Улучшаем скорость сайта с помощью Google PageSpeed Insights
Ускорение вашего сайта — непростая задача. Бывает трудно определить, что заставляет ваш сайт работать медленнее.
Ускорение вашего сайта — непростая задача. Бывает трудно определить, что заставляет ваш сайт работать медленнее. Вашей проблемой может быть что угодно — от замусоренного и плохо написанного кода, до изображений или каких-то других больших элементов страницы. И вам нужно быстро диагностировать и устранить эти проблемы. Поисковики отдают предпочтение сайтам, которые загружаются быстро. Чем быстрее загружается сайт, тем ниже показатель отказов. Если ваш сайт быстрый, у вас больше шансов увеличить трафик в Google, по сравнению с медленными сайтами.
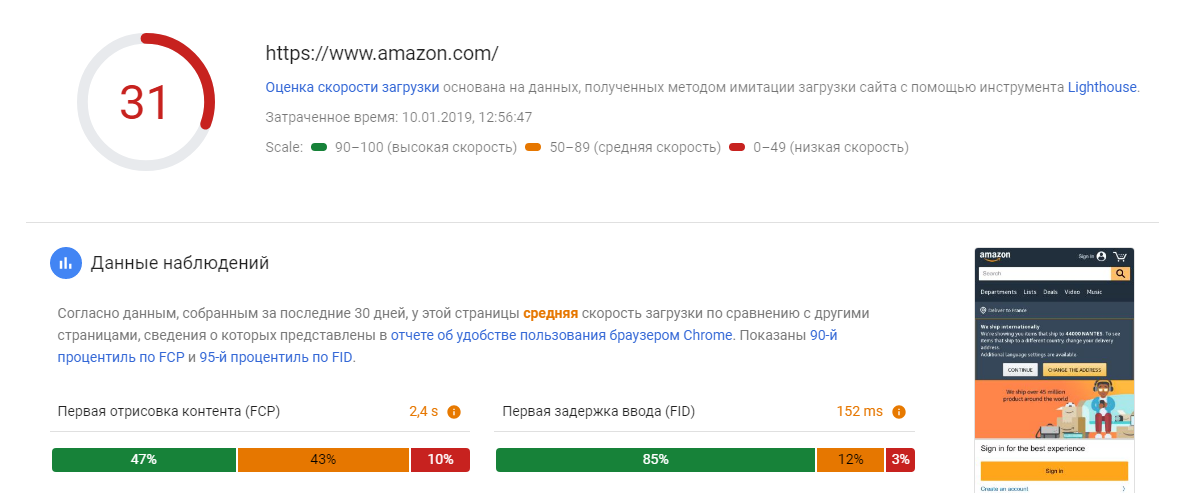
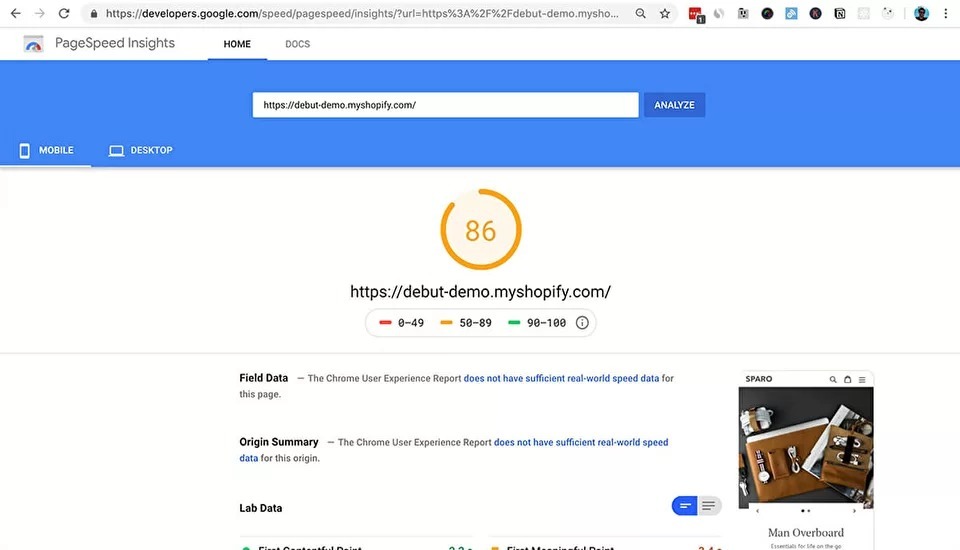
Интерфейс Google PageSpeed InsightsЧтобы начать работу, откройте инструмент PageSpeed Insights и введите URL вашего сайта в соответствующее поле, затем нажмите «Анализировать»:
Появится строка выполнения, Google-бот посетит ваш сайт на мобильном и десктопном устройствах, проведет несколько основных тестов и выдаст отчет. Он расскажет, что нужно знать о вашем сайте и что может мешать его быстродействию.
Он расскажет, что нужно знать о вашем сайте и что может мешать его быстродействию.
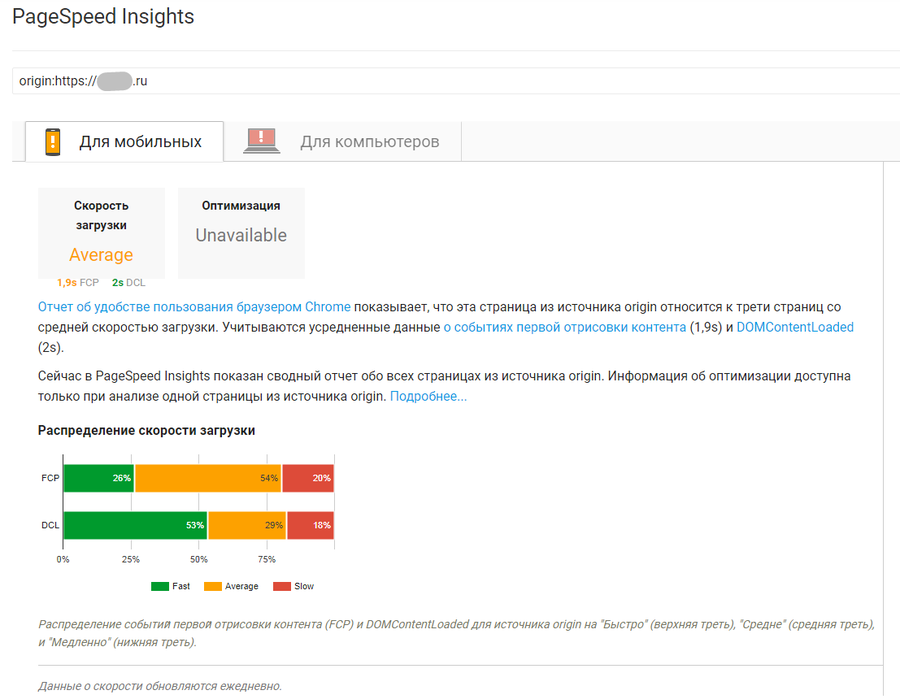
Вот как выглядит мой отчет:
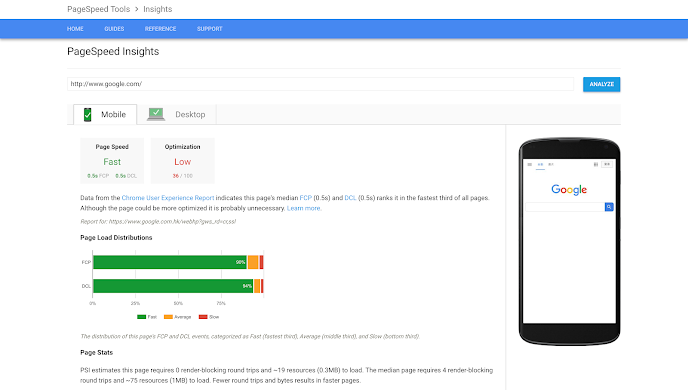
Вам будет показана общая оценка вашего сайта (оценка из 100), как для десктопного, так и для мобильного сайта, отдельно по скорости загрузки страницы (быстрая, средняя, медленная) и качеству оптимизации сайта:
- Low (красный) — свидетельствует о медленной загрузке страницы.
- Medium (оранжевый) — страница испытывает некоторые проблемы с быстрой загрузкой, но не критические.
- High (зеленый) — страница загружается быстро.
Скорость загрузки страницы замеряется по Cобытию первой отрисовки контента (FCP) и DOM Content Loaded (DCL):
Отчет состоит из 3 разделов:
- Информация о скорости загрузки страницы — показывает количество операций и обращений к серверу при загрузке страницы;
- Предложения по оптимизации — чек-лист того, что нужно внедрить на странице для улучшения скорости;
- Внедренные приемы оптимизации — показывает то, что уже оптимизировано на сайте.

Давайте пройдемся по всем рекомендациям Google PageSpeed, чтобы понять как их использовать.
Читайте также: Оптимизация под голосовой поиск
Рекомендации Google PageSpeed Insights1. Сократите время ответа сервераНормальным показателем будет 200-500 мс (0,2-0,5 с). Все что выше — Google уже отмечает.
Многое зависит от хостинга, а именно конфигурации и настроек сервера. Если он недостаточно мощный — могут возникать задержки в ответе сервера.
Также большое количество разных плагинов на сайте, которые постоянно обращаются к базе данных, могут увеличивать нагрузку на сервер, и тем самым создавать проблемы: при большом количестве просмотров сервер падает, возникают разные неполадки и задержки.
Как дополнительный вариант, можно отключить все ненужные службы, работающие на сервере, чтобы увеличить скорость.
Но самая большая разница, которую я заметил, чтобы уменьшить время отклика сервера, достаточно перейти на новую версию PHP, например PHP 7. Разные отчеты в интернете показывают увеличение скорости на 20-50% с переходом на PHP 7.
Разные отчеты в интернете показывают увеличение скорости на 20-50% с переходом на PHP 7.
Читайте также: Как улучшить позиции сайта в мобильной выдаче
Итак, подытожим, что можно сделать для увеличения время ответа сервера:
- перейти на более современный и быстрый хостинг с поддержкой PHP 7
- изменить или обновить версию CMS сайта
- отключить или удалить все ненужные, устаревшие и “тяжелые” плагины на сайте, уменьшив таким образом количество обращений к базе данных и снизив нагрузку на CPU сервера
- очистить базу данных сайта от лишних записей, что также уменьшит использование CPU
Больше рекомендаций по оптимизации сервера в документации Google:
https://developers.google.com/speed/docs/insights/Server
Основная причина медленной загрузки страниц и низких баллов в PageSpeed Insights — большие изображения.
К примеру, для ПС Google все, что превышает 100 Кб считается большим.
Как только я сжал все свои изображения на сайте — получил огромное прибавление в скорости.
Если вы используете WordPress, один из лучших способов сжать изображения, не потратив много времени, использовать плагин. Мой любимый плагин для использования — WP Smush Image Compression and Optimization:
Если ваш сайт страдает из-за большого количества больших изображений, то их просто нужно сжать. Например, при сохранении в Photoshop качество сжатия jpeg-файла должно быть не выше 85%. В большинстве случаев нет никакой потребности указывать столь высокое значение. Некоторые веб-дизайнеры часто упоминают магическое число «51» для сжатия jpeg, но вы можете сами оценить, насколько можете уменьшить качество.
Бесплатные сервисы для сжатия изображений:
- TinyPNG
- Compressor.io
- Optimizilla
Более детально об оптимизации изображений:
https://developers.google.com/speed/docs/insights/OptimizeImages
 Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницыНекоторые скрипты и стили, расположенные в самом верху страницы в header, блокируют отображение страницы.
Рекомендуется очень громоздкие скрипты переносить из верхней части сайта в нижнюю, например в footer. Или же попытаться разбить скрипты на несколько маленьких подгружаемых файлов, что увеличит скорость загрузки медленной страницы.
Детальнее о блокирующих элементах кода в документации Google:
https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Кэширование браузера или Leverage browser caching — еще один инструмент, который может оказать большое влияние на скорость страницы. Получение ресурсов для загрузки вашего сайта требует больших усилий. Он требует загрузки каждого элемента изображения и страницы, а затем имеет дело с тяжелым HTML и кодированием. Каждый раз, когда кто-то загружает ваш сайт, этот процесс должен происходить снова и снова. Ваш сайт будет слишком долго загружаться. И именно здесь может помочь кэширование.
Ваш сайт будет слишком долго загружаться. И именно здесь может помочь кэширование.
Кэширование позволяет вашему браузеру «помнить» определенные элементы, которые были недавно загружены — заголовок, навигация, логотип и т. д. Чем больше элементов браузер может кэшировать, тем меньше элементов он должен загружать, когда пользователь делает запрос и, в конечном счете, быстрее загрузится страница. Google рекомендует минимальную политику кэширования в течение одной недели, а для элементов, которые в основном остаются неизменными, предпочтительнее один год.
Он работает путем «запоминания» ранее загруженных ресурсов, поэтому ему не нужно перезагружать их при каждом посещении. Когда посетитель веб-сайта перемещается на новую страницу вашего сайта, все ваши данные, например, логотипы и нижние колонтитулы, больше не нужно загружать. Это приведет к значительному увеличению скорости!
Читайте также: Как использовать og image
5. Сократите JavaScript и CSSСведение к минимуму пространства, которое занимает ваше кодирование в формате Java Script, является еще одним важным фактором получения идеального результата от Google. Минимизация — это процесс удаления или исправления ненужных или дублированных данных, не влияя на то, как браузер будет обрабатывать HTML. Он включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно. И еще раз, благодаря потрясающим плагинам WordPress, вам не нужно быть гением программирования, чтобы исправить это.
Минимизация — это процесс удаления или исправления ненужных или дублированных данных, не влияя на то, как браузер будет обрабатывать HTML. Он включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно. И еще раз, благодаря потрясающим плагинам WordPress, вам не нужно быть гением программирования, чтобы исправить это.
Желательно начать с валидации всего HTML-кода сайта: https://validator.w3.org
Список сервисов для оптимизации JavaScript:
- JavaScript Minifier
- JsCompress
- Minify JavaScript
Список сервисов для оптимизации CSS:
- СSS Compressor
- CSS Minifier
- Minify CSS
Детальнее об оптимизации JavaScript и CSS файлов в документации Google:
https://developers.google.com/speed/docs/insights/MinifyResources
Существует большой объем данных, которые необходимо передавать между серверами и пользователями при доступе к сайту. К счастью, есть способ сжатия передаваемой информации. Он называется — gzip (от GNU Zip).
К счастью, есть способ сжатия передаваемой информации. Он называется — gzip (от GNU Zip).
Пользователи WordPress могут включить gzip сжатие, установив плагин GZip Ninja Speed Compression.Читайте также: Советы для SEO по WordPress.
На многих хостингах gzip-сжаите уже включено по умолчанию, но вы можете проверить включено оно или нет на вашем сайте с помощью сервиса: https://checkgzipcompression.com/
Детальнее о сжатии в документации Google:
https://developers.google.com/speed/docs/insights/EnableCompression#-
Все рекомендации выше касались десктопной версии сайта. Для мобильной они мало чем отличаются, но связаны с работой сайта под смартфоны и планшеты. Думаю, не стоит рассказывать вам, насколько важны обе, особенно с введением Mobile first Index в Google. Большую роль тут играет адаптивность и наличие AMP-страниц (Accelerated Mobile Pages). Что выбрать — мобильную версию или качественную адаптивную верстку — читайте в статье: Мобильный поиск в современном SEO
Показатели скорости загрузки сайта и удобства страниц и как их улучшить
19 мин — время чтения
Мар 23, 2021
Поделиться
Чем быстрее веб-страница загружается, тем удобнее она для пользователей. А насколько скорость загрузки важна для позиций в поиске?
А насколько скорость загрузки важна для позиций в поиске?
Ни Google, ни другие поисковые системы не рассказывают, как конкретно они измеряют показатели скорости и насколько они влияют на ранжирование в поиске. Но сегодня можно быть уверенными, что удобство страниц становится важным фактором поискового продвижения. Оценка удобства страницы включает в себя несколько технических характеристик, в частности Core Web Vitals — метрики загрузки, интерактивности и визуальной стабильности. Если вкратце, то они оценивают не то, как быстро страница загружается, а то, как быстро рендерится первая видимая часть.
В этой статье мы поговорим об этих метриках детальнее и раскроем другие аспекты, влияющие на загрузку. Также мы объясним, как улучшив показатели скорости и производительности, можно повысить позиций в поиске.
Баланс между удобством и скоростью
Google запустил инструмент для анализа производительности сайта в 2013 году: PageSpeed Insights сканировал ресурс и давал ему оценку вместе с рекомендациями по загрузке. Но этот анализ был не очень точным и репрезентативным. В 2018-м инструмент получил улучшенный алгоритм Lighthouse — с тех пор анализ скорости стал объективнее, так как инструмент начал оценивать рендеринг страницы. В 2021 году метрики удобства страницы выходят на передний план и станут важным аспектом ранжирования.
Но этот анализ был не очень точным и репрезентативным. В 2018-м инструмент получил улучшенный алгоритм Lighthouse — с тех пор анализ скорости стал объективнее, так как инструмент начал оценивать рендеринг страницы. В 2021 году метрики удобства страницы выходят на передний план и станут важным аспектом ранжирования.
Работать над скоростью несомненно нужно. Если страницы вашего сайта грузятся медленно, ваши позиции просядут вместе с показателями просмотра и конверсии. Но для успешного поискового продвижения недостаточно просто улучшать показатели загрузки — нужно находить баланс между скоростью и удобством для пользователей.
UX важен для всех поисковых систем: в руководстве Bing «положительный пользовательский опыт» признан более значимым, чем быстрая загрузка страниц, документация Yahoo! тоже указывает на приоритет удобства для пользователей в оценке скорости.
Процесс загрузки страницы от «а» до «я»
Чтобы разобраться в том, как работают показатели скорости и производительности, нужно для начала понимать, как загружается контент на странице и что на это влияет.
Незаметный для пользователя секундный процесс включает в себя несколько этапов:
- Юзер вводит URL-адрес или переходит по ссылке, отправляя запрос серверу.
- Сервер обрабатывает запрос и отправляет HTML браузеру.
- Браузер строит DOM-дерево (Document Object Model, модель страницы из HTML-объектов) и парсит CSS-атрибуты.
- Браузер рендерит страницу в соответствии с версткой, стилями и присутствующими элементами.
Метрики для анализа загрузки и удобства
На поведенческие факторы влияет несколько аспектов. Визуальная и смысловая составляющие важны для восприятия страницы, но основой всему остальному служат технические параметры — их оценивают метрики удобства страницы (page experience) в системе ранжирования Google.
Оценка удобства страницы включает:
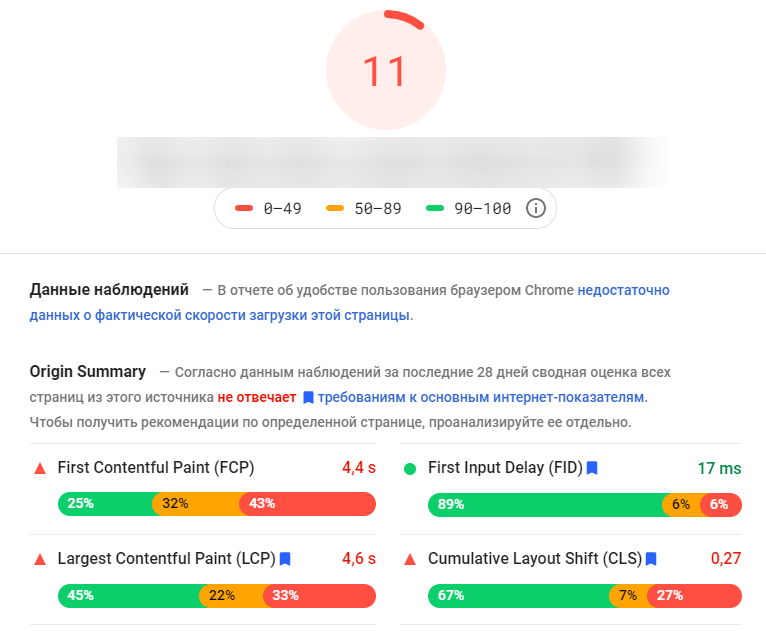
- Параметры Core Web Vitals: Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS). Они отвечают за скорость загрузки, интерактивность страницы и стабильность верстки.

- Дизайн, оптимизированный для мобильных устройств. Мобильный поиск становится все популярнее, поэтому адаптивный дизайн — один из приоритетов для поисковиков. Инструмент Google TestMySite анализирует загрузку страницы на мобильных устройствах. Также существуют отдельные онлайн-сервисы для аналогичной проверки.
- Безопасный поиск. Алгоритм Safe Browsing проверяет сайты на наличие вредоносных факторов.
- Протокол HTTPS. Google маркирует все HTTP-сайты как небезопасные с июля 2018 года, так что если вы до сих пор не переехали на HTTPS, стоит этим заняться. Узнайте, как перевести сайт на HTTPS без потерь трафика из нашей статьи.
- Беспрепятственный доступ (отсутствие назойливых межстраничных объявлений). Межстраничные объявления (например, попапы) могут привести к штрафам от Google. Не подлежат штрафам объявления адекватного размера, которые не всплывают слишком неожиданно для пользователей, диалоговые окна для логина или вывода информации, требуемой по закону (например, о файлах cookie).

Рассмотрим детальнее параметры Core Web Vitals и способы их вычисления.
Largest Contentful Paint
Поисковые системы обращают внимание не на то, как быстро загрузится вся страница, а на то, как быстро станет доступным первый рендер (то есть первый экран, с которым можно взаимодействовать). Для пользователей точно так же важно, чтобы первый видимый фрагмент побыстрее стал читабельным и интерактивным. Largest Contentful Paint (LCP) — буквально «отрисовка самого большого элемента контента» — это изображение или текстовый блок, занимающий больше всего места на первом экране.
Типы файлов, которые могут быть самым большим элементом контента:
- Изображения (<img>)
- Изображения внутри svg-объектов (<image> внутри <svg>)
- Видео (<video>)
- Фоновые изображения, загруженные с помощью функции url()
- Блочные элементы с текстовыми узлами
Что влияет на загрузку LCP:
- Время ответа сервера.
 Оно зависит от многих факторов — провайдера хостинга, системы управления контентом, задействованных баз данных и др.
Оно зависит от многих факторов — провайдера хостинга, системы управления контентом, задействованных баз данных и др. - Блокирующие рендеринг JavaScript и CSS. Именно файлы JavaScript и CSS отвечают за интерактивность и визуальную привлекательность страницы. При обработке HTML браузер встречает JS- and CSS-файлы, которые нужно выгружать из сервера, — из-за этого тормозится процесс рендеринга.
- Время загрузки ресурсов. На показатель LCP влияет время загрузки ресурсов страницы — кода, картинок, видео.
- Тип рендеринга. Рендеринг JavaScript может осуществляться на стороне клиента и на стороне сервера. В первом случае рендеринг происходит непосредственно в браузере, а во втором браузер получает уже предварительно отрендеренный контент страницы из HTML-документа, запрошенного у сервера.
2.5 секунды и меньше — хороший показатель LCP.
Метрики Time to First Byte (время до первого байта) и First Contentful Paint (первый отрисованный элемент контента) тоже полезны в анализе LCP и скорости загрузки сайта в целом. Раньше для оценки скорости использовали FCP и First Meaningful Paint (первый значимый отрисованный элемент), но измерения FMP были во многом неточными и их сложно было стандартизировать для всех браузеров. В результате Google пришел к LCP как к более объективной метрике.
Раньше для оценки скорости использовали FCP и First Meaningful Paint (первый значимый отрисованный элемент), но измерения FMP были во многом неточными и их сложно было стандартизировать для всех браузеров. В результате Google пришел к LCP как к более объективной метрике.
Чтобы вы не путались в этих показателях, подсуммируем их отличия:
- FCP — любой отдельный элемент, который первым появляется на странице
- FMP — самый большой сдвиг верстки в первом экране
- LCP — самый большой отдельный элемент, показанный в первом экране
First Input Delay
Метрика First Input Delay (буквально «задержка первого ввода») определяет то, как быстро страница становится интерактивной. Любой кликабельный элемент должен побыстрее обрабатываться браузером — а зависит это от собственного и стороннего кода, который используется для интерактивного контента.
Измерение FID нельзя симулировать в тестовой среде, потому что реальное взаимодействие юзеров — которые могут кликнуть по любому элементу в любой момент, или по нескольким сразу или подряд — может приводить к разным задержкам. Можно определить параметр FID по JavaScript с помощью Event Timing API, библиотеки web-vitals или библиотеки от GoogleChromeLabs.
Можно определить параметр FID по JavaScript с помощью Event Timing API, библиотеки web-vitals или библиотеки от GoogleChromeLabs.
Раньше в отчете Lighthouse можно было просмотреть показатель Max Potential First Input Delay (максимально возможная задержка первого ввода) — система анализировала основной поток выполнения и рассчитывала самый худший вариант задержки. Сейчас отчет включает две другие метрики, так или иначе связанные с FID:
- Time To Interactive (время до интерактивности) — то, как быстро страница становится полностью интерактивной (когда со всеми ее элементами можно взаимодействовать).
- Total Blocking Time (общее время блокировки) — промежуток времени после рендеринга FCP (первого элемента контента) до возможности взаимодействия со всей страницей (TTI). Эта метрика подобна FID, но она высчитывает время без учета реальных пользователей — добавляя все долгие JavaScript-задачи, блокирующие основной поток выполнения.
Для анализа интерактивности сайта стоит учитывать и FID, и TBT. Последнюю метрику вы можете увидеть в отчете Lighthouse:
Последнюю метрику вы можете увидеть в отчете Lighthouse:
Несколько уточнений об измерении FID:
- Значения FID зависят от каждой конкретной загрузки страницы реальным пользователем.
- Показатель FID не зафиксируется, если пользователь никак не взаимодействует со страницей.
- Измерения FID будут необъективными, если страница загружена в фоновой вкладке, потому что первое взаимодействие происходит не сразу после загрузки.
Хороший показатель FID — менее 100 миллисекунд.
Cumulative Layout Shift
Метрика Cumulative Layout Shift (совокупное смещение верстки) показывает, как быстро стабилизируется верстка страницы. Если ресурсы страницы загружаются асинхронно или DOM-элементы добавляются динамически, какие-то фрагменты могут смещаться во время загрузки. Низкий показатель CLS гарантирует легкое и беспрепятственное взаимодействие с веб-страницей.
Какие элементы могут быть причиной сдвига верстки:
- Изображения и видео с неуказанными размерами
- Шрифты, отличающиеся по размеру от резервных шрифтов
- Сторонние виджеты или рекламные блоки, динамически изменяющие размер
Если текстовый или любой другой блок смещается в то время как пользователь с ним ознакамливается — это нарушает процесс взаимодействия со страницей и может стать причиной ухода с сайта. Одно дело, если сдвиг происходит во время чтения и скроллинга страницы, и другое дело, если юзер нажимает на кнопку или ссылку, но получает совершенно неожиданный результат. Важно минимизировать смещение верстки, чтобы предотвратить некорректные итоги пользовательских действий.
Одно дело, если сдвиг происходит во время чтения и скроллинга страницы, и другое дело, если юзер нажимает на кнопку или ссылку, но получает совершенно неожиданный результат. Важно минимизировать смещение верстки, чтобы предотвратить некорректные итоги пользовательских действий.
Показатель CLS — произведение «доли воздействия» и «доли расстояния». Доля воздействия — размер той части страницы, на которой размещены нестабильные элементы. Она рассчитывается путем деления площади нестабильной области на площадь области просмотра. Доля расстояния — показатель смещения верстки в рамках экрана. Она рассчитывается путем деления самого большого расстояния сдвига на самую большую высоту экрана.
Давайте рассчитаем CLS по указанным на картинке выше данным. Доля воздействия — 0.375, доля расстояния — 0.125, так что показатель CLS равен 0.046875.
Показатель CLS ниже 0.1 считается хорошим, 0.1-0.25 требует улучшения, а выше 0.25 сигнализирует о серьезных проблемах.
Вы можете быстро оценить CLS любого сайта с помощью онлайн-калькуляторов:
Что можно сделать, чтобы улучшить CLS:
- Не размещайте контент поверх уже существующего.

- Указывайте размеры изображений и видео. Если вы используете адаптивные изображения, браузер сам их размещает по странице в зависимости от размеров экрана девайса. Чтобы избежать сдвигов, нужно прописывать пропорции в CSS или в атрибуте srcset.
- Используйте CSS-свойство transform для анимаций.
- Используйте CSS-значения font:display для шрифтов или предварительно загружайте файлы шрифтов.
- Указывайте точные параметры для рекламных блоков или используйте изначально фиксированные по размеру объявления.
Какие смещения не влияют на параметр CLS:
- Намеренные изменения верстки, вызванные пользователем
- Движение элементов, не отображаемых в окне экрана
- Смещения, вызванные добавлением нового элемента в DOM (если при этом существующие элементы не меняют своего начального положения)
Измерения CLS варьируются в зависимости от инструмента: данные мониторинга реальных юзеров включают сдвиги верстки, произошедшие только до первого рендеринга, а синтетические инструменты будут продолжать собирать смещения, пока страница полностью не загрузится. Чтобы получить объективную оценку, комбинируйте оба подхода.
Чтобы получить объективную оценку, комбинируйте оба подхода.
Инструменты для измерения Core Web Vitals
Оценить сайт по параметрам Core Web Vitals можно с помощью отчета Chrome User Experience (CrUX), собирающего данные пользователей Chrome, инструмента PageSpeed Insights, который включает данные CrUX, или отчета Core Web Vitals в Google Search Console. Без учета пользовательских данных эти метрики можно проанализировать с помощью Chrome DevTools и Lighthouse.
Кроме этого существует множество онлайн-инструментов, которые мониторят разные показатели производительности сайта, включая Core Web Vitals. «Аудит сайта» в SE Ranking тоже включает в себя оценку этих метрик:
Как улучшить скорость загрузки сайта
Мы прошлись по ключевым параметрам, по которым можно оценить скорость загрузки сайта и его удобство для пользователей. Теперь давайте разберемся в том, что именно можно сделать, чтобы улучшить показатели удобства страницы.
Основные аспекты улучшения работы сайта:
- Минимизация кода
- Оптимизация визуального контента
- Апгрейд хостинга
Давайте рассмотрим их детальнее.
Оптимизация JS, CSS, HTML
Ускорить загрузку сайта можно, удалив ненужные или блокирующие рендеринг ресурсы.
Минификация
Первое, что стоит сделать, для оптимизации загрузки сайта, — определить части кода, которые не используются, и удалить их. Этот процесс называется минификацией. Можно минимизировать код вручную или с помощью автоматизированных решений — например, Google рекомендует CSSNano и UglifyJS. Сеть доставки контента (CDN) тоже может автоматически минимизировать и сжимать файлы кода.
Пример результата минификацииЧтобы определить, какой код не используется для работы сайта, можно воспользоваться Developer Tools в Chrome — перейдите во вкладку Sources в верхнем меню и Coverage в нижнем. Инструмент покажет реальную статистику по файлам JS и CSS и укажет размеры и процентное соотношение лишних файлов:
Проверить, какая часть JS- и CSS-кода не минимизирована, можно и в «Аудите сайта» SE Ranking — в разделе «Отчет об ошибках»:
В этом инструменте вы также можете проверить соотношение текста к HTML: слишком низкий показатель может сигнализировать о лишнем HTML-коде, который тормозит страницу. Хорошее соотношение — 20-70%.
Хорошее соотношение — 20-70%.
Адаптация под разные устройства
Кроме минификации вы можете распределить файлы кода в зависимости от устройства — чтобы использование ресурсов ограничивалось только теми, которые нужны для конкретного девайса. Браузер может определять тип устройства с помощью user-agent и отправлять запрос к серверу на получение соответствующей версии сайта. Чтобы происходило именно так и сервер мог отвечать с нужной для конкретного девайса версткой — не используя при этом лишние ресурсы, код сайта должен включать несколько версий.
Встроенный стиль
Встроенный CSS используется для применения уникального стиля под каждый отдельный HTML-элемент. С ним браузер не будет загружать CSS-файлы (потому что стиль будет встроен в HTML-код) и рендеринг ускорится. Но с таким кодом сложнее работать, поэтому используйте встроенный стиль только при небольшом количестве CSS в целом.
Постепенный рендеринг
Когда браузер натыкается на файлы CSS или JS перед первым рендером, выполнение этих файлов приостанавливает процесс загрузки. Стоит определить, какие ресурсы на странице могут блокировать рендеринг, — для этого можно запустить проверку с помощью WebPageTest:
Стоит определить, какие ресурсы на странице могут блокировать рендеринг, — для этого можно запустить проверку с помощью WebPageTest:
Инструмент визуализирует процесс загрузки — вы можете проанализировать, какие файлы обрабатываются до и после рендера первого экрана. Если файлы, выполняющиеся до рендера, не критичны для отображения первого экрана или в целом не нужны, стоит их отсрочить или убрать.
Например, кнопки для распространения в соцсетях можно отображать не сразу — для этого нужно использовать асинхронную JavaScript-загрузку. Два атрибута помогают распределить скрипты и сделать рендеринг постепенным: async и defer. Их можно применять к собственному и стороннему JS-коду, сокращая время парсинга HTML без ущерба для отображения контента страницы.
Оптимизация изображений и видео
Очень важно оптимизировать визуальные материалы, ведь они занимают в среднем 21% веса страницы. Вы можете узнать больше деталей о SEO для изображений из нашего гайда, а здесь мы продублируем самые главные способы оптимизации визуального контента:
- Используйте форматы, поддерживаемые всеми браузерами.
 Самые распространенные и беспроигрышные форматы — JPEG и PNG; WebP — многообещающий в плане качественного сжатия формат, но пока не доступен во всех браузерах; GIF можно использовать, если размер не слишком большой, или же конвертировать в видеофайл.
Самые распространенные и беспроигрышные форматы — JPEG и PNG; WebP — многообещающий в плане качественного сжатия формат, но пока не доступен во всех браузерах; GIF можно использовать, если размер не слишком большой, или же конвертировать в видеофайл. - Сжимайте изображения без существенной потери качества. Можно пользоваться онлайн-инструментами или встроенными в CMS решениями для сжатия.
- Указывайте несколько пропорций изображений, чтобы они выглядели как нужно на любом устройстве. Большинство CMS способны сделать это автоматически.
- Используйте асинхронную загрузку, если на странице много изображений. Сделать это можно с помощью ленивой загрузки или атрибута decoding=async.
- Храните большие видеофайлы на сторонних сайтах, чтобы уменьшить нагрузку при отображении сайта.
В «Аудите сайта» SE Ranking, в разделе «Найденные ресурсы», можно просмотреть размеры изображений и время их загрузки:
Оптимизация сервера
С помощью инструмента SE Ranking вы также можете проанализировать общую ситуацию скорости ответов сервера:
Кроме файлов кода и других ресурсов на сайте на время ответа сервера влияют:
- Возможности девайса и качество связи со стороны пользователя
- Количество получаемого сайтом трафика
- Ресурсы на каждой странице
- Выбранный провайдер и тип хостинга
- CMS и подключенные к ней плагины
Оборудование и сетевое подключение
Нельзя упускать из виду тот факт, что загрузка сайта во многом зависит от пользователя — используемого устройства и качества подключения. Просмотр веб-страниц с компьютера со стабильным подключением отличается от просмотра со смартфона с ограниченными возможностями центрального процессора и памяти. Поэтому важно отслеживать, какие девайсы популярны среди вашей аудитории, и проводить тесты на этих девайсах. В целом важны разные типы тестирования, с помощью которых можно симулировать плохую связь и устройства со слабой производительностью.
Просмотр веб-страниц с компьютера со стабильным подключением отличается от просмотра со смартфона с ограниченными возможностями центрального процессора и памяти. Поэтому важно отслеживать, какие девайсы популярны среди вашей аудитории, и проводить тесты на этих девайсах. В целом важны разные типы тестирования, с помощью которых можно симулировать плохую связь и устройства со слабой производительностью.
Хостинг и CDN
Как бы вы ни старались оптимизировать скорость сайта, с дешевым совместным хостингом добиться быстрой загрузки и удобства для пользователей будет очень сложно. Цена — важный аспект при выборе провайдера и типа хостинга, но экономия может обернуться против вас, особенно если ваш сайт продает товары или услуги, содержит много мультимедийного контента или таргетирует людей из разных локаций.
Выделенный сервер — всегда лучший выбор, потому что так вы не будете делить сервер с другими сайтами. Как промежуточный вариант можно рассматривать виртуальный приватный сервер (VPS), который является совместным, но имитирует выделенный сервер.
Также задумайтесь об использовании сети доставки контента (CDN), в частности если вы целитесь на пользователей из разных стран и регионов. Эта инфраструктура распределяет нагрузку между несколькими серверами, расположенными в разных географических точках.
Кэширование
С помощью кэширования можно дать указания серверу или браузеру хранить ранее загруженный контент — так они не будут обрабатывать страницу, когда пользователь зайдет на нее повторно. Загрузка из кэша минимизирует нагрузку на сервер и улучшает производительность — например, исследование Kinsta показало, что кэширование на стороне сервера может уменьшить время загрузки на целых 30%. Можно настроить кэширование вручную в коде или с помощью плагинов вроде WP Rocket и W3 Total Cache. Некоторые провайдеры хостинга автоматически отправляют статический контент в кэш.
Редиректы
Каждый настроенный редирект замедляет процесс загрузки страницы, поэтому стоит проверять их количество и избегать проблем с цепочками перенаправлений. Узнайте больше о работе редиректов из нашего гайда, а пока разберемся с тем, как их отслеживать. В «Аудите сайта» SE Ranking вы можете просматривать список настроенных редиректов и их ответы сервера, определяя проблемные моменты:
Узнайте больше о работе редиректов из нашего гайда, а пока разберемся с тем, как их отслеживать. В «Аудите сайта» SE Ranking вы можете просматривать список настроенных редиректов и их ответы сервера, определяя проблемные моменты:
Проверка плагинов
Еще один фактор влияния на скорость и производительность сайта — плагины. Используйте самые актуальные версии CMS и плагинов и следите, чтобы они работали на последней версии PHP. С помощью онлайн-инструментов проверяйте плагины на предмет использования памяти и влияния на скорость загрузки:
Чеклист оптимизации загрузки сайта
Подобьем итоги — почему важно улучшать показатели загрузки сайта и удобства страниц:
- Медленная загрузка веб-страниц несомненно портит впечатление о сайте и негативно влияет на конверсию, но не делайте ставку только на улучшение скорости — анализируйте и отслеживайте метрики, напрямую влияющие на взаимодействие пользователей с сайтом. Сигналы удобства страниц должны быть в центре вашего внимания, ведь они в приоритете Google и будут напрямую влиять на ранжирование с мая 2021 года.

- Метрики Core Web Vitals оценивают то, как быстро страница становится доступной и интерактивной, и здесь важна не скорость загрузки всей страницы, а скорость рендеринга первого экрана. Хорошими показателями считаются LCP до 2.5 секунды, FID до 100 миллисекунд и CLS до 0.1. Измеряйте их и в тестовой среде, и с учетом данных реальных пользователей.
- Отслеживая сигналы удобства страниц, вы будете лучше понимать, что нужно исправить для оптимизации скорости. Среди основных действий, улучшающих загрузку, — минификация кода, оптимизация изображений и выбор подходящего хостинга. Регулярно запускайте проверку своего сайта, чтобы вовремя реагировать на проблемы, влияющие на загрузку.
203 views
Правильное измерение скорости загрузки сайта
Официальный сертифицированный
хостинг для продуктов 1С Битрикс
Тематика страницы
СайтСправка
google pagespeed gt-metrix битрикс скорость сайта
15.10.2019
Результаты измерения скорости сайта различными сервисами типа GT-Metrix, Google PageSpeed и др. является суммарными по всему спектру технологий, начиная от хостинга и заканчивая версткой и изображениями.
является суммарными по всему спектру технологий, начиная от хостинга и заканчивая версткой и изображениями.
Также отмечаем, что сервисы измерения скорости имеют различную специфику и рассчитаны на разные уровень подготовленности пользователей. GT-Metrix является более профессиональным инструментом предоставляющим конкретные данные в отчетах. Google PageSpeed отличается более простыми отчетами с условными сведениями, которые лишь в общих чертах отражают реальную картину.
Стоит различать скорость работы back-end (программного кода) и front-end (скорость отображения страниц сайта браузером).
- При оценке программной производительности (back-end) следует рассматривать показатели «Производительность» в администраторской части 1С Битрикс (провести тестирование длительностью в 1 или 5 минут).
- Для оценки скорости обработки страниц сайта браузером (front-end) следует проводить тестирование с помощью сервиса waterfall (GT-Metrix см. ниже), а также встроенной утилиты в браузере см.
 статью.
статью.
Специалисты технической поддержки хостинга помогают в поиске причин медленной работы сайта и для формирования корректного запроса в поддержку требуется передать следующие сведения:
- Список адресов (URL) страниц на которых замечена низкая скорость работы.
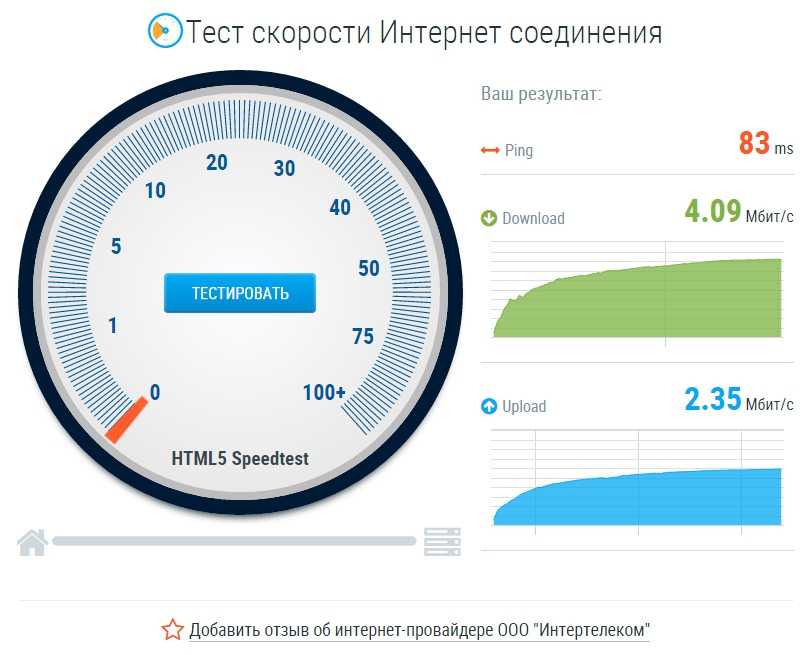
- Результаты проверки интернет-соединения нужно выполнить команду: ping адрес_сайта в консоли на компьютере с которого замечена снижение скорости работы (запуск консоли в Windows: «Пуск» > «Выполнить» > ввести cmd). Приложить полученный результат выполнения команды (достаточно первые 20-30 строк).
- Выполнить команду: tracert адрес_сайта в консоли на компьютере с которого замечена снижение скорости работы (запуск консоли в Windows: «Пуск» > «Выполнить» > ввести cmd). Приложить полученный результат выполнения команды (все строки).
- Проверить скорость загрузки с разных браузеров (с 1 устройства). Приложить информацию по примеру: Chrome > медленно, Safari > средне, Opera > медленно.

- Визуальная оценка скорости загрузки сайта должна проводиться НЕ под учетной записью администратора сайта.
Под администраторской учетной записью страницы сайта генерируются по каждому запросу, без использования кэша. Это сделано для того, чтобы любые изменения моментально отображались для администратора по всему сайту и без дополнительных мер (принудительный сброс кэша). Именно поэтому сайт просматриваемый из администраторской учетной записи будет работать медленнее. Обычные пользователи получают кэшированную версию сайта, страницы которой загружаются существенно быстрее т.к. не генерируются на сервере под каждый запрос. - Просмотр сайта через сервис Вебвизор (Яндекс Метрика).
При просмотре действий пользователей через Вебвизор: страницы сайта подгружаются в iframe, поверх которых воспроизводятся записанные действия пользователей. Поэтому, если Вы залогинены на сайте под администраторской учетной записью, то в iframe загружаются некэшированные страницы.

Реальная скорость загрузки страниц сайта для пользователей не отображается в Вебвизоре т.к. он не записывает сами страницы сайта ввиде изображений или видео-потока. Фактически, просматриваете загрузку сайта из под учетной записи и с локальной скоростью интернет-соединения. Визуальная оценка скорости сайта через Вебвизор может не совпадать с фактической скоростью работы для обычных пользователей.
Прежде, чем обращаться в поддержку по вопросам скорости работы сайта — следует внимательно изучить структуру и данных из отчетов сервисов. Обычно, в них подробно указывается какие именно технические узлы негативно влияют на скорость загрузки.
GT Metrix (рекомендуем)
Google PageSpeed
Расшифровка параметров из отчетов GT-Metrix:
| Параметр | Расшифровка | Поясненения |
| PageSpeed Score | Общая оценка категории скорости сайта. | Данный параметр является итоговым на основе измерения всех технологических узлов сайта с внешней части. |
| YSlow Score | Оценка влияния факторов увеличивающих скорость загрузки сайта. | Суммарная оценка всех влияющих факторов на скорость загрузки сайта. |
| Fully Loaded Time | Общее время загрузки страницы сайта. | Время уходящее на полную загрузку страницы для пользователей (в т.ч. до возможности взаимодействия с элементами и интерфейсом). |
| Total Page Size | Общий размер страницы сайта указан в килобайтах или мегабайтах. | Включает в себя оценку объема данных загружаемых на сайт со сторонних источников (например, скрипты Яндекс Метрики, Google Analytics, различных виджетов в т.ч. социальных сетей и других влияют на объем данных на странице и оценку. |
| Requests | Количество запросов на странице сайта к внутренним и внешним источникам при каждой загрузке. | Параметр измеряет количество всевозможных обращений со страницы к скриптам, стилям, изображениям и др. при каждой загрузке страницы сайта. Чем их меньше — тем лучше. Чем их меньше — тем лучше. |
Нижеследующие параметры GT-Metrix и нужны для разработчиков сайтов.
Наиболее наглядным отчетом является Waterfall, который визуализирует тип, объем, время и влияние данных на загрузку страницы сайта. Данный вид отчета рекомендуется для анализа разработчикам сайтов.
Рекомендуем сервис GT-Metrix в качестве наиболее точной оценки скорости работы сайта и анализа технологических аспектов влияющих на нее.
Расшифровка параметров из отчетов Google PageSpeed:
| Параметр | Расшифровка | Поясненения |
| Время загрузки первого контента | Фактическая скорость генерации от дачи страницы хостингом (сервером). | Данный параметр является целевым при оценке скорости работы хостинга т.к. напрямую зависит от аппаратных ресурсов хостинга. Однако, в случае, если на back-end (программной части) допущены ошибки, например циклические функции, медленные запросы к базе данных и др., то параметр будет увеличен. В этом случае требуется обращаться к разработчику сайта для исправления кода. |
| Время загрузки достаточной части контента | Условное измерение скорости до отображения первых данных в браузере пользователя | Параметр является усредненным по части измерения скорости работы хостинга и первой «отрисовки» данных на странице сайта. |
| Индекс скорости загрузки | Суммарное значение факторов: от хостинга до front-end сайта. | Показатель суммирует информацию о скорости загрузки на основе большой выборки данных, начиная от скорости генерации страниц сервером и заканчивая размером изображений, объемом HTML-кода сайта и др. |
Время окончания работы ЦП Время загрузки для взаимодействия | Время до возможности совершения каких-либо действий пользователей на сайте. | Параметры являются неточными т.к. скорость обработки страницы зависит от мощности устройства (ПК, ноутбук, смартфон, планшет) и типа используемого браузера. Не стоит буквально оценивать показатель времени до возможности начала взаимодействия со страницей по данным параметрам. |
| Макс. потенц. задержка после первого ввода | Измерение времени между запросом и откликом сайта. | Попытка сервиса измерить время между действиями. Корректно измерить данный параметр можно только внутренними средствами для веб-разработчиков, поэтому внешняя проверка параметра в Google PageSpeed является крайне условной. |
Другие параметры Google PageSpeed являются дочерними и нужны для разработчиков сайтов.
Оценка мобильной и десктопной версии сайта является условной. Например, производя замеры сайта несколько раз подряд можно наблюдать, как оценка меняется для обеих версий сайта, при том, что на сайте не было изменений. Также получить максимальные показатели по обоим версиям сайта можно используя простые CSS-оверлеи, что в принципе делает всю суммарную оценку скорости работы сайта крайне условной.
Мы не рекомендуем строго полагаться на общие (суммарные) данные получаемые в Google PageSpeed для оценки скорости работы сайта и тем более хостинга. Данный сервис будет полезен для оценки скорости сайта с точки зрения поисковой системы Google, однако учитывайте, что параметры оценки одного и того же сайта меняются, а степень влияния показателей Google PageSpeed на фактическую оценку качества сайта не установлена и не описана в официальных источниках.
Концепция и все материалы с сайта btrxboost.com включающие в себя текстовую, графическую, видео, аудио и маркетинговую информацию, защищены российским и международным законодательством. В соответствии с соглашением об охране авторских прав и интеллектуальной собственности (ст. №1259, №1260, гл. 70 “Авторское право” ГК РФ от 18.12.2006 № 230-ФЗ) и согласно сертификату собственности авторских прав на информационные материалы RID 07N-4M-48 от 12.08.2012, а также сертификата DMCA id: f25cb914-aba8-4988-a116-13afb399bba2 от 21.06.2019.
В случае нарушений данных правил, применяются следующие меры: подача официального заявления в судебные органы в т.ч. с эскалацией запроса хостинг-провайдеру на котором расположен сайт-нарушитель, а также подача запроса на исключение сайта-нарушителя из поисковых систем согласно “Online Copyright Infringement Liability Limitation Act” по ч. II, раздел 512 к закону об авторском праве по DMCA.
Расширенное измерение скорости загрузки страницы с помощью Google Analytics
Одной из наиболее распространенных потребностей, возникших у клиентов Analytics Ninja в 2019 году, было измерение скорости страницы. Маркетинговая индустрия, кажется, очень сильно сосредоточена на этой теме с широким спектром статей и презентаций на конференциях, посвященных необходимости быстрого сайта. Существует широко распространенное мнение, подтвержденное многочисленными исследованиями, что наличие быстрого сайта поможет вашему бизнесу быстро заработать деньги.
Я планирую написать продолжение этой записи в блоге, исследуя, в какой степени скорость страницы влияет на успех в бизнесе, исходя из наших собственных данных о клиентах. Но прежде чем вы сможете добраться до места, где вы сможете ответить на вопрос «имеет ли значение скорость загрузки страницы, и если да, то насколько?», нам сначала нужно иметь возможность эффективно измерять скорость загрузки страницы.
Вдохновение и исходные мысли
Во-первых, большинство читателей этого блога уже знают, что Google Analytics имеет целый набор показателей скорости сайта. Поэтому вы можете спросить себя: «Почему этого недостаточно?»
Основная причина в том, что Google Analytics отбирает количество обращений по времени к странице по умолчанию, равное 1% всех просмотров страниц. Это значение можно увеличить до 100 % с помощью небольшого изменения кода (установив для siteSpeedSampleRate значение 100 %), но GA по-прежнему ограничивает обработку обращений по времени примерно до 10 000 в день. Это означает, что для средних и крупных сайтов в метриках загрузки страницы происходит довольно значительная выборка данных.
Это означает, что для средних и крупных сайтов в метриках загрузки страницы происходит довольно значительная выборка данных.
Эта проблема решалась членами сообщества цифровой аналитики на протяжении многих лет. Андре Шолтен (2011), Симо Ахава (2013), Джо Кристофер (2017).
Тем не менее, было два сообщения, которые действительно привлекли мое внимание и послужили источником вдохновения для клиентской работы, о которой я собираюсь рассказать в этой статье, а именно: сообщение Дэна Вилкерсона от 2016 года об увеличении ограничения скорости загрузки страниц GA и сообщение Дженн Кунц от 2019 года. об улучшении плагина Adobe performanceTiming.
Так что там со временем загрузки страницы?
Одна из самых больших ошибок, которую я видел у многих людей, заключается в том, что они сосредотачиваются на метрике под названием «Время загрузки страницы», чтобы оценить, сколько времени требуется для загрузки страницы. Основываясь на названии метрики и дополненном тем фактом, что «Avg. Время загрузки страницы» — это метрика измерения скорости страницы по умолчанию в Google Analytics, я полностью понимаю, почему кто-то пришел к выводу, что эта метрика по умолчанию равна 9.0021 Тот, который использует при описании скорости загрузки страницы.
Время загрузки страницы» — это метрика измерения скорости страницы по умолчанию в Google Analytics, я полностью понимаю, почему кто-то пришел к выводу, что эта метрика по умолчанию равна 9.0021 Тот, который использует при описании скорости загрузки страницы.
Однако, когда мы хотим описать влияние загрузки страницы на взаимодействие с пользователем, картина (и связанные с ней показатели) становится намного более сложной и детализированной.
Войдите в API синхронизации производительности браузера.
API Performance Timing позволяет получить доступ к очень большому объему информации о том, сколько именно времени требуется, чтобы в основном все в процессе загрузки страницы произошло. Для незнакомых читателей: вы можете увидеть значения, возвращаемые API в браузере, набрав
Вы заметите, что каждое возвращаемое значение измеряется как метка времени unix. Эти значения чрезвычайно полезны, поскольку позволяют вычислить количество времени, которое потребовалось браузеру для достижения каждого этапа отображения страницы. Поскольку большинство клиентов Analytics Ninja используют Google Analytics, мы используем специальные метрики для сбора значений времени.
Эти значения чрезвычайно полезны, поскольку позволяют вычислить количество времени, которое потребовалось браузеру для достижения каждого этапа отображения страницы. Поскольку большинство клиентов Analytics Ninja используют Google Analytics, мы используем специальные метрики для сбора значений времени.
- Время до интерактивного DOM
- domInteractive [минус] responseStart
- Время завершения DOM
- domComplete [минус] responseStart
- Время рендеринга страницы
- domComplete [минус] domLoading
- Общее время загрузки страницы
- loadEventEnd [минус] navigationStart
Отправить значения в Google Analytics через GTM довольно просто. Просто создайте тег, который запускает неинтерактивное событие для каждого события gtm.load (или подмножества страниц, если необходимо), включая рассчитанные выше значения в качестве пользовательских показателей.
Кроме того, значения, предоставленные самому тегу события, предоставят полезные данные для анализа. ( Опять же, спасибо Дэну, чье вдохновение привело к большей части этого поста). Я использую таблицу поиска в GTM для сопоставления значений скорости загрузки страниц со строками, которые я дополняю начальным нулем, чтобы алфавитно-цифровая сортировка работала в пользовательском интерфейсе GA.
Что касается триггеров GTM, вам нужно активировать этот тег на gtm.load, чтобы вы могли видеть все поля времени, представленные в объекте performance.timing. Вам необходимо, чтобы страница была полностью загружена, прежде чем вы сможете зафиксировать значение для «Завершение загрузки». Я также добавляю в тег два блокирующих триггера, чтобы поддерживать более четкий набор данных; один допускает только положительные числа (надеюсь, это сделает кто-то умнее меня, а комментарий в блоге ниже объясняет, как количество времени, захваченное в браузере, может быть отрицательным), а другой ограничивает верхнюю границу скорости загрузки страницы до 120 000 миллисекунд, так что выбросы не полностью разрушайте средние значения до такой степени, что мы будем использовать средние значения в анализе.
Методология
Я собираюсь немного объяснить выбор, который я сделал с этой текущей настройкой, чтобы, надеюсь, ответить на некоторые ваши вопросы.
Почему бы просто не использовать Google PageSpeed Insights для повышения производительности в Интернете? Почему вы используете ГА?
В Интернете есть довольно много инструментов для измерения производительности скорости страницы. Google, в частности, продвигает повестку дня скорости страницы и предлагает множество инструментов, включая Lighthouse и PageSpeed Insights. И да, обязательно используйте эти инструменты для оценки скорости загрузки вашей страницы. Данные, которые мы собираем в Google Analytics, не предназначены для замены таких инструментов.
Двумя основными преимуществами сбора данных в GA являются Google Analytics
A). Предоставляет РЕАЛЬНЫЕ данные от реальных пользователей сайта, которые помогут вам понять их опыт просмотра. Возможность сегментировать данные по геолокации, категории устройства (мобильное/настольное), браузеру и версии браузера чрезвычайно информативна и полезна.
Б). Позволяет сопоставить влияние скорости загрузки страницы на работу пользователя в Интернете с его поведением.
Почему вы используете события, а не собственный отчет о времени загрузки страниц в GA?
Как отмечалось ранее, Google Analytics ограничивает обработку данных о совпадениях по времени до 10 000 обращений в день. Так что, если ваш сайт имеет более 10 000 просмотров страниц в день, вы застрянете в грязи выборки.
Что еще более важно, при отправке данных об уровне попадания в Google Analytics вы можете извлечь данные об уровне попадания из Google Analytics, чтобы сделать с данными гораздо больше, чем то, что возвращается в обработанных сводных отчетах ( об этом позже).
Зачем использовать специальные показатели? Разве недостаточно общего времени загрузки страницы, разнесенного по сегментам в действии по событию?
Причина, по которой я решил использовать данные захвата, такие как время до интерактивного взаимодействия с DOM (момент, когда ваш браузер начнет реагировать на такие вводы, как прокрутка, касание или щелчок), заключается в том, что эти показатели гораздо более показательны для фактического взаимодействия с пользователем. чем конечное событие загрузки страницы. В последующем посте я поделюсь, как я провел A/B-тест на сайте, который улучшил среднюю скорость загрузки страницы примерно на 25% (улучшение более чем на 1 секунду), но это не повлияло на коэффициент конверсии, который я приписываю время сайта до DOM Interactive существенно не отличается между контролем и вариантом в тесте.
чем конечное событие загрузки страницы. В последующем посте я поделюсь, как я провел A/B-тест на сайте, который улучшил среднюю скорость загрузки страницы примерно на 25% (улучшение более чем на 1 секунду), но это не повлияло на коэффициент конверсии, который я приписываю время сайта до DOM Interactive существенно не отличается между контролем и вариантом в тесте.
Вы обеспокоены тем, что в GA отправляется так много обращений?
Да, количество обращений, которые вы отправляете в GA, определенно вызывает беспокойство. Имейте в виду, что эта реализация будет отправлять событие примерно для каждого просмотра страницы. Больше всего меня беспокоит ограничение в 500 обращений за сеанс в GA. После 500 обращений за сеанс GA просто прекратит обработку любых дополнительных данных для этого сеанса. Кроме того, более крупные сайты могут легко превысить ограничение в 10 миллионов посещений на ресурс в месяц, которое является частью бесплатных Условий обслуживания GA. (На практике это мягкое ограничение. В настоящее время сайты, которые я проверял, не помечаются до 50 млн посещений в месяц).
(На практике это мягкое ограничение. В настоящее время сайты, которые я проверял, не помечаются до 50 млн посещений в месяц).
Таким образом, я предпочитаю помещать данные в отдельное свойство и объединять их позже, если только у нашего клиента нет GA360 (в этом случае лимит обращений за сеанс можно увеличить до 2000 в месяц, а месячные лимиты обращений не являются большой проблемой ).
Отчеты и визуализация данных
Ниже приведены некоторые примеры отчетов и визуализации данных, которые можно выполнить с данными о событиях.
Google Data Studio
Следующий отчет я создал в Google Data Studio.
Используя линейчатую диаграмму со 100% накоплением, мы можем визуализировать, как распределение скорости загрузки страниц изменяется с течением времени. Наведение курсора на столбец также можно использовать для отображения конкретного распределения и общего размера выборки данных в определенный день. Я обнаружил, что резкие изменения в тенденциях, как правило, связаны с развертыванием сайтов Dev Team, которые либо улучшают, либо ухудшают скорость загрузки страниц.
Чтобы создать отчет, выберите столбчатую диаграмму, установите параметр «Дата», а параметр разбивки — «Действие по событию» (где у нас есть сегментированные значения, зафиксированные в приведенном выше примере тега). Затем установите для вторичной сортировки значение «Действие по событию» (по возрастанию), чтобы нижний цвет отображал загрузки страниц, которые произошли в течение 1 секунды, а верхний цвет — загрузки страниц, которые произошли в течение 15 или более секунд. Как вы, надеюсь, помните, мы дополнили строки, отправляемые в действие по событию, чтобы в этом отчете их можно было отсортировать по алфавиту.
В настройках стиля диаграммы вам нужно включить как столбцы с накоплением, так и 100% суммирование.
Одна из вещей, которые мне очень нравятся в создании этого отчета в Data Studio, — это простота, с которой вы можете добавлять в этот отчет дополнительные уровни сегментации. Элемент управления фильтром можно легко добавить в качестве среза, чтобы вы могли нарезать по любому допустимому размеру .
Таблица
Ограничение GA, основанное на выше, заключается в том, что он является агрегированным. Конечно, разделение времени загрузки страницы действительно приводит к очень хорошему распределению и визуализации в примере Data Studio. Но гораздо больше можно сделать, если мы будем использовать неагрегированные данные. Я собираюсь использовать Tableau в следующих примерах, чтобы поделиться некоторыми визуализациями данных, которые мне очень нравятся.
Прежде чем мы перейдем к данным, я хочу отметить, что извлечение неагрегированных данных из Google Analytics потребует некоторой предварительной работы по реализации, а также использования Reporting API. Что касается требований реализации, вам необходимо иметь доступ к отдельному обращению в GA. Я делаю это, следя за тем, чтобы и clientId, и некоторая форма «идентификатора обращения» были доступны в качестве пользовательских параметров. (отмечу, что ga:clientId недавно был добавлен в Reporting API, поэтому технически его больше не нужно хранить в качестве пользовательского параметра в отношении Reporting API. Однако на момент написания этой статьи ga: clientId пока недоступен через Management API или в пользовательском интерфейсе GA. Поэтому я по-прежнему рекомендую хранить clientId как пользовательский параметр).
Однако на момент написания этой статьи ga: clientId пока недоступен через Management API или в пользовательском интерфейсе GA. Поэтому я по-прежнему рекомендую хранить clientId как пользовательский параметр).
Для наших клиентов мы используем метку времени попадания, связанную с типом обращения и событием GTM, чтобы создать уникальный идентификатор для каждого обращения. При запросе с clientId это предоставит отдельную строку для каждого обращения.
Значения устанавливаются с помощью пользовательской задачи, чтобы убедиться, что все значения доступны для всех обращений. Если вы не знакомы с использованием пользовательских задач или с тем, как их кодировать, есть легенда GTM в клетчатой рубашке по имени Симо Ахава, который написал тома о пользовательских задачах. Прочитайте его материал для всего, что вам нужно.
Обратите внимание, что при извлечении данных об уровне совпадений из GA наборы данных могут быть довольно большими. Миллионы строк, которые я извлек из API, чтобы сделать отчеты, которыми я собираюсь поделиться ниже, создали извлечения данных Tableau размером около 2,5 ГБ.
Одной из моих любимых визуализаций данных в Tableau является Box and Whiskers. Диаграмма Box and Whiskers (также известная как Box Plot) создает отличное распределение, где вы можете увидеть медианное значение данных. (Изучите основы того, как интерпретировать данные здесь и как создать их в Tableau здесь). Важно отключить совокупные показатели в Tableau, поскольку вы хотите, чтобы каждое значение времени было представлено в наборе данных.
Бизнес-вопрос, на который мне и моей команде было поручено ответить, заключался в том, насколько скорость загрузки страниц изменилась с течением времени и на нее повлияла география, поскольку у нашего клиента было «ощущение», что все становится медленнее. В следующем примере я установил столбцы в отчете как «Время до интерактивности DOM» и «Хиты» (т. е. размер выборки), а строки — как «Неделя года».
Причина, по которой я включил количество записей/строк (т.е. размер выборки) в качестве отдельной метрики, состоит в том, чтобы предоставить контекст для распределения. Я считаю важным иметь представление о том, сколько данных мы имеем в виду, когда пытаемся понять любое распределение.
Я считаю важным иметь представление о том, сколько данных мы имеем в виду, когда пытаемся понять любое распределение.
Из приведенного выше отчета мы смогли увидеть, что хотя медиана времени до DOM Interactive со временем росла, что более важно, количество загрузок страниц с превышением продолжительности времени до DOM Interactive (верхний ус) выросло довольно сильно.
Еще одна форма распространения, которую я нашел весьма полезной, — использование корзин. Поскольку каждое обращение, которое было отправлено в GA, содержало точку данных для каждой из мер времени производительности, которые мы хотели собрать, использование бинов можно применить к любой из метрик (время до взаимодействия с DOM, завершение DOM, отрисовка страницы и т. д.).
Примечание редактора. Ящики, которые вы хотите создать, предназначены для значений пользовательской метрики Time to DOM Interactive и т. д. (а не для всех событий, как в ленивой шапке экрана Иегошуа).
Используя «Страну» в качестве разбивки по параметру, легко увидеть, как различное местоположение пользователей влияет на их опыт просмотра на этом конкретном сайте.
Подведение итогов
Я очень рад (наконец-то) завершить написание этого сообщения в блоге, которое слишком долго находилось в режиме черновика. Помимо того, что скорость загрузки страницы является особенно горячей темой как в Интернете в целом, так и для наших клиентов в частности, погружение в эти данные было для меня особенно полезным. Чтобы вдохновить меня и тех из вас, кто читает этот пост, многое из того, чем я поделился, было тем, чему я научился за последние 12 месяцев.
Один важный вывод из моего опыта изучения данных Page Speed за последний год заключается в том, что, хотя агрегированные данные определенно имеют свое место (создание отчета Data Studio было относительно простым), вы просто не можете превзойти гибкость работы с неагрегированными данными. данные.
Далее, сообщение анализирует, коррелируют ли показатели скорости страницы с показателями эффективности бизнеса.
Пожалуйста, не стесняйтесь оставлять комментарии ниже, задавая любые вопросы или внося предложения о том, как улучшить некоторые вещи, которыми я поделился в посте.
~Иегошуа
.
Руководство по скорости сайта с помощью Google Analytics
Компания Google объявила, что, начиная с июля 2018 года, скорость загрузки страниц станет фактором ранжирования мобильного поиска в США. Согласно двум исследованиям, проведенным Google:
Среднее время Для полной загрузки мобильной целевой страницы требуется 22 секунды [1], однако 53% посещений прекращаются, если загрузка мобильного сайта занимает более трех секунд. [2]
Посмотрите на данные аналитики вашего собственного веб-сайта, чтобы убедиться, что это верно для вас, но, как правило, ваш коэффициент конверсии с мобильных устройств будет ниже, чем у людей, использующих настольные устройства для навигации по вашему веб-сайту. Google считает, что коэффициент конверсии на мобильных устройствах напрямую связан со скоростью загрузки страницы. Таким образом, повышение скорости загрузки страницы напрямую повлияет на размер дохода вашего веб-сайта . Это довольно веская причина для бизнеса, почему веб-мастера должны сосредоточиться на улучшении этой метрики!
Это довольно веская причина для бизнеса, почему веб-мастера должны сосредоточиться на улучшении этой метрики!
Установите собственный базовый уровень
Вы не сможете измерить успех, если не знаете текущую производительность вашего веб-сайта. В этой статье мы рассмотрим отчеты Google Analytics, которые вы можете использовать, чтобы узнать, на каком уровне находится ваш сайт. (Если вам интересно узнать больше о доступных сторонних инструментах, ознакомьтесь с этой публикацией об оптимизации скорости мобильных устройств .)
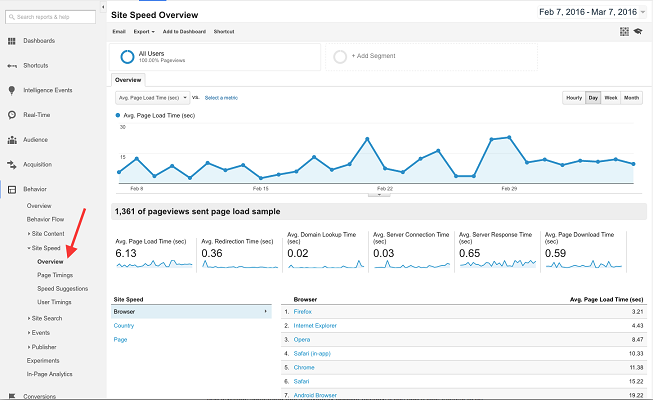
Отчеты о скорости сайта Google Analytics
Отчеты о скорости сайта, размещенные в Google Analytics (в меню «Поведение»). ) ссылка образец общего числа просмотров страниц для регистрации того, как быстро посетители веб-сайта могут просматривать ваш контент и взаимодействовать с ним в среднем .
Как владелец веб-сайта, вы можете использовать эти отчеты для определения областей, которые нуждаются в улучшении, а затем отслеживать влияние этих улучшений.
Согласно Google, отчеты о скорости сайта измеряют три аспекта задержки: [3]
- Время загрузки страницы для выборки просмотров страниц на вашем сайте. Вы можете просматривать данные по разным параметрам, чтобы увидеть, насколько быстро ваши страницы загружаются с разных точек зрения (например, в разных браузерах, в разных странах). Данные доступны в отчете «Время страницы».
- Скорость выполнения или время загрузки любого отдельного обращения, события или взаимодействия с пользователем, которое вы хотите отслеживать (например, насколько быстро загружаются изображения, время отклика на нажатие кнопки). Данные доступны в отчете User Timings. Для включения этого отчета требуется дополнительная настройка.
- Насколько быстро браузер анализирует документ и делает его доступным для взаимодействия с пользователем. Для просмотра этих данных не требуется дополнительной настройки. Данные доступны в отчете «Время страницы» на вложенных вкладках «Время DOM».

Внимание! Впереди выборка данных!
Прежде чем использовать эти отчеты, важно понимать, что показатели, показанные в этих отчетах, относятся к выборке ваших общих просмотров страниц. При применении измерений данные о скорости сайта могут стать настолько сегментированными, что будут представлять лишь несколько просмотров страниц. Недостаточно большой набор данных для принятия решений по оптимизации. Поскольку повышение скорости страницы, вероятно, связано с затратами, выделите ресурсы на улучшения, которые окажут наибольшее влияние. Всегда применяйте дополнительный параметр «Образец загрузки страницы», чтобы точно знать, сколько просмотров страниц используется для расчета показателей.
Частота выборки скорости сайта
Скорость по умолчанию, с которой Google будет выбирать данные о просмотрах страниц для заполнения этих отчетов, составляет 1% от общего числа просмотров страниц, до 10 000 просмотров страниц. Это задается на уровне ресурса в скрипте отслеживания Google Analytics. Веб-мастера могут увеличить скорость, с которой Google будет собирать данные. Более высокий процент может сделать этот отчет более ценным, если у вас есть одно свойство Google Analytics, отслеживающее несколько субдоменов в одном и том же корневом домене, которые используют разные веб-платформы, каждая из которых имеет свою собственную кодовую базу. Частота выборки с более высокой скоростью сайта позволяет получить информацию для каждого поддомена, поскольку совокупный размер выборки выше.
Веб-мастера могут увеличить скорость, с которой Google будет собирать данные. Более высокий процент может сделать этот отчет более ценным, если у вас есть одно свойство Google Analytics, отслеживающее несколько субдоменов в одном и том же корневом домене, которые используют разные веб-платформы, каждая из которых имеет свою собственную кодовую базу. Частота выборки с более высокой скоростью сайта позволяет получить информацию для каждого поддомена, поскольку совокупный размер выборки выше.
Например, свойство Google Analytics (нефильтрованное) сообщает о 25 000 просмотров страниц в день, но ваша ИТ-команда хочет знать скорость обращений только к сайту example.yoursite.com. Частота выборки Google по умолчанию, равная 1%, предоставит данные только для 250 просмотров страниц. Увеличение частоты выборки до 50% приведет к 10 000 просмотров страниц в день. (Примечание: всего будет отобрано 12 500 просмотров страниц, но не может быть, так как это превышает ограничение Google в 10 000 в день — даже если вы платите за Google Analytics. ) Ссылаясь на 10 000 в день вместо 250, вы можете сегментировать по имени хоста и/или URL-адресу и по-прежнему видеть пример загрузки страницы, достаточно высокий, чтобы делать выводы.
) Ссылаясь на 10 000 в день вместо 250, вы можете сегментировать по имени хоста и/или URL-адресу и по-прежнему видеть пример загрузки страницы, достаточно высокий, чтобы делать выводы.
Отчет о времени загрузки страницы
Согласно Google, вы можете использовать отчет о времени загрузки страницы, чтобы определить, где время загрузки критически влияет на производительность ваших страниц. [4]
Например, вы можете узнать, что ваша целевая аудитория находится в географической области, где скорость интернет-соединения ниже оптимальной для ваших страниц. Или вы можете узнать, что время загрузки ваших страниц сильно различается в разных браузерах. Благодаря этим сведениям вы можете целенаправленно повысить производительность своего сайта.
Если, просмотрев отчет о времени загрузки страницы, вы можете определить плохое время загрузки определенной области, вот несколько рекомендаций, которые следует учитывать: для предоставления более оптимизированных страниц для определенных браузеров. Решая, с чего начать, сначала ориентируйтесь на самые медленные показатели скорости (с большими значениями времени загрузки). В частности, если у вас есть: Фундаментальная проблема с отчетом о времени загрузки страницы Google Analytics заключается в том, что образец загрузки страницы недоступен в виде метрики в табличном представлении, а только как метрика «сравнения» на диаграмме линии тренда. Это означает, что вы не можете увидеть, сколько просмотров страниц было выбрано для создания показателей в таблице. Чтобы детализировать этот уровень сегментации для параметра, добавьте образец загрузки страницы в качестве показателя в пользовательский отчет, как показано ниже. Для сравнения текущих коэффициентов конверсии по устройствам у вас должны быть включены цели или отслеживание электронной торговли в используемом вами представлении Google Analytics. Вы также можете использовать сторонние инструменты для сбора рекомендаций по повышению скорости загрузки страниц, например Google Page Speed Insights , TestMySite.ThinkWithGoogle.com и браузер Chrome. Данные, которые сообщают эти инструменты, не будут соответствовать тому, что вы видите в Google Analytics, потому что эти инструменты ссылаются на один момент времени, а не на среднее значение выбранных сторонних пользовательских данных. Многие переменные влияют на результаты стороннего инструмента, такие как сеть, местоположение и отметка времени отчета. Вот основные различия между тем, что предоставляют собственные отчеты из Google Analytics и сторонние отчеты из Google Page Speed Insights: Для США Итак, с чего начать? Чтобы выявить технические проблемы, которые необходимо решить для повышения скорости сайта, начните со стороннего инструмента, а не ссылайтесь на Google Analytics.
Географический регион или интернет-провайдер Доставляйте альтернативные страницы, более подходящие для снижения пропускной способности в ключевых регионах или у интернет-провайдеров. Целевая страница Начните с улучшения целевых страниц с наибольшим количеством просмотров. Всего Ср. Время загрузки Определите значимость проблемы времени загрузки, изучив распределение времени загрузки страницы по блокам времени загрузки.  Время поиска домена : рассмотрите возможность перехода на поставщика DNS с более низким временем отклика.
Время поиска домена : рассмотрите возможность перехода на поставщика DNS с более низким временем отклика. Пользовательские отчеты Google Analytics
Коэффициенты конверсии по устройствам
 После того, как цели определены и у вас есть достаточно большой набор данных для достижения статистической значимости, перейдите в раздел «Аудитория» > «Мобильные устройства» > «Обзор». В раскрывающемся списке конверсий выберите номер цели или электронную торговлю в качестве типа конверсии, чтобы найти коэффициент конверсии по устройствам для соответствующего диапазона дат.
После того, как цели определены и у вас есть достаточно большой набор данных для достижения статистической значимости, перейдите в раздел «Аудитория» > «Мобильные устройства» > «Обзор». В раскрывающемся списке конверсий выберите номер цели или электронную торговлю в качестве типа конверсии, чтобы найти коэффициент конверсии по устройствам для соответствующего диапазона дат. Чем отчеты Google Analytics отличаются от сторонних тестов скорости страницы
 Но эти инструменты не предназначены для определения тенденций и предоставления исторических записей. Они предназначены для предоставления всеобъемлющих рекомендаций по улучшению.
Но эти инструменты не предназначены для определения тенденций и предоставления исторических записей. Они предназначены для предоставления всеобъемлющих рекомендаций по улучшению. Нет Да Данные на уровне страны Да Нет Конкретная страница в определенный момент времени No Yes Historical Trending Averages Yes No Sample of Larger Data Set Yes No Suggestions for Improvement No Yes Статистика на уровне страницы Да Нет Баллы URL страницы Да Да Система подсчета очков Скорость не может быть улучшена 9, скорость не может быть улучшена до степени 0328 Показывает быстрое, медленное или среднее значение; плюс метрики FCP и DCL на основе данных отчета об опыте использования Chrome Сводка
 Используйте сторонний инструмент, такой как Google PageSpeed Insights, чтобы увидеть, какие элементы задерживают время загрузки. Мы рекомендуем это, потому что:
Используйте сторонний инструмент, такой как Google PageSpeed Insights, чтобы увидеть, какие элементы задерживают время загрузки. Мы рекомендуем это, потому что:
Нужна помощь? Мы будем рады помочь вам установить контрольный показатель вашей компании с помощью аудита скорости сайта, чтобы лучше понять конкретные шаги, которые необходимо предпринять для повышения скорости загрузки страниц. Хотя изменения, внесенные в алгоритм Google, в настоящее время базируются в США, скорее всего, вскоре они будут развернуты по всему миру. Так что будьте активны! Настало время понять скорость вашего сайта и избежать падения рейтинга вашего мобильного поиска Google.
Хотя изменения, внесенные в алгоритм Google, в настоящее время базируются в США, скорее всего, вскоре они будут развернуты по всему миру. Так что будьте активны! Настало время понять скорость вашего сайта и избежать падения рейтинга вашего мобильного поиска Google.
Хотите знать, где вы находитесь и как вы можете улучшить? Узнайте, как мы можем помочь оптимизировать ваш мобильный опыт и измерить производительность веб-сайта!
. Тестирование проводилось с использованием Chrome и эмуляции устройства Nexus 5 с глобальным репрезентативным соединением 3G. Скорость загрузки 1,6 Мбит/с, время приема-передачи (RTT) 300 мс. Протестировано на EC2 на инстансах m3.medium, производительность которых аналогична производительности смартфонов высокого класса, январь 2017 г.
[2] Данные Google, все страны, n = 3700, агрегированные анонимные данные Google Analytics из выборки мобильных веб-сайтов, которые разрешили делиться эталонными данными, март 2016 г.
[3] https://support. google.com/analytics/answer/1205784?hl=en
[4] https://support.google.com/analytics/answer/2383341?hl=en
Используйте Google Analytics Site Speed для определения производительности Проблемы
Google Analytics предлагает несколько мощных отчетов , который может помочь предприятиям отслеживать скорость загрузки веб-страниц и определять, какие факторы могут вызывать низкую производительность.
Скорость загрузки веб-сайта может иметь непосредственное влияние на взаимодействие с пользователем, а в случае сайтов электронной коммерции взаимодействие с пользователем может иметь прямое влияние на конверсию, продажи и прибыль.
Что измеряют в отчетах о скорости сайта Google Analytics
Google Analytics собирает время загрузки и другие данные о производительности страниц примерно из одного процента от общего трафика сайта. Данные о производительности собираются с использованием относительно нового интерфейса прикладного программирования HTML5 Navigation Timing, поэтому существуют минимальные требования к браузеру, а это означает, что версии Internet Explorer до 9, версии Firefox до 7 и версии браузера Android до 4, например, не могут сообщать данные.
Собранные данные включают информацию о пользователе, например, где он находится; какой браузер у пользователя; и какую операционную систему использует пользователь.
Google Analytics также собирает данные о среднем времени загрузки каждой выбранной страницы. Эта метрика состоит из двух факторов, в том числе времени, которое требуется серверу для ответа на запрос страницы, и времени, которое требуется браузеру для анализа, загрузки и отображения страницы.
Google Analytics также разбивает отдельные этапы процесса загрузки страницы, фиксируя, среди прочего, следующие элементы.
- Среднее время перенаправления. Измеряет, сколько времени требуется сайту для перенаправления с одного URL-адреса на другой, прежде чем страница будет загружена.
- Среднее время поиска домена. Измеряет время, затраченное на связывание доменного имени с назначенным ему сервером. В некоторых случаях смена компании, предоставляющей DNS-регистрацию сайта, может улучшить этот аспект производительности страницы.

- Среднее время подключения к серверу. Измеряет время, необходимое для подключения к веб-серверу.
- Среднее время ответа сервера. Измеряет время, необходимое серверу для ответа, включая время, необходимое для того, чтобы ответ дошел до браузера пользователя.
- Среднее время загрузки страницы. Измеряет, сколько времени требуется браузеру для загрузки содержимого страницы.
- Среднее время взаимодействия с документом. Измеряет среднее количество секунд, которое требуется браузеру для анализа объектной модели документа (DOM) страницы до момента, когда пользователь может начать взаимодействие со страницей, даже если DOM страницы загружена не полностью.
- Среднее время загрузки содержимого документа. Измеряет среднее количество секунд, необходимое браузеру для полного разбора DOM, но не до момента, когда не все таблицы стилей или изображения полностью загружены.
 По сути, эта метрика отслеживает секунды, пока среда JavaScript, такая как jQuery, обычно не решит, что DOM готова и не начнет выполнение.
По сути, эта метрика отслеживает секунды, пока среда JavaScript, такая как jQuery, обычно не решит, что DOM готова и не начнет выполнение.
Об отчетах о скорости сайта Google Analytics
Отчеты о скорости сайта Google Analytics находятся в разделе «Поведение» (ранее «Контент») на левой боковой панели инструмента. Раздел «Скорость сайта» состоит из подразделов, в том числе «Обзор», «Время страницы», «Предложения по скорости» и «Время пользователя».
Отчеты о скорости сайта находятся в категории Google Analytics Behavior.
Как и следовало ожидать, раздел «Обзор» дает пользователям общее представление о среднем времени загрузки страниц и производительности сайта в зависимости от местоположения и браузера. Ключевым выводом из этого раздела может быть общее среднее время загрузки страницы сайта. Имеются данные, в том числе отчеты Google и Microsoft, предполагающие, что компаниям следует стремиться к тому, чтобы время загрузки страницы составляло две секунды или меньше, но у многих онлайн-компаний есть веб-сайты, загрузка которых занимает значительно больше времени.
Разделы Page Timings и Speed Suggestions являются одними из самых полезных для многих интернет-компаний, поскольку они предоставляют большую часть данных о производительности страницы и некоторые реальные предложения о том, как улучшить производительность страницы, соответственно. Подробнее об использовании этих разделов читайте ниже.
Для раздела User Timings требуется специальная настройка, которая выходит за рамки того, что здесь будет рассмотрено. Просто знайте, что этот раздел можно использовать для подробного отслеживания того, как загружаются отдельные ресурсы — например, конкретное изображение или даже кнопка «Добавить в корзину».
Секция времени страницы
В разделе времени страницы имеется значительный объем данных; пользователи должны уделить время изучению отчетов, изменению представлений и просмотренных данных.
В разделе есть небольшая навигация. Для начала откройте вкладку Explorer, загрузите подвкладку Technical. Для основной диаграммы на странице сравните количество просмотров страниц со средним временем загрузки страницы в секундах. Эти данные должны идентифицировать любые всплески среднего времени загрузки страницы по отношению к количеству просмотров страниц.
Эти данные должны идентифицировать любые всплески среднего времени загрузки страницы по отношению к количеству просмотров страниц.
Сравнение среднего времени загрузки страницы для сайта с количеством просмотров страниц может выявить необычные изменения в производительности.
В приведенном выше примере диаграммы среднее время загрузки страницы почти удвоилось 13 июня 2014 г. (см. оранжевую стрелку), но количество просмотров страниц несколько соответствовало типичной для сайта пятнице. Вооружившись этими данными, владелец сайта может определить, что произошло 13 июня, чтобы найти способы избежать подобных замедлений работы сайта в будущем.
Двигаясь дальше вниз по разделу «Время страницы», установите для основного параметра нижнего раздела значение «Браузер», щелкнув «Другое», «Технологии» и, наконец, «Браузер».
В разделе «Время страниц» можно просмотреть множество параметров, так что не бойтесь исследовать.
Настройте таблицу так, чтобы первый столбец был «Браузер», второй столбец — «Просмотры страниц», а третий столбец — «Среднее время загрузки страницы» по сравнению со средним временем загрузки страницы сайта. В приведенном ниже примере Chrome является самым популярным веб-браузером среди посетителей сайта с 167 382 просмотрами страниц за рассматриваемый период времени. К сожалению, кажется, что в этом топовом браузере сайт загружается примерно на 3,6% медленнее. Еще большую тревогу вызывает браузер Android, который является пятым по популярности на сайте с почти 6500 просмотров страниц. Этот браузер загружается на 111,44% медленнее, чем в среднем по сайту. Такое понимание может заставить владельца сайта внимательно изучить, почему самый популярный браузер и популярный мобильный браузер загружаются дольше, чем в среднем.
В приведенном ниже примере Chrome является самым популярным веб-браузером среди посетителей сайта с 167 382 просмотрами страниц за рассматриваемый период времени. К сожалению, кажется, что в этом топовом браузере сайт загружается примерно на 3,6% медленнее. Еще большую тревогу вызывает браузер Android, который является пятым по популярности на сайте с почти 6500 просмотров страниц. Этот браузер загружается на 111,44% медленнее, чем в среднем по сайту. Такое понимание может заставить владельца сайта внимательно изучить, почему самый популярный браузер и популярный мобильный браузер загружаются дольше, чем в среднем.
В разделе «Время загрузки страницы» показано, что время загрузки сайта может различаться в зависимости от браузера и других параметров.
В качестве еще одного примера того, как использовать раздел «Время страницы», сбросьте нижнюю часть основного параметра страницы на «Страна/территория», который можно найти в разделе «Другое», «Пользователи» и «Страна». Переключитесь на представление сетки, которое обозначено значком сетки справа от расширенной ссылки.
В приведенном ниже примере Соединенные Штаты являются ведущим источником трафика, и их пользователи наслаждаются временем загрузки намного быстрее, чем в среднем, примерно 7,76 секунды. Интересно, что Индия является вторым наиболее распространенным источником просмотров страниц с 8,31% от общего числа. К сожалению, пользователям, находящимся в Индии, обычно приходится ждать загрузки сайта 26,46 секунды. Это может свидетельствовать о том, что индийские пользователи, как правило, имеют более низкую пропускную способность в своем распоряжении, что может побудить некоторых владельцев сайтов рассмотреть возможность использования сети доставки контента с серверами в Индии для уменьшения задержки или, возможно, предложить более легкую для загрузки версию сайта для Индийские гости.
Отчеты о скорости сайта также можно использовать для выявления недостаточно обслуживаемых сегментов аудитории или возможностей.
Изучите раздел «Время загрузки страниц», чтобы найти гораздо больше информации о страницах и их производительности.
Раздел предложений по ускорению
Google Analytics идет дальше, чем обычно, предоставляя не только данные из раздела «Время загрузки страницы», но и предлагая конкретные советы о том, как можно улучшить время загрузки отдельной страницы.
Когда вы открываете раздел «Предложения по ускорению», вы видите таблицу, отсортированную по самым популярным страницам с точки зрения просмотров. Обратите внимание, что включено среднее время загрузки каждой страницы. В крайнем правом столбце также есть показатель PageSpeed. Оценка 100 означает, что страница, с точки зрения Google, все делает правильно с точки зрения оптимизации производительности страницы. Другие оценки являются относительными, поэтому оценка 50 означает, что существует большой потенциал для улучшения. Однако оценка 100 не обязательно означает, что страница будет загружаться быстрее, чем страница с более низкой оценкой, просто в браузере все делается для оптимизации времени загрузки. Например, массивный запрос к базе данных на сервере может замедлить работу любой страницы независимо от показателя PageSpeed.




 Оно зависит от многих факторов — провайдера хостинга, системы управления контентом, задействованных баз данных и др.
Оно зависит от многих факторов — провайдера хостинга, системы управления контентом, задействованных баз данных и др.
 Самые распространенные и беспроигрышные форматы — JPEG и PNG; WebP — многообещающий в плане качественного сжатия формат, но пока не доступен во всех браузерах; GIF можно использовать, если размер не слишком большой, или же конвертировать в видеофайл.
Самые распространенные и беспроигрышные форматы — JPEG и PNG; WebP — многообещающий в плане качественного сжатия формат, но пока не доступен во всех браузерах; GIF можно использовать, если размер не слишком большой, или же конвертировать в видеофайл.
 статью.
статью.



 По сути, эта метрика отслеживает секунды, пока среда JavaScript, такая как jQuery, обычно не решит, что DOM готова и не начнет выполнение.
По сути, эта метрика отслеживает секунды, пока среда JavaScript, такая как jQuery, обычно не решит, что DOM готова и не начнет выполнение.