Сверстать макет • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Roman Z
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
3 из 3
истекло время актуальности
публикация
прием ставок
истекло время актуальности
Доброго времени суток!
Нужен верстальщик с знанием Photoshop.
Необходимо внести небольшие правки в макеты (изменить цвета, поправить графику, подогнать логотип и т.п.) и сверстать их, всего 14 — 15 PSD. Есть ТЗ (предоставлю для оценки).
Верстка должна быть полностью адаптивной, прошу это учесть.
Важно! Если дизайн будет не качественно сверстан (например не все элементы адаптивными будут или будут разъезжаться на разных экранах), верстку нужно будет переделать. Вы должны быть уверенны в своих силах.
Опубликовать похожий проект
Заказчик не желает делать предоплату? Оплата через Сейф поможет избежать возможного мошенничества.
- Ставки 38
- Отозванные 1
дата онлайн рейтинг стоимость время выполнения
14 дней2000 UAH
14 дней2000 UAH
Сделаю
3 дня1000 EUR
3 дня1000 EUR
Здравствуйте, готов взяться за данную работу.
Опыт есть, портфолио можете посмотреть в профиле.
Обращайтесь:
Skype: FullFlesh1 день10 USD
1 день10 USD
Добрый вечер, в моих силах выполнить Ваш проект на высоком уровне, опыт работы на подобных проектах более года. Скайп nikgrizli1
36″ data-days=»4″ data-lastactivity=»1447850976″>14 дней21 000 RUB
14 дней21 000 RUB
Здравствуйте, Роман.
Готовы сверстать макеты.
Сайт с портфолио: zizifus.pw
Стоимость разработки — 21000р
Срок выполнения работы — до 14 дней.
Спасибо. Будем рады сотрудничеству.фрилансер больше не работает на сервисе
10 дней2000 UAH
10 дней2000 UAH
Добрый день! Вас приветствует команда разработчиков.
 Мы готовы выполнить Ваш заказ.
Мы готовы выполнить Ваш заказ.
Если Наши работы в портфолио Вам понравятся, обсудим все детали по проекту и обязательно договоримся о взаимовыгодных условиях.
Пишите в личку или в скайп: Karina_lion, или на почту [email protected]
Мы любим свою работу, и Вы в этом убедитесь. До связи!1 день10 USD
1 день10 USD
Можно макет?
5 дней100 USD
5 дней100 USD
Здравствуйте Роман, готов взяться за верстку макетов. Покажите пожалуйста техническое задание и макеты. Мои работы можете посмотреть по ссылке ниже. Пишите, буду рад поработать с Вами!
http://alt-i.ruфрилансер больше не работает на сервисе
1 день10 USD
1 день10 USD
сделаю максимально качественно, обращайтесь, обсудим детали
фрилансер больше не работает на сервисе
5 дней20 USD
5 дней20 USD
Добрый день, Роман!
Ознакомился с Вашим предложением и готов выполнить его( цену и сроки можно будет подкорректировать после ознакомления с макетом ).

Поскольку у меня мало отзывов, готов выполнять работу без предоплаты.
Ежедневно отчитываюсь о результатах работы.
Постоянно нахожусь на связи.С уважением, Павел.
5 дней1500 UAH
5 дней1500 UAH
Добрый день! Можете скинуть макеты на почту [email protected]? Сделаю на bootstrap3, будет хорошо отображаться под все разрешения.
4 дня10 USD
4 дня10 USD
Готов обсудить все условия после подробного т3 и макетов
адаптивно кроссбраузерно
skype:Grasielo5 дней200 UAH
5 дней200 UAH
Здравствуйте. Готов сотрудничать. Стоимость работы указана примерная, за одну страницу.
 Точные стоимость и сроки после ознакомления с макетами.
Точные стоимость и сроки после ознакомления с макетами. 7 дней2499 UAH
7 дней2499 UAH
Сделаю в лучшем виде!
7 дней100 USD
7 дней100 USD
Добрий вечір.
Готовий виконати, упевнений у своїх силах.
Гарантую якість з дотриманням всіх вимог.Покажіть будь ласка ТЗ і макети, дякую.
Буду радий співпраці.Скайп: artem01_02
Mail: [email protected]1 день100 RUB
1 день100 RUB
Сделаю за копейки
Скайп: Good-Progress.ru
686″ data-days=»5″ data-lastactivity=»1456865708″>7 дней100 USD
7 дней100 USD
Здравствуйте, буду рад сотрудничеству,
не смотрите на то что профиль новичка, в верстке опыт 2 года, просто перехожу с другой фриланс биржи в связи с отвратительной финансовой политики последней, опыт могу подтвердить положительными отзывами и портфолио на бирже с которой ухожу
Покажите пожалуйста ТЗ и PSDфрилансер больше не работает на сервисе
10 дней10 USD
10 дней10 USD
Добрый день, Роман!
Предложение у Вас в сообщениях.
Портфолио у нас в профиле.
Ждём Вашего ответа!С Уважением,
Администрация Веб Студии Yogurt-Design
Kyivstar: +38 098 404 59 20
MTC: +38 066 465 19 13
… E-mail:[email protected]
Website:yogurt-design.com
Для звонков из России:+7 499 322 84 10фрилансер больше не работает на сервисе
442
2 дня200 UAH
Коля Шкит
2 дня200 UAH
Готов выполнить заказ. Цену ставлю минимальную, так как наполняю портфолио. Пишите [email protected]
68″ data-days=»5″ data-lastactivity=»1448192884″>5 дней200 USD
5 дней200 USD
Здравствуйте.
Готов сделать. Цена и сроки после обсуждение деталей.
Моё портфолио: http://www.createsites.com.ua/
Мои отзивы: веблансер.нет/users/John93/reviews/
Скайп: createsites.com.uaС уважением, Иван.
10 дней3500 UAH
10 дней3500 UAH
верстаю под bootstrap 3 нужно увидеть макеты и ТЗ
обращайтесь
[email protected]8 дней15 000 RUB
8 дней15 000 RUB
Здравствуйте.
 Готов заняться вёрсткой макета. Валидная и кроссбраузерная верстка с использование HTML 5 и CSS3, без использование фреймворков, только чистый код. Сроки от 4 до 5 дней. Так же адаптирование вёрстки под мобильные и планшет устройства с помощью @media запросов.
Готов заняться вёрсткой макета. Валидная и кроссбраузерная верстка с использование HTML 5 и CSS3, без использование фреймворков, только чистый код. Сроки от 4 до 5 дней. Так же адаптирование вёрстки под мобильные и планшет устройства с помощью @media запросов. 20 дней1000 UAH
20 дней1000 UAH
Готов приступить немедленно
5 дней6000 RUB
5 дней6000 RUB
Готов приступить, имеется огромный опыт в верстке более 7 лет
фрилансер больше не работает на сервисе
1514″ data-days=»14″ data-lastactivity=»1534893367″>1820
42 1
7 дней200 USD
Владислав В.
7 дней200 USD
Качественно выплню роботу в сроки.
Макет доделаю что бы было в «тренде»!
Сделаю на совесть, но если скажете переделать возникать не буду.
http://vlad.biz.ua10 дней1000 UAH
10 дней1000 UAH
готов выполнить верстку, почта [email protected]
15″ data-days=»6″ data-lastactivity=»1567606719″>15 дней200 USD
15 дней200 USD
Пришлите, пожалуйста ТЗ на почту [email protected]
С Уважением, Марина.
фрилансер больше не работает на сервисе
7 дней200 USD
7 дней200 USD
Здравствуйте. Давайте посмотрим что там. Работаю качественно и в срок. Большой опыт адаптивной верстки. Вышлите пожалуйста макеты для оценки.
Портфолио Freelancehunt
Некоторые работы тут http://www.testingformysite.tk/
скайп yo_yarik
фрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
6 дней250 USD
6 дней250 USD
Готов сделать Ваш заказ!
Есть опыт адаптивной верски.
ставка отозвана
6 лет назад
556 просмотров
Заказать html верстку сайта по готовому дизайну
Как заказать верстку сайта и что она включает.
Здесь Вы можете заказать верстку сайта у частного веб-мастера (несколько страниц или одной страницы). Верстаются: интернет-магазины, каталоги, landing page, корпоративные сайты и т.д. Изготавливаются шаблоны для различных CMS. Изготавливаются как html шаблоны, так и шаблоны для cms по вашему дизайну (.psd и других форматах). По возникшим вопросам, обращайтесь к веб-мастеру, через обратную связь на сайте.
Верстаются: интернет-магазины, каталоги, landing page, корпоративные сайты и т.д. Изготавливаются шаблоны для различных CMS. Изготавливаются как html шаблоны, так и шаблоны для cms по вашему дизайну (.psd и других форматах). По возникшим вопросам, обращайтесь к веб-мастеру, через обратную связь на сайте.
Ниже указаны ссылки на разделы данной страницы, на что следует обратить внимание при заказе вёрстки:
- Что может содержать заказанная верстка;
- Стоимость html верстки сайта;
- Порядок заказа верстки сайта.
Все готовые макеты сайтов валидны т.к. верстаются валидным кодом, в соответствии стандартов консорциума W3C. Валидная вёрстка положительно сказывается на ранжировании сайтов в поисковых системах. Также готовый макет кроссбраузерный, т.е. он одинакового отображается во всех современных браузерах. Сверстанный макет может включать такие языки программирования: CSS, HTML, JQuery. Макет может быть статистическим, «резиновым» или адаптивным, т.е. адаптироваться под указанное в техническом задании разрешение экрана. Готовый html макет может быть сверстан как «пиксел-перфект», т.е. готовый html макет точно соответствует дизайн-макету. (такое соответствие дизайн-макету займет больше времени, чем обычная верстка). Также html макет, может быть сверстан с использованием фреймворка bootstrap.
Макет может быть статистическим, «резиновым» или адаптивным, т.е. адаптироваться под указанное в техническом задании разрешение экрана. Готовый html макет может быть сверстан как «пиксел-перфект», т.е. готовый html макет точно соответствует дизайн-макету. (такое соответствие дизайн-макету займет больше времени, чем обычная верстка). Также html макет, может быть сверстан с использованием фреймворка bootstrap.
Ниже, будет изложен порядок заказа верстки сайта, Вы узнаете как сделать заказ верстки и здесь Вы узнаете стоимость html верстки сайта (указана стоимость одной страницы).
1. Для заказа Html верстки одной страницы сайта:
От Вас потребуется:
Дизайн-макет страницы, которую требуется сверстать.
Техническое задание (если нет, то необходимо подробно описать, как должен выглядеть/вести себя в окне браузера сверстанный макет).
Сделать предоплату 100% от общей стоимости верстки или поэтапно оплачивать работу (выбор способа оплаты оговаривается индивидуально).
Спустя оговоренное количество времени, Вы получаете законченную html верстку, которая содержит:
Страницу формата .html (файл index.html), оптимизированные изображения (папка img), файл(ы) стилей свёрстанного макета (папка css), скрипты свёрстанного макета (если требуется (папка js)).
Стоимость верстки дизайна-макета – цена договорная.
2. Для заказа Html верстки нескольких страниц сайта:
От Вас потребуются:
Дизайн-макеты всех страниц, которые требуется сверстать.
Техническое задание (если нет, то необходимо подробно описать, как должны выглядеть/вести себя в окне браузера сверстанные макеты).
Сделать предоплату 100% от общей стоимости верстки или поэтапно оплачивать работу (выбор способа оплаты оговаривается индивидуально).
Спустя оговоренное количество времени, Вы получаете законченную html верстку, которая содержит:
Страницы формата .html (файл index.html и другие .html файлы), оптимизированные изображения (папка img), файл(ы) стилей свёрстанных макетов (папка css), скрипты свёрстанных макетов (если требуется (папка js)).
Стоимость верстки дизайн-макетов (если страницы шаблонные): первая свёрстанная страница – цена договорная, вторая и последующие свёрстанные страницы – цена договорная.
Стоимость верстки дизайн-макетов (если страницы не шаблонные): первая свёрстанная страница – цена договорная. Все остальные свёрстанные страницы, стоят как первая.
3. Для заказа создания шаблона, необходимой CMS.
От Вас потребуется:
Дизайн-макеты всех страниц шаблона, которые требуется сверстать.
Техническое задание (если нет, то необходимо подробно описать, как должны выглядеть/вести себя в окне браузера сверстанные макеты).
Сделать предоплату 100% от общей стоимости верстки или поэтапно оплачивать работу (выбор способа оплаты оговаривается индивидуально).
Спустя оговоренное количество времени, Вы получаете готовый шаблон для оговоренной CMS.
Стоимость создания шаблона – цена договорная.
Для верстки: интернет-магазинов, каталогов, landing page – стоимость 1 часа работы от 300 WMR.
4. При заказе верстки нарезка дизайна макета БЕСПЛАТНА!
5. Адаптация шаблона CMS или дизайн-макета(ов), под различные экраны и устройства – цена договорная.
Порядок заказа верстки сайта.- Написать письмо веб-мастеру, через форму на сайте, с темой письма «заказ на верстку макета/шаблона(ов)», указываете свои контактные данные, и получаете дополнительные инструкции для взаимодействия с веб-мастером;
- Мы обговариваем подробности;
- Веб-мастер выполняет работу, и Вы получаете заказанную верстку.

Если Вас интересует вопрос, размещения своей рекламы на этом сайте, то с необходимой информацией Вы можете ознакомиться здесь.
Для связи с веб-мастером и заказа работы, следует воспользоваться специальным разделом этого сайта.
Простая верстка | Правила оказания услуг
Администрация сайта обязуется оказать Правообладателю услуги верстки в расположенной в публичном доступе программе для ЭВМ «Ридеро» (далее — «Программа», «Сайт») для подготовки к публикации и/или печати одной книги Правообладателя, а Правообладатель обязуется принять и оплатить оказанные услуги в соответствии с условиями, указанными в настоящих правилах.
Администрация сайта вправе оказать услуги как лично, так и с привлечением третьих лиц, при этом за действия, выполняемые третьими лицами, Администрация сайта несет ответственность, как за свои собственные.
Результат оказанной услуги строго ограничивается функциональными возможностями сайта и не включает в себя дополнительных услуг, не оговоренных в настоящих правилах.
Предпубликационная подготовка книги Правообладателя в соответствии с требованиями технического задания, указанными Правообладателем в анкете-опроснике, заполняемой после заказа услуги. В том случае если Правообладатель запрашивает внесение изменений в книгу за пределами Технического задания, такие изменения вносятся однократно, т.е. не более одного раза в процессе оказания услуги.
Администрация сайта осуществляет вставку графических элементов в книгу в том виде, в котором они предоставлены Правообладателем. Администрация сайта вправе предупредить Правообладателя о том, что качество исходных графических элементов не соответствует установленным требованиям. В том случае, если Правообладатель отказывается от замены графических элементов на более качественные, Администрация сайта не несет ответственности за качество графических иллюстраций при публикации и печати Произведения.
По инициативе Правообладателя Администрация сайта может внести результаты корректорской правки в сверстанный макет книги. Под внесением результата корректорской правки понимается внесение сделанных Правообладателем или сторонним специалистом исправлений орфографических и синтаксических ошибок, опечаток. В услугу не входит добавление в сверстанный макет графических элементов. Результат корректорской правки вносится в соответствии с положениями заявки. Заявка может быть оформлена в виде отдельного файла формата Word и должна содержать пронумерованный список изменений по форме и/или содержанию текста, которые необходимо внести. Также в качестве заявки принимается файл верстки в формате pdf с явно выделенными правками, либо комментариями. Изменению может быть подвергнуто не более 20% текста. Внесение корректорских правок в сверстанный макет книги не входит в пакет услуг и оплачивается дополнительно по ценам, согласованным Сторонами
Под внесением результата корректорской правки понимается внесение сделанных Правообладателем или сторонним специалистом исправлений орфографических и синтаксических ошибок, опечаток. В услугу не входит добавление в сверстанный макет графических элементов. Результат корректорской правки вносится в соответствии с положениями заявки. Заявка может быть оформлена в виде отдельного файла формата Word и должна содержать пронумерованный список изменений по форме и/или содержанию текста, которые необходимо внести. Также в качестве заявки принимается файл верстки в формате pdf с явно выделенными правками, либо комментариями. Изменению может быть подвергнуто не более 20% текста. Внесение корректорских правок в сверстанный макет книги не входит в пакет услуг и оплачивается дополнительно по ценам, согласованным Сторонами
Администрация сайта взаимодействует с Правообладателем посредством электронной почты — с помощью адреса, указанного Правообладателем при регистрации на Сайте, либо посредством телефонной связи — с помощью телефонного номера, указанного Правообладателем.
Администрация сайта оформляет книгу в итоговом варианте для публикации только после согласования с Правообладателем посредством получения письма с одобрением итогового макета по электронной почте. Результат оказания услуги — готовый макет книги, созданный в системе Ridero. Правообладатель вправе скачать готовый макет книги из личного кабинета самостоятельно после завершения оказания услуги в предложенных для скачивания форматах
Базовый тариф применяется при работе над книгой Правообладателя, содержащей текст и 1 элемент графики. Стоимость услуг по тарифу «Базовый» сообщена Администрацией сайта на странице оказания услуги: ridero.ru/services/assistant.
Профессиональный тариф применяется при работе над книгой Правообладателя, содержащей текст и до 10 элементов графики, включая схемы, таблицы, графики и формулы. Стоимость услуг по тарифу «Профессиональный» сообщена Администрацией сайта на странице оказания услуги: ridero. ru/services/assistant.
ru/services/assistant.
Премиум тариф применяется при работе над книгой Правообладателя, содержащей текст и до 20 элементов графики, включая схемы, таблицы, графики, и формулы. В случае, если книга содержит более 20 элементов графики, включая схемы, таблицы, графики и формулы, стоимость рассчитывается индивидуально, в зависимости от количества графических элементов книги Правообладателя и указанных им требований к предпубликационной подготовке книги. Стоимость услуг по тарифу «Премиум» согласовывается сторонами путем обмена сообщениями по электронной почте с использованием официального адреса Администрация сайта (адрес электронной почты на домене @ridero.ru) и адреса электронной почты, с помощью которой Правообладатель зарегистрирован в программе для ЭВМ. Внесение дополнительных графических элементов в сверстанный макет книги оплачивается отдельно по ценам, указанным Администрацией сайта на странице оказания услуги: ridero.ru/services/assistant. Цены действительны на момент оформления заказа.
Правообладатель обязан перечислить 100% стоимости услуг в виде предоплаты на реквизиты банковского счета Администрации Сайта. Стороны договорились о неприменении к их правоотношениям положений ст. 317.1. ГК РФ.
Администрация Сайта оказывает услуги только после зачисления на банковский счет полной стоимости оказываемых услуг. Дата зачисления денежных средств на расчетный счет Администрации Сайта признается Сторонами моментом выражения воли Правообладателя на оказание услуги по настоящим правилам.
Правообладатель обязан принять результаты оказанных услуг в течение 5 (пяти) календарных дней после получения результатов оказанных услуг или предоставить Администрации сайта мотивированные возражения на предложенные результаты оказанных услуг. Если по истечении 5 (пяти) календарных дней после получения Правообладателем результатов оказанных услуг Администрация сайта не получит от Правообладателя подтверждение о приемке или обоснованного отказа от приемки оказанных услуг, результаты оказанных услуг считаются принятыми Правообладателем без замечаний и в полном объеме.
Администрация Сайта вправе в любой момент отказаться от исполнения услуг при условии возврата Правообладателю всех полученных от него денежных средств за вычетом комиссии банка-посредника за оказание банковских услуг по переводу средств, при наличии технической невозможности выполнения принятых на себя обязательств.
Настоящие правила действуют с момента зачисления денежных средств за услугу на расчетный счет Администрации сайта до момента утверждения Правообладателем итоговой версии книги, подготовленной к публикации и/или печати. После утверждения Правообладателем итоговой версии книги, услуги Администрации сайта считаются оказанными в полном объеме и без замечаний.
Макеты, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть макеты
Макеты
Посмотреть макеты для мобильных устройств
Мобильные макеты
Посмотреть архив макетов
Архив макетов
Посмотреть макеты
Макеты
Посмотреть макеты
Макеты
Посмотреть макеты
Макеты
Просмотр макетов презентаций
Макет презентации
Посмотреть макеты
Макеты
Посмотреть макеты
Макеты
Посмотреть архив макетов
Архив макетов
- Посмотреть макеты
Макеты
Посмотреть макеты фигур Voume
Раскладки Voume Shapes
Посмотреть макет сайта
Макет сайта
Посмотреть макеты
Макеты
Посмотреть архив макетов
Архив макетов
Просмотр баланса — макеты и тип
Баланс — макеты и тип
Посмотреть макеты для мобильных устройств
Мобильные макеты
Посмотреть архив макетов
Архив макетов
Посмотреть макеты
Макеты
Посмотреть clppng — Изучение макета
clppng — Исследование макета
Посмотреть макеты
Макеты
Посмотреть годовой отчет Monetone
Годовой отчет Monetone
Посмотреть Таците
Тацит
Просмотреть журнал Skate – макет
Журнал Skate — макет
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Макет — Основы — Руководство по пользовательскому интерфейсу — Дизайн
Использование согласованного макета, который адаптируется к различным контекстам, делает ваш опыт более доступным и помогает людям наслаждаться любимыми приложениями и играми на всех своих устройствах.
Направляющие и безопасные области
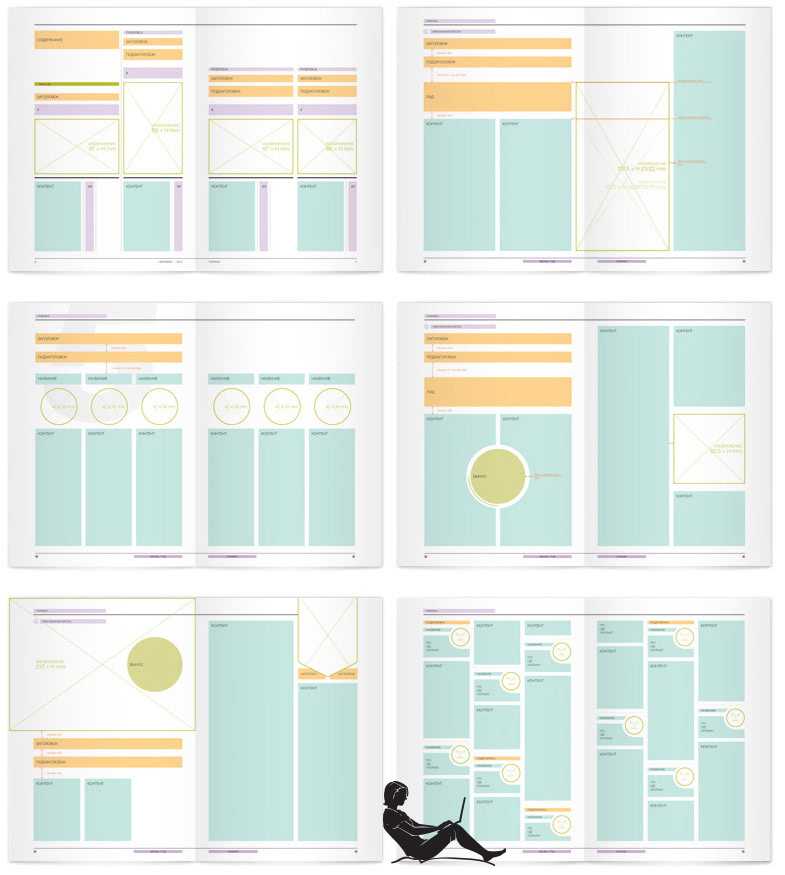
Направляющая макета определяет прямоугольную область, которая помогает размещать, выравнивать и размещать контент на экране. Система включает предопределенные направляющие макета, которые упрощают применение стандартных полей вокруг контента и ограничивают ширину текста для оптимальной читабельности. Вы также можете определить пользовательские направляющие макета.
Безопасная область определяет область в представлении, которая не покрыта панелью навигации, панелью вкладок, панелью инструментов или другими представлениями, которые может предоставить окно или сцена. Безопасные зоны необходимы для того, чтобы избежать интерактивных функций и функций дисплея устройства, таких как Dynamic Island на iPhone или корпус камеры на некоторых моделях Mac.
В iOS, iPadOS и tvOS система определяет набор признаков , которые характеризуют изменения в среде устройства, которые могут повлиять на то, как ваше приложение отображается на экране. Используя SwiftUI или Auto Layout, вы можете гарантировать, что ваш интерфейс динамически адаптируется к широкому спектру характеристик и контекстов, включая:
Используя SwiftUI или Auto Layout, вы можете гарантировать, что ваш интерфейс динамически адаптируется к широкому спектру характеристик и контекстов, включая:
- Различные размеры экрана устройства, разрешения и цветовые пространства
- Различные ориентации устройства (книжная/альбомная)
- Разделенный вид
- Поддержка внешнего дисплея, масштабирование дисплея и режимы многозадачности на iPad
- Изменения размера текста Dynamic Type
- Функции интернационализации, которые система может включить в зависимости от локали (направление макета слева направо/справа налево, форматирование даты/времени/числа, вариант шрифта, длина текста)
- Доступность системных функций
Передовой опыт
Разработайте согласованный макет, который изящно адаптируется к изменениям контекста, при этом максимально отображая одно и то же содержимое. Люди ожидают, что ваш интерфейс будет работать хорошо и оставаться знакомым, когда они поворачивают свое устройство, изменяют размер окна, добавляют другой дисплей или переключаются на другое устройство. Обеспечьте адаптируемый интерфейс, соблюдая определенные системой безопасные области, поля и направляющие, а также указывая модификаторы макета для точной настройки размещения представлений в вашей иерархии.
Обеспечьте адаптируемый интерфейс, соблюдая определенные системой безопасные области, поля и направляющие, а также указывая модификаторы макета для точной настройки размещения представлений в вашей иерархии.
Уважайте ключевой дисплей и системные функции на каждой платформе. Безопасные области помогают использовать такие функции, как угловой радиус и корпуса датчиков на различных устройствах, и не мешать интерактивным системным элементам, таким как Dynamic Island на iPhone, а также индикатору «Домой» и переключателю приложений на iPhone и iPad. Безопасные области также помогают учитывать интерактивные компоненты, такие как полосы, которые динамически перемещают содержимое при изменении размеров.
Используйте размещение, чтобы передать относительную важность. Как правило, размещайте основные элементы в верхней половине экрана или окна, ближе к ведущей стороне. Люди обычно начинают с этой области, смотрят ли они на экран или используют программу чтения с экрана, например VoiceOver.
Поднимите важную информацию, предоставив ей достаточно места. Люди хотят видеть самую важную информацию мгновенно, поэтому вы не хотите загромождать экран или окно несущественными деталями. Люди могут легко получить доступ к вторичной информации с помощью прокрутки.
Создавайте визуальные группы, чтобы помочь людям найти нужную им информацию. Например, вы можете использовать пустое пространство, формы фона, цвета и материалы или линии-разделители для отображения связанных элементов и информации в отдельных областях.
Используйте выравнивание для облегчения визуального сканирования и передачи информации об организации и иерархии. Выравнивание делает приложение аккуратным и упорядоченным, помогает людям сосредоточиться при прокрутке и упрощает поиск информации. Отступы и выравнивание также могут помочь людям визуализировать информационную иерархию.
Помните о соотношении сторон. Разные размеры экрана могут иметь разное соотношение сторон, в результате чего обложка будет выглядеть обрезанной, в виде почтового ящика или столбчатого ящика. В этом случае не меняйте соотношение сторон изображения; вместо этого масштабируйте его, чтобы заполнить экран, чтобы важный визуальный контент оставался в поле зрения на всех размерах дисплея.
В этом случае не меняйте соотношение сторон изображения; вместо этого масштабируйте его, чтобы заполнить экран, чтобы важный визуальный контент оставался в поле зрения на всех размерах дисплея.
Будьте готовы к изменению размера текста. Люди ожидают, что большинство приложений будут реагировать, если они выберут другой размер текста. Чтобы приспособиться к изменениям размера текста, вам может потребоваться настроить макет. Руководство по отображению текста в приложении см. в разделе Типографика.
Когда это возможно, рассмотрите возможность намека на скрытый контент, частично отображая закадровые элементы. В больших коллекциях, содержимое которых не помещается на одном экране, вы можете намекнуть на дополнительное содержимое, показывая части элементов за пределами экрана.
На сенсорных экранах предусмотрите достаточно сенсорных элементов для интерактивных компонентов. Сохраняйте минимальную область касания размером 44×44 точки для всех элементов управления.
Предварительный просмотр приложения на нескольких устройствах с использованием различных ориентаций, локализаций и размеров текста. Хотя обычно лучше всего предварительно просматривать такие функции, как широкий цвет, на реальных устройствах, вы можете использовать Xcode Simulator для проверки обрезки и других проблем с макетом. Например, если ваше приложение для iOS поддерживает ландшафтный режим, вы можете использовать Simulator, чтобы ваши макеты выглядели великолепно независимо от того, поворачивается ли устройство влево или вправо.
Особенности платформы
iOS, iPadOS
Стремитесь поддерживать как книжную, так и альбомную ориентацию. Люди выбирают разные ориентации по разным причинам и обычно ожидают, что приложения будут хорошо работать в любом контексте. Если важно, чтобы ваше приложение работало в одной ориентации, не говорите людям поворачивать свои устройства, чтобы они совпадали; если ваше приложение не поворачивается автоматически, когда кто-то держит устройство в неподдерживаемой ориентации, они инстинктивно поймут, что нужно его повернуть. Если ваше приложение предназначено только для альбомной ориентации, убедитесь, что оно одинаково хорошо работает независимо от того, поворачивают ли пользователи свое устройство влево или вправо.
Если ваше приложение предназначено только для альбомной ориентации, убедитесь, что оно одинаково хорошо работает независимо от того, поворачивают ли пользователи свое устройство влево или вправо.
Если ваше приложение работает на определенном устройстве, убедитесь, что оно работает на всех размерах экрана для этого устройства. Другими словами, приложение только для iPhone должно работать на любом размере экрана iPhone, а приложение только для iPad должно работать на любом размере экрана iPad. Инструкции см. в разделе Размеры и ориентация экрана устройства.
Вставные полноразмерные кнопки. Соблюдайте стандартные системные поля по бокам полноразмерных кнопок. Полноразмерная кнопка в нижней части экрана обычно выглядит лучше, когда у нее закругленные углы и она выровнена по нижней части безопасной области, что также гарантирует, что она не конфликтует с индикатором «Домой».
Расширение визуального содержимого на весь экран. Убедитесь, что фон простирается до краев экрана, а макеты с вертикальной прокруткой, такие как таблицы и коллекции, продолжаются до самого низа.
Убедитесь, что фон простирается до краев экрана, а макеты с вертикальной прокруткой, такие как таблицы и коллекции, продолжаются до самого низа.
На iPad рассмотрите возможность размещения элементов управления по бокам экрана в альбомной ориентации. Когда элементы управления находятся в левой и правой частях экрана, люди могут легко дотянуться до них обеими руками, держа устройство.
По возможности избегайте размещения интерактивных элементов управления в нижней части экрана. Независимо от ориентации люди используют системные жесты в нижней части экрана для доступа к таким функциям, как главный экран и переключатель приложений, и эти жесты могут отменять пользовательские жесты, которые вы реализуете в этой области. Также избегайте размещения элементов управления в дальних углах экрана, потому что людям может быть трудно до них дотянуться. Если в вашей игре необходимо разместить элементы управления в нижней части экрана — под безопасной зоной — используйте соответствующие вставки при размещении их вверху и внизу экрана и оставьте достаточно места вокруг индикатора «Домой», чтобы люди случайно не нацелились на него. это при попытке взаимодействия с элементом управления.
это при попытке взаимодействия с элементом управления.
Будьте готовы к разной высоте строки состояния. Если содержимое отображается под строкой состояния, можно использовать безопасную область для динамического изменения положения содержимого по мере необходимости.
Скрывайте строку состояния только в том случае, если это повышает ценность или улучшает ваш опыт. В строке состояния отображается информация, которую люди считают полезной, и она занимает область экрана, которую большинство приложений не используют в полной мере, поэтому рекомендуется держать ее видимой.
Безопасные зоны iOS, iPadOS
Безопасная область определяет область в представлении, которая не покрыта панелью навигации, панелью вкладок, панелью инструментов или другими представлениями, которые может предоставить контроллер представления.
Руководство по раскладке клавиатуры iOS
В iOS 15 и более поздних версиях предоставляется руководство по раскладке клавиатуры, которое представляет пространство, занимаемое клавиатурой в данный момент, и учитывает вставки безопасной области. Использование этого руководства может помочь вам сделать клавиатуру неотъемлемой частью вашего приложения, независимо от типа клавиатуры, которую используют люди, или от того, где они ее размещают. Руководство для разработчиков см. в UIKeyboardLayoutGuide.
Использование этого руководства может помочь вам сделать клавиатуру неотъемлемой частью вашего приложения, независимо от типа клавиатуры, которую используют люди, или от того, где они ее размещают. Руководство для разработчиков см. в UIKeyboardLayoutGuide.
macOS
Не размещайте элементы управления или важную информацию внизу окна. Люди часто перемещают окна так, что их нижний край оказывается ниже нижнего края экрана.
tvOS
Размеры телевизоров сильно различаются. На Apple TV макеты приложений не адаптируются автоматически к размеру экрана, как на iPhone или iPad. Вместо этого приложения отображают один и тот же интерфейс на каждом дисплее. Будьте особенно внимательны при разработке макета, чтобы он отлично смотрелся на экранах разных размеров.
Придерживайтесь безопасной зоны экрана. Вставка основного содержимого на 60 пикселей сверху и снизу экрана и на 80 пикселей по бокам. Людям может быть трудно увидеть контент, который находится близко к краям, и может произойти непреднамеренное кадрирование из-за чрезмерного сканирования на старых телевизорах. Разрешить только частично отображаемый закадровый контент и элементы, которые преднамеренно вытекают за пределы экрана, за пределами этой зоны.
Разрешить только частично отображаемый закадровый контент и элементы, которые преднамеренно вытекают за пределы экрана, за пределами этой зоны.
Включите соответствующие отступы между фокусируемыми элементами. Когда вы используете UIKit и API-интерфейсы фокуса, элемент становится больше, когда он попадает в фокус. Подумайте, как выглядят элементы, когда они сфокусированы, и убедитесь, что они ненамеренно не перекрывают важную информацию.
Используйте шаблоны макетов для создания мультимедийных приложений и используйте сетки для создания коллекций контента. Если в макете вашего мультимедийного приложения просто необходимо красиво представить содержимое с минимальной настройкой макета, используйте готовый шаблон макета. Если вашему приложению необходимо продемонстрировать коллекцию контента, используйте сетку, чтобы упростить просмотр контента на расстоянии и быструю навигацию с помощью пульта дистанционного управления.
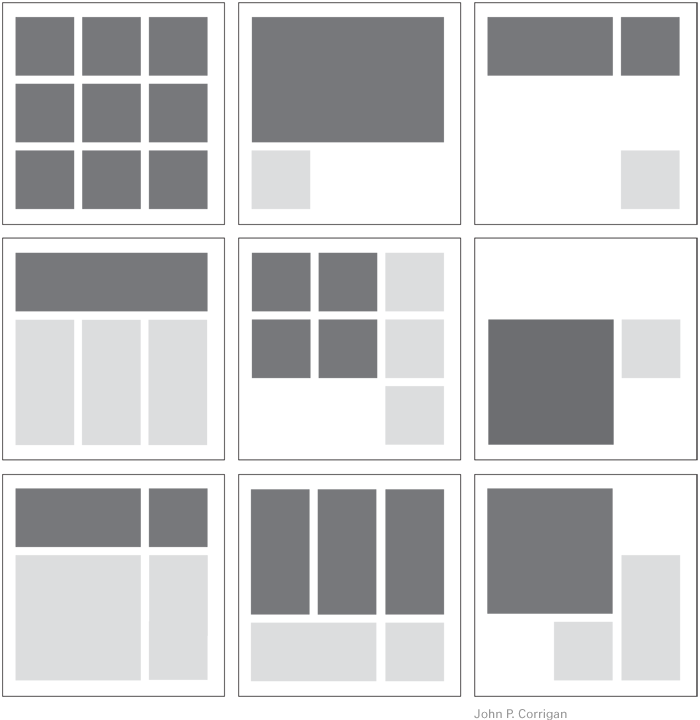
Шаблоны макетов
Шаблоны Apple TV обеспечивают четкие, согласованные макеты, которые делают содержимое центром внимания. Эти шаблоны, основанные на JavaScript и языке разметки Apple TV (TVML), динамически загружаются и заполняются контентом, когда люди открывают ваше приложение. Шаблоны обеспечивают гибкость при создании приложений с богатым содержимым с предопределенными макетами, которые хорошо смотрятся на экране телевизора и идеально подходят для потоковой передачи мультимедиа.
Выберите шаблон в зависимости от его назначения. Вы можете настроить фон, цвет, размер, макет и другие параметры шаблона, но если ваши настройки делают шаблон неприятным или неузнаваемым, рассмотрите возможность использования другого шаблона или разработки пользовательского интерфейса.
Изменяйте шаблоны со вкусом. Шаблоны макетов обладают широкими возможностями настройки; вы можете контролировать фон, оттенок, размер, расположение и многое другое. При разработке приложения по возможности полагайтесь на контент, избегая настроек, которые кажутся отвлекающими, раздражающими или навязчивыми.
При разработке приложения по возможности полагайтесь на контент, избегая настроек, которые кажутся отвлекающими, раздражающими или навязчивыми.
Поймите назначение шаблона перед его использованием. Если ваши настройки делают базовый шаблон неузнаваемым, рассмотрите возможность использования другого шаблона или создания пользовательского интерфейса.
Для получения подробной информации об интеграции шаблонов в ваше приложение см. TVML.
Сетки
Следующие макеты сетки обеспечивают оптимальное качество просмотра. Обязательно используйте соответствующий интервал между несфокусированными строками и столбцами, чтобы предотвратить перекрытие, когда элемент находится в фокусе.
Если вы используете элемент потока представления коллекции UIKit, количество столбцов в сетке определяется автоматически на основе ширины и интервала вашего контента. Руководство для разработчиков см. в разделе UICollectionViewFlowLayout.
Включить дополнительный интервал по вертикали для озаглавленных строк. Если у строки есть заголовок, обеспечьте достаточное расстояние между нижней частью предыдущей несфокусированной строки и центром заголовка, чтобы избежать скученности. Также обеспечьте интервал между нижней частью заголовка и верхней частью несфокусированных элементов в строке.
Если у строки есть заголовок, обеспечьте достаточное расстояние между нижней частью предыдущей несфокусированной строки и центром заголовка, чтобы избежать скученности. Также обеспечьте интервал между нижней частью заголовка и верхней частью несфокусированных элементов в строке.
Используйте постоянный интервал. Когда контент расположен неравномерно, он больше не выглядит как сетка, и людям труднее его просматривать.
Сделать частично скрытое содержимое симметричным. Чтобы привлечь внимание к полностью видимому содержимому, сохраняйте частично скрытый закадровый контент одинаковой ширины с каждой стороны экрана.
watchOS
Создавайте контент так, чтобы он простирался от одного края экрана до другого. Рамка Apple Watch создает естественное визуальное дополнение содержимого. Чтобы не тратить драгоценное пространство, подумайте о том, чтобы свести к минимуму отступы между элементами.
Избегайте размещения в интерфейсе более двух или трех элементов управления рядом друг с другом. Как правило, отображать не более трех кнопок, содержащих глифы, или двух кнопок, содержащих текст, подряд. Хотя обычно лучше, чтобы текстовые кнопки занимали всю ширину экрана, две расположенные рядом кнопки с короткими текстовыми метками также могут работать хорошо, если экран не прокручивается.
Как правило, отображать не более трех кнопок, содержащих глифы, или двух кнопок, содержащих текст, подряд. Хотя обычно лучше, чтобы текстовые кнопки занимали всю ширину экрана, две расположенные рядом кнопки с короткими текстовыми метками также могут работать хорошо, если экран не прокручивается.
Поддержка авторотации в представлениях, которые люди могут захотеть показать другим. Когда люди отводят запястье в сторону, приложения обычно реагируют на движение, переводя дисплей в спящий режим, но в некоторых случаях имеет смысл автоматически поворачивать содержимое. Например, владелец может захотеть показать изображение другу или отобразить QR-код читателю. Руководство для разработчиков см. в разделе isAutorotating.
Технические характеристики
iOS, iPadOS
Размеры и ориентация экрана устройства
| Устройство | Размеры (портрет) |
|---|---|
| iPad Pro 12,9 дюйма | 1024×1366 точек (2048×2732 пикселей при 2x) |
| 11-дюймовый iPad Pro | 834×1194 точек (1668×2388 пикселей при 2x) |
| 10,5-дюймовый iPad Pro | 834×1194 точек (1668×2388 пикселей при 2x) |
| 9,7-дюймовый iPad Pro | 768×1024 точек (1536×2048 пикселей при 2x) |
| iPad mini 7,9 дюйма | 768×1024 точек (1536×2048 пикселей при 2x) |
| 10,5-дюймовый iPad Air | 834×1112 точек (1668×2224 пикселей при 2x) |
| iPad Air 9,7 дюйма | 768×1024 точек (1536×2048 пикселей при 2x) |
| iPad 10,2 дюйма | 810×1080 точек (1620×2160 пикселей при 2x) |
| iPad 9,7 дюйма | 768×1024 точек (1536×2048 пикселей при 2x) |
| iPhone 14 Pro Max | 430×932 точек (1290×2796 пикселей при 3x) |
| iPhone 14 Pro | 393×852 точек (1179×2556 пикселей при 3x) |
| iPhone 14 Plus | 428×926 точек (1284×2778 пикселей при 3x) |
| iPhone 14 | 390×844 точек (1170×2532 пикселей при 3x) |
| iPhone 13 Pro Max | 428×926 точек (1284×2778 пикселей при 3x) |
| iPhone 13 Pro | 390×844 точек (1170×2532 пикселей при 3x) |
| iPhone 13 | 390×844 точек (1170×2532 пикселей при 3x) |
| iPhone 13 мини | 375×812 точек (1125×2436 пикселей при 3x) |
| iPhone 12 Pro Max | 428×926 точек (1284×2778 пикселей при 3x) |
| iPhone 12 Pro | 390×844 точек (1170×2532 пикселей при 3x) |
| iPhone 12 | 390×844 точек (1170×2532 пикселей при 3x) |
| iPhone 12 мини | 375×812 точек (1125×2436 пикселей при 3x) |
| iPhone 11 Pro Max | 414×896 точек (1242×2688 пикселей при 3x) |
| iPhone 11 Pro | 375×812 точек (1125×2436 пикселей при 3x) |
| iPhone 11 | 414×896 точек (828×1792 пикселей при 2x) |
| iPhone XS Max | 414×896 точек (1242×2688 пикселей при 3x) |
| iPhone XS | 375×812 точек (1125×2436 пикселей при 3x) |
| iPhone XR | 414×896 пт (828×1792 пикселя @2x) |
| iPhone Х | 375×812 точек (1125×2436 пикселей при 3x) |
| iPhone 8 Plus | 414×736 точек (1080×1920 пикселей при 3x) |
| iPhone 8 | 375×667 точек (750×1334 пикселей при 2x) |
| iPhone 7 Plus | 414×736 точек (1080×1920 пикселей при 3x) |
| iPhone 7 | 375×667 точек (750×1334 пикселей при 2x) |
| iPhone 6s Plus | 414×736 пт (1080×1920 пикселей @3x) |
| iPhone 6s | 375×667 точек (750×1334 пикселей при 2x) |
| iPhone 6 Plus | 414×736 точек (1080×1920 пикселей при 3x) |
| iPhone 6 | 375×667 точек (750×1334 пикселей при 2x) |
| 4,7-дюймовый iPhone SE | 375×667 точек (750×1334 пикселей при 2x) |
| 4-дюймовый iPhone SE | 320×568 точек (640×1136 пикселей при 2x) |
| iPod touch 5-го поколения и новее | 320×568 точек (640×1136 пикселей при 2x) |
ПРИМЕЧАНИЕ Все коэффициенты масштабирования в приведенной выше таблице являются коэффициентами масштабирования UIKit, которые могут отличаться от исходных коэффициентов масштабирования. Руководство для разработчиков см. в разделе Scale и nativeScale.
Руководство для разработчиков см. в разделе Scale и nativeScale.
Классы размеров устройств
Различные комбинации классов размеров применяются к полноэкранному режиму на разных устройствах в зависимости от размера экрана.
| Устройство | Книжная ориентация | Альбомная ориентация |
|---|---|---|
| iPad Pro 12,9 дюйма | Стандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| 11-дюймовый iPad Pro | Стандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| 10,5-дюймовый iPad Pro | Стандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| iPad 9,7 дюйма | Стандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| iPad mini 7,9 дюйма | Стандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| iPhone 14 Pro Max | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 14 Pro | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 14 Plus | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 14 | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 13 Pro Max | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 13 Pro | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 13 | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 13 мини | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 12 Pro Max | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 12 Pro | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 12 | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 12 мини | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 11 Pro Max | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 11 Pro | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 11 | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone XS Max | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone XS | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone XR | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone Х | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 8 Plus | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 8 | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 7 Plus | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 7 | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 6s Plus | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 6s | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone SE | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPod touch 5-го поколения и новее | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
На iPad классы размера также применяются, когда ваше приложение или игра работает в многозадачной конфигурации.
| Устройство | Режим | Книжная ориентация | Альбомная ориентация |
|---|---|---|---|
| 12,9-дюймовый iPad Pro | Разделенный вид 2/3 | Компактная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| Разделенный вид 1/2 | Н/Д | Стандартная ширина, стандартная высота | |
| Разделенный вид 1/3 | Компактная ширина, стандартная высота | Компактная ширина, стандартная высота | |
| 11-дюймовый iPad Pro | Разделенный вид 2/3 | Компактная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| Разделенный вид 1/2 | Н/Д | Компактная ширина, стандартная высота | |
| Разделенный вид 1/3 | Компактная ширина, стандартная высота | Компактная ширина, стандартная высота | |
| 10,5-дюймовый iPad Pro | Разделенный вид 2/3 | Компактная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| Разделенный вид 1/2 | Н/Д | Компактная ширина, стандартная высота | |
| Разделенный вид 1/3 | Компактная ширина, стандартная высота | Компактная ширина, стандартная высота | |
| iPad 9,7 дюйма | Разделенный вид 2/3 | Компактная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| Разделенный вид 1/2 | Н/Д | Компактная ширина, стандартная высота | |
| Разделенный вид 1/3 | Компактная ширина, стандартная высота | Компактная ширина, стандартная высота | |
| 7,9-дюймовый iPad mini 4 | Разделенный вид 2/3 | Компактная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| Разделенный вид 1/2 | Н/Д | Компактная ширина, стандартная высота | |
| Разделенный вид 1/3 | Компактная ширина, стандартная высота | Компактная ширина, стандартная высота |
watchOS
| Серия | Размер экрана | Ширина (в пикселях) | Высота (в пикселях) |
|---|---|---|---|
| Apple Watch Ultra | 49 мм | 410 | 502 |
| 7 и выше | 41 мм | 352 | 430 |
| 7 и выше | 45 мм | 396 | 484 |
| 4, 5 и 6 | 40 мм | 324 | 394 |
| 4, 5 и 6 | 44 мм | 368 | 448 |
| 1, 2 и 3 | 38 мм | 272 | 340 |
| 1, 2 и 3 | 42 мм | 312 | 390 |
Основные характеристики: Макеты | Next.
 js Примеры
js Примеры - Компонент макета
Примечание: Мы представляем улучшенную поддержку макетов в Next.js. Прочтите документ RFC Layouts, чтобы получить дополнительные сведения и оставить отзыв.
Модель React позволяет нам разбить страницу на ряд компонентов. Многие из этих компонентов часто повторно используются между страницами. Например, у вас может быть одна и та же панель навигации и нижний колонтитул на каждой странице.
// компоненты/layout.js
импортировать Navbar из './navbar'
импортировать нижний колонтитул из './footer'
функция экспорта по умолчанию Макет ({ дочерние элементы }) {
возвращаться (
<>
<Панель навигации />
{дети
<Нижний колонтитул/>
)
}
Один общий макет с пользовательским приложением
Если у вас есть только один макет для всего приложения, вы можете создать пользовательское приложение и обернуть свое приложение макетом. Поскольку компонент
Поскольку компонент повторно используется при смене страниц, его состояние компонента будет сохранено (например, входные значения).
// страницы/_app.js
импортировать макет из '../components/layout'
функция экспорта по умолчанию MyApp({ Component, pageProps }) {
возвращаться (
<Макет>
<Компонент {...pageProps} />
)
}
Постраничные макеты
Если вам нужно несколько макетов, вы можете добавить свойство getLayout на свою страницу, позволяющее возвращать компонент React для макета. Это позволяет определить макет на основе на странице . Поскольку мы возвращаем функцию, при желании у нас могут быть сложные вложенные макеты.
// страницы/index.js
импортировать макет из '../components/layout'
импортировать NestedLayout из «../components/nested-layout»
функция экспорта по умолчанию Page() {
возвращаться {
/** Ваш контент */
}
}
Page.getLayout = функция getLayout(страница) {
возвращаться (
<Макет>
{страница
)
}
// страницы/_app.js функция экспорта по умолчанию MyApp({ Component, pageProps }) { // Использовать макет, определенный на уровне страницы, если он доступен const getLayout = Компонент.getLayout || ((страница) => страница) вернуть getLayout(
) }
При переходе между страницами мы хотим сохранять состояние страницы (вводимые значения, положение прокрутки и т. д.) для работы с одностраничным приложением (SPA).
Этот шаблон макета обеспечивает сохранение состояния, поскольку дерево компонентов React сохраняется между переходами страниц. С помощью дерева компонентов React может понять, какие элементы были изменены, чтобы сохранить состояние.
Примечание : этот процесс называется согласованием, и именно так React понимает, какие элементы изменились.
С TypeScript
При использовании TypeScript вы должны сначала создать новый тип для своих страниц, который включает функцию getLayout . Затем вы должны создать новый тип для вашего
Затем вы должны создать новый тип для вашего AppProps , который переопределяет свойство Component для использования ранее созданного типа.
// страницы/index.tsx
тип импорта { ReactElement } из 'реагировать'
импортировать макет из '../components/layout'
импортировать NestedLayout из «../components/nested-layout»
тип импорта { NextPageWithLayout } из './_app'
константная страница: NextPageWithLayout = () => {
вернуть привет, мир
}
Page.getLayout = функция getLayout(страница: ReactElement) {
возвращаться (
<Макет>
{страница
)
}
экспорт страницы по умолчанию
// страницы/_app.tsx
тип импорта {ReactElement, ReactNode} из 'реагировать'
тип импорта { NextPage } из «следующей»
тип импорта { AppProps } из «следующего/приложения»
тип экспорта NextPageWithLayout = NextPage & {
getLayout?: (страница: ReactElement) => ReactNode
}
введите AppPropsWithLayout = AppProps & {
Компонент: Некстпажевислайаут
}
функция экспорта по умолчанию MyApp({ Component, pageProps }: AppPropsWithLayout) {
// Использовать макет, определенный на уровне страницы, если он доступен
const getLayout = Component.

 Мы готовы выполнить Ваш заказ.
Мы готовы выполнить Ваш заказ. 
 Точные стоимость и сроки после ознакомления с макетами.
Точные стоимость и сроки после ознакомления с макетами. 
 Готов заняться вёрсткой макета. Валидная и кроссбраузерная верстка с использование HTML 5 и CSS3, без использование фреймворков, только чистый код. Сроки от 4 до 5 дней. Так же адаптирование вёрстки под мобильные и планшет устройства с помощью @media запросов.
Готов заняться вёрсткой макета. Валидная и кроссбраузерная верстка с использование HTML 5 и CSS3, без использование фреймворков, только чистый код. Сроки от 4 до 5 дней. Так же адаптирование вёрстки под мобильные и планшет устройства с помощью @media запросов. 
 js
функция экспорта по умолчанию MyApp({ Component, pageProps }) {
// Использовать макет, определенный на уровне страницы, если он доступен
const getLayout = Компонент.getLayout || ((страница) => страница)
вернуть getLayout(
js
функция экспорта по умолчанию MyApp({ Component, pageProps }) {
// Использовать макет, определенный на уровне страницы, если он доступен
const getLayout = Компонент.getLayout || ((страница) => страница)
вернуть getLayout(