от других брендов FutureПолучайте электронные письма от нас от имени наших надежных партнеров или спонсоров Стив — B2B-редактор Creative в Techradar Pro.


 Он рекламирует свой встроенный редактор, предварительный просмотр в реальном времени и функции поддержки препроцессора, упрощающие веб-дизайн в браузере.
Он рекламирует свой встроенный редактор, предварительный просмотр в реальном времени и функции поддержки препроцессора, упрощающие веб-дизайн в браузере.