Target = «_blank» и другие значения атрибута target
target=»_blank используется, чтобы тег <a> открыл ссылку в новом окне. Но что такое target HTML? Почему он должен быть blank? И самое интересное, почему вначале стоит подчеркивание? Давайте подробнее рассмотрим этот код и разберемся, что он делает.
- Атрибут target
- Значения target
- _self
- _blank
- _parent
- _top
- framename
- Символ подчёркивания
По умолчанию ссылки открываются в том же окне, в котором они были нажаты. Но иногда нужно, чтобы они открывались в новом окне. Это можно сделать, используя атрибут HTML target blank.
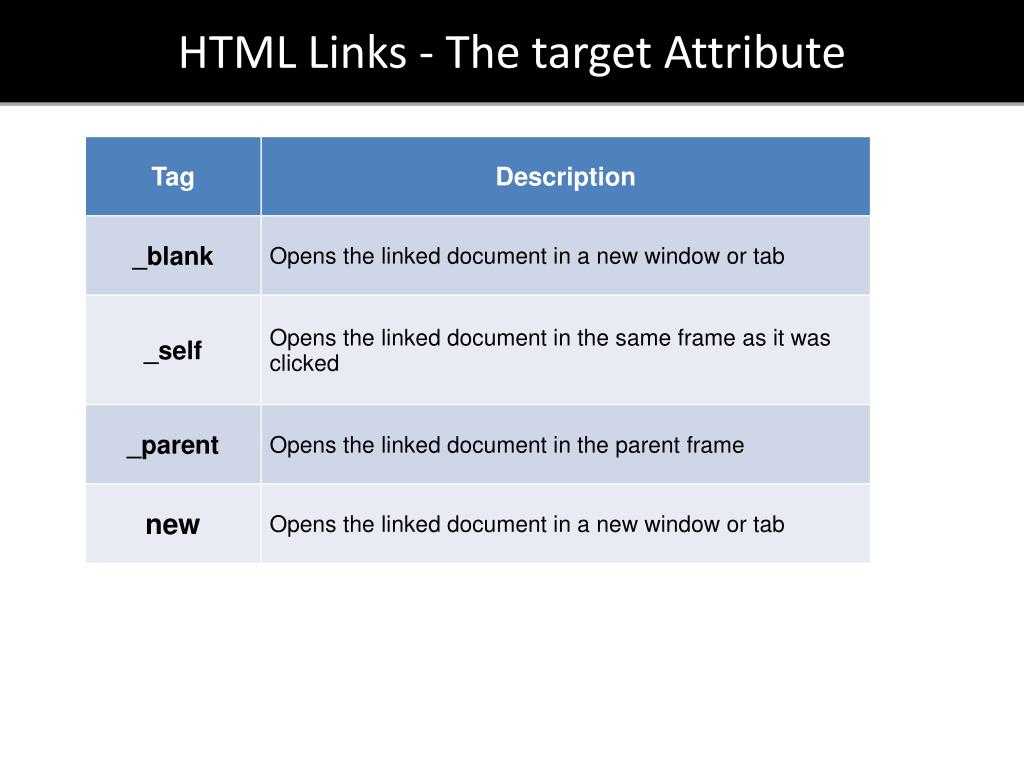
Четыре наиболее распространенных значения атрибута target:
Значение _self открывает ссылку в том же окне, в котором она была нажата. Это состояние по умолчанию для всех ссылок, так что это значение используется очень редко.
Это состояние по умолчанию для всех ссылок, так что это значение используется очень редко.
Единственная ситуация, в которой это может произойти, если в HTML использован тег <base>, который устанавливает определенный способ открытия для всех ссылок. Например, если между тегами <head> добавлен следующий код <base href=»http://www.ltconsulting.co.uk» target=»_blank»/>, нужно использовать target=»_self», чтобы ссылка открывалась в том же окне.
Открывает ссылку в новой вкладке или окне. Это определяется локальными настройками пользователя, в большинстве браузеров это новая вкладка. Вы можете подумать, что с помощью данного значения можно реализовать всплывающие рекламные блоки. Но это не так. Чаще всего для этого используется JavaScript, а не HTML.
Это значение атрибута target HTML лучше всего использовать для открытия на новой вкладке ссылок на внешние сайты или на PDF-файлы. Благодаря этому после закрытия этих вкладок пользователь снова попадает на ваш сайт. Но этим не следует злоупотреблять, так как пользователю будет довольно сложно ориентироваться, если каждая ссылка будет открываться на новой вкладке.
Но этим не следует злоупотреблять, так как пользователю будет довольно сложно ориентироваться, если каждая ссылка будет открываться на новой вкладке.
Значение _parent открывает ссылку в родительском фрейме для фрейма, в котором вы находитесь. Это не популярное значение, так как теги для создания фреймов <frameset> и <frame> не поддерживаются в HTML5. Тем не менее, это значение по-прежнему можно использовать внутри тегов <iframe>.
Как и _parent, значение _top относится к фреймам. С помощью <frameset> можно создать фреймы внутри фреймов с многоуровневой иерархией. _top отменяет все установленные фреймы и загружает страницу в отдельное окно браузера.
Открывает ссылку во фрейме с именем, указанным в значении атрибута HTML href target. Например, <a href=»http://ltconsulting.co.uk» target=»frame1″> открывается во фрейме с именем frame1, то есть <frame src=»https://www.internet-technologies.ru/wp-content/uploads/sidebar» name=»frame1″>. iframe также поддерживают это значение атрибута. Но вряд ли вы когда-нибудь столкнетесь с такими вариантами использования. Когда framename выбирается пользователем, это имя может начинаться только с буквы, а не с цифры или другого символа.
Но вряд ли вы когда-нибудь столкнетесь с такими вариантами использования. Когда framename выбирается пользователем, это имя может начинаться только с буквы, а не с цифры или другого символа.
Теперь разберемся, для чего используется символ нижнего подчеркивания. Если мы уберем подчеркивание и изменим значение атрибута на target=»blank», то ссылка будет открываться в новом окне независимо от подчеркивания. Чтобы убедиться в этом, создайте новый HTML-документ и разместите на нем код следующей ссылки:
<a href="http://ltconsulting.co.uk" target="blank">ltconsulting.co.uk</a>
Затем добавьте в документ код следующей ссылки. А теперь при открытой вкладке с первой ссылкой откройте вторую с атрибутом HTML target blank:
Код второй ссылки:
<a href="http://ltconsulting.co.uk/contact-us/" target="blank">ltconsulting.co.uk/contact-us</a>
Вы увидите, что вторая ссылка открылась во вкладке, которая была открыта для предыдущей ссылки, а не в новой (собственной вкладке).
Это связано со значением framename, которое мы рассматривали ранее. Поскольку мы начали значение с буквы, “blank” интерпретируется как значение типа framename. В случае если framename указан в качестве цели, но такой фрейм не существует, новая вкладка или окно будет создано с использованием этого имени. Таким образом, новое окно, которое мы открыли ранее, стало фреймом с именем “blank”.
Чтобы избежать этой проблемы, для ключевых слов значений было добавлено нижнее подчеркивание. Вот откуда взялось _blank.
Вадим Дворниковавтор-переводчик статьи «TARGET=“_BLANK” AND THE TARGET VALUES OF THE»
Target = «_blank» и другие значения атрибута target
target=»_blank используется, чтобы тег <a> открыл ссылку в новом окне. Но что такое target HTML? Почему он должен быть blank? И самое интересное, почему вначале стоит подчеркивание? Давайте подробнее рассмотрим этот код и разберемся, что он делает.
- Атрибут target
- Значения target
- _self
- _blank
- _parent
- _top
- framename
- Символ подчёркивания
По умолчанию ссылки открываются в том же окне, в котором они были нажаты. Но иногда нужно, чтобы они открывались в новом окне. Это можно сделать, используя атрибут HTML target blank.
Четыре наиболее распространенных значения атрибута target:
Значение _self открывает ссылку в том же окне, в котором она была нажата. Это состояние по умолчанию для всех ссылок, так что это значение используется очень редко.
Единственная ситуация, в которой это может произойти, если в HTML использован тег <base>, который устанавливает определенный способ открытия для всех ссылок. Например, если между тегами <head> добавлен следующий код <base href=»http://www.ltconsulting.co.uk» target=»_blank»/>, нужно использовать target=»_self», чтобы ссылка открывалась в том же окне.
Открывает ссылку в новой вкладке или окне. Это определяется локальными настройками пользователя, в большинстве браузеров это новая вкладка. Вы можете подумать, что с помощью данного значения можно реализовать всплывающие рекламные блоки. Но это не так. Чаще всего для этого используется JavaScript, а не HTML.
Это определяется локальными настройками пользователя, в большинстве браузеров это новая вкладка. Вы можете подумать, что с помощью данного значения можно реализовать всплывающие рекламные блоки. Но это не так. Чаще всего для этого используется JavaScript, а не HTML.
Это значение атрибута target HTML лучше всего использовать для открытия на новой вкладке ссылок на внешние сайты или на PDF-файлы. Благодаря этому после закрытия этих вкладок пользователь снова попадает на ваш сайт. Но этим не следует злоупотреблять, так как пользователю будет довольно сложно ориентироваться, если каждая ссылка будет открываться на новой вкладке.
Значение _parent открывает ссылку в родительском фрейме для фрейма, в котором вы находитесь. Это не популярное значение, так как теги для создания фреймов <frameset> и <frame> не поддерживаются в HTML5. Тем не менее, это значение по-прежнему можно использовать внутри тегов <iframe>.
Как и _parent, значение _top относится к фреймам. С помощью <frameset> можно создать фреймы внутри фреймов с многоуровневой иерархией. _top отменяет все установленные фреймы и загружает страницу в отдельное окно браузера.
С помощью <frameset> можно создать фреймы внутри фреймов с многоуровневой иерархией. _top отменяет все установленные фреймы и загружает страницу в отдельное окно браузера.
Открывает ссылку во фрейме с именем, указанным в значении атрибута HTML href target. Например, <a href=»http://ltconsulting.co.uk» target=»frame1″> открывается во фрейме с именем frame1, то есть <frame src=»https://www.internet-technologies.ru/wp-content/uploads/sidebar» name=»frame1″>. iframe также поддерживают это значение атрибута. Но вряд ли вы когда-нибудь столкнетесь с такими вариантами использования. Когда framename выбирается пользователем, это имя может начинаться только с буквы, а не с цифры или другого символа.
Теперь разберемся, для чего используется символ нижнего подчеркивания. Если мы уберем подчеркивание и изменим значение атрибута на target=»blank», то ссылка будет открываться в новом окне независимо от подчеркивания. Чтобы убедиться в этом, создайте новый HTML-документ и разместите на нем код следующей ссылки:
<a href="http://ltconsulting.co.uk" target="blank">ltconsulting.co.uk</a>
Затем добавьте в документ код следующей ссылки. А теперь при открытой вкладке с первой ссылкой откройте вторую с атрибутом HTML target blank:
Код второй ссылки:
<a href="http://ltconsulting.co.uk/contact-us/" target="blank">ltconsulting.co.uk/contact-us</a>
Вы увидите, что вторая ссылка открылась во вкладке, которая была открыта для предыдущей ссылки, а не в новой (собственной вкладке).
Это связано со значением framename, которое мы рассматривали ранее. Поскольку мы начали значение с буквы, “blank” интерпретируется как значение типа framename. В случае если framename указан в качестве цели, но такой фрейм не существует, новая вкладка или окно будет создано с использованием этого имени. Таким образом, новое окно, которое мы открыли ранее, стало фреймом с именем “blank”.
Чтобы избежать этой проблемы, для ключевых слов значений было добавлено нижнее подчеркивание. Вот откуда взялось _blank.
Вадим Дворниковавтор-переводчик статьи «TARGET=“_BLANK” AND THE TARGET VALUES OF THE»
| Программа чтения с экрана | Браузер | Режим | Примечания | Что слышит пользователь |
|---|---|---|---|---|
| NVDA 2022.2 | 1 | 0 Chrome0 Вкладка | Ссылка не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2022.2 | FF102 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
NVDA 2022. 2 2 | Edge 105 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2021.2 | Хром 94 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2021.2 | FF91 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2021.2 | Edge 94 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2020.2 | Хром 86 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2020.2 | FF78 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2020.2 | Edge 92 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2019.2 | Хром 79 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2019.2 | FF68 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2019.2 | IE11 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2018.4 | Хром 73 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2018.4 | FF60 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2018.4 | IE11 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| НВДА 2017.3 | FF60 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2017.3 | IE11 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| НВД 2016.2 | FF48 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2016.2 | IE11 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| НВДА 2015.2 | FF41 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2015.2 | IE11 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| НВДА 2014.1 | FF29 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2014.1 | IE11 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| JAWS 2022.2207.25 | Хром 105 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример ссылки. |
| ЧЕЛЮСТИ 2022.2207.25 | FF102 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример соединения |
| JAWS 2022.2207.25 | Край 105 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример ссылки. |
JAWS 2021. 2107.12 2107.12 | Хром 94 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример ссылки. |
| ЧЕЛЮСТИ 2021.2107.12 | FF91 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример соединения |
| JAWS 2021.2107.12 | Край 94 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример ссылки. |
| ЧЕЛЮСТИ 2020.2008.24 | Хром 86 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример ссылки. |
| ЧЕЛЮСТИ 2020.2008.24 | FF78 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример ссылки |
| JAWS 2020.2008.24 | Край 92 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример ссылки. |
| JAWS 2019.1912.1 | Хром 79 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | |
| JAWS 2019.1912.1 | FF68 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример ссылки |
| JAWS 2019.1912.1 | IE11 | Tabbbing | Ссылка без индикации открывается в новом окне перед нажатием, пишет «новая вкладка» после нажатия на ссылку. | Пример ссылки. Новая вкладка. |
| ЧЕЛЮСТИ 2018.1811.2 | Хром 73 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Вкладка, пример ссылки |
| JAWS 2018.1811.2 | FF60 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Вкладка, пример ссылки |
| JAWS 2018.1811.2 | IE11 | Tabbbing | Ссылка без индикации открывается в новом окне перед нажатием, пишет «новая вкладка» после нажатия на ссылку. | Вкладка, пример ссылки. Новая вкладка. |
| ЧЕЛЮСТИ 18.0.5038 | FF52 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Вкладка, пример ссылки |
JAWS 18. 0.5038 0.5038 | IE11 | Tabbbing | Ссылка без индикации открывается в новом окне перед нажатием, пишет «новая вкладка» после нажатия на ссылку. | Вкладка, пример ссылки. Новая вкладка. |
| ЧЕЛЮСТИ 17.0.2619 | FF48 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| JAWS 17.0.2619 | IE11 | Tabbbing | Ссылка без индикации открывается в новом окне перед нажатием, пишет «новая вкладка» после нажатия на ссылку. | Пример, ссылка. Новая вкладка. |
| ЧЕЛЮСТИ 16.0.4350 | FF41 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
JAWS 16. 0.4350 0.4350 | IE11 | Вкладка | Ссылка без индикации открывается в новом окне перед нажатием, говорит «ссылка на новую вкладку» при первом нажатии ссылки (но не при последующих нажатиях). | Пример, ссылка. Новая вкладка. |
| ЧЕЛЮСТИ 15.0.9023 | FF29 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| JAWS 15.0.9023 | IE11 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| JAWS 14.0.9002 | FF29 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
ЧЕЛЮСТИ 14. 0.9002 0.9002 | IE11 | Вкладка | Ссылка без индикации открывается в новом окне перед нажатием, говорит «ссылка на новую вкладку» при первом нажатии ссылки. | Пример, ссылка. Ссылка на новую вкладку. |
| WindowEyes 9.2 | IE11 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Ссылка, пример |
| WindowEyes 8.4 | IE11 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Ссылка, пример |
| VoiceOver macOS 12.5 | Safari 15.6 | Вкладка | Ссылка без индикации открывается в новом окне перед нажатием, но кнопка «Назад» возвращает на предыдущую страницу. | Ссылка, пример |
VoiceOver macOS 11. 5 5 | Safari 15.0 | Вкладка | Ссылка без индикации открывается в новом окне перед нажатием, но кнопка «Назад» возвращает на предыдущую страницу. | Ссылка, пример |
| VoiceOver macOS 10.15 | Safari 14.1 | Вкладка | Ссылка без индикации открывается в новом окне перед нажатием, но кнопка «Назад» возвращает на предыдущую страницу. | Ссылка, пример |
| VoiceOver macOS 10.14 | Safari 13.0 | Вкладка | Ссылка без индикации открывается в новом окне перед нажатием, но кнопка «Назад» возвращает на предыдущую страницу. | Ссылка, пример |
| VoiceOver macOS 10.13 | Safari 12.1 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Ссылка, пример |
VoiceOver macOS 10. 12 12 | Safari 10.1.2 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Ссылка, пример |
| VoiceOver macOS 10.11 | Safari 9.1.2 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Ссылка, пример |
| VoiceOver macOS 10.10 | Safari 9.0.1 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| VoiceOver macOS 10.9 | Safari 7.0.3 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
VoiceOver iOS 15. 6 6 | Safari iOS 15.6 | Touch | В новом окне ссылка не открывается, но кнопка «Назад» возвращает на предыдущую страницу. | Пример, ссылка |
| VoiceOver iOS 14.7 | Safari iOS 14.7 | Touch | В новом окне ссылка не открывается, но кнопка «Назад» возвращает на предыдущую страницу. | Пример, ссылка |
| VoiceOver iOS 13.3 | Safari iOS 13.3 | Touch | В новом окне не открывается ссылка, но кнопка «Назад» возвращает на предыдущую страницу. | Пример, ссылка |
| VoiceOver iOS 12.4 | Safari iOS 12.4 | Touch | В новом окне ссылка не открывается, но кнопка «Назад» возвращает на предыдущую страницу. | Пример, ссылка |
| VoiceOver iOS 11.4 | Safari iOS 11.4 | Коснитесь | В новом окне не открылась ссылка с указанием, но кнопка «Назад» возвращает на предыдущую страницу. | Пример, ссылка |
| VoiceOver iOS 10.3 | Safari iOS 10.3 | Сенсорный экран | Нет указания на то, что ссылка открывается в новом окне до нажатия или открывается после нажатия на ссылку. | Пример, ссылка |
| VoiceOver iOS 9.1 | Safari iOS 9.1 | Сенсорный экран | Нет указания на то, что ссылка открывается в новом окне до нажатия или что она открывается после нажатия на ссылку. | Пример, ссылка |
| VoiceOver iOS 8.4 | Safari iOS 8.4 | Сенсорный экран | Нет указания на то, что ссылка открывается в новом окне до нажатия или что она открылась после нажатия на ссылку. | Пример, ссылка |
| VoiceOver iOS 7.1 | Safari iOS 7.1 | Сенсорный экран | Нет указания на то, что ссылка открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
Дельфин SR 15. 05 05 | IE11 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Обычный, пример ссылки |
HTML-ссылки на тег- Гиперссылки, href, target blank
Сеть состоит из гиперссылок
Легко создавать ссылки, официально называемые гиперссылками, между страницами. На самом деле нужен только один элемент HTML: якорь. После освоения вы можете начать организовывать страницы в отдельные папки и превращать набор независимых документов в сайт со всеми законами.
В статье говорится о:
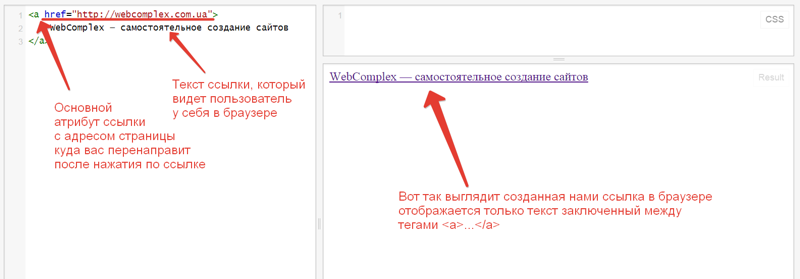
В HTML якорном элементе используется для создания ссылки. Когда посетитель нажимает на нее, браузер открывает другую страницу. Элемент привязки представляет собой элемент-контейнер и выглядит следующим образом:
Контент, на который нажимает посетитель, помещается внутрь элемента привязки:
Проблема с предыдущей ссылкой в том, что она никуда не ведет. Чтобы сделать ее рабочей ссылкой, вы должны указать URL-адрес целевой страницы, используя атрибут href (что означает ссылку на гиперссылку).
Например, если вы хотите, чтобы ссылка перенаправляла читателя на страницу enlacepagina.html, вы должны использовать следующий код HTML:
Чтобы эта ссылка работала, файл pagelink.html должен находиться в той же папке веб-страницы, которая его содержит. Мы увидим, как лучше организовать сайт, классифицируя страницы по разным подпапкам.
Мы увидим, как лучше организовать сайт, классифицируя страницы по разным подпапкам.
Тег привязки является линейным элементом (встроенным): он вставляется в любой другой блочный элемент. Это означает, что вполне допустимо создать ссылку из нескольких слов в обычном абзаце.
Lorem ipsum ad his scripta blandit partiendo, eum fastidii accumsan euripidis in, eum liber hendrerit an. Qui ut wisi vocibus suscipiantur, quo dicit ridens inciderint id. Добавить другую страницу
На следующем рисунке показан предыдущий пример.
Если якорный элемент не настроен, текст появится в браузере с известным подчеркиванием и синими буквами.
При наведении указателя мыши на ссылку указатель принимает форму руки. Вы не можете знать, работает это или нет, потому что, если вы укажете на несуществующую страницу, вы получите только ошибку после нажатия.
Однако важно помнить, что текст ссылки, включенный в элемент , важен, особенно для поисковых систем. Если это ссылки хорошо определены и работают, увеличивается вероятность того, что ваш сайт появится в результатах поиска и привлечет новых посетителей.
Если это ссылки хорошо определены и работают, увеличивается вероятность того, что ваш сайт появится в результатах поиска и привлечет новых посетителей.
Los enlaces pueden llevarle rápidamente a una página a otra dentro del mismo site Web или transportarle a una ubicación diferente en un сервидор лехано. En cada caso se utilizan distintos typeos:
- Внутренние ссылки ведут на другие страницы веб-сайта. Они также могут указывать на другие типы мультимедийных ресурсов на вашем сайте
- Внешние ссылки ведут на страницы (или ресурсы) других веб-сайтов
Допустим, у вас на сайте есть два файла: библиографическая страница и адресная страница. Если вы хотите, чтобы ваши посетители переходили с первого (mybibliografy.html) на второй (contact me.html), вы создадите внутреннюю ссылку. Независимо от того, храните ли вы оба файла в одной или разных папках, они являются частью одного и того же веб-сайта на одном сервере, поэтому это можно сделать с помощью внутренней ссылки.
С другой стороны, если вы хотите, чтобы ваши посетители переходили со страницы вашей любимой книги (favoritebooks.html) на Amazon (www.amazon.com), вам нужна внешняя ссылка. Нажав на нее, читатель перемещается с веб-сайта в новое место, расположенное в другом месте сети.
При создании внутренней ссылки всегда следует использовать относительный URL-адрес, который сообщает браузерам расположение целевой страницы относительно текущей папки. Другими словами: вам даются инструкции о том, как найти новую папку, сообщая ей, как перемещаться вверх или вниз в текущей папке (перемещение «вниз» означает перемещение из текущей папки в подпапку; в противном случае перемещение ссылки «вверх»; переходит из подпапки в родительскую папку, содержащую текущую подпапку).
Пример относительного пути:
Предположим, что текст страницы FavoriteBooks.html включает фразу с этой ссылкой about contactame.html:
Если вам нужна дополнительная информация об обзоре любой из книг на этом сайте вы можете html»>связаться со мной по электронной почте.
Если вы щелкнете по этой ссылке, браузер автоматически предположит, что вы сохранили contactame.html в том же месте, что и Favoritebooks.html, и за кулисами заполнит остальную часть URL-адреса. Это означает, что на самом деле он запрашивает эту страницу:
http://domain.com/contact.html
HTML предлагает вам другой вариант ссылки, называемый абсолютным URL-адресом, который определяет полный URL-адрес, включая имя домена, папку и страницу. Если мы преобразуем предыдущий пример, он будет выглядеть так:
Если вам нужна дополнительная информация об обзоре любой из книг на этом сайте, вы можете Например, представьте, что вам нужно связать страницу home.html веб-сайта Amazon. Если вы создаете относительную ссылку, браузер предполагает, что home.html ссылается на файл с таким именем на вашем веб-сайте. По клику посетители не пойдут туда, куда хотели
Одним из лучших моментов использования относительных ссылок является то, что вы можете попробовать их на своем компьютере, и они будут работать так же, как в Интернете.
Как создать ссылку, открывающую страницу в новом окне браузера? Когда посетители нажимают на внешние ссылки, вы можете не захотеть, чтобы они так легко покидали ваш сайт.
Веб-разработчики используют распространенный прием, открывающий внешние страницы в отдельных окнах браузера (или в новой вкладке, в зависимости от конфигурации). Таким образом, ваш сайт останется открытым в исходном окне, гарантируя, что посетитель не забудет вас. Чтобы это работало, вы должны установить другой атрибут в элементе привязки: target.
Давайте посмотрим, как это сделать:
Атрибут target называет фрейм, в котором браузер должен отображать целевую страницу. Значение _blank указывает, что ссылка должна быть открыта в новом окне браузера.
Некоторым нравится эта новая функция вкладок, в то время как другие считают, что это акт вмешательства, который чрезвычайно раздражает и разрушает. Если вы используете его, применяйте его экономно в некоторых случайных ссылках.
Веб-сайт будет лучше организован, если он будет хранить группы связанных страниц в отдельных папках. Пример этого показан на следующем рисунке:
Структура папок на веб-сайте
ПРИМЕЧАНИЕ:
Корневая папка является отправной точкой веб-сайта: она содержит остальные файлы и папки. Большинство сайтов содержат страницу с именем index.html или index.php в корневой папке. Это называется страницей по умолчанию. Если браузер отправляет запрос на домен вашего веб-сайта без указания имени файла, сервер отправляет страницу по умолчанию, запрашивая.
Большинство сайтов содержат страницу с именем index.html или index.php в корневой папке. Это называется страницей по умолчанию. Если браузер отправляет запрос на домен вашего веб-сайта без указания имени файла, сервер отправляет страницу по умолчанию, запрашивая.
http://nombrededominio.com automáticamente devuelve http://www.nombrededominio.com/index.html
Этот сайт использует несколько относительных ссылок. Например, представьте, что вам нужно создать один из страницы index.html в contact.html. Вы оба находитесь в одной папке, поэтому вам нужна только относительная ссылка:
Вы также можете создавать более интересные ссылки из одной папки в другую .
Это самое главное в гипертексте. Существует три основных типа ссылок:
- Структурная навигация
- Ссылки Ассоциативные ссылки, дополнительная информация к терминам
- Справочные ссылки, список предложений
Необходимо четко информировать о ссылке и содержании ссылки.
Столкнувшись со старым правилом «нажмите здесь», лучше объявить в качестве ссылки фразу или термин, чтобы пользователь знал, куда его ведет эта ссылка.
Заголовки ссылок
- Включить название сайта, если оно отличается от текущего
- Включить название раздела сайта, где мы находимся, если оно отличается от текущего
- Подробно опишите тип информации, которую найдет пользователь, а также то, как она связана с текстом ссылки и содержанием страницы
- Должно быть меньше 80 символов, но не больше 60. Короткая ссылка лучше
- Если текст, помеченный как ссылка, очевиден, атрибут title включать не нужно, чтобы не говорить то же самое 909:00
Можно определить и настроить цвета, в которых отображаются как ссылки, так и уже посещенные ссылки.

 co.uk" target="blank">ltconsulting.co.uk</a>
co.uk" target="blank">ltconsulting.co.uk</a>