Работа с текстом. Photoshop CS3: Обучающий курс
Работа с текстом. Photoshop CS3: Обучающий курсВикиЧтение
Photoshop CS3: Обучающий курс
Тимофеев Сергей Михайлович
Содержание
Работа с текстом
Нередко достаточно важно бывает уметь красиво оформлять текст. В данном уроке мы рассмотрим, каким образом можно создавать достаточно необычные буквы.
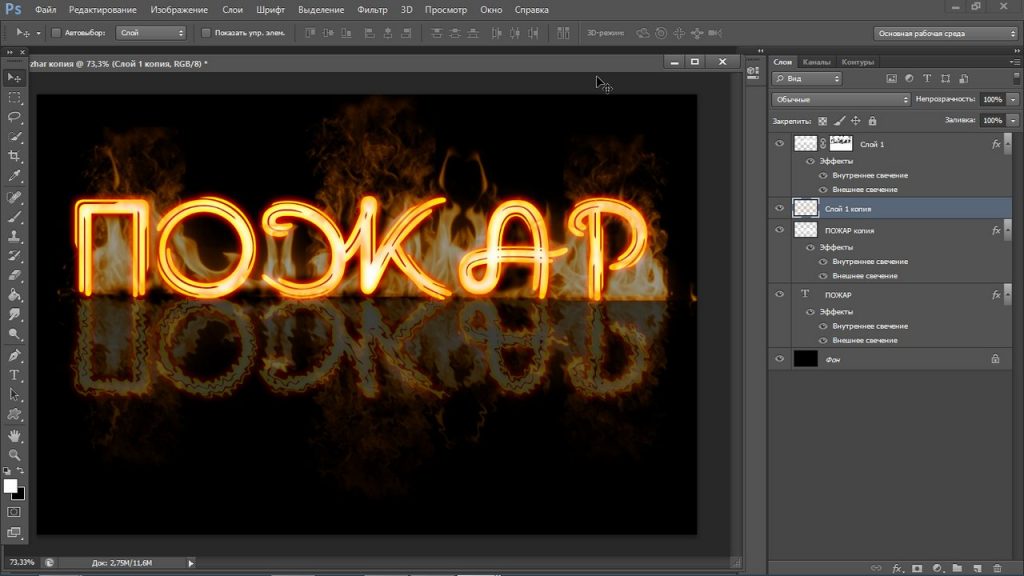
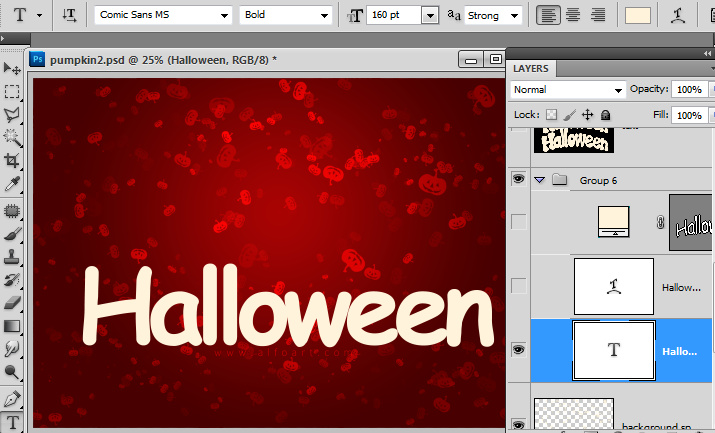
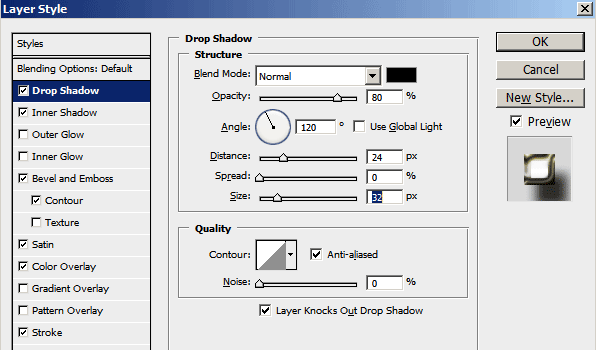
Конечно же, помимо обычного присвоения эффектов, которые тоже могут оживить надписи, и даже задания комбинаций эффектов (рис. 10.8), мы можем оформлять текст самыми разнообразными способами. Рассмотрим метод создания букв с текстурой.
Рис. 10.8. Способы применения эффектов и комбинаций эффектов к буквам
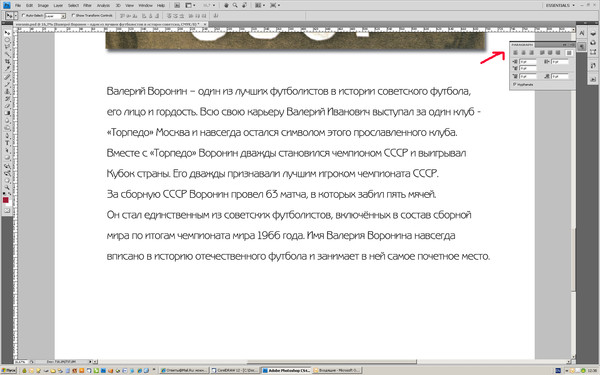
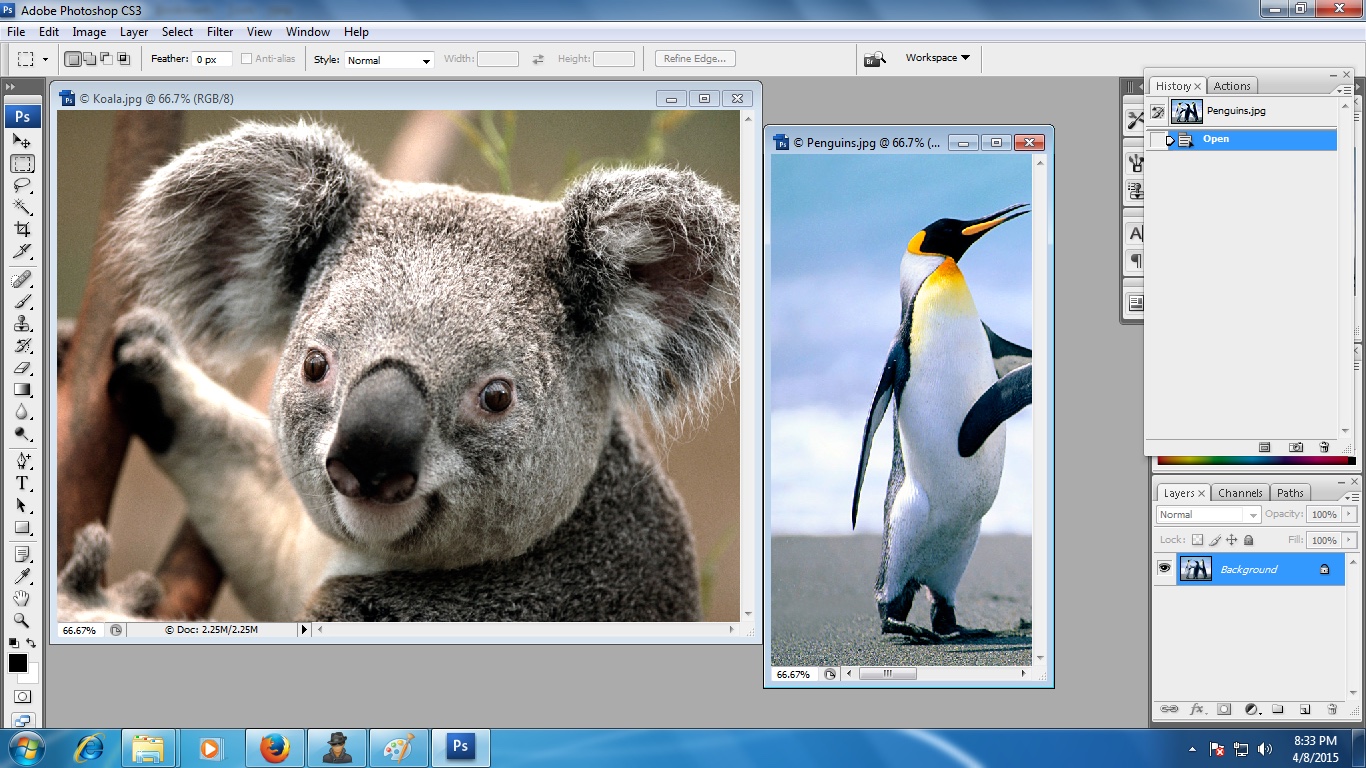
Для этого нам понадобятся два изображения: первое – фон, куда мы будем добавлять текст, второе должно содержать в себе текстуру, накладываемую на буквы (рис. 10.9).
10.9).
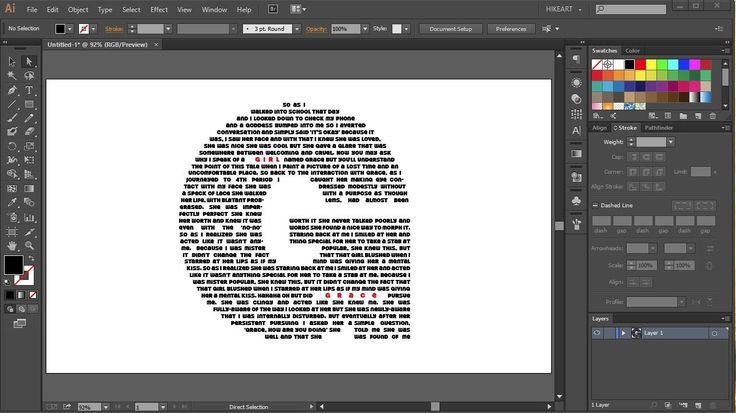
Рис. 10.9. Слева – текстура будущих букв. Справа – клипарт-фон
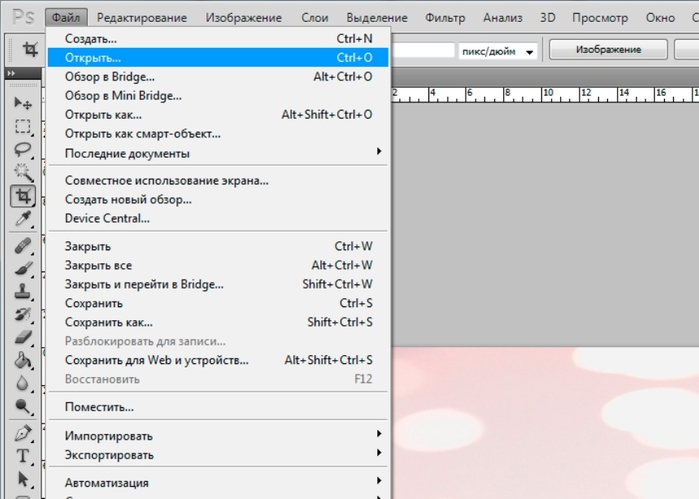
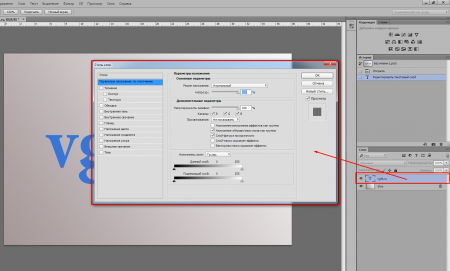
1. Прежде всего мы должны обратиться к изображению с будущей текстурой. Откройте его, возьмите инструмент Horizontal Type Mask Tool (Горизонтальный набор текста), выберите ту часть текста, которую хотите использовать в качестве текстуры, и наберите на ней текст. По окончании нажмите кнопку с изображением галочки в правой части панели опций либо Enter на клавиатуре. У нас получится выделенная область по форме набранного текста.
2. Нажмите Edit ? Copy (Редактировать ? Копировать).
3. Перейдите на изображение-фон и нажмите Edit ?
4. Для выделения контура надписи можно применить к ней эффект Outer Glow (Внешний свет) либо, например, Stroke (Штрих).
В результате у нас получится примерно следующее (рис. 10.10).
Рис. 10.10. Примерный вид букв с текстурой и эффектом Outer Glow (Внешний свет)
Таким образом, при помощи инструмента Horizontal Type Mask Tool (Горизонтальный набор текста) и двух клипартов можно создавать текст, изначально имеющий какую-либо текстуру в качестве цвета заливки.
Данный текст является ознакомительным фрагментом.
Работа с текстом
Работа с текстом pdf_showВывод текста в текущую позицию.Синтаксис:void pdf_show(int pdf_document, string text)Для вывода используются текущая позиция и текущий шрифт.pdf_show_boxedВывод текста в прямоугольную область.Синтаксис:void pdf_show_boxed(int pdf_document, string text, double x, double y, double width, double height, string mode [, string
Работа с текстом
Работа с текстом
В меню Текст практически не ничего нового. Надпись. Имеется в виду надпись как фигура. Мы сталкивались с ней, когда рассматривали Word. Позволяет вставить в слайд фигуру и что-нибудь в ней написать. После ее вставки появится меню Средства рисования. С ним вы
Надпись. Имеется в виду надпись как фигура. Мы сталкивались с ней, когда рассматривали Word. Позволяет вставить в слайд фигуру и что-нибудь в ней написать. После ее вставки появится меню Средства рисования. С ним вы
Глава 6 Работа с текстом
Глава 6 Работа с текстом В изображение часто приходится добавлять различные надписи. Это может быть просто подпись к фотографии. А возможно, вы используете программу Photoshop для разработки рекламных листков или визитных карточек, тогда без текстовых инструментов просто не
Глава 9 Работа с текстом
Глава 9 Работа с текстом При работе с документами InDesign мы будем оперировать тремя основными категориями объектов:• собственно текстом;• объектами программы InDesign (то есть различными рамками, линиями, геометрическими фигурами и прочими элементами, которые умеет
Работа с найденным текстом
Работа с найденным текстом
Основная работа метода Execute — обнаружение первого экземпляра искомого текста или форматирования в указанном диапазоне или выделенной области.
Работа с текстом
Работа с текстом В AutoCAD можно создавать текст двух видов:• команды DTEXT и TEXT позволяют сформировать однострочный текст;• с помощью команды MTEXT создается многострочный текст, представляющий собой текстовый блок, состоящий из произвольного количества строк и абзацев.
Работа с текстом в таблицах
Работа с текстом в таблицах Работа с текстом в ячейках таблицы включает в себя управление стилями и редактирование. Управление стилями опирается на табличные стили.Вы можете изменить заданный по умолчанию стиль таблицы (Standard) или создать новый. Для этого предназначена
Работа с текстом
Работа с текстом
Нередко достаточно важно бывает уметь красиво оформлять текст. В данном уроке мы рассмотрим, каким образом можно создавать достаточно необычные буквы.Конечно же, помимо обычного присвоения эффектов, которые тоже могут оживить надписи, и даже задания
В данном уроке мы рассмотрим, каким образом можно создавать достаточно необычные буквы.Конечно же, помимо обычного присвоения эффектов, которые тоже могут оживить надписи, и даже задания
Глава 20 Работа с текстом
Глава 20 Работа с текстом • Принципы работы с текстом• Настройки символов текста• Настройки абзацев текстаРабота с текстом во всех графических программах выглядит, в принципе, похоже: используются одни и те же настройки и в целом текст можно оформлять по одинаковым
15.2. Работа с текстом
15.2. Работа с текстом OpenOffice.org Writer (он же Word Processor — так назывался текстовый процессор в ранних версиях OpenOffice) ничем не сложнее MS Word — даже комбинации клавиш те же (табл. 15.1). В современных документах очень часто встречаются рисунки и таблицы. Практически ни один современный
6.
 7. Работа с текстом
7. Работа с текстом6.7. Работа с текстом Теперь мы разработаем простое приложение, которое будет способно выводить текст под различным углом через определенный интервал времени. Для этого опять сделаем обработку события OnPaint нашей формы, в которой будем осуществлять вывод некоторого текста
Работа с текстом
Работа с текстом Говорят, что изображение стоит тысячи слов. Линии, дуги и круги на рисунке могут передать много графической информации, однако в конце работы вам нужно снабдить рисунки примечаниями, чтобы полностью передать замысел.Текст на рисунке соотносится с
Работа с текстом в таблицах
Работа с текстом в таблицах
Работа с текстом в ячейках таблицы включает в себя управление стилями и редактирование. Управление стилями опирается на стили рисунка и, в частности, на табличные стили. Стили таблицы предназначены для управления видом таблиц. Для отображения
Стили таблицы предназначены для управления видом таблиц. Для отображения
Работа с текстом
Работа с текстом В случае применения Photoshop для обработки изображений при последующем использовании их в научной работе необходимо научиться добавлять к изображению текст – различные надписи и выноски, с помощью которых можно как минимум поместить подпись под
3.1. Работа с текстом
3.1. Работа с текстом OpenOffice.org Writer (он же Word Processor — так назывался текстовый процессор во второй версии OpenOffice) ничем не сложнее MS Word — даже комбинации клавиш те же (табл. П5.1). В современных документах очень часто встречаются рисунки и таблицы. Практически ни один современный
Глава 9 Работа с текстом
Глава 9
Работа с текстом
? Набор текста.
Уроки в Фотошопе с текстом
Уроки в Фотошопе с текстомФильтры
Курсы со скидкой
Курс недели -30% -30% -20%
ГлавнаяУрокиРабота с текстом
Сортировка:
По дате По популярности
is_success» title=»Урок выполнен»/>По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Перейти на:
В этом уроке покажу приёмы обработки в программе Adobe Photoshop. ЧТО ВЫ УЗНАТЕ 1. Как заменить фон. 2. Как убрать людей на заднем плане. 3. Как скрыть детали и убрать лишние объекты на переднем плане. 4. Как сделать цветокоррекцию.
Станьте профессионалом в направлении Фотоманипуляция и Концепт-арт Если вы мечтаете выйти на новый уровень творчества в Adobe Photoshop и понять, как монетизировать своё направление, то начните с создания визуализации напитка «Иван-чай»
В этом уроке вы узнаете как сделать фотоманипуляцию, фотомонтаж, коллаж в фотошоп. Посмотрите этот урок, пополняйте свою копилку знаний о программе Photoshop.
3 СЕНТЯБРЯ состоялся разбор работ участников активности КОНТРАСТЫ: Стажировка для дизайнеров ЗАПИСЬ ЭФИРА:
В этом видеоуроке вы увидите один из способов, как перестать использовать чужие исходники. ВАШ РЕЗУЛЬТАТ
Вы создадите баннер из объемных букв для интерактива на Creativo:
ВАШ РЕЗУЛЬТАТ
Вы создадите баннер из объемных букв для интерактива на Creativo:
Уберите глубокие тени и блики в фотошоп В этом уроке Оксана Решетнева покажет быстрый способ обработки фотографии в Photoshop. Этот метод обработки подойдет для всех фотографий, созданных в солнечное время.
Возможно, вы видели непонятные значки на панели закрепления слоев и не понимали зачем они нужны. В этом уроке вы увидите на конкретных примерах, чем они отличаются друг от друга и как могут облегчить вашу работу в фотошоп. Вы узнаете, как можно избежать некоторых ошибок в работе при помощи панели закрепления слоев.
Научитесь создавать концепт-арты и новые миры из своих исходников
Открываем новую главу на Creativo в направлении фотоманипуляция и концепт-арты.
В этом уроке вы увидите, как создавались исходники персонажей на обычную камеру мобильного телефона, а также узнаете, как можно сделать реалистичные объекты для захватывающего морского сюжета в программе Blender.
«Дизайн – не только красивая картинка, но и передача нужных смыслов». Посмотрите это видео и узнайте, как за 5 минут улучшить ваш дизайн. Кликните, чтобы скачать презентацию
30 июня завершился интерактив по фотоартам «Тестовое задание». 40 участников с подпиской на Premium получили возможность попасть на разбор работ.
5 июля в 15:00 мск состоялась трансляция для дизайнеров
Научитесь создавать яркие арты с одним цветом.
В этом видео мы рассмотрим быстрый и эффективный приём, как быстро отбелить зубы в фотошоп.
В этом видео мы рассмотрим необычный способ как вы можете убрать брекеты.
В этом видео мы рассмотрим один из способов добавления визуализации в Mockup журнала. Вы увидите, как быстро наложить картинку при помощи инструментов трансформация и деформация.
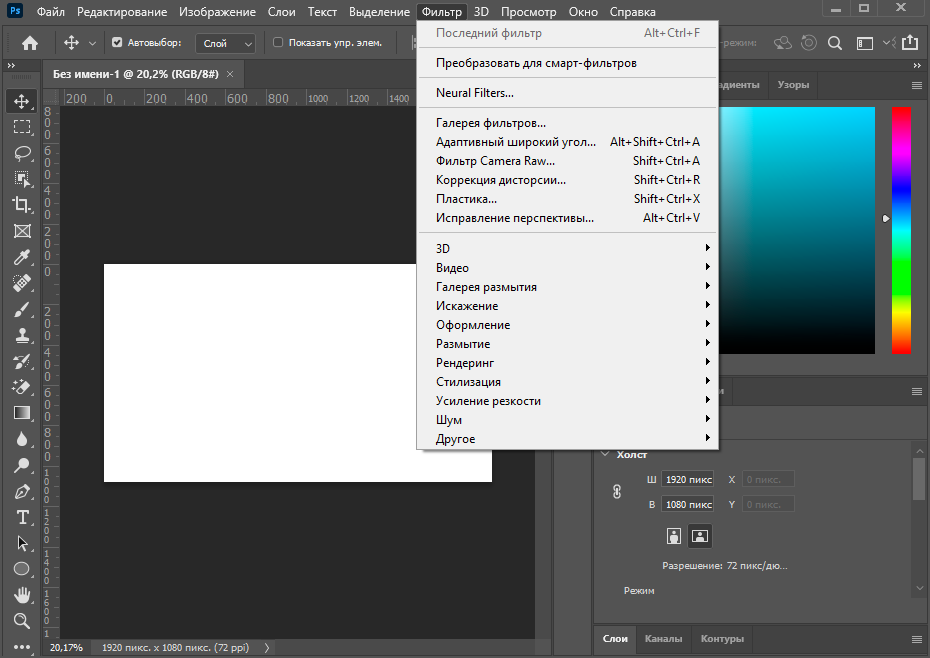
В этом видео рассмотрим интересный способ добавления стрелки/указателя на лестницу с помощью фильтра «Исправление перспективы». Вы увидите, как быстро наложить плоский объект на любую поверхность.
Вы увидите, как быстро наложить плоский объект на любую поверхность.
В этом видео вы увидите распаковку и обзор бюджетного графического планшета HUION Inspiroy RTE 100.
Отвечаю на 10+ вопросов пользователей Creativo:
+3 способа сэкономить деньги
В этом видео мы рассмотрим интересный способ выделения дерева через функцию «Выделение неба». Вы увидите как можно быстро выделить дерево и заменить фон. Photoshop секреты и приемы – сборник полезных 1-минутных видео на Creativo Вы увидите все секреты, фишки и приемы, которые используют профессионалы при работе с графикой в Adobe Photoshop. Попробуйте попрактиковаться в фотошоп, вам понравится.
В этом видео мы рассмотрим быстрый способ выделения объекта с заменой фона.
Photoshop секреты и приемы – сборник полезных 1-минутных видео на Creativo
Вы увидите все секреты, фишки и приемы, которые используют профессионалы при работе с графикой в Adobe Photoshop. Попробуйте попрактиковаться в фотошоп, вам понравится.
Попробуйте попрактиковаться в фотошоп, вам понравится.
По вашим запросам вместе с командой Creativo мы подготовили экспресс-курс под названием «Заработок на творчестве».
Научитесь создавать фотоарты в стиле Дрим-арт.
В этом уроке вы увидите как просто и легко нарисовать три вида облаков в Adobe Photoshop. Кликните, чтобы скачать дополнения
В этом уроке вы увидите как просто и легко нарисовать стилизованные деревья в Adobe Photoshop. Кликните, чтобы скачать дополнения
В этой серии уроков вы научитесь рисовать разные стилизованные деревья в Adobe Photoshop.
Кибер-доставка навыков от команды Creativo Вы часто задаете вопросы: Как создавать авторские работы? Какие фотографии разрешено брать из интернета? Можно ли использовать чужие рисунки в фотоартах? Как реализовывать большие коммерческие проекты?
19 АПРЕЛЯ В 18:00 МСК состоится разбор работ участников интерактива «Остров в облаках». Разберем все работы участников с подпиской на PREMIUM Creativo
Разберем все работы участников с подпиской на PREMIUM Creativo
В этом видео я покажу вам как быстро изменить цвет волос.
В этом видео я покажу вам как работать с фильтром «Исправление перспективы». Вы научитесь быстро и легко накладывать текстуру на любую поверхность.
В этом видео я покажу вам как работать с инструментом «Заливка с учетом содержимого». Вы научитесь быстро и легко убирать любые объекты на фото.
В этом видео я покажу вам как работать с фильтром «Карта смещения». Вы научитесь быстро и легко менять цвет платья и принт.
28 марта в 19:00 по МСК состоялся прямой эфир для пользователей, у которых активный Premium аккаунт.
В этом уроке вы увидите как просто и легко нарисовать стилизованные кусты в Adobe Photoshop.
В этом уроке вы увидите как просто и легко освоить графический планшет.
7 марта в 19:00 мск состоялся прямой эфир для пользователей, у которых активный Premium аккаунт.
108107106105104103102101100999897969594939291908988878685848382818079787776757473727170696867666564636261605958575655545352515049484746454443424140393837363534333231302928272625242322212019181716151413121110987654321
Изучив рубрику «работа с текстом», вы узнаете, что писать можно не только ручкой и карандашом, но и огнем, льдом, золотом и ртутью, гелем и деревом, и это еще не все!
Для работы с текстом вам понадобятся дополнительные шрифты, экшены, текстуры и градиенты. Все необходимое вы можете найти в разделе «Дополнения»
Найдено: {{count}}
Фильтры
(найдено {{count_format}}) сброситьПремиум
По формату
Текстовые ВидеоурокиСложность
Легкий Средний СложныйПо моей активности
Выполненные ПрокомментированныеАвторы
{{author. name}}
name}}
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.![]()
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Уроки по работе с текстом в Фотошопе
Создаем красивый текст из травы в фотошопе
В сегодняшнем уроке мы будем создавать текст из травы.
Скачайте исходники для данного урока — шрифт, бабочки, текстура дерева, трава и цветочки. Из урока вы узнаете, как…
Из урока вы узнаете, как…
Как создать блестящий ретро текст в фотошоп
В уроке вы узнаете, как создать удивительную типографическую иллюстрацию с красочной обработкой. В этом учебном пособии Эдмар Сиснерос покажет вам, как создавать логотипы, используя…
Создаем космический текстовый эффект в Photoshop
В этом уроке мы будем создавать космический светящийся текст в фотошопе. Вы узнаете, как создать космический текст и применить к нему эффекты. Вы также…
Создаем в Photoshop эффект текста из металла
В этом уроке вы узнаете, как применить металлический эффект для текста, используя простые техники и стили слоя. Что мы будем создавать:
На создание этого урока меня…
Что мы будем создавать:
На создание этого урока меня…
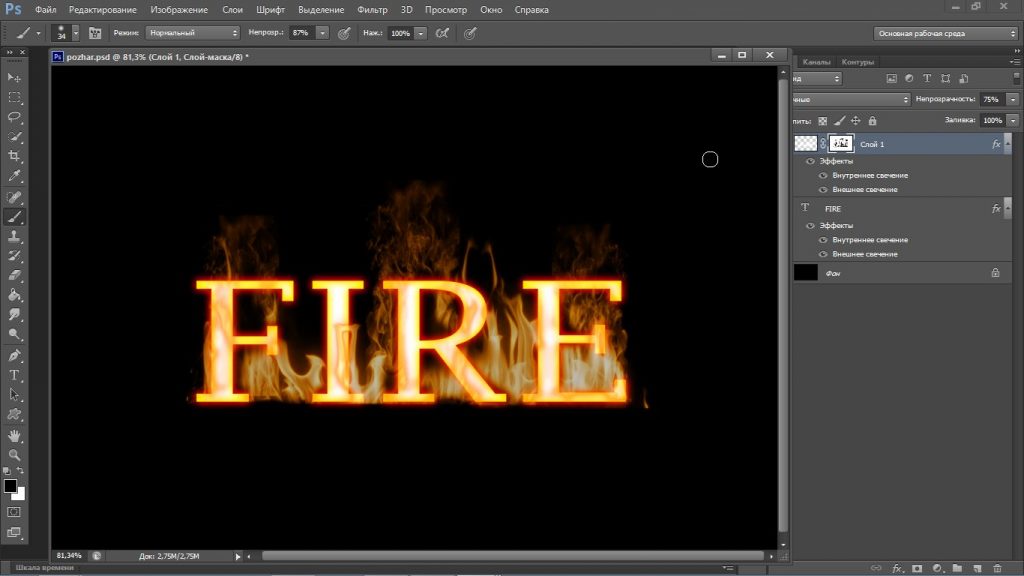
Создание огненного текстового эффекта в Photoshop
В уроке я покажу, как сделать огненный текст, как на плакатах Голливуда. В этом уроке вы научитесь: Работать со стоковыми фото и применять их в различных…
Эффект дыма для текста в фотошопе
Приветствую всех! Сегодня мы научимся делать дымный текст в фотошопе. Как сделать такой текст в фотошопе вопрос не тривиальный. Выполним за 5 минут! Вот как…
Кристальный эффект текста
Красивый текст в фотошопе не проблема. Сегодня мы будем накладывать своеобразный эффект для теста.
Как и в большинстве уроков про текстовые эффекты, здесь основную роль…
Сегодня мы будем накладывать своеобразный эффект для теста.
Как и в большинстве уроков про текстовые эффекты, здесь основную роль…
Красивый текст в Фотошопе на фоне
Мы будем создавать не просто красивый текст, а красивый текст на красивом фоне. Причем изображение будет большого размера, чтобы можно было установить на рабочий…
Сладкий текст из печенья
Прекрасный урок для тех кто хочет нарисовать текст в кулинарном сладком стиле. А именно каждая буква у нас будет уникальным пончиком, посыпанным пудрой и…
Красивый темный текст в фотошопе Shadow of Mordor
В стиле игры Middle of Earth: Shadow of Mordor мы будем делать красивый текст в фотошопе окутанный пламенем и с красивым задним фоном. Результат…
Результат…
Создаем текст из скалы
В уроке мы научимся как в фотошопе сделать текст из элементов изображений настоящий скал, деревьев и травы. Конечный результат выглядит очень красиво и создает впечатление…
Классический light эффект
В этом уроке я расскажу как сделать прикольный светящийся эффект текста в фотошопе. Причем мы будем использовать фотографию. Текст мы наложим на фотографию. Текст мы…
Неоновый текст
В этом уроке я расскажу как делается эффект неонового текста в фотошопе. Достаточно красивый результат получается, отличимый от других подобных уроков. Мы будем использовать различные…
Мы будем использовать различные…
Искрящийся текст
Фотошоп славится и тем что может не только обрабатывать фотографии, рисовать вектор и т.п., но и писать красивые тексты. Этот текстовый эффект в фотошопе очень…
Текст с золотым отливом
Ещё один способ как сделать текст в фотошопе с золотым отливом. Урок содержит полезные советы и методы работы с текстом. Шаг 1 Создайте новый документ в…
123Страница 1 из 3
Работа с текстом в Photoshop: исчерпывающее руководство
Если вы используете Photoshop для своих дизайнерских проектов — для создания логотипов, постеров, инфографики или чего-либо еще — вам нужно знать о типографии.
В Photoshop есть множество инструментов для размещения текста на вашей странице и придания ему невероятного вида. Но с чего начать?
В этом кратком руководстве мы познакомим вас со всем, что вам нужно знать о работе с текстом в Photoshop.
Введите основы инструмента в Photoshop
Прежде чем мы начнем, давайте кратко расскажем об основах работы с текстом в Photoshop.
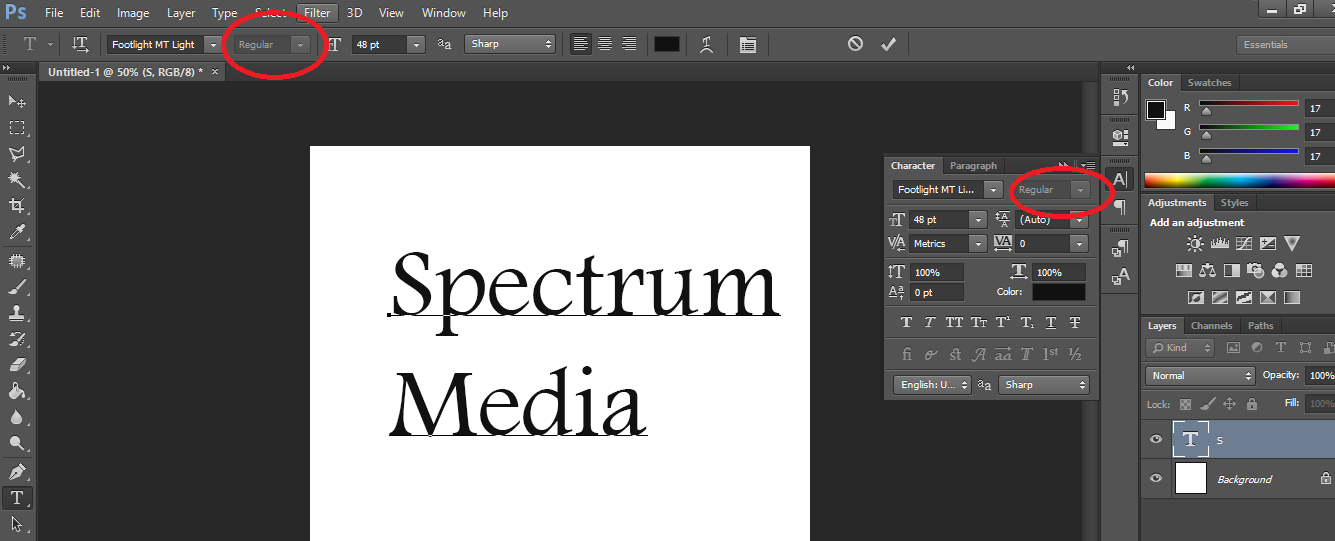
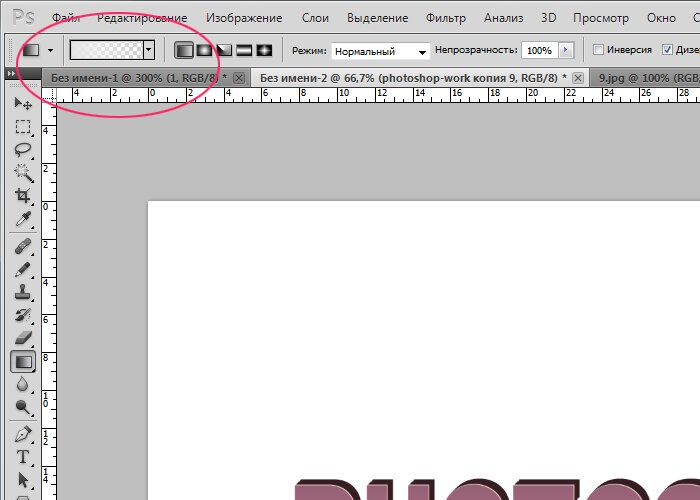
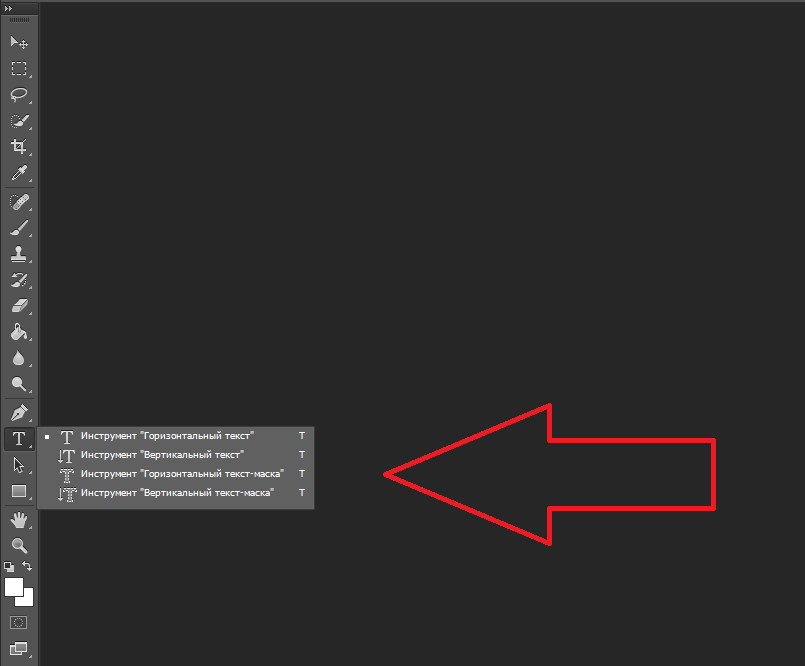
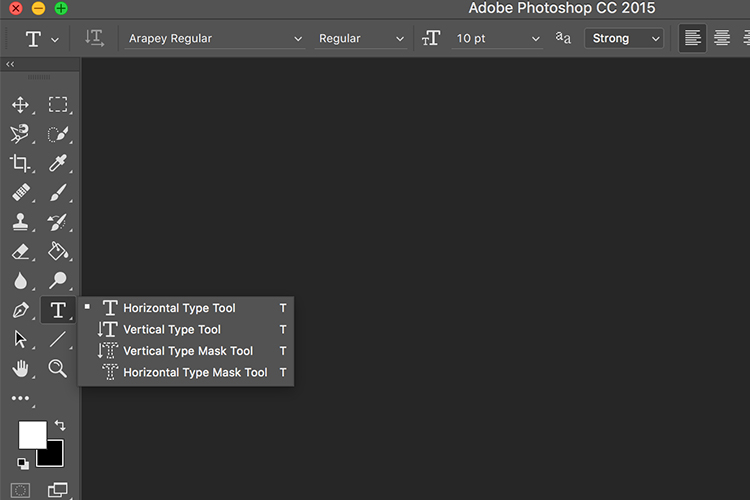
Вы добавляете текст в документ с помощью одного из инструментов «Текст». Вы можете выбрать их на панели инструментов в левом краю экрана или нажав T на клавиатуре.
Когда вы выберете это, параметры Типа появятся на панели параметров в верхней части экрана. Основными из них являются:
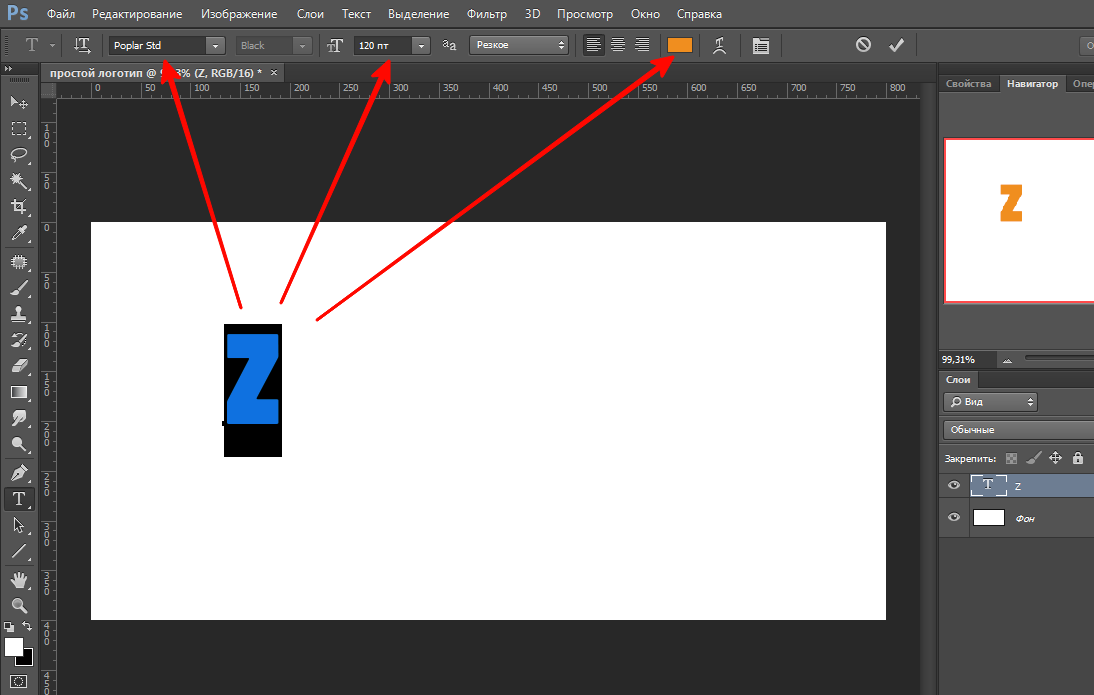
- Семейство шрифтов: выберите шрифт из тех, которые установлены на вашем компьютере (или из Typekit)
- Стиль шрифта: выберите стиль для выбранного шрифта, например, Bold или Oblique.

- Размер: Установите размер точки для вашего типа
- Выровнять текст: установите текст влево, вправо или по центру
- Цвет: выберите цвет для вашего текста
- Отмена или фиксация. После добавления или редактирования текста необходимо подтвердить его применение на холсте или отменить, чтобы отменить или удалить его.
Каждый элемент текста всегда идет в своем собственном слое. Чтобы переместить или изменить размер текста во время редактирования, удерживайте нажатой клавишу Ctrl или Cmd и перетащите его на место.
Вы можете редактировать текст или изменять шрифт, размер и т. Д. В любое время. Для этого выберите инструмент «Текст» и с помощью курсора выделите текст, как в текстовом редакторе. Не просто выберите текстовый слой.
Создание текста для заголовков и заголовков
Основной способ, которым большинство людей добавляют и редактируют текст в Photoshop. Чтобы выберите инструмент « Горизонтальный тип» (или « Вертикальный», если хотите), нажмите на холст и начните печатать.
Чтобы выберите инструмент « Горизонтальный тип» (или « Вертикальный», если хотите), нажмите на холст и начните печатать.
Это лучший вариант для заголовков, заголовков или других коротких однострочных фрагментов текста.
Нажатие на холст создает текстовую область, которая расширяется при вводе текста. Весь текст идет в одну строку и никогда не переносится на новую строку. Даже когда вы дойдете до края холста, линия просто продолжится на монтажном столе.
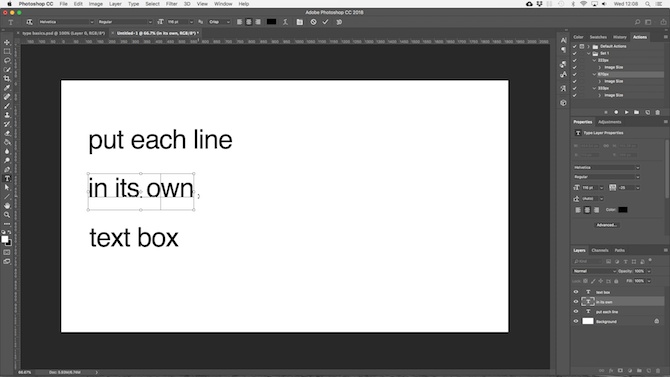
Если вы хотите добавить разрывы строк, поместите курсор и нажмите Enter . Еще лучше, создайте отдельные текстовые слои для каждой строки в вашем заголовке. Таким образом, вы можете контролировать и позиционировать каждого из них в отдельности.
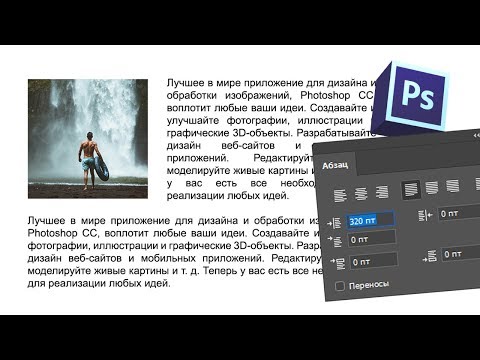
Работа с текстом абзаца
Для основного текста — более длинных фрагментов текста, таких как абзацы или списки, — сначала создайте текстовое поле.
Выберите инструмент « Горизонтальный тип» и установите основные параметры форматирования. Нажмите и перетащите по диагонали на холст, чтобы создать прямоугольное текстовое поле. Теперь введите или вставьте свою копию в поле.
Нажмите и перетащите по диагонали на холст, чтобы создать прямоугольное текстовое поле. Теперь введите или вставьте свою копию в поле.
Текстовое поле имеет фиксированный размер. Когда текст попадает на правый край, он переносится на новую строку. Если текст слишком длинный, вам нужно изменить размер окна, чтобы сделать остальные видимыми (или вы можете изменить размер шрифта, конечно).
Нажмите Ctrl + T (Windows) или Cmd + T (Mac), затем удерживайте Shift и перетащите один из рулей, чтобы увеличить поле.
Создание пользовательских форм текстовых полей
Вы не ограничены работой с прямоугольными текстовыми полями. Вы можете использовать различные инструменты для создания фигур или рисовать новые формы вручную с помощью инструмента «Перо» , а затем заполнять их текстом.
Выберите один из инструментов Shape или используйте Pen Tool . Установите для параметра « Режим инструмента» значение « Путь» в верхнем левом углу панели параметров , затем нарисуйте свою фигуру на холсте.
Установите для параметра « Режим инструмента» значение « Путь» в верхнем левом углу панели параметров , затем нарисуйте свою фигуру на холсте.
Теперь возьмите инструмент Horizontal Type Tool и щелкните внутри пути, который вы нарисовали. Это превращает форму в текстовое поле. Теперь установите выравнивание текста по центру и введите или вставьте текст в поле.
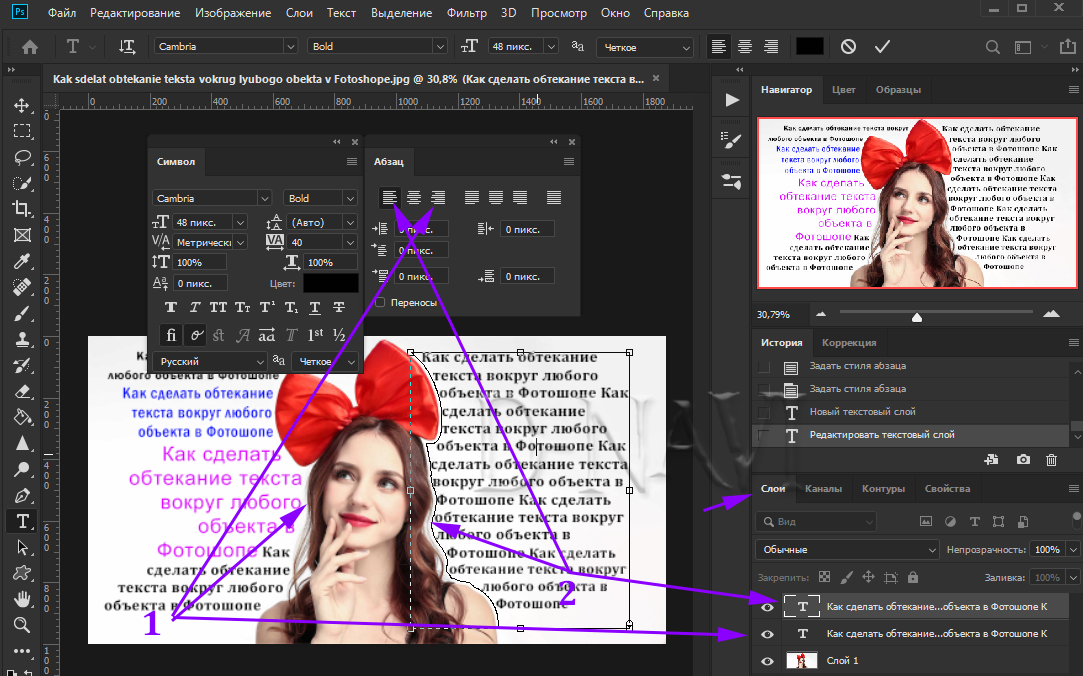
Пользовательские формы полезны, когда вам нужно обернуть текст вокруг изображений или других объектов в вашем дизайне.
Размещение текста на кривой в Photoshop
Вы также можете установить свой текст, чтобы следовать линии кривой.
Начните с выбора Pen Tool . В верхней панели параметров установите для параметра « Режим инструмента» значение « Путь» . Теперь нарисуйте кривую на холсте. Если вам нужен учебник по этому вопросу, ознакомьтесь с нашим руководством по использованию инструмента Photoshop Pen Tool .
Затем выберите инструмент « Горизонтальный тип» . Наведите курсор на только что нарисованный путь. Когда курсор превратится в волнистую линию, нажмите. Это привязывает текстовое поле к пути.
Теперь введите свой текст.
Вы также можете настроить текст так, чтобы он соответствовал контуру фигуры. Процесс такой же, только вы выбираете один из инструментов Shape вместо Pen. Снова, убедитесь, что установили Режим инструмента на Путь, прежде чем нарисовать его.
Чтобы отрегулировать положение текста на кривой, используйте инструмент прямого выделения . Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Нажмите и перетащите вдоль линии, чтобы шунтировать текст вдоль линии.
Нажмите и перетащите по линии, чтобы установить, должен ли текст проходить внутри или снаружи фигуры.
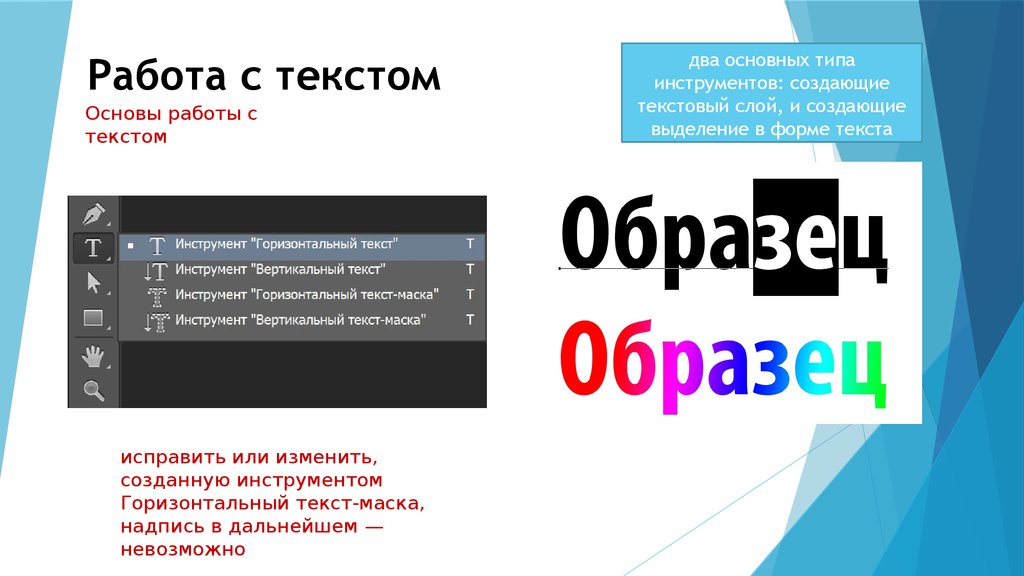
Маскировка текста в фотошопе
Последними из основных текстовых инструментов Photoshop являются инструмент « Маска горизонтального типа» и « Инструмент маски вертикального типа» .
Эти инструменты не помещают текст на холст. Вместо этого они создают текстовые фигуры, которые вы можете использовать в своих проектах. Из-за этого важно, чтобы вы выбрали правильный шрифт, прежде чем начать. Вы не можете вернуться и отредактировать это позже.
Начните с открытия изображения в Photoshop или выберите слой, содержащий немного цвета.
Выберите один из инструментов Type Mask и установите свой шрифт. Теперь нажмите на холст и начните печатать. Когда вы нажмете кнопку « Подтвердить» , ваш текст превратится в выделение.
Вот три способа его использования:
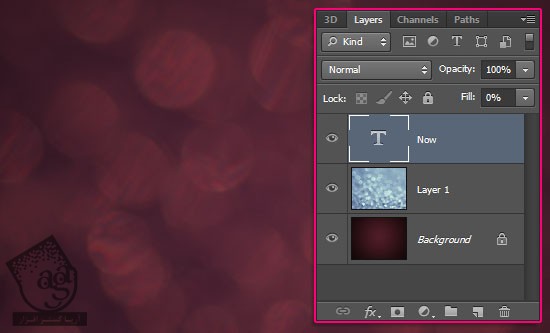
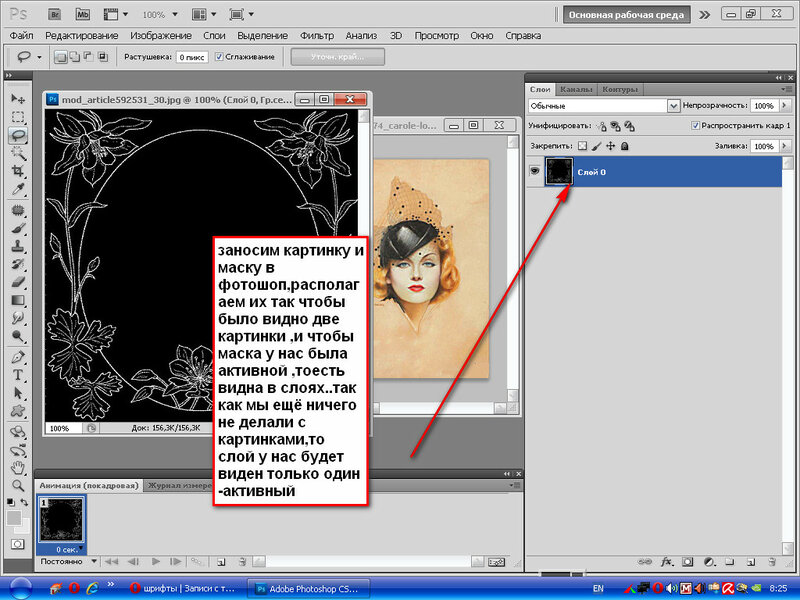
Добавьте текстуру к вашему тексту. Нажмите кнопку « Добавить маску слоя» в нижней части панели « Слои» . Это делает фон прозрачным, оставляя только текстовые фигуры, содержащие текстуру из исходного изображения.
Заполните текст цветом фона. Нажмите Ctrl + Backspace или Cmd + Backspace, чтобы вырезать текст и заменить его текущим выбранным цветом фона.
Вырежьте текст из фона. Нажмите Shift + Ctrl + I или Shift + Cmd + I, чтобы инвертировать ваш выбор. Теперь нажмите Ctrl + J или Cmd + J. Скройте нижний слой, и теперь у вас будет оригинальное изображение с прозрачным вырезом в форме вашего текста.
Стилизация текста в фотошопе
Теперь, когда вы знаете основные способы размещения текста на своей странице, как вы можете оформить его? Мы уже рассмотрели основные настройки в панели параметров. Есть еще кое-что, что нужно знать.
- Направление текста: переключение между горизонтальным и вертикальным текстом
- Сглаживание: установите, насколько четким или плавным вы хотите, чтобы текст выглядел
- Деформация текста: искажение текста с 15 предустановленными стилями
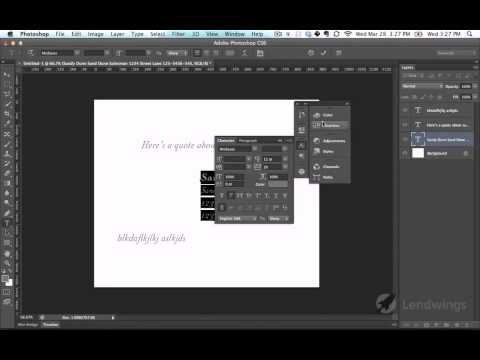
- Открыть панель символов / абзацев: откройте панель для настройки параметров символов.

- 3D: переключиться в режим просмотра Photoshop 3D
Как упоминалось ранее, вам нужно выделить текст курсором, прежде чем вы сможете изменить его форматирование.
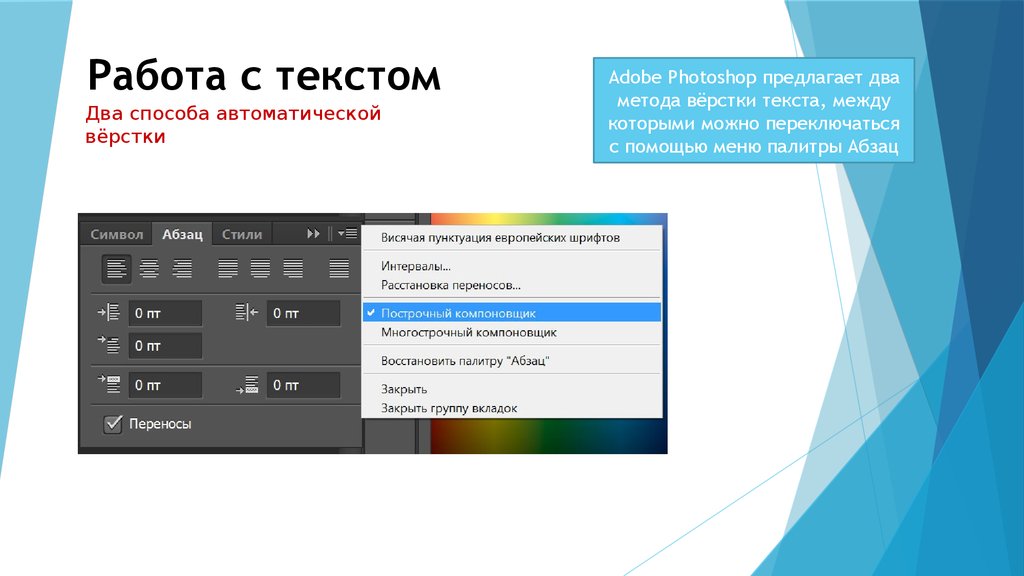
Панели персонажа и абзаца
Нажмите кнопку « Панель символов и абзацев» на панели параметров . Первая вкладка содержит набор параметров для форматирования символов. Некоторые удваивают опции, которые мы уже видели (например, выбирая шрифты и цвета), в то время как остальные позволяют вам уточнить свой тип.
- Меню «Панель»: включает в себя « Без перерыва» , который помещает неразрывный пробел между двумя словами, чтобы они оставались на одной строке.
- Ведущий: Это позволяет вам настроить высоту строки для вашего текста. Оставить его на Авто обычно достаточно хорошо.
- Кернинг: устанавливает интервал между парой символов.
 Установите параметр « Метрики», чтобы использовать дизайн шрифта по умолчанию, или « Оптический», чтобы Photoshop мог установить его автоматически.
Установите параметр « Метрики», чтобы использовать дизайн шрифта по умолчанию, или « Оптический», чтобы Photoshop мог установить его автоматически. - Отслеживание: контролирует расстояние между всеми символами в вашем тексте. Выберите более жесткое отслеживание (отрицательное число), чтобы добавить удар и срочность для ваших заголовков.
- Вертикальная и горизонтальная шкала: эти параметры растягивают или уменьшают ваш шрифт по вертикали или по горизонтали. Используйте их только для конкретных случаев разработки — если вам нужен более широкий или высокий, выберите другой шрифт
- Сдвиг базовой линии : перемещение выбранных символов выше или ниже базовой линии. Чаще всего используется для написания подстрочных или надстрочных символов.
- Полужирный шрифт и курсив. Избегайте их, где это возможно — всегда используйте версии выбранного шрифта, выделенные жирным или наклонным шрифтом, если они у вас есть.

- Все заглавные и маленькие заглавные буквы : автоматически переводит ваш текст в заглавные буквы.
- Другие параметры: Различные настройки для создания подстрок и символов верхнего индекса, подчеркивания или управления определенными шрифтами OpenType.
Перейдите на вкладку « Абзац », чтобы просмотреть параметры форматирования макета больших кусков текста.
Здесь вы можете сделать отступ слева или справа от текстового поля, а также выбрать, использовать переносы или нет.
Текстовые эффекты в фотошопе
Фотошоп позволяет добавлять эффекты к любому слою, включая текстовый слой. Это позволяет вам добавить тень, которая выделяет ваш текст на фоне вашего дизайна, или, возможно, добавить эффект свечения.
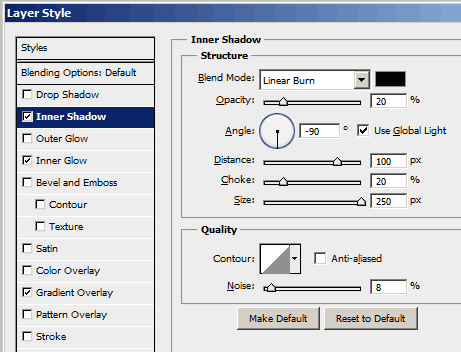
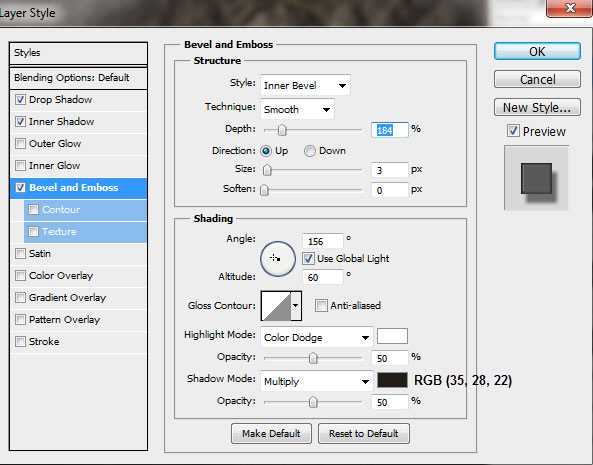
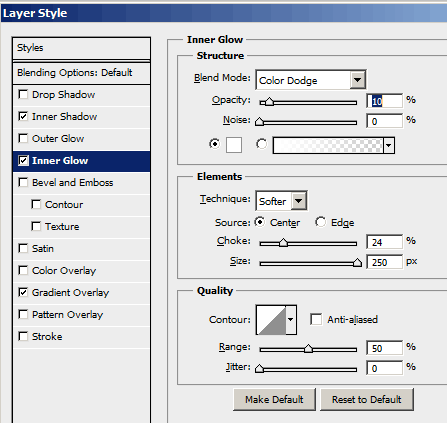
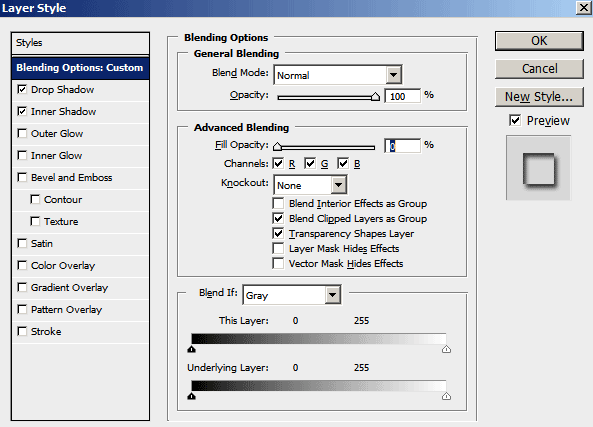
Дважды щелкните слой, чтобы открыть окно « Стиль слоя» .
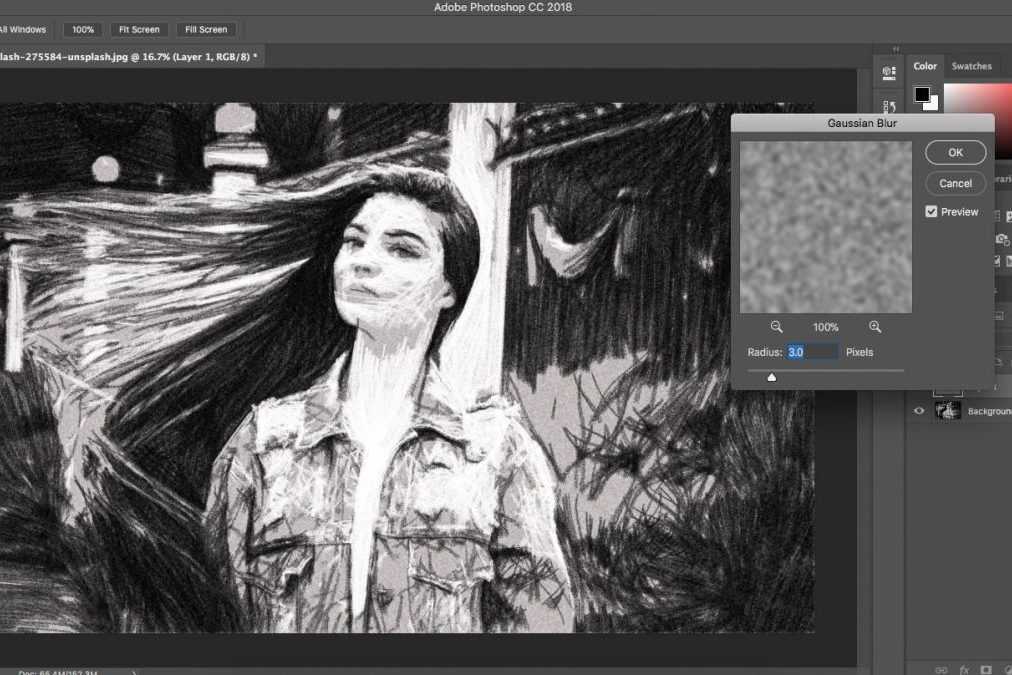
Выберите « Тень» и настройте такие параметры, как непрозрачность , угол и расстояние . Убедитесь, что кнопка « Предварительный просмотр» отмечена, чтобы вы могли видеть эффект в реальном времени. Нажмите ОК, когда вы закончите.
Убедитесь, что кнопка « Предварительный просмотр» отмечена, чтобы вы могли видеть эффект в реальном времени. Нажмите ОК, когда вы закончите.
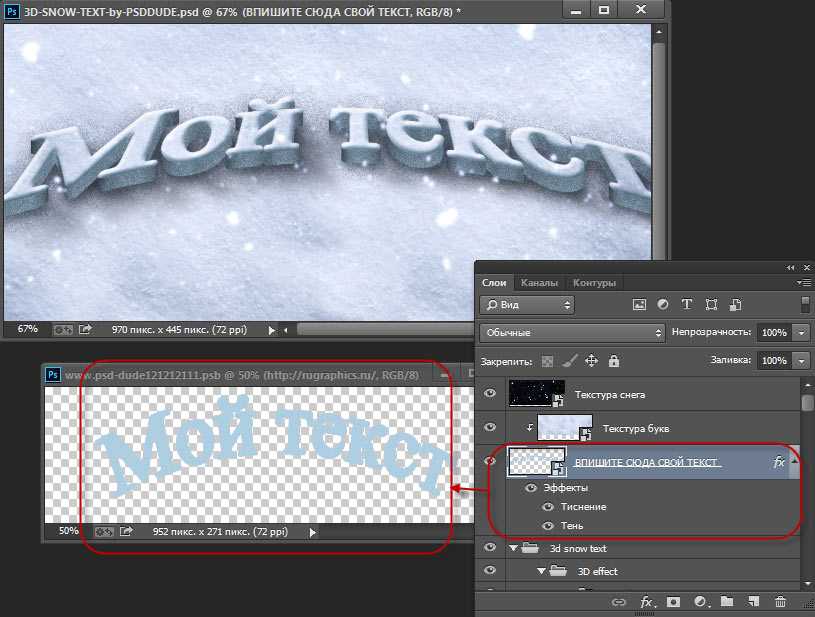
Тот же подход позволяет добавить внешнее свечение к тексту или применить текстуру к шрифту.
Поворот или перекос текста в фотошопе
Чтобы повернуть или наклонить текст, выделите текстовый слой и нажмите Ctrl + T или Cmd + T, чтобы открыть Free Transform Tool .
Наведите указатель мыши на угол ограничительной рамки, пока курсор не превратится в изогнутую стрелку. Теперь нажмите и перетащите, чтобы повернуть.
Чтобы наклонить текст, удерживайте Shift + Ctrl или Shift + Cmd и возьмите один из рулей на краю поля. Перетащите вбок, затем нажмите Enter для подтверждения.
Помните, что слишком большое искажение может исказить ваш шрифт.
Работа со шрифтами в фотошопе
Выбор правильного шрифта , или пара шрифтов, является одной из наиболее важных частей графического дизайна.
Выберите шрифты, используя раскрывающийся список « Шрифты» на панели параметров . Вы увидите небольшой предварительный просмотр для каждого.
Добавьте ваши любимые шрифты в закладки, щелкнув значок звездочки рядом с ними. Чтобы найти их снова, нажмите значок звездочки в строке меню.
Выберите шрифт и выберите « Похожие шрифты», чтобы просмотреть все доступные шрифты с похожими характеристиками.
Чтобы расширить выбор шрифтов, щелкните значок « Добавить шрифты из Typekit» в раскрывающемся меню « Шрифты» .
Это запускает веб-сайт Adobe Typekit. Войдите в систему, если вам нужно, затем найдите и выберите любые шрифты, которые вы хотите добавить. Нажмите кнопку « Синхронизировать все» , чтобы сделать все стили этого шрифта доступными в Photoshop. Или синхронизируйте только те стили и веса, которые вам нужны.
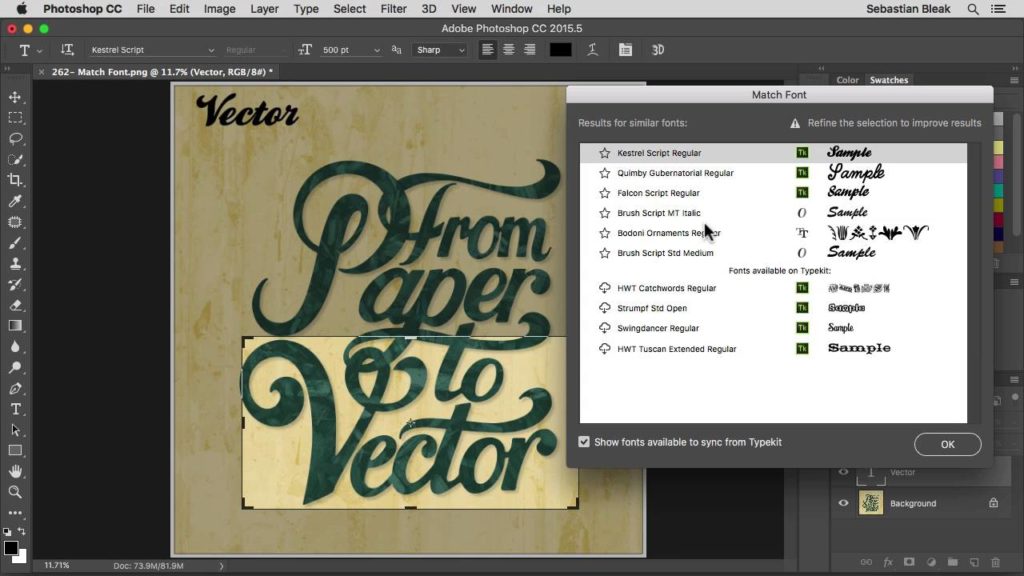
Соответствие шрифтов из других изображений
Часто у вас может быть другое изображение, которое содержит шрифт, который вы хотели бы использовать, но не распознаете. Инструмент соответствия шрифтов в Photoshop может помочь идентифицировать эти загадочные шрифты или, по крайней мере, предложить некоторые аналогичные альтернативы.
Откройте изображение и перейдите в Тип> Соответствие шрифта . Инструмент поместите оверлей на ваш холст. Отрегулируйте метки обрезки, чтобы выделить шрифт, который вы хотите соответствовать.
Некоторые предложения будут сделаны через несколько секунд. Выберите один и нажмите ОК .
Тонкая настройка шрифта
Когда вы создаете логотип , вы можете сделать небольшую хитрость, чтобы придать ей уникальный оттенок, это настроить шрифт, который вы используете. Вы можете сделать это легко в Photoshop.
Выделите текст и перейдите в «Текст» > «Преобразовать в фигуру» . Это делает текст больше не редактируемым.
Это делает текст больше не редактируемым.
Возьмите инструмент выбора пути ( A ), чтобы выбрать отдельных символов. Теперь вы можете изменить их цвет, переместить или повернуть их независимо от остального текста.
Используйте инструмент прямого выбора, чтобы показать путь для каждого персонажа. Перетащите опорные точки, чтобы настроить внешний вид шрифта, и вы даже можете использовать Pen Tool, чтобы добавить новые кривые к вашим буквам.
Что дальше? Больше советов по Photoshop
Тип является неотъемлемой частью графического дизайна, и Photoshop предлагает несколько довольно мощных инструментов для управления тем, как текст выглядит на вашей странице.
Следующим шагом будет научиться включать его в остальные ваши проекты. Ознакомьтесь с нашим руководством по работе с векторной графикой в Photoshop. и вы сможете начать создавать значки, логотипы, плакаты и многое другое.
Работа с текстом в программе Adobe Photoshop
Вопросы занятия:
· текст в Adobe Photoshop;
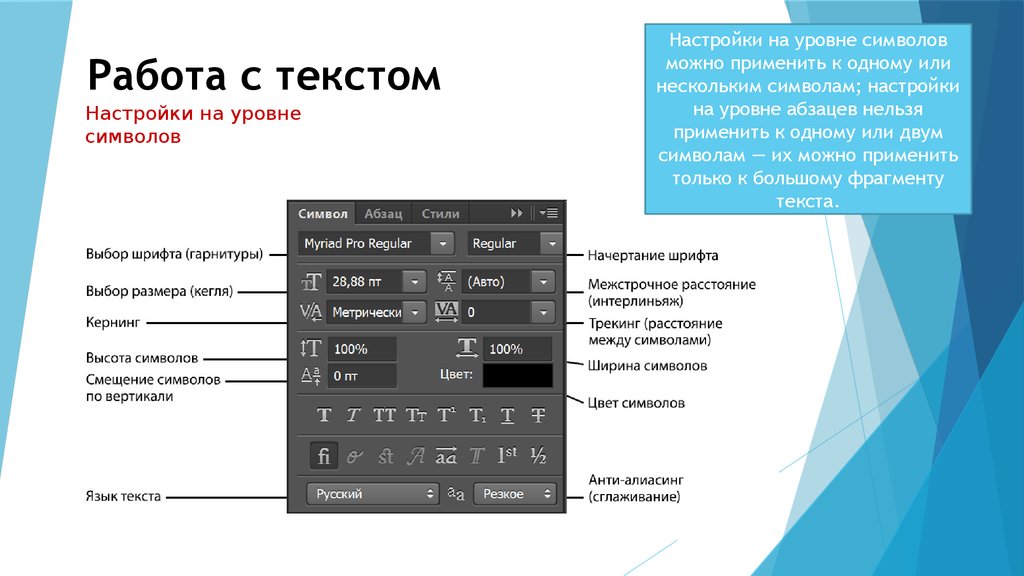
· палитра символов и абзацев.
Витя: я уже столько посетил занятий по компьютерной графике, что считаю себя отличным компьютерным художником. Нужно сделать себе визитки и раздать в школе. Вдруг кому-нибудь понадобится моя помощь.
Витя: Я в википедии прочитал, что визитная карточка (визитка) – это традиционный носитель контактной информации о человеке или организации. Она изготавливается на компьютере, а затем распечатывается на бумаге или картоне. Визитка должна включать имя владельца, компанию (обычно с логотипом) и контактную информацию (адрес, телефонный номер, адрес электронной почты).
Правильно,
значит для того чтобы нам создать визитку нужно подготовить для неё фон. Для
этого можно найти красивую картинку в Интернете подходящей тематики, лучше не
очень яркую. А ещё лучше в качестве фона использовать свои работы. И затем, на
фон написать всю необходимую информацию.
А ещё лучше в качестве фона использовать свои работы. И затем, на
фон написать всю необходимую информацию.
Витя: можно взять в качестве фона картинку с чебурашкой, которого мы нарисовали на прошлом занятии. И добавим эту картинку на фото с планшетом.
Хороший получается фон. Уберём яркость получившейся фотографии, чтобы все надписи были хорошо видны. Для этого добавим ещё один слой и выберем для него заливку в серых тонах. Теперь двигая ползунок свойства Непрозрачность, добьёмся необходимой яркости.
Витя: а как добавлять надписи в Photoshop?
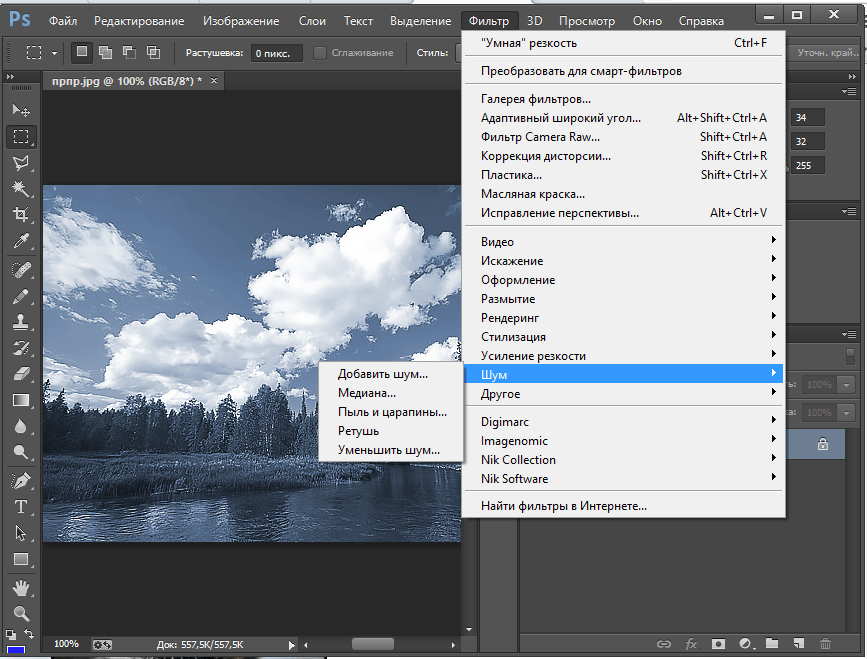
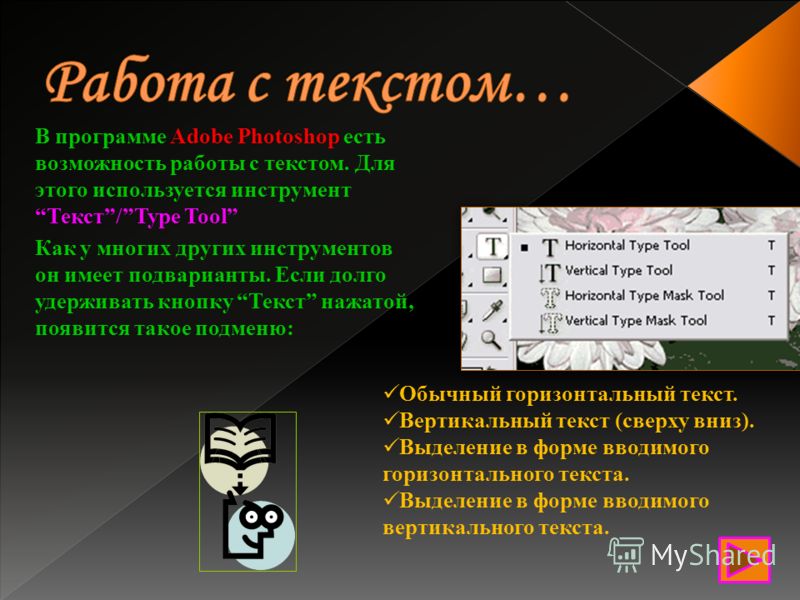
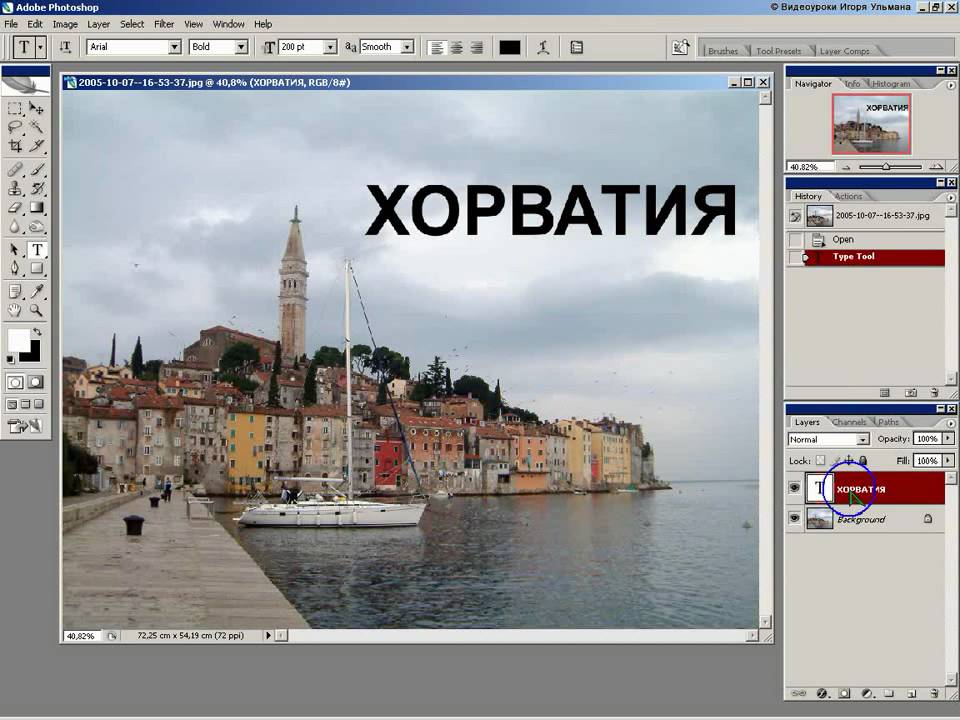
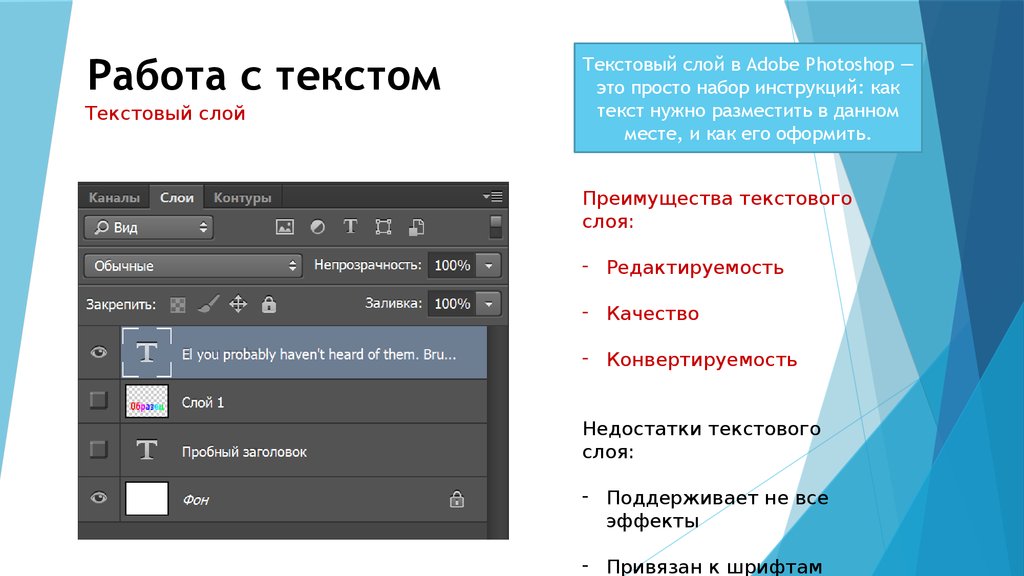
Чтобы создать новый текстовый слой, нужно выбрать инструмент для работы с текстом на палитре Инструменты. Существует четыре разновидности этого инструмента (они выбираются щелчком по чёрному треугольнику в углу кнопки инструмента): Горизонтальный текст, Вертикальный текст, Вертикальный текст-маска, Горизонтальный текст-маска.
После
выбора инструмента появится курсор, указывающий на позицию начала ввода текста.
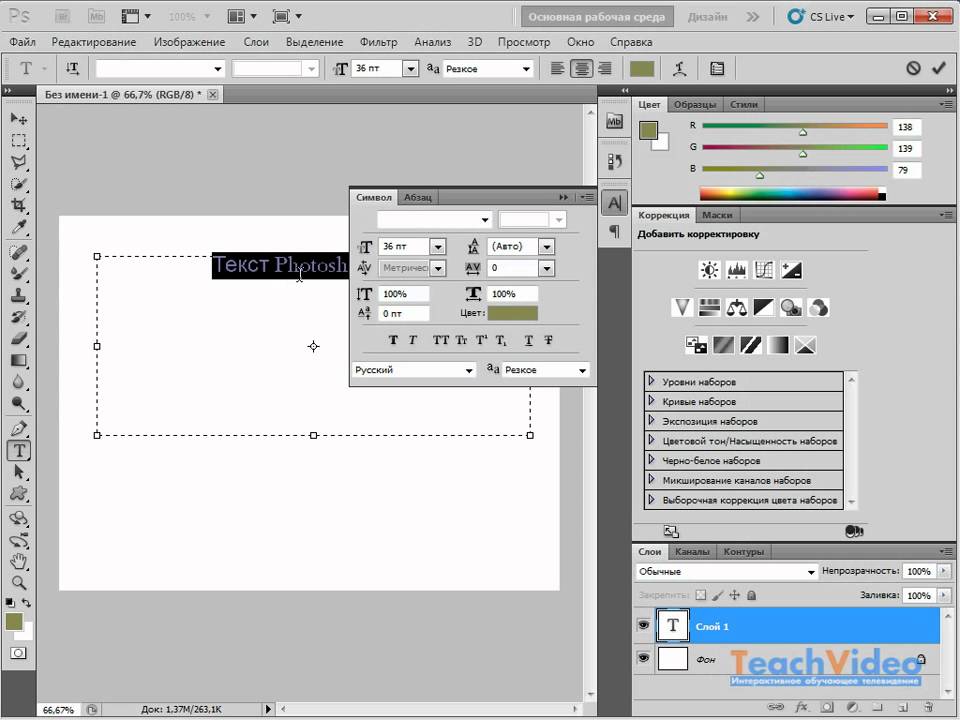
На панели Параметры инструмента Текст можно: изменить ориентацию текста, вид шрифта, начертание, размер, метод сглаживания изображения символов (здесь возможно пять вариантов сглаживания: Нет, Резкое, Чёткое, Насыщенное и Плавное), выравнивание текста (Влево, По центру и Вправо), цвет текста, искривление текста и, нажатием соответствующей кнопки, включить палитру Символов и абзацев.
После ввода текста необходимо подтвердить своё действие нажатием на флажок на палитре настройки инструмента. Photoshop создаёт новый слой с введённым текстом.
Витя: а если допустил ошибку в тексте, её можно исправить?
Конечно. В любой момент можно вернуться к редактированию текста, щёлкнув дважды левой кнопкой мыши на букву «Т» на слое в палитре Слои.
Витя: с надписями понятно, а если нужно отформатировать символы, или изменить отступы в абзацах. Как тут быть?
Для
этого рассмотрим палитру Символов и абзацев.
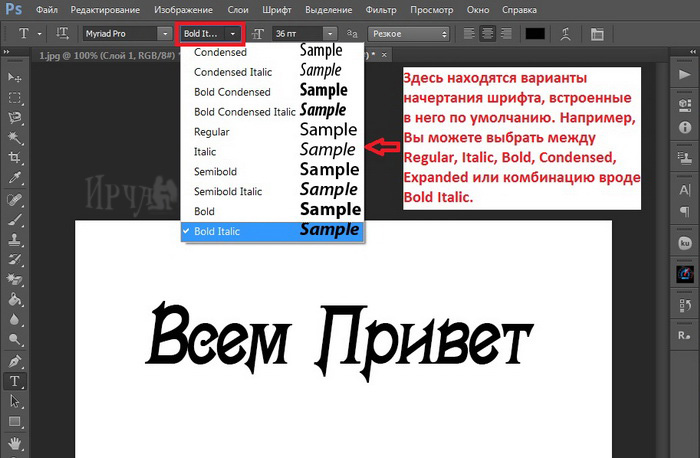
Форматирование символов осуществляется с помощью вкладки Символ. Вверху выбирается нужная гарнитура шрифта и начертание. Regular означает нормальное начертание. Давайте попробуем. Выделим наши символы и выбираем начертание, Bold (полужирный), Italic (курсив), Bold Italic (полужирный курсив).
Ниже регулируется Кегль. Справа расположены поля регулировки Масштаба символов по вертикали и горизонтали.
Ещё ниже находится выбор цвета шрифта. Он представлен в виде небольшого прямоугольника, залитого текущим цветом. Чтобы изменить цвет, нужно щёлкнуть по прямоугольнику левой кнопкой мыши, раскроется Палитра цветов, где можно выбрать любой цвет.
Форматирование абзацев осуществляется с помощью вкладки Абзац.
Здесь выбирается Выключка, Отступ от левого края, Отступ от правого края, Отступ первой строки абзаца, Отступы перед и после абзаца, регулируется Автоперенос.
Витя:
получается, что в Photoshop можно редактировать текст
в любой момент. А можно ли редактировать текст как изображение?
А можно ли редактировать текст как изображение?
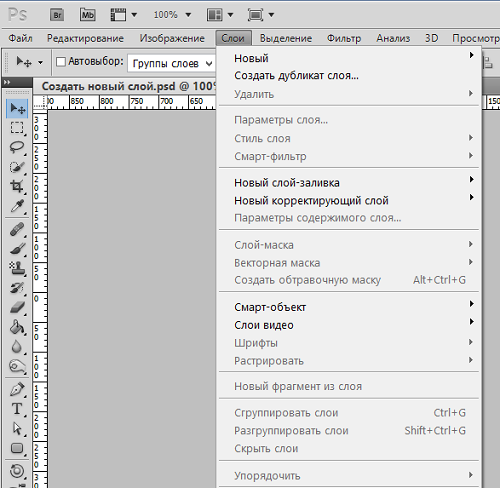
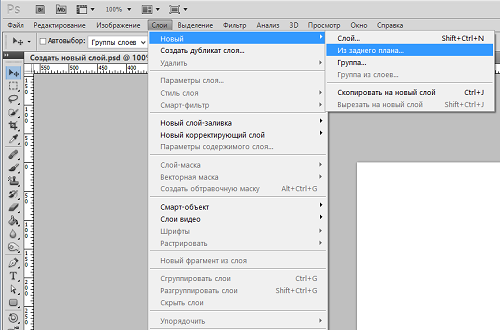
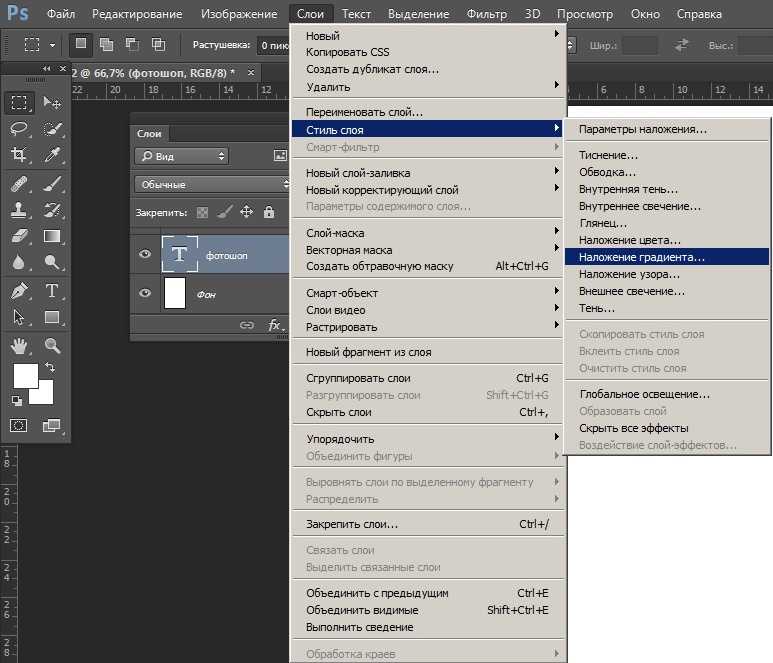
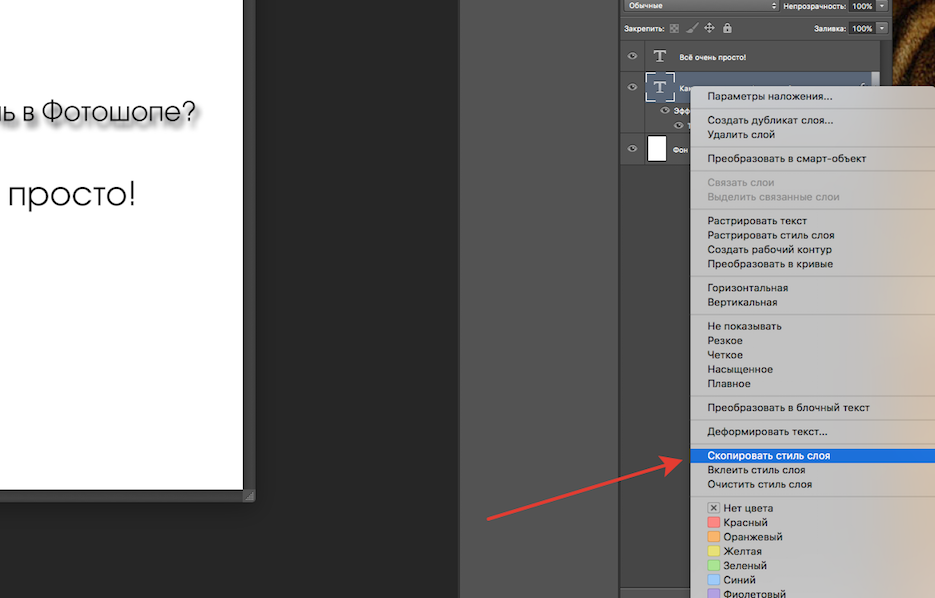
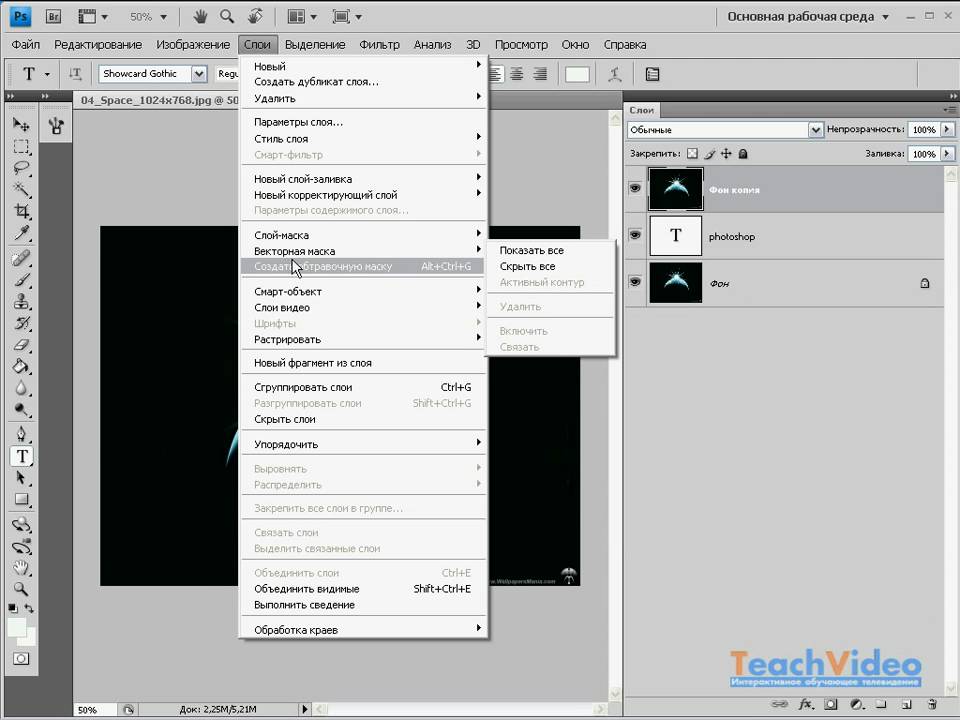
Конечно можно. Чтобы редактировать текст как часть обычного изображения, нужно сначала конвертировать его в обычный слой. Это можно сделать следующим образом: на палитре Слои выделяем текстовый слой, теперь в меню Слой выбираем Растрировать затем Текст.
Нужно запомнить, что, применив команду Растрировать — Текст, уже нельзя будет вернуться к редактированию текста.
Витя: а можно ли текст сделать с фоном?
Можно. Давайте попробуем на нашей визитке. Создадим её с текстом, который будет написан на фоне. Итак, инструментом выделения Прямоугольная область с параметром Растушёвка 20 пикселов выделим область под будущий текст.
Теперь определим цвет области под текст. Для этого выберем инструмент Пипетка и щёлкнем им в области за планшетом.
Создадим
новый слой и сделаем его активным. Теперь на новом слое выполним заливку
выбранным цветом инструментом Заливка.
Теперь на новом слое выполним заливку
выбранным цветом инструментом Заливка.
Выберем инструмент Горизонтальный текст и создадим надпись с фамилией и именем. Обратите внимание, что текст автоматически расположился в новом слое.
Добавим информацию об учёбе на отдельном текстовом слое.
Теперь, в отдельном текстовом слое, добавим символ в виде телефона. Для этого нужно загрузить Таблицу символов. Нажимаем Пуск — Программы — Стандартные — Таблица символов. Выберем шрифт Wingdins, в его таблице найдём изображение телефона, теперь нажмём кнопки Выбрать и Копировать. Вернёмся в окно фотошоп с визиткой и выполним команду Редактирование - Вставить.
Рядом с картинкой добавим номер телефона.
Витя: вот это здорово! Теперь можно раздать одноклассникам и друзьям. И если им вдруг нужно будет что-нибудь нарисовать, то я всегда приду на помощь!
А можно ещё как-нибудь делать надписи? Я недавно смотрел мультик, так там сквозь буквы просвечивалось небо!
В
фотошоп есть огромное количество возможностей. И
сделать здесь прозрачную надпись не составит никакого труда. То есть к тексту можно
применить любые стили обычных слоёв: наложить тень, сделать буквы объёмными и
так далее.
И
сделать здесь прозрачную надпись не составит никакого труда. То есть к тексту можно
применить любые стили обычных слоёв: наложить тень, сделать буквы объёмными и
так далее.
Давайте поэкспериментируем. Для начала создадим надпись, сквозь которую просвечивается небо.
Откроим файл природа. Выберем инструмент Горизонтальный текст и пишем: «Красивое синее небо!»
Теперь изменим прозрачность текста при помощи параметра Непрозрачность в палитре Слои.
Витя: вот здорово! Получилось очень красиво! А ещё как можно создавать надписи?
Давайте рассмотрим на примере. Создадим надпись, залитую фоновым изображением.
Откроем файл Природа. Теперь двойным щелчком мыши по слою с изображением в палитре Слои преобразуем слой Задний план в Слой ноль.
Выбираем инструмент Горизонтальная текст-маска и пишем: «Красивое синее небо!»
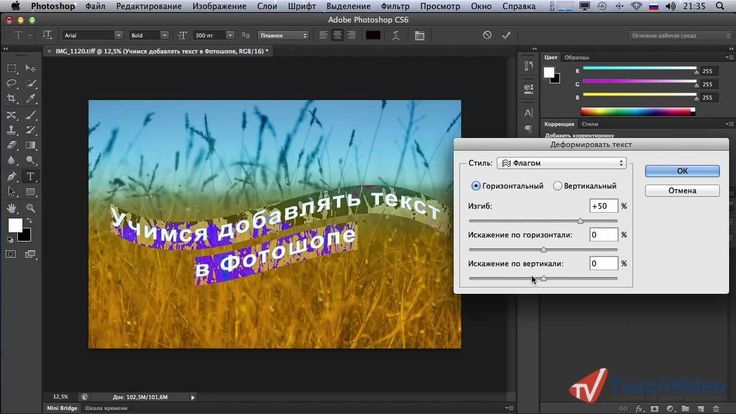
Деформируем
наш текст. Для этого на панели Параметры нажатием на кнопку Деформировать
текст. Теперь выберем Стиль – Дугой сверху.
Для этого на панели Параметры нажатием на кнопку Деформировать
текст. Теперь выберем Стиль – Дугой сверху.
Нажмём на кнопку с галочкой для того чтобы принять наши действия. На активном слое появится выделенная область в форме букв введённого текста. Обратите внимание, что новый слой при этом не создаётся.
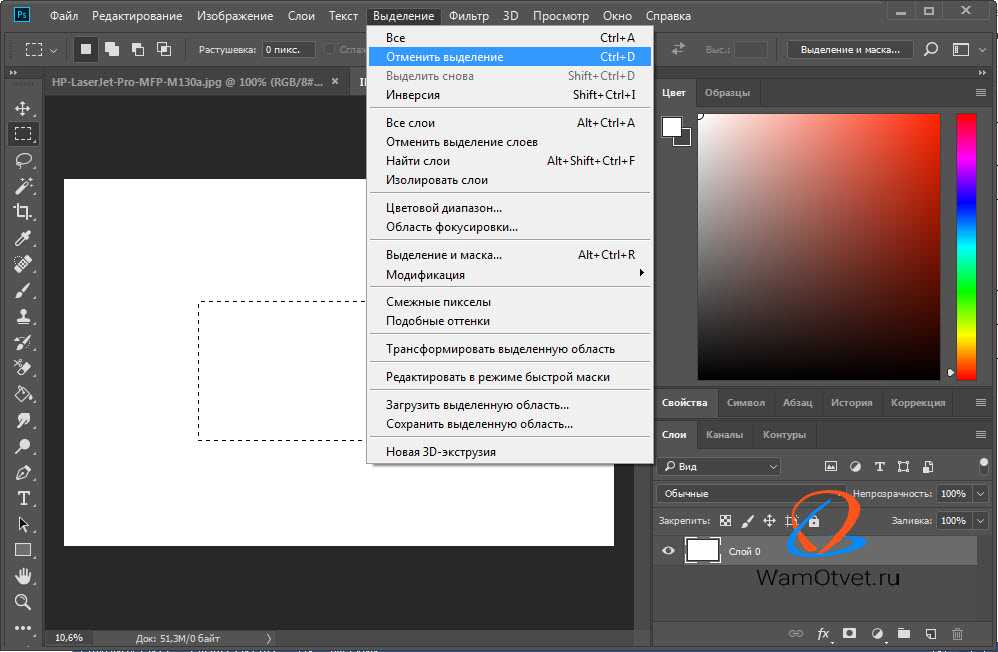
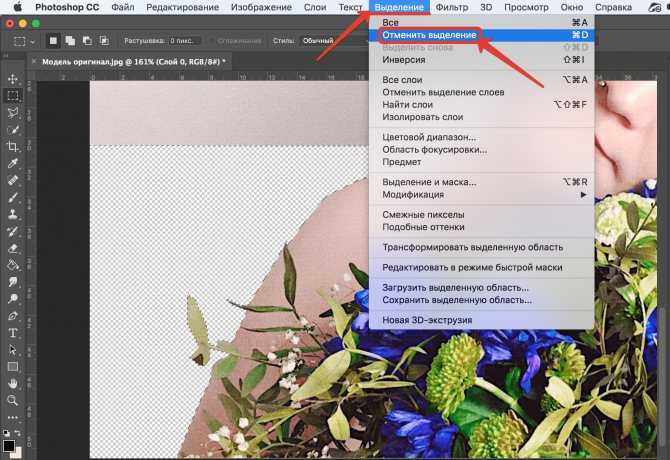
Выберем инструмент Перемещение и переместим выделенную область вниз. В меню Выделение выбираем Отменить выделение. Создадим новый слой зальём его белым цветом и сделаем нижним.
Витя: как интересно получилось. То есть теперь можно из любого фона вырезать текст и добавить его на другой фон. Хотелось бы ещё научиться создавать выпуклый текст.
Давайте учиться на примере. Создадим выпуклую надпись на фоне изображения.
Откроем
файл Природа. Создадим копию текущего слоя. Для этого из меню команд
палитры Слои, выберем команду Создать
дубликат слоя.
Создадим надпись инструментом Горизонтальный текст.
Теперь в палитре Слои активизируем слой Фон (копия) и поместим его поверх текстового слоя, то есть нажимаем левой кнопкой мыши на заголовок слоя фон копия и не отпуская мыши перетащим его наверх.
Подведём курсор мыши точно к границе слоёв Фон (копия) и текста (Т), и нажмите клавишу <Alt>. Курсор должен принять вид квадрата со стрелкой.
Щёлкнем левой кнопкой мыши. В результате будет создана обтравочная маска. Подтверждением этого является то, что иконка слоя Фон (копия), смещена вправо.
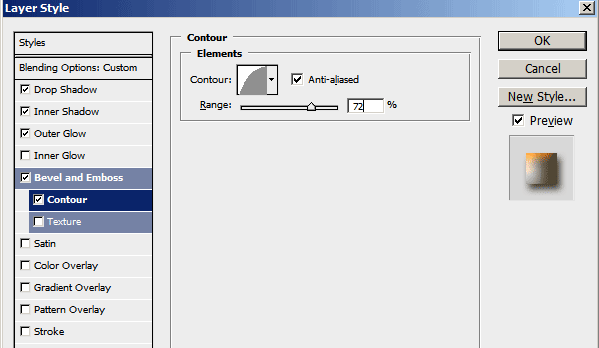
Осталось только выбрать текущим текстовый слой и применить к нему стиль. Для этого в меню Слой выбираем Стиль слоя затем Тиснение. Ставим галочки в пунктах контур и текстура.
Витя:
вот это да! Такое чувство, что буквы выдавлены из неба! Всё-таки как прекрасно
уметь рисовать! Я хотел бы сделать подарок Оле Знайкиной. Я знаю, что она любит тюльпаны. Интересно, можно ли в Photoshop
сделать текст с тюльпанами?
Я знаю, что она любит тюльпаны. Интересно, можно ли в Photoshop
сделать текст с тюльпанами?
В фотошопе можно практически всё. Мы уже рассмотрели пример, как вырезать текст из фона. Давайте сделаем для Оли Знайкиной надпись с цветами.
Откроем файлы тюльпаны и тюльпаны для надписи из своей рабочей папки.
Теперь на файле тюльпаны для надписи сделаем надпись с помощью инструмента Горизонтальный текст маска: «Весна в подарок!». Разместим надпись так, чтобы она содержала тюльпаны. Добавим деформацию текста.
Нажимаем галочку в подтверждение своих действий.
Теперь перетащим текст на слой Тюльпаны. Для того чтобы надпись отделялась от фона добавим эффекты: тень, внешнее свечение и тиснение.
Разместим красиво надпись. Для этого выбираем в меню Редактирование Свободное трансформирование и поворачиваем надпись так, чтобы она красиво смотрелась.
Витя:
такую картинку можно подарить Оле. Она будет очень рада
Она будет очень рада
Работа с текстом в Adobe Photosh
Работа с текстом в Adobe PhotoshРабота с текстом в Adobe Photoshop
Практическая часть
Задание: На основе файлов layers_text.psd, которые вы найдете в Student’s на mainserver \graphic\образцы, создайте коллаж-презентацию.
Традиционно программа Photoshop практически не использовалась для обработки текстов. Отсутствие средств интерактивного редактирования и растрирования текста на печати делало невозможным обработку сколь либо значительных объемов текстового материала. В Photoshop выполняли подготовку заголовков очень большого кегля, ведь только растровая программа позволяет обращаться с символами так свободно, превращая их в элемент дизайна.
Последние
версии позволяют набирать и обрабатывать текст в интерактивном режиме,
настраивать не только атрибуты символов, такие как кегль или начертание, но и
параметры абзаца, например плотность текста, отступы, способ размещения и пр. Возможно помещение текста в оболочку редактируемой формы. Применяются любые
фильтры эффектов. После любых изменений текст остается редактируемым. Но самое
главное — при печати на
Postscript-устройствах
и при сохранении в формате
PDF
текст не растрируется. Он остается векторным и выводится с максимально возможным
разрешением для данного устройства. Теперь вы можете готовить в программе не
только иллюстрации, но и весь макет целиком, в том числе и набирать текст
мелкого кегля. Нет больше необходимости импортировать готовое изображение в
программу иллюстрирования или верстки — весь процесс подготовки легко осуществим
в
Photoshop.
Возможно помещение текста в оболочку редактируемой формы. Применяются любые
фильтры эффектов. После любых изменений текст остается редактируемым. Но самое
главное — при печати на
Postscript-устройствах
и при сохранении в формате
PDF
текст не растрируется. Он остается векторным и выводится с максимально возможным
разрешением для данного устройства. Теперь вы можете готовить в программе не
только иллюстрации, но и весь макет целиком, в том числе и набирать текст
мелкого кегля. Нет больше необходимости импортировать готовое изображение в
программу иллюстрирования или верстки — весь процесс подготовки легко осуществим
в
Photoshop.
Параметры текста в программе Photoshop
Для ввода текста
используется инструмент Туре (Текст). В седьмой версии этот инструмент
приобрел собственную раскрывающуюся панель, в которую перемещены четыре
инструмента, расположенных в предыдущей версии в панели параметров инструмента
Туре (Текст).
Прежде чем начинать создание текста, следует выбрать в раскрывающейся панели тип текстового инструмента. Это может быть традиционный горизонтальный текст (Horizontal Type) либо вертикальный (Vertical Type), используемый для иероглифического письма и реализации различных рекламных коллажей. При вводе любого из отмеченных вариантов создается отдельный текстовый слой с особыми свойствами. Две другие разновидности текста — Horizontal Type Mask (Горизонтальная текстовая маска) и Vertical Type Mask (Вертикальная текстовая маска) — реализуются в виде выделенных областей, повторяющих форму набираемых символов текста. В режиме маски новый слой не создается, и текст после набора теряет особые свойства и становится просто выделенной областью.
Рис. 1
a,
b,
c.
Горизонтальный (a),
вертикальный (b)
и текст с применением команды
Rotate
(c)
1
a,
b,
c.
Горизонтальный (a),
вертикальный (b)
и текст с применением команды
Rotate
(c)
Настройка атрибутов текстовых инструментов производится в панели параметров (рис. 2.).
Рис. 2. Панель параметров инструмента Туре
Рассмотрим панель атрибутов текста. В первых двух раскрывающихся списках гарнитуры и начертания задают соответствующие параметры символов текста. Следующий раскрывающийся список позволяет выбрать (или ввести в поле списка) значение кегля.
В следующем
раскрывающемся списке
Set
the
anti-aliasing
method
(Способ сглаживания) выбирают способ сглаживания растрированного текста. Этот
параметр определяют, как правило, для публикаций, предназначенных для
электронного распространения, т. к. при печати текст вообще не растрируется.
Это позволит сгладить границы текста как с маленьким,
так и со средним кеглем, добавляя полупрозрачные точки вдоль границ. При выборе
варианта None (He применять сглаживание) у символов будут неровные края
(рис. 3 а-d).
к. при печати текст вообще не растрируется.
Это позволит сгладить границы текста как с маленьким,
так и со средним кеглем, добавляя полупрозрачные точки вдоль границ. При выборе
варианта None (He применять сглаживание) у символов будут неровные края
(рис. 3 а-d).
Три кнопки задают направление выравнивания текста: по левому краю, по правому краю и по центру. Выравнивание (рис4)задается относительно блока текста, а не относительно документа (ведь буквы необязательно расположены вертикально). Поэтому для вертикального текста кнопки имеют другой вид и практически приводят к другому результату. Выравнивание задается для абзаца текста.
В поле
Set
the
text
color
(Цвет текста) показан цвет символов текста. Он по умолчанию совпадает с рабочим
цветом и меняется вместе с ним. Однако вы можете задать и особый цвет для
будущего текста. Для этого достаточно щелкнуть на цветовом поле и выбрать
подходящий цвет в раскрывающемся окне
Color
Picker
(Палитра цветов).
Однако вы можете задать и особый цвет для
будущего текста. Для этого достаточно щелкнуть на цветовом поле и выбрать
подходящий цвет в раскрывающемся окне
Color
Picker
(Палитра цветов).
Рис. 4. Способы выравнивания текстового блока
Кнопка Create warpped text (Создать текст в оболочке) служит для доступа к окну создания специального эффекта — текста в оболочке произвольной формы. По умолчанию текст лишен оболочки.
Набор функций вида Warp
Text (Деформировать текст) позволяют изгибать габаритную рамку и текст
внутри нее. Деформированный текст остается при этом редактируемым. В окне
Warp Text можно выбрать Style (Стиль) текста и направление (переключатель
Vertical (по вертикали) или Horizontal (по горизонтали). Чтобы
задать направление для операции деформирования текста передвиньте ползунки
Bend (Изгиб), Horizontal Distortion (Горизонтальное искажение)
и/или Vertical Distortion (Вертикальное искажение) (рис. 5).
Чтобы
задать направление для операции деформирования текста передвиньте ползунки
Bend (Изгиб), Horizontal Distortion (Горизонтальное искажение)
и/или Vertical Distortion (Вертикальное искажение) (рис. 5).
Подготовьте текст с заранее заданными параметрами.
1. Откройте документ layers_text.psd Это заготовка для создания поздравительной презентации.
2. Перейдите на слой Background. Для удобства скройте слой Child, но это не обязательно.
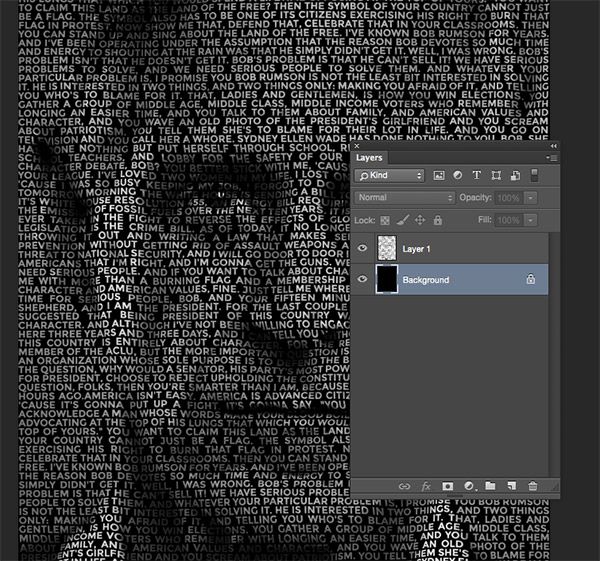
3. Выберите инструмент Horizontal Type Mask (Горизонтальная текстовая маска), установив режим ввода горизонтального текста-маски.
4. Выберите гарнитуру Kabel.
Главное,
чтобы выбранная гарнитура имела в своем составе символы кириллицы.
Рис. 5. Диалоговое окно и стили команды Warp Text
5. Выберите начертание Bold в списке начертаний.
6. Задайте для текста кегль 130.
7. Определите будущему тексту выравнивание по левому краю.
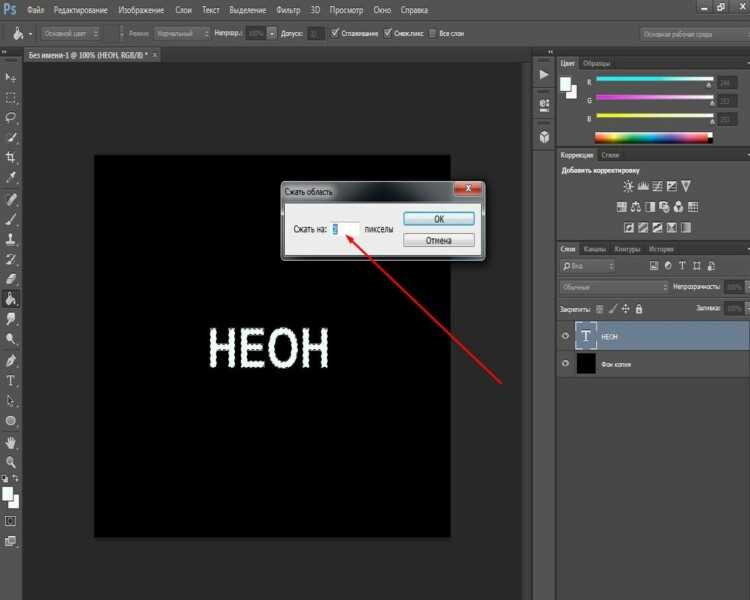
8. Щелкните на изображении вверху слева. Изображение автоматически переведено в режим быстрой маски — оно целиком заполнено красной пленкой, символизирующей маску. Там где вы щелкнули на изображении, появляется текстовый курсор в виде тонкой вертикальной черты высотой в кегль будущего текста.
9.
Перейдите в русский регистр и наберите слова: С Новым. Строка текста
будет продолжаться до тех пор, пока вы не нажмете клавишу
Enter.
По мере набора в красной пленке, размещенной поверх изображения, появляются
отверстия в форме символов. В процессе набора можно менять атрибуты текста.
В процессе набора можно менять атрибуты текста.
10. Нажмите клавишу Enter. Создана новая строка текста, и текстовый курсор переместился под начало первой строки. Наберите следующую строку: Годом! Строки выровнены по левому краю (рис. 6).
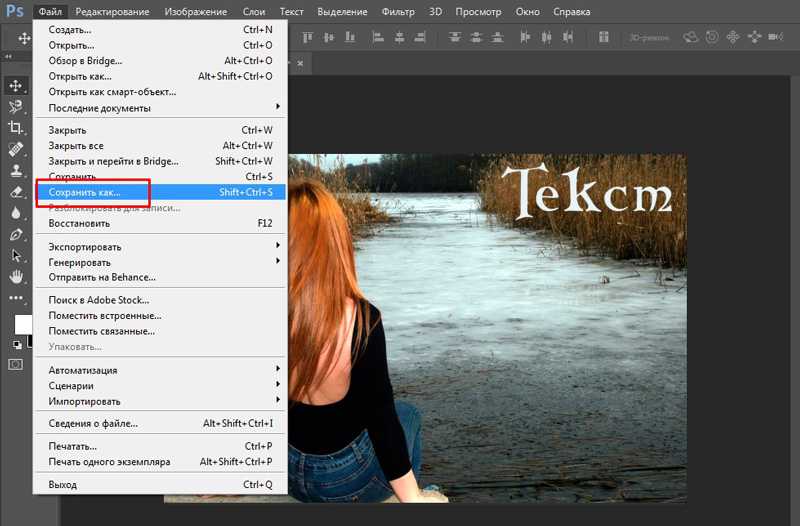
Чтобы закончить работу с текстом, щелкните на кнопке с галочкой в правой части панели параметров. Ее всплывающая подсказка — Commit any current edits (Принять редактирование). Текст преобразован в выделенную область (рис. 7). Залейте ее белым цветом.
|
Рис. 6. Набор текста в режиме маски |
Рис. 7. Выделенная область, построенная из текста и залитая цветом |
Перечеркнутая
кнопка имеет противоположную функцию— если щелкнуть на ней, редактирование будет
отменено. Подсказка кнопки —
Cancel
any
current
edits
(Отменить редактирование). В режиме текста-маски отмена редактирования приведет
к уничтожению созданной маски.
Подсказка кнопки —
Cancel
any
current
edits
(Отменить редактирование). В режиме текста-маски отмена редактирования приведет
к уничтожению созданной маски.
Выделенная область, созданная инструментом Туре (Текст), не имеет никаких особых свойств. После того как вы щелкнули на кнопке приема редактирования, текст утратил возможность редактирования, изменения атрибутов (например, кегля или гарнитуры). Такой режим набора используется редко — например, если вам требуется короткий заголовок с вставленным внутрь символов изображением. Мы не будем подробно останавливаться на этой функции инструмента Туре (Текст).
Текст-маска не может удовлетворить все ваши потребности. Для создания настоящего редактируемого текста, который не растрируется при печати, используется режим текстового слоя.
1. Вернитесь к
первоначальному состоянию документа.
Вернитесь к
первоначальному состоянию документа.
2. Выберите инструмент Horizontal Type (Горизонтальный текст). Установите для будущего текста темно-желтый цвет.
3. Щелкните на изображении в левой верхней части. Создан новый слой Layer1 с особыми свойствами. Его пиктограмма в палитре Layers(Слои) имеет значок Т
4. В точке щелчка появился текстовый курсор. Иначе положение текстового курсора называют точкой вставки. Именно в этой точке будут появляться новые символы при наборе. Наберите тот же текст, что и при создании текста-маски.
5. После набора и форматирования текста щелкните на кнопке (рис. 8.).
Рис. 8. Созданный текстовый слой
Создан новый
слой. Текст в нем имеет атрибуты, заданные в панели параметров.
Текст в нем имеет атрибуты, заданные в панели параметров.
В палитре Layers (Слои) новый слой теоретически должен иметь название, совпадающее с текстом слоя. Однако это правило работает только для текста на латинице. Поэтому лучше задать текстовому слою значащее имя. Для этого выберите команду Layer Properties (Свойства слоя) в меню палитры Layers (Слои) и введите новое имя, например New_Year. На тексте слоя такое изменение никак не отразится.
Новый слой
несложно отредактировать. Текст на нем можно изменить, добавить новый, поменять
атрибуты. Для этого необходимо выбрать инструмент
Horizontal
Туре
(Горизонтальный текст) и активизировать нужный текстовый слой. Если при этом не
переходить в текстовый режим (то есть в изображении должны отсутствовать курсор
и выделения отдельных символов), изменения коснутся всего активного слоя.
1. Выберите инструмент Horizontal Type (Горизонтальный текст), но не щелкайте на тексте в документе.
2. В панели параметров щелкните на поле цветового образца и выберите в открывшемся окне Color Picker (Палитра цветов) красный цвет. Символы текста стали красными.
3. Откройте список гарнитур и выберите иную гарнитуру для текста. Все символы изменились соответственно.
4. Отмените сделанные исправления.
Чтобы изменить содержание текста или задать разные атрибуты символам в пределах одного текстового слоя, необходимо перейти в текстовый режим.
5. Выберите инструмент Horizontal Type (Горизонтальный текст). Щелкните на тексте. Появился текстовый курсор.
6. Для перемещения точки вставки используют клавиши управления курсором. Поместите
курсор в начало второй строки.
Для перемещения точки вставки используют клавиши управления курсором. Поместите
курсор в начало второй строки.
7. Нажмите кнопку мыши и проведите по тексту направо. Символы, начиная от курсора, выделяются (инверсией изображения). Когда будет выделена вся вторая строка, отпустите кнопку мыши. Теперь атрибуты будут меняться только для выделенных символов.
8. Увеличьте кегль выделенных символов (рис. 9). Значение в активном поле ввода можно менять клавишами управления курсором — клавиша é увеличивает значение на единицу, клавиша ê — уменьшает на единицу.
Если в тексте нет выделенных символов, но есть курсор, то изменение атрибутов коснется только всех вновь вводимых символов.
Рис. 9. Кегль выделенных символов увеличен
1.
Перейдите к концу второй строки и нажмите клавишу
Enter.
2. Задайте для текста ярко-голубой цвет и кегль порядка 70. Пока ничто не изменилось.
3. Наберите текст желаем счастья!. Созданный текст имеет заданный цвет.
4. Отмените действие по набору последней строки.
Таким образом, программа дает возможность менять атрибуты как целиком для всего текстового слоя, так и для отдельных символов, причем в трех режимах — по умолчанию, в месте расположения курсора и для выделенных символов.
Простой и фигурный текст
Photoshop
предлагает два типа текстовых слоев. Они отличаются элементами управления и
набором возможных атрибутов. Первый тип — фигурный текст — был создан в
предыдущем разделе. Текст этого типа используется для набора заголовков. Строка
фигурного текста продолжается до нажатия клавиши
Enter
(ввода символа возврата каретки).![]() Фигурный текст имеет довольно обширный набор
атрибутов, как символьных, так и задаваемых для всего абзаца. При этом, несмотря
на то, что строки текста разделены символом возврата каретки, все атрибуты
абзаца применяются одновременно ко всему текстовому слою. Фигурный текст
несложно трансформировать, при этом меняются размеры и угол наклона символов.
Фигурный текст имеет довольно обширный набор
атрибутов, как символьных, так и задаваемых для всего абзаца. При этом, несмотря
на то, что строки текста разделены символом возврата каретки, все атрибуты
абзаца применяются одновременно ко всему текстовому слою. Фигурный текст
несложно трансформировать, при этом меняются размеры и угол наклона символов.
1. Выберите команду Free Transform (Свободная трансформация) в меню Edit (Редактирование). Вокруг текста появилась рамка трансформации.
2. Уменьшите размер текстового блока (рис. 9) и переместите его в левый верхний угол изображения.
3. Создайте новый текстовый слой и наберите в нем число 2006. Для текста задайте жирный и суженный шрифт.
4.
Перейдите на созданный текстовый слой (он называется — 2006) и войдите в режим
трансформации. Испытайте разные способы трансформации — поворот, наклон,
искажение. Приемы трансформации текста такие же, как для выделенных областей и
других объектов программы. Результат искажения показан на рис. 10. Изображение
ребенка на слое
Child
немного смещено.
Испытайте разные способы трансформации — поворот, наклон,
искажение. Приемы трансформации текста такие же, как для выделенных областей и
других объектов программы. Результат искажения показан на рис. 10. Изображение
ребенка на слое
Child
немного смещено.
Рис. 10. Блоки текста трансформированы и расположены в документе
Простой текст
обладает дополнительными атрибутами. Он размещается в прямоугольном контейнере
произвольного размера. По мере набора текст заполняет контейнер по ширине, а
затем автоматически переходит на следующую строку. Для принудительного разрыва
строки следует ввести символ возврата каретки. Объем текста между двумя
символами возврата каретки называют абзацем. Есть атрибуты, задаваемые
отдельно для каждого абзаца текста. Набор, задаваемых атрибутов для простого
текста, гораздо шире, чем для фигурного.
1. Перед тем как создавать текстовый слой, задайте его атрибуты по умолчанию. Выбрав инструмент Horizontal Type (Горизонтальный текст), определите черный цвет, рукописную гарнитуру с толстыми штрихами (использован шрифт под названием Choc), кегль 18, выравнивание по центру.
2. Для создания слоя простого текста подведите указатель к свободному от текста участку изображения, нажмите кнопку мыши и проведите по изображению. Растущая вслед за указателем рамка и есть контейнер.
3. Отпустите кнопку мыши, и контейнер будет задан. Текстовый курсор окажется в центре первой строки (рис. 11).
Текст можно как набрать, так и вставить из другого документа или приложения.
4. В
любом текстовом редакторе откройте файл
choc.txt.
Содержащаяся в нем «абракадабра» — это классический заполнитель, который
используют для макетирования текстовых проектов. Впоследствии заполнитель меняют
на необходимый для проекта текст.
Впоследствии заполнитель меняют
на необходимый для проекта текст.
5. Скопируйте текст. Перейдите к программе Photoshop. Вставьте текст из буфера командой Paste (Вставить). Присвойте этому слою имя Choc.
6. Разделите текст на абзацы. Для разрыва строки нажимайте клавишу Enter, вводя символ конца абзаца. Задайте для каждого абзаца собственное выравнивание.
7. Поменяйте атрибуты символов. Правила задания атрибутов те же: по умолчанию (действуют на весь слой), для выделенных символов (действуют только на них) или в месте расположения курсора (влияют на вновь вводимый текст).Вернитесь к исходным атрибутам.
8. Завершите редакцию, щелкнув по кнопке принятия редактирования (рис 12).
Для простого
текста задают атрибуты самих символов и параметры контейнера, поэтому
трансформирование может протекать по-разному.
Рис. 11. Рамка для простого текста
Рис. 12. Готовый блок простого текста
Справа показана трансформация символов текста с одновременной трансформацией контейнера (а) и трансформация только контейнера (б), при этом правый нижний манипулятор ° показывает, что за пределами контейнера есть текст.
9. Активизируйте инструмент Move (Перемещение) и выберите команду Free Transform (Свободная трансформация). Поверните, переместите, наклоните и масштабируйте текстовый слой. Изменения касаются каждого символа.
10.
Выберите инструмент
Horizontal
Type
(Горизонтальный текст). Подведите указатель к угловому манипулятору контейнера и
перетащите. Символы остаются неизменными, они перераспределяются внутри
контейнера. Также действует и боковой манипулятор.
Символы остаются неизменными, они перераспределяются внутри
контейнера. Также действует и боковой манипулятор.
Символы могут перестать помещаться в контейнере, и тогда они становятся невидимыми. Однако если увеличить контейнер, спрятанные символы вновь появятся.
Менять размер символов перемещением манипуляторов контейнера можно и с помощью инструмента Horizontal Type (Горизонтальный текст). Для этого достаточно воспользоваться клавиатурными сокращениями — если держать нажатой клавишу Ctrl, при смещении бокового манипулятора текст наклоняется, при смещении углового — меняет размер. Одновременное нажатие клавиши Alt приводит к смещению симметричного манипулятора.
Чтобы
преобразовать один тип текста в другой, предусмотрена специальная команда
подменю Туре (Текст) меню
Layer
(Слой). Если активен слой простого текста, она имеет вид
Convert
to
Point
Text
(Преобразовать в простой текст). Если же активен фигурный текст, команда
выглядит как
Convert
to
Paragraph
Text
(Преобразовать в фигурный текст).
Если активен слой простого текста, она имеет вид
Convert
to
Point
Text
(Преобразовать в простой текст). Если же активен фигурный текст, команда
выглядит как
Convert
to
Paragraph
Text
(Преобразовать в фигурный текст).
При преобразовании простого текста в фигурный символы, находящиеся за границами контейнера, удаляются безвозвратно. Если в преобразуемом слое есть также невидимые символы, программа выдает предупреждение об их удалении.
Вертикальный текст
Направление —
очень важный атрибут текстового слоя. Его, как правило, задают для нового слоя
выбором соответствующего текстового инструмента, но легко поменять и для уже
существующего. Это можно поменять путем нажатия кнопки
Change
the
text
orientation
(Сменить направление текста). Здесь мы рассмотрим команду смены направления
текста с помощью меню.
Здесь мы рассмотрим команду смены направления
текста с помощью меню.
1. Перейдите на слой Choc и выберите инструмент Horizontal Type (Горизонтальный текст). В меню Layer (Слой) раскройте подменю Туре (Текст).
2. В списке команд управления текстом нас интересует пара команд Horizontal (Горизонтальный) и Vertical (Вертикальный). В данный момент активна команда Horizontal (Горизонтальный), о чем свидетельствует размещенная справа от нее галочка. Выберите команду Vertical (Вертикальный).
3. Текст поменял
направление. Обратите внимание, что символы в колонке располагаются сверху вниз,
а сами колонки идут справа налево. Такое размещение текста характерно для
иероглифического письма.
Перевод текста в контуры
Текстовый слой, созданный в программе, можно применить по-разному. Для некоторых задач гораздо удобнее иметь дело не символами текста, а с созданными на их основе контурами. Текст может быть легко преобразован в редактируемые контуры, так же как в программе иллюстрирования. Затем готовые контуры можно обрабатывать по точкам и сегментам. Преобразование в контуры используется при подготовке текстовых логотипов. Чтобы текст можно было преобразовывать в контуры, он должен иметь атрибут Faux Bold (Ложное полужирное) и Faux Italic (Ложное наклонное).
1. Выберите слой New_Year.
2.
Выберите
команду
Convert
to
Shape
(Преобразовать в контуры) в подменю
Type
(Текст) меню
Layer
(Слой). Текстовый слой преобразован в контурный. Задайте для него голубой цвет и
режим наложения
Lighten
(Осветление).
Задайте для него голубой цвет и
режим наложения
Lighten
(Осветление).
3. Инструментом Path Selection (Выделение субконтуров) измените наклон и положение букв (рис. 13). Сохраните документ.
Рис. 13. Контур, созданный на основе текстового слоя.
Обязательно сохраните изображённое на рисунке состояние документа! На его основе будет изучаться эффект слоёв.
Создание эффектов
1. Откройте документ text_effects.psd, созданный вами ранее.
2.
Начните с изображения малыша. Выделите слой
Child
и дважды щелкните на его названии в палитре
Layers
(Слои). Перейдите на вкладку
Outer
Glow
(Внешнее свечение). Оставьте большинство параметров на вкладке предлагаемыми по
умолчанию. Другие параметры таковы:
Noise
(Шум) — 30 %,
Spread
(Расширение) — 23 %,
Size
(Размер) — 53 пикселя.
Оставьте большинство параметров на вкладке предлагаемыми по
умолчанию. Другие параметры таковы:
Noise
(Шум) — 30 %,
Spread
(Расширение) — 23 %,
Size
(Размер) — 53 пикселя.
3. Щелкните на ОК. Теперь малыш гораздо лучше выделен на голубом фоне.
4.
Теперь перейдите на слой
New_Year.
Он особенно нуждается в украшении — ведь это главная деталь открытки! Задайте
для слоя эффект
Bevel
and
Emboss
(Скос и рельеф) со следующими параметрами:
Style
(Тип) —
Emboss
(Рельеф),
Technique
(Способ) —
Smooth
(Гладкий),
Depth
(Глубина) — 200 %,
Direction
(Направление) —
Up,
Size
(Размер) — 15 пикселов,
Soften
(Сглаживание) — 0,
Angle
(Угол) — 150-30,
Gloss
Contour
(Профиль освещения) —
Ring,
Highlight
Mode
(Режим освещения) —
Screen
(Осветление) для белого цвета,
Shadow
Mode
(Режим наложения тени) —
Multiply
(Умножение) для цвета
R — О,
G —
12, В —
175. Для света и тени непрозрачность — 100 %.
Для света и тени непрозрачность — 100 %.
5. Надпись очень выиграла, в таком режиме она кажется ледяной и подходит по стилю к фону. Задайте для слоя тот же голубой цвет, которым окрашен монотонный правый участок фонового слоя.
6. Чтобы надпись лучше выделялась, задайте ей светло-голубое внутреннее свечение с помощью вкладки Inner Glow (Внутреннее свечение). Параметры подберите сами, такими, чтобы буквы стали светлее, но фон за ними остался виден. После щелчка на кнопке ОК эффекты будут применены к слою.
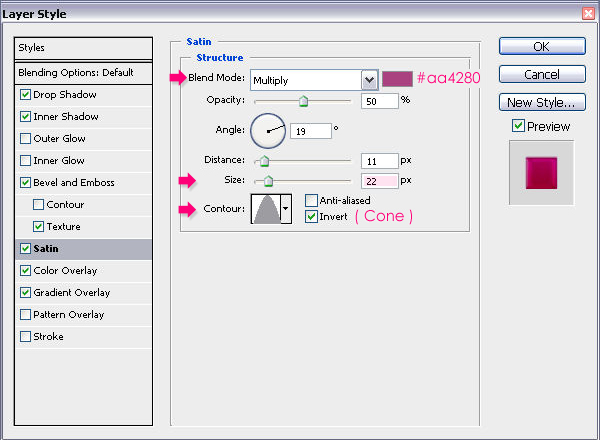
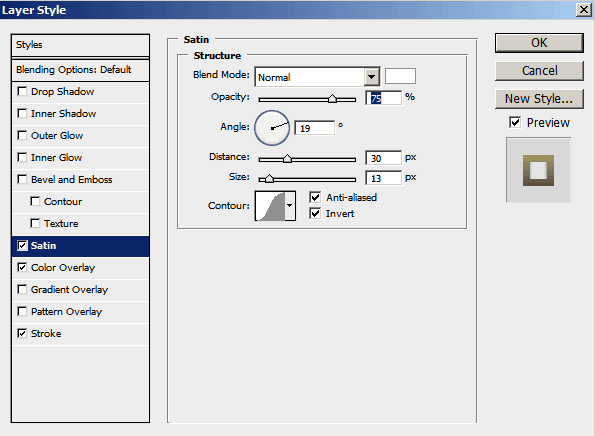
7. Слой 2006 оформите с применением эффекта Satin (Шелк). Цвет складки выберите тем же, что и цвет тени в эффекте Bevel and Emboss (Скос и рельеф). Придайте слою ярко-синий цвет.
8.
Текст небольшого кегля из слоя
Choc
теряется на цветном фоне. Чтобы этого не происходило, ему можно придать обводку
в качестве эффекта. На вкладке
Stroke
(Обводка) задайте обводку в 2-3 пикселя, расположение обводки — по
внешнему краю объекта (Outside).
Чтобы этого не происходило, ему можно придать обводку
в качестве эффекта. На вкладке
Stroke
(Обводка) задайте обводку в 2-3 пикселя, расположение обводки — по
внешнему краю объекта (Outside).
9. Для выбора цвета обводки щелкните на образце Color (Цвет), в окне Color Picker (Палитра цветов) переведите указатель на фон вокруг текста и щелкните. Выбранный цвет полностью совпадает с фоном, и обводка будет смотреться гармонично. Иллюстрация с эффектами показана на рис. 14.
Рис. 14. Примененные эффекты
10.
Используя эффекты, можно создать слой практически из ничего. Перейдите на слой
Background.
Выделите прямоугольный фрагмент и создайте из него узор. Назовите узор
Frost
(рис. 15).
15).
Рис. 15. Создание узора из выделенной области
11. Создайте новый слой поверх слоя Background. Назовите его Border. На слой поместите светло-голубой прямоугольник. Правый край прямоугольника должен быть растушеван.
12. Активизируйте инструмент Eraser (Ластик) и, выбрав большую «лохматую» кисть (например, Spatter 59 pixels), сотрите часть изображения на слое, чтобы получилась рамка для текста с рваными краями (рис. 16).
Рис. 16. Заготовка для рамки
13.
Придайте слою
Border,
эффект
Bevel
and
Emboss
(Скос и рельеф). Активизировав вкладку
Texture
(Текстура), задайте в качестве текстуры образец
Frost
(рис. 17).
Активизировав вкладку
Texture
(Текстура), задайте в качестве текстуры образец
Frost
(рис. 17).
Рис. 17. Окончательный вид иллюстрации
Работа с текстом в Photoshop: подробное руководство
Если вы используете Photoshop для своих дизайнерских проектов — создания логотипов, плакатов, инфографики или чего-то еще — вам необходимо знать о типографике.
В Photoshop есть множество инструментов для добавления текста на страницу и придания ему невероятного вида. Но с чего начать?
В этом кратком руководстве мы познакомим вас со всем, что вам нужно знать о работе с текстом в Photoshop.
Основы инструмента «Текст» в Photoshop
Прежде чем мы начнем, давайте сделаем краткий обзор абсолютных основ работы с текстом в Photoshop.
Вы добавляете текст в документ с помощью одного из инструментов Type . Вы можете выбрать их на панели инструментов в левой части экрана или нажав T на клавиатуре.
Вы можете выбрать их на панели инструментов в левой части экрана или нажав T на клавиатуре.
При выборе этого параметра параметры Type появятся на панели параметров в верхней части экрана. Основные из них:
- Семейство шрифтов: Выберите шрифт из установленных на вашем компьютере (или из Typekit)
- Стиль шрифта: Выберите стиль для выбранного шрифта, например версии Bold или Oblique
- Размер: Set размер шрифта в пунктах
- Выровнять текст: Выровнять текст по левому краю, правому краю или по центру
- Цвет: Выбрать цвет для текста
- Отменить или подтвердить: После того, как вы добавили или отредактировали текст, вы должны подтвердить, чтобы применить его к холсту, или отменить, чтобы отменить или удалить его.
Каждый элемент текста всегда располагается на отдельном слое. Чтобы переместить или изменить размер текста во время редактирования, удерживайте нажатой клавишу Ctrl или Cmd и перетащите его на место.
Чтобы переместить или изменить размер текста во время редактирования, удерживайте нажатой клавишу Ctrl или Cmd и перетащите его на место.
Вы можете отредактировать текст или изменить шрифт, размер и т. д. в любое время. Для этого выберите инструмент Type и используйте курсор, чтобы выделить текст, как в текстовом процессоре. Не просто выберите текстовый слой.
Основной способ, которым большинство людей добавляют и редактируют текст в Photoshop, — это выбрать инструмент Horizontal Type Tool (или Vertical , если хотите), щелкнуть по холсту и начать печатать.
Это лучший вариант для заголовков, заголовков или других коротких фрагментов текста, состоящих из одной строки.
Щелчок по холсту создает текстовую область, которая расширяется по мере ввода. Весь текст размещается на одной строке и никогда не переходит на новую строку. Даже когда вы дойдете до края холста, линия просто продолжится на картоне.
Если вы хотите добавить разрывы строк, установите курсор и нажмите Введите . Еще лучше, создайте отдельные текстовые слои для каждой строки вашего заголовка. Таким образом, вы можете контролировать и позиционировать каждый из них по отдельности.
Работа с текстом абзаца
Для основного текста — более длинных фрагментов текста, таких как абзацы или списки — сначала создайте текстовое поле.
Выберите инструмент Horizontal Type Tool и установите основные параметры форматирования. Нажмите и перетащите по диагонали на холсте, чтобы создать прямоугольное текстовое поле. Теперь введите или вставьте свою копию в поле.
Текстовое поле фиксированного размера. Когда текст достигает правого края, он переносится на новую строку. Если текст слишком длинный, вам нужно изменить размер окна, чтобы остальная часть была видна (или, конечно, вы можете изменить размер шрифта).
Нажмите Ctrl + T (Windows) или Cmd + T (Mac), затем, удерживая Shift , перетащите один из рулей, чтобы увеличить окно.
Создание пользовательских форм текстовых полей
Вы не ограничены работой с прямоугольными текстовыми полями. Вы можете использовать различные инструменты формы или рисовать новые фигуры вручную с помощью Pen Tool , а затем заполните их текстом.
Выберите один из инструментов Shape или используйте инструмент Pen Tool . Установите Tool Mode на Path в верхнем левом углу панели параметров , затем нарисуйте фигуру на холсте.
Теперь возьмите инструмент Horizontal Type Tool и щелкните внутри контура, который вы нарисовали. Это превращает фигуру в текстовое поле. Теперь установите выравнивание текста на Center и введите или вставьте текст в поле.
Пользовательские фигуры полезны, когда вам нужно обтекать текстом изображения или другие объекты в вашем дизайне.
Размещение текста на кривой в Photoshop
Вы также можете настроить текст так, чтобы он следовал линии кривой.
Начните с выбора Pen Tool . На панели параметров вверху установите Tool Mode на Path . Теперь нарисуйте кривую на холсте. Если вам нужен учебник по этому вопросу, ознакомьтесь с нашим руководством по использованию Photoshop Pen Tool.
Затем выберите инструмент Horizontal Type Tool . Наведите курсор на путь, который вы только что нарисовали. Когда курсор превратится в волнистую линию, нажмите. Это привязывает текстовое поле к пути.
Теперь введите текст.
Вы также можете настроить текст так, чтобы он повторял контур фигуры. Процесс такой же, только вы выбираете один из инструментов Shape вместо Pen. Опять же, не забудьте установить Tool Mode на Path , прежде чем рисовать его.
Чтобы отрегулировать положение текста на кривой, используйте кнопку Инструмент прямого выбора . Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Нажмите и перетащите вдоль линии, чтобы переместить текст вдоль линии.
Нажмите и перетащите вдоль линии, чтобы переместить текст вдоль линии.
Щелкните и перетащите линию, чтобы указать, должен ли текст располагаться внутри или снаружи фигуры.
Маскировка текста в Photoshop
Последними основными текстовыми инструментами Photoshop являются Horizontal Type Mask Tool и Vertical Type Mask Tool .
Эти инструменты не размещают текст на холсте. Вместо этого они создают текстовые фигуры, которые вы можете использовать в своих проектах. Из-за этого важно, чтобы вы выбрали правильный шрифт, прежде чем начать. Вы не можете вернуться и отредактировать его позже.
Начните с открытия изображения в Photoshop или выбора слоя, содержащего какой-либо цвет.
Выберите один из инструментов Type Mask и установите свой шрифт. Теперь нажмите на холст и начните печатать. Когда вы нажмете кнопку Подтвердить , ваш текст превратится в выделение.
Вот три способа его использования:
Добавьте текстуру к вашему тексту. Нажмите кнопку Добавить маску слоя в нижней части панели Слои . Это делает фон прозрачным, оставляя только текстовые фигуры, содержащие текстуру исходного изображения.
Нажмите кнопку Добавить маску слоя в нижней части панели Слои . Это делает фон прозрачным, оставляя только текстовые фигуры, содержащие текстуру исходного изображения.
Залейте текст фоновым цветом. Нажмите Ctrl + Backspace или Cmd + Backspace , чтобы вырезать текст и заменить его текущим цветом фона.
Вырезать текст из фона. Нажмите Shift + Ctrl + I или Shift + Cmd + I , чтобы инвертировать выделение. Теперь нажмите Ctrl + J или Cmd + J . Скройте нижний слой, и теперь у вас будет исходное изображение с прозрачным вырезом в форме вашего текста.
Стилизация текста в Photoshop
Теперь, когда вы знаете основные способы размещения текста на своей странице, как его оформить? Мы уже рассмотрели основные настройки на панели параметров. Есть еще несколько, о которых нужно знать.
- Направление текста: Переключение между горизонтальным и вертикальным текстом
- Сглаживание: Настройка четкости или гладкости текста
- Деформация текста: Искажение текста с помощью 15 предустановленных стилей
- Открыть панель символов/абзацев: Открыть панель для настройки параметров символов
- 3D: Переключиться в 3D-представление Photoshop
Как упоминалось ранее, вам нужно выделить текст с помощью курсора, прежде чем вы сможете изменить его форматирование .
Панели символов и абзацев
Нажмите кнопку Панель символов и абзацев на панели параметров . Первая вкладка содержит набор параметров форматирования символов. Некоторые удваивают параметры, которые мы уже видели (например, выбор шрифтов и цветов), в то время как остальные позволяют вам усовершенствовать свой тип.
- Меню панели: Сюда входит No Break , который помещает неразрывный пробел между двумя словами, чтобы они оставались на одной строке.

- Интерлиньяж: Позволяет настроить высоту строки текста. Обычно достаточно оставить значение Auto .
- Кернинг: Устанавливает интервал между парой символов. Установите параметр Метрики , чтобы использовать дизайн по умолчанию для вашего шрифта, или Optical , чтобы Photoshop установил его автоматически.
- Отслеживание: Управляет расстоянием между всеми символами в тексте. Выберите более плотное отслеживание (отрицательное число), чтобы добавить остроты и срочности вашим заголовкам.
- Масштаб по вертикали и Масштаб по горизонтали: Эти параметры растягивают или сжимают шрифт по вертикали или горизонтали. Используйте их только для определенных дизайнерских случаев — если вам нужен более широкий или высокий шрифт, выберите другой шрифт.
- Сдвиг базовой линии: Перемещает выбранные символы выше или ниже базовой линии.
 Чаще всего используется для написания подстрочных или надстрочных символов.
Чаще всего используется для написания подстрочных или надстрочных символов. - Faux Bold и Italic: По возможности избегайте их — всегда используйте версии выбранного вами шрифта Bold или Oblique, если они у вас есть.
- Все заглавные и малые заглавные: Автоматически использовать заглавные буквы в тексте.
- Другие параметры: Различные настройки для создания подстрочных и надстрочных символов, подчеркивания или управления некоторыми шрифтами OpenType.
Щелкните вкладку Абзац , чтобы просмотреть параметры форматирования макета больших фрагментов текста.
Здесь вы можете отступить от левого или правого поля вашего текстового поля, а также выбрать, использовать ли перенос.
Текстовые эффекты в Photoshop
Photoshop позволяет добавлять эффекты к любому слою, включая текстовый слой. Это позволяет вам добавить тень, которая выделяет ваш текст на фоне вашего дизайна, или, возможно, добавить эффект свечения.
Дважды щелкните слой, чтобы открыть окно Layer Style .
Выберите Тень и настройте параметры, включая Непрозрачность , Угол и Расстояние . Убедитесь, что кнопка Preview отмечена флажком, чтобы вы могли видеть эффект в реальном времени. Нажмите OK , когда закончите.
Тот же подход позволяет добавить к тексту внешнее свечение или применить текстуру к шрифту.
Вращение или наклон текста в Photoshop
Чтобы повернуть или наклонить текст, выберите текстовый слой и нажмите Ctrl + T или Cmd + T , чтобы открыть Free Transform Tool .
Наведите указатель мыши на угол ограничивающей рамки, пока курсор не превратится в изогнутую стрелку. Теперь нажмите и перетащите, чтобы повернуть.
Чтобы перекосить текст, удерживайте Shift + Ctrl или Shift + Cmd и возьмитесь за один из рулей на краю поля. Перетащите в сторону, затем нажмите . Введите для подтверждения.
Перетащите в сторону, затем нажмите . Введите для подтверждения.
Помните, что слишком большой перекос может исказить ваш шрифт.
Работа со шрифтами в Photoshop
Выбор правильного шрифта или пары шрифтов — одна из самых важных частей графического дизайна.
Выберите шрифты, используя раскрывающийся список Шрифты на панели параметров . Вы увидите небольшой предварительный просмотр для каждого из них.
Добавьте в закладки свои любимые шрифты, щелкнув рядом с ними значок Star . Чтобы найти их снова, нажмите 9Значок 0013 Star в строке меню.
Выберите шрифт и выберите Похожие шрифты , чтобы просмотреть все доступные шрифты с похожими характеристиками.
Чтобы расширить выбор шрифтов, щелкните значок Добавить шрифты из Typekit в раскрывающемся меню Шрифты .
Запускает веб-сайт Adobe Typekit. Войдите в систему, если вам нужно, затем просмотрите и выберите любые шрифты, которые вы хотите добавить. Нажмите кнопку Sync All , чтобы сделать все стили этого шрифта доступными в Photoshop. Кроме того, синхронизируйте только те стили и веса, которые вам нужны.
Войдите в систему, если вам нужно, затем просмотрите и выберите любые шрифты, которые вы хотите добавить. Нажмите кнопку Sync All , чтобы сделать все стили этого шрифта доступными в Photoshop. Кроме того, синхронизируйте только те стили и веса, которые вам нужны.
Сопоставление шрифтов с другими изображениями
Часто у вас может быть другое изображение, содержащее шрифт, который вы хотели бы использовать, но не распознаете. Инструмент Photoshop Match Fonts может помочь идентифицировать эти загадочные шрифты или, по крайней мере, предложить некоторые аналогичные альтернативы.
Откройте изображение и перейдите к Type > Match Font . Инструмент размещает наложение на холсте. Отрегулируйте метки обрезки, чтобы выделить нужный шрифт.
Некоторые предложения будут сделаны через несколько секунд. Выберите один и нажмите ОК .
Настройка шрифта
Когда вы разрабатываете логотип, быстрый прием, который вы можете сделать, чтобы придать ему уникальность, — это настроить шрифт, который вы используете. Вы можете легко сделать это в Photoshop.
Вы можете легко сделать это в Photoshop.
Выберите текст и перейдите к Type > Convert to Shape . Это делает текст недоступным для редактирования.
Возьмите инструмент Path Selection Tool ( A ), чтобы выбрать отдельные символы. Теперь вы можете изменить их цвет, переместить или повернуть независимо от остального текста.
Используйте инструмент прямого выбора , чтобы показать путь для каждого символа. Перетащите опорные точки, чтобы настроить внешний вид шрифта, и вы даже можете использовать инструмент Pen Tool , чтобы добавить новые кривые к своим буквам.
Что дальше? Дополнительные советы по фотошопу
Type — неотъемлемая часть графического дизайна, и Photoshop предлагает несколько довольно мощных инструментов для управления тем, как текст выглядит на вашей странице.
Следующий шаг — научиться включать его в остальные проекты. Ознакомьтесь с нашим руководством по работе с векторной графикой в Photoshop, и вы будете готовы начать создавать значки, логотипы, плакаты и многое другое.
Photoshop Type Essentials
Инструмент «Текст»
Всякий раз, когда мы хотим добавить какой-либо текст в документ, мы используем Photoshop Type Tool , который находится на панели инструментов в левой части экрана. Это значок, который выглядит как заглавная буква T. Вы также можете выбрать инструмент «Текст», нажав букву T на клавиатуре:
Выбор инструмента «Текст» на панели «Инструменты».
При выбранном инструменте «Текст» курсор мыши примет форму, которую обычно называют «двутавровой балкой». Я немного увеличил его здесь, чтобы было лучше видно:
Курсор мыши «Двутавровая балка» инструмента «Текст».
Выбор шрифта
Как только мы выбираем инструмент «Текст», панель параметров в верхней части экрана обновляется, чтобы показать нам параметры, связанные с инструментом «Текст», включая параметры для выбора шрифта, стиля шрифта и размера шрифта:
Слева направо — шрифт, стиль шрифта и параметры размера шрифта.
Чтобы просмотреть полный список доступных вам шрифтов, щелкните маленький треугольник, указывающий вниз, справа от окна выбора шрифта:
Щелкните треугольник справа от окна выбора шрифта.
Это открывает список всех шрифтов, которые вы можете выбрать. Точные шрифты, которые вы увидите в своем списке, будут зависеть от того, какие шрифты в настоящее время установлены в вашей системе:
Photoshop перечисляет все шрифты, установленные на вашем компьютере.
Изменение размера предварительного просмотра шрифта
Если вы используете Photoshop CS2 или более позднюю версию , Photoshop перечисляет не только название каждого шрифта, но и удобную Предварительный просмотр того, как выглядит шрифт (используя слово «Образец» справа от имени шрифта):
Photoshop (CS2 и выше) включает предварительный просмотр шрифта рядом с именем.
Мы можем изменить размер предварительного просмотра шрифта, перейдя в настройки Photoshop. На ПК перейдите к меню Edit в строке меню в верхней части экрана, выберите Preferences , а затем выберите Type . На Mac перейдите в меню Photoshop , выберите Настройки , затем выберите Введите . Откроется диалоговое окно «Настройки Photoshop», в котором установлены параметры «Тип».
На ПК перейдите к меню Edit в строке меню в верхней части экрана, выберите Preferences , а затем выберите Type . На Mac перейдите в меню Photoshop , выберите Настройки , затем выберите Введите . Откроется диалоговое окно «Настройки Photoshop», в котором установлены параметры «Тип».
Последний параметр в списке — Размер предварительного просмотра шрифта . По умолчанию установлено значение «Средний». Вы можете нажать на слово «Средний» и выбрать другой размер из списка. Я выберу очень большой размер:
Параметр Размер предварительного просмотра шрифта задает размер предварительного просмотра шрифта на панели параметров.
Нажмите OK, чтобы закрыть диалоговое окно «Настройки», и теперь, если мы вернемся к панели параметров и снова вызовем список шрифтов, мы увидим, что предварительный просмотр шрифтов теперь выглядит намного больше. Большой размер облегчает просмотр превью, но при этом он занимает больше места. Лично я предпочитаю придерживаться среднего размера по умолчанию, но это полностью на ваше усмотрение. Вы можете вернуться к настройкам и изменить размер предварительного просмотра в любое время:
Лично я предпочитаю придерживаться среднего размера по умолчанию, но это полностью на ваше усмотрение. Вы можете вернуться к настройкам и изменить размер предварительного просмотра в любое время:
Предварительный просмотр шрифта большего размера легче увидеть, но он занимает больше места, чем предварительный просмотр меньшего размера.
Выбор стиля шрифта
После выбора шрифта выберите стиль шрифта, щелкнув треугольник справа от поля выбора Стиль :
Щелкните треугольник справа от окна выбора стиля шрифта.
Выберите нужный стиль (Обычный, Жирный, Курсив и т. д.) из появившегося списка. Предоставленный вам выбор стилей будет зависеть от выбранного вами шрифта, поскольку для некоторых шрифтов доступно больше стилей, чем для других:
Выберите стиль шрифта из списка.
Установка размера шрифта
Выберите размер шрифта, щелкнув треугольник справа от поля выбора Размер :
Щелкните треугольник справа от окна выбора размера шрифта.
Это откроет список часто используемых предустановленных размеров, которые вы можете выбрать, в диапазоне от 6 pt до 72 pt:
Photoshop позволяет легко выбирать один из нескольких предустановленных размеров шрифта.
Если ни один из этих размеров вам не подходит, вы можете вручную ввести любое значение в поле Размер. Просто нажмите и перетащите существующий размер, чтобы выделить его, введите новый размер, затем нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять его. Я вручную изменил размер на 120 pt здесь просто в качестве примера (не беспокойтесь о добавлении «pt» в конце числа, потому что Photoshop автоматически добавит его при нажатии Enter/Return):
Введите размер непосредственно в поле Размер, если ни один из предустановленных размеров не подходит.
Выбор цвета текста
На панели параметров мы также выбираем цвет для нашего текста. Образец цвета отображается справа от вариантов. По умолчанию установлен черный цвет. Чтобы изменить цвет, нажмите на образец:
По умолчанию установлен черный цвет. Чтобы изменить цвет, нажмите на образец:
Щелкните образец цвета, чтобы изменить цвет текста.
Photoshop откроет Color Picker , где мы можем выбрать другой цвет для текста. На данный момент я собираюсь оставить свой черный, поэтому я просто нажму кнопку «Отмена», чтобы отменить выбор из палитры цветов. Если вы выберете новый цвет текста, нажмите «ОК», когда закончите, чтобы закрыть палитру цветов:
Используйте палитру цветов, чтобы выбрать новый цвет для текста.
Добавление текста к документу
Как я кратко упомянул в начале урока, есть два разных типа шрифта, которые мы можем добавить в документ в Photoshop. Мы можем добавить тип точек (также известный как тип символов ), и мы можем добавить тип области (также известный как тип абзаца ). Разница между ними заключается в том, что точечный тип в основном используется для добавления небольшого количества текста в документ (одна буква или слово, заголовок и т. д.), а тип области используется для добавления большего количества текста внутри предварительно выделенной области. . Здесь мы рассматриваем точечный тип, потому что он самый простой из двух и тот, который вы будете использовать чаще всего.
д.), а тип области используется для добавления большего количества текста внутри предварительно выделенной области. . Здесь мы рассматриваем точечный тип, потому что он самый простой из двух и тот, который вы будете использовать чаще всего.
Чтобы добавить точечный тип, просто щелкните инструментом «Текст» в том месте, где вы хотите, чтобы ваш текст начинался. Появится мигающий маркер вставки, информирующий вас о том, что Photoshop готов к вводу текста, но как только вы щелкнете, еще до того, как вы начнете печатать, Photoshop добавит в документ слой особого типа, известный как Type layer . , который мы можем видеть на панели слоев. Слои «Текст» легко обнаружить, потому что на их миниатюре есть заглавная буква «Т». Каждый раз, когда мы добавляем текст в документ, он помещается на слой «Текст». Первоначально Photoshop присвоит новому слою «Текст» общее имя, например «Слой 1», но на самом деле это имя изменится, как только мы добавим наш текст, как мы вскоре увидим:
Текст размещается на специальных слоях «Текст» на панели «Слои».
После того, как вы щелкнули документ с помощью инструмента «Текст» и у вас появился мигающий маркер вставки, вы можете начать печатать. Здесь я добавил в свой документ короткое предложение:
.Просто щелкните в документе с помощью инструмента «Текст», затем добавьте свой тип.
Перемещение текста по мере ввода
Если во время ввода вы понимаете, что текст нужно переместить, вы можете легко переместить его на место без необходимости отменять его и начинать заново. Просто переместите курсор мыши от текста, пока не увидите, как курсор изменится с двутавровой балки инструмента «Текст» на 9.0013 Значок инструмента «Перемещение» . Нажмите и перетащите текст в новое место, затем продолжайте вводить:
.Отодвиньте курсор мыши от текста во время ввода, чтобы временно получить доступ к инструменту «Перемещение», затем щелкните и перетащите текст в нужное место.
Принятие текста
Чтобы принять текст, когда вы закончите, нажмите на галочку на панели параметров:
Нажмите на галочку на панели параметров, чтобы принять текст.
Если у вас клавиатура с цифровой панелью, вы также можете принять текст, нажав клавишу 9.0013 Введите на цифровой клавиатуре (обычно в правом нижнем углу клавиатуры). Или, если на вашей клавиатуре нет цифровой клавиатуры, вы можете нажать Ctrl+Enter (Win)/ Command+Return (Mac), чтобы принять текст.
После того, как вы приняли свой текст, Photoshop переименует слой «Текст», используя первую часть вашего текста в качестве нового имени для слоя, что может быть очень полезно, если мы начнем добавлять несколько слоев «Текст» в наш документ:
Photoshop переименовывает слой «Текст», используя первую часть текста.
Добавление разрыва строки
Возможно, вы думаете, что вам нужно просто нажать обычную клавишу Enter (Win) / Return (Mac) на клавиатуре, чтобы принять текст, но на самом деле это не сработает, потому что вместо принятия текста , он добавляет к тексту разрыв строки , что позволяет продолжить ввод на новой строке ниже исходной:
Нажмите Enter (Win)/Return (Mac), чтобы добавить разрыв строки и продолжить ввод.
Опять же, когда вы закончите печатать, примите текст, нажав кнопку установите флажок на панели параметров, нажав клавишу Enter на цифровой клавиатуре или нажав Ctrl+Enter (Win) / Command+Return (Mac).
Отменить или удалить текст
Если вы еще не приняли свой текст и просто хотите отказаться от него, нажмите клавишу Esc на клавиатуре. Это очистит текст, который вы вводили, и удалит слой «Тип», добавленный Photoshop для текста. Если вам нужно удалить текст, который вы уже приняли, щелкните его слой «Текст» на панели «Слои» и перетащите его вниз на Корзина для мусора :
Текстовые слои можно удалить, перетащив их в корзину.
Параметры выравнивания текста
Также на панели параметров находятся три общих параметра выравнивания текста: Выравнивание текста по левому краю , Текст по центру и Выравнивание текста по правому краю . По умолчанию выбран параметр «Выровнять текст по левому краю», что означает, что по мере ввода текст добавляется справа от точки вставки. Выбор «Выровнять текст по правому краю» добавит текст слева от точки вставки, а «Центральный текст» будет равномерно расширять текст в обоих направлениях от точки вставки. Лучше всего убедиться, что выбран правильный вариант выравнивания, прежде чем вы начнете печатать, но вы можете вернуться и изменить выравнивание текста, который вы уже добавили, сначала выбрав его слой «Текст» на панели «Слои», а затем с помощью «Текст». Инструмент выбран, просто выберите другой вариант выравнивания на панели параметров:
По умолчанию выбран параметр «Выровнять текст по левому краю», что означает, что по мере ввода текст добавляется справа от точки вставки. Выбор «Выровнять текст по правому краю» добавит текст слева от точки вставки, а «Центральный текст» будет равномерно расширять текст в обоих направлениях от точки вставки. Лучше всего убедиться, что выбран правильный вариант выравнивания, прежде чем вы начнете печатать, но вы можете вернуться и изменить выравнивание текста, который вы уже добавили, сначала выбрав его слой «Текст» на панели «Слои», а затем с помощью «Текст». Инструмент выбран, просто выберите другой вариант выравнивания на панели параметров:
Слева направо — параметры «Выровнять текст по левому краю», «По центру текста» и «Выровнять текст по правому краю».
Далее мы узнаем, как выделять и редактировать текст после его добавления в документ!
Выбор и редактирование текста
Мы можем легко вернуться и отредактировать наш текст в любое время, точно так же, как в программе обработки текстов. Вот некоторый текст, который я добавил с парой очевидных орфографических ошибок:
Вот некоторый текст, который я добавил с парой очевидных орфографических ошибок:
Текст, требующий редактирования.
В первом слове «speling» должно быть две буквы l. Чтобы решить эту проблему, я сначала удостоверюсь, что у меня выбран инструмент «Текст», затем я наведу курсор мыши на слово и щелкну, чтобы поместить маркер вставки между буквами «e» и «l»:
Между буквами «e» и «l» появляется маркер вставки.
Когда маркер вставки установлен, все, что мне нужно сделать, это нажать букву «l» на клавиатуре, чтобы добавить ее к слову:
Исправлена первая орфографическая ошибка.
Если вы щелкнете не в том месте и поместите маркер вставки между неправильными буквами, используйте клавиши со стрелками влево и вправо на клавиатуре, чтобы легко перемещать маркер вставки влево или вправо по тексту по мере необходимости.
Второе слово в моем тексте, «mystakes», должно быть написано через «i» вместо «y», поэтому на этот раз я щелкну инструментом «Текст» между буквами «m» и «y» и удерживая нажатой кнопку мыши, я перетащу букву «y», чтобы выделить ее:
Нажмите и перетащите отдельные буквы, чтобы выделить их.
Выделив букву, я нажму «i» на клавиатуре, чтобы внести изменения:
Исправлена вторая орфографическая ошибка.
Мы видели, как выделить одну букву, щелкнув и перетащив ее. Чтобы выделить слово целиком, нет необходимости щелкать и перетаскивать. Просто дважды щелкните с помощью инструмента «Текст» на слове, чтобы мгновенно выделить его, после чего вы можете удалить его, нажав Backspace (Win) / Удалить (Mac) на клавиатуре, или вы можете ввести другое слово. на замену:
Дважды щелкните, чтобы выделить слово целиком.
Чтобы выделить всю строку текста , трижды щелкните с помощью инструмента «Текст» в любом месте текста:
Тройной щелчок, чтобы выделить всю строку текста.
Если у вас есть несколько строк текста, разделенных разрывами строк, и весь текст находится на одном слое «Текст», вы можете быстро выделить его весь, дважды щелкнув на миниатюре слоя «Тип» на панели «Слои»:
Дважды щелкните миниатюру слоя «Тип», чтобы сразу выделить весь текст на слое.
Это мгновенно выделит весь текст на слое:
Весь текст на слое «Тип» выделяется сразу.
Изменение шрифта, стиля и размера
Мы также можем вернуться в любое время и изменить шрифт, стиль шрифта или размер шрифта, и нам не нужно выделять какой-либо текст в документе, чтобы сделать это. Здесь у меня есть некоторый текст, который был добавлен с моим шрифтом, установленным на Arial, стилем, установленным на Regular, и размером шрифта, установленным на 48 pt:
Текст, который уже был добавлен с первоначально выбранными шрифтом, стилем и размером.
Убедитесь, что выбран инструмент «Текст», затем выберите слой «Тип» на панели «Слои»:
Чтобы изменить шрифт, стиль или размер, просто выберите сам слой Type.
Выбрав слой «Тип», вернитесь на панель параметров и внесите необходимые изменения. Я поменяю шрифт на Futura, стиль на Medium и размер на 36 pt:
. Измените шрифт, стиль и/или размер на панели параметров.
Photoshop мгновенно обновит ваш текст в документе с изменениями:
Вы можете изменить шрифт, стиль и размер в любое время.
Изменение цвета текста
Мы можем так же легко изменить цвет нашего текста. Опять же, убедитесь, что выбран инструмент «Текст», а слой «Текст» для текста выбран на панели «Слои». Затем щелкните образец цвета на панели параметров:
.Выбрав инструмент «Текст» и выбранный слой «Текст», щелкните образец цвета на панели параметров.
Photoshop снова откроет для нас палитру цветов, чтобы мы могли выбрать новый цвет текста. Я выберу красный:
Выберите новый цвет текста в палитре цветов.
Когда вы закончите, нажмите OK, чтобы закрыть палитру цветов, и текст мгновенно обновится новым цветом:
Цвет текста изменен с черного на красный.
Если вы хотите изменить цвет только одной буквы или слова, выделите букву или слово с помощью инструмента «Текст»:
Выделение слова перед выбором нового цвета.![]()
Затем, как мы только что видели, нажмите на образец цвета на панели параметров, чтобы открыть палитру цветов и выбрать нужный цвет. Нажмите «ОК», чтобы закрыть палитру цветов после того, как вы выбрали цвет, и Photoshop изменит цвет только выделенного вами текста:
.Только выделенное слово отображается новым цветом.
(Архив) Adobe Photoshop CS3: Работа с текстом
Последнее обновление
Эта статья основана на устаревшем программном обеспечении.
Текст может быть добавлен к изображению или может быть создан для использования в качестве изображения.
Добавление текста
Добавить текст можно двумя способами: вы можете добавить текст к существующему выделенному слою или, если слой не выбран, вы можете добавить текст к изображению, и новый слой будет создан автоматически.
ПРИМЕЧАНИЕ. По умолчанию текстовый слой использует первые 22 символа в качестве имени слоя. Вы можете переименовать слой в любое время.
Из набора инструментов щелкните и удерживайте указатель мыши над инструментом Horizontal Type Tool.
Появится список Type Tool .Выберите Инструмент горизонтального текста или Инструмент вертикального текста.
(Необязательно) Чтобы выбрать цвет для текста из палитры Образцы , щелкните цвет.
ИЛИ
На панели инструментов «Текст» щелкните «Установить цвет текста».
ПРИМЕЧАНИЕ. Для получения дополнительной информации о выборе цвета см. Работа с цветами .Щелкните внутри изображения, где вы хотите, чтобы ваш текст начинался.
На панели инструментов Options выберите Font , Size , Style и Выравнивание .

Введите текст.
Изменение текста
В палитре Слои выберите слой, содержащий текст, который вы хотите изменить.
В Toolbox выберите инструмент Type Tool.
Выберите нужный текст.
На панели инструментов Options внесите соответствующие изменения.
Удаление текстовых слоев
Если вы недовольны своим текстовым слоем или решили его не использовать, его можно удалить.
В палитре Слои выберите удаляемый слой.
В меню Слой выберите Удалить » Слой .
ИЛИ
В палитре Layers щелкните правой кнопкой мыши слой, содержащий текст » выберите Удалить слой .
Появится диалоговое окно подтверждения.Нажмите Да.

Текстовый слой удален.
Позиционирующий текст
Чтобы расположить текст, убедитесь, что выбран слой, содержащий текст, который вы хотите переместить.
В наборе инструментов выберите инструмент перемещения .
В палитре Layers выберите текстовый слой.
Щелкните и перетащите текст в новое место.
ИЛИ
Чтобы перемещать текст попиксельно, используйте клавиши со стрелками.
Улучшение текста
Photoshop позволяет улучшить текст с помощью множества специальных художественных эффектов, включая тени, скос и тиснение, а также наложение цвета.
В палитре Layers дважды щелкните слой, который вы хотите улучшить.
ПРИМЕЧАНИЕ. Щелкните пустую область слоя. Не нажимайте на название слоя.
ИЛИ
В меню Layer выберите Layer Style » Blending Options. ..
..
Появится диалоговое окно Layer Style .Под Стили выберите нужный вариант.
ПРИМЕЧАНИЕ. Дополнительные параметры улучшения, соответствующие вашему выбору, отображаются в разделе «Параметры наложения» в правой части диалогового окна.Сделайте необходимые выборы и настройки.
- Нажмите ОК.
Определены параметры наложения
Тень
Создается впечатление, что текст приподнят над фоном.
Внутренняя тень
Создается впечатление, что фон приподнят над текстом.
Внешнее свечение
Производит текст с изображением мягкого света, исходящего из-под слов и распространяющегося вокруг них.
Внутреннее свечение
Создает текст, который выглядит полупрозрачным и с внутренней подсветкой.
Скос и тиснение
Создает текст, который имеет реалистичный трехмерный вид.
Сатин
Придает поверхности текста блестящий и гладкий вид.
Цветная накладка
Наложение цвета на текст с сохранением бликов и теней текста.
Наложение градиента
Накладывает на текст шаблон градиентного цвета, сохраняя при этом светлые и темные участки текста.
Наложение рисунка
Накладывает на текст узор, сохраняя блики и тени текста.
Ход
Добавляет внешний вид линии, нарисованной на краю текста.
Эта статья была полезной? Да Нет
Просмотр/печать PDFКак наклонить текст в Photoshop (с примерами)
Photoshop наиболее известен как фоторедактор, но во многих ситуациях вам потребуется использовать текст и текстовые слои.
Вы бы не хотели использовать его как полноценную программу графического дизайна, так как для этих задач есть лучшие варианты, чем Photoshop, но все же неплохо знать, как создавать и редактировать его в Photoshop.
Работать с текстовыми слоями в Photoshop чрезвычайно просто, а Photoshop позволяет выполнять всевозможные замечательные преобразования и деформации, при этом исходный текстовый слой остается редактируемым. Это прекрасная иллюстрация ценности неразрушающего редактирования.
Если вы хотите наклонить какой-либо текст, который уже является частью изображения, например изображение, взятое из Интернета, это все еще возможно, но метод немного отличается и требует нескольких дополнительных шагов.
Давайте подробнее рассмотрим две разные ситуации.
Содержание
- Как наклонить текстовый слой
- Как наклонить растрированный текст
- Заключительное слово
Как наклонить текстовый слой
Если вы добавили текст к изображению в Photoshop, хранится на отдельном текстовом слое в виде векторных фигур. Это позволяет вам преобразовывать, перемещать и редактировать содержимое вашего текстового слоя без необходимости преобразовывать его в пиксели (процесс, известный как растеризация).
Существует несколько различных способов применения наклона к тексту в зависимости от того, активно ли вы редактируете текстовое содержимое или нет, но давайте начнем с самого простого метода.
Переключитесь на инструмент Text с помощью панели инструментов или сочетания клавиш T и щелкните в любом месте текста, чтобы войти в режим редактирования текста. Затем нажмите и удерживайте клавишу Command (используйте клавишу Ctrl , если вы используете Photoshop на ПК), чтобы войти во временный режим свободного преобразования.
Если вы внимательно посмотрите на свой текст в главном окне документа, вы увидите, что Photoshop добавил контур, известный как ограничительная рамка вокруг краев вашего текстового слоя.
Каждый край и угол ограничивающей рамки имеет меньшую рамку, называемую «ручкой», которая позволяет вам взаимодействовать со слоем.
Каждый дескриптор может выполнять несколько различных типов операций преобразования, и значок курсора мыши изменится, показывая, какая операция будет выполнена.
Если вы поместите курсор прямо над углом, курсор изменится, показывая, что будет выполнена операция Масштабирования.
Если вы переместите курсор далеко за маркер, за пределы ограничивающей рамки, вы увидите, что стрелки изменятся, указывая на то, что будет выполнена операция поворота.
Самый простой способ применить преобразование наклона/перекоса — использовать одну из ручек в центре края (показано выше). Щелкните ручку и перетащите ее, чтобы увидеть результаты эффекта, а также небольшое всплывающее окно, которое сообщает вам текущий угол наклона.
Если вы не хотите возиться с сочетаниями клавиш или вам надоело постоянно удерживать клавишу Command, вы также можете открыть меню Edit и нажать Free Transform .
Просто имейте в виду, что Free Transform позволяет выполнять любые преобразования, а не только наклоны и наклоны.
Вы также можете войти в режим Free Transform с помощью сочетания клавиш Command + T (используйте Ctrl + T + ПК , если хотите), работает только в том случае, если вы не редактируете активно содержимое своего текстового слоя.
Если вы хотите убедиться, что вы применяете наклон только к своему изображению, не добавляя случайно каких-либо других преобразований, откройте меню Edit , выберите Подменю Transform и щелкните Skew .
Вы также можете удерживать клавиши Command и Option ( Ctrl и Alt для изменения эффектов для пользователей ПК).
Как наклонить растеризованный текст
Теперь, когда вы понимаете, как работают ограничительные рамки и преобразования, гораздо проще объяснить, как их использовать для наклона растеризованного текста. Он работает точно так же, как и на текстовом слое, за исключением того, что сначала вам нужно будет сделать выделение вокруг текста.
Самый быстрый способ сделать это — использовать инструмент Rectangular Marquee. Выберите его на панели инструментов или нажмите сочетание клавиш M и обведите выделение вокруг текста, который вы хотите наклонить.
Используйте сочетание клавиш Command + J ( Ctrl + J для ПК), чтобы дублировать выделение на новый слой, а затем нажмите Command + T ( Ctrl 3 T + 90 90 для ПК), чтобы войти в режим свободной трансформации. Используйте маркеры ограничительной рамки, чтобы добавить к тексту любой вид наклона или наклона.
Если вы не хотите использовать режим Free Transform, вы все равно можете открыть меню Edit , выбрать подменю Transform и нажать Skew , чтобы применить наклон к тексту.
Заключительное слово
Теперь, когда вы знаете, как наклонять текст в Photoshop, важно спросить себя, действительно ли вы хотите это сделать. Если вы наклоняете текст так, чтобы он соответствовал перспективе на существующем изображении, это нормально, но если вы наклоняете свой текст в качестве дизайнерского решения, я должен призвать вас пересмотреть свое решение.
Это негативно влияет на читабельность/разборчивость текста, а также просто выглядит ужасно 😉
Помните — всегда используйте свои возможности Photoshop во благо, а не во зло.
Приятного наклона!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
Text Options for Photoshop CC
By: Peter Bauer and
Updated: 01-06-2022
From The Book: Adobe Photoshop CC For Dummies
Adobe Photoshop CC For Dummies
Explore Купить книгу на Amazon
Вот вы, гордый обладатель передового в мире графического редактора Photoshop CC, и теперь вы добавляете текст, настраиваете тип и нажимаете на клавиатуру. Вы сталкиваетесь с множеством переменных.
Вы сталкиваетесь с множеством переменных.Какие опции вам понадобятся постоянно? Какие из них вам понадобятся сейчас и потом? Какие из них вы можете полностью игнорировать? Вот несколько различных переменных текста и типа, а также несколько общих рекомендаций о том, какие параметры требуются чаще всего (и реже всего).
Взгляните на этот рисунок, на котором вы можете увидеть (во всей красе) наиболее часто используемые текстовые атрибуты, все из которых доступны вам на панели параметров, когда активен инструмент ввода текста.
Вы можете изменить следующие атрибуты текста с помощью панели параметров, которая обычно находится в верхней части экрана:
Предустановки инструментов: Панель «Предустановки инструментов» позволяет выбрать предопределенный набор параметров, которые вы уже сохранили. Настройте каждый как предустановку, а затем активируйте все параметры одним щелчком мыши.
Ориентация: Кнопка Ориентация переключает существующие текстовые слои между горизонтальным и вертикальным.
 Независимо от того, какой текст выделен, весь текстовый слой переворачивается при нажатии этой кнопки.
Независимо от того, какой текст выделен, весь текстовый слой переворачивается при нажатии этой кнопки.Меню «Шрифт»: Щелкните треугольник справа от поля «Семейство шрифтов», чтобы открыть меню «Шрифт», отображающее все ваши активные шрифты в алфавитном порядке. Вы также можете щелкнуть само поле и использовать клавиши со стрелками для переключения шрифтов. Кроме того, вы можете ввести первые буквы шрифта в текстовом поле «Шрифт», чтобы отобразить шрифты. Например, введите AD, чтобы просмотреть все шрифты Adobe, установленные в вашей системе.
Если сначала выбрать какой-либо тип с помощью инструмента «Текст», с помощью клавиши со стрелкой автоматически применяются изменения к выбранным символам. Если символы не выбраны, вы изменяете весь текстовый слой.
Стиль шрифта: Если в шрифт встроено несколько стилей, вы можете выбрать вариант шрифта в меню «Стиль шрифта». Стили включают обычный (или римский), полужирный, полужирный, курсив, сокращенный, светлый и их комбинации (как вы видите на рисунке).
 Однако некоторые шрифты не имеют встроенных стилей.
Однако некоторые шрифты не имеют встроенных стилей.Размер шрифта: Размер шрифта можно выбрать тремя способами: введя число в поле Размер шрифта, щелкнув треугольник справа от поля и выбрав размер шрифта в появившемся всплывающем меню, или щелкнув значок tT слева от поля «Размер шрифта», а затем перетащив его влево или вправо, чтобы изменить значение в поле.
Размер шрифта обычно измеряется в пунктах (1 пункт = 1/72 дюйма), но вы можете использовать пиксели или миллиметры. Измените единицы измерения в настройках Photoshop (выберите «Настройки» → «Единицы и линейки», а не «Настройки» → «Тип»). Имейте в виду, что когда шрифт измеряется в пунктах, в игру вступает разрешение изображения.
Сглаживание: Сглаживание смягчает края каждого символа, чтобы они выглядели гладкими на экране. В рамках этого процесса сглаживание скрывает углы отдельных пикселей, с помощью которых создается текст. При выводе на лазерный принтер или другое устройство PostScript сглаживание не требуется.

Однако это очень важно при печати на струйном принтере, при создании веб-графики или разработке дизайна для планшетов и смартфонов. Smooth — хороший выбор, если только ваш текст не начинает выглядеть размытым, и в этом случае вам следует переключиться на Crisp.
Используйте параметр Strong с очень крупным шрифтом, когда необходимо сохранить ширину отдельных символов. При разработке экранных проектов (веб-страниц, планшетов, смартфонов и т. д.) для сглаживания выберите «Системный» или «Системный серый».
Никогда не выбирайте «Системный» или «Системный серый» для текста, который будет напечатан на струйном принтере или с использованием устройства PostScript. Эти два метода сглаживания предназначены для правильного отображения текста в веб-браузерах.
Выравнивание: Три варианта выравнивания на панели параметров определяют расположение строк текста относительно друг друга. Кнопки довольно красноречиво выражают себя, не так ли? Примечание: Не путайте термин выравнивание с выравниванием , , которое выпрямляет как левое, так и правое поля (выбирается на панели «Абзац»).

Цвет типа: Щелкните образец цвета на панели параметров, чтобы открыть палитру цветов и выбрать цвет типа. Вы можете выбрать цвет перед добавлением текста или изменить цвет текста позже. Если вы начнете с выбора текстового слоя на панели «Слои», вы измените все символы на этом слое, когда выберете новый цвет в палитре цветов.
В качестве альтернативы используйте инструмент «Текст», чтобы выбрать один или несколько символов для изменения цвета, как показано на рисунке.
Деформация текста: Деформация текста изгибает линию текста в соответствии с любым количеством предустановленных форм, каждую из которых можно настроить с помощью ползунков. (Текст на рисунке использует стиль деформации «Нижняя дуга».) Имейте в виду, однако, что функция «Деформация текста» недоступна, когда стиль Faux Bold применяется через панель «Символ».
- Палитры: щелкните этот значок, чтобы отобразить панели «Символ» и «Абзац». На панели «Символ» можно точно настроить внешний вид текста, выбрав такие параметры, как прописные буквы, подчеркивание текста, зачеркивание текста и т.
 д. Панель «Абзац» используется для выравнивания текста, выравнивания текста, создания отступа и т. д.
д. Панель «Абзац» используется для выравнивания текста, выравнивания текста, создания отступа и т. д.
Каждый символ в текстовом слое может иметь собственные атрибуты. Щелкните и перетащите один или несколько символов с помощью инструмента «Текст», а затем используйте панель «Параметры» или панель «Символ», чтобы изменить атрибуты текста. Цвет, шрифт, стиль — как видите, можно назначить практически любой атрибут.
Как и во многих программах для обработки текста, в Photoshop можно выделить слово целиком, дважды щелкнув слово (с помощью инструмента «Текст»). Тройной щелчок, чтобы выделить всю строку. Четырежды щелкните, чтобы выделить весь абзац. Нажмите пять раз очень быстро, чтобы выделить весь текст.
Эта статья взята из книги:
- Adobe Photoshop CC для чайников,
Об авторе книги:
Питер Бауэр — отмеченный наградами фотограф и автор статей для журналов Photoshop User и Layers. Он наиболее известен как директор службы поддержки Национальной ассоциации профессионалов Photoshop (NAPP), но он также является автором или соавтором дюжины книг по Adobe Photoshop, Illustrator, компьютерной графике и фотографии.
Он наиболее известен как директор службы поддержки Национальной ассоциации профессионалов Photoshop (NAPP), но он также является автором или соавтором дюжины книг по Adobe Photoshop, Illustrator, компьютерной графике и фотографии.
Эту статью можно найти в категории:
- Photoshop ,
Как редактировать текст в Photoshop (лучшее руководство 2022 года)
Photoshop — один из самых популярных и эффективных инструментов, когда дело доходит до редактирования и управления картинки. Это известное программное обеспечение, разработанное Adobe, используется как любителями, так и профессионалами во всем мире. Одна из самых важных вещей, которые нужно знать, это , как редактировать текст в Photoshop . Изучение шагов для этого поможет вам сделать ваши изображения более привлекательными и эффективными. Кроме того, это даст вам навыки, которые помогут вам продвинуться по карьерной лестнице. Или просто повеселиться, редактируя изображения в непринужденной обстановке.
Или просто повеселиться, редактируя изображения в непринужденной обстановке.
Это руководство научит вас добавлять и редактировать текст в Photoshop . Таким образом, это позволит вам научиться лучше манипулировать вашими изображениями. Это позволит вам создавать более потрясающие изображения, которые удивят вашу целевую аудиторию или аудиторию в социальных сетях.
Содержание: Часть 1. Легко ли знать, как редактировать текст в Photoshop? Часть 2. Как добавить текст в Photoshop? Часть 3. Как редактировать текст в Photoshop 2022? Часть 4. Поиск похожих изображений на Mac для RemoveЧасть 5. Часто задаваемые вопросыЧасть 6. Заключение
Часть 1. Легко ли знать, как редактировать текст в Photoshop?
К счастью, в наши дни легко узнать, как редактировать текст в Photoshop. Это связано с тем, что приложение Photoshop было разработано в полной мере, что позволяет вам с легкостью манипулировать всем изображением (включая текст).
Просто введите текст, который вы хотите поместить внутрь изображения. Но что, если вы уже сохранили изображение, как вы редактируете текст? Ну, это еще возможно, если у текста есть свой слой. Если он уже растрирован, вы не сможете его отредактировать.
Но что, если вы уже сохранили изображение, как вы редактируете текст? Ну, это еще возможно, если у текста есть свой слой. Если он уже растрирован, вы не сможете его отредактировать.
Часть 2. Как добавить текст в Photoshop?
Добавить текст в Photoshop так же просто, как сказать один к десяти. Вы можете найти панель инструментов, как правило, в левой части интерфейса программного обеспечения. В нем есть список множества функций, которые вы можете использовать для управления изображением, над которым работаете.
Чтобы добавить текст к изображению в Photoshop, просто щелкните значок T , расположенный на панели инструментов. Вы также можете нажать клавишу T на клавиатуре. По умолчанию будет выбран инструмент горизонтального типа для текста (стандартный).
Вы также можете нажать стрелку, расположенную в правом нижнем углу указанного значка, чтобы изменить параметры функции редактирования текста. Появится боковое меню с множеством опций, включая текстовые маски и вертикальный текст.
После того, как вы выбрали нужный инструмент, просто щелкните изображение в области, в которую вы хотите ввести текст. Текстовое поле будет размещено в том месте, где вы его щелкнули. Затем просто введите текст, который вы хотите ввести.
Часть 3. Как редактировать текст в Photoshop 2022?
Как свободно редактировать текст в Photoshop? Существует множество способов редактирования текста в Photoshop. Ниже приведены некоторые из них, которые могут иметь отношение к этому обсуждению:
Как выделить текст
- Запустите Photoshop — откройте файл Photoshop, текст которого вы хотите отредактировать.
- Используйте инструмент «Перемещение» — выберите инструмент «Перемещение», который выглядит как крестик. Это находится на панели инструментов. После этого дважды щелкните по тексту, который хотите выделить.
Как редактировать текст в слое? После того, как вы закончили выделение определенного текста, вы можете редактировать его, изменять его цвет, изменять его размер, а также использовать копирование и вставку. Если вы хотите выделить символы внутри текстового слоя, выберите инструмент «Текст» на панели инструментов Photoshop. После этого щелкните и перетащите курсор на определенные символы, которые вы хотите выбрать.
Если вы хотите выделить символы внутри текстового слоя, выберите инструмент «Текст» на панели инструментов Photoshop. После этого щелкните и перетащите курсор на определенные символы, которые вы хотите выбрать.
Как редактировать текст в Photoshop
- Запустить Photoshop — Откройте файл Photoshop, текст которого вы хотите отредактировать.
- Выберите инструмент «Текст» — щелкните инструмент «Текст» на панели инструментов, а затем выберите конкретный текст, который вы хотите отредактировать.
- Редактировать через панель параметров — панель параметров будет расположена вверху. Вы можете использовать его для редактирования типа шрифта, размера, цвета, выравнивания текста и даже стиля текста.
- Внедрите свои правки — внесите нужные правки, изменив стиль шрифта, выравнивание и т. д.
- Сохранить изменения — сохраните изменения, щелкнув галочку в конце панели инструментов «Параметры».
Как скопировать и затем вставить текст
Можно скопировать и затем вставить текст из другого документа в файл документа Photoshop (PSD). Эти текстовые элементы можно взять с веб-страницы, из другого файла PSD, из файла Word и даже из файла PDF.
Эти текстовые элементы можно взять с веб-страницы, из другого файла PSD, из файла Word и даже из файла PDF.
Вот как можно редактировать текст в Photoshop, скопировав и вставив этот элемент из файла, созданного не в Photoshop:
- Перейти к файлу, отличному от Photoshop — Щелкните курсором по тексту, чтобы выделить его. Затем нажмите
Command + Cна клавиатуре macOS, чтобы скопировать его. - Запустить PSD — Запустите PSD, куда вы хотите вставить скопированный текст. Выберите инструмент «Текст» на панели инструментов слева.
- Выберите текстовый слой — на панели «Слои» выберите текстовый слой, в который вы поместите вставленный текст.
- «Редактировать и вставить» — вы можете выбрать «Редактировать», а затем «Вставить». Или вы можете нажать
Command + Vна клавиатуре Mac. Это вставит текст в ваш PSD-файл. Если вы хотите отменить процесс, вы можете выбрать «Редактировать», а затем нажать «Отменить вставку текста».
Вот как редактировать текст в Photoshop, скопировав и вставив этот элемент из PSD-файла:
- Запустить PSD — Запустите PSD, куда вы хотите вставить скопированный текст. Выберите конкретный текст, который вы хотите скопировать.
- Копировать — выберите вариант «Редактировать», а затем «Копировать». Или вы можете нажать
Command + Cна вашем компьютере с macOS. - Запустите второй PSD-файл. Теперь запустите второй PSD-файл, куда вы хотите вставить текст. После этого выберите текстовый слой.
- Вставить — выберите «Правка» > «Вставить». Это поместит текст в центр холста, который у вас есть в PSD. Или вы также можете выбрать «Редактировать», а затем «Специальная вставка». После этого выберите Вставить на место. Этот другой параметр позволит вам вставить текст в положение, идентичное тому, где он был в скопированном файле.
Изменение размера текста
Если вы хотите изменить размер всего текста внутри текстового слоя, вы можете выполнить следующие шаги:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать.
 Выберите инструмент «Перемещение», расположенный на панели инструментов слева.
Выберите инструмент «Перемещение», расположенный на панели инструментов слева. - Выберите правильные настройки на панели параметров. Убедитесь, что на панели параметров установлен флажок « Auto-Select: Layer ». Щелкните текст, размер которого вы хотите изменить.
- Перетащите опорные точки окна преобразования — появится окно преобразования. Вы можете либо перетащить точки привязки, чтобы пропорционально изменить размер выделенного текста, либо удерживать нажатой клавишу
Shift, либо, чтобы изменить размер текста непропорционально, либо удерживать клавишуAlt, чтобы убедиться, что центр выделенного текст будет на том же месте во время изменения размера, и вы можете удерживать своиКомандаключ для обнаружения перекошенных углов при изменении размера текста. - Параметры сохранения — нажмите на галочку, чтобы сохранить внесенные изменения.
Перемещение текста в Photoshop
Перемещение элементов — это один из способов редактирования текста в Photoshop. Вот шаги, которые вы должны выполнить, чтобы сделать это:
Вот шаги, которые вы должны выполнить, чтобы сделать это:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать. Выберите текстовый слой, содержащий текст, который вы хотите переместить.
- Выберите инструмент «Перемещение» — перейдите на панель инструментов и выберите инструмент «Перемещение». Проверьте панель параметров. Убедитесь, что установлен флажок Автовыбор слоя.
- Выбрать текст — щелкните текст и проверьте поле преобразования, содержащее темную стрелку.
- Modify Transform Box — щелкните и затем переместите поле преобразования. Отпустите щелчок, чтобы переместить текст в новую позицию.
Изменение цвета текста
Чтобы научиться редактировать текст в Photoshop, нужно научиться изменять цвет текстового элемента. Вот шаги, чтобы сделать это:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать. Выберите инструмент «Текст», расположенный на панели инструментов слева. Затем щелкните текст, цвет которого вы хотите изменить.

- Использовать палитру цветов — на панели параметров Photoshop щелкните палитру цветов .
- Выберите цвет — вы можете переместить ползунок, а затем выбрать нужный цвет.
- Сохранить изменения — сохраните изменения, нажав кнопку «ОК».
Выравнивание текста
Это еще один способ редактирования текста в Photoshop. Вот шаги, которые вы должны выполнить, чтобы изменить выравнивание вашего текста:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать.
- Выберите текстовый слой — выберите определенный текстовый слой с текстом, выравнивание которого вы хотите изменить.
- Выберите окно — выберите вариант «Окно», а затем выберите «Абзац». Отобразится панель «Абзац» Photoshop.
- Просмотр различных параметров выравнивания — выберите нужный параметр выравнивания.
- Сохранить изменения — сохраните изменения, нажав кнопку проверки.
Вращение текста в Photoshop
Вращение — еще один способ редактирования текста в Photoshop. Вот шаги, которые вы должны выполнить, чтобы повернуть текст так, как вам нравится:
Вот шаги, которые вы должны выполнить, чтобы повернуть текст так, как вам нравится:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать. Выберите инструмент «Перемещение», расположенный на панели инструментов.
- Изменить настройки панели параметров — проверьте панель параметров. Убедитесь, что установлен флажок Автовыбор слоя.
- Выбрать текст — щелкните конкретный текст, который вы хотите повернуть, и проверьте поле преобразования, которое появится и расположено вокруг вашего текстового элемента.
- Hover Towards Transform Box Corners — это изменит фактический курсор на изогнутую стрелку с двумя указателями в ней.
- Щелкните и перетащите изогнутую стрелку. Вы можете щелкнуть, а затем перетащить изогнутую стрелку двумя указателями в нужное положение.
- Сохранить изменения — установите флажок, чтобы сохранить изменения.
Часть 4. Поиск похожих изображений на Mac для удаления
Мы рекомендуем вам использовать iMyMac PowerMyMac и его инструмент поиска похожих изображений, чтобы избежать слишком большого количества фотографий, похожих друг на друга.
Получите бесплатную пробную версию прямо сейчас!
Это поможет вам сэкономить больше места на вашем компьютере Mac, потому что у вас будет возможность находить и удалять ненужные похожие копии ваших любимых фотографий.
iMyMac также имеет другие инструменты, которые помогут вам очистить вашу систему. Он может обнаруживать косую черту, удалять ненужные файлы, удалять дубликаты данных, обеспечивать безопасность вашего браузера и удалять приложения, не оставляя остатков.
Средство поиска похожих изображений имеет мощную функцию сканирования, позволяющую находить похожие изображения несколькими простыми щелчками мыши. Удаление также возможно. Кроме того, вы можете выбрать, какие фотографии удалить, а какие оставить.
Часть 5. Часто задаваемые вопросы
Ниже приведены часто задаваемые вопросы (FAQ) о том, как редактировать текст в Photoshop. Ознакомьтесь с ответами, которые у нас есть:
Почему я не могу редактировать текст в Photoshop?
Вероятно, это потому, что текст уже растрирован. Поэтому он является частью всего изображения и не имеет собственного слоя. В этом случае вы не сможете легко редактировать свой текст в Photoshop. Убедитесь, что у вашего текста есть собственный слой, прежде чем пытаться его редактировать.
Поэтому он является частью всего изображения и не имеет собственного слоя. В этом случае вы не сможете легко редактировать свой текст в Photoshop. Убедитесь, что у вашего текста есть собственный слой, прежде чем пытаться его редактировать.
Как редактировать текст после растеризации?
К сожалению, вы не сможете редактировать текст после растеризации. Способ здесь состоит в том, чтобы удалить эту текстовую часть и восстановить фон вокруг нее. Это может быть очень обременительно и утомительно. Вот почему вы должны быть осторожны с растеризацией изображения, прежде чем делать это.
Часть 6. Заключение
Научиться редактировать текст в Photoshop на самом деле легко. Многие люди считают Photoshop сложным инструментом для изучения. Это отчасти правда. Но если вы действительно начнете знать, что делать, вы сможете легко манипулировать своими изображениями. Если вы хотите знать, как редактировать текст в Photoshop, вы должны изучить шаги, описанные выше.

 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}

 Установите параметр « Метрики», чтобы использовать дизайн шрифта по умолчанию, или « Оптический», чтобы Photoshop мог установить его автоматически.
Установите параметр « Метрики», чтобы использовать дизайн шрифта по умолчанию, или « Оптический», чтобы Photoshop мог установить его автоматически.

 Чаще всего используется для написания подстрочных или надстрочных символов.
Чаще всего используется для написания подстрочных или надстрочных символов.

 ..
..  Независимо от того, какой текст выделен, весь текстовый слой переворачивается при нажатии этой кнопки.
Независимо от того, какой текст выделен, весь текстовый слой переворачивается при нажатии этой кнопки. Однако некоторые шрифты не имеют встроенных стилей.
Однако некоторые шрифты не имеют встроенных стилей.

 д. Панель «Абзац» используется для выравнивания текста, выравнивания текста, создания отступа и т. д.
д. Панель «Абзац» используется для выравнивания текста, выравнивания текста, создания отступа и т. д.
 Выберите инструмент «Перемещение», расположенный на панели инструментов слева.
Выберите инструмент «Перемещение», расположенный на панели инструментов слева.