Как включить или убрать сетку в Фотошопе
В Adobe Photoshop есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
О сетке
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
Вот как сделать сетку в Фотошопе:
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.

- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Как включить и выключить сетку в фотошопе | Pixelbox.ru — Дополнения и уроки по Фотошопу
Содержание
- Как включить/выключить Сетку (Grid)
- Как настроить Сетку
Привет всем посетителям сайта Pixelbox.ru
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться – вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Как включить/выключить Сетку (Grid)
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
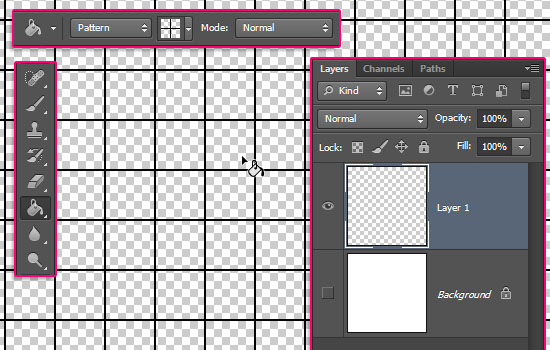
По умолчанию вкладка с новым документом будет выглядеть так:
Для того, чтобы включить Сетку, нужно перейти в меню Просмотр – Показать – Сетку (View – Show – Grid) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Сетка появилась:
К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия – перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Как настроить Сетку
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
Изменить эти настройки под свои нужды возможно, перейдя в меню Редактирование – Установки – Направляющие, сетка и фрагменты (Edit – Preferences – Guides, Grid & Slices) либо же нажав сочетание клавиш Ctrl+K и Ctrl+8.
Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Как использовать Сетку
Предположим, нам нужно вырезать прямоугольник на слое, чтобы сделать рамку, оставив по краям 50 пикселей.
Изменим сантиметры на пиксели и выставим шаг в 50 пикселей:
Активируем инструмент Прямоугольное выделение (Rectangular marquee), горячая клавиша вызова инструмента – M.
Небольшой совет по использованию сетки в фотошопе:
При работе с Сеткой, а также с Направляющими и слоями, желательно включить функцию Привязка. Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр – Показать (View – Show). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Чтобы убедиться, что функция включена, перейдите в меню Просмотр – Показать (View – Show). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Далее перейдите на пункт ниже, «Привязать к…», настройки должны иметь следующий вид:
Если же они имеют иной вид, активируйте нужный пункт щелчком по нему либо же нажмите на пункт «Все», во втором случае привязка включится сразу по всем имеющимся пунктам:
Возвращаемся к уроку
Создаем выделение при помощи инструмента Прямоугольное выделение, отступая на 50 пикселей от краев изображения. Стороны создаваемого прямоугольника «прилипают» к линиям Сетки и не позволяют нам залезть за границы:
Переходим на панель слоев и щелкаем по «замочку»:
Нажимаем на клавиатуре клавишу Delete:
Снимаем выделение (Ctrl + D), отключаем Сетки (Ctrl + “). Рамочка готова!
Создайте новый слой CTR+N, который будет находится под белым обрезанным фоном.
Вставьте туда фото Файл – Поместить
Этот пример показывает, как при помощи сетки мы создали ровную и белую рамочку для фотографии.
Это всего лишь один пример использования Сетки, надеюсь, полученные в уроке знания помогут вам упростить и облегчить работу в фотошоп. Многим разметка помогает создавать ровные чертежи в фотошопе или таблицы. Найдите и своё применение сетки в фотошопе.
2 простых способа создания сеток в Photoshop (краткие руководства)
Сетки и направляющие спасают жизнь, когда речь идет о дизайне логотипов/иконок, потому что они чрезвычайно полезны для получения точного положения фигур и объектов. Еще одно широкое применение сетки — создание шаблона сетки для изображений. Лично я использую сетки для обоих.
Например, при включенной сетке я четко вижу положение двух букв и идеально их выравниваю. Задняя часть буквы G находится на той же линии, что и передняя часть буквы R.
В этом уроке я рассмотрю оба варианта использования вместе с некоторыми краткими советами. Процесс создания сетки в Photoshop на самом деле очень прост, поэтому я решил добавить небольшую задачу по созданию сетки, которая будет весьма полезна для вас — создание шаблона сетки для изображения.
Процесс создания сетки в Photoshop на самом деле очень прост, поэтому я решил добавить небольшую задачу по созданию сетки, которая будет весьма полезна для вас — создание шаблона сетки для изображения.
Готовы принять этот пятиминутный вызов? Следуйте за мной 😉
Содержание
- Быстрый метод создания сетки в Photoshop
- Создание шаблона сетки для изображения в Photoshop
- Подведение итогов
Быстрый способ создания сетки в Photoshop
На самом деле, чтобы создать сетку в Photoshop, требуется всего несколько кликов. Ну, это больше похоже на включение видимости сеток. Все, что вам нужно сделать, это создать новый документ в Photoshop, перейти в верхнее меню и выбрать View > Show > Grid .
Примечание: скриншоты взяты из версии Adobe Photoshop CC 2021 для Mac. Windows или другие версии могут выглядеть иначе.
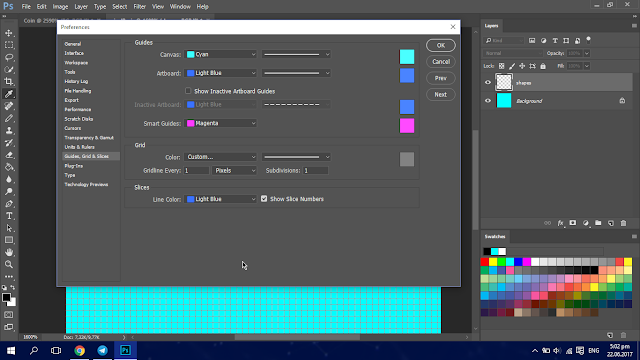
Если вы хотите отредактировать сетку, вы можете вернуться в верхнее меню и выбрать Photoshop > Настройки > Направляющие, сетка и фрагменты .
Появится окно настроек, и вы сможете изменить цвет сетки, расстояние между линиями сетки, подразделения и т. д.
Например, я увеличил количество подразделений и изменил цвет сетки на синий.
Очевидно, это не вызов, верно?
Создание шаблона сетки для изображения в Photoshop
Шаг 1: Перейти к верхнему меню Просмотр > Новый макет направляющей . Проверьте столбцы и строки, затем введите количество столбцов и строк, которые вы хотите создать.
Например, давайте сделаем сетку 3 x 3.
Шаг 2: Установите флажки Center Columns и Clear Existing Guides внизу.
На самом деле, если вам не нужен интервал между сетками, вы можете нажать OK , и все готово. В противном случае следуйте за мной к следующим шагам.
Шаг 3 (необязательно): Вы можете добавить расстояние между сетками, добавив значение Gutter, что будет хорошо, если вы хотите сделать фотоколлаж.
То же самое для полей, вы можете добавить значения полей, чтобы оставить некоторое пространство от границ, что будет хорошо для публикации и печати. Если нет, просто оставьте это поле пустым.
Ширина и высота также необязательны, вы можете добавить ширину и высоту размера изображения, которое вы добавляете в сетку. Если вы хотите равного распределения, просто оставьте это поле пустым.
Вы можете втянуть свою фотографию, чтобы увидеть, достаточен ли интервал, и отрегулировать соответствующим образом.
Шаг 4 (необязательный, но рекомендуемый): Сохраните свой шаблон. Нажмите на панель параметров Preset и выберите Save Preset .
Назовите его и сохраните для использования в будущем. В следующий раз, если вы захотите использовать его снова, вы можете просто выбрать Load Preset и найти его.
Совет. Если вы хотите сделать линии сетки более заметными, перейдите в верхнее меню и выберите 9. 0032 Photoshop > Preferences > Guides, Grid & Slices, and change the Guides (right, not Grid this time) цвет.
0032 Photoshop > Preferences > Guides, Grid & Slices, and change the Guides (right, not Grid this time) цвет.
Подведение итогов
Всего несколько кликов. Оба метода создания сетки довольно просты, и они делают вашу работу профессиональной, независимо от того, делаете ли вы макет фотографии для страницы журнала, каталога или разрабатываете логотип.
О Джун
Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
Как использовать сетки и направляющие Photoshop (+ 3 совета PRO)
Вы когда-нибудь хотели создать распечатанный макет ваших фотографий? Может быть, коллаж или флаер, или даже небольшой журнал?
Возможно, вы занимаетесь графическим дизайном для Интернета?
Если да, то изучение того, как использовать сетки Photoshop, изменит правила игры как с точки зрения простого выравнивания объектов, так и с точки зрения создания хорошо сбалансированного красивого макета.
В этом руководстве мы подробно рассмотрим, для чего нужна сетка, как ее создать в Photoshop, а также дадим несколько советов, которые помогут вашим дизайнерским проектам по-настоящему блестеть.
Прежде чем мы углубимся, вам нужно купить Photoshop? Проверьте, сколько это стоит.
Что такое сетка в Photoshop?
Сетка позволяет легко устанавливать и выравнивать изображения именно так, как вы хотите.
Сетка Photoshop — это непечатаемый набор линий сетки, которые служат ориентиром для размещения элементов на странице.
Например, синие линии на изображении выше создают простую сетку 3×3, что упрощает правильное размещение изображений. Думайте об этом как о миллиметровой бумаге, только гораздо более гибкой.
Отличительной чертой сеток Photoshop и цифровых сеток в целом является то, что они легко настраиваются. Вы можете установить их в различных шаблонах и макетах. Сетка 3×3 — популярный выбор, но существуют миллионы различных вариантов.
В зависимости от того, что вы проектируете, вы можете каждый раз создавать новую сетку Photoshop или сохранять свою сетку в качестве предустановки для повторного использования в будущем.
Для чего используется сетка Photoshop?Прежде всего, наложение сетки на документы Photoshop поможет вам точно выровнять различные элементы без каких-либо догадок.
Все, что вам нужно сделать, это настроить размер различных элементов в соответствии с областями сетки, в которые вы хотите их вписать.
Сетки также помогают организовать ваш контент и упрощают сотрудничество с другими дизайнерами.
Они также могут помочь вам сбалансировать дизайн. Как и в фотографии, элементы веб-страницы или других проектов графического дизайна должны быть гармонично размещены в кадре, в котором вы работаете.
Использование сетки поможет вам точно увидеть, где объекты находятся по отношению друг к другу.
В прошлом фотографы-пейзажисты и архитектурщики использовали сетку в Photoshop для выравнивания зданий и горизонтов, но в наши дни это проще сделать в других программах для редактирования фотографий.![]()
Содержание
Как создать сетку в Photoshop
Как и в большинстве случаев в Photoshop, существует несколько различных способов создания сетки — вы даже можете создать их с помощью Photoshop Actions.
Начнем с самого очевидного метода — включения наложения сетки в Photoshop.
Шаг 1. Добавьте сетку в документЧтобы добавить сетку в документ, выберите «Просмотр» > «Показать» > «Сетка»
Откройте файл или создайте новый. В меню View перейдите вниз к Show и нажмите Grid.
Появится набор квадратов, разделенных на меньшие квадраты, состоящие из пунктирных линий.
Шаг 2. Настройка сеткиСтандартная сетка Photoshop выглядит как миллиметровка в былые времена. Однако, в отличие от бумажных сеток, мы можем легко изменить внешний вид нашей сетки, перейдя на вкладку настроек и набрав свои настройки.
На Mac в раскрывающемся меню Photoshop выберите Настройки > Направляющие, сетка и фрагменты .
В Windows перейдите в меню Edit , затем в Preferences > Guides, Grid & Slices .
Появится новое окно с параметрами для изменения цвета линий сетки, будь то сплошные, ломаные или точки, расстояния между ними и количества подразделений.
Например, если вы хотите создать сетку по правилу третей, установите для параметра Линия сетки каждые значение 100 процентов с 3 делениями. Простой!
Шаг 3. Привязывать или не привязыватьPhotoshop имеет функцию, которая, если хотите, может помочь вам разместить объекты внутри сетки, «защелкнув» их на месте.
Чтобы включить привязку, перейдите в раскрывающееся меню Вид и наведите указатель мыши на Привязать к и нажмите Сетка .
Теперь объекты будут «защелкиваться» на сетке.
Не все находят эту функцию полезной, поэтому поэкспериментируйте с ее включением и выключением и посмотрите, какая из них лучше всего подходит для вас.![]()
Когда вы закончите размещать элементы в сетке, выключите ее (под View > Показать > Сетка ) и посмотреть, как ваш дизайн выглядит без нее.
Помните, сетки в Photoshop не отображаются при печати. Они здесь только для того, чтобы направлять вас. Если вы случайно оставите его включенным, это не повлияет на ваше окончательное изображение.
Как использовать Photoshop Guide Layout для создания сетки
Если вам нужен больший контроль над тем, как выглядит ваша сетка, попробуйте использовать направляющие Photoshop. Особенно полезна функция Guide Layout . Вот как это использовать.
Шаг 1. Добавление нового макета направляющейОткройте файл или создайте новый. В меню View нажмите New Guide Layout .
Шаг 2. Настройка макета руководства Это настройка для простого макета по правилу третей.![]() Конечно, вы можете сделать сетку намного сложнее, указав размер и добавив отступы и поля. Все зависит от того, что нужно вашему проекту.
Конечно, вы можете сделать сетку намного сложнее, указав размер и добавив отступы и поля. Все зависит от того, что нужно вашему проекту.
После выбора нового макета направляющей появится новое диалоговое окно. В нем вы можете установить различные параметры для вашего макета.
Если вы не работаете с пресетом, начните с установки количества столбцов и строк .
Далее вы можете указать ширину / высоту или, если вы оставите их пустыми, Photoshop разместит их на одинаковом расстоянии друг от друга.
Если вам нужно расстояние между ячейками, добавьте отступ . Вы также можете добавить поле вдоль внешних краев документа.
Если вы не хотите, чтобы какие-либо ранее существовавшие руководства отображались, проверьте Очистить поле Existing Guides . Если вы хотите, чтобы столбцы были центрированы в документе, установите флажок Center Columns .
Здесь, если вы хотите создать макет по правилу третей, просто добавьте 3 столбца и 3 строки, оставив ширину, высоту и полосу пустыми. Затем проверьте Центральные столбцы и нажмите OK .
Вы даже можете использовать макет направляющей в тандеме с сеткой, если хотите, чтобы все было еще точнее.
Шаг 3. Настройка других функцийЕсли этот макет вы планируете использовать неоднократно, сохраните его как предустановку. Просто откройте раскрывающееся меню под Preset и нажмите Save Preset .
Кроме того, если вам нравится функция привязки, о которой мы упоминали в инструкциях по сетке Photoshop выше, перейдите к View , наведите указатель мыши на Snap To и щелкните Guides .
Советы по использованию сетки в дизайне
При использовании нескольких портретов обратите внимание на то, куда смотрят модели.![]()
Желоба предназначены для создания пустого пространства между вашими элементами. Их можно пересекать, если ваш элемент охватывает несколько столбцов, но убедитесь, что вы начинаете и заканчиваете на краю столбца или строки, а не в самом желобе.
2. Сделайте свой дизайн адаптивнымЕсли вы создаете что-то для Интернета и/или пользовательского интерфейса, вам нужно убедиться, что итоговое изображение будет масштабироваться для различных устройств и разрешений экрана (т. е. адаптивно) .
Дизайны, использующие сетку 4px или 8px, будут четкими и четкими на любом экране, от экрана с низким разрешением до экрана Retina с высоким разрешением.
3. Обратите внимание на композицию Хотя стандартные сетки просты и быстры, они подходят не для каждого проекта. Потратьте время, чтобы подумать, как каждый из ваших элементов будет взаимодействовать друг с другом, и соответствующим образом выберите сетку.![]()
Даже когда вы делаете что-то, что требует стандартной сетки (например, Instagram), то, какой элемент вы размещаете, будет иметь большое влияние на конечный результат.
Например, если вы работаете с изображениями людей (например, выше), лучше, чтобы они смотрели на изображение, а не в кадр.
Final Words
Несмотря на то, что системы сеток использовались довольно часто с тех пор, как люди начали писать и рисовать, сегодняшняя адаптивная сеть заставляет нас использовать сетки чаще, чем когда-либо прежде.
В конце концов, сетки имеют так много применений для графических дизайнеров, что научиться создавать сетки в проектах Photoshop — это один из первых навыков, которым должны овладеть начинающие графические дизайнеры.
(Как видите, числовая сетка Photoshop на самом деле очень полезна для фотографов, желающих продемонстрировать несколько изображений.)
От создания руководства по выравниванию и балансировке ваших дизайнов до помощи в создании интересных эффектов (например, диагонального текста) , сетка — это гораздо больше, чем просто линии на странице.