Программы для создания макета сайта и лучшие онлайн-сервисы
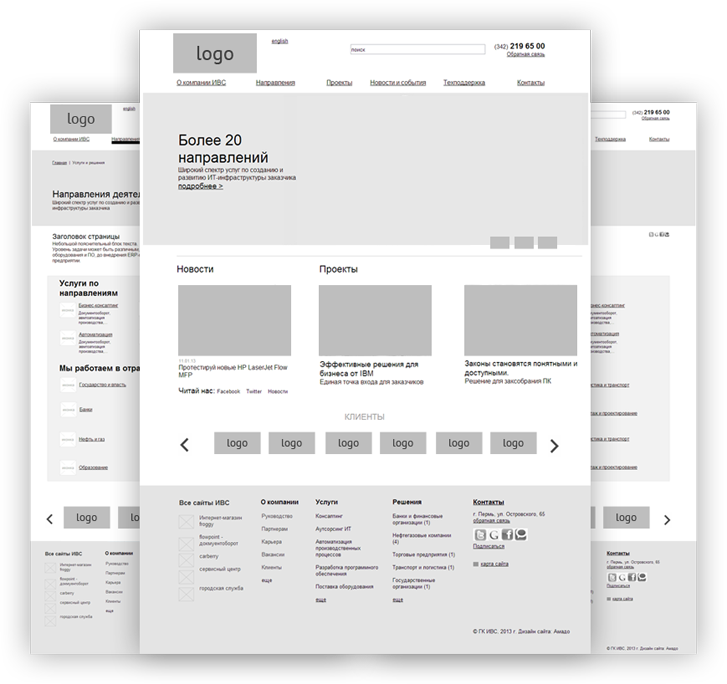
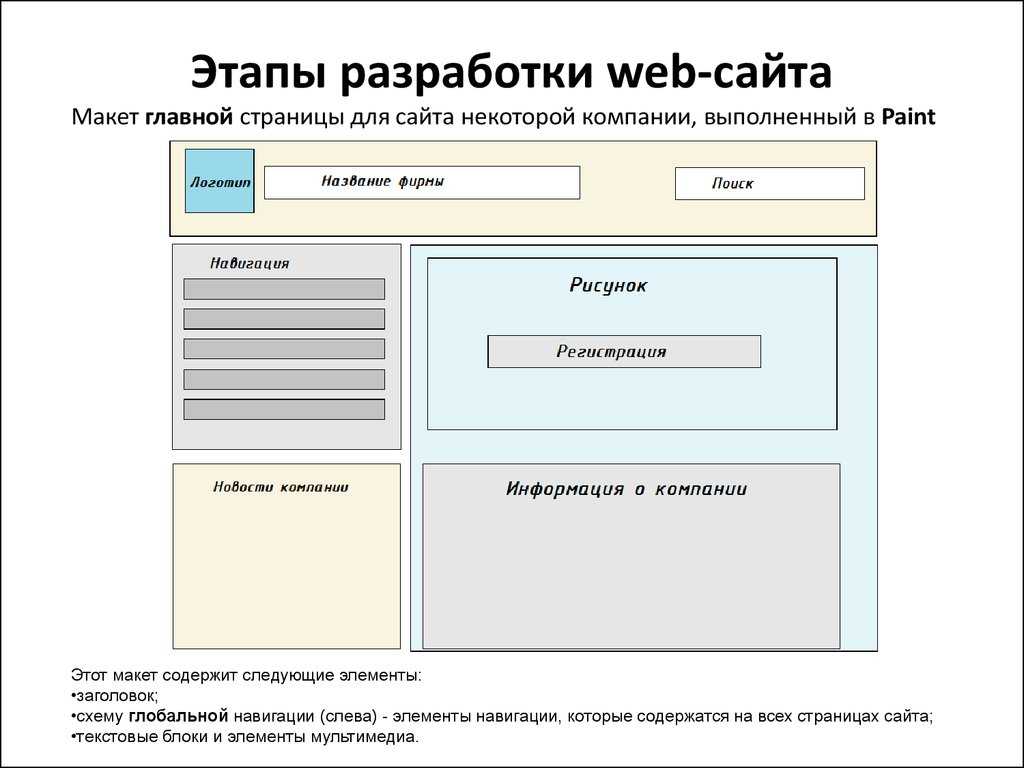
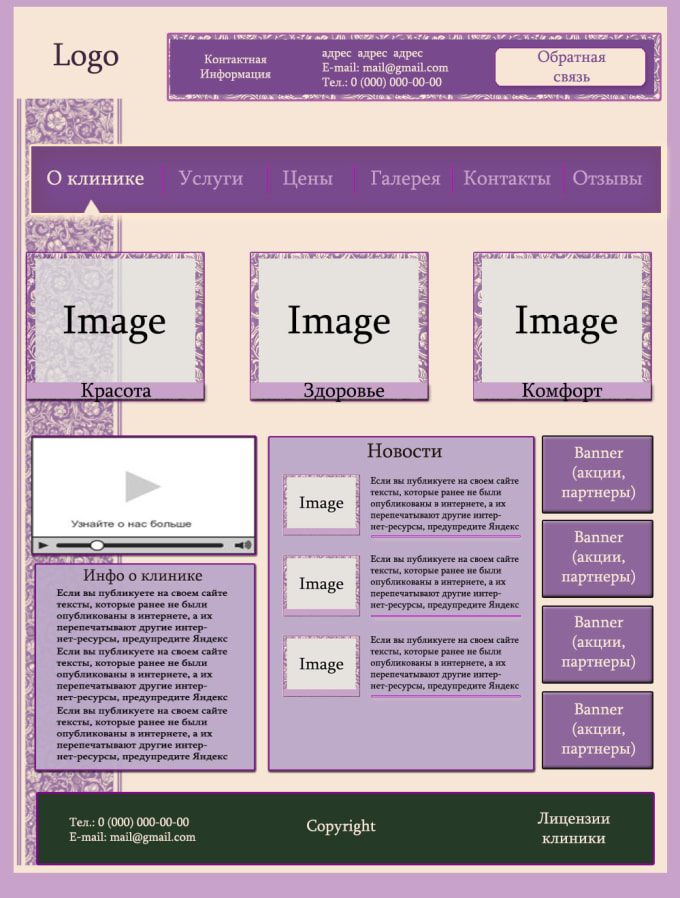
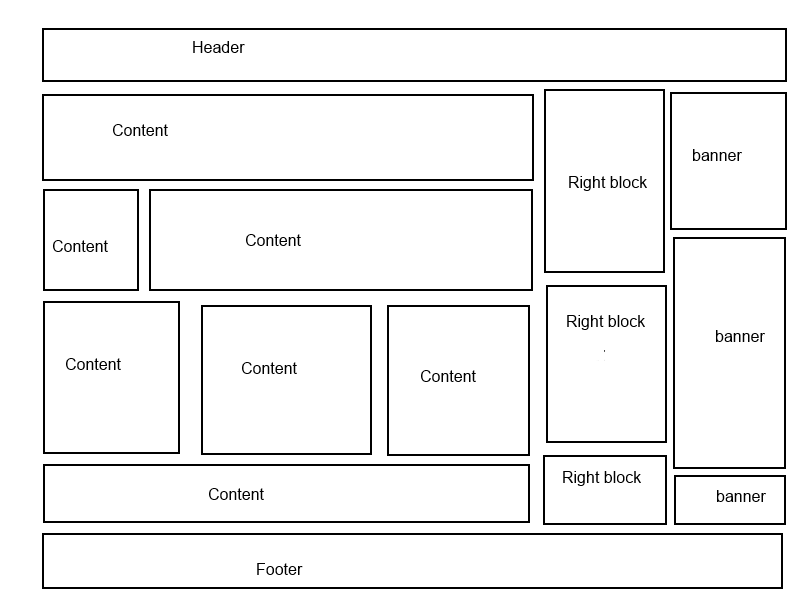
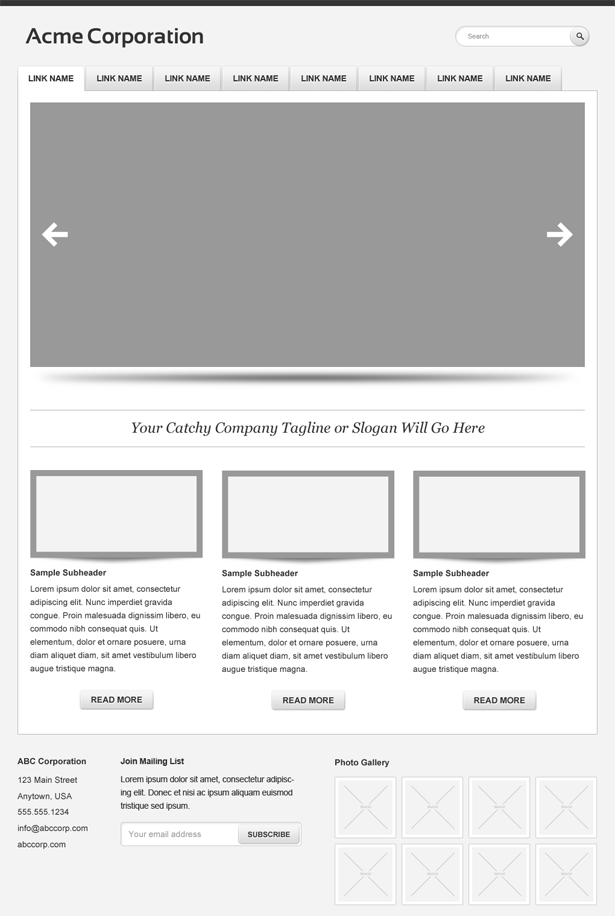
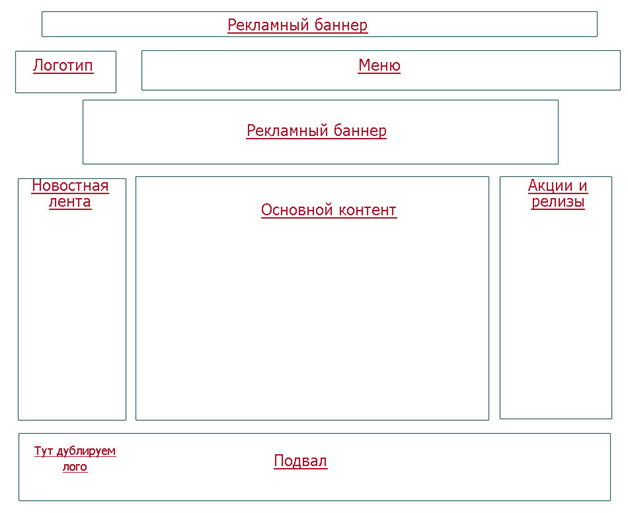
Макет сайта — это начало начал перед созданием крутого веб-ресурса. Делается он в первую очередь для того, чтобы перед созданием самого проекта заранее посмотреть, как он будет выглядеть:
просмотреть дизайн;
разобрать структуру;
проработать элементы интерфейса;
проконтролировать взаимосвязь между компонентами сайта, в том числе формами и страницами и др.
Создание макета сайта способно отразить все элементы будущего веб-ресурса с большой точностью и реалистичностью, что в дальнейшем поможет в разработке самого ресурса.
Создание макета сайта: программы
Макет сайта — это, как отдельный мольберт для художника — всегда можно что-то добавить, прорисовать и поэкспериментировать.
Инструменты для создания макета сайта бывают разные: онлайн-ресурсы (как платные, так и бесплатные) и программы, которые устанавливаются на компьютер.
Онлайн-ресурсы для создания макета сайта:
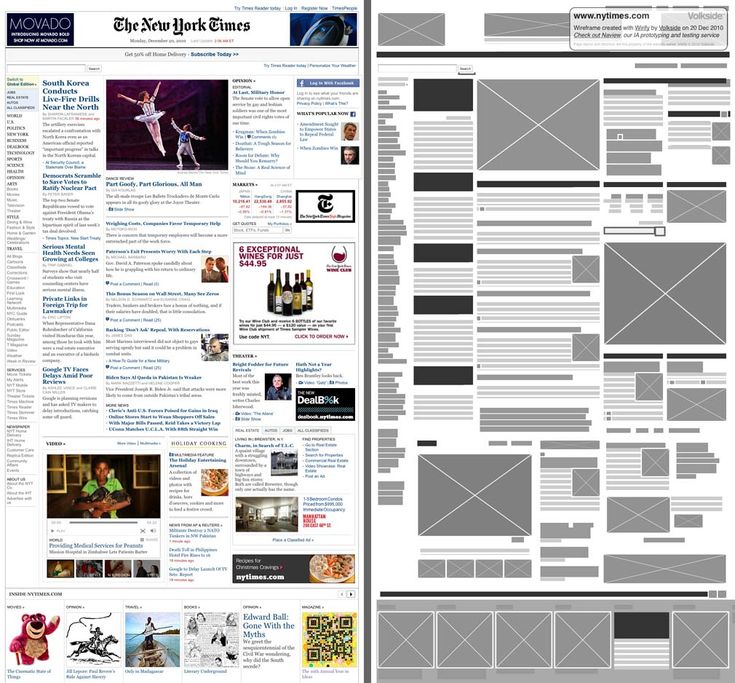
Wireframe.cc. Очень простой в использовании сервис. Позволяет легко создать макет сайта. Условно бесплатный. В бесплатной версии можно создавать только одностраничный сайт.
InnVision App. Очень функциональный инструмент, на котором можно создавать прототипы не только сайтов, но и мобильных или веб-приложений. Прототипы получаются максимально интерактивными, что дает возможность отправлять макеты сразу на верстку без дополнительных доработок. Помимо основного функционала, сервис имеет различные дополнительные инструменты, например: контроль версий, совместная работа, создание больших проектов и др.
NinjaMock.
Этот сервис привлекает своим стилем создания макетов сайта. Отрисовка макетов происходит строго в «бумажном» стиле, что напоминает обычные бумажные наброски, которые очень легко и просто воспринимаются и также легко и просто создаются.
Mogus.com. Это очень прогрессивный онлайн-сервис, на котором создание макета сайта покажется приятным увлечением. Этот сервис обладает набором инструментов, который удовлетворит любого специалиста. Можно нескромно сказать, что здесь есть все, что нужно, чтобы создать макет сайта, даже множество уже готовых элементов, которые можно сложить как в конструкторе.
Octopus.do. Онлайн-ресурс, который работает очень быстро и приятно. Это достаточно «свежий» инструмент, выпущенный в 2019 году.
Программы для создания макета сайта:
Balsamiq. Несложная программа, которая очень даже функциональна.
Работает на MacOS или Windows и имеет интеграцию с Google Docs. Создает макеты и карты сайтов. Есть бесплатный 30-тидневный период для теста возможностей программы. PowerMockup. Отлично подойдет тем, кто знаком с PowerPoint, так как PowerMockup — это дополнительный набор инструментов для PowerPoint. Имеет множество «плюшек» для создания макета сайта, плюс, имеет отличную интеграцию с другими инструментами «Офиса».
Axure. Достаточно сложный инструмент, но он уже рассчитан на профессиональное использование. Данная программа имеет очень разнообразные инструменты, которые дают возможность создавать сложные интерактивные проекты. При желании, в программе можно создать полноценный сайт, так как сама программа поддерживает работу с файлами HTML, CSS, JavaScript. У программы есть бесплатный тестовый период.
Principle. Функциональная, легкая, не требующая интернета программа, которая имеет все инструменты, для того чтобы создание макета сайта для вас было максимально комфортным.
Fluid. Программа рассчитана для создания макетов мобильных приложений, при этом отлично справляется и с созданием макета сайта. Легкая, простая и со множеством уже готовых элементов. Готовый проект можно конвертировать в PDF и HTML.
Заключение
Макет сайта — это то, с чего начинается создание любого веб-ресурса, поэтому к выбору инструмента для макетирования сайта нужно подойти с ответственностью. На самом деле, выбор сделать трудно, так как инструментов, чтобы создать макет сайта, тьма тьмущая и есть, из чего выбирать. Но будьте готовы к тому, что большинство достойных инструментов будут платными с бесплатным периодом для ознакомления. Плата за подобные инструменты для макетирования варьируется в широком диапазоне, начиная от 4-5$ в месяц и заканчивая несколькими сотнями долларов.
Схожие статьи
Ищем качественный и недорогой хостинг? Тогда вам сюда
Почему $_FILES может быть пустым при загрузке файлов в PHP?
Элементы веб-страницы: как использовать программу webcomponents
Сертификат SSL Let’s encrypt.
 Что это такое и где используется?
Что это такое и где используется?Простой онлайн-конструктор сайтов и макетов страниц
Категория: Сайтостроение, Опубликовано: 2017-03-24
Автор: Юлия Гусарь
Приветствую вас, дорогие друзья!
В сегодняшней статье я расскажу вам об одном интересном онлайн-конструкторе сайтов, благодаря которому вы сможете создавать одностраничники, простенькие сайты-визитки, использовать его для создания прототипов, либо же делать какие-то наброски дизайна страницы, а затем показывать этот дизайн заказчикам для одобрения, или передавать исполнителю для верстки или создания готового сайта на CMS.
Навигация по статье:
- Онлайн-конструктор сайтов и макетов страниц
- Редактирование макета страницы
- Добавление новых секций
- Настройки секций страницы
- Добавление новых страниц на сайт
- Сохранение страницы сайта и загрузка на хостинг
- Видеоинструкция
Преимуществом данного сервиса является то, что верстка здесь получается адаптивной и созданный вами макет вы можете сначала сохранить себе на компьютер, а затем выгрузить на свой хостинг. Конечно, создавать какие-то серьезные проекты при помощи данного онлайн-сервиса я не рекомендую, но его вполне можно использовать для создания простеньких сайтов для тестирования ниши, или же для создания макетов или прототипов.
Конечно, создавать какие-то серьезные проекты при помощи данного онлайн-сервиса я не рекомендую, но его вполне можно использовать для создания простеньких сайтов для тестирования ниши, или же для создания макетов или прототипов.
Онлайн-конструктор сайтов и макетов страниц
Сервис называется imcreator.com.
- 1.Перейдя на главную страницу сервиса, нажимаем на кнопку «Start building your site»
- 2.Изначально интерфейс сервиса идет на английском языке. Для того, что бы переключиться на русский можно воспользоваться языковым переключателем в правом верхнем углу.
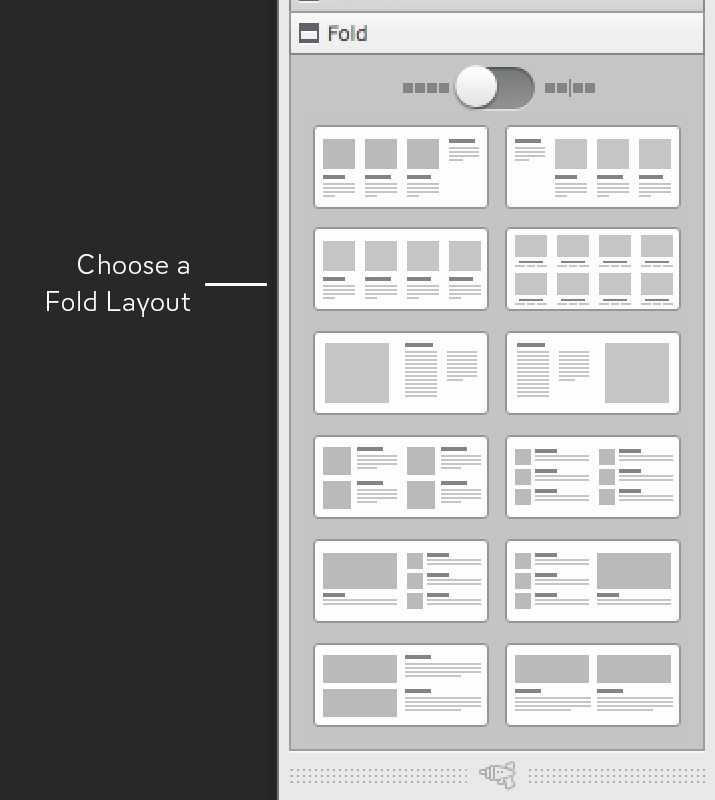
- 3.Первое, что нам предлагается сделать, это выбрать один из уже готовых макетов. При этом все эти макеты являются адаптивными, и они разбиты на секции по тематикам.
- 4.Далее, вы можете его просмотреть в окне предпросмотра, где показана главная страница, цветовая схема, и ниже показаны все страницы, которые вы можете создавать при помощи данного макета.
- 5.
 После того, как вы определились, нажимаем на зеленый карандашик с надписью «EDIT»
После того, как вы определились, нажимаем на зеленый карандашик с надписью «EDIT» - 6.Далее нам предлагается просмотреть обучающее видео. Вы можете его просмотреть и после этого нажить на кнопку «Start editing»
- 7.А далее у нас откроется этот же макет с возможностью его редактирования.
Редактирование макета страницы
- 1.Итак, начнем с шапки. Каждая секция имеет свои настройки. Для того, что бы вызвать меню настроек, кликаем левой кнопкой мышки по секции и нажимаем здесь на пункт
- 2.Здесь вы можете выбрать вариации расположения меню и расположения логотипа.
- 3.Для добавления логотипа достаточно кликнуть по надписи, где должен располагаться логотип и выбрать здесь либо «Edit title» для того, что бы исправить написанный текст, либо «Add logo» для того, что бы добавить логотип. Также можете исправить здесь ссылку, которая здесь стоит по умолчанию, либо открыть меню настроек.

- 4.При нажатии на кнопку
- 5.Текст, настройки и содержимое всех остальных секций редактируются аналогичным образом. Для того, что бы исправить или удалить, или добавить какой-то текст достаточно просто кликнуть по секции с текстом, затем выбрать пункт «Редактировать», и далее вы можете ввести здесь свой текст.
- 6.Так же вы можете изменять тип шрифта, цвет, выравнивание, размер, добавлять эффект подчеркивания, жирность, увеличивать или уменьшать междустрочный интервал, изменять интервал между буквами, и добавлять отступы.
- 7.Для редактирования подзаголовка точно ток же кликаем по нему, вводим здесь нужный текст. Так же к этому тексту вы можете добавлять ссылку или открывать меню с настройками стилей секции.

- 8.Кроме заголовка и подзаголовка вы можете так же добавлять сюда иконки и какой-то блок с текстом.
- 9.Так же здесь вы можете изменить тип секции. Это может быть «Boxed», то есть секция с ограниченной шириной, либо «Stretched» — растянутая на всю ширину.
- 10.Помимо этого вы можете добавлять какие-то новые элементы, к примеру, изображения, видео, карту, иконки, ссылки, новый текстовый блок, и т.д. Для этого просто кликаем на значок «+» внутри секции.
- 11.Для изменения фонового изображения секции вам достаточно кликнуть по этой секции и вызвать меню настроек
- 12.В настройках все разбито на вкладки. Для данной секции на первой вкладке вы можете задавать количество столбцов в ряд, интервалы с верху и снизу, высоту строки, убирать или добавлять заголовки и подзаголовки, иконки, и т.д.
- 13.Все настройки фона находятся на вкладке «Задний план». Здесь вы можете выбрать один из предложенных цветов, либо нажать на кнопку «More» и задать свой цвет при помощи палитры.

- 14.Так же здесь есть возможность загружать свое изображение. Для этого необходимо кликнуть по самой первой иконке, либо использовать медиацентр, который уже содержит набор уже готовых заготовок изображений.
- 15.Здесь нам предлагается галерея с различными изображениями для фона. При этом все изображения разбиты по секциям. Аналогичным образом вы можете изменять изображения для других секций.
Добавление новых секций
- 1.Если тех секций, которые есть по умолчанию, вам не достаточно, то вы можете добавить еще одну свою. Для этого нажимаем на плюс между секциями
И далее вам предлагается различные варианты уже заготовленных блоков, из которых вы можете выбрать то, что вам больше всего подходит.
- 2.После выбора макета секции вам предлагается применить её стили ко всему сайту, если вам это не нужно, то нажимаем на кнопку «Нет, натуральная»
- 3.После этого у вас появится новая секция, которую можно редактировать аналогично предыдущим.

Я думаю, что принцип работы с этим сервисом вам понятен.
Настройки секций страницы
Так же, для каждой секций на сайте справа есть шестеренка, которая вызывает окно настроек.
В этом окне настроек, как я уже показывала, вы можете добавлять заголовки, подзаголовки, иконки, либо же блоки с текстом.
Для некоторых секций здесь еще есть вкладка «Layout», позволяющая выбирать макет страницы, и вкладка «Background», для задания цвета фона, или фонового изображения.
Так же, здесь есть вкладка «F/x», которая позволяет добавлять различные эффекты, изменять уровень прозрачности и применять различные фильтры для фоновых изображений.
А так же, есть вкладка «Pro» с дополнительными настройками.
В левой части страницы есть шестеренка с общими настройками страницы, в который вы можете выбирать общий стиль сайта, выбирать макет меню и как оно будет у вас располагаться, выбирать эффекты для секции при прокрутке, и добавлять на страницу различные виджеты.
Добавление новых страниц на сайт
Для добавления новых страниц в меню вам достаточно просто навести курсор на плюсик рядом с первым пунктом меню, и затем вы можете добавить сюда ссылку, либо создать новую страницу.
При добавлении новой страницы вы можете использовать пустой шаблон, либо один из уже существующих.
Вводим название страницы, после чего нажимаем на кнопку «Добавить страницу».
После добавления страницы вам предложат добавить эту страницу в качестве ссылки в меню.
Сохранение страницы сайта и загрузка на хостинг
Теперь, после того, как мы создали страницу, которая вам нужна, она вас полностью устраивает и вы заменили все необходимые тексты, вы можете ее сохранить.
Для начала сохраняем ссылку на этот макет, он нам может понадобиться в том случае, если вы в дальнейшем захотите внести на эту страницу какие-то правки при помощи визуального редактора.
- 1.В правом верхнем углу нажимаем на зеленую кнопку «Publish».

- 2.Регистрируемся в сервисе или авторизируемся если зарегистрированы.
- 3.После заполнения формы регистрации вам предлагается сохранить данный проект под определенным именем. Вводим имя проекта и нажимаем на кнопку «Save».
- 4.Далее данный сервис предлагает вам разместить страницу на своем хостинге за дополнительную плату. Если вас устраивают такие условия, то вы можете на них согласиться, а если нет, то вы можете сохранить проект по отдельной ссылке, и затем разместить у себя на хостинге.
Для этого переходим по этой ссылке:
И теперь мы можем сохранить созданную страницу на компьютер, а затем загрузить к себе на хостинг. Единственное, при сохранении нужно обратить внимание на некоторые моменты.
Я буду сохранять страницу в браузере Opera, здесь сохранение происходит следующим образом:
- 1.В меню «Файл» выбираем пункт «Страница» => «Сохранить как».
- 2.
 В поле «Имя» у вас обязательно должно стоять на английском index. Иначе, если вы сохраните с каким-то другим не понятным названием, то при выгрузке данной страницы в папку с доменом, хостинг может ее не открыть.
В поле «Имя» у вас обязательно должно стоять на английском index. Иначе, если вы сохраните с каким-то другим не понятным названием, то при выгрузке данной страницы в папку с доменом, хостинг может ее не открыть. - 3.Тип файла выбираем «Страница полностью».
- 4.Нажимаем «Сохранить».
После сохранения у вас на рабочем столе или в папке, куда вы сохраняли, появиться файл index.html и папка «index_files», которые вам необходимо будет загрузить к себе на хостинг.
Конечно же, какие-то сложные проекты и сложные сайты таким способом создавать не вариант! Как я уже говорила в самом начале, этот способ подойдет либо каких-то срочных проектов, которые используются для тестирования ниши, либо для создания прототипов, либо для согласования дизайна.
Так же, созданная страница будет доступна по ссылке, по которой вы изначально просматривали данный проект.
Для внесения изменений в макет вы можете воспользоваться ссылкой на проект, которую мы сохраняли перед публикацией и просмотром страницы.
Видеоинструкция
На этом у меня все. Надеюсь, что данный сервис вам пригодится. Если данная статья была для вас полезна, не забудьте подписаться на мою рассылку, поделиться статьей в социальных сетях и оставить свой комментарий под статьей.
Успехов вам и вашим проектам!
До встречи в следующих статьях!
С уважением Юлия Гусарь
Онлайн приложения для создания макета или прототипа сайта | Ресурсы
19 августа 2010
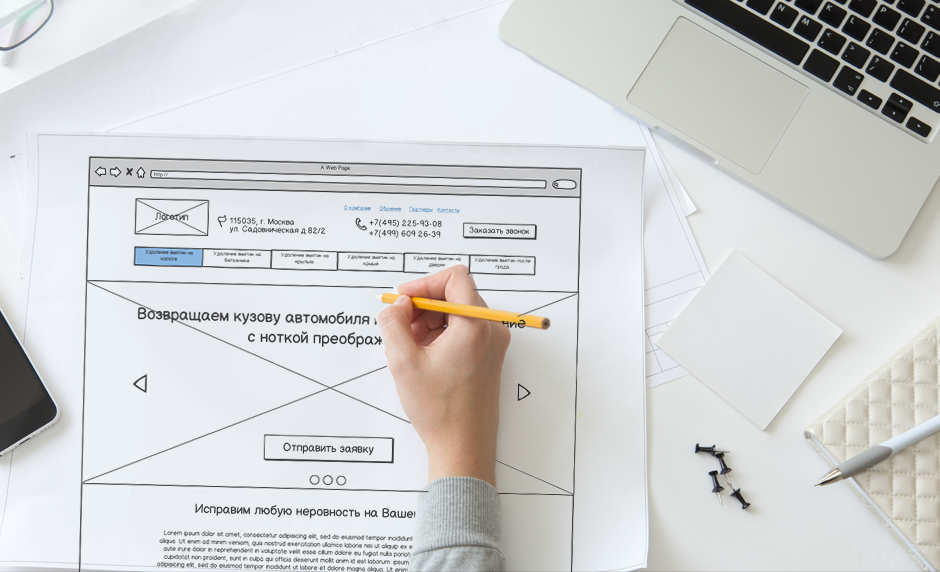
Важная задача при создании эффективного проекта с малым количеством ошибок — составление плана или наброска для будущего сайта, блога или любого другого стартапа. Перескакивания в процессе создания элементов интерфейса с одной части на другую неприемлемы и могут стать проблемой, головной болью для создателей.
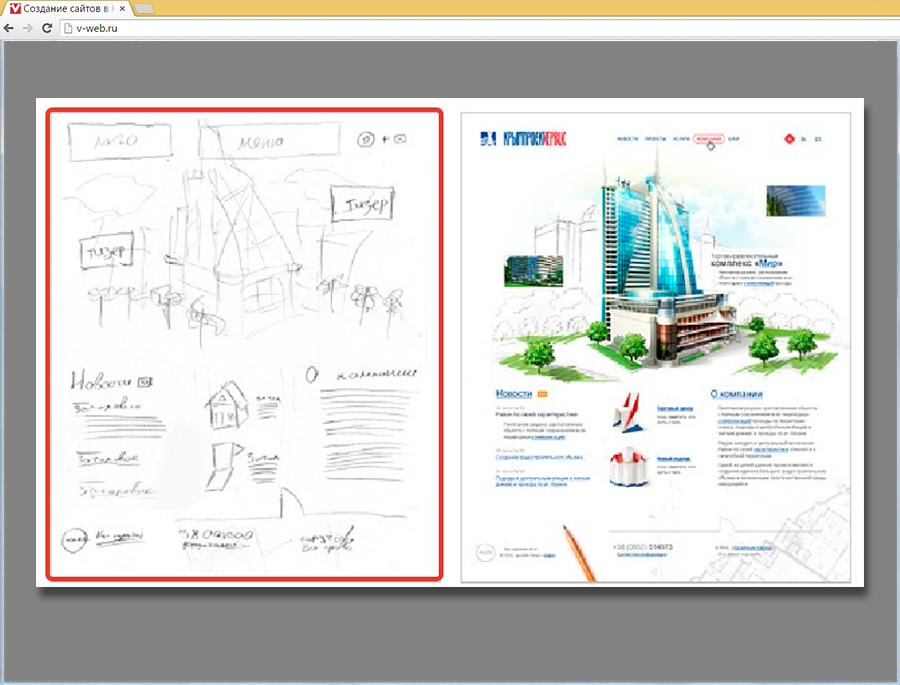
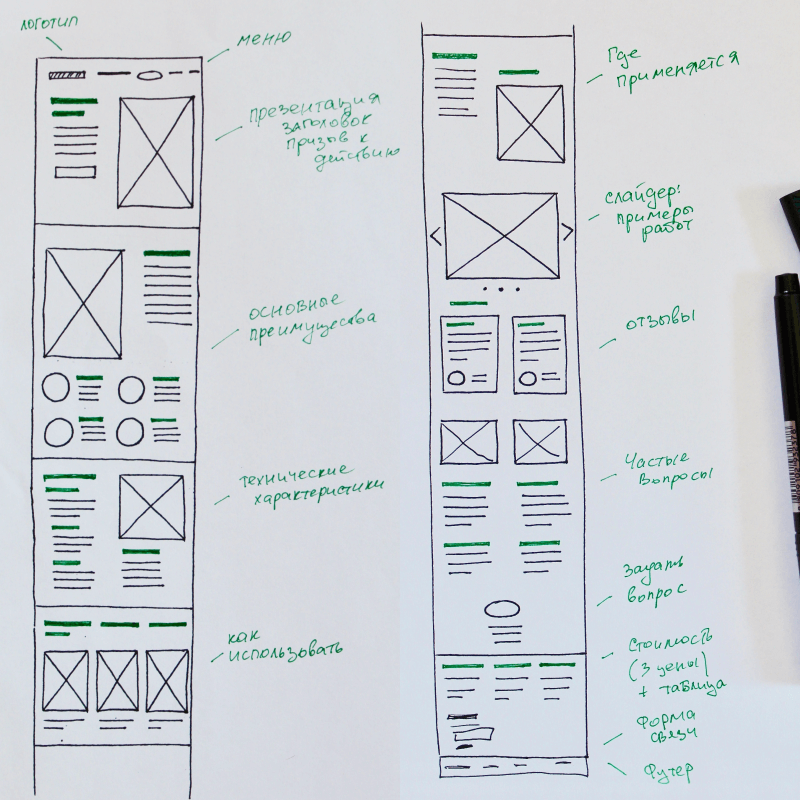
Поэтому, пока люди умеют держать карандаш в руках, будут прототипы, макеты, наброски и т.п., то есть то, что позволит увидеть некий план сайта, его структуру, которые будет служить каркасом для дальнейшей разработки интерфейса и дизайна сайта.
А необходимо ли создание макета сайта?
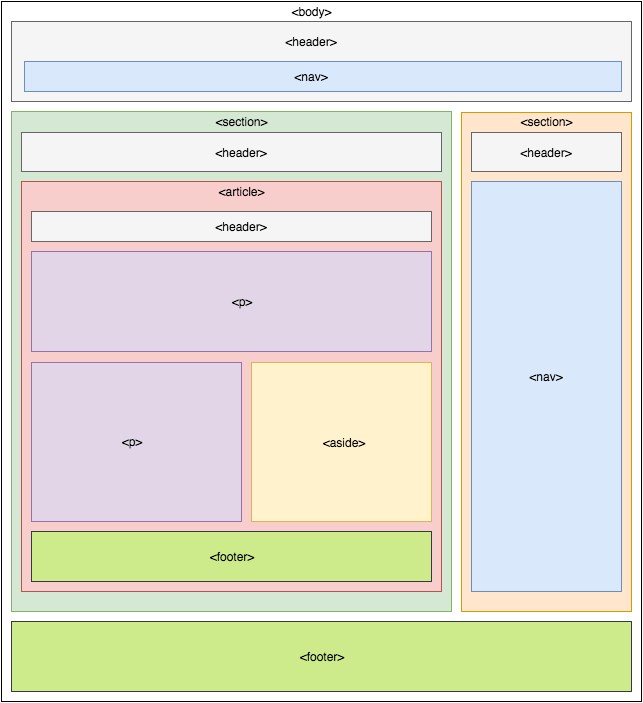
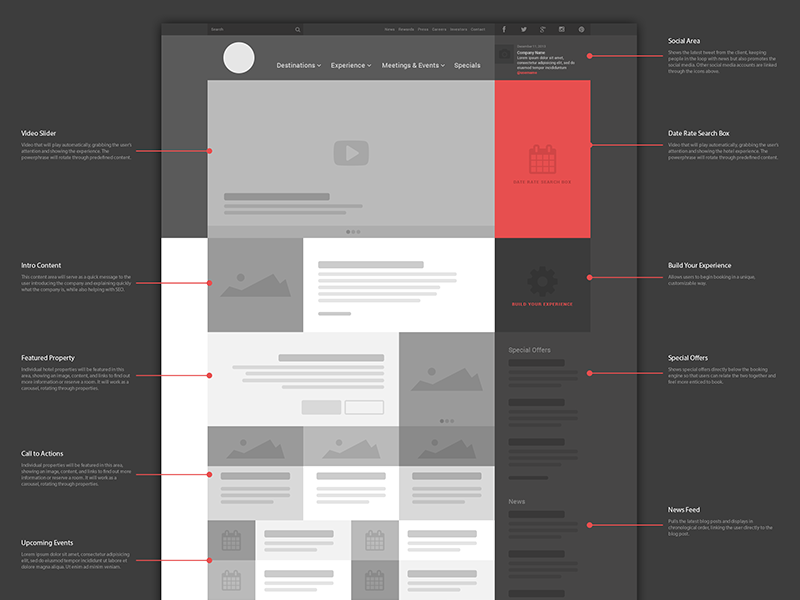
Прототип или макет сайта по своей сущности — черно-белое представление, структура, элементы интерфейса веб-сайта. Макет, как правило, сочетает в себе только идею, которая позднее воспроизводится на экране, сохраняя при этом целостность разработанной структуры или иными словами первоначальное расположение элементов.
Создание прототипа позволит сэкономить время и деньги, а также практически полностью определиться со структурой сайта. Решение проектировать сайт без планирования, в дальнейшем может во много раз снизить его эффективность, что в конечном итоге скажется как на развитии, так и на доходах.
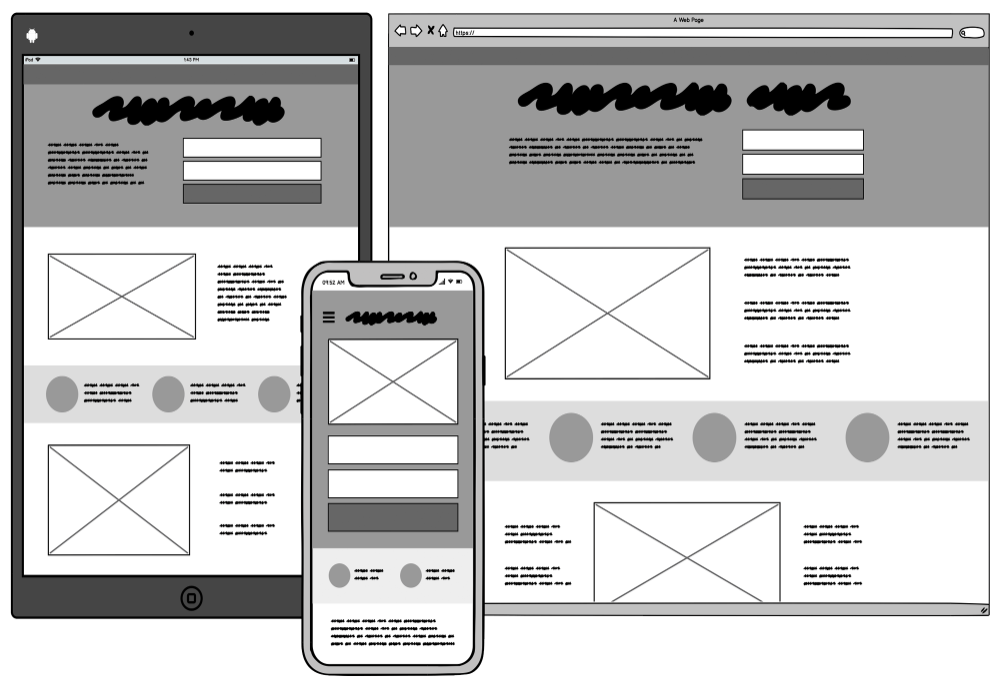
В этой статье (первой в обзоре) мы подготовили большое количество всевозможных онлайн инструментов для создания макета. Несмотря на то, что все эти инструменты позволяют делать качественные и простые для понимания макеты, порой простой карандаш или ручка могут быть не менее удобными средствами при проектировании прототипа.![]() Именно по-этому многие разработчики сочетают обе возможности, воздавая макет на бумаге, и впоследствии перенося его на экран с частичными доработками. Главный плюс такого варианта в том, что с электронным прототипом будет проще работать, он позволяет редактировать и дорабатывать детали наиболее оперативно. Ведь внести небольшое изменение и распечатать макет, гораздо удобнее, чем полностью перерисовывать его заново вручную.
Именно по-этому многие разработчики сочетают обе возможности, воздавая макет на бумаге, и впоследствии перенося его на экран с частичными доработками. Главный плюс такого варианта в том, что с электронным прототипом будет проще работать, он позволяет редактировать и дорабатывать детали наиболее оперативно. Ведь внести небольшое изменение и распечатать макет, гораздо удобнее, чем полностью перерисовывать его заново вручную.
И все же, окончательное решение и выбор наиболее подходящего инструмента всегда остается за разработчиком.
Во второй части мы подробно расскажем о программах для разработки прототипа. После прочтения наших обзоров у вас будет огромных выбор более чем из 15 приложений.
Mockingbird — очень популярный инструмент для создания прототипов. Он позволяет легко создавать, просматривать и редактировать макет, а так же обмениваться наработками друг с другом. Сервис обладает красивым и удобным интерфейсом, включает привязку к сетке, перетаскивания, большой набор разнообразных элементов и много других полезных функций и параметров.
Pencil Project скорее большой плагин для FireFox, нежели онлайн сервис или веб-приложение. После его установки создавать схемы, макеты и пользовательские интерфейсы можно будет прямо в браузере, а благодаря простому интерфейсу и большому количеству всевозможных инструментов и функций (многостраничные документы, богатая поддержка текста, экспорт html, png, файлов OpenOffice и многое другое) разработка будет упрошена до минимума.
Photoshare предоставляет собой простой инструмент для создания каркасов сайта. С помощью этого сервиса вы сможете создать прототип любой сложности т.к. сервис обладает всеми необходимыми инструментами. Вид интерфейса и его удобство настолько тонки, что окно для работы никогда не будет казаться переполненным и даст достаточно места для работы.
Очень удобное и популярное средство для разработки макетов. Яркий и простой интерфейс с гигантским набором инструментов, функции и всевозможные средства для создания, редактирования и калибровки прототипа сайта. Различные привязки, функции перетаскивания элементов, обширное количество свойств у объектов … перечислять полезные функции можно бесконечно. Нельзя не отметить возможность поделиться наработкой с коллегами и простой функцией передачи файлов при работе в команде. Но, при большом количестве плюсов всегда есть и минус. Для использования сервиса на полную мощность придется заплатить от 7 до 48 долларов в месяц, в зависимости от выбранного тарифа.
Различные привязки, функции перетаскивания элементов, обширное количество свойств у объектов … перечислять полезные функции можно бесконечно. Нельзя не отметить возможность поделиться наработкой с коллегами и простой функцией передачи файлов при работе в команде. Но, при большом количестве плюсов всегда есть и минус. Для использования сервиса на полную мощность придется заплатить от 7 до 48 долларов в месяц, в зависимости от выбранного тарифа.
MockFlow — онлайн и оффлайн сервис с обширной библиотекой шаблонов и различных элементов, количество которых позволяет свободно управлять разработкой и тем самым делать оригинальные и технически сложные прототипы. Приложение распространяется как в свободном доступе, так и в платном варианте. При оплате безлимитного пакета (цена составляет 4.91$ в месяц) вы получаете доступ ко всем макетам, дисковую квоту в 500МБ для хранения информации, экспорт в PDF/PPT, командный чат и много других разнообразных функций.
Еще одно очень популярное и невероятно функционально приложение. Главное отличие от «собратьев» в том, что Balsamiq — Adobe Air приложение, поэтому оно работает как на Windows, так и Mac или Linux. Более 75 встроенных компонентов для пользовательского интерфейса, более 185 значков и куча генерируемых компонентов. Экспорт готового прототипа в формат PNG или PDF и, конечно же, удобный и быстро осваиваемый интерфейс, который позволит сосредоточиться именно на разработке.
Главное отличие от «собратьев» в том, что Balsamiq — Adobe Air приложение, поэтому оно работает как на Windows, так и Mac или Linux. Более 75 встроенных компонентов для пользовательского интерфейса, более 185 значков и куча генерируемых компонентов. Экспорт готового прототипа в формат PNG или PDF и, конечно же, удобный и быстро осваиваемый интерфейс, который позволит сосредоточиться именно на разработке.
Онлайн приложение для создания как прототипов, так и блок-схем и диаграмм. Частично переведено на русский язык и имеет бесплатную версию с ограниченным функционалом (ограничение снимается путем регистрации). Из всех приложений, рассмотренных в статье, у Creately самый простой интерфейс и наименьший выбор компонентов, тем не менее для создание простых макетов или же блок схем лучшего сервиса и не придумать.
Список похожих приложений можно было бы продолжать и дальше, но, мы считаем, что для нахождения наиболее подходящего этих сервисов вполне хватит. Тем не менее, мы просто не могли не указать еще несколько вариантов, так сказать, для коллекции.
17 бесплатных программных инструментов для веб-дизайна, которые помогут создать отличный веб-сайт в 2022 году
Сегодня в Интернете насчитывается более 1,8 миллиарда веб-сайтов. Это большая конкуренция. Из-за этого важно хорошо подумать о том, как вы можете выделить свой веб-сайт и привлечь посетителей, особенно если вы можете сделать это бесплатно. Вот где бесплатное программное обеспечение для веб-дизайна пригодится.
Можно с уверенностью предположить, что в сети и офлайн люди предпочитают видеть что-то красиво оформленное чему-то простому и незамысловатому. Это особенно актуально для бизнес-сайтов и интернет-магазинов.
К счастью, вы можете использовать бесплатное программное обеспечение для создания потрясающего веб-сайта. Ниже мы рассмотрим лучшие бесплатные инструменты, которые вы можете использовать для создания потрясающего дизайна или улучшения существующего.
Бесплатное программное обеспечение для веб-дизайна: функции, на которые стоит обратить внимание
Какие важные функции должно предлагать программное обеспечение для веб-дизайна? При выборе инструментов обращайте внимание на следующие возможности и функции.
Визуальный редактор
Веб-дизайн в первую очередь ориентирован на визуальный аспект веб-сайтов, а не на управление контентом. Таким образом, хорошее программное обеспечение для веб-дизайна должно включать в себя визуальный редактор, который позволяет вам проектировать визуально — вам не нужно трогать реальный код, если вы этого не хотите.
Совместимость с текущими системами
Независимо от того, используете ли вы CMS Hub или WordPress, выбранное вами программное обеспечение для веб-дизайна должно быть совместимо с вашим текущим конструктором веб-сайтов или системой управления контентом (CMS). Например, после использования Sketch вы сможете экспортировать код CSS прототипа и импортировать его в выбранную вами CMS.
Шаблоны
Отличная программа для веб-дизайна даст вам возможность поработать. Поскольку этот тип программного обеспечения предназначен для начинающих, вам не нужно начинать с нуля. Вот тут-то и появляются шаблоны. Программное обеспечение должно предлагать вам различные шаблоны, чтобы вы могли создать сайт, который выглядит и ощущается так, как вы его себе представляете.
Шрифты и графика
Вы не должны чувствовать себя обделенными, пытаясь использовать бесплатный инструмент веб-дизайна. Вместо этого у вас должен быть доступ к шрифтам и графике, необходимым для создания потрясающего прототипа или каркаса. Важно, чтобы инструмент веб-дизайна предлагал вам множество вариантов шрифтов и графики.
Некоторые инструменты веб-дизайна также включают услуги хостинга, сертификаты SSL, инструменты управления контентом и доменные имена. Другие будут предлагать только инструменты для создания каркасов и визуального дизайна. Другие по-прежнему предназначены только для написания кода. Если вы ищете комплексное решение или автономный инструмент для дизайна, мы предоставим вам этот список лучших программ для веб-дизайна.
Лучшее бесплатное программное обеспечение для веб-дизайна
- CMS Hub : Лучшее универсальное программное обеспечение для веб-дизайна для начинающих
- WordPress : лучшее бесплатное программное обеспечение для создания блогов для начинающих
- Figma : лучший бесплатный инструмент для совместной работы с каркасами для начинающих
- Sketch : лучший инструмент для разработки пользовательского интерфейса для пользователей Mac
- Lunacy : лучший бесплатный инструмент для разработки пользовательского интерфейса для пользователей Windows
- Adobe XD : лучшее программное обеспечение для прототипирования для пользователей Adobe CC
- Оригами : лучший бесплатный инструмент веб-дизайна для анимации
- I nVision Studio : лучшее бесплатное программное обеспечение для адаптивного прототипирования мобильных устройств
- FluidUI : лучший простой инструмент веб-дизайна для прототипирования
- Vectr : лучший простой инструмент веб-дизайна для векторного рисования
- GIMP : лучший простой инструмент веб-дизайна для редактирования фотографий
- Marvel : лучший простой инструмент веб-дизайна для пользовательского тестирования
- Wix : лучший простой конструктор сайтов
- Framer : лучший инструмент простого дизайна для веб-приложений и продуктов
- Bootstrap : лучшая готовая платформа для веб-дизайна
- Sublime Text : лучший бесплатный редактор кода для Mac
- Visual Studio Code : лучший бесплатный редактор кода для Windows
Имея сотни доступных инструментов, выбор того, какой из них использовать, может сбивать с толку. Вот почему мы составили список одних из лучших инструментов дизайна, которые вы можете использовать бесплатно.
Вот почему мы составили список одних из лучших инструментов дизайна, которые вы можете использовать бесплатно.
Список будет разделен на три части:
- Лучшее бесплатное программное обеспечение для веб-дизайна для начинающих
- Простое бесплатное программное обеспечение для веб-дизайна
- Программное обеспечение для веб-дизайна без кода
Начнем.
Лучшее бесплатное программное обеспечение для веб-дизайна для начинающих
1. CMS Hub: лучшее универсальное программное обеспечение для веб-дизайна для начинающих
Бесплатная пробная версия
ОС: любая (веб-ориентированная)
CMS Hub — это система управления контентом, включающая в себя визуальный редактор перетаскивания, коллекцию шаблонов и сертификат SSL. Поскольку он не требует программирования и включает в себя все необходимое для запуска веб-сайта, он считается лучшим универсальным программным обеспечением для дизайна для начинающих.
CMS Hub также интегрирован со всеми другими продуктами на платформе HubSpot, включая нашу CRM, маркетинговое программное обеспечение, программное обеспечение для продаж и сервисное программное обеспечение.
Основные функции CMS Hub
- Веб-дизайн
- Сотрудничество
- Каркас
- Управление контентом
- Структура веб-сайта
- Сопоставление URL-адресов
- Аналитическая отчетность
- Безопасность
- Комплексная система управления контентом
- Кодирование не требуется благодаря простому конструктору страниц с помощью перетаскивания
- Здоровый выбор шаблонов
- Полная интеграция с остальной частью CRM-платформы HubSpot
- Хостинг включен
- Только бесплатная пробная версия
- Цены на планы выше, чем другие перечисленные варианты, которые предлагают платные планы (хотя сюда входят расходы на хостинг)
- Богатые функциональные возможности могут быть недостаточно использованы начинающими владельцами веб-сайтов
2.
 WordPress: Лучшее бесплатное программное обеспечение для создания блогов для начинающих
WordPress: Лучшее бесплатное программное обеспечение для создания блогов для начинающихБесплатно
ОС: любая (веб-ориентированная)
WordPress — это система управления контентом с открытым исходным кодом, упрощающая создание веб-сайта. в минутах. Существуют тысячи бесплатных плагинов, доступных для загрузки и установки, чтобы вы могли расширить функциональность своего сайта. Это упрощает весь процесс настройки и означает, что вам не нужны навыки программирования для разработки вашего сайта.
Важно отметить, что WordPress можно использовать бесплатно, но есть и другие расходы, связанные с созданием и запуском сайта на этой платформе. Мы разбиваем стоимость создания и запуска веб-сайта здесь.
Основные функции WordPress
- Управление контентом
- Дизайн блога
- Структура веб-сайта
- Самая популярная CMS в Интернете
- Широкие возможности настройки и настройки благодаря сборке 9 с открытым исходным кодом0038
- Тысячи тем и плагинов для настройки и оптимизации вашего сайта
- CMS WordPress бесплатна, но за хороший хостинг все равно придется платить
- Может показаться слишком практичным для тех, кто хочет более упорядоченного процесса создания сайтов
- WordPress имеет известные уязвимости в системе безопасности, которые подвергают риску ваш сайт, если их не устранить
3.
 Figma: лучший бесплатный инструмент для совместной работы с каркасами для начинающих
Figma: лучший бесплатный инструмент для совместной работы с каркасами для начинающихБесплатно
ОС: любая (веб-ориентированная)
Figma, лучше всего определяемая как инструмент для разработки интерфейсов, позволяет нескольким дизайнерам сотрудничать в режиме реального времени. Таким образом, идеально, если в процессе проектирования участвуют различные заинтересованные стороны проекта. Figma — это веб-приложение, поэтому вам не нужно загружать инструмент на рабочий стол.
Бесплатная версия включает неограниченное количество черновиков, неограниченное количество комментаторов и неограниченное количество редакторов. У вас может быть до 1 командного проекта, поэтому, если вы все вместе работаете только над одним веб-сайтом, это отличный выбор для вашей команды. Единственным ограничением является то, что он включает только до 30 дней исторических изменений.
Если вы перейдете на уровень «Профессиональный», вы получите неограниченное количество проектов и неограниченную историю, а уровень «Организация» дает вам доступ к расширенной безопасности и аналитике.
Основные функции Figma
- Дизайн пользовательского интерфейса
- Сотрудничество
- Каркас
- Прототип
- Отличное бесплатное ПО для веб-дизайна для создания каркасов, макетов и прототипов
- В бесплатной версии разрешено неограниченное количество черновиков, комментаторов и редакторов (однако количество проектов ограничено)
- Сотрудничество в режиме реального времени с членами команды
- Бесплатная версия ограничена функциями совместной работы
- Отслеживает только 30 дней изменений
- Могут возникать проблемы с производительностью, особенно при слабом соединении
4. Sketch: лучший инструмент для разработки пользовательского интерфейса для пользователей Mac
Бесплатная пробная версия
ОС: macOS
Sketch — один из самых (если не самый) известных и используемых инструментов для веб-дизайна. Он поставляется с передовым векторным инструментом, который помогает в совместной разработке интерфейсов и прототипов. Этот инструмент был создан специально для создания веб-сайтов и веб-приложений.
Он поставляется с передовым векторным инструментом, который помогает в совместной разработке интерфейсов и прототипов. Этот инструмент был создан специально для создания веб-сайтов и веб-приложений.
Его известность в сообществе дизайнеров, по крайней мере частично, обусловлена его чистым интерфейсом и высокой производительностью; однако он работает только на Mac. Поскольку многие дизайнеры работают в Windows, вам может быть лучше использовать веб-вариант, такой как CMS Hub, или вариант на базе Windows, такой как Lunacy.
Ключевые функции Sketch
- Дизайн пользовательского интерфейса
- Сотрудничество
- Каркас
- Прототип
- Интуитивный, простой в использовании и популярный инструмент проектирования
- Чистые, простые дисплеи для пользователей, которые ненавидят беспорядок на страницах
- Управляет всеми этапами процесса проектирования от каркасов до прототипов и передачи разработчикам
- Только бесплатная пробная версия
- только macOS
- Более слабые функции совместной работы, чем другие варианты в этом списке
5.
 Lunacy: лучший бесплатный инструмент для проектирования пользовательского интерфейса для пользователей Windows
Lunacy: лучший бесплатный инструмент для проектирования пользовательского интерфейса для пользователей WindowsБесплатно
ОС: Windows, macOS, Linux
Запущенная как бесплатная альтернатива Sketch для Windows, Lunacy теперь является полнофункциональным программным обеспечением для графического дизайна это богато функциями. Пару лет назад все, что он мог делать, это открывать файлы Sketch в Windows. Сегодня он предлагает все стандартные функции инструмента для создания пользовательского интерфейса и экрана, а также библиотеку бесплатных высококачественных графических ресурсов.
Он включает полную поддержку файлов Sketch, поэтому, если вы когда-нибудь переключитесь с Windows на Mac или наоборот, вы сможете без проблем редактировать свой дизайн Sketch.
Основные функции Lunacy
- Дизайн пользовательского интерфейса
- Сотрудничество
- Каркас
- Прототип
- Встроенные графические ресурсы для быстрого добавления контента на ваши экраны
- Совместимость с файлами Sketch, что позволяет редактировать их на устройстве Windows
- Позволяет редактировать в автономном режиме, в отличие от веб-конкурентов
- Все еще относительно новый продукт, в котором устраняются некоторые незначительные ошибки
- Сообщалось о проблемах с производительностью, особенно при работе с большими файлами
- Не хватает функций прототипирования
6.
 Adobe XD: лучшее программное обеспечение для прототипирования для пользователей Adobe CC
Adobe XD: лучшее программное обеспечение для прототипирования для пользователей Adobe CCБесплатная пробная версия
ОС: Windows, macOS, iOS, Android (также доступна веб-версия)
Хотя это один из новых инструментов в этом списке, Adobe XD быстро стал популярным инструментом для многих в сообществе веб-дизайнеров. Adobe Photoshop, Adobe InDesign и Adobe Illustrator занимают первые три места на рынке графического программного обеспечения. По этой причине Adobe XD стал естественным выбором для графических и веб-дизайнеров.
Даже если вы не знакомы с продуктами Adobe, Adobe XD — это первоклассный инструмент для веб-дизайна, который стоит попробовать. Инструмент предлагает функцию повторяющихся сеток, которая позволяет легко создавать сетки и заполнять их изображениями, текстом и другим уникальным контентом. Это также удобно для создания и тестирования вариантов расстояния между элементами пользовательского интерфейса.
Основные функции Adobe XD
- Дизайн пользовательского интерфейса
- Сотрудничество
- Каркас
- Прототип
- Отличная репутация комплексного инструмента для проектирования UX
- Полная интеграция с другими продуктами пакета Adobe, такими как Illustrator, InDesign и Photoshop
- Хорошая производительность при работе с большими файлами
- Удобные наборы пользовательского интерфейса от ведущих технологических брендов для более быстрого создания интерфейсов
- Только бесплатная пробная версия
- Отсутствует возможность совместной работы в реальном времени
- Несмотря на наличие библиотеки расширений, она не такая богатая, как у некоторых конкурентов
7.
 Origami: лучший бесплатный инструмент веб-дизайна для анимации
Origami: лучший бесплатный инструмент веб-дизайна для анимацииБесплатно
ОС: macOS
Origami — это инструмент для дизайна интерфейса, созданный дизайнерами Facebook. Это все, что вы хотели бы иметь в Sketch, когда дело доходит до создания высококачественных пользовательских интерфейсов и прототипов. Он предназначен для создания мобильных прототипов, которые поддерживают все популярные мобильные взаимодействия и жесты.
Origami действительно блестяще с точки зрения добавления интерактивности на экран. Большинство инструментов дизайна пользовательского интерфейса предлагают ограниченные настройки микровзаимодействий, но этот инструмент позволяет точно настроить интервалы, время, триггеры, типы анимации и многое другое.
Самое приятное то, что вы можете использовать его вместе с Figma и Sketch, поэтому, если вы используете эти инструменты веб-дизайна, вы можете переключаться туда и обратно, не теряя своей работы.
Основные функции Origami
- Дизайн пользовательского интерфейса
- Анимация
- Каркас
- Прототип
- Простое прототипирование, анимация и микровзаимодействия
- Специализируется на создании мобильных прототипов
- Совместимость со Sketch и Figma
- Отсутствие функций совместной работы
- Более сложный в освоении, чем другие варианты
- Меньше поддержки и сообщества, если у вас возникнут проблемы с использованием инструмента
8.
 InVision Studio: Лучшее бесплатное программное обеспечение для адаптивного прототипирования мобильных устройств
InVision Studio: Лучшее бесплатное программное обеспечение для адаптивного прототипирования мобильных устройствБесплатно
ОС: Windows, macOS, iOS, Android (также доступна веб-версия)
Предлагая версии, которые работают на настольных компьютерах ПК и Mac, InVision Studio предлагает расширенная мобильная адаптивная функция, которая позволяет создавать дизайн для разных размеров экрана. С момента своего первого выпуска этот инструмент был ориентирован на обеспечение совместного проектирования. Более того, теперь он не уступает AdobeXD по встроенной функциональности.
Вы можете расширить его функциональность, загрузив приложения из AppStore. Многие из них предлагают ту же функциональность, что и функция повторяющихся сеток AdobeXD. Существуют также наборы пользовательского интерфейса, которые вы можете загрузить и использовать для немедленного создания экранов. Все расширения и наборы пользовательского интерфейса бесплатны.
Основные функции InVision Studio
- Дизайн пользовательского интерфейса
- Анимация
- Каркас
- Адаптивное прототипирование
- Один из лучших высокоточных инструментов для создания макетов и прототипов
- Расширенные возможности совместной работы
- Интуитивно понятное управление анимацией для создания более реалистичных прототипов
- Множество бесплатных расширений и наборов пользовательского интерфейса
- Инструменты для совместной работы существуют, но они не так удобны, как у конкурентов
- Пользователи столкнулись с проблемами при обращении в службу поддержки
- Случайные проблемы с отслеживанием изменений и сохранением файлов
Простое бесплатное программное обеспечение для веб-дизайна
9.
 FluidUI: лучший простой инструмент веб-дизайна для прототипирования
FluidUI: лучший простой инструмент веб-дизайна для прототипированияБесплатно
ОС: любая (веб-ориентированная)
FluidUI — это бесплатный онлайн-инструмент, идеально подходящий для быстрого прототипирования и создания пользовательских интерфейсов. . Этот инструмент в сочетании с библиотекой стандартных материальных активов Apple и Google позволяет осуществлять прямое редактирование в вашем браузере. Вы также можете делиться прототипами по электронной почте и делиться ссылками, чтобы другие могли просматривать и оставлять комментарии на странице.
Основные функции FluidUI
- Быстрое прототипирование
- Дизайн пользовательского интерфейса
- Каркас
- Быстрое и простое бесплатное ПО для веб-дизайна для прототипов и каркасов
- Подходит для создания прототипов как с высокой точностью, так и с низкой точностью
- Совместная работа в режиме реального времени и удобный обмен
- Бесплатная версия ограничена — вам разрешен один проект с 10 страницами и одним пользователем
- Менее идеален для проектов с более высокой точностью, поскольку предназначен для быстрых итерационных прототипов
- Платные планы здесь дороже, чем другие варианты, но необходимы для совместных проектов
10.
 Vectr: лучший простой инструмент веб-дизайна для векторного рисования
Vectr: лучший простой инструмент веб-дизайна для векторного рисованияБесплатно
ОС: любая (веб-ориентированная)
Бесплатный облачный инструмент для создания иллюстраций с функциями, аналогичными Adobe Illustrator и Sketch. Vector предлагает все, что вам нужно, чтобы начать создавать сложные иллюстрации или разрабатывать сайт или мобильное приложение.
Научиться пользоваться редактором перетаскивания легко, а поскольку он основан на облаке, делиться проектами чрезвычайно просто. Это означает, что ваша команда сможет сотрудничать и собирать отзывы без головной боли.
Основные функции Vectr
- Векторный рисунок
- Прототип
- Каркас
- Надежная альтернатива Adobe Illustrator/Sketch для векторной графики
- Простая совместная работа в облаке
- Простой, интуитивно понятный интерфейс и функции
- Для использования требуется подключение к Интернету
- Сообщалось, что импорт и экспорт иногда вызывают затруднения
- Инструмент отображает рекламу
11.
 GIMP: лучший простой инструмент веб-дизайна для редактирования фотографий
GIMP: лучший простой инструмент веб-дизайна для редактирования фотографийБесплатно
ОС: Windows, macOS, Linux
Программа GNU Image Manipulation Program (GIMP) — популярный фоторедактор с открытым исходным кодом, поддерживаемый Linux , macOS и Windows. Хотя интерфейс выглядит немного устаревшим, он обладает достаточной мощностью и способен почти на все, что может сделать Photoshop.
Это прекрасный выбор для дизайнеров с ограниченным бюджетом, которым необходимо разрабатывать пользовательские интерфейсы или редактировать фотографии.
Основные функции GIMP
- Редактирование фотографий
- Прототип
- Каркас
- Мощная альтернатива Photoshop для дизайнеров с ограниченным бюджетом
- Многофункциональный и достаточный для элементарного и расширенного редактирования фотографий
- Большое сообщество пользователей для поддержки
- Устаревший интерфейс
- Инструменты и значки не всегда интуитивно понятны для неспециалистов, что приводит к более крутой кривой обучения
- В первую очередь предназначен для редактирования фотографий и не имеет готовых функций прототипирования и каркаса
12.
 Marvel: лучший простой инструмент веб-дизайна для пользовательского тестирования
Marvel: лучший простой инструмент веб-дизайна для пользовательского тестированияБесплатно
ОС: любая (веб-ориентированная)
Marvel идеально подходит для создания и доработки интерфейса именно так, как вы хотите, и для создания прототипы. Он предлагает действительно инновационный способ создания страниц и позволяет имитировать дизайн с помощью прототипа.
Доступно несколько интеграций, которые позволяют вам вставлять свои проекты в рабочий процесс проекта. Существует также встроенная функция пользовательского тестирования, которая все еще редко встречается в сфере веб-дизайна.
Основные функции Marvel
- Прототипирование
- Пользовательское тестирование
- Сотрудничество
- Быстрое и эффективное создание и пользовательское тестирование
- Встроенные функции пользовательского тестирования
- Простой и удобный интерфейс
- Включает опцию передачи, которая переводит прототипы в CSS
- Бесплатная версия ограничивает вас одним проектом и требует брендинга Marvel для проектов
- Возникли проблемы с производительностью при работе с более крупными проектами
- Handoff не включает HTML, только CSS
13.
 Wix: лучший простой конструктор сайтов
Wix: лучший простой конструктор сайтовОС: любая (веб-интерфейс)
Доступная и простая в использовании альтернатива WordPress. Wix — это конструктор веб-сайтов, предлагающий бесплатные и платные планы. Как и WordPress, Wix позволяет создавать любые сайты, включая магазины и блоги, всего за несколько минут. Но опыт управления сайтом Wix будет сильно отличаться от WordPress.
Если вы выберете один из премиальных планов, вы получите полностью управляемую услугу подписки. Это означает, что Wix позаботится обо всех технических деталях, связанных с хостингом сайта, резервным копированием и безопасностью. Вы также можете выбрать бесплатный рекламный план, который предлагает сотни вариантов и шаблонов на выбор.
Основные функции Wix
- Веб-дизайн
- Сотрудничество
- Управление контентом
- Простой конструктор веб-сайтов, призванный помочь любому создать высококачественное присутствие в Интернете
- Вариант «все в одном», включая инструменты для сборки без кода, хостинг и безопасность
- Доступны рекламные варианты
- Бесплатное предложение Wix довольно скромное и требует наличия брендинга Wix в URL-адресе вашего сайта
- Менее гибкий, чем WordPress — например, вы не можете дергать шаблон сайта после того, как начали сборку
- Ограничения в отношении макетов страниц, а также цвета и стиля текста, которые делают его менее подходящим для визуально сложных сайтов
14.
 Framer X: лучший инструмент простого дизайна для веб-приложений и продуктов
Framer X: лучший инструмент простого дизайна для веб-приложений и продуктовБесплатно
ОС: любая (веб-ориентированная)
Изначально Framer представлял собой просто библиотеку JavaScript и набор инструментов для создания прототипов. С тех пор он превратился в один из самых мощных инструментов для создания адаптивного дизайна. Этот инструмент быстрого прототипирования, который теперь называется Framer X, позволяет дизайнерам любого уровня подготовки создавать сложные анимации и генерировать код для компонентов React. Это отличает его от Sketch, хотя их векторный интерфейс выглядит одинаково.
Основные функции Framer X
- Прототипирование веб-приложений
- Каркас
- Сотрудничество
- Мощная универсальная альтернатива таким инструментам, как Figma и Adobe XD
- Жесткий контроль над интерактивными компонентами и анимацией
- Совместимость с реактивными компонентами
- Бесплатная версия Framer ограничивает вас двумя редакторами и тремя проектами
- Крутая кривая обучения из-за пугающего интерфейса и сложного рабочего процесса
- Знание JavaScript является ключом к использованию всего потенциала инструмента
Бесплатное программное обеспечение для веб-дизайна с кодом
15.
 Bootstrap: лучший готовый фреймворк для веб-дизайна
Bootstrap: лучший готовый фреймворк для веб-дизайнаБесплатно
ОС: любая
Первоначально созданный командой инженеров Twitter, Bootstrap сейчас является самой популярной в мире платформой для создания мобильных приложений. во-первых, адаптивные веб-сайты. По сути, это бесплатная библиотека HTML, CSS и JavaScript, которая помогает упростить процесс создания сайта с нуля. Существуют десятки функций, в том числе система сетки, ряд чувствительных точек останова и богатая библиотека компонентов, которые упрощают и ускоряют кодирование.
В библиотеке компонентов есть кнопки, панели навигации, формы, заголовки, оповещения и т. д. Вы можете просто загрузить текущую версию Bootstrap или загрузить ее локально с помощью BootstrapCDN, скопировать один из примеров шаблонов и приступить к настройке.
Базовые функции Bootstrap
- Внешний веб-дизайн
- Дизайн пользовательского интерфейса
- Необходимая информация для мобильной веб-разработки
- Позволяет создавать веб-сайты как для настольных компьютеров, так и для мобильных устройств, не создавая два разных сайта .
- Десятки адаптивных вариантов интерфейса, каждый из которых имеет множество простых настроек стиля
- Обширная документация, понятная для начинающих

- Требуется знание программирования (поскольку это CSS-фреймворк)
- Что касается стиля, Bootstrap имеет встроенные параметры для своих компонентов, но они не являются обширными, что может привести к тому, что веб-сайты на основе Bootstrap будут выглядеть однородными
- Минимальная обратная совместимость со старыми версиями фреймворка
16. Sublime Text: лучший бесплатный редактор кода для Mac. Он позволяет хранить код HTML, CSS и JavaScript в одном унифицированном файле, а различные теги и атрибуты окрашиваются в разные цвета для облегчения чтения и редактирования. Если вы соедините Bootstrap с Sublime Text, вы сможете легко создать высокопроизводительный веб-сайт.

Основные функции Sublime Text
- Кодирование
- Редактирование текста
- Один из самых популярных и хорошо зарекомендовавших себя бесплатных редакторов кода
- Настраиваемый интерфейс
- Основные функции редактирования кода, такие как цветовое кодирование, функция поиска
- Много плагинов, которые можно попробовать с инструментом
- Легкий
- Sublime Text можно использовать бесплатно, но иногда отображаются всплывающие окна с просьбой перейти на платную версию
- Требуется знание программирования (поскольку это текстовый редактор)
- Некоторые пользователи жаловались, что в Sublime меньше встроенных функций по сравнению с его предложениями плагинов
17.
 Visual Studio Code: лучший бесплатный редактор кода для Windows. Используйте его для интуитивно понятного написания и редактирования кода HTML и CSS. Вы также можете использовать его для создания веб-сайта Bootstrap. Visual Studio Code предоставляет вам доступ к множеству расширений для расширения функциональности инструмента. Например, вы можете загрузить GitLive для совместной работы с другими разработчиками и дизайнерами.
Visual Studio Code: лучший бесплатный редактор кода для Windows. Используйте его для интуитивно понятного написания и редактирования кода HTML и CSS. Вы также можете использовать его для создания веб-сайта Bootstrap. Visual Studio Code предоставляет вам доступ к множеству расширений для расширения функциональности инструмента. Например, вы можете загрузить GitLive для совместной работы с другими разработчиками и дизайнерами.Основные функции кода Visual Studio
- Кодирование
- Редактирование текста
- Легкий и эффективный
- Большая библиотека расширений для улучшения редактора, включая интеграцию с GitHub
- Подробная документация для начинающих пользователей
- Требуется знание программирования (поскольку это текстовый редактор)
- Крутая кривая обучения по сравнению с возвышенной, но все еще управляемая для начинающих
Почему важно использовать программное обеспечение для веб-дизайна?
Редизайн веб-сайта требует серьезных затрат времени и ресурсов, поэтому имеет смысл подумать, почему вам следует изменить дизайн вашего веб-сайта.
Однако без программного обеспечения для веб-дизайна вы можете легко создать веб-сайт, который не будет работать должным образом. Вот почему так важны вайрфреймы, прототипирование и кодирование — и вы можете использовать описанные выше инструменты, чтобы сделать это.
Вот почему важно использовать программное обеспечение для веб-дизайна:
1. Ваш веб-дизайн производит первое впечатление.
Ваш веб-сайт часто является первым впечатлением о компании у потребителей. Вы хотите сделать это хорошо и быстро. Устаревший или плохо спроектированный веб-сайт может испортить первое впечатление посетителей о вашем бренде и помешать им остаться на вашем сайте или вернуться.
2. Хороший веб-дизайн влияет на SEO.
Практики и элементы веб-дизайна не только влияют на впечатления посетителей, но и влияют на то, как роботы поисковых систем сканируют и затем индексируют ваш веб-сайт.
Вы можете научиться передовым методам веб-дизайна, тщательно исследуя и практикуя. Чтобы упростить процесс и сэкономить время, вы также можете работать с компанией по разработке веб-сайтов, которая знает, что делает.
Чтобы упростить процесс и сэкономить время, вы также можете работать с компанией по разработке веб-сайтов, которая знает, что делает.
3. Хороший дизайн задает тон вашему обслуживанию клиентов.
Просто взглянув на ваш веб-сайт, посетители могут получить представление о том, как вы относитесь к ним как к клиентам. Если вы продуманно включаете элементы веб-дизайна, которые облегчают им навигацию по вашему сайту, знакомство с вашими продуктами и многое другое, то это означает, что они могут ожидать такого же внимания и заботы от вашей службы поддержки клиентов.
С другой стороны, если вы не приложили никаких усилий к вашему веб-дизайну, то это указывает посетителям на то, что ваш бизнес не приложит усилий, чтобы помочь им как клиентам.
4. Хороший дизайн вызывает доверие у вашей аудитории.
Если ваш сайт устарел или имеет плохой дизайн, потребители с меньшей вероятностью будут доверять вашему бренду и с большей вероятностью будут считать вас менее надежным и профессиональным, чем ваши конкуренты.
Обновив свой дизайн, вы можете завоевать доверие аудитории. Это очень важно. Если вы завоюете их доверие, посетители с большей вероятностью останутся на вашем сайте дольше и предоставят свою личную информацию, а это значит, что у вас будет больше возможностей конвертировать их в потенциальных клиентов.
5. Хороший веб-дизайн обеспечивает согласованность.
Когда вы пытаетесь привлечь новых потенциальных клиентов, вам нужно повысить узнаваемость бренда. Если ваша аудитория знакома с вашим бизнесом, они с большей вероятностью выберут вас, когда будут готовы к покупке.
Веб-дизайн играет огромную роль в стабильности бренда. Учитывая его важность, вы можете захотеть поработать с компанией, занимающейся веб-дизайном, которая поможет вам создать красивый дизайн для вашего сайта.
Используйте программное обеспечение для веб-дизайна, чтобы создать звездный веб-сайт
Подходящее программное обеспечение для веб-дизайна поможет вам создать прототип, каркас и дизайн веб-сайта, который понравится вашим посетителям. К счастью, многие инструменты бесплатны. Обязательно попробуйте свои силы в перечисленных выше инструментах, чтобы создать свой сайт с нуля или полностью его обновить.
К счастью, многие инструменты бесплатны. Обязательно попробуйте свои силы в перечисленных выше инструментах, чтобы создать свой сайт с нуля или полностью его обновить.
Примечание редактора: этот пост был первоначально опубликован в августе 2021 года и обновлен для полноты.
Темы: Дизайн сайта
Не забудьте поделиться этим постом!
Конструктор сайтов | Создайте свой собственный веб-сайт
Создайте высококачественный веб-сайт с красивым дизайном без каких-либо технических навыков с помощью нашего конструктора веб-сайтов
Начните работу
Создайте веб-сайт с помощью нашего конструктора веб-сайтов в три шага
Загрузите конструктор веб-сайтов
Загрузите и установите его. за компьютером. Мы предлагаем неограниченную пробную версию продукта. Создать собственную тему сайта очень просто.
Создайте свой собственный веб-сайт
Создайте веб-сайт с нуля или вы можете изменить наши потрясающие предварительно разработанные темы.
Экспорт и загрузка
Экспорт вашей темы и загрузка на хостинг-сервер
Почему этот создатель веб-сайтов лучше всего подходит для создания собственного веб-сайта?
Создание веб-сайта без программирования
Независимо от того, являетесь ли вы новичком или опытным веб-профессионалом, вы можете разработать простую, но мощную тему, не прибегая к сложному программированию.
Создание веб-сайтов со всем, что вам нужно
Он предоставляет вам гибкость для создания любого дизайна по вашему выбору с помощью простой, гибкой и очень мощной платформы.
Настройка и стиль веб-сайта
Вы можете настроить и оформить свой веб-сайт с любыми функциями и функциями, которые вам нужны. У него есть невероятные возможности, чтобы предложить вам.
Drag & Drop Website Maker
Он упростит процесс разработки благодаря очень простой в использовании функции перетаскивания. Чтобы разработать тему, вам просто нужно разместить блоки на странице, отредактировать контент и опубликовать его.
Создание веб-сайта для любой платформы
Поддерживает почти все основные системы управления контентом. Генерация для любой CMS будет проще простого.
Совместимость с электронной коммерцией
Чтобы обеспечить стремительный доход для бизнеса, необходимо надежное присутствие в Интернете. Создайте свой собственный онлайн-бизнес с помощью конструктора веб-сайтов электронной коммерции всего за несколько кликов.
Мобильные веб-сайты
Поддерживает адаптивные веб-сайты, которые будут отлично отображаться на любом устройстве, включая настольные компьютеры, ноутбуки, планшеты и все типы смартфонов.
Задать типографику веб-сайта
Позволяет установить пользовательскую типографику для вашего веб-сайта. Вы можете легко установить типографику по вашему выбору, которая соответствует вашему бренду.
Созданный веб-сайт будет работать на любом веб-хостинге
Наш создатель веб-страниц создает сайты с последними отраслевыми рекомендациями, и вы можете загрузить их на любой стандартный веб-хостинг.
Как создать сайт с помощью нашего конструктора сайтов?
- Купите доменное имя и зарегистрируйтесь на веб-хостинге.
- Выберите готовую тему из репозитория и настройте ее в соответствии со своими потребностями. Или вы можете создать свою собственную тему с нуля.
- Как только вы создадите свой веб-сайт, загрузите его на свой хостинг, и он готов.
- Подготовьте маркетинговую стратегию, чтобы люди узнали о вашем бизнесе.
Более 1 миллиона пользователей по всему миру
Более 1 миллиона пользователей по всему миру создали свою историю успеха. Приходите Наслаждайтесь веб-дизайном вместе с нами!
Готовы создать свой собственный веб-сайт с помощью нашего конструктора веб-сайтов?
Запустите привлекательный, завораживающий и конкурентоспособный сайт с помощью нашего лучшего в своем классе средства создания веб-страниц методом перетаскивания. В кратчайшие сроки!!
Загрузить сейчас
Часто задаваемые вопросы
Могу ли я создать веб-сайт, не зная программирования?
Это очень удобный конструктор сайтов. Вам не требуются предварительные технические знания, чтобы использовать это программное обеспечение для создания веб-сайтов. Он предоставляет вам полный набор инструментов для создания полнофункционального веб-сайта, даже если у вас нет технических навыков. Если вы знакомы с основами CSS, JavaScript, вам будет легко разобраться с проблемой, с которой вы столкнетесь.
Вам не требуются предварительные технические знания, чтобы использовать это программное обеспечение для создания веб-сайтов. Он предоставляет вам полный набор инструментов для создания полнофункционального веб-сайта, даже если у вас нет технических навыков. Если вы знакомы с основами CSS, JavaScript, вам будет легко разобраться с проблемой, с которой вы столкнетесь.
Нужно ли мне нанимать профессионала для создания веб-сайта?
Абсолютно нет. Создание веб-сайта не требует никакого другого человека, кроме вас самих. Однако, чтобы упростить весь процесс, у нас есть пошаговое руководство, которое поможет вам создать веб-сайт без посторонней помощи. Это простое и удобное программное обеспечение для создания веб-сайтов.
Сколько веб-сайтов я могу создать с помощью этого конструктора веб-сайтов и для скольких доменов?
Такого ограничения нет. Вы можете создать столько веб-сайтов и столько доменов, сколько вам нужно.
Сколько страниц может быть на моем сайте?
Наш конструктор сайтов позволяет вам иметь столько страниц, сколько вам нужно. Фактически, с точки зрения поисковой системы, если у вас есть более оптимизированные страницы на вашем веб-сайте, он, вероятно, будет занимать более высокое место в рейтинге поисковой системы.
Фактически, с точки зрения поисковой системы, если у вас есть более оптимизированные страницы на вашем веб-сайте, он, вероятно, будет занимать более высокое место в рейтинге поисковой системы.
Могу ли я настроить предварительно разработанные темы?
Конечно да. Вы можете легко настроить любую из наших предварительно разработанных тем. Все, от настройки цветовой схемы для вашего веб-сайта, изменения стиля шрифта, использования различных цветов фона или изображений, сохранения макета контейнера, верхнего и нижнего колонтитула, меню, слайд-шоу и многого другого. Мы предлагаем вам все варианты, чтобы украсить ваш сайт.
Будет ли мой сайт адаптивным?
Каждый дизайн, который вы создаете с помощью этого конструктора веб-сайтов, полностью адаптивен. Удобный для мобильных устройств веб-сайт обеспечит вам одинаковый пользовательский интерфейс при просмотре его на мобильном устройстве, а также на больших экранах, таких как настольные компьютеры. Полный сайт будет спроектирован таким образом, чтобы все функции были доступны и одинаково пригодны для использования на устройствах всех размеров.
Кроме того, вы можете настроить дизайн своего веб-сайта для любого вида, например, для рабочего стола, планшета или смартфона.
Будут ли веб-сайты, созданные с помощью этого инструмента, оптимизированы для SEO?
Sore, наше программное обеспечение для создания сайтов позволяет создавать веб-сайты, оптимизированные для поисковых систем. Кроме того, вы можете дополнительно оптимизировать свой сайт для поисковых систем от администратора вашего сайта.
Какие категории бесплатных тем вы предлагаете?
Он предлагает вам множество бесплатных тем для использования. Все темы разделены на различные категории, такие как образование, архитектура, недвижимость, гостиница, благотворительность и сбор средств, веб-дизайн, служба такси, строительная служба, свадьба, фотография, логистическая компания, вечерний и ночной клуб, сельское хозяйство, уход за животными, Электроника, тренажерный зал и фитнес, музыка, путешествия, свадебный план, консультации, окружающая среда, парикмахерская, финансовый бизнес, тату-мастера, блог, портфолио, ресторан, салон, юридическая фирма и многое другое.
Вы найдете тему почти в каждой категории, и вы можете просматривать эти категории, чтобы найти подходящее решение в соответствии с вашими потребностями. Функции, добавленные в каждую тему, невероятно полезны. И вы можете легко превратить свой простой веб-сайт в полноценный интернет-магазин электронной коммерции. Иногда, когда вы выбираете тему из случайного источника, они не позволяют вам ее настроить. Но мы позволяем вам редактировать темы и делать их своими.
Могу ли я добавить собственное видео на свой веб-сайт?
Абсолютно. С помощью этого конструктора веб-сайтов вы можете начать работу с полностью работающим веб-сайтом в кратчайшие сроки. Если вы используете сгенерированные темы для своего сайта. Тогда вы можете совершенно свободно добавлять практически любые видео, которые вам нравятся. Видео с таких платформ, как YouTube и т. д. А также любое пользовательское видео, сохраненное на вашем собственном компьютере.
Этот веб-сайт разработан с помощью TemplateToaster
20 лучших курсов веб-дизайна в 2022 году 🧑🏫 (бесплатных и платных)
Среди десятков учебных платформ, сотен блогов и YouTube существует бесконечное количество курсов веб-дизайна и учебные материалы, доступные в Интернете.
Но не все одинакового качества. Если вы начнете не с того места, вы в конечном итоге потратите свое время и деньги.
Мы просмотрели в Интернете самые лучшие и самые современные курсы веб-дизайна, как бесплатные, так и платные, и составили краткий список лучших вариантов. Если вы ищете лучшие инструменты для веб-разработки в 2022 году, у нас есть и для вас. чтение.
Мы расскажем обо всех курсах, которые вам понадобятся, чтобы начать новую карьеру веб-дизайнера.
Какая квалификация нужна веб-дизайнеру?
В веб-дизайне традиционные жесткие квалификации, такие как университетские дипломы, не имеют такого большого значения, как в других отраслях.
Это быстро меняющаяся отрасль, поэтому диплом 10-летней давности не означает, что сегодня вы отличный веб-дизайнер.
Вместо этого о веб-дизайнерах обычно судят по их каталогу последних работ, представленных на сайте их портфолио.
И не только предыдущие проекты в вашем портфолио помогают подчеркнуть ваши навыки.
С помощью самого сайта вы можете убедить потенциальных клиентов, что у вас есть необходимые навыки проектирования и разработки.
Чтобы вдохновиться реальными сайтами-портфолио, использующими передовые элементы внешнего дизайна и разработки, вы можете ознакомиться с предыдущими отмеченными наградами проектами на Awwwards.
Сайты-портфолио AwwwardsПосмотрите, как каждый дизайнер использует типографику, пустое пространство, анимацию, значки и другие элементы дизайна, чтобы добиться наилучших результатов.
Вы также можете найти вдохновение в других творческих сообществах, таких как Dribble или Behance.
Овладение необходимыми инструментами и навыками межличностного общения для достижения успеха
Существует также ряд инструментов, которые вам необходимо освоить, и навыки межличностного общения, которые помогут или разрушат вашу карьеру веб-дизайнера.
Давайте начнем с рассмотрения некоторых инструментов, которые вы можете использовать.
- Основные инструменты для создания иллюстраций и редактирования фотографий: Illustrator, Photoshop, Sketch или GIMP.
- Инструменты интерактивного дизайна: Adobe XD или Invision Studio.
- Локальная среда разработки (если вы разрабатываете прототипы или работаете с CMS): DesktopServer, XAMPP и т. д. (Узнайте, как установить WordPress локально для тестирования новых дизайнов.)
Существует также ряд популярных фреймворков и CSS, которые помогут вам выделиться.
- Наборы анимации : Animate.css, Bounce.js и другие.
- библиотек и плагинов jQuery: Отложенная загрузка, параллаксная прокрутка и многое другое.
- Крайне важно знать Bootstrap, React и другие популярные фреймворки для фронтенд-разработки.
- Знание WordPress и способов создания шаблона также может стать ключевым преимуществом для потенциальных клиентов, работающих с CMS.

Вам также понадобится ряд социальных навыков, если вы хотите добиться успеха.
- Понимание психологии потребителей и поведения человека на веб-сайтах. Основные концепции включают паралич принятия решений, ценность социального доказательства и психологию цвета.
- Как фрилансеру, вам нужно научиться оценивать проекты и использовать основные тактики ведения переговоров.
- Вам также необходимо научиться создавать предложения и привлекать клиентов. Это ценный навык даже в рамках агентства или компании.
Хотите стать веб-дизайнером? ✅ Узнайте, как начать работу с этим обзором лучших вариантов курса. 🎨Нажмите, чтобы твитнуть
20 лучших онлайн-курсов по веб-дизайну (бесплатные и платные)
Ниже мы расскажем о некоторых из самых лучших онлайн-курсов по веб-дизайну, доступных как в виде бесплатных, так и платных ресурсов.
Чтобы помочь вам быстрее найти то, что вы ищете, мы разделили их на следующие категории.
Бесплатные онлайн-видеокурсы по веб-дизайну
Если вы предпочитаете учиться в формате видео, когда кто-то будет направлять вас по каждому новому фрагменту кода или методу, в Интернете доступно множество бесплатных вариантов.
1. Университет WebFlow: окончательный курс веб-дизайна
Курс веб-дизайна университета WebFlowОкончательный курс веб-дизайна — это бесплатный курс, предлагаемый университетом WebFlow, онлайн-платформой обучения, поддерживаемой и разработанной CMS и инструментом дизайна WebFlow.
Он включает более 5 часов видеоуроков и является отличным введением во все, что связано с веб-дизайном.
Темы:
- Основы HTML и CSS
- Веб-структура
- Кнопки
- Типография
- Элементы мультимедиа
- Компоненты
- Основы стайлинга
- Основы компоновки
- Расширенные макеты
- Адаптивный дизайн
- Система управления контентом и динамический контент
- SEO
Продолжительность: 5 часов (видео)
Сертификат: Нет в наличии
Плюсы:
- Современное введение в веб-дизайн.

- Легко следовать инструкциям.
- Более 5 часов видеоконтента (намного дольше фактического обучения, если вы согласитесь).
Минусы:
- Хотя это и хороший ускоренный курс, он не дает вам наилучшего базового понимания всех концепций.
2. BYOL: Веб-дизайн для начинающих с использованием HTML5, CSS3 и Visual Studio Code
Курс веб-дизайна для начинающихВеб-дизайнер и пользователь YouTube «Принеси свой собственный ноутбук» создали бесплатный 4-часовой курс под названием «Веб-дизайн для начинающих с использованием HTML5, CSS3 и Visual Studio». Код.
Формат представляет собой одно 4-часовое видео на YouTube, дополненное набором файлов с упражнениями, которые можно бесплатно загрузить.
В ходе курса вы научитесь создавать три разных веб-сайта с возрастающими уровнями сложности и сложности и, наконец, как сделать свой сайт адаптивным.
Темы:
- Основы HTML и CSS
- Заголовок и теги HTML
- классы CSS
- Веб-структура и вложенность div
- Элементы мультимедиа
- Внешний CSS
- Тестирование вашего сайта
- Основы стайлинга
- Основы компоновки
- Расширенные макеты
- Адаптивный дизайн
- Система управления контентом и динамический контент
- SEO
Продолжительность: 4 часа (видео)
Сертификат: Недоступно
Плюсы:
- Увлекательные и понятные инструкции (большинство комментариев на YouTube подчеркивают, насколько легко им следовать).

- Почти 4 часа бесплатного видеоконтента, разделенного на разделы для лучшего обзора.
Минусы:
- Довольно простой курс, чтобы пройти полный курс (16 часов), вам необходимо подписаться на членство в программе «Принеси свой собственный ноутбук» за 12 долларов в месяц.
3. freeCodeCamp: Введение в адаптивный веб-дизайн — руководство по HTML и CSS
Курс freeCodeCamp на YouTubeВ 2019 году freeCodeCamp выпустил 4-часовой вводный курс по адаптивному дизайну на своем канале YouTube.
Курс научит вас создавать один 3-страничный адаптивный веб-сайт, а также основам адаптивного дизайна, CSS и HTML5.
Темы:
- Основы адаптивного дизайна
- Мобильный дизайн
- Блоки CSS
- Em против px против rems
- Флексбокс
- стилей CSS
- Отзывчивые контейнеры
- Медиа-запросы
- Отзывчивая навигация
- Структура страницы
- Виджеты
Продолжительность: 4 часа (видео)
Сертификат: Недоступно
Плюсы:
- Получите более глубокое понимание того, как создать правильный адаптивный дизайн с помощью HTML и CSS2.
 0038
0038 - Познакомьтесь с важными единицами CSS и расширенными тегами HTML.
- Более 4 часов четко разделенного видео доступно бесплатно (без регистрации) на YouTube.
Минусы:
- Ограниченная базовая информация помимо адаптивного дизайна (хорошо, если вы уже знаете основы HTML и CSS).
4. Курс OpenClassrooms: Создайте свои первые веб-страницы с помощью HTML и CSS
Вводный курс OpenClassroomsOpenClassrooms предлагает бесплатный вводный курс под названием «Создайте свои первые веб-страницы с помощью HTML и CSS».
Он начинается с самого начала и даст вам отличное базовое понимание как HTML5, так и CSS3. Если у вас нет опыта в веб-разработке или дизайне, это хорошее место для начала.
Темы:
- Основы HTML5 и CSS3
- Структура HTML
- Стиль CSS
- Структура страницы и SEO
- Оптимизация изображения
- Блочные и встроенные элементы
- Теория цвета
- Шрифты (Обязательно ознакомьтесь с нашим руководством по изменению шрифтов в WordPress)
Продолжительность: 10 часов
Сертификат: Доступен (с подпиской на 20 долларов в месяц)
Плюсы:
- Отличное введение в веб-дизайн с использованием новейших технологий HTML и CSS.

- Коллекция статей Codepen, чтобы показать, как разные коды работают в реальном мире.
- 10 часов бесплатного обучения, включая интерактивные викторины и видеоуроки.
Минусы:
- Останавливается на самом основном, что дает вам ограниченное поверхностное понимание множества различных концепций.
Платные онлайн-видеокурсы по веб-дизайну
Если у вас есть деньги, чтобы инвестировать, в Интернете также есть ряд высококачественных платных курсов по веб-дизайну, на которые стоит обратить внимание. Если вы планируете сделать карьеру, инвестировать в свое образование не составит труда.
5. Курс Udemy: веб-дизайн для начинающих: кодирование в HTML и CSS в реальном мире
Курс веб-дизайна UdemyUdemy — одна из самых популярных обучающих онлайн-платформ премиум-класса. Курсы доступны по всему: от дизайна веб-сайтов до фриланса и продуктивности.
Но лучше всего начать с онлайн-курса «Веб-дизайн для начинающих: кодирование в реальном мире в HTML и CSS».
Темы:
- Макет HTML и основы
- СМИ
- Шрифты и типографика
- Структура страницы
- Навигация
- Формы
- Основы CSS
- Фоны
- Флексбокс
- Анимации CSS3
- JavaScript-фреймворки
- Начальная загрузка
Длина: 11 часов (из видео)
Цена: $ 16,99 (цена 100 долл. США-тактика продаж)
Сертификат: Доступно
Профи:
- . Отска который охватывает все основы адаптивного дизайна в 2022 году.
- Актуальная информация (последнее обновление в июле 2020 г.).
- Взаимодействуйте с сообществом и задавайте вопросы преподавателю курса.
- Единовременная плата (вместо ежемесячных платежей).
Минусы:
- Для платного курса это не самый глубокий доступный курс.
6.
 TreeHouse: курс веб-дизайна курс веб-дизайна TreeHouse
TreeHouse: курс веб-дизайна курс веб-дизайна TreeHouseTreeHouse — это обучающая онлайн-платформа на основе подписки, подходящая как для дизайнеров, так и для программистов. Направление веб-дизайна включает 43 часа видео и интерактивных уроков по HTML, CSS, макетам и другим основам веб-дизайна.
Он также включает в себя базовые навыки для начинающего графического дизайнера, например, учебник по SVG.
Темы:
- Основы HTML и CSS
- Процесс веб-дизайна
- Расширенные HTML-формы
- Таблицы
- Типография
- макетов CSS
- Адаптивный дизайн
- Флексбокс
- Бутстрап 4
- Каркас
- CSS-анимации
- Макет сетки CSS
Продолжительность: 43 часа (видео)
Цена: 25 долларов США в месяц за курсы и 49 долларов США/месяц для курсов плюс.
Сертификат: Недоступно для треков (доступно только для программ Tech Degree за 199 долларов в месяц).
Плюсы:
- Отличное подробное введение в веб-дизайн с более чем сорока часами интерактивного обучения.
- Активное сообщество, с которым вы можете взаимодействовать и учиться.
- Создайте прочную основу, изучив более 15 часов только основ HTML и CSS.
Минусы:
- Если вы работаете полный рабочий день и у вас мало свободного времени, TreeHouse может стать дорогим, если вы продолжите откладывать учебу.
7. Frontend Masters: курс CSS Grid/Flexbox
FM — курс CSS Grid и FlexboxFrontend Masters — отличная учебная платформа как для начинающих, так и для веб-дизайнеров среднего уровня. Этот курс научит вас, как именно использовать современные методы CSS для создания адаптивного макета для вашего сайта.
Это поможет вам преодолеть разрыв между простым дизайнером каркасов HTML и тем, кто может создавать функциональные прототипы и шаблоны.
Темы:
- Основы адаптивного дизайна
- Плавающий CSS
- Основы Flexbox и реализация
- Адаптивные изображения
- Основы сетки CSS и реализация
Длина: 5+ часов (из видео)
Цена: $ 39/месяц
Сертификат: Доступно
Pros:
- Videlar Video Mardons из профессионального образования.

- Научит вас, как работает современный адаптивный дизайн, который необходим даже дизайнерам каркасов и макетов. У
- FM есть и другие отличные курсы для изучения фундаментальных основ веб-дизайна и разработки.
Минусы:
- Как и в случае с другими онлайн-курсами, это может стать немного дороже, если вам нужно больше времени (месяцы быстро складываются).
8. Skillcrush: курс разработки интерфейса
Skillcrush — курс разработки интерфейсаSkillcrush предлагает углубленный вводный курс по разработке интерфейса, идеально подходящий для начинающих. Его цена и сроки означают, что он имеет больше общего с некоторыми из более стандартных МООК, но структура имеет свободный формат, и вы можете учиться так быстро, как хотите.
Темы:
- Основы HTML, CSS и JS
- Медиа-запросы и адаптивный дизайн
- Адаптивные изображения
- Git и GitHub
- Основы и реализация Flexbox
- jQuery
Длина: 3 месяца (среднее время до завершения)
Цена: 549 долл. -Глубокое введение во фронтенд-разработку и веб-дизайн в целом.
-Глубокое введение во фронтенд-разработку и веб-дизайн в целом.
Минусы:
- Это немного дороговато, а политика возврата кажется слабоватой.
9. Envato Tuts+: адаптивный веб-дизайн для начинающих
Tuts+ — курс адаптивного веб-дизайнаКурс адаптивного веб-дизайна Tuts+ для начинающих — это краткое введение в основы адаптивного дизайна, HTML, CSS, медиа-запросов и многого другого.
В одиночку это может показаться не самым лучшим платным выбором, так как занимает чуть более 3 часов. Но премиум-версия Tuts+ включает в себя более 20 курсов по веб-дизайну, от использования специального программного обеспечения, такого как Sketch или Adobe XD, до углубленного курса по веб-типографике.
Темы:
- Основы HTML, CSS и JS
- Медиа-запросы и адаптивный дизайн
- Адаптивные изображения
- Медиа-запросы
- Сетка
Длина: 3 часа (видео)
Цена: $ 16,50/месяц
Сертификат: N/A
Pros:
- Узнайте, как использовать дизайн, как программное обеспечение, например, Adabo другие курсы.

- Изучите передовые приемы CSS и HTML на специальных курсах.
- Получите доступ к миллионам стоковых фотографий, веб-шаблонов и многого другого с той же подпиской.
Минусы:
- Сам их вводный курс является базовым и немного устаревшим.
10. Пол Боуг – Мастер-класс по стимулированию кликов
Мастер-класс по стимулированию кликовПол Боаг – ведущий преподаватель и автор в области оптимизации конверсии и UX-дизайна. Он написал несколько книг по веб-дизайну и UX-дизайну для Smashing Magazine и является постоянным обозревателем многих ведущих изданий по веб-дизайну.
Его «Мастер-класс по поощрению кликов» представляет собой обучающий видеокурс, в котором вы можете напрямую задавать вопросы самому Полу на протяжении всего курса. Вы изучите основы разработки веб-сайтов, которые стимулируют действия и конверсии, не прибегая к темным приемам или темным шаблонам.
Темы:
- Основы оптимизации конверсии
- Измерение правильных показателей
- Основы потребительской психологии и как извлечь из этого пользу при выборе дизайна
- Создание лучших призывов к действию
- A/B-тестирование и постоянная оптимизация
Длина: 4 часа и 30 минут видео
Цена: $ 267 Одноразовая плата
Сертификат: N/A
Профи:
- Узнайте для ваших клиентов.

Минусы:
- Открывается несколько раз в год.
Программы и степени веб-дизайна в онлайн-университетах (MOOC)
Благодаря платформам массовых открытых онлайн-курсов (MOOC), таким как Coursera, некоторые университеты бесплатно предлагают полную учебную программу по веб-дизайну онлайн.
Однако не все курсы одинаковы, поэтому мы выделяем только сливки урожая.
11. Coursera: веб-дизайн для всех: основы веб-разработки и специализация по программированию
курс веб-дизайна Coursera UMвеб-дизайн для всех Мичиганского университета — один из самых популярных курсов разработки на Coursera.
Он охватывает основы HTML, CSS и JS, а также адаптивный веб-дизайн и веб-доступность.
Если вам не нужна или не нужна сертификация или кредиты, вы можете бесплатно пройти прослушивание курса.
Темы:
- Веб-разработка
- Основы каскадных таблиц стилей (CSS)
- Основы HTML5
- Основы JavaScript
- Адаптивный веб-дизайн
- Веб-доступность
- Объектная модель документа (DOM)
- Начальная загрузка
Продолжительность: 70 часов обучения (включая обзоры и эксперименты).
Цена: Бесплатный курс аудита.
Сертификат: Для получения сертификата требуется членство в размере 49 долларов в месяц.
Плюсы:
- Отлично подходит для создания прочной основы в качестве веб-дизайнера, более 30 часов изучения основ HTML, JS и CSS.
- Взаимодействуйте с процветающим онлайн-сообществом других нетерпеливых учеников.
- Выполняйте обзоры, эксперименты и многое другое, чтобы лучше усвоить все, что вы узнаете.
Минусы:
- Несколько жалоб на некачественный учебный материал (опечатки, ошибки в тестах и т. д.)
12. EdX: W3CX Frontend Developer Program
W3CX Frontend Web Developer ProgramПрограмма W3CX Frontend Developer от edX идеально подходит для начинающих, которые хотят создать прочные основы для всех основных языков фронтенд-разработки.
Темы:
- Основы HTML, CSS и JS
- Расширенный адаптивный дизайн, сетка CSS и flexbox
- Навигация
- Современные API-интерфейсы HTML5, такие как синхронизированная текстовая дорожка и ориентация устройства
Продолжительность: 140 часов обучения (включая обзоры и эксперименты).
Цена: Бесплатно для самостоятельного прослушивания отдельных курсов.
Сертификат: 895,50 долларов США единовременная плата, необходимая для получения сертификата.
Плюсы:
- Чрезвычайно подробная информация прямо из источника (W3C).
- Инструкторы — это высококвалифицированные разработчики, работающие в Microsoft.
- Взаимодействуйте с активным онлайн-сообществом, чтобы получать помощь и учиться вместе.
Минусы:
- Вторая половина курса больше посвящена разработке веб-приложений.
13. Udacity: Frontend Development Nanograde
Frontend dev nanogradeНаностепень веб-разработки Udacity научит вас основам HTML, CSS и адаптивного веб-дизайна, а также многому другому.
Хотя технически это не университетское предложение, структура, формат, глубина образования и цена наностепени Udacity соответствуют стандартным программам МООК.
Темы:
- Основы HTML, CSS и JS
- Расширенный адаптивный дизайн, сетка CSS и flexbox
- Создайте динамическую целевую страницу для маркетингового контента
- Современные веб-API
- Автоматизируйте повторяющиеся задачи с помощью Webpack и других инструментов рабочего процесса
Продолжительность: 100+ часов обучения (включая обзоры и эксперименты).
Цена: 1356 долларов единовременно за 4-месячный доступ или 399 долларов в месяц
Сертификат: Доступен по цене наноградусов.
Плюсы:
- Включает профессиональные обзоры проектов и заданий и отзывы.
- Взаимодействуйте со специальными техническими наставниками.
- Получите реальную консультацию один на один от личного карьерного тренера ближе к концу обучения.
Минусы:
- Бесплатное обучение ограничено 7-дневной пробной версией.

14. Future Learn: Дизайн и исследования взаимодействия с пользователем (UX)
Future Learn — Курс дизайна UXПрограмма User Design and Research от Future Learn и Мичиганского университета идеально подходит для начинающих веб-дизайнеров, которые хотят больше узнать о UX дизайн.
Темы:
- Эвристика проектирования
- Основы исследования пользовательского опыта (UX-интервью, протоколы опросов, извлечение данных)
- Стены родства
- Процесс проектирования и прототипирование
- Внедрение дизайна UX на основе данных
Продолжительность: 88 часов обучения (включая обзоры и эксперименты).
Цена: Бесплатный аудит отдельных курсов
Сертификат: Единовременная плата в размере 345 долларов США требуется для получения сертификата и пожизненного доступа к каждому курсу.
Плюсы:
- Отличный курс для лучшего понимания того, как пользователи взаимодействуют с веб-сайтами и приложениями.

- Может использовать навыки, чтобы предлагать более комплексные услуги, помимо простого дизайна веб-сайта.
Минусы:
- Не курс, специально предназначенный для веб-дизайна.
15. OpenHPI: курс проектирования, ориентированного на человека
Курс по дизайну, ориентированному на человекаЕсли вы хотите улучшить свои основы дизайна, этот курс по дизайну, ориентированному на человека, — отличное место для начала.
Это может помочь вам улучшить ваши идеи и исследовательские навыки, предоставляя вам более мощный набор инструментов для работы в качестве веб-дизайнера.
Темы:
- Определение целей
- Идея
- Синтез
Продолжительность: 10–11 часов обучения (включая обзоры и эксперименты).
Цена: Бесплатно
Сертификат: Базовый сертификат об окончании доступен.
Плюсы:
- Отличный курс для быстрого (за 10 часов) развития базовых дизайнерских навыков.

- Может использовать концепции, выходящие за рамки веб-дизайна.
Минусы:
- Не охватывает непосредственно веб-дизайн.
Интерактивные курсы веб-дизайна
Если вы хотите узнать больше о разработке внешнего интерфейса и практическом кодировании, чем о элементах графического дизайна, существует ряд интерактивных онлайн-курсов веб-дизайна.
16. Бесплатно: freeCodeCamp
Сертификация веб-дизайна freeCodeCampfreeCodeCamp предлагает гигантский курс по адаптивному дизайну веб-сайтов с более чем 300 часами обучения, доступными бесплатно.
Интерфейс, хотя и немного унылый, интуитивно понятен и превращает изучение кода в игру.
Чтобы продолжить изучение курса, вы должны применить каждую новую информацию на практике, что отлично подходит для запоминания.
Темы:
- Основы HTML5 и CSS3
- Адаптивный дизайн
- Флексбокс
- Веб-доступность
- Прикладной визуальный дизайн
Продолжительность: 300+ часов интерактивных уроков.
Цена: Бесплатно
Сертификат: Доступен (бесплатно)
Плюсы:
- Отличная базовая информация.
- Учитесь в своем собственном темпе.
- Лучше сохраняйте информацию, мгновенно используя каждый фрагмент кода, который вы изучаете.
Минусы:
- Интерфейс обучения не самый привлекательный.
17. Бесплатно: W3Schools
Домашняя страница W3SchoolsW3Schools — один из крупнейших ресурсов для онлайн-обучения веб-разработке.
Он содержит сотни часов руководств и курсов по основным языкам и платформам, используемым для создания Интернета.
Интерфейс может быть немного неуклюжим, но невероятное количество высококачественных бесплатных уроков компенсирует это. Вам даже не нужно регистрироваться со своей электронной почтой, чтобы начать.
Темы:
- HTML5, JavaScript, основы CSS3
- Холст и SVG
- Начальная загрузка
- Графика
- Цвета
- Иконки
Продолжительность: Сотни часов интерактивных уроков.
Цена: Бесплатно
Сертификат: Доступен (от 95 долларов США за язык).
Плюсы:
- Отличная базовая информация на всех языках.
- Учитесь на ходу, просматривая огромный каталог при создании своего первого сайта.
- Не требуется регистрация по электронной почте.
Минусы:
- Интерфейс обучения не такой удобный, как у других интерактивных курсов.
18. Бесплатно: Codecademy
CodecademyCodecademy — интерактивная обучающая платформа для программистов и веб-дизайнеров. Он предлагает несколько бесплатных курсов, которые помогут вам начать работу.
Он имеет потрясающий игровой интерфейс, который упрощает изучение нового кода.
К сожалению, контент в бесплатном плане довольно ограничен, основное внимание уделяется только основным языкам и созданию простого веб-сайта.
Темы:
- HTML5, JavaScript, основы CSS3
- Как создать свой первый сайт
Продолжительность: 10-20 часов интерактивных занятий.
Цена: базовые курсы бесплатно (платная версия ниже)
Сертификат: Нет в наличии
Плюсы:
- Отличный обучающий интерфейс.
- Активное и увлекательное сообщество для обучения.
Минусы:
- Количество бесплатных курсов очень ограничено.
19. Платная версия: Codecademy Pro
С Codecademy Pro вы получаете платформу и сообщество, включенные в бесплатный план, а также полный доступ ко всем курсам и пути веб-разработки.
Вы также можете пройти более короткий путь развития навыков, например научиться создавать веб-сайты.
CA – Путь создания веб-сайтовС профессиональной версией вы получаете доступ к сотням часов интерактивных уроков и сертификат по окончании курсов.
Цена: 39,99 долларов США в месяц (19,99 долларов США в месяц при оплате за год).
20. Бесплатно: Dash by General Assembly
Dash by General Assembly General Assembly — это, прежде всего, студенческая или индивидуальная образовательная компания для дизайнеров и программистов.
Но их бесплатный интерактивный онлайн-курс Dash — отличный способ изучить основы HTML, CSS и JavaScript, пока вы активно разрабатываете и создаете свой собственный веб-сайт с нуля.
Темы:
- HTML5, CSS3, основы JavaScript
- тегов HTML
- Медиа-запросы и адаптивный дизайн
- Изображения и медиа
- jQuery
- Создание базовой интерактивной игры с помощью JS
Длина: 10+ часов интерактивных уроков
Цена: БЕСПЛАТНО
Сертификат: N/A
Pros:
- Отличная основополагающая информация на языках развития Froderend.
- Лучше сохраняйте информацию, мгновенно используя каждую изучаемую концепцию и строку кода.
Минусы:
- Ограниченный объем информации, содержащейся в бесплатном курсе (платные варианты начинаются с 3950 долларов США).

Бизнес-курсы по веб-дизайну и веб-дизайн с WordPress
Текущая доля WordPress на рынке составляет +38% всех веб-сайтов в Интернете. В результате существует почти такой же большой рынок для сайтов WordPress и связанных с ними навыков разработки, как и для обычных разработчиков интерфейса.
Специализация на WordPress может помочь вам закрепиться и быстро создать свое портфолио. Но вы не можете просто прыгнуть в него с базовыми навыками веб-дизайна.
Необходимые навыки дизайнера/разработчика WordPress
Во-первых, вам нужна возможность редактировать/создавать темы WordPress. Это означает, что вам необходимо четкое понимание того, как работает WordPress, и основ разработки WordPress:
- Цикл (базовая функция PHP, которая отображает сообщения WordPress и содержимое страницы)
- Редактор блоков Gutenberg (и то, как блоки отображаются на работающем сайте WP)
- Иерархия шаблонов WordPress (какие шаблоны страниц нужно редактировать и как создавать дочерние темы
- Специфика CSS (как правильно настроить и переопределить CSS)
Вам также понадобятся:
- Владение HTML и CSS и основы веб-дизайна
- Базовое понимание PHP
- Возможность работы с популярными конструкторами страниц (Elementor, Divi и др.
 )
) - Знакомство с популярными темами
Чтобы помочь вам развить эти навыки, ознакомьтесь с нашим специальным руководством по 13 местам, где можно изучить WordPress онлайн.
Десятки обучающих платформ. Сотни блогов. Тысячи видео на YouTube. Как найти лучшие курсы веб-дизайна в переполненной области? 🤯 Нажмите, чтобы увидеть лучшие варианты и подготовиться к новой карьере. ✨Нажмите, чтобы твитнуть. Хотя это и не универсально для всех, информация на бесплатных курсах веб-дизайна может быть более устаревшим, чем платные альтернативы.Это просто потому, что деньги от участников или студентов являются бюджетом для педагогов, чтобы обновить свои учебные программы и видео.
Платные курсы веб-дизайна также часто дают вам возможность общаться с преподавателями, а не только с другими студентами.
Нет необходимости тратить время на курсы или инструкторов, которые вам не нравятся. Выберите курс веб-дизайна, который подходит для вашего текущего уровня и ваших целей, и придерживайтесь его.


 Этот сервис привлекает своим стилем создания макетов сайта. Отрисовка макетов происходит строго в «бумажном» стиле, что напоминает обычные бумажные наброски, которые очень легко и просто воспринимаются и также легко и просто создаются.
Этот сервис привлекает своим стилем создания макетов сайта. Отрисовка макетов происходит строго в «бумажном» стиле, что напоминает обычные бумажные наброски, которые очень легко и просто воспринимаются и также легко и просто создаются.

 После того, как вы определились, нажимаем на зеленый карандашик с надписью «EDIT»
После того, как вы определились, нажимаем на зеленый карандашик с надписью «EDIT»




 В поле «Имя» у вас обязательно должно стоять на английском index. Иначе, если вы сохраните с каким-то другим не понятным названием, то при выгрузке данной страницы в папку с доменом, хостинг может ее не открыть.
В поле «Имя» у вас обязательно должно стоять на английском index. Иначе, если вы сохраните с каким-то другим не понятным названием, то при выгрузке данной страницы в папку с доменом, хостинг может ее не открыть.


 0038
0038







 )
)