Работа с текстом. Photoshop CS3: Обучающий курс
Работа с текстом. Photoshop CS3: Обучающий курсВикиЧтение
Photoshop CS3: Обучающий курс
Тимофеев Сергей Михайлович
Содержание
Работа с текстом
Нередко достаточно важно бывает уметь красиво оформлять текст. В данном уроке мы рассмотрим, каким образом можно создавать достаточно необычные буквы.
Конечно же, помимо обычного присвоения эффектов, которые тоже могут оживить надписи, и даже задания комбинаций эффектов (рис. 10.8), мы можем оформлять текст самыми разнообразными способами. Рассмотрим метод создания букв с текстурой.
Рис. 10.8. Способы применения эффектов и комбинаций эффектов к буквам
Для этого нам понадобятся два изображения: первое – фон, куда мы будем добавлять текст, второе должно содержать в себе текстуру, накладываемую на буквы (рис. 10.9).
10.9).
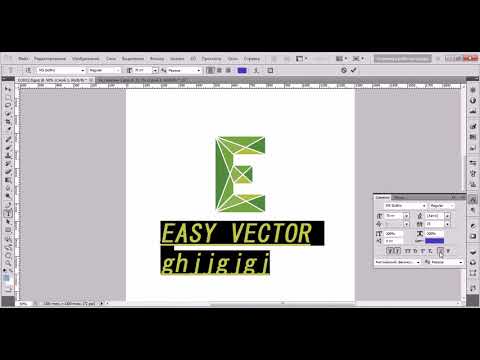
Рис. 10.9. Слева – текстура будущих букв. Справа – клипарт-фон
1. Прежде всего мы должны обратиться к изображению с будущей текстурой. Откройте его, возьмите инструмент Horizontal Type Mask Tool (Горизонтальный набор текста), выберите ту часть текста, которую хотите использовать в качестве текстуры, и наберите на ней текст. По окончании нажмите кнопку с изображением галочки в правой части панели опций либо Enter на клавиатуре. У нас получится выделенная область по форме набранного текста.
2. Нажмите Edit ? Copy (Редактировать ? Копировать).
3. Перейдите на изображение-фон и нажмите Edit ?
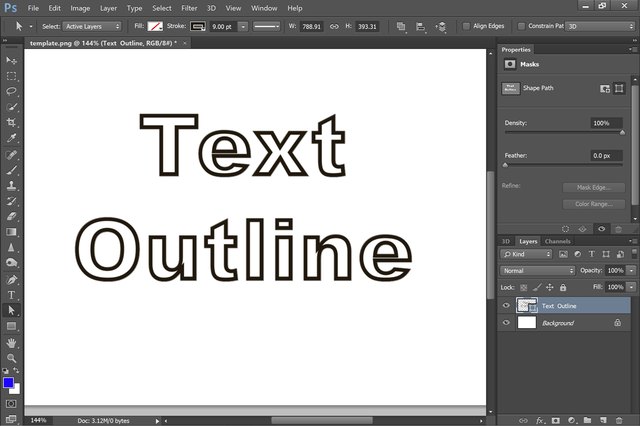
4. Для выделения контура надписи можно применить к ней эффект Outer Glow (Внешний свет) либо, например, Stroke (Штрих).
В результате у нас получится примерно следующее (рис. 10.10).
Рис. 10.10. Примерный вид букв с текстурой и эффектом Outer Glow (Внешний свет)
Таким образом, при помощи инструмента Horizontal Type Mask Tool (Горизонтальный набор текста) и двух клипартов можно создавать текст, изначально имеющий какую-либо текстуру в качестве цвета заливки.
Данный текст является ознакомительным фрагментом.
Работа с текстом
Работа с текстом pdf_showВывод текста в текущую позицию.Синтаксис:void pdf_show(int pdf_document, string text)Для вывода используются текущая позиция и текущий шрифт.pdf_show_boxedВывод текста в прямоугольную область.Синтаксис:void pdf_show_boxed(int pdf_document, string text, double x, double y, double width, double height, string mode [, string
Работа с текстом
Работа с текстом
В меню Текст практически не ничего нового. Надпись. Имеется в виду надпись как фигура. Мы сталкивались с ней, когда рассматривали Word. Позволяет вставить в слайд фигуру и что-нибудь в ней написать. После ее вставки появится меню Средства рисования. С ним вы
Надпись. Имеется в виду надпись как фигура. Мы сталкивались с ней, когда рассматривали Word. Позволяет вставить в слайд фигуру и что-нибудь в ней написать. После ее вставки появится меню Средства рисования. С ним вы
Глава 6 Работа с текстом
Глава 6 Работа с текстом В изображение часто приходится добавлять различные надписи. Это может быть просто подпись к фотографии. А возможно, вы используете программу Photoshop для разработки рекламных листков или визитных карточек, тогда без текстовых инструментов просто не
Глава 9 Работа с текстом
Глава 9 Работа с текстом При работе с документами InDesign мы будем оперировать тремя основными категориями объектов:• собственно текстом;• объектами программы InDesign (то есть различными рамками, линиями, геометрическими фигурами и прочими элементами, которые умеет
Работа с найденным текстом
Работа с найденным текстом
Основная работа метода Execute — обнаружение первого экземпляра искомого текста или форматирования в указанном диапазоне или выделенной области.
Работа с текстом
Работа с текстом В AutoCAD можно создавать текст двух видов:• команды DTEXT и TEXT позволяют сформировать однострочный текст;• с помощью команды MTEXT создается многострочный текст, представляющий собой текстовый блок, состоящий из произвольного количества строк и абзацев.
Работа с текстом в таблицах
Работа с текстом
Работа с текстом
Нередко достаточно важно бывает уметь красиво оформлять текст. В данном уроке мы рассмотрим, каким образом можно создавать достаточно необычные буквы.Конечно же, помимо обычного присвоения эффектов, которые тоже могут оживить надписи, и даже задания
В данном уроке мы рассмотрим, каким образом можно создавать достаточно необычные буквы.Конечно же, помимо обычного присвоения эффектов, которые тоже могут оживить надписи, и даже задания
Глава 20 Работа с текстом
Глава 20 Работа с текстом • Принципы работы с текстом• Настройки символов текста• Настройки абзацев текстаРабота с текстом во всех графических программах выглядит, в принципе, похоже: используются одни и те же настройки и в целом текст можно оформлять по одинаковым
15.2. Работа с текстом
15.2. Работа с текстом OpenOffice.org Writer (он же Word Processor — так назывался текстовый процессор в ранних версиях OpenOffice) ничем не сложнее MS Word — даже комбинации клавиш те же (табл. 15.1). В современных документах очень часто встречаются рисунки и таблицы. Практически ни один современный
6.
 7. Работа с текстом
7. Работа с текстом6.7. Работа с текстом Теперь мы разработаем простое приложение, которое будет способно выводить текст под различным углом через определенный интервал времени. Для этого опять сделаем обработку события OnPaint нашей формы, в которой будем осуществлять вывод некоторого текста
Работа с текстом
Работа с текстом Говорят, что изображение стоит тысячи слов. Линии, дуги и круги на рисунке могут передать много графической информации, однако в конце работы вам нужно снабдить рисунки примечаниями, чтобы полностью передать замысел.Текст на рисунке соотносится с
Работа с текстом в таблицах
Работа с текстом в таблицах
Работа с текстом в ячейках таблицы включает в себя управление стилями и редактирование. Управление стилями опирается на стили рисунка и, в частности, на табличные стили. Стили таблицы предназначены для управления видом таблиц. Для отображения
Стили таблицы предназначены для управления видом таблиц. Для отображения
Работа с текстом
3.1. Работа с текстом
3.1. Работа с текстом OpenOffice.org Writer (он же Word Processor — так назывался текстовый процессор во второй версии OpenOffice) ничем не сложнее MS Word — даже комбинации клавиш те же (табл. П5.1). В современных документах очень часто встречаются рисунки и таблицы. Практически ни один современный
Глава 9 Работа с текстом
 ? Печать текстов.? Форматирование текстовых документов.? Вставка рисунков, таблиц и других
? Печать текстов.? Форматирование текстовых документов.? Вставка рисунков, таблиц и другихРабота с текстом в программе Adobe Photoshop
Вопросы занятия:
· текст в Adobe Photoshop;
· палитра символов и абзацев.
Витя: я уже столько посетил занятий по компьютерной графике, что считаю себя отличным компьютерным художником. Нужно сделать себе визитки и раздать в школе. Вдруг кому-нибудь понадобится моя помощь.
Витя:
Я в википедии прочитал, что визитная карточка
(визитка) – это традиционный носитель контактной информации о человеке или
организации. Она изготавливается на компьютере, а затем распечатывается на
бумаге или картоне. Визитка должна включать имя владельца, компанию (обычно с
логотипом) и контактную информацию (адрес, телефонный номер, адрес электронной
почты).
Правильно, значит для того чтобы нам создать визитку нужно подготовить для неё фон. Для этого можно найти красивую картинку в Интернете подходящей тематики, лучше не очень яркую. А ещё лучше в качестве фона использовать свои работы. И затем, на фон написать всю необходимую информацию.
Витя: можно взять в качестве фона картинку с чебурашкой, которого мы нарисовали на прошлом занятии. И добавим эту картинку на фото с планшетом.
Хороший получается фон. Уберём яркость получившейся фотографии, чтобы все надписи были хорошо видны. Для этого добавим ещё один слой и выберем для него заливку в серых тонах. Теперь двигая ползунок свойства Непрозрачность, добьёмся необходимой яркости.
Витя: а как добавлять надписи в Photoshop?
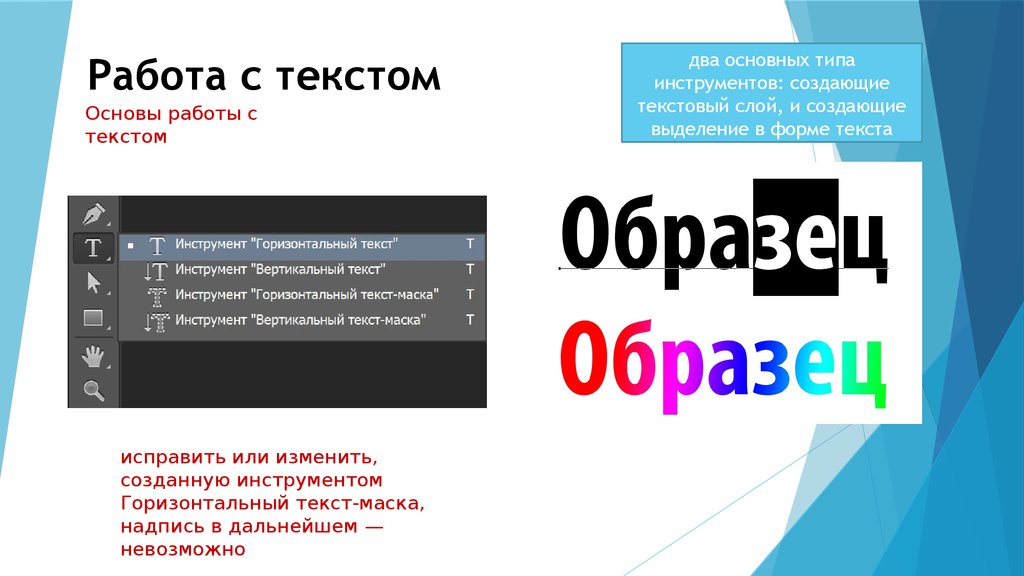
Чтобы
создать новый текстовый слой, нужно выбрать инструмент для работы с текстом на
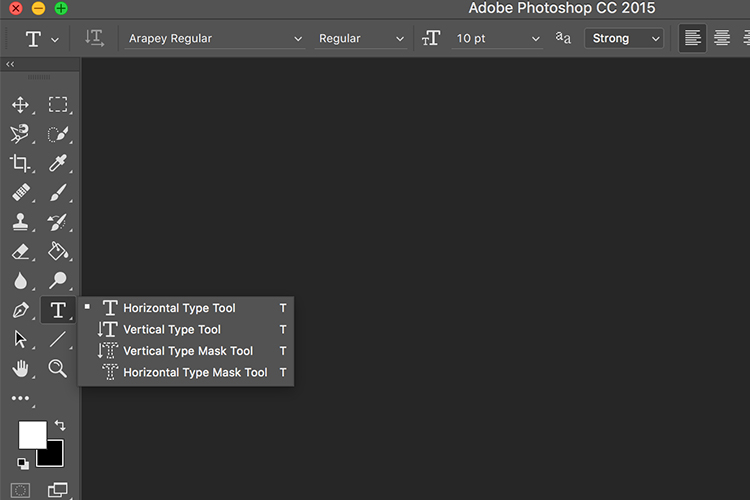
палитре Инструменты. Существует четыре разновидности этого инструмента
(они выбираются щелчком по чёрному треугольнику в углу кнопки инструмента): Горизонтальный
текст, Вертикальный текст, Вертикальный текст-маска, Горизонтальный текст-маска.
После выбора инструмента появится курсор, указывающий на позицию начала ввода текста.
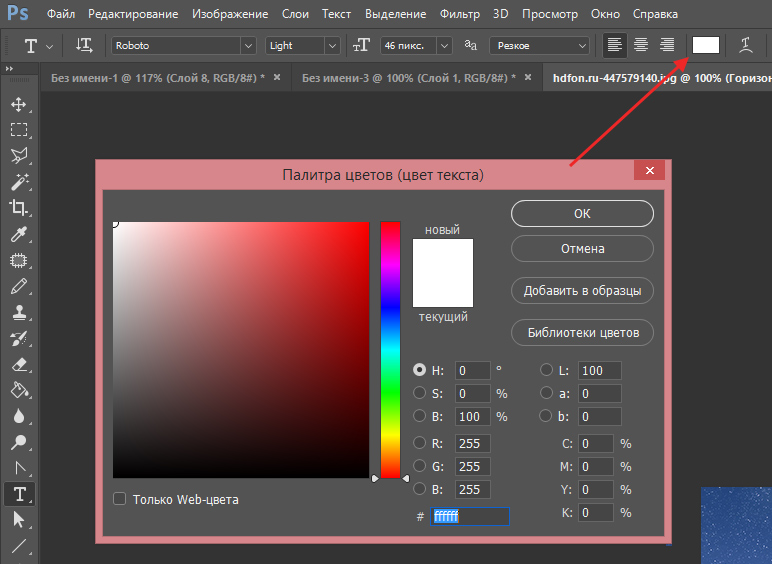
На панели Параметры инструмента Текст можно: изменить ориентацию текста, вид шрифта, начертание, размер, метод сглаживания изображения символов (здесь возможно пять вариантов сглаживания: Нет, Резкое, Чёткое, Насыщенное и Плавное), выравнивание текста (Влево, По центру и Вправо), цвет текста, искривление текста и, нажатием соответствующей кнопки, включить палитру Символов и абзацев.
После ввода текста необходимо подтвердить своё действие нажатием на флажок на палитре настройки инструмента. Photoshop создаёт новый слой с введённым текстом.
Витя: а если допустил ошибку в тексте, её можно исправить?
Конечно. В любой момент можно вернуться к редактированию текста, щёлкнув дважды левой кнопкой мыши на букву «Т» на слое в палитре Слои.
Витя:
с надписями понятно, а если нужно отформатировать символы, или изменить отступы
в абзацах. Как тут быть?
Как тут быть?
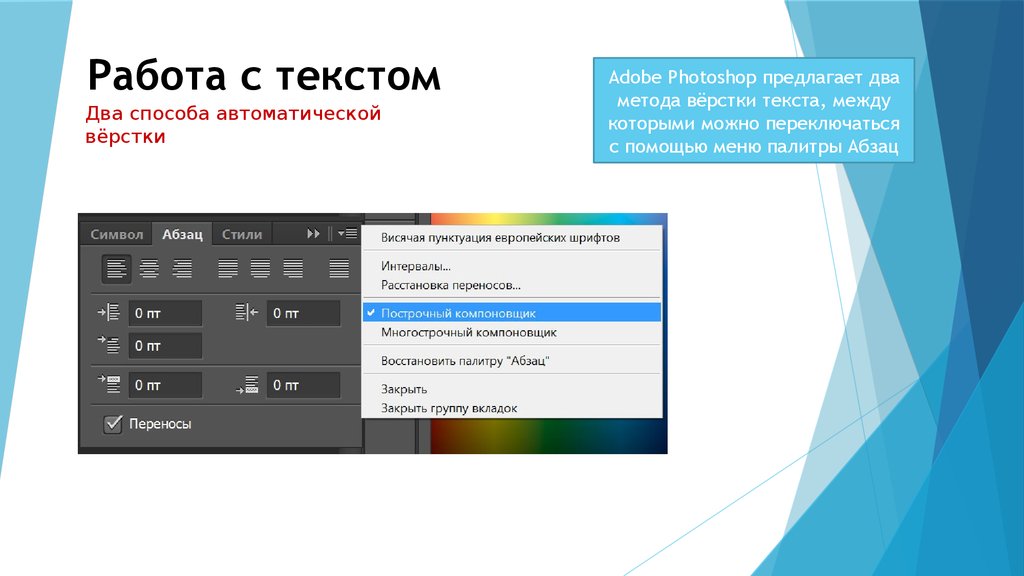
Для этого рассмотрим палитру Символов и абзацев.
Форматирование символов осуществляется с помощью вкладки Символ. Вверху выбирается нужная гарнитура шрифта и начертание. Regular означает нормальное начертание. Давайте попробуем. Выделим наши символы и выбираем начертание, Bold (полужирный), Italic (курсив), Bold Italic (полужирный курсив).
Ниже регулируется Кегль. Справа расположены поля регулировки Масштаба символов по вертикали и горизонтали.
Ещё ниже находится выбор цвета шрифта. Он представлен в виде небольшого прямоугольника, залитого текущим цветом. Чтобы изменить цвет, нужно щёлкнуть по прямоугольнику левой кнопкой мыши, раскроется Палитра цветов, где можно выбрать любой цвет.
Форматирование абзацев осуществляется с помощью вкладки Абзац.
Здесь
выбирается Выключка, Отступ от левого края, Отступ от правого края, Отступ
первой строки абзаца, Отступы перед и после абзаца, регулируется Автоперенос.
Витя: получается, что в Photoshop можно редактировать текст в любой момент. А можно ли редактировать текст как изображение?
Конечно можно. Чтобы редактировать текст как часть обычного изображения, нужно сначала конвертировать его в обычный слой. Это можно сделать следующим образом: на палитре Слои выделяем текстовый слой, теперь в меню Слой выбираем Растрировать затем Текст.
Нужно запомнить, что, применив команду Растрировать — Текст, уже нельзя будет вернуться к редактированию текста.
Витя: а можно ли текст сделать с фоном?
Можно. Давайте попробуем на нашей визитке. Создадим её с текстом, который будет написан на фоне. Итак, инструментом выделения Прямоугольная область с параметром Растушёвка 20 пикселов выделим область под будущий текст.
Теперь
определим цвет области под текст. Для этого выберем инструмент Пипетка и
щёлкнем им в области за планшетом.
Создадим новый слой и сделаем его активным. Теперь на новом слое выполним заливку выбранным цветом инструментом Заливка.
Выберем инструмент Горизонтальный текст и создадим надпись с фамилией и именем. Обратите внимание, что текст автоматически расположился в новом слое.
Добавим информацию об учёбе на отдельном текстовом слое.
Теперь, в отдельном текстовом слое, добавим символ в виде телефона. Для этого нужно загрузить Таблицу символов. Нажимаем Пуск — Программы — Стандартные — Таблица символов. Выберем шрифт Wingdins, в его таблице найдём изображение телефона, теперь нажмём кнопки Выбрать и Копировать. Вернёмся в окно фотошоп с визиткой и выполним команду Редактирование - Вставить.
Рядом с картинкой добавим номер телефона.
Витя: вот это здорово! Теперь можно раздать одноклассникам и друзьям. И если им вдруг нужно будет что-нибудь нарисовать, то я всегда приду на помощь!
А можно ещё как-нибудь делать надписи? Я недавно смотрел мультик, так там сквозь буквы просвечивалось небо!
В
фотошоп есть огромное количество возможностей. И
сделать здесь прозрачную надпись не составит никакого труда. То есть к тексту можно
применить любые стили обычных слоёв: наложить тень, сделать буквы объёмными и
так далее.
И
сделать здесь прозрачную надпись не составит никакого труда. То есть к тексту можно
применить любые стили обычных слоёв: наложить тень, сделать буквы объёмными и
так далее.
Давайте поэкспериментируем. Для начала создадим надпись, сквозь которую просвечивается небо.
Откроим файл природа. Выберем инструмент Горизонтальный текст и пишем: «Красивое синее небо!»
Теперь изменим прозрачность текста при помощи параметра Непрозрачность в палитре Слои.
Витя: вот здорово! Получилось очень красиво! А ещё как можно создавать надписи?
Давайте рассмотрим на примере. Создадим надпись, залитую фоновым изображением.
Откроем файл Природа. Теперь двойным щелчком мыши по слою с изображением в палитре Слои преобразуем слой Задний план в Слой ноль.
Выбираем инструмент Горизонтальная текст-маска и пишем: «Красивое синее небо!»
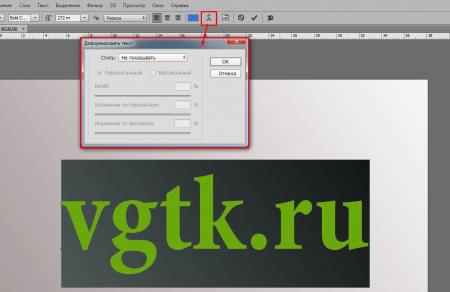
Деформируем
наш текст. Для этого на панели Параметры нажатием на кнопку Деформировать
текст. Теперь выберем Стиль – Дугой сверху.
Для этого на панели Параметры нажатием на кнопку Деформировать
текст. Теперь выберем Стиль – Дугой сверху.
Нажмём на кнопку с галочкой для того чтобы принять наши действия. На активном слое появится выделенная область в форме букв введённого текста. Обратите внимание, что новый слой при этом не создаётся.
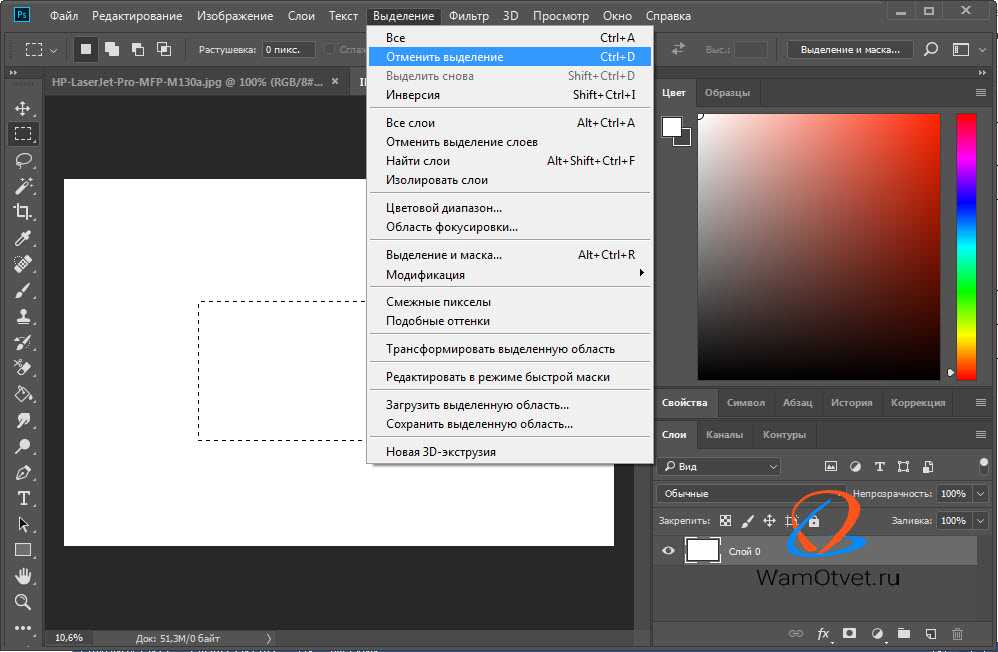
Выберем инструмент Перемещение и переместим выделенную область вниз. В меню Выделение выбираем Отменить выделение. Создадим новый слой зальём его белым цветом и сделаем нижним.
Витя: как интересно получилось. То есть теперь можно из любого фона вырезать текст и добавить его на другой фон. Хотелось бы ещё научиться создавать выпуклый текст.
Давайте учиться на примере. Создадим выпуклую надпись на фоне изображения.
Откроем
файл Природа. Создадим копию текущего слоя. Для этого из меню команд
палитры Слои, выберем команду Создать
дубликат слоя.
Создадим надпись инструментом Горизонтальный текст.
Теперь в палитре Слои активизируем слой Фон (копия) и поместим его поверх текстового слоя, то есть нажимаем левой кнопкой мыши на заголовок слоя фон копия и не отпуская мыши перетащим его наверх.
Подведём курсор мыши точно к границе слоёв Фон (копия) и текста (Т), и нажмите клавишу <Alt>. Курсор должен принять вид квадрата со стрелкой.
Щёлкнем левой кнопкой мыши. В результате будет создана обтравочная маска. Подтверждением этого является то, что иконка слоя Фон (копия), смещена вправо.
Осталось только выбрать текущим текстовый слой и применить к нему стиль. Для этого в меню Слой выбираем Стиль слоя затем Тиснение. Ставим галочки в пунктах контур и текстура.
Витя:
вот это да! Такое чувство, что буквы выдавлены из неба! Всё-таки как прекрасно
уметь рисовать! Я хотел бы сделать подарок Оле Знайкиной. Я знаю, что она любит тюльпаны. Интересно, можно ли в Photoshop
сделать текст с тюльпанами?
Я знаю, что она любит тюльпаны. Интересно, можно ли в Photoshop
сделать текст с тюльпанами?
В фотошопе можно практически всё. Мы уже рассмотрели пример, как вырезать текст из фона. Давайте сделаем для Оли Знайкиной надпись с цветами.
Откроем файлы тюльпаны и тюльпаны для надписи из своей рабочей папки.
Теперь на файле тюльпаны для надписи сделаем надпись с помощью инструмента Горизонтальный текст маска: «Весна в подарок!». Разместим надпись так, чтобы она содержала тюльпаны. Добавим деформацию текста.
Нажимаем галочку в подтверждение своих действий.
Теперь перетащим текст на слой Тюльпаны. Для того чтобы надпись отделялась от фона добавим эффекты: тень, внешнее свечение и тиснение.
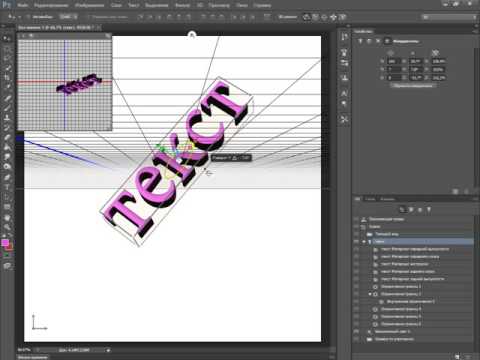
Разместим красиво надпись. Для этого выбираем в меню Редактирование Свободное трансформирование и поворачиваем надпись так, чтобы она красиво смотрелась.
Витя:
такую картинку можно подарить Оле. Она будет очень рада
Она будет очень рада
Работа с текстом в Photoshop: подробное руководство
Если вы используете Photoshop для своих дизайнерских проектов — создания логотипов, плакатов, инфографики или чего-то еще — вам необходимо знать о типографике.
В Photoshop есть множество инструментов для добавления текста на страницу и придания ему невероятного вида. Но с чего начать?
В этом кратком руководстве мы познакомим вас со всем, что вам нужно знать о работе с текстом в Photoshop.
Основы инструмента «Текст» в Photoshop
Прежде чем мы начнем, давайте сделаем краткий обзор абсолютных основ работы с текстом в Photoshop.
Вы добавляете текст в документ с помощью одного из инструментов Type . Вы можете выбрать их на панели инструментов в левой части экрана или нажав T на клавиатуре.
При выборе этого параметра параметры Type появятся на панели параметров в верхней части экрана. Основные из них:
Основные из них:
- Семейство шрифтов: Выберите шрифт из тех, что установлены на вашем компьютере (или из Typekit)
- Стиль шрифта: Выберите стиль для выбранного шрифта, например версии Bold или Oblique
- Размер: Установите размер шрифта в пунктах
- Выровнять текст: Выровнять текст по левому краю, по правому краю или по центру
- Цвет: Выберите цвет для текста
- Отменить или подтвердить: После добавления или редактирования текста необходимо подтвердить примените его к холсту или отмените, чтобы отменить или удалить его
Каждый элемент текста всегда находится на своем слое. Чтобы переместить или изменить размер текста во время редактирования, удерживайте нажатой клавишу Ctrl или Cmd и перетащите его на место.
Вы можете отредактировать текст или изменить шрифт, размер и т. д. в любое время. Для этого выберите инструмент Type и используйте курсор, чтобы выделить текст, как в текстовом процессоре. Не просто выберите текстовый слой.
д. в любое время. Для этого выберите инструмент Type и используйте курсор, чтобы выделить текст, как в текстовом процессоре. Не просто выберите текстовый слой.
Основным способом добавления и редактирования текста в Photoshop является выбор Horizontal Type Tool (или Vertical , если хотите), нажмите на холст, затем начните печатать.
Это лучший вариант для заголовков, заголовков или других коротких фрагментов текста, состоящих из одной строки.
Щелчок по холсту создает текстовую область, которая расширяется по мере ввода. Весь текст размещается на одной строке и никогда не переходит на новую строку. Даже когда вы дойдете до края холста, линия просто продолжится на картоне.
Если вы хотите добавить разрывы строк, установите курсор и нажмите Введите . Еще лучше, создайте отдельные текстовые слои для каждой строки вашего заголовка. Таким образом, вы можете контролировать и позиционировать каждый из них по отдельности.
Работа с текстом абзаца
Для основного текста — более длинных фрагментов текста, таких как абзацы или списки — сначала создайте текстовое поле.
Выберите инструмент Horizontal Type Tool и установите основные параметры форматирования. Нажмите и перетащите по диагонали на холсте, чтобы создать прямоугольное текстовое поле. Теперь введите или вставьте свою копию в поле.
Текстовое поле фиксированного размера. Когда текст достигает правого края, он переносится на новую строку. Если текст слишком длинный, вам нужно изменить размер окна, чтобы остальная часть была видна (или, конечно, вы можете изменить размер шрифта).
Нажмите Ctrl + T (Windows) или Cmd + T (Mac), затем, удерживая Shift , перетащите один из рулей, чтобы увеличить окно.
Создание пользовательских форм текстовых полей
Вы не ограничены работой с прямоугольными текстовыми полями. Вы можете использовать различные инструменты формы или рисовать новые фигуры вручную с помощью Pen Tool , а затем заполните их текстом.
Выберите один из инструментов Shape или используйте инструмент Pen Tool . Установите Tool Mode на Path в верхнем левом углу панели параметров , затем нарисуйте фигуру на холсте.
Теперь возьмите инструмент Horizontal Type Tool и щелкните внутри контура, который вы нарисовали. Это превращает фигуру в текстовое поле. Теперь установите выравнивание текста на Center и введите или вставьте текст в поле.
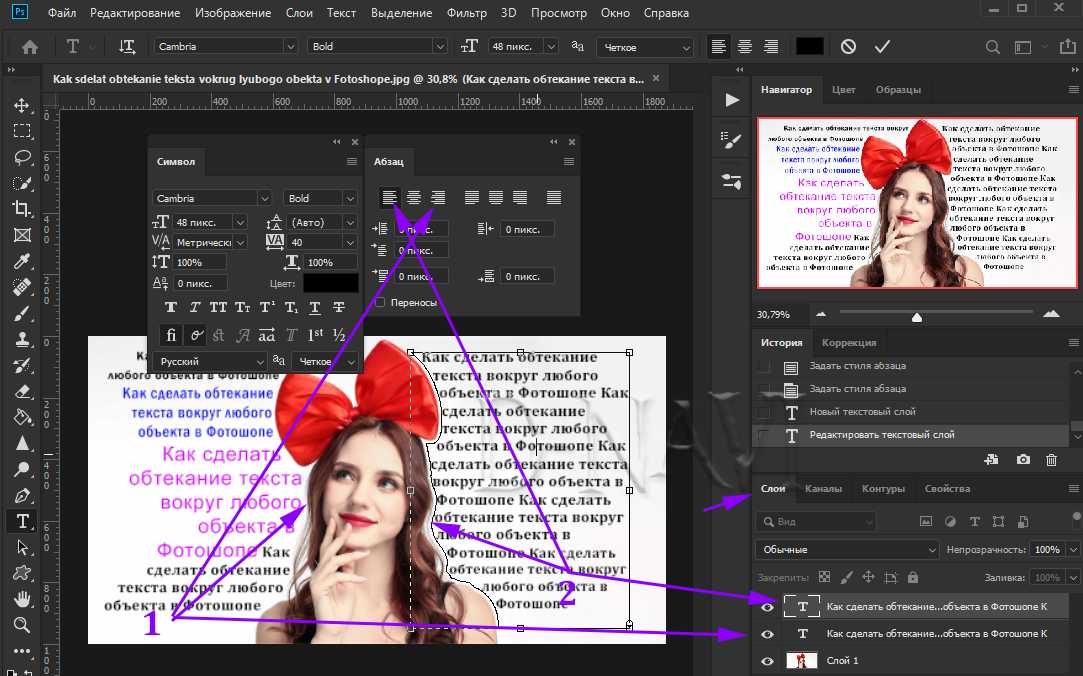
Пользовательские формы полезны, когда вам нужно поместить текст вокруг изображений или других объектов в вашем дизайне.
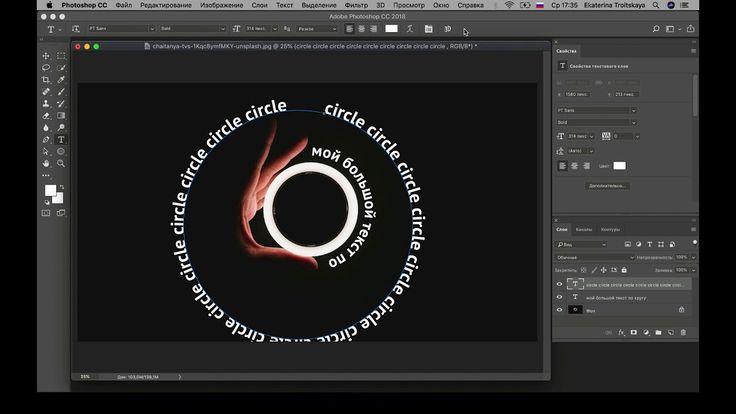
Размещение текста на кривой в Photoshop
Вы также можете настроить текст так, чтобы он следовал линии кривой.
Начните с выбора Pen Tool . На панели параметров вверху установите Tool Mode на Path . Теперь нарисуйте кривую на холсте. Если вам нужен учебник по этому вопросу, ознакомьтесь с нашим руководством по использованию Photoshop Pen Tool.
Если вам нужен учебник по этому вопросу, ознакомьтесь с нашим руководством по использованию Photoshop Pen Tool.
Затем выберите инструмент Horizontal Type Tool . Наведите курсор на путь, который вы только что нарисовали. Когда курсор превратится в волнистую линию, нажмите. Это привязывает текстовое поле к пути.
Теперь введите текст.
Вы также можете настроить текст так, чтобы он повторял контур фигуры. Процесс такой же, только вы выбираете один из инструментов Shape вместо Pen. Опять же, не забудьте установить Tool Mode на Path , прежде чем рисовать его.
Чтобы отрегулировать положение текста на кривой, используйте кнопку Инструмент прямого выбора . Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Нажмите и перетащите вдоль линии, чтобы переместить текст вдоль линии.
Щелкните и перетащите линию, чтобы указать, должен ли текст располагаться внутри или снаружи фигуры.
Маскирование текста в Photoshop
Последними основными инструментами Photoshop для работы с текстом являются Horizontal Type Mask Tool и Vertical Type Mask Tool .
Эти инструменты не размещают текст на холсте. Вместо этого они создают текстовые фигуры, которые вы можете использовать в своих проектах. Из-за этого важно, чтобы вы выбрали правильный шрифт, прежде чем начать. Вы не можете вернуться и отредактировать его позже.
Начните с открытия изображения в Photoshop или выбора слоя, содержащего какой-либо цвет.
Выберите один из инструментов Type Mask и установите шрифт. Теперь нажмите на холст и начните печатать. Когда вы нажмете кнопку Подтвердить , ваш текст превратится в выделение.
Вот три способа его использования:
Добавьте текстуру к вашему тексту. Нажмите кнопку Добавить маску слоя в нижней части панели Слои . Это делает фон прозрачным, оставляя только текстовые фигуры, содержащие текстуру исходного изображения.
Это делает фон прозрачным, оставляя только текстовые фигуры, содержащие текстуру исходного изображения.
Залейте текст фоновым цветом. Нажмите Ctrl + Backspace или Cmd + Backspace , чтобы вырезать текст и заменить его текущим цветом фона.
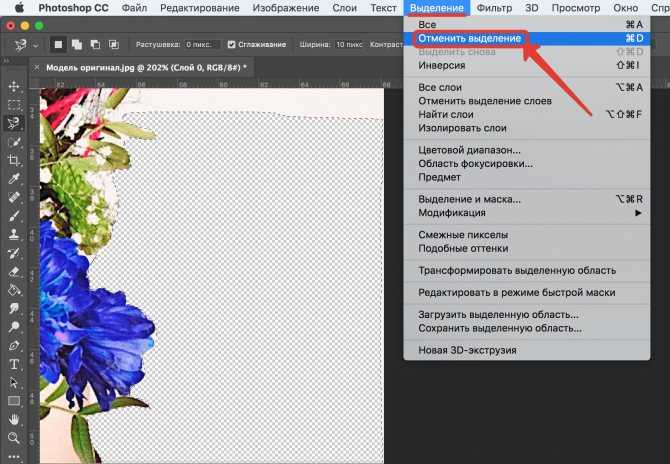
Вырезать текст из фона. Нажмите Shift + Ctrl + I или Shift + Cmd + I , чтобы инвертировать выделение. Теперь нажмите Ctrl + J или Cmd + J . Скройте нижний слой, и теперь у вас будет исходное изображение с прозрачным вырезом в форме вашего текста.
Стилизация текста в Photoshop
Теперь, когда вы знаете основные способы размещения текста на своей странице, как его оформить? Мы уже рассмотрели основные настройки на панели параметров. Есть еще несколько, о которых нужно знать.
- Направление текста: Переключение между горизонтальным и вертикальным текстом
- Сглаживание: Установите, насколько четким или гладким должен выглядеть текст0028
- Открыть панель символов/абзацев: Открыть панель для настройки параметров символов
- 3D: Переключиться в 3D-представление Photoshop
Как упоминалось ранее, вам нужно выделить текст с помощью курсора, прежде чем вы сможете изменить его форматирование .
Панели символов и абзацев
Нажмите кнопку Панель символов и абзацев на панели параметров . Первая вкладка содержит набор параметров форматирования символов. Некоторые удваивают параметры, которые мы уже видели (например, выбор шрифтов и цветов), в то время как остальные позволяют вам усовершенствовать свой тип.
- Меню панели: Сюда входит No Break , который помещает неразрывный пробел между двумя словами, чтобы они оставались на одной строке.
- Интерлиньяж: Позволяет настроить высоту строки текста. Обычно достаточно оставить значение Auto .
- Кернинг: Устанавливает интервал между парой символов. Установите параметр Метрики , чтобы использовать дизайн по умолчанию для вашего шрифта, или Optical , чтобы Photoshop установил его автоматически.
- Отслеживание: Управляет расстоянием между всеми символами в тексте.
 Выберите более плотное отслеживание (отрицательное число), чтобы добавить остроты и срочности вашим заголовкам.
Выберите более плотное отслеживание (отрицательное число), чтобы добавить остроты и срочности вашим заголовкам. - Масштаб по вертикали и Масштаб по горизонтали: Эти параметры растягивают или сжимают шрифт по вертикали или горизонтали. Используйте их только для определенных дизайнерских случаев — если вам нужен более широкий или высокий шрифт, выберите другой шрифт.
- Сдвиг базовой линии: Перемещает выбранные символы выше или ниже базовой линии. Чаще всего используется для написания подстрочных или надстрочных символов.
- Faux Bold и Italic: По возможности избегайте их — всегда используйте версии выбранного вами шрифта Bold или Oblique, если они у вас есть.
- Все заглавные и малые заглавные: Автоматически использовать заглавные буквы в тексте.
- Другие параметры: Различные настройки для создания подстрочных и надстрочных символов, подчеркивания или управления некоторыми шрифтами OpenType.

Щелкните вкладку Абзац , чтобы просмотреть параметры форматирования макета больших фрагментов текста.
Здесь вы можете сделать отступ для левого или правого поля вашего текстового поля, а также выбрать, использовать или не использовать перенос.
Текстовые эффекты в Photoshop
Photoshop позволяет добавлять эффекты к любому слою, включая текстовый слой. Это позволяет вам добавить тень, которая выделяет ваш текст на фоне вашего дизайна, или, возможно, добавить эффект свечения.
Дважды щелкните слой, чтобы открыть окно Layer Style .
Выберите Тень и настройте параметры, включая Непрозрачность , Угол и Расстояние . Убедитесь, что кнопка Preview отмечена флажком, чтобы вы могли видеть эффект в реальном времени. Нажмите OK , когда закончите.
Тот же подход позволяет добавить к тексту внешнее свечение или применить текстуру к шрифту.
Вращение или наклон текста в Photoshop
Чтобы повернуть или наклонить текст, выберите текстовый слой и нажмите Ctrl + T или Cmd + T , чтобы открыть Free Transform Tool .
Наведите указатель мыши на угол ограничивающей рамки, пока курсор не превратится в изогнутую стрелку. Теперь нажмите и перетащите, чтобы повернуть.
Чтобы перекосить текст, удерживайте Shift + Ctrl или Shift + Cmd и возьмитесь за один из рулей на краю коробки. Перетащите в сторону, затем нажмите . Введите для подтверждения.
Помните, что слишком большой перекос может исказить ваш шрифт.
Работа со шрифтами в Photoshop
Выбор правильного шрифта или пары шрифтов — одна из самых важных частей графического дизайна.
Выберите шрифты в раскрывающемся списке Шрифты на панели параметров . Вы увидите небольшой предварительный просмотр для каждого из них.
Добавьте в закладки свои любимые шрифты, щелкнув рядом с ними значок Star . Чтобы найти их снова нажмите Star 9Значок 0014 в строке меню.
Выберите шрифт и выберите Похожие шрифты , чтобы просмотреть все доступные шрифты с похожими характеристиками.
Чтобы расширить выбор шрифтов, щелкните значок Добавить шрифты из Typekit в раскрывающемся меню Шрифты .
Запускает веб-сайт Adobe Typekit. Войдите в систему, если вам нужно, затем просмотрите и выберите любые шрифты, которые вы хотите добавить. Нажмите кнопку Sync All , чтобы сделать все стили этого шрифта доступными в Photoshop. Кроме того, синхронизируйте только те стили и веса, которые вам нужны.
Сопоставление шрифтов с другими изображениями
Часто у вас может быть другое изображение, содержащее шрифт, который вы хотели бы использовать, но не распознаете. Инструмент Photoshop Match Fonts может помочь идентифицировать эти загадочные шрифты или, по крайней мере, предложить некоторые аналогичные альтернативы.
Откройте изображение и перейдите к Type > Match Font . Инструмент размещает наложение на холсте. Отрегулируйте метки обрезки, чтобы выделить нужный шрифт.
Некоторые предложения будут сделаны через несколько секунд. Выберите один и нажмите ОК .
Настройка шрифта
Когда вы разрабатываете логотип, вы можете сделать небольшой трюк, чтобы придать ему уникальность, — настроить используемый вами шрифт. Вы можете легко сделать это в Photoshop.
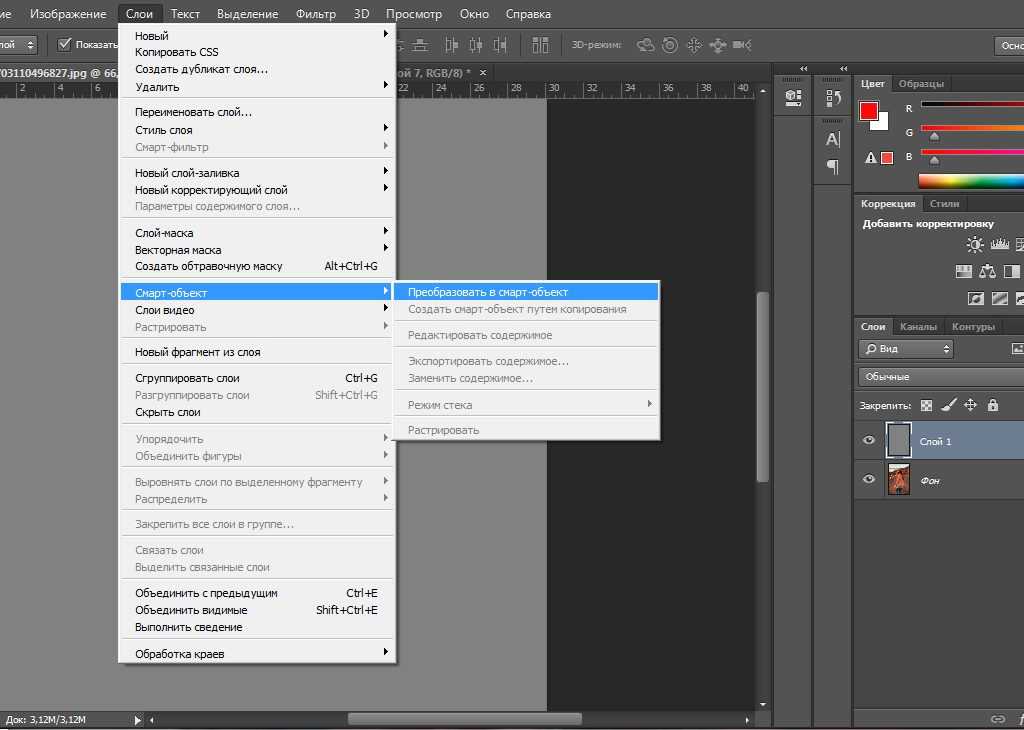
Выберите текст и перейдите к Type > Convert to Shape . Это делает текст недоступным для редактирования.
Возьмите инструмент Path Selection Tool ( A ), чтобы выбрать отдельные символы. Теперь вы можете изменить их цвет, переместить или повернуть независимо от остального текста.
Используйте инструмент прямого выбора , чтобы показать путь для каждого символа. Перетащите опорные точки, чтобы настроить внешний вид шрифта, и вы даже можете использовать инструмент Pen Tool , чтобы добавить новые кривые к своим буквам.
Что дальше? Дополнительные советы по Photoshop
Шрифт — неотъемлемая часть графического дизайна, и Photoshop предлагает довольно мощные инструменты для управления тем, как текст выглядит на странице.
Следующий шаг — научиться включать его в остальные проекты. Ознакомьтесь с нашим руководством по работе с векторной графикой в Photoshop, и вы будете готовы начать создавать значки, логотипы, плакаты и многое другое.
Photoshop Type Essentials
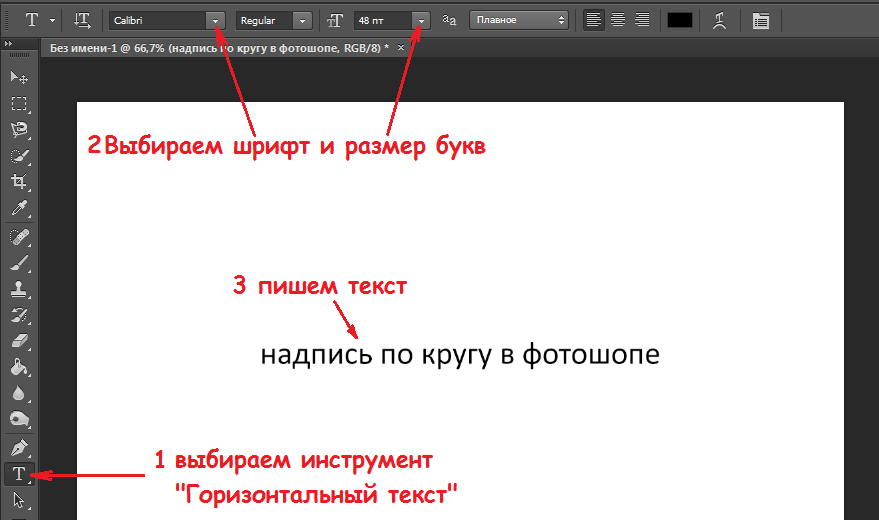
Инструмент «Текст»
Всякий раз, когда мы хотим добавить какой-либо текст в документ, мы используем Photoshop Type Tool , который находится на панели инструментов в левой части экрана. Это значок, который выглядит как заглавная буква T. Вы также можете выбрать инструмент «Текст», нажав букву T на клавиатуре:
Выбор инструмента «Текст» на панели «Инструменты».
При выбранном инструменте «Текст» курсор мыши примет форму, которую обычно называют «двутавровой балкой». Я немного увеличил его здесь, чтобы было лучше видно:
Я немного увеличил его здесь, чтобы было лучше видно:
Курсор мыши «Двутавровая балка» инструмента «Текст».
Выбор шрифта
Как только мы выбираем инструмент «Текст», панель параметров в верхней части экрана обновляется, чтобы показать нам параметры, связанные с инструментом «Текст», включая параметры для выбора шрифта, стиля шрифта и размера шрифта:
Слева направо — шрифт, стиль шрифта и параметры размера шрифта.
Чтобы просмотреть полный список доступных вам шрифтов, щелкните маленький треугольник, указывающий вниз, справа от окна выбора шрифта:
Щелкните треугольник справа от окна выбора шрифта.
Это открывает список всех шрифтов, которые вы можете выбрать. Точные шрифты, которые вы увидите в своем списке, будут зависеть от того, какие шрифты в настоящее время установлены в вашей системе:
Photoshop перечисляет все шрифты, установленные на вашем компьютере.
Изменение размера предварительного просмотра шрифта
Если вы используете Photoshop CS2 или более позднюю версию , Photoshop перечисляет не только название каждого шрифта, но и удобную Предварительный просмотр того, как выглядит шрифт (с использованием слова «Образец» справа от имени шрифта):
Photoshop (CS2 и выше) включает предварительный просмотр шрифта рядом с именем.
Мы можем изменить размер предварительного просмотра шрифта, перейдя в настройки Photoshop. На ПК перейдите к меню Edit в строке меню в верхней части экрана, выберите Preferences , а затем выберите Type . На Mac перейдите в меню Photoshop , выберите Настройки , затем выберите Введите . Откроется диалоговое окно «Настройки Photoshop», в котором установлены параметры «Тип».
Последний параметр в списке — Размер предварительного просмотра шрифта . По умолчанию установлено значение «Средний». Вы можете нажать на слово «Средний» и выбрать другой размер из списка. Я выберу очень большой размер:
Параметр Размер предварительного просмотра шрифта задает размер предварительного просмотра шрифта на панели параметров.
Нажмите OK, чтобы закрыть диалоговое окно «Настройки», и теперь, если мы вернемся к панели параметров и снова вызовем список шрифтов, мы увидим, что предварительный просмотр шрифтов теперь выглядит намного больше. Большой размер облегчает просмотр превью, но при этом он занимает больше места. Лично я предпочитаю придерживаться среднего размера по умолчанию, но это полностью на ваше усмотрение. Вы можете вернуться к настройкам и изменить размер предварительного просмотра в любое время:
Большой размер облегчает просмотр превью, но при этом он занимает больше места. Лично я предпочитаю придерживаться среднего размера по умолчанию, но это полностью на ваше усмотрение. Вы можете вернуться к настройкам и изменить размер предварительного просмотра в любое время:
Предварительный просмотр шрифта большего размера легче увидеть, но он занимает больше места, чем предварительный просмотр меньшего размера.
Выбор стиля шрифта
После выбора шрифта выберите стиль шрифта, щелкнув треугольник справа от поля выбора Стиль :
Щелкните треугольник справа от окна выбора стиля шрифта.
Выберите нужный стиль (Обычный, Жирный, Курсив и т. д.) из появившегося списка. Предоставленный вам выбор стилей будет зависеть от выбранного вами шрифта, поскольку для некоторых шрифтов доступно больше стилей, чем для других:
Выберите стиль шрифта из списка.
Установка размера шрифта
Выберите размер шрифта, щелкнув треугольник справа от поля выбора Размер :
Щелкните треугольник справа от окна выбора размера шрифта.
Это откроет список часто используемых предустановленных размеров, которые вы можете выбрать, в диапазоне от 6 pt до 72 pt:
Photoshop позволяет легко выбирать один из нескольких предустановленных размеров шрифта.
Если ни один из этих размеров вам не подходит, вы можете вручную ввести любое значение в поле Размер. Просто нажмите и перетащите существующий размер, чтобы выделить его, введите новый размер, затем нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять его. Я вручную изменил размер на 120 pt здесь просто в качестве примера (не беспокойтесь о добавлении «pt» в конце числа, потому что Photoshop автоматически добавит его при нажатии Enter/Return):
Введите размер непосредственно в поле Размер, если ни один из предустановленных размеров не подходит.
Выбор цвета текста
На панели параметров мы также выбираем цвет для нашего текста. Образец цвета отображается справа от вариантов. По умолчанию установлен черный цвет. Чтобы изменить цвет, нажмите на образец:
По умолчанию установлен черный цвет. Чтобы изменить цвет, нажмите на образец:
Щелкните образец цвета, чтобы изменить цвет текста.
Photoshop откроет Color Picker , где мы можем выбрать другой цвет для текста. На данный момент я собираюсь оставить свой черный, поэтому я просто нажму кнопку «Отмена», чтобы отменить выбор из палитры цветов. Если вы выберете новый цвет текста, нажмите «ОК», когда закончите, чтобы закрыть палитру цветов:
Используйте палитру цветов, чтобы выбрать новый цвет для текста.
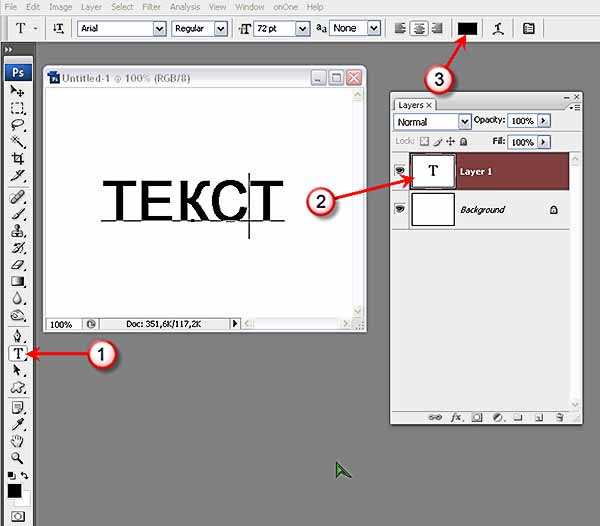
Добавление текста к документу
Как я кратко упомянул в начале урока, есть два разных типа шрифта, которые мы можем добавить в документ в Photoshop. Мы можем добавить тип точек (также известный как тип символов ), и мы можем добавить тип области (также известный как тип абзаца ). Разница между ними заключается в том, что точечный тип в основном используется для добавления небольшого количества текста в документ (одна буква или слово, заголовок и т. д.), а тип области используется для добавления большего количества текста внутри предварительно выделенной области. . Здесь мы рассматриваем точечный тип, потому что он самый простой из двух и тот, который вы будете использовать чаще всего.
д.), а тип области используется для добавления большего количества текста внутри предварительно выделенной области. . Здесь мы рассматриваем точечный тип, потому что он самый простой из двух и тот, который вы будете использовать чаще всего.
Чтобы добавить точечный тип, просто щелкните инструментом «Текст» в том месте, где вы хотите, чтобы ваш текст начинался. Появится мигающий маркер вставки, информирующий вас о том, что Photoshop готов к вводу текста, но как только вы щелкнете, еще до того, как вы начнете печатать, Photoshop добавит в документ слой особого типа, известный как Type layer . , который мы можем видеть на панели слоев. Слои «Текст» легко обнаружить, потому что на их миниатюре есть заглавная буква «Т». Каждый раз, когда мы добавляем текст в документ, он помещается на слой «Текст». Первоначально Photoshop присвоит новому слою «Текст» общее имя, например «Слой 1», но на самом деле это имя изменится, как только мы добавим наш текст, как мы вскоре увидим:
Текст размещается на специальных слоях «Текст» на панели «Слои».
После того, как вы щелкнули документ с помощью инструмента «Текст» и у вас появился мигающий маркер вставки, вы можете начать печатать. Здесь я добавил в свой документ короткое предложение:
.Просто щелкните в документе с помощью инструмента «Текст», затем добавьте свой тип.
Перемещение текста по мере ввода
Если во время ввода вы понимаете, что текст нужно переместить, вы можете легко переместить его на место без необходимости отменять его и начинать заново. Просто переместите курсор мыши от текста, пока не увидите, как курсор изменится с двутавровой балки инструмента «Текст» на 9.0013 Значок инструмента «Перемещение» . Нажмите и перетащите текст в новое место, затем продолжайте вводить:
.Отодвиньте курсор мыши от текста во время ввода, чтобы временно получить доступ к инструменту «Перемещение», затем щелкните и перетащите текст в нужное место.
Принятие текста
Чтобы принять текст, когда вы закончите, нажмите на галочку на панели параметров:
Нажмите на галочку на панели параметров, чтобы принять текст.
Если у вас клавиатура с цифровой панелью, вы также можете принять текст, нажав клавишу 9.0013 Введите на цифровой клавиатуре (обычно в правом нижнем углу клавиатуры). Или, если на вашей клавиатуре нет цифровой клавиатуры, вы можете нажать Ctrl+Enter (Win)/ Command+Return (Mac), чтобы принять текст.
После того, как вы примете свой текст, Photoshop переименует слой «Текст», используя первую часть вашего текста в качестве нового имени для слоя, что может быть очень полезно, если мы начнем добавлять несколько слоев «Текст» в наш документ:
Photoshop переименовывает слой «Текст», используя первую часть текста.
Добавление разрыва строки
Возможно, вы думаете, что вам нужно просто нажать обычную клавишу Enter (Win) / Return (Mac) на клавиатуре, чтобы принять текст, но на самом деле это не сработает, потому что вместо принятия текста , он добавляет к тексту разрыв строки , что позволяет продолжить ввод на новой строке ниже исходной:
Нажмите Enter (Win)/Return (Mac), чтобы добавить разрыв строки и продолжить ввод.
Опять же, когда вы закончите печатать, примите текст, нажав кнопку установите флажок на панели параметров, нажав клавишу Enter на цифровой клавиатуре или нажав Ctrl+Enter (Win) / Command+Return (Mac).
Отменить или удалить текст
Если вы еще не приняли свой текст и просто хотите отказаться от него, нажмите клавишу Esc на клавиатуре. Это очистит текст, который вы вводили, и удалит слой «Тип», добавленный Photoshop для текста. Если вам нужно удалить текст, который вы уже приняли, щелкните его слой «Текст» на панели «Слои» и перетащите его вниз на Корзина для мусора :
Текстовые слои можно удалить, перетащив их в корзину.
Параметры выравнивания текста
Также на панели параметров находятся три общих параметра выравнивания текста: Выравнивание текста по левому краю , Текст по центру и Выравнивание текста по правому краю . По умолчанию выбран параметр «Выровнять текст по левому краю», что означает, что по мере ввода текст добавляется справа от точки вставки. Выбор «Выровнять текст по правому краю» добавит текст слева от точки вставки, а «Центральный текст» будет равномерно расширять текст в обоих направлениях от точки вставки. Лучше всего убедиться, что выбран правильный вариант выравнивания, прежде чем вы начнете печатать, но вы можете вернуться и изменить выравнивание текста, который вы уже добавили, сначала выбрав его слой «Текст» на панели «Слои», а затем с помощью «Текст». Инструмент выбран, просто выберите другой вариант выравнивания на панели параметров:
По умолчанию выбран параметр «Выровнять текст по левому краю», что означает, что по мере ввода текст добавляется справа от точки вставки. Выбор «Выровнять текст по правому краю» добавит текст слева от точки вставки, а «Центральный текст» будет равномерно расширять текст в обоих направлениях от точки вставки. Лучше всего убедиться, что выбран правильный вариант выравнивания, прежде чем вы начнете печатать, но вы можете вернуться и изменить выравнивание текста, который вы уже добавили, сначала выбрав его слой «Текст» на панели «Слои», а затем с помощью «Текст». Инструмент выбран, просто выберите другой вариант выравнивания на панели параметров:
Слева направо — параметры «Выровнять текст по левому краю», «По центру текста» и «Выровнять текст по правому краю».
Далее мы узнаем, как выделять и редактировать текст после его добавления в документ!
Выбор и редактирование текста
Мы можем легко вернуться и отредактировать наш текст в любое время, точно так же, как в программе обработки текстов. Вот некоторый текст, который я добавил с парой очевидных орфографических ошибок:
Вот некоторый текст, который я добавил с парой очевидных орфографических ошибок:
Текст, требующий редактирования.
В первом слове «speling» должно быть две буквы l. Чтобы решить эту проблему, я сначала удостоверюсь, что у меня выбран инструмент «Текст», затем я наведу курсор мыши на слово и щелкну, чтобы поместить маркер вставки между буквами «e» и «l»:
Между буквами «e» и «l» появляется маркер вставки.
Когда маркер вставки установлен, все, что мне нужно сделать, это нажать букву «l» на клавиатуре, чтобы добавить ее к слову:
Исправлена первая орфографическая ошибка.
Если вы щелкнете не в том месте и поместите маркер вставки между неправильными буквами, используйте клавиши со стрелками влево и вправо на клавиатуре, чтобы легко перемещать маркер вставки влево или вправо по тексту по мере необходимости.
Второе слово в моем тексте, «mystakes», должно быть написано через «i» вместо «y», поэтому на этот раз я щелкну инструментом «Текст» между буквами «m» и «y» и удерживая нажатой кнопку мыши, я перетащу букву «y», чтобы выделить ее:
Нажмите и перетащите отдельные буквы, чтобы выделить их.
Выделив букву, я нажму «i» на клавиатуре, чтобы внести изменения:
Исправлена вторая орфографическая ошибка.
Мы видели, как выделить одну букву, щелкнув и перетащив ее. Чтобы выделить слово целиком, нет необходимости щелкать и перетаскивать. Просто дважды щелкните с помощью инструмента «Текст» на слове, чтобы мгновенно выделить его, после чего вы можете удалить его, нажав Backspace (Win) / Удалить (Mac) на клавиатуре, или вы можете ввести другое слово. на замену:
Дважды щелкните, чтобы выделить слово целиком.
Чтобы выделить всю строку текста , трижды щелкните с помощью инструмента «Текст» в любом месте текста:
Тройной щелчок, чтобы выделить всю строку текста.
Если у вас есть несколько строк текста, разделенных разрывами строк, и весь текст находится на одном слое «Текст», вы можете быстро выделить его весь, дважды щелкнув на миниатюре слоя «Тип» на панели «Слои»:
Дважды щелкните миниатюру слоя «Тип», чтобы сразу выделить весь текст на слое.
Это мгновенно выделит весь текст на слое:
Весь текст на слое «Тип» выделяется сразу.
Изменение шрифта, стиля и размера
Мы также можем вернуться в любое время и изменить шрифт, стиль шрифта или размер шрифта, и нам не нужно выделять какой-либо текст в документе, чтобы сделать это. Здесь у меня есть некоторый текст, который был добавлен с моим шрифтом, установленным на Arial, стилем, установленным на Regular, и размером шрифта, установленным на 48 pt:
Текст, который уже был добавлен с первоначально выбранными шрифтом, стилем и размером.
Убедитесь, что выбран инструмент «Текст», затем выберите слой «Тип» на панели «Слои»:
Чтобы изменить шрифт, стиль или размер, просто выберите сам слой Type.
Выбрав слой «Тип», вернитесь на панель параметров и внесите необходимые изменения. Я поменяю шрифт на Futura, стиль на Medium и размер на 36 pt:
. Измените шрифт, стиль и/или размер на панели параметров.
Photoshop мгновенно обновит ваш текст в документе с изменениями:
Вы можете изменить шрифт, стиль и размер в любое время.
Изменение цвета текста
Мы можем так же легко изменить цвет нашего текста. Опять же, убедитесь, что выбран инструмент «Текст», а слой «Текст» для текста выбран на панели «Слои». Затем щелкните образец цвета на панели параметров:
.Выбрав инструмент «Текст» и выбранный слой «Текст», щелкните образец цвета на панели параметров.
Photoshop снова откроет для нас палитру цветов, чтобы мы могли выбрать новый цвет текста. Я выберу красный:
Выберите новый цвет текста в палитре цветов.
Когда вы закончите, нажмите OK, чтобы закрыть палитру цветов, и текст мгновенно обновится новым цветом:
Цвет текста изменен с черного на красный.
Если вы хотите изменить цвет только одной буквы или слова, выделите букву или слово с помощью инструмента «Текст»:
Выделение слова перед выбором нового цвета.

 Выберите более плотное отслеживание (отрицательное число), чтобы добавить остроты и срочности вашим заголовкам.
Выберите более плотное отслеживание (отрицательное число), чтобы добавить остроты и срочности вашим заголовкам.